參閱這份 Chrome 開發人員工具偵錯功能的完整參考資料,瞭解新的偵錯工作流程。
請參閱「在 Chrome 開發人員工具中開始偵錯 JavaScript」,瞭解偵錯的基本概念。
使用中斷點暫停程式碼
設定中斷點,以便在程式碼執行期間暫停程式碼。如要瞭解如何設定中斷點,請參閱「使用中斷點暫停程式碼」。
檢查暫停時的值
在執行作業暫停時,偵錯工具會評估目前函式中的所有變數、常數和物件,直到達到中斷點為止。偵錯工具會在相應的宣告旁邊,內嵌顯示目前的值。

您可以使用主控台查詢已評估的變數、常數和物件。

滑鼠游標懸停時預覽類別和函式屬性
在執行作業暫停時,將滑鼠游標懸停在類別或函式名稱上,即可預覽其屬性。

逐步執行程式碼
程式碼暫停後,請逐步瀏覽程式碼,一次一個運算式,同時調查控制流程和屬性值。
略過程式碼行
如果暫停在包含與您要偵錯問題無關的函式程式碼行時,請按一下「Step over」step_over 執行函式,而無須進入函式。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
您已暫停訂閱 A。按下 step_over 後,DevTools 會執行您要逐步檢查的函式 (即 B 和 C) 中的所有程式碼。開發人員工具隨後會在 D 上暫停。
逐步進入程式碼行
當您在與偵錯問題相關的函式呼叫上暫停時,請按一下「Step into」![]() 以調查該函式。
以調查該函式。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
您已暫停訂閱 A。按下「Step into」後,開發人員工具會執行這一行程式碼,然後在 B 處暫停。
退出程式碼行
如果在暫停時所在的函式與您要偵錯的問題無關,請按一下 step_out 執行函式的其餘程式碼。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
您已暫停訂閱 A。只要按一下「step_out」step_out,開發人員工具就會執行 getName() 中的其餘程式碼 (在本例中就是 B),然後在 C 處暫停。
執行至特定行程式碼為止
偵錯長程式碼時,可能會出現許多與您要偵錯的問題無關的程式碼。
您可以逐步執行所有行,但這可能會很繁瑣。您可以在感興趣的行上設定程式碼行中斷點,然後按下「resume」,但還有更快速的方法。
在您感興趣的程式碼行上按一下滑鼠右鍵,然後選取「繼續到這裡」。開發人員工具會執行到該點為止的所有程式碼,然後在該行暫停。

繼續執行指令碼
如要在暫停後繼續執行指令碼,請按一下「繼續」。開發人員工具會執行指令碼,直到下一個中斷點 (如有) 為止。
強制執行指令碼
如要忽略所有中斷點並強制指令碼繼續執行,請按住「Resume Script Execution」resume,然後選取「Force script execution」play_arrow。

變更執行緒背景
使用網路工作者或服務工作者時,請按一下「Threads」窗格中列出的內容,切換至該內容。藍色箭頭圖示代表所選取的內容。

舉例來說,假設您在主指令碼和服務工作者指令碼中都暫停在暫停點。您想查看服務工作者內容的本機和全域屬性,但「來源」面板顯示的是主要指令碼內容。只要按一下「執行緒」窗格中的服務工作者項目,即可切換至該內容。
逐步執行以半形逗號分隔的運算式
您可以逐步檢查以半形逗號分隔的運算式,藉此偵錯已經過精簡的程式碼。例如,請考慮使用以下程式碼:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
經過精簡後,這段程式碼會包含以逗號分隔的 foo(),foo(),42 運算式:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger 會以相同方式逐步執行這類運算式。

因此,兩者的步進行為相同:
- 在經過精簡和編寫的程式碼之間。
- 使用來源對應時,可根據原始程式碼偵錯經過壓縮的程式碼。換句話說,當您看到分號時,即使您要偵錯的來源已經過精簡,您還是可以預期會逐步執行分號。
查看及編輯本機、關閉和全域屬性
當您暫停在某行程式碼時,請使用「Scope」窗格,查看及編輯本機、閉包和全域範圍中的屬性和變數值。
- 按兩下屬性值即可變更。
- 不可枚舉的屬性會顯示為灰色。

查看目前的呼叫堆疊
在暫停一行程式碼時,請使用「Call Stack」窗格,查看讓您停留在這個位置的呼叫堆疊。
選取項目,即可跳至呼叫該函式的程式碼行。藍色箭頭圖示代表 DevTools 正在醒目顯示的函式。

重新啟動呼叫堆疊中的函式 (框架)
如要觀察函式的行為並重新執行函式,而無須重新啟動整個偵錯流程,您可以在暫停函式時重新啟動單一函式的執行作業。換句話說,您可以在呼叫堆疊中重新啟動函式的影格。
如要重新啟動裝置,請按照下列步驟操作:
- 在中斷點暫停函式執行。「Call Stack」窗格會記錄函式呼叫的順序。
在「Call Stack」窗格中,按一下所需函式右鍵,然後在下拉式選單中選取「Restart frame」。

如要瞭解Restart frame 的運作方式,請考慮以下事項:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() 函式會將 0 做為引數,記錄並呼叫 bar() 函式。bar() 函式會依序遞增引數。
請嘗試重新啟動兩個函式的影格,如下所示:
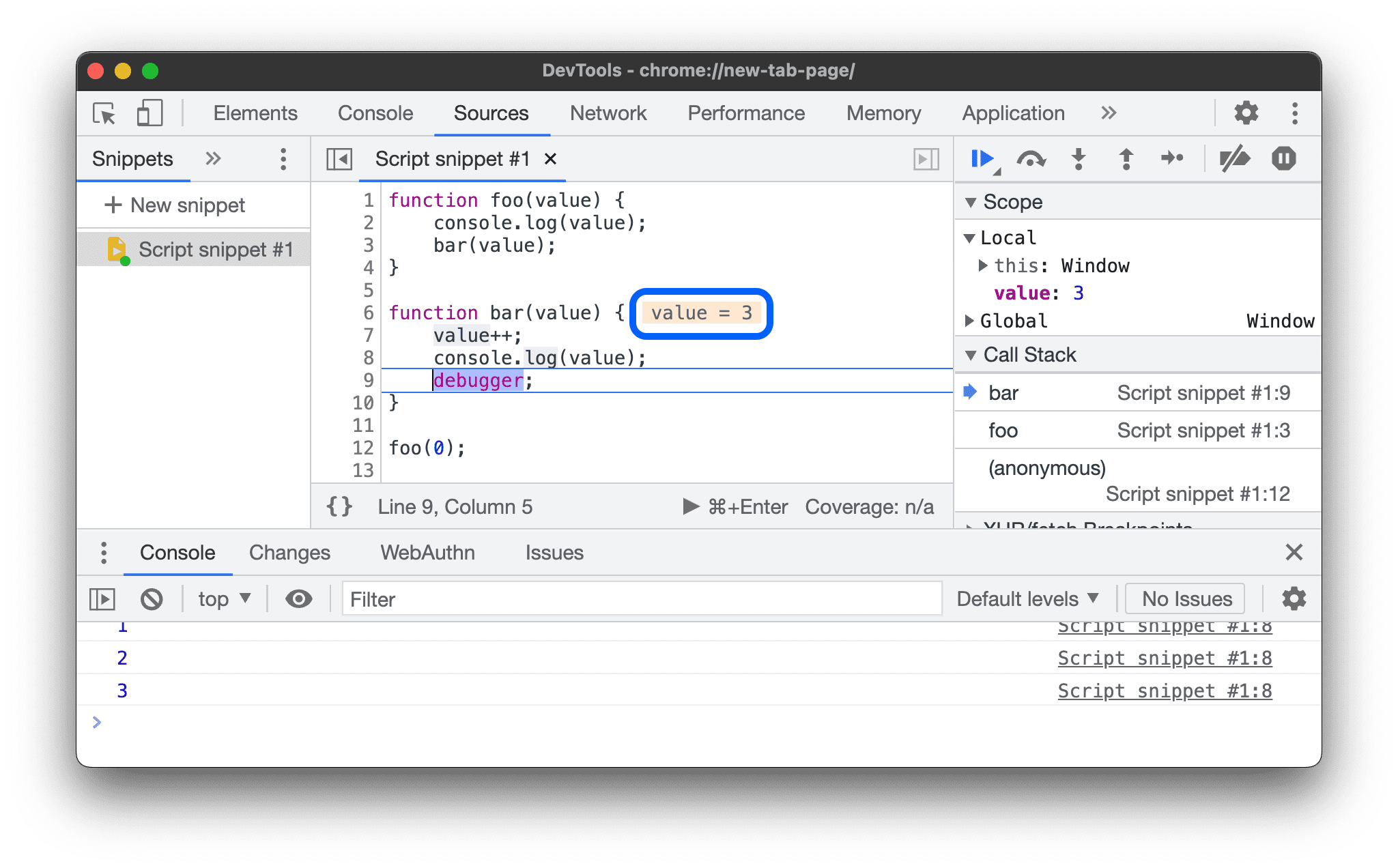
請注意,偵錯工具會在函式宣告旁邊顯示目前的值:
value = 1。
重新啟動
bar()框架。
按下
F9逐步執行值遞增陳述式。 請注意,目前值會增加:
請注意,目前值會增加:value = 2。您也可以在「Scope」窗格中按兩下值來編輯,然後設定所需值。

請嘗試重新啟動
bar()影格,並多次逐步執行遞增陳述式。值會持續增加。
重新啟動 Call Stack 中的
foo()影格。 請注意,值又是
請注意,值又是 0。
繼續執行指令碼 (
F8),完成本教學課程。
顯示忽略清單中的頁框
根據預設,「呼叫堆疊」窗格只會顯示與程式碼相關的框架,並略過任何新增至「設定」「設定」>「忽略清單」的腳本。

如要查看包含第三方框架的完整呼叫堆疊,請啟用「Call Stack」部分下方的「Show ignore-listed frames」。

歡迎在這個示範中試用:
- 在「Sources」面板中,依序開啟
src>app>app.component.ts檔案。 - 在
increment()函式中設定中斷點。 - 在「Call Stack」部分,勾選或取消勾選「Show ignore-listed frames」核取方塊,並查看呼叫堆疊中相關或完整的框架清單。
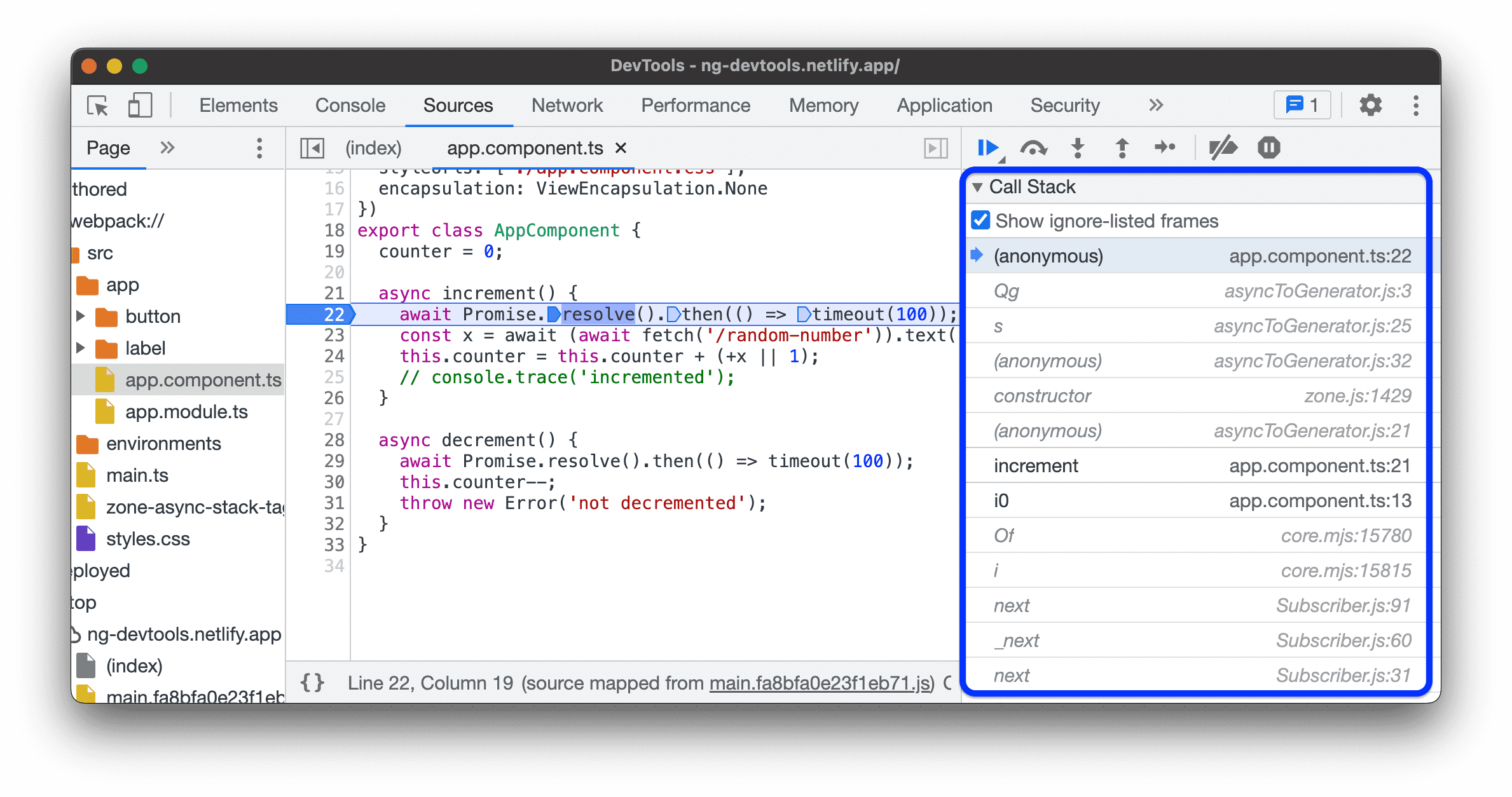
查看非同步影格
如果您使用的架構支援,開發人員工具就能將非同步程式碼的兩個部分連結在一起,以便追蹤非同步作業。
在這種情況下,「呼叫堆疊」會顯示整個呼叫記錄,包括非同步呼叫框架。

Key Point 開發人員工具會根據 console.createTask() API 方法實作這項「非同步堆疊標記」功能。實作 API 的工作則由架構負責。例如,Angular 支援這項功能。
複製堆疊追蹤
在「Call Stack」窗格中按一下滑鼠右鍵,然後選取「Copy stack trace」,即可將目前的呼叫堆疊複製到剪貼簿。

以下是輸出內容的範例:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
瀏覽檔案樹狀結構
使用「頁面」窗格瀏覽檔案樹狀結構。
在檔案樹狀結構中將已編寫和已部署的檔案分組
使用架構 (例如 React 或 Angular) 開發網頁應用程式時,由於建構工具 (例如 webpack 或 Vite) 產生的已壓縮檔案,因此可能很難瀏覽來源。
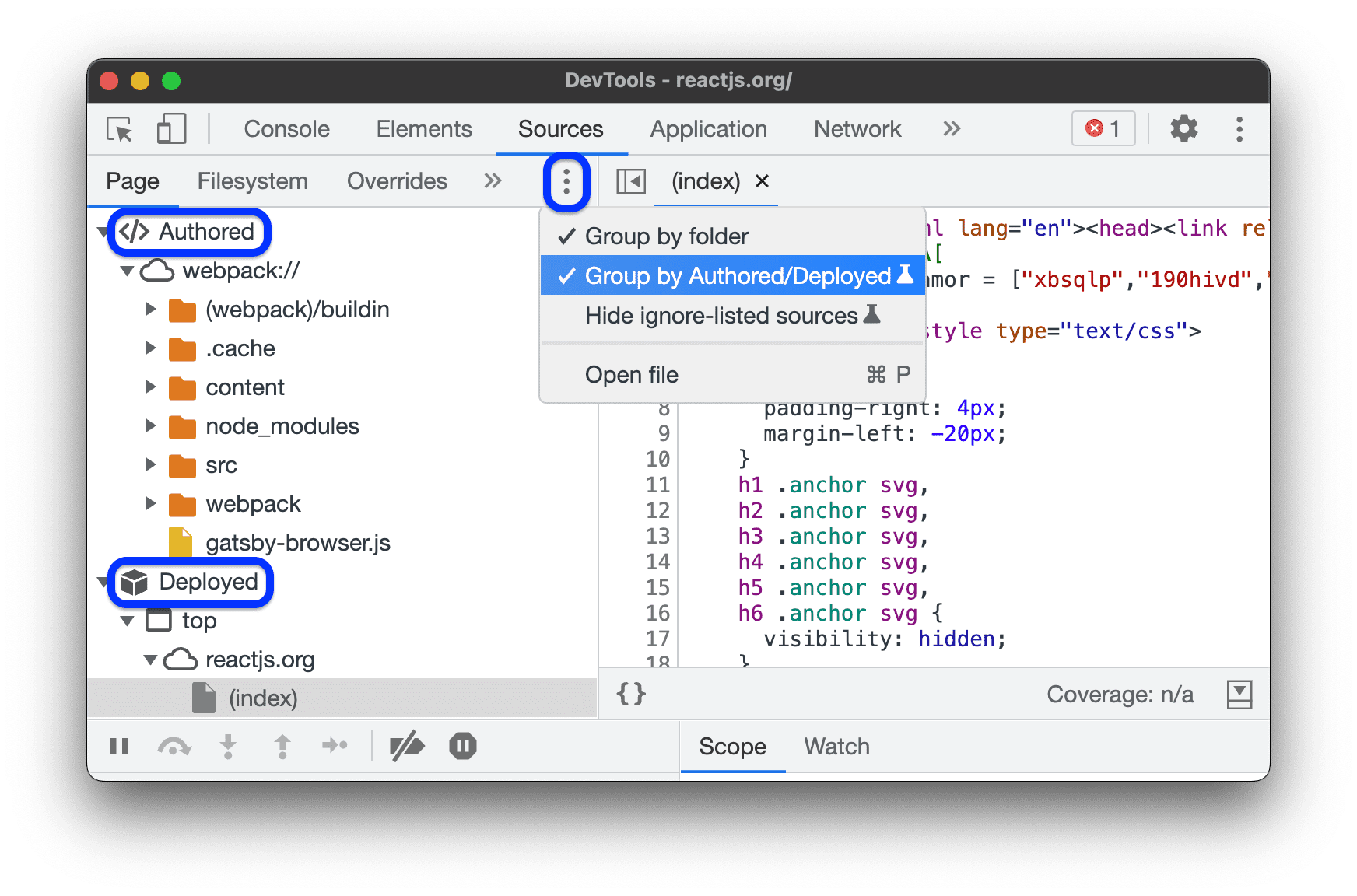
為協助您瀏覽來源,您可以依序前往「來源」 >「頁面」窗格,將檔案分為兩個類別:
- code Authored。與您在 IDE 中查看的原始檔案類似。開發人員工具會根據建構工具提供的來源對應產生這些檔案。
已部署。瀏覽器實際讀取的檔案。這些檔案通常會經過壓縮。
如要啟用分組功能,請依序點選檔案樹狀結構頂端選單下的「more_vert」more_vert >「Group files by Authored/Deployed」 選項。

隱藏檔案樹狀結構中的忽略清單來源
為協助您專注於所建立的程式碼,來源 >「頁面」窗格會預設將所有加入設定的「設定」 >「忽略清單」的所有指令碼或目錄設為灰色。
如要一併隱藏這類指令碼,請依序選取「來源」 >「頁面」 >「more_vert」more_vert >「隱藏已忽略的來源」。

忽略指令碼或指令碼模式
忽略指令碼,在偵錯時略過該指令碼。在忽略的情況下,「Call Stack」窗格會隱藏指令碼,而且您在逐步執行程式碼時,不會逐步執行指令碼的函式。
舉例來說,假設您要逐步執行以下程式碼:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A 是您信任的第三方程式庫。如果您確信正在偵錯的問題與第三方程式庫無關,那麼忽略指令碼就很合理。
忽略檔案樹狀結構中的指令碼或目錄
如要忽略個別指令碼或整個目錄,請按照下列步驟操作:
- 在「來源」 >「頁面」中,按一下目錄或指令碼檔案的滑鼠右鍵。
- 選取「將目錄/指令碼新增至忽略清單」。

如果您沒有隱藏已加入忽略清單的來源,可以在檔案樹狀結構中選取這類來源,然後在警告警告橫幅上按一下「從忽略清單中移除」或「設定」。

否則,您可以依序前往「設定」「設定」>「忽略清單」,從清單中移除隱藏和忽略的目錄和指令碼。
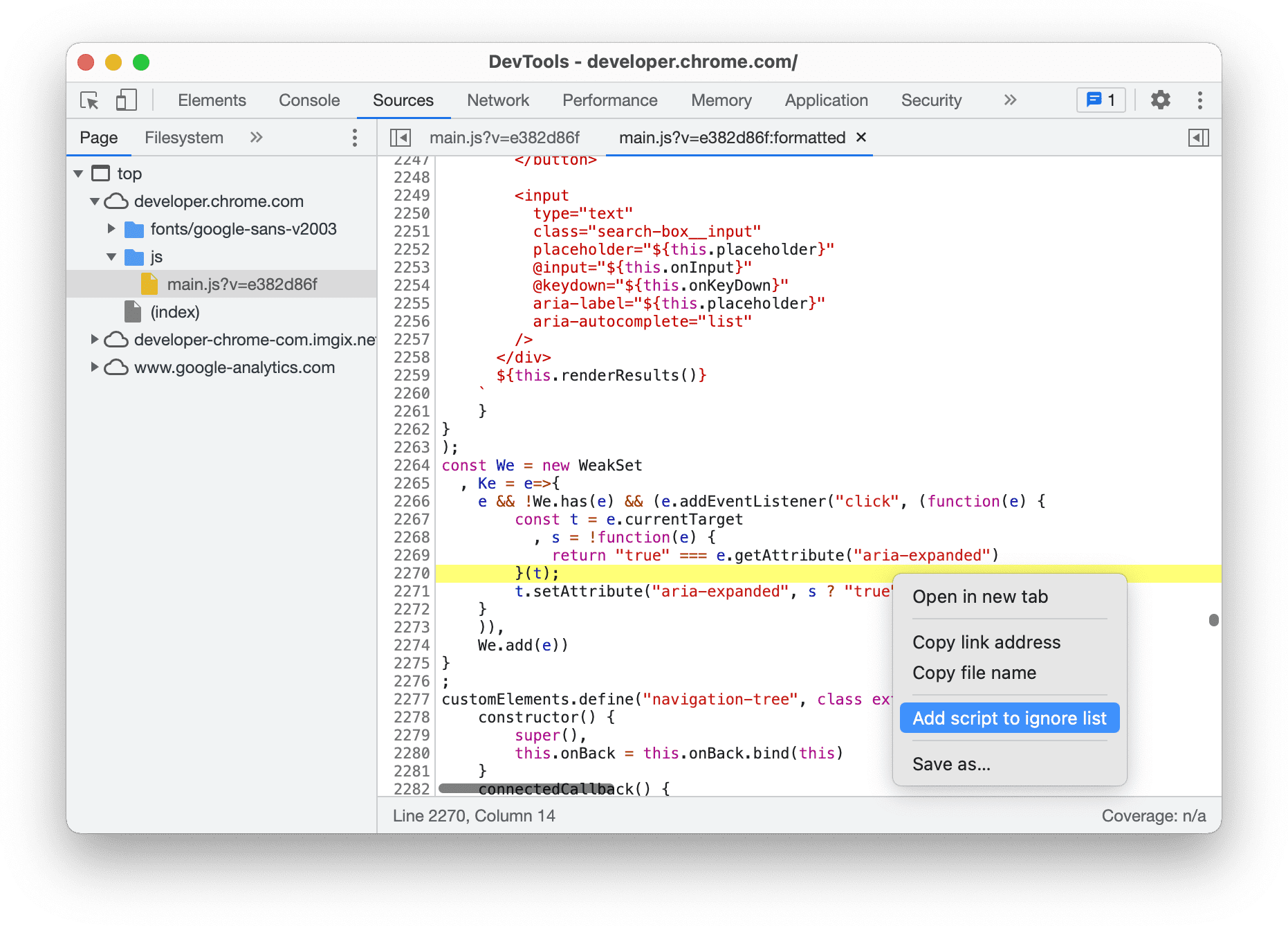
從「編輯器」窗格忽略指令碼
如要在「編輯器」窗格中忽略指令碼,請按照下列步驟操作:
- 開啟檔案。
- 在任一處按一下滑鼠右鍵。
- 選取「將指令碼新增至忽略清單」。

您可以從設定 設定 >「忽略清單」中,移除指令碼。
從「Call Stack」(呼叫堆疊) 窗格忽略指令碼
如要從「Call Stack」窗格中忽略指令碼,請按照下列步驟操作:
- 在指令碼中的函式上按一下滑鼠右鍵。
- 選取「將指令碼新增至忽略清單」。

您可以從設定 設定 >「忽略清單」中,移除指令碼。
從「設定」中忽略指令碼
請參閱設定 設定 >「忽略名單」。
從任何頁面執行偵錯程式碼片段
如果您發現自己不斷在控制台中執行相同的偵錯程式碼,建議您使用程式碼片段。程式碼片段是您在開發人員工具中編寫、儲存及執行的可執行指令碼。
詳情請參閱「從任何頁面執行程式碼片段」。
監控自訂 JavaScript 運算式的值
使用「監控」窗格監控自訂運算式的值。您可以觀看任何有效的 JavaScript 運算式。
- 按一下「新增運算式」add,建立新的監看運算式。
- 按一下「重新整理」refresh,即可重新整理所有現有運算式的值。在逐步執行程式碼時,值會自動重新整理。
- 將滑鼠游標懸停在運算式上,然後按一下「刪除運算式」圖示
 即可刪除。
即可刪除。
檢查及編輯指令碼
在「Page」窗格中開啟指令碼時,開發人員工具會在「Editor」窗格中顯示其內容。您可以在「編輯器」窗格中瀏覽及編輯程式碼。
此外,您也可以在本機覆寫內容,或建立工作區,並將在開發人員工具中所做的變更直接儲存至本機來源。
讓壓縮檔案可供讀取
根據預設,「來源」面板會針對經過壓縮的檔案套用美化排版。在精美顯示模式下,編輯器可能會以多行顯示單一長程式碼行,並以 - 表示這是行續接。

如要查看載入時的已縮減欄位,請按一下編輯器左下角的 data_object。
折疊程式碼區塊
如要摺疊程式碼區塊,請將滑鼠游標懸停在左欄的行號上,然後按一下 arrow_drop_down「摺疊」。
如要展開程式碼區塊,請按一下旁邊的 {...}。
如要設定這項行為,請參閱設定 設定 >「偏好設定」 >「來源」。
編輯指令碼
修正錯誤時,您通常會想測試 JavaScript 的部分變更。您不需要在外部瀏覽器中進行變更,然後重新載入頁面。您可以在開發人員工具中編輯指令碼。
如要編輯指令碼,請按照下列步驟操作:
- 在「來源」面板的「編輯器」窗格中開啟檔案。
- 在「編輯器」窗格中進行變更。
按下 Command + S 鍵 (Mac) 或 Ctrl + S 鍵 (Windows、Linux) 即可儲存。開發人員工具會將整個 JavaScript 檔案修補至 Chrome 的 JavaScript 引擎。
「編輯器」窗格會以藍色標示。
即時編輯已暫停的函式
在執行作業暫停期間,您可以編輯目前的函式,並在線上套用變更,但須遵守下列限制:
- 您只能編輯「Call Stack」中頂端的函式。
- 堆疊中更深層的函式不得對同一個函式進行遞迴呼叫。
如要即時編輯函式,請按照下列步驟操作:
- 使用中斷點暫停執行作業。
- 編輯已暫停的函式。
- 按下 Command / Control + S 鍵,即可套用變更。偵錯工具會自動重新啟動函式。
- 繼續執行。
請觀看影片瞭解這個工作流程。
在這個範例中,addend1 和 addend2 變數最初具有錯誤的 string 類型。因此,系統會連結字串,而非新增數字。如要修正這個問題,請在即時編輯期間新增 parseInt() 函式。
搜尋並取代指令碼中的文字
如何在劇本中搜尋文字:
- 在「來源」面板的「編輯器」窗格中開啟檔案。
- 如要開啟內建搜尋列,請按下 Command + F 鍵 (Mac) 或 Ctrl + F 鍵 (Windows、Linux)。
- 在列中輸入查詢。
 您可以選擇:
您可以選擇:
- 按一下
 「比對大小寫」,讓查詢區分大小寫。
「比對大小寫」,讓查詢區分大小寫。 - 按一下
 「使用規則運算式」,即可使用 RegEx 運算式進行搜尋。
「使用規則運算式」,即可使用 RegEx 運算式進行搜尋。
- 按一下
- 按下 Enter 鍵,如要跳至上一個或下一個搜尋結果,請按向上或向下按鈕。
如要取代找到的文字,請按照下列步驟操作:
- 在搜尋列上,按一下
 「取代」。
「取代」。

- 輸入要取代的文字,然後按一下「取代」或「全部取代」。
停用 JavaScript
請參閱「使用 Chrome 開發人員工具停用 JavaScript」一文。








