ช่วยให้โค้ดฝั่งไคลเอ็นต์อ่านได้และแก้ไขข้อบกพร่องได้แม้ว่าคุณจะรวม บีบอัด หรือคอมไพล์โค้ดแล้วก็ตาม ใช้แผนที่แหล่งที่มาเพื่อจับคู่ซอร์สโค้ดกับโค้ดที่คอมไพล์แล้วในแผงแหล่งที่มา
เริ่มต้นใช้งานโปรแกรมประมวลผลข้อมูลล่วงหน้า
แผนที่แหล่งที่มาจากโปรแกรมประมวลผลข้อมูลล่วงหน้าจะทำให้เครื่องมือสำหรับนักพัฒนาเว็บโหลดไฟล์ต้นฉบับเพิ่มเติมจากไฟล์ที่ผ่านการย่อขนาด
Chrome จะเรียกใช้โค้ดที่ผ่านการย่อขนาดจริง แต่แผงแหล่งที่มาจะแสดงโค้ดที่คุณเขียน คุณสามารถตั้งจุดหยุดพักและดูโค้ดในไฟล์ต้นฉบับทีละขั้นตอนได้ โดยข้อผิดพลาด บันทึก และจุดหยุดพักทั้งหมดจะได้รับการแมปโดยอัตโนมัติ
ซึ่งจะทำให้คุณเห็นภาพการแก้ไขข้อบกพร่องของโค้ดขณะเขียน ต่างจากโค้ดที่เซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์แสดงและเบราว์เซอร์เรียกใช้
วิธีใช้แผนที่แหล่งที่มาในแผงแหล่งที่มา
- ใช้เฉพาะโปรแกรมประมวลผลข้อมูลล่วงหน้าที่สามารถสร้างแผนที่ซอร์สโค้ดได้
- ยืนยันว่าเว็บเซิร์ฟเวอร์แสดงแผนที่ซอร์สโค้ดได้
ใช้โปรแกรมประมวลผลข้อมูลล่วงหน้าที่รองรับ
โปรแกรมประมวลผลข้อมูลก่อนการคอมไพล์ทั่วไปที่ใช้ร่วมกับแผนที่ซอร์สโค้ดมีดังนี้
- เครื่องมือแปลงภาษา: Babel
- คอมไพเลอร์: TypeScript และ Dart
- ตัวย่อ: terser
- เครื่องมือรวมและเซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์: Webpack, Vite, esbuild และ Parcel
ดูรายการเพิ่มเติมได้ที่แผนที่แหล่งที่มา: ภาษา เครื่องมือ และข้อมูลอื่นๆ
เปิดใช้การแมปแหล่งที่มาในการตั้งค่า
ใน การตั้งค่า > ค่ากําหนด > แหล่งที่มา ให้เลือก
แผนภาพแหล่งที่มาของ JavaScript
ตรวจสอบว่าการโหลดแผนที่แหล่งที่มาสําเร็จหรือไม่
ดูแหล่งข้อมูลสําหรับนักพัฒนาซอฟต์แวร์: ดูและโหลดแผนที่แหล่งที่มาด้วยตนเอง
การแก้ไขข้อบกพร่องด้วยซอร์สแมป
เมื่อ Source Map พร้อมใช้งานและเปิดใช้แล้ว คุณจะทำสิ่งต่อไปนี้ได้
- เปิดแหล่งที่มาของเว็บไซต์ในแผงแหล่งที่มา
หากต้องการมุ่งเน้นเฉพาะโค้ดที่คุณเขียน ให้จัดกลุ่มไฟล์ที่เขียนและที่ติดตั้งใช้งานไว้ในโครงสร้างไฟล์ จากนั้นขยายส่วน
Authored และเปิดไฟล์ต้นฉบับในเครื่องมือแก้ไข

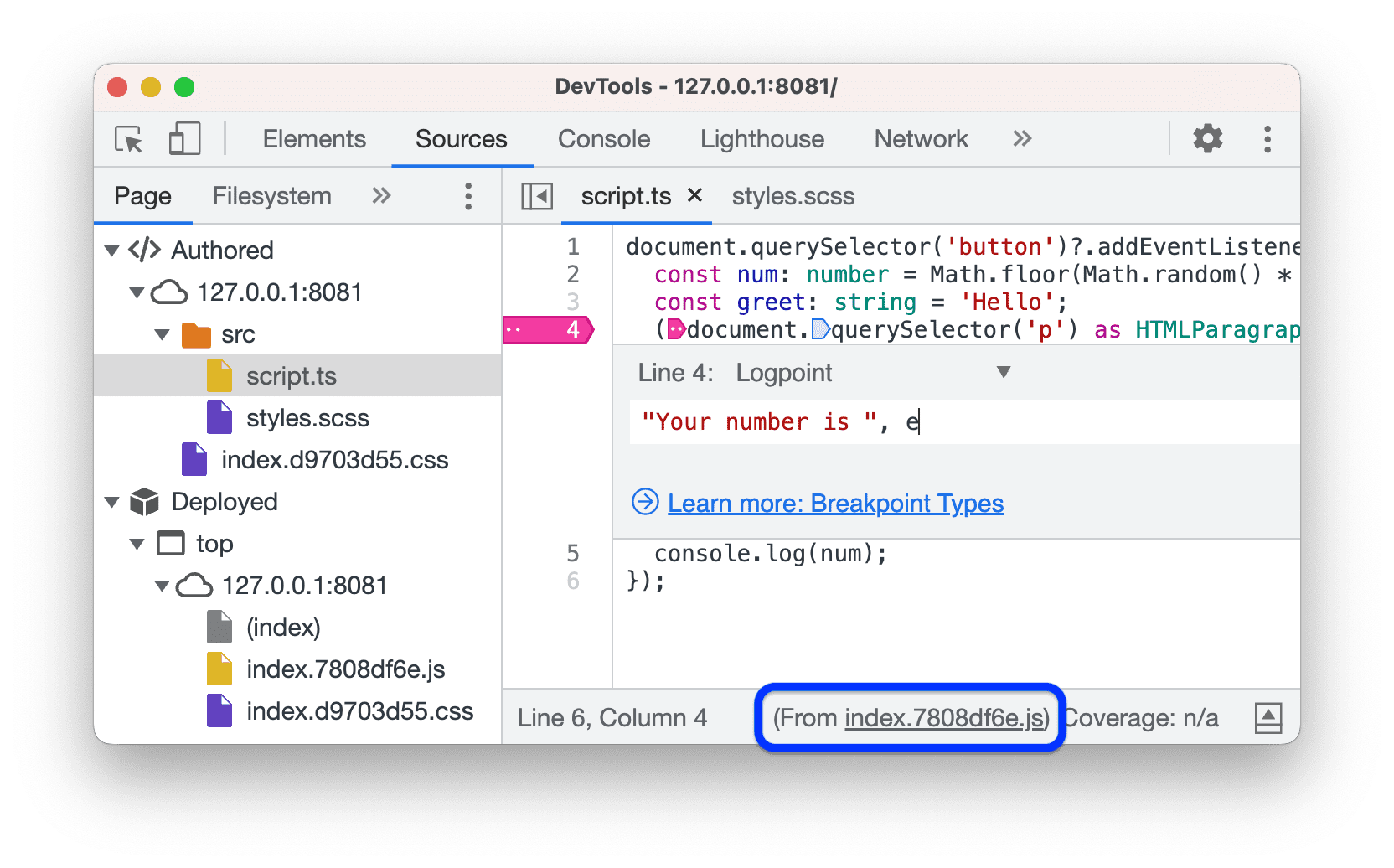
ตั้งจุดหยุดตามปกติ เช่น จุดบันทึก จากนั้นเรียกใช้โค้ด

โปรดทราบว่าผู้แก้ไขจะใส่ลิงก์ไปยังไฟล์ที่เผยแพร่ไว้ในแถบสถานะที่ด้านล่าง ในทำนองเดียวกัน เครื่องมือนี้จะดำเนินการกับไฟล์ CSS ที่ติดตั้งใช้งานด้วย

เปิดลิ้นชักคอนโซล ในตัวอย่างนี้ คอนโซลจะแสดงลิงก์ไปยังไฟล์ต้นฉบับข้างข้อความของจุดบันทึก ไม่ใช่ไฟล์ที่ติดตั้งใช้งาน

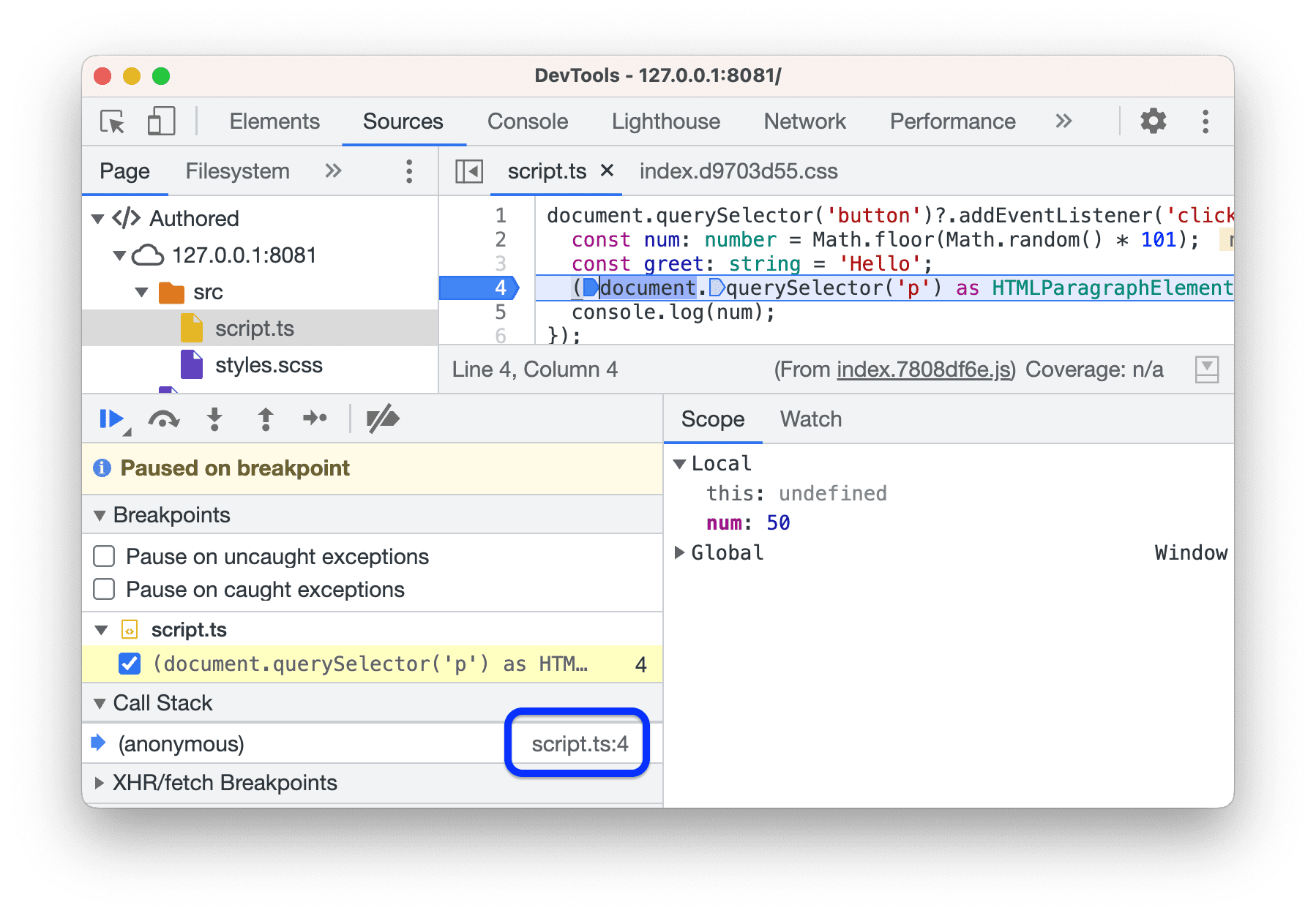
เปลี่ยนประเภทจุดหยุดเป็นจุดหยุดปกติ แล้วเรียกใช้โค้ดอีกครั้ง การดําเนินการจะหยุดชั่วคราวในครั้งนี้

โปรดทราบว่าแผงกองซ้อนการเรียกจะแสดงชื่อไฟล์ต้นฉบับ ไม่ใช่ไฟล์ที่ติดตั้งใช้งาน
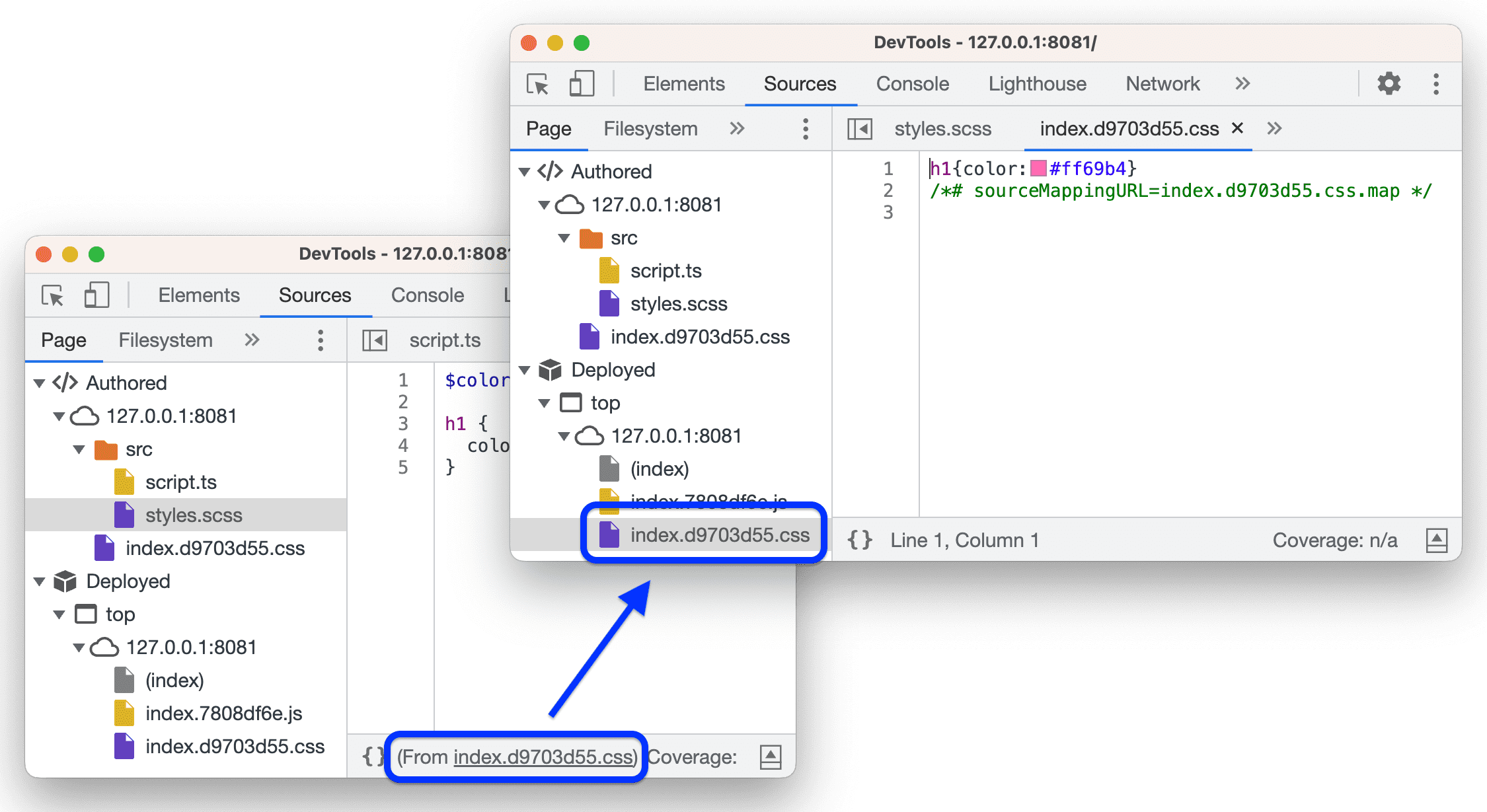
ในแถบสถานะที่ด้านล่างของเครื่องมือแก้ไข ให้คลิกลิงก์ไปยังไฟล์ที่ติดตั้งใช้งาน แผงแหล่งที่มาจะนำคุณไปยังไฟล์ที่เกี่ยวข้อง

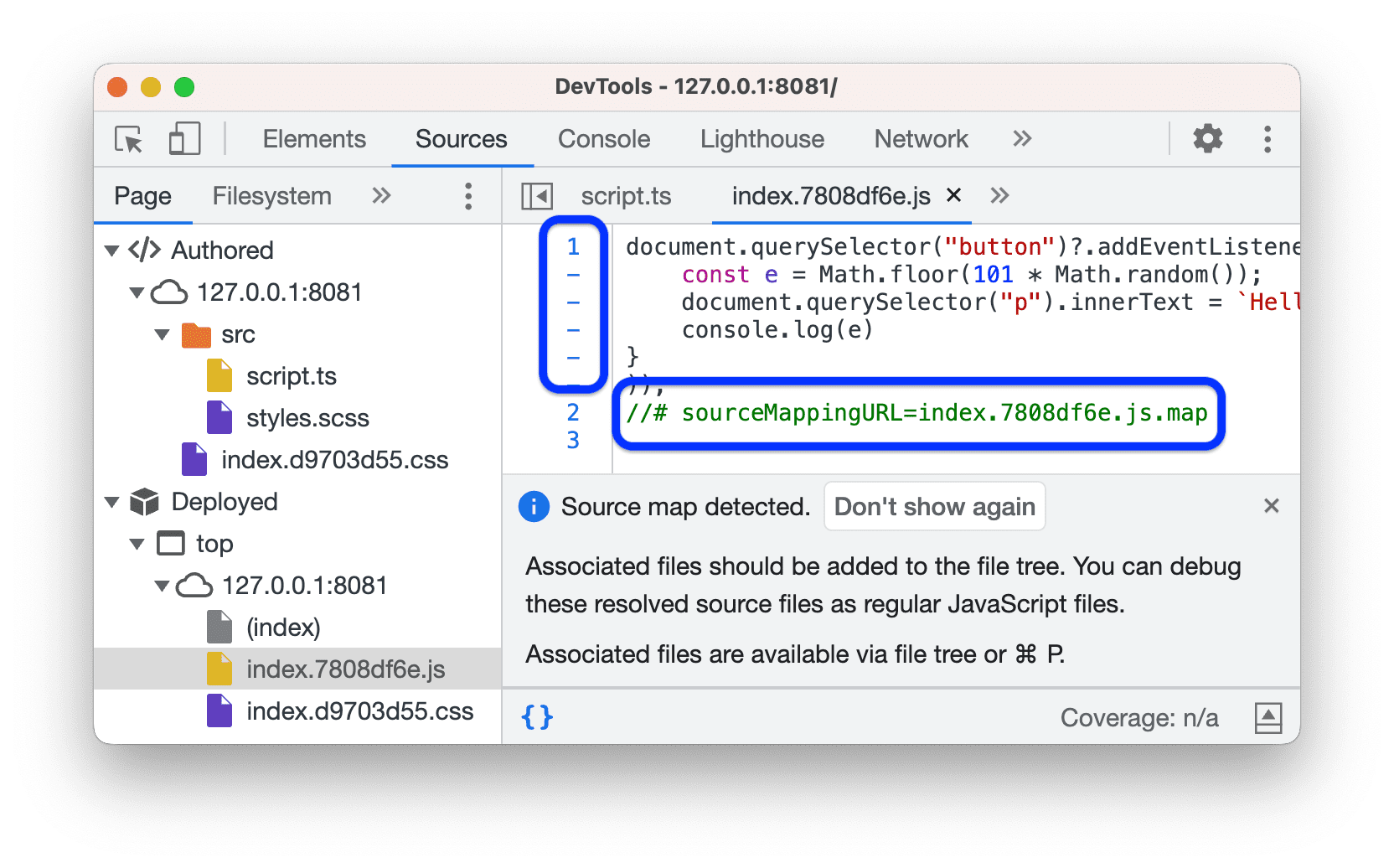
เมื่อคุณเปิดไฟล์ที่ติดตั้งใช้งาน DevTools จะแจ้งให้คุณทราบหากพบความคิดเห็น //# sourceMappingURL และไฟล์ต้นฉบับที่เกี่ยวข้อง
โปรดสังเกตว่าเครื่องมือแก้ไขจะแสดงไฟล์ที่ติดตั้งใช้งานอย่างเป็นระเบียบโดยอัตโนมัติ แต่จริงๆ แล้วมีโค้ดทั้งหมดในบรรทัดเดียว ยกเว้นความคิดเห็น //# sourceMappingURL
ชื่อ eval() โทรหาด้วย #sourceURL
#sourceURL ช่วยให้คุณแก้ไขข้อบกพร่องได้ง่ายขึ้นเมื่อจัดการกับการเรียก eval() ตัวช่วยนี้มีลักษณะคล้ายกับพร็อพเพอร์ตี้ //# sourceMappingURL มาก ดูข้อมูลเพิ่มเติมได้ที่ข้อกำหนดของ Source Map V3
ความคิดเห็น //# sourceURL=/path/to/source.file จะบอกให้เบราว์เซอร์ค้นหาไฟล์ต้นทางเมื่อคุณใช้ eval() ซึ่งจะช่วยให้คุณตั้งชื่อการประเมิน สคริปต์ และสไตล์ในบรรทัด
ทดสอบในหน้าเดโมนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ แล้วไปที่แผงแหล่งที่มา
- ในหน้าดังกล่าว ให้ป้อนชื่อไฟล์ที่ต้องการในช่องป้อนข้อมูลตั้งชื่อโค้ด:
- คลิกปุ่มคอมไพล์ การแจ้งเตือนจะปรากฏขึ้นพร้อมผลรวมที่ประเมินจากแหล่งที่มาของ CoffeeScript
- ในลําดับชั้นไฟล์ในแผงหน้า ให้เปิดไฟล์ใหม่ที่มีชื่อไฟล์ที่กําหนดเองซึ่งคุณป้อน ไฟล์นี้มีโค้ด JavaScript ที่คอมไพล์แล้วซึ่งมีความคิดเห็น
// #sourceURLที่มีชื่อเดิมของไฟล์ต้นฉบับ - หากต้องการเปิดไฟล์ต้นฉบับ ให้คลิกลิงก์ในแถบสถานะของเครื่องมือแก้ไข




