Chrome DevTools-এর ব্যাকগ্রাউন্ড পরিষেবা বিভাগ হল JavaScript API-এর জন্য টুলগুলির একটি সংগ্রহ যা আপনার ওয়েবসাইটকে আপডেট পাঠাতে এবং পেতে সক্ষম করে, এমনকি যখন কোনও ব্যবহারকারীর আপনার ওয়েবসাইট খোলা না থাকে। একটি ব্যাকগ্রাউন্ড সার্ভিস কার্যত একটি ব্যাকগ্রাউন্ড প্রক্রিয়ার অনুরূপ।
পটভূমি পরিষেবা বিভাগ আপনাকে নিম্নলিখিত পটভূমি পরিষেবাগুলি ডিবাগ করতে দেয়:
DevTools খোলা না থাকলেও Chrome DevTools তিন দিনের জন্য আনয়ন, সিঙ্ক এবং বিজ্ঞপ্তি ইভেন্টগুলি লগ করতে পারে৷ এটি আপনাকে নিশ্চিত করতে সাহায্য করতে পারে যে ইভেন্টগুলি প্রত্যাশিত হিসাবে পাঠানো এবং গ্রহণ করা হচ্ছে।
পটভূমি পরিষেবা ইভেন্টগুলি ছাড়াও, DevTools করতে পারে:
- আপনাকে রিপোর্ট দেখান যে Chrome ইতিমধ্যেই রিপোর্টিং API ব্যবহার করে পাঠিয়েছে বা পাঠাতে চলেছে৷
- একটি ক্লিকের মাধ্যমে আপনাকে ডিবাগ এবং ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে দিন।
পটভূমি আনা
ব্যাকগ্রাউন্ড ফেচ এপিআই একজন পরিষেবা কর্মীকে পটভূমি পরিষেবা হিসাবে বৃহৎ সংস্থান যেমন মুভি বা পডকাস্ট ডাউনলোড করতে সক্ষম করে। DevTools খোলা না থাকলেও তিন দিনের জন্য ব্যাকগ্রাউন্ড ফেচ ইভেন্ট লগ করতে:
- DevTools খুলুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
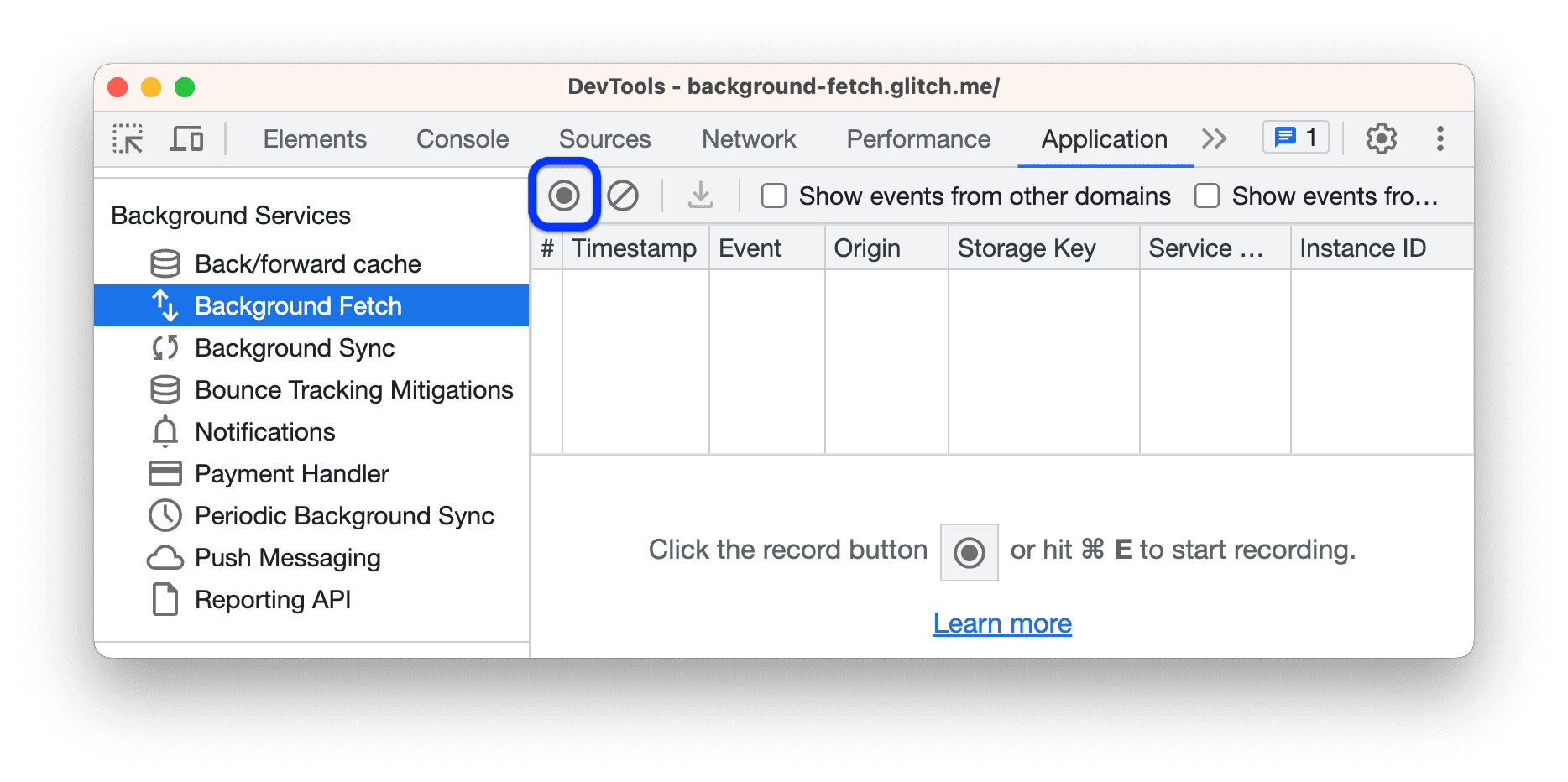
Application > Background services > Background fetch- এ নেভিগেট করুন এবং ক্লিক করুন
রেকর্ড ।

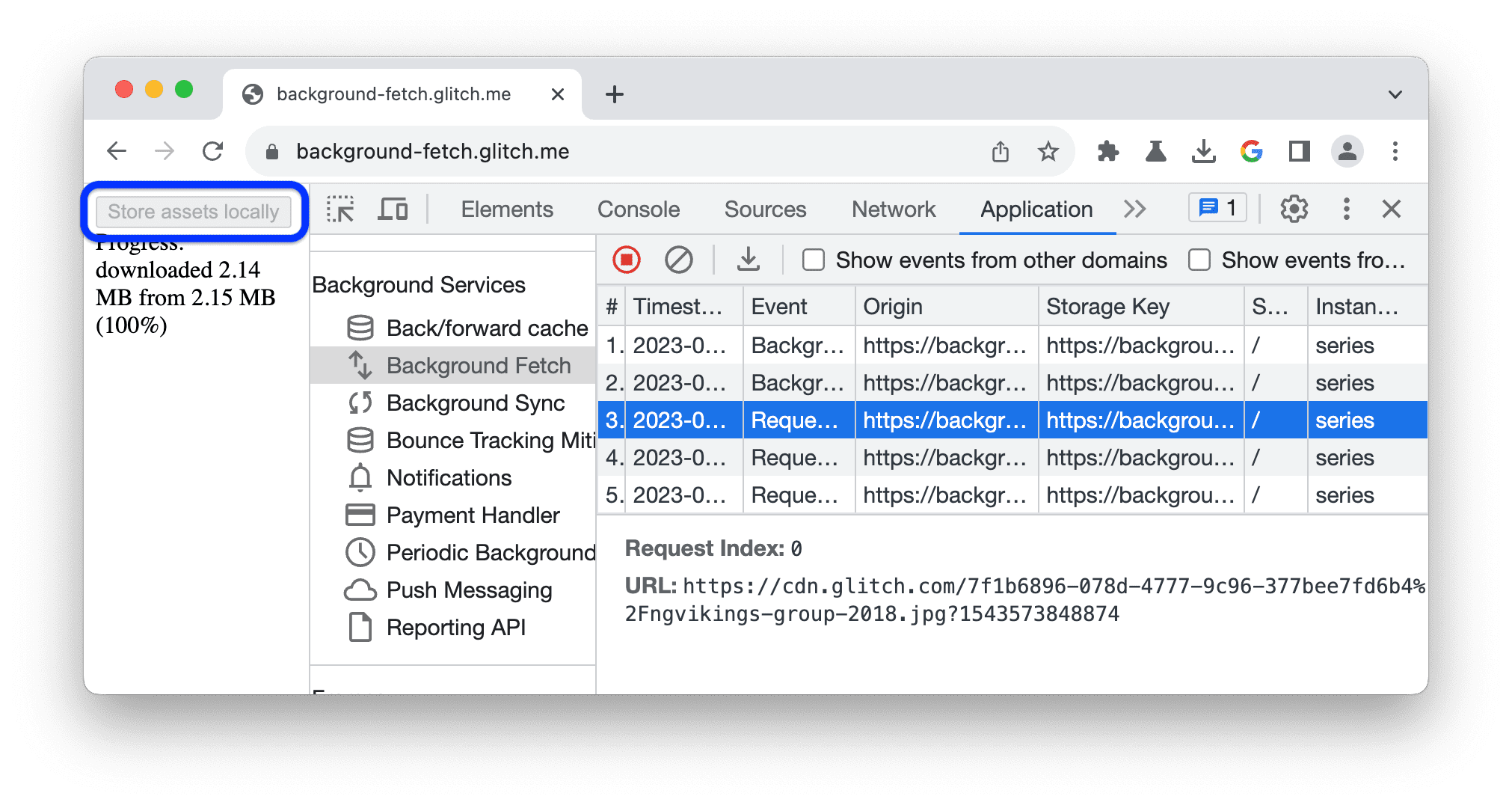
ডেমো পৃষ্ঠায়, স্থানীয়ভাবে সম্পদ সংরক্ষণ করুন ক্লিক করুন। এটি কিছু ব্যাকগ্রাউন্ড ফিচ অ্যাক্টিভিটি ট্রিগার করে। DevTools টেবিলে ইভেন্টগুলি লগ করে।

টেবিলের নিচের স্পেসে একটি ইভেন্টের বিশদ বিবরণ দেখতে ক্লিক করুন।
আপনি DevTools বন্ধ করে তিন দিন পর্যন্ত রেকর্ডিং চালিয়ে যেতে পারেন। রেকর্ডিং বন্ধ করতে, ক্লিক করুন
থামো ।
ব্যাকগ্রাউন্ড সিঙ্ক
পটভূমি সিঙ্ক API একটি অফলাইন পরিষেবা কর্মীকে একটি নির্ভরযোগ্য ইন্টারনেট সংযোগ পুনঃপ্রতিষ্ঠিত করার পরে একটি সার্ভারে ডেটা পাঠাতে সক্ষম করে৷ DevTools খোলা না থাকলেও তিন দিনের জন্য ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্টগুলি লগ করতে:
- DevTools খুলুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
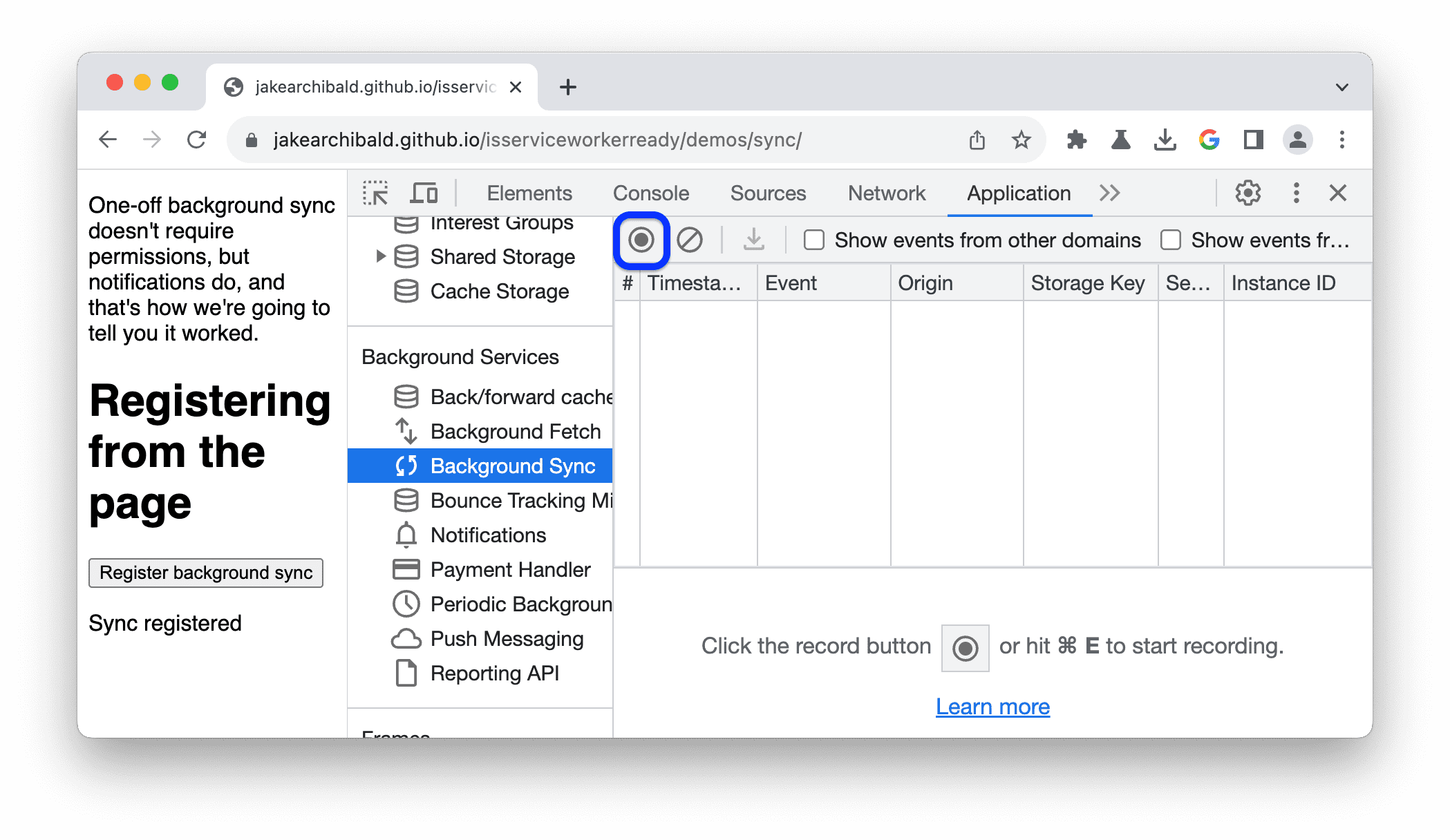
অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড সার্ভিস > ব্যাকগ্রাউন্ড সিঙ্ক- এ নেভিগেট করুন এবং ক্লিক করুন
রেকর্ড ।

ডেমো পৃষ্ঠায়, সংশ্লিষ্ট পরিষেবা কর্মীকে নিবন্ধন করতে ব্যাকগ্রাউন্ড সিঙ্ক নিবন্ধন করুন ক্লিক করুন এবং অনুরোধ করা হলে অনুমতিতে ক্লিক করুন।
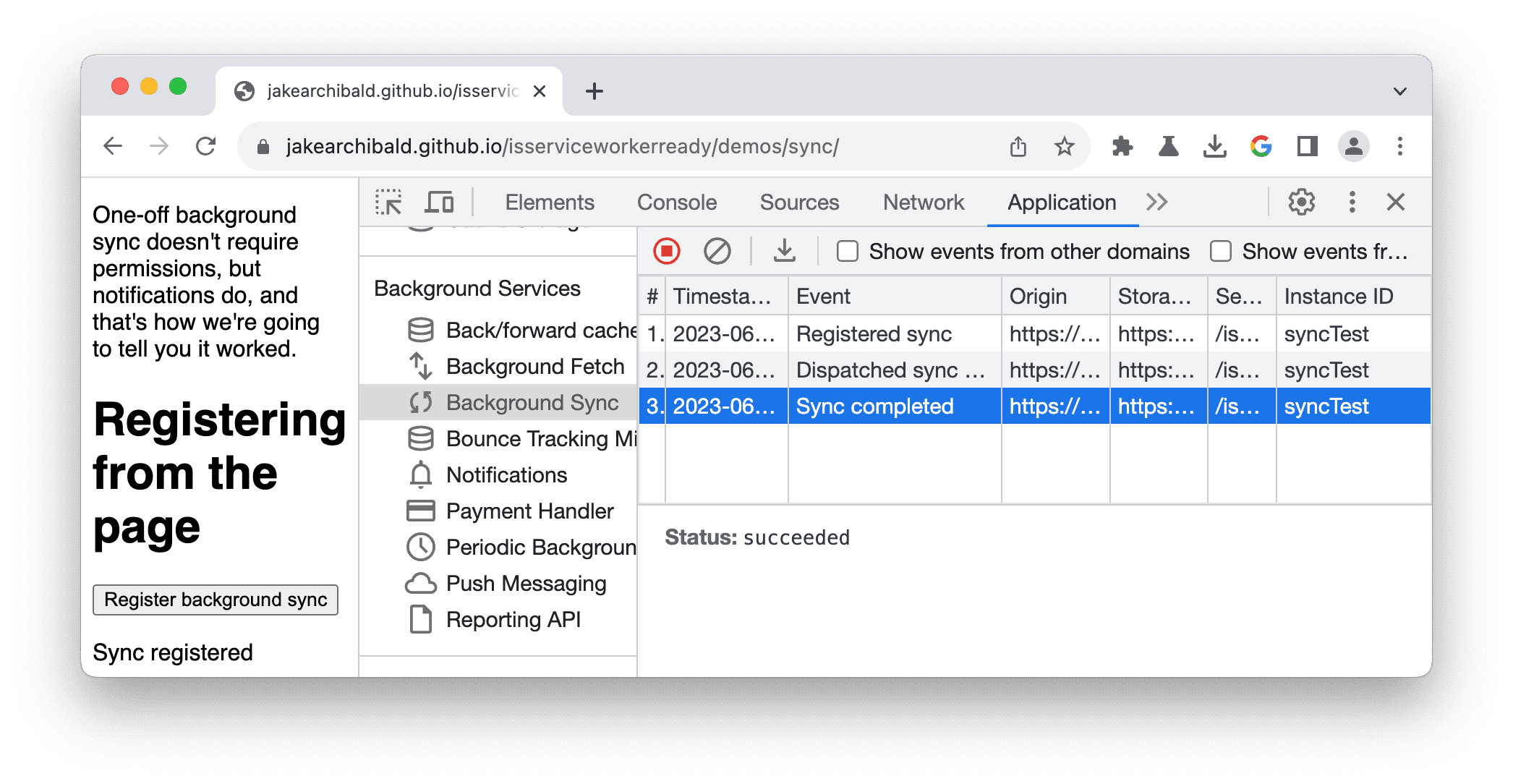
পরিষেবা কর্মী নিবন্ধন একটি পটভূমি সিঙ্ক কার্যকলাপ. DevTools টেবিলে ইভেন্টগুলি লগ করে।

টেবিলের নিচের স্পেসে একটি ইভেন্টের বিশদ বিবরণ দেখতে ক্লিক করুন।
আপনি DevTools বন্ধ করে তিন দিন পর্যন্ত রেকর্ডিং চালিয়ে যেতে পারেন। রেকর্ডিং বন্ধ করতে, ক্লিক করুন
থামো ।
(পরীক্ষামূলক) বাউন্স ট্র্যাকিং প্রশমন
Chrome-এ বাউন্স ট্র্যাকিং প্রশমন পরীক্ষা আপনাকে বাউন্স ট্র্যাকিং কৌশল ব্যবহার করে ক্রস-সাইট ট্র্যাকিং সম্পাদন করে এমন সাইটগুলির অবস্থা সনাক্ত করতে এবং মুছে ফেলতে দেয়৷ আপনি ম্যানুয়ালি ট্র্যাকিং প্রশমনে জোর করতে পারেন এবং সাইটগুলির একটি তালিকা দেখতে পারেন যার রাজ্যগুলি মুছে ফেলা হয়েছে৷
ট্র্যাকিং প্রশমন জোর করে:
- Chrome এ তৃতীয় পক্ষের কুকি ব্লক করুন । নেভিগেট করুন এবং সক্ষম করুন
> সেটিংস >
গোপনীয়তা এবং নিরাপত্তা > কুকিজ এবং অন্যান্য সাইট ডেটা >
তৃতীয় পক্ষের কুকিজ ব্লক করুন ।
-
chrome://flagsএ, বাউন্স ট্র্যাকিং প্রশমন পরীক্ষাকে মুছে ফেলার সাথে সক্ষম করে সেট করুন৷ - DevTools খুলুন , উদাহরণস্বরূপ, ডেমো পৃষ্ঠায় , এবং অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > বাউন্স ট্র্যাকিং প্রশমনে নেভিগেট করুন।
- ডেমো পৃষ্ঠায়, একটি বাউন্স লিঙ্কে ক্লিক করুন এবং বাউন্স রেকর্ড করার জন্য Chrome-এর জন্য অপেক্ষা করুন (10 সেকেন্ড)। সমস্যা ট্যাব আপনাকে আসন্ন অবস্থা মুছে ফেলার বিষয়ে সতর্ক করে।
- অবিলম্বে রাজ্য মুছে ফেলতে বল চালান ক্লিক করুন.
![]()
বিজ্ঞপ্তি
কোনও পরিষেবা কর্মী কোনও সার্ভার থেকে একটি পুশ বার্তা পাওয়ার পরে, পরিষেবা কর্মী ব্যবহারকারীর কাছে ডেটা প্রদর্শন করতে বিজ্ঞপ্তি API ব্যবহার করে। এমনকি DevTools খোলা না থাকলেও তিন দিনের জন্য বিজ্ঞপ্তি লগ করতে:
- DevTools খুলুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
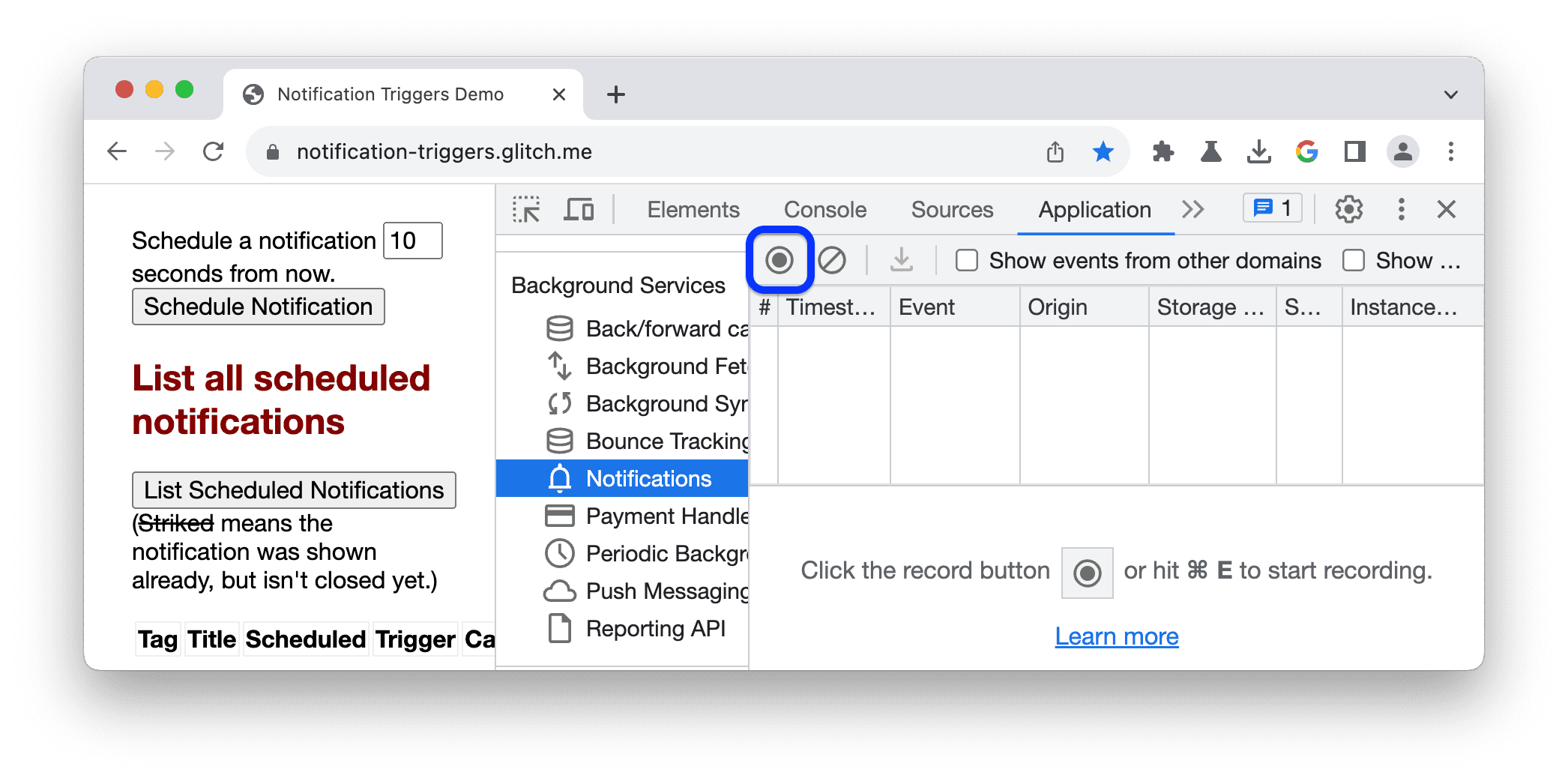
Application > Background services > Notifications- এ নেভিগেট করুন এবং ক্লিক করুন
রেকর্ড ।

ডেমো পৃষ্ঠায়, সময়সূচী বিজ্ঞপ্তি ক্লিক করুন এবং অনুরোধ করা হলে অনুমতি দিন ।
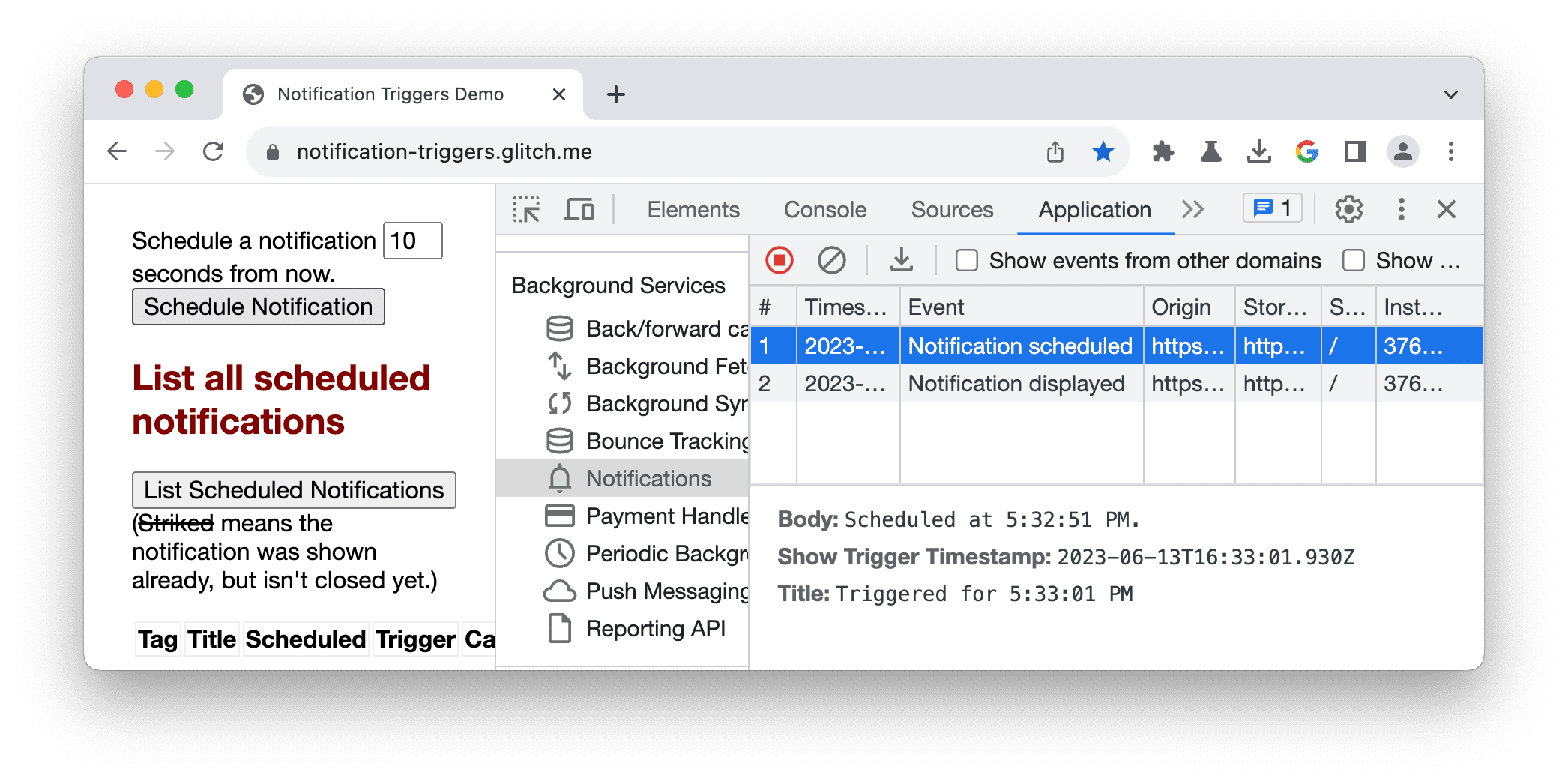
বিজ্ঞপ্তি প্রদর্শিত হওয়ার জন্য অপেক্ষা করুন। DevTools টেবিলে বিজ্ঞপ্তি ইভেন্টগুলি লগ করে।

টেবিলের নিচের স্পেসে একটি ইভেন্টের বিশদ বিবরণ দেখতে ক্লিক করুন।
আপনি DevTools বন্ধ করে তিন দিন পর্যন্ত রেকর্ডিং চালিয়ে যেতে পারেন। রেকর্ডিং বন্ধ করতে, ক্লিক করুন
থামো ।
অনুমানমূলক লোড
অনুমানমূলক লোডগুলি আপনার সংজ্ঞায়িত অনুমান বিধিগুলির উপর ভিত্তি করে একটি কাছাকাছি-তাত্ক্ষণিক পৃষ্ঠা লোডের অনুমতি দেয়৷ এটি আপনার ওয়েবসাইটকে সর্বাধিক নেভিগেট করা পৃষ্ঠাগুলিকে প্রিফেচ এবং প্রি-রেন্ডার করতে দেয়৷
প্রিফেচ একটি রিসোর্স আগে থেকে নিয়ে আসে এবং প্রি-রেন্ডার এক ধাপ এগিয়ে যায় এবং একটি লুকানো ব্যাকগ্রাউন্ড রেন্ডারার প্রক্রিয়ায় পুরো পৃষ্ঠাটিকে রেন্ডার করে।
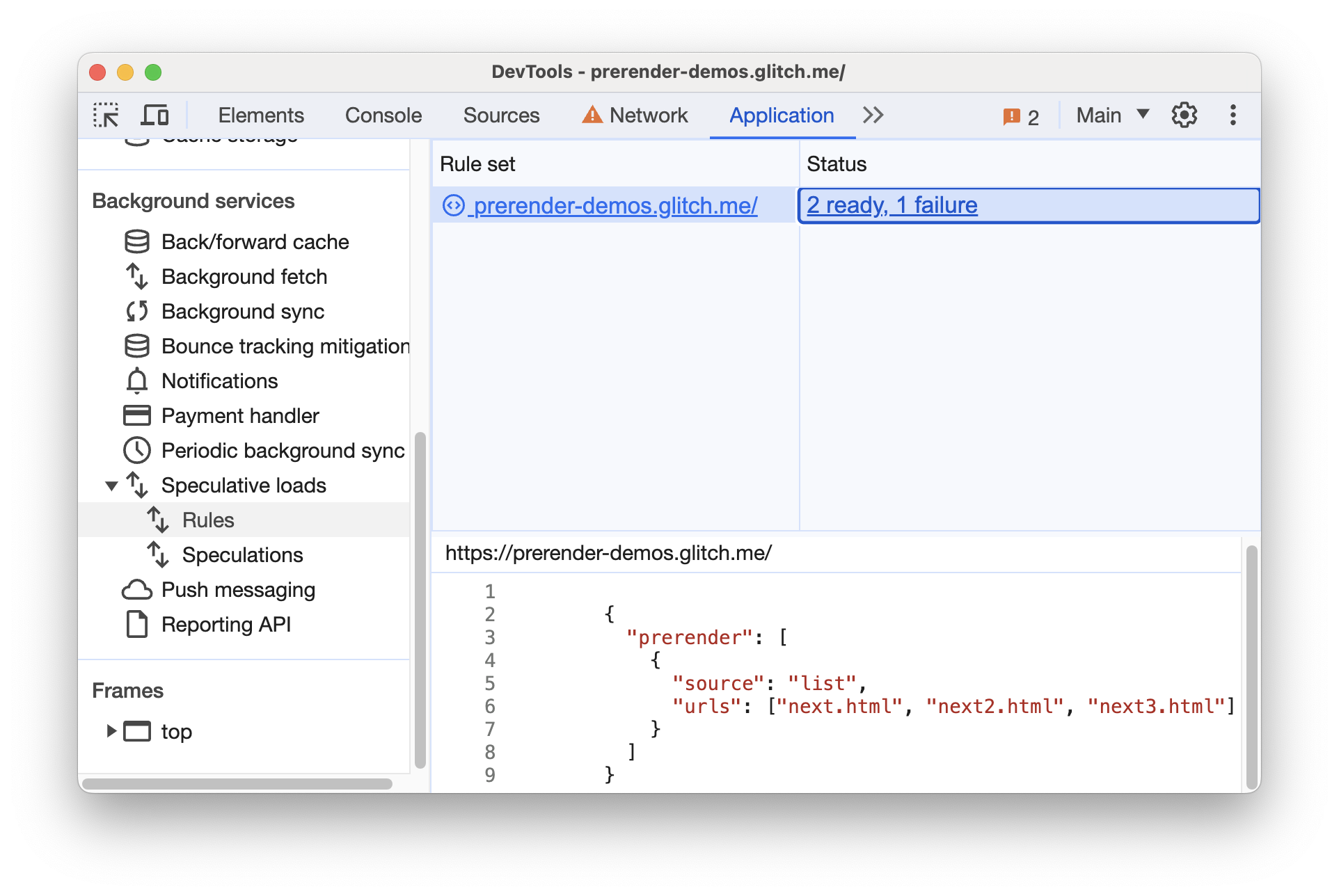
আপনি অ্যাপ্লিকেশন > পটভূমি পরিষেবা > অনুমানমূলক লোড বিভাগে অনুমানমূলক লোড ডিবাগ করতে পারেন। বিভাগে তিনটি মতামত রয়েছে:
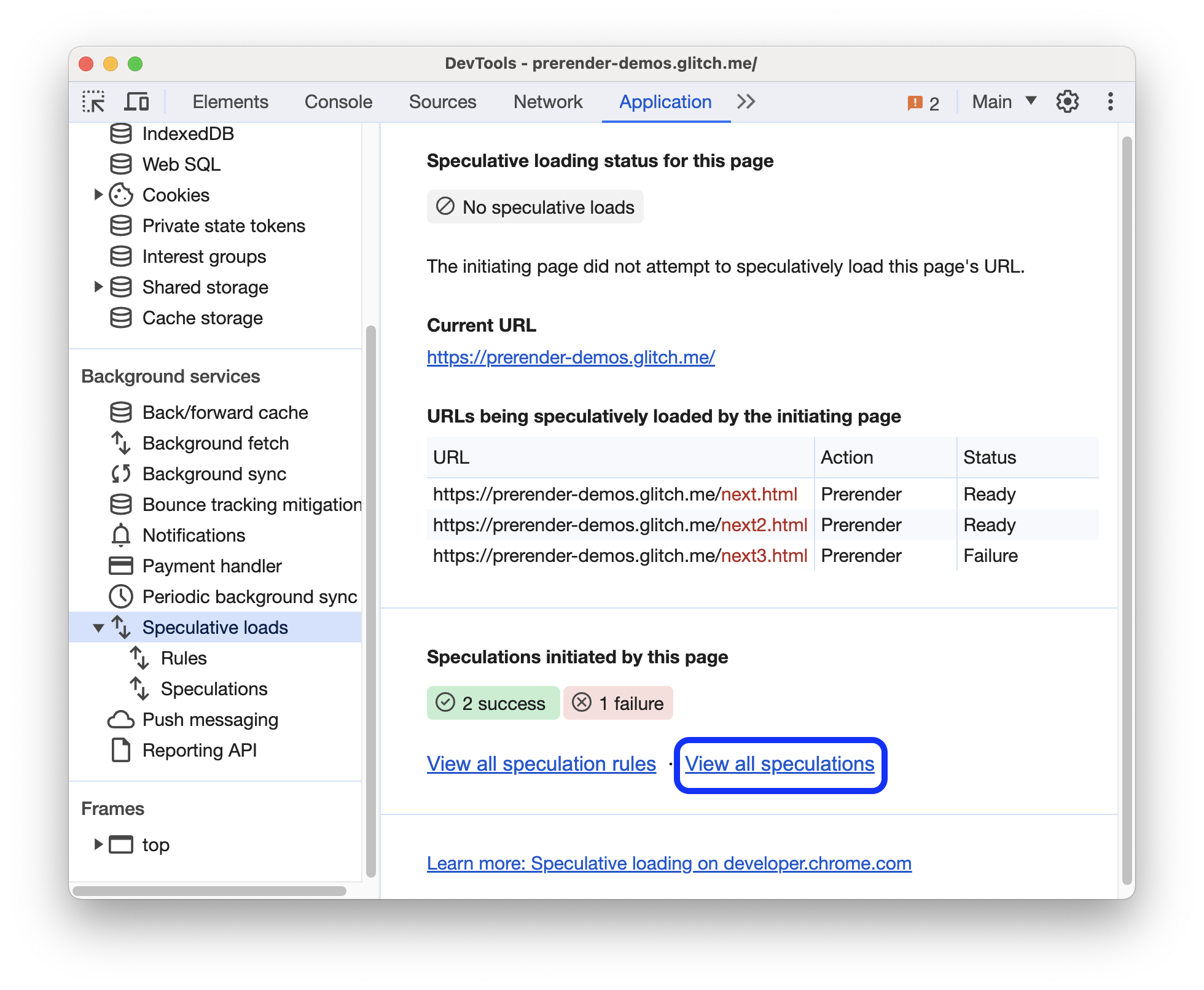
- অনুমানমূলক লোড বর্তমান পৃষ্ঠার জন্য অনুমানমূলক অবস্থা, বর্তমান URL, বর্তমান পৃষ্ঠাগুলি অনুমানমূলকভাবে লোড করার চেষ্টা করে এমন পৃষ্ঠাগুলি এবং তাদের স্থিতি রয়েছে৷
- নিয়ম । উপাদান প্যানেলে বর্তমান পৃষ্ঠায় নিয়ম সেট এবং অনুমানের সামগ্রিক অবস্থা রয়েছে।
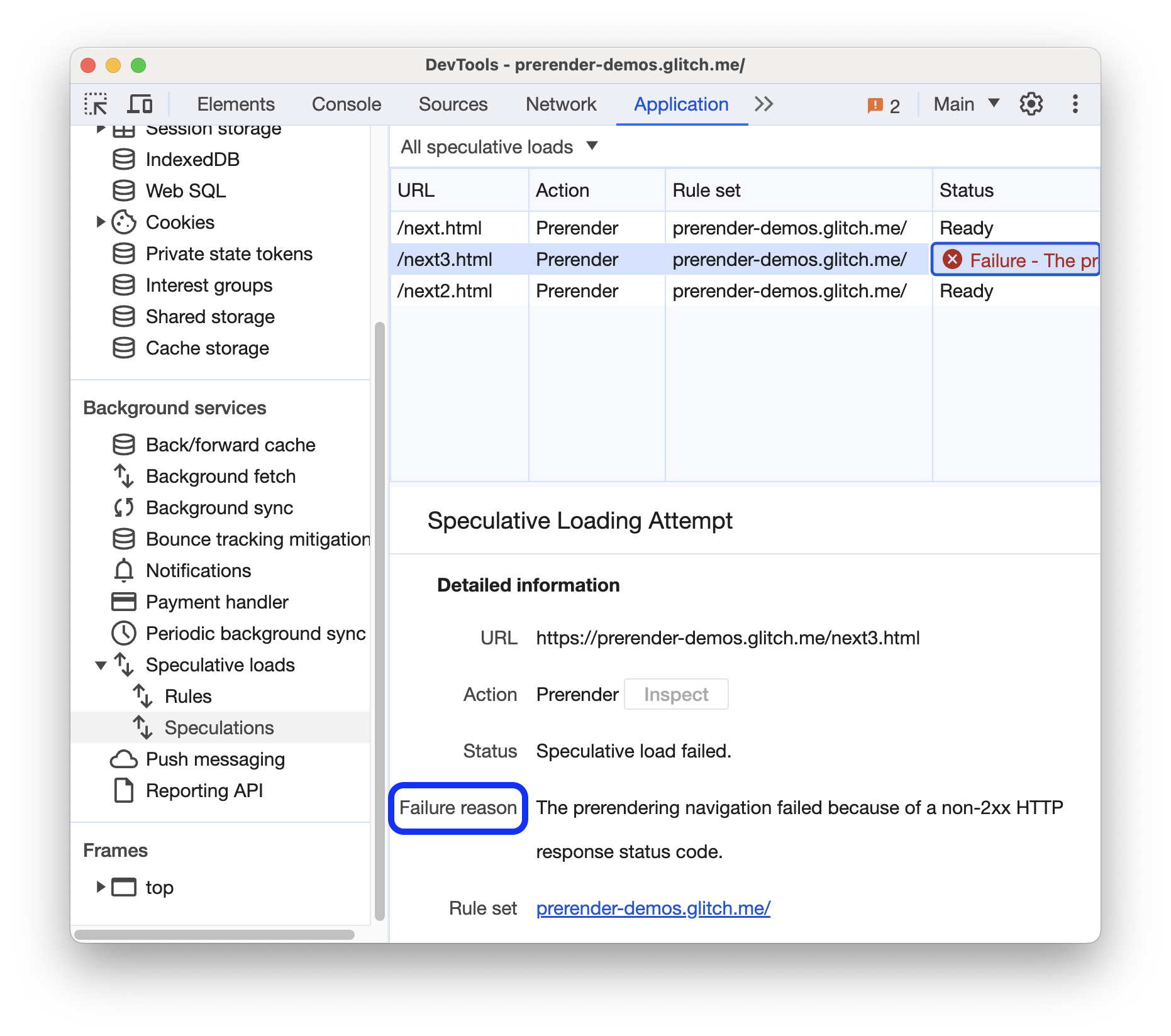
- জল্পনা । অনুমানমূলক লোডিং প্রচেষ্টা এবং তাদের অবস্থার তথ্য সহ একটি টেবিল রয়েছে৷ যদি একটি প্রচেষ্টা ব্যর্থ হয়, আপনি বিস্তারিত তথ্য এবং ব্যর্থতার কারণ দেখতে টেবিলে ক্লিক করতে পারেন।
এই প্রিরেন্ডার ডেমো পৃষ্ঠায় অনুমানমূলক লোডগুলি ডিবাগ করার চেষ্টা করুন:
পৃষ্ঠায় DevTools খুলুন এবং অ্যাপ্লিকেশন > পটভূমি পরিষেবা > অনুমানমূলক লোডগুলিতে নেভিগেট করুন। আপনি যদি পৃষ্ঠা দ্বারা শুরু করা কোনো অনুমানমূলক লোড দেখতে না পান তবে এটি পুনরায় লোড করুন৷

ডেমোর প্রারম্ভিক পৃষ্ঠা দুটি পৃষ্ঠা প্রি-রেন্ডার করে এবং একটি প্রি-রেন্ডার করতে ব্যর্থ হয়। সমস্ত অনুমান দেখুন ক্লিক করুন.
স্পেকুলেশনে , ব্যর্থতার কারণ দেখতে নিচের অংশে বিস্তারিত তথ্য সহ অনুমানটি নির্বাচন করুন।

এই ক্ষেত্রে, প্রি-রেন্ডার ব্যর্থ হয়েছে কারণ ওয়েবসাইটে কোনো
/next3.htmlপৃষ্ঠা নেই।নিয়ম বিভাগটি খুলুন এবং নীচের অংশে সেট করা নিয়ম দেখতে স্থিতিতে ক্লিক করুন। নিয়ম সেট লিঙ্কে ক্লিক করলে আপনাকে এলিমেন্টস প্যানেলে নিয়ে যাবে এবং আপনাকে দেখাবে যেখানে অনুমানের নিয়ম সংজ্ঞায়িত করা হয়েছে।

আরও বিস্তারিত ওয়াকথ্রু-এর জন্য, ডিবাগিং স্পেকুলেশন নিয়ম দেখুন।
পুশ মেসেজিং
একজন ব্যবহারকারীর কাছে একটি পুশ বিজ্ঞপ্তি প্রদর্শন করতে, একজন পরিষেবা কর্মীকে প্রথমে একটি সার্ভার থেকে ডেটা গ্রহণ করতে পুশ বার্তা API ব্যবহার করতে হবে। যখন পরিষেবা কর্মী বিজ্ঞপ্তি প্রদর্শনের জন্য প্রস্তুত থাকে, তখন এটি বিজ্ঞপ্তি API ব্যবহার করে। DevTools খোলা না থাকলেও তিন দিনের জন্য পুশ বার্তাগুলি লগ করতে:
- DevTools খুলুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
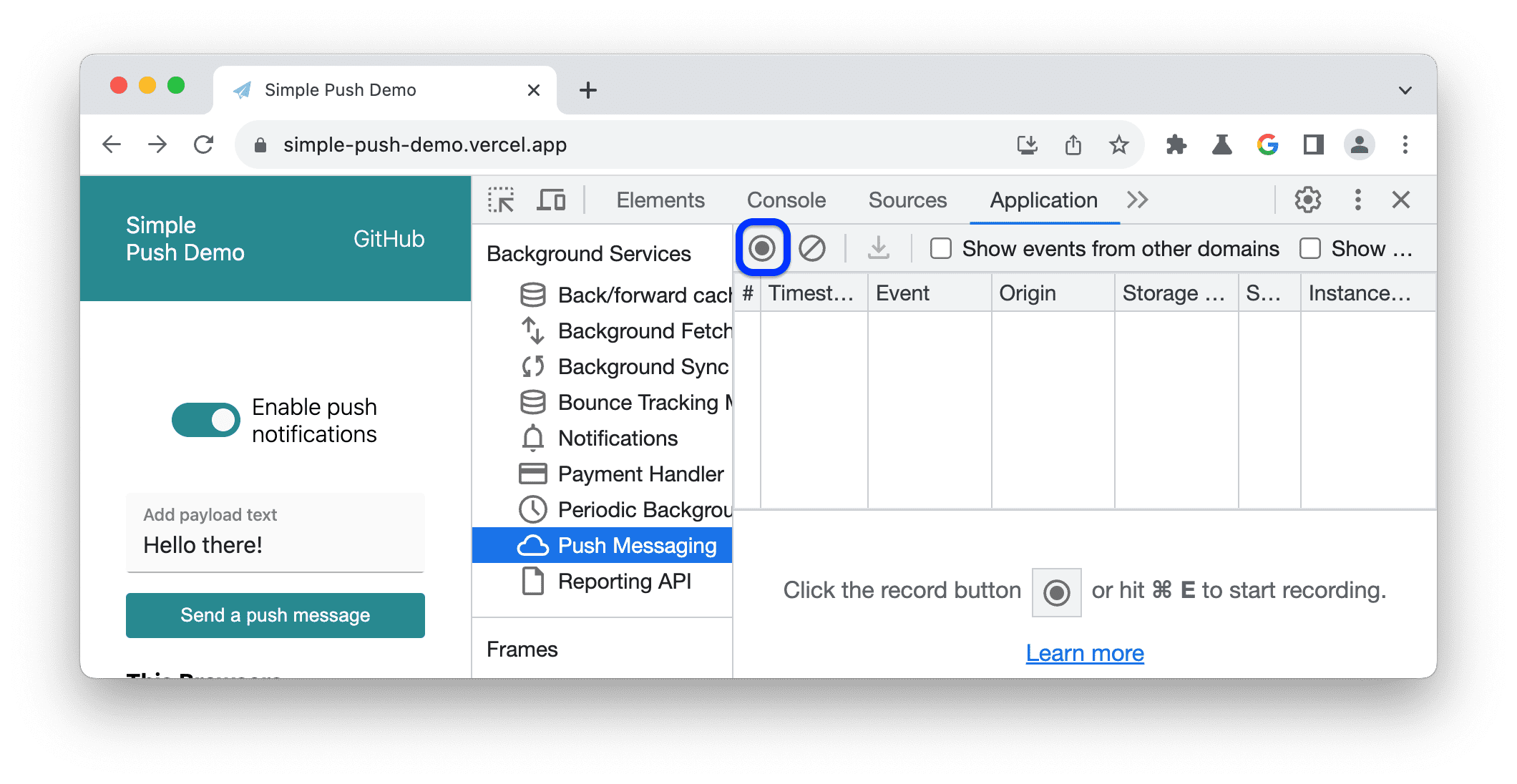
অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড সার্ভিস > পুশ মেসেজিং- এ নেভিগেট করুন এবং ক্লিক করুন
রেকর্ড ।

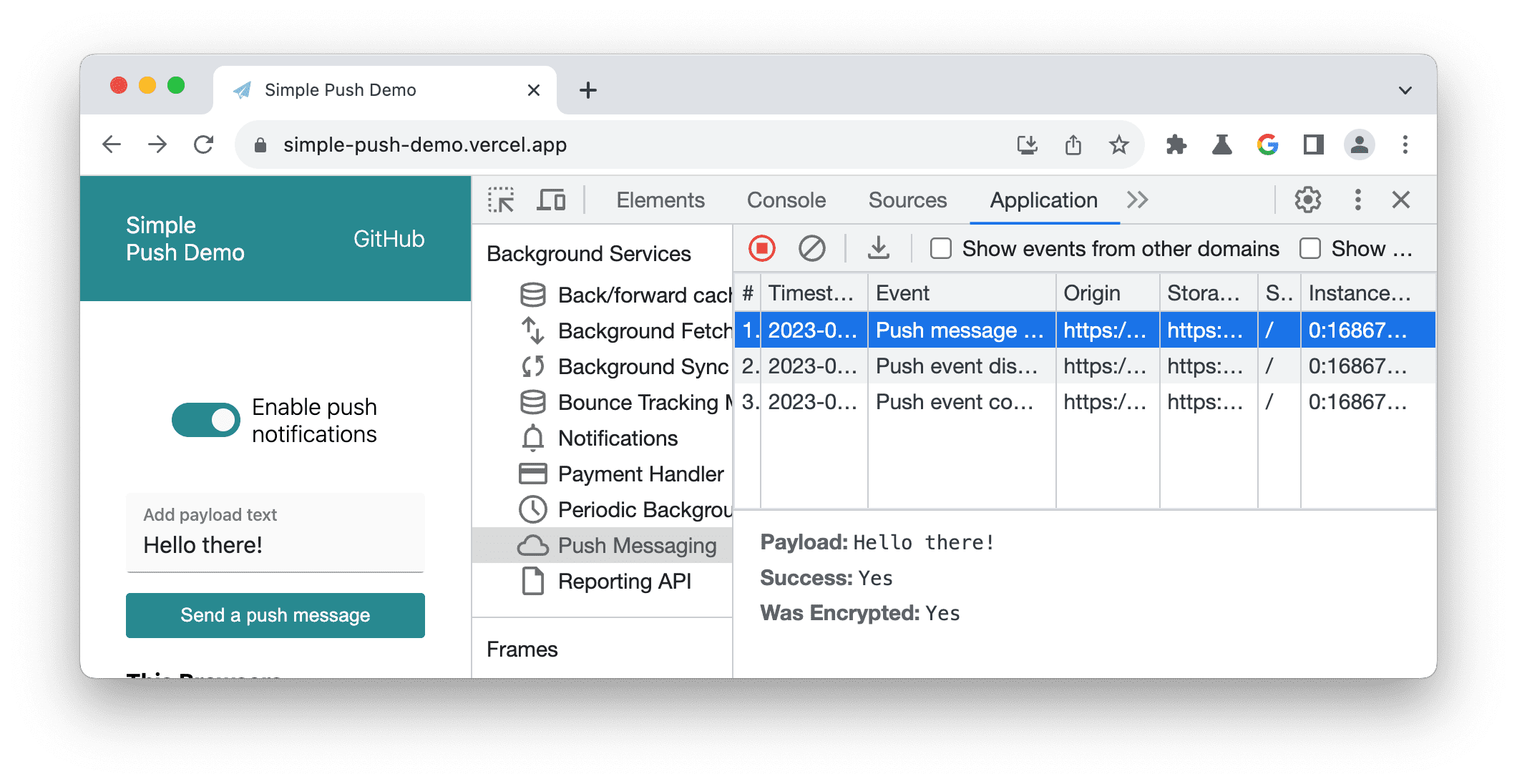
ডেমো পৃষ্ঠায়, পুশ বিজ্ঞপ্তি সক্ষম করুন টগল করুন, প্রম্পট হলে অনুমতি দিন ক্লিক করুন, একটি বার্তা টাইপ করুন এবং এটি পাঠান। DevTools লগগুলি বিজ্ঞপ্তি ইভেন্টগুলিকে টেবিলে পুশ করে৷

টেবিলের নিচের স্পেসে একটি ইভেন্টের বিশদ বিবরণ দেখতে ক্লিক করুন।
আপনি DevTools বন্ধ করে তিন দিন পর্যন্ত রেকর্ডিং চালিয়ে যেতে পারেন। রেকর্ডিং বন্ধ করতে, ক্লিক করুন
থামো ।
রিপোর্টিং API
কিছু ত্রুটি শুধুমাত্র উত্পাদন ঘটবে. আপনি এগুলিকে স্থানীয়ভাবে বা বিকাশের সময় দেখতে পাবেন না কারণ প্রকৃত ব্যবহারকারী, নেটওয়ার্ক এবং ডিভাইসগুলি গেমটি পরিবর্তন করে।
উদাহরণস্বরূপ, বলুন যে আপনার নতুন সাইটটি তৃতীয় পক্ষের সফ্টওয়্যারের উপর নির্ভর করে যা সমালোচনামূলক স্ক্রিপ্ট লোড করতে document.write() ব্যবহার করে। সারা বিশ্বে নতুন ব্যবহারকারীরা আপনার সাইট খোলে কিন্তু তাদের সাথে আপনার পরীক্ষা করার চেয়ে ধীর সংযোগ থাকতে পারে। আপনার অজানা, আপনার সাইট তাদের জন্য ভাঙতে শুরু করে কারণ Chrome ধীর নেটওয়ার্কে document.write() বিরুদ্ধে হস্তক্ষেপ করে। বিকল্পভাবে, আপনি হয়তো আপনার কোডবেস ব্যবহার করতে পারে এমন অপপ্রচারিত বা শীঘ্রই অবচয়িত APIগুলির উপর নজর রাখতে চাইতে পারেন।
Reporting API ডিজাইন করা হয়েছে যাতে আপনি অবহেলিত API কল, আপনার পৃষ্ঠার নিরাপত্তা লঙ্ঘন এবং আরও অনেক কিছু নিরীক্ষণ করতে পারেন। আপনি রিপোর্টিং এপিআই-এর সাথে আপনার ওয়েব অ্যাপ্লিকেশন মনিটর- এ বর্ণিত হিসাবে রিপোর্টিং সেট আপ করতে পারেন।
একটি পৃষ্ঠা দ্বারা উত্পন্ন রিপোর্ট দেখতে:
-
chrome://flags/#enable-experimental-web-platform-featuresএ যান, পরীক্ষামূলক ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিকে সক্ষম করুন এবং Chrome পুনরায় চালু করুন৷ DevTools খুলুন এবং Application > Background services > Reporting API- এ নেভিগেট করুন। উদাহরণস্বরূপ, আপনি এই ডেমো পৃষ্ঠায় রিপোর্ট দেখতে পারেন।

রিপোর্টিং এপিআই ট্যাবটি তিনটি অংশে বিভক্ত:
- প্রতিটি রিপোর্টে নিম্নলিখিত তথ্য সহ রিপোর্ট টেবিল:
- URL যা রিপোর্ট তৈরি করেছে
- লঙ্ঘনের ধরন
- রিপোর্ট স্ট্যাটাস
- গন্তব্য শেষ বিন্দু
- টাইমস্ট্যাম্প এ উত্পন্ন
- রিপোর্ট বডি
- প্রতিবেদনের মূল অংশের পূর্বরূপ বিভাগ। প্রতিবেদনের মূল অংশের পূর্বরূপ দেখতে, প্রতিবেদনের সারণীতে একটি প্রতিবেদনে ক্লিক করুন।
-
Reporting-Endpointsহেডারে কনফিগার করা সমস্ত এন্ডপয়েন্টের একটি ওভারভিউ সহ এন্ডপয়েন্ট বিভাগ।
অবস্থা রিপোর্ট করুন
স্ট্যাটাস কলাম আপনাকে বলে যে Chrome সফলভাবে রিপোর্ট পাঠিয়েছে, পাঠাতে চলেছে, নাকি ব্যর্থ হয়েছে৷
| স্ট্যাটাস | বর্ণনা |
|---|---|
Success | ব্রাউজার রিপোর্টটি পাঠিয়েছে এবং শেষ পয়েন্টটি একটি সফল কোড ( 200 বা অন্য একটি সফল প্রতিক্রিয়া কোড 2xx ) দিয়ে উত্তর দিয়েছে। |
Pending | ব্রাউজার রিপোর্ট পাঠানোর চেষ্টা করছে। |
Queued | প্রতিবেদনটি তৈরি করা হয়েছে এবং ব্রাউজার এখনও এটি পাঠানোর চেষ্টা করছে না। এই দুটি ক্ষেত্রে একটি প্রতিবেদন Queued হিসাবে উপস্থিত হয়:
|
MarkedForRemoval | কিছুক্ষণের জন্য পুনরায় চেষ্টা করার পর ( Queued ), ব্রাউজার রিপোর্ট পাঠানোর চেষ্টা বন্ধ করে দিয়েছে এবং শীঘ্রই এটি পাঠানোর জন্য রিপোর্টের তালিকা থেকে সরিয়ে দেবে। |
প্রতিবেদনগুলি সফলভাবে পাঠানো হোক বা না হোক, কিছুক্ষণ পরে সরানো হয়৷



