Mantenha o código no lado do cliente legível e depurável mesmo depois de combiná-lo, minificar ou compilar. Use mapas de origem para mapear o código-fonte para o código compilado no painel Origens.
Começar a usar os pré-processadores
Os mapas de origem dos pré-processadores fazem com que as Ferramentas do desenvolvedor carreguem os arquivos originais e minificados.
O Chrome vai executar o código minimizado, mas o painel Sources vai mostrar o código que você criou. É possível definir pontos de interrupção e percorrer o código nos arquivos de origem, e todos os erros, registros e pontos de interrupção serão mapeados automaticamente.
Isso dá a aparência de depuração do código conforme você o escreveu, em vez de um código que é enviado pelo servidor de desenvolvimento e executado pelo navegador.
Para usar mapas de origem no painel Origens:
- Use apenas os pré-processadores que podem produzir mapas de origem.
- Verifique se o servidor da Web pode exibir mapas de origem.
Usar um pré-processador compatível
Os pré-processadores comuns usados em conjunto com mapas de origem incluem, entre outros:
- Transpiladores: Babel
- Compiladores: TypeScript e Dart
- Minificadores: terser
- Bundlers e servidores de desenvolvimento: Webpack, Vite, esbuild e Parcel
Para uma lista mais extensa, consulte Mapas de origem: idiomas, ferramentas e outras informações.
Ativar mapas de origem nas Configurações
Em Configurações > Preferências > Fontes, marque
Mapas de origem do JavaScript.
Verificar se os mapas de origem foram carregados
Consulte Recursos para desenvolvedores: visualizar e carregar mapas de origem manualmente.
Depurar com mapas de origem
Com os mapas de origem prontos e ativados, é possível fazer o seguinte:
- Abra as origens do seu site no painel Origens.
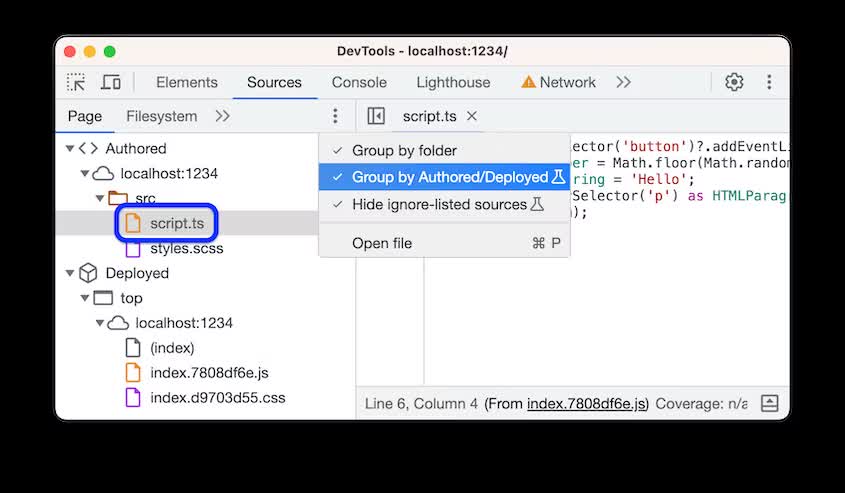
Para se concentrar apenas no código que você criou, agrupe os arquivos criados e implantados na árvore de arquivos. Em seguida, abra a seção
Authored e abra o arquivo de origem original no Editor.

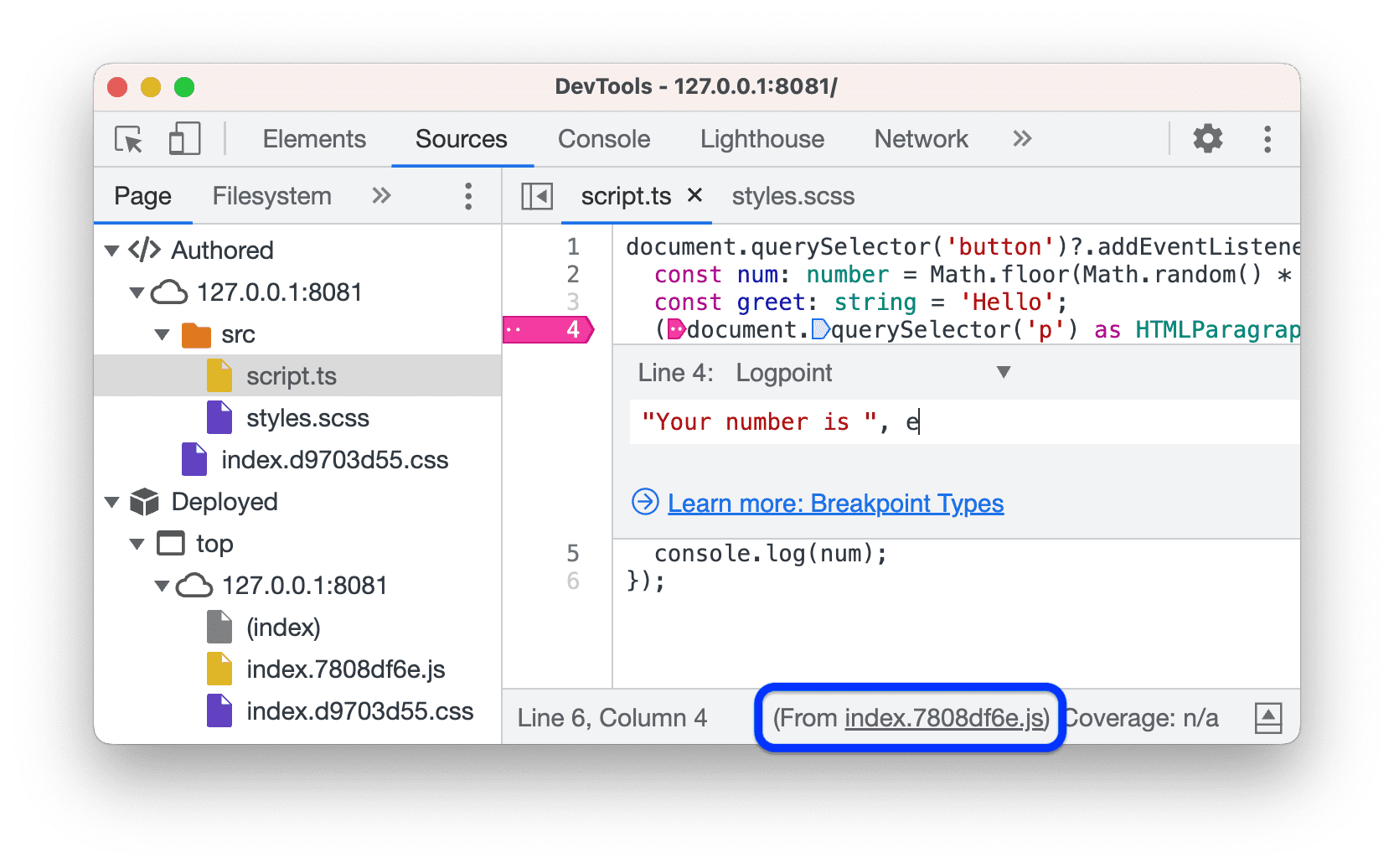
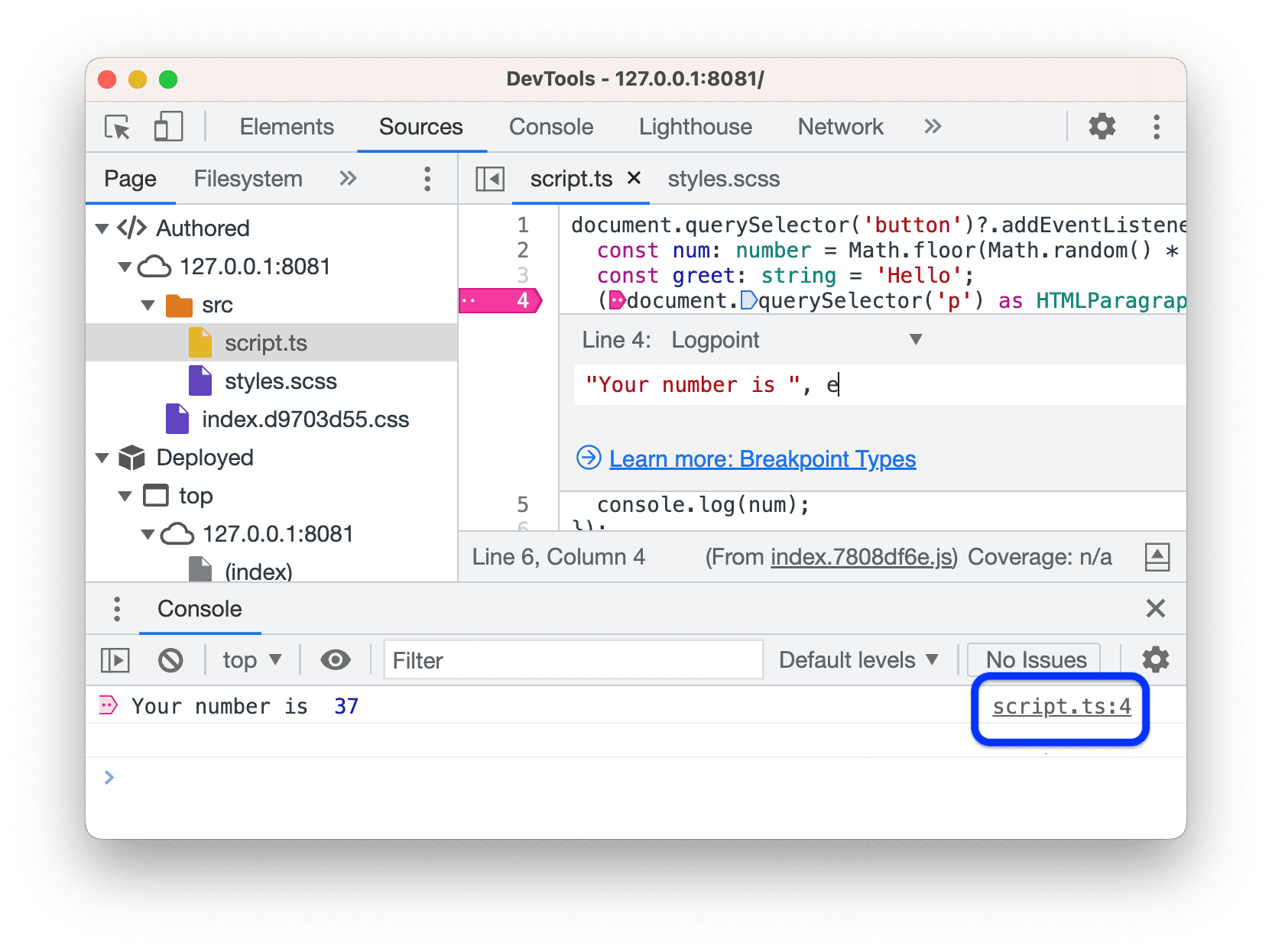
Defina um ponto de interrupção como de costume. Por exemplo, um logpoint. Em seguida, execute o código.

O Editor coloca um link para o arquivo implantado na barra de status na parte de baixo. Da mesma forma, isso acontece com os arquivos CSS implantados.

Abra a gaveta do console. Neste exemplo, ao lado da mensagem do ponto de registro, o console mostra um link para o arquivo original, não o implantado.

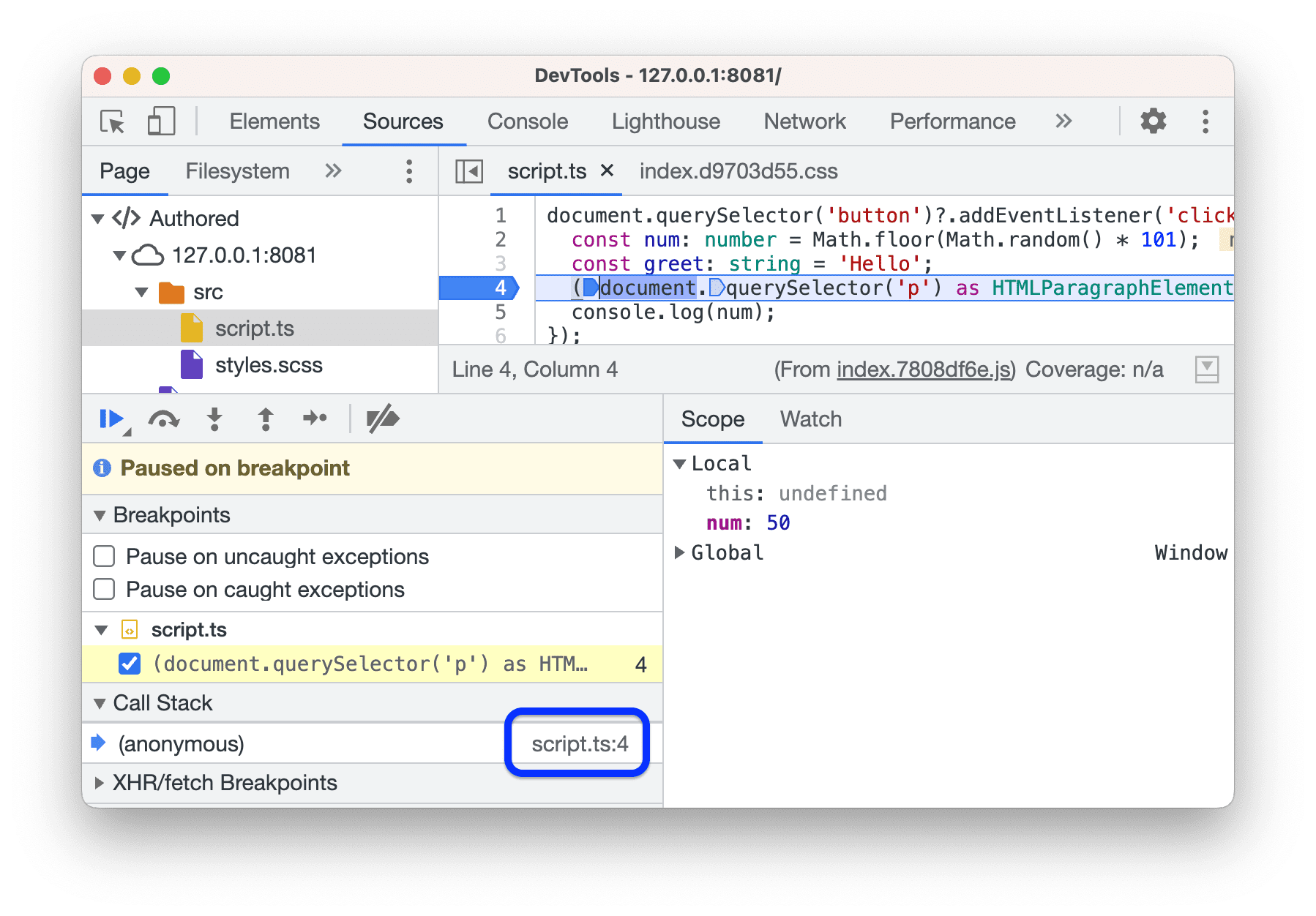
Mude o tipo de ponto de interrupção para um normal e execute o código novamente. A execução é pausada.

O painel Pilha de chamadas mostra o nome do arquivo original, não o implantado.
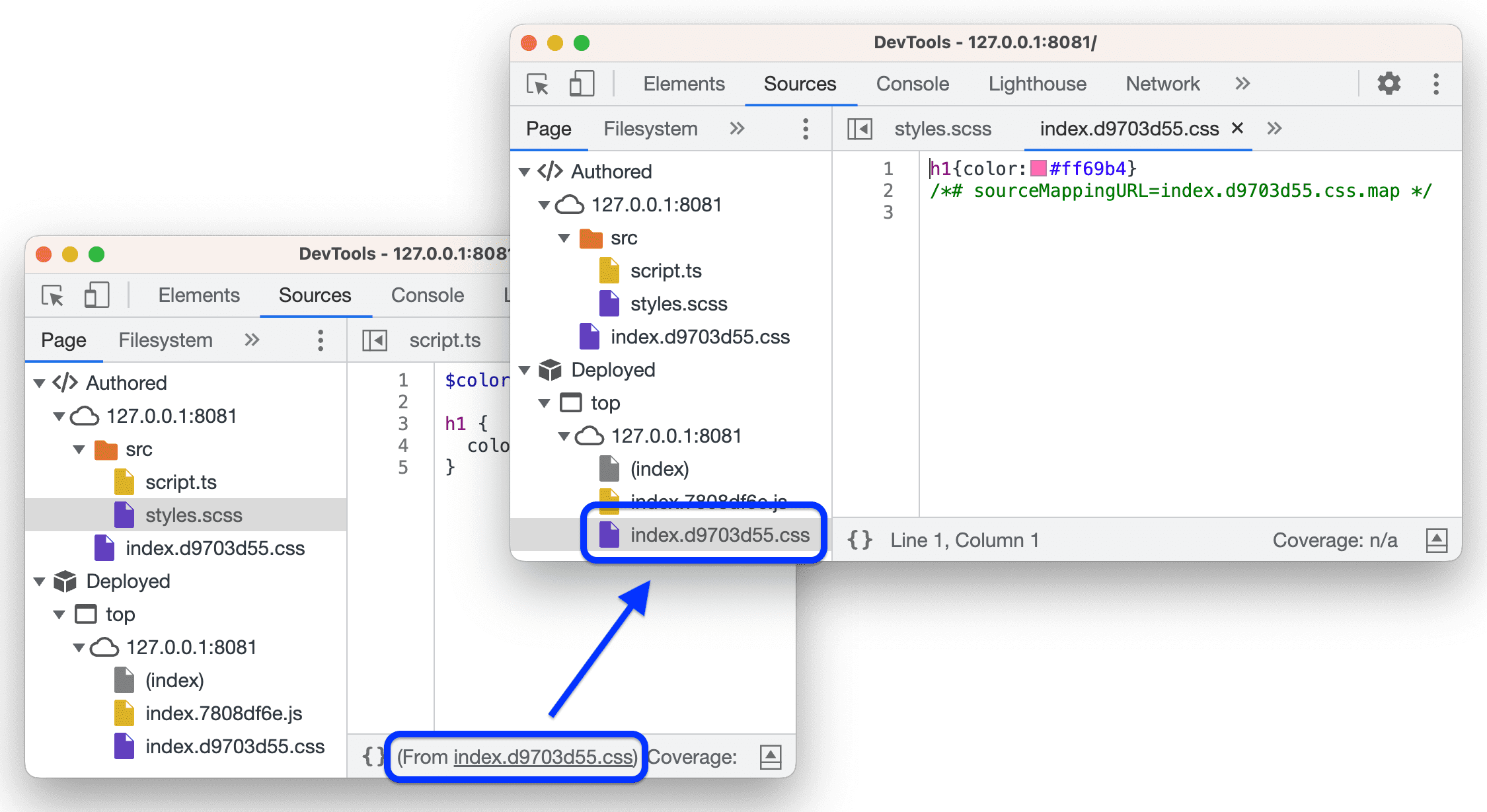
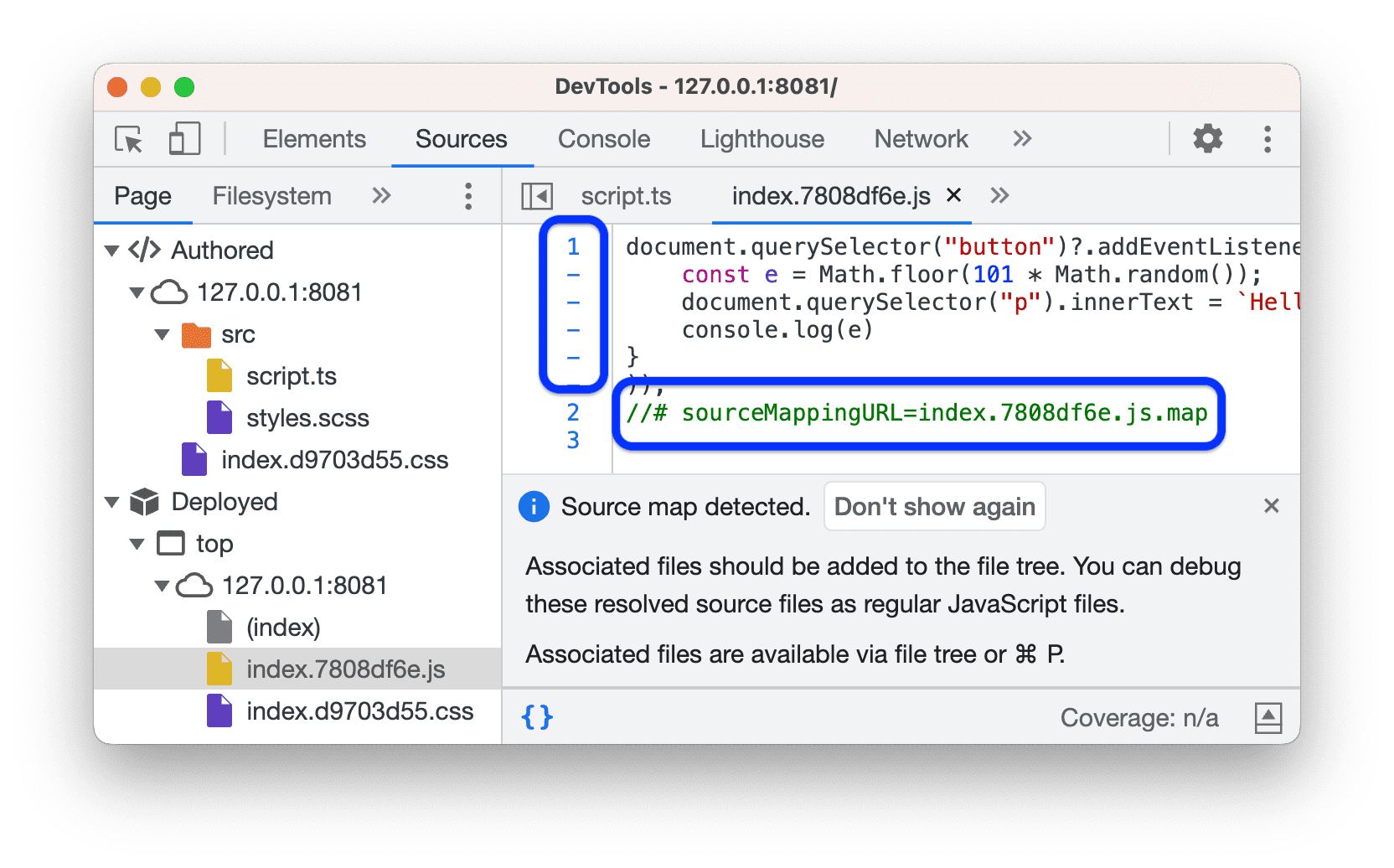
Na barra de status na parte de baixo do Editor, clique no link para o arquivo implantado. O painel Origens leva você ao arquivo correspondente.

Quando você abre qualquer arquivo implantado, o DevTools notifica se ele encontrou o comentário //# sourceMappingURL e o arquivo original associado.
O Editor imprimiu o arquivo implantado de forma bonita. Na verdade, ele contém todo o código em uma única linha, exceto o comentário //# sourceMappingURL.
Chamar eval() com #sourceURL
O #sourceURL simplifica a depuração
ao lidar com chamadas eval(). Esse auxiliar é muito parecido com a propriedade //# sourceMappingURL. Para mais informações, consulte a especificação do Source Map V3.
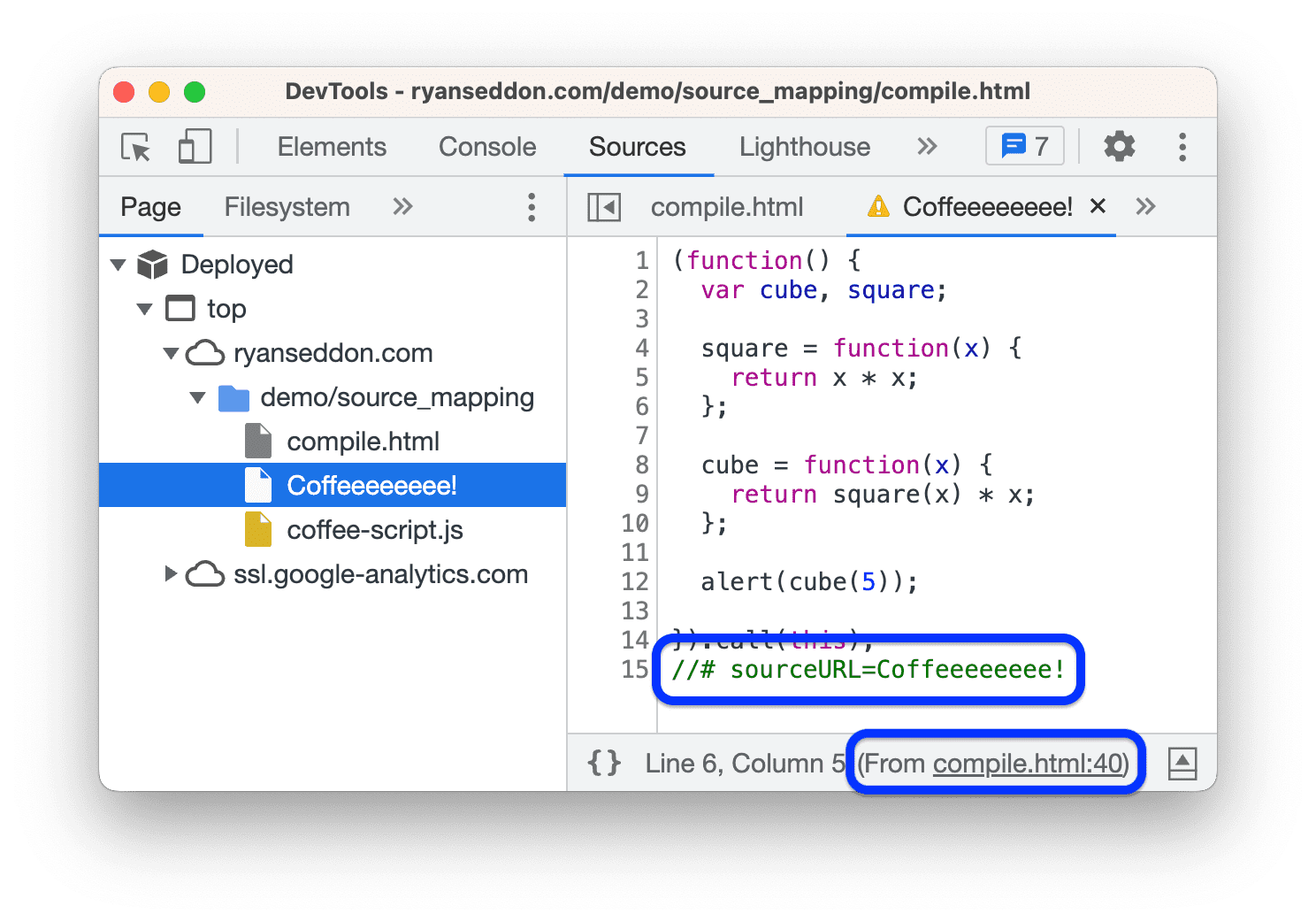
O comentário //# sourceURL=/path/to/source.file instrui o navegador a procurar o arquivo de origem quando você usa eval(). Isso ajuda a nomear suas avaliações e scripts e estilos inline.
Teste nesta página de demonstração:
- Abra o DevTools e acesse o painel Origens.
- Na página, insira um nome de arquivo arbitrário no campo de entrada Nomeie seu código.
- Clique no botão Compile. Um alerta aparece com a soma avaliada da origem do CoffeeScript.
- Na árvore de arquivos do painel Página, abra um novo arquivo com o nome personalizado que você inseriu. Ele contém o código JavaScript compilado que tem o comentário
// #sourceURLcom o nome original do arquivo de origem. - Para abrir o arquivo de origem, clique no link na barra de status do Editor.