הקטע Background services בכלי הפיתוח ל-Chrome הוא אוסף של כלים לממשקי ה-API של JavaScript שמאפשרים לאתר שלכם לשלוח ולקבל עדכונים גם כשהמשתמש לא פותח את האתר. שירות ברקע דומה מבחינה פונקציונלית לתהליך ברקע.
בקטע שירותים הפועלים ברקע אפשר לנפות באגים בשירותים הבאים שפועלים ברקע:
כלי הפיתוח ל-Chrome יכולים לרשום ביומן אירועים של אחזור, סנכרון והתראות למשך שלושה ימים, גם אם כלי הפיתוח לא פתוחים. כך תוכלו לוודא שהאירועים נשלחים ומתקבלים כמו שצריך.
בנוסף לאירועים של שירותים ברקע, כלי הפיתוח יכולים:
- הצגת דוחות ש-Chrome כבר שלח או עומד לשלוח באמצעות Reporting API.
- מאפשרת לכם לנפות באגים ולבדוק את המטמון לדף הקודם/הבא בלחיצה.
אחזור ברקע
Background Fetch API מאפשר ל-service worker להוריד באופן מהימן משאבים גדולים, כמו סרטים או פודקאסטים, כשירות ברקע. כדי לרשום ביומן אירועים של אחזור נתונים ברקע למשך שלושה ימים, גם כשכלי הפיתוח לא פתוחים:
- פותחים את כלי הפיתוח, למשל בדף ההדגמה הזה.
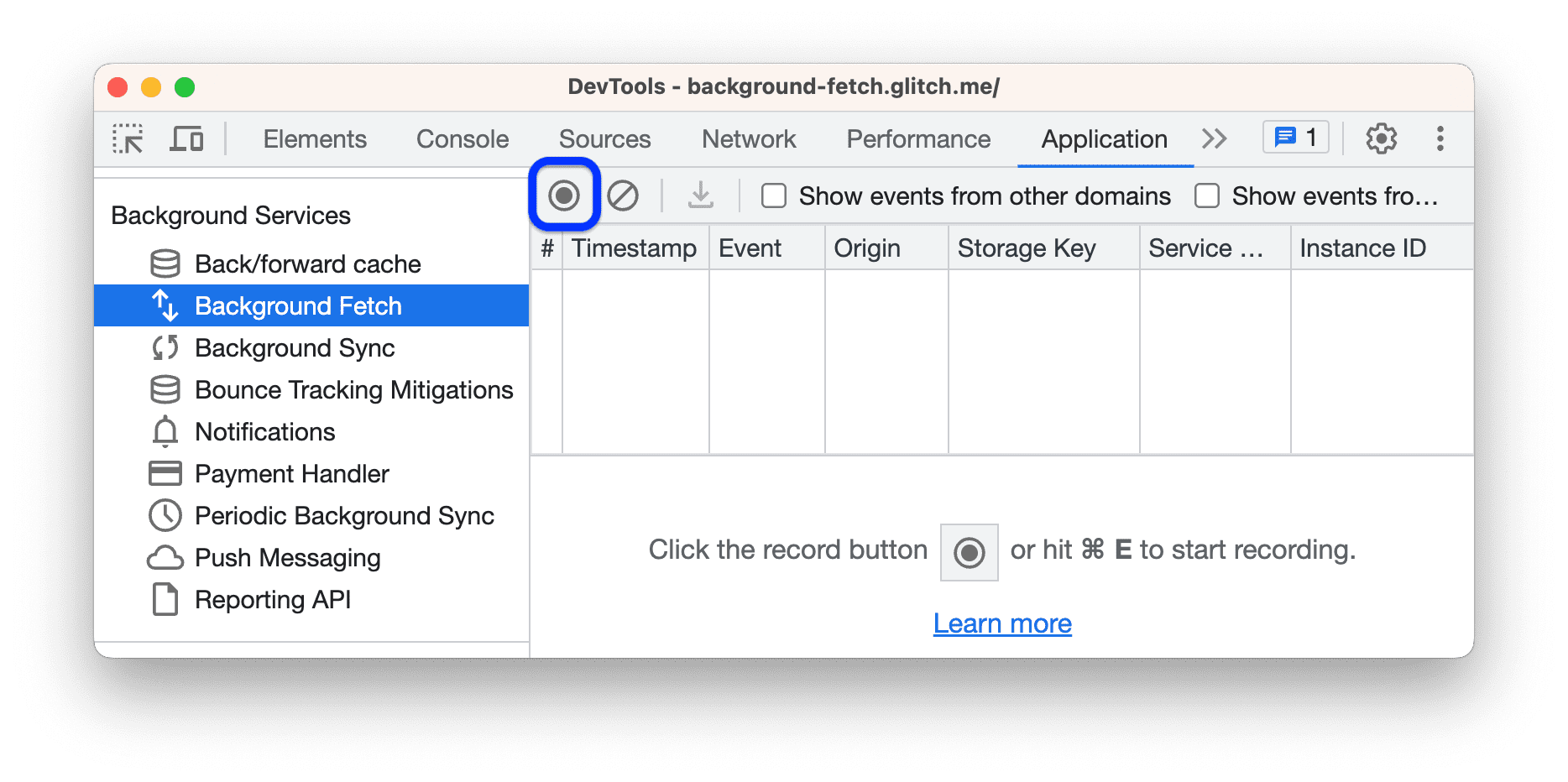
עוברים אל Application (אפליקציה) > Background services (שירותי רקע) > Background fetch (אחזור ברקע) ולוחצים על
Record (תיעוד).

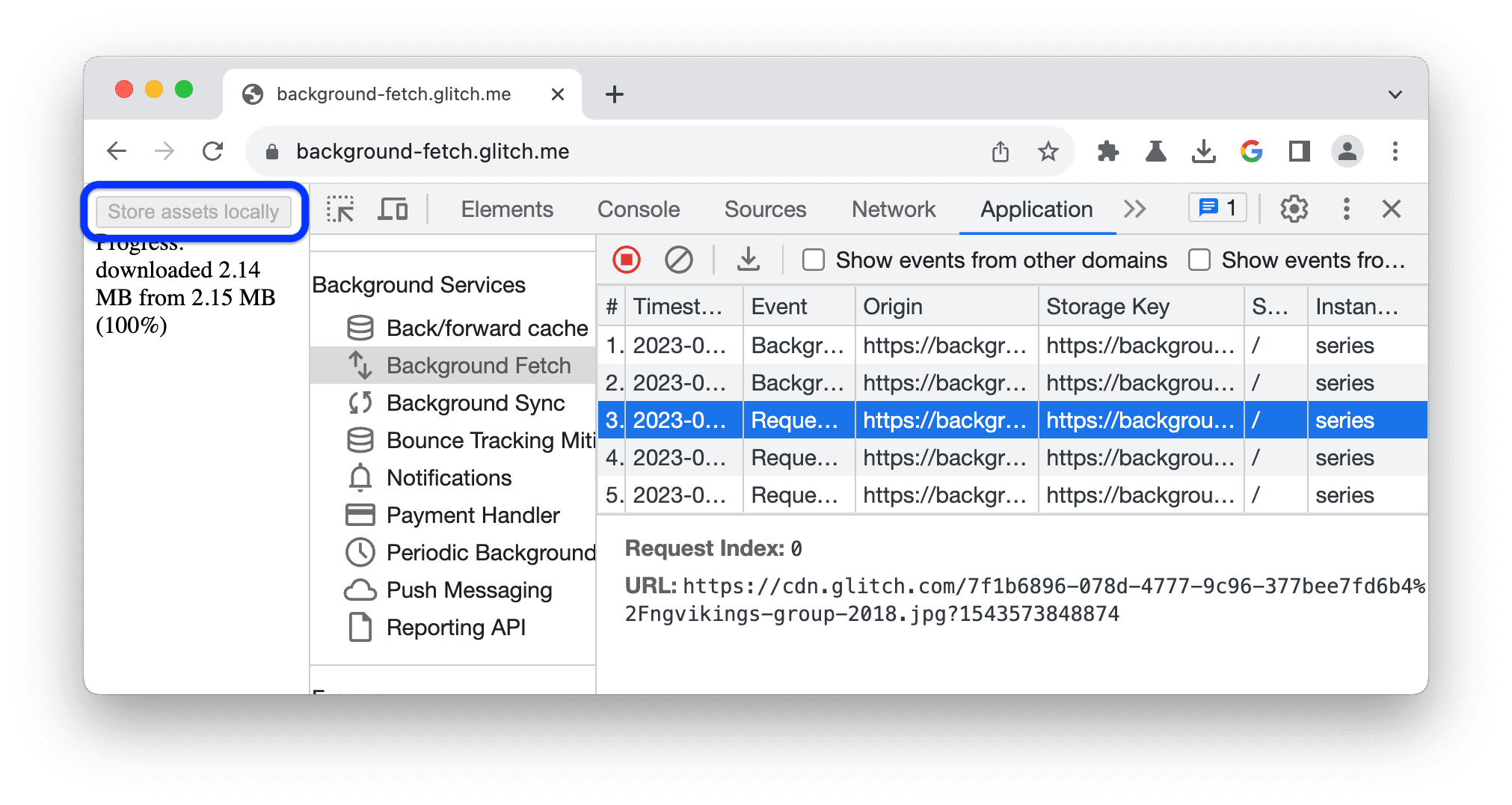
בדף ההדגמה, לוחצים על Store assets locally (שמירת נכסים באופן מקומי). הפעולה הזו מפעילה פעילות מסוימת של אחזור ברקע. כלי הפיתוח מתעדים את האירועים בטבלה.

כדי לראות את הפרטים של אירוע מסוים, לוחצים עליו בטבלה.
אפשר לסגור את כלי הפיתוח ולהשאיר את ההקלטה פועלת למשך שלושה ימים לכל היותר. כדי לעצור את ההקלטה, לוחצים על
עצירה.
סינכרון ברקע
Background Sync API מאפשר ל-service worker אופליין לשלוח נתונים לשרת אחרי שהוא חידש חיבור אינטרנט אמין. כדי לתעד אירועי סנכרון ברקע למשך שלושה ימים, גם כשכלי הפיתוח לא פתוחים:
- פותחים את כלי הפיתוח, למשל בדף ההדגמה הזה.
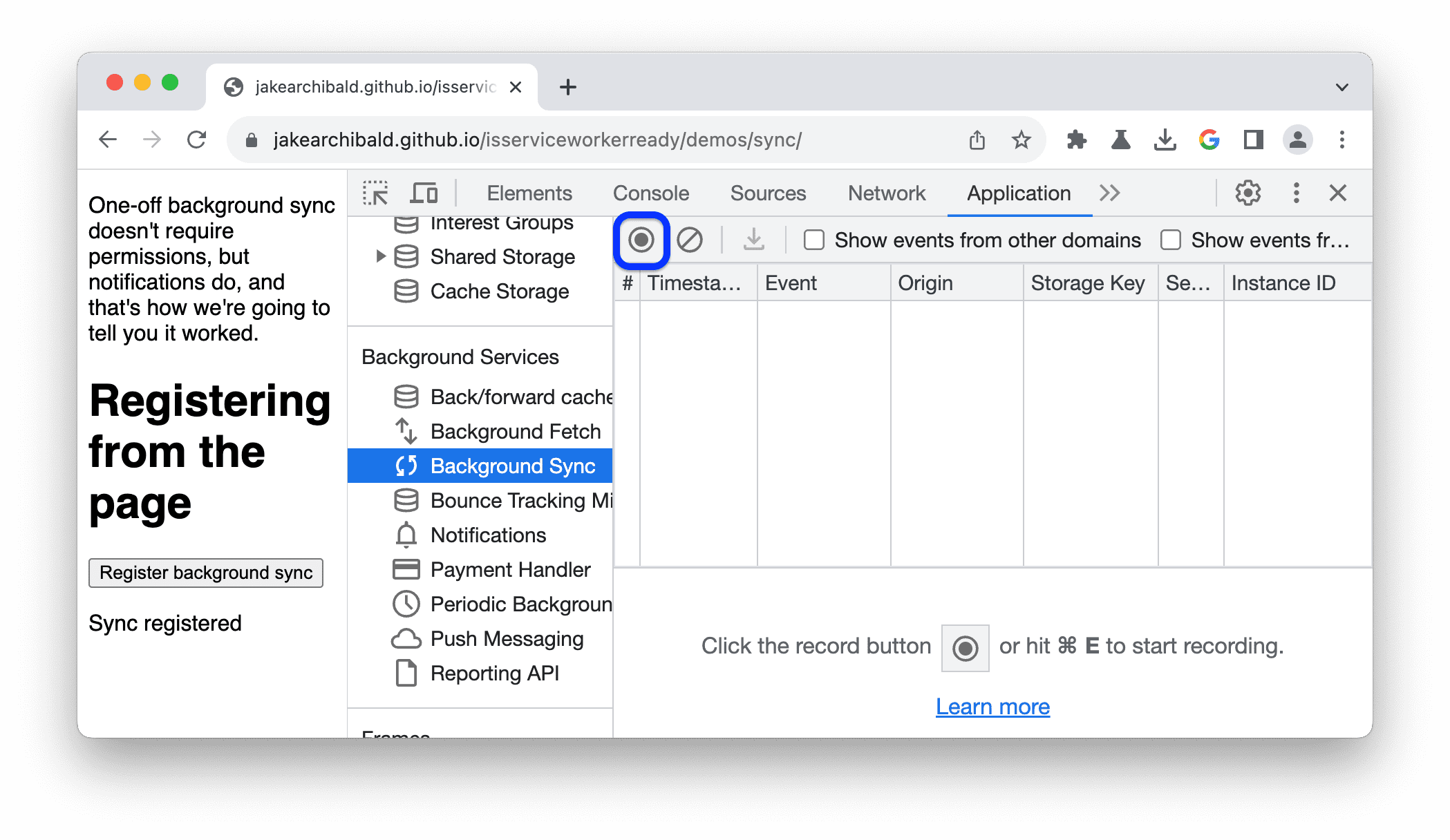
עוברים אל Application (אפליקציה) > Background services (שירותי רקע) > Background sync (סנכרון ברקע) ולוחצים על
Record (תיעוד).

בדף ההדגמה, לוחצים על Register background sync (רישום סנכרון ברקע) כדי לרשום את ה-service worker המתאים, ואז לוחצים על Allow (אישור) כשמוצגת בקשה.
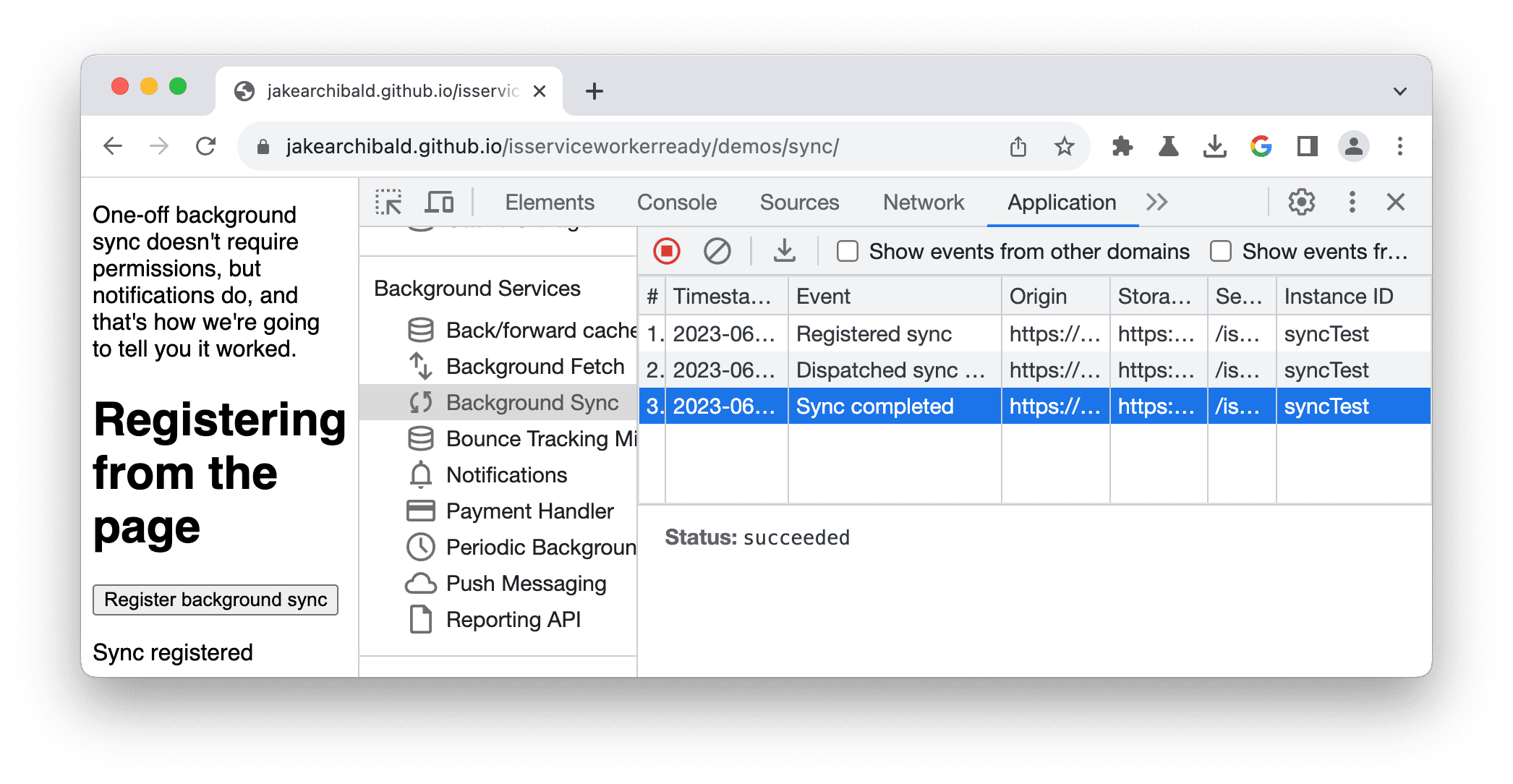
רישום של קובץ שירות (service worker) הוא פעילות של סנכרון ברקע. כלי הפיתוח מתעדים את האירועים בטבלה.

כדי לראות את הפרטים של אירוע מסוים, לוחצים עליו בטבלה.
אפשר לסגור את כלי הפיתוח ולהשאיר את ההקלטה פועלת למשך שלושה ימים לכל היותר. כדי לעצור את ההקלטה, לוחצים על
עצירה.
(ניסיוני) הקלות במעקב אחר עזיבה מהדף הראשון
הניסוי Bounce tracking mitigations ב-Chrome מאפשר לזהות ולמחוק את הנתונים של אתרים שנראה שמבצעים מעקב באתרים שונים באמצעות הטכניקה של מעקב אחר ניתוב מחדש. אתם יכולים להפעיל באופן ידני אמצעים לצמצום מעקב ולראות רשימה של אתרים שהמצבים שלהם נמחקו.
כדי לכפות הקלות במעקב:
- חסימת קובצי Cookie של צד שלישי ב-Chrome. עוברים אל
> הגדרות >
פרטיות ואבטחה > קובצי Cookie ונתונים נוספים מאתרים >
חסימת קובצי Cookie של צד שלישי ומפעילים את האפשרות.
- ב-
chrome://flags, מגדירים את הניסוי Bounce tracking mitigations (הקלות במעקב אחר עזיבה מהדף הראשון) למצב Enabled With Deletion (מופעל עם מחיקה). - פותחים את כלי הפיתוח, למשל בדף ההדגמה, ועוברים אל Application (אפליקציה) > Background services (שירותי רקע) > Bounce tracking mitigations (אמצעים לצמצום מעקב אחר החזרות).
- בדף ההדגמה, לוחצים על קישור להפניה אוטומטית ומחכים (10 שניות) עד ש-Chrome יקליט את ההפניה האוטומטית. בכרטיסייה בעיות מוצגת אזהרה לגבי מחיקת המצב הקרובה.
- לוחצים על הפעלה מאולצת כדי למחוק את הסטטוס באופן מיידי.
![]()
התראות
אחרי שservice worker מקבל הודעת Push משרת, הוא משתמש ב-Notifications API כדי להציג את הנתונים למשתמש. כדי לרשום ביומן את ההתראות למשך שלושה ימים, גם כשכלי הפיתוח לא פתוחים:
- פותחים את כלי הפיתוח, למשל בדף ההדגמה הזה.
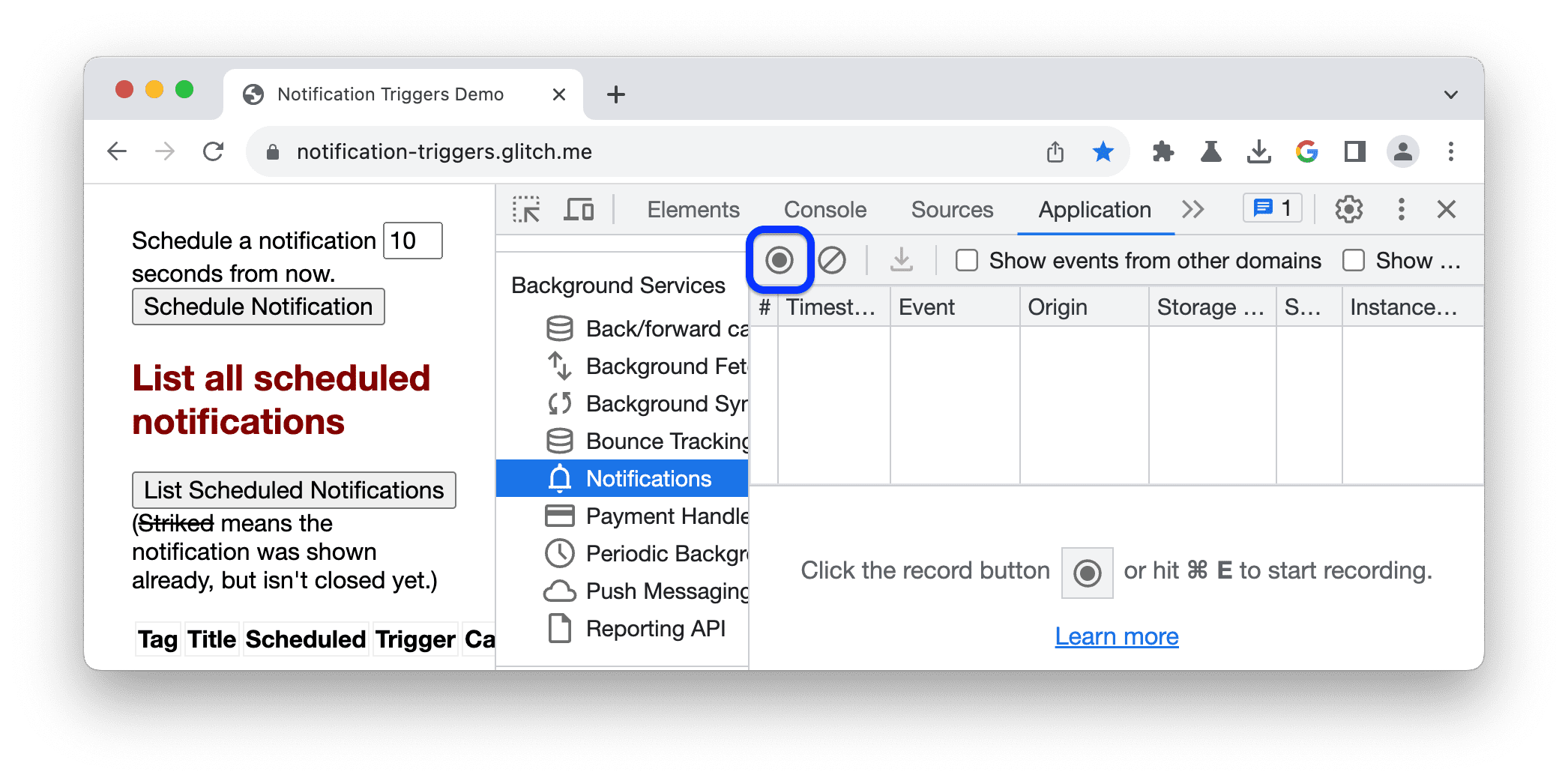
עוברים אל Application > Background services > Notifications ולוחצים על
Record.

בדף ההדגמה, לוחצים על תזמון התראה ואז על אישור כשמופיעה ההודעה.
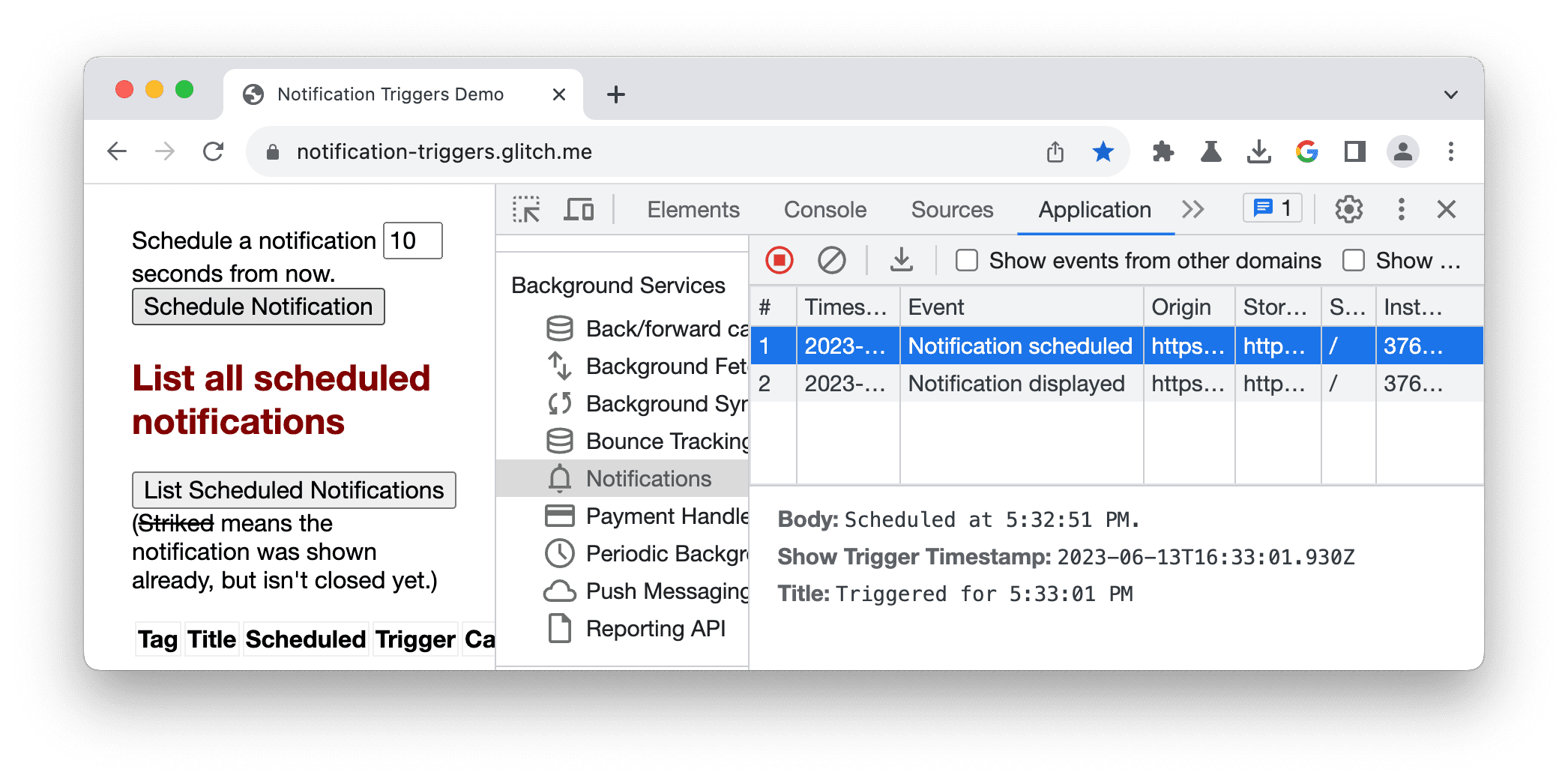
מחכים שההתראה תופיע. כלי הפיתוח רושמים את אירועי ההתראות בטבלה.

כדי לראות את הפרטים של אירוע מסוים, לוחצים עליו בטבלה.
אפשר לסגור את כלי הפיתוח ולהשאיר את ההקלטה פועלת למשך שלושה ימים לכל היותר. כדי לעצור את ההקלטה, לוחצים על
עצירה.
טעינות ספקולטיביות
טעינות ספקולטיביות מאפשרות טעינת דף כמעט מיידית על סמך כללי ספקולציה שאתם מגדירים. כך האתר יכול לבצע אחזור מראש וטרום-עיבוד של רוב הדפים שאליהם המשתמשים מנווטים.
התכונה 'אחזור מראש' מאחזרת משאב מראש, והתכונה 'עיבוד מראש' עושה צעד נוסף ומבצעת רינדור של הדף כולו בתהליך רינדור מוסתר ברקע.
אפשר לנפות באגים בטעינות ספקולטיביות בקטע Application (אפליקציה) > Background services (שירותי רקע) > Speculative loads (טעינות ספקולטיביות). הקטע הזה כולל שלוש תצוגות:
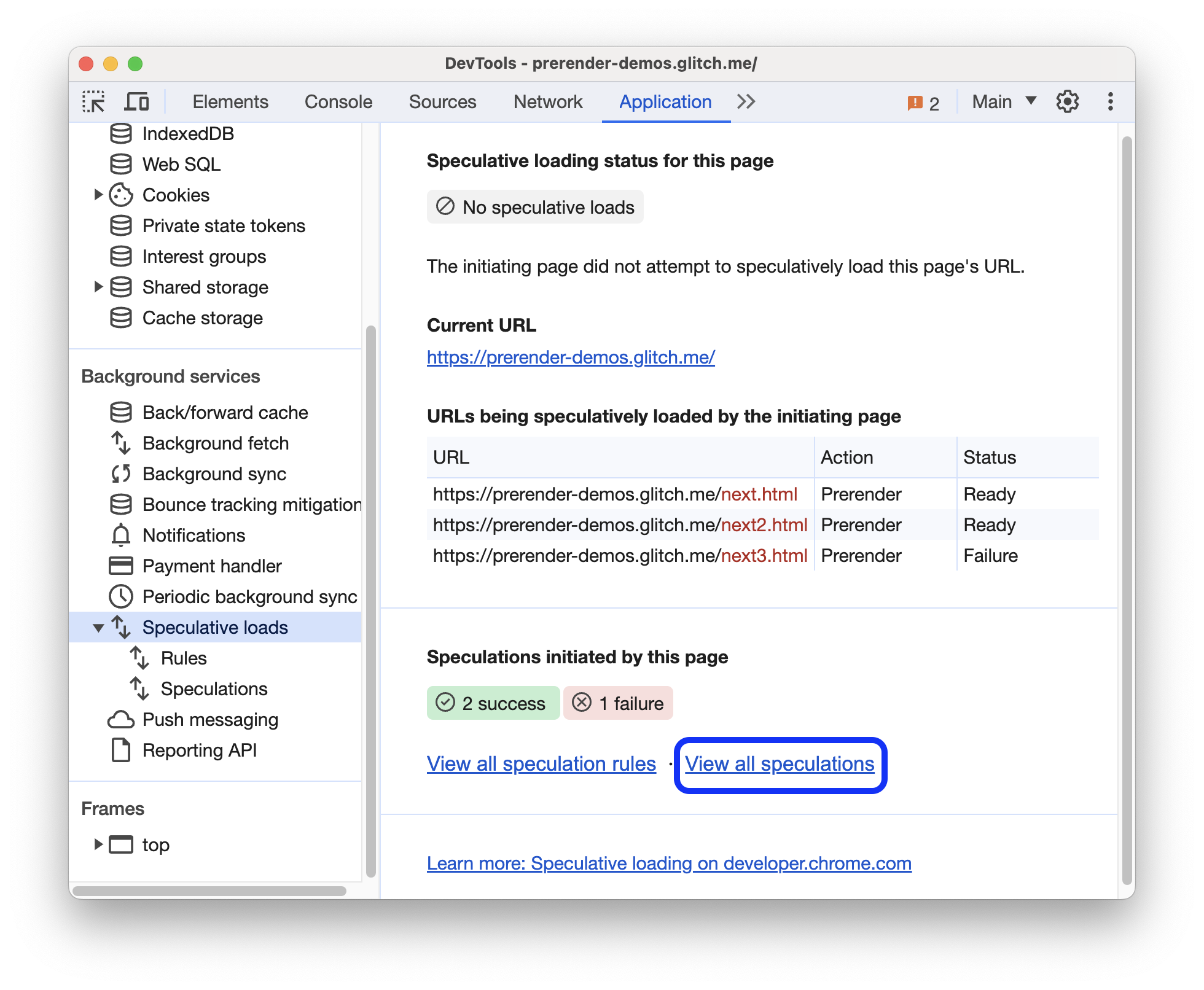
- טעינות ספקולטיביות. המאפיין מכיל את הסטטוס הספקולטיבי של הדף הנוכחי, כתובת ה-URL הנוכחית, הדפים שהדף הנוכחי מנסה לטעון באופן ספקולטיבי והסטטוסים שלהם.
- כללים. החלונית Elements מכילה את קבוצות הכללים בדף הנוכחי ואת הסטטוס הכללי של ההשערות.
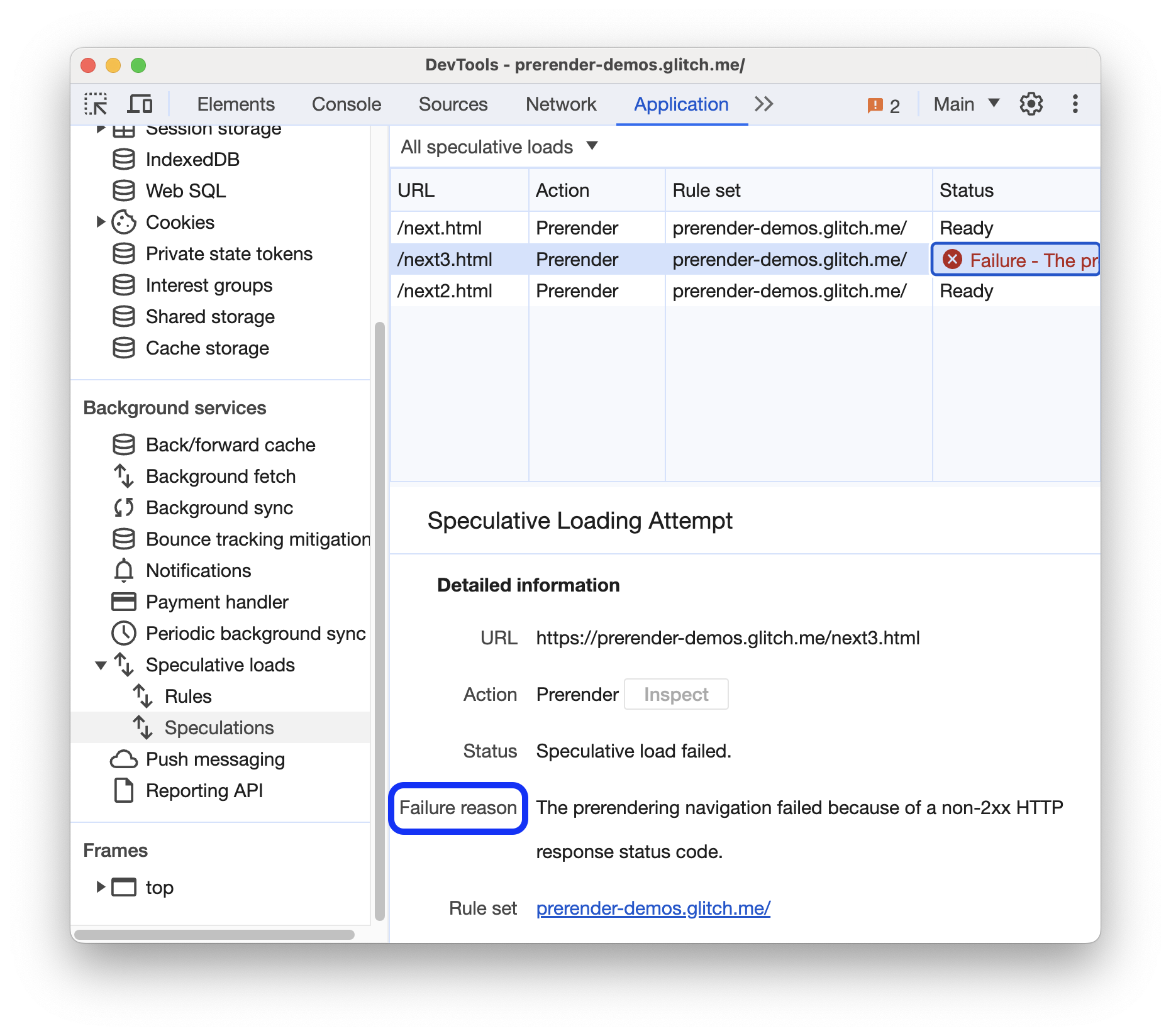
- ספקולציות. הטבלה מכילה מידע על ניסיונות טעינה ספקולטיביים והסטטוס שלהם. אם ניסיון נכשל, אפשר ללחוץ עליו בטבלה כדי לראות מידע מפורט ואת הסיבה לכישלון.
כדאי לנסות לנפות באגים בטעינות מראש בדף ההדגמה הזה של טעינה מראש:
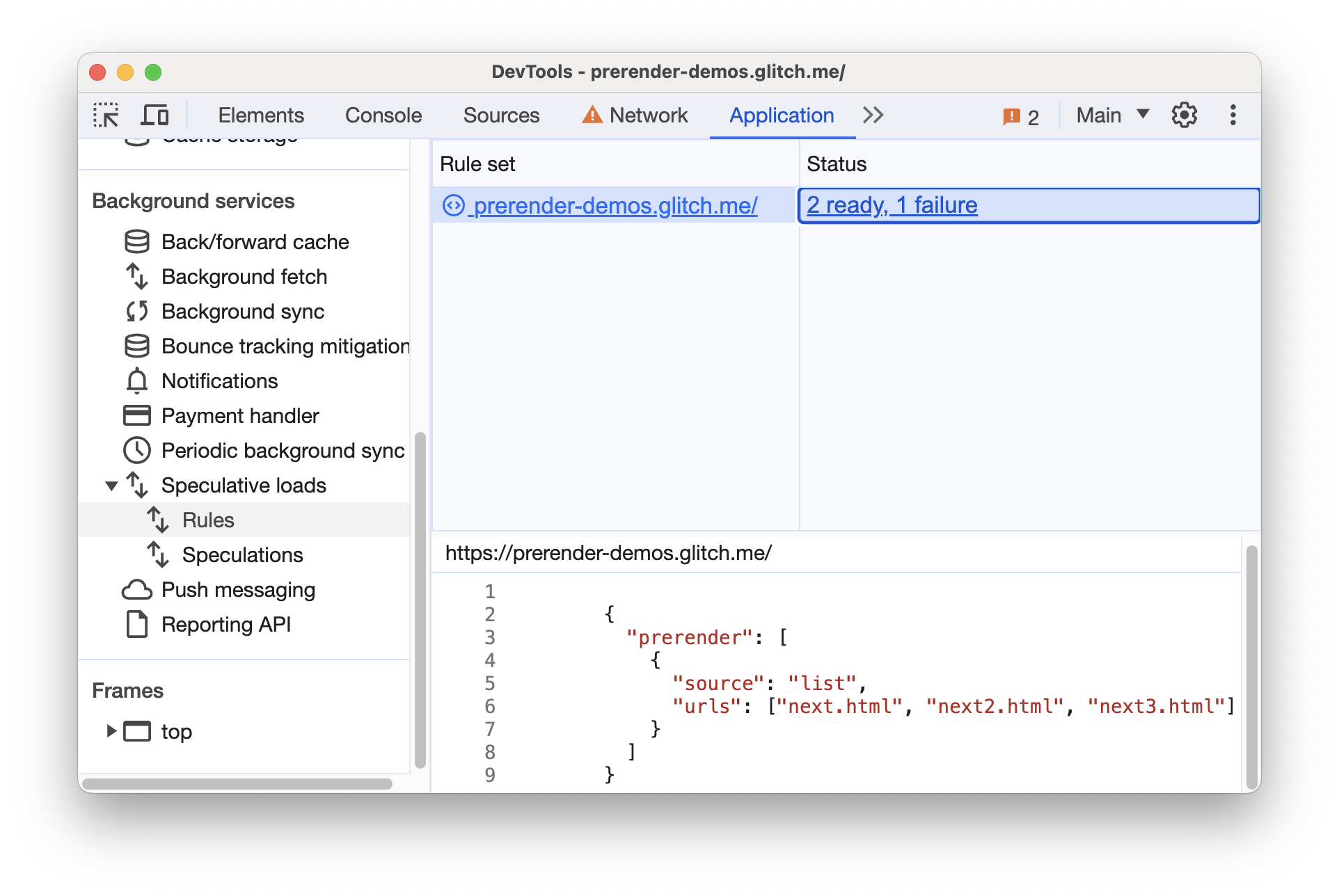
פותחים את כלי הפיתוח בדף ועוברים אל Application (אפליקציה) > Background services (שירותי רקע) > Speculative loads (טעינות ספקולטיביות). אם לא רואים טעינות ספקולטיביות שהופעלו על ידי הדף, צריך לטעון אותו מחדש.

דף הפתיחה של ההדגמה מבצע עיבוד מראש של שני דפים, ולא מצליח לבצע עיבוד מראש של דף אחד. לוחצים על הצגת כל הטעינות שמבוצעות מראש.
בקטע Speculations, בוחרים את הספקולציה עם הסטטוס Failure כדי לראות את Failure reason בקטע עם מידע מפורט בתחתית.

במקרה הזה, העיבוד מראש נכשל כי אין דף
/next3.htmlבאתר.פותחים את הקטע כללים ולוחצים על סטטוס כדי לראות את קבוצת הכללים בתחתית. לחיצה על הקישור Rule set (קבוצת כללים) מעבירה אתכם לחלונית Elements (רכיבים) ומראה לכם איפה מוגדר כלל הניחוש.

הוראות מפורטות יותר זמינות במאמר בנושא ניפוי באגים בכללי ניחוש.
העברת הודעות Push
כדי להציג למשתמש הודעת פוש, סוכן שירות צריך קודם להשתמש ב-API של Push Message כדי לקבל נתונים משרת. כש-Service Worker מוכן להציג את ההתראה, הוא משתמש ב-API של התראות. כדי לרשום הודעות פוש במשך שלושה ימים, גם כשכלי הפיתוח לא פתוחים:
- פותחים את כלי הפיתוח, למשל בדף ההדגמה הזה.
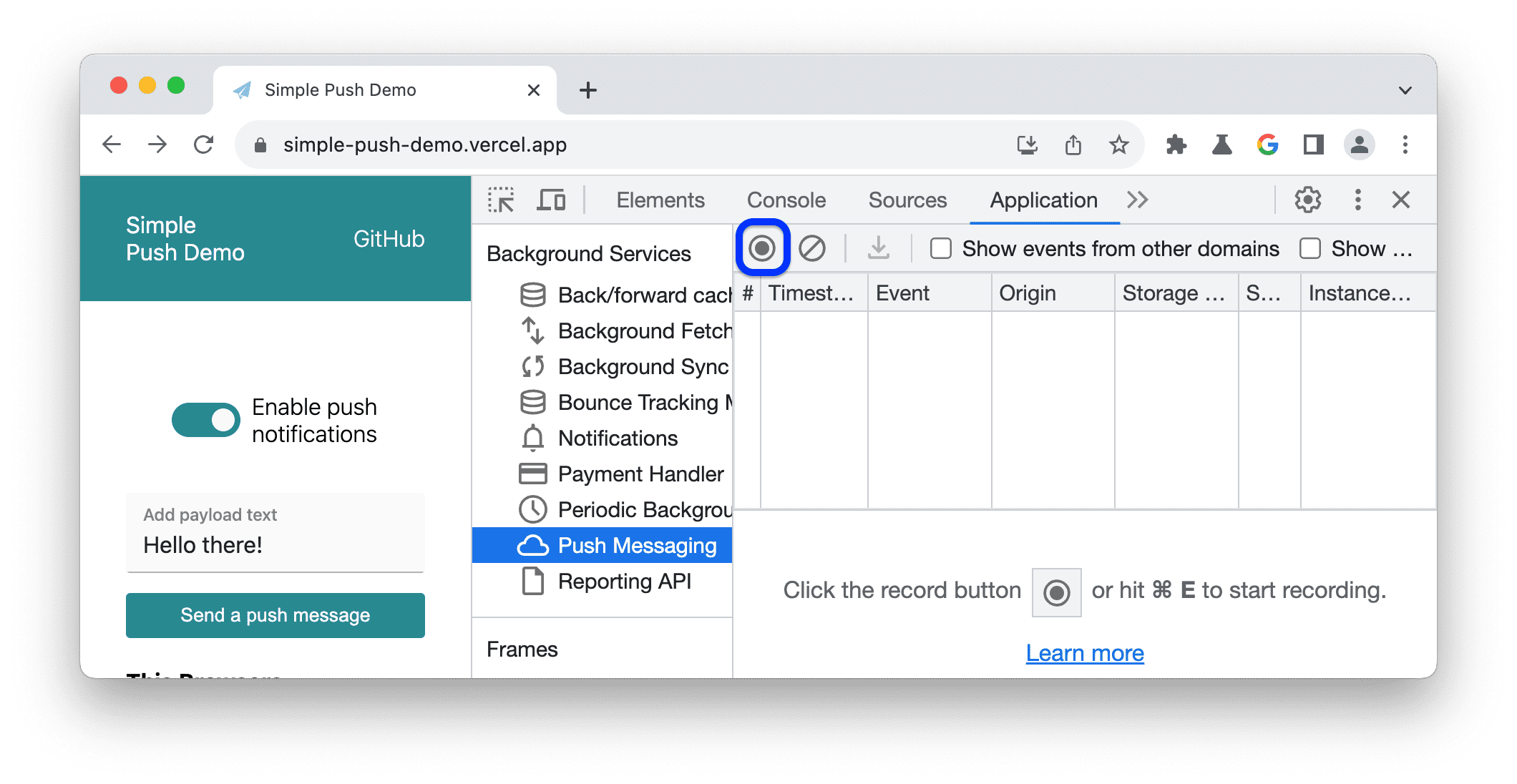
עוברים אל Application (אפליקציה) > Background services (שירותים ברקע) > Push Messaging (הודעות פוש) ולוחצים על
Record (תיעוד).

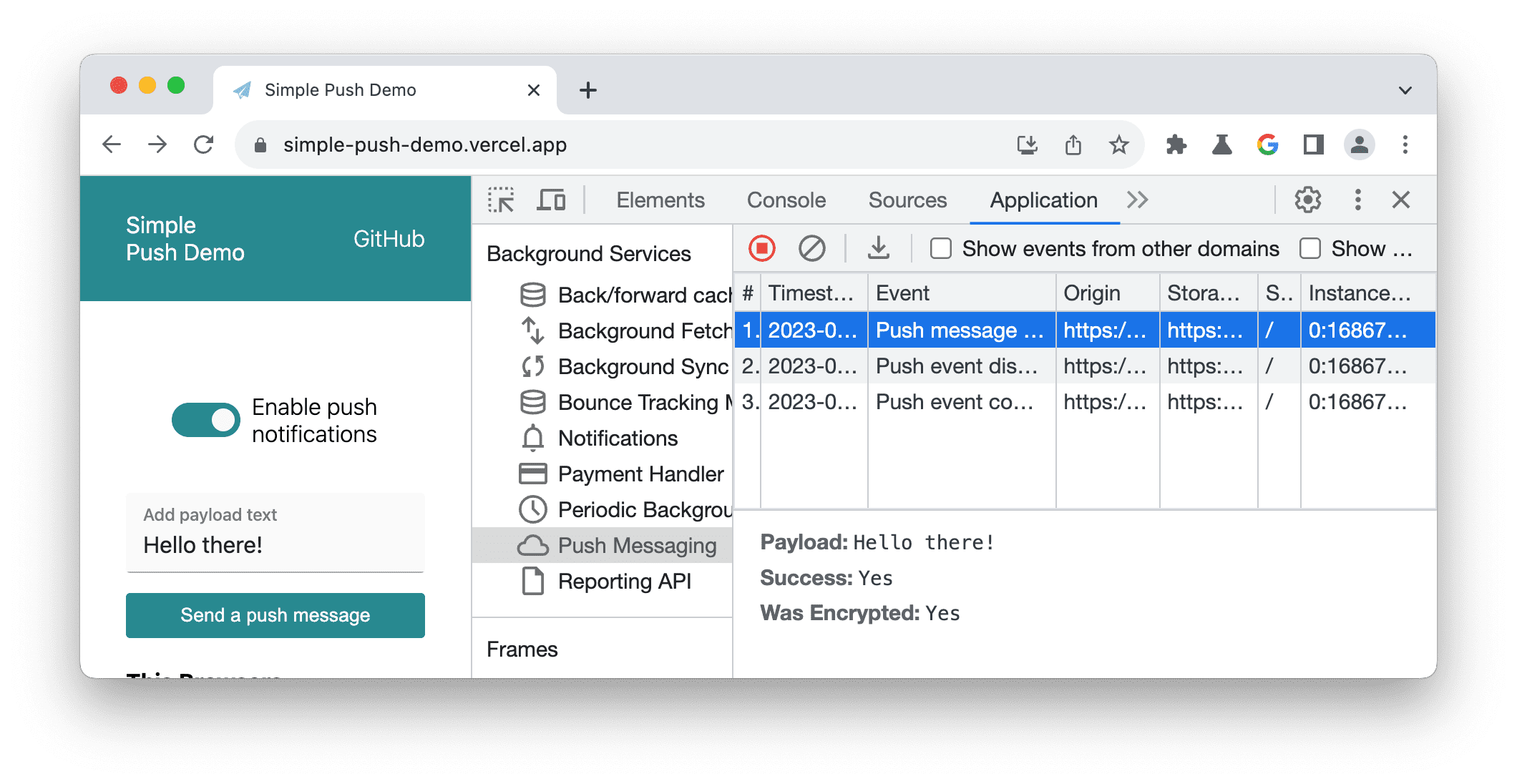
בדף ההדגמה, מעבירים את המתג Enable push notifications (הפעלת התראות פוש), לוחצים על Allow (אישור) כשמופיעה ההודעה, מקלידים הודעה ושולחים אותה. כלי הפיתוח רושמים בטבלה את האירועים של ההתראות בדחיפה.

כדי לראות את הפרטים של אירוע מסוים, לוחצים עליו בטבלה.
אפשר לסגור את כלי הפיתוח ולהשאיר את ההקלטה פועלת למשך שלושה ימים לכל היותר. כדי לעצור את ההקלטה, לוחצים על
עצירה.
Reporting API
יש שגיאות שמתרחשות רק בסביבת הייצור. אתם אף פעם לא רואים אותם באופן מקומי או במהלך הפיתוח, כי משתמשים, רשתות ומכשירים אמיתיים משנים את המשחק.
לדוגמה, נניח שהאתר החדש שלכם מסתמך על תוכנה של צד שלישי שמשתמשת ב-document.write() כדי לטעון סקריפטים קריטיים. משתמשים חדשים בכל העולם פותחים את האתר שלכם, אבל יכול להיות שהחיבורים שלהם איטיים יותר מאלה שבדקתם. בלי שתדעו, האתר שלכם מתחיל להפסיק לפעול אצלם כי Chrome מתערב נגד document.write() ברשתות איטיות. לחלופין, כדאי לעקוב אחרי ממשקי API שהוצאו משימוש או שיוצאו משימוש בקרוב, שאולי נעשה בהם שימוש בבסיס הקוד שלכם.
Reporting API נועד לעזור לכם לעקוב אחרי קריאות ל-API שהוצאו משימוש, הפרות אבטחה בדף ועוד. אפשר להגדיר דיווח כמו שמתואר במאמר מעקב אחרי אפליקציית אינטרנט באמצעות Reporting API.
כדי לראות את הדוחות שנוצרו על ידי דף:
- עוברים אל
chrome://flags/#enable-experimental-web-platform-features, מגדירים את האפשרות Experimental Web Platform features (תכונות ניסיוניות של פלטפורמת האינטרנט) לEnabled (מופעל) ומפעילים מחדש את Chrome. פותחים את כלי הפיתוח ועוברים אל Application (אפליקציה) > Background services (שירותים ברקע) > Reporting API (Reporting API). לדוגמה, אפשר לעיין בדוחות בדף ההדגמה הזה.

הכרטיסייה Reporting API מחולקת לשלושה חלקים:
- טבלת דוחות עם הפרטים הבאים על כל דוח:
- כתובת ה-URL שגרמה ליצירת הדוח
- סוג ההפרה
- סטטוס הדוח
- נקודת קצה של יעד
- חותמת הזמן Generated at
- דיווח על גוף
- קטע התצוגה המקדימה של גוף הדוח. כדי לראות תצוגה מקדימה של גוף הדוח, לוחצים על דוח בטבלת הדוחות.
- הקטע Endpoints (נקודות קצה) עם סקירה כללית של כל נקודות הקצה שהוגדרו בכותרת
Reporting-Endpoints.
סטטוס הדוח
בעמודה סטטוס אפשר לראות אם Chrome שלח את הדוח בהצלחה, עומד לשלוח אותו או נכשל בשליחה.
| סטטוס | תיאור |
|---|---|
Success |
הדפדפן שלח את הדוח ונקודת הקצה הגיבה עם קוד הצלחה (200 או קוד תגובה אחר של הצלחה 2xx). |
Pending |
הדפדפן מנסה לשלוח את הדוח. |
Queued |
הדוח נוצר והדפדפן עדיין לא מנסה לשלוח אותו. דוח מופיע כ-Queued באחד משני המקרים הבאים:
|
MarkedForRemoval |
אחרי כמה ניסיונות חוזרים (Queued), הדפדפן הפסיק לנסות לשלוח את הדוח ובקרוב הוא יוסר מרשימת הדוחות לשליחה. |
דוחות מוסרים אחרי זמן מה, בין אם הם נשלחו בהצלחה ובין אם לא.


