A seção Serviços em segundo plano do Chrome DevTools é uma coleção de ferramentas para as APIs JavaScript que permitem que seu site envie e receba atualizações mesmo quando um usuário não tem seu site aberto. Um serviço em segundo plano é funcionalmente semelhante a um processo em segundo plano.
A seção Serviços em segundo plano permite depurar os seguintes serviços em segundo plano:
- Busca em segundo plano
- Sincronização em segundo plano
- Notificações
- Carregamentos especulativos
- Mensagens push
O Chrome DevTools pode registrar eventos de busca, sincronização e notificação por três dias, mesmo quando não está aberto. Isso pode ajudar você a garantir que os eventos estão sendo enviados e recebidos conforme o esperado.
Além dos eventos do serviço em segundo plano, as DevTools podem:
- Mostrar relatórios que o Chrome já enviou ou está prestes a enviar usando a API Reporting.
- Permite depurar e testar o cache de avanço e retorno com um clique.
Busca em segundo plano
A API Background Fetch permite que um worker de serviço faça o download confiável de recursos grandes, como filmes ou podcasts, como um serviço em segundo plano. Para registrar eventos de busca em segundo plano por três dias, mesmo quando o DevTools não está aberto:
- Abra o DevTools, por exemplo, nesta página de demonstração.
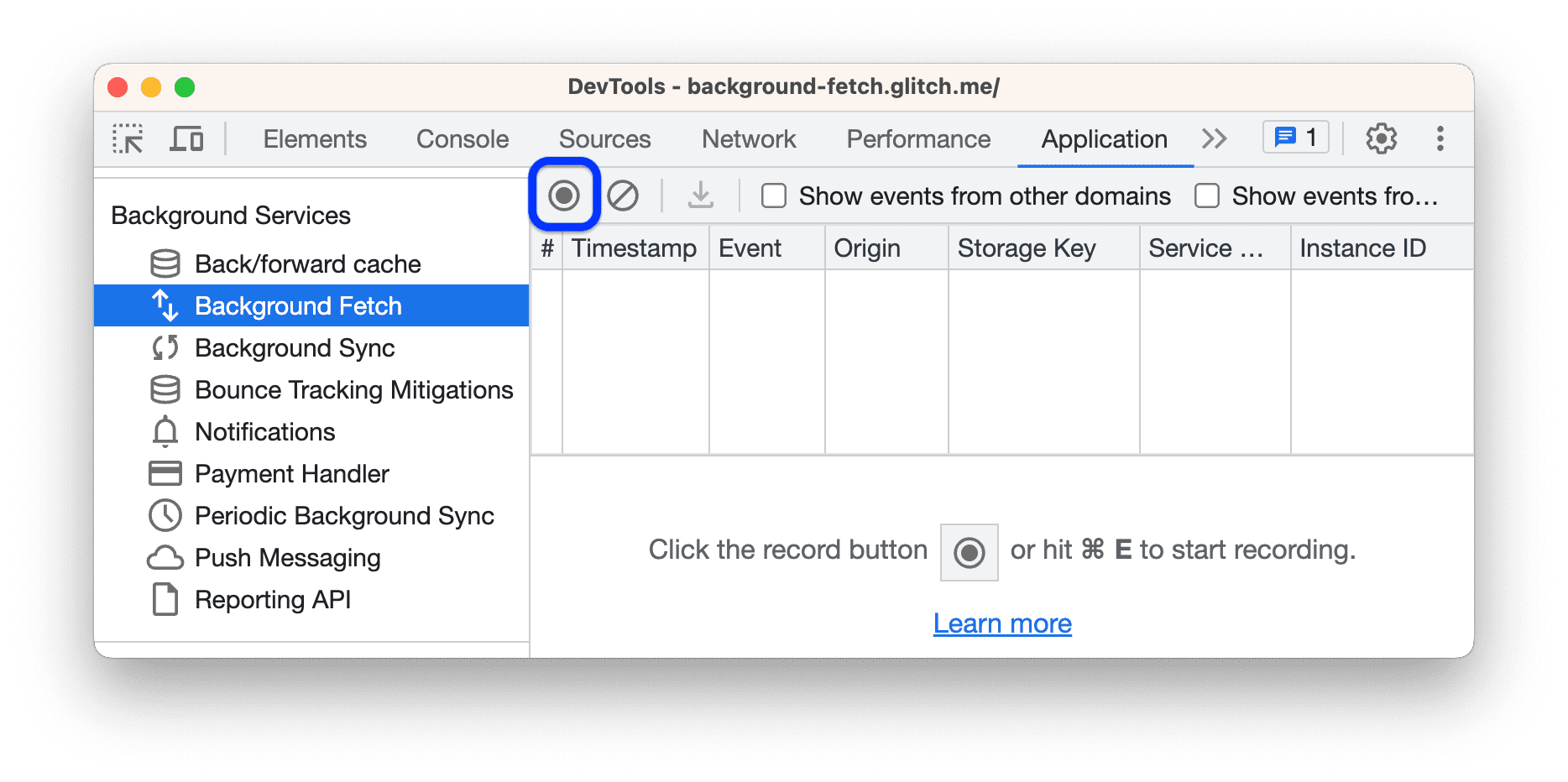
Acesse Aplicativo > Serviços em segundo plano > Busca em segundo plano e clique em
Gravar.

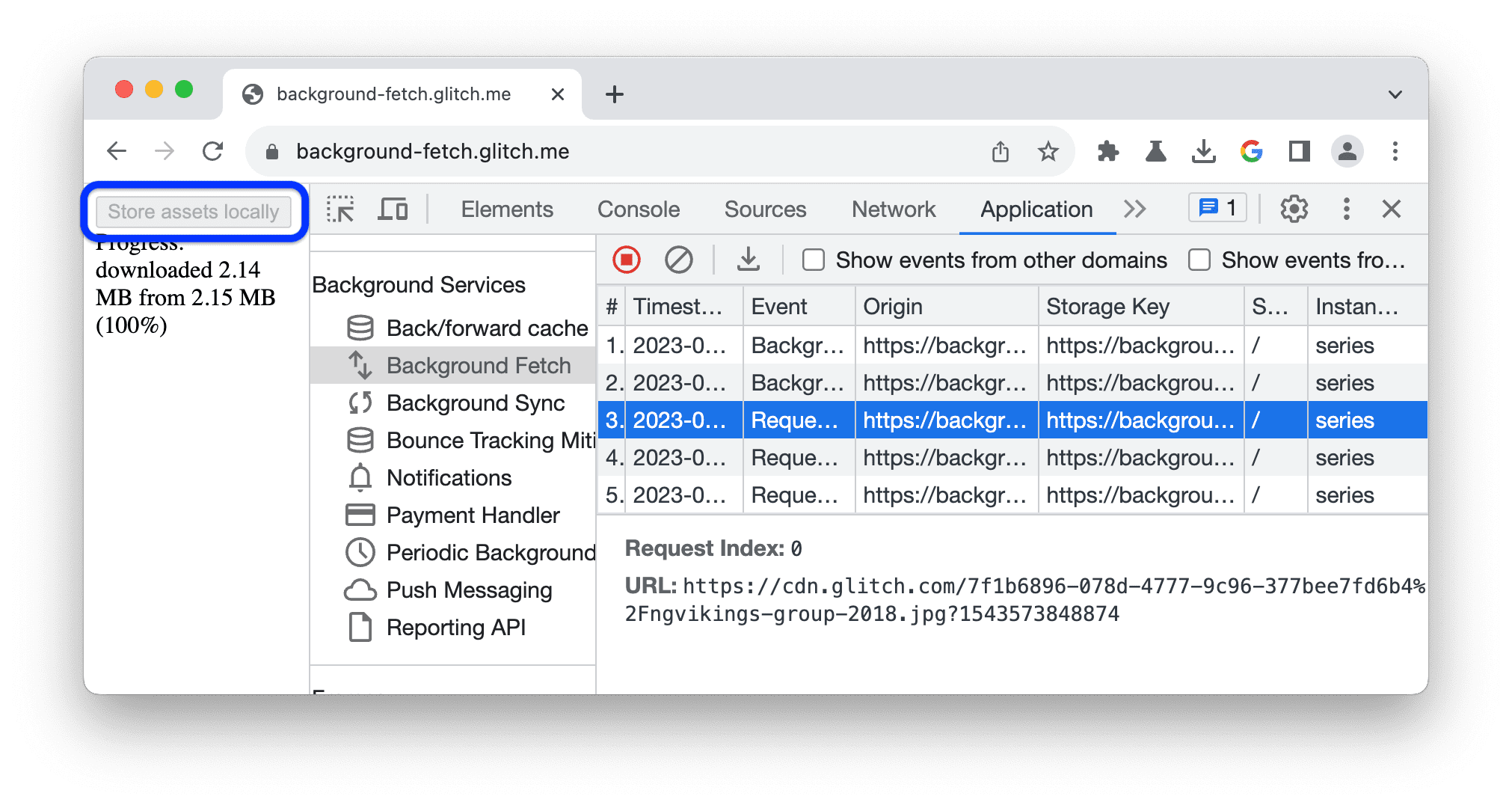
Na página de demonstração, clique em Armazenar recursos localmente. Isso aciona alguma atividade de busca em segundo plano. O DevTools registra os eventos na tabela.

Clique em um evento para conferir os detalhes dele no espaço abaixo da tabela.
Você pode fechar o DevTools e deixar a gravação rodando por até três dias. Para interromper a gravação, clique em
Parar.
Sincronização em segundo plano
A API Background Sync permite que um service worker off-line envie dados para um servidor assim que uma conexão de Internet confiável for restabelecida. Para registrar eventos de sincronização em segundo plano por três dias, mesmo quando o DevTools não está aberto:
- Abra o DevTools, por exemplo, nesta página de demonstração.
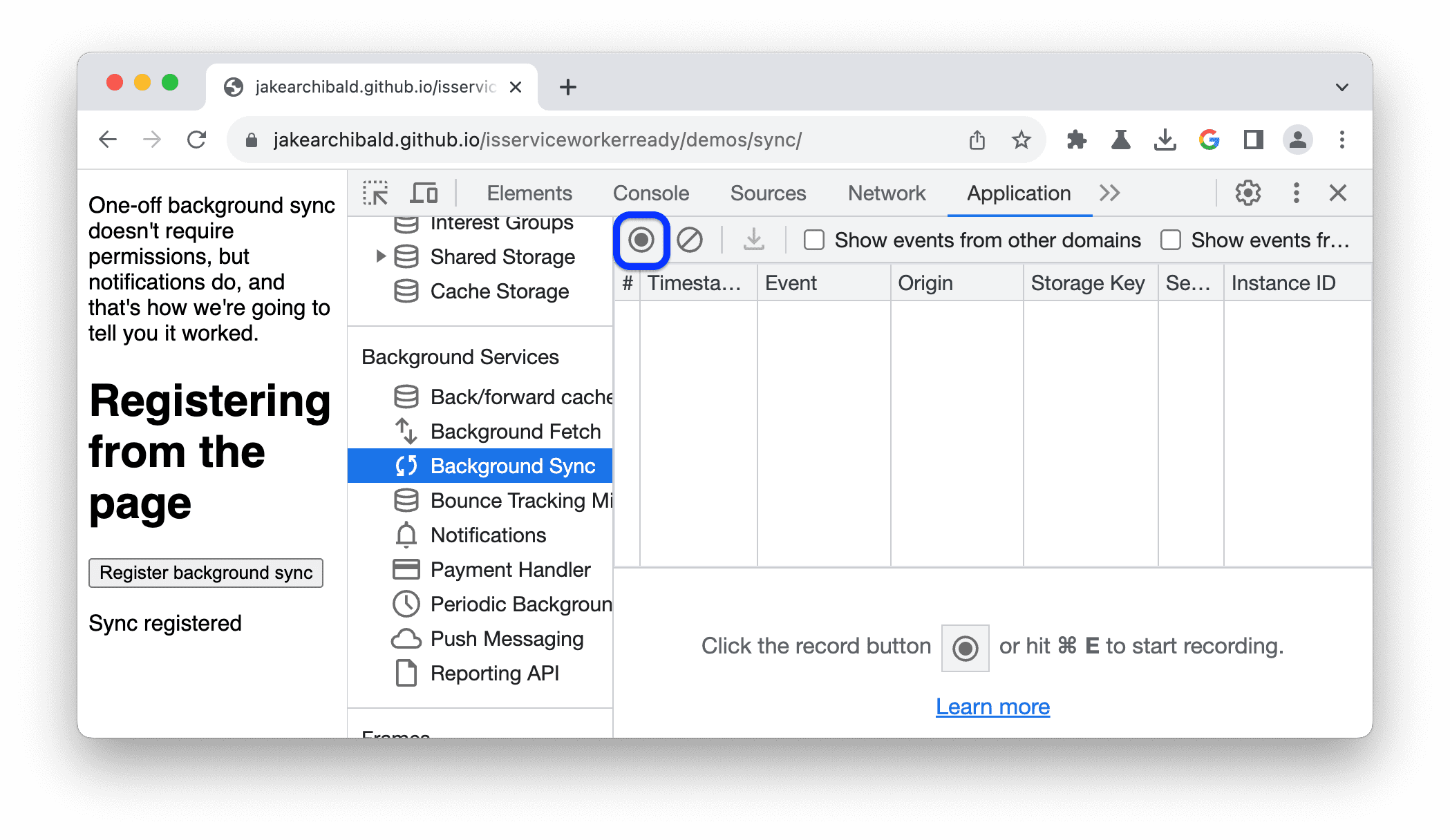
Acesse Aplicativo > Serviços em segundo plano > Sincronização em segundo plano e clique em
Gravar.

Na página de demonstração, clique em Registrar sincronização em segundo plano para registrar o service worker correspondente e clique em Permitir quando solicitado.
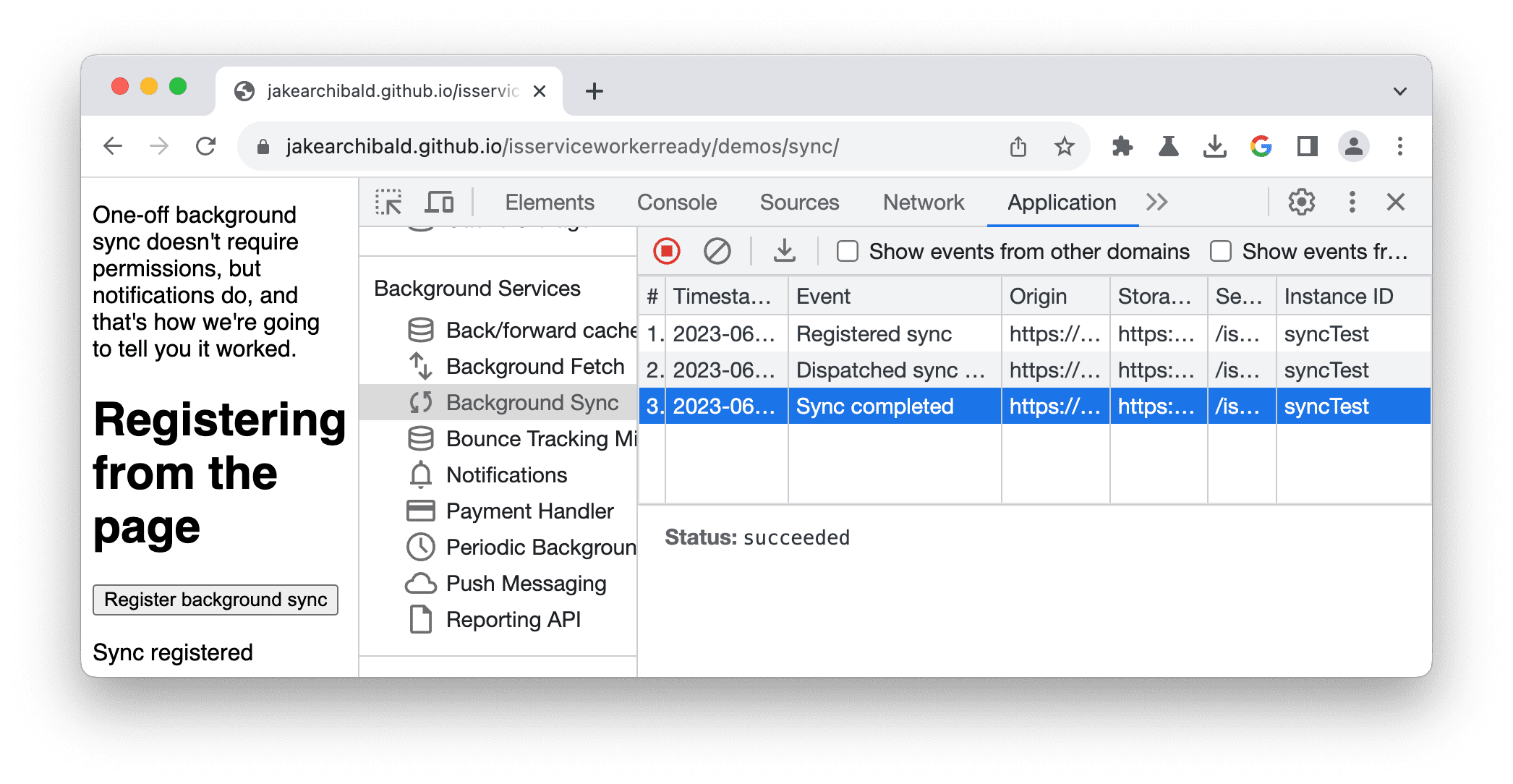
O registro do service worker é uma atividade de sincronização em segundo plano. O DevTools registra os eventos na tabela.

Clique em um evento para conferir os detalhes dele no espaço abaixo da tabela.
Você pode fechar o DevTools e deixar a gravação rodando por até três dias. Para interromper a gravação, clique em
Parar.
(Experimental) Mitigações de rastreio por redirecionamento
O experimento de mitigações de rastreio por redirecionamento no Chrome permite identificar e excluir o estado de sites que parecem realizar rastreamento entre sites usando a técnica de rastreio por redirecionamento. É possível forçar manualmente as mitigações de rastreamento e conferir uma lista de sites cujos estados foram excluídos.
Para forçar mitigações de rastreamento:
- Bloquear cookies de terceiros no Chrome. Navegue até
> Configurações >
Privacidade e segurança > Cookies e outros dados do site >
Bloquear cookies de terceiros.
- Em
chrome://flags, defina o experimento Mitigações de rastreio por redirecionamento como Ativado com exclusão. - Abra o DevTools, por exemplo, na página de demonstração, e navegue até Application > Background services > Bounce tracking mitigations.
- Na página de demonstração, clique em um link de rejeição e aguarde 10 segundos para que o Chrome registre a rejeição. A guia Problemas avisa sobre a exclusão de estado futura.
- Clique em Forçar execução para excluir o estado imediatamente.
![]()
Notificações
Depois que um service worker recebe uma mensagem push de um servidor, ele usa a API Notifications para mostrar os dados a um usuário. Para registrar notificações por três dias, mesmo quando o DevTools não estiver aberto:
- Abra o DevTools, por exemplo, nesta página de demonstração.
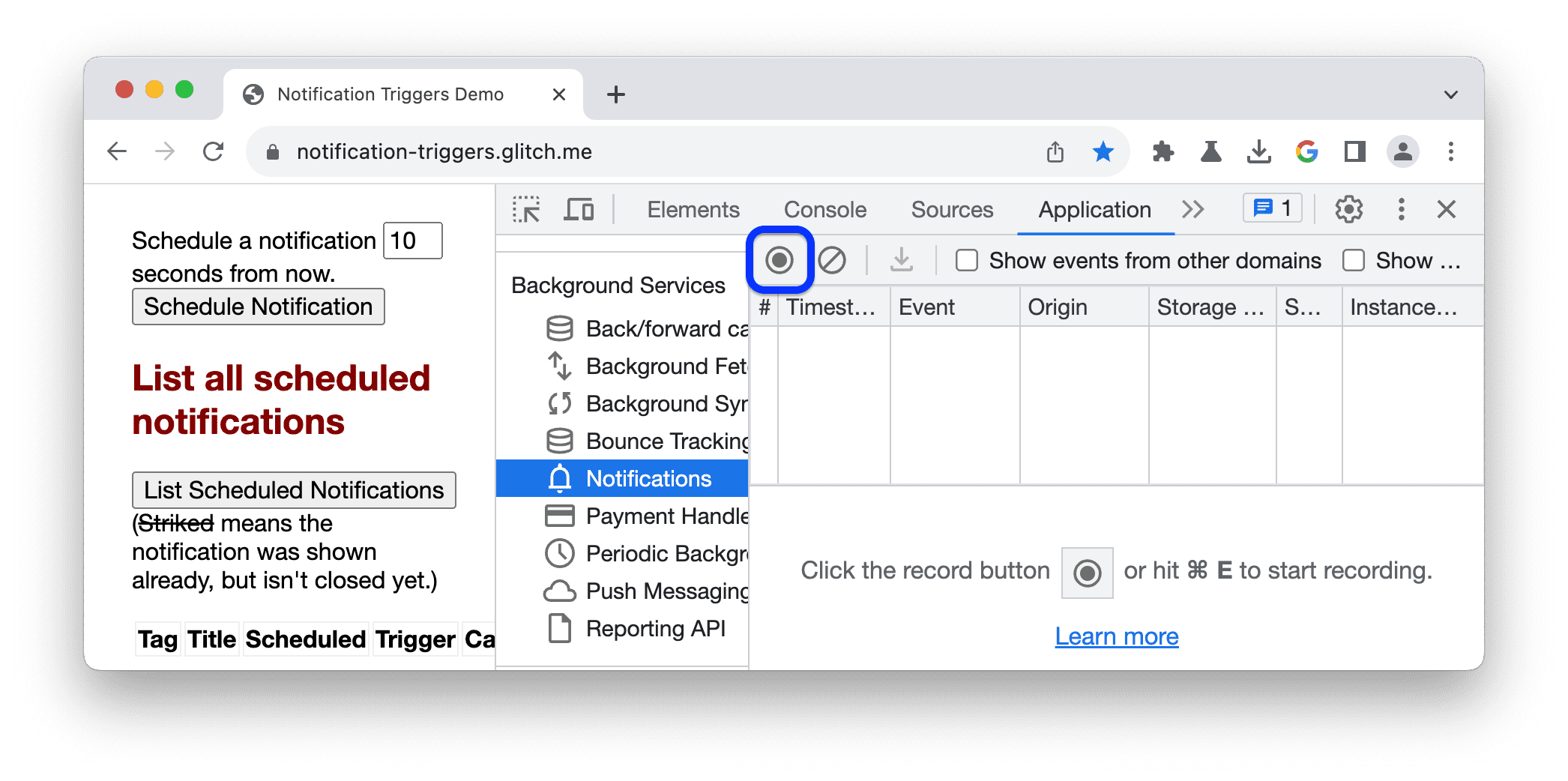
Acesse Aplicativo > Serviços em segundo plano > Notificações e clique em
Gravar.

Na página de demonstração, clique em Programar notificação e em Permitir quando solicitado.
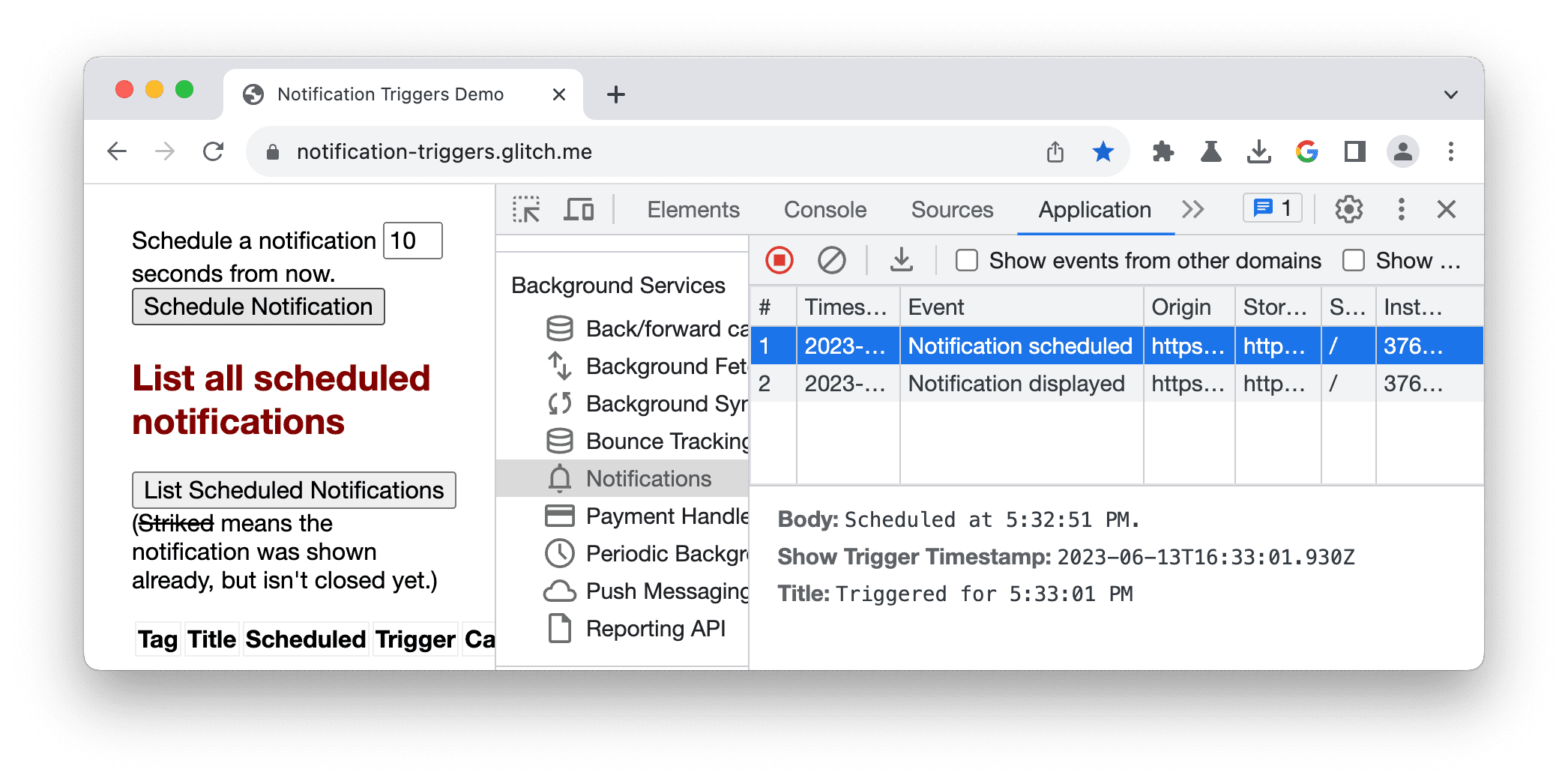
Aguarde a notificação aparecer. O DevTools registra os eventos de notificação na tabela.

Clique em um evento para conferir os detalhes dele no espaço abaixo da tabela.
Você pode fechar o DevTools e deixar a gravação rodando por até três dias. Para interromper a gravação, clique em
Parar.
Carregamentos especulativos
Os carregamentos especulativos permitem um carregamento de página quase instantâneo com base em regras de especulação que você define. Isso permite que seu site faça a pré-busca e a pré-renderização da maioria das páginas navegadas.
A pré-busca busca um recurso com antecedência, e a pré-renderização vai além e renderiza toda a página em um processo de renderização em segundo plano oculto.
É possível depurar carregamentos especulativos na seção Application > Background services > Speculative loads. A seção contém três visualizações:
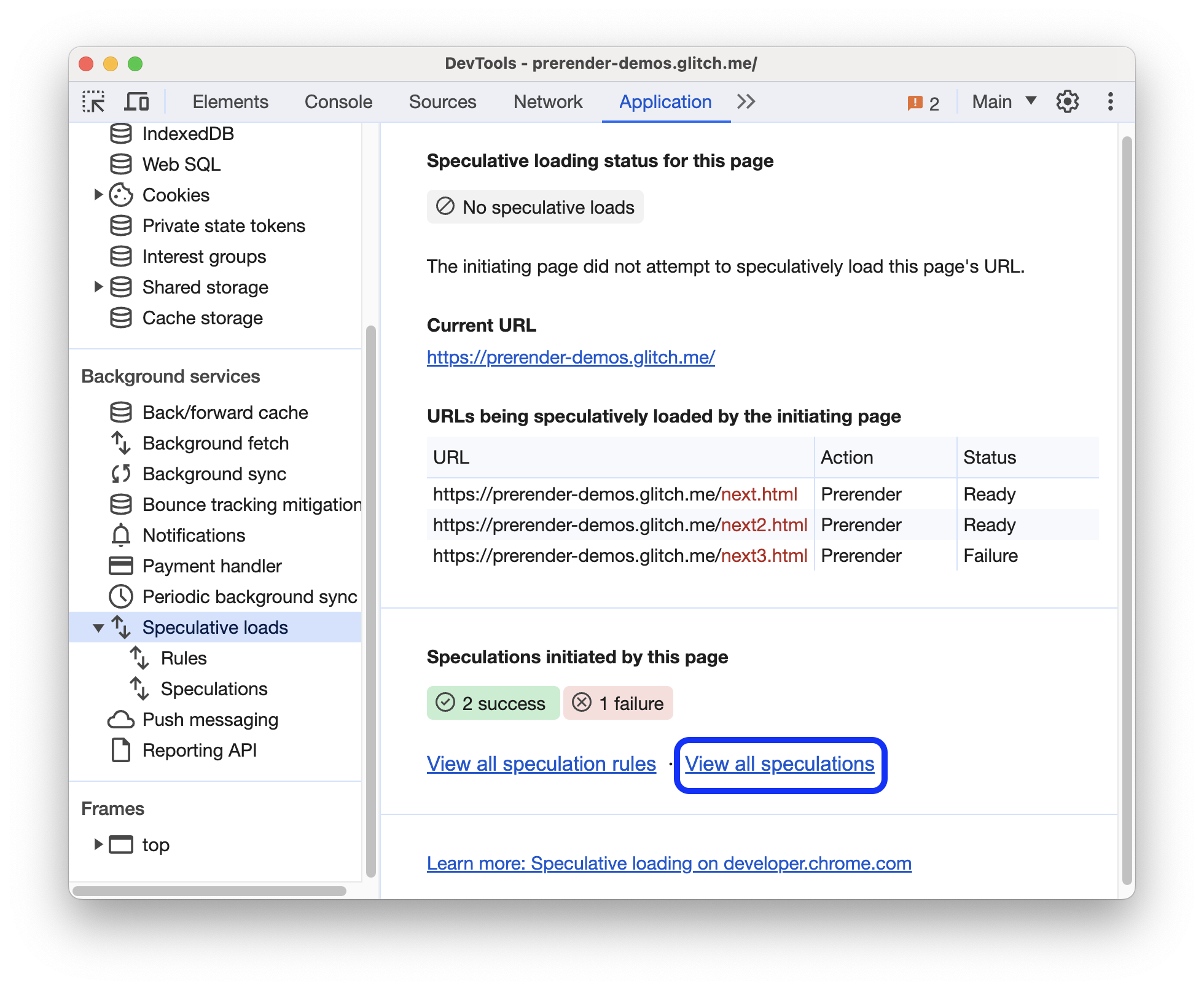
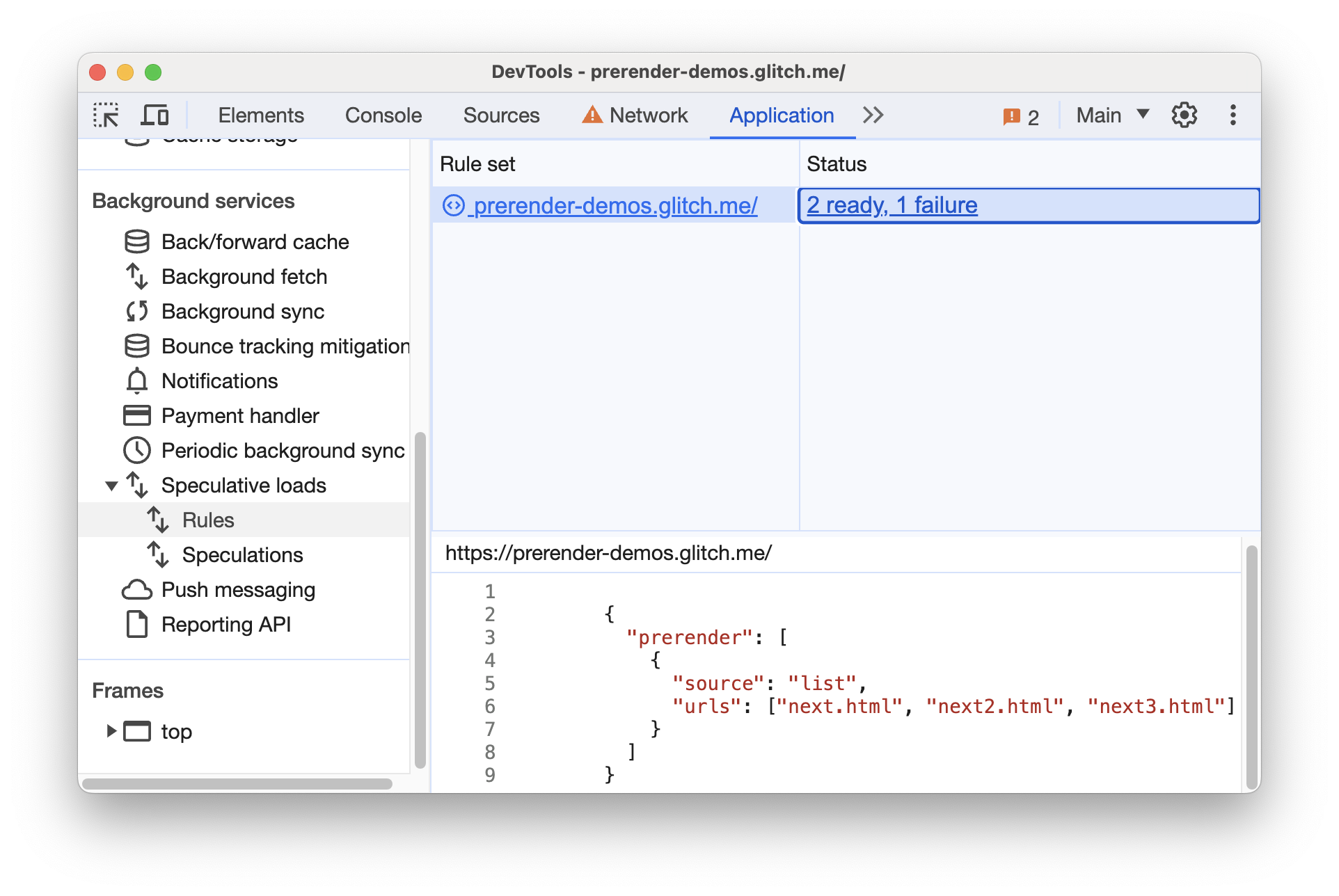
- Carregamentos especulativos. Contém o status especulativo da página atual, do URL atual, das páginas que a página atual tenta carregar especulativamente e os respectivos status.
- Regras. Contém os conjuntos de regras na página atual do painel Elementos e o status geral das especulações.
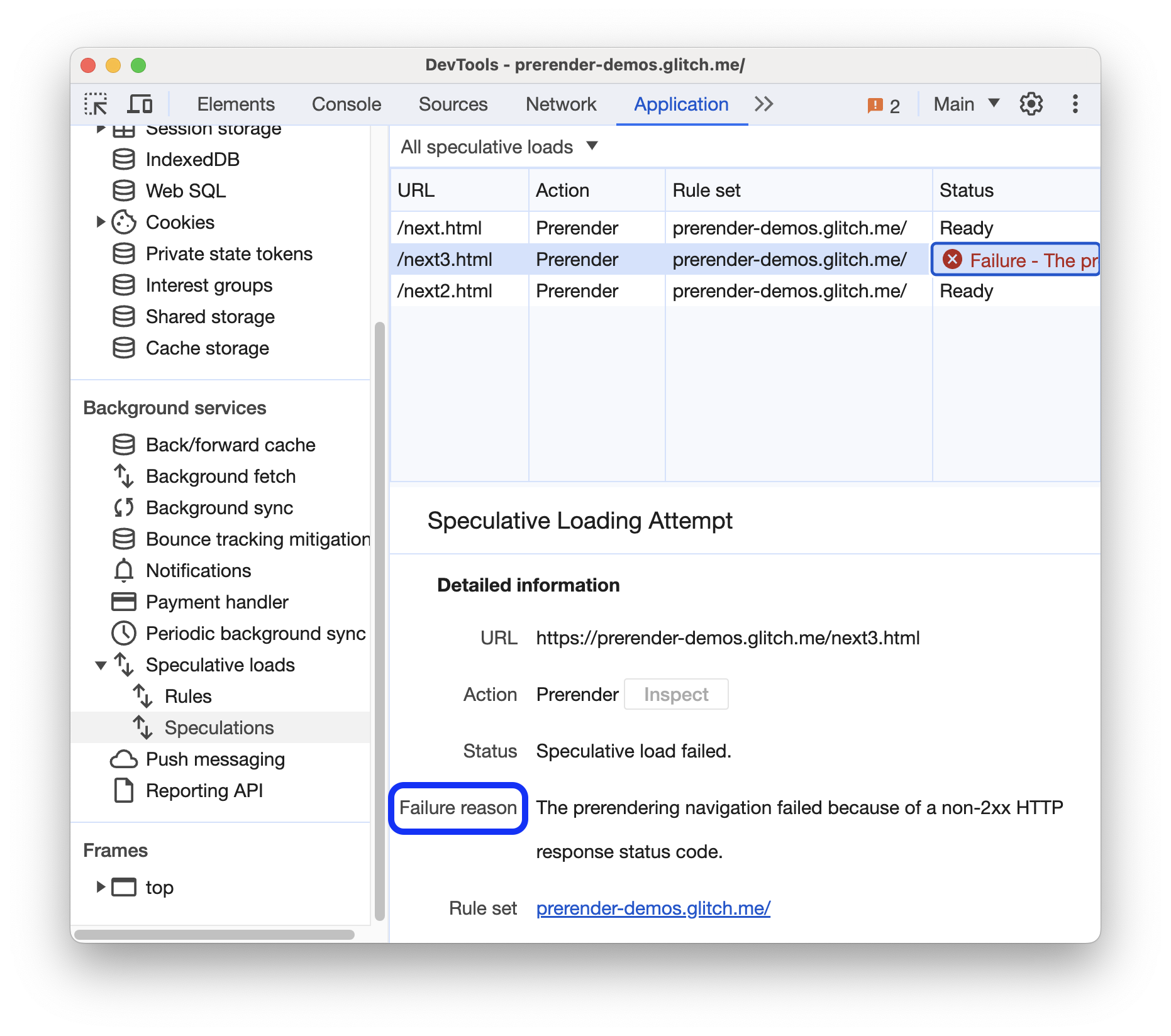
- Especulações. Contém uma tabela com informações sobre tentativas de carregamento especulativo e os respectivos status. Se uma tentativa falhar, clique nela na tabela para ver informações detalhadas e o motivo da falha.
Tente depurar cargas especulativas nesta página de demonstração de pré-renderização:
Abra o DevTools na página e navegue até Application > Background services > Speculative loads. Se você não encontrar nenhum carregamento especulativo iniciado pela página, atualize-a.

A página inicial da demonstração pré-renderiza duas páginas e não consegue pré-renderizar uma. Clique em Ver todas as especulações.
Em Especulações, selecione a especulação com o status Falha para ver o Motivo da falha, a seção com informações detalhadas na parte de baixo.

Nesse caso, a pré-renderização falhou porque não há uma página
/next3.htmlno site.Abra a seção Regras e clique em Status para ver o conjunto de regras na parte de baixo. Ao clicar no link Conjunto de regras, você acessa o painel Elementos e vê onde a regra de especulação está definida.

Para um tutorial mais detalhado, consulte Depurar regras de especulação.
Mensagens push
Para mostrar uma notificação push a um usuário, um service worker precisa primeiro usar a API Push Message para receber dados de um servidor. Quando o service worker está pronto para mostrar a notificação, ele usa a API Notifications. Para registrar mensagens push por três dias, mesmo quando o DevTools não está aberto:
- Abra o DevTools, por exemplo, nesta página de demonstração.
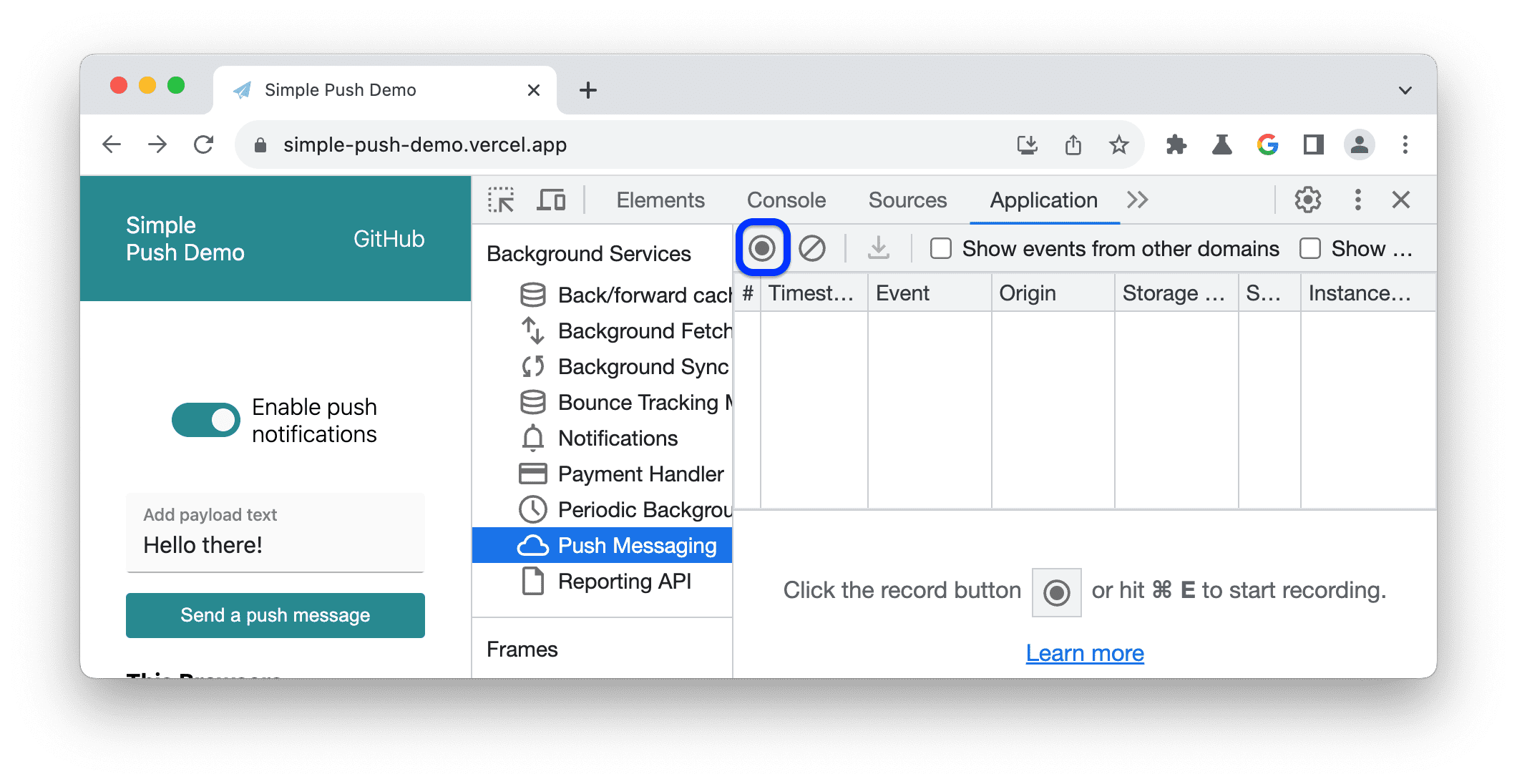
Acesse Aplicativo > Serviços em segundo plano > Mensagens push e clique em
Gravar.

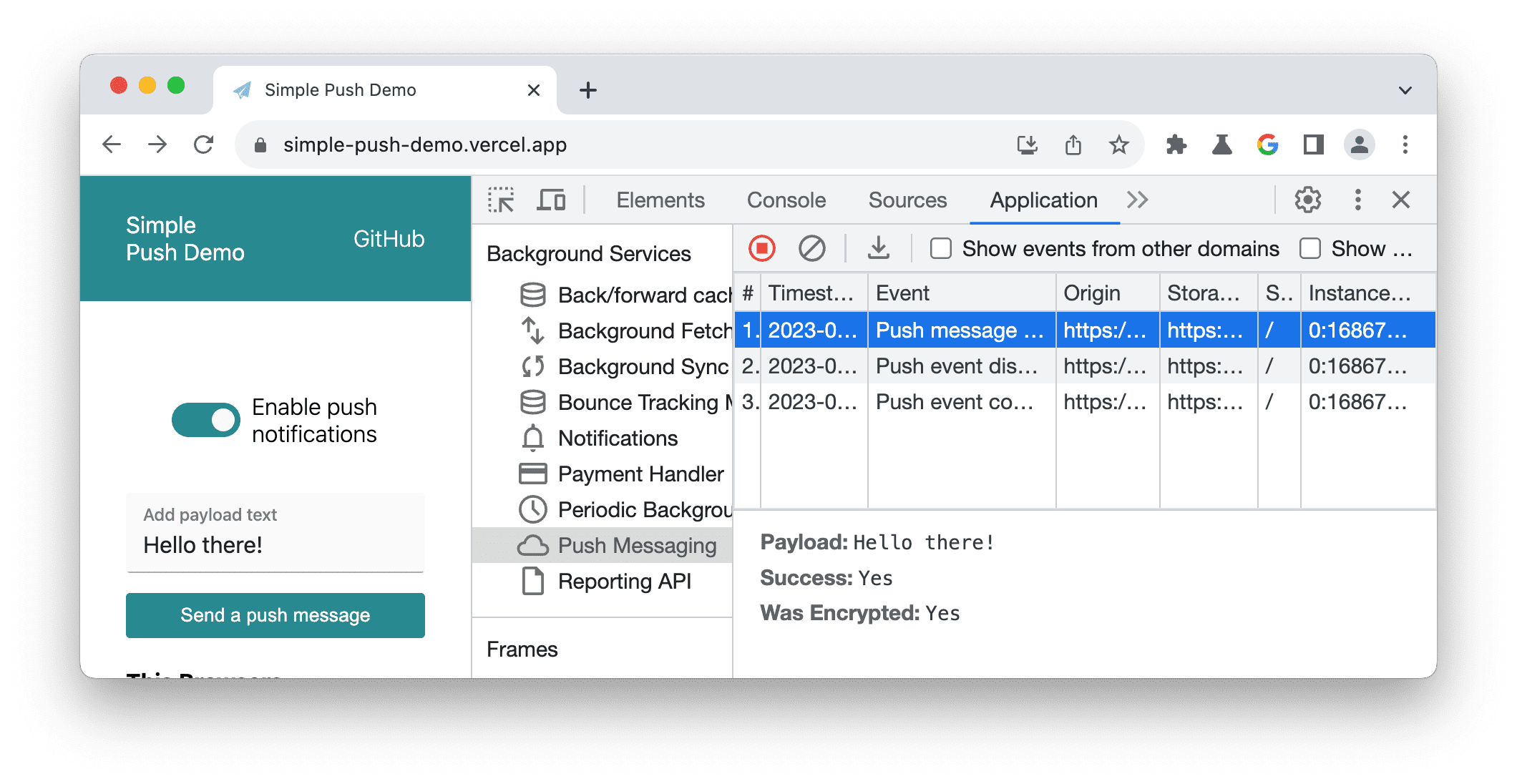
Na página de demonstração, ative a opção Ativar notificações push, clique em Permitir quando solicitado, digite uma mensagem e envie. O DevTools registra eventos de notificações push na tabela.

Clique em um evento para conferir os detalhes dele no espaço abaixo da tabela.
Você pode fechar o DevTools e deixar a gravação rodando por até três dias. Para interromper a gravação, clique em
Parar.
API Reporting
Alguns erros acontecem apenas na produção. Você nunca os vê localmente ou durante o desenvolvimento porque usuários, redes e dispositivos reais mudam o jogo.
Por exemplo, digamos que seu novo site dependa de um software de terceiros que usa document.write() para carregar scripts essenciais. Novos usuários do mundo todo abrem seu site, mas podem ter conexões mais lentas do que as usadas no teste. Sem que você saiba, o site começa a apresentar falhas para eles porque o Chrome intervém contra document.write() em redes lentas. Outra opção é ficar de olho nas APIs descontinuadas ou que serão descontinuadas em breve e que sua base de código pode estar usando.
A API Reporting foi criada para ajudar você a monitorar chamadas de API descontinuadas, violações de segurança da sua página e muito mais. Configure os relatórios conforme descrito em Monitorar seu aplicativo da Web com a API Reporting.
Para ver os relatórios gerados por uma página:
- Acesse
chrome://flags/#enable-experimental-web-platform-features, defina Recursos experimentais da plataforma da Web como Ativado e reinicie o Chrome. Abra o DevTools e acesse Application > Background services > Reporting API. Por exemplo, confira os relatórios nesta página de demonstração.

A guia API Reporting é dividida em três partes:
- A tabela Relatórios com as seguintes informações sobre cada relatório:
- URL que causou a geração do relatório
- Tipo de violação
- Status do relatório
- Endpoint Destination
- Carimbo de data/hora Gerado em
- Corpo do relatório
- A seção de visualização Corpo do relatório. Para visualizar o corpo de um relatório, clique em um relatório na tabela.
- A seção Endpoints com uma visão geral de todos os endpoints configurados no cabeçalho
Reporting-Endpoints.
Status do relatório
A coluna Status informa se o Chrome enviou o relatório com sucesso, está prestes a enviar ou falhou.
| Status | Descrição |
|---|---|
Success |
O navegador enviou o relatório, e o endpoint respondeu com um código de sucesso (200 ou outro código de resposta de sucesso 2xx). |
Pending |
O navegador está tentando enviar o relatório. |
Queued |
O relatório foi gerado, mas o navegador ainda não está tentando enviá-lo. Um relatório aparece como Queued em um destes dois casos:
|
MarkedForRemoval |
Depois de tentar novamente por um tempo (Queued), o navegador parou de tentar enviar o relatório e logo o removerá da lista de relatórios a serem enviados. |
Os relatórios são removidos depois de um tempo, sejam eles enviados ou não.


