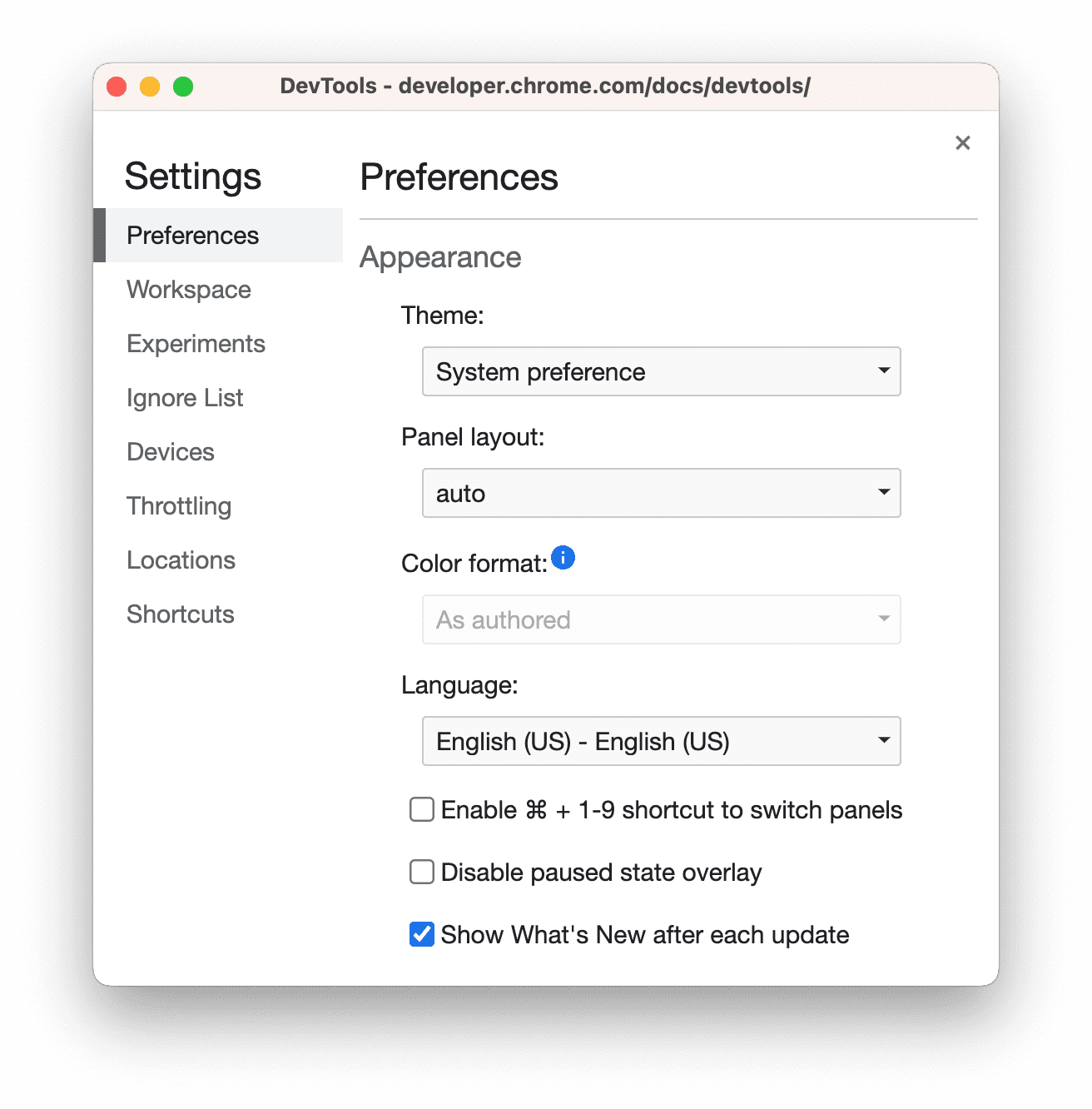
Configure a aparência e o comportamento das Ferramentas do desenvolvedor e dos painéis usando Configurações > Preferências. Essa guia lista opções de personalização gerais e específicas do painel.
Para definir as preferências, abra Configurações > Preferências e role a tela até uma das seções descritas a seguir.

Para saber o que cada configuração faz, pesquise o nome dela nesta página e para expandir a descrição.
Esta referência indica diferentes configurações com os seguintes ícones:
Caixas de seleção
- Listas suspensas
descontinuado
Para restaurar as preferências padrão, role até o final da guia Preferências e clique em Restaurar padrões e recarregar.
Aparência
Esta seção lista as opções que personalizam a aparência das Ferramentas do desenvolvedor.
Temas  define um tema de cores para a interface do DevTools.
define um tema de cores para a interface do DevTools.
O layout de painéis  organiza painéis em painéis.
organiza painéis em painéis.
Afetará Elementos > Estilos e guias relacionados, além do painel Origens > Depuração. A opção auto faz com que o layout dependa da largura do DevTools.
Language  define a localidade da interface do DevTools.
define a localidade da interface do DevTools.
Para aplicar essa configuração, recarregue o DevTools.
 Ativar o atalho Ctrl/Cmd + 0-9 para trocar de painel permite abrir painéis usando o teclado.
Ativar o atalho Ctrl/Cmd + 0-9 para trocar de painel permite abrir painéis usando o teclado.
Este vídeo mostra como alternar entre as guias usando os atalhos de teclado correspondentes.
 Desativar a sobreposição no estado pausado oculta a sobreposição
Desativar a sobreposição no estado pausado oculta a sobreposição  Paused in debugger na viewport quando a execução do código está pausada.
Paused in debugger na viewport quando a execução do código está pausada.
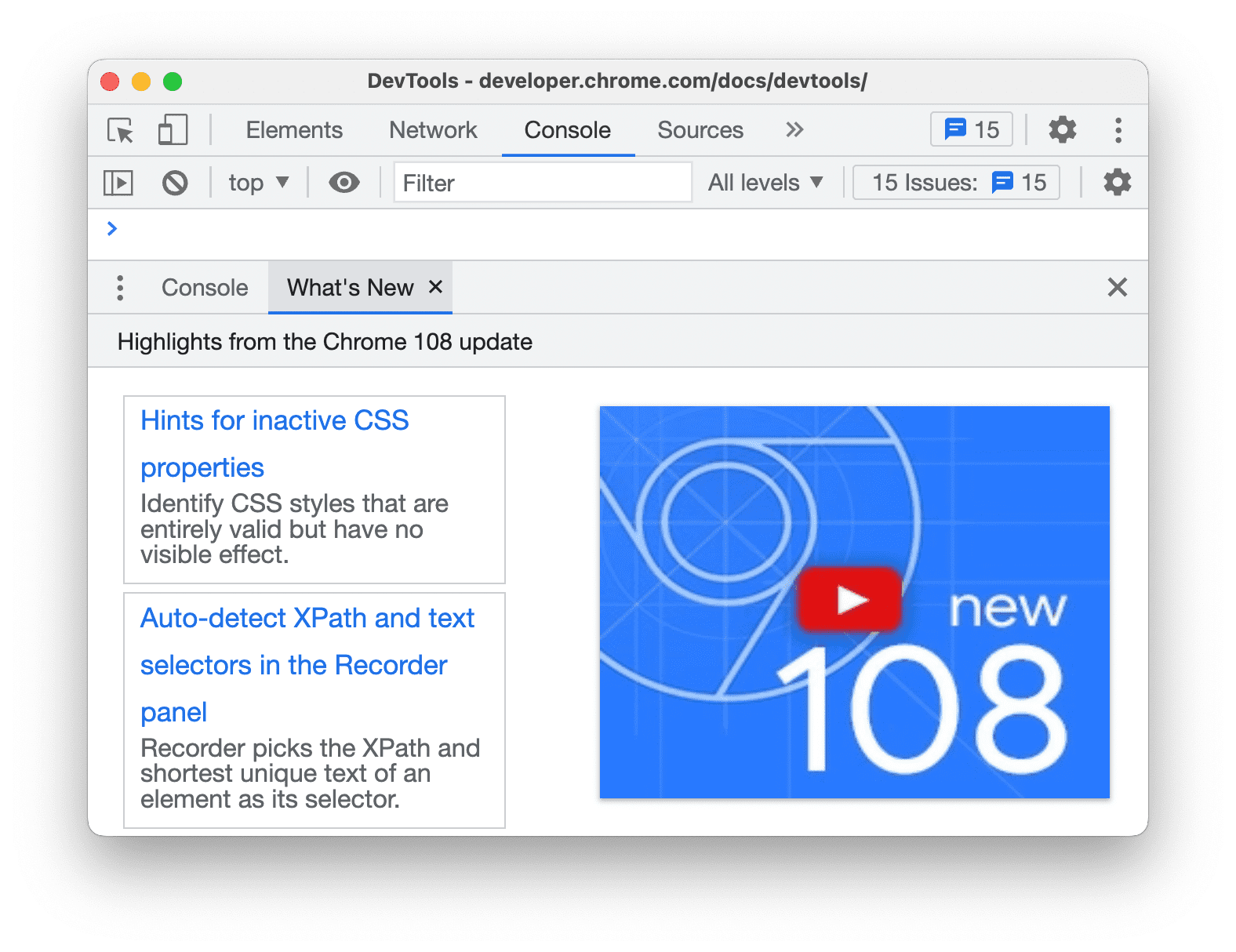
 Mostrar novidades após cada atualização abre automaticamente a guia Novidades da gaveta após cada atualização do Chrome.
Mostrar novidades após cada atualização abre automaticamente a guia Novidades da gaveta após cada atualização do Chrome.

Fontes
Esta seção lista as opções que personalizam o painel Origens.
 A pesquisa em scripts de conteúdo e anônimos permite pesquisar todos os arquivos JavaScript carregados, incluindo aqueles em extensões do Chrome, usando a guia Pesquisar.
A pesquisa em scripts de conteúdo e anônimos permite pesquisar todos os arquivos JavaScript carregados, incluindo aqueles em extensões do Chrome, usando a guia Pesquisar.
Este vídeo mostra como pesquisar texto em um arquivo de origem de extensão.
 Revelar arquivos automaticamente na barra lateral seleciona arquivos no painel Origens > Página quando você alterna entre as guias no Editor.
Revelar arquivos automaticamente na barra lateral seleciona arquivos no painel Origens > Página quando você alterna entre as guias no Editor.
Este vídeo mostra como, com essa opção ativada, o painel Origens seleciona arquivos na árvore de navegação ao alternar entre as guias.
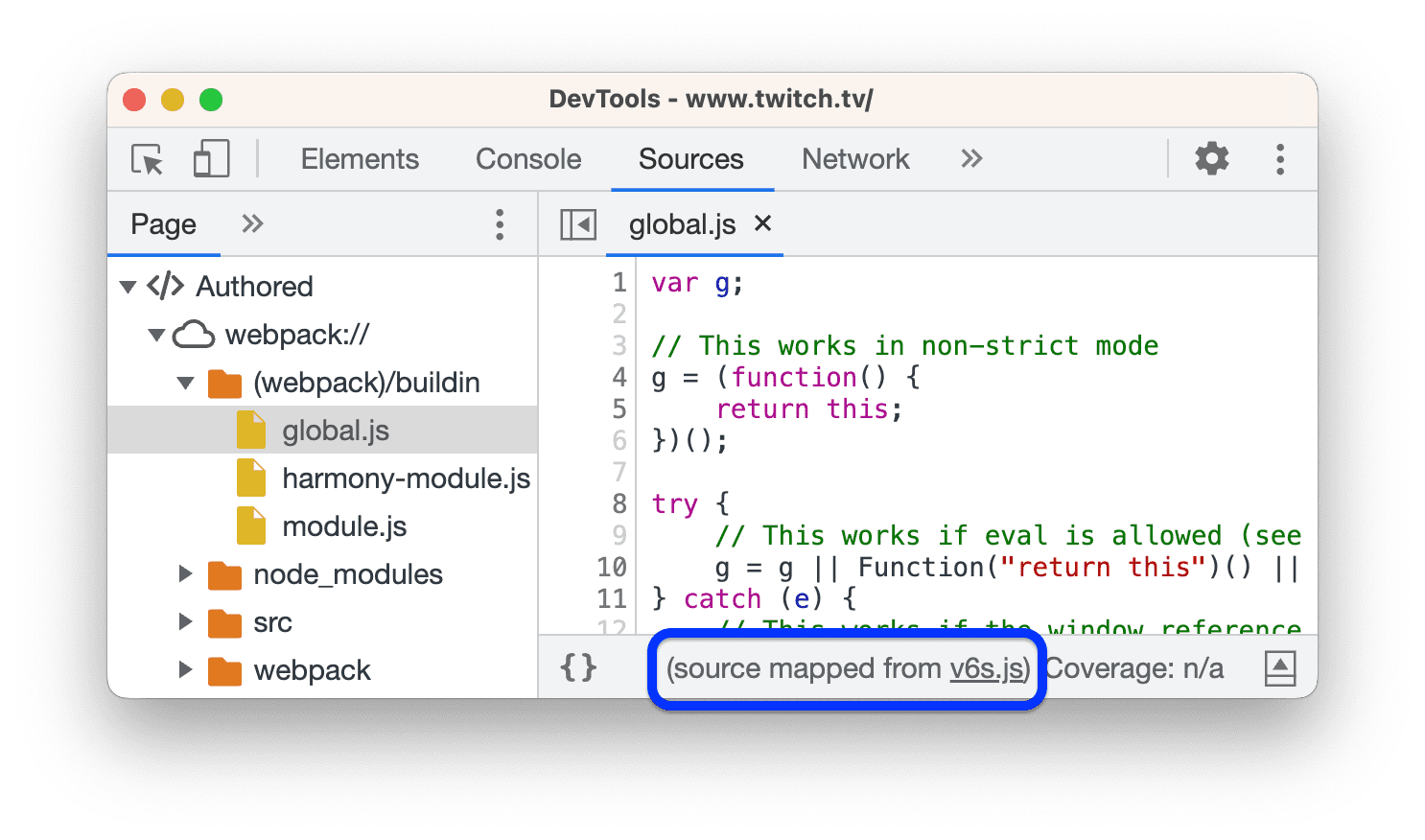
 Ativar mapas de origem JavaScript permite que as Ferramentas do desenvolvedor encontrem origens de arquivos JavaScript gerados ou minificados.
Ativar mapas de origem JavaScript permite que as Ferramentas do desenvolvedor encontrem origens de arquivos JavaScript gerados ou minificados.

 Ativar mudança de foco com a tecla Tab faz com que a tecla
Ativar mudança de foco com a tecla Tab faz com que a tecla  Tab mova o foco dentro das Ferramentas do desenvolvedor em vez de inserir um caractere Tab no Editor.
Tab mova o foco dentro das Ferramentas do desenvolvedor em vez de inserir um caractere Tab no Editor.
É necessário recarregar o DevTools.
Este vídeo mostra primeiro os caracteres de tabulação inseridos com a tecla Tab. Quando você ativar essa opção e recarregar o DevTools, a tecla Tab vai mover o foco.
 Detect indentation define a indentação como a do arquivo de origem aberto no Editor.
Detect indentation define a indentação como a do arquivo de origem aberto no Editor.
É necessário recarregar o DevTools.
Este vídeo mostra primeiro a indentação padrão de oito espaços. Quando você ativa essa opção, ela substitui a indentação padrão pela do arquivo de origem.
 O preenchimento automático ativa sugestões úteis no Editor.
O preenchimento automático ativa sugestões úteis no Editor.
Este vídeo não mostra nenhuma sugestão. Quando você ativa essa opção, o Editor mostra sugestões para a conclusão do comando.
 Fechamento automático de parênteses adiciona automaticamente uma chave ou tag de fechamento quando você digita uma de abertura.
Fechamento automático de parênteses adiciona automaticamente uma chave ou tag de fechamento quando você digita uma de abertura.
Este vídeo mostra como digitar chaves de abertura antes e depois de ativar o fechamento automático de chaves.
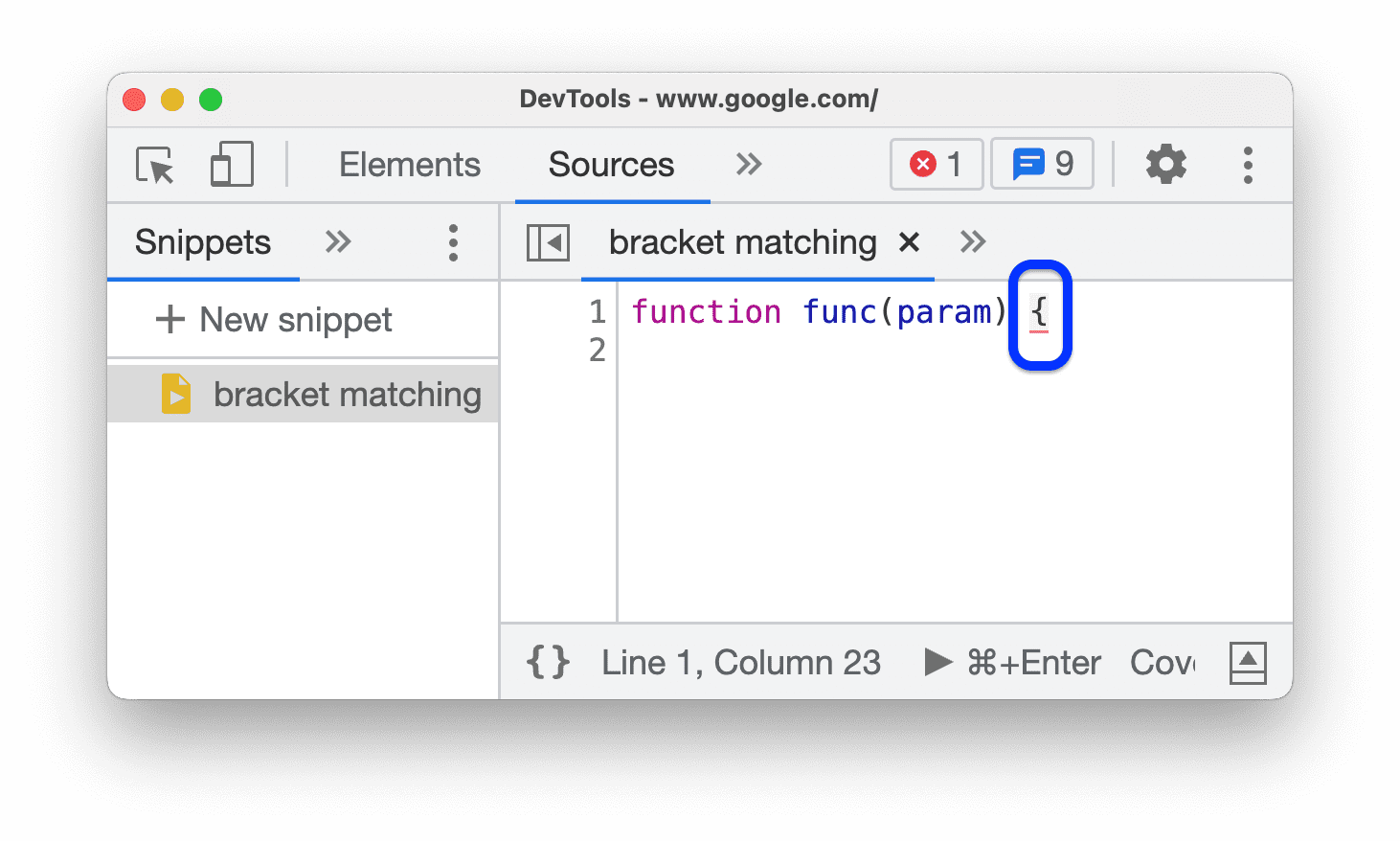
 A correspondência de colchetes sublinha e destaca em vermelho claro no Editor um colchete, colchete angular ou parêntese sem um par.
A correspondência de colchetes sublinha e destaca em vermelho claro no Editor um colchete, colchete angular ou parêntese sem um par.

 O dobramento de código permite dobrar e desdobrar blocos de código em colchetes no Editor.
O dobramento de código permite dobrar e desdobrar blocos de código em colchetes no Editor.
É necessário recarregar o DevTools.
Este vídeo mostra como dobrar blocos de código ao ativar essa opção.
Mostrar caracteres de espaço em branco  mostra caracteres de espaço em branco no Editor.
mostra caracteres de espaço em branco no Editor.
É necessário recarregar o DevTools. As opções fazem o seguinte:
- All (todos) denota todos os caracteres de espaço em branco como pontos (
...). Além disso, o Editor denota o caractere Tab como uma linha (—). - Trailing destaca os caracteres de espaço em branco no final das linhas em vermelho claro.
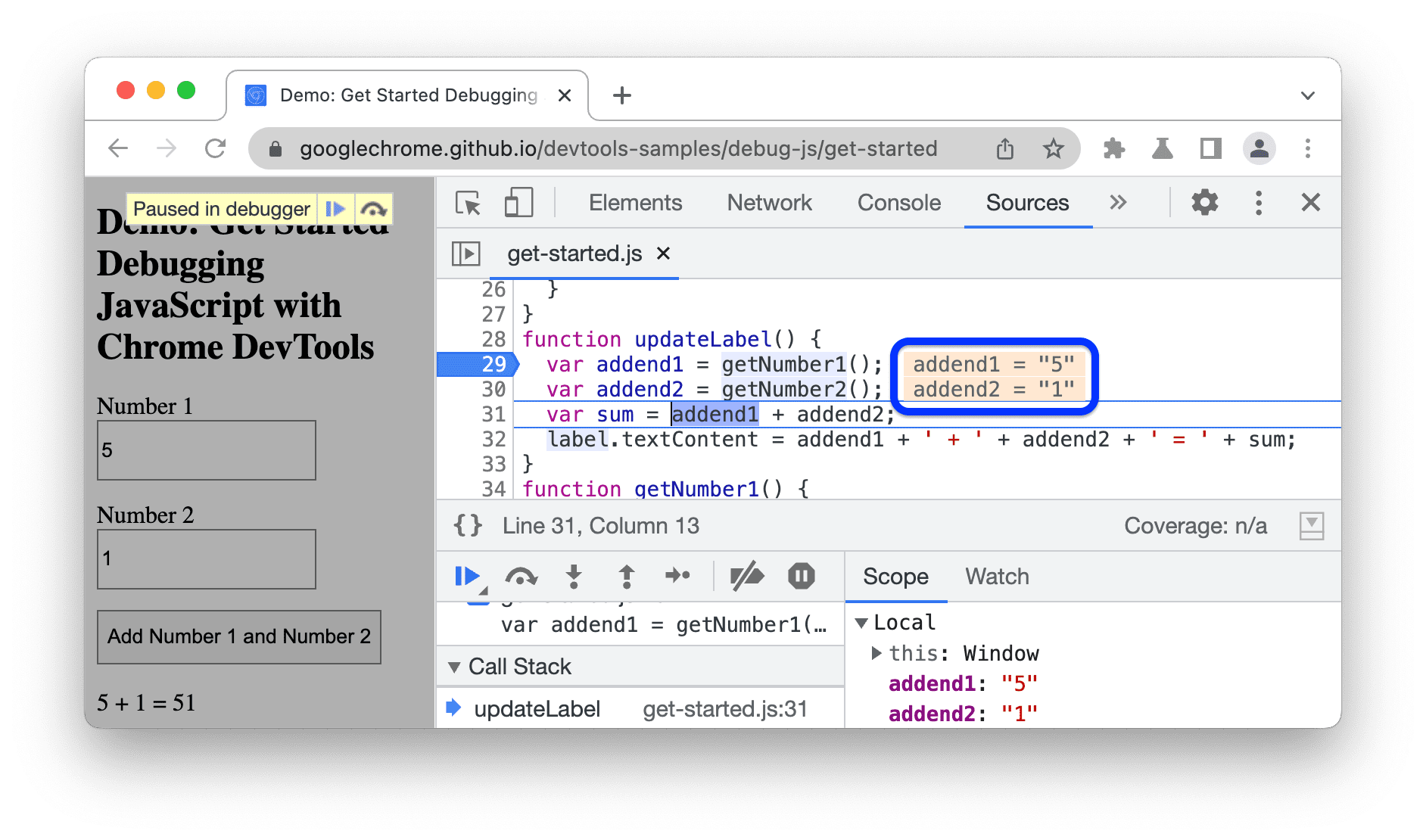
 Mostrar valores de variáveis inline durante a depuração mostra os valores das variáveis ao lado das instruções de atribuição enquanto a execução está pausada.
Mostrar valores de variáveis inline durante a depuração mostra os valores das variáveis ao lado das instruções de atribuição enquanto a execução está pausada.

 O painel "Focus Sources" ao acionar um ponto de interrupção abre Sources > Editor na linha com o ponto de interrupção que pausou a execução.
O painel "Focus Sources" ao acionar um ponto de interrupção abre Sources > Editor na linha com o ponto de interrupção que pausou a execução.
O vídeo mostra primeiro o painel Origens desfocado quando pausado em um ponto de interrupção. Quando você ativa essa opção, o DevTools abre o Editor no painel Fontes e mostra a linha de código com o ponto de interrupção.
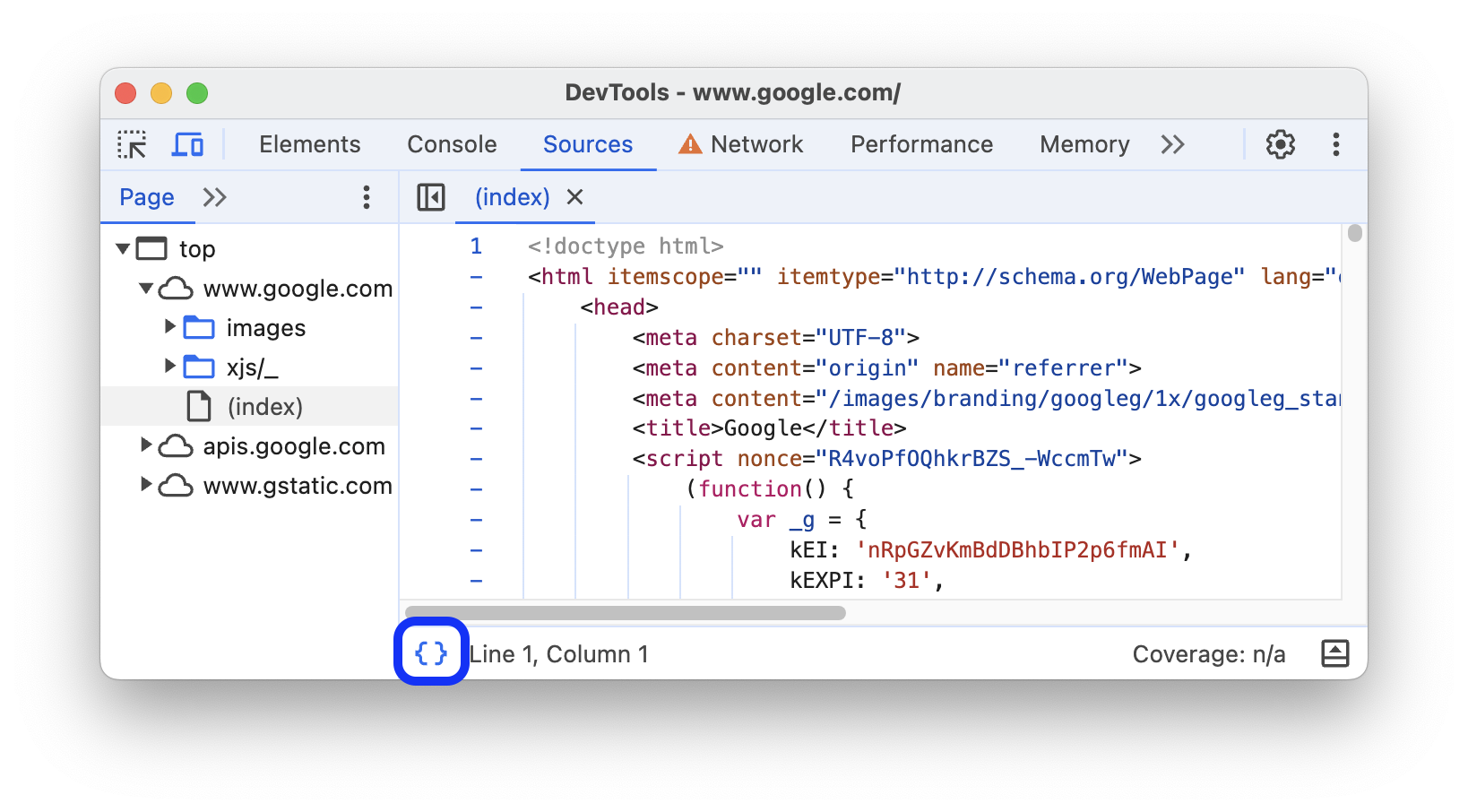
 Aplicar estilos de formatação automaticamente a fontes minificadas torna essas fontes legíveis.
Aplicar estilos de formatação automaticamente a fontes minificadas torna essas fontes legíveis.
Quando mostrado em formato legível, o Editor pode mostrar uma única linha de código longa em várias linhas, precedida por - para indicar que é uma continuação de linha.

 Ativar mapas de origem de CSS permite que as Ferramentas do desenvolvedor encontrem e mostrem as origens dos arquivos CSS gerados, por exemplo,
Ativar mapas de origem de CSS permite que as Ferramentas do desenvolvedor encontrem e mostrem as origens dos arquivos CSS gerados, por exemplo, .scss.

 Permitir rolagem após o fim do arquivo permite que você role além da última linha no Editor.
Permitir rolagem após o fim do arquivo permite que você role além da última linha no Editor.
Este vídeo mostra como rolar além do final do arquivo quando você ativar essa opção.
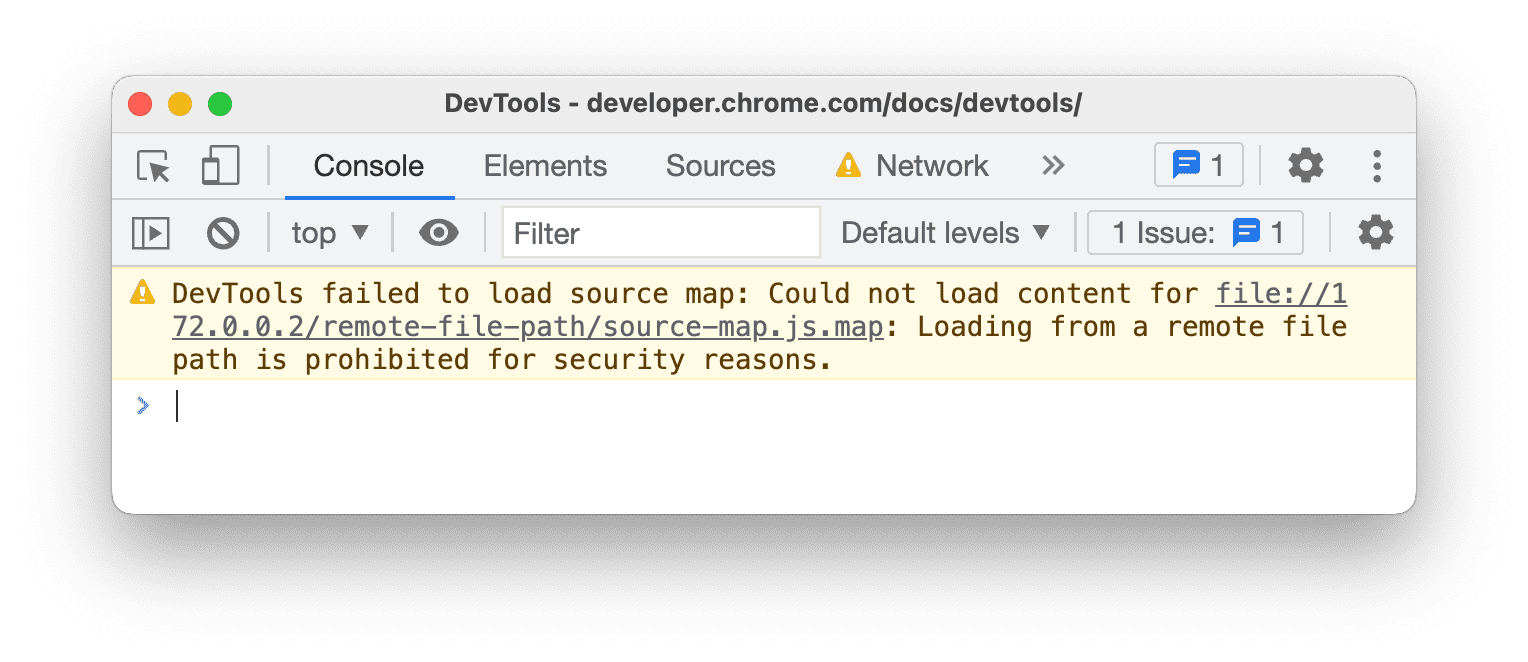
 Permitir que as Ferramentas do desenvolvedor carreguem recursos, como mapas de origem, de caminhos de arquivo remotos. Desativado por padrão por motivos de segurança.
Permitir que as Ferramentas do desenvolvedor carreguem recursos, como mapas de origem, de caminhos de arquivo remotos. Desativado por padrão por motivos de segurança.
Se a opção for desativada, o DevTools vai registrar mensagens no Console semelhantes a esta:

Recuo padrão  permite escolher o número de espaços que a tecla
permite escolher o número de espaços que a tecla  Tab insere no Editor.
Tab insere no Editor.
Este exemplo mostra como definir o recuo padrão para oito espaços primeiro e, em seguida, para um caractere de tabulação.
Elementos
Esta seção lista as opções que personalizam o painel Elementos.
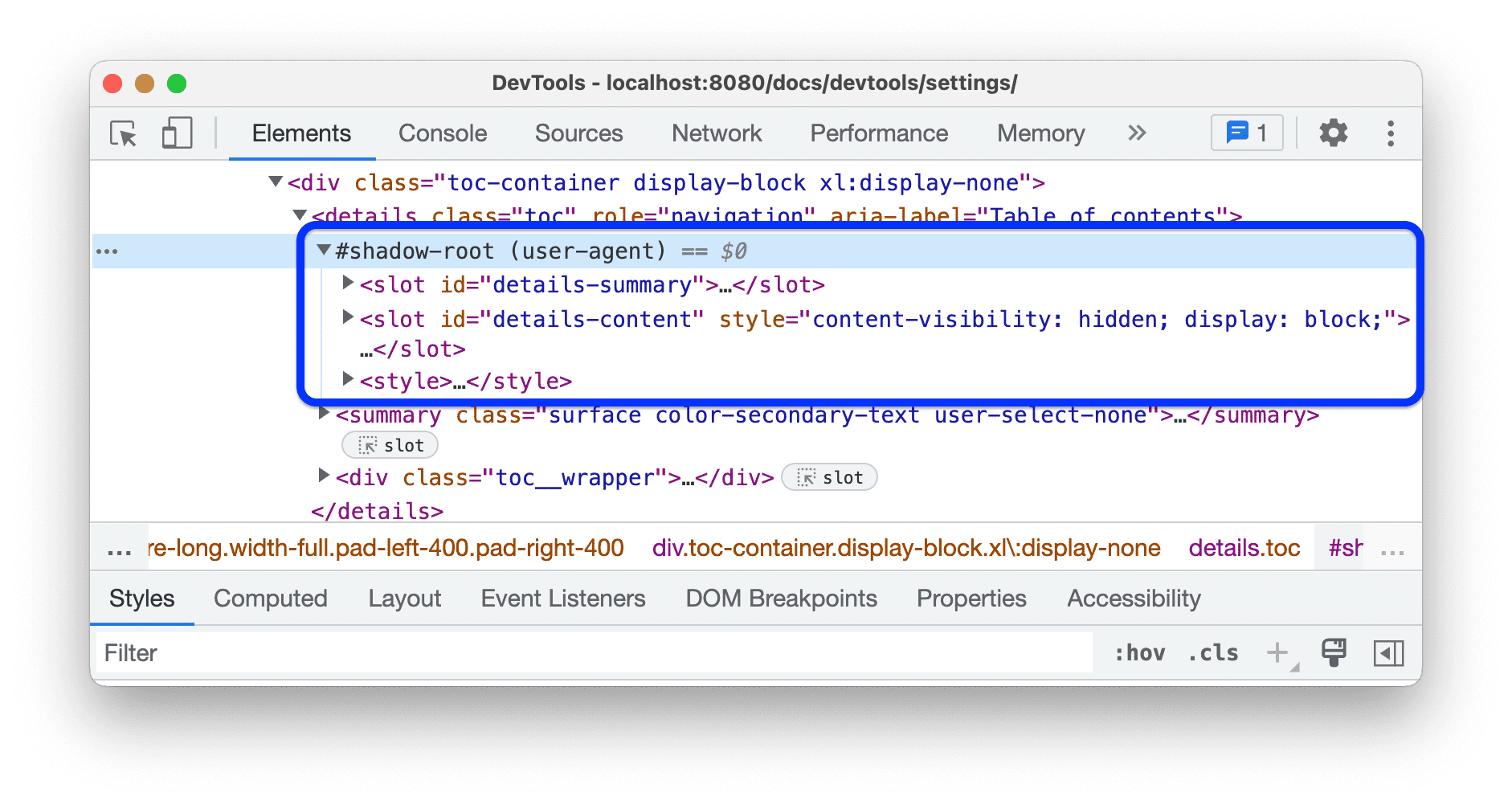
 Mostrar o shadow DOM do user agent exibe os nós do shadow DOM na árvore do DOM.
Mostrar o shadow DOM do user agent exibe os nós do shadow DOM na árvore do DOM.

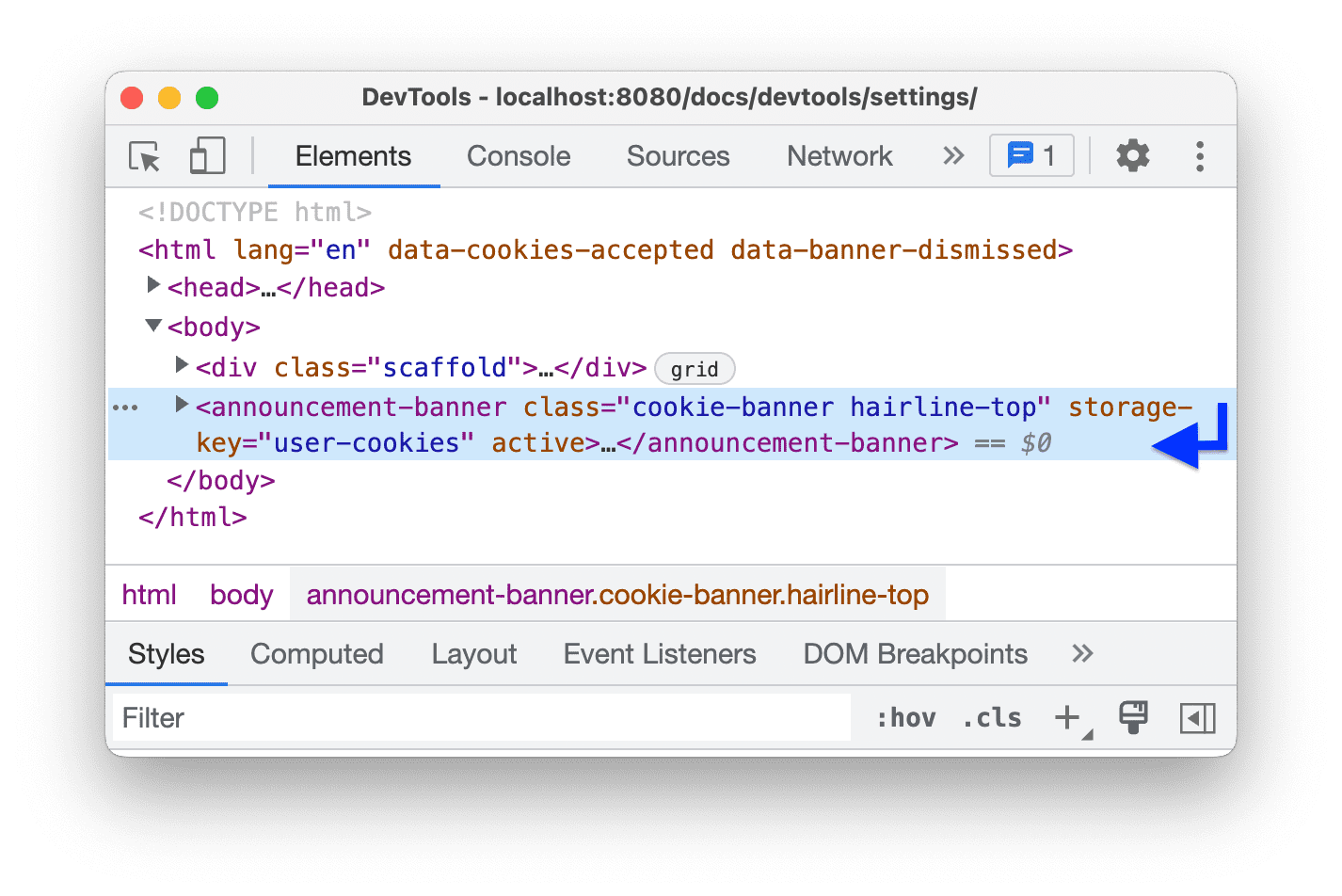
 O quebra automática de palavras divide linhas longas na árvore DOM e as transfere para a próxima linha.
O quebra automática de palavras divide linhas longas na árvore DOM e as transfere para a próxima linha.

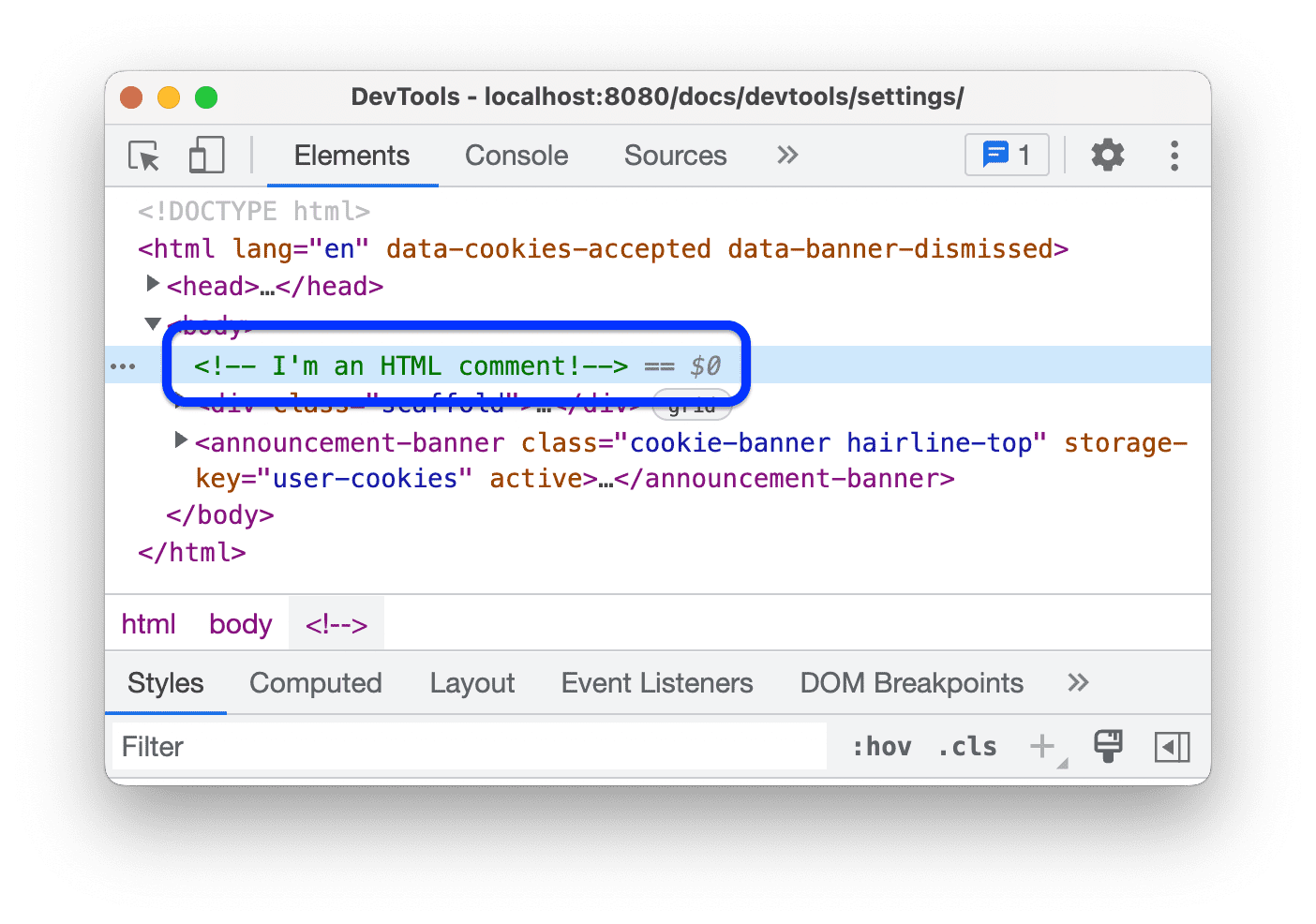
 Mostrar comentários HTML exibe comentários HTML na árvore DOM.
Mostrar comentários HTML exibe comentários HTML na árvore DOM.

 Revelar nó DOM ao passar o cursor seleciona o nó correspondente na árvore DOM quando você passa o cursor sobre um elemento na visualização no modo de inspeção
Revelar nó DOM ao passar o cursor seleciona o nó correspondente na árvore DOM quando você passa o cursor sobre um elemento na visualização no modo de inspeção  .
.
Este vídeo mostra primeiro que os nós do DOM não são selecionados na árvore do DOM. Quando você ativa essa opção, o painel Elements seleciona os nós ao passar o cursor.
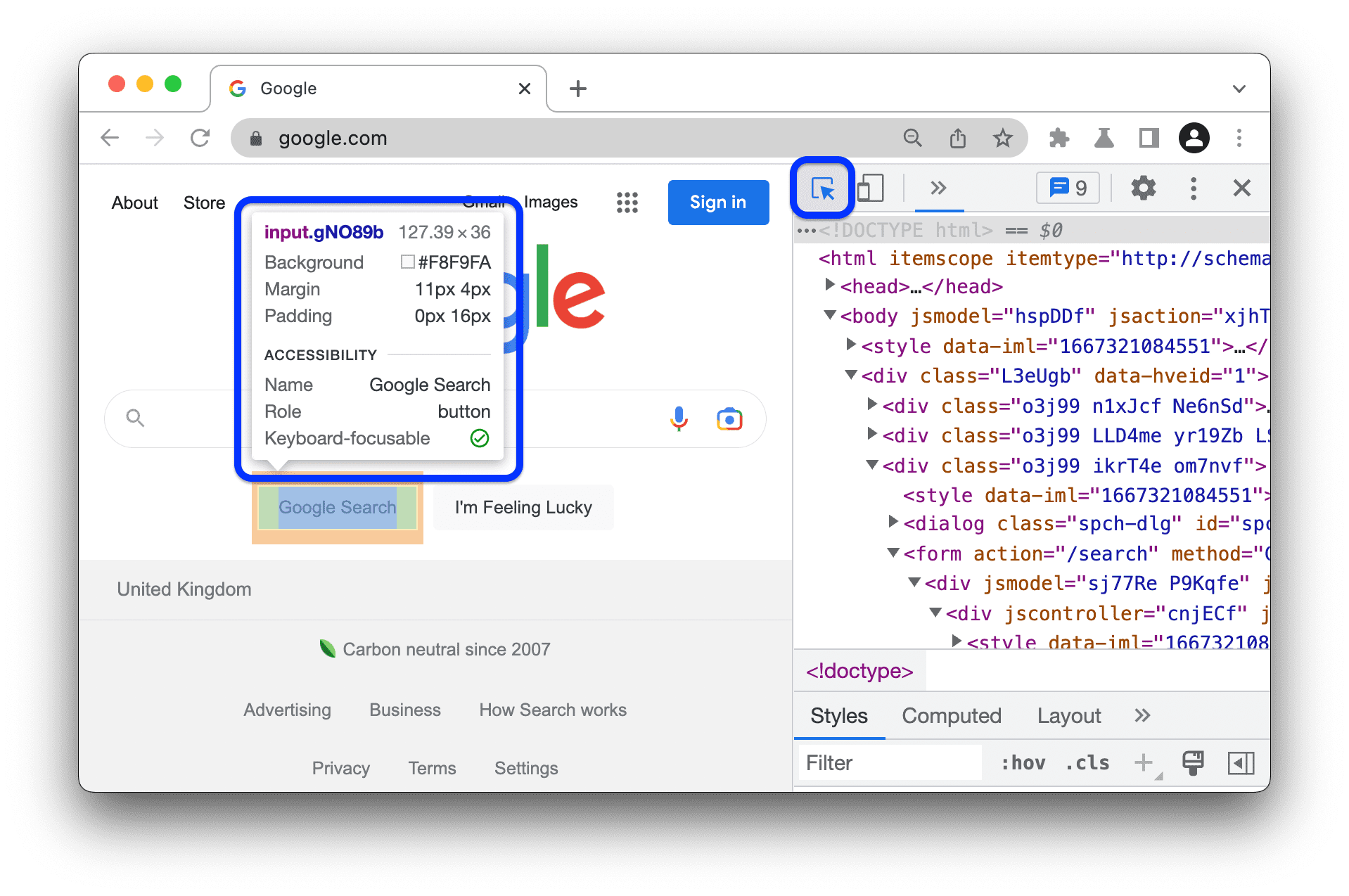
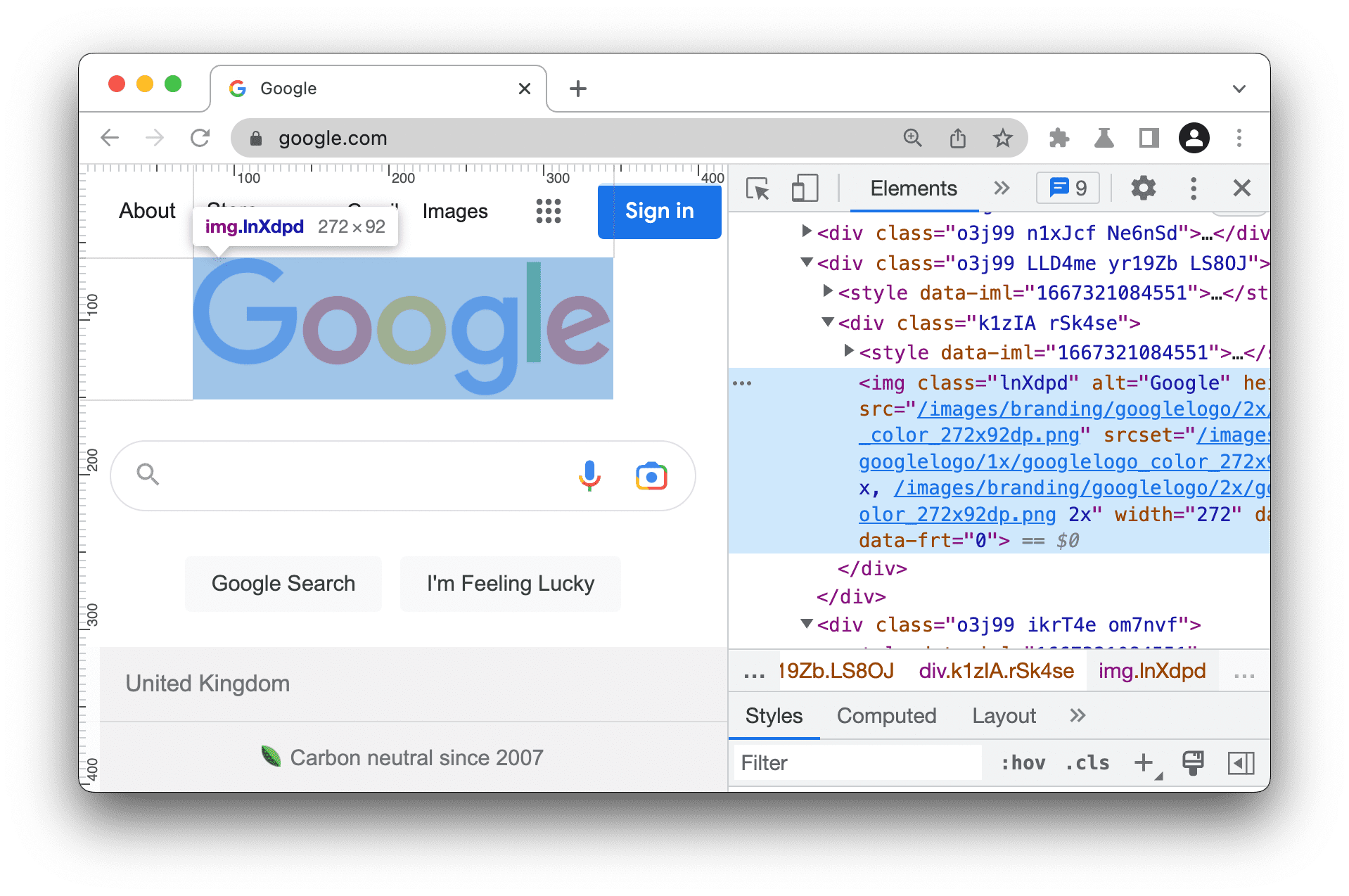
 Mostrar dica de inspeção detalhada mostra a dica na visualização no modo de inspeção
Mostrar dica de inspeção detalhada mostra a dica na visualização no modo de inspeção  ao passar o cursor sobre um elemento.
ao passar o cursor sobre um elemento.

 Mostrar réguas ao passar o cursor mostra as réguas na viewport ao passar o cursor sobre elementos na árvore DOM.
Mostrar réguas ao passar o cursor mostra as réguas na viewport ao passar o cursor sobre elementos na árvore DOM.

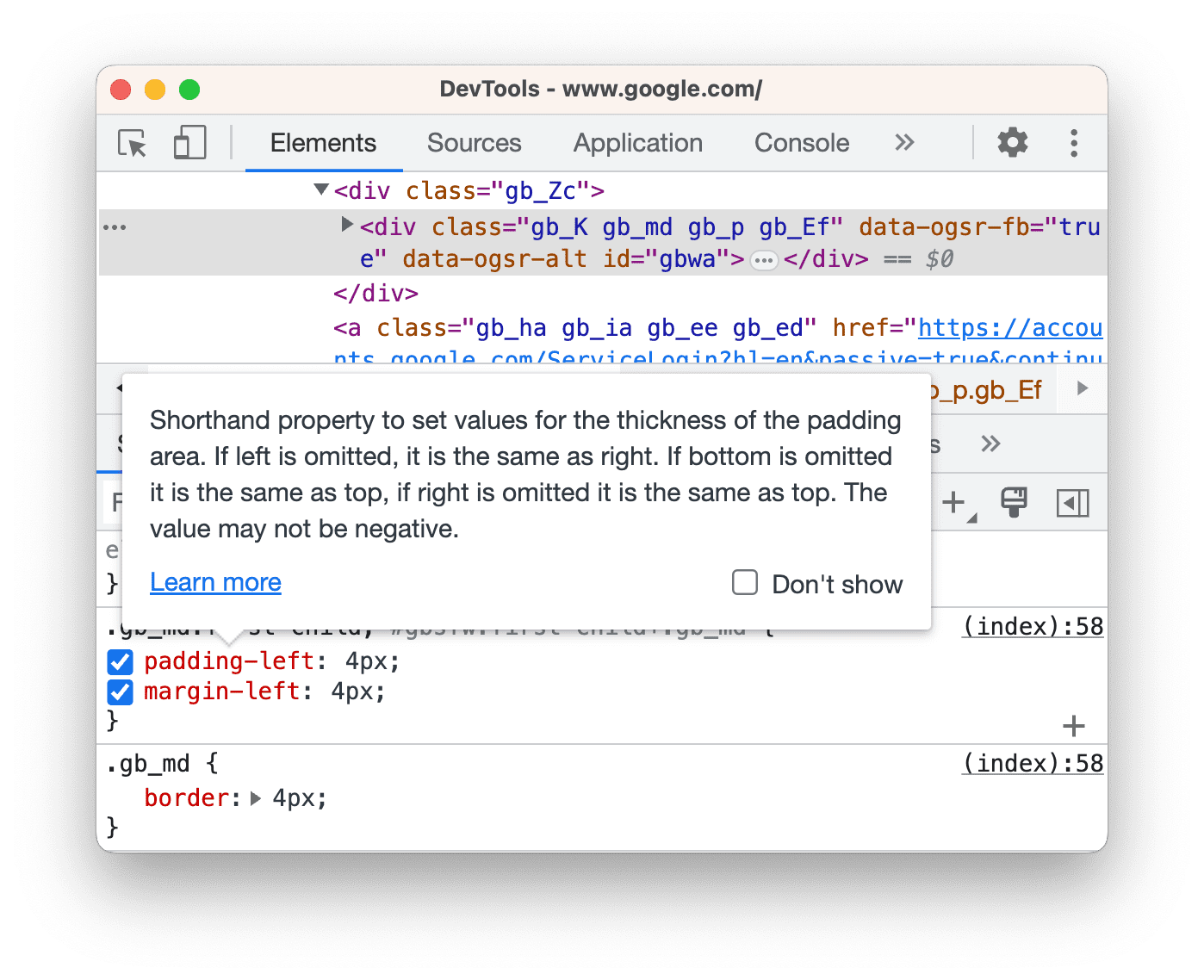
 A opção Mostrar dica da documentação do CSS exibe uma dica com uma breve descrição quando você passa o cursor sobre uma propriedade no painel Styles.
A opção Mostrar dica da documentação do CSS exibe uma dica com uma breve descrição quando você passa o cursor sobre uma propriedade no painel Styles.
O link Saiba mais leva você a uma referência de CSS do MDN sobre a propriedade.

Rede
Esta seção lista as opções que personalizam o painel Rede. A maioria das opções é igual às configurações do painel.
 Preservar registro é igual a Preservar registro no painel Rede. Salva solicitações em vários carregamentos de página.
Preservar registro é igual a Preservar registro no painel Rede. Salva solicitações em vários carregamentos de página.
Este vídeo mostra primeiro o registro de solicitações atualizado na recarga da página e depois mantido quando você ativa essa opção.
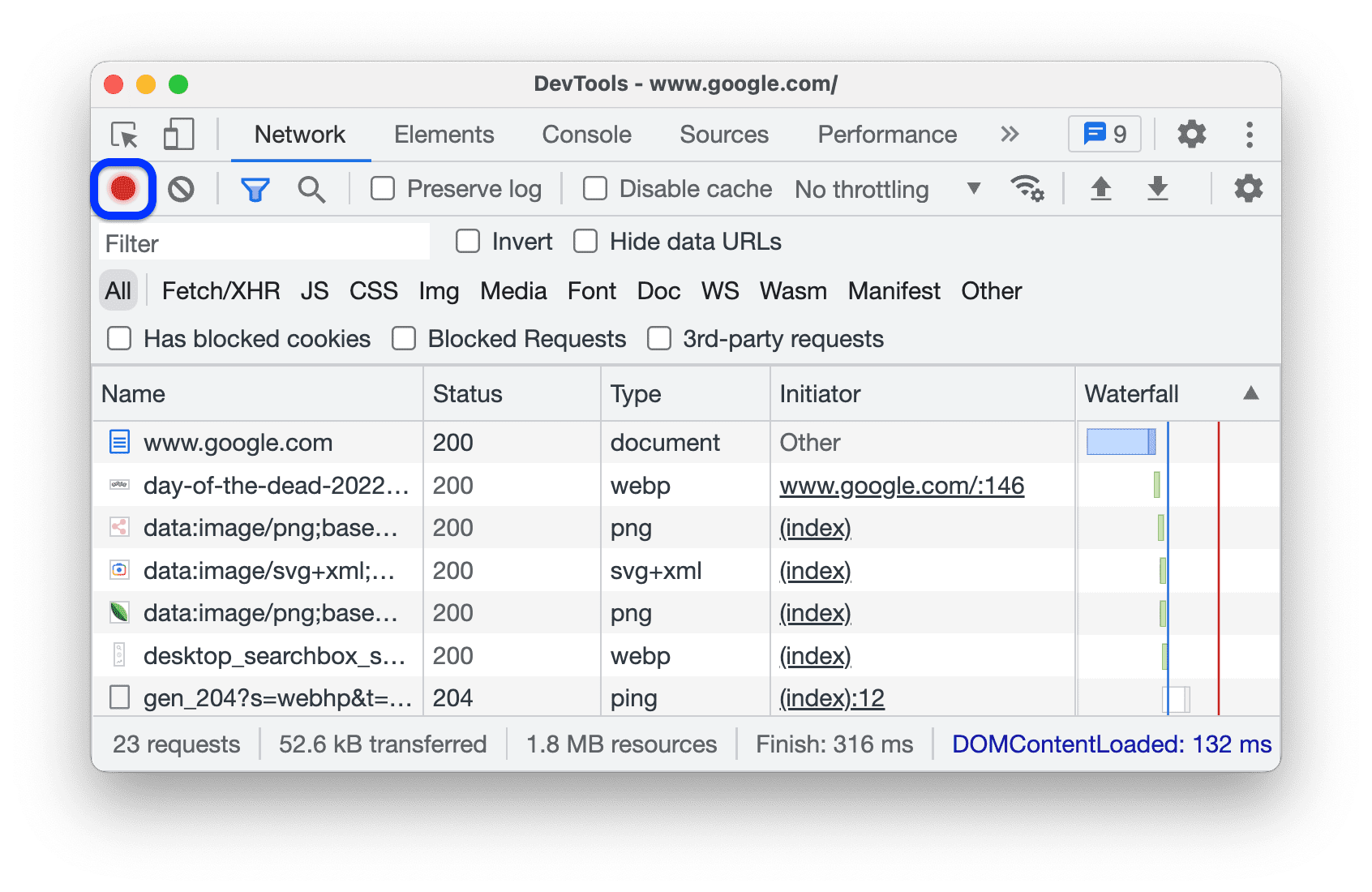
 Gravar registro de rede é o mesmo que
Gravar registro de rede é o mesmo que  Gravar registro de rede no painel Rede. Inicia ou interrompe a gravação de solicitações no registro de rede.
Gravar registro de rede no painel Rede. Inicia ou interrompe a gravação de solicitações no registro de rede.

 Ativar o bloqueio de solicitações de rede bloqueia solicitações que correspondem a padrões na gaveta Bloqueio de solicitações de rede.
Ativar o bloqueio de solicitações de rede bloqueia solicitações que correspondem a padrões na gaveta Bloqueio de solicitações de rede.
Este vídeo mostra primeiro que as solicitações não estão bloqueadas. Depois que você ativar essa opção, um padrão na gaveta Bloqueio de solicitações de rede vai bloquear essas solicitações.
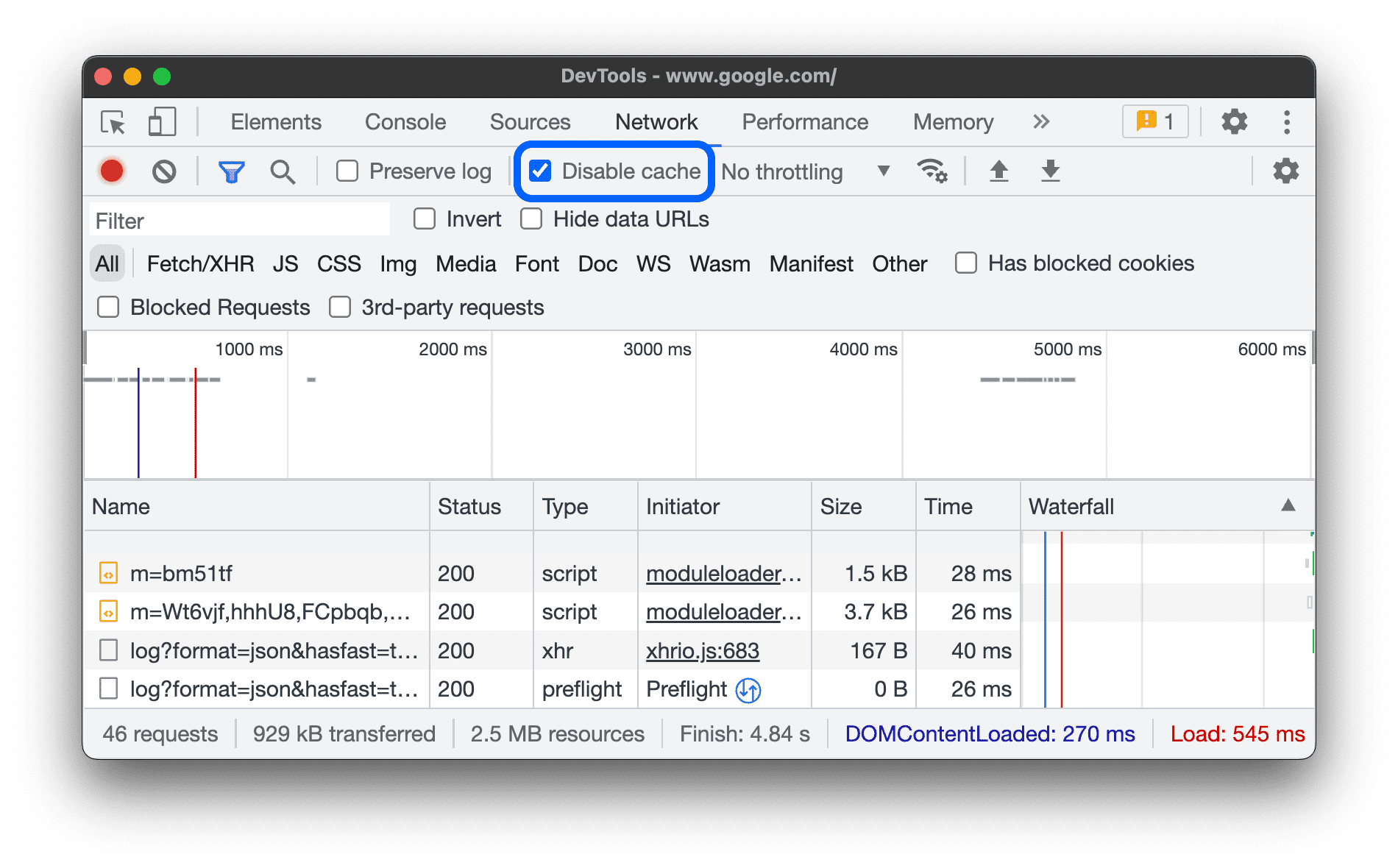
 Desativar o cache (enquanto o DevTools está aberto) é o mesmo que Desativar o cache no painel Rede. Desativa o cache do navegador.
Desativar o cache (enquanto o DevTools está aberto) é o mesmo que Desativar o cache no painel Rede. Desativa o cache do navegador.

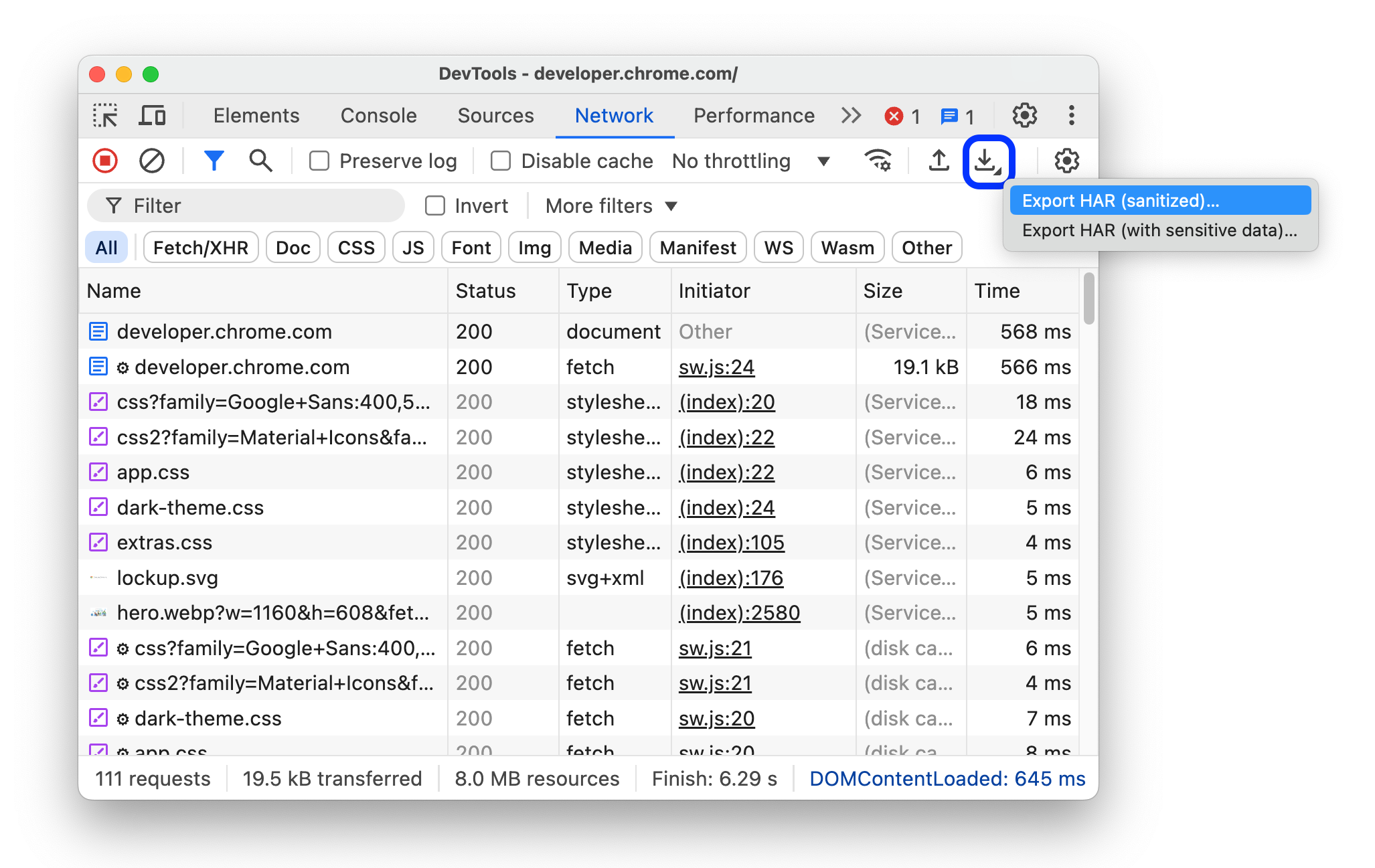
 A opção Permitir a geração de HAR com dados sensíveis adiciona opções ao botão Exportar HAR que permitem exportar com ou sem dados sensíveis (limpos).
A opção Permitir a geração de HAR com dados sensíveis adiciona opções ao botão Exportar HAR que permitem exportar com ou sem dados sensíveis (limpos).
Os dados sensíveis são os dados nos cabeçalhos Cookie, Set-Cookie e Authorization.

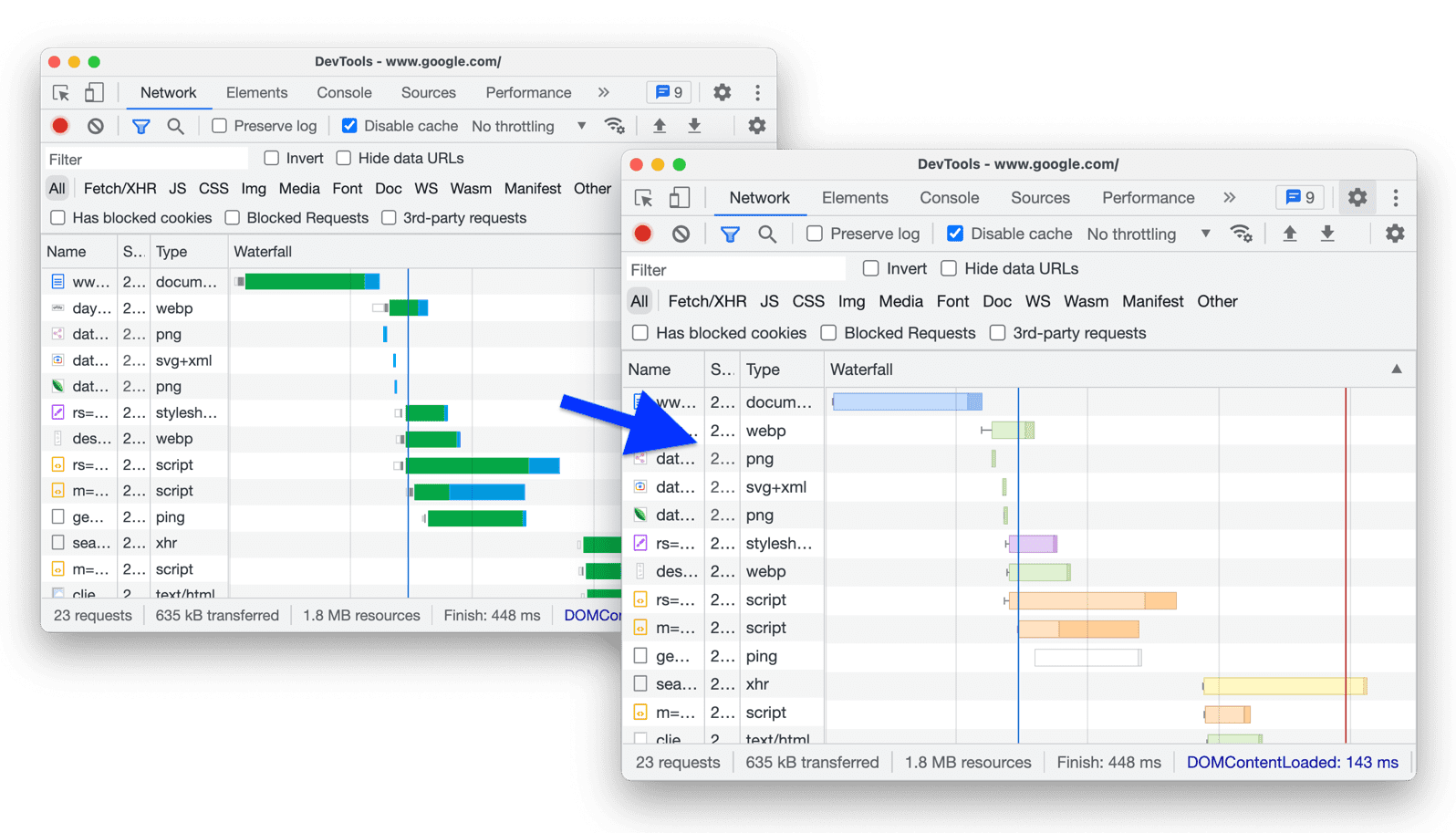
 Tipos de recursos com codificação de cores destaca solicitações em cores diferentes, dependendo do tipo delas, na coluna Cascata do registro de rede.
Tipos de recursos com codificação de cores destaca solicitações em cores diferentes, dependendo do tipo delas, na coluna Cascata do registro de rede.

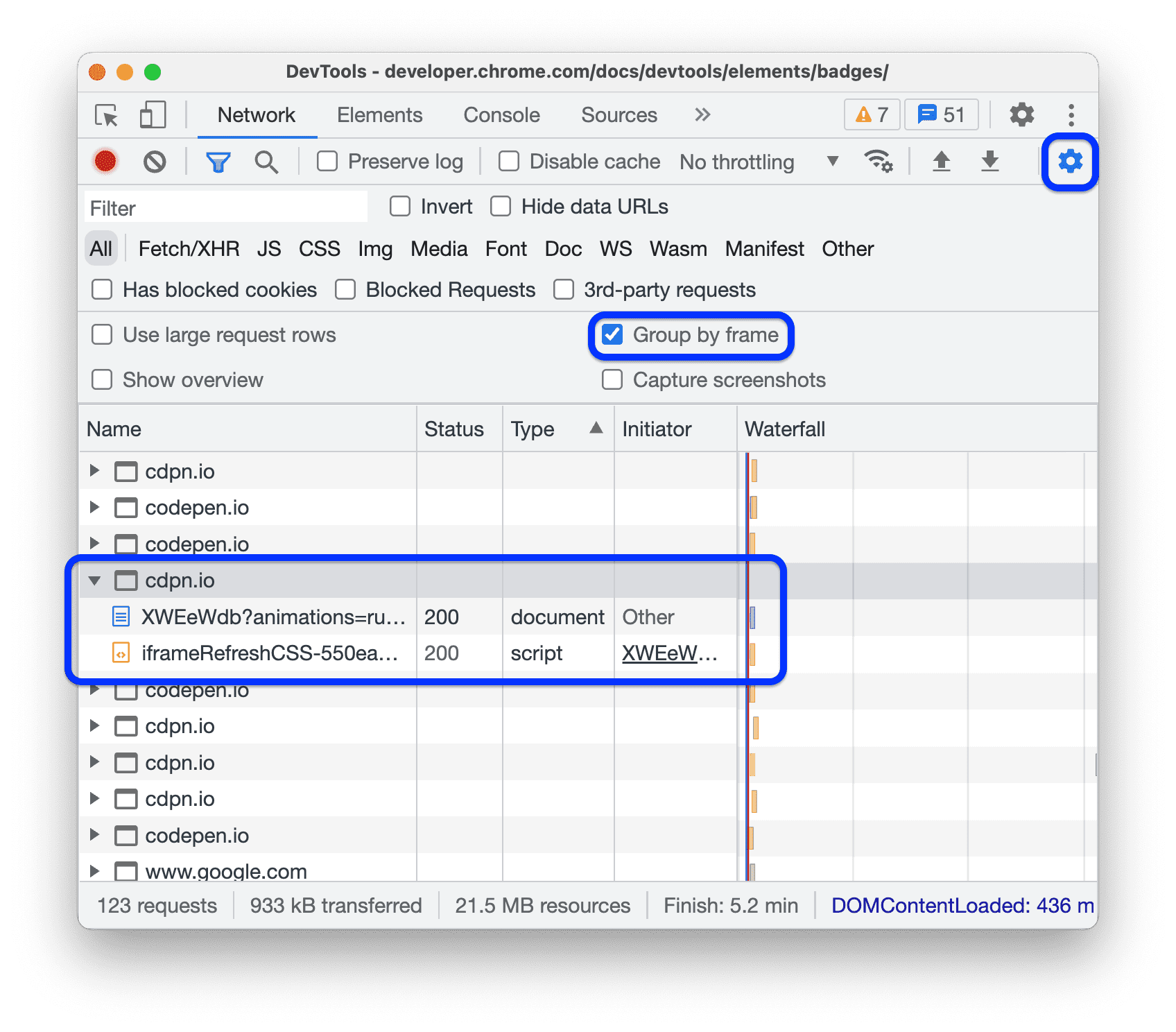
 Agrupar registros de rede por frame é o mesmo que Agrupar por frames no painel Rede. Essa opção agrupa solicitações iniciadas por frames inline.
Agrupar registros de rede por frame é o mesmo que Agrupar por frames no painel Rede. Essa opção agrupa solicitações iniciadas por frames inline.

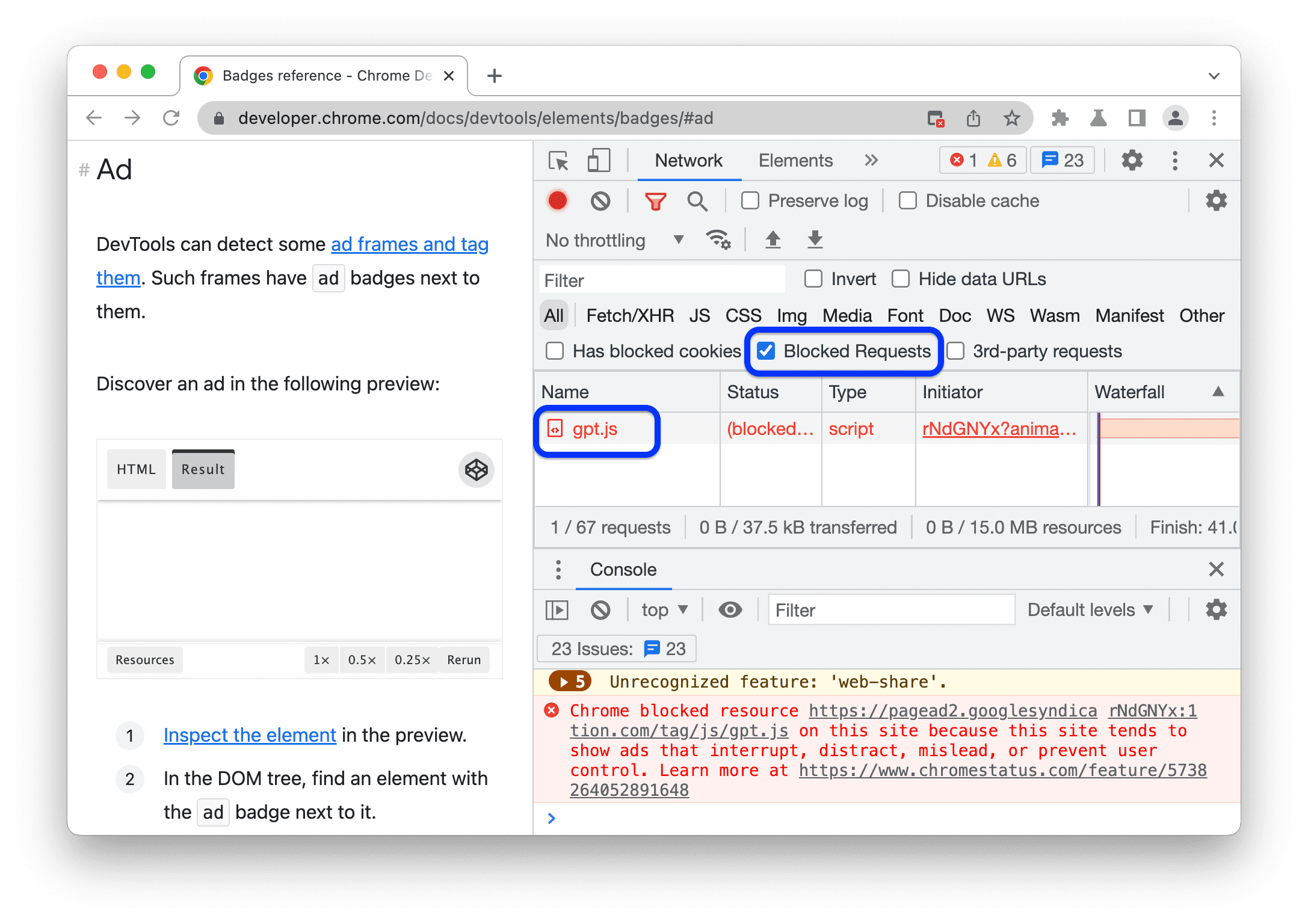
 A opção Forçar o bloqueio de anúncios nesse site bloqueia os anúncios detectados na página enquanto o DevTools está aberto.
A opção Forçar o bloqueio de anúncios nesse site bloqueia os anúncios detectados na página enquanto o DevTools está aberto.

Desempenho
Esta seção lista as opções que personalizam o painel Performance.
A ação da roda do mouse no Flame Chart  atribui a ação de rolagem ou zoom à roda do mouse quando você navega pelo gráfico.
atribui a ação de rolagem ou zoom à roda do mouse quando você navega pelo gráfico.
Este exemplo mostra as ações de rolagem e zoom da roda do mouse em um diagrama de chama no painel Performance.
Console
Esta seção lista as opções que personalizam o console. A maioria das opções é igual às Configurações do console.

 Ocultar mensagens de rede oculta as mensagens de rede no Console.
Ocultar mensagens de rede oculta as mensagens de rede no Console.
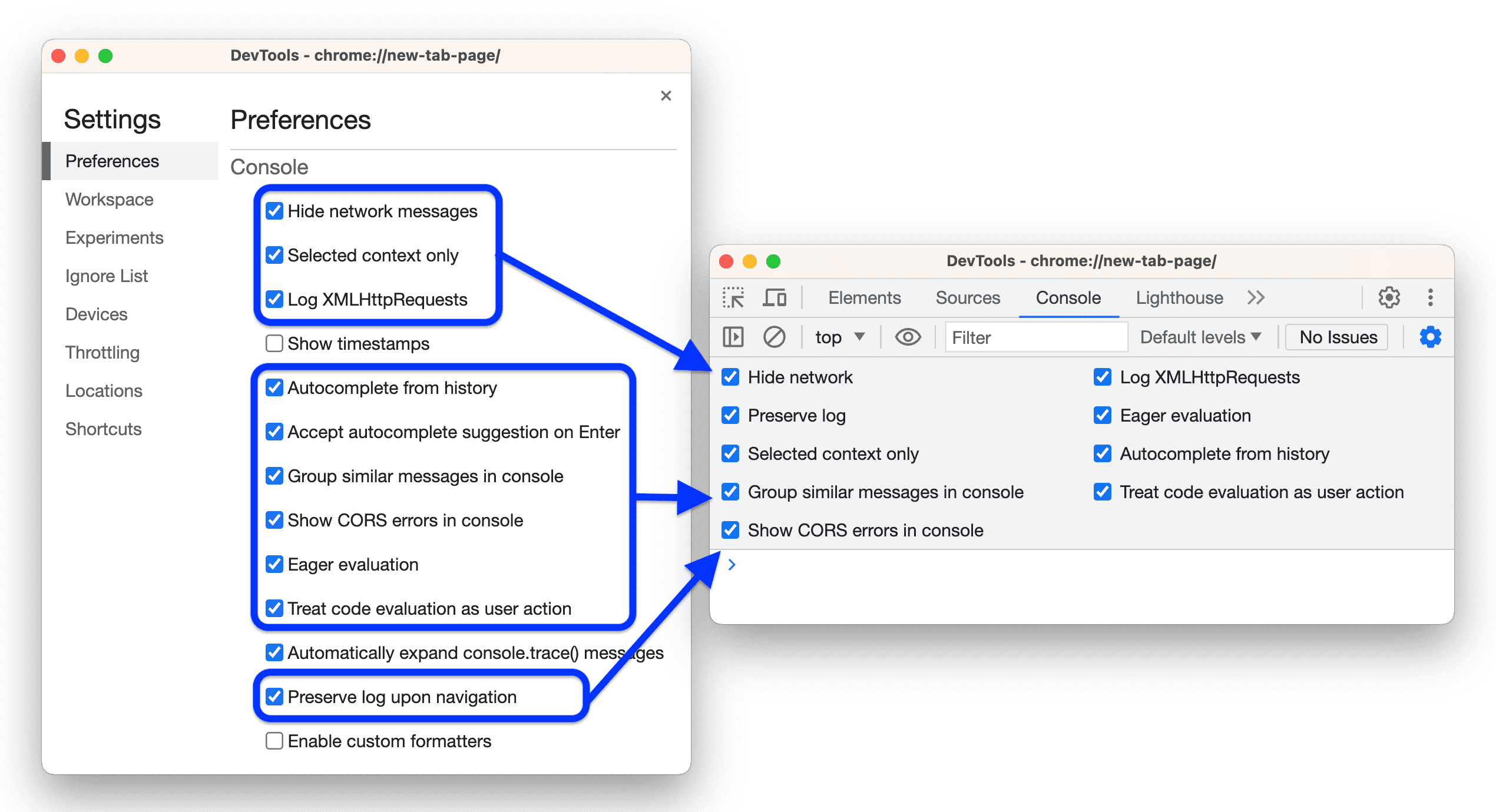
Este vídeo mostra como ocultar mensagens de rede com essa opção nas Configurações do e nas Configurações do console.
 Somente contexto selecionado faz com que o Console mostre mensagens apenas para o contexto selecionado: superior, iframe, worker ou extensão.
Somente contexto selecionado faz com que o Console mostre mensagens apenas para o contexto selecionado: superior, iframe, worker ou extensão.
Este vídeo mostra como ativar essa opção nas Configurações do e em Console > Configurações e selecionar o contexto no Console.
 Registrar XMLHttpRequests faz com que o Console registre XHR e solicitações de busca.
Registrar XMLHttpRequests faz com que o Console registre XHR e solicitações de busca.
Este vídeo mostra como ativar essa opção nas Configurações do e no Console > Configurações e registrar as mensagens
XHR finished loading no Console.
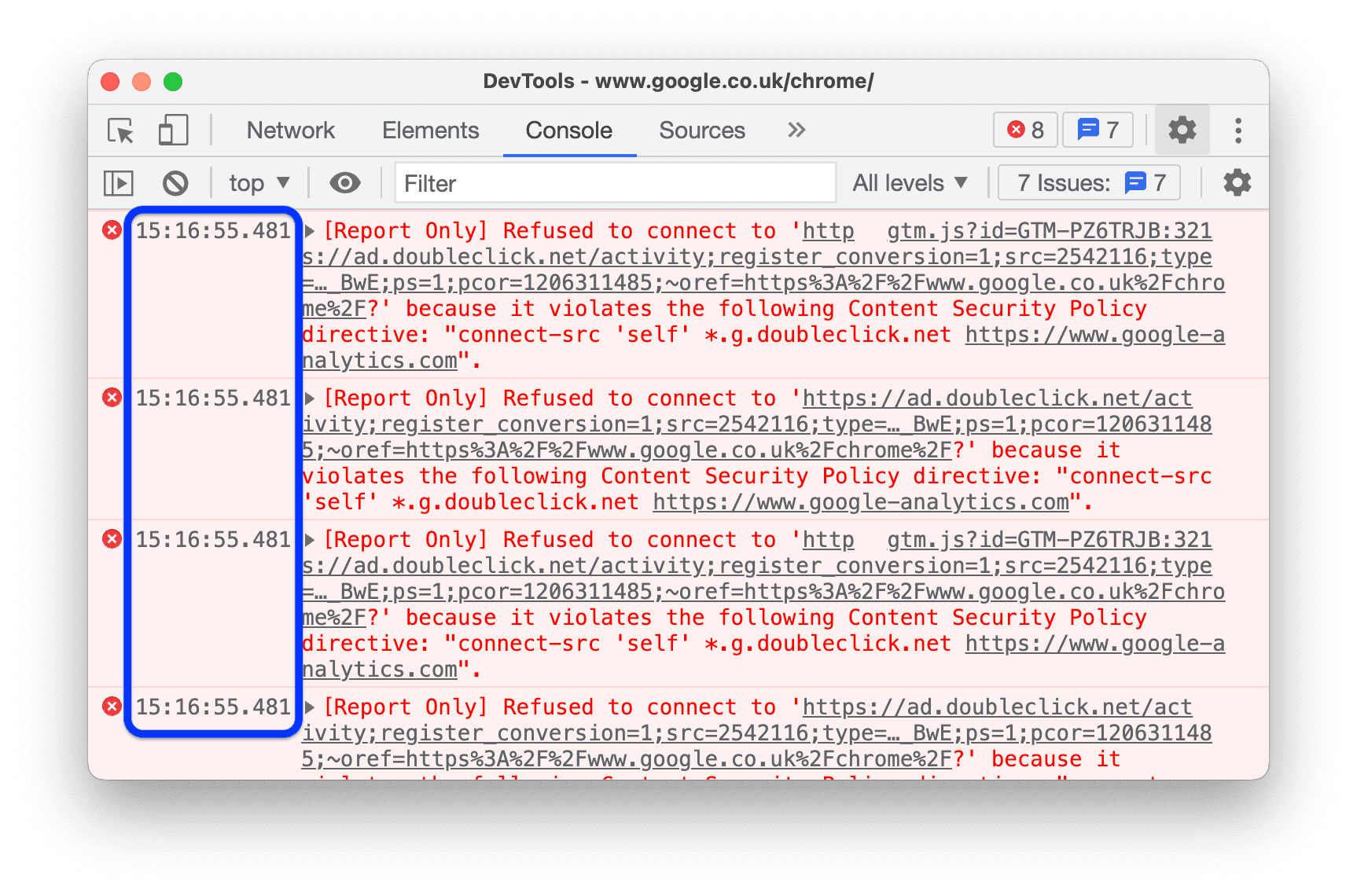
 Mostrar carimbos de data/hora faz com que o console mostre os carimbos de data/hora ao lado das mensagens.
Mostrar carimbos de data/hora faz com que o console mostre os carimbos de data/hora ao lado das mensagens.

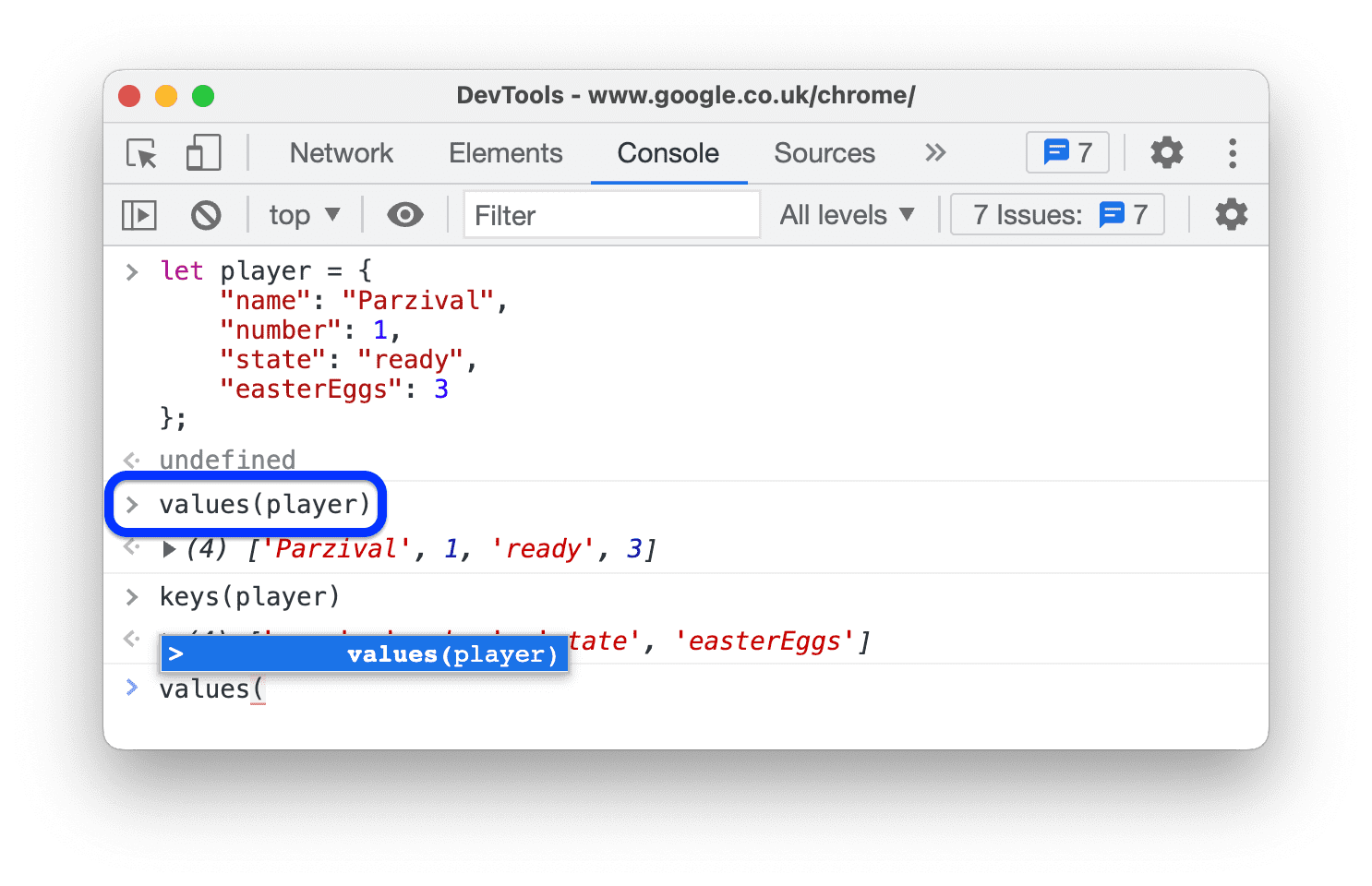
 O preenchimento automático do histórico faz com que o Console sugira comandos que você executou anteriormente enquanto você digita.
O preenchimento automático do histórico faz com que o Console sugira comandos que você executou anteriormente enquanto você digita.
Você pode encontrar a mesma opção em Console > Configurações.

 Aceitar a sugestão de preenchimento automático ao pressionar Enter faz com que o Console aceite a sugestão selecionada no menu suspenso de preenchimento automático quando você pressiona Enter.
Aceitar a sugestão de preenchimento automático ao pressionar Enter faz com que o Console aceite a sugestão selecionada no menu suspenso de preenchimento automático quando você pressiona Enter.
Este vídeo mostra o que acontece quando você pressiona Enter antes e depois de ativar essa opção.
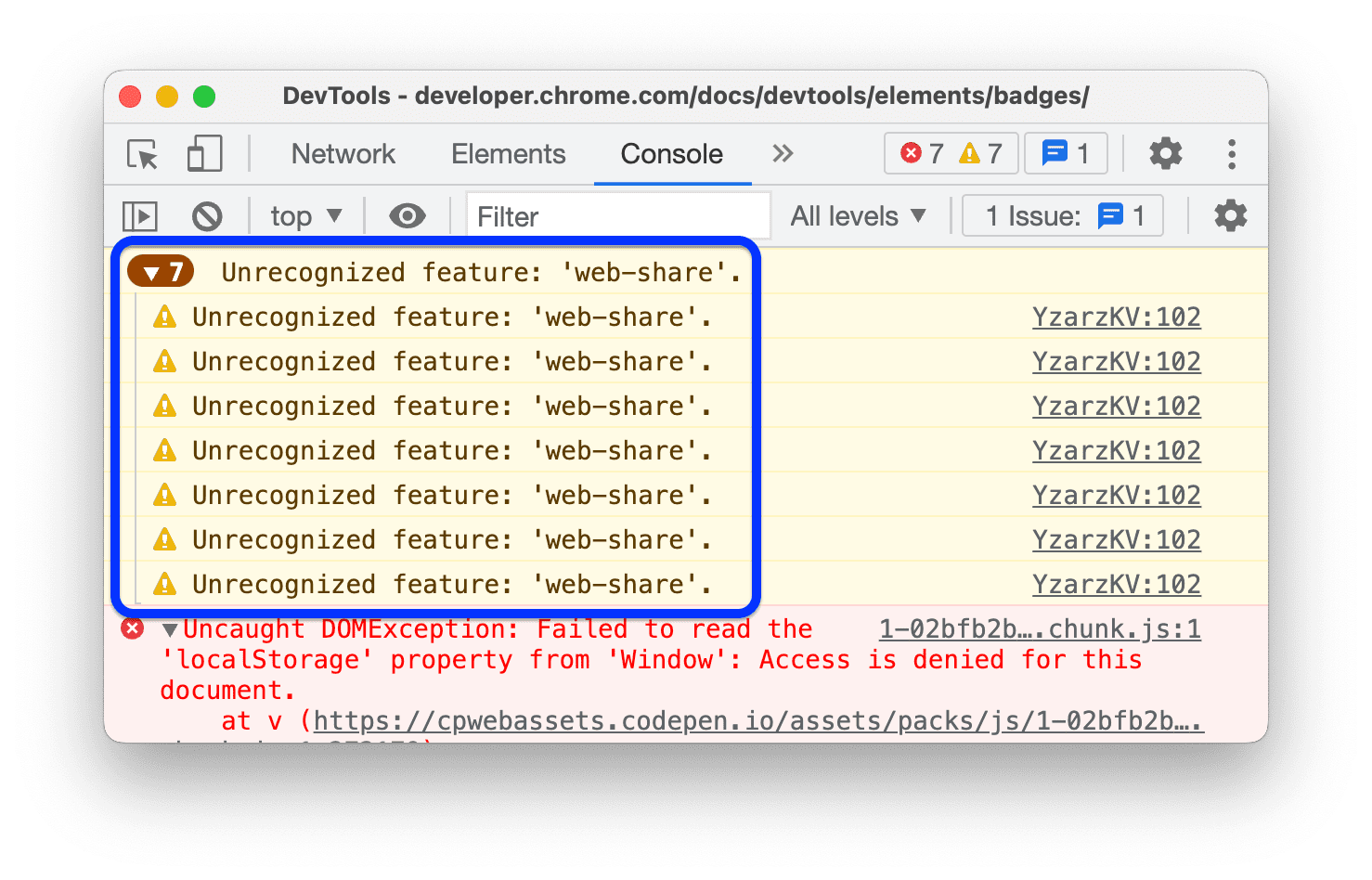
 A opção Agrupar mensagens parecidas no console faz com que o Console agrupe mensagens semelhantes.
A opção Agrupar mensagens parecidas no console faz com que o Console agrupe mensagens semelhantes.
Você pode encontrar a mesma opção em Console > Configurações.

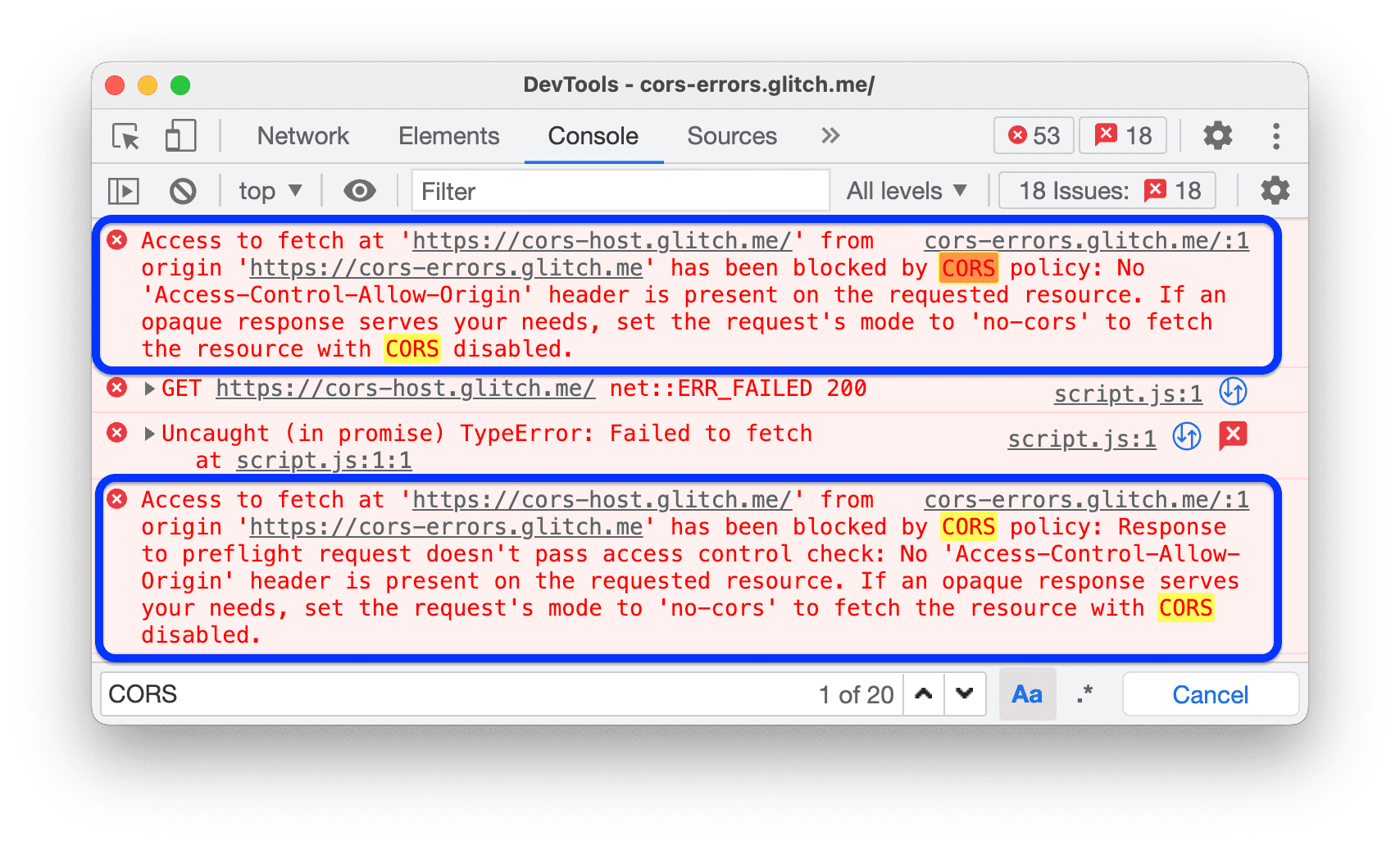
 Mostrar erros do CORS no console faz com que o console mostre os erros do CORS registrados.
Mostrar erros do CORS no console faz com que o console mostre os erros do CORS registrados.
Você pode encontrar a mesma opção em Console > Configurações.

 A avaliação antecipada faz com que o Console mostre uma prévia de uma saída enquanto você digita um comando.
A avaliação antecipada faz com que o Console mostre uma prévia de uma saída enquanto você digita um comando.
Você pode encontrar a mesma opção em Console > Configurações.
Este vídeo mostra várias prévias de saída.
 A opção Tratar a avaliação do código como uma ação do usuário transforma qualquer comando executado no Console em interação do usuário.
A opção Tratar a avaliação do código como uma ação do usuário transforma qualquer comando executado no Console em interação do usuário.
Em outras palavras, ele define navigator.userActivation.isActive como true após a avaliação. Você pode encontrar a mesma opção em Console > Configurações.
Este vídeo mostra o resultado da avaliação de navigator.userActivation.isActive antes e depois de ativar essa opção.
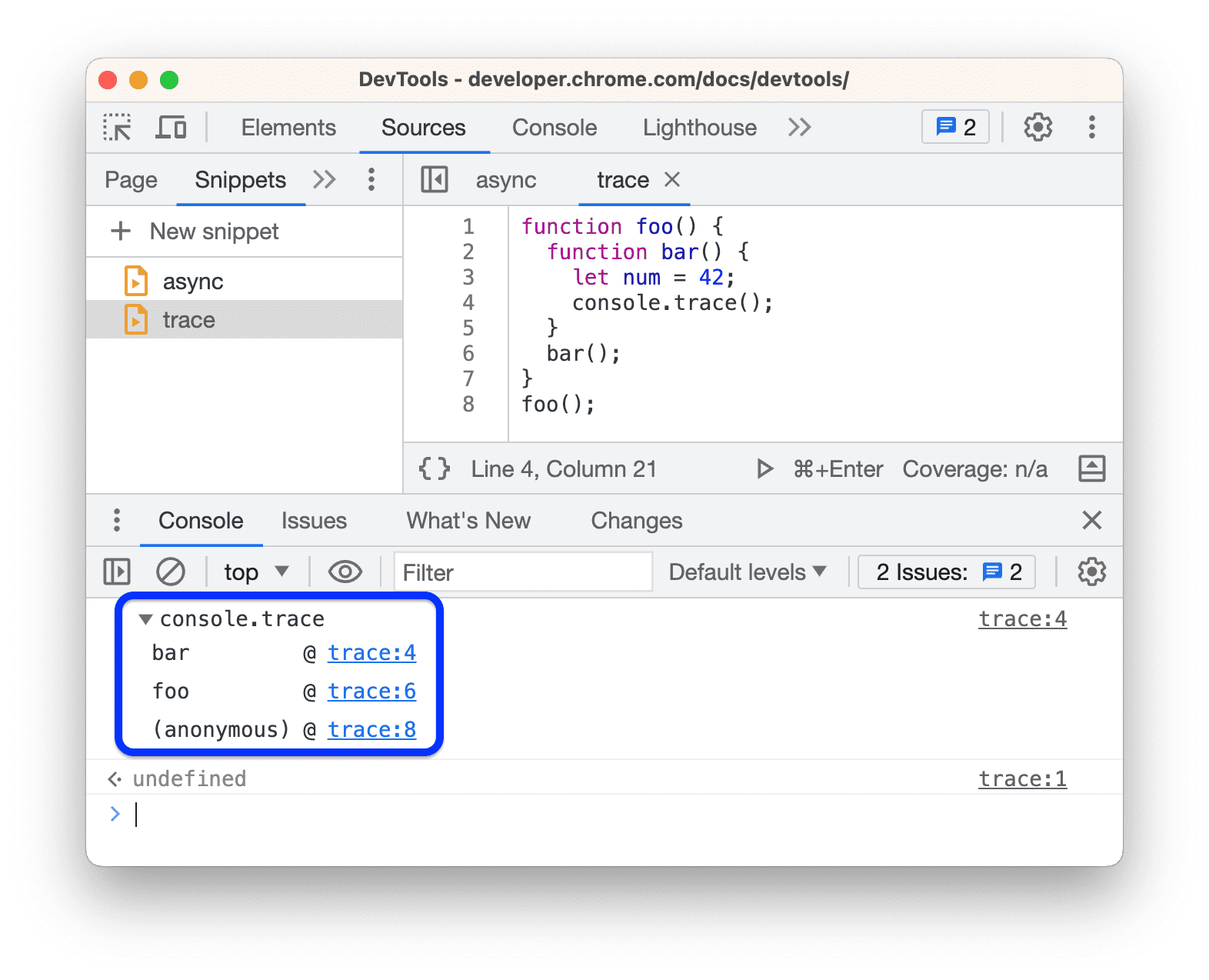
 Abrir automaticamente as mensagens console.trace() faz com que o console mostre as mensagens
Abrir automaticamente as mensagens console.trace() faz com que o console mostre as mensagens console.trace() abertas quando elas forem registradas.

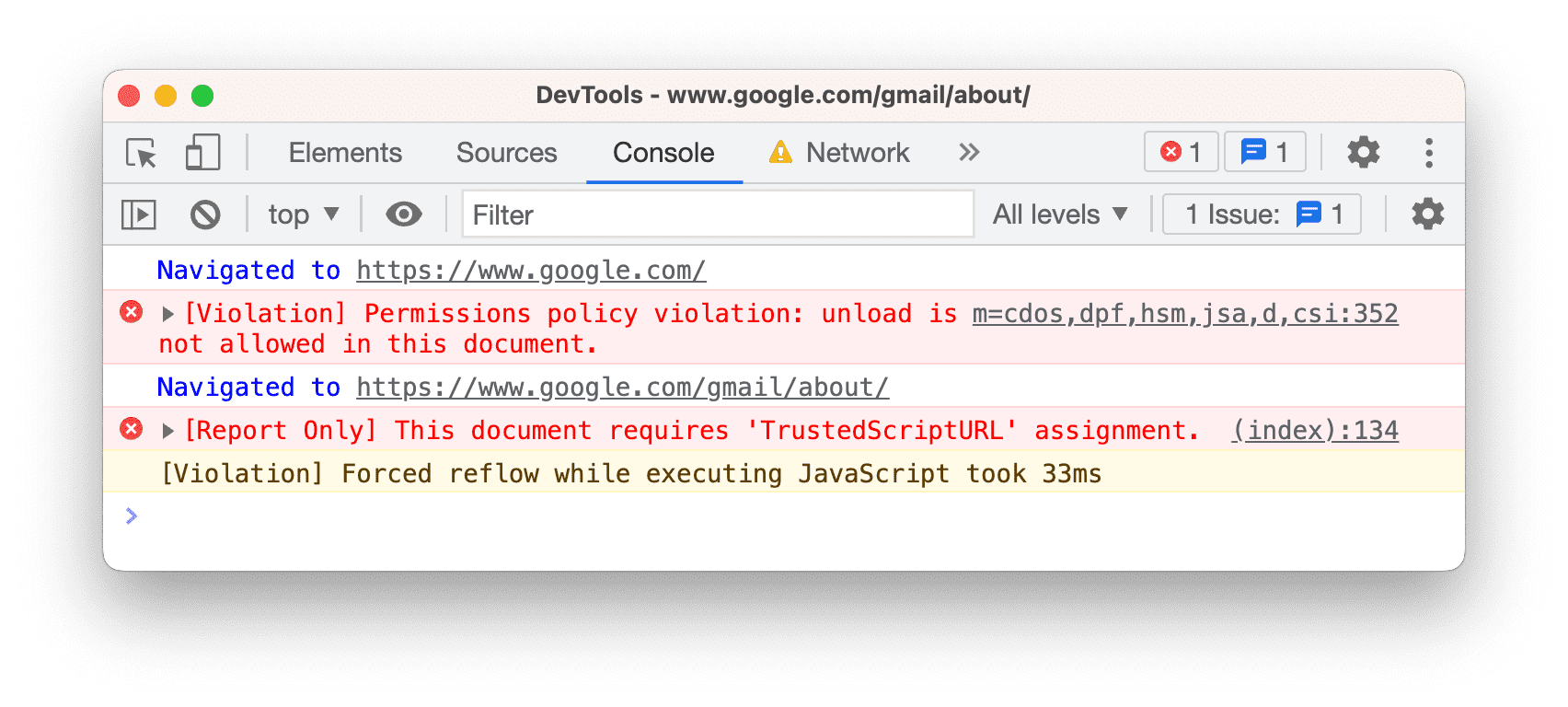
 Preservar o registro na navegação faz com que o console registre uma mensagem
Preservar o registro na navegação faz com que o console registre uma mensagem Navigated to em cada navegação e salve os registros em todas as páginas.
Você pode encontrar a mesma opção em Console > Configurações.

Extensão
Esta seção lista as opções que personalizam o processamento de links para extensões do Chrome DevTools.
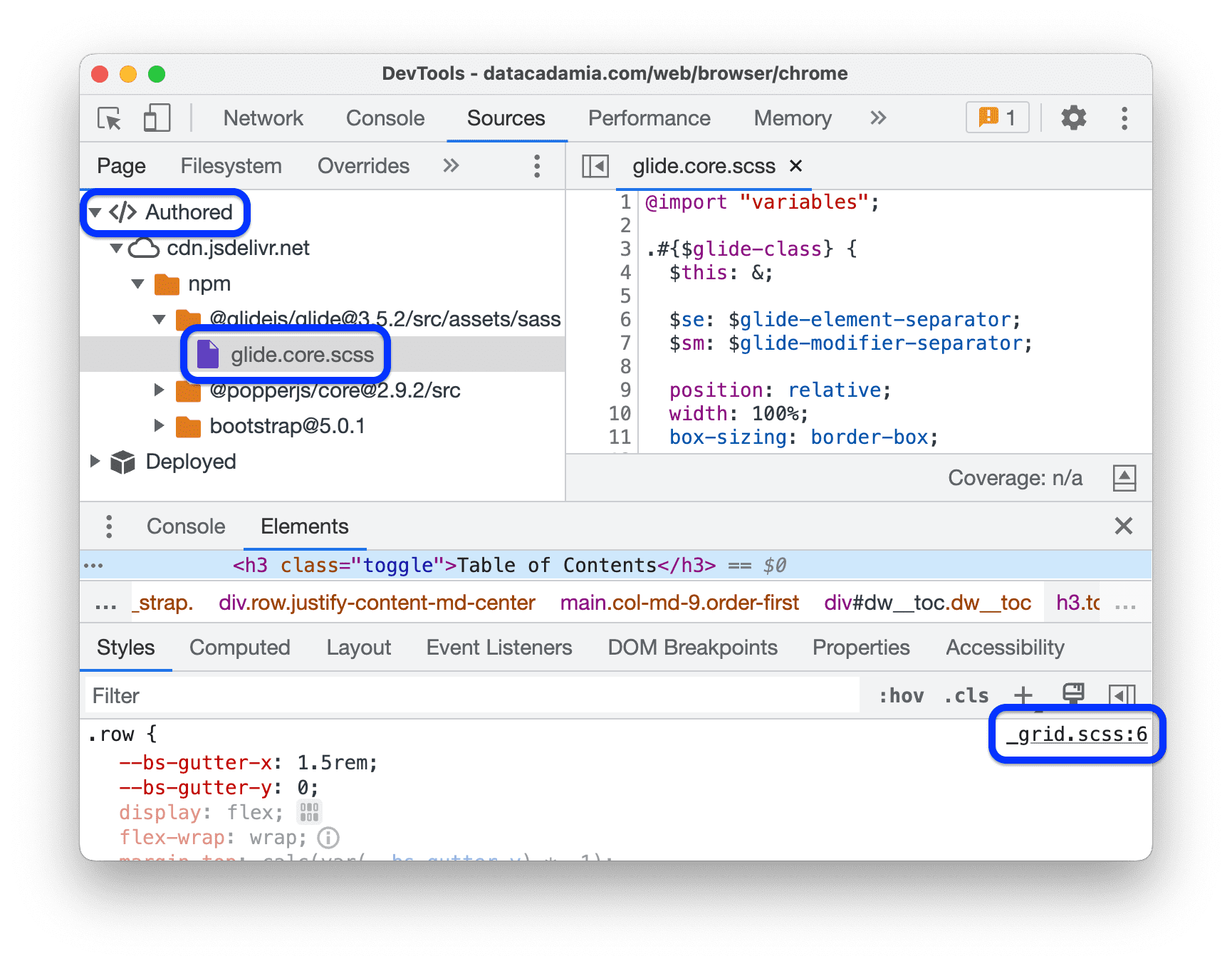
Gerenciamento de links  define uma opção para abrir arquivos quando você clica em um link para um arquivo de origem, por exemplo, no painel Elementos > Estilos.
define uma opção para abrir arquivos quando você clica em um link para um arquivo de origem, por exemplo, no painel Elementos > Estilos.
Persistência
Esta seção lista as opções que controlam como o DevTools salva as mudanças feitas.
 Ativar substituições locais faz com que o DevTools mantenha as mudanças feitas nas origens durante o carregamento da página.
Ativar substituições locais faz com que o DevTools mantenha as mudanças feitas nas origens durante o carregamento da página.
Para mais informações, consulte Substituições locais.
Debugger
Esta seção lista as opções que controlam o comportamento do Desenvolvedor.
 Desativar JavaScript permite que você veja como sua página da Web fica e se comporta quando o JavaScript está desativado.
Desativar JavaScript permite que você veja como sua página da Web fica e se comporta quando o JavaScript está desativado.
Atualize a página para saber se e como ela depende do JavaScript durante o carregamento.
Quando o JavaScript está desativado, o Chrome mostra o ícone ![]() correspondente na barra de endereço, e o DevTools mostra um ícone de aviso
correspondente na barra de endereço, e o DevTools mostra um ícone de aviso ao lado de Fontes.
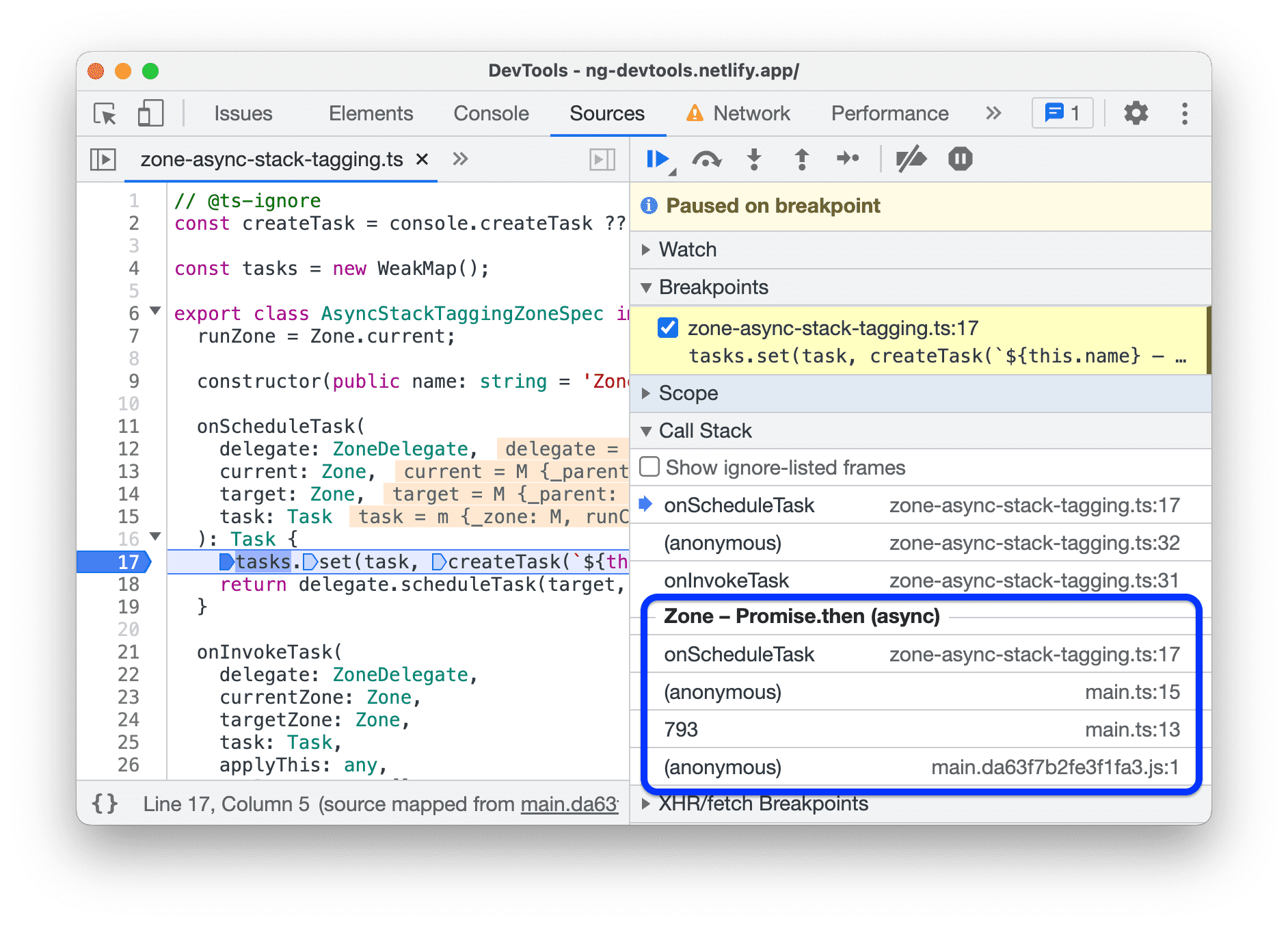
 Desativar stack traces assíncronos oculta a "história completa" da operação assíncrona na stack de chamadas.
Desativar stack traces assíncronos oculta a "história completa" da operação assíncrona na stack de chamadas.
Por padrão, o Depurador tenta rastrear operações assíncronas se o framework usado oferecer suporte a esse tipo de rastreamento.

Para mais informações, consulte Visualizar stack traces assíncronos.
Global
Esta seção lista as opções que têm efeitos globais nas Ferramentas do desenvolvedor.
 Abrir o DevTools automaticamente para pop-ups abre o DevTools quando você clica em links que abrem novas guias. Ou seja, todos os links com
Abrir o DevTools automaticamente para pop-ups abre o DevTools quando você clica em links que abrem novas guias. Ou seja, todos os links com target=_blank.
Primeiro, este vídeo mostra como clicar em um link e abrir uma nova guia *sem* usar o DevTools. Quando você ativa essa opção, uma nova guia é aberta *com* as ferramentas do desenvolvedor.
 A pesquisa ao digitar faz com que o DevTools "pule" para o primeiro resultado de pesquisa à medida que você digita a consulta. Se desativado, o DevTools só vai mostrar o resultado quando você pressionar Enter.
A pesquisa ao digitar faz com que o DevTools "pule" para o primeiro resultado de pesquisa à medida que você digita a consulta. Se desativado, o DevTools só vai mostrar o resultado quando você pressionar Enter.
Neste vídeo, mostramos primeiro como as Ferramentas do desenvolvedor "pulam" à medida que você digita uma consulta de pesquisa. Quando você ativar essa opção, o DevTools vai levar você ao primeiro resultado quando você pressionar Enter.
Sincronização
Nesta seção, você configura a sincronização de configurações entre dispositivos.
 A opção Ativar a sincronização de configurações permite sincronizar as configurações das Ferramentas do desenvolvedor em vários dispositivos.
A opção Ativar a sincronização de configurações permite sincronizar as configurações das Ferramentas do desenvolvedor em vários dispositivos.
Para usar essa configuração, ative a Sincronização do Chrome. Para mais informações, consulte Configurações de sincronização.


