এই নির্দেশিকা আপনাকে দেখায় যে কীভাবে নিম্নলিখিতগুলি করতে Chrome DevTools ব্যবহার করবেন:
- ব্রাউজারের পিছনে এবং ফরোয়ার্ড বোতামগুলি ব্যবহার করার সময় আপনি তাত্ক্ষণিক লোডের জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করেছেন কিনা তা পরীক্ষা করুন৷
- আপনার পৃষ্ঠাকে এই ধরনের ক্যাশিংয়ের জন্য যোগ্য হতে বাধা দিতে পারে এমন সমস্যাগুলি চিহ্নিত করুন৷
ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। আরও তথ্যের জন্য, ব্যাক/ফরওয়ার্ড ক্যাশে দেখুন।
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করুন
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
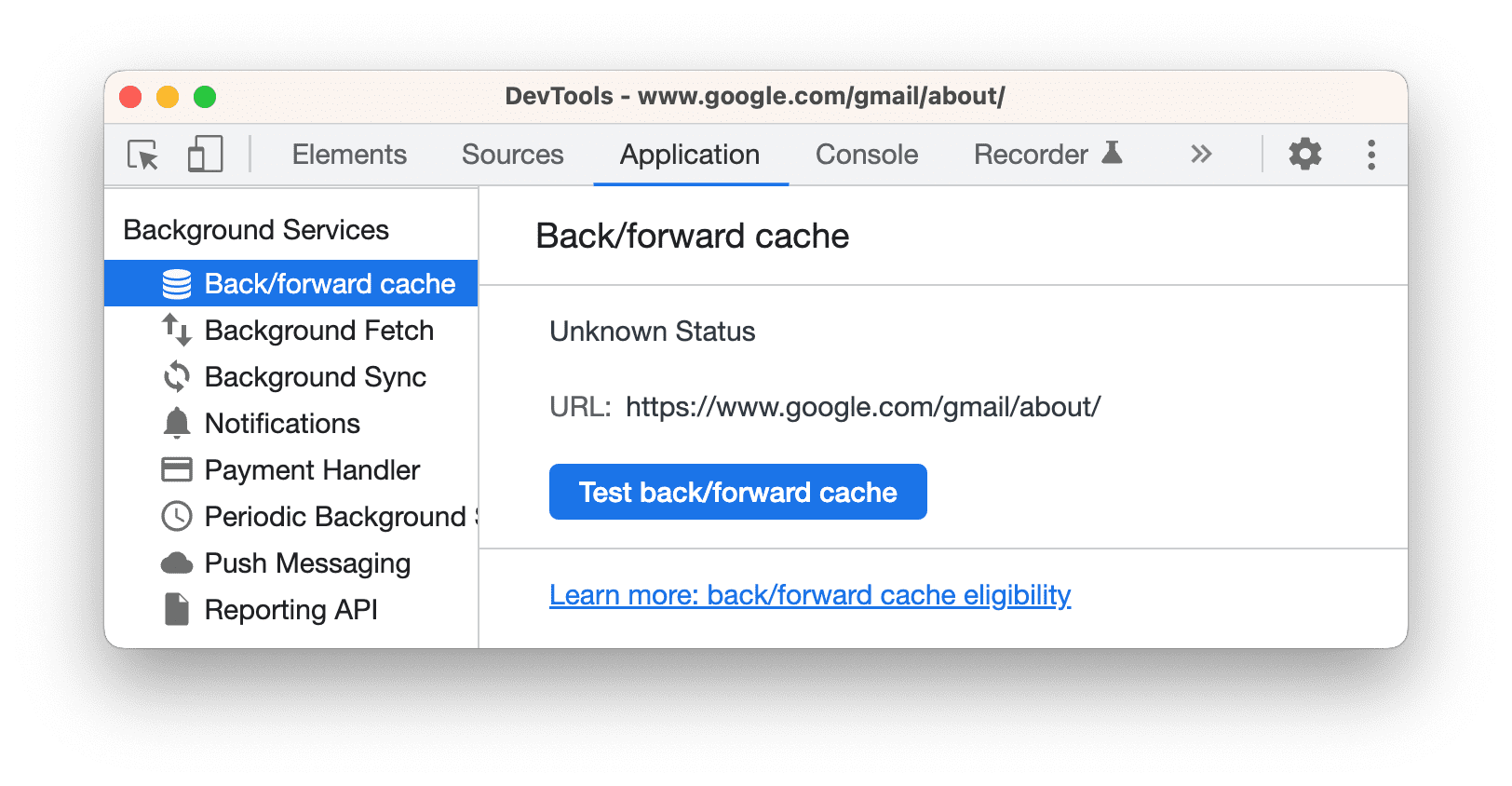
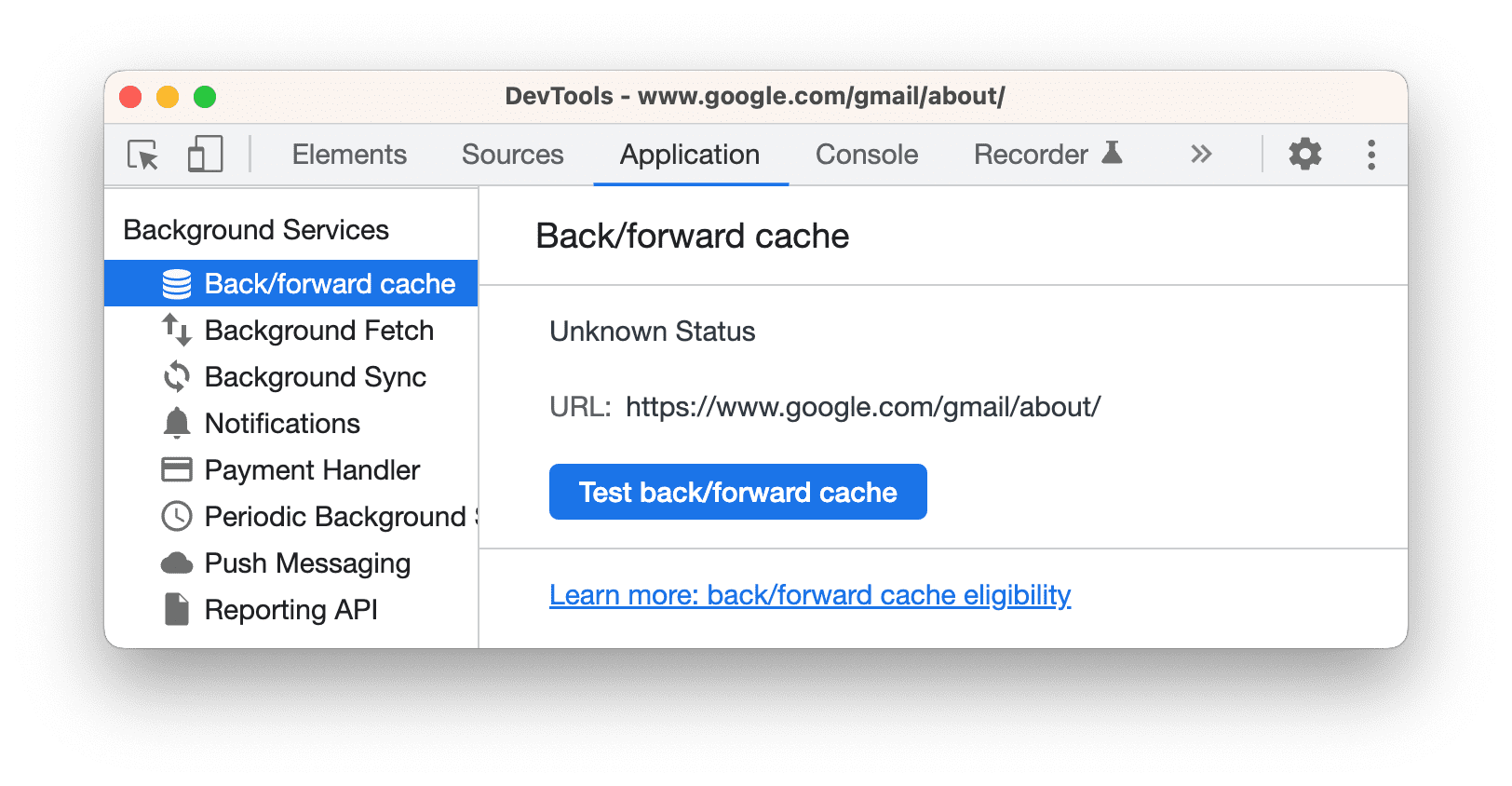
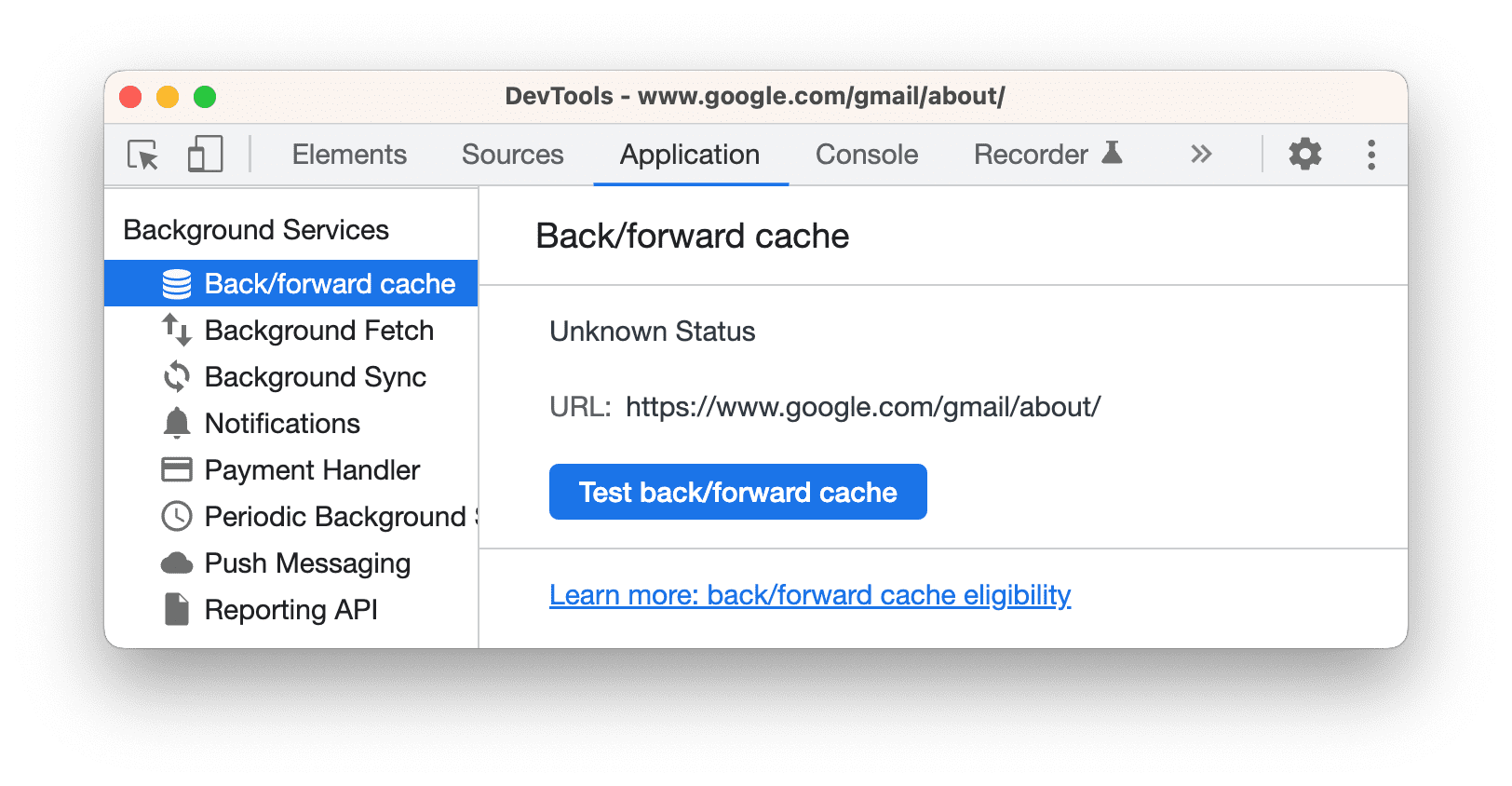
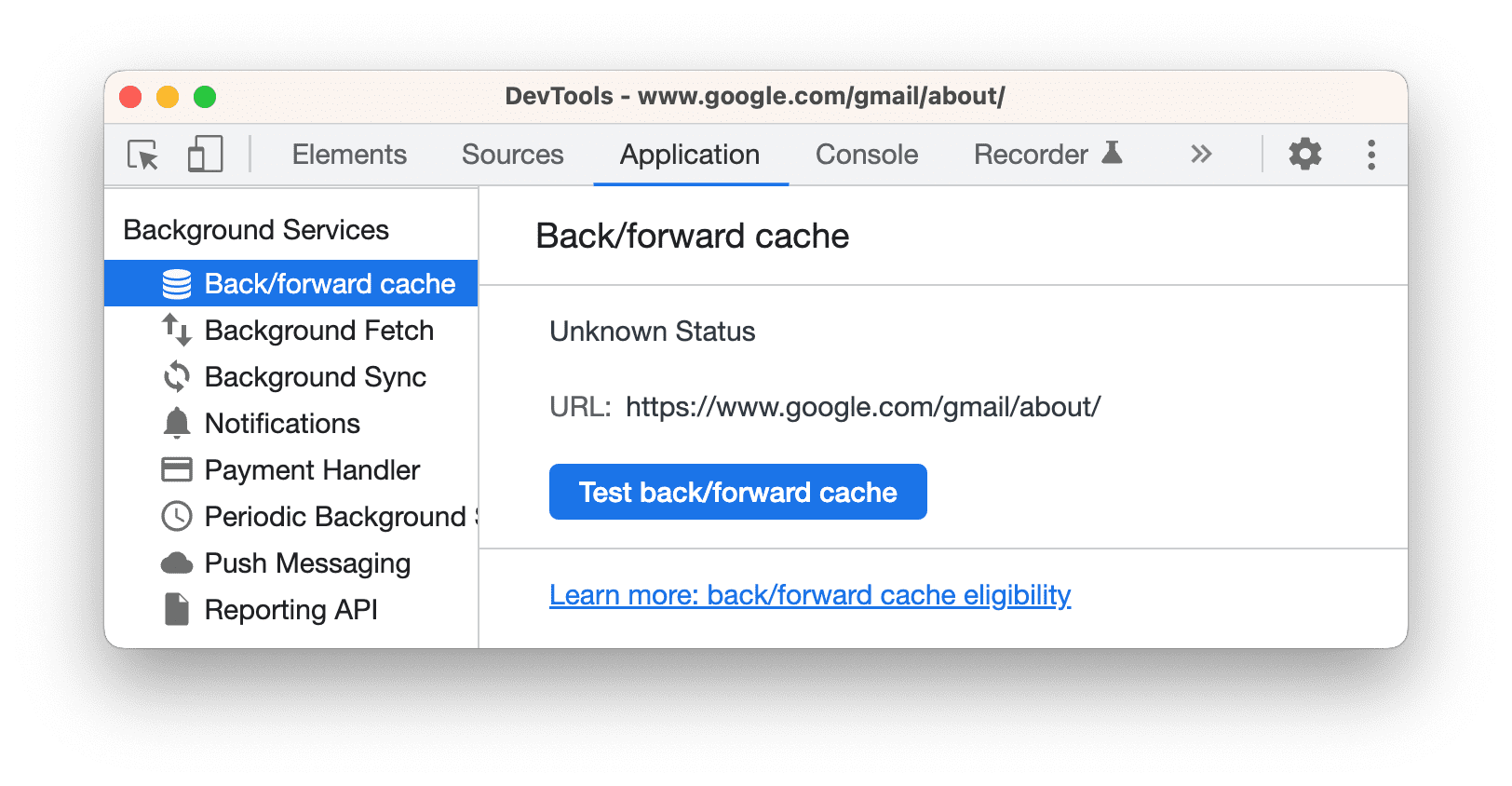
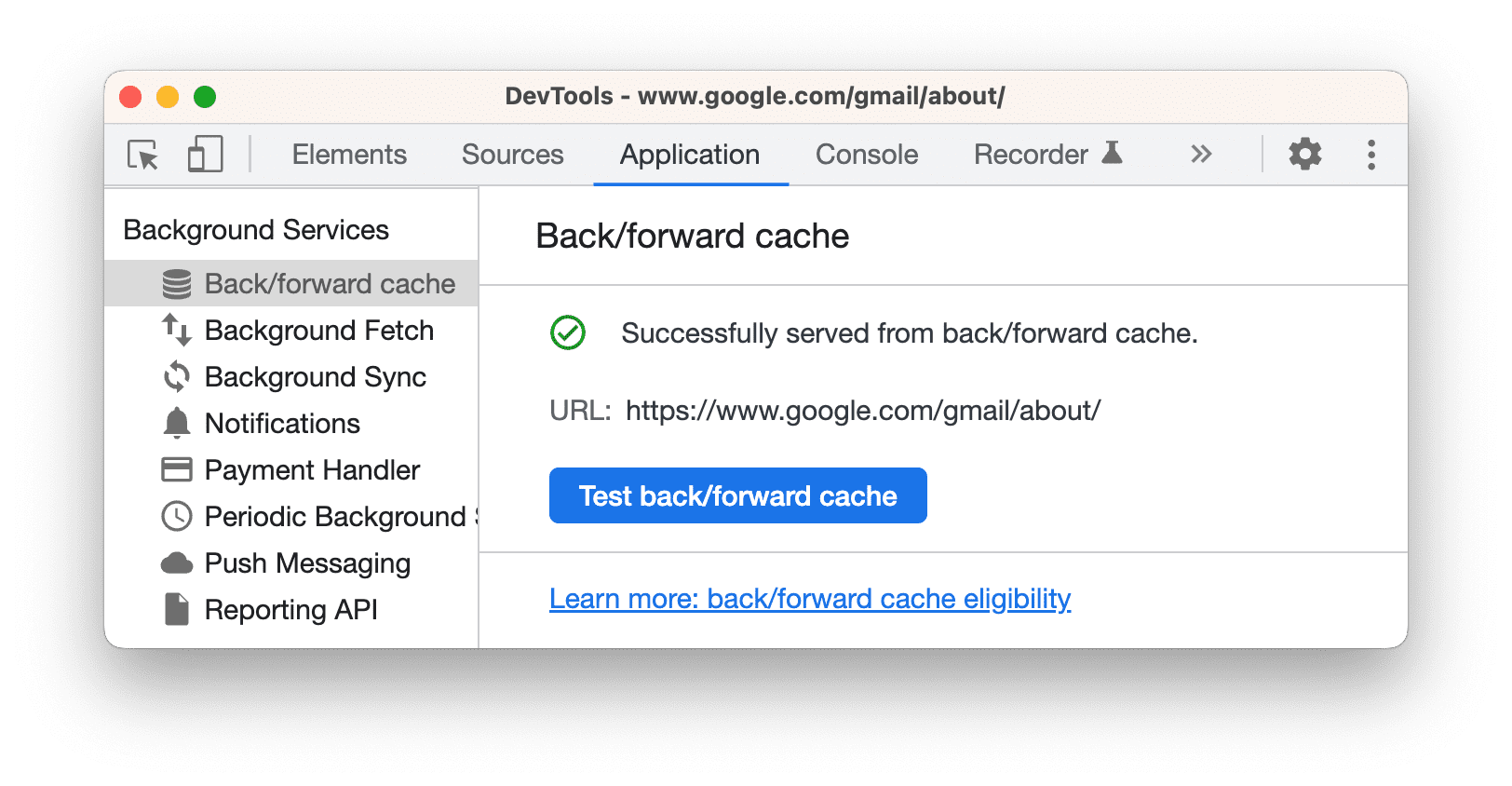
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপরে অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > ব্যাক/ফরওয়ার্ড ক্যাশে নেভিগেট করুন।

টেস্ট ব্যাক/ফরওয়ার্ড ক্যাশে ক্লিক করুন।
ক্রোম স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এ নিয়ে যাবে এবং আপনার পৃষ্ঠায় ফিরে আসবে৷বিকল্পভাবে, আপনি ব্রাউজারের পিছনে এবং এগিয়ে বোতামে ক্লিক করতে পারেন।
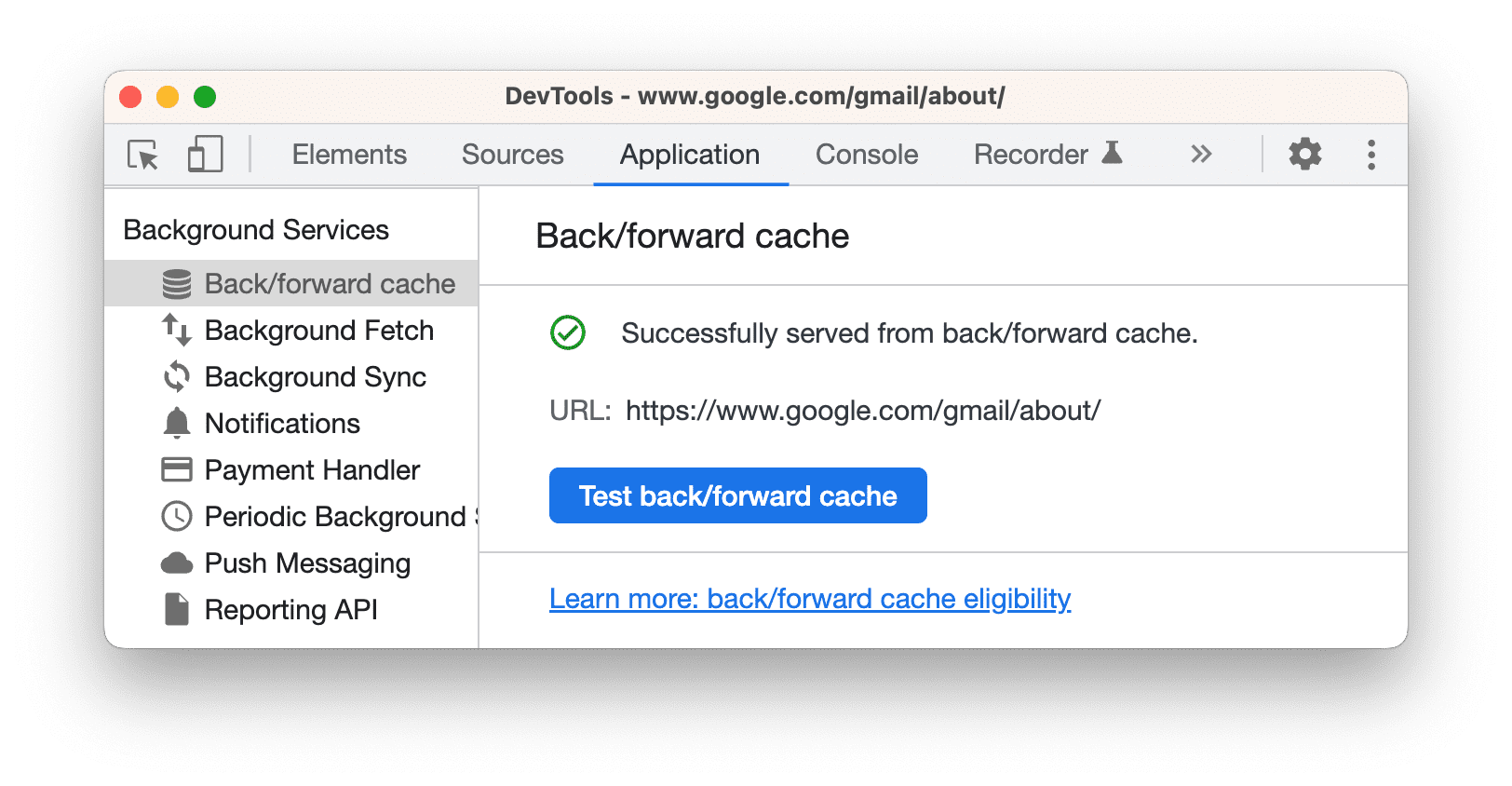
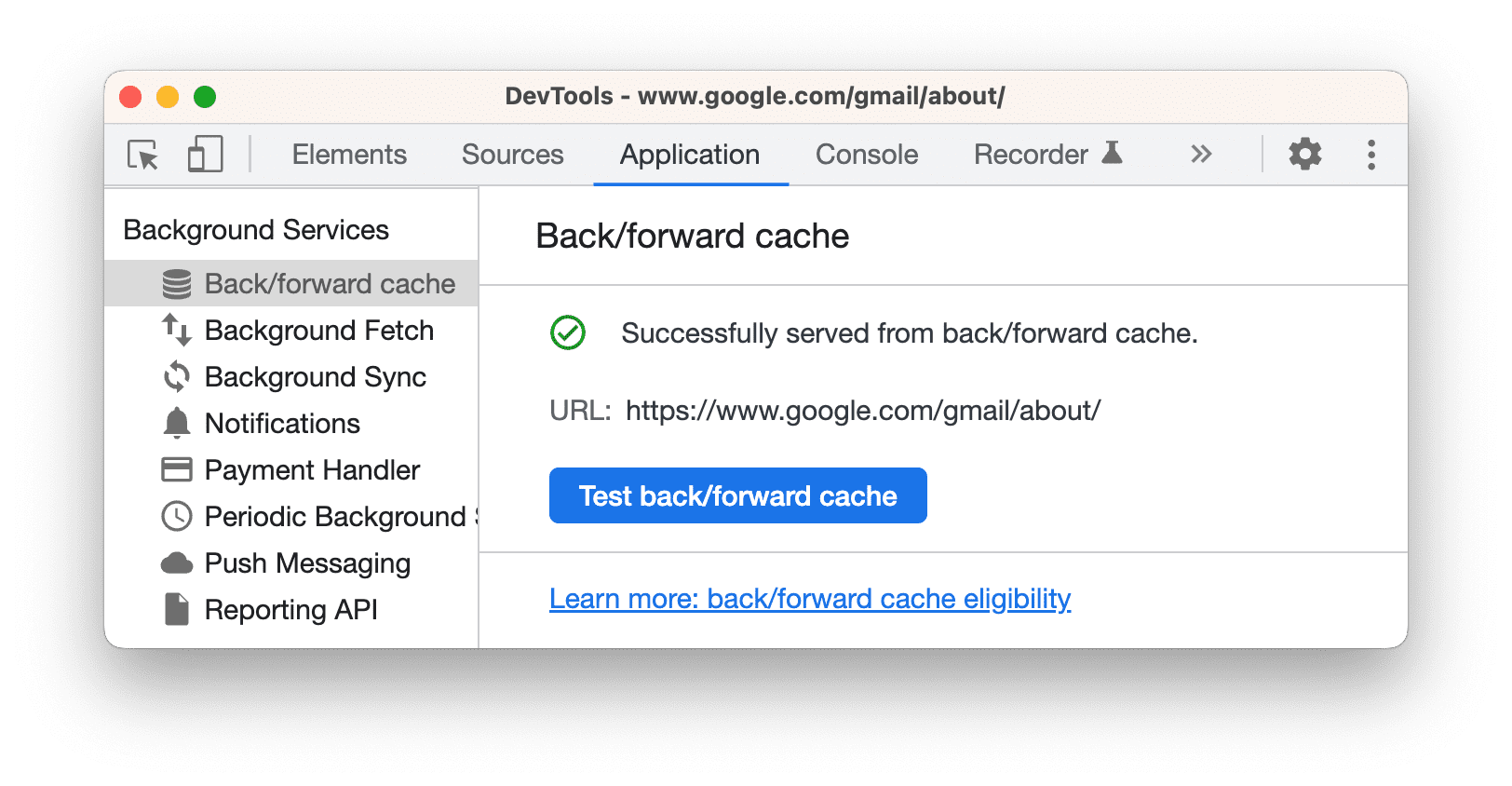
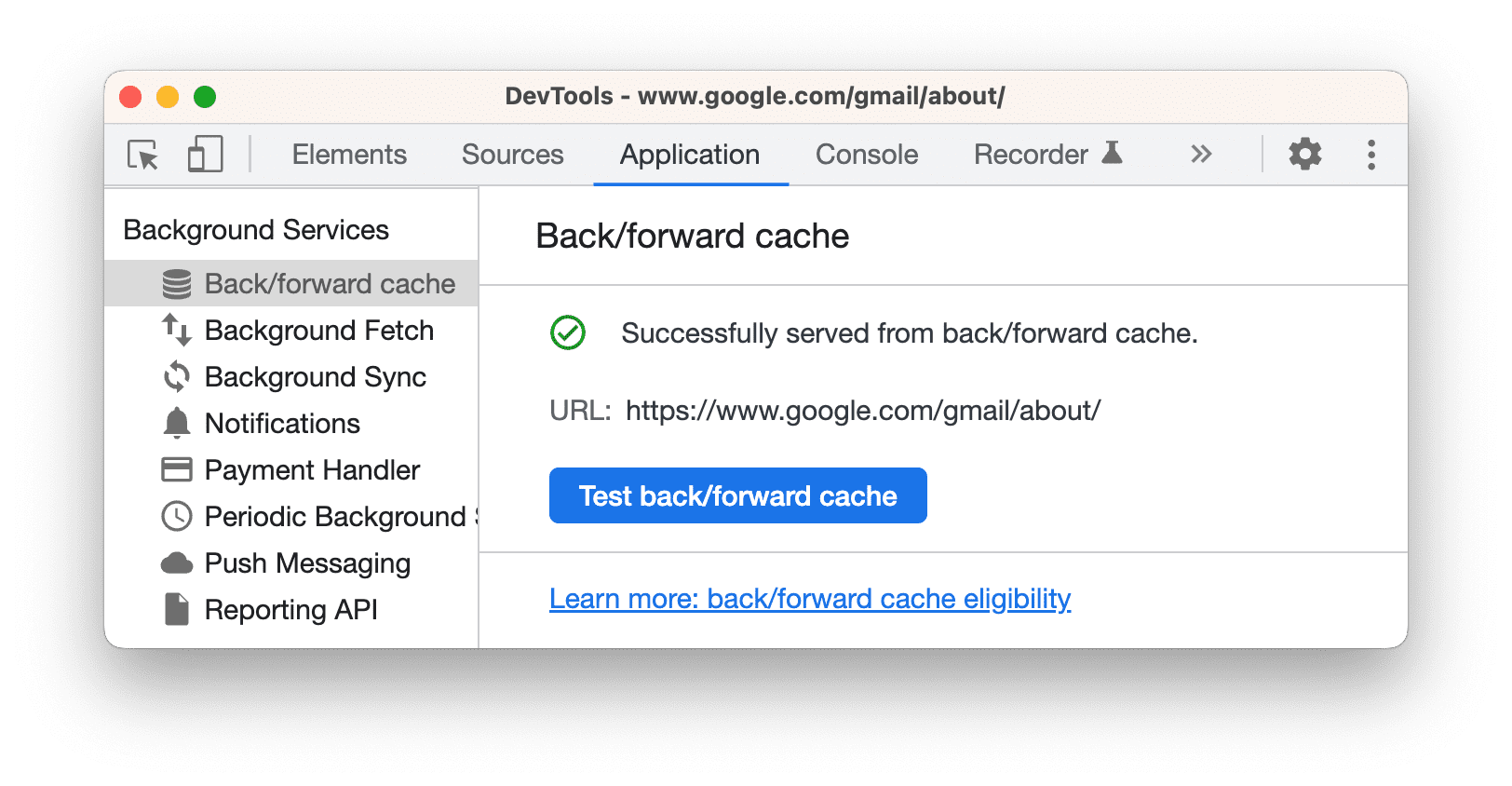
যদি ব্যাক/ফরওয়ার্ড ক্যাশে আপনার পৃষ্ঠার জন্য কোনো সমস্যা ছাড়াই কাজ করে, তাহলে আপনি নিম্নলিখিত বার্তা দেখতে পাবেন:

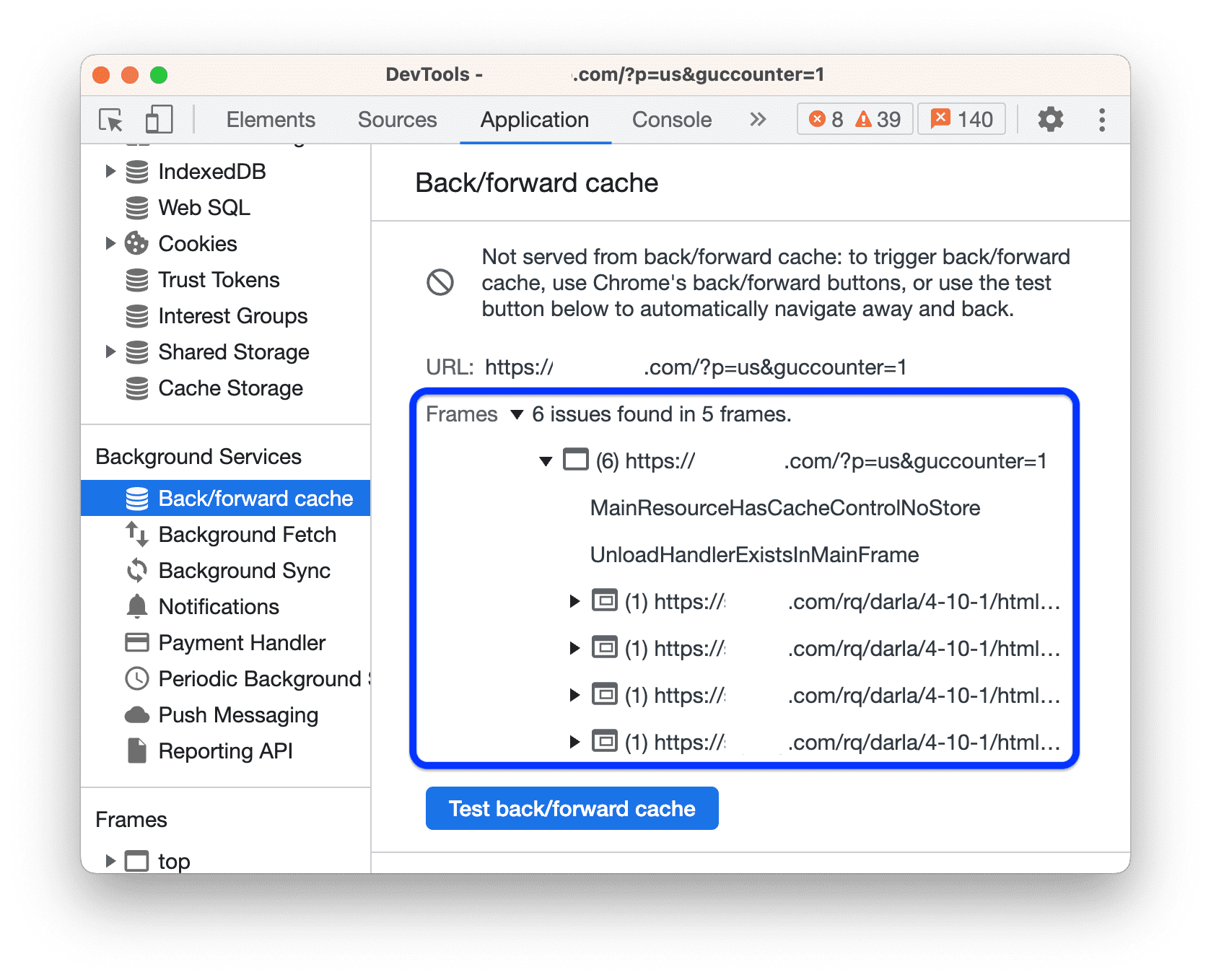
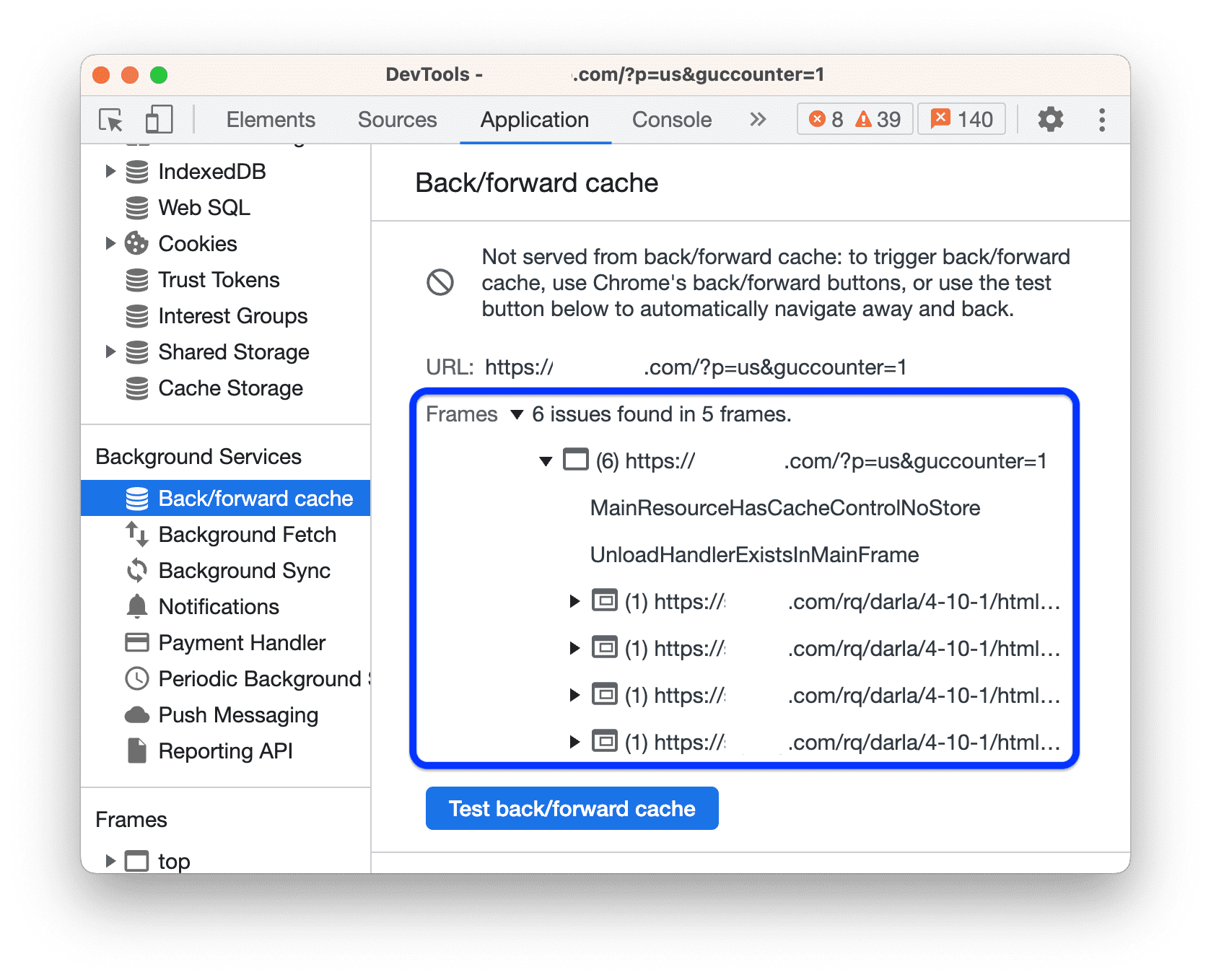
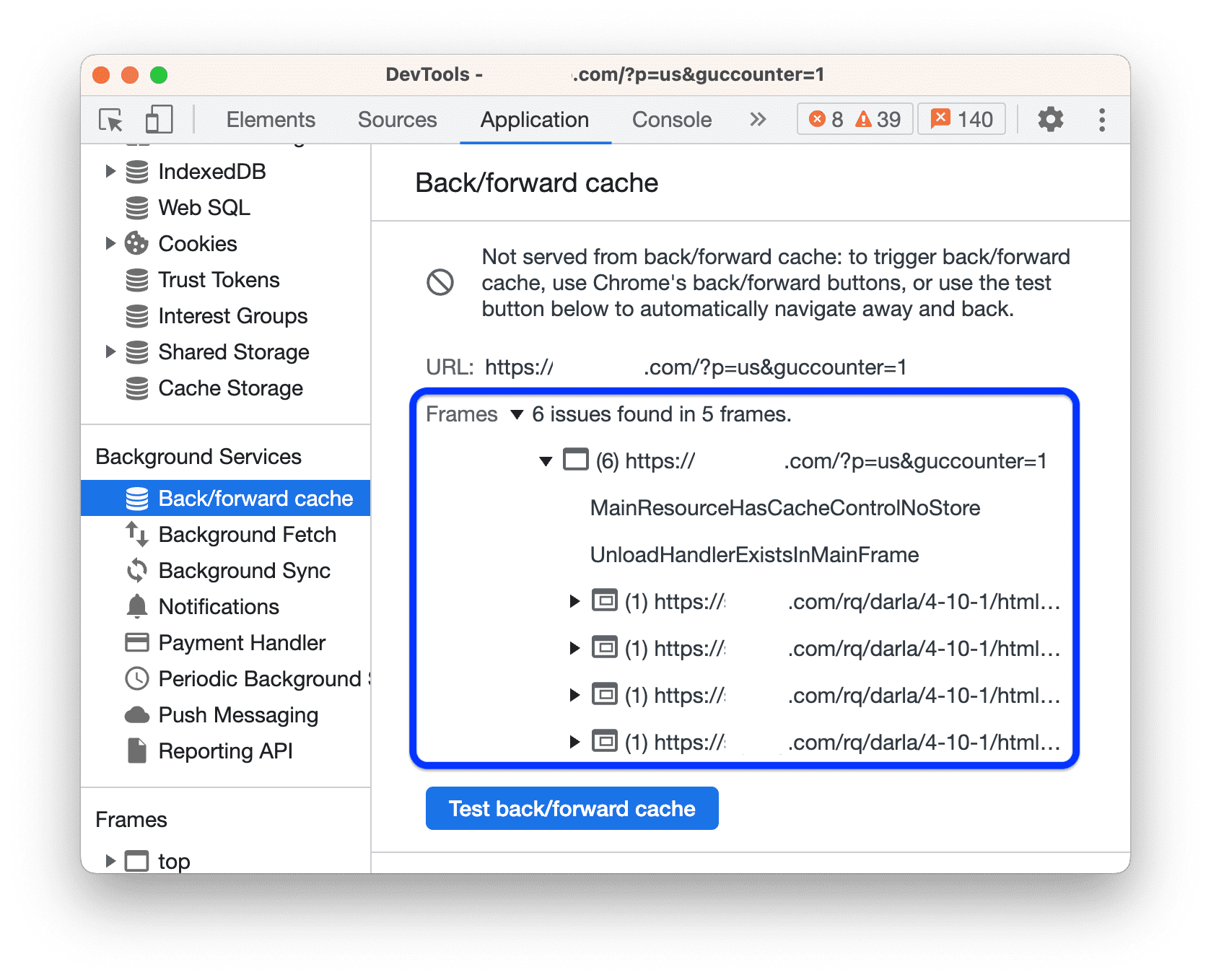
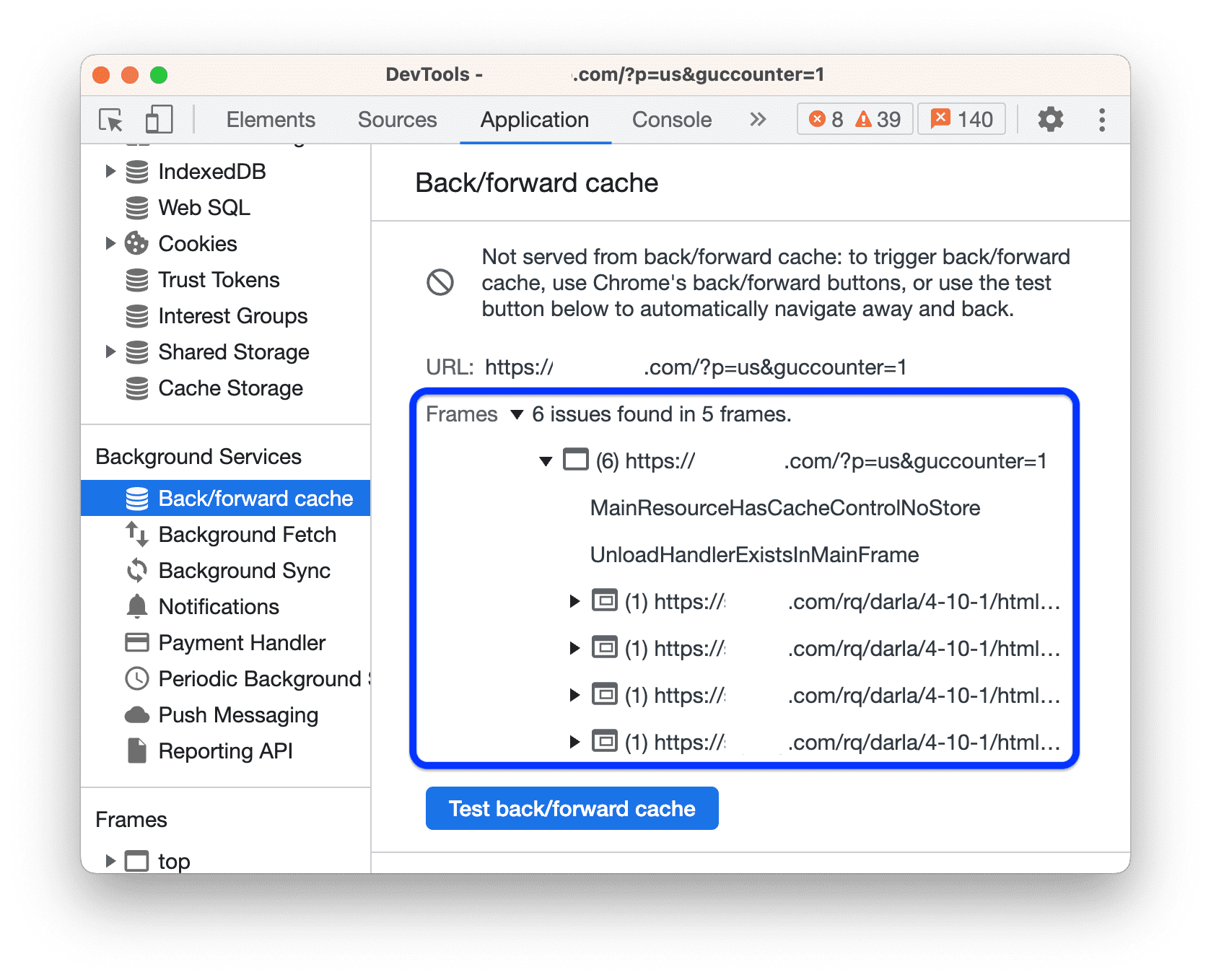
অন্যথায়, আপনি সমস্যার একটি তালিকা দেখতে পাবেন।
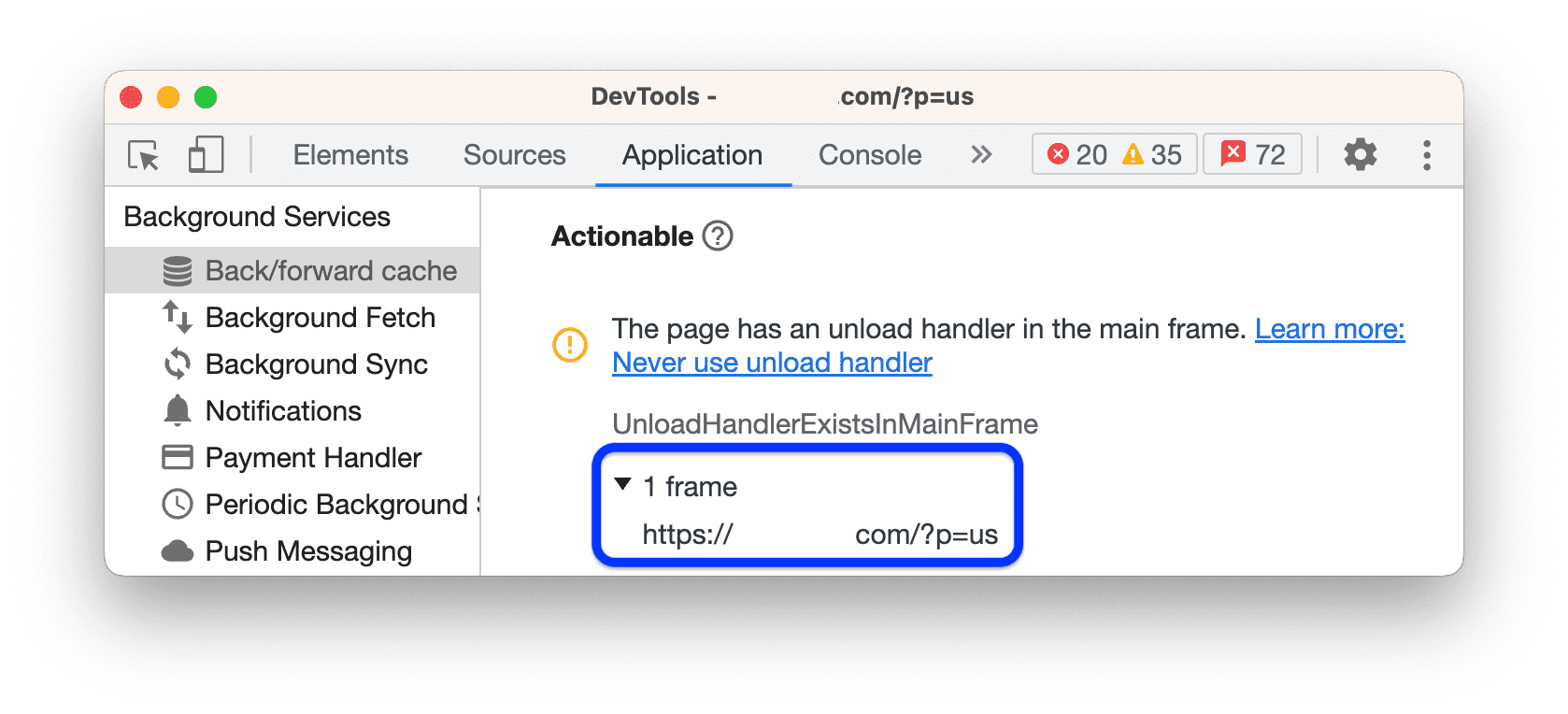
কোন সমস্যাগুলি কোন ফ্রেমগুলিকে প্রভাবিত করে তা খুঁজে বের করতে, ফ্রেমগুলি প্রসারিত করুন৷ বিভাগ

ক্যাশিং প্রতিরোধ করে এমন সমস্যাগুলি সমাধান করুন
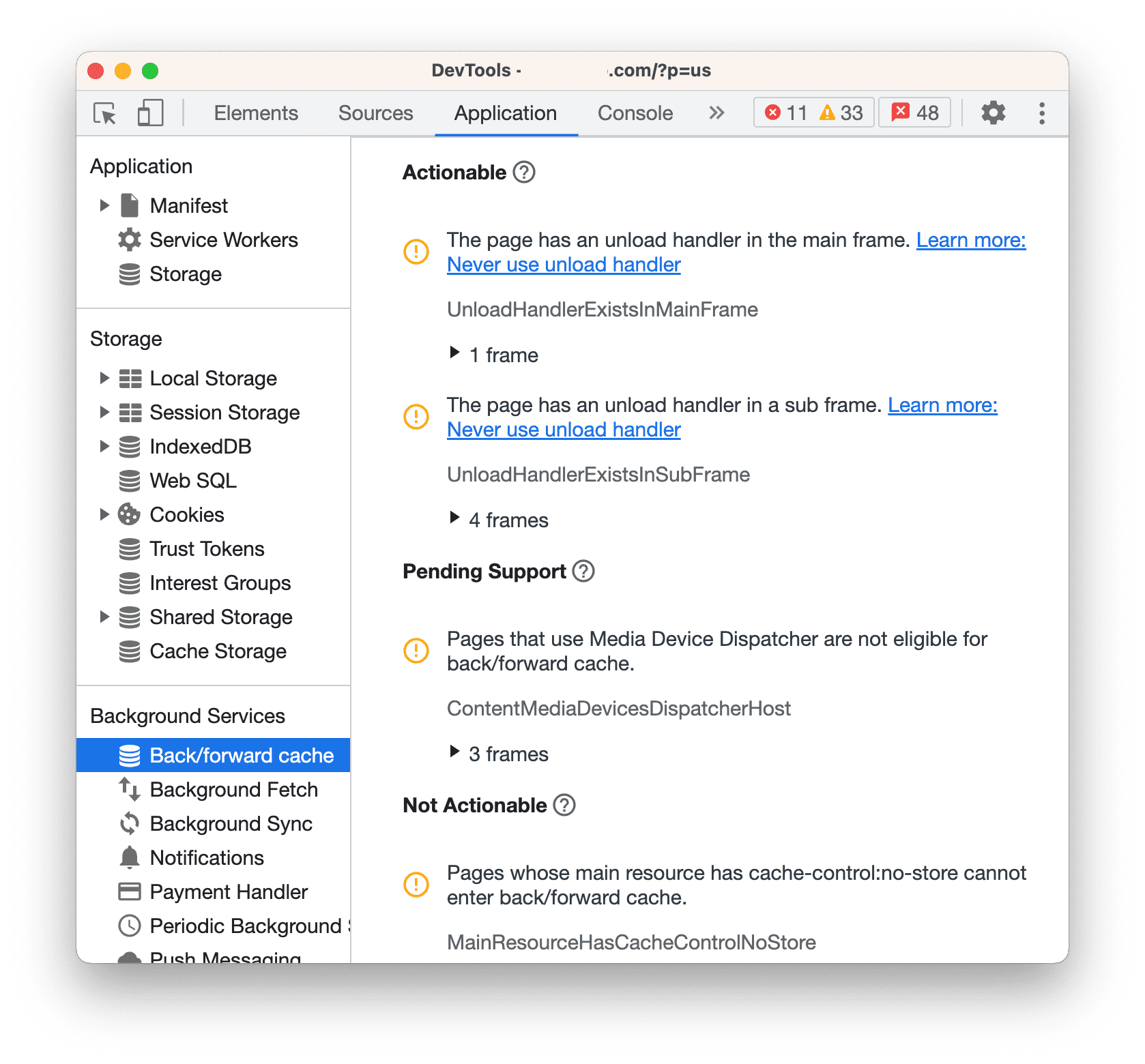
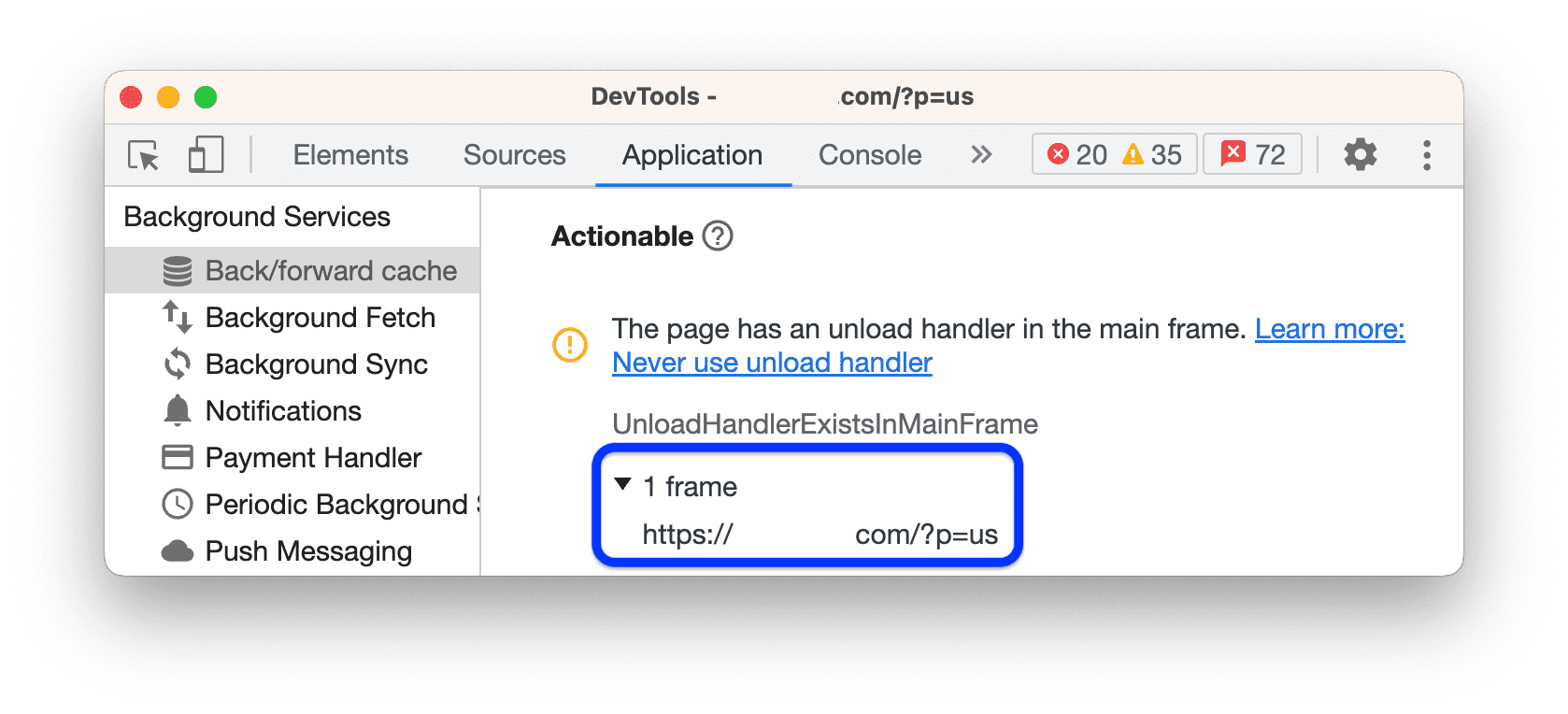
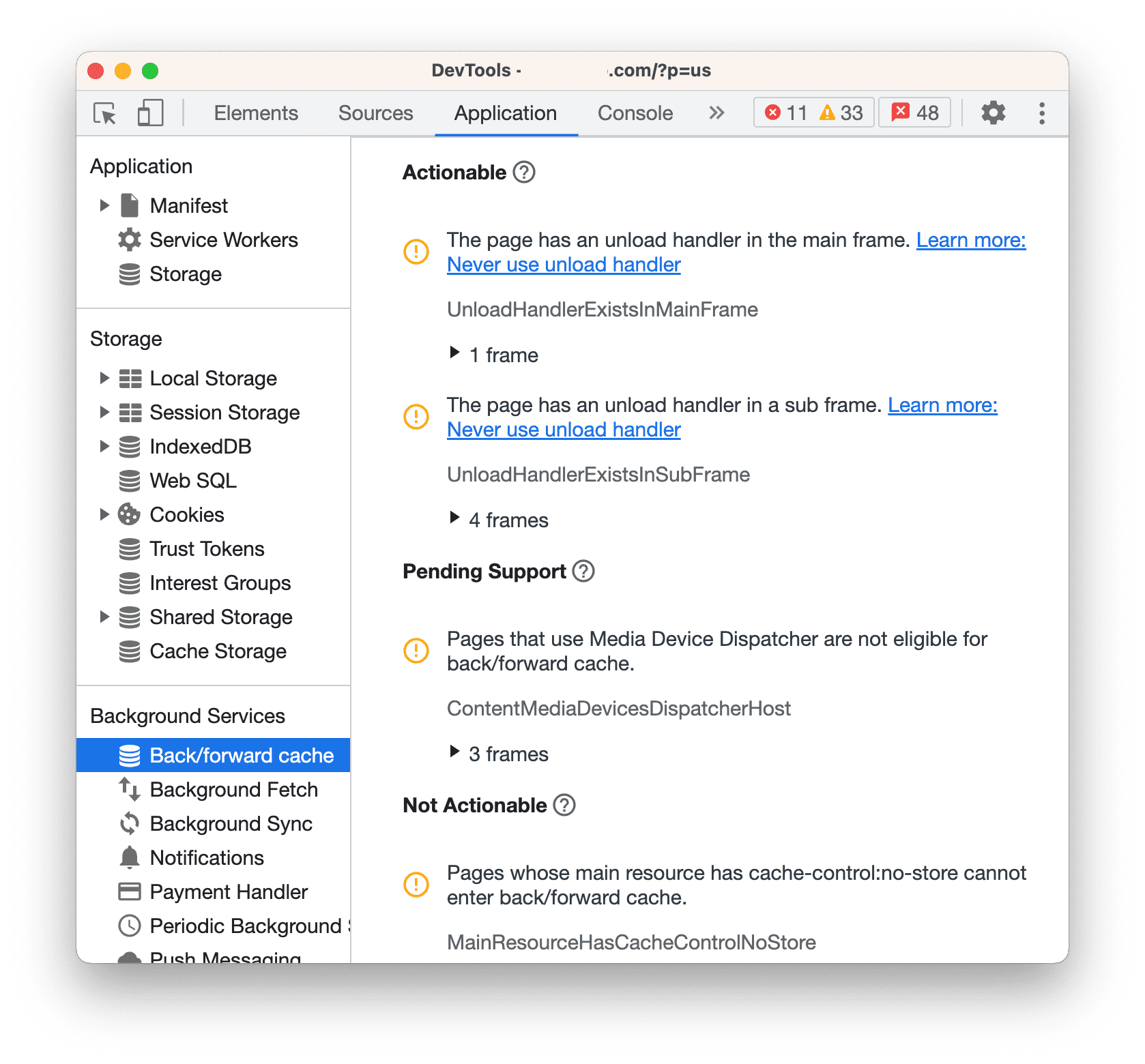
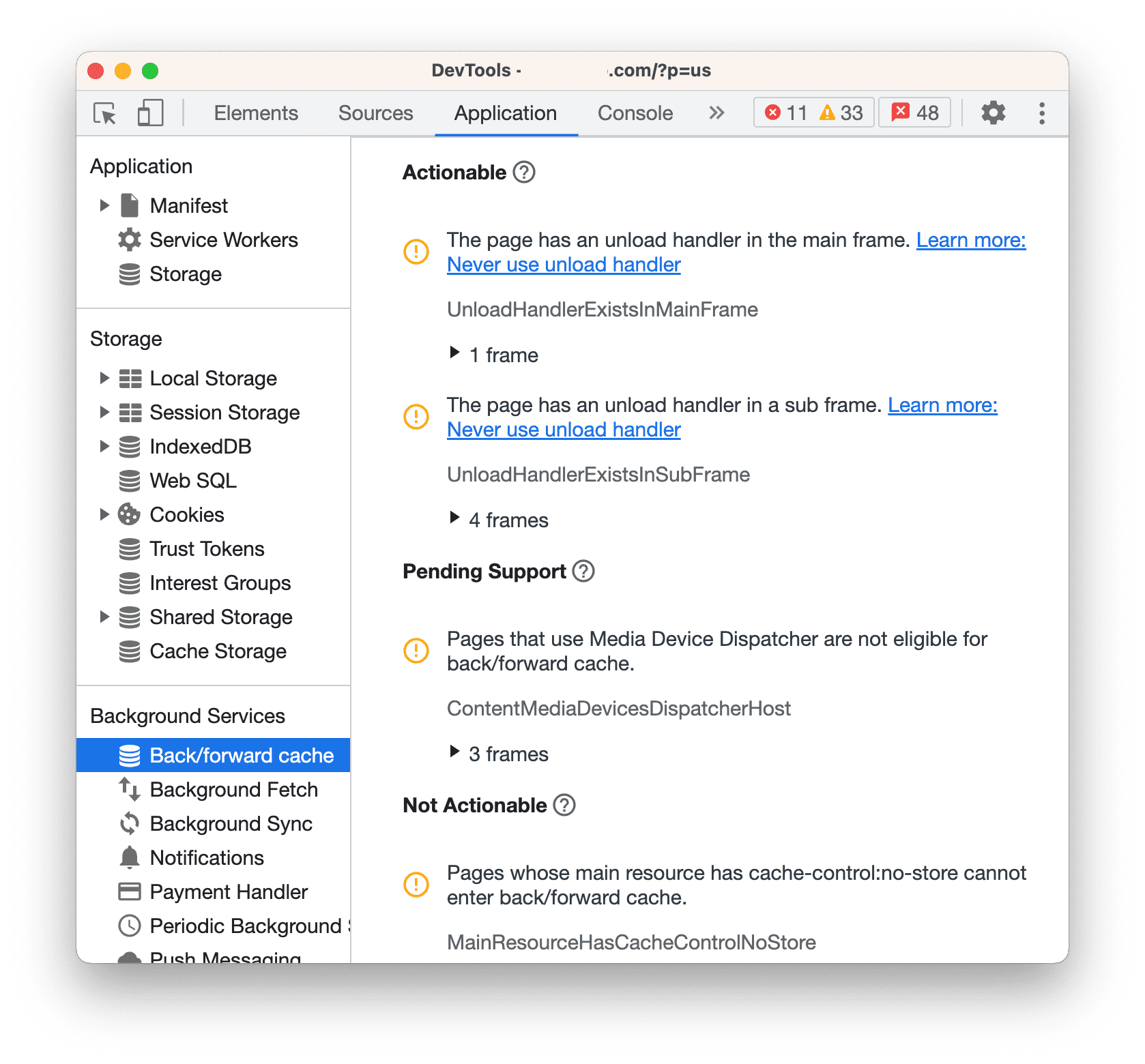
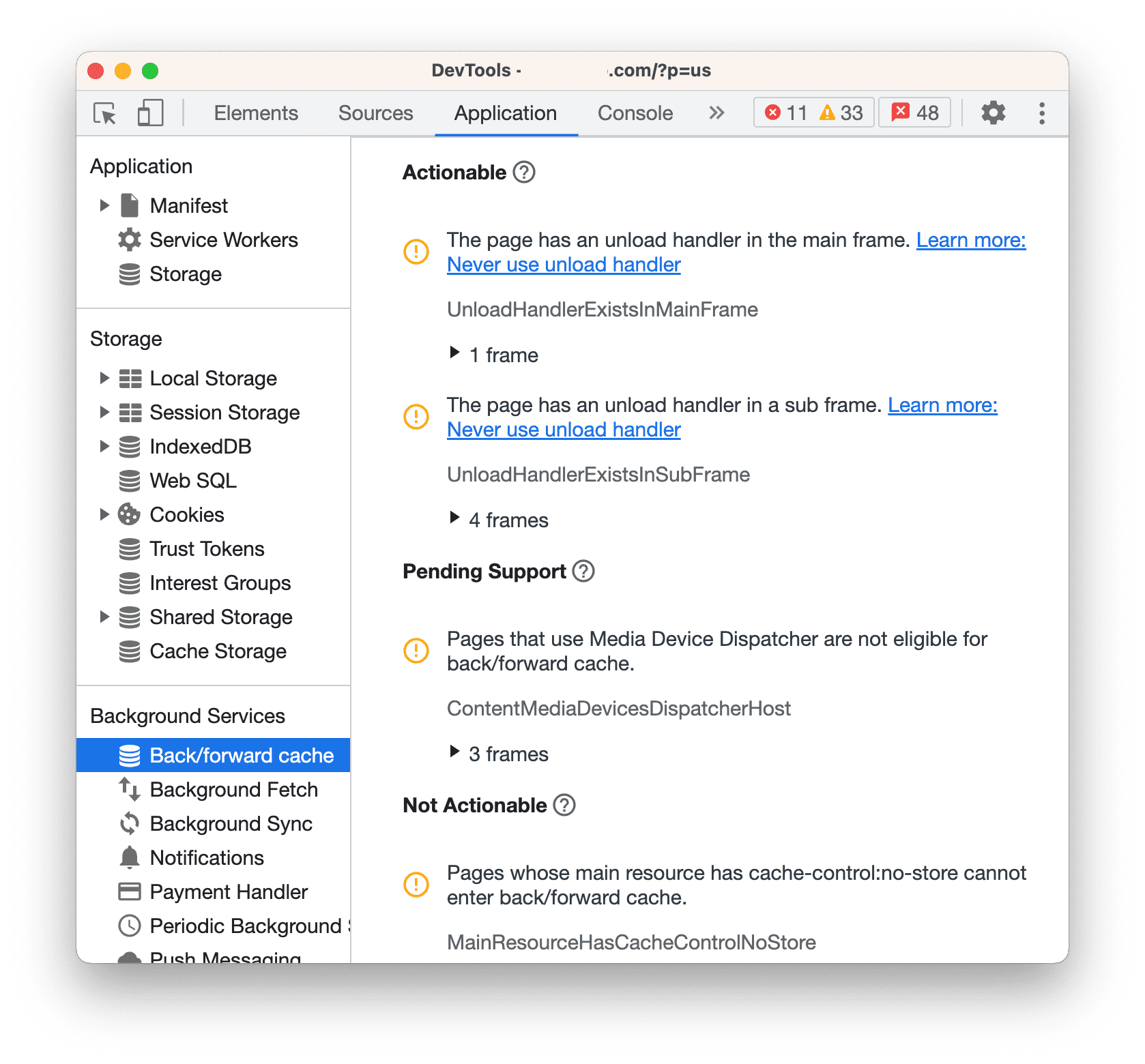
আপনার পৃষ্ঠা ব্যাক/ফরোয়ার্ড ক্যাশে করার জন্য যোগ্য না হলে, ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব আপনাকে তিন ধরনের কারণ সহ একটি তালিকা দেখায়:

- কর্মযোগ্য । ক্যাশিং সক্ষম করতে আপনি এই সমস্যাগুলি সমাধান করতে পারেন। উদাহরণস্বরূপ,
unloadইভেন্টগুলি ব্যবহার করা বন্ধ করুন ৷ - মুলতুবি সমর্থন Chrome এখনও এই বৈশিষ্ট্যগুলিকে সমর্থন করে না, তাই তারা ক্যাশে আটকায়৷ যাইহোক, একবার সমর্থিত হলে, Chrome এই সীমাবদ্ধতাগুলি সরিয়ে দেয়।
- অ্যাকশনেবল নয়। আপনি এই পৃষ্ঠায় এই সমস্যাগুলি ঠিক করতে পারবেন না৷ পৃষ্ঠার নিয়ন্ত্রণের বাইরে এমন কিছু ক্যাশে বাধা দেয়।
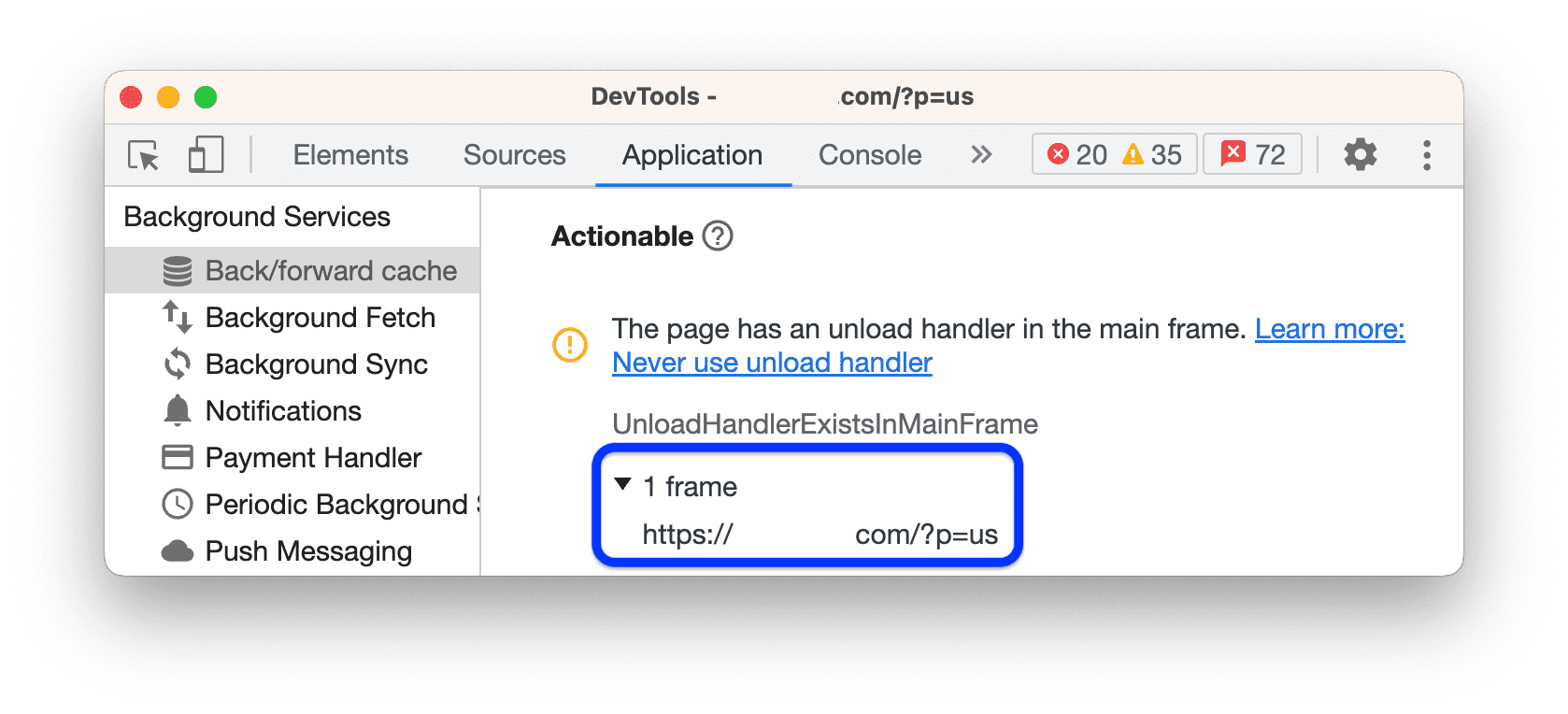
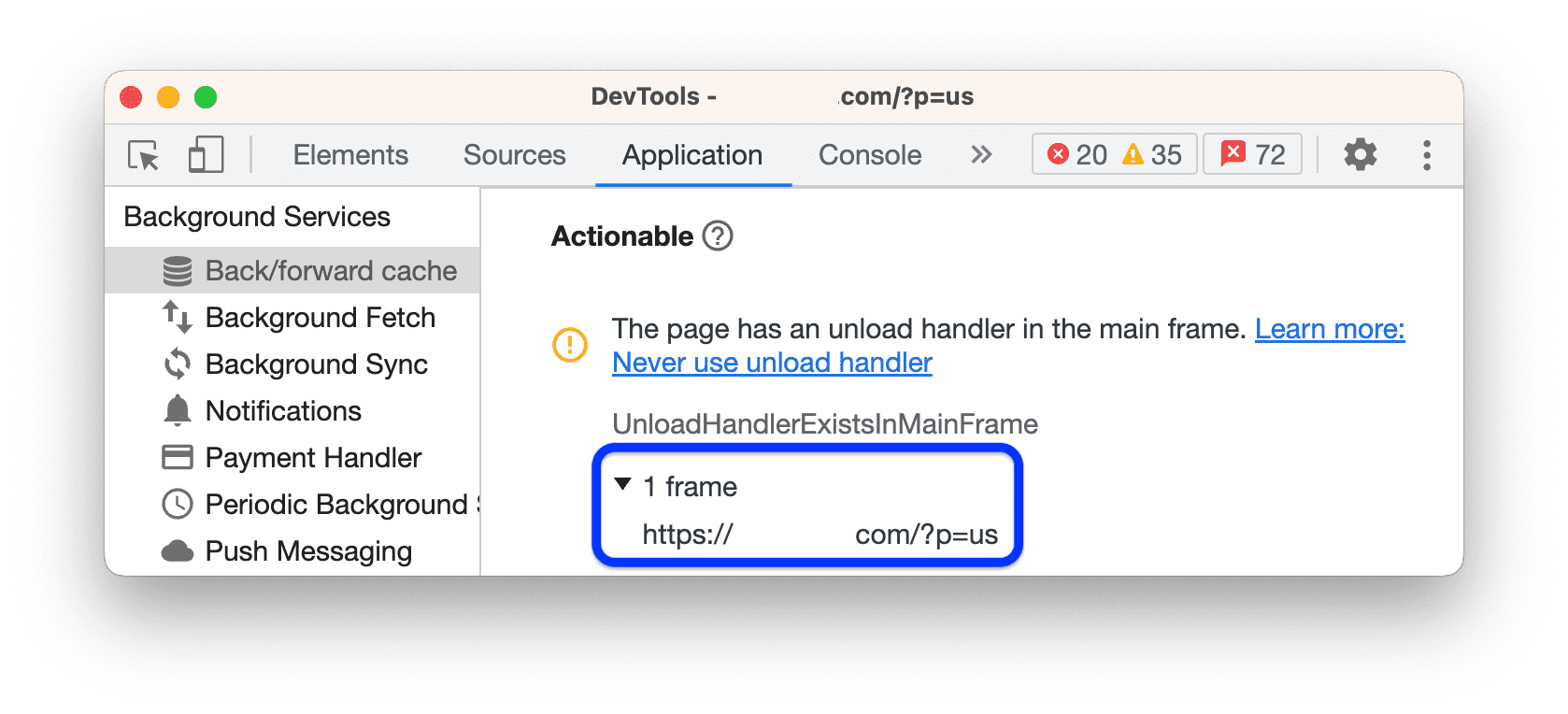
কোন ফ্রেমটি ব্লকার তা খুঁজে বের করতে, সমস্যার বিবরণের অধীনে সংশ্লিষ্ট বিভাগটি প্রসারিত করুন।

সাধারণ সমস্যা যা ব্যাক/ফরোয়ার্ড ক্যাশে বাধা দেয়
দুটি প্রধান কারণ যা bfcache চলতে বাধা দেয়:
Cache-Control: no-storeহেডার ।এই হেডার মান ব্যক্তিগত এবং ব্যক্তিগত তথ্য সহ পৃষ্ঠাগুলির জন্য সুপারিশ করা হয়। আপনি যুক্তিসঙ্গতভাবে সতেজ হতে চান এমন পৃষ্ঠাগুলির জন্য,
no-cacheবা একটি ছোট ক্যাশে সময় ব্যবহার করুন, উদাহরণস্বরূপ,max-age=60।সমস্যাযুক্ত আনলোড হ্যান্ডলার ।
Chrome আনলোড হ্যান্ডলারগুলিকে অবমূল্যায়ন করার পরিকল্পনা করছে এবং কখনও
unloadইভেন্ট ব্যবহার না করার পরামর্শ দিচ্ছে৷আপনার ওয়েবসাইট যাতে আনলোড হ্যান্ডলার ব্যবহার না করে এবং উদাহরণস্বরূপ,
unloadইভেন্ট যোগ করা থেকে এক্সটেনশনগুলিকে আটকাতে,Permissions-Policy: unload=()HTTP প্রতিক্রিয়া শিরোনাম।
এই নির্দেশিকা আপনাকে দেখায় যে কীভাবে নিম্নলিখিতগুলি করতে Chrome DevTools ব্যবহার করবেন:
- ব্রাউজারের পিছনে এবং ফরোয়ার্ড বোতামগুলি ব্যবহার করার সময় আপনি তাত্ক্ষণিক লোডের জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করেছেন কিনা তা পরীক্ষা করুন৷
- আপনার পৃষ্ঠাকে এই ধরনের ক্যাশিংয়ের জন্য যোগ্য হতে বাধা দিতে পারে এমন সমস্যাগুলি চিহ্নিত করুন৷
ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। আরও তথ্যের জন্য, ব্যাক/ফরওয়ার্ড ক্যাশে দেখুন।
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করুন
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপরে অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > ব্যাক/ফরওয়ার্ড ক্যাশে নেভিগেট করুন।

টেস্ট ব্যাক/ফরওয়ার্ড ক্যাশে ক্লিক করুন।
ক্রোম স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এ নিয়ে যাবে এবং আপনার পৃষ্ঠায় ফিরে আসবে৷বিকল্পভাবে, আপনি ব্রাউজারের পিছনে এবং এগিয়ে বোতামে ক্লিক করতে পারেন।
যদি ব্যাক/ফরওয়ার্ড ক্যাশে আপনার পৃষ্ঠার জন্য কোনো সমস্যা ছাড়াই কাজ করে, তাহলে আপনি নিম্নলিখিত বার্তা দেখতে পাবেন:

অন্যথায়, আপনি সমস্যার একটি তালিকা দেখতে পাবেন।
কোন সমস্যাগুলি কোন ফ্রেমগুলিকে প্রভাবিত করে তা খুঁজে বের করতে, ফ্রেমগুলি প্রসারিত করুন৷ বিভাগ

ক্যাশিং প্রতিরোধ করে এমন সমস্যাগুলি সমাধান করুন
আপনার পৃষ্ঠা ব্যাক/ফরোয়ার্ড ক্যাশে করার জন্য যোগ্য না হলে, ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব আপনাকে তিন ধরনের কারণ সহ একটি তালিকা দেখায়:

- কর্মযোগ্য । ক্যাশিং সক্ষম করতে আপনি এই সমস্যাগুলি সমাধান করতে পারেন। উদাহরণস্বরূপ,
unloadইভেন্টগুলি ব্যবহার করা বন্ধ করুন ৷ - মুলতুবি সমর্থন Chrome এখনও এই বৈশিষ্ট্যগুলিকে সমর্থন করে না, তাই তারা ক্যাশে আটকায়৷ যাইহোক, একবার সমর্থিত হলে, Chrome এই সীমাবদ্ধতাগুলি সরিয়ে দেয়।
- অ্যাকশনেবল নয়। আপনি এই পৃষ্ঠায় এই সমস্যাগুলি ঠিক করতে পারবেন না৷ পৃষ্ঠার নিয়ন্ত্রণের বাইরে এমন কিছু ক্যাশে বাধা দেয়।
কোন ফ্রেমটি ব্লকার তা খুঁজে বের করতে, সমস্যার বিবরণের অধীনে সংশ্লিষ্ট বিভাগটি প্রসারিত করুন।

সাধারণ সমস্যা যা ব্যাক/ফরোয়ার্ড ক্যাশে বাধা দেয়
দুটি প্রধান কারণ যা bfcache চলতে বাধা দেয়:
Cache-Control: no-storeহেডার ।এই হেডার মান ব্যক্তিগত এবং ব্যক্তিগত তথ্য সহ পৃষ্ঠাগুলির জন্য সুপারিশ করা হয়। আপনি যুক্তিসঙ্গতভাবে সতেজ হতে চান এমন পৃষ্ঠাগুলির জন্য,
no-cacheবা একটি ছোট ক্যাশে সময় ব্যবহার করুন, উদাহরণস্বরূপ,max-age=60।সমস্যাযুক্ত আনলোড হ্যান্ডলার ।
Chrome আনলোড হ্যান্ডলারগুলিকে অবমূল্যায়ন করার পরিকল্পনা করছে এবং কখনও
unloadইভেন্ট ব্যবহার না করার পরামর্শ দিচ্ছে৷আপনার ওয়েবসাইট যাতে আনলোড হ্যান্ডলার ব্যবহার না করে এবং উদাহরণস্বরূপ,
unloadইভেন্ট যোগ করা থেকে এক্সটেনশনগুলিকে আটকাতে,Permissions-Policy: unload=()HTTP প্রতিক্রিয়া শিরোনাম।
এই নির্দেশিকা আপনাকে দেখায় যে কীভাবে নিম্নলিখিতগুলি করতে Chrome DevTools ব্যবহার করবেন:
- ব্রাউজারের পিছনে এবং ফরোয়ার্ড বোতামগুলি ব্যবহার করার সময় আপনি তাত্ক্ষণিক লোডের জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করেছেন কিনা তা পরীক্ষা করুন৷
- আপনার পৃষ্ঠাকে এই ধরনের ক্যাশিংয়ের জন্য যোগ্য হতে বাধা দিতে পারে এমন সমস্যাগুলি চিহ্নিত করুন৷
ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। আরও তথ্যের জন্য, ব্যাক/ফরওয়ার্ড ক্যাশে দেখুন।
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করুন
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপরে অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > ব্যাক/ফরওয়ার্ড ক্যাশে নেভিগেট করুন।

টেস্ট ব্যাক/ফরওয়ার্ড ক্যাশে ক্লিক করুন।
ক্রোম স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এ নিয়ে যাবে এবং আপনার পৃষ্ঠায় ফিরে আসবে৷বিকল্পভাবে, আপনি ব্রাউজারের পিছনে এবং এগিয়ে বোতামে ক্লিক করতে পারেন।
যদি ব্যাক/ফরওয়ার্ড ক্যাশে আপনার পৃষ্ঠার জন্য কোনো সমস্যা ছাড়াই কাজ করে, তাহলে আপনি নিম্নলিখিত বার্তা দেখতে পাবেন:

অন্যথায়, আপনি সমস্যার একটি তালিকা দেখতে পাবেন।
কোন সমস্যাগুলি কোন ফ্রেমগুলিকে প্রভাবিত করে তা খুঁজে বের করতে, ফ্রেমগুলি প্রসারিত করুন৷ বিভাগ

ক্যাশিং প্রতিরোধ করে এমন সমস্যাগুলি সমাধান করুন
আপনার পৃষ্ঠা ব্যাক/ফরোয়ার্ড ক্যাশে করার জন্য যোগ্য না হলে, ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব আপনাকে তিন ধরনের কারণ সহ একটি তালিকা দেখায়:

- কর্মযোগ্য । ক্যাশিং সক্ষম করতে আপনি এই সমস্যাগুলি সমাধান করতে পারেন। উদাহরণস্বরূপ,
unloadইভেন্টগুলি ব্যবহার করা বন্ধ করুন ৷ - মুলতুবি সমর্থন Chrome এখনও এই বৈশিষ্ট্যগুলিকে সমর্থন করে না, তাই তারা ক্যাশে আটকায়৷ যাইহোক, একবার সমর্থিত হলে, Chrome এই সীমাবদ্ধতাগুলি সরিয়ে দেয়।
- অ্যাকশনেবল নয়। আপনি এই পৃষ্ঠায় এই সমস্যাগুলি ঠিক করতে পারবেন না৷ পৃষ্ঠার নিয়ন্ত্রণের বাইরে এমন কিছু ক্যাশে বাধা দেয়।
কোন ফ্রেমটি ব্লকার তা খুঁজে বের করতে, সমস্যার বিবরণের অধীনে সংশ্লিষ্ট বিভাগটি প্রসারিত করুন।

সাধারণ সমস্যা যা ব্যাক/ফরোয়ার্ড ক্যাশে বাধা দেয়
দুটি প্রধান কারণ যা bfcache চলতে বাধা দেয়:
Cache-Control: no-storeহেডার ।এই হেডার মান ব্যক্তিগত এবং ব্যক্তিগত তথ্য সহ পৃষ্ঠাগুলির জন্য সুপারিশ করা হয়। আপনি যুক্তিসঙ্গতভাবে সতেজ হতে চান এমন পৃষ্ঠাগুলির জন্য,
no-cacheবা একটি ছোট ক্যাশে সময় ব্যবহার করুন, উদাহরণস্বরূপ,max-age=60।সমস্যাযুক্ত আনলোড হ্যান্ডলার ।
Chrome আনলোড হ্যান্ডলারগুলিকে অবমূল্যায়ন করার পরিকল্পনা করছে এবং কখনও
unloadইভেন্ট ব্যবহার না করার পরামর্শ দিচ্ছে৷আপনার ওয়েবসাইট যাতে আনলোড হ্যান্ডলার ব্যবহার না করে এবং উদাহরণস্বরূপ,
unloadইভেন্ট যোগ করা থেকে এক্সটেনশনগুলিকে আটকাতে,Permissions-Policy: unload=()HTTP প্রতিক্রিয়া শিরোনাম।
এই নির্দেশিকা আপনাকে দেখায় যে কীভাবে নিম্নলিখিতগুলি করতে Chrome DevTools ব্যবহার করবেন:
- ব্রাউজারের পিছনে এবং ফরোয়ার্ড বোতামগুলি ব্যবহার করার সময় আপনি তাত্ক্ষণিক লোডের জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করেছেন কিনা তা পরীক্ষা করুন৷
- আপনার পৃষ্ঠাকে এই ধরনের ক্যাশিংয়ের জন্য যোগ্য হতে বাধা দিতে পারে এমন সমস্যাগুলি চিহ্নিত করুন৷
ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। আরও তথ্যের জন্য, ব্যাক/ফরওয়ার্ড ক্যাশে দেখুন।
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করুন
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপরে অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > ব্যাক/ফরওয়ার্ড ক্যাশে নেভিগেট করুন।

টেস্ট ব্যাক/ফরওয়ার্ড ক্যাশে ক্লিক করুন।
ক্রোম স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এ নিয়ে যাবে এবং আপনার পৃষ্ঠায় ফিরে আসবে৷বিকল্পভাবে, আপনি ব্রাউজারের পিছনে এবং এগিয়ে বোতামে ক্লিক করতে পারেন।
যদি ব্যাক/ফরওয়ার্ড ক্যাশে আপনার পৃষ্ঠার জন্য কোনো সমস্যা ছাড়াই কাজ করে, তাহলে আপনি নিম্নলিখিত বার্তা দেখতে পাবেন:

অন্যথায়, আপনি সমস্যার একটি তালিকা দেখতে পাবেন।
কোন সমস্যাগুলি কোন ফ্রেমগুলিকে প্রভাবিত করে তা খুঁজে বের করতে, ফ্রেমগুলি প্রসারিত করুন৷ বিভাগ

ক্যাশিং প্রতিরোধ করে এমন সমস্যাগুলি সমাধান করুন
আপনার পৃষ্ঠা ব্যাক/ফরোয়ার্ড ক্যাশে করার জন্য যোগ্য না হলে, ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব আপনাকে তিন ধরনের কারণ সহ একটি তালিকা দেখায়:

- কর্মযোগ্য । ক্যাশিং সক্ষম করতে আপনি এই সমস্যাগুলি সমাধান করতে পারেন। উদাহরণস্বরূপ,
unloadইভেন্টগুলি ব্যবহার করা বন্ধ করুন ৷ - মুলতুবি সমর্থন Chrome এখনও এই বৈশিষ্ট্যগুলিকে সমর্থন করে না, তাই তারা ক্যাশে আটকায়৷ যাইহোক, একবার সমর্থিত হলে, Chrome এই সীমাবদ্ধতাগুলি সরিয়ে দেয়।
- অ্যাকশনেবল নয়। আপনি এই পৃষ্ঠায় এই সমস্যাগুলি ঠিক করতে পারবেন না৷ পৃষ্ঠার নিয়ন্ত্রণের বাইরে এমন কিছু ক্যাশে বাধা দেয়।
কোন ফ্রেমটি ব্লকার তা খুঁজে বের করতে, সমস্যার বিবরণের অধীনে সংশ্লিষ্ট বিভাগটি প্রসারিত করুন।

সাধারণ সমস্যা যা ব্যাক/ফরোয়ার্ড ক্যাশে বাধা দেয়
দুটি প্রধান কারণ যা bfcache চলতে বাধা দেয়:
Cache-Control: no-storeহেডার ।এই হেডার মান ব্যক্তিগত এবং ব্যক্তিগত তথ্য সহ পৃষ্ঠাগুলির জন্য সুপারিশ করা হয়। আপনি যুক্তিসঙ্গতভাবে সতেজ হতে চান এমন পৃষ্ঠাগুলির জন্য,
no-cacheবা একটি ছোট ক্যাশে সময় ব্যবহার করুন, উদাহরণস্বরূপ,max-age=60।সমস্যাযুক্ত আনলোড হ্যান্ডলার ।
Chrome আনলোড হ্যান্ডলারগুলিকে অবমূল্যায়ন করার পরিকল্পনা করছে এবং কখনও
unloadইভেন্ট ব্যবহার না করার পরামর্শ দিচ্ছে৷আপনার ওয়েবসাইট যাতে আনলোড হ্যান্ডলার ব্যবহার না করে এবং উদাহরণস্বরূপ,
unloadইভেন্ট যোগ করা থেকে এক্সটেনশনগুলিকে আটকাতে,Permissions-Policy: unload=()HTTP প্রতিক্রিয়া শিরোনাম।


