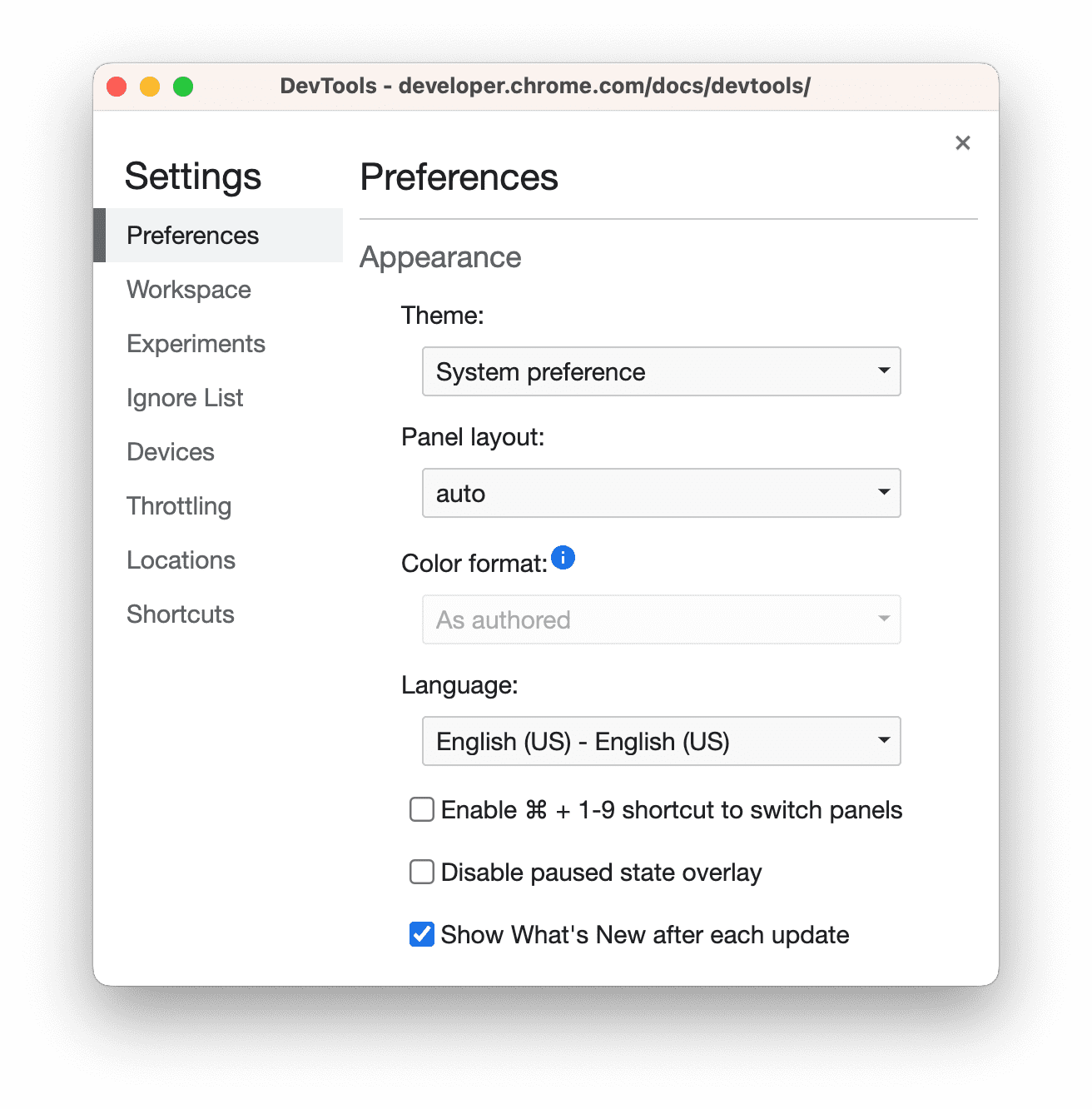
使用 「設定」 >「偏好設定」,設定開發人員工具及其面板的外觀和行為。這個分頁會列出一般自訂選項和面板專屬選項。
如要設定偏好設定,請開啟 「設定」 >「偏好設定」,然後捲動至下方所述的任一部分。

如要瞭解各項設定的作用,請在本頁搜尋設定名稱,然後點選展開說明。
本參考資料會使用下列圖示表示不同的設定:
核取方塊
- 下拉式清單
已淘汰
如要還原預設偏好設定,請捲動至「Preferences」分頁的結尾,然後按一下「Restore defaults and reload」。
外觀
本節列出可自訂開發人員工具外觀的選項。
主題  可設定開發人員工具 UI 的主題顏色。
可設定開發人員工具 UI 的主題顏色。
面板版面配置  會在面板中排列窗格。
會在面板中排列窗格。
會影響「Elements」 >「Styles」和相關分頁,以及「Sources」 >「Debugger」窗格。auto 選項會讓版面配置取決於開發人員工具的寬度。
Language  會設定開發人員工具 UI 的語言代碼。
會設定開發人員工具 UI 的語言代碼。
如要套用這項設定,請重新載入開發人員工具。
 啟用 Ctrl/Cmd + 0-9 快速鍵切換面板,即可使用鍵盤開啟面板。
啟用 Ctrl/Cmd + 0-9 快速鍵切換面板,即可使用鍵盤開啟面板。
這部影片說明如何使用對應的鍵盤快速鍵切換分頁。
 「Disable paused state overlay」:在程式碼執行暫停時,隱藏檢視區中的「Paused in debugger」
「Disable paused state overlay」:在程式碼執行暫停時,隱藏檢視區中的「Paused in debugger」 重疊圖層。
重疊圖層。
 每次 Chrome 更新後,「每次更新後顯示新功能」會自動開啟「新功能」抽屜分頁。
每次 Chrome 更新後,「每次更新後顯示新功能」會自動開啟「新功能」抽屜分頁。

來源
本節列出自訂「來源」面板的選項。
 在匿名指令碼和內容指令碼中搜尋:您可以使用「搜尋」分頁搜尋所有已載入的 JavaScript 檔案,包括 Chrome 擴充功能中的檔案。
在匿名指令碼和內容指令碼中搜尋:您可以使用「搜尋」分頁搜尋所有已載入的 JavaScript 檔案,包括 Chrome 擴充功能中的檔案。
這部影片說明如何在擴充功能來源檔案中搜尋文字。
 「在側欄自動顯示檔案」:在編輯器中切換分頁時,會在「來源」 >「頁面」窗格中選取檔案。
「在側欄自動顯示檔案」:在編輯器中切換分頁時,會在「來源」 >「頁面」窗格中選取檔案。
這部影片說明啟用這個選項後,當您切換分頁時,「來源」面板會如何在導覽樹狀結構中選取檔案。
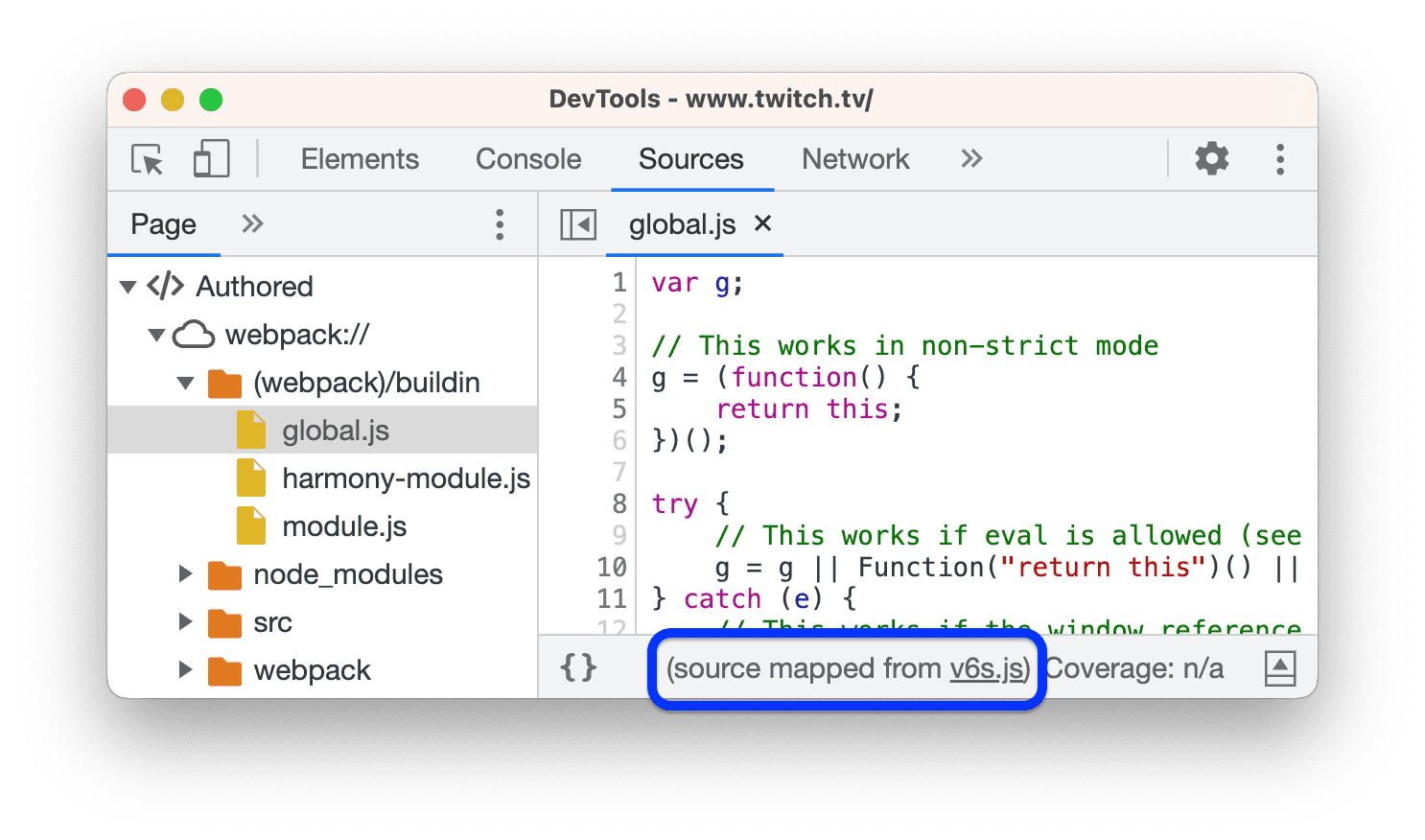
 啟用 JavaScript 來源對應:讓開發人員工具尋找產生的或經過精簡的 JavaScript 檔案來源。
啟用 JavaScript 來源對應:讓開發人員工具尋找產生的或經過精簡的 JavaScript 檔案來源。

 「啟用透過 Tab 鍵移動焦點」:讓
「啟用透過 Tab 鍵移動焦點」:讓  Tab 鍵在開發人員工具中移動焦點,而不是在編輯器中插入 Tab 字元。
Tab 鍵在開發人員工具中移動焦點,而不是在編輯器中插入 Tab 字元。
需要重新載入開發人員工具。
這部影片首先會示範如何使用 Tab 鍵插入 Tab 字元。接著,當您啟用這個選項並重新載入開發人員工具時,Tab 鍵就會移動焦點。
 「Detect indentation」會將縮排設定為在「Editor」中開啟的來源檔案中的縮排。
「Detect indentation」會將縮排設定為在「Editor」中開啟的來源檔案中的縮排。
需要重新載入開發人員工具。
這部影片首先會顯示預設的八個空格縮排。然後,當您啟用這個選項時,它會覆寫來源檔案的預設縮排。
 自動完成功能可在編輯器中提供實用的建議。
自動完成功能可在編輯器中提供實用的建議。
這部影片一開始不會顯示任何建議。啟用這個選項後,編輯器會顯示指令完成建議。
 「自動加上右括號」:當您輸入左括號時,系統會自動加上右括號或標記。
「自動加上右括號」:當您輸入左括號時,系統會自動加上右括號或標記。
這部影片會示範在啟用自動加上右括號功能前後,輸入左括號的情況。
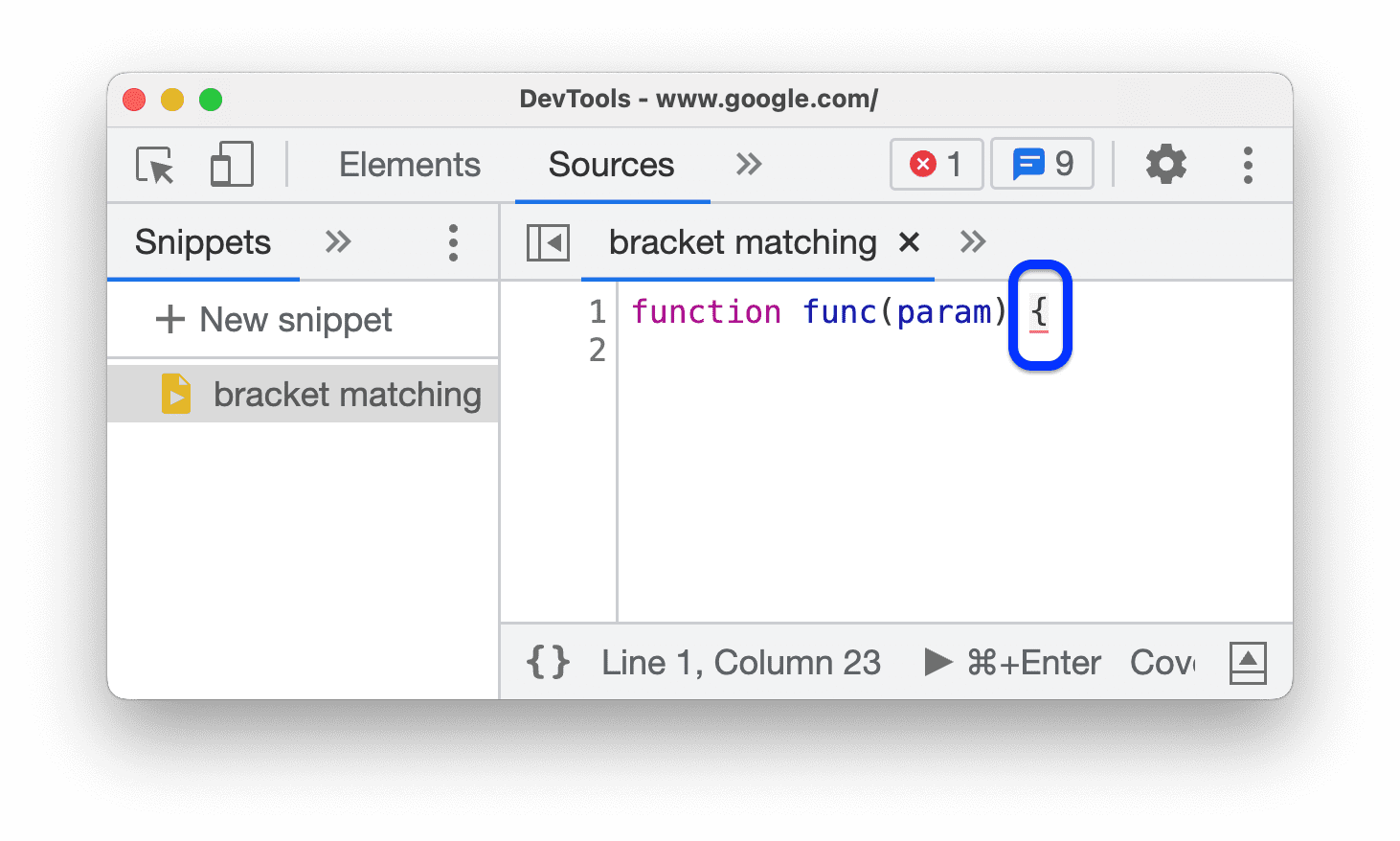
 配對括號會在編輯器中以淡紅色底線和高亮顯示沒有配對的方括號、大括號或圓括號。
配對括號會在編輯器中以淡紅色底線和高亮顯示沒有配對的方括號、大括號或圓括號。

 程式碼收合功能可讓您在編輯器中收合和展開大括號中的程式碼區塊。
程式碼收合功能可讓您在編輯器中收合和展開大括號中的程式碼區塊。
需要重新載入開發人員工具。
這部影片說明如何在啟用這項選項時折疊程式碼區塊。
顯示空白字元  會在編輯器中顯示空白字元。
會在編輯器中顯示空白字元。
需要重新載入開發人員工具。選項會執行下列操作:
- 全部會將所有空白字元標示為點 (
...)。此外,編輯器會將 Tab 字元標示為線條 (—)。 - Trailing 會以淺紅色標示行尾的空白字元。
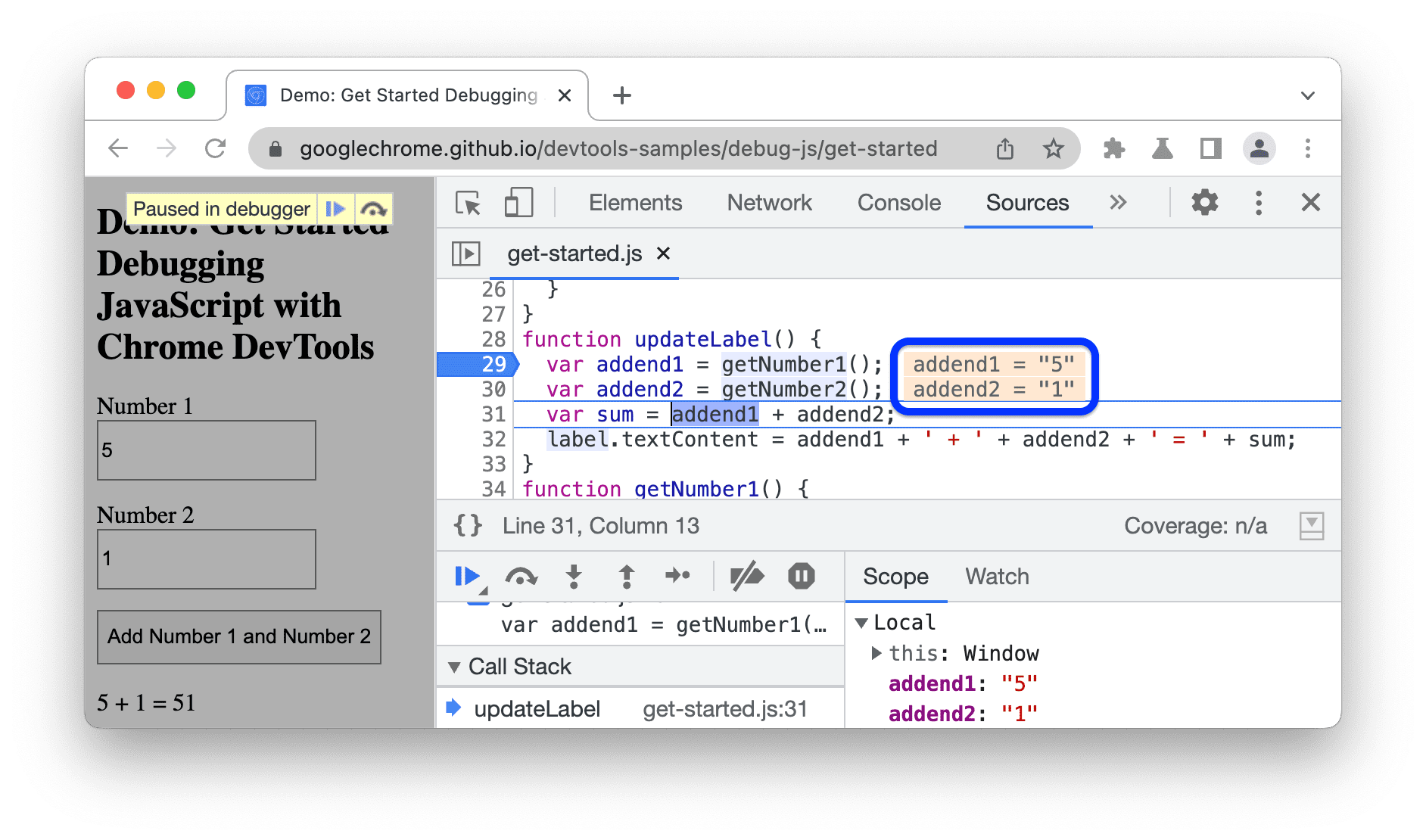
 「在偵錯時顯示內嵌變數值」會在執行作業暫停時,顯示變數值旁的指定陳述式。
「在偵錯時顯示內嵌變數值」會在執行作業暫停時,顯示變數值旁的指定陳述式。

 在觸發中斷點時聚焦「來源」面板會在暫停執行的中斷點所在的程式碼行開啟「來源」 >「編輯器」。
在觸發中斷點時聚焦「來源」面板會在暫停執行的中斷點所在的程式碼行開啟「來源」 >「編輯器」。
這部影片首先會顯示在暫停在中斷點時,未聚焦的「Sources」面板。啟用這個選項後,開發人員工具會在「來源」面板中開啟「編輯器」,並顯示含有中斷點的程式碼行。
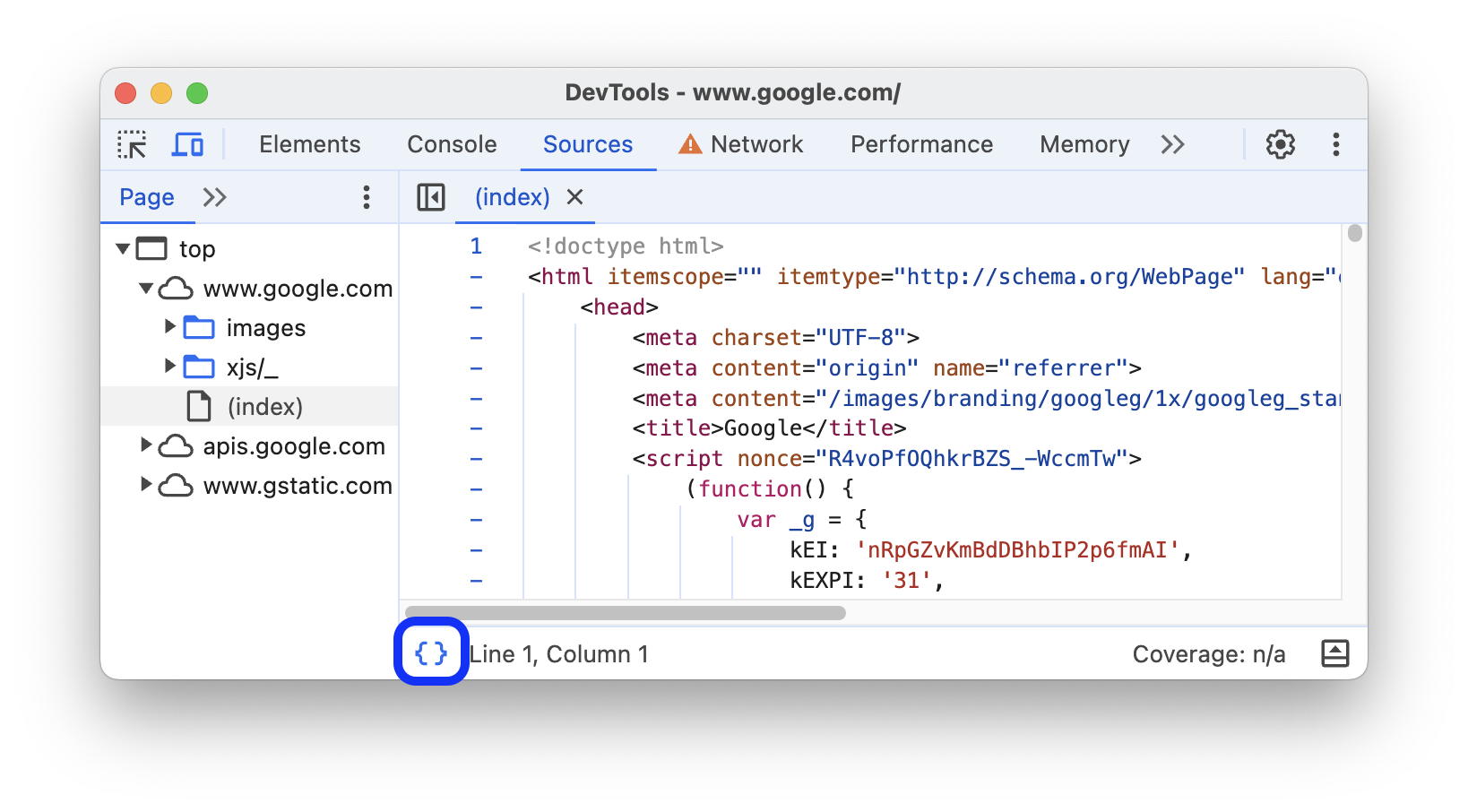
 「自動對壓縮過的來源套用美化排版」可讓這些來源更易讀。
「自動對壓縮過的來源套用美化排版」可讓這些來源更易讀。
美化時,編輯器可能會在多行中顯示單一長程式碼行,並在前面加上 -,表示這是一行接續。

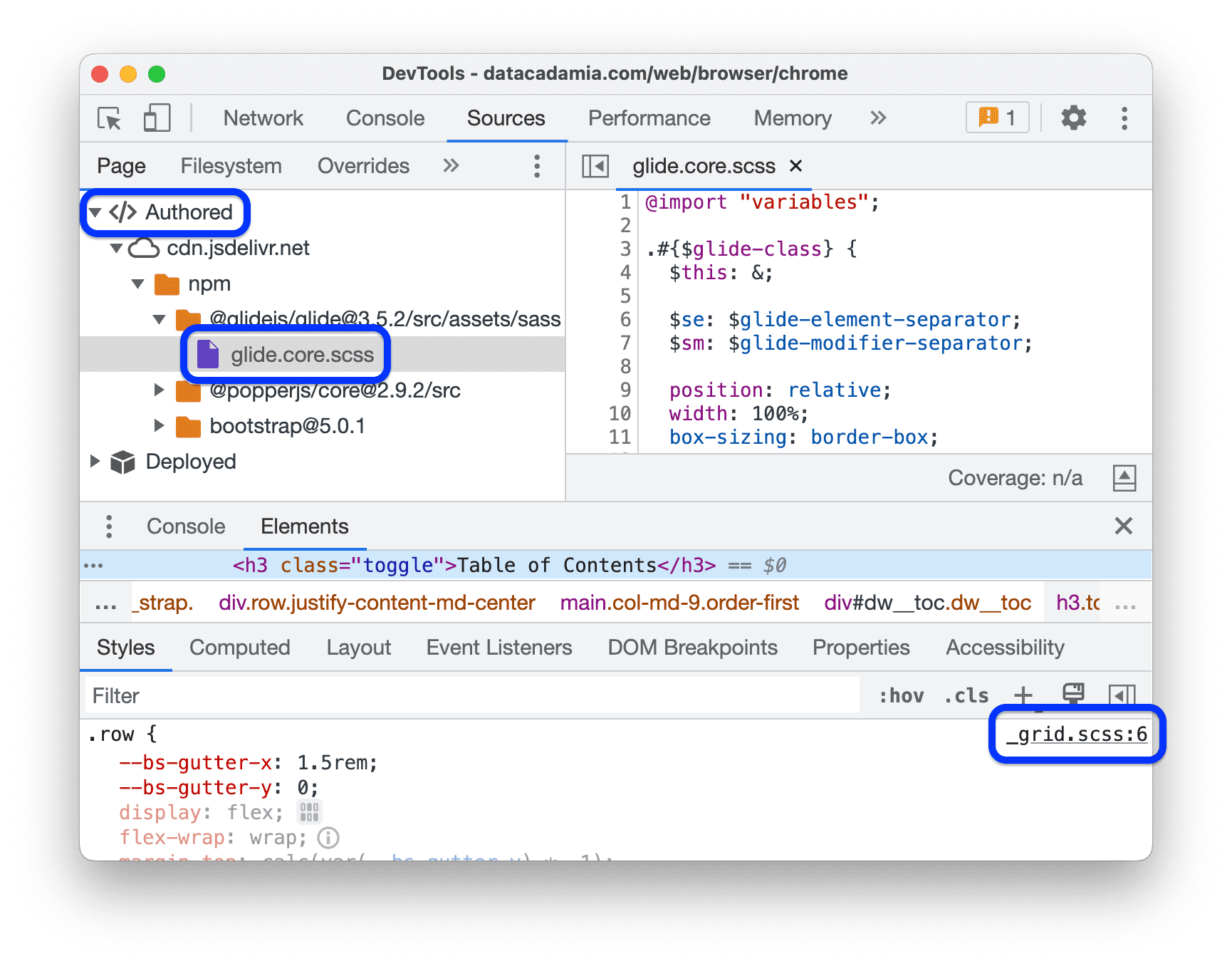
 啟用 CSS 來源對應:開發人員工具可找出產生的 CSS 檔案來源 (例如
啟用 CSS 來源對應:開發人員工具可找出產生的 CSS 檔案來源 (例如 .scss),並顯示給您。

 允許捲動範圍超出檔案結尾:可讓您在編輯器中捲動至最後一行以外的內容。
允許捲動範圍超出檔案結尾:可讓您在編輯器中捲動至最後一行以外的內容。
這部影片說明如何在啟用這個選項時,捲動至檔案結尾。
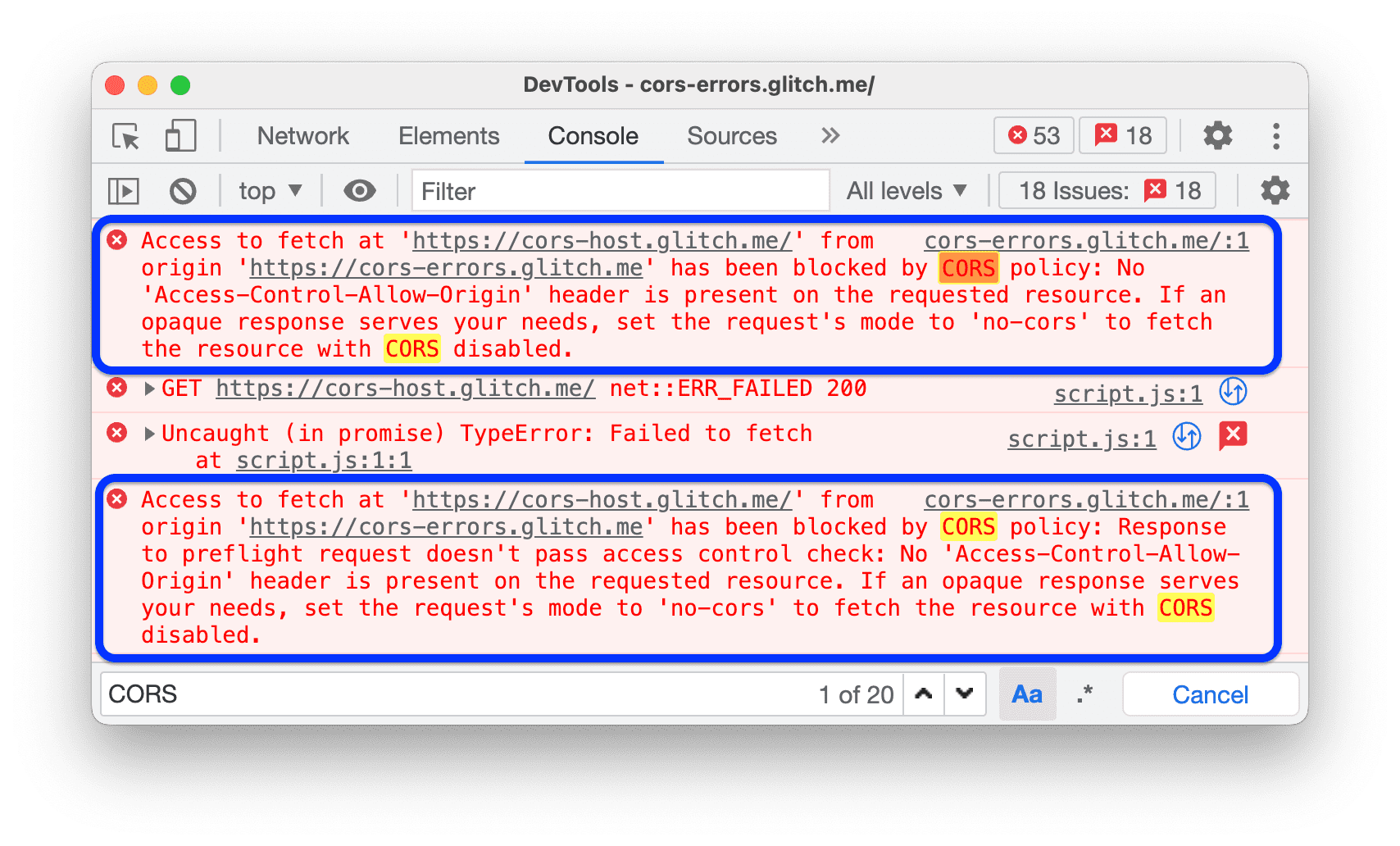
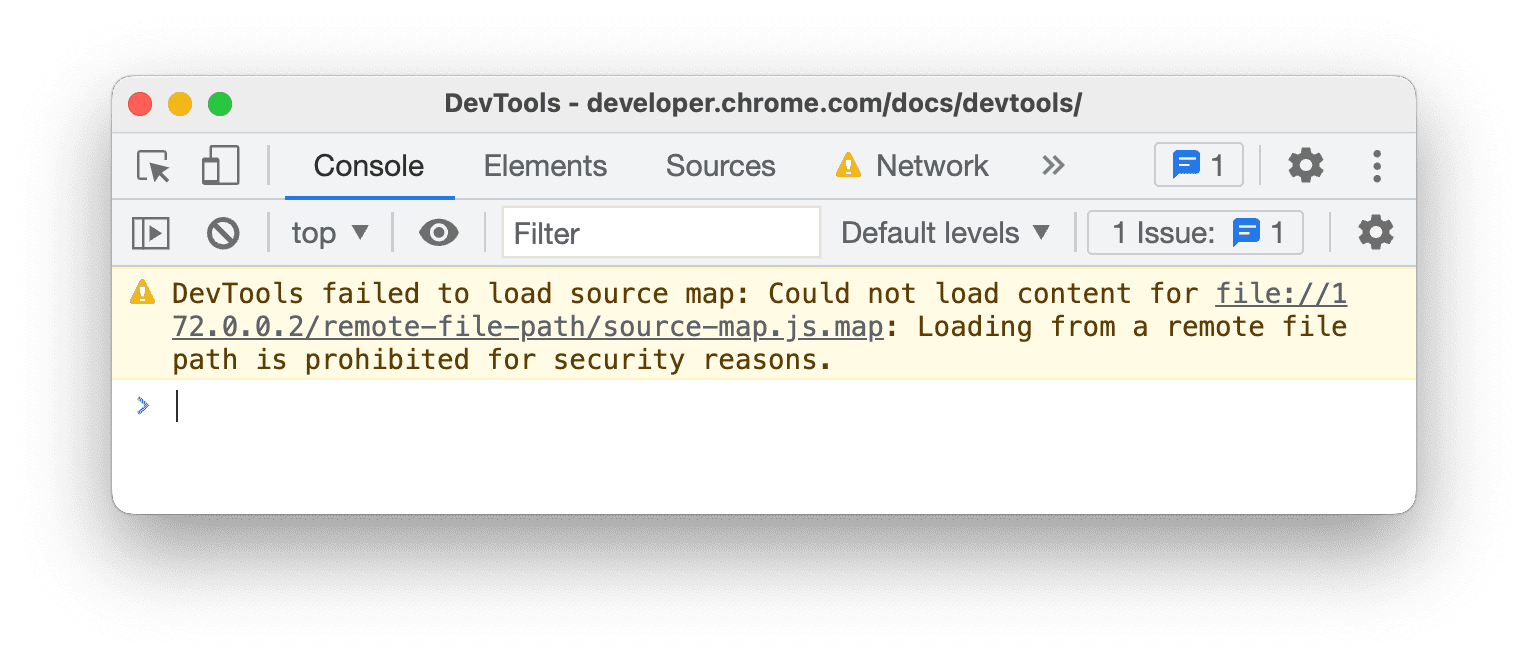
 允許開發人員工具透過遠端檔案路徑載入來源對應等資源。為了安全起見,系統預設會停用這項設定。
允許開發人員工具透過遠端檔案路徑載入來源對應等資源。為了安全起見,系統預設會停用這項設定。
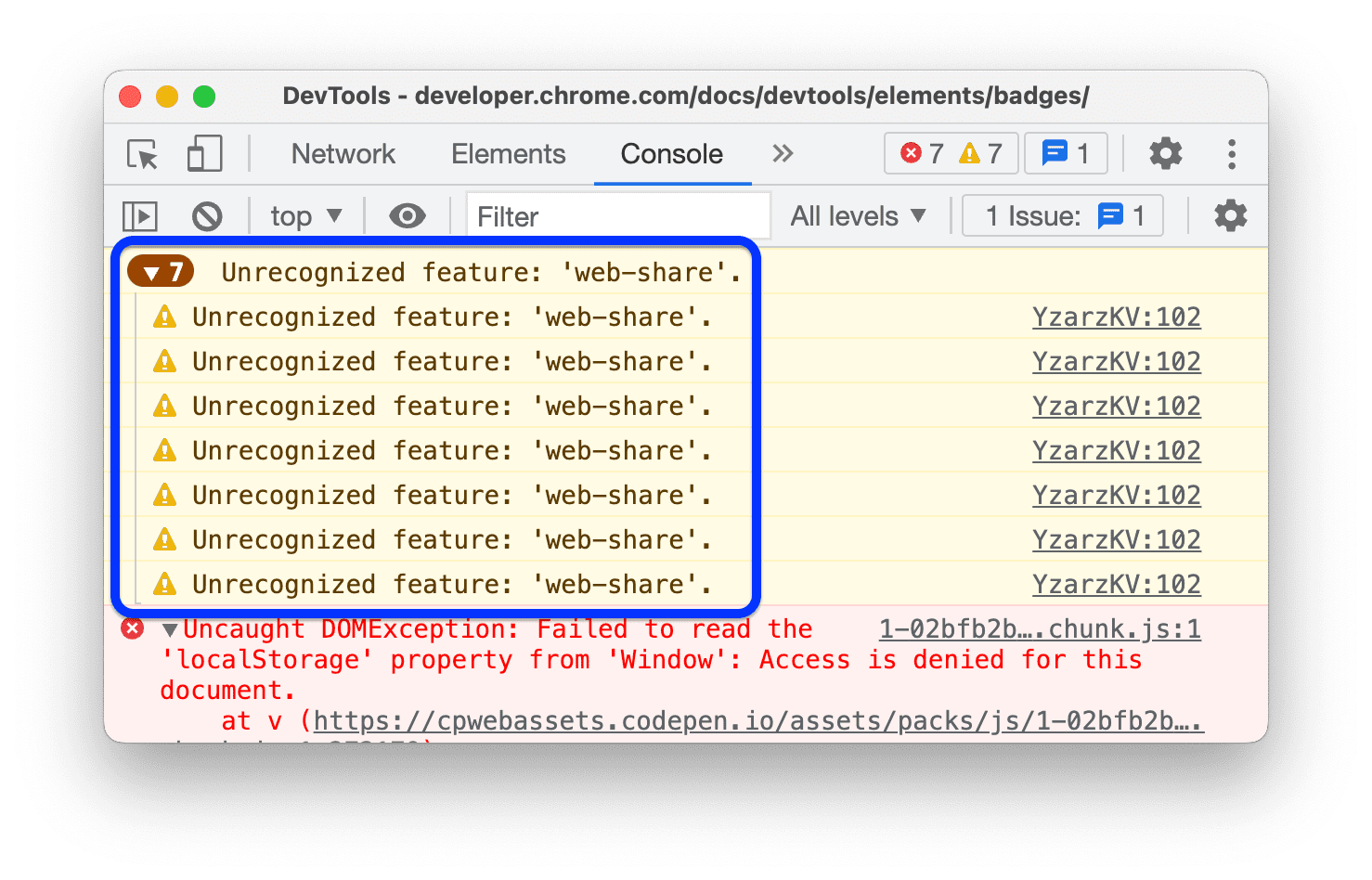
如果停用這項功能,開發人員工具會記錄類似以下的控制台訊息:

預設縮排  :您可以選擇
:您可以選擇  Tab 鍵在編輯器中插入的空格數量。
Tab 鍵在編輯器中插入的空格數量。
本範例說明如何將預設的縮排設定為八個空格,然後再設定為 Tab 字元。
元素
本節列出自訂「Elements」面板的選項。
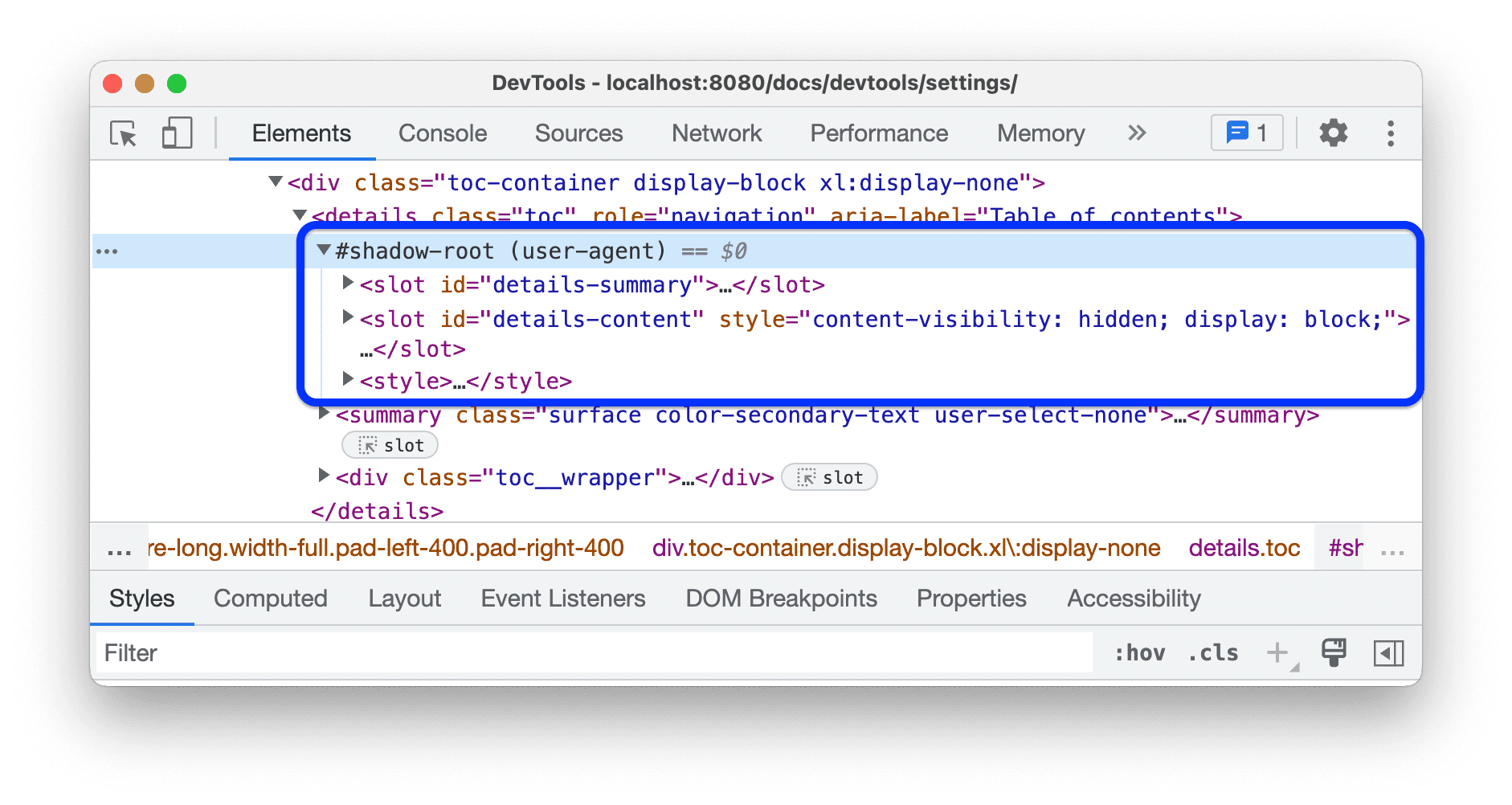
 顯示使用者代理程式 shadow DOM 會在 DOM 樹狀結構中顯示 shadow DOM 節點。
顯示使用者代理程式 shadow DOM 會在 DOM 樹狀結構中顯示 shadow DOM 節點。

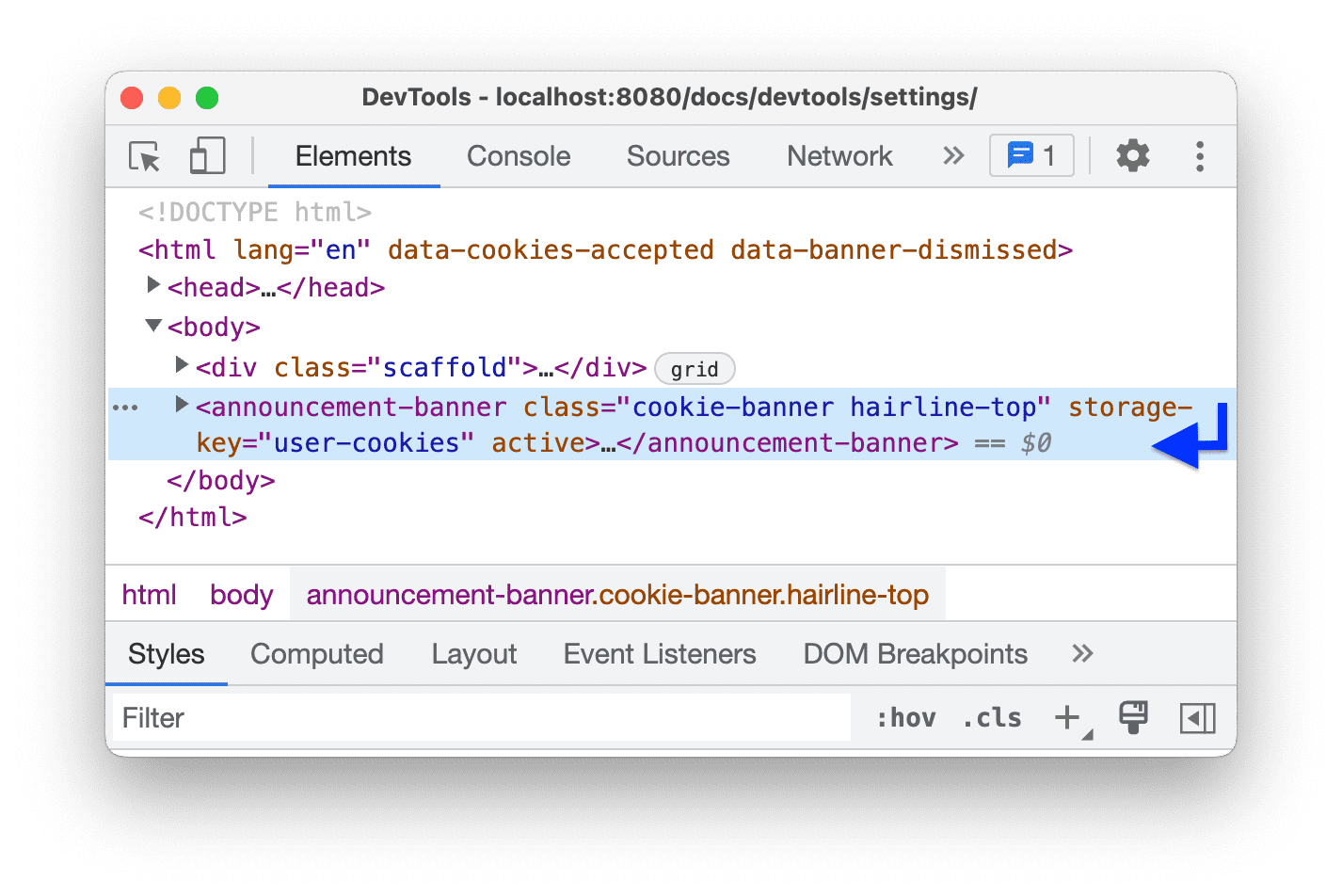
 換行會在 DOM 樹狀結構中換行長行,並換行到下一行。
換行會在 DOM 樹狀結構中換行長行,並換行到下一行。

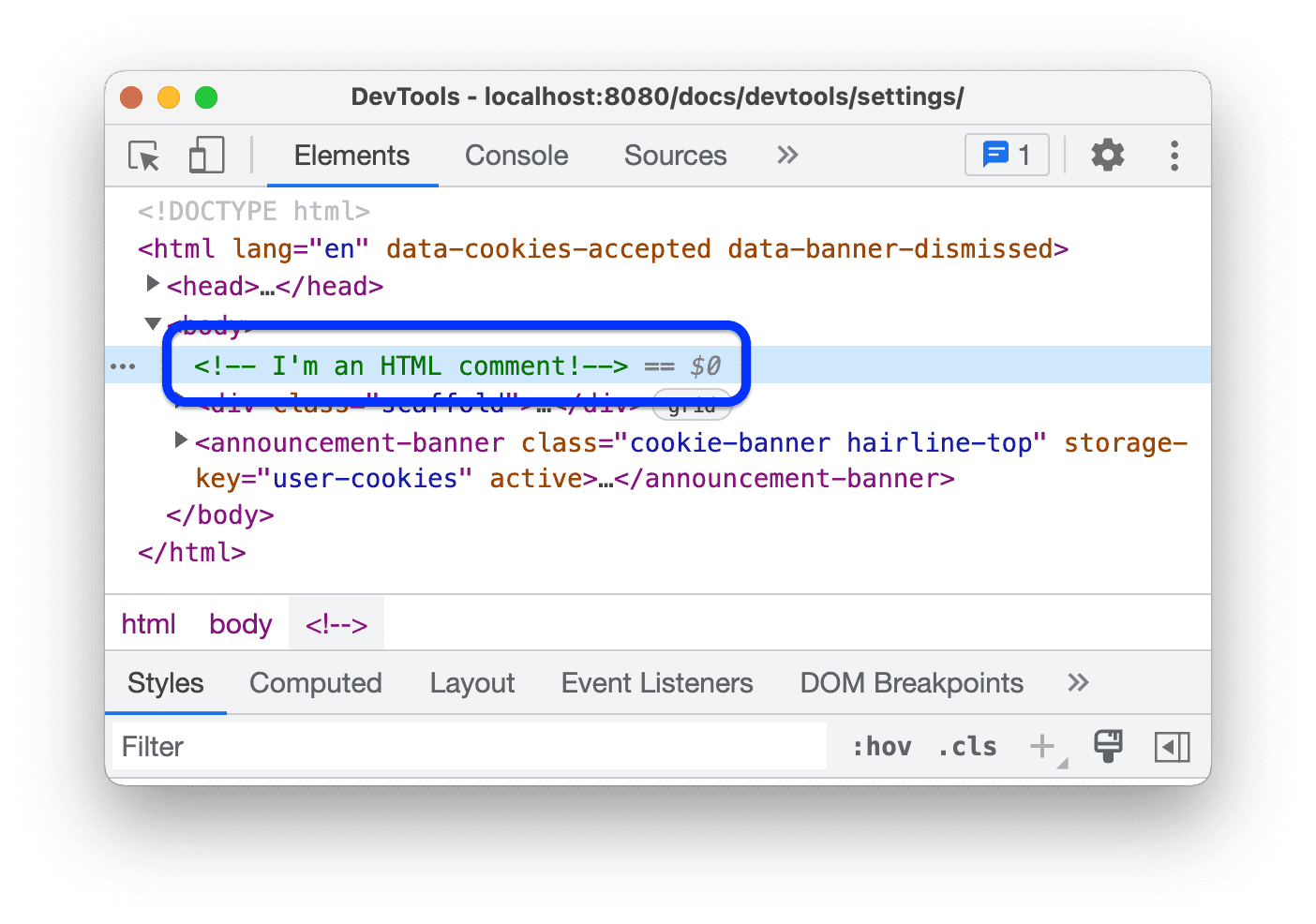
 「Show HTML comments」會在 DOM 樹狀結構中顯示 HTML 註解。
「Show HTML comments」會在 DOM 樹狀結構中顯示 HTML 註解。

 Reveal DOM node on hover:在
Reveal DOM node on hover:在  檢查模式中,當您將滑鼠游標懸停在檢視區的元素上時,會選取 DOM 樹狀結構中的相應節點。
檢查模式中,當您將滑鼠游標懸停在檢視區的元素上時,會選取 DOM 樹狀結構中的相應節點。
這部影片首先會說明 DOM 節點未在 DOM 樹狀結構中選取。啟用這個選項後,元素面板會在游標懸停時選取節點。
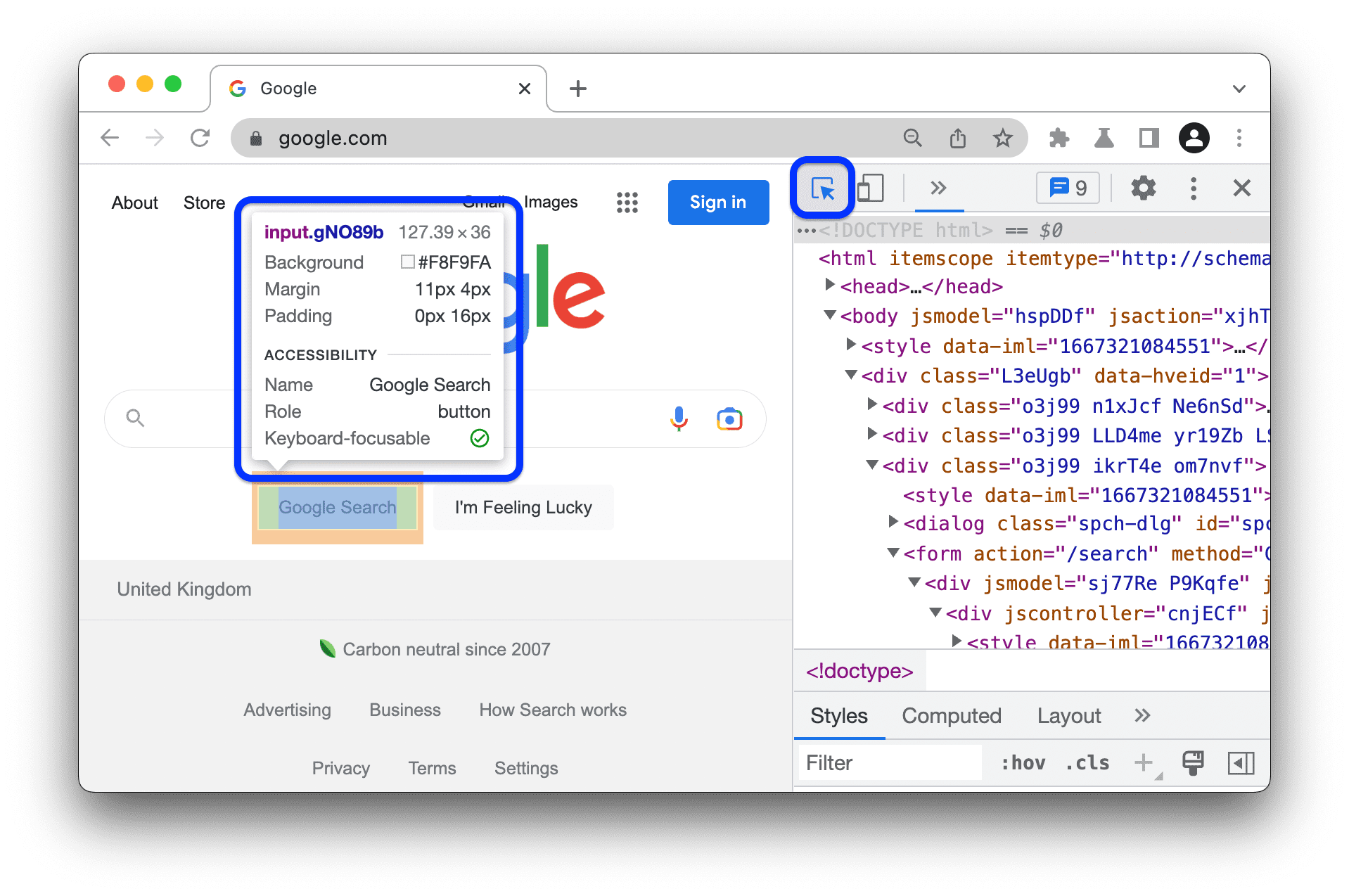
 「顯示詳細檢查工具提示」:當您將游標懸停在元素上時,會在
「顯示詳細檢查工具提示」:當您將游標懸停在元素上時,會在  檢查模式的檢視區中顯示工具提示。
檢查模式的檢視區中顯示工具提示。

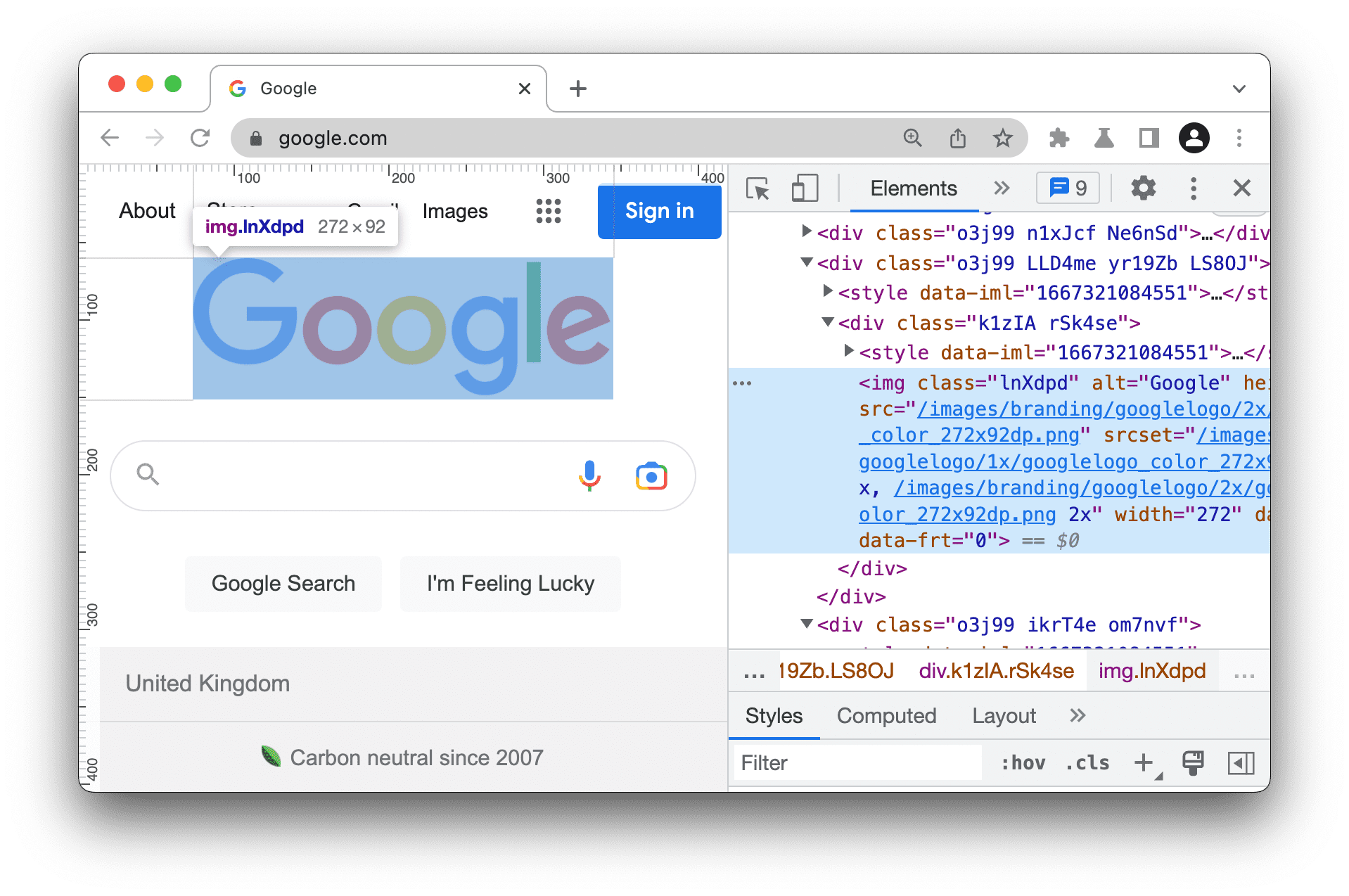
 「懸停時顯示尺規」:當滑鼠游標懸停在 DOM 樹狀結構中的元素時,會在檢視區中顯示尺規。
「懸停時顯示尺規」:當滑鼠游標懸停在 DOM 樹狀結構中的元素時,會在檢視區中顯示尺規。

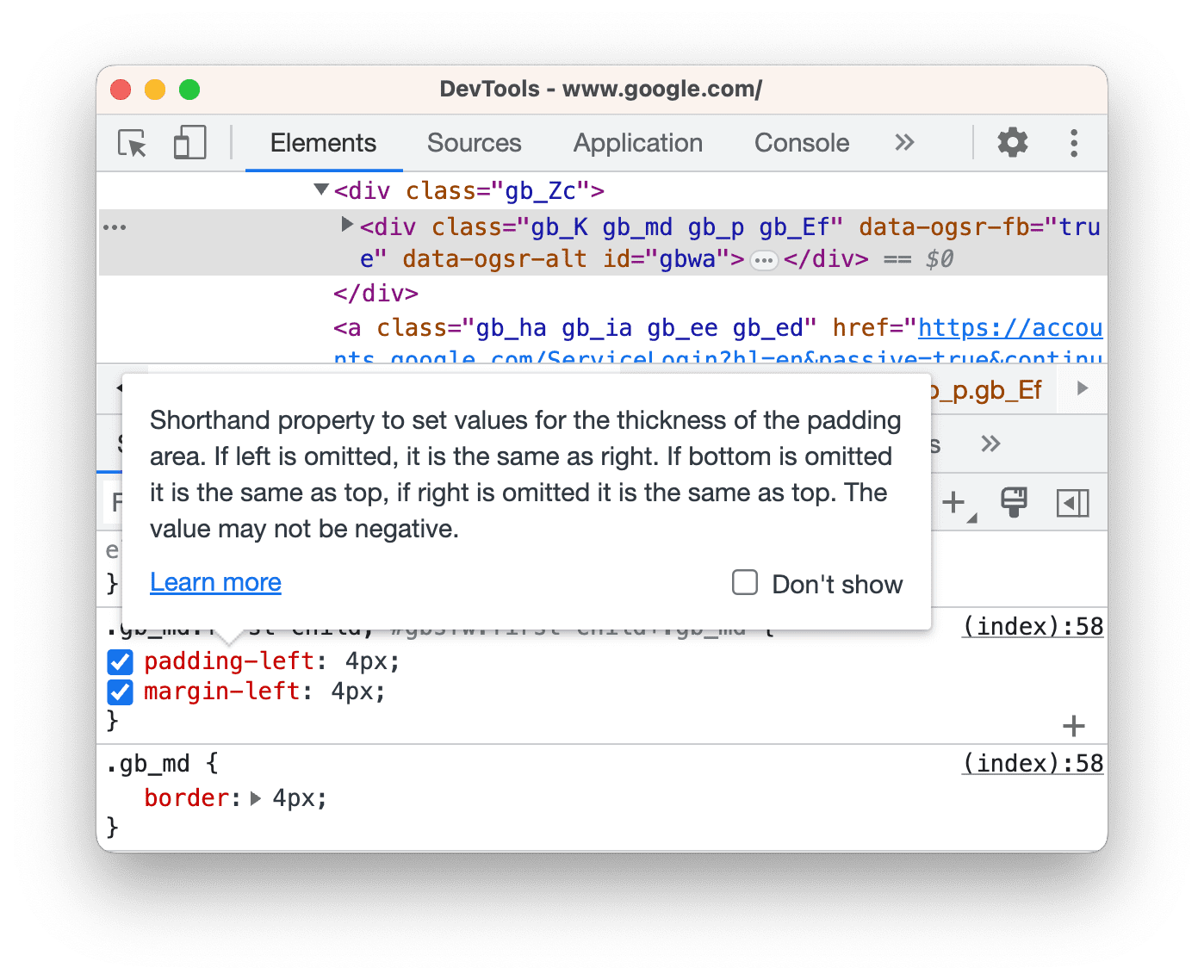
 顯示 CSS 說明文件工具提示:當您在「Styles」窗格中將滑鼠游標懸停在屬性上時,系統會顯示含有簡短說明的工具提示。
顯示 CSS 說明文件工具提示:當您在「Styles」窗格中將滑鼠游標懸停在屬性上時,系統會顯示含有簡短說明的工具提示。
點選「Learn more」連結,即可前往屬性的 MDN CSS 參考資料。

網路
本節列出自訂「Network」面板的選項。大部分選項與面板設定相同。
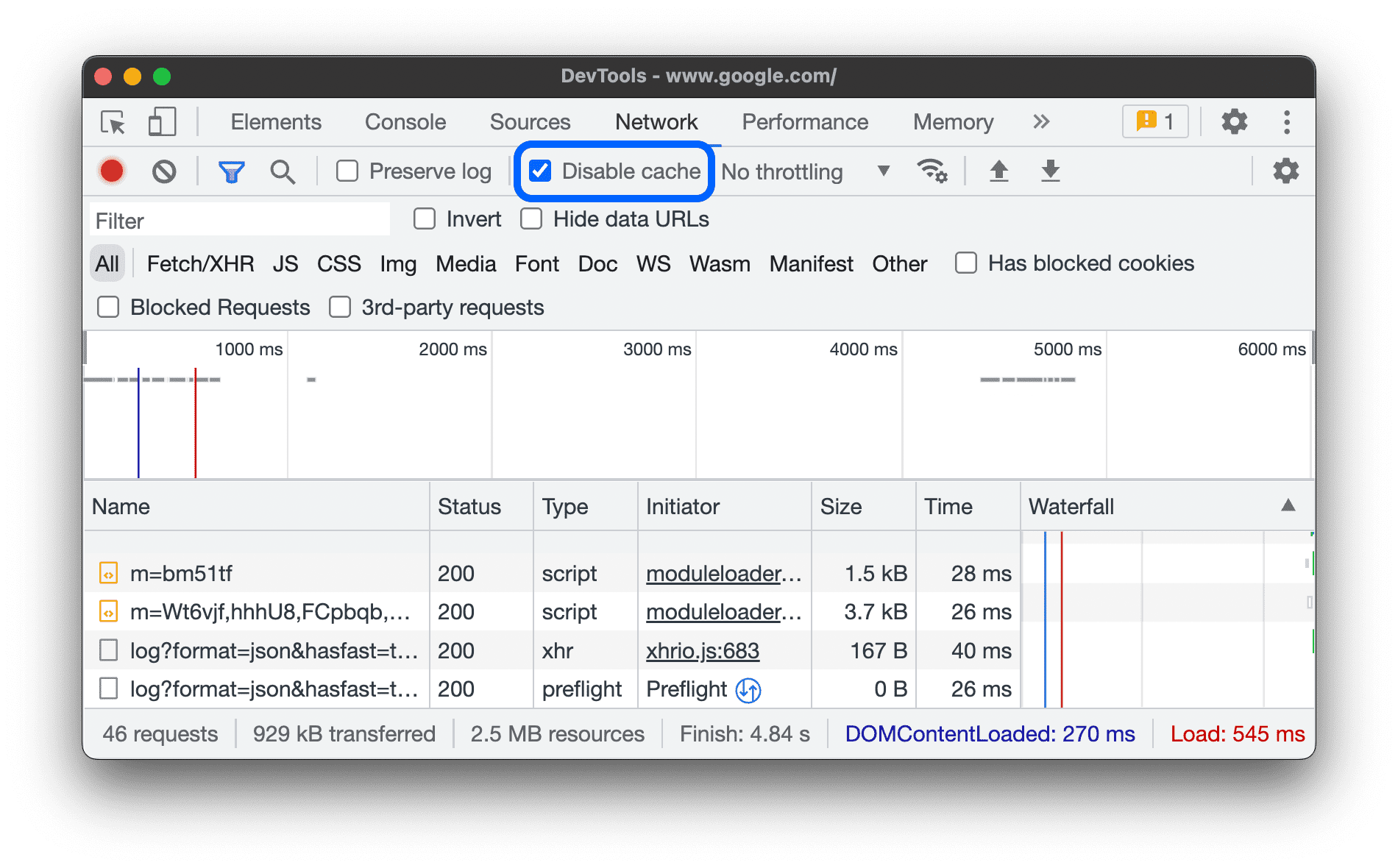
 「啟用網路要求封鎖」:封鎖與「網路要求封鎖」頁面中的模式相符的要求。
「啟用網路要求封鎖」:封鎖與「網路要求封鎖」頁面中的模式相符的要求。
這部影片一開始會顯示要求並未遭到封鎖。啟用這個選項後,網路要求封鎖側欄中的模式就會封鎖這些要求。
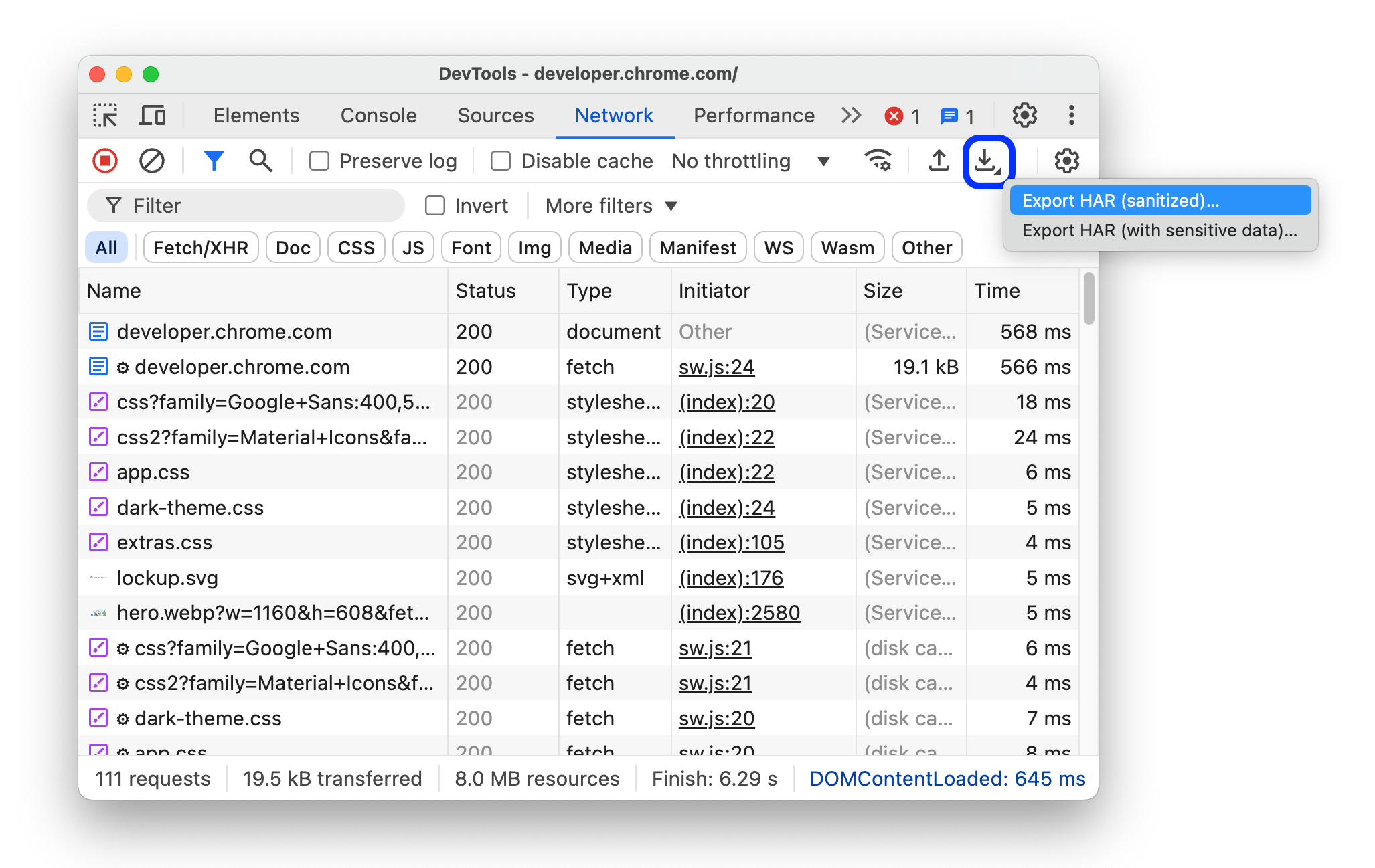
 「允許產生含私密資料的 HAR」會在「下載」匯出 HAR 按鈕中新增選項,讓您選擇是否要匯出含私密資料 (經過處理)。
「允許產生含私密資料的 HAR」會在「下載」匯出 HAR 按鈕中新增選項,讓您選擇是否要匯出含私密資料 (經過處理)。
機密資料是指 Cookie、Set-Cookie 和 Authorization 標頭中的資料。

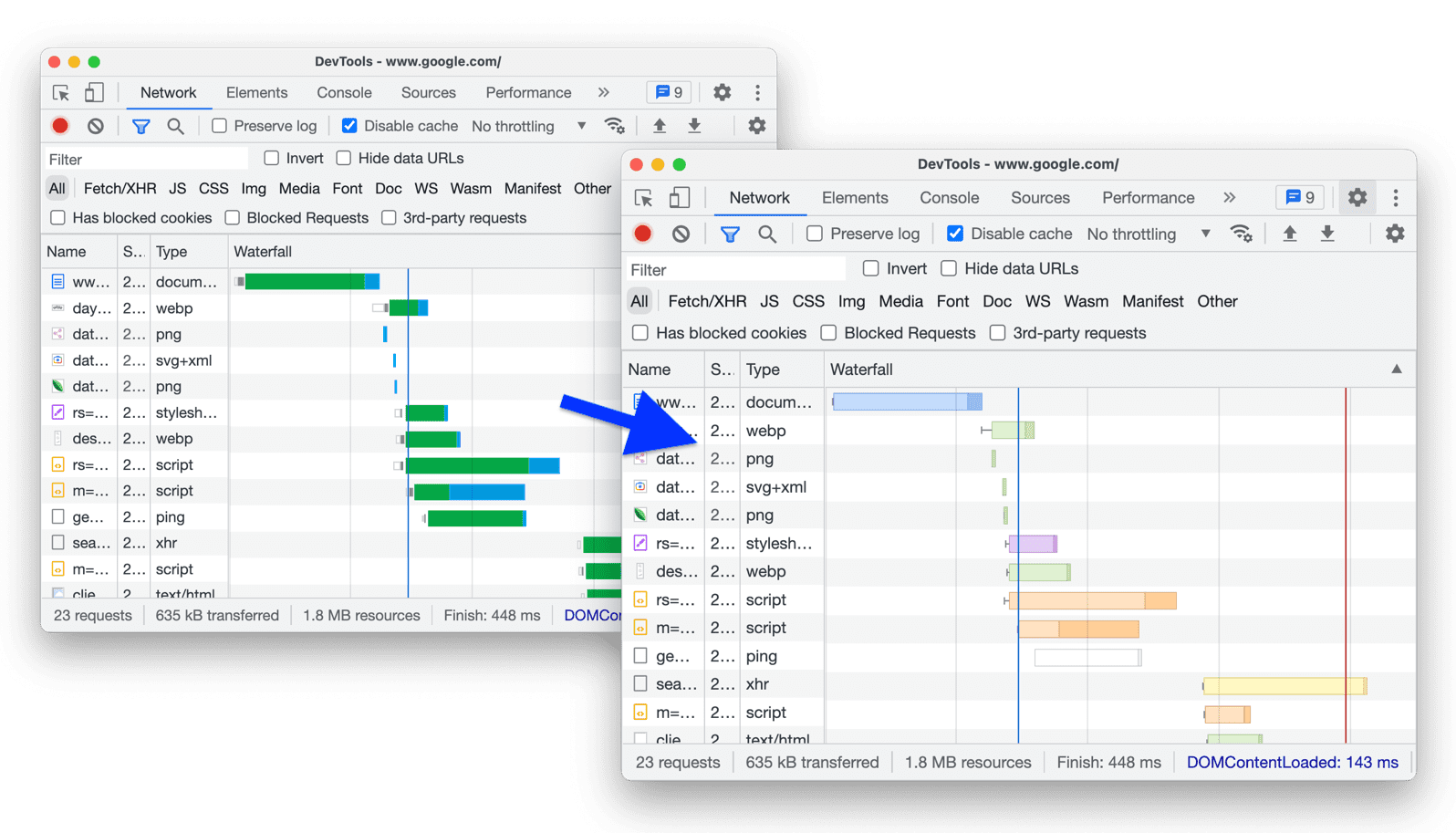
 顏色代碼資源類型會根據網路記錄中的瀑布欄,以不同顏色標示要求。
顏色代碼資源類型會根據網路記錄中的瀑布欄,以不同顏色標示要求。

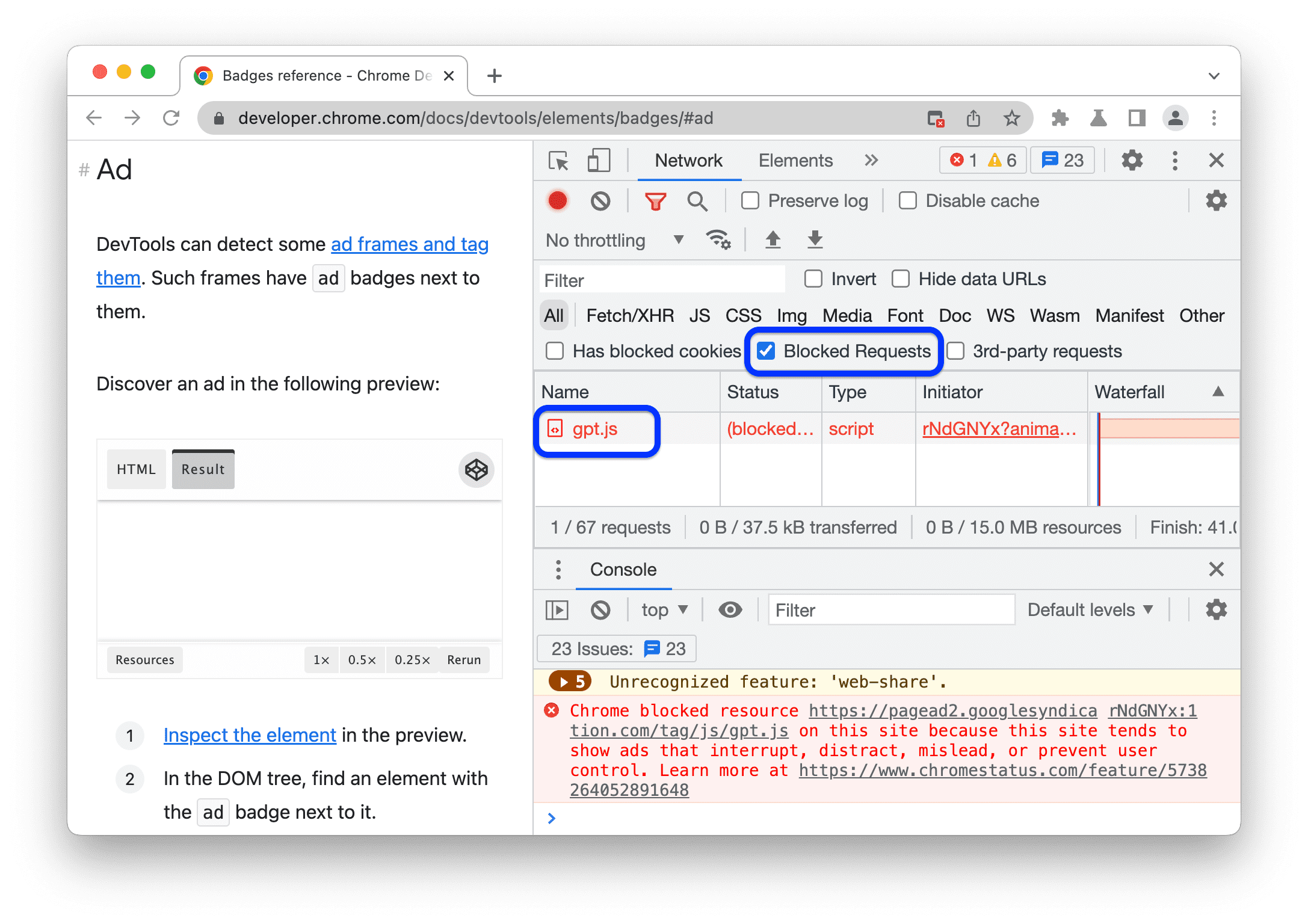
 「在這個網站上強制封鎖廣告」會在開發人員工具開啟時,封鎖網頁上的偵測到的廣告。
「在這個網站上強制封鎖廣告」會在開發人員工具開啟時,封鎖網頁上的偵測到的廣告。

成效
本節列出可自訂「成效」面板的選項。
頁框圖滑鼠滾輪動作  會在您瀏覽頁框圖時,將捲動或縮放動作指派給滑鼠滾輪。
會在您瀏覽頁框圖時,將捲動或縮放動作指派給滑鼠滾輪。
這個範例會在「Performance」面板的火焰圖上,顯示捲動和縮放滑鼠滾輪的動作。
控制台
本節列出可自訂 控制台的選項。大部分選項與 控制台設定相同。

 僅限已選取的內容:控制台只會針對已選取的內容 (頂層、iframe、worker 或擴充功能) 顯示訊息。
僅限已選取的內容:控制台只會針對已選取的內容 (頂層、iframe、worker 或擴充功能) 顯示訊息。
 「記錄 XMLHttpRequests」 會讓「控制台」記錄 XHR 和擷取要求。
「記錄 XMLHttpRequests」 會讓「控制台」記錄 XHR 和擷取要求。
這部影片說明如何在 設定和 控制台 > 設定中啟用這個選項,並將
XHR finished loading 訊息記錄到控制台。
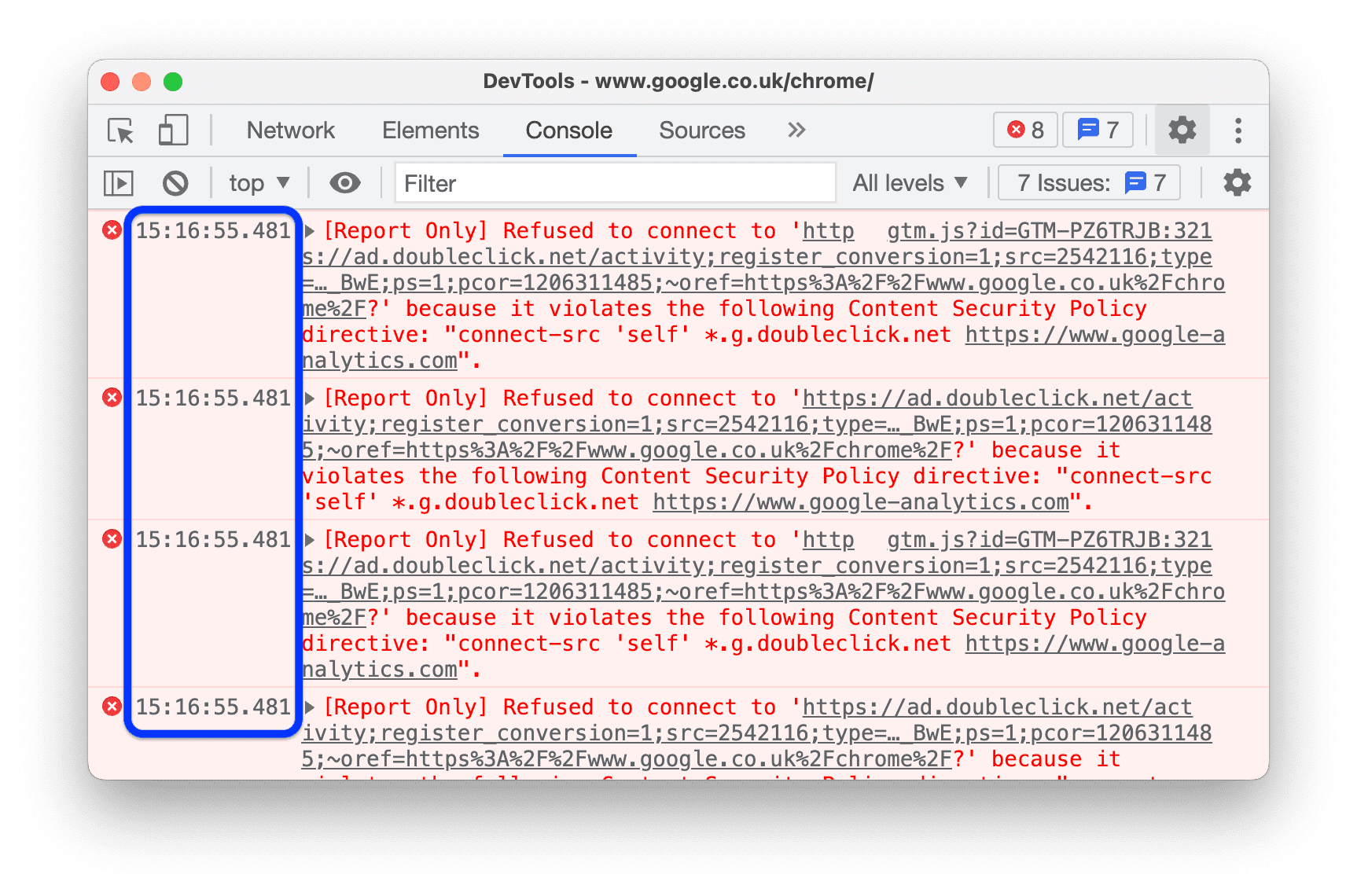
 顯示時間戳記:讓控制台在訊息旁邊顯示時間戳記。
顯示時間戳記:讓控制台在訊息旁邊顯示時間戳記。

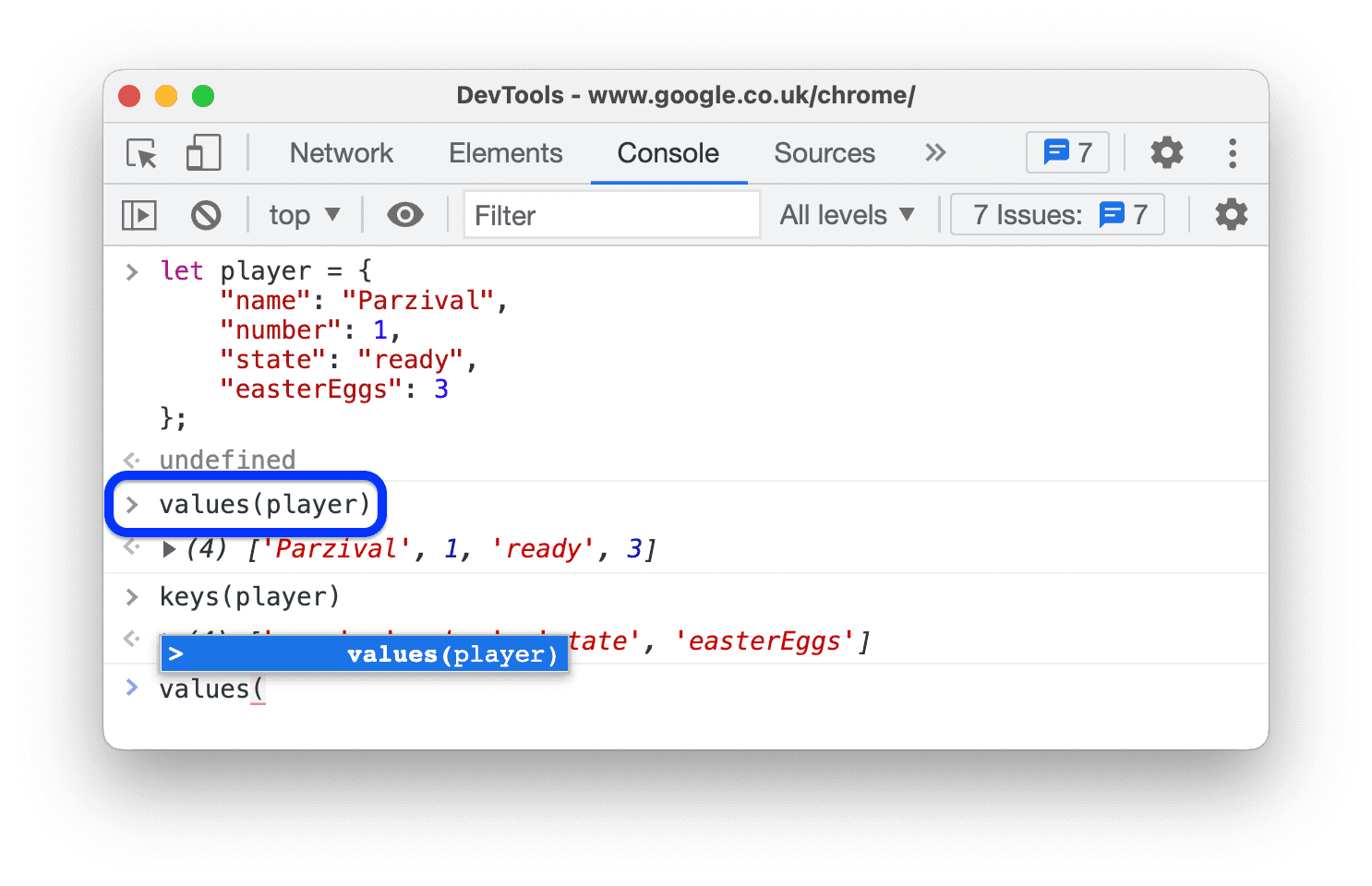
 根據記錄自動完成:主控台會在您輸入字詞時建議您先前執行過的指令。
根據記錄自動完成:主控台會在您輸入字詞時建議您先前執行過的指令。
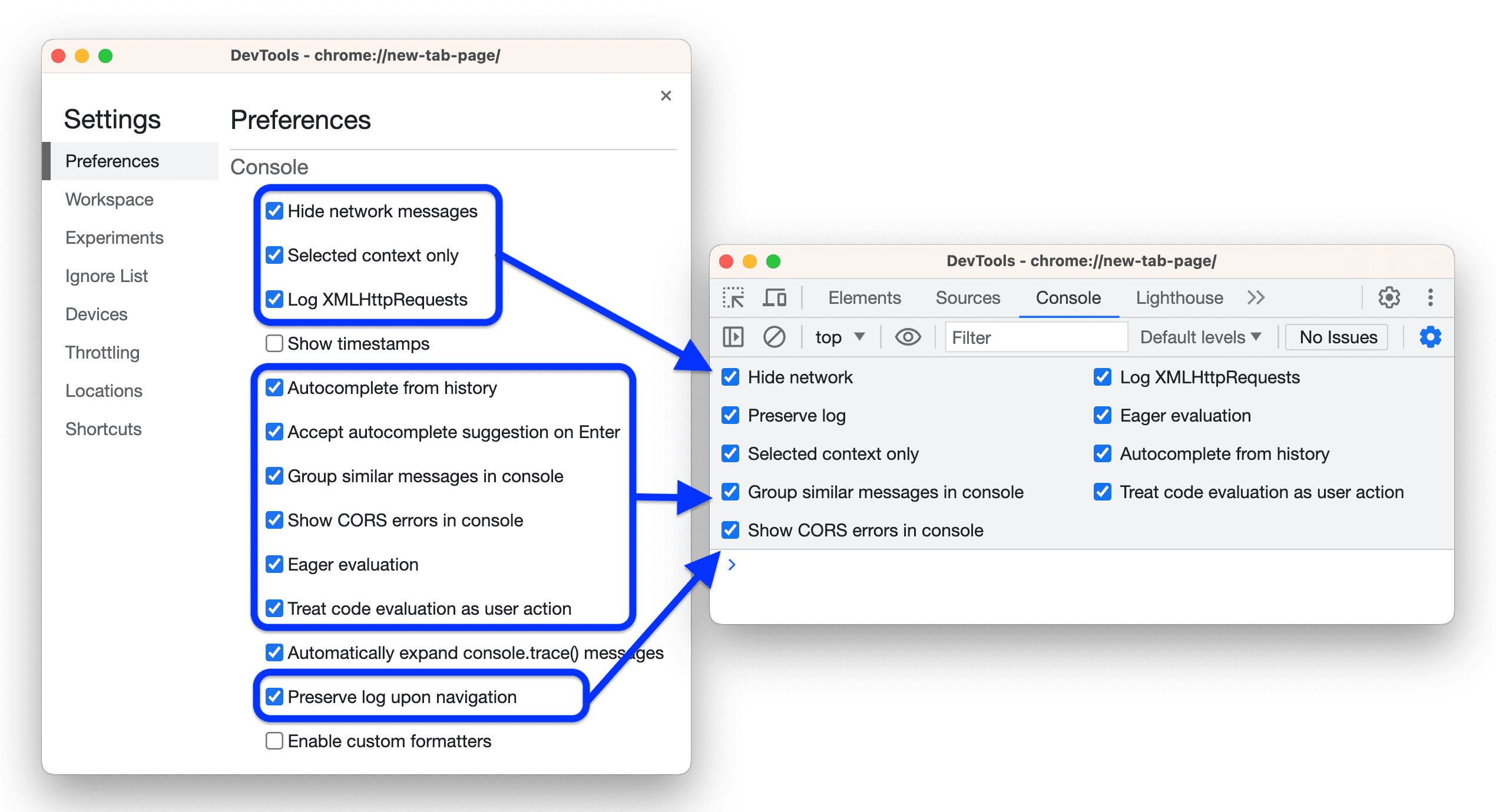
您也可以在控制台中依序點選「控制台」>「設定」來找到相同的選項。

 按下 Enter 鍵後接受自動完成建議:當您按下 Enter 時,控制台 會接受自動完成下拉式選單中的選取建議。
按下 Enter 鍵後接受自動完成建議:當您按下 Enter 時,控制台 會接受自動完成下拉式選單中的選取建議。
這部影片說明在啟用這項選項前後,按下 Enter 鍵時會發生什麼事。
 將主控台中的類似訊息分組:讓主控台將類似的訊息分組。
將主控台中的類似訊息分組:讓主控台將類似的訊息分組。
您也可以在控制台中依序點選「控制台」>「設定」來找到相同的選項。

 即刻評估功能可讓控制台在您輸入指令時顯示輸出內容的預覽畫面。
即刻評估功能可讓控制台在您輸入指令時顯示輸出內容的預覽畫面。
您也可以在控制台中依序點選「控制台」>「設定」來找到相同的選項。
這部影片會顯示各種輸出預覽畫面。
 「將程式碼評估視為使用者動作」會將您在管理中心中執行的任何指令轉換為使用者互動。
「將程式碼評估視為使用者動作」會將您在管理中心中執行的任何指令轉換為使用者互動。
換句話說,評估時會將 navigator.userActivation.isActive 設為 true。您也可以在控制台中依序點選「控制台」>「設定」來找到相同的選項。
這部影片顯示啟用此選項前後 navigator.userActivation.isActive 的評估結果。
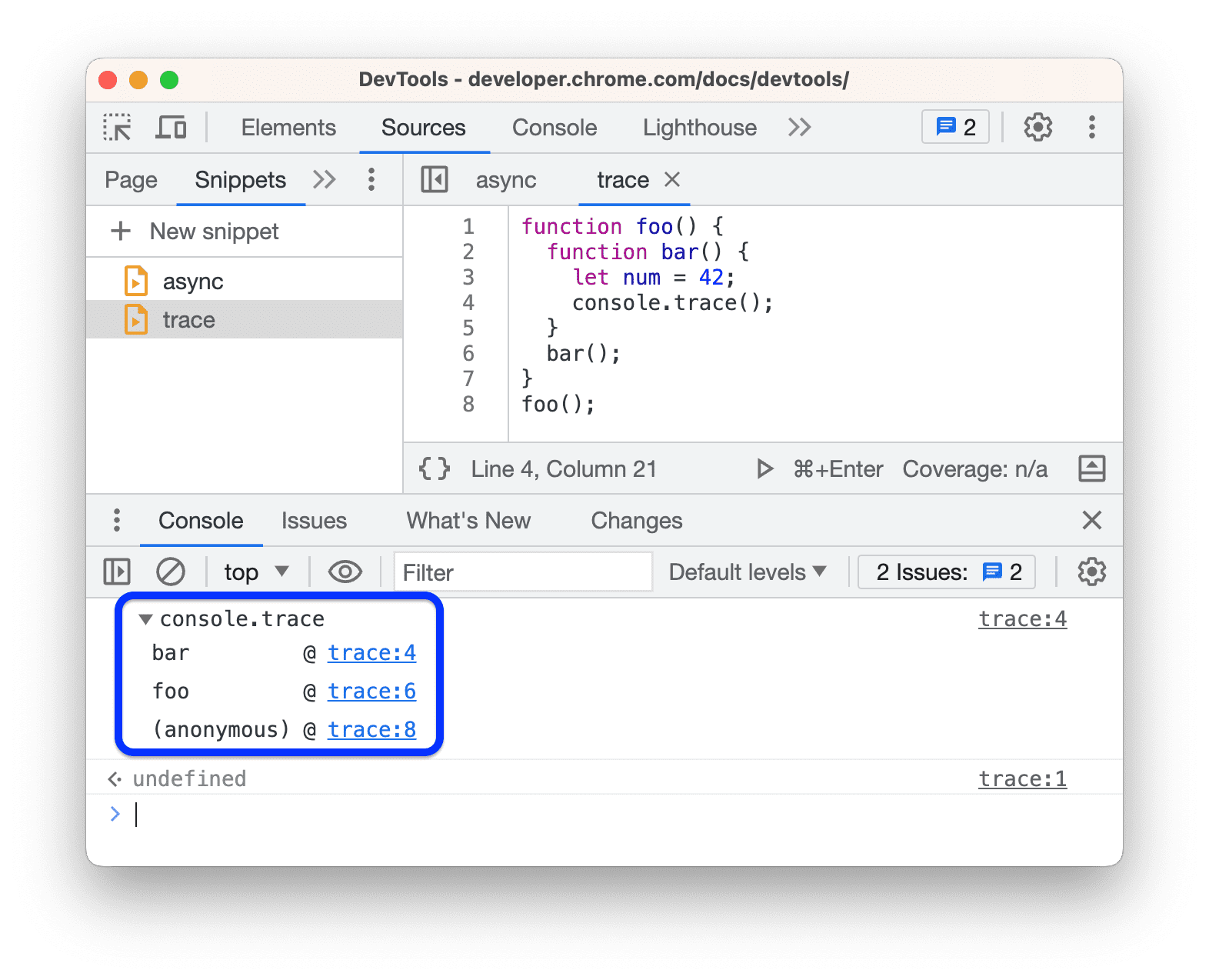
 自動展開 console.trace() 訊息:讓控制台在記錄
自動展開 console.trace() 訊息:讓控制台在記錄 console.trace() 訊息時顯示展開的訊息。

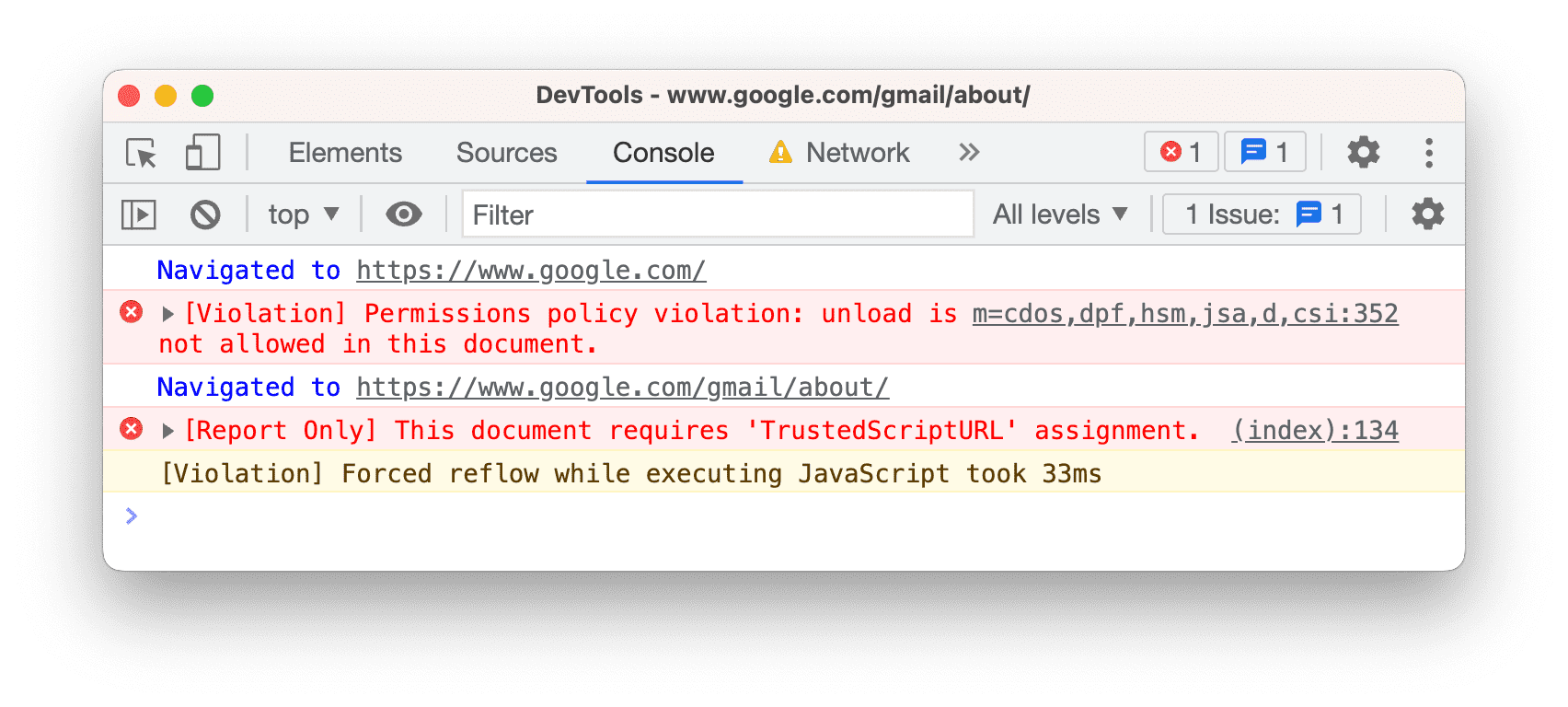
 Preserve log upon navigation 會在每次導覽時記錄 Console 的
Preserve log upon navigation 會在每次導覽時記錄 Console 的 Navigated to 訊息,並儲存所有頁面的記錄。
您也可以在控制台中依序點選「控制台」>「設定」來找到相同的選項。

擴充功能
本節列出可自訂 Chrome 開發人員工具擴充功能連結處理方式的選項。
連結處理  會設定選項,用於在您按一下來源檔案連結時開啟檔案,例如在「Elements」 >「Styles」窗格中。
會設定選項,用於在您按一下來源檔案連結時開啟檔案,例如在「Elements」 >「Styles」窗格中。
持續性
本節列出可控管開發人員工具如何儲存所做的變更的選項。
 啟用本機覆寫值可讓開發人員工具在各網頁載入時保留您對來源所做的變更。
啟用本機覆寫值可讓開發人員工具在各網頁載入時保留您對來源所做的變更。
詳情請參閱「本地覆寫值」。
Debugger
本節列出用於控管 Debugger 行為的選項。
 「停用 JavaScript」可讓您查看網頁在停用 JavaScript時的顯示方式和行為。
「停用 JavaScript」可讓您查看網頁在停用 JavaScript時的顯示方式和行為。
重新載入頁面,看看頁面在載入時是否會依賴 JavaScript,以及依賴的方式。
停用 JavaScript 後,Chrome 會在網址列中顯示對應的 ![]() 圖示,而開發人員工具會在「來源」旁顯示警告
圖示,而開發人員工具會在「來源」旁顯示警告 圖示。
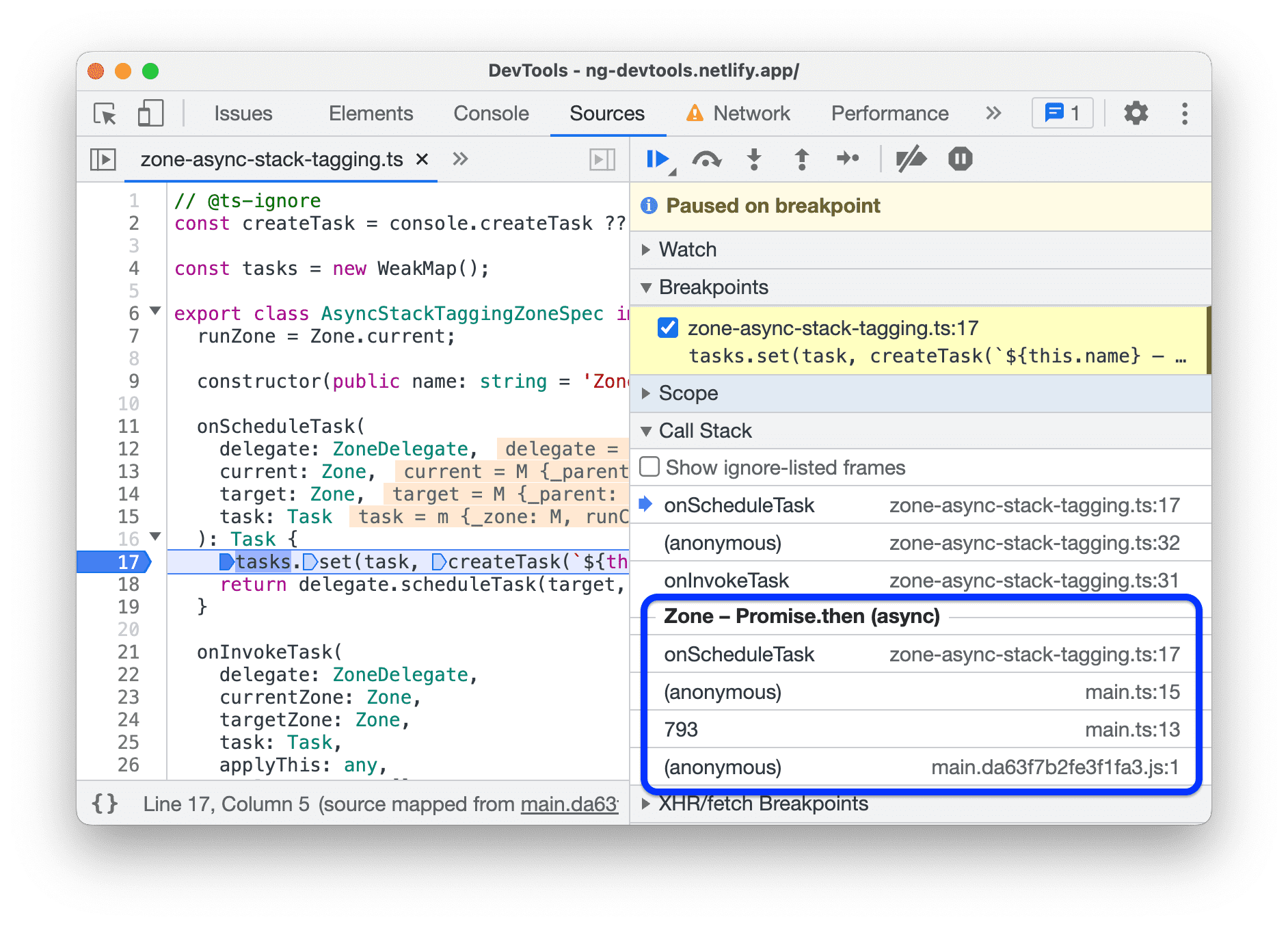
 停用非同步堆疊追蹤:隱藏 Call Stack 中非同步作業的「完整故事」。
停用非同步堆疊追蹤:隱藏 Call Stack 中非同步作業的「完整故事」。
根據預設,如果您使用的架構支援這類追蹤功能,偵錯工具會嘗試追蹤非同步作業。

詳情請參閱「查看非同步堆疊追蹤記錄」。
全球
本節列出在開發人員工具中具有全域效果的選項。
 「自動為彈出式視窗開啟開發人員工具」:當您點選會開啟新分頁的連結時,系統會開啟開發人員工具。也就是所有含有
「自動為彈出式視窗開啟開發人員工具」:當您點選會開啟新分頁的連結時,系統會開啟開發人員工具。也就是所有含有 target=_blank 的連結。
這部影片首先會示範如何點選連結,並在不使用「DevTools」的情況下開啟新分頁。啟用這個選項後,系統就會在開啟新分頁時一併開啟開發人員工具。
 搜尋輸入內容 會在您輸入搜尋查詢時,讓開發人員工具「跳轉」至第一個搜尋結果。如果停用,開發人員工具只會在您按下 Enter 時顯示結果。
搜尋輸入內容 會在您輸入搜尋查詢時,讓開發人員工具「跳轉」至第一個搜尋結果。如果停用,開發人員工具只會在您按下 Enter 時顯示結果。
這部影片首先會示範在您輸入搜尋查詢時,DevTools 如何「跳躍」。啟用這個選項後,按下 Enter 鍵即可前往第一個結果。
同步
本節說明如何設定裝置間的設定同步功能。
 啟用設定同步功能:可讓您在多部裝置上同步 DevTools 設定。
啟用設定同步功能:可讓您在多部裝置上同步 DevTools 設定。
如要使用這項設定,請先啟用 Chrome 同步功能。詳情請參閱「同步處理設定」。