ใช้จุดหยุดพักเพื่อหยุดโค้ด JavaScript ชั่วคราว คู่มือนี้จะอธิบายจุดหยุดพักแต่ละประเภทที่มีในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ รวมถึงกรณีที่ควรใช้และวิธีตั้งค่าแต่ละประเภท ดูบทแนะนำแบบอินเทอร์แอกทีฟเกี่ยวกับกระบวนการแก้ไขข้อบกพร่องได้ที่เริ่มต้นใช้งานการแก้ไขข้อบกพร่อง JavaScript ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ภาพรวมของกรณีที่ควรใช้จุดหยุดพักแต่ละประเภท
เบรกพอยต์ประเภทที่รู้จักกันมากที่สุดคือเบรกพอยต์บรรทัดโค้ด แต่การตั้งจุดหยุดพักของบรรทัดโค้ดอาจไม่มีประสิทธิภาพ โดยเฉพาะในกรณีที่คุณไม่แน่ใจว่าควรมองหาที่ใด หรือในกรณีที่คุณกำลังทำงานกับโค้ดฐานขนาดใหญ่ คุณสามารถประหยัดเวลาเมื่อแก้ไขข้อบกพร่องได้ด้วยการทราบวิธีและเวลาที่ควรใช้จุดหยุดประเภทอื่นๆ
| ประเภทเบรกพอยต์ | ใช้ตัวเลือกนี้เมื่อคุณต้องการดำเนินการต่อไปนี้ |
|---|---|
| บรรทัดโค้ด | หยุดชั่วคราวที่บริเวณโค้ดที่ต้องการ |
| บรรทัดโค้ดแบบมีเงื่อนไข | หยุดชั่วคราวในภูมิภาคของโค้ดที่ตรงกันทุกประการ แต่เฉพาะในกรณีที่เงื่อนไขอื่นๆ เป็นจริง |
| Logpoint | บันทึกข้อความลงในคอนโซลโดยไม่หยุดการดําเนินการชั่วคราว |
| DOM | หยุดชั่วคราวในโค้ดที่เปลี่ยนหรือนําโหนด DOM หรือโหนดย่อยของ DOM ที่ต้องการออก |
| XHR | หยุดชั่วคราวเมื่อ URL ของ XHR มีรูปแบบสตริง |
| Listener เหตุการณ์ | หยุดชั่วคราวที่โค้ดที่ทำงานหลังจากมีการเรียกเหตุการณ์ เช่น click |
| ข้อยกเว้น | หยุดชั่วคราวที่บรรทัดโค้ดที่ทำให้เกิดข้อยกเว้นที่พบหรือไม่พบ |
| การทำงาน | หยุดชั่วคราวเมื่อมีการเรียกใช้ฟังก์ชันหนึ่งๆ |
| ประเภทที่เชื่อถือได้ | หยุดชั่วคราวเมื่อพบการละเมิด Trusted Type |
เบรกพอยต์ของบรรทัดโค้ด
ใช้จุดหยุดพักบรรทัดโค้ดเมื่อคุณทราบตำแหน่งที่แน่นอนของโค้ดที่ต้องตรวจสอบ DevTools จะหยุดชั่วคราวเสมอก่อนที่จะเรียกใช้โค้ดบรรทัดนี้
วิธีตั้งจุดหยุดพักบรรทัดโค้ดในเครื่องมือสําหรับนักพัฒนาเว็บ
- คลิกแผงแหล่งที่มา
- เปิดไฟล์ที่มีบรรทัดโค้ดที่ต้องการหยุด
- ไปที่บรรทัดโค้ด
- ทางด้านซ้ายของบรรทัดโค้ดคือคอลัมน์หมายเลขบรรทัด คลิกไอคอนดังกล่าว ไอคอนสีน้ำเงินจะปรากฏที่ด้านบนของคอลัมน์หมายเลขบรรทัด

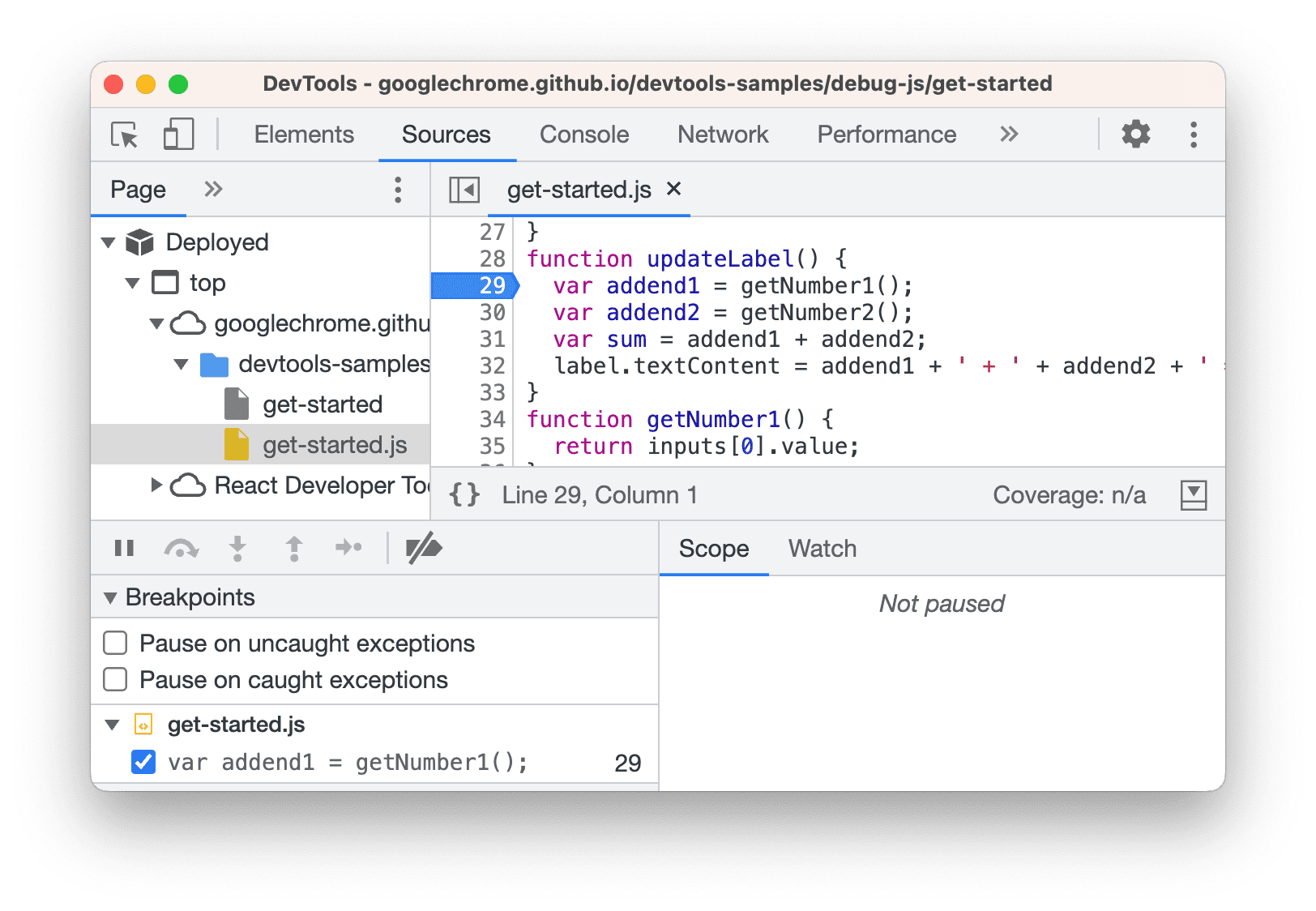
ตัวอย่างนี้แสดงจุดหยุดพักบรรทัดโค้ดที่ตั้งค่าไว้ในบรรทัดที่ 29
จุดหยุดพักบรรทัดโค้ดในโค้ด
โทรหา debugger จากรหัสเพื่อหยุดชั่วคราวในบรรทัดนั้น ซึ่งเทียบเท่ากับจุดหยุดของบรรทัดโค้ด ยกเว้นว่าจุดหยุดจะตั้งค่าไว้ในโค้ด ไม่ใช่ใน UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
console.log('a');
console.log('b');
debugger;
console.log('c');
เบรกพอยต์บรรทัดโค้ดแบบมีเงื่อนไข
ใช้จุดหยุดชั่วคราวของบรรทัดโค้ดแบบมีเงื่อนไขเมื่อคุณต้องการหยุดการเรียกใช้เมื่อเงื่อนไขบางอย่างเป็นจริงเท่านั้น
จุดหยุดพักดังกล่าวมีประโยชน์เมื่อคุณต้องการข้ามช่วงพักที่ไม่เกี่ยวข้องกับกรณีของคุณ โดยเฉพาะอย่างยิ่งในลูป
วิธีตั้งค่าเบรกพอยต์บรรทัดโค้ดแบบมีเงื่อนไข
- เปิดแผงแหล่งที่มา
- เปิดไฟล์ที่มีบรรทัดโค้ดที่ต้องการหยุด
- ไปที่บรรทัดโค้ด
- ทางด้านซ้ายของบรรทัดโค้ดคือคอลัมน์หมายเลขบรรทัด คลิกขวาที่รายการดังกล่าว
- เลือกเพิ่มเบรกพอยต์แบบมีเงื่อนไข กล่องโต้ตอบจะปรากฏใต้บรรทัดโค้ด
- ป้อนเงื่อนไขในกล่องโต้ตอบ
- กด Enter เพื่อเปิดใช้งานจุดหยุดพัก ไอคอนสีส้มที่มีเครื่องหมายคำถามจะปรากฏที่ด้านบนของคอลัมน์หมายเลขบรรทัด

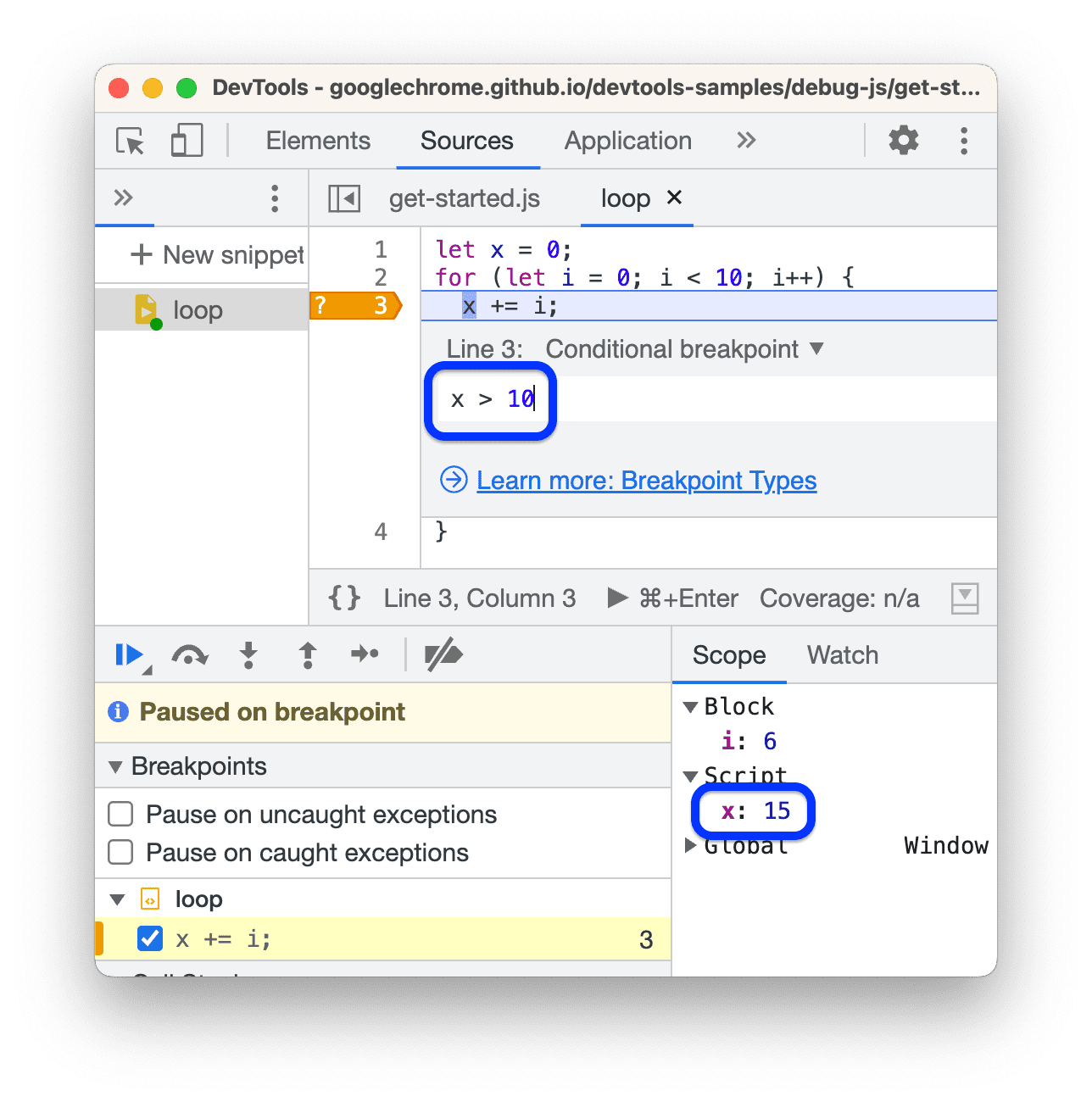
ตัวอย่างนี้แสดงจุดหยุดพักบรรทัดโค้ดแบบมีเงื่อนไขที่ทำงานเฉพาะเมื่อ x มากกว่า 10 ในลูปที่ i=6 เท่านั้น
บันทึกเบรกพอยต์ของบรรทัดโค้ด
ใช้จุดหยุดพักบรรทัดโค้ดของบันทึก (จุดบันทึก) เพื่อบันทึกข้อความลงในคอนโซลโดยไม่ต้องหยุดการดําเนินการชั่วคราวและไม่ต้องทำให้โค้ดรกด้วยการเรียกใช้ console.log()
วิธีตั้งค่าจุดบันทึก
- เปิดแผงแหล่งที่มา
- เปิดไฟล์ที่มีบรรทัดโค้ดที่ต้องการหยุด
- ไปที่บรรทัดโค้ด
- ทางด้านซ้ายของบรรทัดโค้ดคือคอลัมน์หมายเลขบรรทัด คลิกขวาที่รายการดังกล่าว
- เลือกเพิ่มจุดบันทึก กล่องโต้ตอบจะปรากฏใต้บรรทัดโค้ด
ป้อนข้อความบันทึกในกล่องโต้ตอบ คุณสามารถใช้ไวยากรณ์เดียวกับที่ใช้กับการเรียกใช้
console.log(message)เช่น คุณสามารถบันทึกข้อมูลต่อไปนี้
"A string " + num, str.length > 1, str.toUpperCase(), objในกรณีนี้ ข้อความที่บันทึกไว้คือ
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}กด Enter เพื่อเปิดใช้งานจุดหยุดพัก ไอคอนสีชมพูที่มีจุด 2 จุดจะปรากฏที่ด้านบนของคอลัมน์หมายเลขบรรทัด

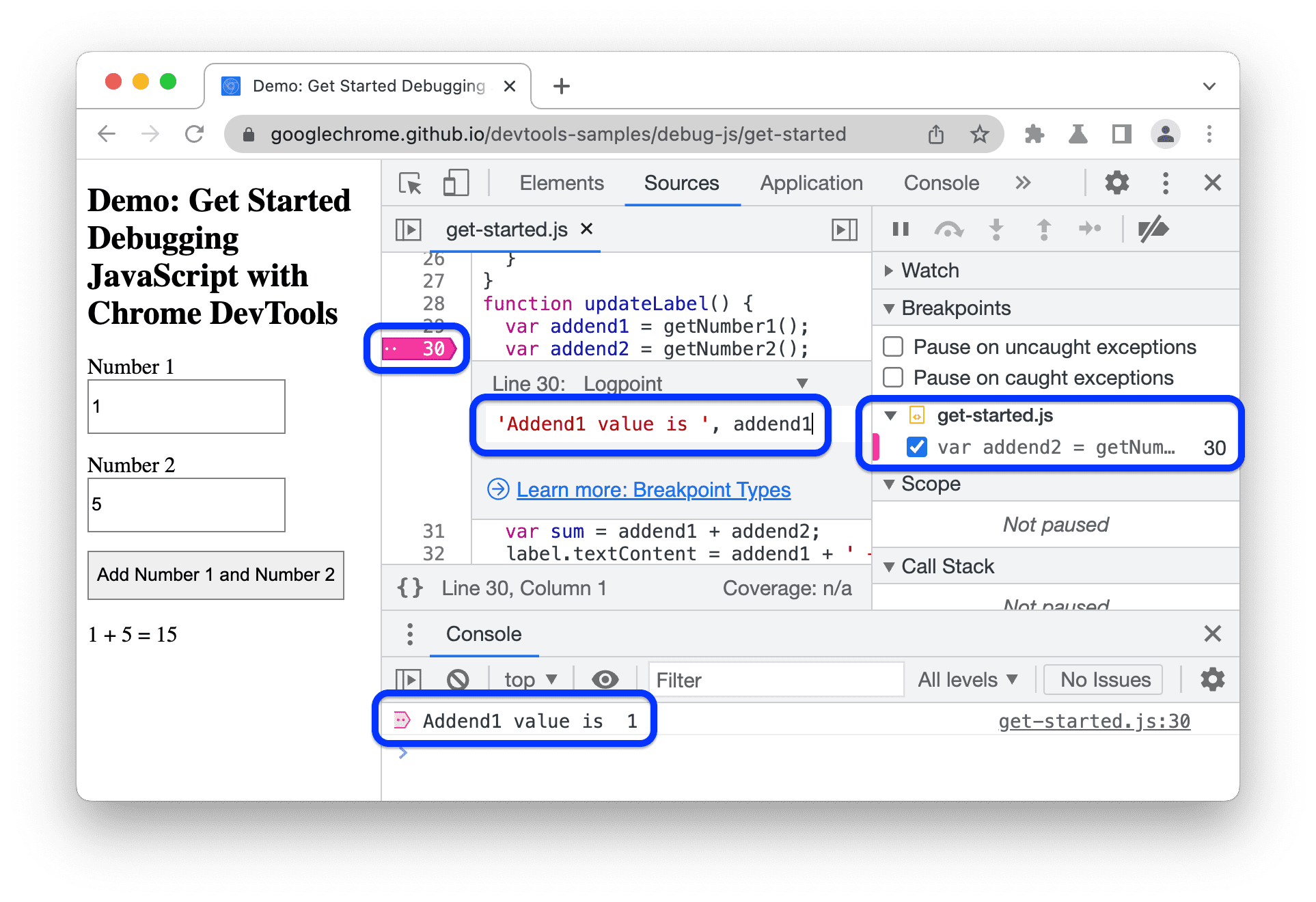
ตัวอย่างนี้แสดงจุดบันทึกที่บรรทัด 30 ซึ่งบันทึกสตริงและค่าตัวแปรลงในคอนโซล
แก้ไขเบรกพอยต์บรรทัดโค้ด
ใช้ส่วนจุดหยุดเพื่อปิดใช้ แก้ไข หรือนําจุดหยุดบรรทัดโค้ดออก
แก้ไขกลุ่มเบรกพอยต์
ส่วนจุดหยุดจะจัดกลุ่มจุดหยุดตามไฟล์และจัดเรียงตามหมายเลขบรรทัดและคอลัมน์ คุณทำสิ่งต่อไปนี้กับกลุ่มได้
- หากต้องการยุบหรือขยายกลุ่ม ให้คลิกชื่อกลุ่ม
- หากต้องการเปิดหรือปิดใช้กลุ่มหรือจุดหยุดพักทีละรายการ ให้คลิก
ข้างกลุ่มหรือจุดหยุดพัก
- หากต้องการนำกลุ่มออก ให้วางเมาส์เหนือกลุ่มนั้นแล้วคลิก
วิดีโอนี้แสดงวิธียุบกลุ่มและปิดหรือเปิดใช้จุดหยุดพักทีละรายการหรือทีละกลุ่ม เมื่อปิดใช้เบรกพอยต์ แผงซอร์สจะทําเครื่องหมายข้างหมายเลขบรรทัดนั้นโปร่งใส
กลุ่มมีเมนูตามบริบท ในส่วนจุดหยุดกลาง ให้คลิกขวาที่กลุ่มแล้วเลือกตัวเลือกต่อไปนี้

- นำเบรกพอยต์ทั้งหมดในไฟล์ (กลุ่ม) ออก
- ปิดใช้เบรกพอยต์ทั้งหมดในไฟล์
- เปิดใช้เบรกพอยต์ทั้งหมดในไฟล์
- นำเบรกพอยต์ทั้งหมดออก (ในไฟล์ทั้งหมด)
- นำเบรกพอยต์อื่นๆ ออก (ในกลุ่มอื่นๆ)
แก้ไขเบรกพอยต์
วิธีแก้ไขเบรกพอยต์
- คลิก
ข้างจุดหยุดพักเพื่อเปิดหรือปิดใช้ เมื่อปิดใช้เบรกพอยต์ แผงซอร์สจะทําเครื่องหมายข้างหมายเลขบรรทัดนั้นโปร่งใส
- วางเมาส์เหนือจุดหยุดพัก แล้วคลิก
เพื่อแก้ไข และ
เพื่อนำออก
เมื่อแก้ไขจุดหยุดพัก ให้เปลี่ยนประเภทจากรายการแบบเลื่อนลงในเครื่องมือแก้ไขในบรรทัด

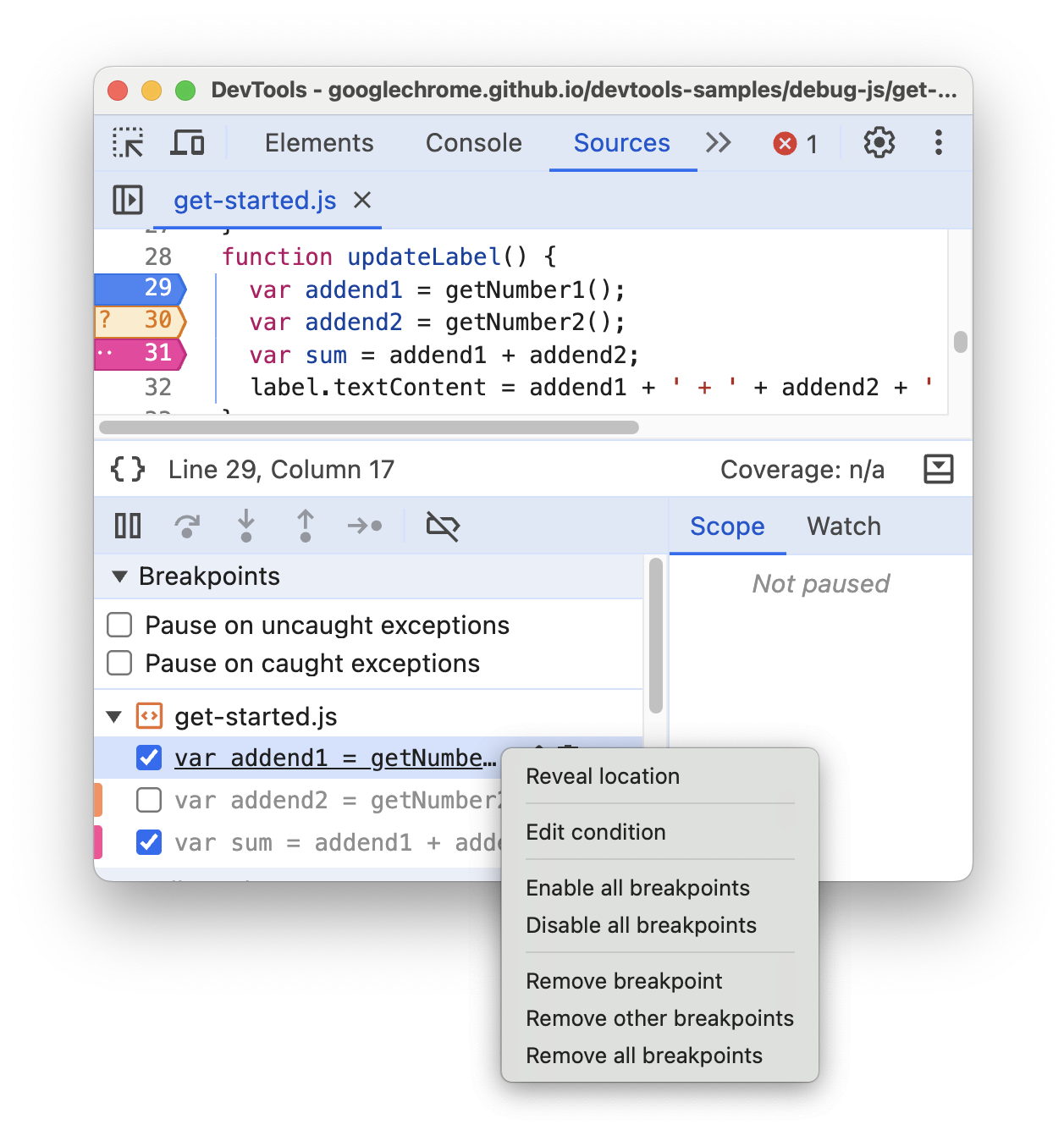
คลิกขวาที่จุดหยุดพักเพื่อดูเมนูตามบริบท แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้

- แสดงตำแหน่ง
- แก้ไขเงื่อนไขหรือจุดตรวจสอบ
- เปิดใช้เบรกพอยต์ทั้งหมด
- ปิดใช้เบรกพอยต์ทั้งหมด
- นำเบรกพอยต์ออก
- นำเบรกพอยต์อื่นๆ ออก (ในไฟล์ทั้งหมด)
- นำเบรกพอยต์ทั้งหมดออก (ในไฟล์ทั้งหมด)
ดูวิดีโอเพื่อดูการแก้ไขจุดพักต่างๆ เช่น ปิดใช้ นําออก แก้ไขเงื่อนไข แสดงตําแหน่งจากเมนู และเปลี่ยนประเภท
ข้ามเบรกพอยต์ด้วย "ไม่ต้องหยุดชั่วคราวที่นี่"
ใช้จุดหยุดพักบรรทัดโค้ดอย่าหยุดชั่วคราวที่นี่เพื่อข้ามการหยุดชั่วคราวที่อาจเกิดขึ้นด้วยเหตุผลอื่นๆ ซึ่งจะมีประโยชน์เมื่อคุณเปิดจุดหยุดข้อยกเว้น แต่โปรแกรมแก้ไขข้อบกพร่องหยุดอยู่ที่ข้อยกเว้นที่รบกวนมากซึ่งคุณไม่สนใจที่จะแก้ไข
วิธีปิดเสียงสถานที่พัก
- ในแผงแหล่งที่มา ให้เปิดไฟล์ต้นฉบับและค้นหาบรรทัดที่ไม่ต้องการแบ่งบรรทัด
- คลิกขวาที่หมายเลขบรรทัดในคอลัมน์หมายเลขบรรทัดทางด้านซ้าย ข้างคำสั่งที่ทำให้เกิดช่วงพัก
- จากเมนูแบบเลื่อนลง ให้เลือกไม่หยุดชั่วคราวที่นี่เลย เบรกพอยต์สีส้ม (แบบมีเงื่อนไข) จะปรากฏข้างบรรทัด
นอกจากนี้ คุณยังปิดเสียงจุดหยุดชั่วคราวได้ขณะที่การดําเนินการหยุดชั่วคราว ดูเวิร์กโฟลว์ได้ในวิดีโอถัดไป
เมื่อใช้อย่าหยุดชั่วคราวที่นี่เลย คุณจะปิดเสียงคำสั่งโปรแกรมแก้ไขข้อบกพร่องและจุดหยุดพักประเภทอื่นๆ ทั้งหมดได้ ยกเว้นจุดหยุดพักบรรทัดโค้ดและจุดหยุดพัก Listener เหตุการณ์
Never pause here อาจไม่ทำงานในบรรทัดที่มีคำสั่งหลายรายการหากคำสั่งที่ไม่ควรหยุดชั่วคราวแตกต่างจากคำสั่งที่ทําให้หยุดชั่วคราว ในโค้ดที่แมปแหล่งที่มา ตำแหน่งจุดหยุดพักบางส่วนอาจไม่ตรงกับคำสั่งเดิมที่ทำให้เกิดช่วงพัก
เบรกพอยต์การเปลี่ยนแปลง DOM
ใช้เบรกพอยต์การเปลี่ยนแปลง DOM เมื่อคุณต้องการหยุดชั่วคราวในโค้ดที่เปลี่ยนโหนด DOM หรือโหนดย่อยของ DOM
วิธีตั้งค่าเบรกพอยต์การเปลี่ยนแปลง DOM
- คลิกแท็บองค์ประกอบ
- ไปที่องค์ประกอบที่ต้องการตั้งจุดหยุดชั่วคราว
- คลิกขวาที่องค์ประกอบ
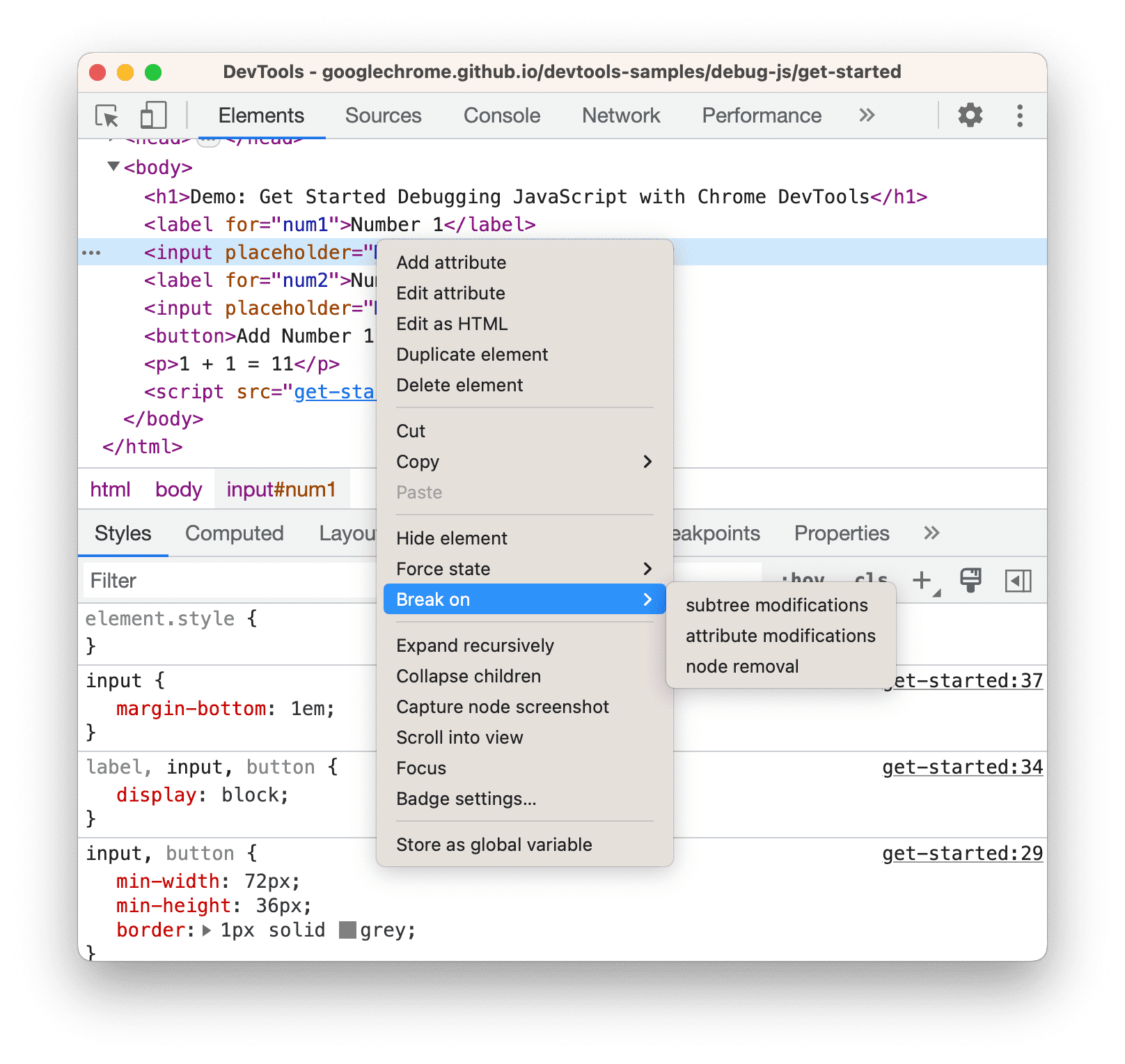
- วางเมาส์เหนือหยุดเมื่อพบ แล้วเลือกการแก้ไขต้นไม้ย่อย การแก้ไขแอตทริบิวต์ หรือการนำโหนดออก

ตัวอย่างนี้แสดงเมนูตามบริบทสำหรับสร้างจุดหยุดพักการเปลี่ยนแปลง DOM
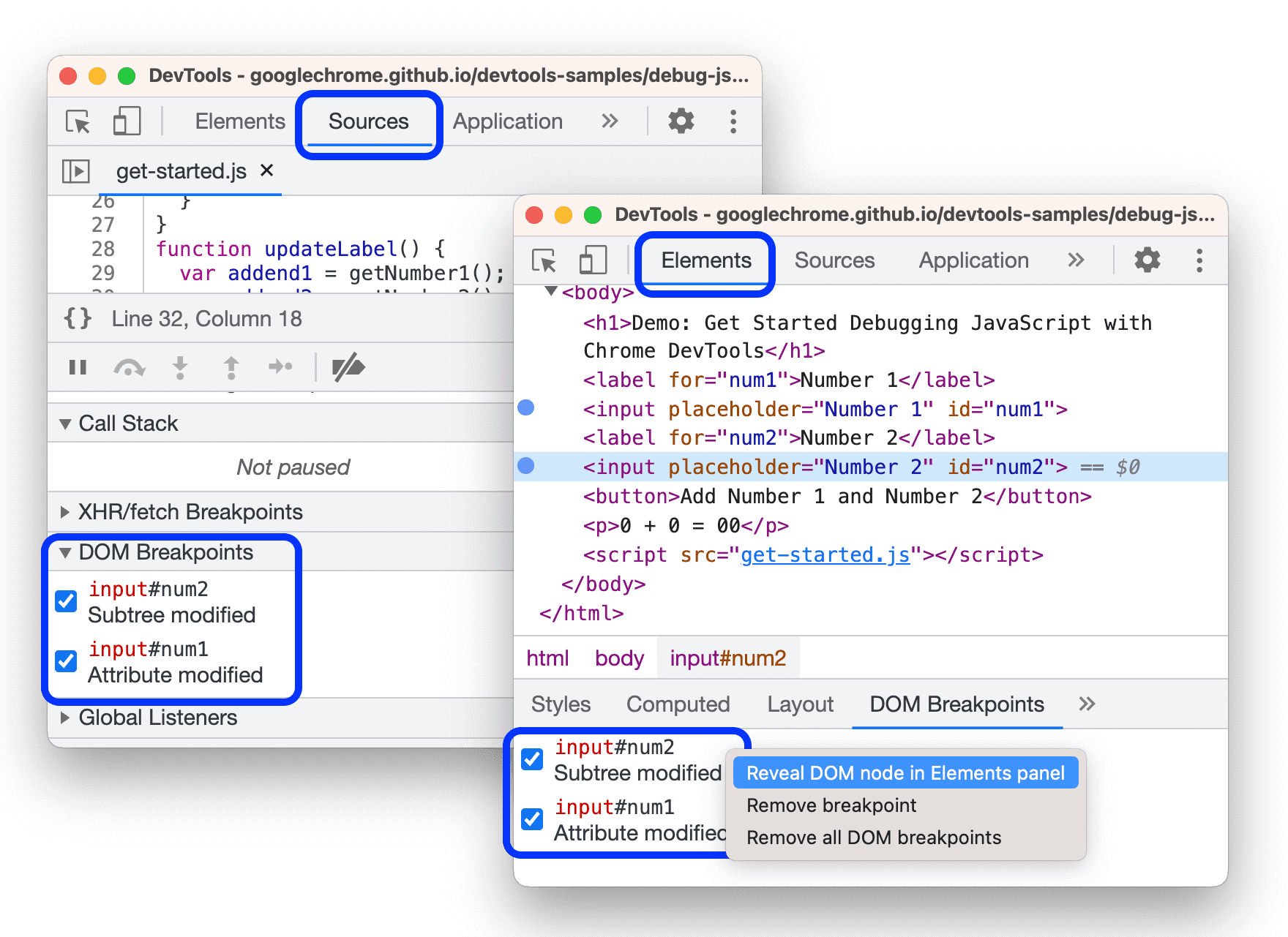
คุณดูรายการเบรกพอยต์การเปลี่ยนแปลง DOM ได้ในตำแหน่งต่อไปนี้
- แผงองค์ประกอบ > เบรกพอยต์ DOM
- แหล่งที่มา > แผงด้านข้างเบรกพอยต์ DOM

ซึ่งคุณจะดำเนินการต่อไปนี้ได้
- เปิดหรือปิดใช้ด้วย
- คลิกขวา > นําออกหรือแสดงใน DOM
ประเภทของเบรกพอยต์การเปลี่ยนแปลง DOM
- การแก้ไขแผนผังย่อย ทริกเกอร์เมื่อมีการนําโหนดย่อยของโหนดที่เลือกอยู่ในปัจจุบันออกหรือเพิ่ม หรือมีการเปลี่ยนแปลงเนื้อหาของโหนดย่อย ไม่ทริกเกอร์เมื่อมีการเปลี่ยนแปลงแอตทริบิวต์ของโหนดย่อย หรือเมื่อมีการเปลี่ยนแปลงโหนดที่เลือกอยู่
- การแก้ไขแอตทริบิวต์: ทริกเกอร์เมื่อมีการเพิ่มหรือนำแอตทริบิวต์ออกจากโหนดที่เลือกอยู่ในปัจจุบัน หรือเมื่อค่าแอตทริบิวต์เปลี่ยนแปลง
- การนำโหนดออก: ทริกเกอร์เมื่อนำโหนดที่เลือกอยู่ออก
เบรกพอยต์ XHR/การดึงข้อมูล
ใช้เบรกพอยต์ XHR/การดึงข้อมูลเมื่อคุณต้องการหยุดเมื่อ URL คำขอของ XHR มีสตริงที่ระบุ เครื่องมือสําหรับนักพัฒนาเว็บจะหยุดชั่วคราวที่บรรทัดโค้ดที่ XHR เรียก send()
ตัวอย่างหนึ่งที่ฟีเจอร์นี้มีประโยชน์คือเมื่อคุณเห็นว่าหน้าเว็บขอ URL ที่ไม่ถูกต้อง และคุณต้องการค้นหาซอร์สโค้ด AJAX หรือ Fetch ที่ทําให้เกิดคําขอที่ไม่ถูกต้องอย่างรวดเร็ว
วิธีตั้งค่าเบรกพอยต์ XHR/การดึงข้อมูล
- คลิกแผงแหล่งที่มา
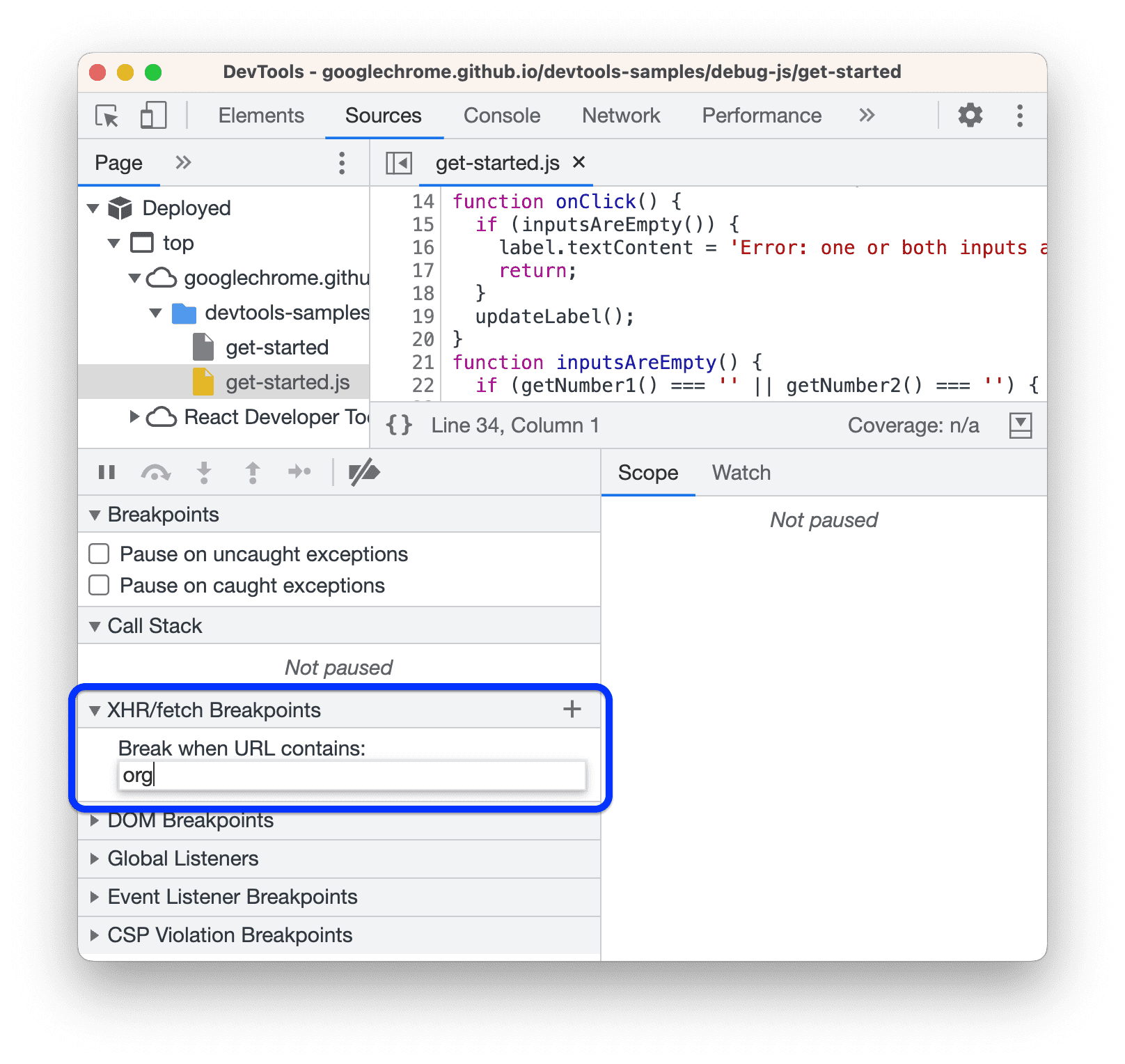
- ขยายแผงเบรกพอยต์ XHR
- คลิก
เพิ่มเบรกพอยต์
- ป้อนสตริงที่ต้องการแบ่ง เครื่องมือสำหรับนักพัฒนาเว็บจะหยุดชั่วคราวเมื่อมีสตริงนี้ปรากฏขึ้นที่ใดก็ได้ใน URL คำขอของ XHR
- กด Enter เพื่อยืนยัน

ตัวอย่างนี้แสดงวิธีสร้างเบรกพอยต์ XHR/การดึงข้อมูลในเบรกพอยต์ XHR/การดึงข้อมูลสําหรับคําขอที่มี org ใน URL
เบรกพอยต์ของ Listener เหตุการณ์
ใช้เบรกพอยต์ของ Listener เหตุการณ์เมื่อคุณต้องการหยุดชั่วคราวในโค้ด Listener เหตุการณ์ที่ทำงานหลังจากมีการเรียกเหตุการณ์ คุณสามารถเลือกเหตุการณ์ที่เฉพาะเจาะจง เช่น click หรือหมวดหมู่ของเหตุการณ์ เช่น เหตุการณ์เมาส์ทั้งหมด
- คลิกแผงแหล่งที่มา
- ขยายแผงเบรกพอยต์ของ Listener เหตุการณ์ เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงรายการหมวดหมู่เหตุการณ์ เช่น ภาพเคลื่อนไหว
- เลือกหมวดหมู่ใดหมวดหมู่หนึ่งเพื่อหยุดชั่วคราวเมื่อใดก็ตามที่มีการเปิดใช้งานเหตุการณ์จากหมวดหมู่นั้น หรือขยายหมวดหมู่และเลือกเหตุการณ์ที่เฉพาะเจาะจง

ตัวอย่างนี้แสดงวิธีสร้างเบรกพอยต์ของ Listener เหตุการณ์สําหรับ deviceorientation
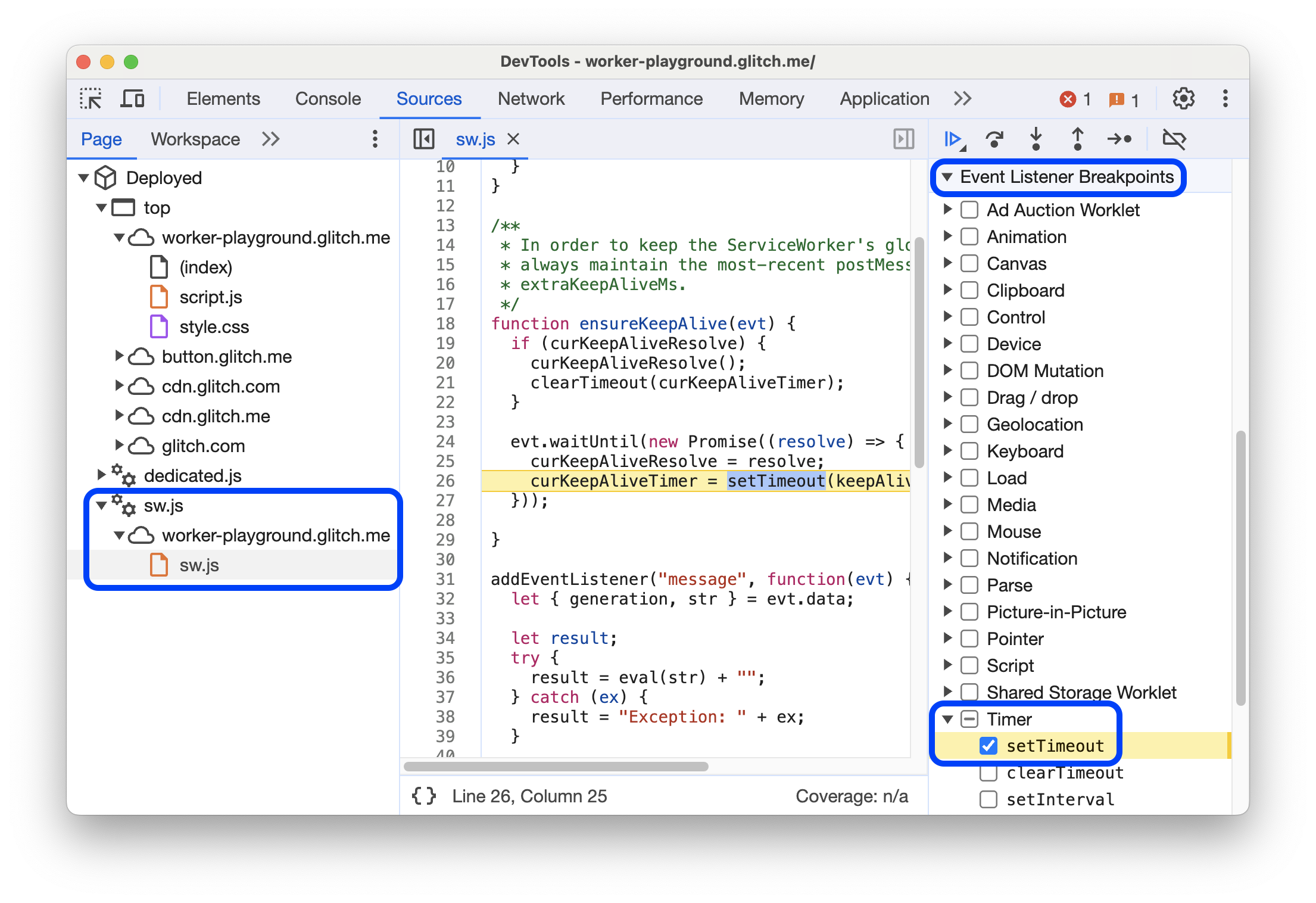
นอกจากนี้ Debuggerจะหยุดชั่วคราวเมื่อเกิดเหตุการณ์ใน Web Worker หรือ Worklet ประเภทใดก็ตาม รวมถึง Worklet พื้นที่เก็บข้อมูลที่ใช้ร่วมกัน

ตัวอย่างนี้แสดงDebuggerที่หยุดชั่วคราวที่เหตุการณ์ setTimer ซึ่งเกิดขึ้นใน Service Worker
นอกจากนี้ คุณยังดูรายการ Listener เหตุการณ์ได้ในแผงองค์ประกอบ > Listener เหตุการณ์
เบรกพอยต์ข้อยกเว้น
ใช้จุดหยุดพักข้อยกเว้นเมื่อคุณต้องการหยุดชั่วคราวในบรรทัดโค้ดที่ทำให้เกิดข้อยกเว้นที่จับได้หรือจับไม่ได้ คุณสามารถหยุดทั้ง 2 ข้อยกเว้นดังกล่าวชั่วคราวแยกกันในเซสชันแก้ไขข้อบกพร่องที่ไม่ใช่ Node.js
ในส่วนจุดหยุดพักของแผงแหล่งที่มา ให้เปิดใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้หรือทั้ง 2 ตัวเลือก แล้วเรียกใช้โค้ด
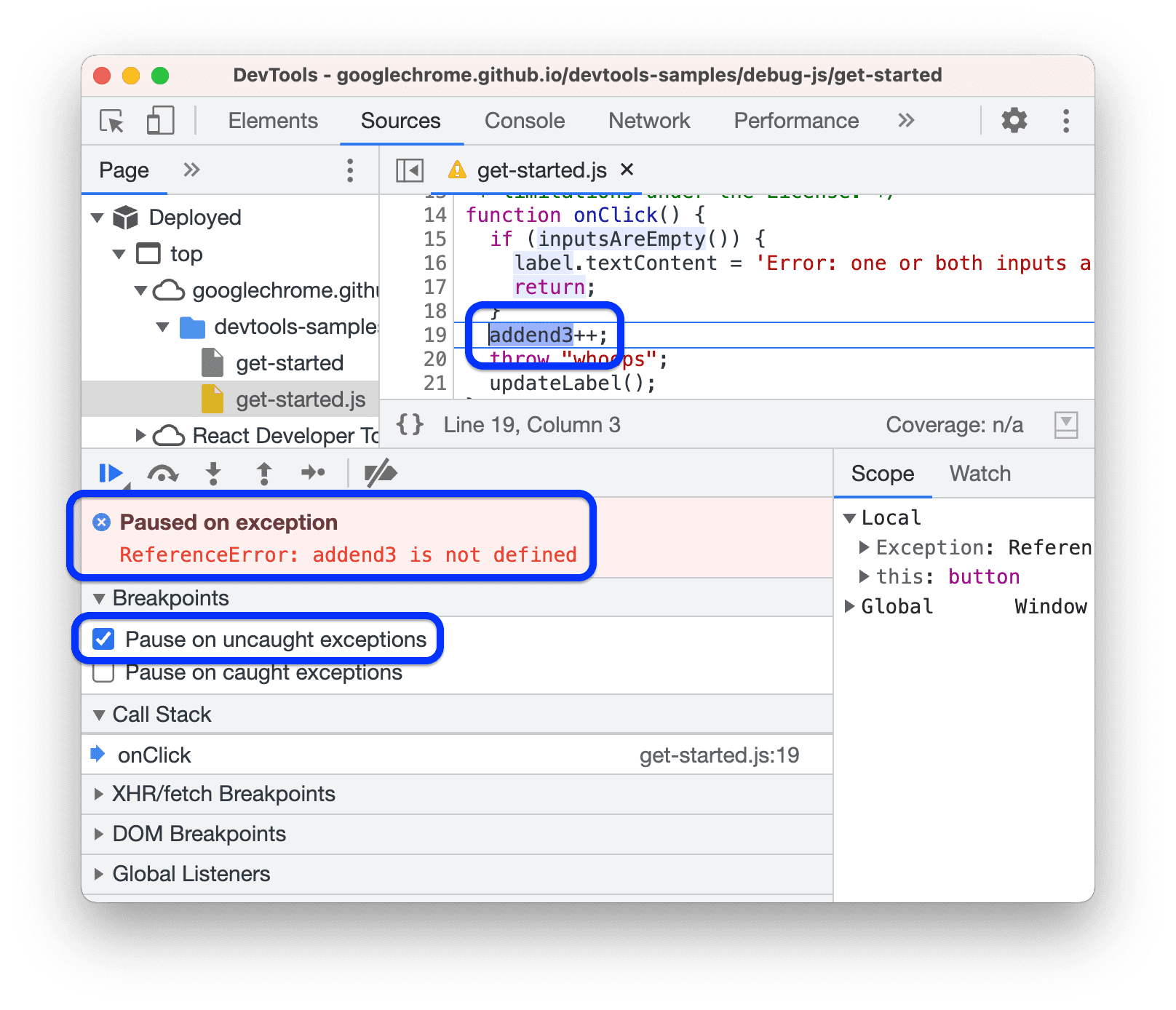
เลือก
หยุดชั่วคราวเมื่อไม่พบข้อยกเว้น

ในตัวอย่างนี้ การดำเนินการจะหยุดชั่วคราวเมื่อพบข้อยกเว้นที่ไม่มีการจับ
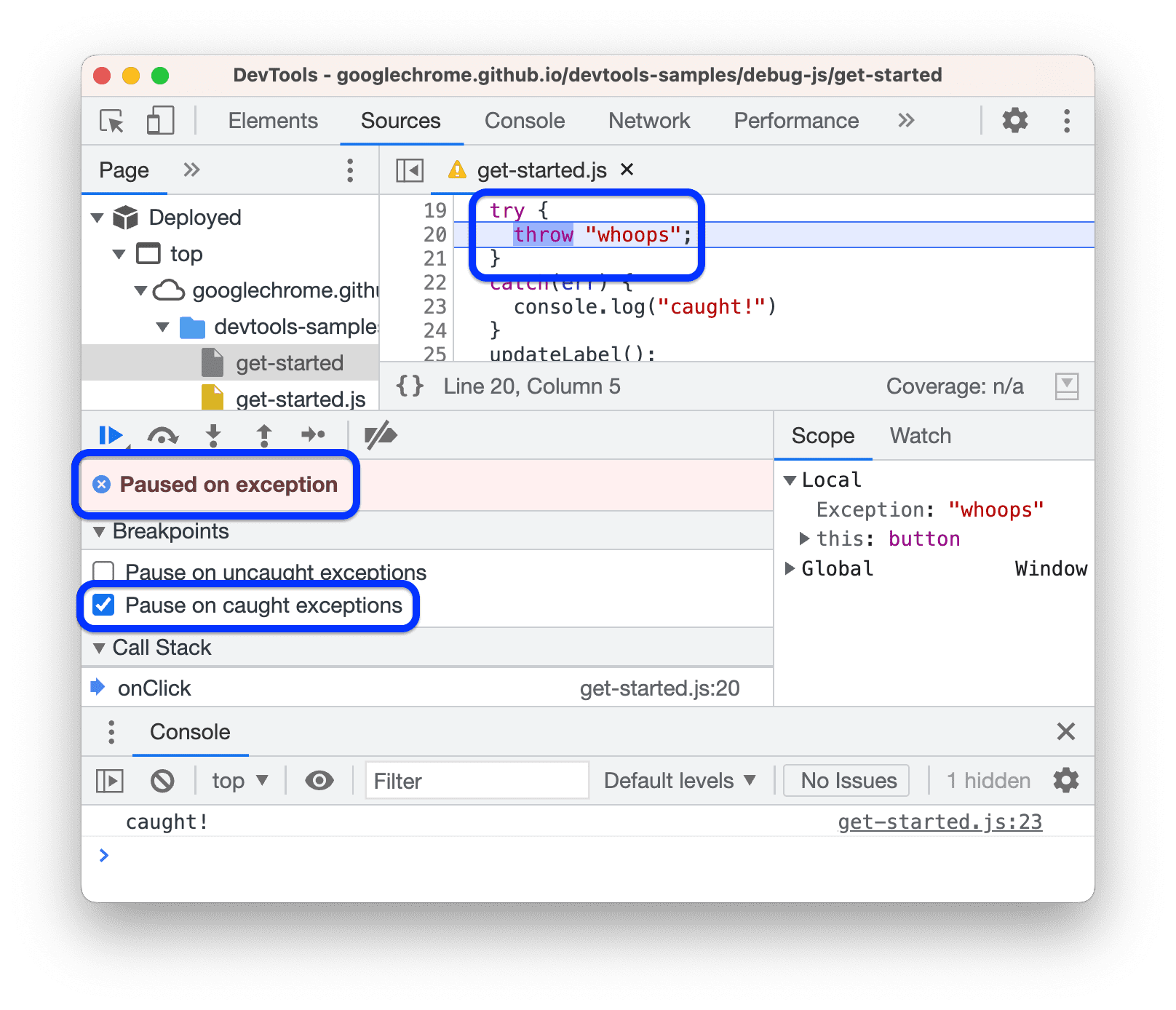
เลือก
หยุดชั่วคราวเมื่อพบข้อยกเว้น

ในตัวอย่างนี้ การดำเนินการจะหยุดชั่วคราวเมื่อพบข้อยกเว้นที่จับได้
ข้อยกเว้นในการเรียกแบบอะซิงโครนัส
เมื่อเปิดช่องทำเครื่องหมาย "ข้อยกเว้นที่พบ" และ "ข้อยกเว้นที่พบไม่ได้" ไว้อย่างใดอย่างหนึ่งหรือทั้ง 2 อย่าง Debuggerจะพยายามหยุดชั่วคราวที่ข้อยกเว้นที่เกี่ยวข้องทั้งในการเรียกแบบซิงค์และแบบแอซิงโครไนซ์ ในกรณีแบบไม่พร้อมกัน Debuggerจะมองหาตัวแฮนเดิลการปฏิเสธในสัญญาเพื่อกำหนดเวลาที่จะหยุด
ข้อยกเว้นที่พบและโค้ดที่ละเว้น
เมื่อเปิดรายการที่ละเว้น Debuggerจะหยุดชั่วคราวเมื่อพบข้อยกเว้นที่จับได้ในเฟรมที่ไม่ใช่เฟรมที่ละเว้นหรือผ่านเฟรมดังกล่าวในกองคําสั่ง
ตัวอย่างถัดไปแสดงDebuggerที่หยุดชั่วคราวเมื่อพบข้อยกเว้นที่จับได้ซึ่งโยนโดย library.js ที่ละเว้นซึ่งส่งผ่าน mycode.js ที่ไม่ละเว้น

หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับลักษณะการทํางานของDebuggerในขอบเขตการทำงานที่ผิดปกติ ให้ทดสอบชุดสถานการณ์ในหน้าสาธิตนี้
เบรกพอยต์ของฟังก์ชัน
เรียกใช้ debug(functionName) โดยที่ functionName คือฟังก์ชันที่ต้องการแก้ไขข้อบกพร่อง เมื่อต้องการหยุดชั่วคราวทุกครั้งที่มีการเรียกใช้ฟังก์ชันที่เฉพาะเจาะจง คุณสามารถแทรก debug() ลงในโค้ด (เช่น คำสั่ง console.log()) หรือเรียกใช้จากคอนโซลเครื่องมือสําหรับนักพัฒนาเว็บ debug() เทียบเท่ากับการตั้งค่าจุดหยุดพักบรรทัดโค้ดในบรรทัดแรกของฟังก์ชัน
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
ตรวจสอบว่าฟังก์ชันเป้าหมายอยู่ในขอบเขต
เครื่องมือสำหรับนักพัฒนาเว็บจะแสดง ReferenceError หากฟังก์ชันที่คุณต้องการแก้ไขข้อบกพร่องไม่ได้อยู่ในขอบเขต
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
การตรวจสอบว่าฟังก์ชันเป้าหมายอยู่ในขอบเขตอาจเป็นเรื่องยากหากคุณเรียกใช้ debug() จาก DevTools Console กลยุทธ์หนึ่งคือ
- ตั้งจุดหยุดพักบรรทัดโค้ดไว้ที่ใดก็ได้ที่ฟังก์ชันอยู่ในขอบเขต
- ทริกเกอร์เบรกพอยต์
- เรียกใช้
debug()ในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บขณะที่โค้ดยังหยุดชั่วคราวอยู่ที่จุดหยุดชั่วคราวของบรรทัดโค้ด
เบรกพอยต์ Trusted Type
Trusted Type API ให้การปกป้องจากการแสวงหาประโยชน์จากช่องโหว่ด้านความปลอดภัยที่เรียกว่าการโจมตีด้วย Cross-site Scripting (XSS)
ในส่วนจุดหยุดของแผงแหล่งที่มา ให้ไปที่ส่วนจุดหยุดการละเมิด CSP แล้วเปิดใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้หรือทั้ง 2 ตัวเลือก แล้วเรียกใช้โค้ด
ตรวจสอบ
การละเมิดซิงก์

ในตัวอย่างนี้ การดำเนินการจะหยุดชั่วคราวเมื่อมีการละเมิดซิงค์
ตรวจสอบ
การละเมิดนโยบาย

ในตัวอย่างนี้ การดำเนินการจะหยุดชั่วคราวเมื่อมีการละเมิดนโยบาย ตั้งค่านโยบายประเภทที่เชื่อถือได้โดยใช้
trustedTypes.createPolicy
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ API
- หากต้องการเพิ่มความปลอดภัย ให้ไปที่ป้องกันช่องโหว่ของ Cross-site Scripting ที่อิงตาม DOM ด้วยประเภทที่เชื่อถือได้
- หากต้องการแก้ไขข้อบกพร่อง โปรดไปที่การใช้ CSP และการแก้ไขข้อบกพร่องประเภทที่เชื่อถือได้ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome


