אפשר להשתמש בחלונית בעיות כדי למצוא פתרונות לבעיות שזוהו על ידי הדפדפן, כמו בעיות בקובצי cookie ותוכן מעורב.
סקירה כללית
בעזרת האיסוף והקיבוץ של בעיות נפוצות, הלוח בעיות מפחית את העומס והבלגן של ההתראות במסוף.
נכון לעכשיו, בחלונית בעיות מוצגים הדיווחים הבאים:
- בעיות שקשורות לקובצי Cookie
- תוכן מעורב
- בעיות ב-COEP
- שגיאות CORS
- בעיות במצב תאימות (quirks mode)
- (תצוגה מקדימה) בעיות של ניגודיות נמוכה
- בעיות בפעילות Trusted Web
- בעיות בטעינת גיליונות סגנונות
- כללי CSS לא תקינים של
@property - הפרות של מדיניות האבטחה של התוכן
- בעיות במאפייני השלמה אוטומטית
בגרסאות עתידיות של Chrome תהיה תמיכה בסוגי בעיות נוספים.
פתיחת החלונית 'בעיות'
- נכנסים לדף שיש בו בעיות שצריך לפתור, למשל samesite-sandbox.glitch.me.
- פותחים את כלי הפיתוח.
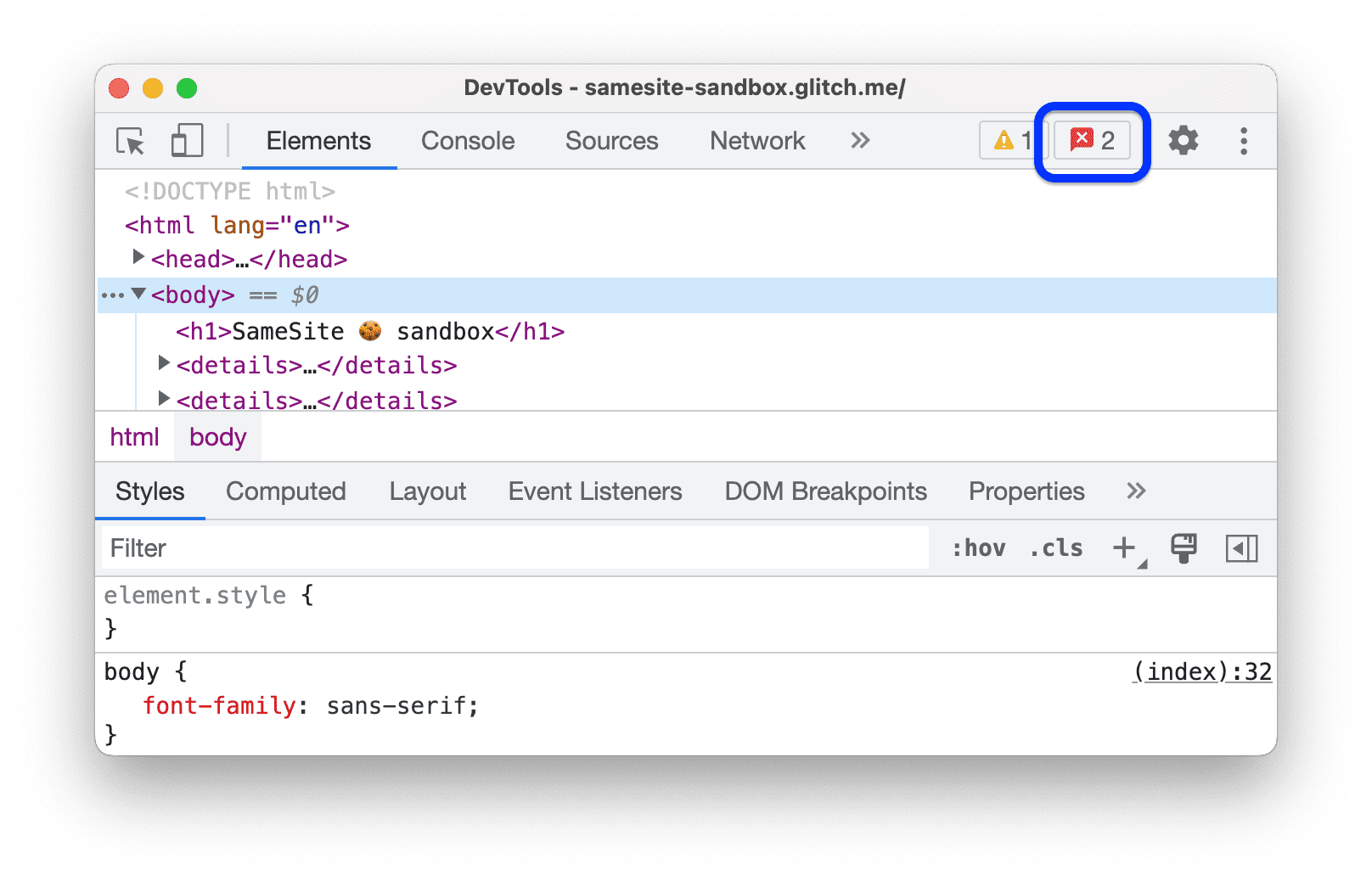
לוחצים על הלחצן פתיחת בעיות לצד
הגדרות בפינה השמאלית של סרגל הפעולות בחלק העליון. בהתאם לחומרת הבעיה, יכול להיות שהלחצן יוצג עם סמל
 אדום, סמל
אדום, סמל  צהוב או סמל
צהוב או סמל  כחול.
כחול.
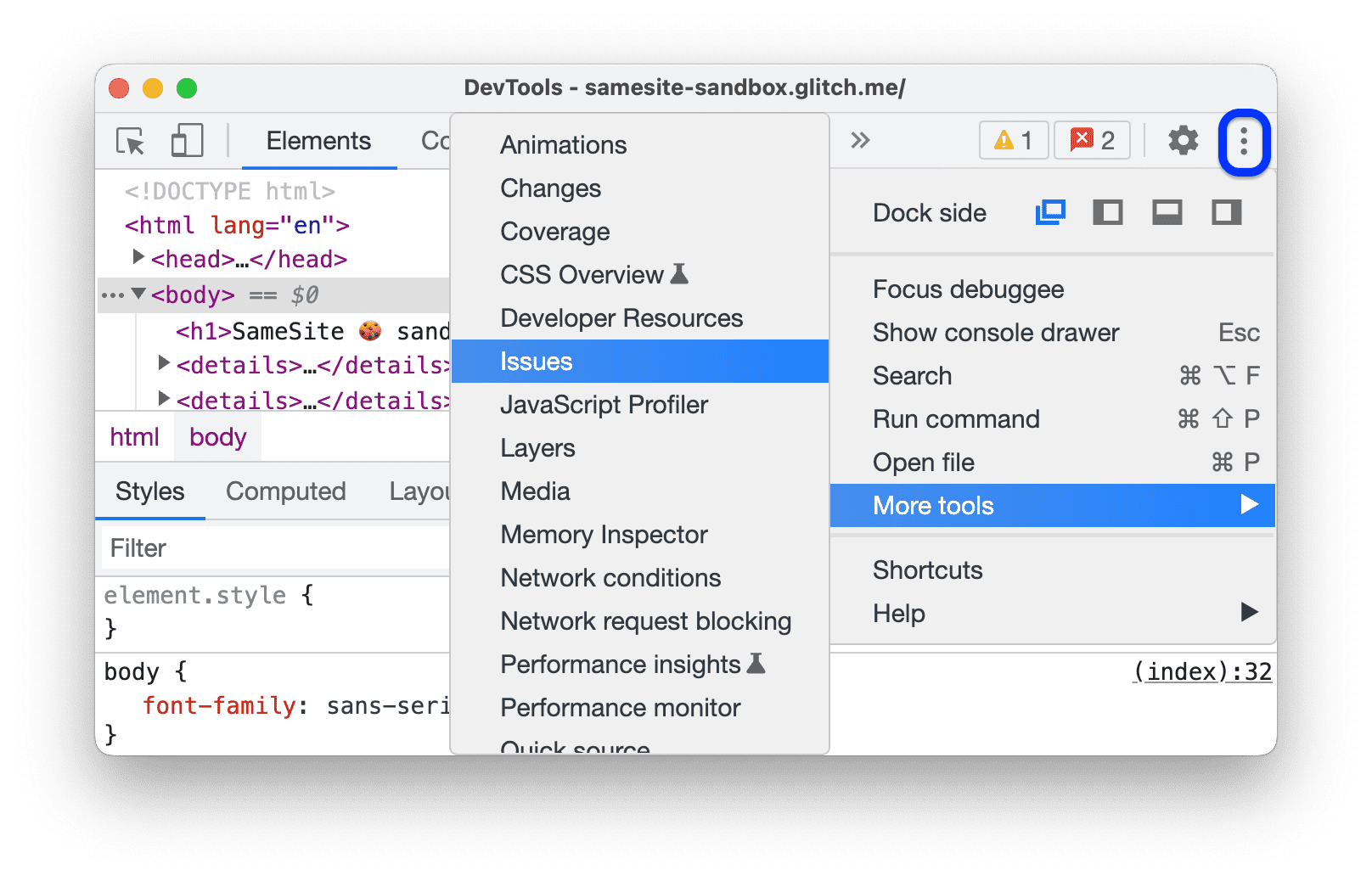
לחלופין, בוחרים באפשרות בעיות בתפריט
כלים נוספים.

אחרי שמגיעים לחלונית בעיות, כדאי לטעון מחדש את הדף כדי לזהות בעיות נוספות, הפעם במהלך טעינת הדף.

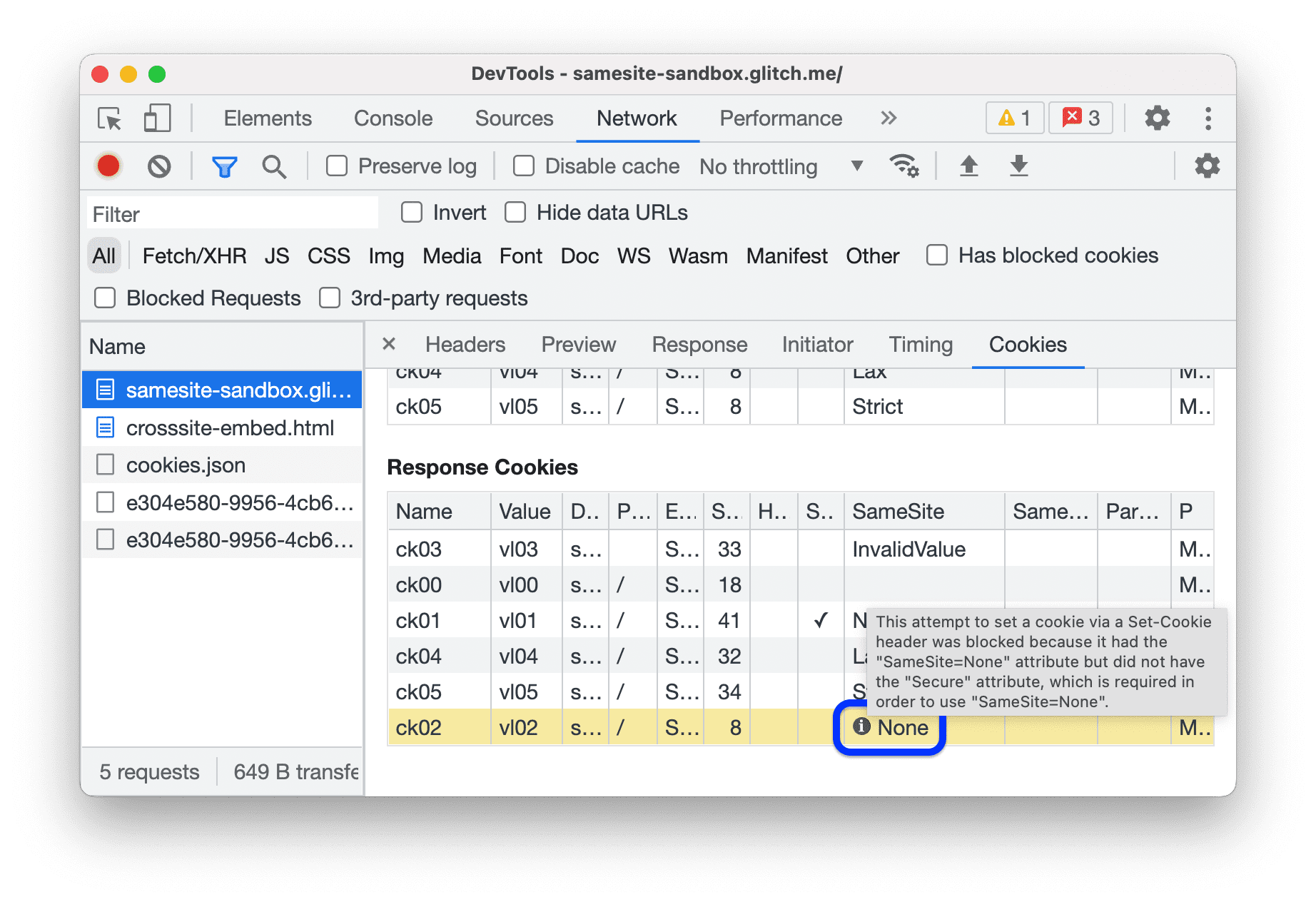
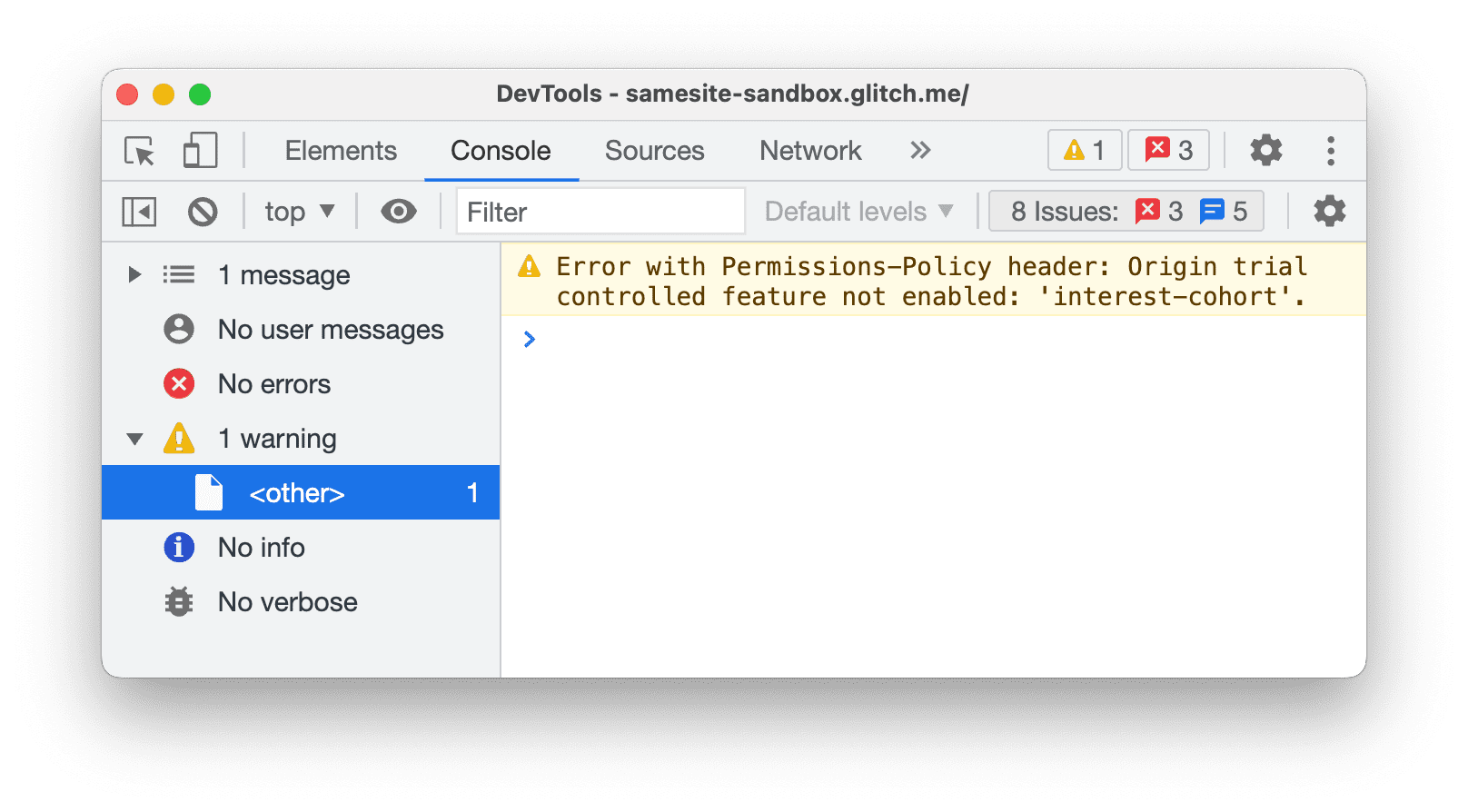
יכול להיות שב-מסוף יוצגו גם בעיות שדווחו על ידי הדפדפן. עם זאת, תבחינו שבעיות כאלה (כמו אזהרת ה-cookie בצילום המסך שבהמשך) קשות להבנה. לא ברור מה צריך לעשות כדי לפתור את הבעיה.

לעומת זאת, בחלונית בעיות מוצגות תובנות פרקטיות.
הצגת פריטים בחלונית 'בעיות'
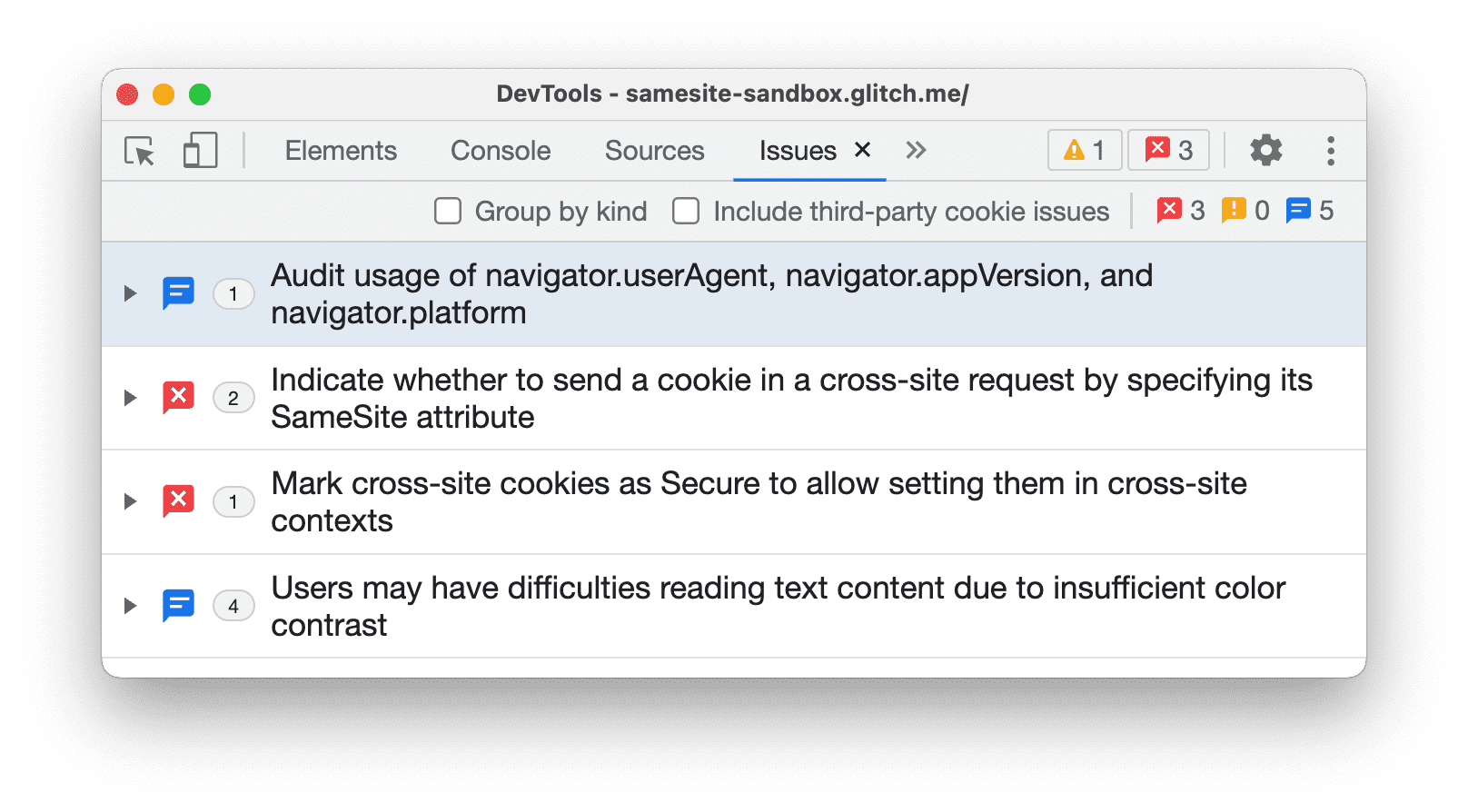
בחלונית בעיות מוצגות אזהרות מהדפדפן בצורה מובנית, מצטברת וניתנת לפעולה.
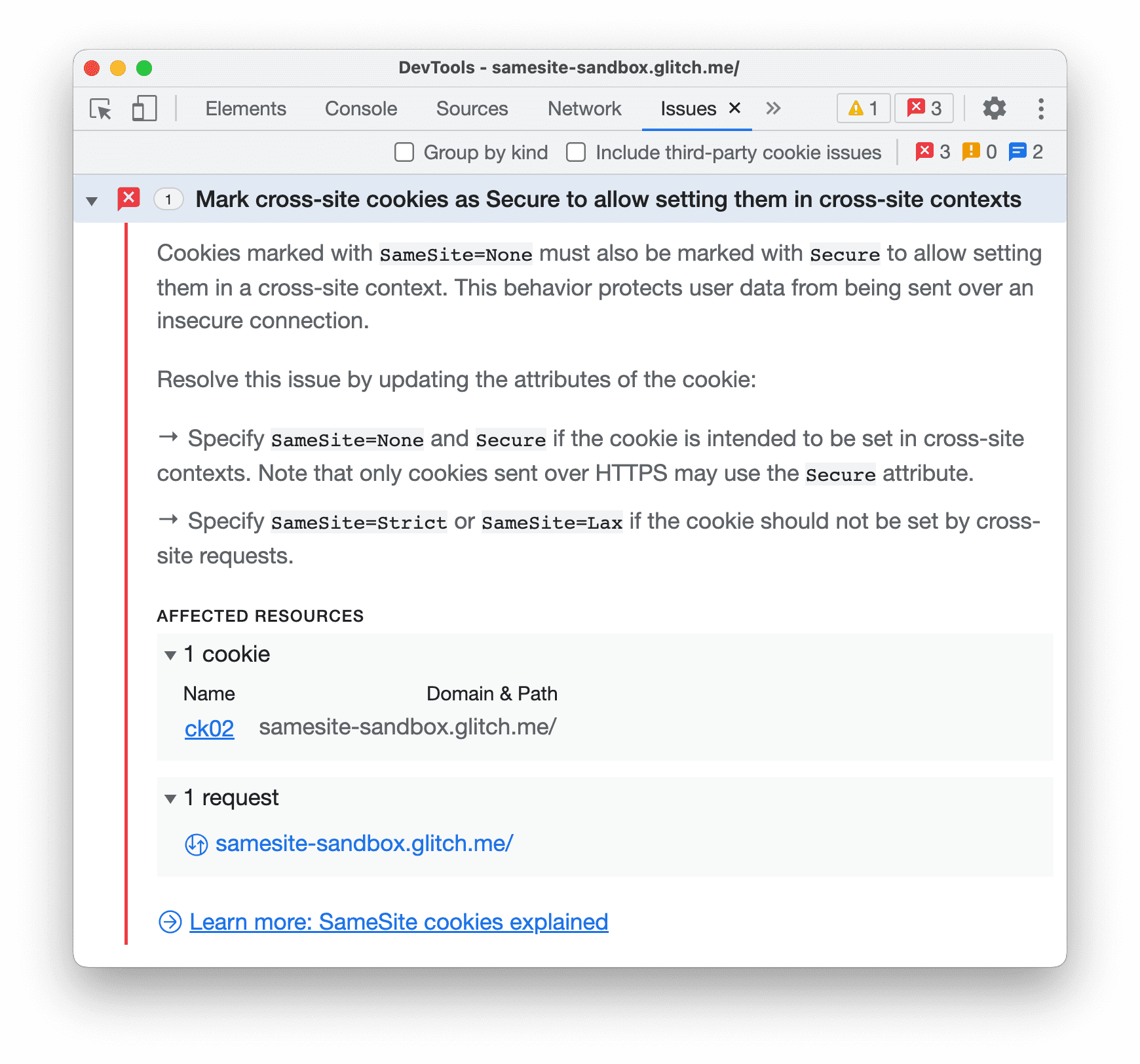
לוחצים על פריט בחלונית בעיות כדי להרחיב את הבעיה ולקבל הנחיות לפתרון שלה ולחיפוש המשאבים שהושפעו ממנה.

לכל פריט יש ארבעה רכיבים:
- כותרת שמתארת את הבעיה.
- תיאור שמספק את ההקשר והפתרון.
- קטע משאבים שהושפעו שמכיל קישורים למשאבים בהקשר המתאים של כלי הפיתוח, כמו החלוניות רשת, מקורות, אלמנטים וחלוניות אחרות.
- קישורים להנחיות נוספות.
לוחצים על הפריטים בקטע משאבים מושפעים כדי להציג את הבעיות בהקשר.
קיבוץ בעיות לפי סוג
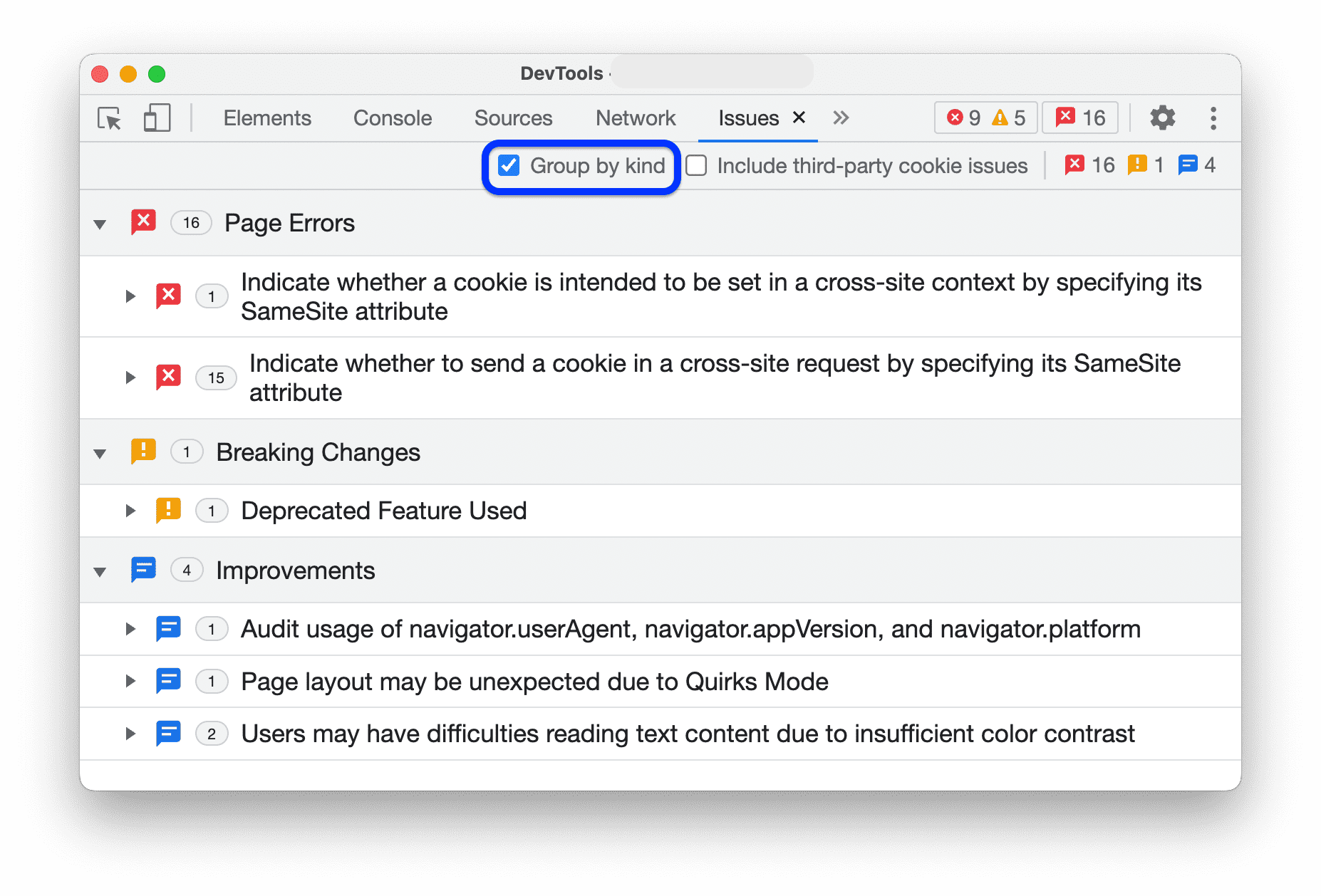
בחלונית בעיות מוצג מספר המשאבים המושפעים מכל בעיה, לצד הכותרות שלהן. בנוסף, אפשר לארגן את הבעיות לפי חומרתן בשלוש קבוצות:
 שגיאות בדפים ש-Chrome מדווח עליהן.
שגיאות בדפים ש-Chrome מדווח עליהן. שינויים שעלולים לגרום לכשל, כמו הוצאה משימוש.
שינויים שעלולים לגרום לכשל, כמו הוצאה משימוש. שיפורים שמוצעים על ידי DevTools.
שיפורים שמוצעים על ידי DevTools.
כדי לקבץ בעיות, מסמנים את האפשרות קיבוץ לפי סוג בסרגל הפעולות בחלק העליון של החלונית בעיות.

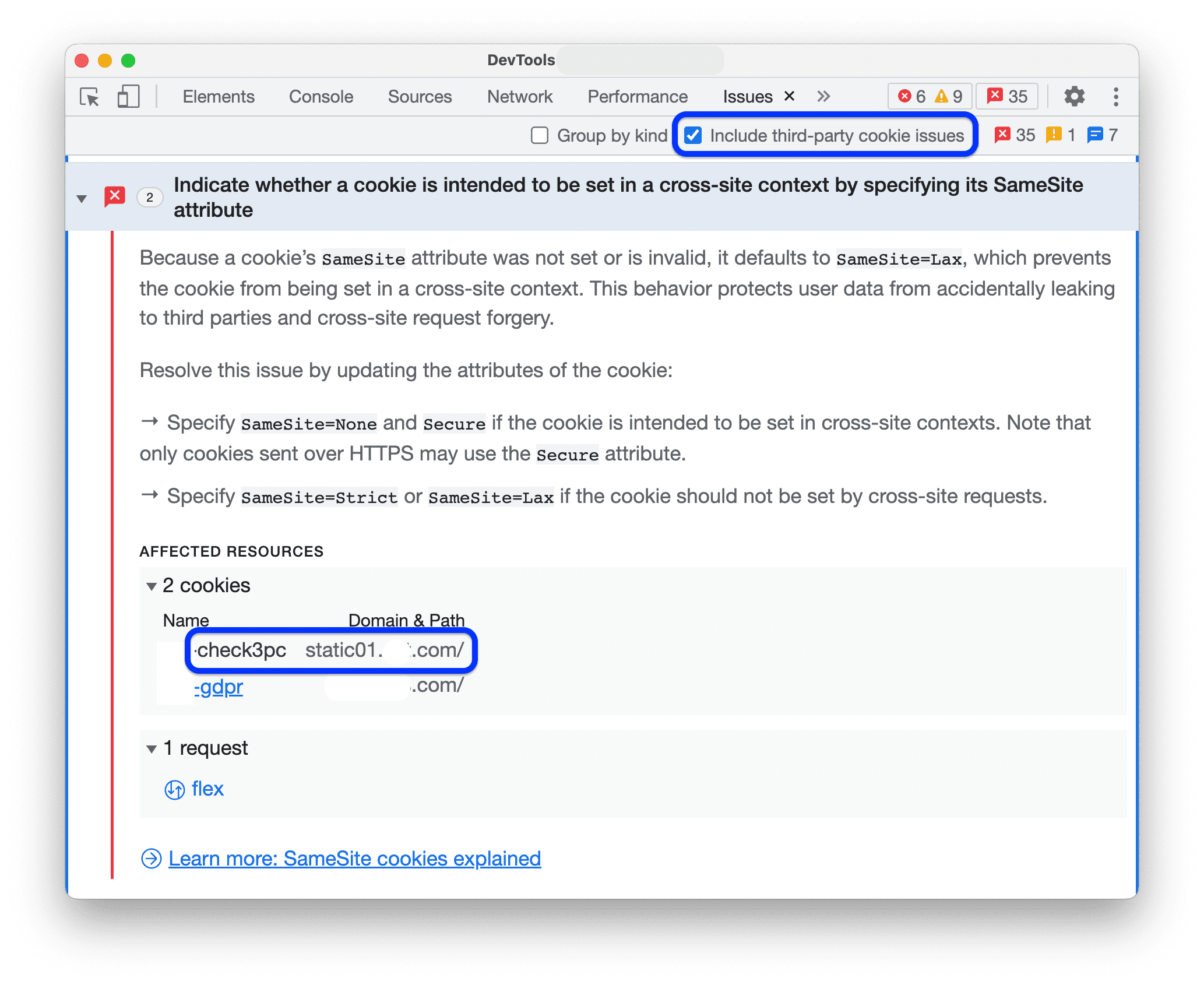
הכללת בעיות של צד שלישי
בחלונית בעיות מוצגות כברירת מחדל בעיות שקשורות לקובצי cookie של צד שלישי.
בעיות בקובצי cookie של צד שלישי מופיעות בקטע משאבים שהושפעו בלי קישור.

כדי להסתיר בעיות כאלה, מבטלים את הסימון של הכללת בעיות בקובצי cookie של צד שלישי בסרגל הפעולות בחלק העליון של החלונית בעיות.
הסתרת הבעיות
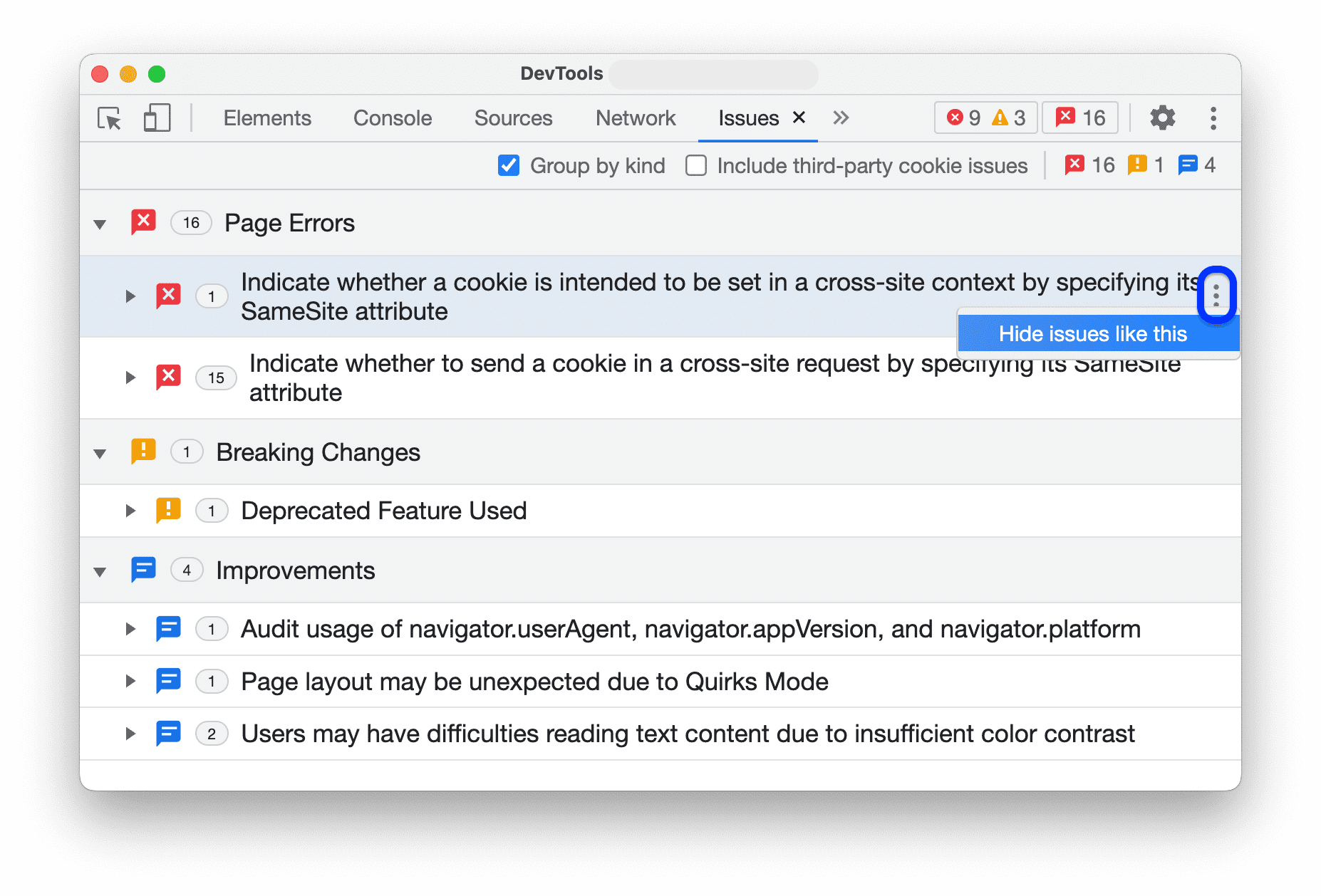
כדי להסתיר בעיה, לוחצים על הסתרה של בעיות כאלה בתפריט שלוש הנקודות לצד הבעיה.

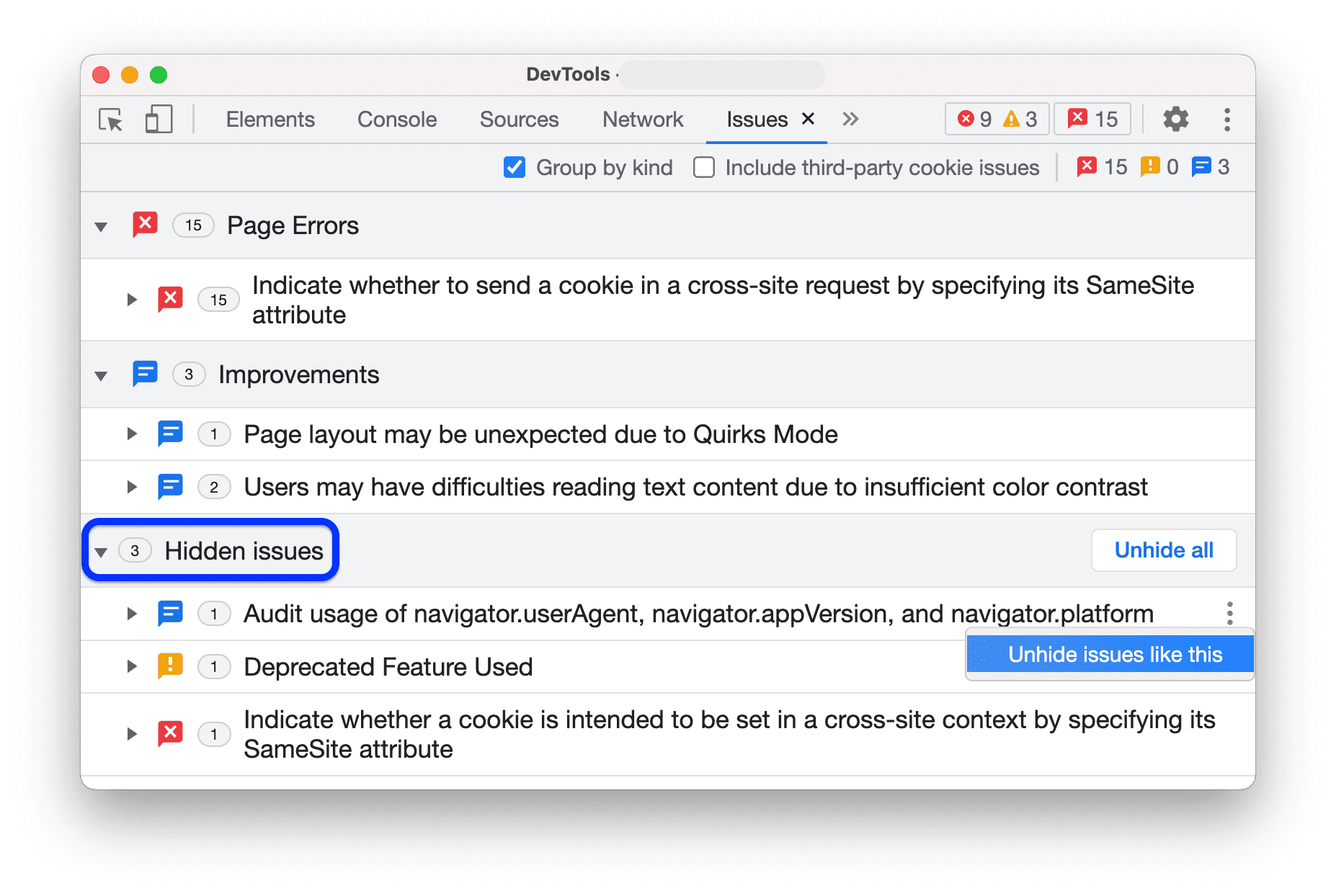
כדי לראות את רשימת הבעיות המוסתרות, גוללים למטה לקטע בעיות מוסתרות ומרחיבים אותו.

כדי להציג את כל הבעיות, לוחצים על ביטול ההסתרה של כל הבעיות. כדי לחשוף בעיה ספציפית, בוחרים באפשרות ביטול ההסתרה של בעיות כאלה בתפריט שלוש הנקודות לצד הבעיה.
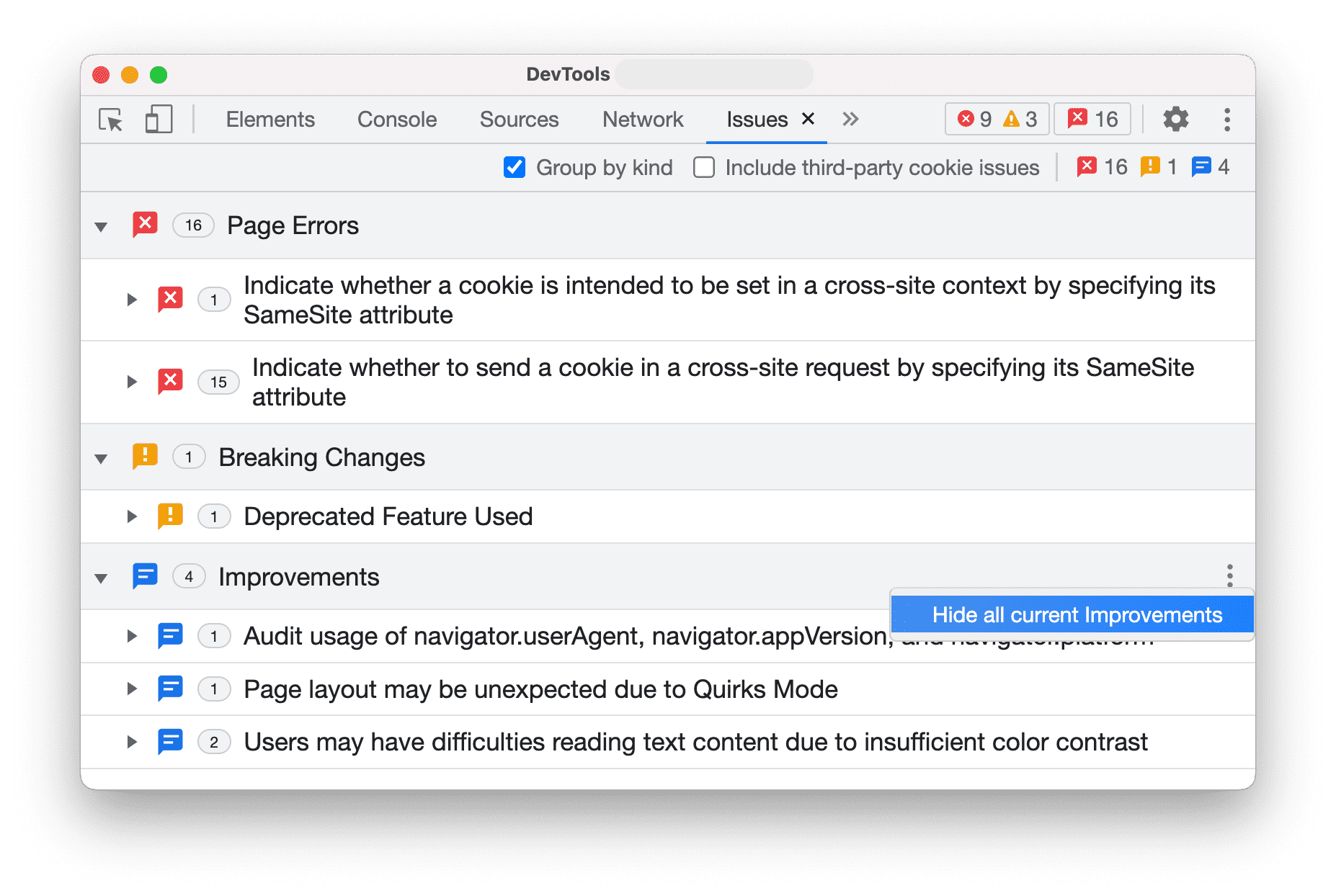
בנוסף, כשהקיבוץ מופעל, אפשר להסתיר קבוצות שלמות של בעיות באמצעות אותו תפריט של שלוש הנקודות לצד הקבוצה.

הצגת הבעיות בהקשר
כדי לחקור בעיה:
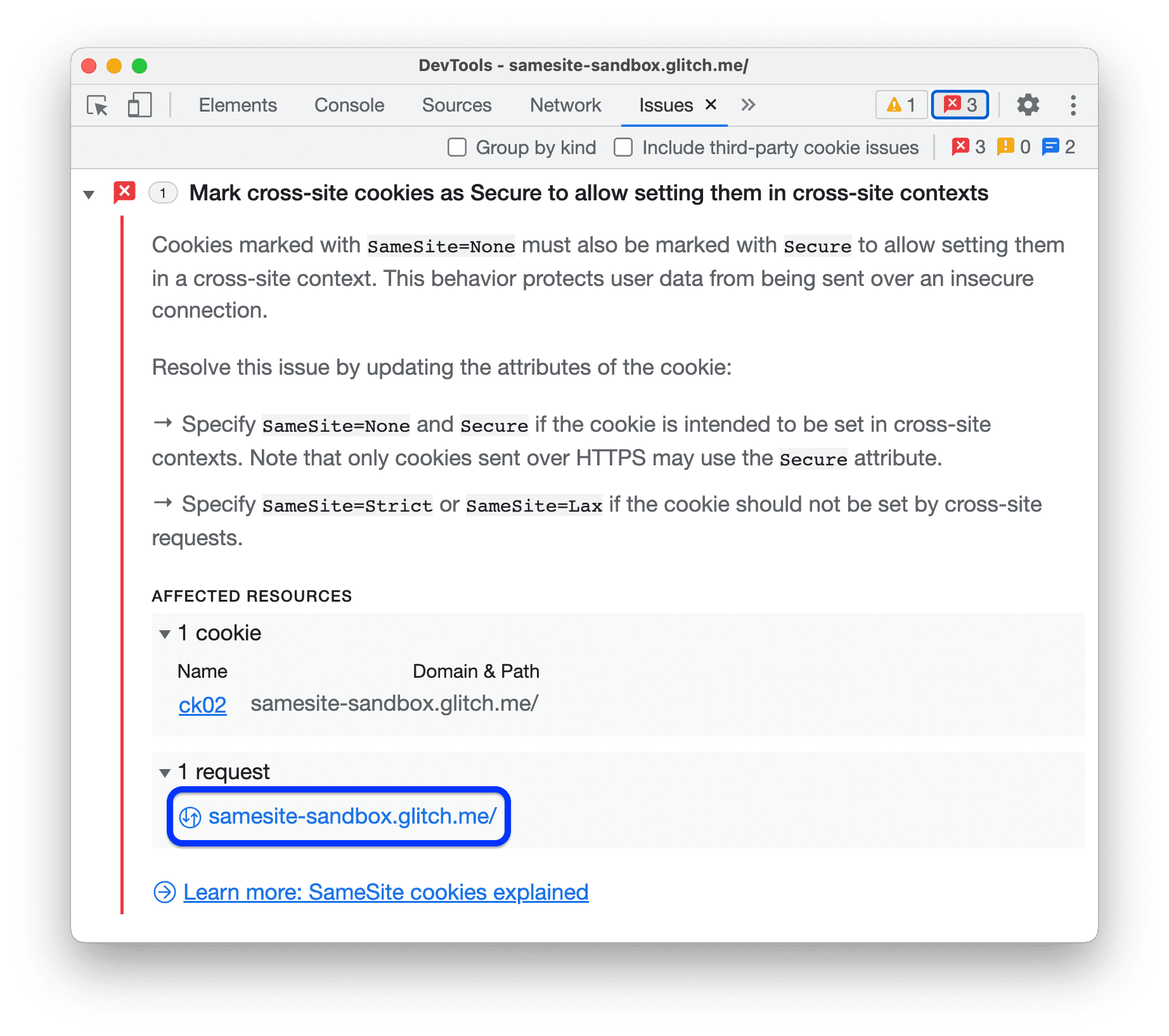
בקטע משאבים מושפעים, לוחצים על קישור למשאב כדי להציג את הפריט בהקשר המתאים ב-DevTools. בדוגמה הזו, לוחצים על
samesite-sandbox.glitch.meכדי להציג את קובצי ה-cookie שמצורפים לבקשה הזו. הקישור יעביר אתכם לחלונית Network.
גוללים כדי להציג את הפריט עם הבעיה: במקרה הזה, קובץ ה-cookie
ck02. מעבירים את העכבר מעל סמל המידעבצד שמאל כדי לראות את הבעיה ואת הדרכים לפתרון שלה.