추측 규칙을 사용하여 이전 게시물에 자세히 설명된 대로 다음 페이지 탐색을 미리 가져오고 사전 렌더링할 수 있습니다. 이렇게 하면 페이지 로드가 훨씬 더 빠르거나 즉시 이루어지므로 이러한 추가 페이지 탐색의 Core Web Vitals가 크게 개선됩니다.
추측 규칙을 디버깅하는 것은 까다로울 수 있습니다. 이러한 현상은 사전 렌더링된 페이지에서 특히 두드러집니다. 이러한 페이지는 별도의 렌더러에서 렌더링되기 때문입니다. 활성화되면 현재 탭을 대체하는 숨겨진 백그라운드 탭과 비슷합니다. 따라서 일반적인 DevTools 옵션을 사용하여 문제를 디버깅할 수 없는 경우가 있습니다.
Chrome팀은 추측 규칙 디버깅을 위한 DevTools 지원을 강화하기 위해 노력해 왔습니다. 이 게시물에서는 이러한 도구를 사용하여 페이지의 추측 규칙, 작동하지 않는 이유, 개발자가 더 익숙한 DevTools 옵션을 사용할 수 있는 경우와 사용할 수 없는 경우를 파악하는 다양한 방법을 살펴봅니다.
'사전' 용어 설명
혼동을 야기하는 '사전' 용어가 많으므로 먼저 이러한 용어를 설명하겠습니다.
- 프리페치: 향후 성능을 개선하기 위해 리소스나 문서를 미리 가져옵니다. 이 게시물에서는 하위 리소스를 프리패치하는 데 자주 사용되는 유사하지만 오래된
<link rel="prefetch">옵션이 아닌 Speculation Rules API를 사용하여 문서를 프리패치하는 방법을 다룹니다. - 사전 렌더링: 사전 가져오기보다 한 단계 더 나아가 사용자가 페이지로 이동한 것처럼 전체 페이지를 실제로 렌더링하지만 사용자가 실제로 이동하는 경우 사용할 수 있도록 숨겨진 백그라운드 렌더러 프로세스에 유지합니다. 이 문서에서는 이전
<link rel="prerender">옵션 (더 이상 전체 사전 렌더링을 실행하지 않음)이 아닌 최신 추측 규칙 API 버전을 다룹니다. - 추측 탐색: 추측 규칙에 의해 트리거되는 새로운 미리 가져오기 및 미리 렌더링 옵션의 총칭입니다.
- 미리 로드:
<link rel="preload">, 미리 로드 스캐너, 서비스 워커 탐색 미리 로드 등 여러 기술과 프로세스를 나타낼 수 있는 과부하된 용어입니다. 이러한 항목은 여기에서 다루지 않지만 '추측 탐색'이라는 용어와 명확하게 구분하기 위해 포함되었습니다.
prefetch의 추측 규칙
추측 규칙을 사용하여 다음 탐색의 문서를 미리 가져올 수 있습니다. 예를 들어 다음 JSON을 페이지에 삽입하면 next.html 및 next2.html이 미리 가져와집니다.
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
탐색 프리패치를 위해 추측 규칙을 사용하면 이전 <link rel="prefetch"> 문법에 비해 더 표현력이 풍부한 API와 결과가 HTTP 디스크 캐시가 아닌 메모리 캐시에 저장되는 등의 이점이 있습니다.
prefetch 추측 규칙 디버깅
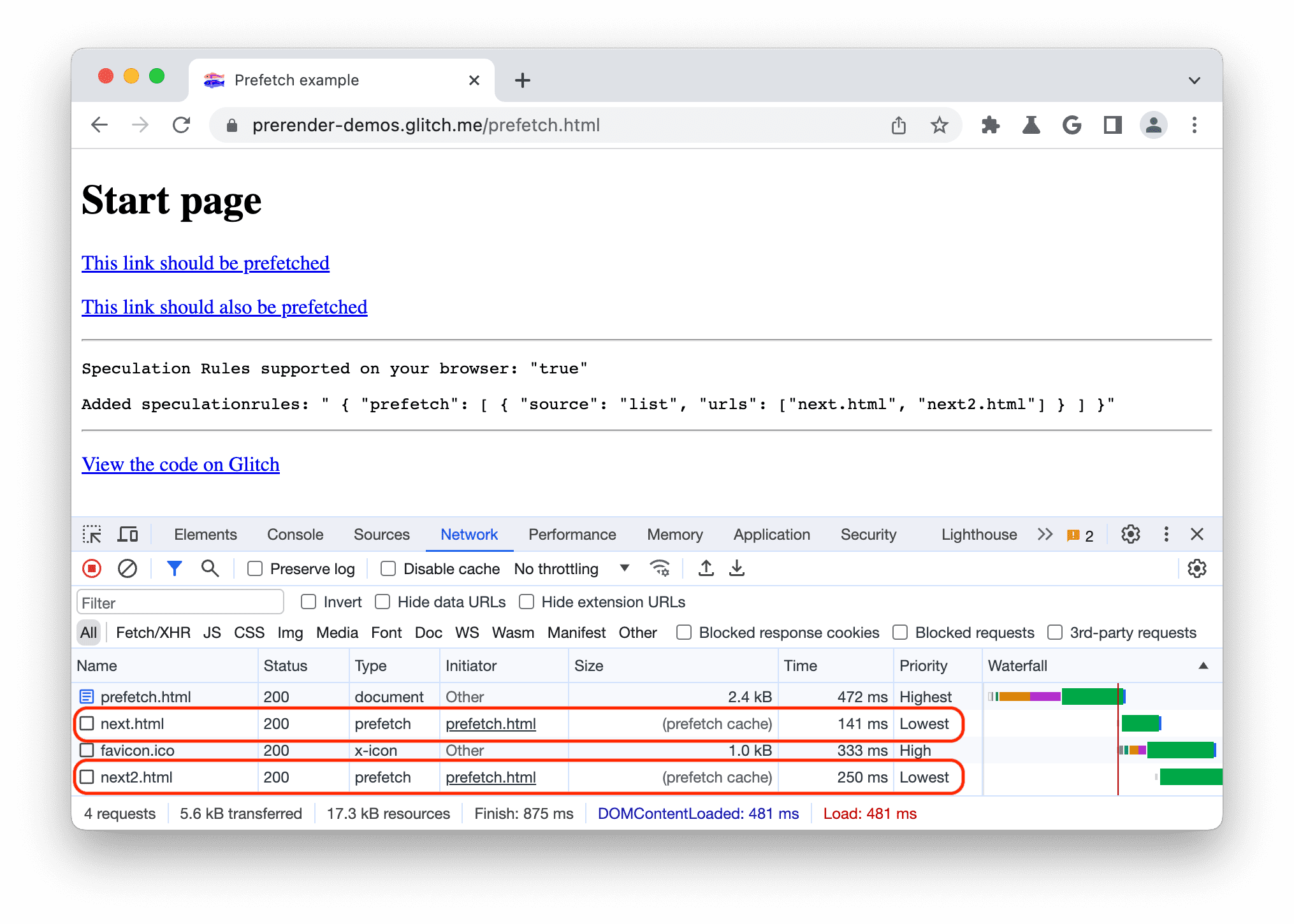
추측 규칙에 의해 트리거된 프리패치는 다른 가져오기와 마찬가지로 네트워크 패널에 표시됩니다.

빨간색으로 강조 표시된 두 요청은 유형 열에서 볼 수 있듯이 미리 가져온 리소스입니다. 이러한 리소스는 향후 탐색을 위한 것이므로 Lowest 우선순위로 가져옵니다. Chrome은 현재 페이지의 리소스에 우선순위를 부여합니다.
행 중 하나를 클릭하면 Sec-Purpose: prefetch HTTP 헤더도 표시됩니다. 이 헤더를 통해 서버 측에서 이러한 요청을 식별할 수 있습니다.

추측 로드 탭으로 prefetch 디버깅
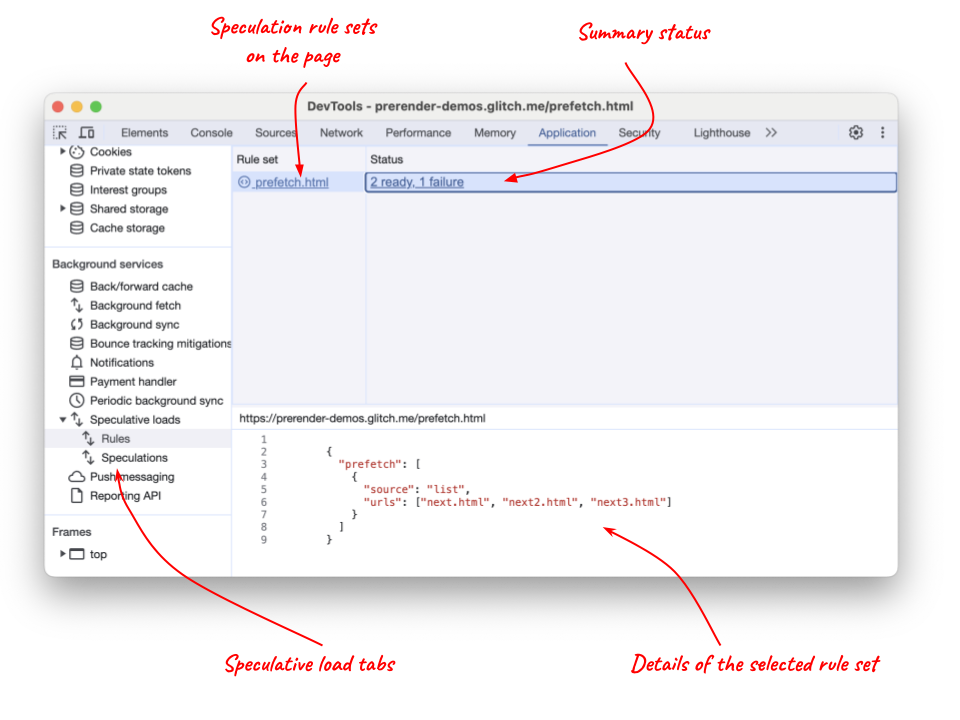
추측 규칙 디버깅을 지원하기 위해 Chrome DevTools의 애플리케이션 패널에 백그라운드 서비스 섹션 아래에 새로운 추측 로드 섹션이 추가되었습니다.

이 섹션에는 다음 세 개의 탭이 있습니다.
- 추측 로드: 현재 페이지의 사전 렌더링된 상태를 나열합니다.
- 규칙: 현재 페이지에서 발견된 모든 규칙 집합을 나열합니다(URL 또는 규칙 태그로 지정됨).
- 추측: 규칙 집합에서 미리 가져오고 사전 렌더링된 모든 URL을 나열합니다.
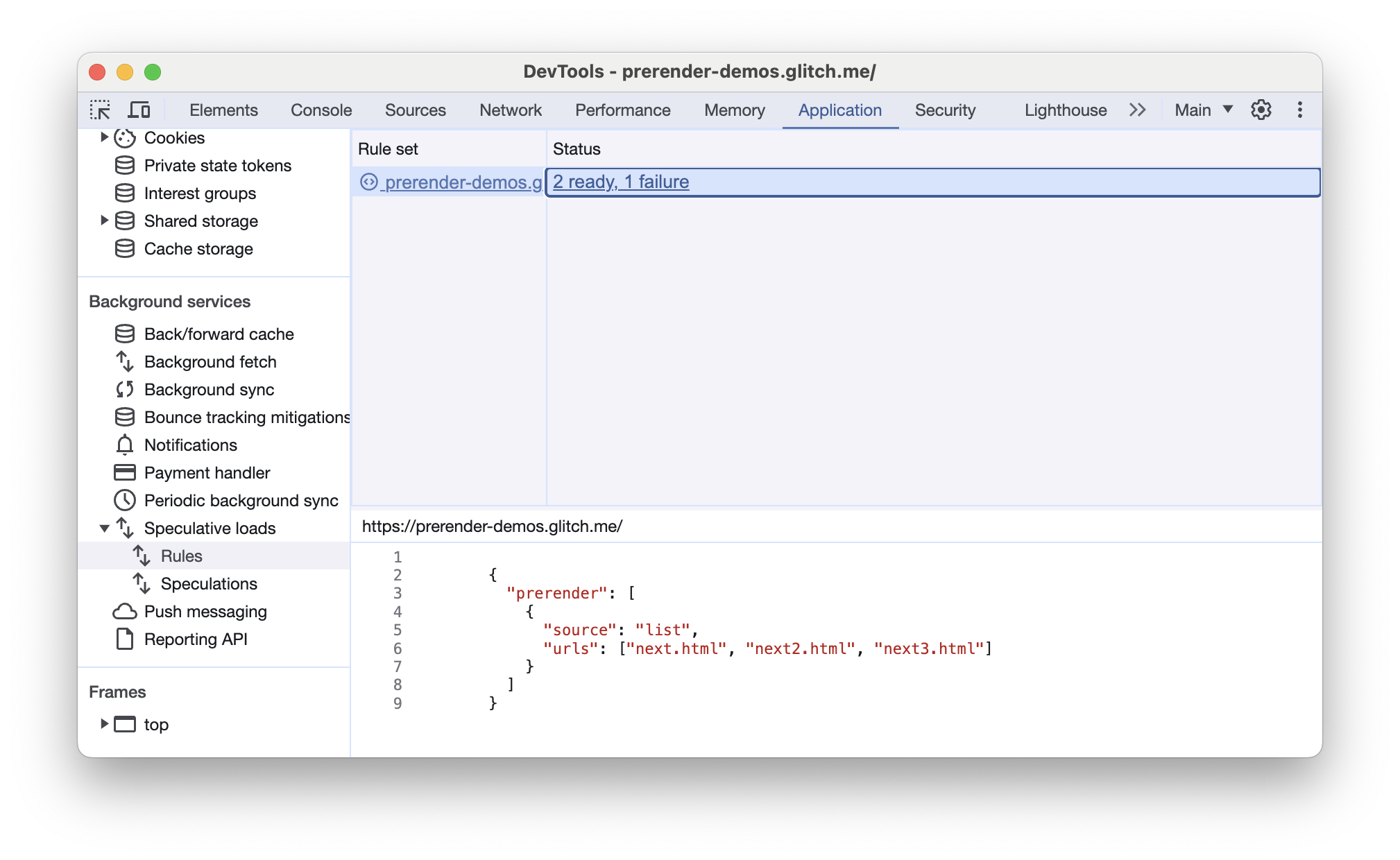
이전 스크린샷에 추측 탭이 표시되어 있으며, 이 예시 페이지에는 3페이지를 미리 가져오기 위한 단일 추측 규칙 세트가 있습니다. 이러한 프리패치 중 2개는 성공했고 1개는 실패했습니다. 규칙 세트 옆에 있는 아이콘을 클릭하면 요소 패널의 규칙 세트 소스로 이동할 수 있습니다. 또는 상태 링크를 클릭하여 해당 규칙 세트로 필터링된 추측 탭으로 이동할 수 있습니다.
추측 탭에는 모든 타겟 URL과 작업 (프리패치 또는 사전 렌더링), 출처 규칙 집합 (페이지에 여러 개 있을 수 있음), 각 추측의 상태가 표시됩니다.

URL 위에서 드롭다운을 사용하여 모든 규칙 세트의 URL을 표시하거나 특정 규칙 세트의 URL만 표시할 수 있습니다. 그 아래에 모든 URL이 나열됩니다. URL을 클릭하면 자세한 정보를 확인할 수 있습니다.
이 스크린샷에서는 next3.html 페이지 (존재하지 않으므로 2xx가 아닌 HTTP 상태 코드인 404를 반환함)의 실패 이유를 확인할 수 있습니다.
요약 탭인 추측 로드에는 이 페이지의 추측 로드 상태 보고서가 표시되어 이 페이지에 미리 가져오기 또는 사전 렌더링이 사용되었는지 여부를 보여줍니다.
사전 가져온 페이지의 경우 해당 페이지로 이동하면 성공 메시지가 표시됩니다.

일치하지 않는 추측
추측 규칙이 있는 페이지에서 탐색이 발생했지만 미리 가져오기 또는 사전 렌더링이 사용되지 않은 경우 탭의 추가 섹션에 URL이 추측 URL과 일치하지 않는 이유가 자세히 표시됩니다. 이는 추측 규칙의 오타를 찾는 데 유용합니다.

예를 들어 여기서는 next4.html로 이동했지만 next.html, next2.html 또는 next3.html만 미리 가져오기되므로 이 규칙이 세 가지 규칙 중 어느 것과도 일치하지 않음을 알 수 있습니다.
추측 로드 탭은 추측 규칙 자체를 디버깅하고 JSON에서 구문 오류를 찾는 데 매우 유용합니다.
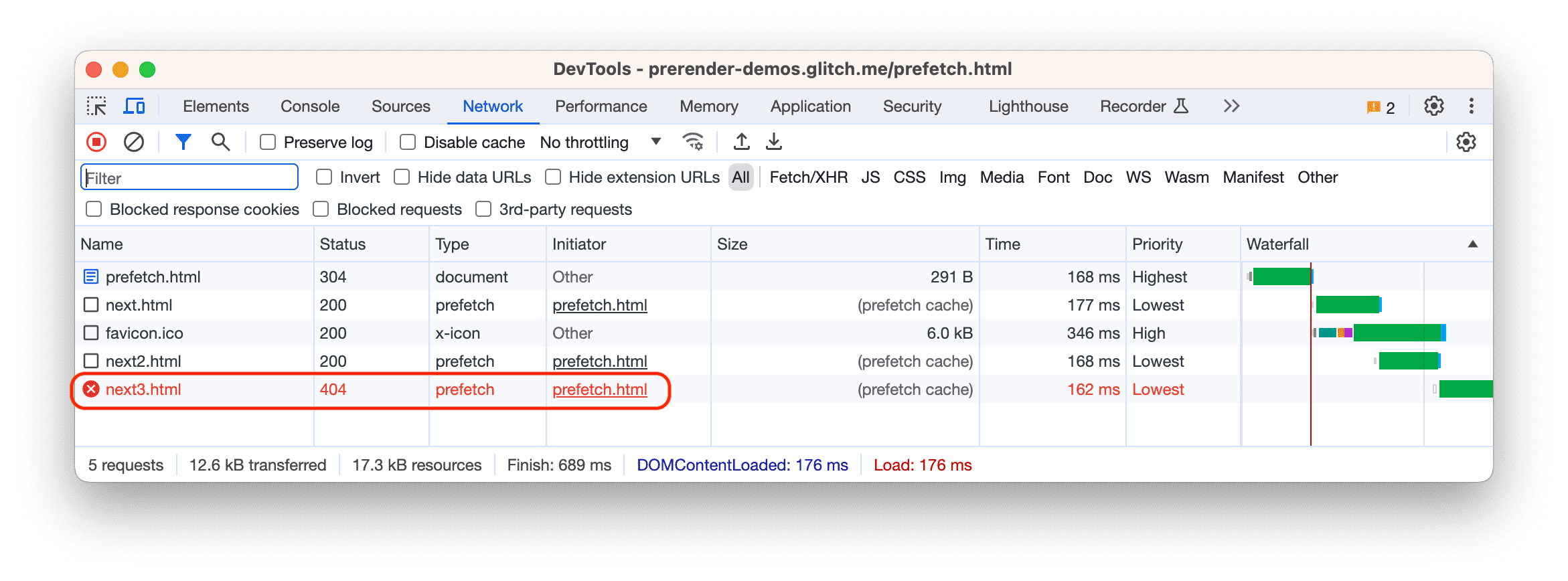
프리패치 자체는 네트워크 패널에서 더 익숙하게 확인할 수 있습니다. 프리패치 실패 예시의 경우 프리패치에 대한 404는 여기에서 확인할 수 있습니다.

하지만 추측 로드 탭은 다음에 설명하는 사전 렌더링 추측 규칙에 훨씬 유용합니다.
prerender의 추측 규칙
사전 렌더링 추측 규칙은 사전 가져오기 추측 규칙과 동일한 문법을 따릅니다. 예를 들면 다음과 같습니다.
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
이 규칙 집합은 특정 제한사항에 따라 지정된 페이지의 전체 로드 및 렌더링을 트리거합니다. 이렇게 하면 추가 리소스 비용이 발생하지만 즉시 로드되는 환경을 제공할 수 있습니다.
하지만 이러한 리소스는 Chrome의 별도 렌더링 프로세스에서 가져오고 렌더링되므로 프리패치와 달리 네트워크 패널에서 확인할 수 없습니다. 이렇게 하면 추측 로드 탭이 사전 렌더링 추측 규칙을 디버그하는 데 더 중요해집니다.
추측 로드 탭으로 prerender 디버깅
세 페이지를 미리 가져오는 대신 사전 렌더링을 시도하는 유사한 데모 페이지를 사용하여 사전 렌더링 추측 규칙에도 동일한 추측 로드 화면을 사용할 수 있습니다.

여기에서도 3개의 URL 중 하나가 사전 렌더링에 실패한 것을 확인할 수 있습니다. 개발자는 2개 준비됨, 1개 실패 링크를 클릭하여 추측 탭에서 URL별 세부정보를 확인할 수 있습니다.
Chrome 121에서 문서 규칙 지원이 출시되었습니다. 이를 통해 브라우저는 특정 URL을 나열하는 대신 페이지의 동일 출처 링크에서 이를 선택할 수 있습니다.
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "/*"},
{"not": { "href_matches": "/not-safe-to-prerender/*"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
이 예시에서는 /not-safe-to-prerender로 시작하는 링크를 제외한 모든 동일 출처 링크를 사전 렌더링 후보로 선택합니다.
또한 사전 렌더링 eagerness를 moderate로 설정합니다. 즉, 링크에 마우스를 가져가거나 (데스크톱) 뷰포트 (모바일)를 기반으로 하거나 링크를 클릭하면 탐색이 사전 렌더링됩니다.
추측 규칙 데모 사이트에도 이와 유사한 규칙이 있으며, 이 사이트의 새로운 추측 로드 섹션을 사용하면 브라우저가 페이지에서 찾은 모든 적격 URL이 나열되므로 이 새 탭의 유용성을 확인할 수 있습니다.

이러한 항목의 사전 렌더링 프로세스가 시작되지 않았으므로 상태가 트리거되지 않음입니다. 하지만 링크 위로 포인터를 가져가면 각 URL이 사전 렌더링될 때 상태가 변경되는 것을 확인할 수 있습니다.

Chrome에서는 moderate 적극성에 대해 최대 2개의 사전 렌더링을 포함하여 사전 렌더링에 제한을 설정했습니다. 따라서 세 번째 링크 위로 마우스를 가져가면 해당 URL의 실패 이유가 표시됩니다.

다른 DevTools 패널로 prerender 디버깅
프리패치와 달리 사전 렌더링된 페이지는 자체 백그라운드 렌더러에서 렌더링되므로 네트워크 패널과 같은 DevTools 패널의 현재 렌더링 프로세스에 표시되지 않습니다.
하지만 이제 오른쪽 상단의 드롭다운 메뉴를 사용하거나 패널 상단에서 URL을 선택하고 검사를 선택하여 DevTools 패널에서 사용하는 렌더러를 전환할 수 있습니다.

이 드롭다운 (및 선택된 값)은 네트워크 패널과 같은 다른 모든 패널에서도 공유됩니다. 여기에서 요청된 페이지가 사전 렌더링된 페이지임을 확인할 수 있습니다.

이러한 리소스의 HTTP 헤더를 살펴보면 모두 Sec-Purpose: prefetch;prerender 헤더로 설정되어 있습니다.

또는 요소 패널에서 페이지 콘텐츠를 확인할 수 있습니다. 다음 스크린샷에서 <h1> 요소가 사전 렌더링된 페이지를 위한 것임을 확인할 수 있습니다.

또는 사전 렌더링된 페이지에서 내보낸 콘솔 로그를 볼 수 있는 콘솔 패널:

사전 렌더링된 페이지에서 추측 규칙 디버깅
이전 섹션에서는 사전 렌더링을 시작하는 페이지에서 사전 렌더링된 페이지를 디버그하는 방법을 설명합니다. 하지만 분석 호출을 하거나 콘솔에 로깅 (이전 섹션에 설명된 대로 볼 수 있음)하여 사전 렌더링된 페이지 자체에서 디버깅 정보를 제공할 수도 있습니다.
또한 사용자가 사전 렌더링된 페이지로 이동하여 페이지가 활성화되면 추측 로드 탭에 이 상태와 사전 렌더링이 성공적으로 완료되었는지 여부가 표시됩니다. 사전 렌더링할 수 없는 경우 그 이유에 대한 설명이 제공됩니다.

또한 미리 가져오기의 경우와 마찬가지로 현재 페이지와 일치하지 않는 추측 규칙이 있는 페이지에서 탐색하면 URL이 이전 페이지의 추측 규칙에 포함된 URL과 일치하지 않는 이유가 추측 로드 탭에 표시됩니다.

결론
이 게시물에서는 개발자가 미리 가져오기 및 사전 렌더링 추측 규칙을 디버그할 수 있는 다양한 방법을 보여드렸습니다. 팀은 추측 규칙을 위한 도구를 계속 작업하고 있으며, 이 흥미로운 새 API를 디버깅하는 데 도움이 될 만한 다른 방법이 있다면 개발자 여러분의 의견을 듣고 싶습니다. 개발자는 기능 요청이나 발견된 버그에 대해 Chrome 문제 추적기에 문제를 제기하는 것이 좋습니다.
감사의 말씀
썸네일 이미지: Nubelson Fernandes(Unsplash 제공)

