במדריך האינטראקטיבי הזה תלמדו איך לתעד ולסנן הודעות במסוף של כלי הפיתוח ל-Chrome.

מומלץ להשלים את המדריך הזה לפי הסדר. ההנחה היא שאתם מבינים את העקרונות הבסיסיים של פיתוח אינטרנט, למשל איך משתמשים ב-JavaScript כדי להוסיף אינטראקטיביות לדף.
הגדרת הדגמה וכלי הפיתוח
המדריך הזה נועד לאפשר לכם לפתוח את הדמו ולנסות את כל תהליכי העבודה בעצמכם. כשאתם עוקבים אחרי ההוראות פיזית, סביר יותר שתזכרו את תהליכי העבודה בהמשך.
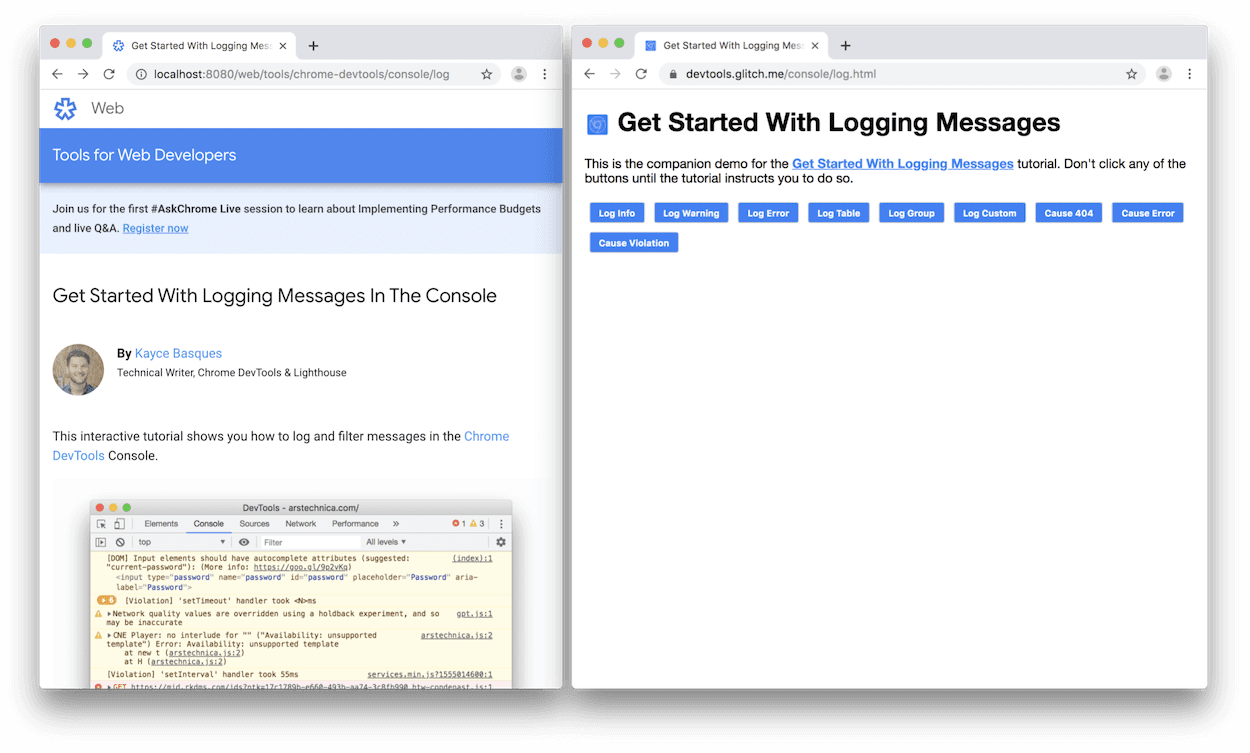
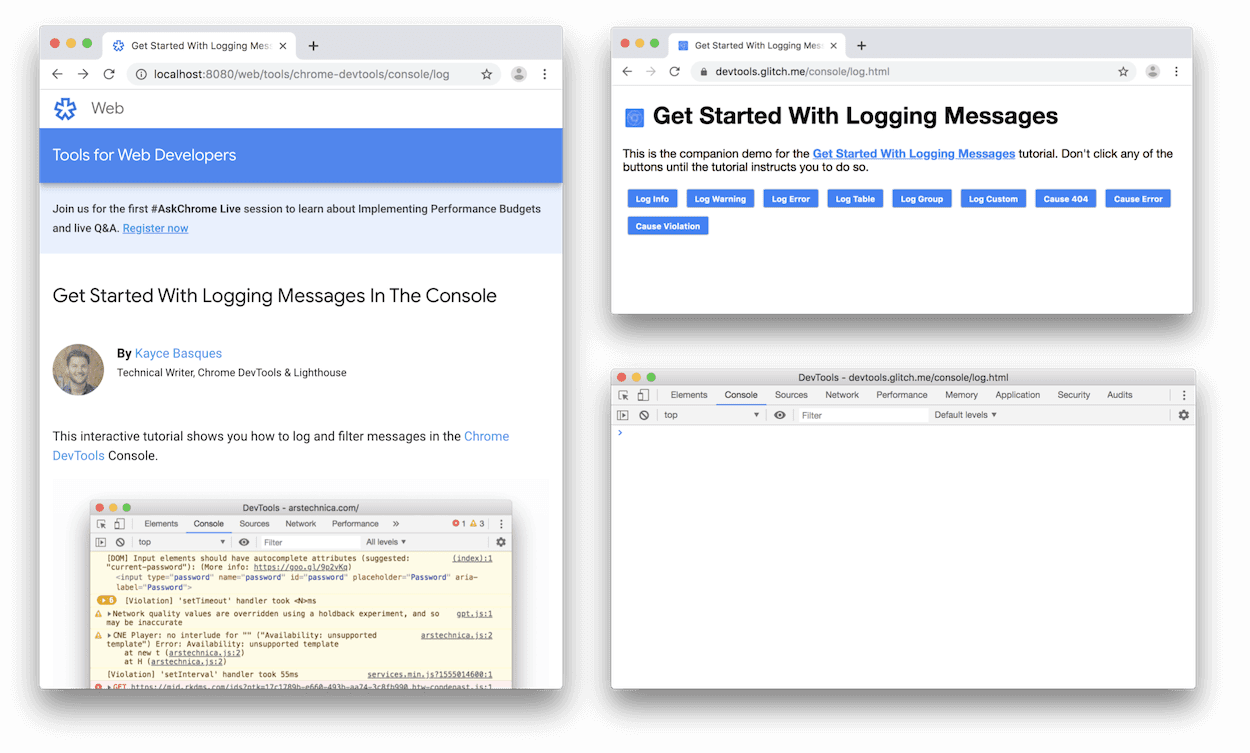
- פותחים את הדמו.
אופציונלי: מעבירים את הדמו לחלון נפרד. בדוגמה הזו, המדריך נמצא בצד ימין והדגמה בצד שמאל.

ממקדים את הדמו ומקישים על Control+Shift+J או על Command+Option+J (ב-Mac) כדי לפתוח את DevTools. כברירת מחדל, כלי הפיתוח נפתחים מימין לדמו.

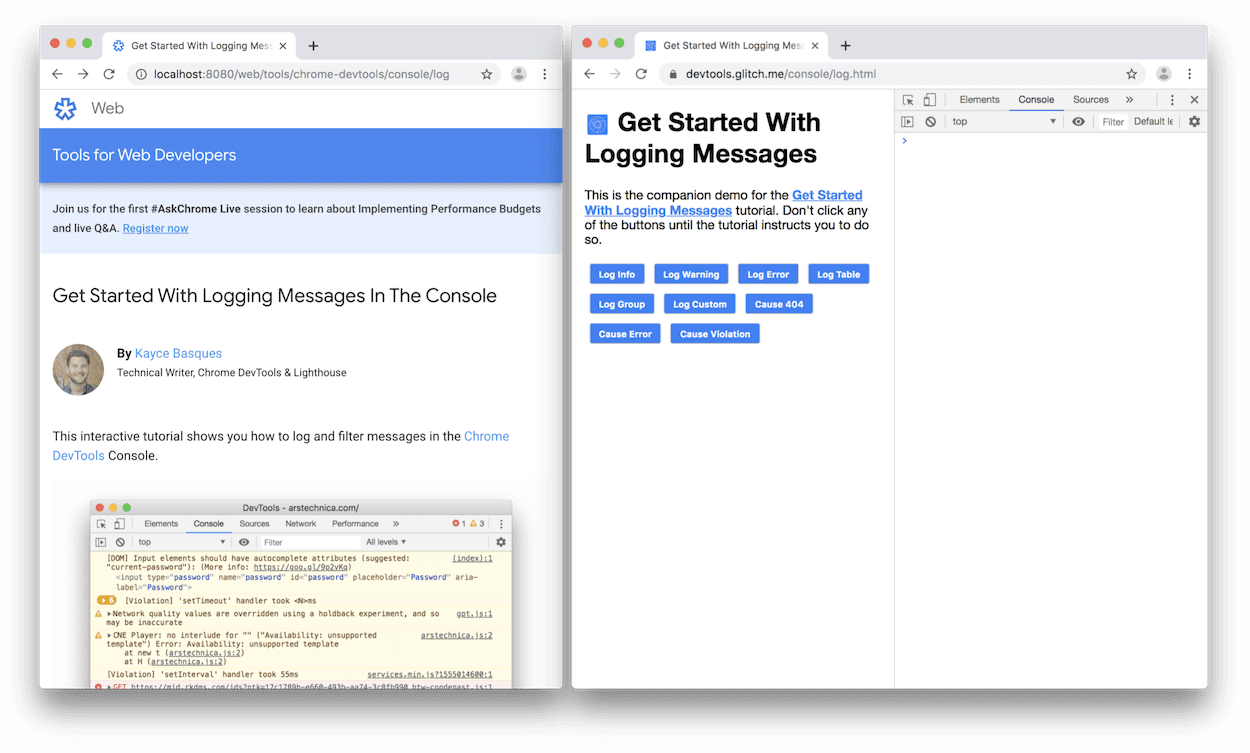
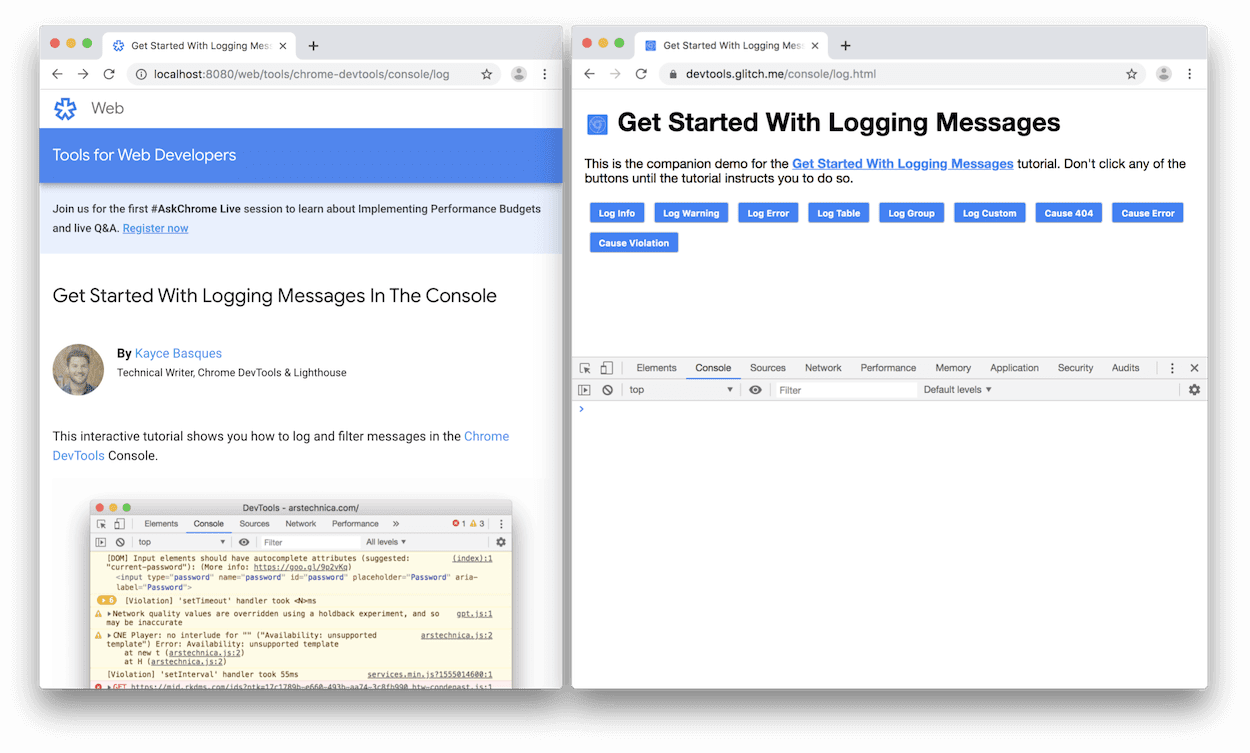
אם רוצים, מחברים את DevTools לתחתית החלון או מבטלים את ההצמדה שלו לחלון נפרד.
כלי הפיתוח מוצמדים לתחתית הדמו:

כלי הפיתוח פתוחים בחלון נפרד:

הצגת הודעות ביומן מ-JavaScript
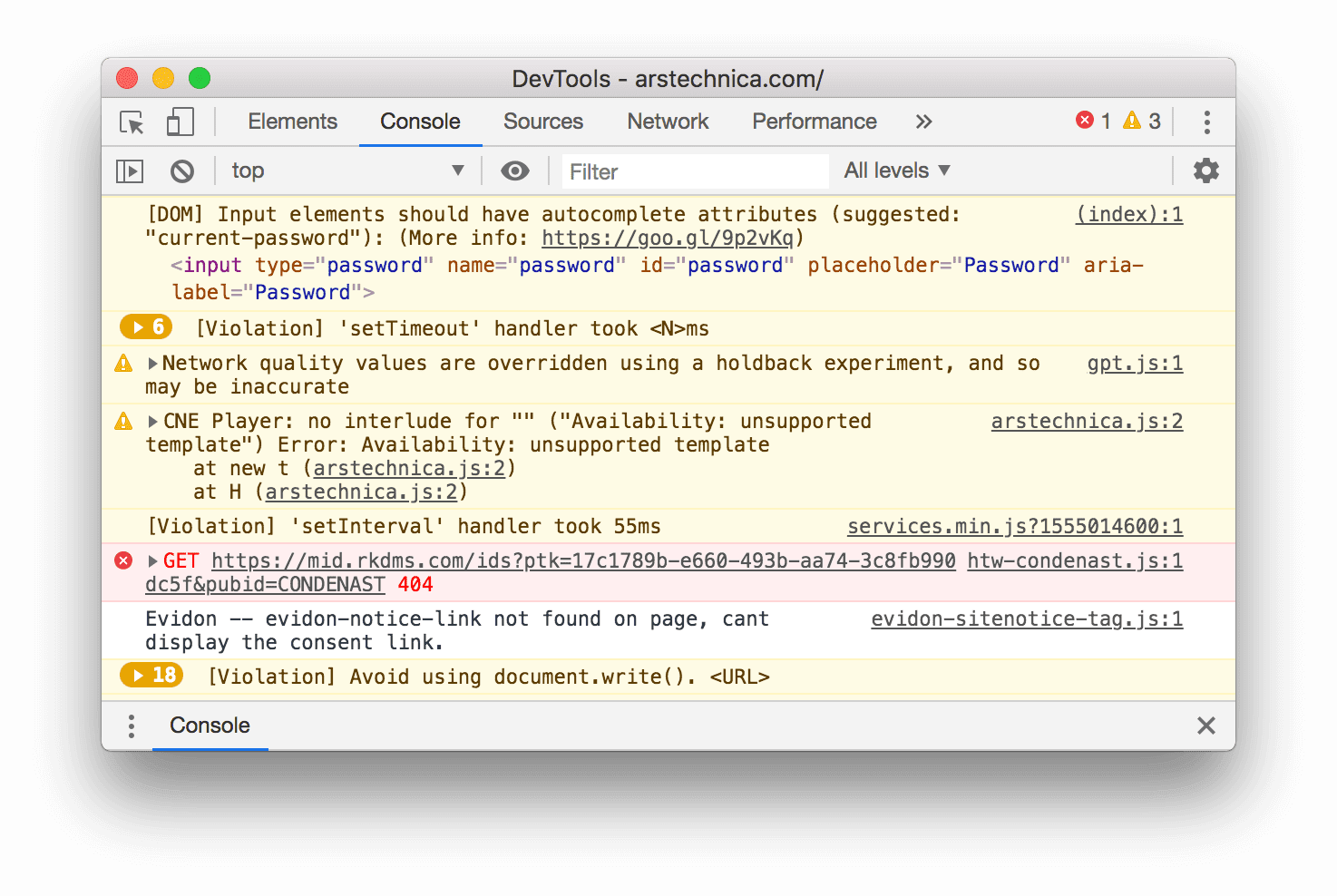
רוב ההודעות שמוצגות במסוף מגיעות ממפתחי האינטרנט שכתבו את הקוד של JavaScript בדף. המטרה של הקטע הזה היא להציג את סוגי ההודעות השונים שסביר להניח שתראו במסוף, ולהסביר איך אפשר לתעד ביומן כל סוג הודעה בעצמכם מתוך ה-JavaScript שלכם.
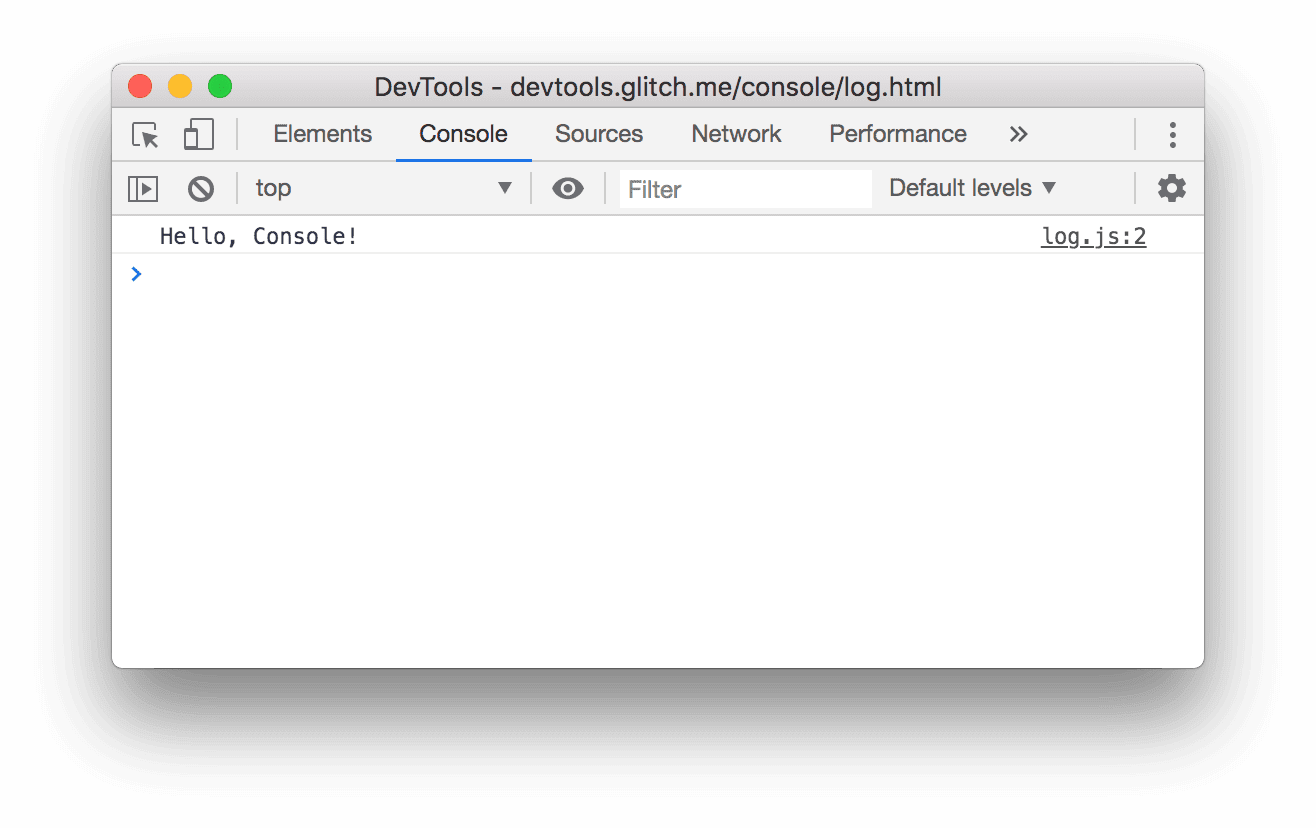
לוחצים על הלחצן Log Info (פרטי יומן) בדמו. הערך
Hello, Console!מתועד ביומן במסוף.
ליד ההודעה
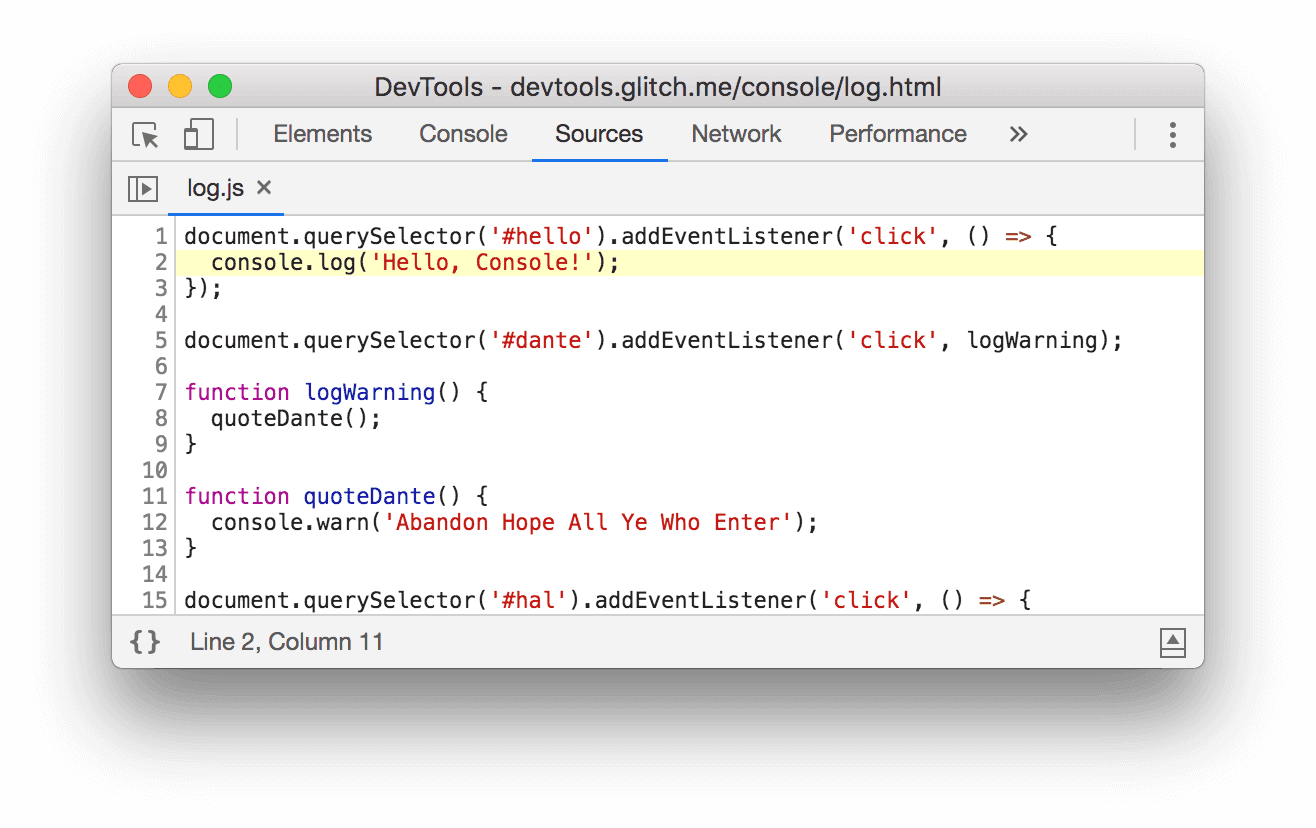
Hello, Console!במסוף, לוחצים על log.js:2. תיפתח החלונית מקורות, ושורת הקוד שגרמה להוספת ההודעה ליומן במסוף תודגש.
ההודעה תועדה ביומן כשפונקציית JavaScript של הדף התקשרה ל-
console.log('Hello, Console!').חוזרים למסוף באמצעות אחת מהשיטות הבאות:
- לוחצים על הכרטיסייה מסוף.
- מקישים על Control+[ או על Command+[ (ב-Mac) עד שהמיקוד עובר למסוף.
- פותחים את תפריט הפקודות, מתחילים להקליד
Console, בוחרים בפקודה Show Console Panel ומקישים על Enter.
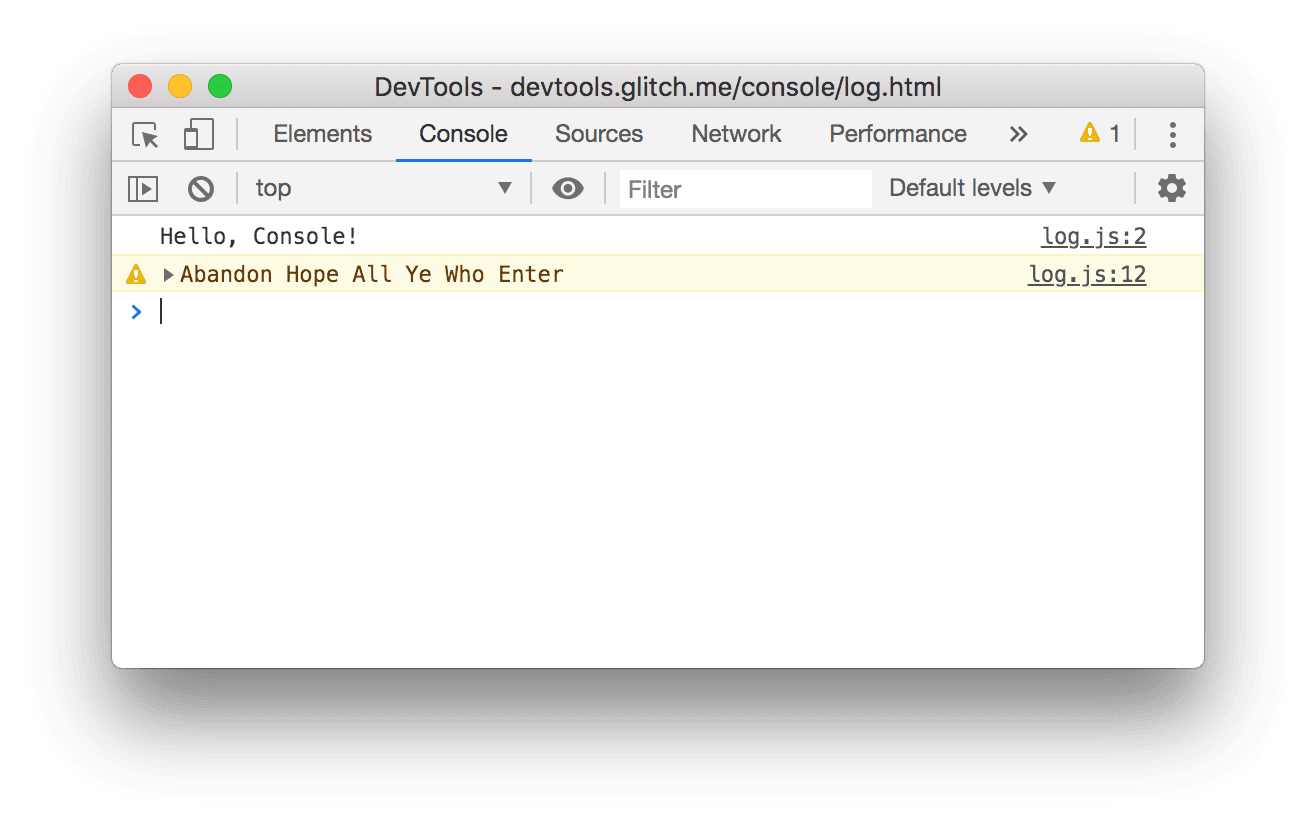
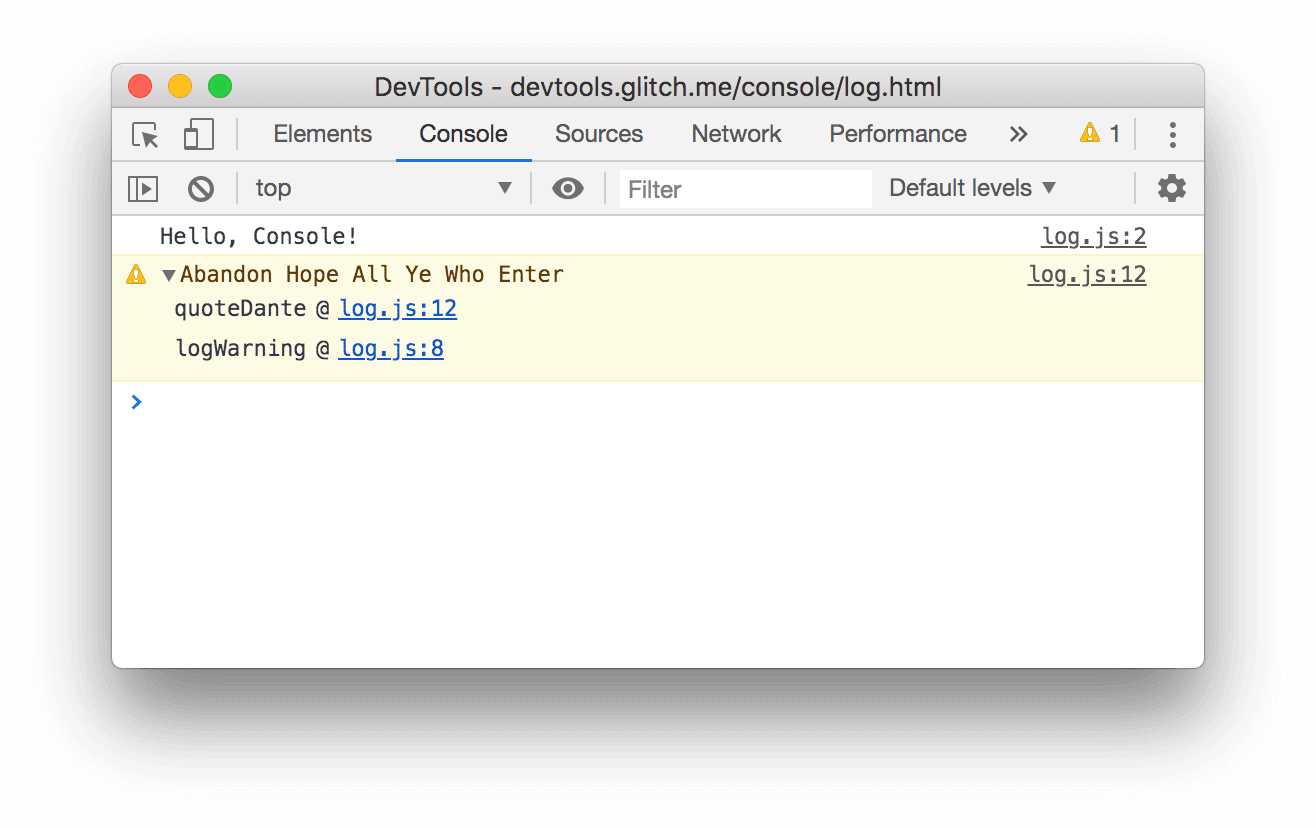
לוחצים על הלחצן Log Warning (רישום אזהרה ביומן) בדמו. הערך
Abandon Hope All Ye Who Enterמתועד ביומן במסוף.
הודעות בפורמט כזה הן אזהרות.
אופציונלי: לוחצים על log.js:12 כדי להציג את הקוד שגרם לפורמט של ההודעה להיות כזה, ואז חוזרים אל Console כשמסיימים. כדאי לעשות זאת בכל פעם שרוצים לראות את הקוד שגרם לכך שההודעה תירשם בדרך מסוימת.
לוחצים על סמל ההרחבה
שמופיע לצד
Abandon Hope All Ye Who Enter. בכלי הפיתוח מוצג דוח סטאק שמציג את הנתיב עד לקריאה.
לפי מעקב הסטאק, נקראת פונקציה בשם
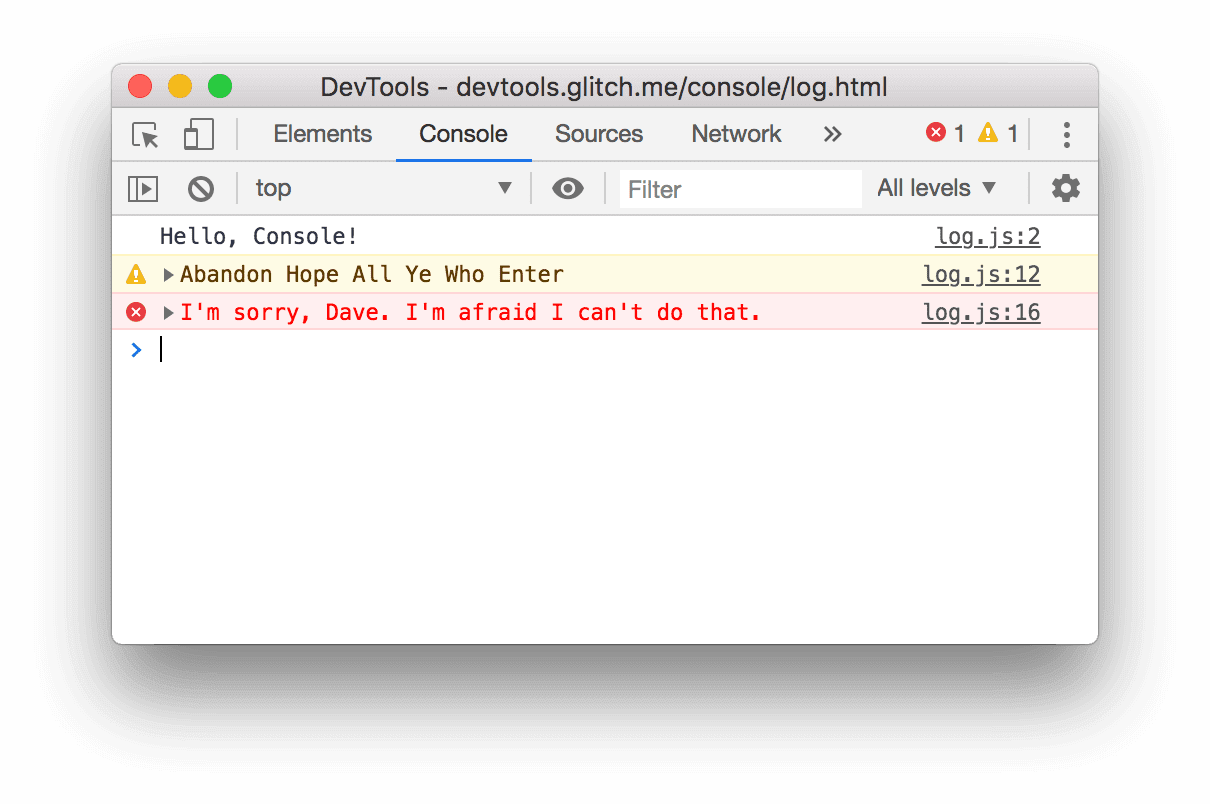
logWarning, שבתורה קוראת לפונקציה בשםquoteDante. במילים אחרות, הקריאה שהתרחשה קודם נמצאת בחלק התחתון של נתיב הסטאק. אפשר לתעד ביומן את נתוני המעקב אחר סטאק בכל שלב באמצעות קריאה ל-console.trace().לוחצים על רישום שגיאה ביומן. הודעת השגיאה הבאה תירשם ביומן:
I'm sorry, Dave. I'm afraid I can't do that.
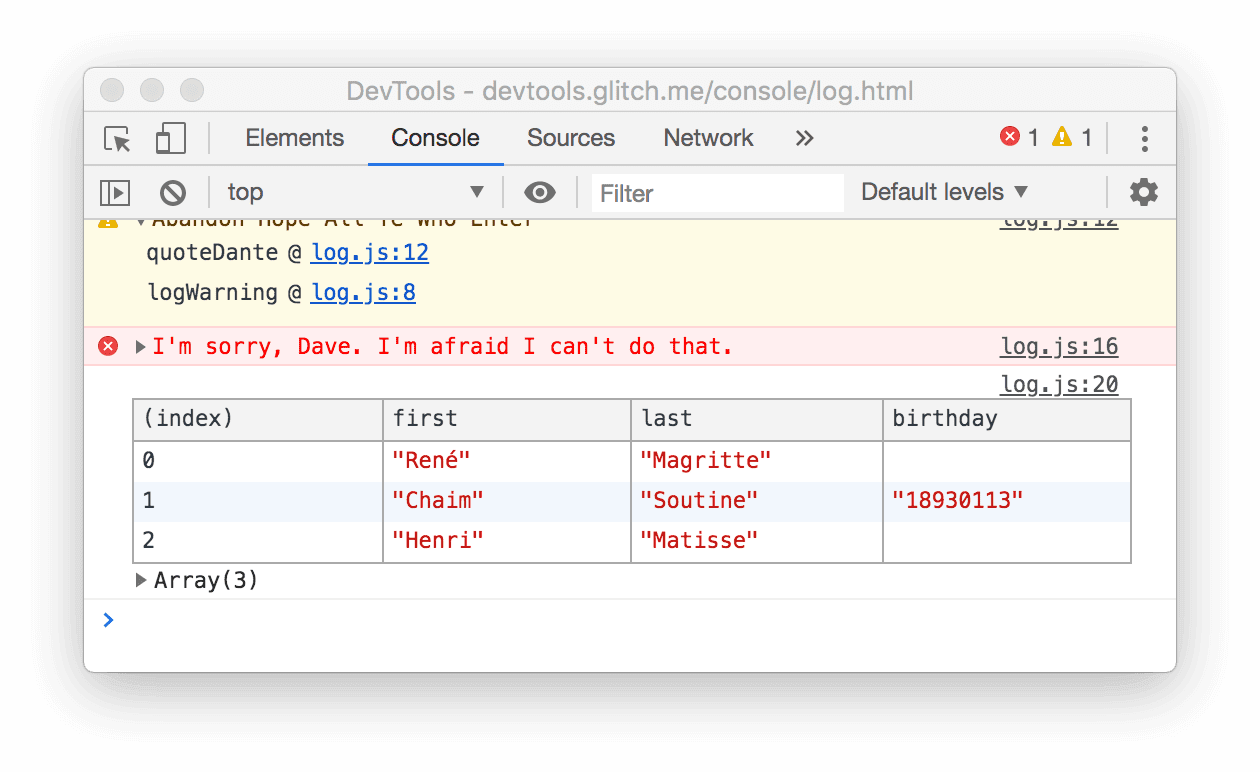
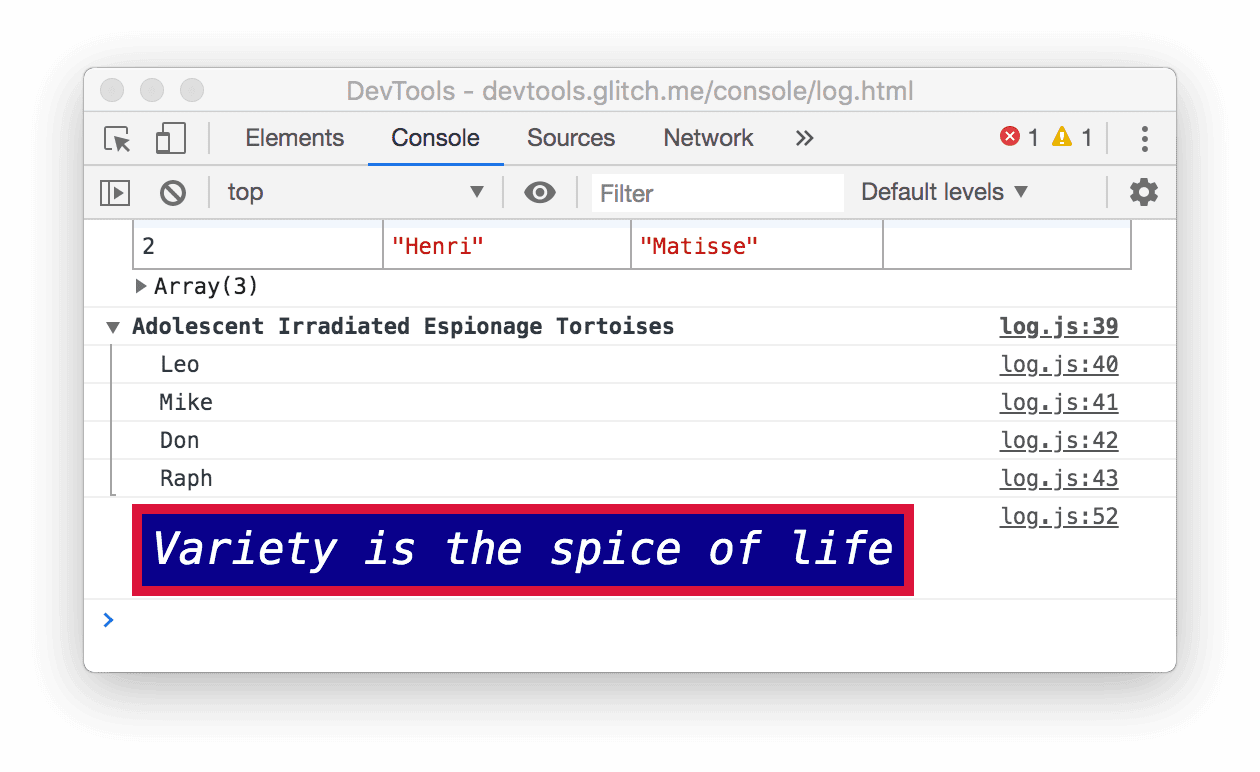
לוחצים על Log Table. טבלה עם אומנים מפורסמים מתועדת ביומן במסוף.

שימו לב שהעמודה
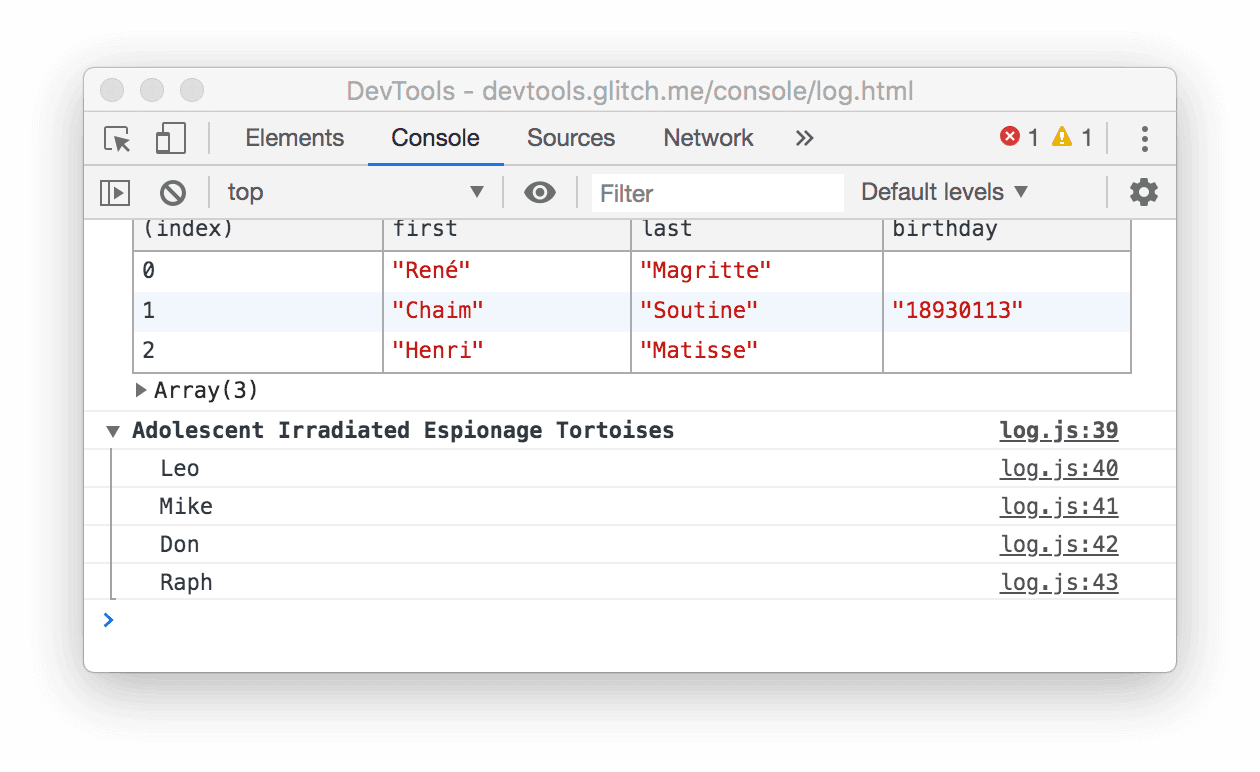
birthdayמאוכלסת רק בשורה אחת. בודקים את הקוד כדי להבין למה זה קורה.לוחצים על Log Group. שמות של 4 צבים מפורסמים שנלחמים בפשע מקובצים מתחת לתווית
Adolescent Irradiated Espionage Tortoises.
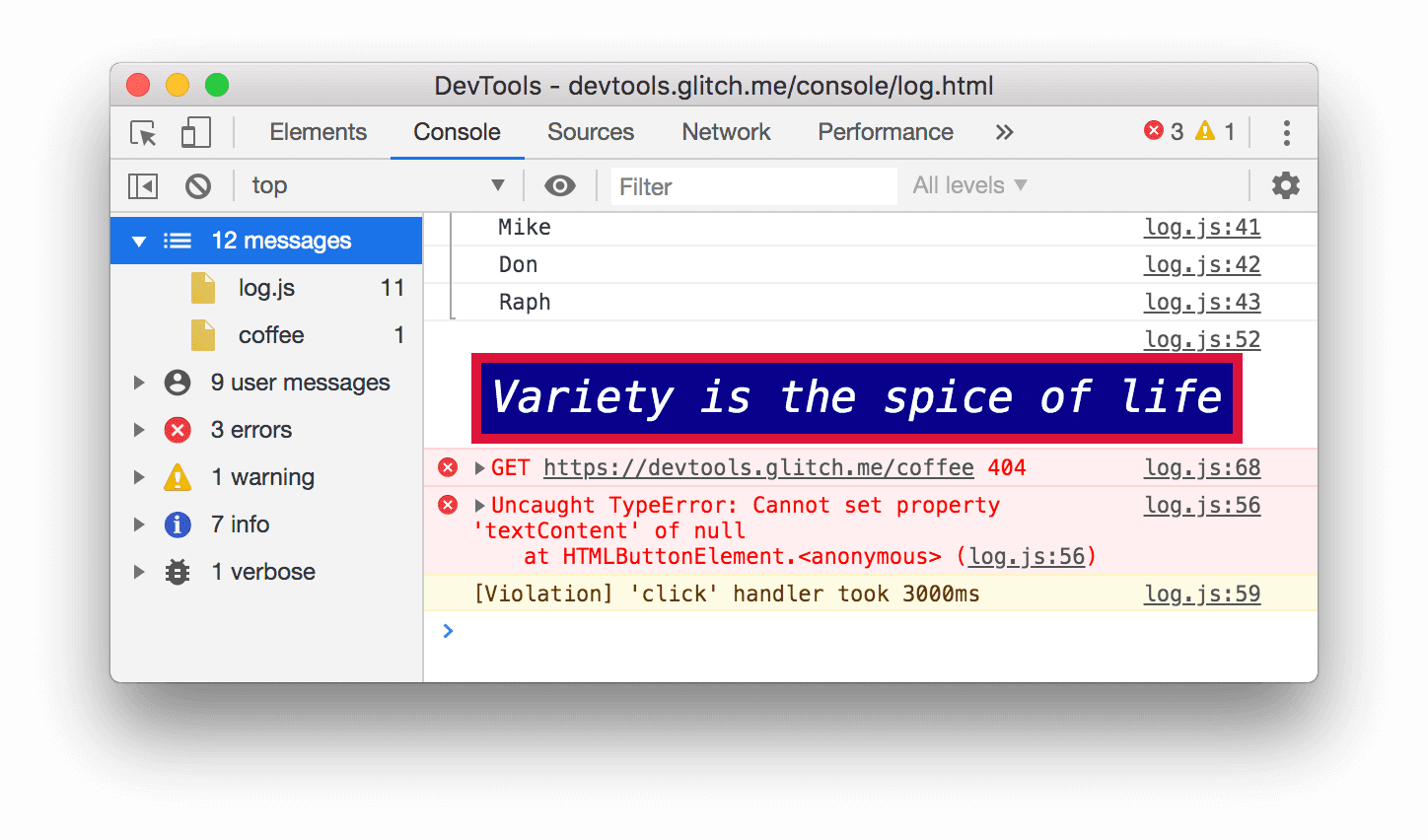
לוחצים על Log Custom. הודעה עם מסגרת אדומה ורקע כחול תירשם ביומן במסוף.

הרעיון העיקרי הוא שכדי לתעד הודעות במסוף מ-JavaScript, צריך להשתמש באחת מהשיטות console. הפורמט של ההודעות משתנה בכל שיטה.
יש עוד שיטות מלבד אלה שמוצגות בקטע הזה. בסוף המדריך תלמדו איך לבדוק את שאר השיטות.
הצגת הודעות שתועדו ביומן על ידי הדפדפן
גם ההודעות מהדפדפן נרשמות במסוף. בדרך כלל זה קורה כשיש בעיה בדף.
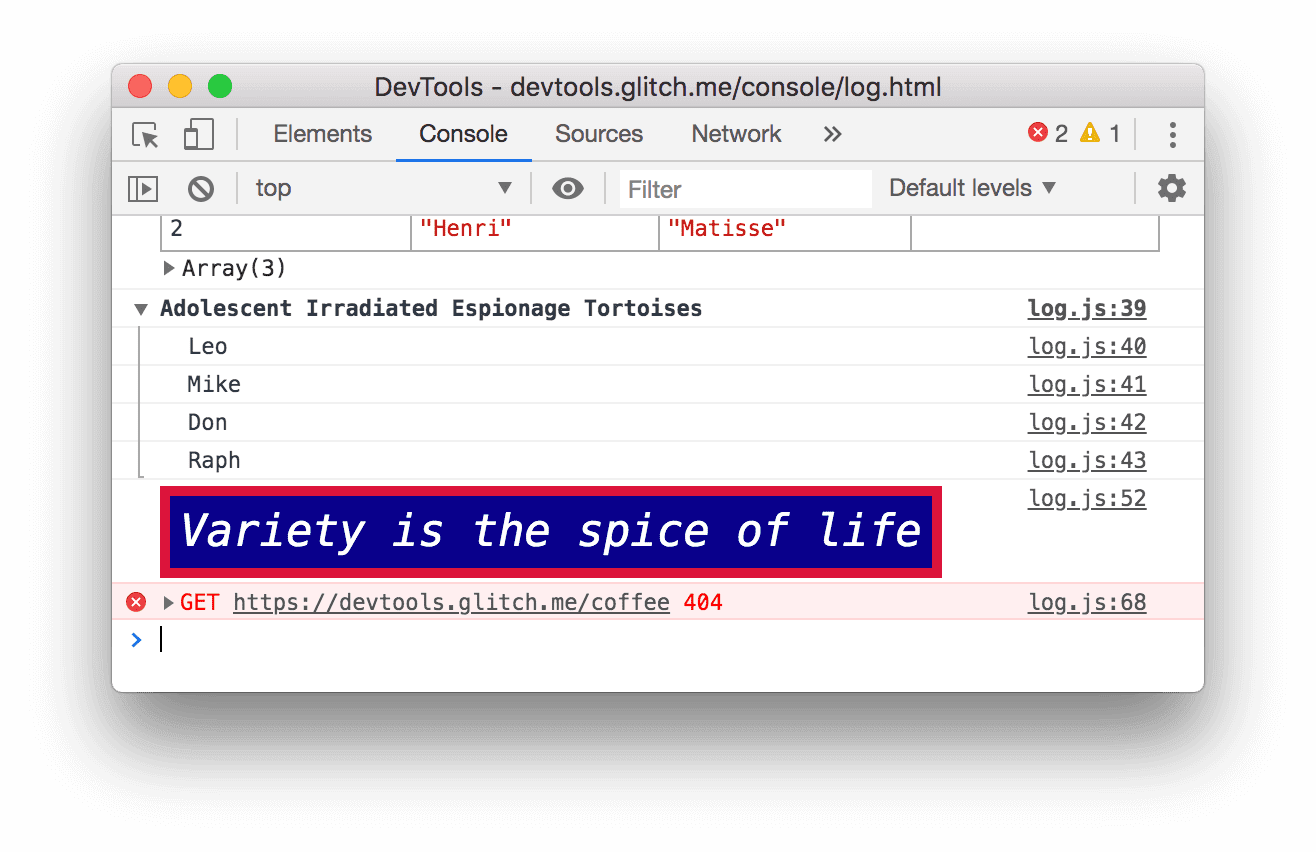
לוחצים על Cause 404. הדפדפן מתעד ביומן שגיאת רשת מסוג
404כי קוד ה-JavaScript של הדף ניסה לאחזר קובץ שלא קיים.
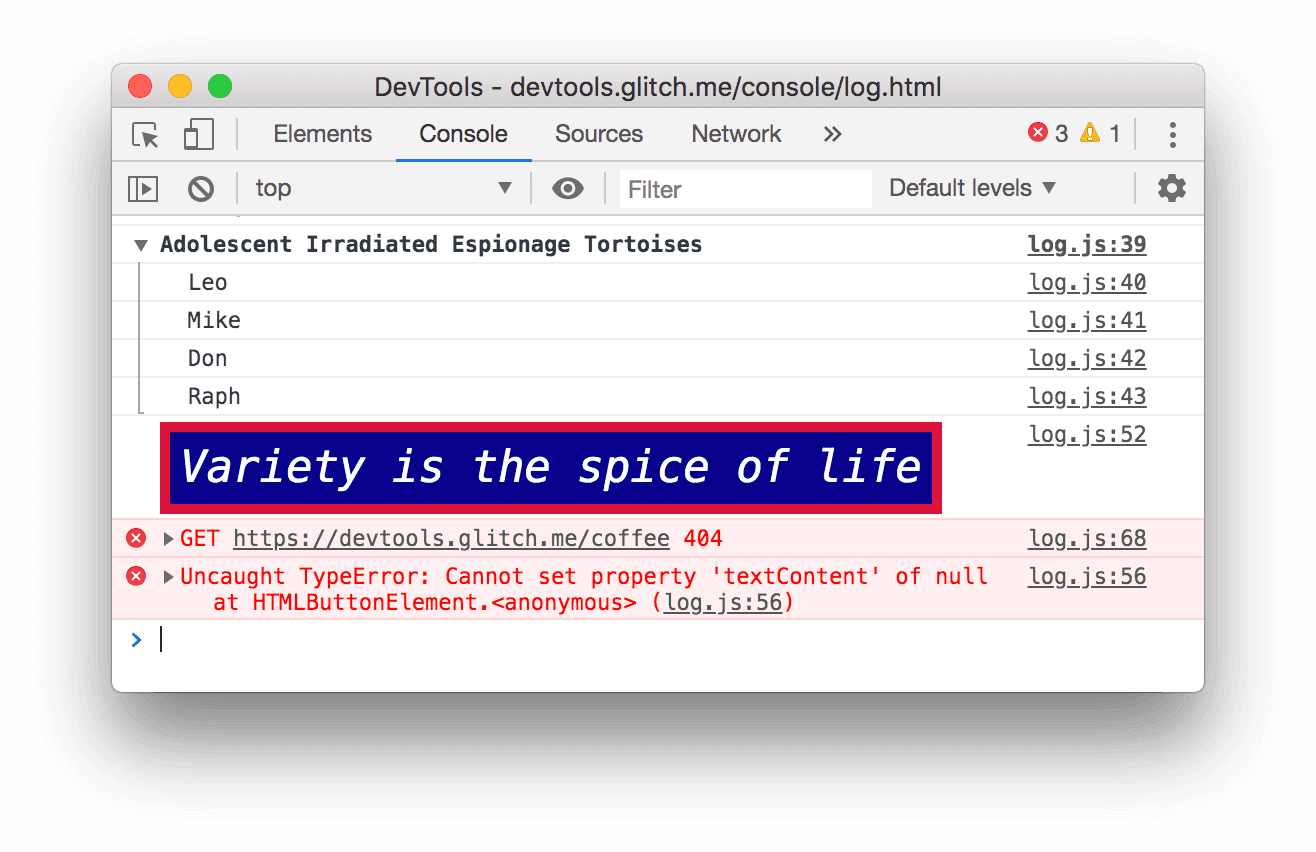
לוחצים על Cause Error. הדפדפן מתעד ביומן אירוע
TypeErrorשלא תפס, כי JavaScript מנסה לעדכן צומת DOM שלא קיים.
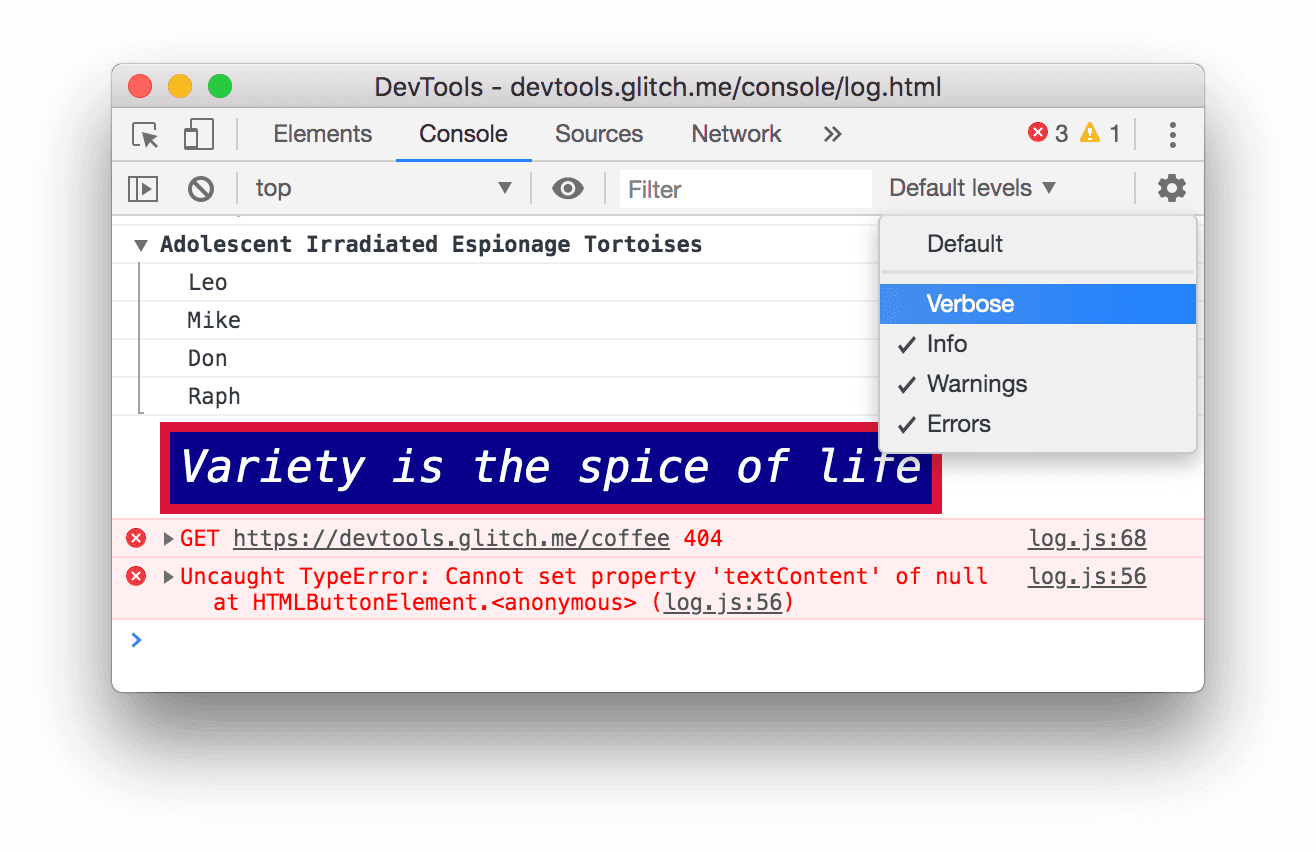
לוחצים על התפריט הנפתח רמות יומן ומפעילים את האפשרות Verbose אם היא מושבתת. בקטע הבא מוסבר בהרחבה על סינון. צריך לעשות זאת כדי לוודא שההודעה הבאה שתתועד ביומן תהיה גלויה. הערה: אם התפריט הנפתח 'רמות ברירת המחדל' מושבת, יכול להיות שתצטרכו לסגור את סרגל הצד של המסוף. כדי לקבל מידע נוסף על סרגל הצד של מסוף Android, אפשר לסנן לפי מקור ההודעה.

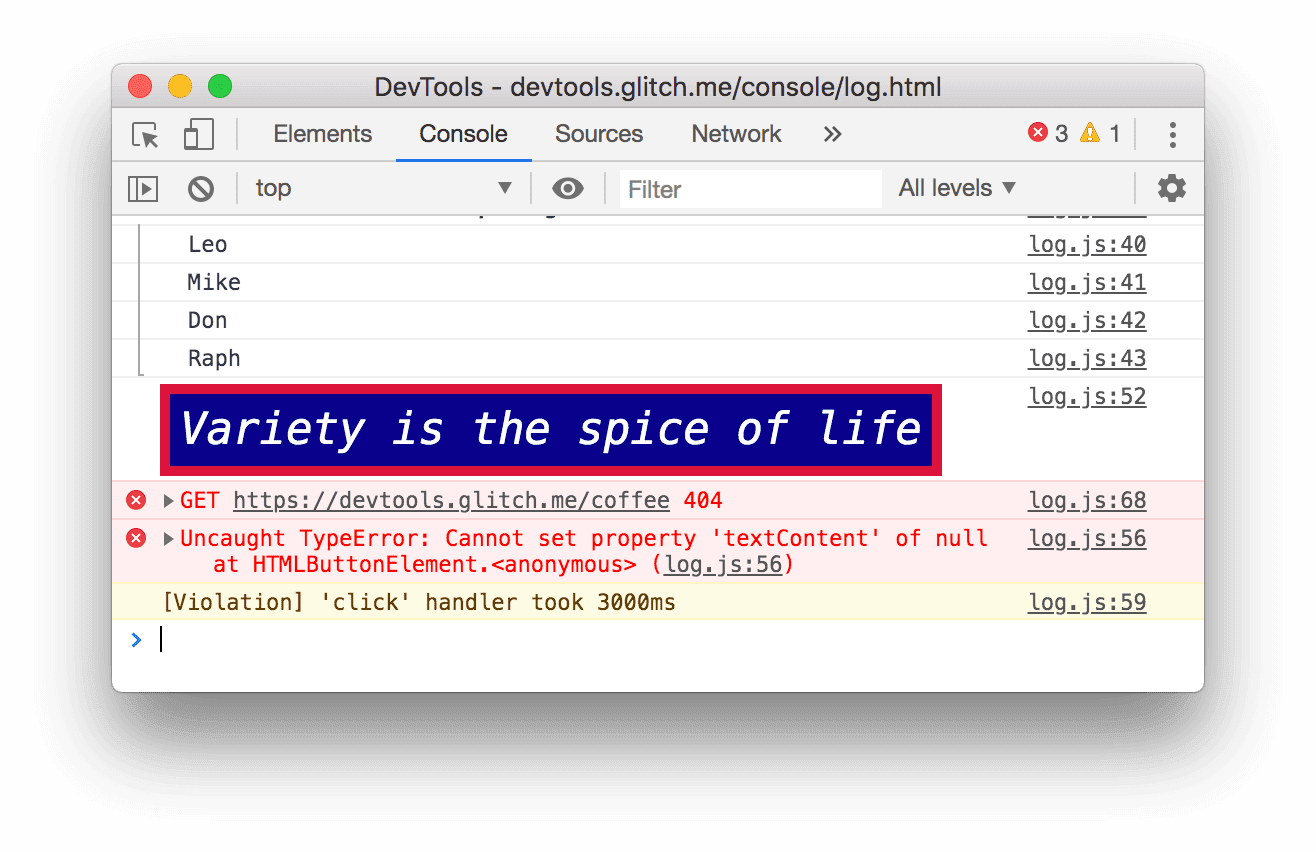
לוחצים על Cause Violation. הדף יפסיק להגיב למשך כמה שניות, ואז הדפדפן ירשום את ההודעה
[Violation] 'click' handler took 3000msביומן במסוף. משך הזמן המדויק עשוי להשתנות.
סינון הודעות
בדפים מסוימים תראו שמסוף מוצף בהודעות. ב-DevTools יש הרבה דרכים שונות לסנן הודעות שלא רלוונטיות למשימה שבה אתם מטפלים.
סינון לפי רמת היומן
לכל שיטת console.* מוקצית רמת חומרה: Verbose, Info, Warning או Error. לדוגמה, console.log() היא הודעה ברמה Info, ואילו console.error() היא הודעה ברמה Error.
כדי לסנן לפי רמת היומן:
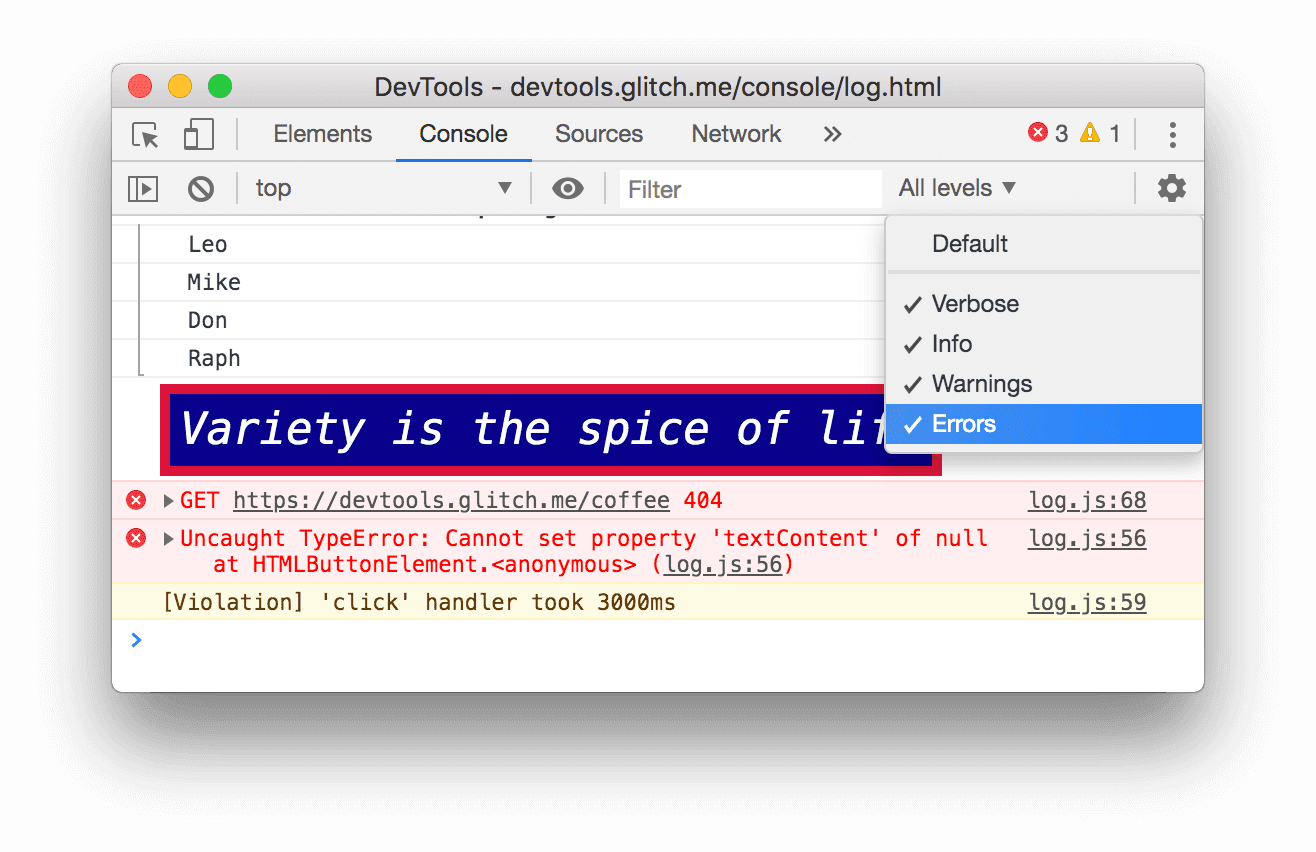
לוחצים על התפריט הנפתח רמות יומן ומשביתים את האפשרות שגיאות. רמה מושבתת כשאין יותר סימן וי לידה. ההודעות ברמה
Errorנעלמות.
לוחצים שוב על התפריט הנפתח רמות יומן ומפעילים מחדש את האפשרות שגיאות. ההודעות ברמה
Errorיופיעו שוב.
סינון לפי טקסט
כדי להציג רק הודעות שכוללות מחרוזת מדויקת, מקלידים את המחרוזת הזו בתיבה Filter.
מקלידים
Daveבתיבת הטקסט סינון. כל ההודעות שלא כוללות את המחרוזתDaveמוסתרות. יכול להיות שתראו גם את התוויתAdolescent Irradiated Espionage Tortoises. זה באג.
מוחקים את
Daveמתיבת הטקסט Filter. כל ההודעות יופיעו שוב.
סינון לפי ביטוי רגולרי
אם רוצים להציג את כל ההודעות שכוללות דפוס טקסט, ולא מחרוזת ספציפית, צריך להשתמש בביטוי רגולרי.
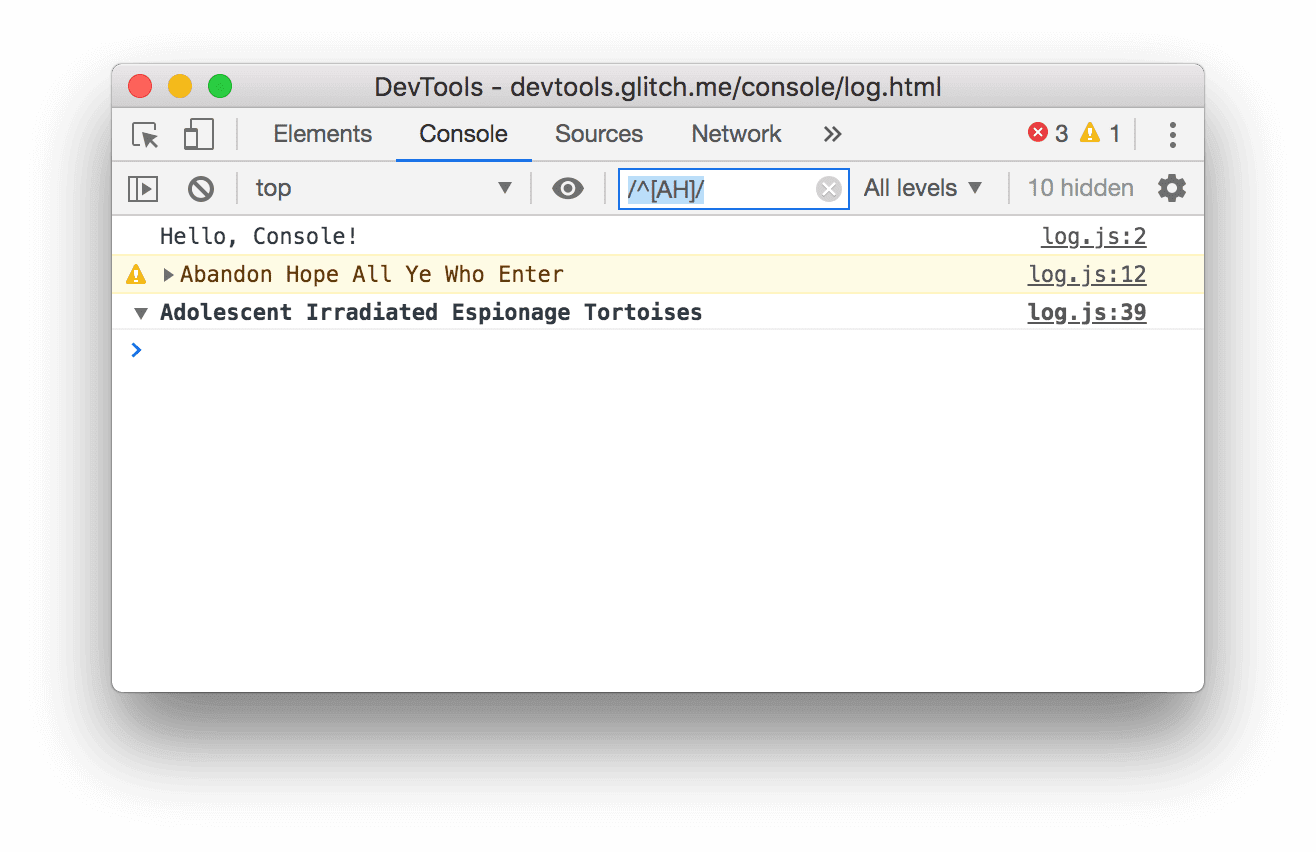
מקלידים
/^[AH]/בתיבת הטקסט סינון. מקלידים את התבנית הזו ב-RegExr כדי לקבל הסבר על הפעולה שלה.![סינון כל הודעה שלא תואמת לדפוס /^[AH]/.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=he)
מוחקים את
/^[AH]/מתיבת הטקסט Filter. כל ההודעות שוב מוצגות.
סינון לפי מקור ההודעה
אם רוצים להציג רק את ההודעות שהגיעו מכתובת URL מסוימת, משתמשים בסרגל הצד.
לוחצים על הצגת סרגל הצד של המסוף
 .
.
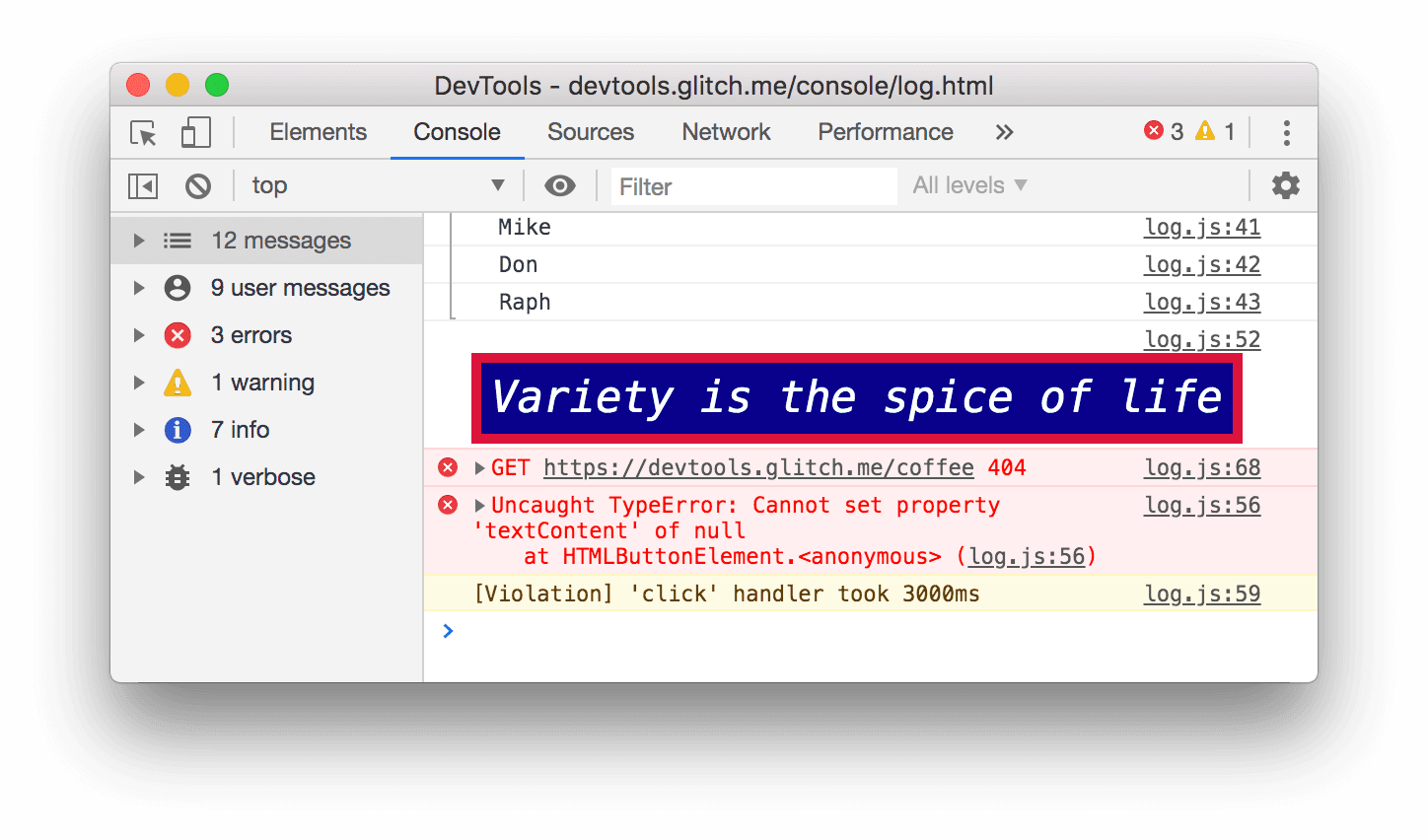
לוחצים על סמל ההרחבה
לצד 12 הודעות. בסרגל הצד מוצגת רשימה של כתובות URL שגרמו לרישום הודעות ביומן. לדוגמה,
log.jsגרם ל-11 הודעות.
סינון לפי הודעות של משתמשים
מוקדם יותר, כשלחצתם על Log Info, הופעל סקריפט בשם console.log('Hello, Console!') כדי לרשום את ההודעה ביומן במסוף. הודעות שמתועדות ביומן מ-JavaScript באופן כזה נקראות הודעות משתמש. לעומת זאת, כשלוחצים על Cause 404, הדפדפן מתעד ביומן הודעה ברמה Error שבה מצוין שלא ניתן למצוא את המשאב המבוקש. הודעות כאלה נחשבות הודעות דפדפן. אתם יכולים להשתמש בסרגל הצד כדי לסנן הודעות מהדפדפן ולהציג רק הודעות ממשתמשים.
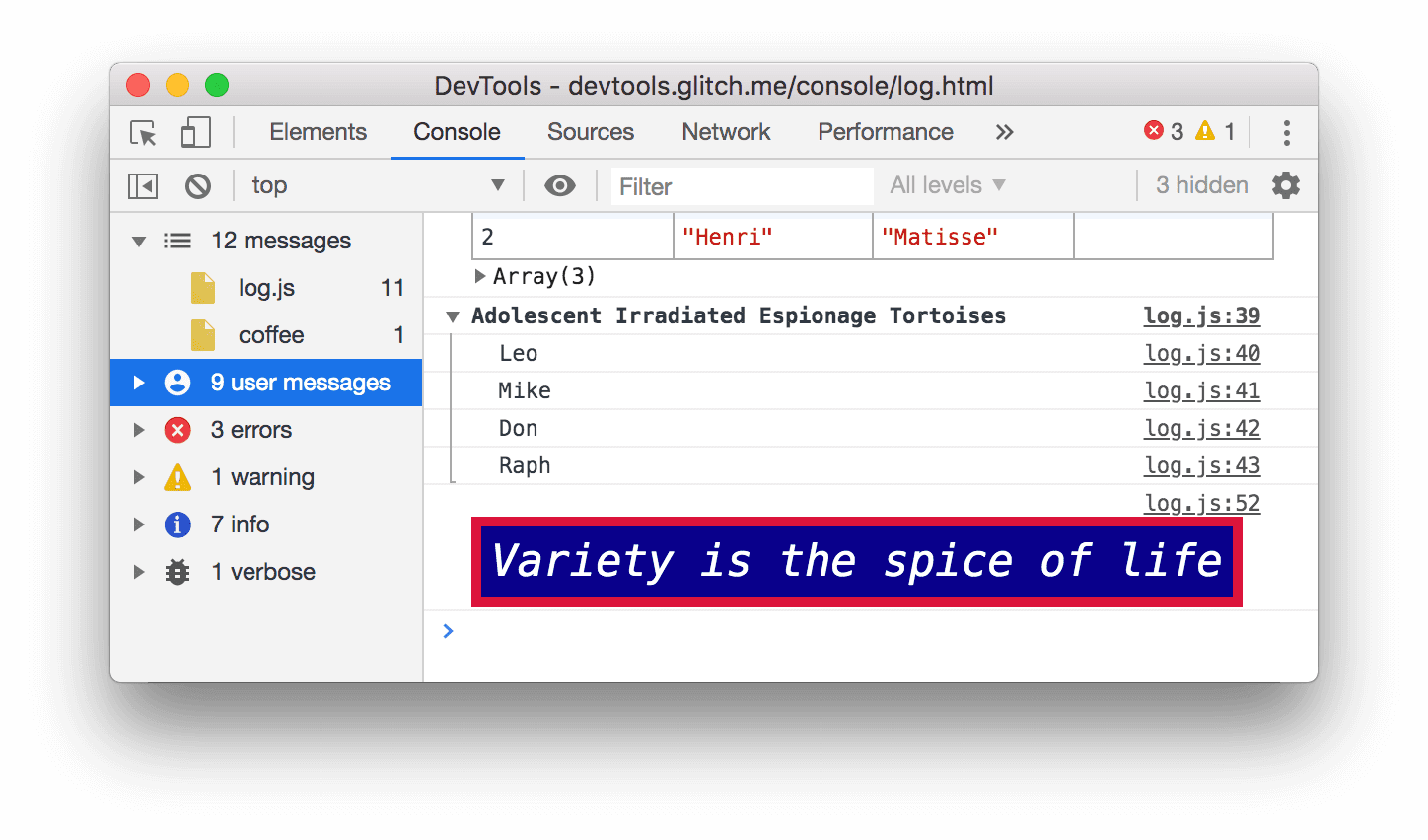
לוחצים על 9 הודעות משתמש. ההודעות בדפדפן מוסתרות.

לוחצים על 12 הודעות כדי להציג שוב את כל ההודעות.
שימוש במסוף לצד כל חלונית אחרת
מה קורה אם אתם עורכים סגנונות אבל צריכים לבדוק במהירות משהו ביומן של המסוף? להשתמש במגירה.
- לוחצים על הכרטיסייה Elements.
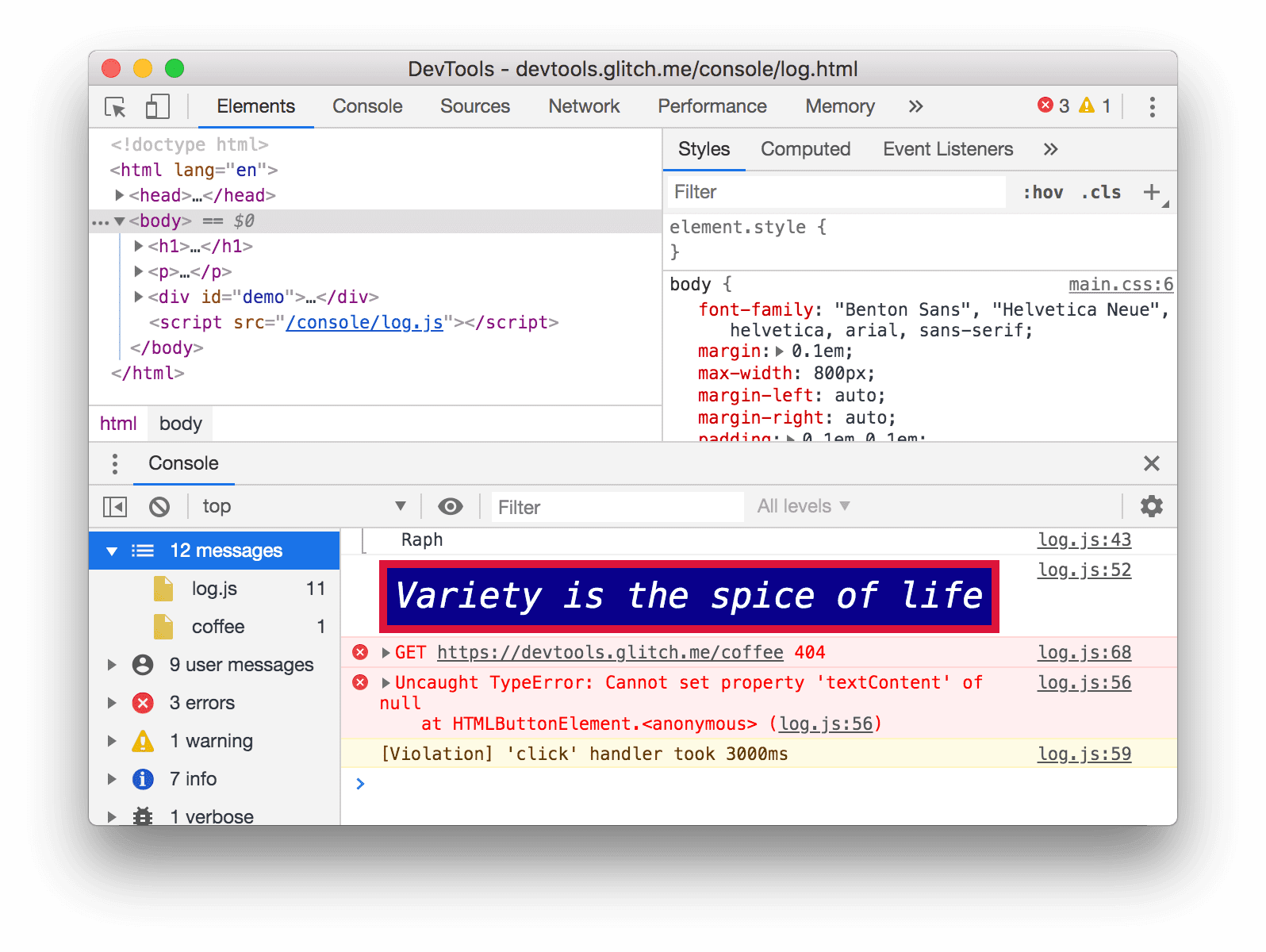
מקישים על Escape. הכרטיסייה מסוף במגירה נפתחת. הוא כולל את כל התכונות של המסוף שבו השתמשתם במהלך המדריך הזה.

השלבים הבאים
כל הכבוד, סיימת את המדריך. לוחצים על קבלת הפרס כדי לקבל את הפרס.
- במאמר מידע על מסוף Google מפורט מידע נוסף על תכונות ותהליכי עבודה שקשורים לממשק המשתמש של מסוף Google.
- במאמר Console API Reference מפורט מידע נוסף על כל השיטות של
consoleשהוצגו במאמר הצגת הודעות ביומן מ-JavaScript, וכן על שיטותconsoleאחרות שלא צוינו במדריך הזה. - במאמר תחילת העבודה מוסבר מה עוד אפשר לעשות עם DevTools.
- במאמר עיצוב הודעות במסוף מוסבר בהרחבה על כל השיטות לעיצוב ולפורמט של
console.


