Chrome DevTools의 백그라운드 서비스 섹션은 사용자가 웹사이트를 열지 않은 경우에도 웹사이트에서 업데이트를 전송하고 수신할 수 있도록 지원하는 JavaScript API용 도구 모음입니다. 백그라운드 서비스는 기능적으로 백그라운드 프로세스와 유사합니다.
백그라운드 서비스 섹션에서는 다음 백그라운드 서비스를 디버그할 수 있습니다.
Chrome DevTools는 DevTools가 열려 있지 않은 경우에도 가져오기, 동기화, 알림 이벤트를 3일 동안 기록할 수 있습니다. 이를 통해 이벤트가 예상대로 전송되고 수신되는지 확인할 수 있습니다.
백그라운드 서비스 이벤트 외에도 DevTools는 다음 작업을 할 수 있습니다.
- Chrome에서 Reporting API를 사용하여 이미 전송했거나 전송하려고 하는 보고서를 표시합니다.
- 클릭 한 번으로 디버깅하고 뒤로-앞으로 캐시를 테스트할 수 있습니다.
백그라운드 가져오기
백그라운드 가져오기 API를 사용하면 서비스 워커가 영화나 팟캐스트와 같은 대규모 리소스를 백그라운드 서비스로 안정적으로 다운로드할 수 있습니다. DevTools가 열려 있지 않은 경우에도 3일 동안 백그라운드 가져오기 이벤트를 로깅하려면 다음 단계를 따르세요.
- 예를 들어 이 데모 페이지에서 DevTools를 엽니다.
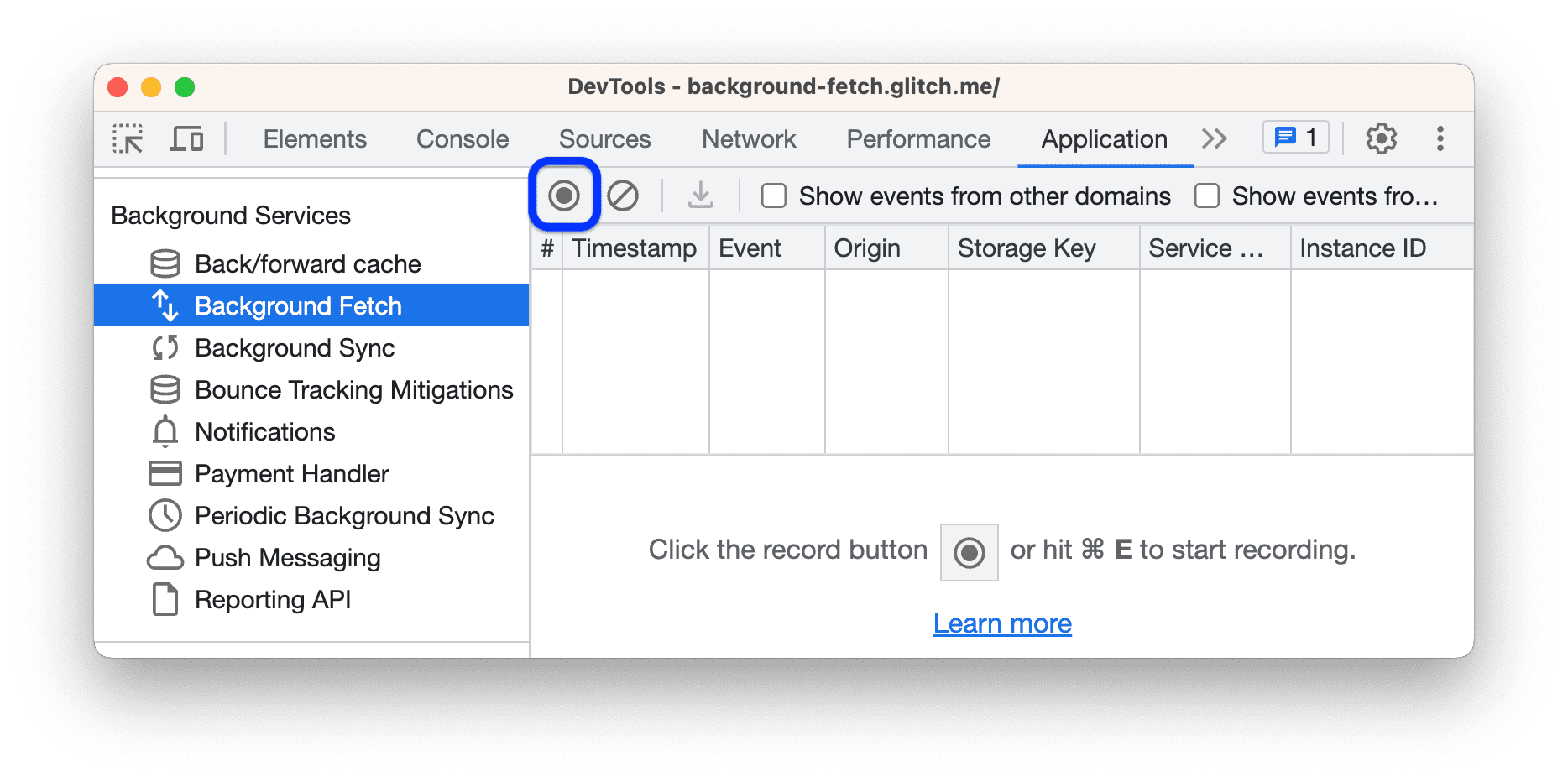
애플리케이션 > 백그라운드 서비스 > 백그라운드 가져오기로 이동하여
기록을 클릭합니다.

데모 페이지에서 Store assets locally를 클릭합니다. 이렇게 하면 백그라운드 가져오기 활동이 트리거됩니다. DevTools에서 이벤트를 표에 로깅합니다.

이벤트를 클릭하면 표 아래 공간에 세부정보가 표시됩니다.
DevTools를 닫고 최대 3일 동안 녹화가 실행되도록 할 수 있습니다. 녹화를 중지하려면
중지를 클릭합니다.
백그라운드 동기화
Background Sync API를 사용하면 오프라인 서비스 워커가 안정적인 인터넷 연결을 다시 설정한 후 서버에 데이터를 전송할 수 있습니다. DevTools가 열려 있지 않은 경우에도 3일 동안 백그라운드 동기화 이벤트를 로깅하려면 다음 단계를 따르세요.
- 예를 들어 이 데모 페이지에서 DevTools를 엽니다.
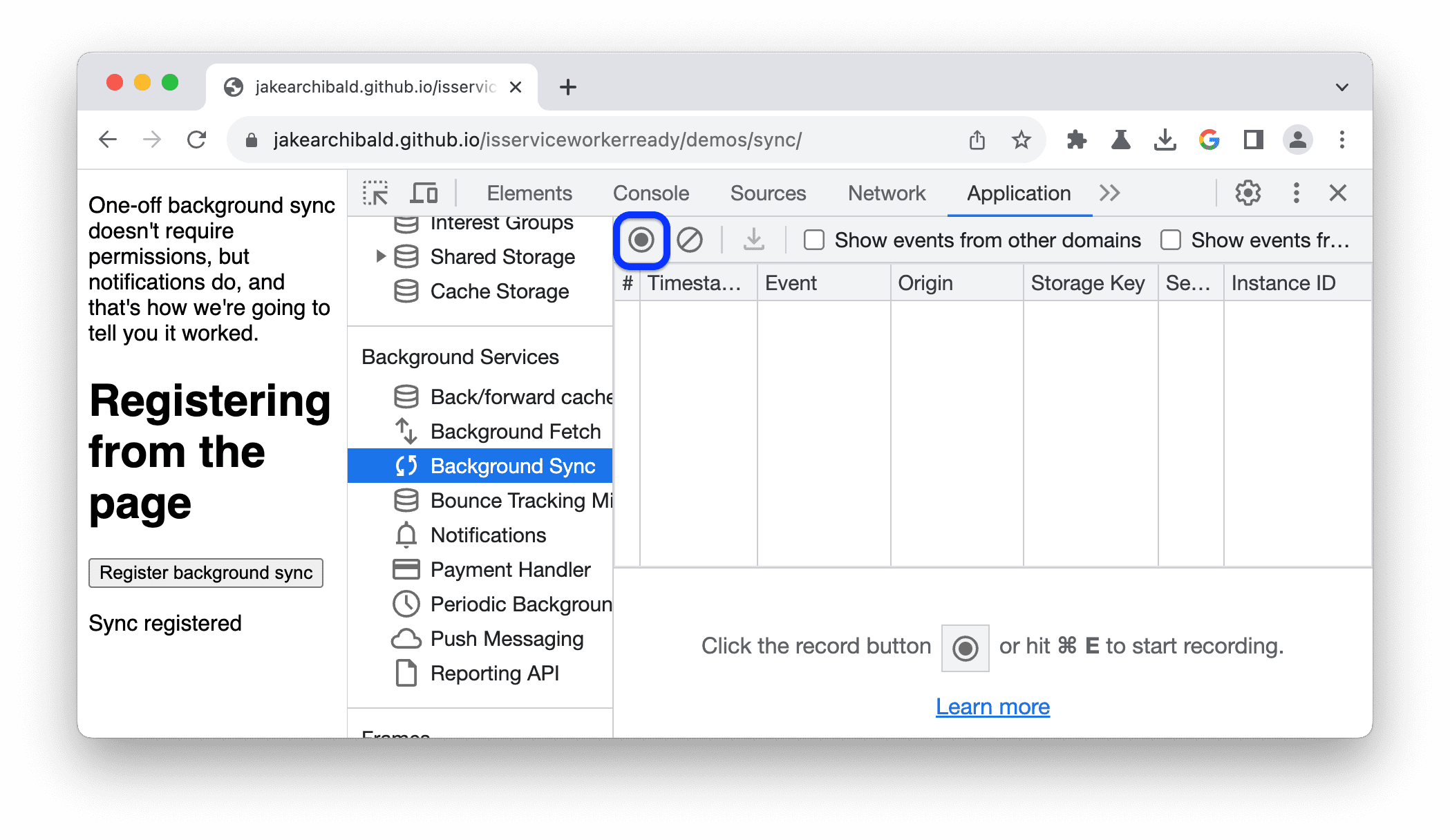
애플리케이션 > 백그라운드 서비스 > 백그라운드 동기화로 이동하여
기록을 클릭합니다.

데모 페이지에서 Register background sync를 클릭하여 해당 서비스 워커를 등록하고 메시지가 표시되면 Allow를 클릭합니다.
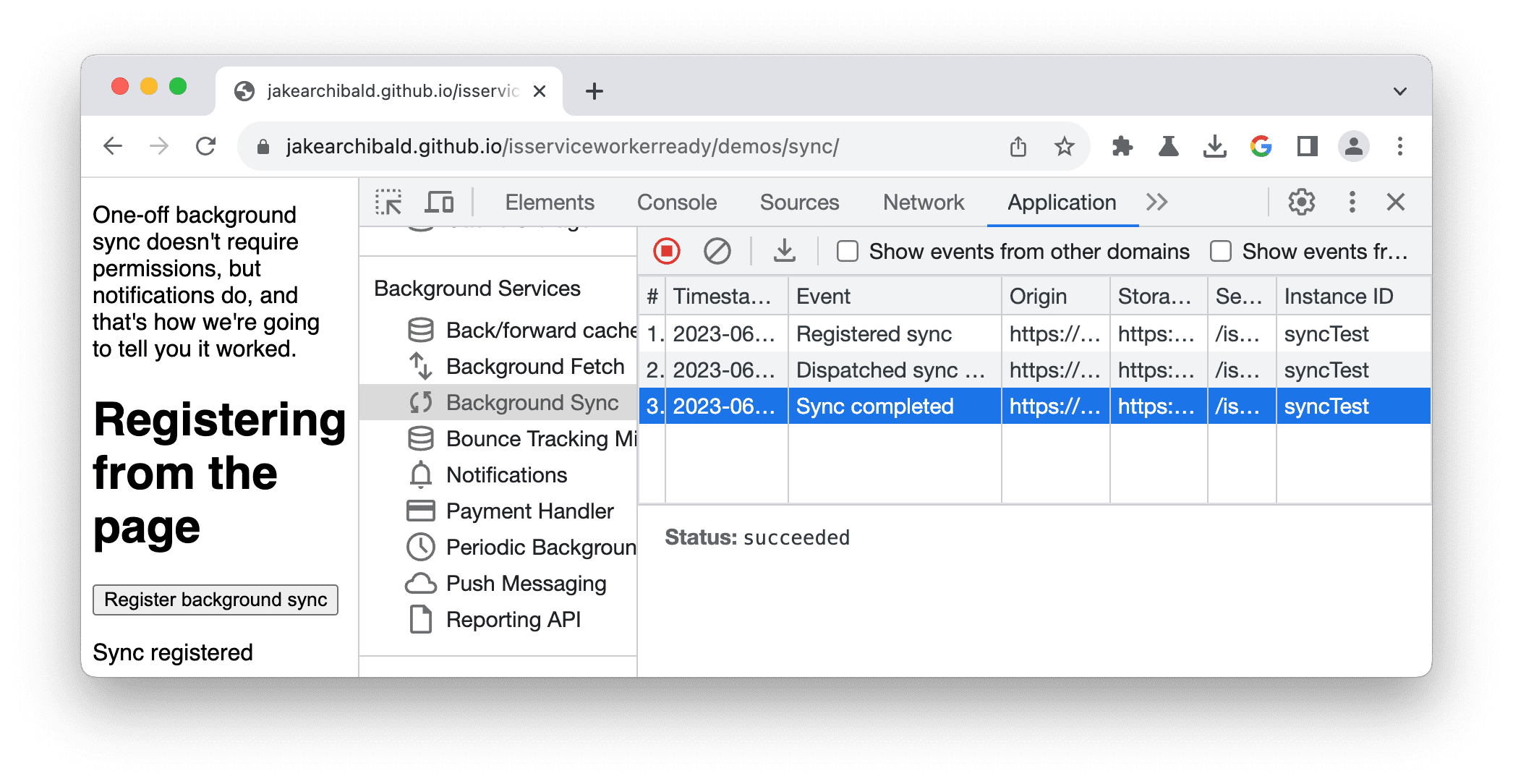
서비스 워커 등록은 백그라운드 동기화 활동입니다. DevTools에서 이벤트를 표에 로깅합니다.

이벤트를 클릭하면 표 아래 공간에 세부정보가 표시됩니다.
DevTools를 닫고 최대 3일 동안 녹화가 실행되도록 할 수 있습니다. 녹화를 중지하려면
중지를 클릭합니다.
(실험적) 이탈 추적 감소
Chrome의 이탈 추적 완화 실험을 사용하면 이탈 추적 기법을 사용하여 크로스 사이트 추적을 실행하는 것으로 보이는 사이트의 상태를 식별하고 삭제할 수 있습니다. 수동으로 추적 완화를 강제 적용하고 상태가 삭제된 사이트 목록을 확인할 수 있습니다.
추적 감소를 강제하려면 다음 단계를 따르세요.
- Chrome에서 서드 파티 쿠키 차단
> 설정 >
개인 정보 보호 및 보안 > 쿠키 및 기타 사이트 데이터 >
서드 파티 쿠키 차단으로 이동하여 사용 설정합니다.
chrome://flags에서 이탈 추적 감소 실험을 삭제 사용 설정됨으로 설정합니다.- 데모 페이지에서 DevTools를 열고 Application > Background services > Bounce tracking mitigations로 이동합니다.
- 데모 페이지에서 바운스 링크를 클릭하고 Chrome에서 바운스를 기록할 때까지 10초 동안 기다립니다. 문제 탭에 예정된 상태 삭제에 관한 경고가 표시됩니다.
- 강제 실행을 클릭하여 상태를 즉시 삭제합니다.
![]()
알림
서비스 워커가 서버에서 푸시 메시지를 수신하면 서비스 워커는 알림 API를 사용하여 사용자에게 데이터를 표시합니다. DevTools가 열려 있지 않은 경우에도 3일 동안 알림을 기록하려면 다음 단계를 따르세요.
- 예를 들어 이 데모 페이지에서 DevTools를 엽니다.
애플리케이션 > 백그라운드 서비스 > 알림으로 이동하여
녹화를 클릭합니다.

데모 페이지에서 알림 예약을 클릭하고 메시지가 표시되면 허용을 클릭합니다.
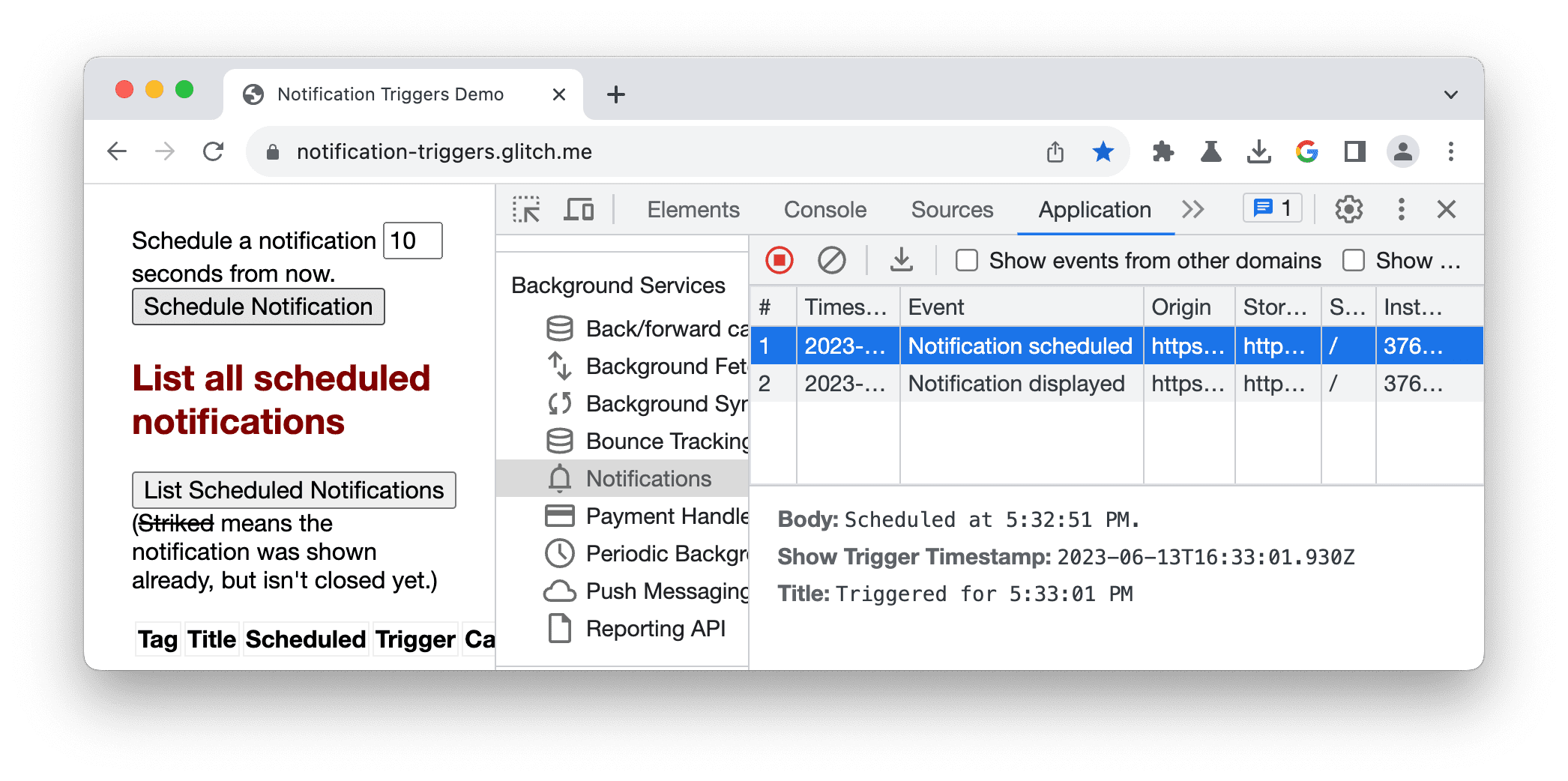
알림이 표시될 때까지 기다립니다. DevTools는 알림 이벤트를 표에 기록합니다.

이벤트를 클릭하면 표 아래 공간에 세부정보가 표시됩니다.
DevTools를 닫고 최대 3일 동안 녹화가 실행되도록 할 수 있습니다. 녹화를 중지하려면
중지를 클릭합니다.
추측 로드
추측 로드를 사용하면 정의한 추측 규칙에 따라 거의 즉각적인 페이지 로드가 가능합니다. 이렇게 하면 웹사이트에서 가장 많이 탐색된 페이지를 미리 가져오고 미리 렌더링할 수 있습니다.
프리패치는 리소스를 미리 가져오고 사전 렌더링은 한 단계 더 나아가 숨겨진 백그라운드 렌더러 프로세스에서 전체 페이지를 렌더링합니다.
애플리케이션 > 백그라운드 서비스 > 추측 로드 섹션에서 추측 로드를 디버그할 수 있습니다. 이 섹션에는 다음 세 가지 보기가 포함되어 있습니다.
- 추측 로드 현재 페이지, 현재 URL, 현재 페이지에서 추측 로드하려고 시도하는 페이지 및 해당 상태의 추측 상태를 포함합니다.
- 규칙 요소 패널의 현재 페이지에 있는 규칙 세트와 추측의 전체 상태를 포함합니다.
- 추측 추측 로드 시도 및 상태에 관한 정보가 포함된 표가 포함되어 있습니다. 시도가 실패한 경우 표에서 클릭하여 자세한 정보와 실패 이유를 확인할 수 있습니다.
이 사전 렌더링 데모 페이지에서 추측 로드를 디버그해 보세요.
페이지에서 DevTools를 열고 Application(애플리케이션) > Background services(백그라운드 서비스) > Speculative loads(추측 로드)로 이동합니다. 페이지에서 시작된 추측 로드가 표시되지 않으면 페이지를 새로고침합니다.

데모의 시작 페이지는 두 페이지를 사전 렌더링하고 한 페이지는 사전 렌더링하지 못합니다. 모든 추측 보기를 클릭합니다.
추측에서 실패 상태의 추측을 선택하여 하단의 세부정보 섹션에서 실패 이유를 확인합니다.

이 경우 웹사이트에
/next3.html페이지가 없으므로 사전 렌더링이 실패했습니다.규칙 섹션을 열고 상태를 클릭하여 하단에 규칙 세트를 확인합니다. 규칙 세트 링크를 클릭하면 요소 패널로 이동하여 추측 규칙이 정의된 위치를 확인할 수 있습니다.

자세한 안내는 추측 규칙 디버깅을 참고하세요.
푸시 메시지
사용자에게 푸시 알림을 표시하려면 먼저 서비스 워커가 푸시 메시지 API를 사용하여 서버에서 데이터를 수신해야 합니다. 서비스 워커가 알림을 표시할 준비가 되면 Notifications API를 사용합니다. DevTools가 열려 있지 않은 경우에도 3일 동안 푸시 메시지를 로깅하려면 다음 단계를 따르세요.
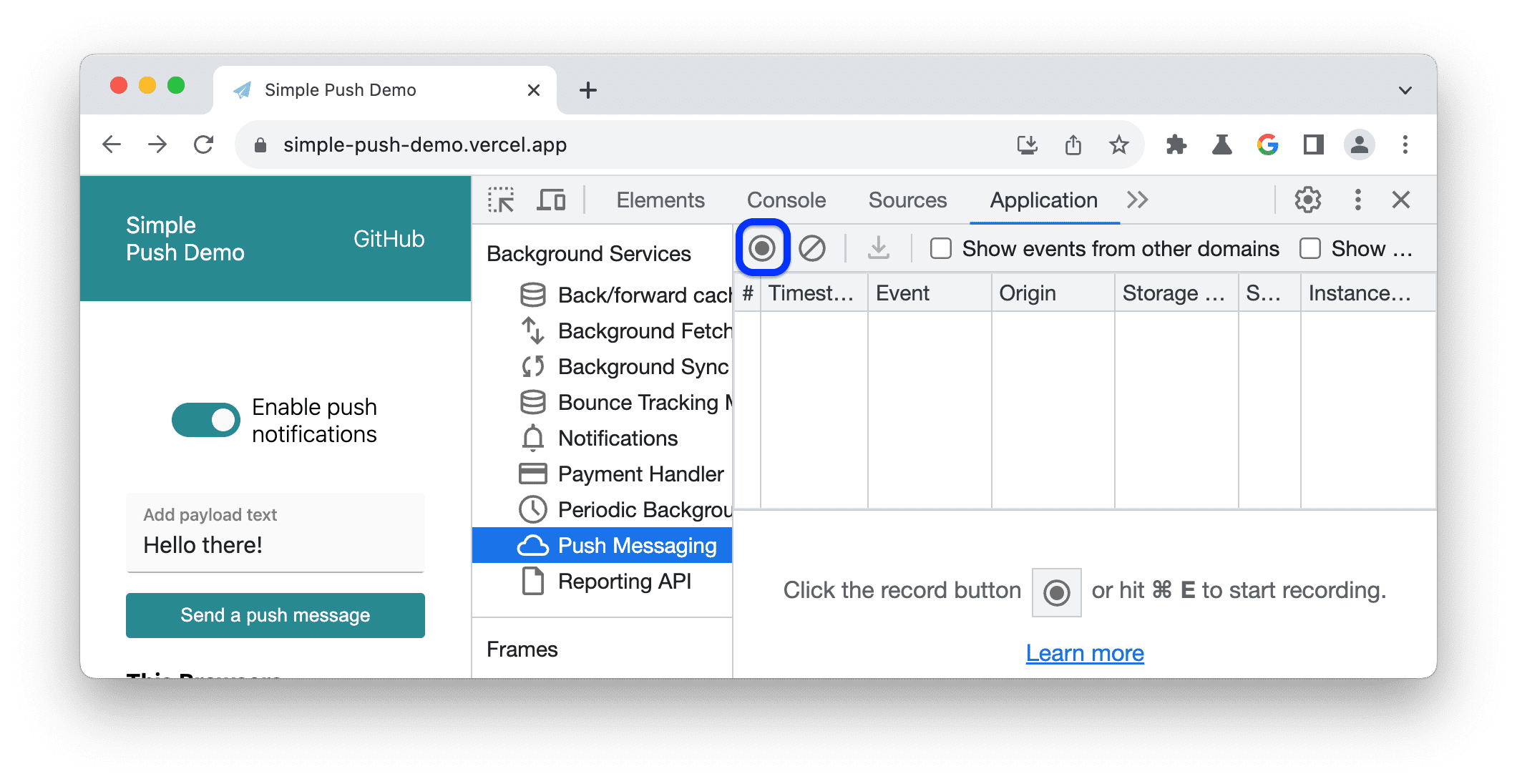
- 예를 들어 이 데모 페이지에서 DevTools를 엽니다.
애플리케이션 > 백그라운드 서비스 > 푸시 메시지로 이동하여
기록을 클릭합니다.

데모 페이지에서 푸시 알림 사용 설정을 전환하고 메시지가 표시되면 허용을 클릭하고 메시지를 입력한 후 전송합니다. DevTools는 푸시 알림 이벤트를 표에 기록합니다.

이벤트를 클릭하면 표 아래 공간에 세부정보가 표시됩니다.
DevTools를 닫고 최대 3일 동안 녹화가 실행되도록 할 수 있습니다. 녹화를 중지하려면
중지를 클릭합니다.
Reporting API
일부 오류는 프로덕션에서만 발생합니다. 실제 사용자, 네트워크, 기기가 게임을 변경하므로 로컬이나 개발 중에 이러한 문제를 볼 수 없습니다.
예를 들어 새 사이트가 document.write()를 사용하여 중요한 스크립트를 로드하는 서드 파티 소프트웨어를 사용한다고 가정해 보겠습니다. 전 세계의 신규 사용자가 사이트를 열지만 테스트한 것보다 연결 속도가 느릴 수 있습니다. 느린 네트워크에서 document.write()에 대해 Chrome이 개입하기 때문에 사이트가 갑자기 작동하지 않게 됩니다. 또는 코드베이스에서 사용 중인 지원 중단되었거나 곧 지원 중단될 API를 주시하는 것이 좋습니다.
Reporting API는 지원 중단된 API 호출, 페이지의 보안 위반 등을 모니터링하는 데 도움이 되도록 설계되었습니다. Reporting API로 웹 애플리케이션 모니터링에 설명된 대로 보고를 설정할 수 있습니다.
페이지에서 생성된 보고서를 보려면 다음 단계를 따르세요.
chrome://flags/#enable-experimental-web-platform-features로 이동하여 실험용 웹 플랫폼 기능을 사용 설정됨으로 설정하고 Chrome을 다시 시작합니다.DevTools를 열고 Application > Background services > Reporting API로 이동합니다. 예를 들어 이 데모 페이지에서 보고서를 확인할 수 있습니다.

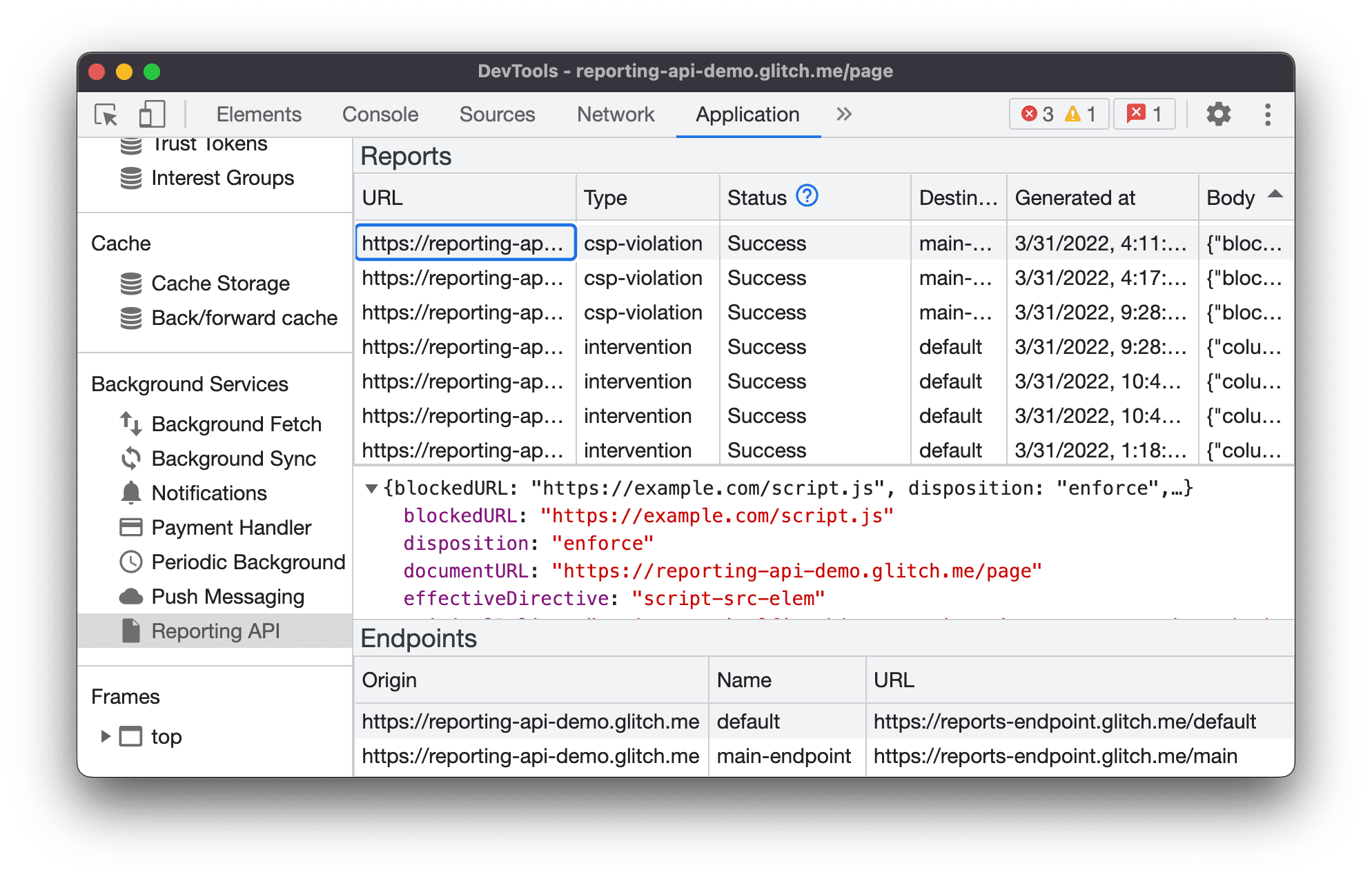
Reporting API 탭은 세 부분으로 나뉩니다.
- 각 보고서에 관한 다음 정보가 포함된 보고서 표
- 보고서 생성을 유발한 URL
- 위반 유형
- 상태 보고
- 대상 엔드포인트
- 생성 시간 타임스탬프
- 보고서 본문
- 보고서 본문 미리보기 섹션 보고서 본문을 미리 보려면 보고서 표에서 보고서를 클릭합니다.
Reporting-Endpoints헤더에 구성된 모든 엔드포인트의 개요가 포함된 엔드포인트 섹션
보고서 상태
상태 열은 Chrome에서 보고서를 성공적으로 전송했는지, 전송하려고 하는지, 전송에 실패했는지 알려줍니다.
| 상태 | 설명 |
|---|---|
Success |
브라우저가 보고서를 전송했고 엔드포인트가 성공 코드 (200 또는 다른 성공 응답 코드 2xx)로 응답했습니다. |
Pending |
브라우저에서 보고서를 전송하려고 시도하고 있습니다. |
Queued |
보고서가 생성되었으며 브라우저에서 아직 전송을 시도하지 않습니다. 다음 두 가지 경우 중 하나에서 보고서가 Queued로 표시됩니다.
|
MarkedForRemoval |
한동안 (Queued) 다시 시도한 후 브라우저에서 보고서 전송 시도를 중단했으며 곧 전송할 보고서 목록에서 보고서를 삭제할 예정입니다. |
보고서는 전송 여부와 관계없이 일정 시간이 지나면 삭제됩니다.


