Esta página é uma referência de recursos relacionados ao console do Chrome DevTools. Pressupo que você já saiba usar o console para conferir mensagens registradas e executar JavaScript. Caso contrário, consulte Primeiros passos.
Se você está procurando a referência da API em funções como console.log(), consulte a Referência da API
Console. Para consultar a referência de funções como monitorEvents(), consulte a Referência da API Console Utilities.
Abrir o console
É possível abrir o console como um painel ou como uma guia na gaveta.
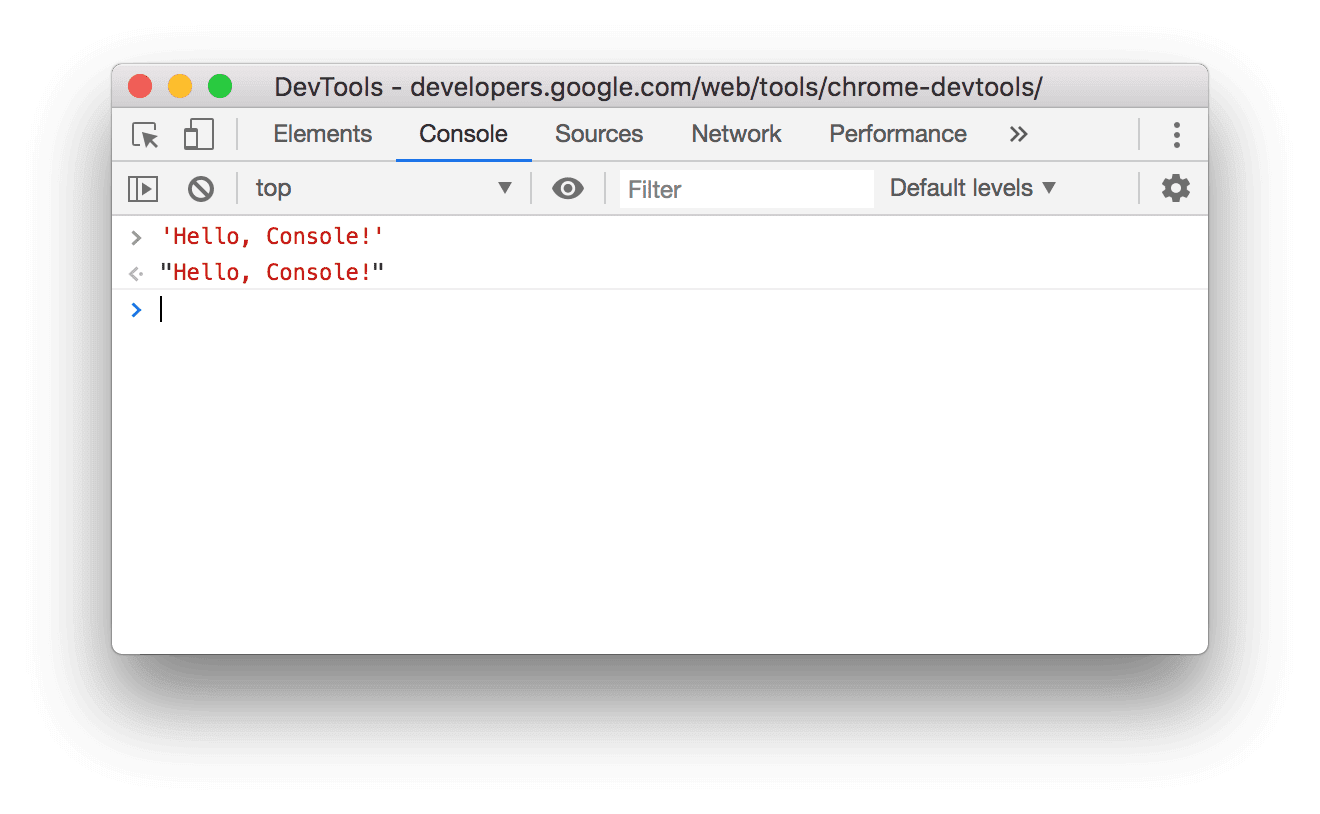
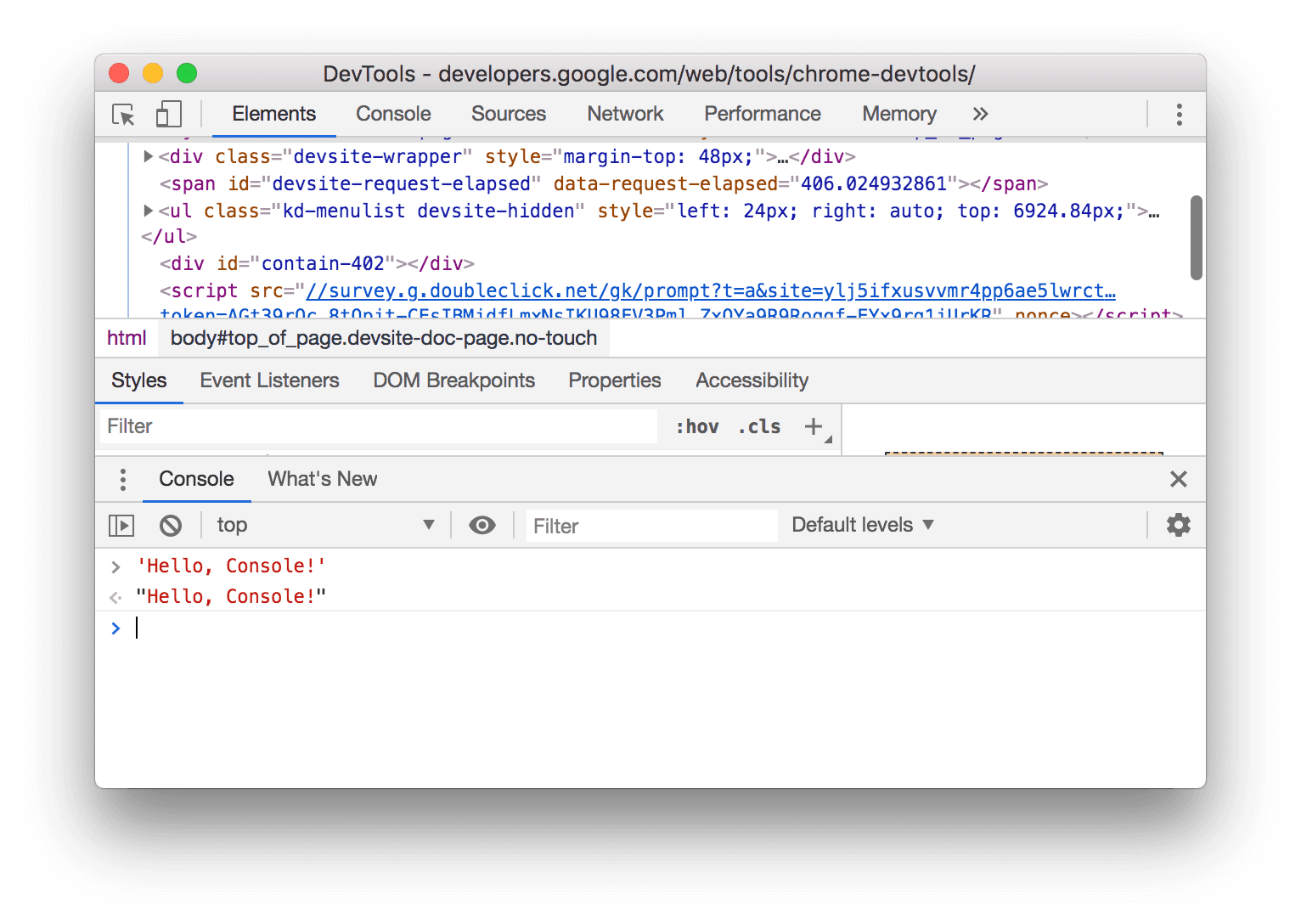
Abrir o painel do console
Pressione Control+Shift+J ou Command+Option+J (Mac).

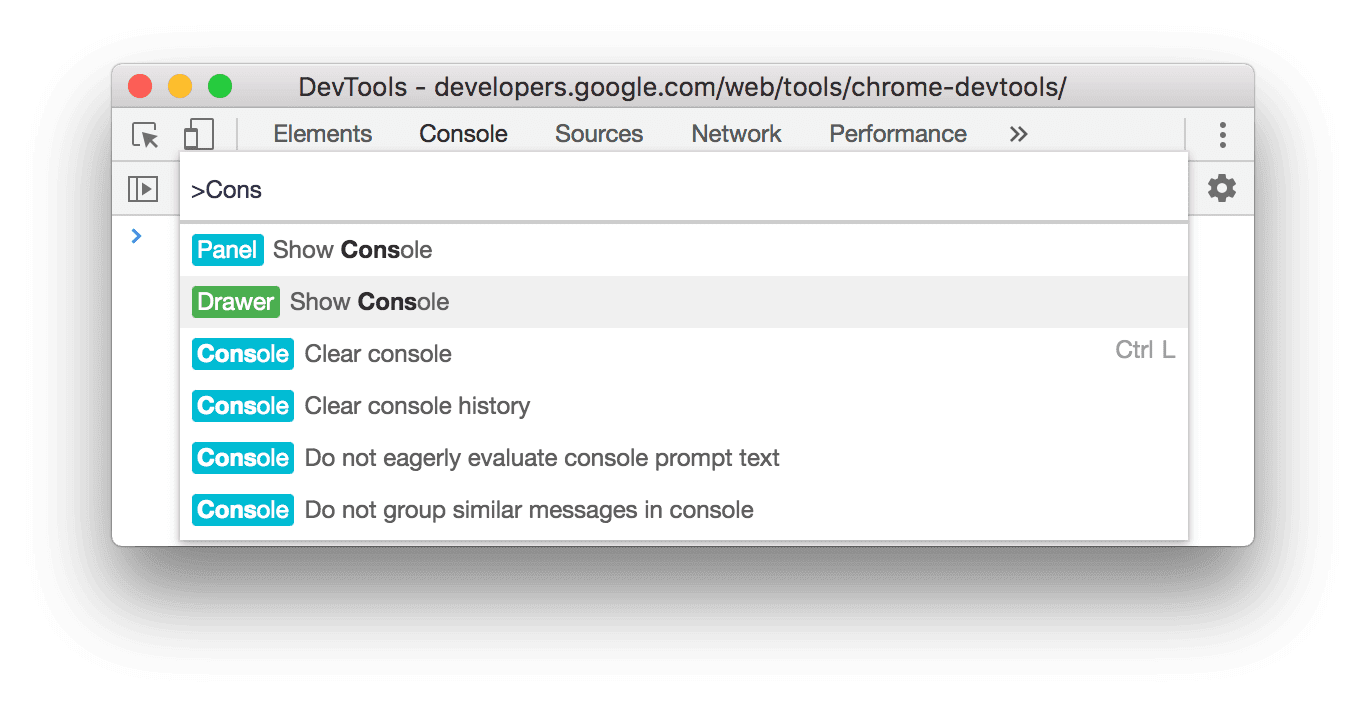
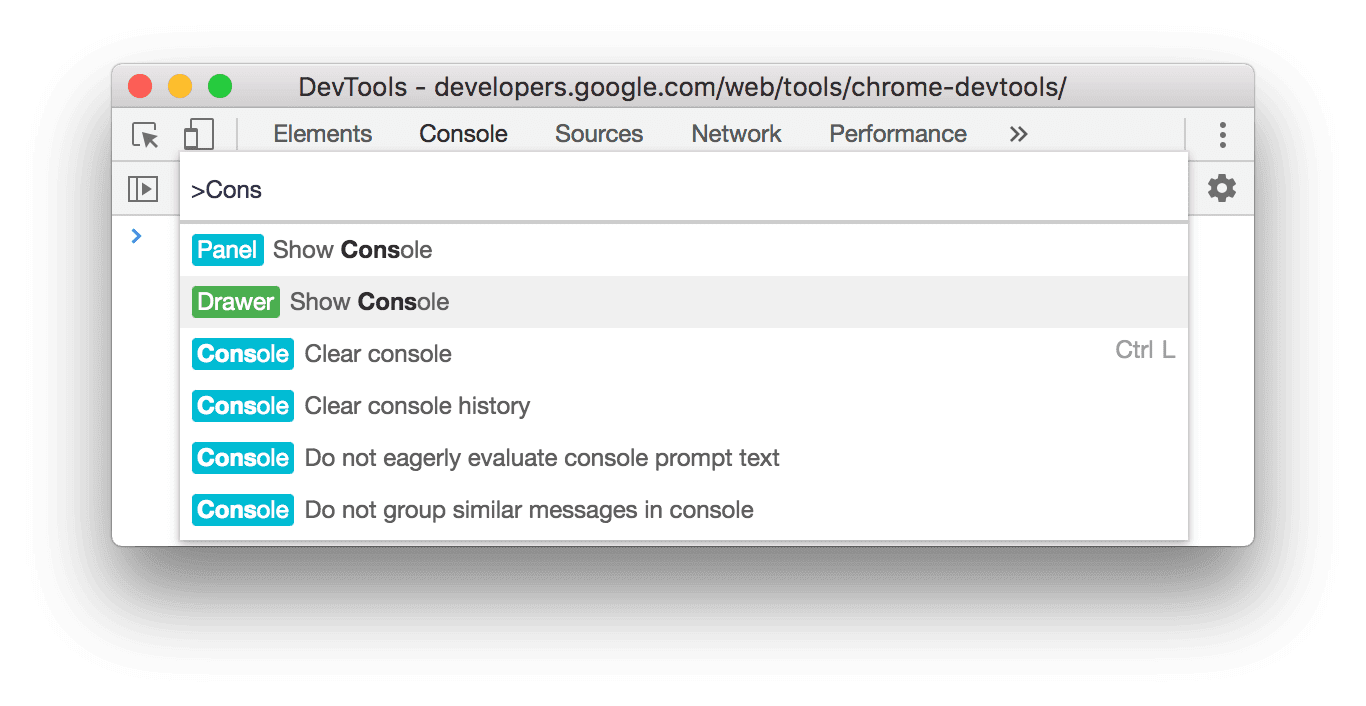
Para abrir o console no menu de comando, comece a digitar Console e execute o comando Show
Console que tem o selo Panel ao lado.

Abrir o console na gaveta
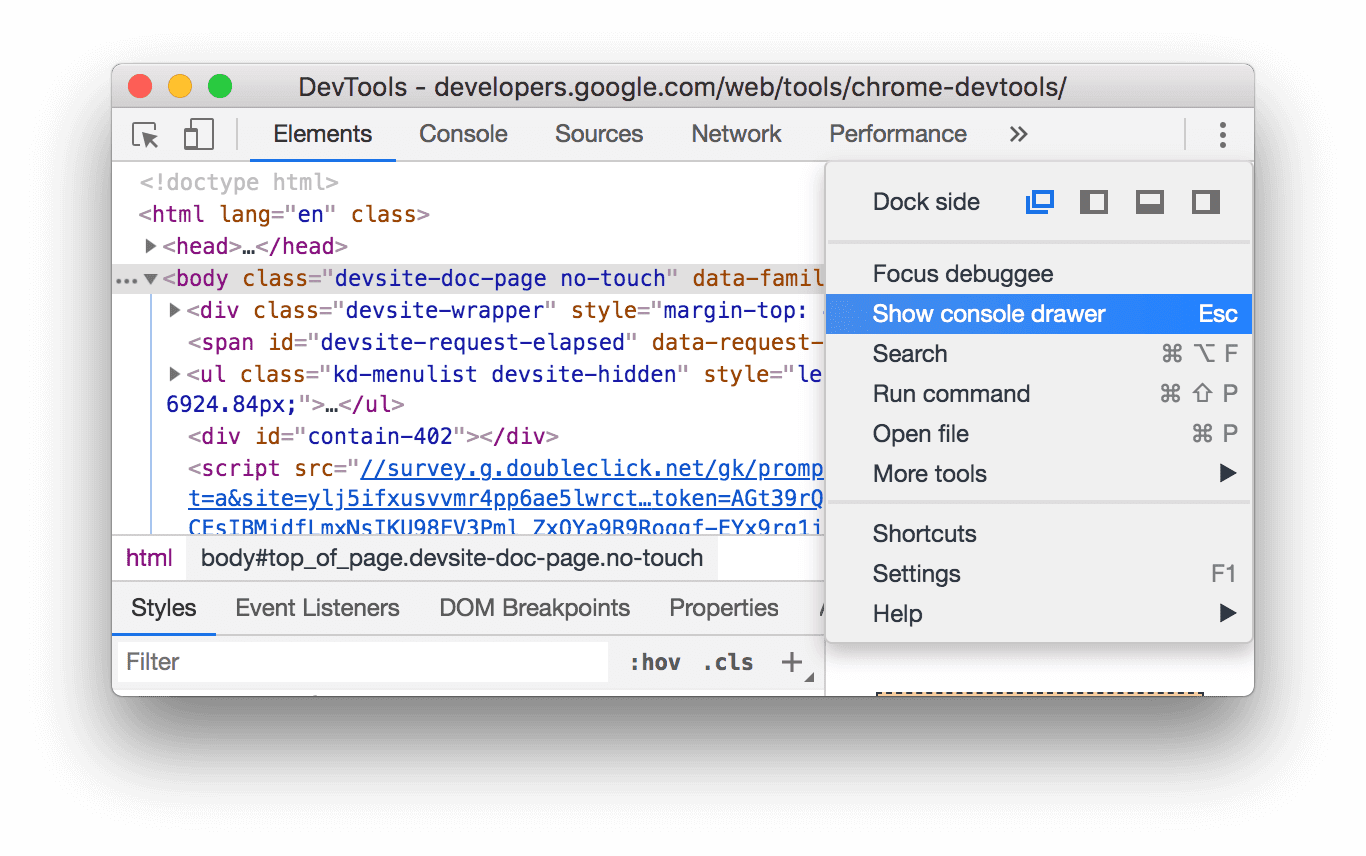
Pressione Escape ou clique em Personalizar e controlar as ferramentas do desenvolvedor
e selecione
Mostrar a gaveta do console.

A gaveta aparece na parte de baixo da janela do DevTools com a guia Console aberta.

Para abrir a guia do console no Menu de comando, comece a digitar Console e execute o comando Mostrar
console que tem o selo Drawer ao lado.

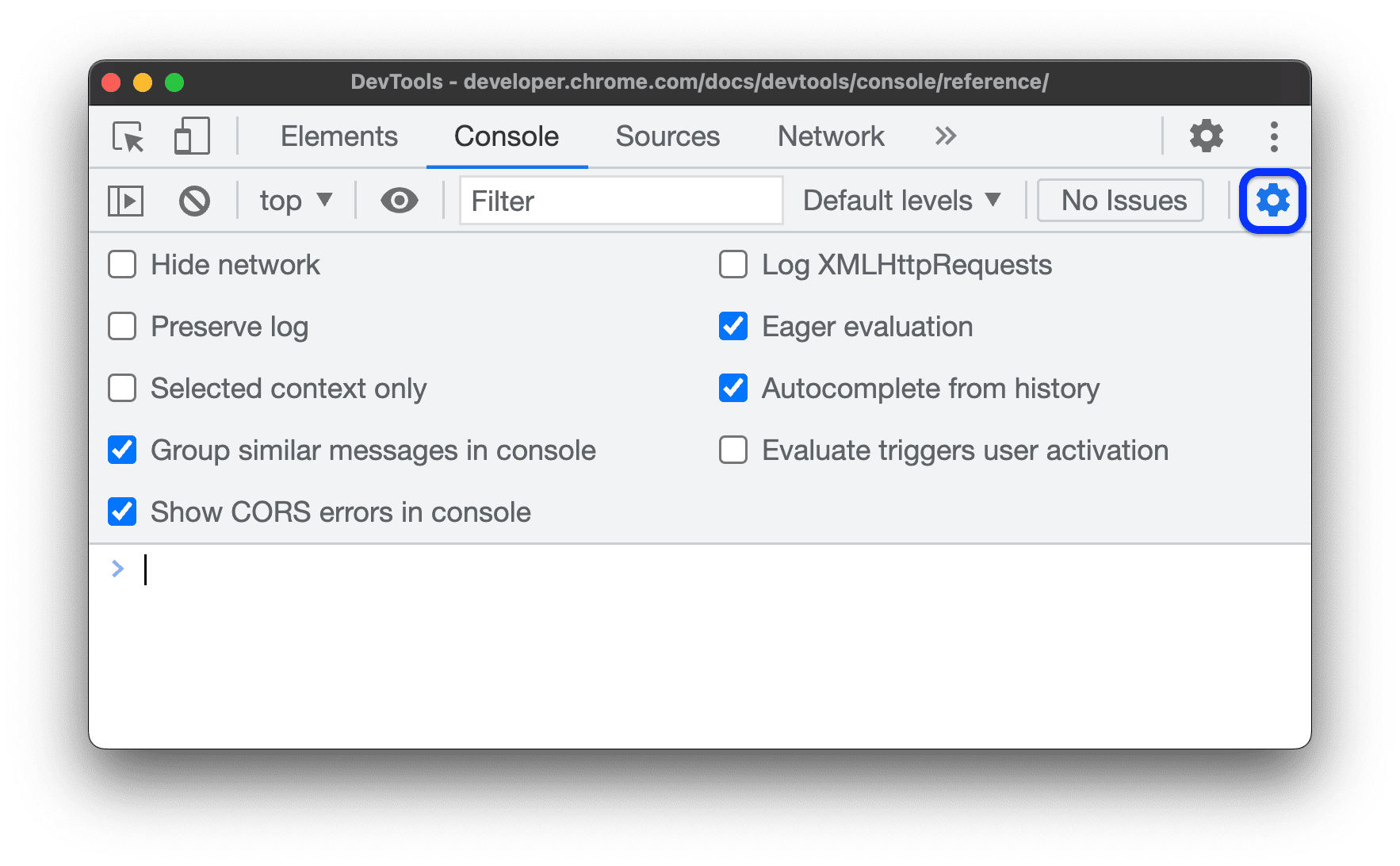
Abrir as configurações do console
Clique em Console Settings no canto superior direito do Console.

Os links abaixo explicam cada configuração:
- Ocultar rede
- Preservar registro
- Somente contexto selecionado
- Agrupar mensagens parecidas no console
- Mostrar erros do CORS no console
- Registrar XMLHttpRequests
- Avaliação estrita
- Preenchimento automático usando o histórico
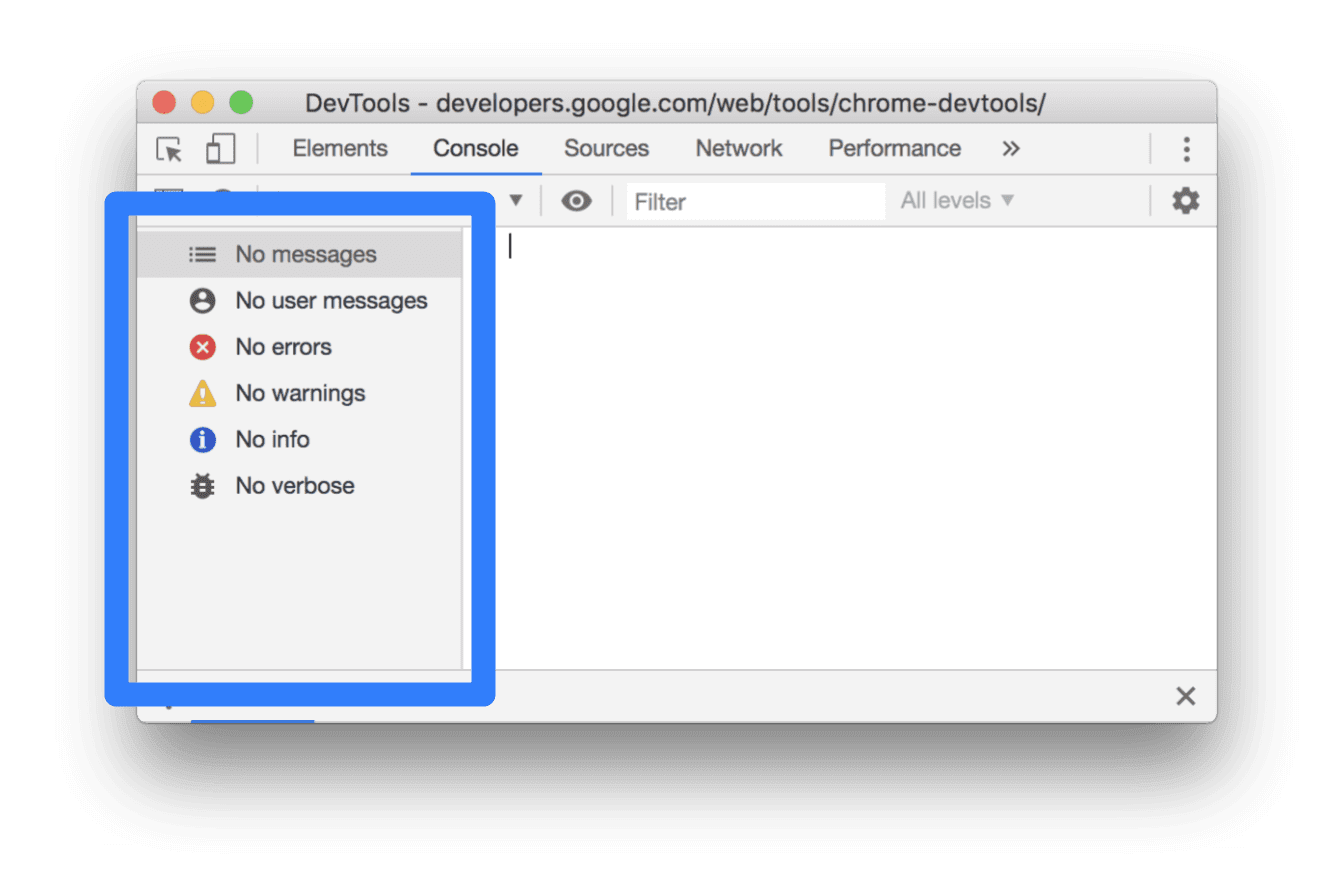
Abrir a barra lateral do console
Clique em Mostrar a barra lateral do console
![]() para mostrar
a barra lateral, que é útil para filtrar.
para mostrar
a barra lateral, que é útil para filtrar.

Veja as mensagens
Esta seção contém recursos que mudam a forma como as mensagens são apresentadas no console. Consulte Conferir mensagens para conferir um tutorial prático.
Desativar o agrupamento de mensagens
Abra as configurações do console e desative a opção Agrupar mensagens semelhantes para desativar o comportamento de agrupamento de mensagens padrão do console. Consulte Registrar solicitações XHR e Fetch para conferir um exemplo.
Conferir mensagens de pontos de interrupção
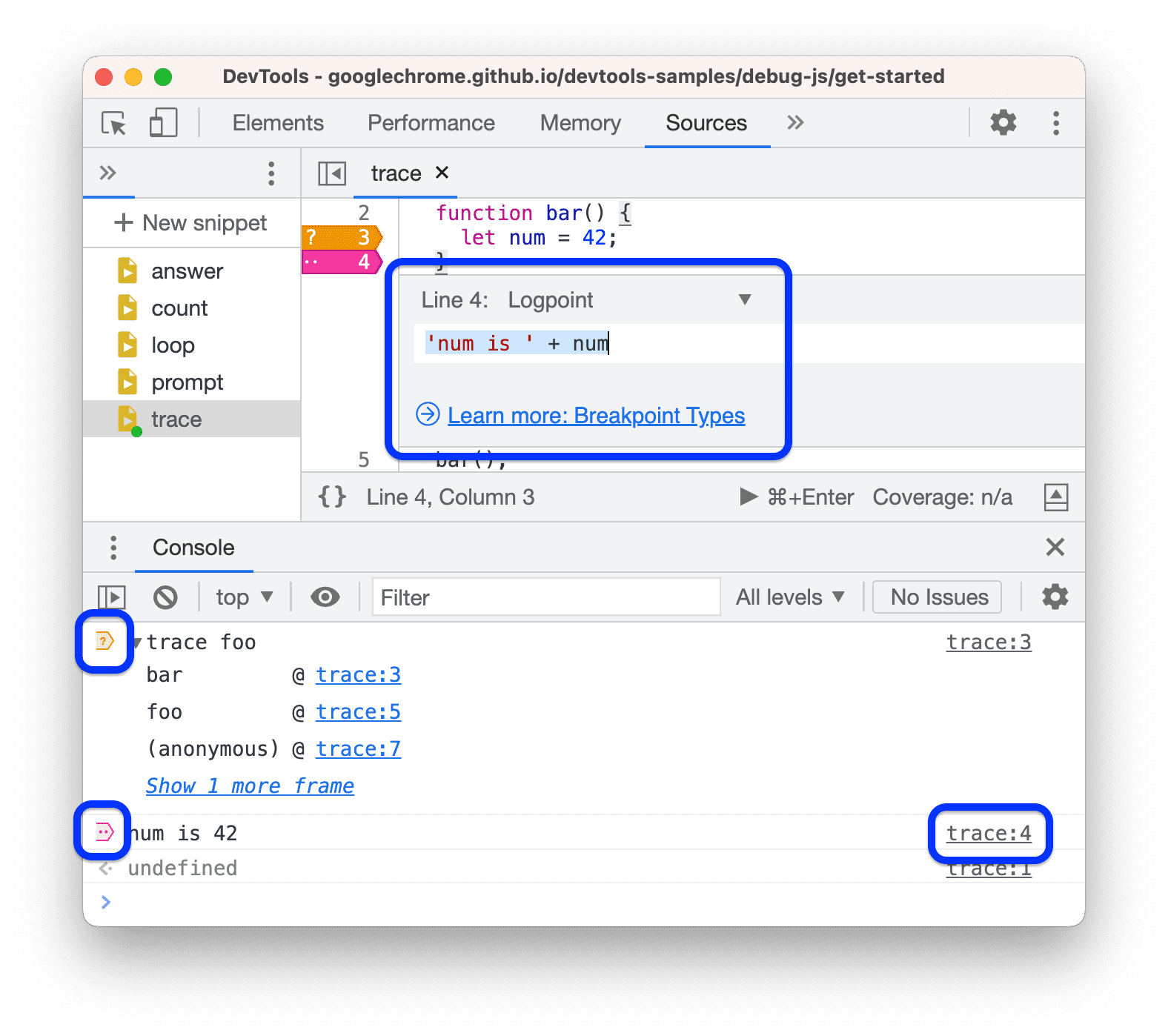
O console marca as mensagens acionadas por pontos de interrupção da seguinte maneira:
console.*chama pontos de interrupção condicionais com um ponto de interrogação laranja?- Mensagens de Logpoint com dois pontos cor-de-rosa
..

Para acessar o editor de ponto de interrupção inline no painel Origens, clique no link de âncora ao lado da mensagem do ponto de interrupção.
Conferir rastros de pilha
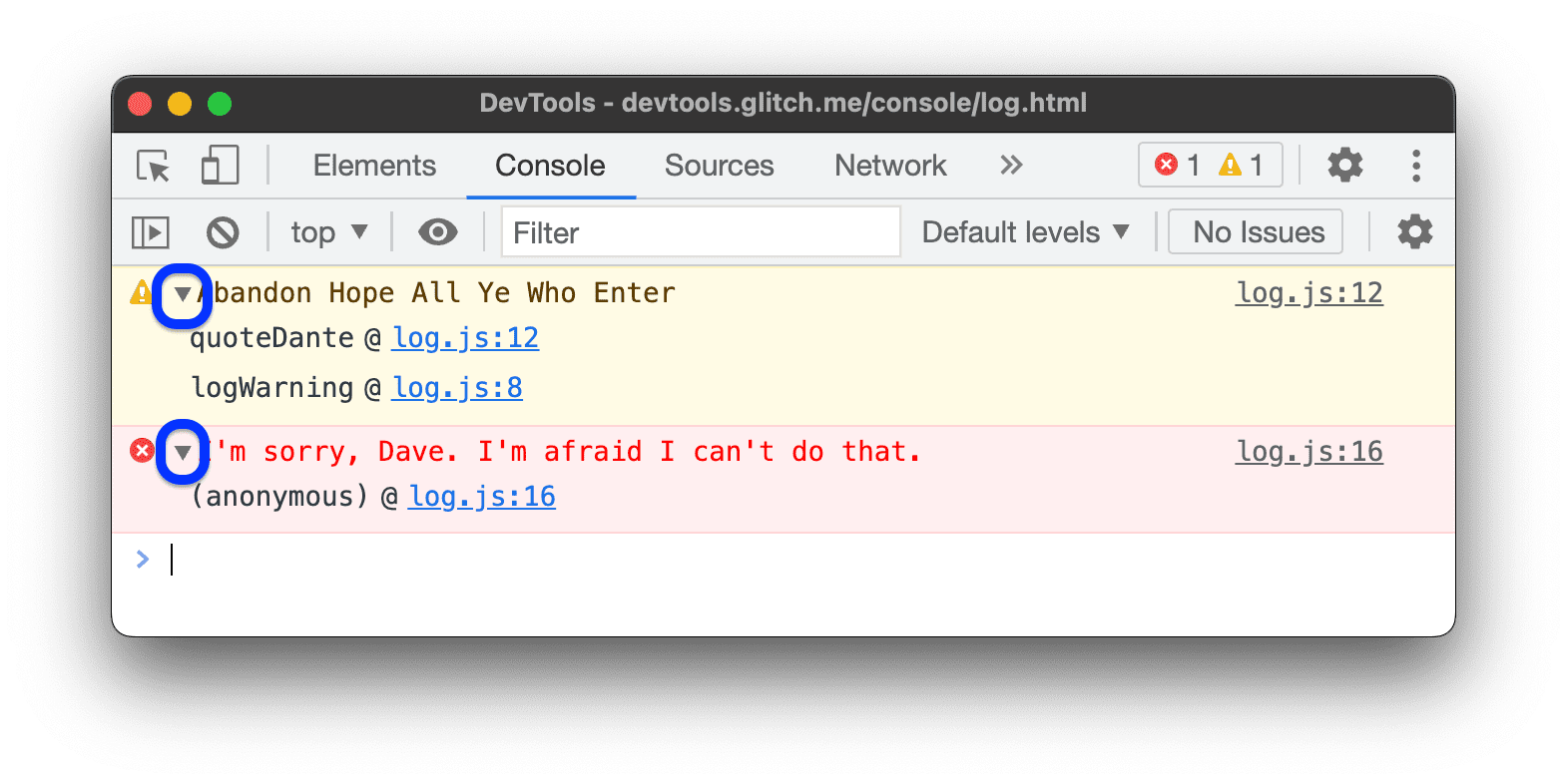
O console captura automaticamente stack traces para erros e avisos. Um stack trace é um histórico de chamadas de função (frames) que levaram ao erro ou aviso. O console mostra os frames na ordem inversa: o mais recente fica na parte de cima.
Para conferir um stack trace, clique no ícone de expansão ao lado de um erro ou aviso.

Conferir as causas de erros nos rastros de pilha
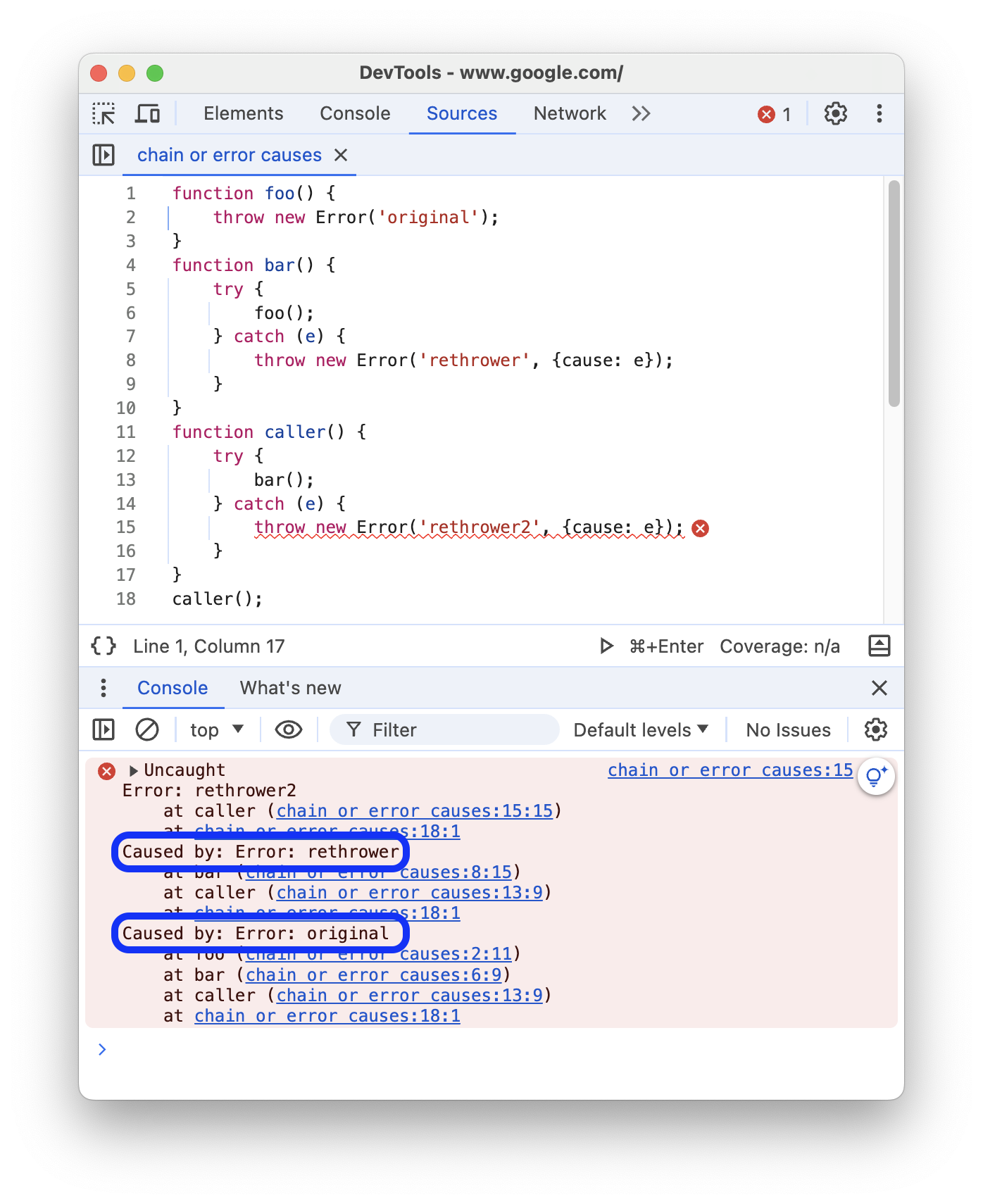
O Console pode mostrar cadeias de causas de erros no stack trace, se houver.
Para facilitar a depuração, especifique as causas de erros ao capturar e gerar novamente erros. À medida que o console avança na cadeia de causas, ele imprime cada pilha de erros com um prefixo Caused by: para que você possa encontrar o erro original.

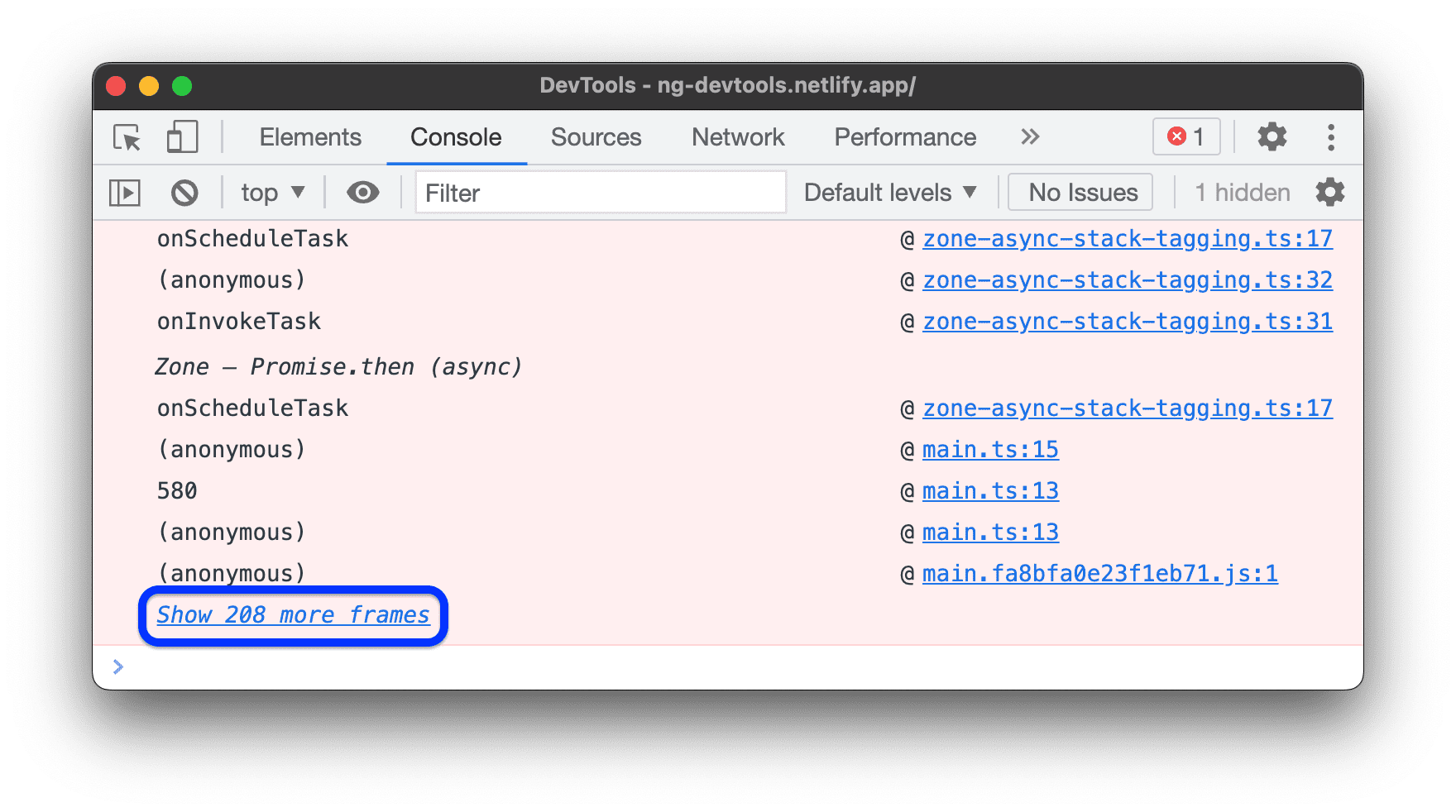
Conferir stack traces assíncronos
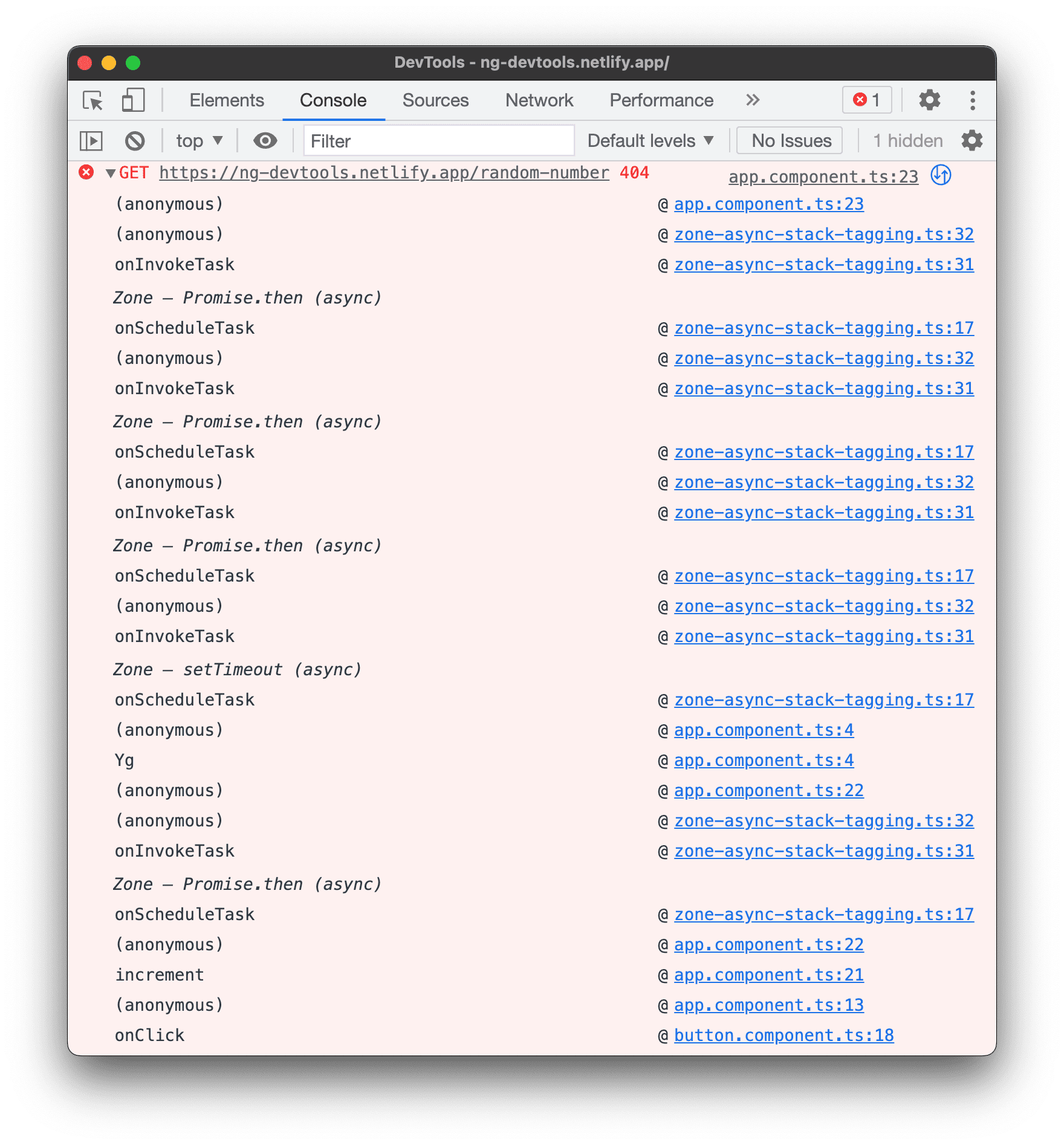
Se o framework que você está usando oferece suporte ou se você está usando diretamente primitivas de programação do navegador, como setTimeout, as Ferramentas do desenvolvedor podem rastrear operações assíncronas vinculando as duas partes do código assíncrono.
Nesse caso, o stack trace mostra a "história completa" da operação assíncrona.

Mostrar frames de terceiros conhecidos em rastros de pilha
Quando os mapas de origem incluem o campo ignoreList, por padrão, o Console oculta dos rastros de pilha os frames de terceiros de origens geradas por agrupadores (por exemplo, webpack) ou frameworks (por exemplo, Angular).
Para conferir o stack trace completo, incluindo frames de terceiros, clique em Mostrar mais N frames na parte de baixo do stack trace.

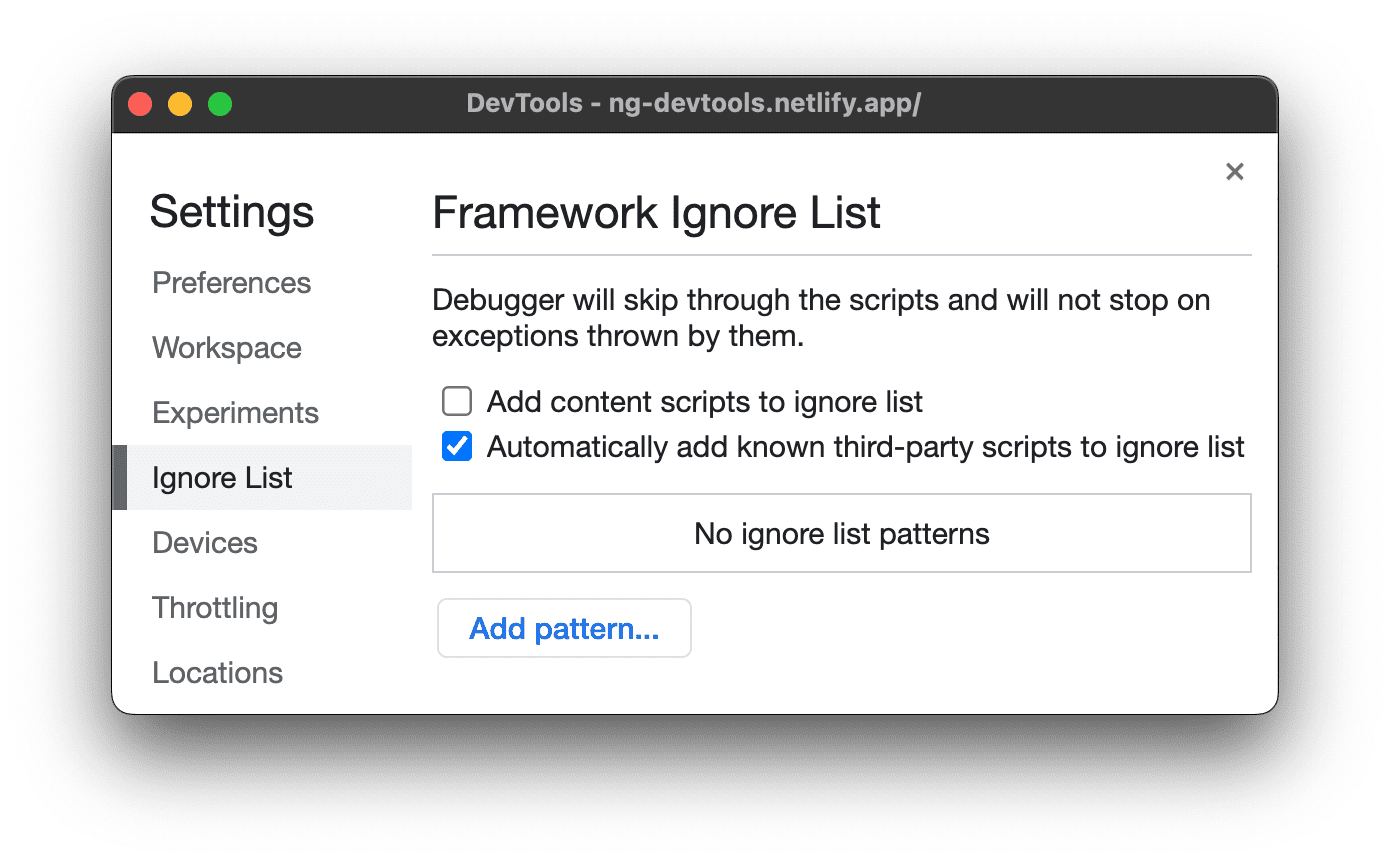
Para sempre visualizar o stack trace completo, desative a configuração Settings > Ignore List > Automatically add third-party scripts known to the ignore list.

Registrar solicitações XHR e Fetch
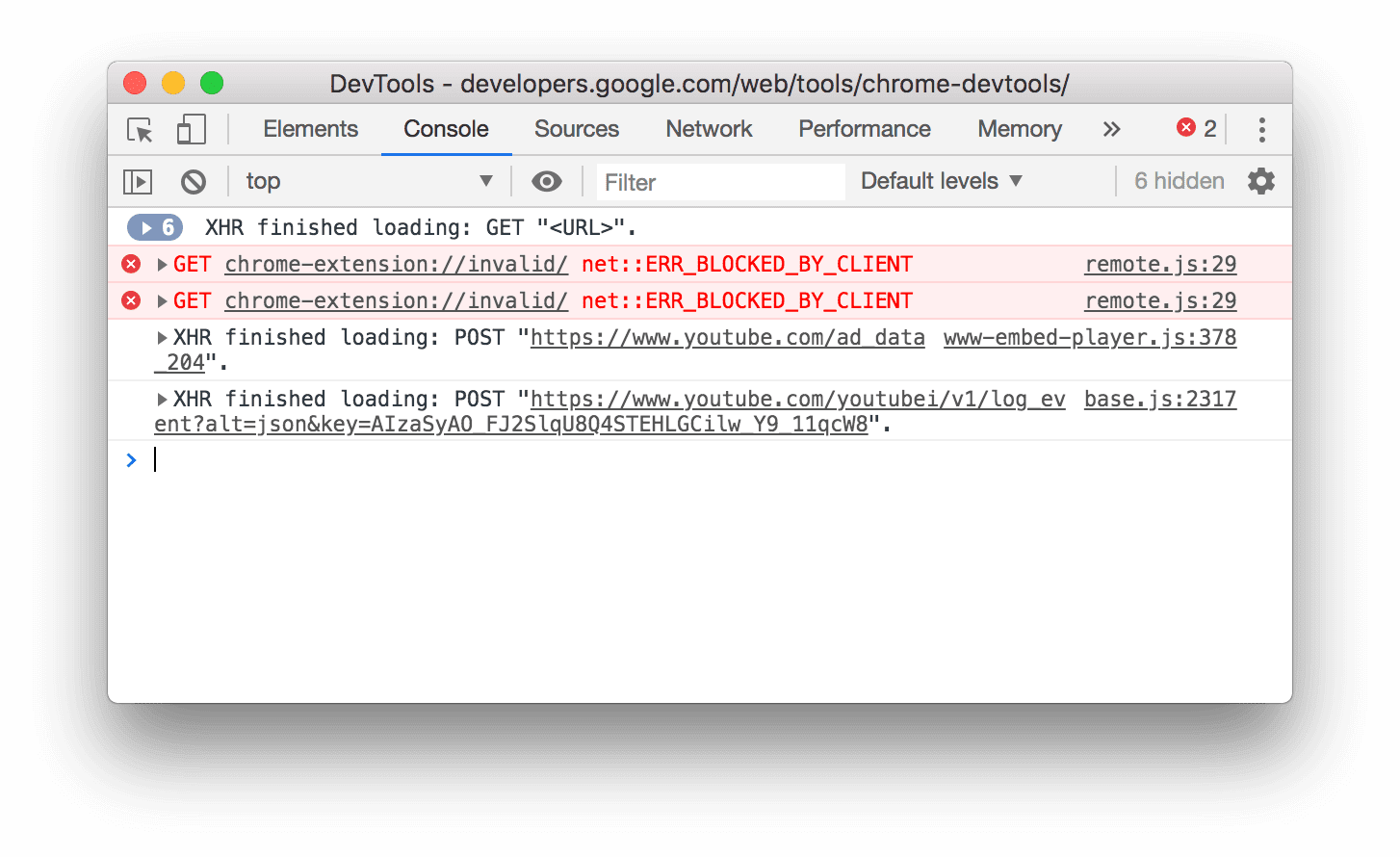
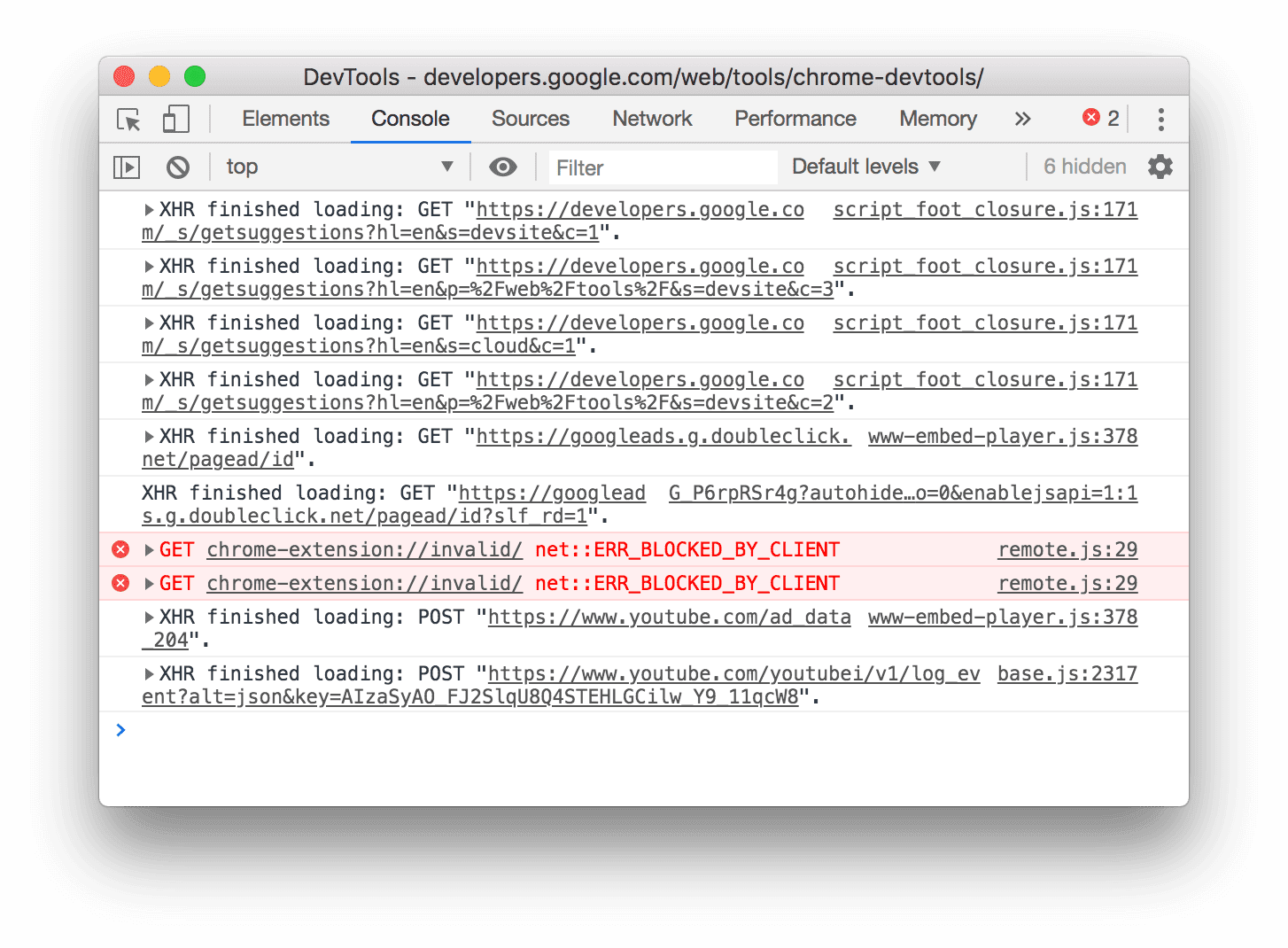
Abra as configurações do console e ative a opção Registrar XMLHttpRequests para registrar todas as solicitações XMLHttpRequest e
Fetch no console conforme elas acontecem.

A mensagem de cima no exemplo acima mostra o comportamento de agrupamento padrão do Play Console. O exemplo abaixo mostra como o mesmo registro fica depois de desativar o agrupamento de mensagens.

Manter mensagens em carregamentos de página
Por padrão, o console é limpo sempre que você carrega uma nova página. Para manter as mensagens entre os carregamentos de página, abra as configurações do console e ative a caixa de seleção Preserve Log.
Ocultar mensagens de rede
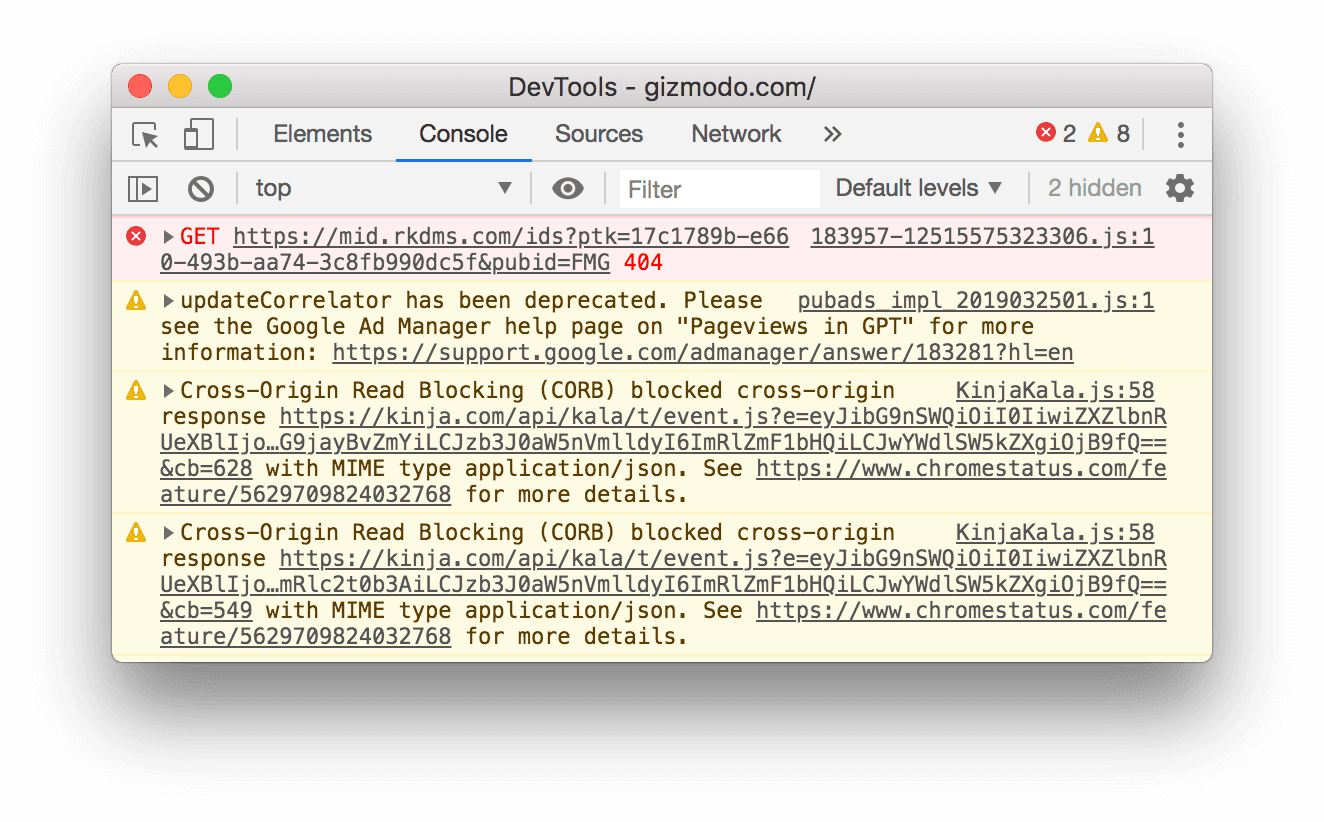
Por padrão, o navegador registra mensagens de rede no Console. Por exemplo, a mensagem principal no exemplo a seguir representa um 404.

Para ocultar mensagens de rede:
- Abra as configurações do console.
- Marque a caixa de seleção Ocultar rede.
Mostrar ou ocultar erros do CORS
O console pode mostrar erros do CORS se as solicitações de rede falharem devido ao Compartilhamento de recursos entre origens (CORS).
Para mostrar ou ocultar erros do CORS:
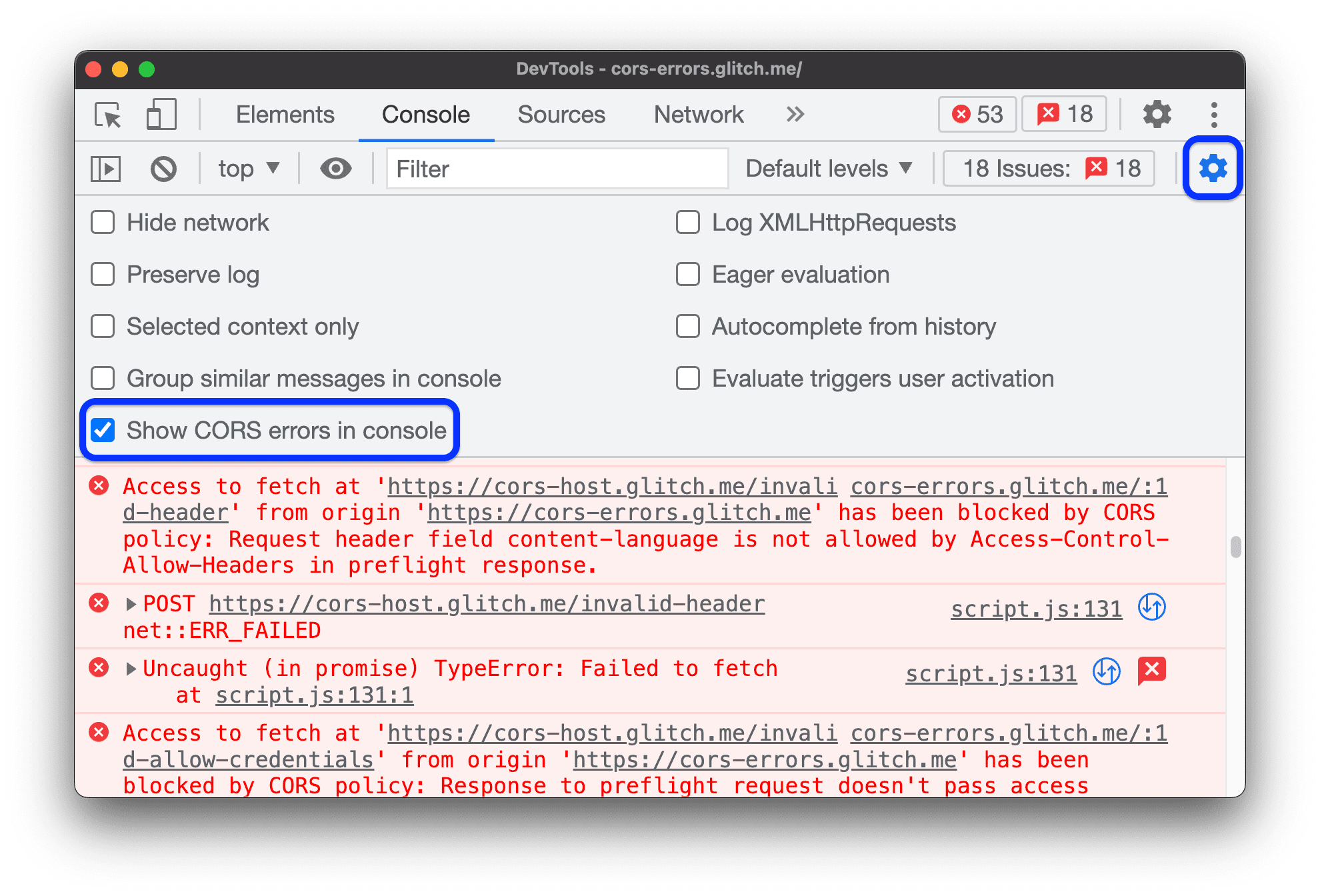
- Abra as configurações do console.
- Marque ou desmarque a caixa de seleção Mostrar erros do CORS no console.

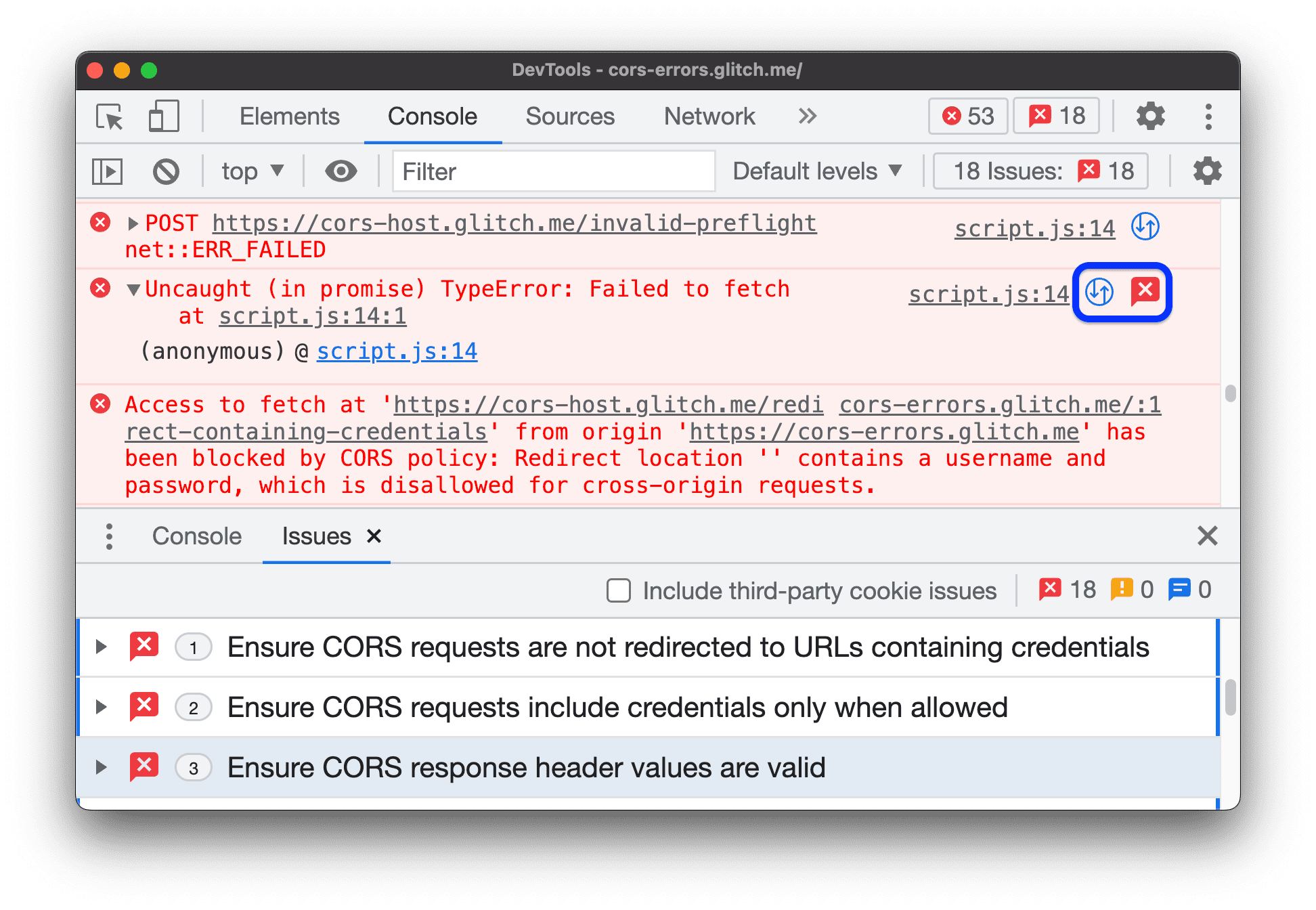
Se o console estiver configurado para mostrar erros do CORS e você encontrar algum, clique nos botões a seguir ao lado dos erros:

 para abrir a solicitação com um
para abrir a solicitação com um TypeErrorrelacionado ao CORS no painel Network. para conferir uma solução possível na guia Problemas.
para conferir uma solução possível na guia Problemas.
Filtrar mensagens
Há muitas maneiras de filtrar mensagens no console.
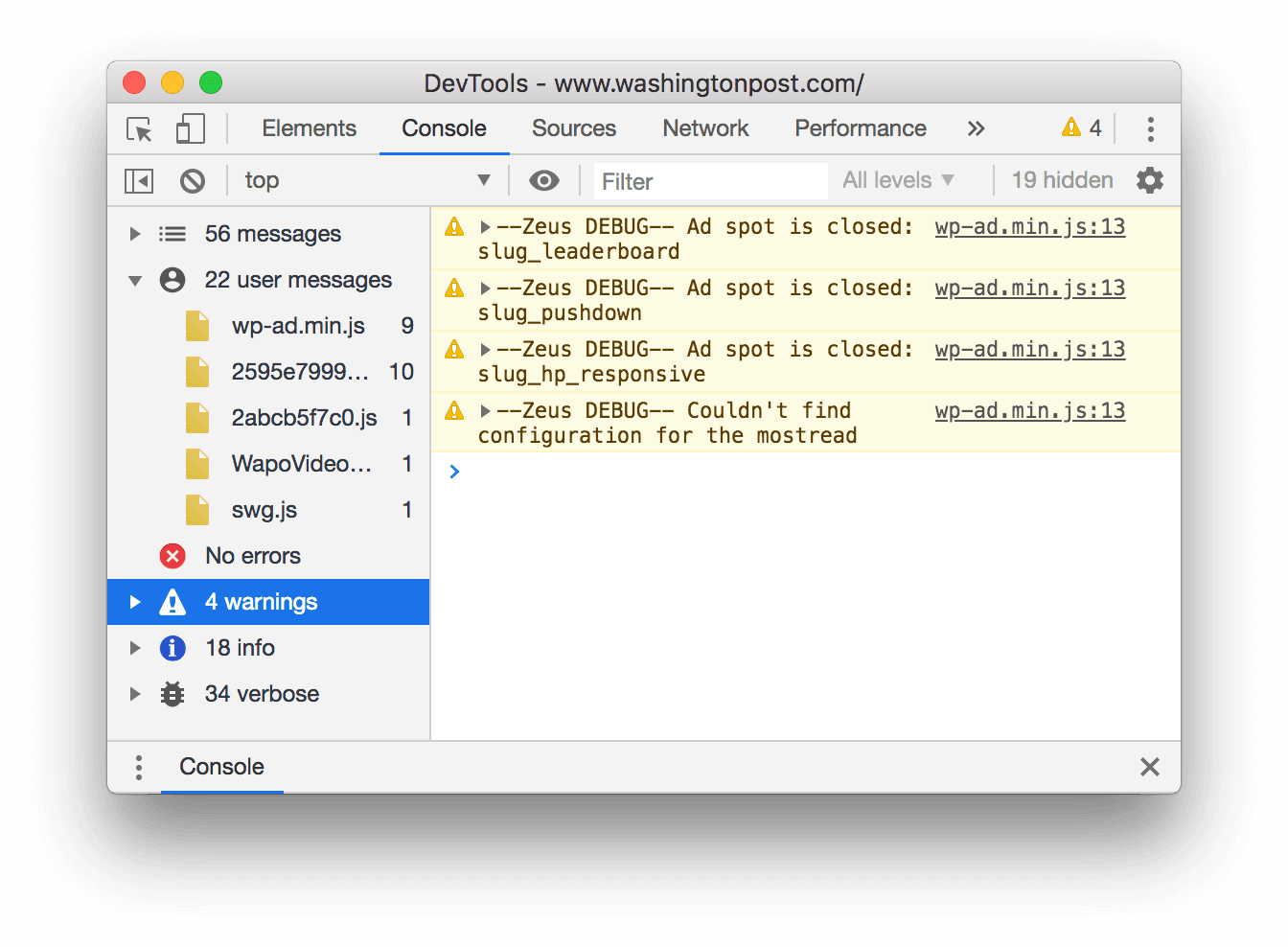
Filtrar mensagens do navegador
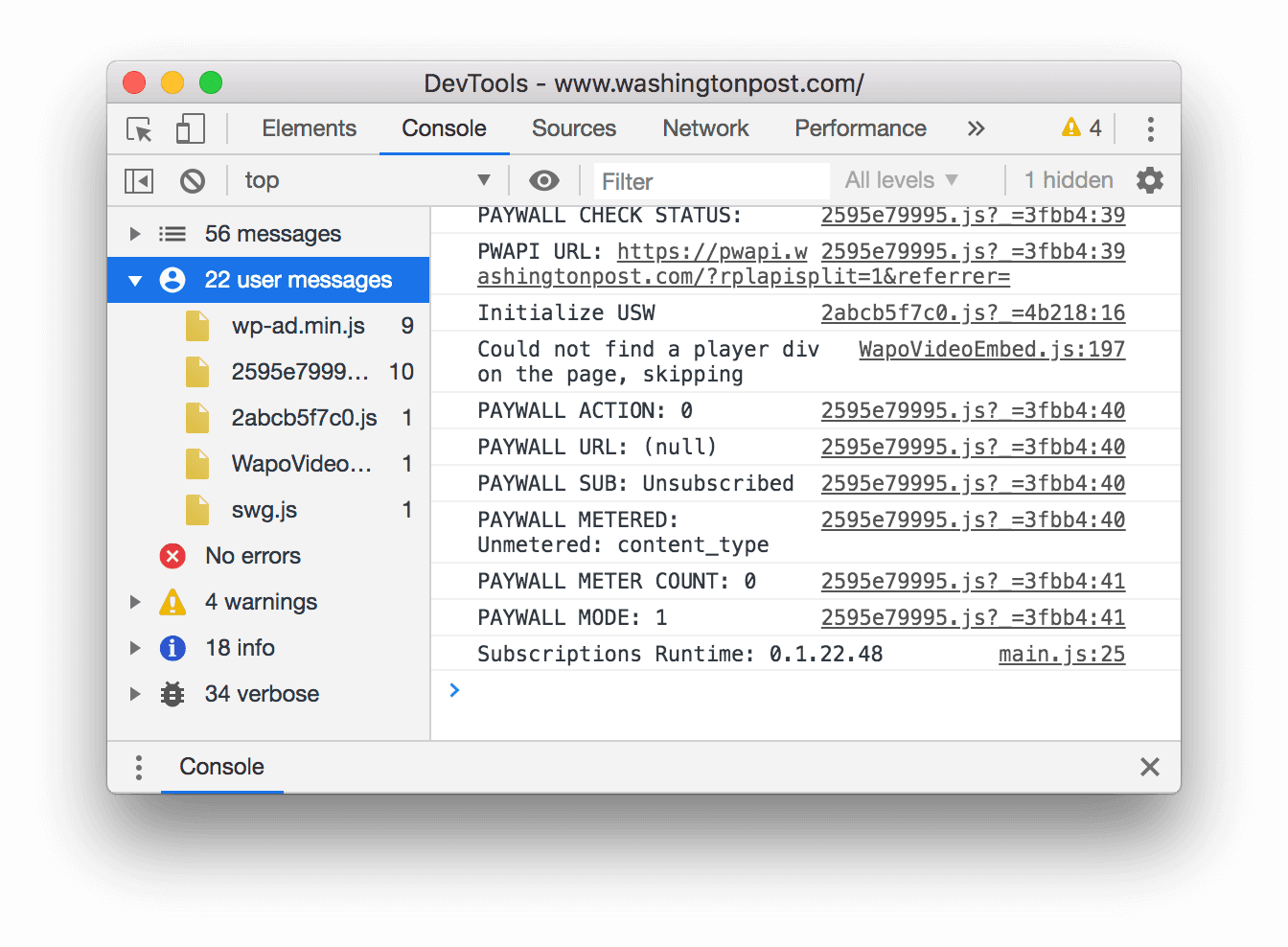
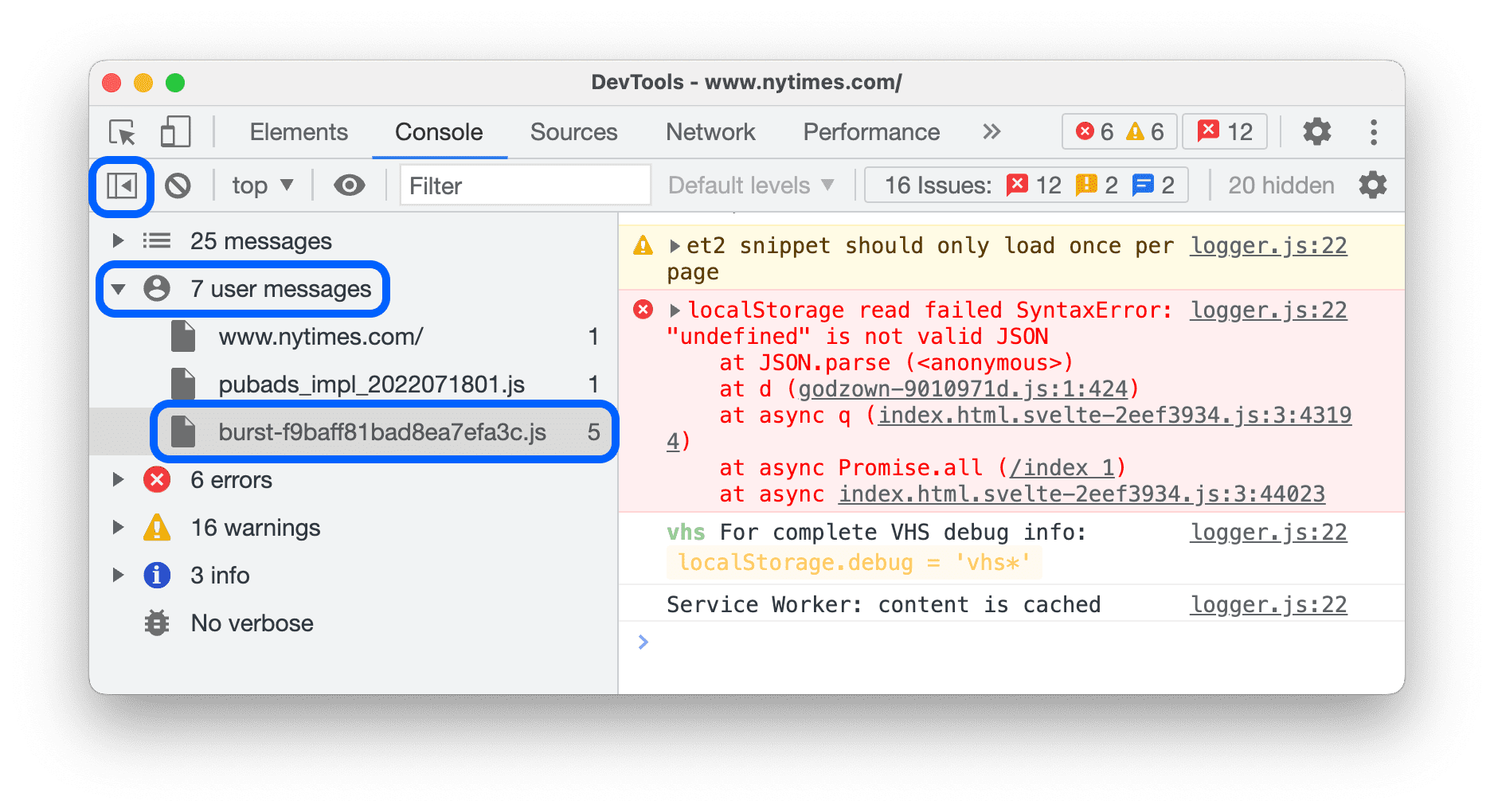
Abra a barra lateral do console e clique em Mensagens do usuário para mostrar apenas as mensagens que vieram do JavaScript da página.

Filtrar por nível de registro
O DevTools atribui a maioria dos níveis de gravidade dos métodos console.*.
Há quatro níveis:
VerboseInfoWarningError
Por exemplo, console.log() está no grupo Info, enquanto
console.error() está no grupo Error. A referência da API Console descreve o nível de gravidade
de cada método aplicável.
Cada mensagem que o navegador registra no console também tem um nível de
gravidade. Você pode ocultar qualquer nível de mensagens que não sejam do seu interesse. Por exemplo, se você
só tiver interesse nas mensagens Error, poderá ocultar os outros três grupos.
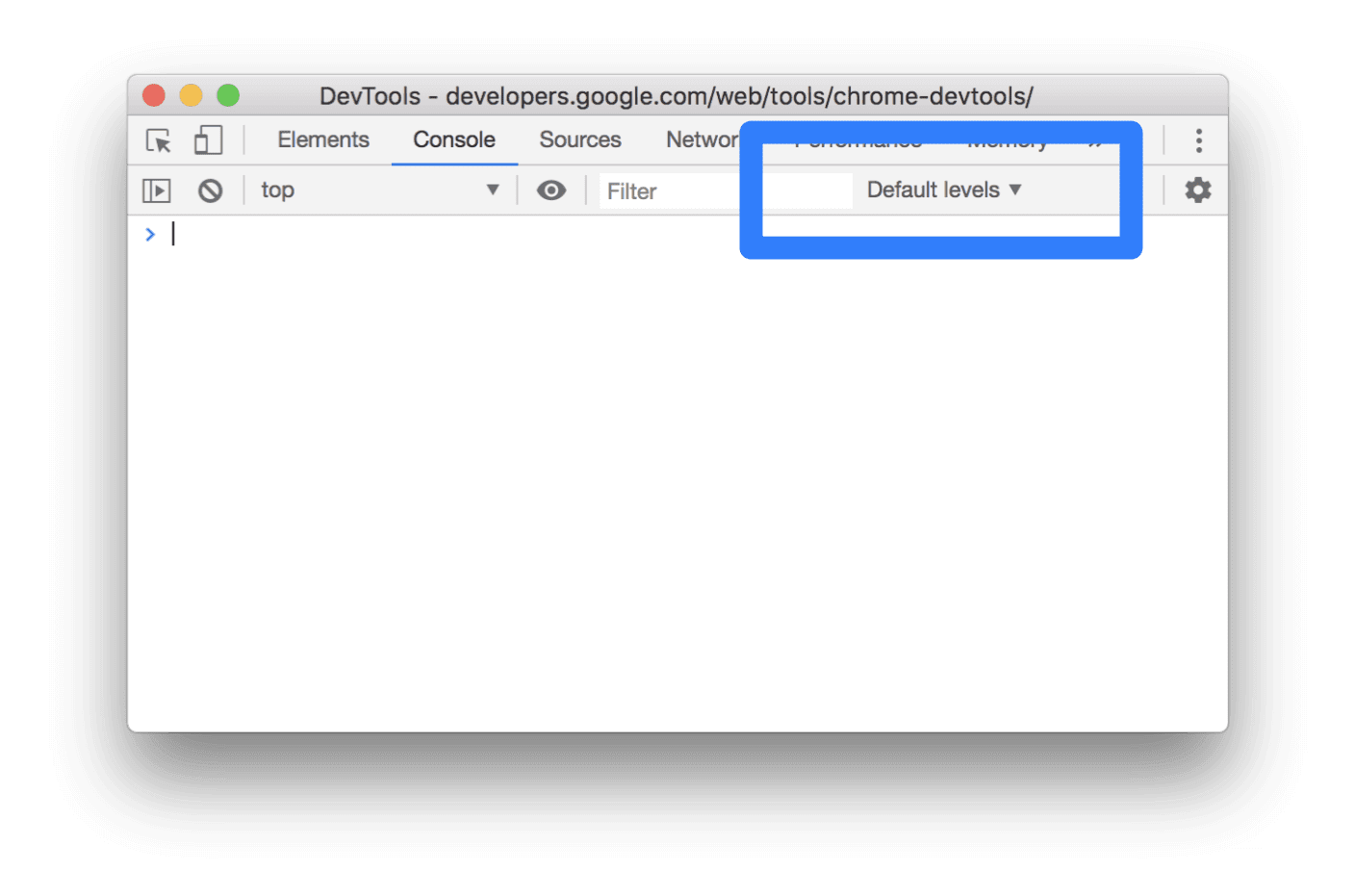
Clique no menu suspenso Níveis de registro para ativar ou desativar as mensagens
Verbose, Info, Warning ou Error.

Também é possível filtrar por nível de registro ![]() abrindo a barra lateral do console e clicando em Errors,
Warnings, Info ou Verbose.
abrindo a barra lateral do console e clicando em Errors,
Warnings, Info ou Verbose.

Filtrar mensagens por URL
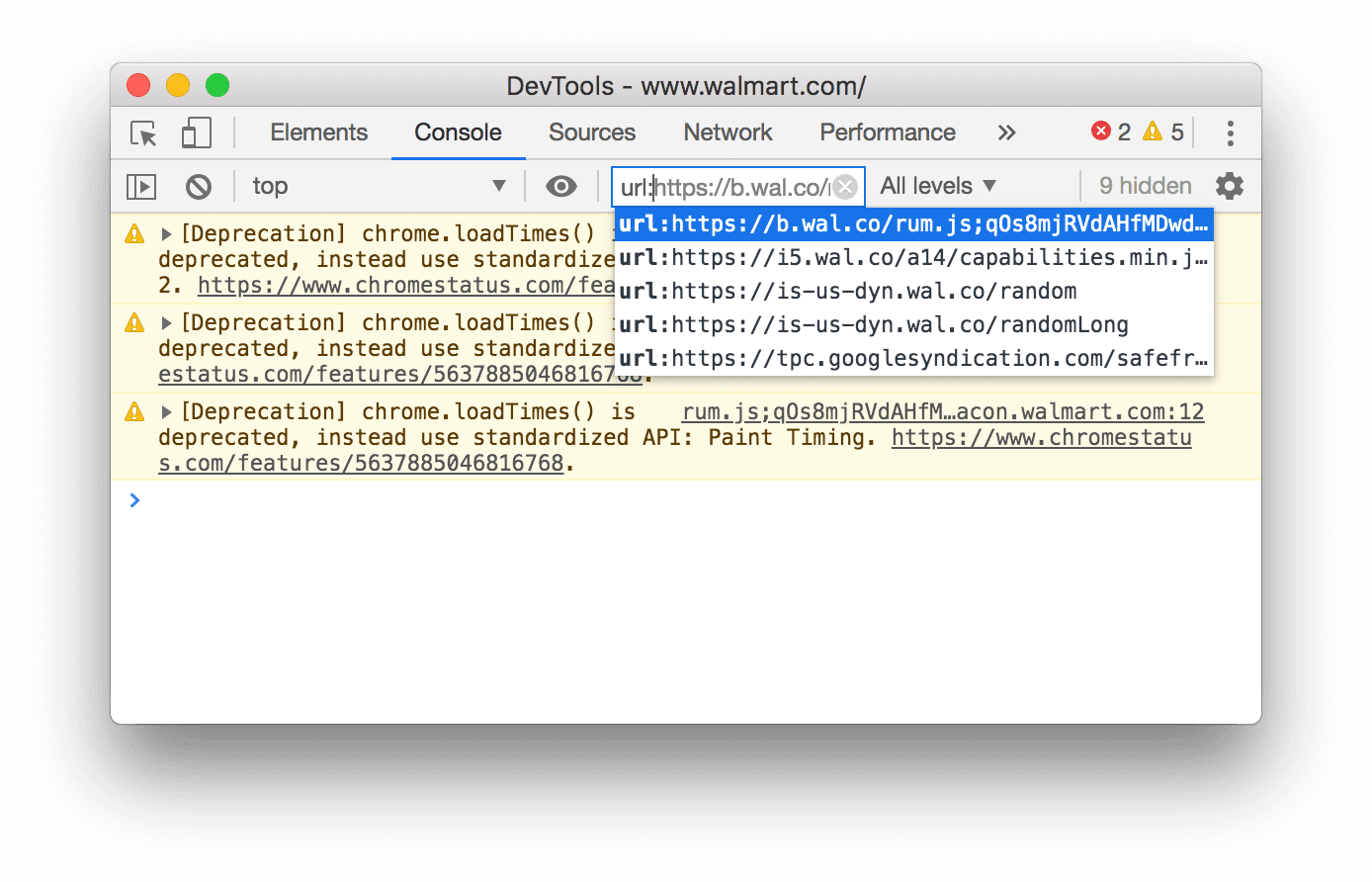
Digite url: seguido de um URL para ver apenas as mensagens enviadas por esse URL. Depois de digitar url:,
as DevTools mostram todos os URLs relevantes.

Os domínios também funcionam. Por exemplo, se https://example.com/a.js e
https://example.com/b.js estiverem registrando mensagens, url:https://example.com permitirá que você se concentre nas
mensagens desses dois scripts.
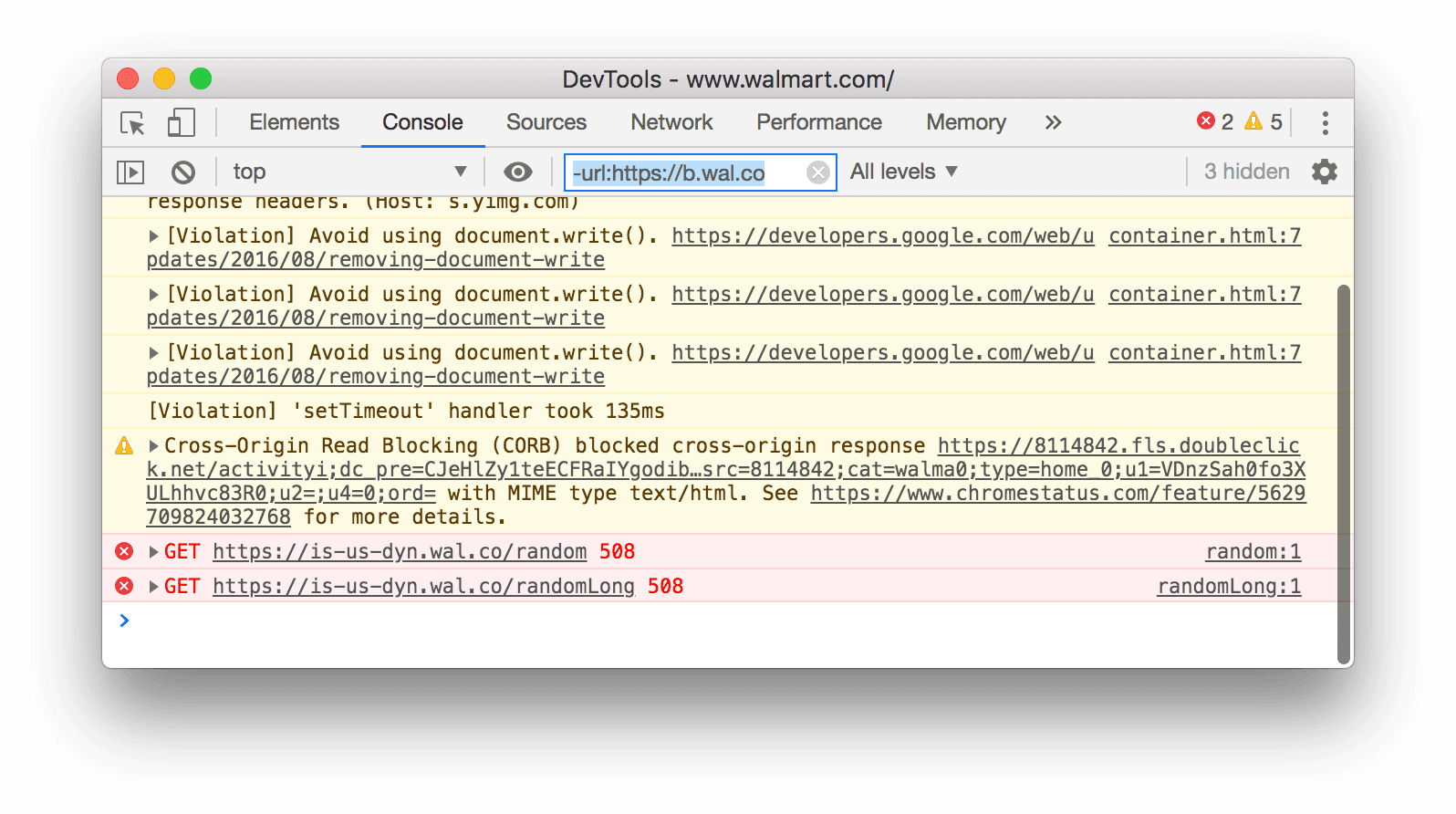
Para ocultar todas as mensagens de um URL específico, digite -url: seguido pelo URL, por exemplo, https://b.wal.co. Este é um filtro de URL negativo.

Também é possível mostrar mensagens de um único URL abrindo a barra lateral do console, expandindo a seção Mensagens do usuário e clicando no URL do script que contém as mensagens em que você quer focar.

Filtrar mensagens de diferentes contextos
Suponha que você tenha um anúncio na sua página. O anúncio está incorporado em um <iframe> e está gerando
muitas mensagens no console. Como esse anúncio está em um contexto de JavaScript diferente, uma maneira de
esconder as mensagens é abrir as configurações do console e ativar a caixa de seleção Selected Context Only.
Filtrar mensagens que não correspondem a um padrão de expressão regular
Digite uma expressão regular, como /[foo]\s[bar]/, na caixa de texto Filtrar para filtrar as
mensagens que não correspondem a esse padrão. Não é possível usar espaços. Use \s. As DevTools verificam se o padrão foi encontrado no texto da mensagem
ou no script que causou o registro da mensagem.
Por exemplo, o exemplo a seguir filtra todas as mensagens que não correspondem a /[gm][ta][mi]/.
![Filtrar todas as mensagens que não correspondem a /[gm][ta][mi]/.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=0&hl=pt-br)
Pesquisar texto nos registros
Para pesquisar texto em mensagens de registro:
- Para abrir uma barra de pesquisa integrada, pressione Command+F (Mac) ou Ctrl+F (Windows, Linux).
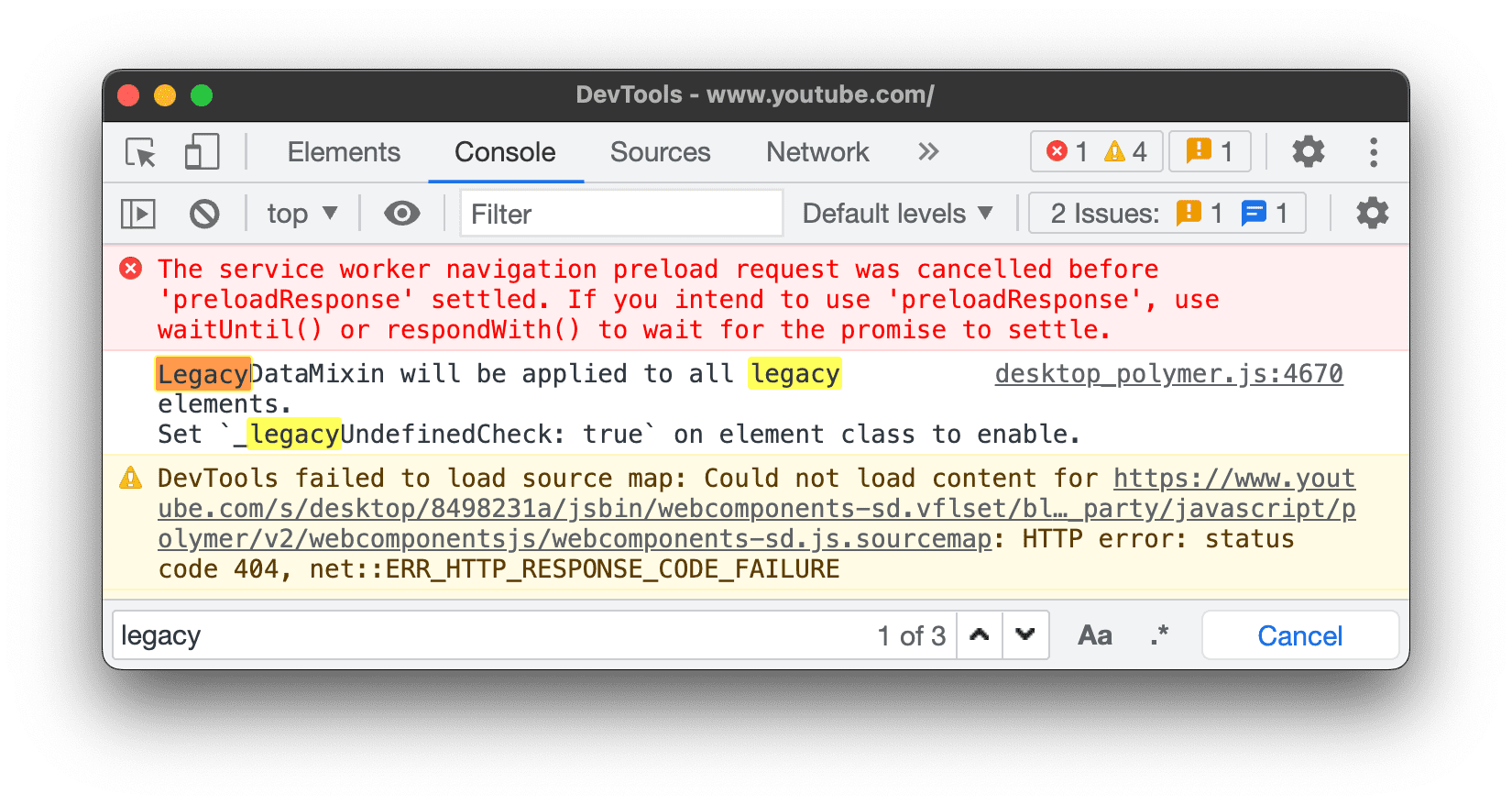
- Na barra, digite sua consulta. Neste exemplo, a consulta é
legacy. Você também pode:
Você também pode:
- Clique em
 Match Case para que a consulta faça distinção entre maiúsculas e minúsculas.
Match Case para que a consulta faça distinção entre maiúsculas e minúsculas. - Clique em
 Usar expressão regular para pesquisar usando uma expressão RegEx.
Usar expressão regular para pesquisar usando uma expressão RegEx.
- Clique em
- Pressione Enter. Para acessar o resultado da pesquisa anterior ou seguinte, pressione o botão para cima ou para baixo.
Executar JavaScript
Esta seção contém recursos relacionados à execução de JavaScript no console. Consulte Executar JavaScript para conferir um tutorial prático.
Opções de cópia de strings
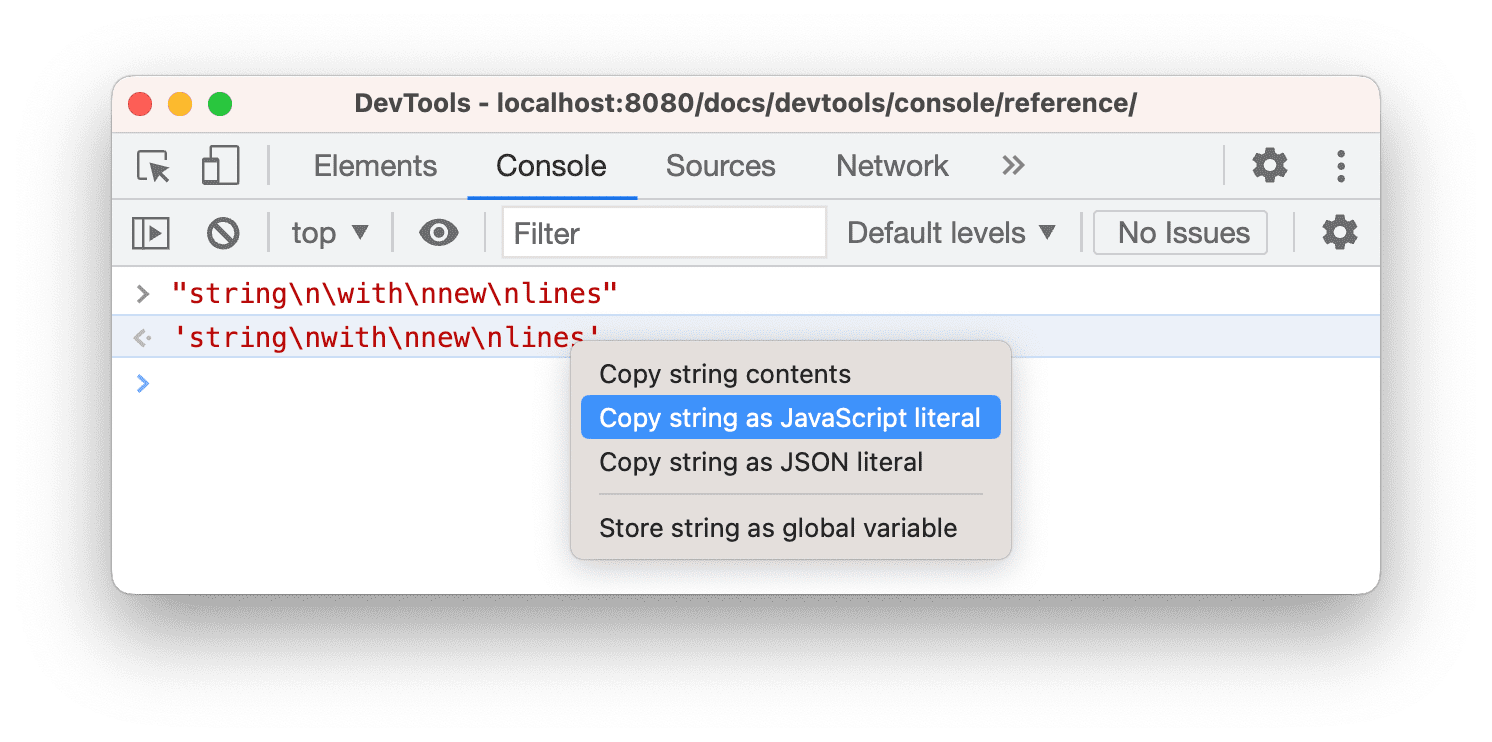
Por padrão, o console gera strings como literais JavaScript válidos. Clique com o botão direito do mouse em uma saída e escolha entre três opções de cópia:
- Copiar como literal do JavaScript. Escapa caracteres especiais apropriados e envolve a string em aspas simples, aspas duplas ou chaves invertidas, dependendo do conteúdo.
- Copiar o conteúdo da string. Copia a string bruta exata para a área de transferência, incluindo novas linhas e outros caracteres especiais.
- Copiar como literal JSON. Formata a string para JSON válido.

Refazer expressões anteriores e limpar o histórico
Pressione a tecla Seta para cima para percorrer o histórico de expressões JavaScript que você executou anteriormente no Console. Pressione Enter para executar a expressão novamente.
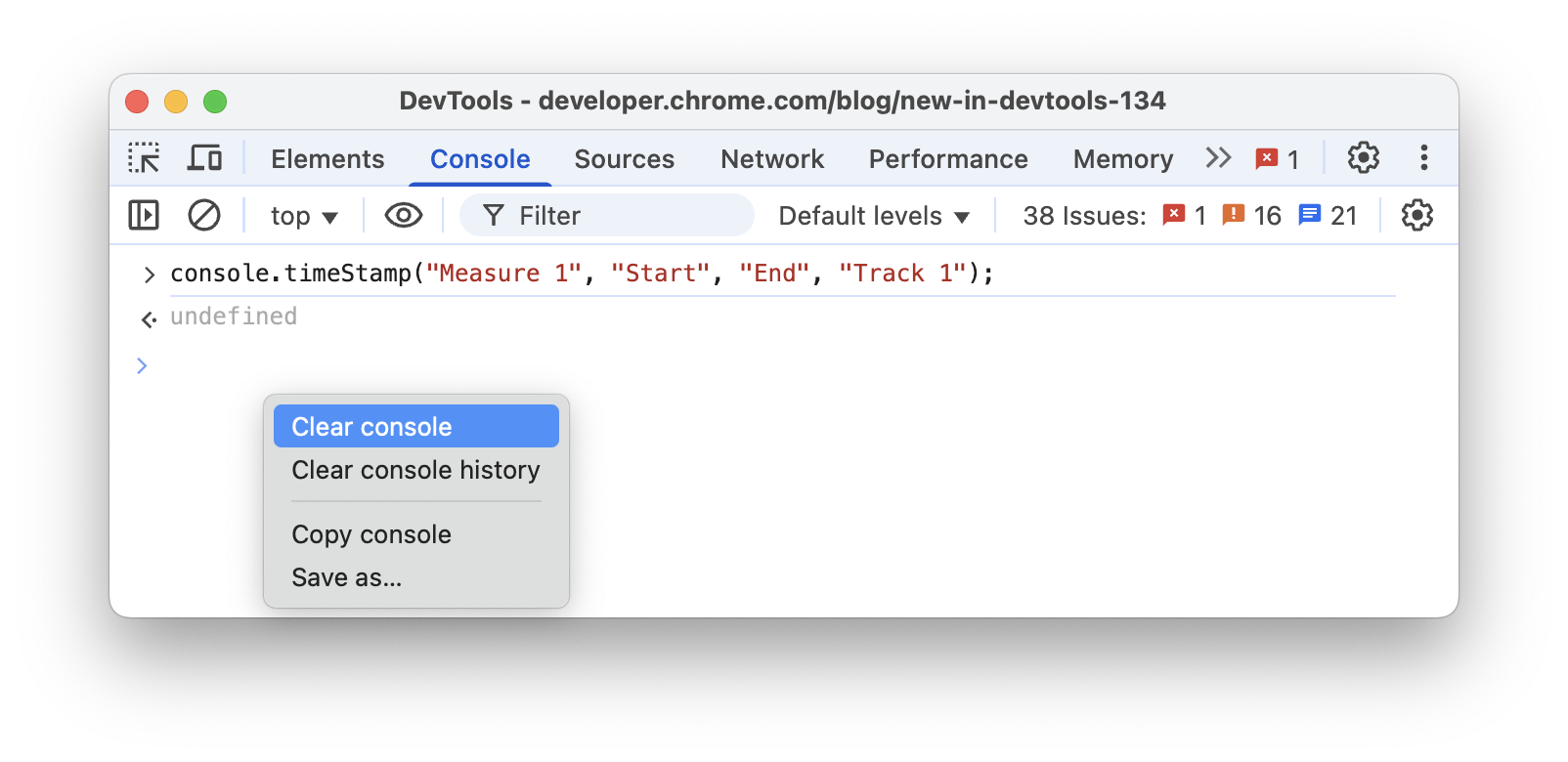
Para limpar o histórico do console, clique com o botão direito do mouse em um espaço vazio no Console e selecione Limpar histórico do console no menu de contexto.
Limpar, copiar e salvar mensagens
Para limpar a janela Console, siga um destes procedimentos:
- Clique em block Clear console na barra de ações na parte de cima.
- Pressione Ctrl+L ou Cmd+K.
- Clique com o botão direito do mouse em um espaço vazio no Console e selecione Limpar console no menu de contexto.

No menu de contexto, também é possível:
- Copiar console: copia todas as mensagens atuais para a área de transferência, mas não o histórico de comandos anteriores.
- Salvar como: Salve todas as mensagens atuais em um arquivo
.logde texto simples.
Confira o valor de uma expressão em tempo real com as Expressões em tempo real
Se você digitar a mesma expressão JavaScript no console várias vezes, talvez seja mais fácil criar uma expressão em tempo real. Com as Expressões ao vivo, você digita uma expressão uma vez e a fixa na parte de cima do console. O valor da expressão é atualizado quase em tempo real. Consulte Observar valores de expressão JavaScript em tempo real com expressões ao vivo.
Desativar avaliação antecipada
À medida que você digita expressões JavaScript no console, a avaliação antecipada mostra uma prévia do valor de retorno dessa expressão. Abra as configurações do console e desative a caixa de seleção Eager Evaluation para desativar as visualizações de valor de retorno.
Acionar a ativação do usuário com a avaliação
A ativação do usuário é o estado de uma sessão de navegação que depende das ações do usuário. Um estado "ativo" significa que o usuário está interagindo com a página ou interagiu desde o carregamento da página.
Para ativar o usuário com qualquer avaliação, abra as configurações do console e
marque Tratar a avaliação do código como uma ação do usuário.
Desativar o preenchimento automático do histórico
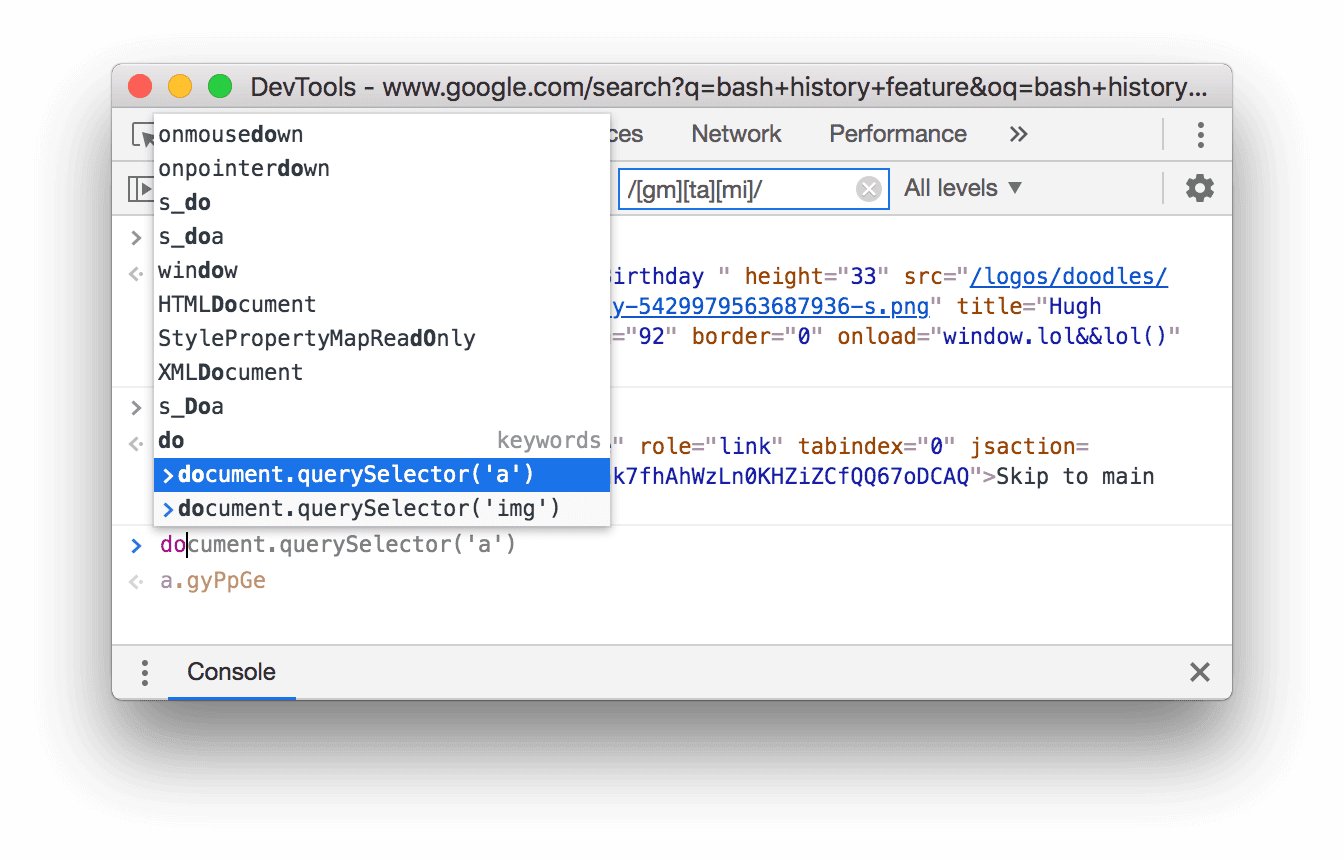
Ao digitar uma expressão, o pop-up de preenchimento automático do console mostra as expressões que você executou
anteriormente. Essas expressões são precedidas pelo caractere >. No exemplo a seguir, as Ferramentas do desenvolvedor avaliaram document.querySelector('a') e document.querySelector('img').

Abra as configurações do console e desmarque a caixa de seleção Preenchimento automático do histórico para que as expressões do histórico parem de aparecer.
Selecionar o contexto do JavaScript
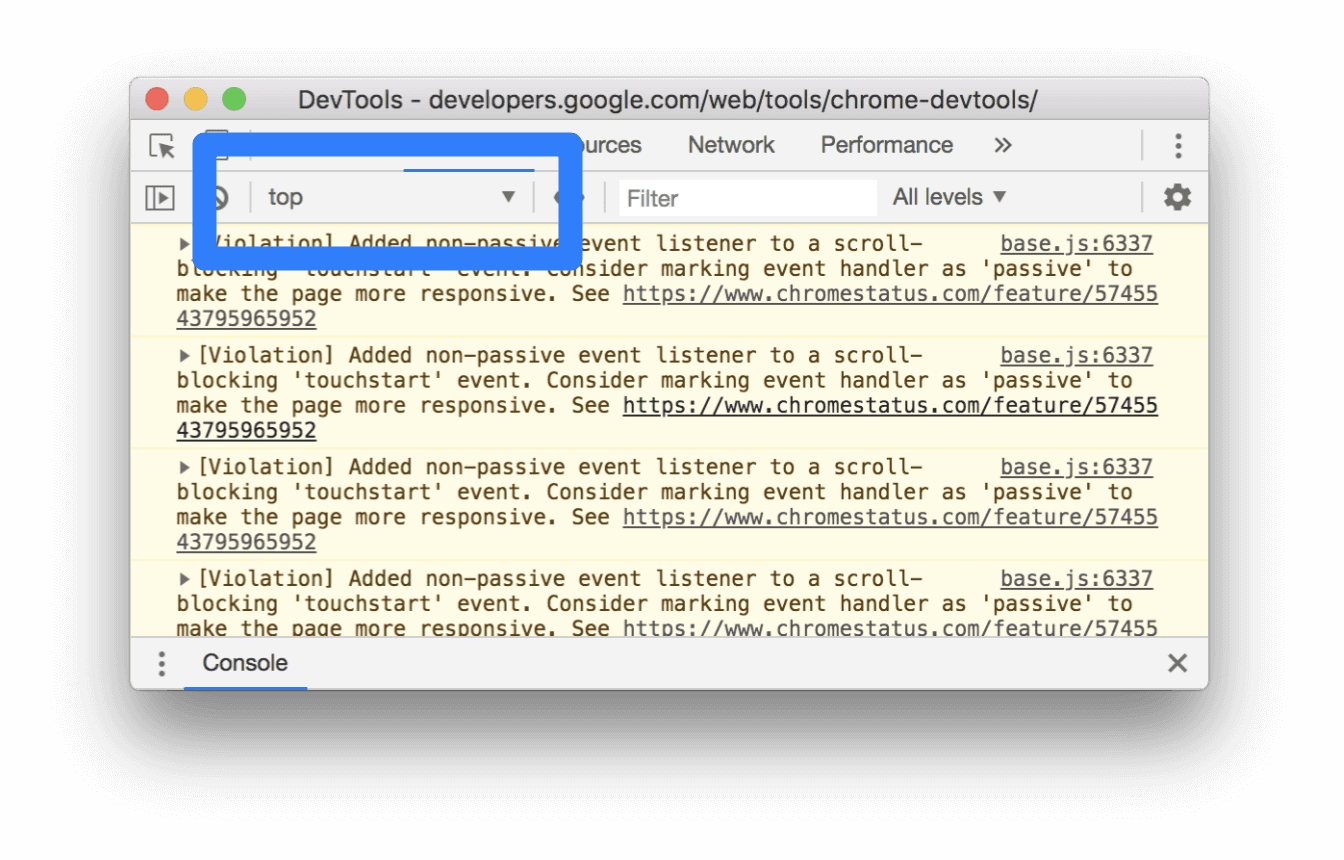
Por padrão, o menu suspenso Contexto do JavaScript está definido como top, o que representa o contexto de navegação do documento principal.

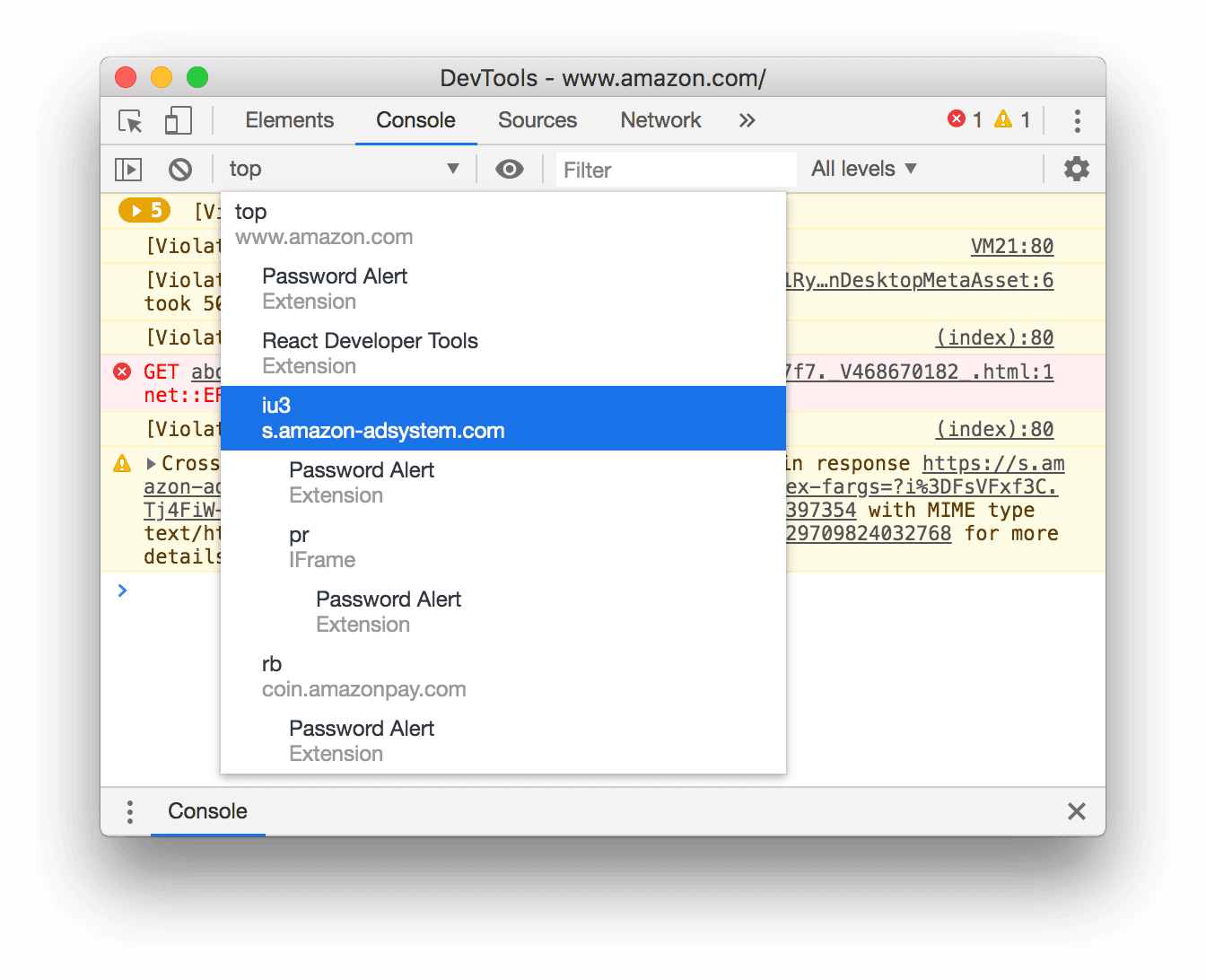
Suponha que você tenha um anúncio na sua página incorporado a um <iframe>. Você quer executar o JavaScript para
ajustar o DOM do anúncio. Para fazer isso, primeiro selecione o contexto de navegação do anúncio no menu suspenso Contexto do JavaScript.

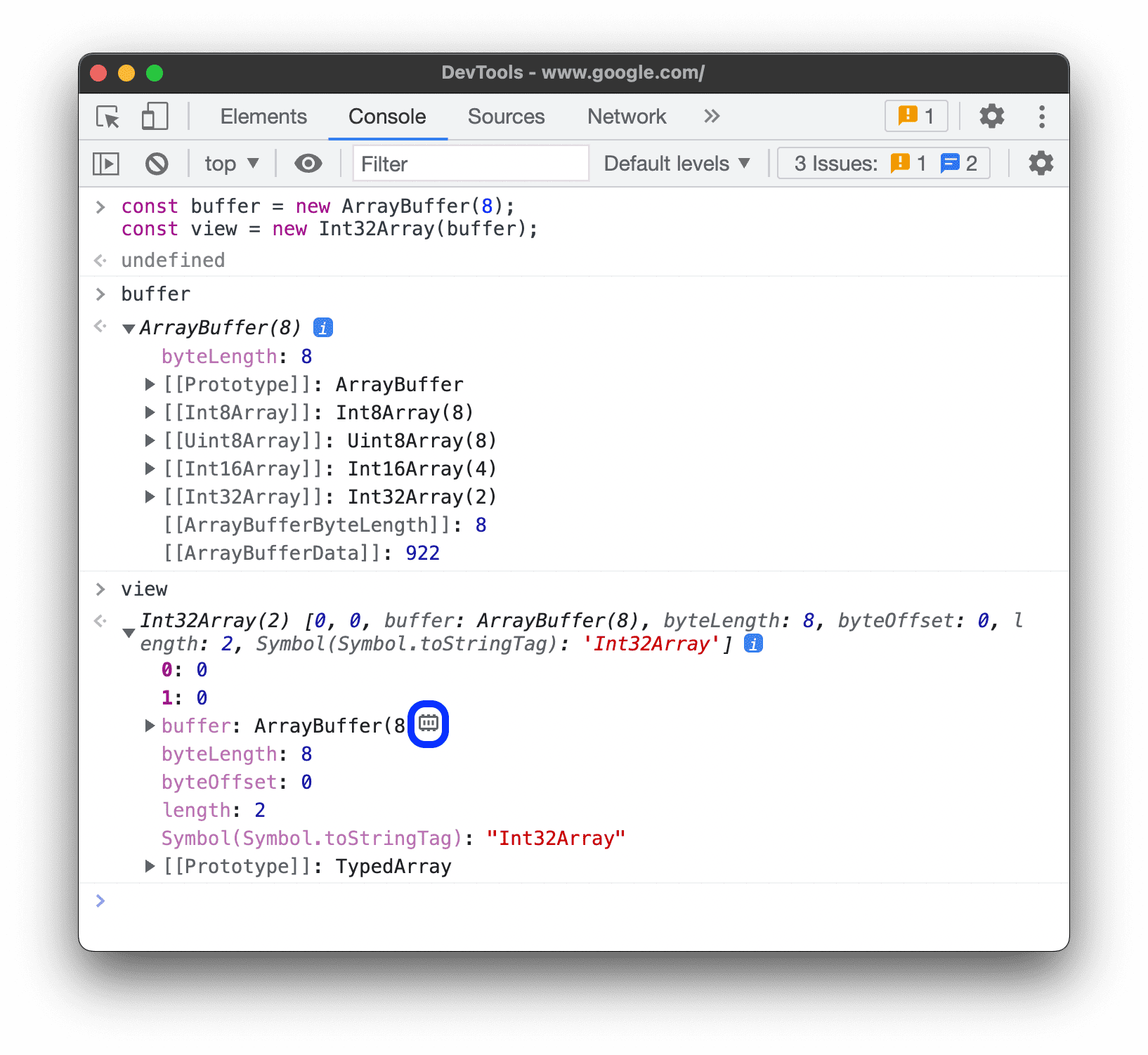
Inspecionar propriedades do objeto
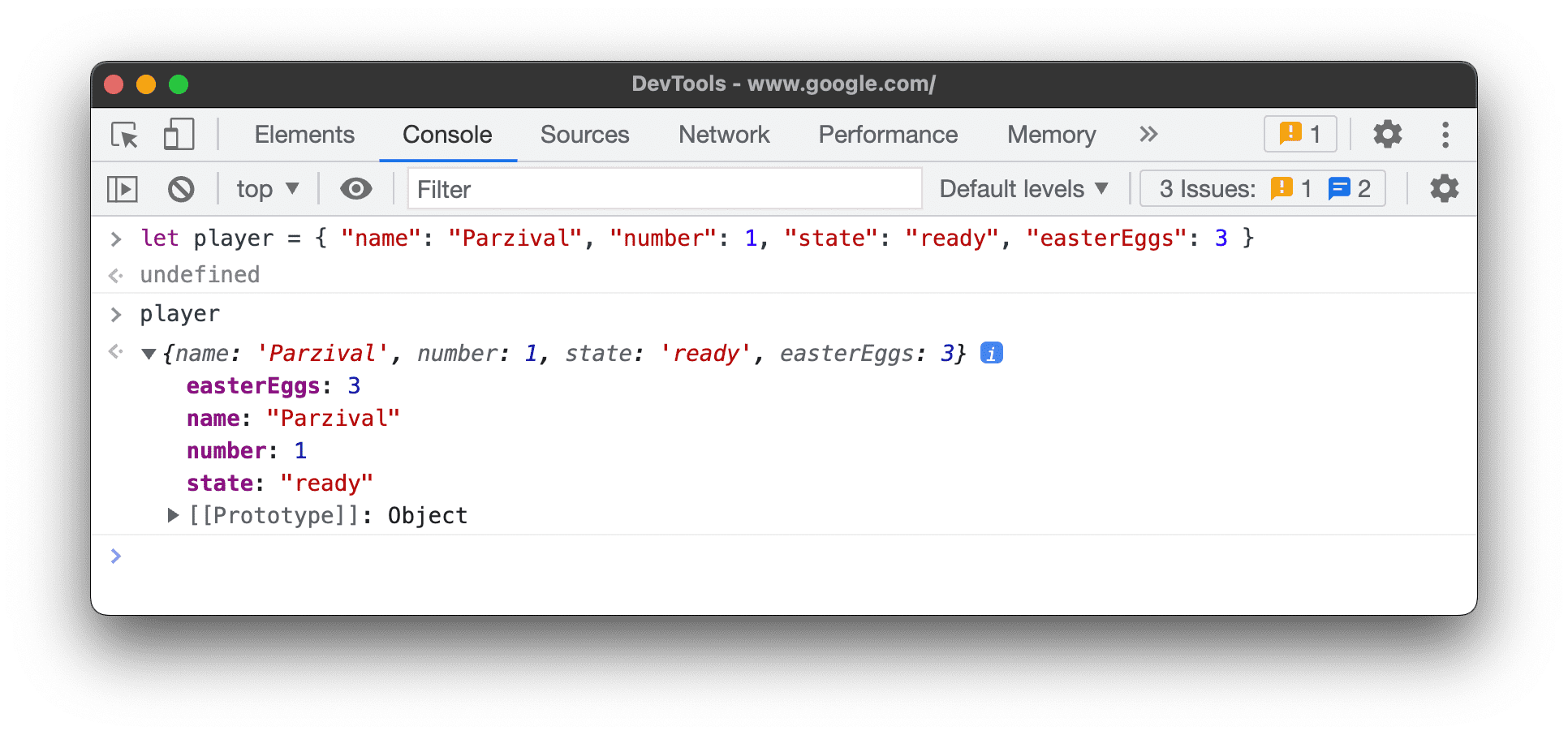
O console pode mostrar uma lista interativa de propriedades de um objeto JavaScript especificado.
Para navegar pela lista, digite o nome do objeto no Console e pressione Enter.
Para inspecionar as propriedades de objetos DOM, siga as etapas em Conferir as propriedades de objetos DOM.
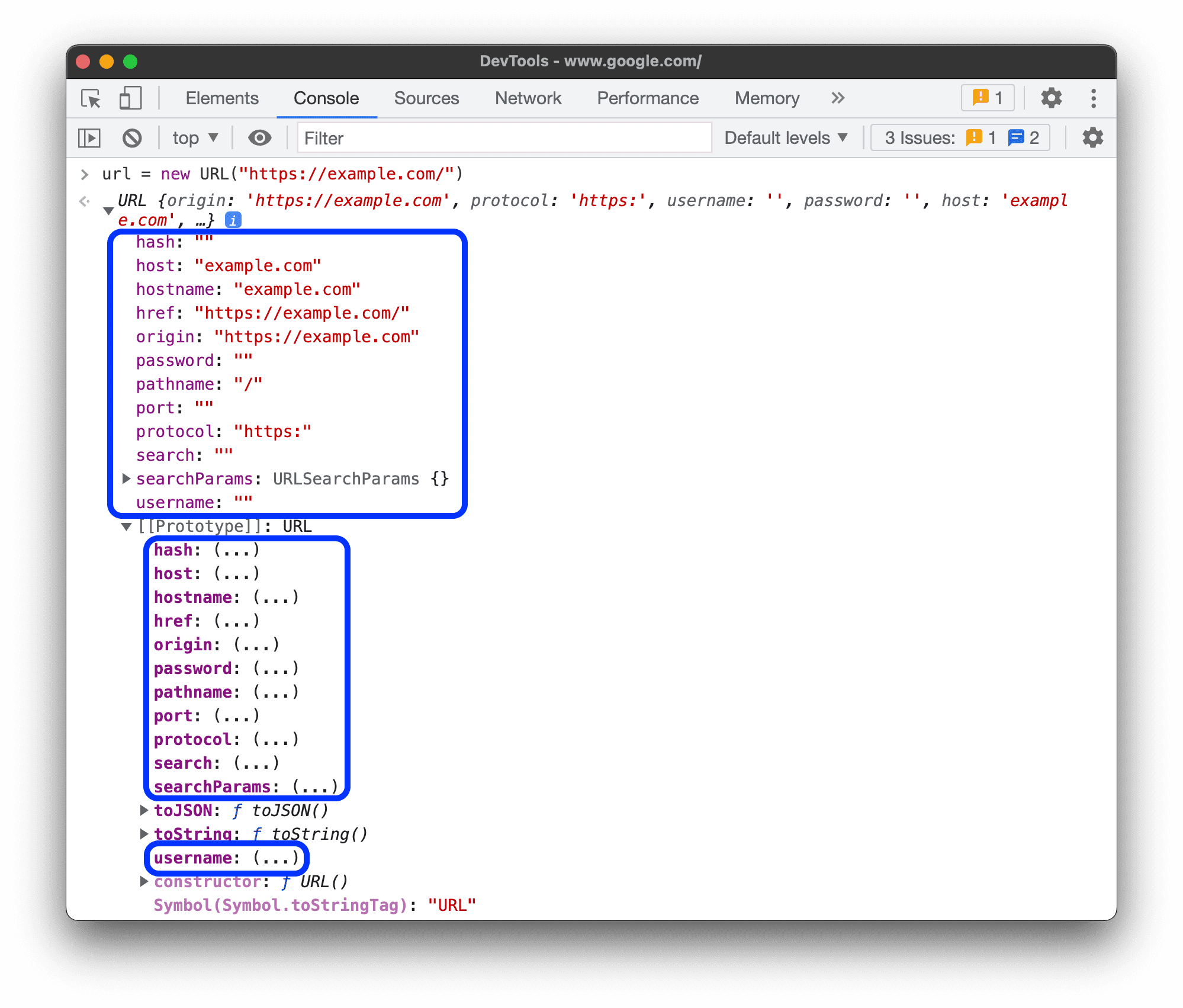
Detectar propriedades próprias e herdadas
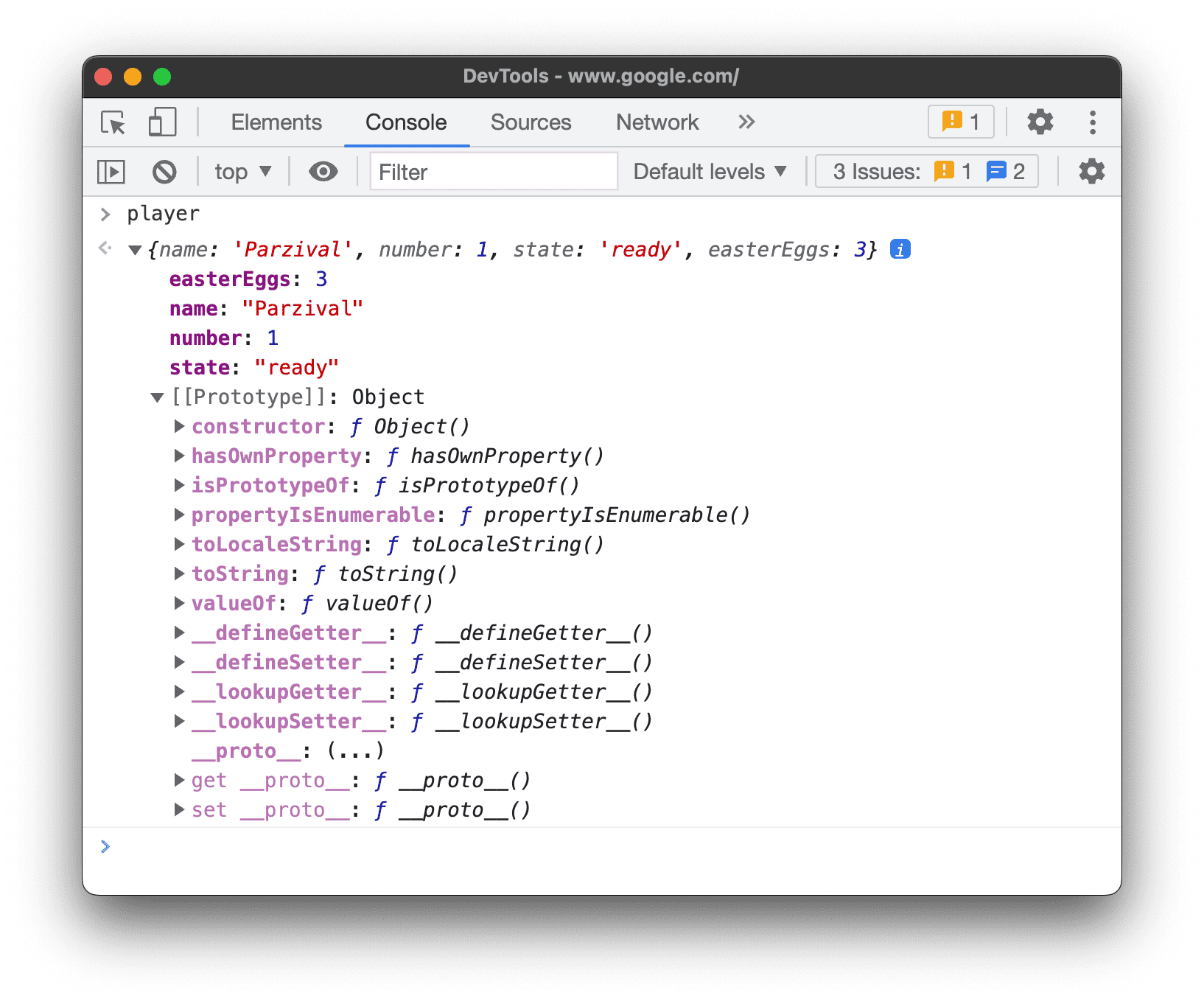
O console classifica as propriedades do próprio objeto primeiro e as destaca em negrito.

As propriedades herdadas da cadeia de protótipos estão em fonte normal. O Console os exibe no próprio objeto avaliando os respectivos manipuladores nativos de objetos integrados.

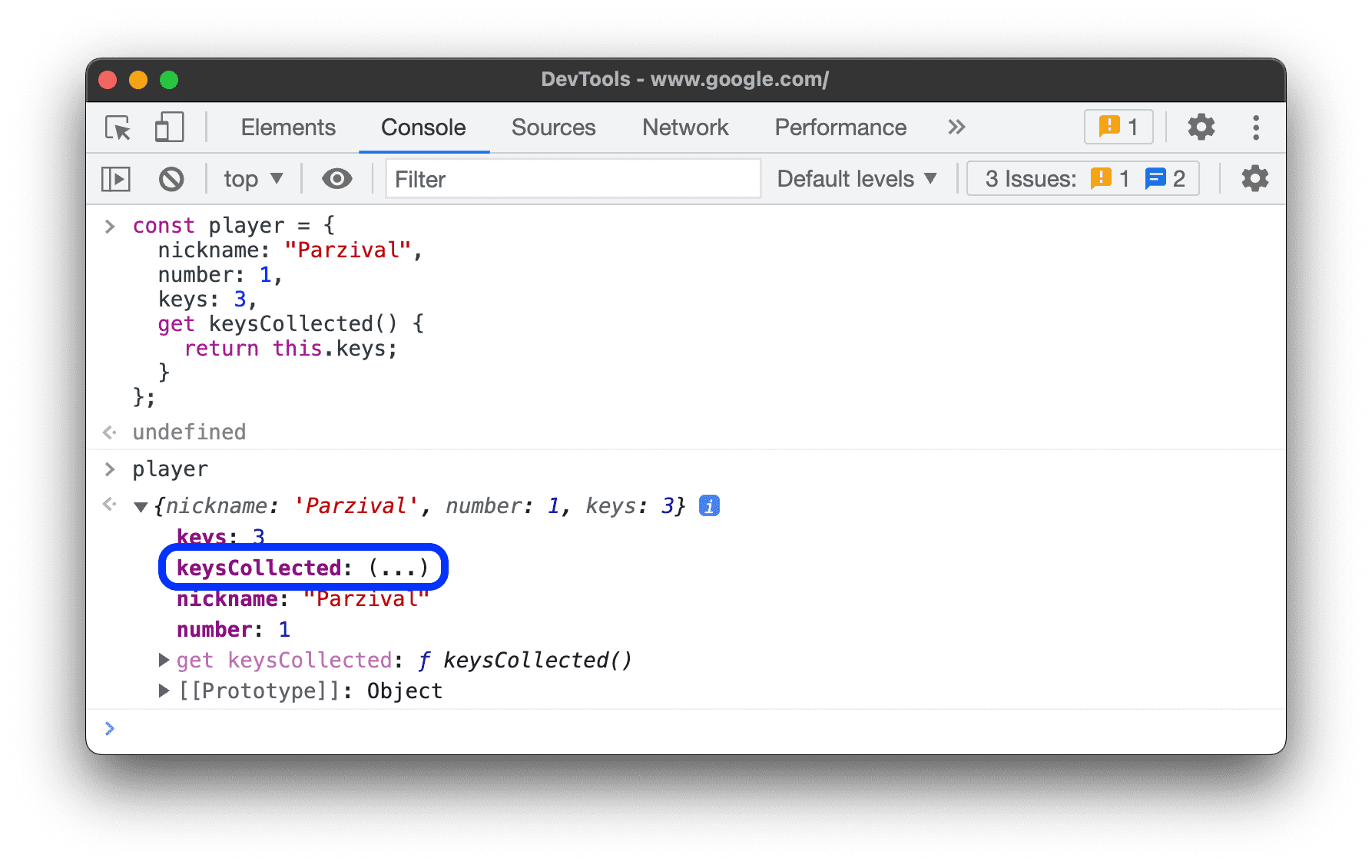
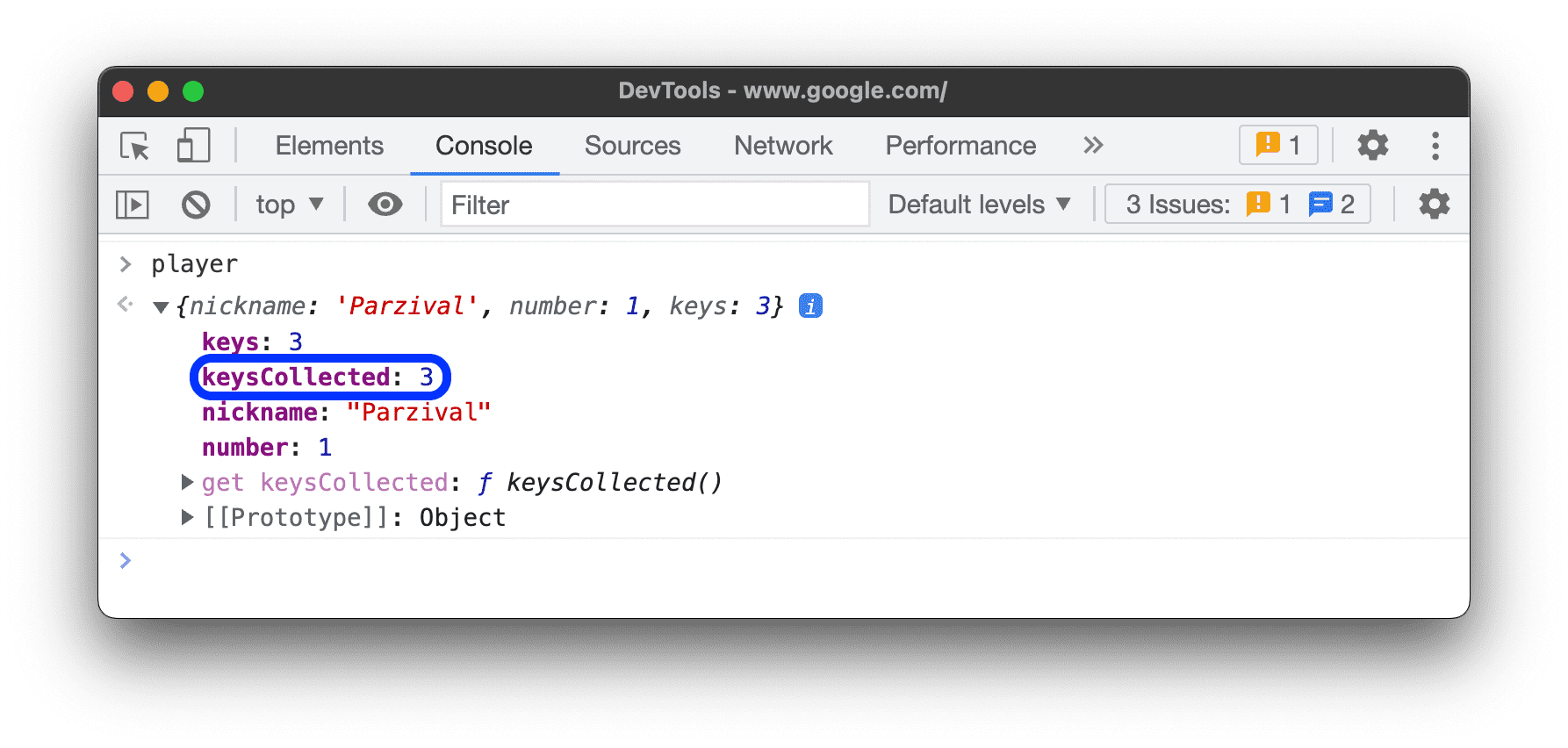
Avaliar os acessórios personalizados
Por padrão, o DevTools não avalia os acionadores que você cria.
 Para avaliar um accessor personalizado em um objeto, clique em
Para avaliar um accessor personalizado em um objeto, clique em (...).

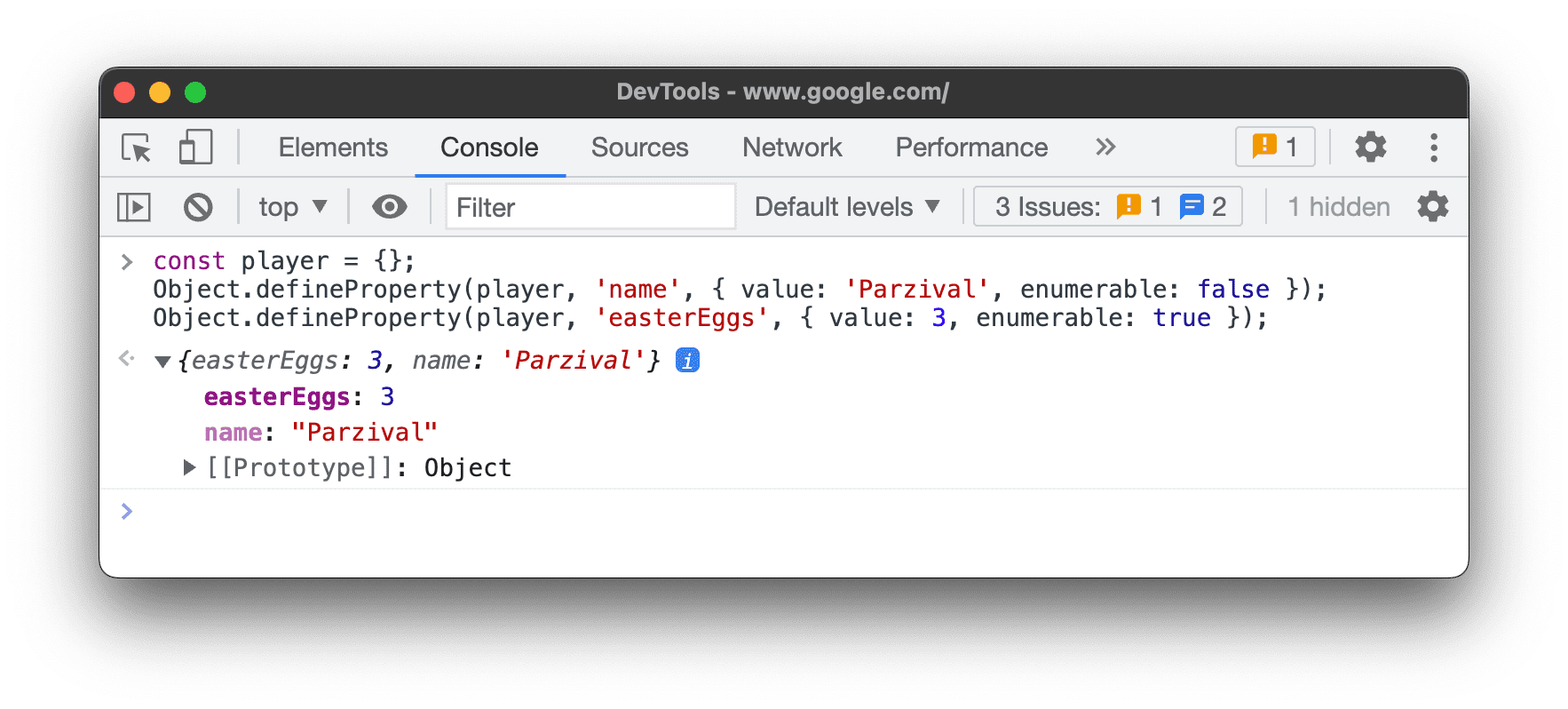
Detectar propriedades enumeráveis e não enumeráveis
As propriedades enumeráveis são coloridas. As propriedades não enumeráveis são silenciadas.
 As propriedades enumeráveis podem ser iteradas com o método
As propriedades enumeráveis podem ser iteradas com o método Object.keys() ou o loop for … in.
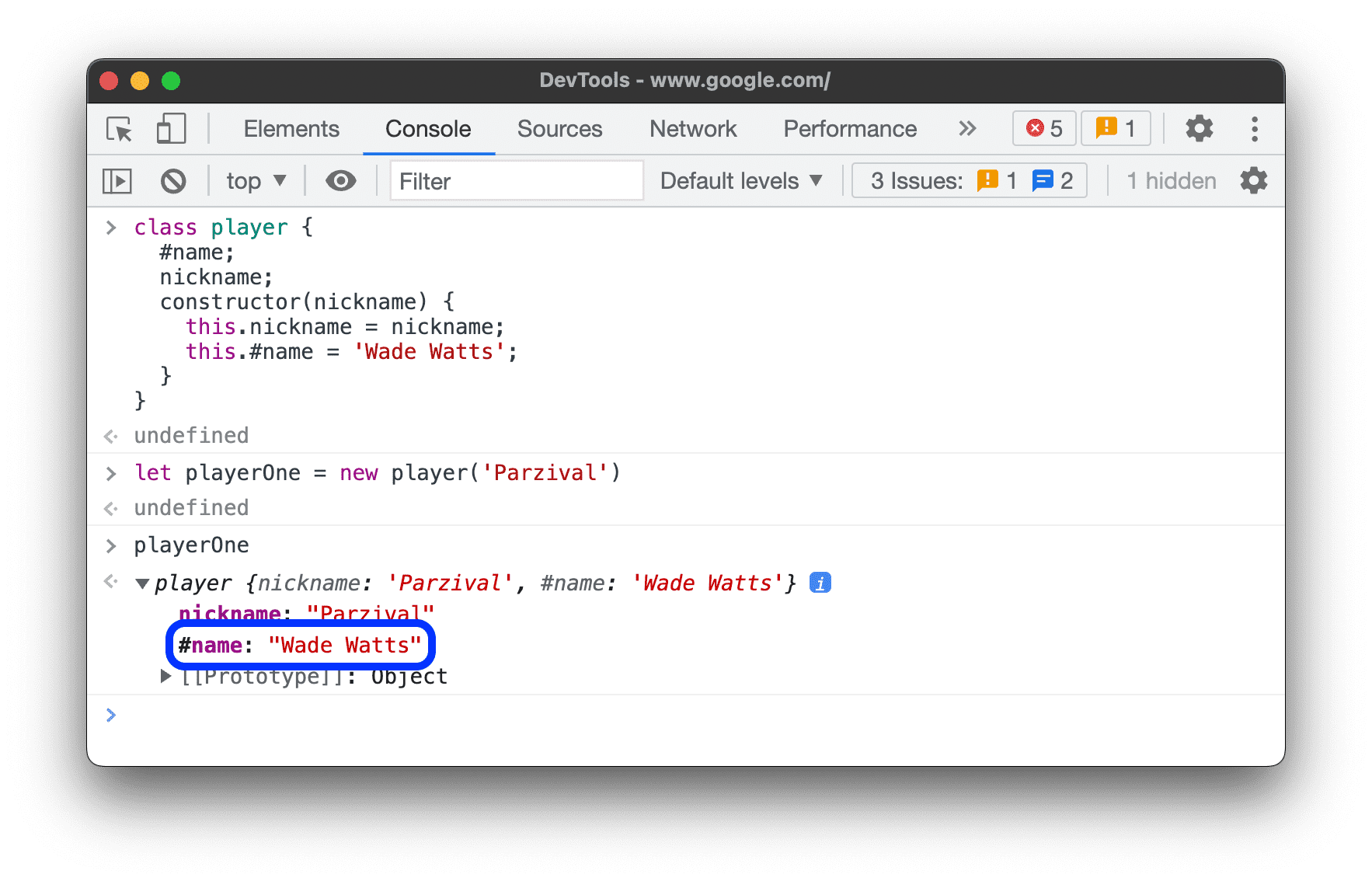
Detectar propriedades particulares de instâncias de classe
O Console designa propriedades particulares de instâncias de classe com um prefixo #.

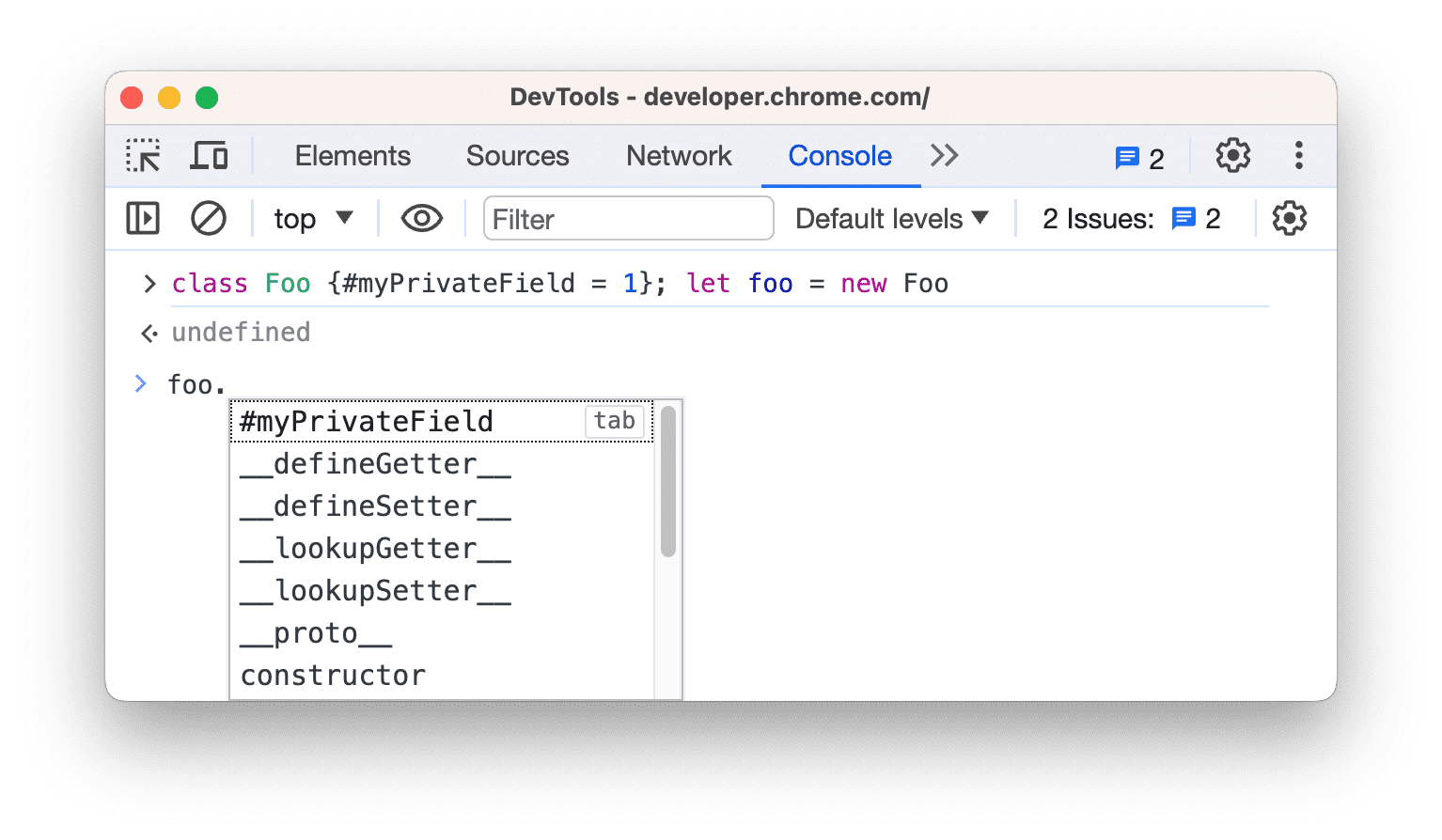
O Console também pode completar automaticamente propriedades privadas, mesmo quando você as avalia fora do escopo da classe.

Inspecionar propriedades internas do JavaScript
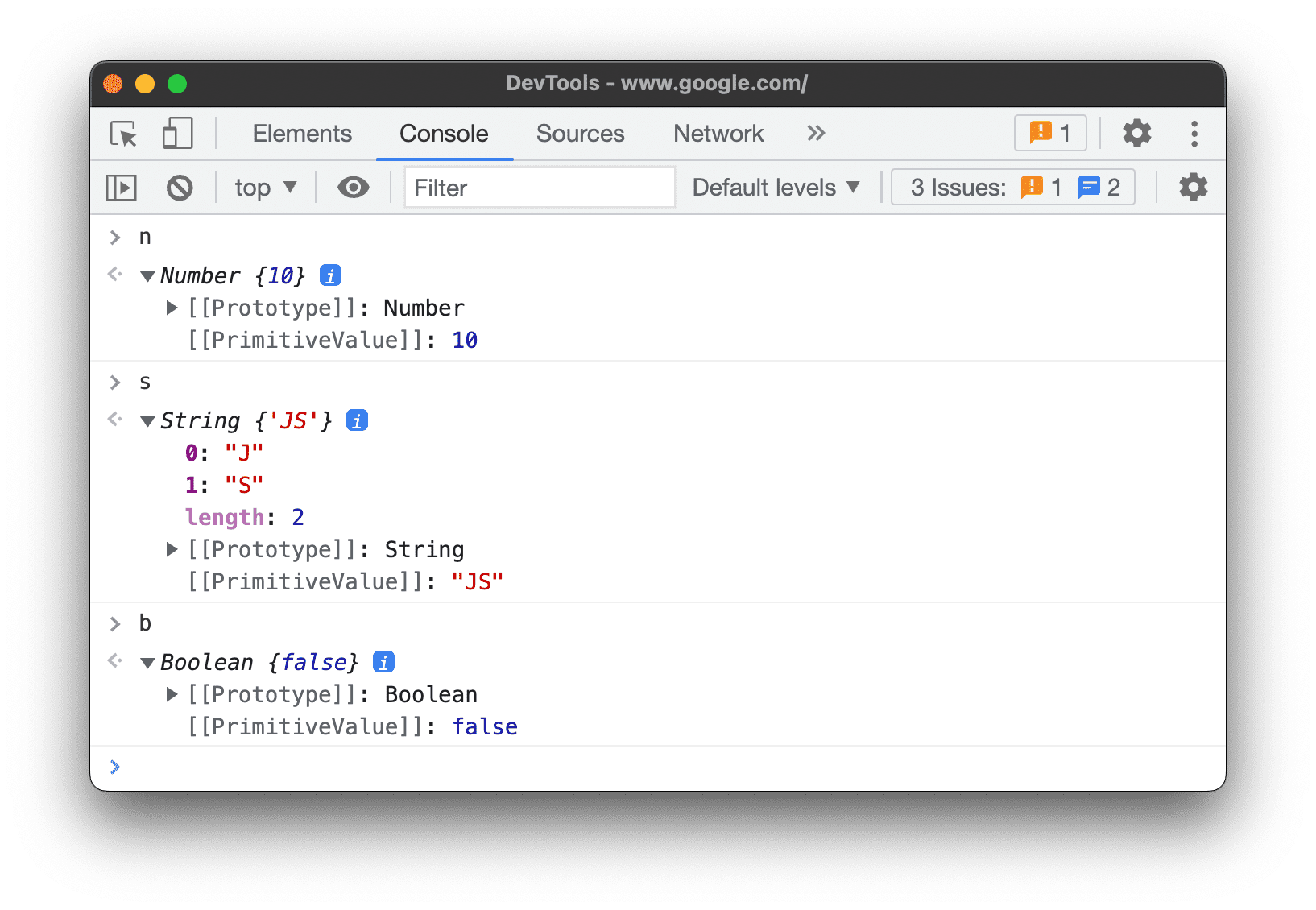
Usando a notação ECMAScript, o console inclui algumas propriedades internas do JavaScript em colchetes quadrados duplos. Não é possível interagir com essas propriedades no código. No entanto, pode ser útil inspecionar os arquivos.
Você pode encontrar as seguintes propriedades internas em objetos diferentes:
- Qualquer objeto tem um
[[Prototype]].
- Os wrappers primitivos têm uma propriedade
[[PrimitiveValue]].
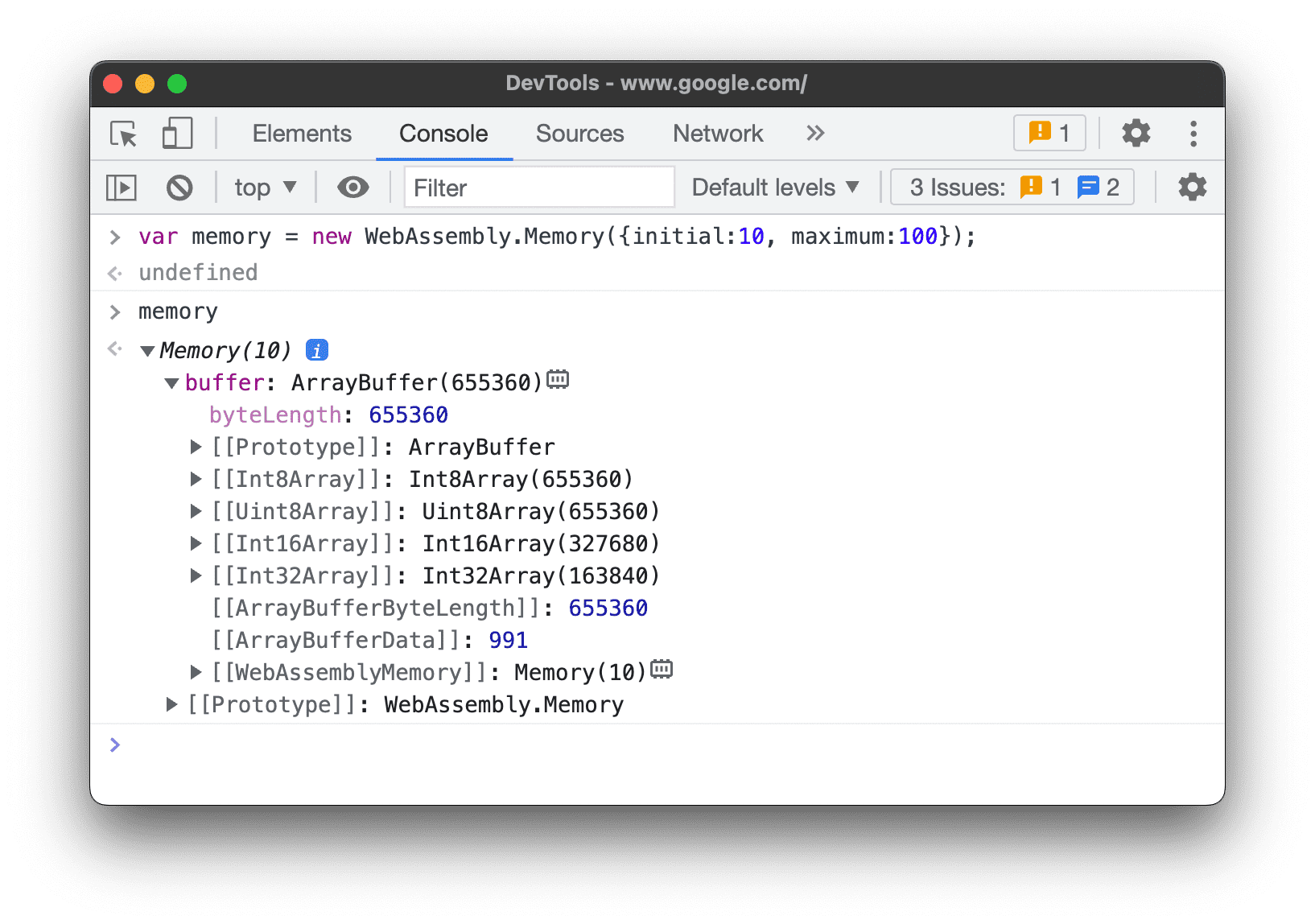
- Os objetos
ArrayBuffertêm as seguintes propriedades: - Além das propriedades específicas de
ArrayBuffer, os objetosWebAssembly.Memorytêm uma propriedade[[WebAssemblyMemory]].
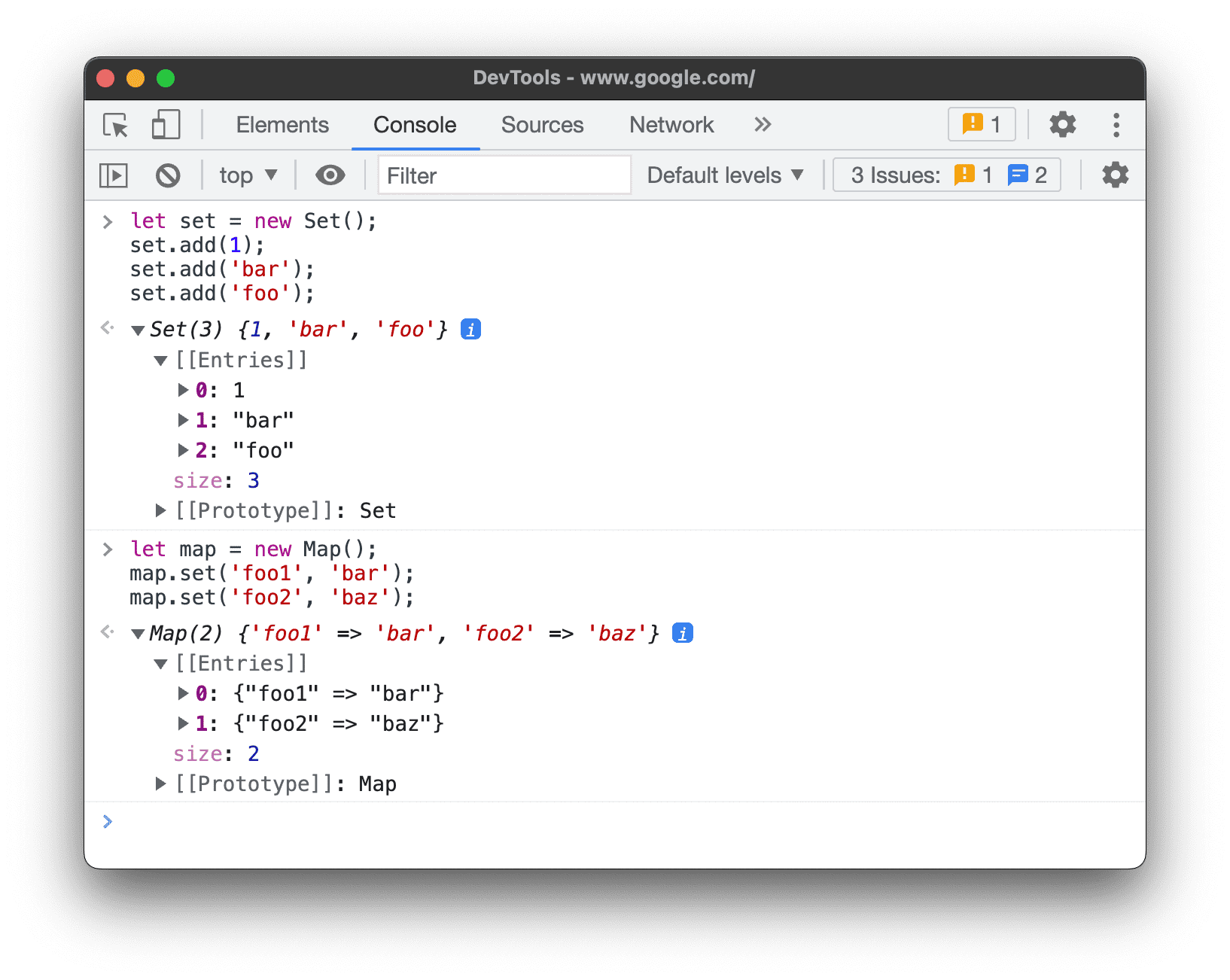
- As coleções com chave (mapas e conjuntos) têm uma propriedade
[[Entries]]que contém as entradas com chave.
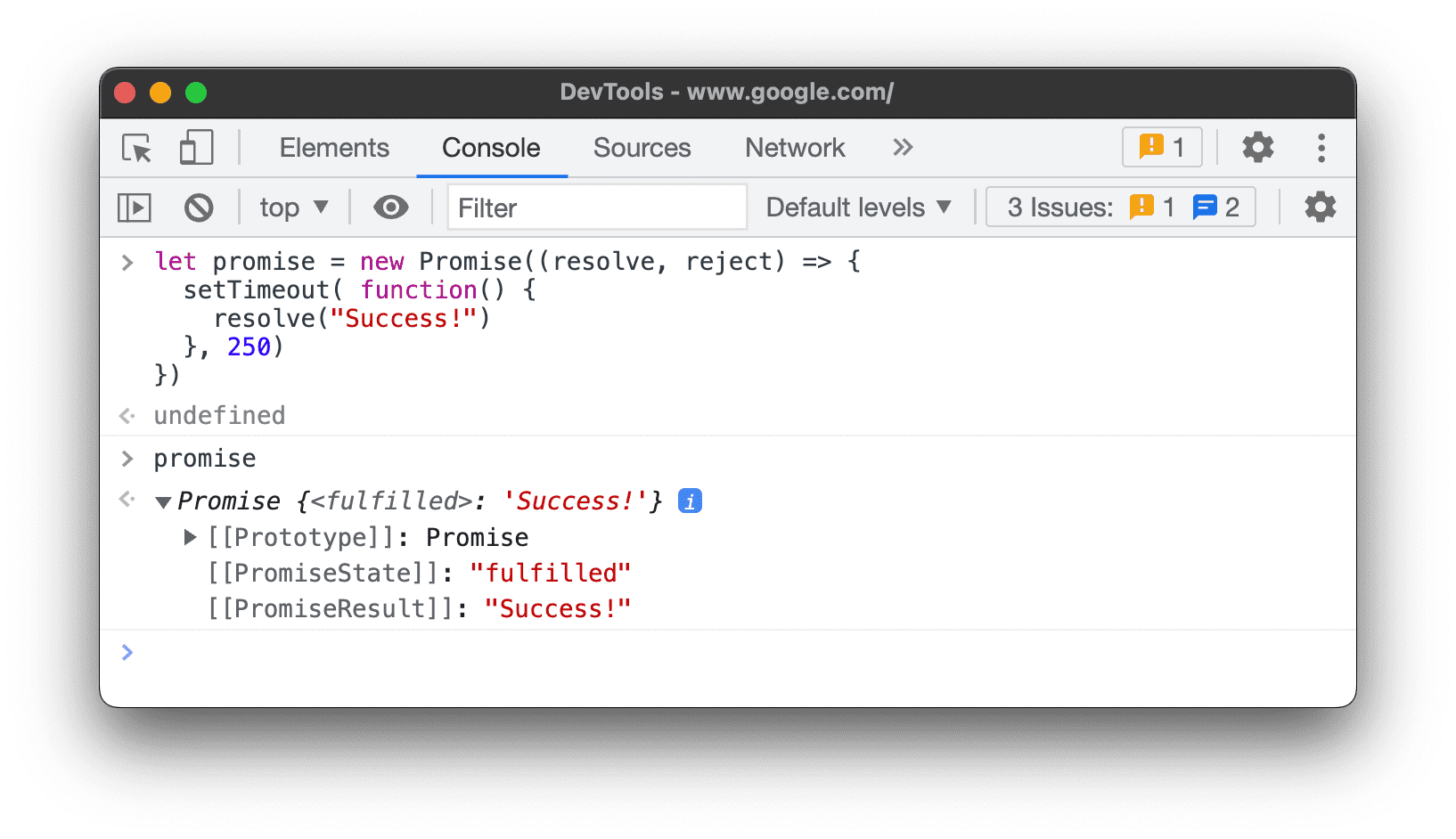
- Os objetos
Promisetêm as seguintes propriedades:[[PromiseState]]: pendente, atendida ou rejeitada[[PromiseResult]]:undefinedse pendente,<value>se atendido,<reason>se rejeitado
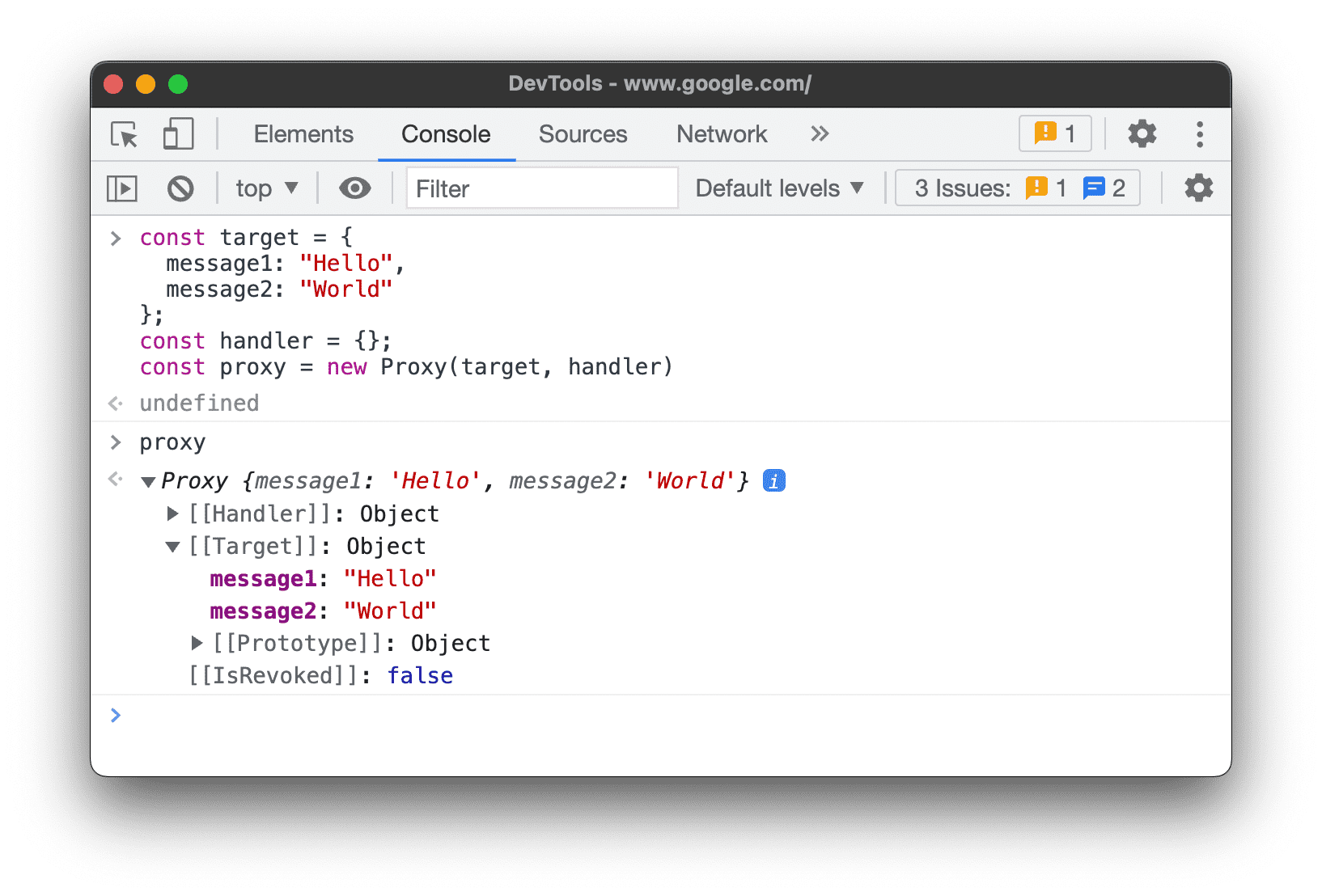
- Os objetos
Proxytêm as seguintes propriedades: objeto[[Handler]], objeto[[Target]]e[[isRevoked]](desativado ou não).
Inspecionar funções
Em JavaScript, as funções também são objetos com propriedades. No entanto, se você digitar o nome de uma função no Console, o DevTools vai invocar a função em vez de mostrar as propriedades dela.
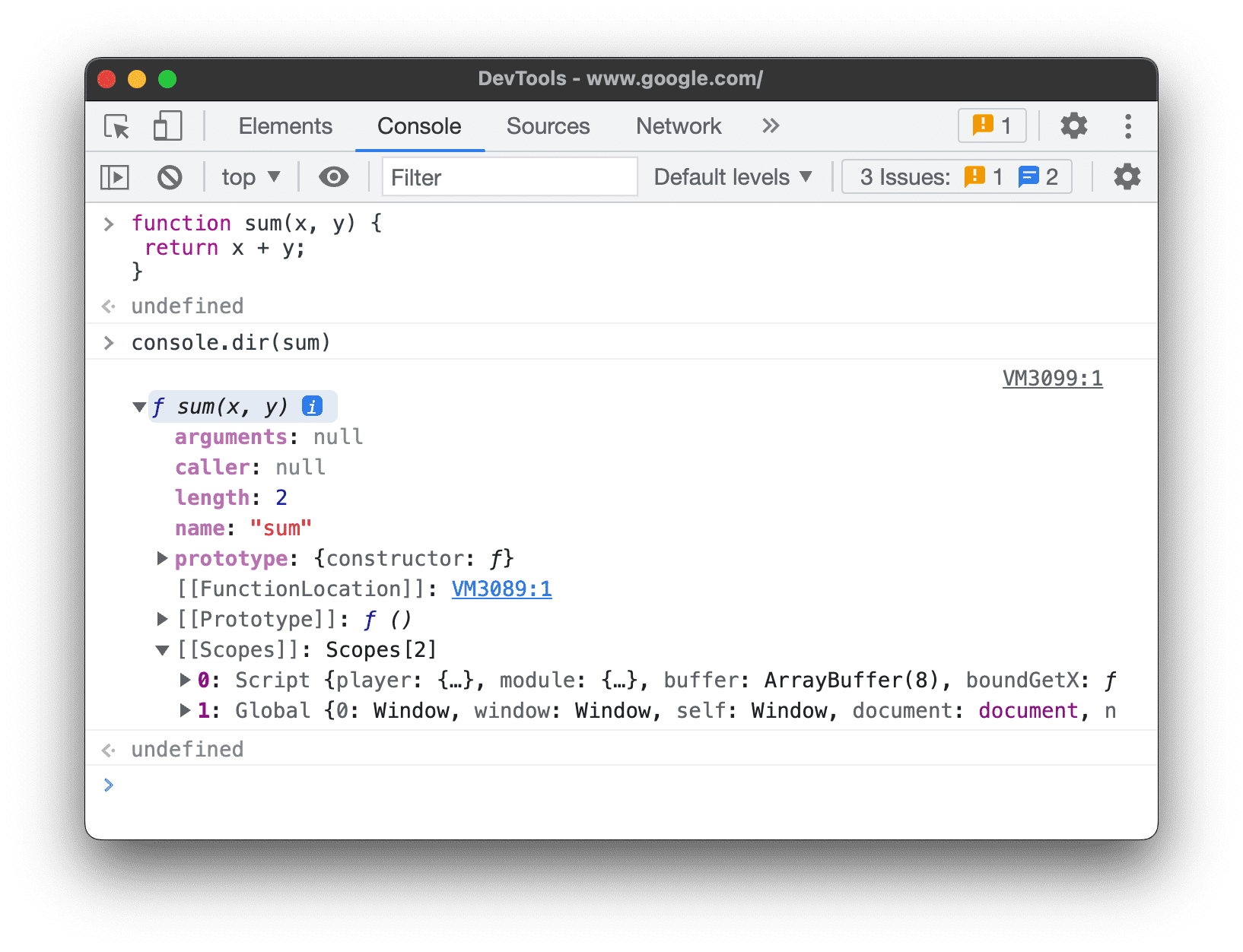
Para conferir as propriedades de função internas do JavaScript, use o comando console.dir().

As funções têm as seguintes propriedades:
[[FunctionLocation]]: um link para a linha com a definição da função em um arquivo de origem.[[Scopes]]: lista os valores e as expressões a que a função tem acesso. Para inspecionar os escopos de função durante a depuração, consulte Visualizar e editar propriedades locais, de fechamento e globais.- As funções vinculadas têm as seguintes propriedades:
[[TargetFunction]]. O alvo debind().[[BoundThis]]. O valor dethis.[[BoundArgs]]: uma matriz de argumentos de função.
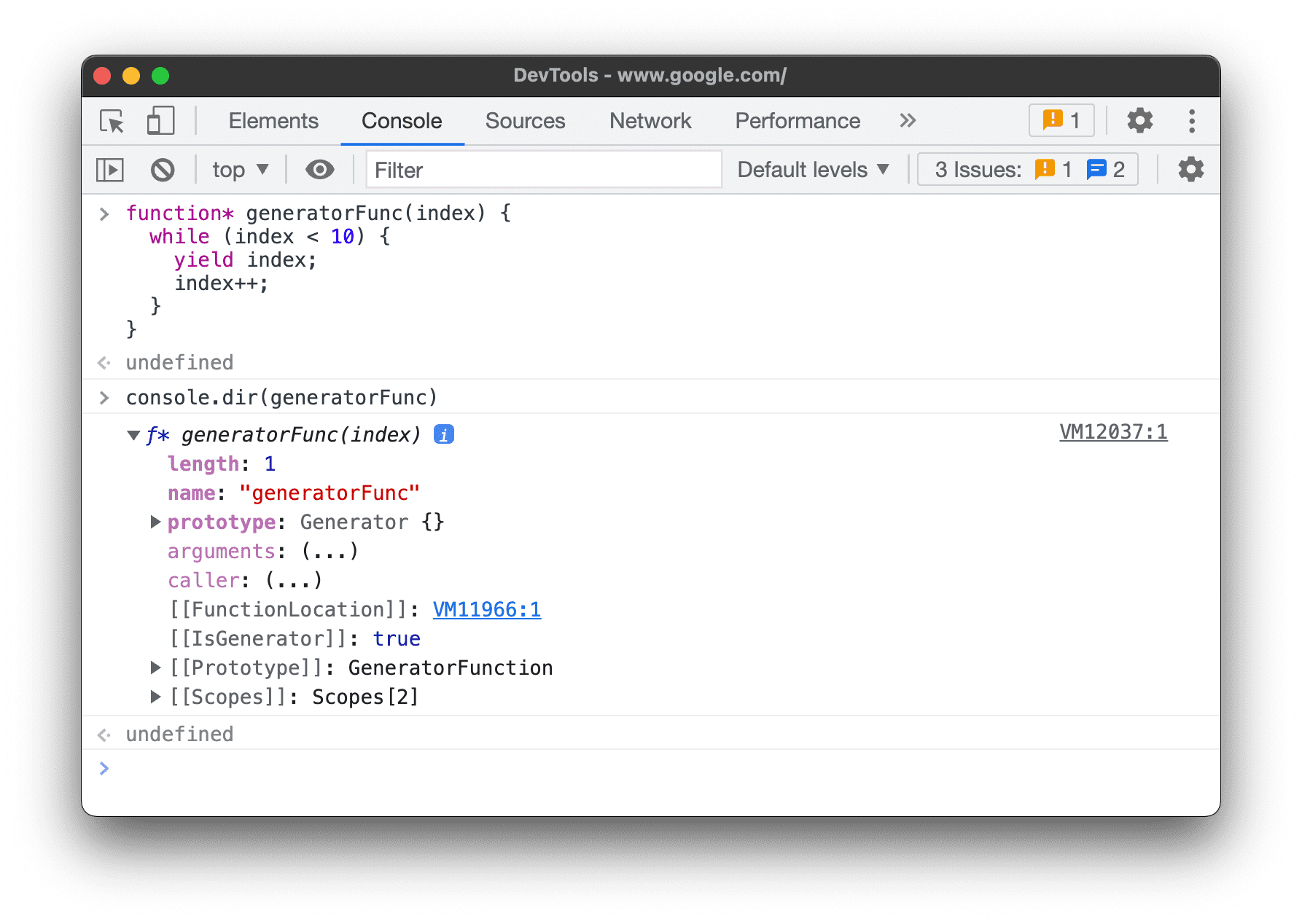
- As funções gerador são marcadas com uma propriedade
[[IsGenerator]]: true.
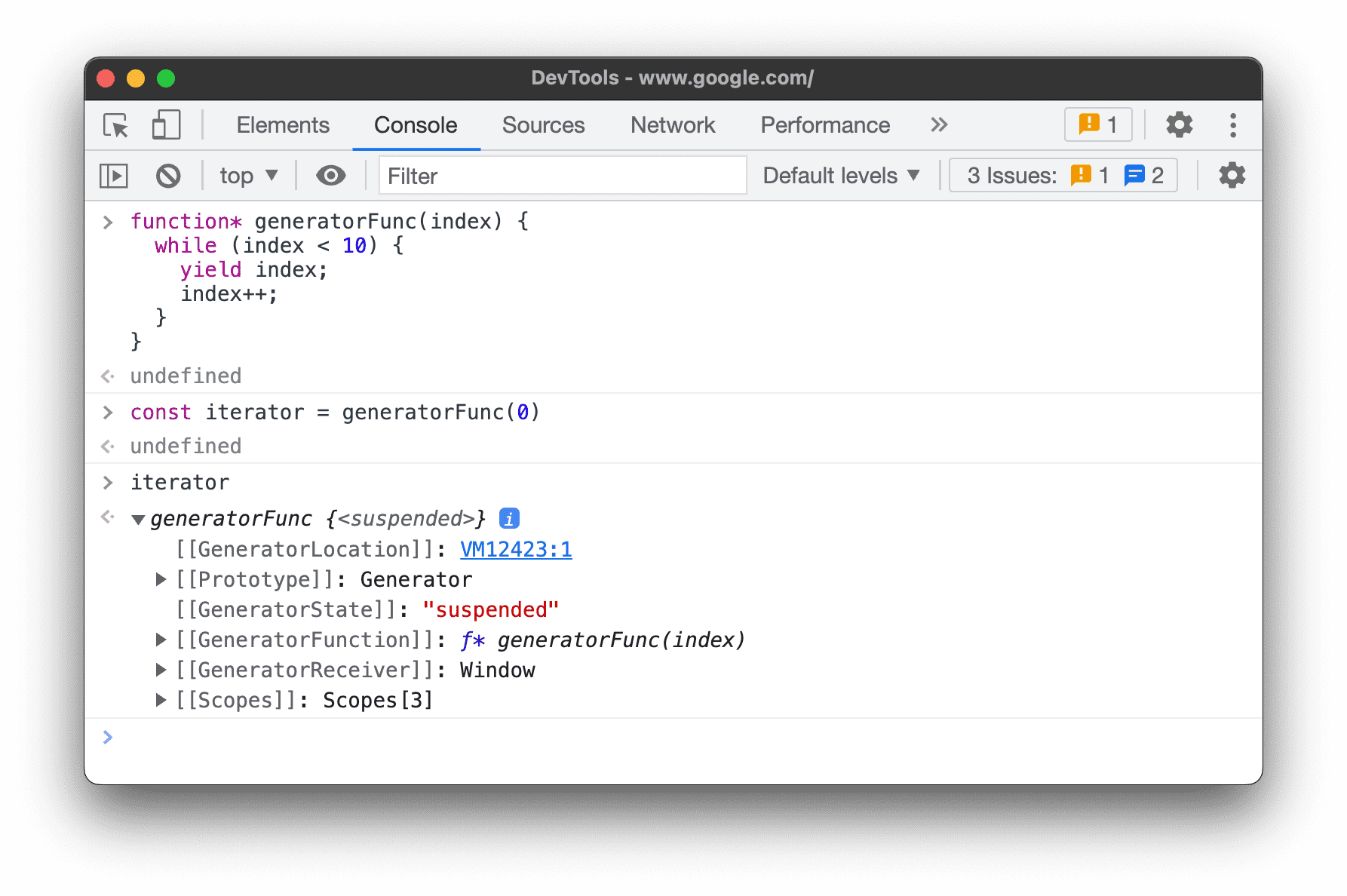
- Os geradores retornam objetos iteradores e têm as seguintes propriedades:
[[GeneratorLocation]]: um link para uma linha com a definição do gerador em um arquivo de origem.[[GeneratorState]]:suspended,closedourunning.[[GeneratorFunction]]: o gerador que retornou o objeto.[[GeneratorReceiver]]. Um objeto que recebe o valor.
Limpar o console
Você pode usar qualquer um dos seguintes fluxos de trabalho para limpar o console:
- Clique em Limpar console
.
- Clique com o botão direito do mouse em uma mensagem e selecione Limpar console.
- Digite
clear()no console e pressione Enter. - Chame
console.clear()do JavaScript da sua página da Web. - Pressione Control+L enquanto o console estiver em foco.