Deze pagina biedt een uitgebreid overzicht van de functies van Chrome DevTools voor het analyseren van prestaties.
Zie 'Runtimeprestaties analyseren' voor een stapsgewijze handleiding over het analyseren van de prestaties van een pagina met Chrome DevTools.
Live statistiekenscherm
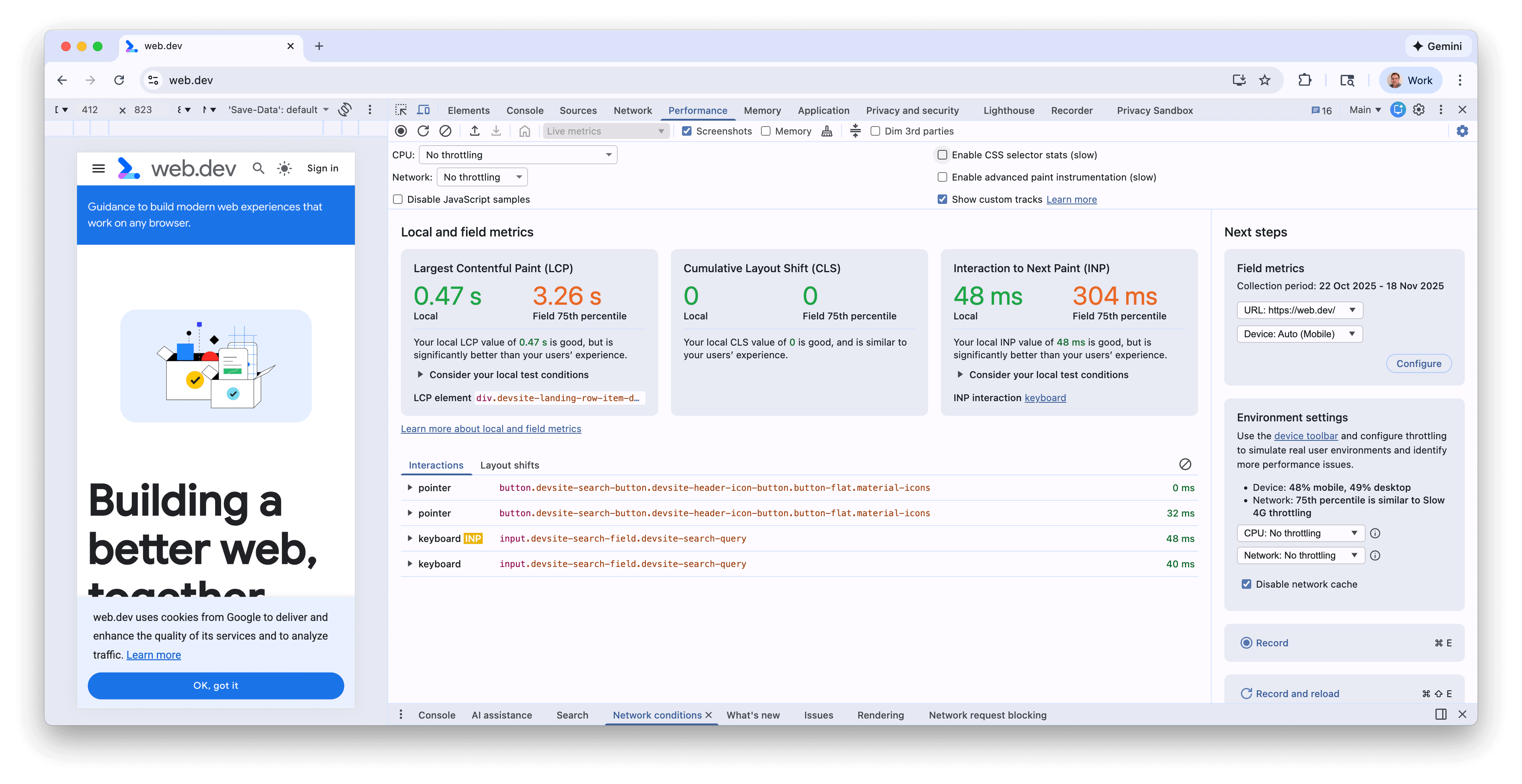
Wanneer u het paneel Prestaties voor het eerst opent, krijgt u het scherm Live Metrics te zien. Hier ziet u direct een prestatieoverzicht van de huidige pagina aan de hand van de drie belangrijkste webstatistieken .

De statistieken worden bijgewerkt naarmate u interactie hebt met de pagina en naar nieuwe pagina's navigeert. Dit is een goede manier om prestatieproblemen te identificeren, met name voor INP en CLS als deze zich alleen onder bepaalde omstandigheden voordoen. Zodra een prestatieprobleem zich consistent herhaalt, kunt u een trace vastleggen om meer details te verkrijgen en het onderliggende probleem op te sporen.
Functies van het scherm met live statistieken
Het scherm met live statistieken bevat, naast de statistieken zelf, de volgende functies:
- Veldstatistieken van CruX wanneer deze functie is ingeschakeld in het paneel 'Veldstatistieken '.
- Een samenvatting van eventuele opvallende verschillen tussen de lokale en veldmetingen.
- Het LCP-element, dat je kunt markeren door er met de muis overheen te bewegen.
- Details van het CLS-cluster en het INP-type
- Meer informatie over het hoveren met de muis over de statistieken (bijvoorbeeld LCP- en INP-onderdelen en veldhistogrammen).
- Een paneel 'Interacties en lay-outwijzigingen' registreert de geschiedenis van interacties en lay-outwijzigingen.
- Een paneel met veldstatistieken waar de CruX-gegevens kunnen worden in- of uitgeschakeld, details over de periode waarover de gegevens gaan, de mogelijkheid om te schakelen tussen oorsprong- en URL-gegevens (indien beschikbaar) en tussen desktop- en mobiele gegevens.
- Een paneel met omgevingsinstellingen dat aangeeft welke apparaat-, CPU- en netwerkbeperkingen moeten worden gebruikt, gebaseerd op CruX-gegevens.
Zie voor meer informatie het blogbericht ' Monitor uw lokale en real-user Core Web Vitals-prestaties in DevTools' .
Recordprestatie
U kunt de uitvoeringsduur of laadprestaties vastleggen met behulp van de knoppen linksboven of rechtsboven in het scherm:

Record runtime-prestaties
Registreer de runtime-prestaties wanneer u de prestaties van een pagina wilt analyseren terwijl deze wordt uitgevoerd, in plaats van tijdens het laden.
- Ga naar de pagina die u wilt analyseren.
- Klik in de ontwikkelaarstools op het tabblad Prestaties .
- Klik op Opnemen
 .
. - Interacteer met de pagina. DevTools registreert alle pagina-activiteit die plaatsvindt als gevolg van uw interacties.
- Klik nogmaals op 'Opnemen' of klik op 'Stop' om de opname te stoppen.
Recordprestaties onder belasting
Registreer de laadprestaties wanneer u de prestaties van een pagina wilt analyseren tijdens het laden, in plaats van tijdens de uitvoering.
- Ga naar de pagina die u wilt analyseren.
- Open het paneel Prestaties in DevTools.
- Klik op Opnemen en opnieuw laden
 DevTools navigeert eerst naar
DevTools navigeert eerst naar about:blankom eventuele resterende schermafbeeldingen en sporen te wissen. Vervolgens registreert DevTools prestatiegegevens terwijl de pagina opnieuw laadt en stopt de registratie automatisch een paar seconden nadat het laden is voltooid.
DevTools zoomt automatisch in op het gedeelte van de opname waar de meeste activiteit plaatsvond.

In dit voorbeeld toont het paneel Prestaties de activiteit tijdens het laden van een pagina.
Maak schermafbeeldingen tijdens het opnemen.
Schakel het selectievakje 'Schermafbeeldingen' in om tijdens de opname van elk frame een schermafbeelding te maken.
Zie 'Een schermafbeelding bekijken' voor meer informatie over het werken met schermafbeeldingen.
Afvalinzameling forceren tijdens opname
Klik tijdens het opnemen van een pagina op 'Afvalverwijdering om de afvalverwijdering te forceren.
Opname-instellingen weergeven
Klik op Opname-instellingen ![]() om meer instellingen weer te geven met betrekking tot hoe DevTools prestatiemetingen vastlegt.
om meer instellingen weer te geven met betrekking tot hoe DevTools prestatiemetingen vastlegt.

JavaScript-voorbeelden uitschakelen
Standaard toont het hoofdspoor van een opname gedetailleerde aanroepstacks van JavaScript-functies die tijdens de opname zijn aangeroepen. Om deze aanroepstacks uit te schakelen:
- Open de opname-instellingen.
menu. Zie Opname-instellingen weergeven .
- Schakel het selectievakje 'JavaScript-voorbeelden uitschakelen' in.
- Maak een opname van de pagina.
De volgende schermafbeeldingen laten het verschil zien tussen het uitschakelen en inschakelen van JavaScript-samples. Het hoofdspoor van de opname is veel korter wanneer sampling is uitgeschakeld, omdat alle JavaScript-aanroepstacks dan worden weggelaten.

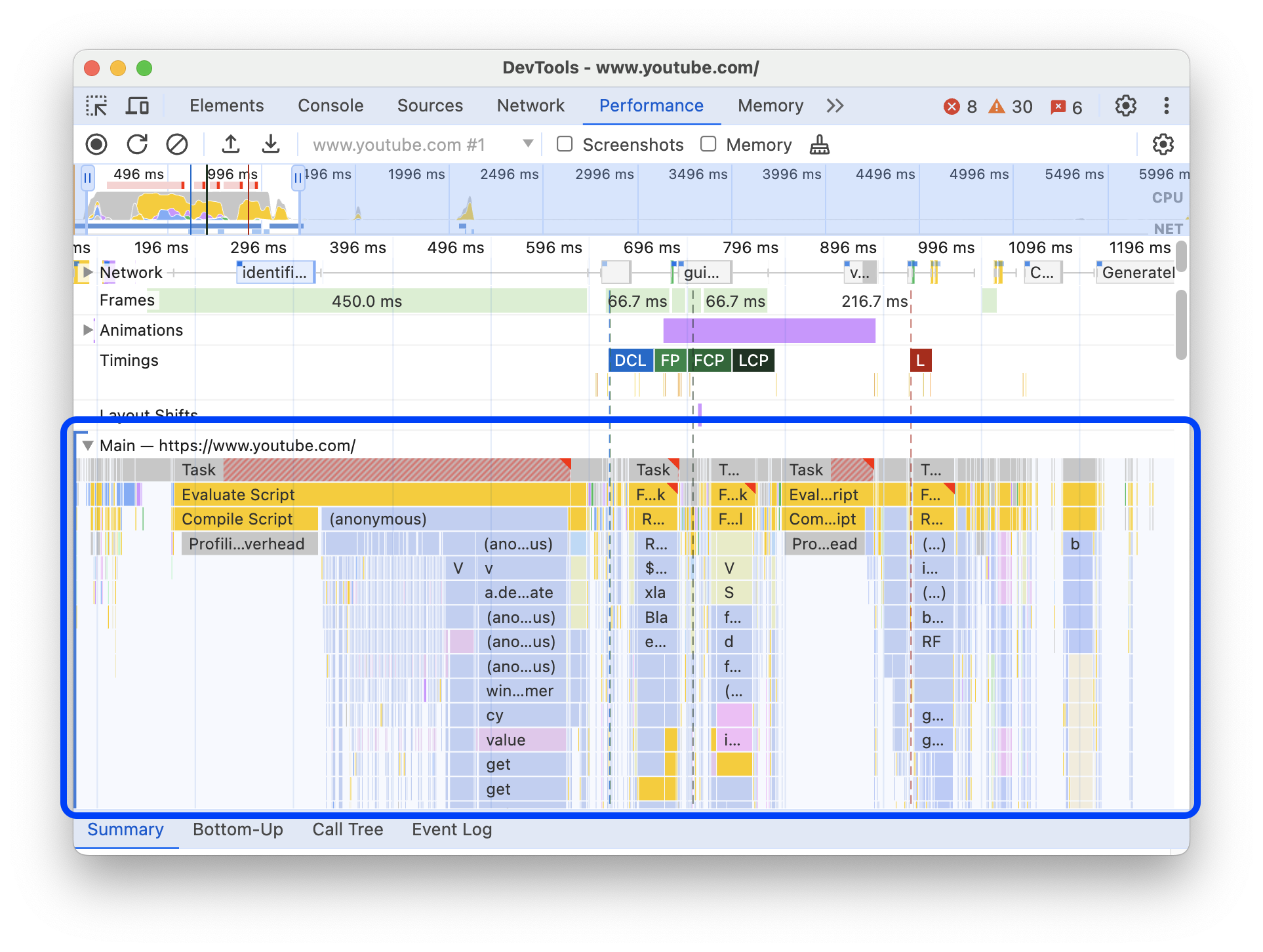
Dit voorbeeld toont een opname met uitgeschakelde JS-voorbeelden.

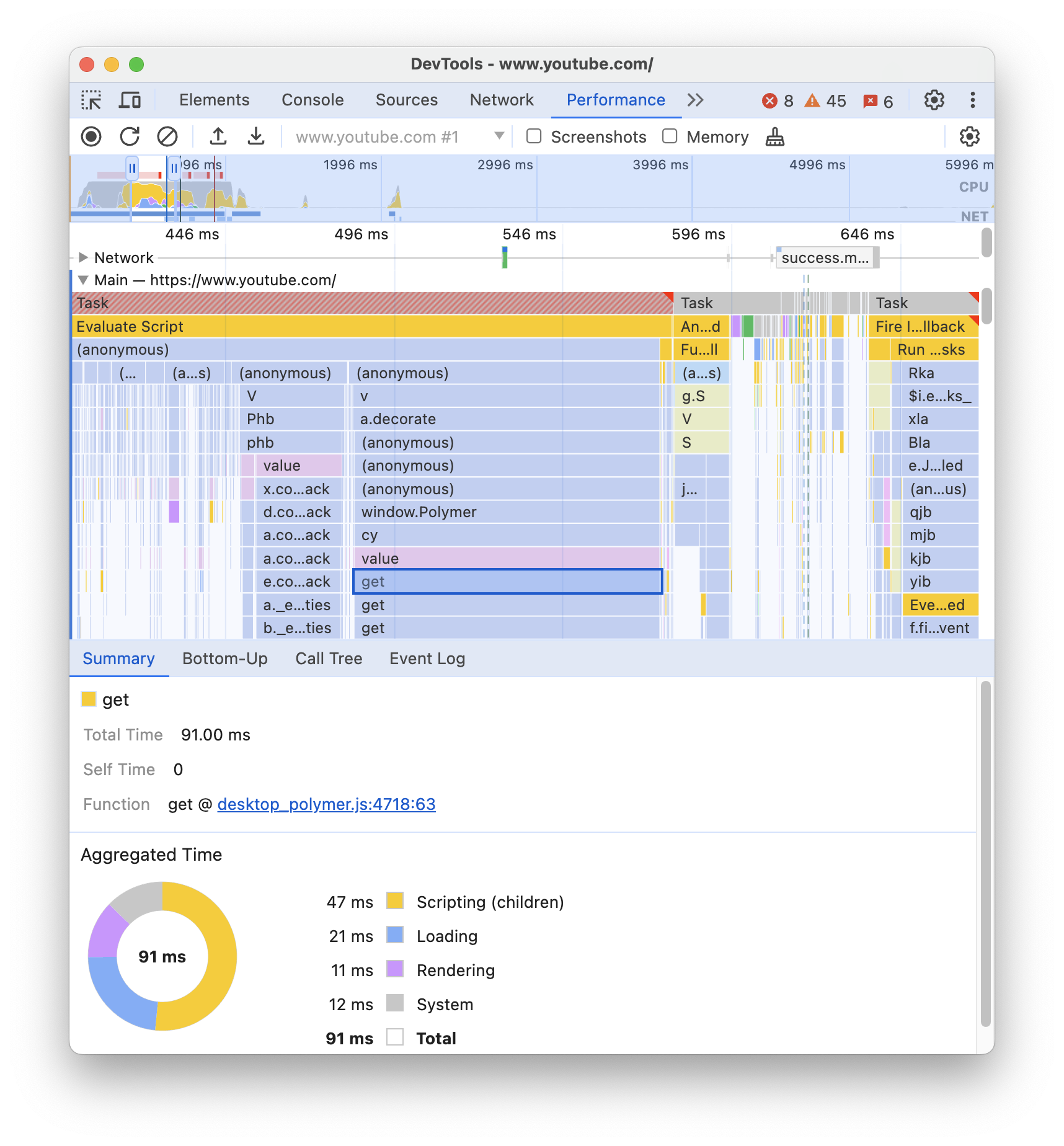
Dit voorbeeld toont een opname met ingeschakelde JavaScript-voorbeelden.
Beperk de netwerksnelheid tijdens het opnemen.
Om de netwerkbelasting tijdens het opnemen te beperken:
- Open de opname-instellingen.
menu. Zie Opname-instellingen weergeven .
- Stel de netwerkinstellingen in op het gewenste niveau van bandbreedtebeperking.
In het vervolgkeuzemenu kan het paneel Prestaties ook een standaard throttling-voorinstelling aanbevelen, of een voorinstelling die de ervaring van uw gebruikers benadert op basis van veldgegevens .
Beperk de CPU-belasting tijdens het opnemen.
Om de CPU-belasting tijdens het opnemen te beperken:
- Open de opname-instellingen.
menu. Zie Opname-instellingen weergeven .
- Stel de CPU in op het gewenste niveau van throttling.
Throttling is afhankelijk van de mogelijkheden van je computer. De optie '2x slowdown' zorgt er bijvoorbeeld voor dat je CPU twee keer zo traag werkt als normaal. DevTools kan de CPU's van mobiele apparaten niet volledig simuleren, omdat de architectuur van mobiele apparaten sterk verschilt van die van desktops en laptops.
In het vervolgkeuzemenu kan het paneel Prestaties ook een standaard throttling-voorinstelling aanbevelen, of een voorinstelling die de ervaring van uw gebruikers benadert op basis van veldgegevens .
CSS-selectorstatistieken inschakelen
Om de statistieken van uw CSS-regelselectoren te bekijken tijdens langlopende Recalculate Style- gebeurtenissen:
- Open de opname-instellingen.
menu. Zie Opname-instellingen weergeven .
- Schakel het selectievakje 'CSS-selectorstatistieken inschakelen ' in.
Zie voor meer informatie hoe u de prestaties van CSS-selectors kunt analyseren tijdens Recalculate Style-gebeurtenissen .
Schakel geavanceerde verfinstrumentatie in.
Om de gedetailleerde verfinstrumentatie te bekijken:
- Open de opname-instellingen.
menu. Zie Opname-instellingen weergeven .
- Schakel het selectievakje 'Geavanceerde verfinstrumentatie inschakelen ' in.
Zie Lagen weergeven en Verfprofiel weergeven voor meer informatie over het werken met de verfinformatie.
Aangepaste tracks weergeven
Hiermee kunnen aangepaste tracks worden gemaakt die verder kunnen worden aangepast met behulp van de DevTools Extensibility API .
Wis de vorige opname
Druk na het maken van een opname op 'Opname wissen' . ![]() om die opname te verwijderen uit het Prestatiepaneel .
om die opname te verwijderen uit het Prestatiepaneel .
Analyseer een opname van een optreden
Nadat u de runtime-prestaties of de laadprestaties hebt vastgelegd, biedt het paneel Prestaties veel gegevens voor het analyseren van de prestaties van wat er zojuist is gebeurd.
Voorzie een opname van aantekeningen en deel deze.
Zie Annoteren en deel uw prestatiebevindingen .
Verkrijg bruikbare inzichten.
Het prestatiepaneel bevat prestatie-inzichten die ook in Lighthouse -rapporten naar voren komen. Deze inzichten kunnen suggesties geven voor het verbeteren van de prestaties en bieden een gerichte analyse van de volgende prestatieproblemen: LCP- en INP-subonderdelen, problemen met het ontdekken van LCP-verzoeken, externe partijen, evenals verouderde en dubbele JavaScript-bronnen. Zie de documentatie over prestatie-inzichten voor een volledige lijst.
De inzichten worden goedgekeurd wanneer er geen problemen worden gedetecteerd. Op het tabblad Inzichten worden deze inzichten weergegeven onder het uitgevouwen gedeelte ' Goedgekeurde inzichten ' onderaan. De inzichten die niet zijn goedgekeurd, worden in hun eigen secties weergegeven.
Om inzichten te benutten:
- Maak een opname van je optreden .
- Open in de linkerzijbalk van het paneel Prestaties het tabblad Inzichten , vouw de verschillende secties uit en beweeg de muis over items om erop te klikken. Het paneel Prestaties markeert vervolgens de bijbehorende gebeurtenissen in de trace.
Navigeer door de opname
Om u te helpen navigeren, doet het paneel Prestaties het volgende wanneer u de muis over de prestatietrace beweegt:
- Toont een verticale markering die de volledige prestatiecurve omvat wanneer u de muis over het tijdlijnoverzicht beweegt.
- Markeer een bereik in het tijdlijnoverzicht wanneer u de muis over items in het hoofdspoor beweegt.
Om uw opname van de uitvoering nauwkeurig te bekijken, kunt u een gedeelte van de opname selecteren, door een lange vlamgrafiek scrollen, in- en uitzoomen en via kruimelpaden tussen zoomniveaus schakelen.
Gebruik sneltoetsen om te navigeren.
Om snel door de opname te navigeren met behulp van sneltoetsen, kiest u eerst uw voorkeursmethode voor toetsenbordnavigatie.
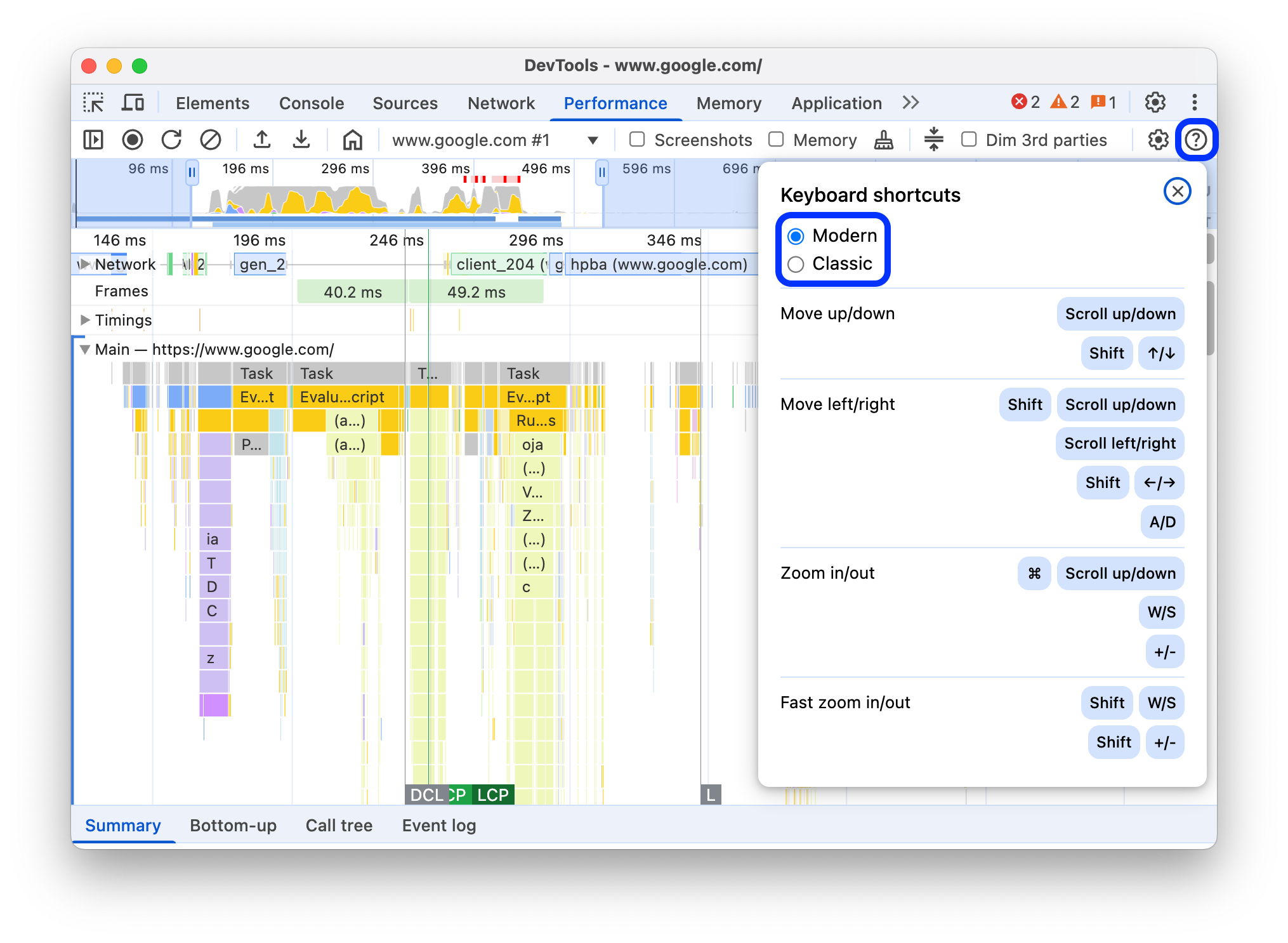
Klik in de rechterbovenhoek van het paneel op Snelkoppelingen weergeven en selecteer een van de volgende opties:
- Klassiek : Zoomen met het muiswiel (touchpad omhoog of omlaag) en verticaal scrollen met Shift + muiswiel.
- Modern : Verticaal scrollen met het muiswiel, horizontaal scrollen met Shift + muiswiel en zoomen met Command/Control + muiswiel.
Het dialoogvenster voor sneltoetsen biedt u ook een overzicht van de beschikbare sneltoetsen.

Selecteer een gedeelte van de opname.
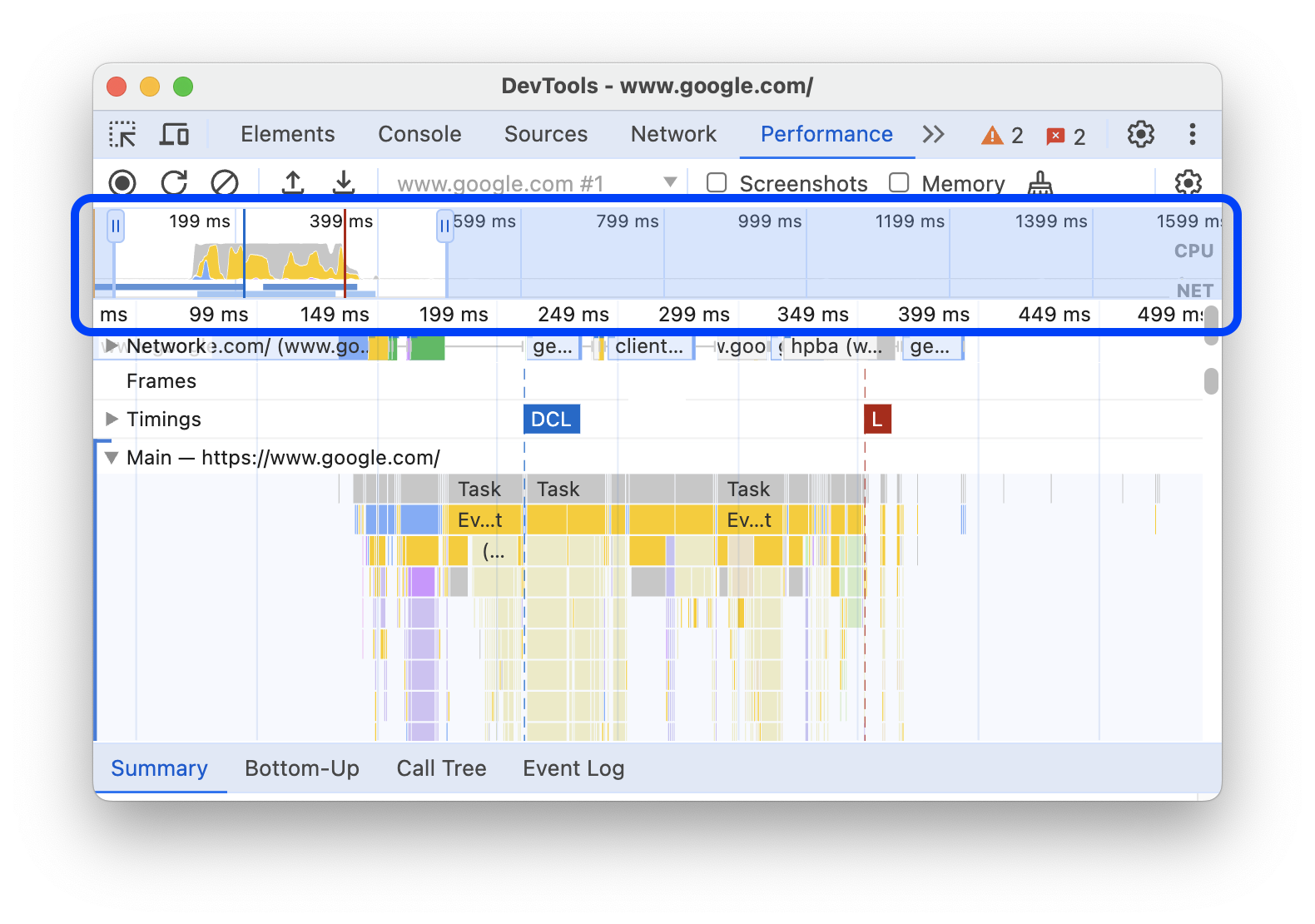
Onder de actiebalk van het paneel Prestaties en bovenaan de opname ziet u het overzicht van de tijdlijn met de CPU- en NET -grafieken.

Om een gedeelte van een opname te selecteren, klikt u en houdt u de muisknop ingedrukt, waarna u het gedeelte naar links of rechts sleept in het tijdlijnoverzicht .
Om een gedeelte met het toetsenbord te selecteren:
- Richt je op het hoofdspoor of een van de aangrenzende sporen.
- Gebruik de toetsen W , A , S en D om respectievelijk in te zoomen, naar links te bewegen, uit te zoomen en naar rechts te bewegen.
Om een gedeelte te selecteren met behulp van een trackpad:
- Beweeg de muis over het overzicht van de tijdlijn of over een van de tracks ( de hoofdtrack en de aangrenzende tracks).
- Veeg met twee vingers omhoog om uit te zoomen, veeg naar links om naar links te bewegen, veeg omlaag om in te zoomen en veeg naar rechts om naar rechts te bewegen.
Maak navigatiepaden aan en spring tussen zoomniveaus.
Met het tijdlijnoverzicht kunt u meerdere geneste navigatiepaden achter elkaar maken, waarbij u steeds verder inzoomt, en vervolgens vrij tussen de zoomniveaus schakelen.
Om broodkruimels te maken en te gebruiken:
- Selecteer in het tijdlijnoverzicht een gedeelte van de opname .
- Beweeg de muis over de selectie en klik op de knop 'N ms . De selectie wordt vergroot en vult het tijdlijnoverzicht . Bovenaan het tijdlijnoverzicht verschijnt een reeks navigatieknoppen.
- Herhaal de vorige twee stappen om een nieuwe geneste breadcrumb te maken. Je kunt breadcrumbs blijven nesten zolang het selectiebereik groter is dan 5 milliseconden.
- Om naar een gekozen zoomniveau te springen, klikt u op het bijbehorende navigatiepad in de keten bovenaan het tijdlijnoverzicht .
Om de onderliggende elementen van een breadcrumb te verwijderen, klikt u met de rechtermuisknop op de bovenliggende breadcrumb en selecteert u ' Onderliggende breadcrumbs verwijderen' .
Door een lange vlammenkaart scrollen
Om door een lange vlammengrafiek in het hoofdspoor of een van de aangrenzende sporen te scrollen, klikt u en houdt u de muisknop ingedrukt. Sleep vervolgens in een willekeurige richting totdat het gewenste gedeelte in beeld komt.
Negeer irrelevante scripts in het flame chart.
Om je beter op je code te kunnen concentreren, kun je irrelevante scripts toevoegen aan de negeerlijst.
Om scripts te negeren, doe je een van de volgende dingen:
- Klik op Comprimeren' in de bovenste actiebalk en typ een reguliere expressie in het invoerveld. De vlamgrafiek past de nieuwe regel toe terwijl u typt.
- Klik met de rechtermuisknop op een script en selecteer 'Script toevoegen aan negeerlijst' . Het paneel 'Prestaties ' voegt dit script toe aan de lijst in het dialoogvenster 'Instellingen negeerlijst weergeven' .
Het paneel zal automatisch overbodige geneste elementen voor dergelijke scripts samenvouwen en ze markeren als On ignore list ( REGULAR_EXPRESSION ) .
In het dialoogvenster 'Instellingen negeerlijst weergeven' kunt u de regels voor de negeerlijst in- en uitschakelen.
Om een script uit de negeerlijst te verwijderen, klikt u er met de rechtermuisknop op in het vlamdiagram en selecteert u 'Script uit negeerlijst verwijderen' , of u beweegt muis eroverheen in het dialoogvenster 'Instellingen negeerlijst weergeven' en klikt op ' .
DevTools slaat de regels voor de negeerlijst die u toevoegt op in > Negeerlijst .
Om je alleen te concentreren op scripts van de fabrikant zelf, vink je 'Dim 3rd parties' aan. In het prestatiepaneel worden scripts van derden dan grijs weergegeven.
Zoekactiviteiten
Je kunt zoeken in de activiteiten in het hoofdspoor en in de aanvragen in het netwerkspoor .
Om het zoekvenster onderaan het paneel Prestaties te openen, drukt u op:
- macOS: Command + F
- Windows, Linux: Control + F

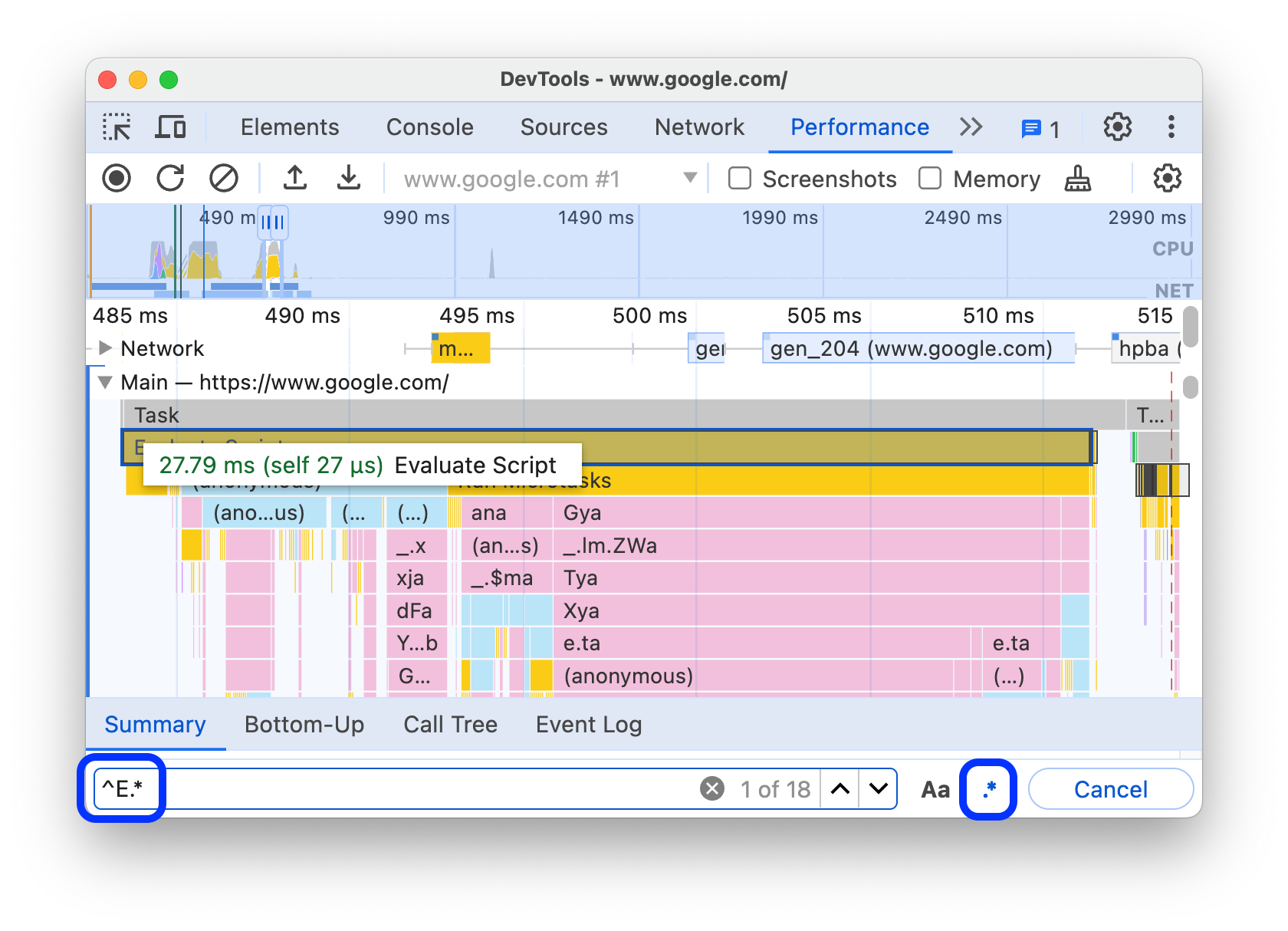
Dit voorbeeld toont een reguliere expressie in het zoekvak onderaan die alle activiteiten vindt die met E beginnen.
Om door de activiteiten te bladeren die overeenkomen met uw zoekopdracht:
- Klik op de knoppen Vorige' of ' .
- Druk op Shift + Enter om de vorige te selecteren of op Enter om de volgende te selecteren.
Het paneel Prestaties toont een tooltip boven de activiteit die in het zoekvak is geselecteerd.
Om de query-instellingen te wijzigen:
- Klik op match_case' om de zoekopdracht hoofdlettergevoelig te maken.
- Klik op expressie om een reguliere expressie in uw query te gebruiken.
Om het zoekvak te verbergen, klikt u op Annuleren .
Wijzig de volgorde van de nummers en verberg ze.
Om de prestatietrace overzichtelijker te maken, kunt u de volgorde van de tracks wijzigen en de irrelevante tracks verbergen in de trackconfiguratiemodus.
Om sporen te verplaatsen en te verbergen:
- Om de configuratiemodus te openen, klikt u met de rechtermuisknop op een tracknaam en selecteert u 'Tracks configureren' .
- Klik op de pijl omhoog up) of op de pijl omlaag down) om een track omhoog of omlaag te verplaatsen. Klik op om de track te verbergen.
- Klik na afloop op 'Tracks configureren voltooien' onderaan om de configuratiemodus te verlaten.
Bekijk de video om deze workflow in actie te zien.
Het paneel Prestaties slaat de spoorconfiguratie op voor nieuwe traces, maar niet voor volgende DevTools-sessies.
Bekijk de activiteit in de hoofdthread
Gebruik het hoofdspoor om de activiteit te bekijken die heeft plaatsgevonden in de hoofdthread van de pagina.

Klik op een gebeurtenis om meer informatie erover te bekijken op het tabblad Samenvatting , waaronder (maar niet beperkt tot): duur (en eigen duur), link naar de corresponderende regel in het bronscript, oorspronkelijke URL (met een entiteitsnaam, indien bekend), stacktrace, indien aanwezig, en een tijdsverdeling in een cirkeldiagram.
In het paneel 'Prestatie ' wordt het geselecteerde evenement in blauw weergegeven.

Dit voorbeeld toont meer informatie over de get -functieaanroepgebeurtenis in het tabblad 'Samenvatting' .
Maak onderscheid tussen gebeurtenissen die door de eerste partij worden veroorzaakt en gebeurtenissen die door een derde partij worden veroorzaakt.
Overmatig gebruik van code van derden kan de laadprestaties negatief beïnvloeden. Het prestatiepaneel helpt u visueel onderscheid te maken tussen gebeurtenissen van eigen en externe partijen in de trace, zodat u een beter onderbouwde beslissing kunt nemen over het verminderen of uitstellen van het laden van code van derden om de inhoud van uw pagina prioriteit te geven.
Om ons uitsluitend te concentreren op de prestaties van de eigen code:
- Zorg ervoor dat er niets is geselecteerd in de prestatietrace of in het tabblad Inzichten . Klik hiervoor op een lege ruimte in de trace.
- Vink 'Derde partijen dimmen' aan in de actiebalk bovenaan. Het paneel 'Prestaties ' maakt gebeurtenissen van derden grijs in de prestatietrace en toont alleen gebeurtenissen van de eerste partij.

Markeer evenementen met de tabel 'Eerste/derde partij'.
Binnen een geselecteerd bereik in het tijdlijnoverzicht , en wanneer geen van de gebeurtenissen is geselecteerd, toont het tabblad Samenvatting een tabel met de respectievelijke overdrachtsgroottes en hoofdthreadtijden van de volgende processen:
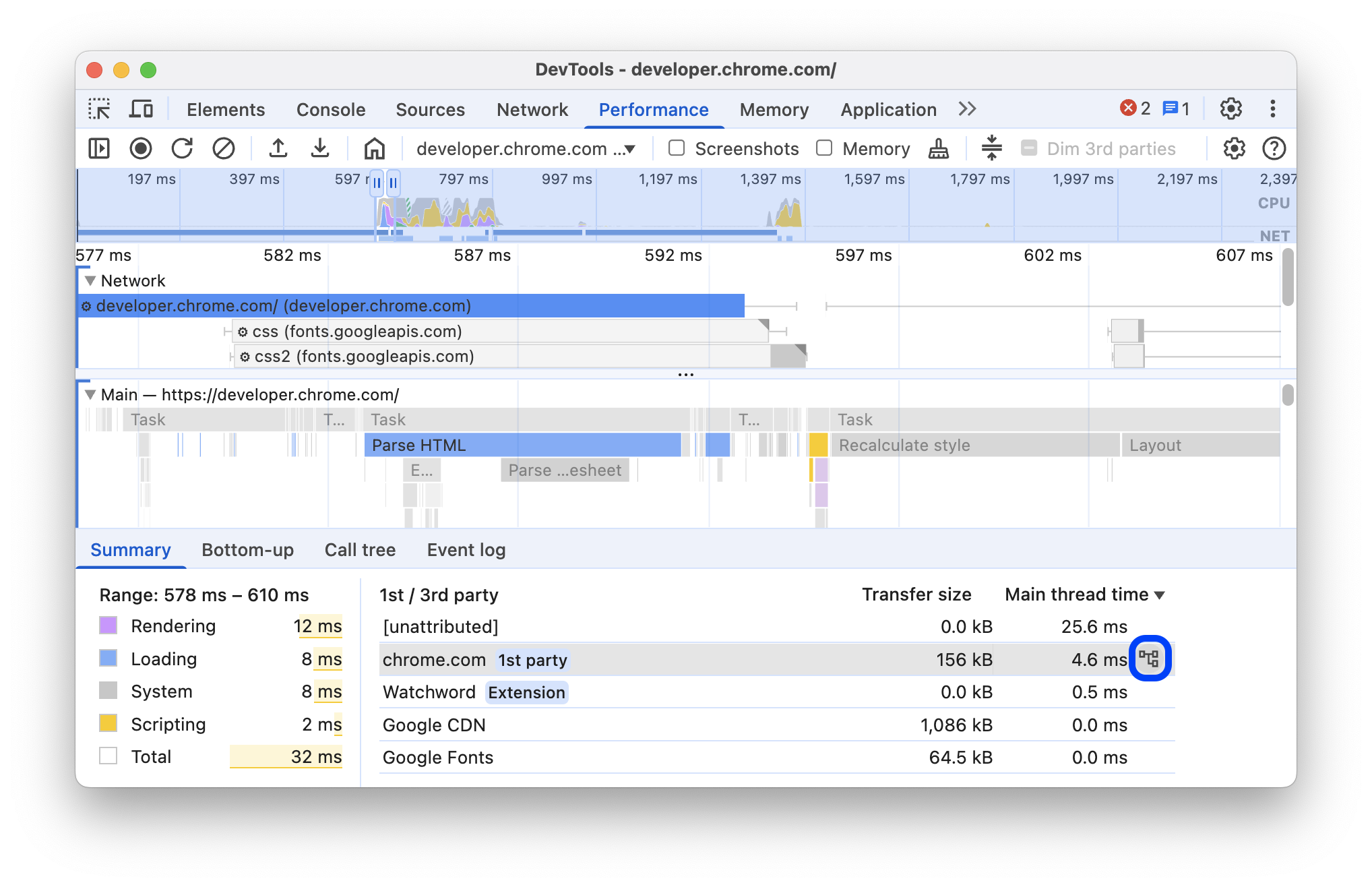
- Eigendom van de eerste partij, gemarkeerd met een logo
1st party. - Alle gedetecteerde externe partijen binnen het geselecteerde bereik zijn niet gemarkeerd.
- Uitbreidingen gemarkeerd met
Extension. - Andere
[unattributed]entiteiten.
Om gerelateerde gebeurtenissen in de tracering te markeren en de rest grijs weer te geven, beweegt u de muis over de entiteiten in de tabel. Om de gebeurtenissen van een entiteit gemarkeerd te laten, selecteert u deze in de tabel. Om de markering te verwijderen, klikt u op een lege ruimte in de tracering.
Om activiteiten te openen die per entiteit zijn gegroepeerd in het tabblad 'Onderop' , beweegt u de muis over de entiteit in de tabel en klikt u op Onderop' ernaast.

Raadpleeg het vlamdiagram.
Het paneel 'Prestaties ' toont de activiteit van de hoofdthread in een flame chart. De x-as geeft de registratie over tijd weer. De y-as geeft de aanroepstack weer. De gebeurtenissen bovenaan veroorzaken de gebeurtenissen eronder.

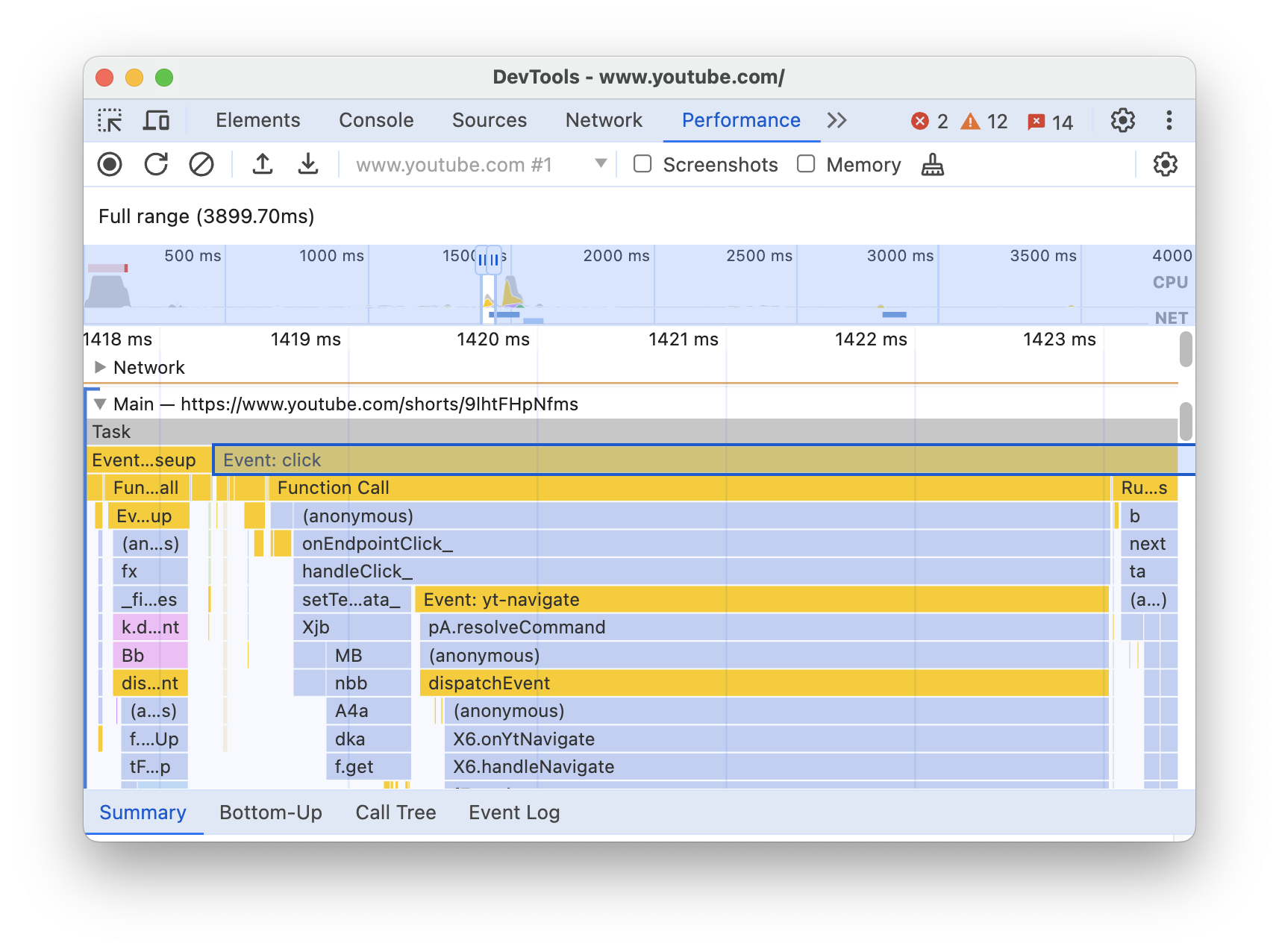
Dit voorbeeld toont een flame chart in het hoofdspoor . Een click veroorzaakte een anonieme functieaanroep. Deze functie riep op zijn beurt onEndpointClick_ aan, die handleClick_ aanriep, enzovoort.
Het paneel Prestaties kent scripts willekeurige kleuren toe om het vlamdiagram overzichtelijker en beter leesbaar te maken. In het eerdere voorbeeld zijn functieaanroepen van het ene script lichtblauw gekleurd. Aanroepen van een ander script zijn lichtroze gekleurd. Donkergeel staat voor scriptactiviteit en paars voor renderingactiviteit. Deze donkergele en paarse kleuren zijn consistent in alle opnames.
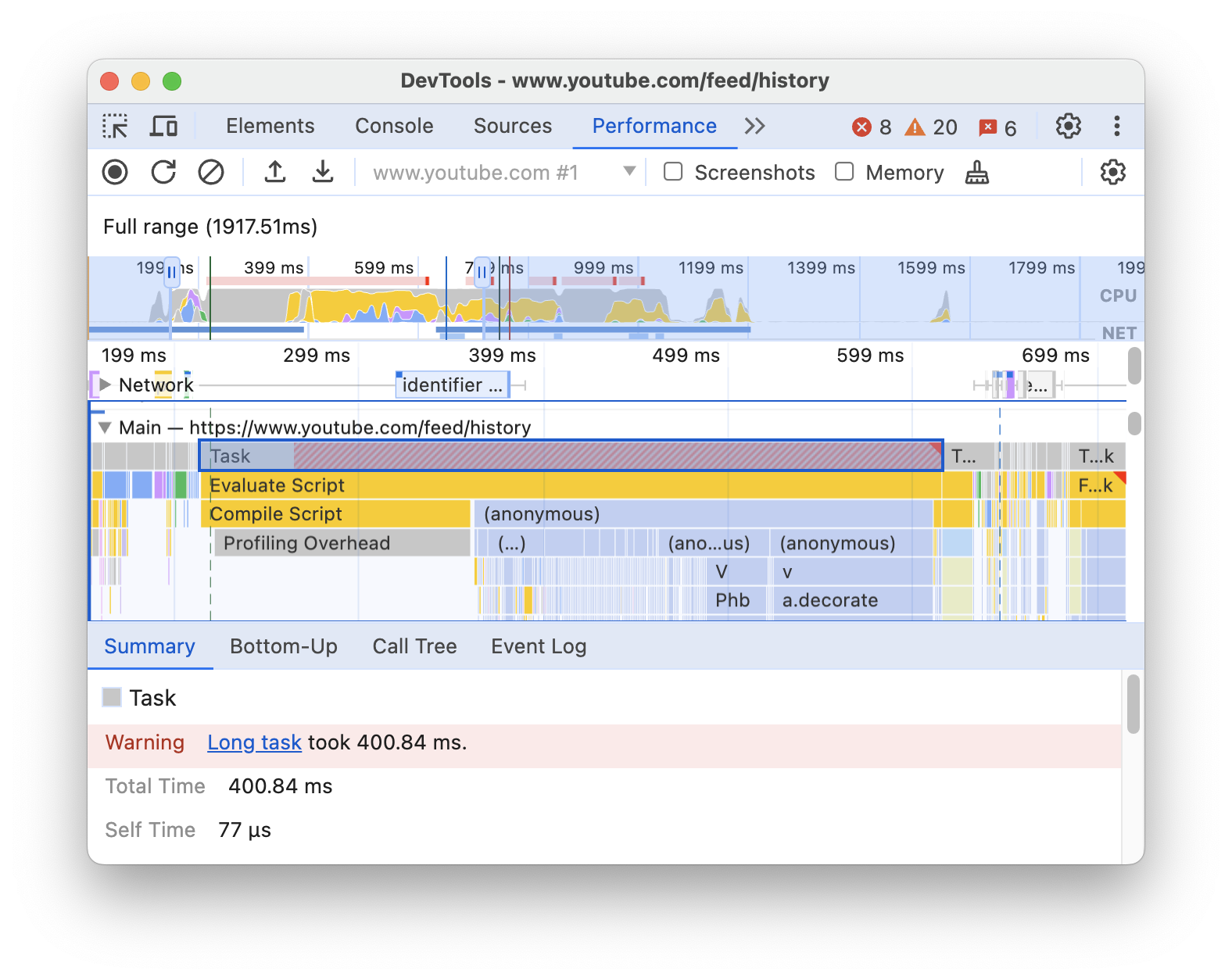
Lange taken worden ook gemarkeerd met een rode driehoek, waarbij het gedeelte dat langer dan 50 milliseconden duurt rood is ingekleurd:

In dit voorbeeld duurde de taak meer dan 400 milliseconden, daarom is het gedeelte dat de laatste 350 milliseconden vertegenwoordigt rood gemarkeerd, terwijl de eerste 50 milliseconden dat niet zijn.
Daarnaast toont het hoofdspoor informatie over CPU-profielen die zijn gestart en gestopt met de consolefuncties profile() en profileEnd() .
Om het gedetailleerde flame chart van JavaScript-aanroepen te verbergen, raadpleegt u JavaScript-voorbeelden uitschakelen . Wanneer JS-voorbeelden zijn uitgeschakeld, ziet u alleen de gebeurtenissen op hoog niveau, zoals Event (click) en Function Call .
Volg de initiators van gebeurtenissen
Het hoofdspoor kan pijlen weergeven die de volgende initiators en de door hen veroorzaakte gebeurtenissen met elkaar verbinden:
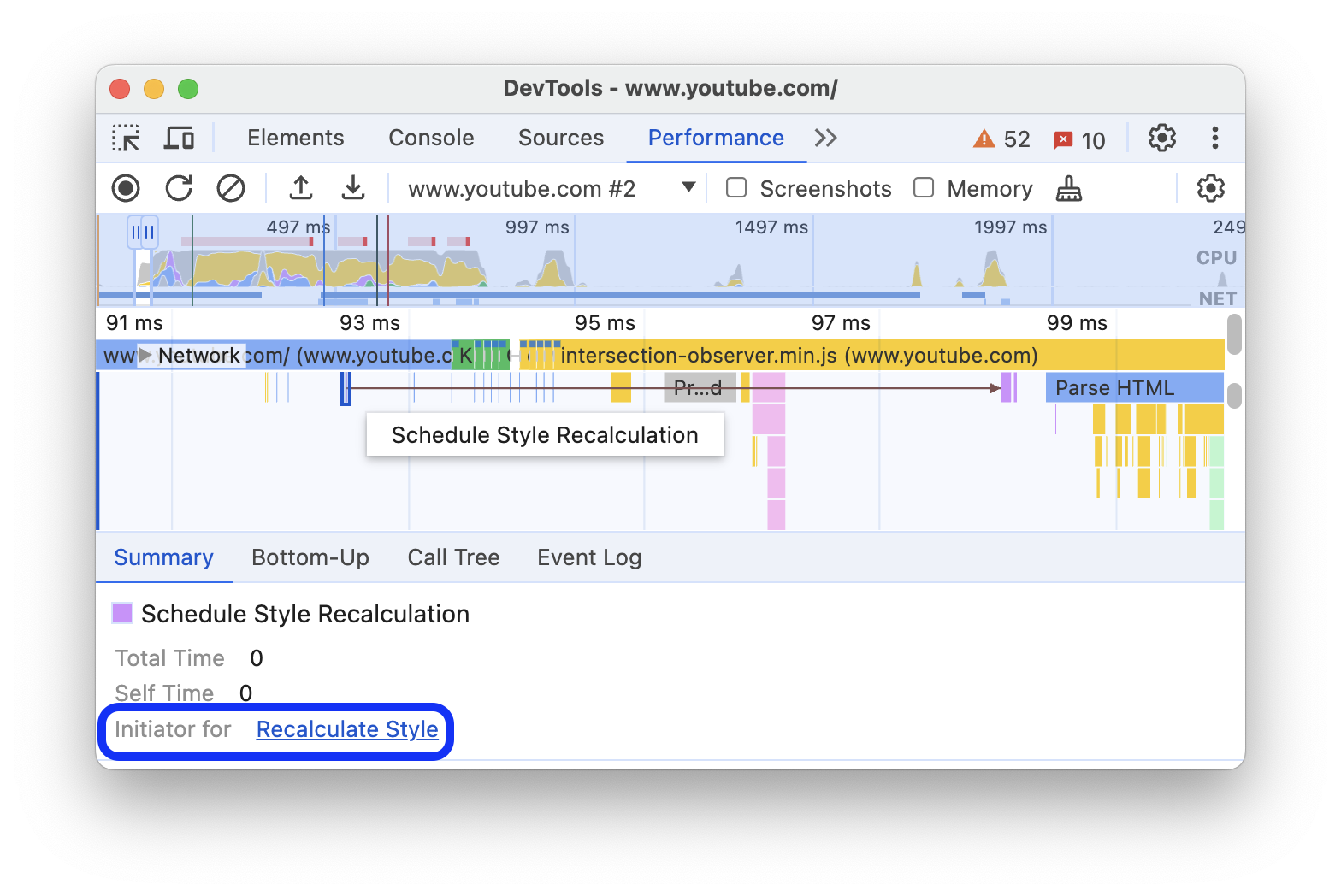
- Stijl- of lay-outfout -> Stijlen of lay-out opnieuw berekenen
- Verzoek om animatieframe -> Animatieframe geactiveerd
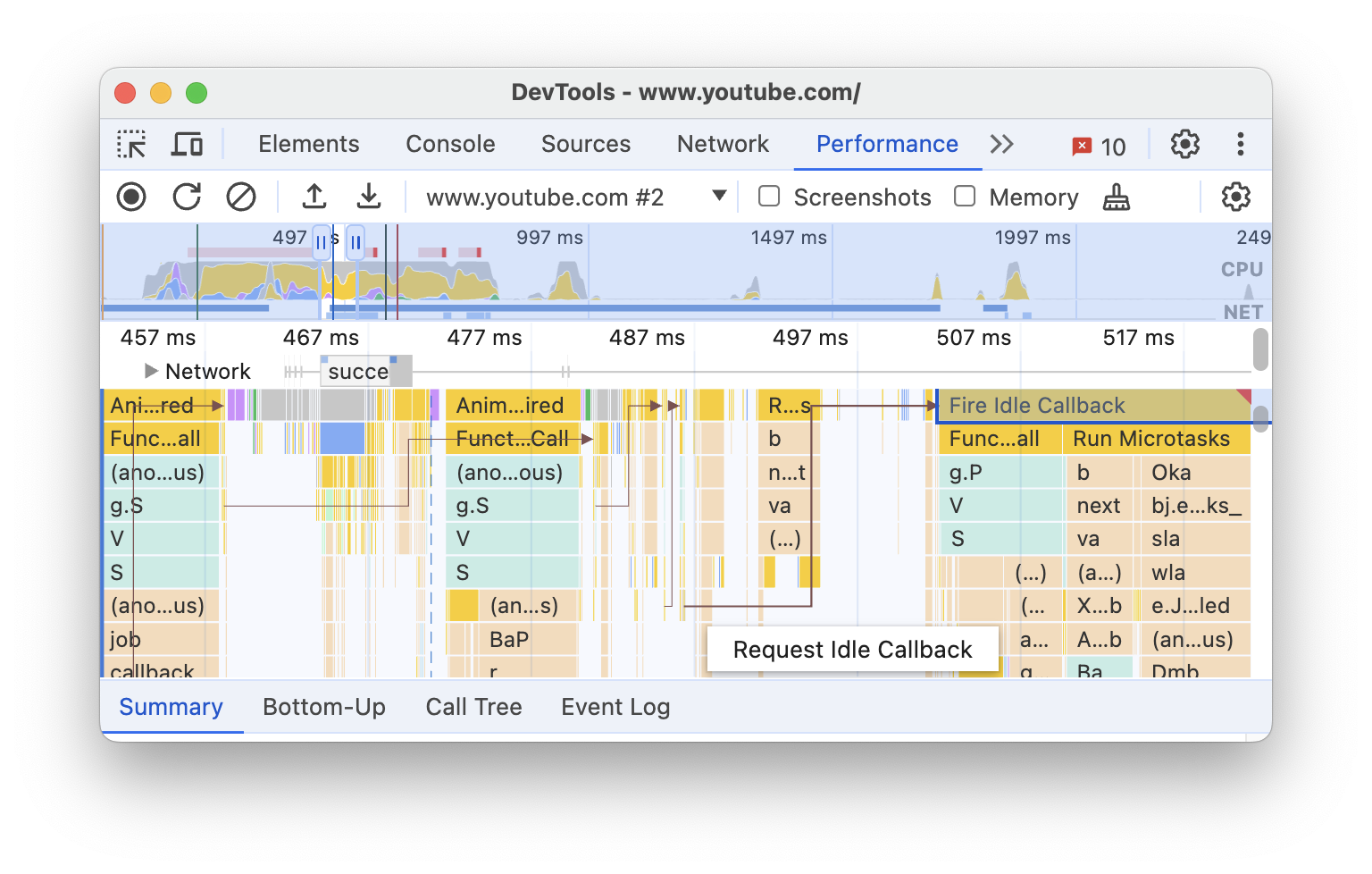
- Verzoek om inactieve callback -> Activeer inactieve callback
- Timer installeren -> Timer geactiveerd
- WebSocket aanmaken -> WebSocket-handshake verzenden en ontvangen of WebSocket verbreken
- Plan postTask -> Start postTask of annuleer postTask
Om de pijlen te zien, zoek je in het vlammendiagram de initiator of de gebeurtenis die deze heeft veroorzaakt en selecteer je deze.

Wanneer dit tabblad 'Samenvatting' is geselecteerd, worden links naar de initiatiefnemers weergegeven en links naar de gebeurtenissen die zij hebben veroorzaakt. Klik erop om tussen de betreffende gebeurtenissen te navigeren.

Verberg functies en hun subfuncties in het vlamdiagram.
Om de flame chart in de hoofdthread overzichtelijker te maken, kunt u bepaalde functies of hun subprocessen verbergen:
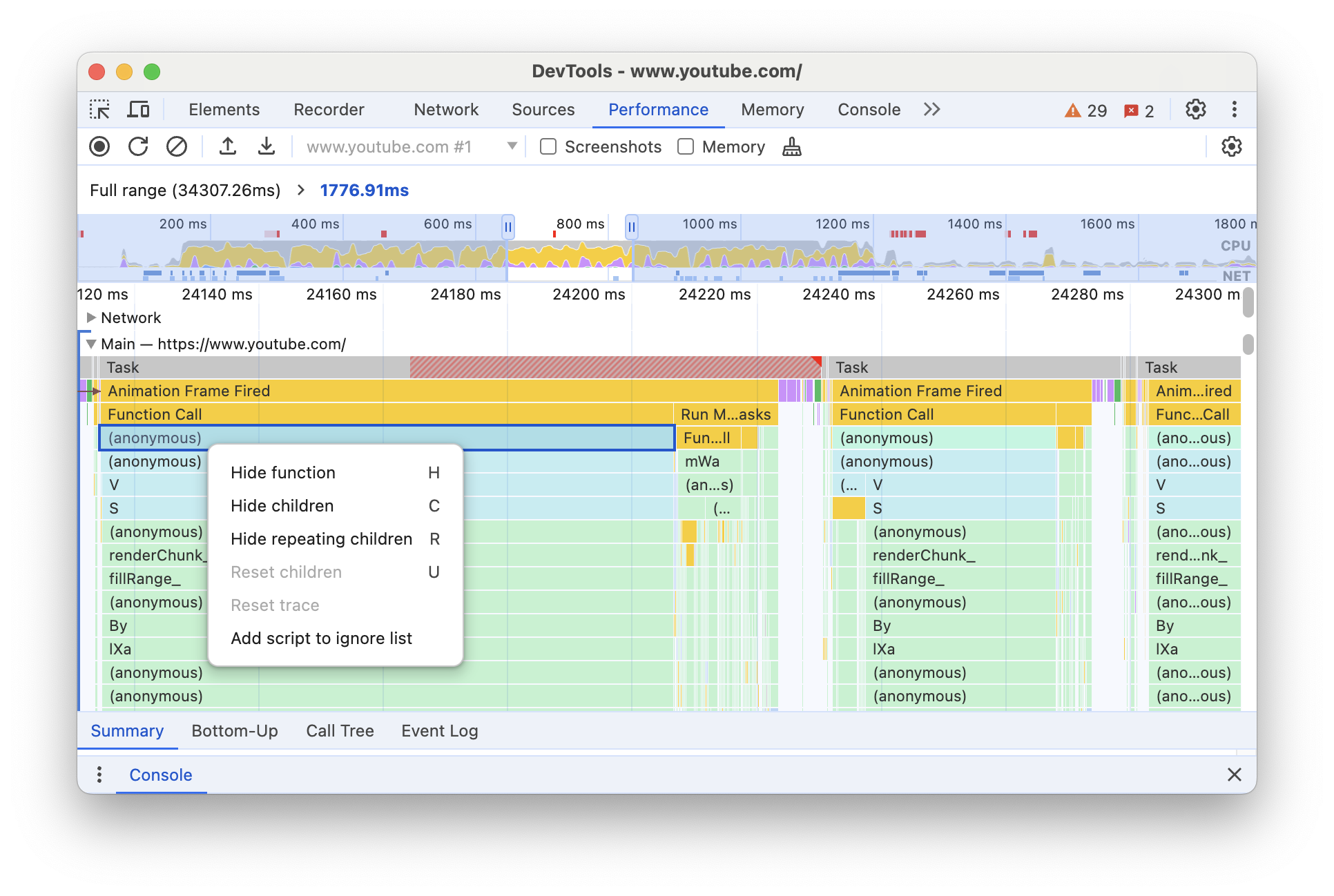
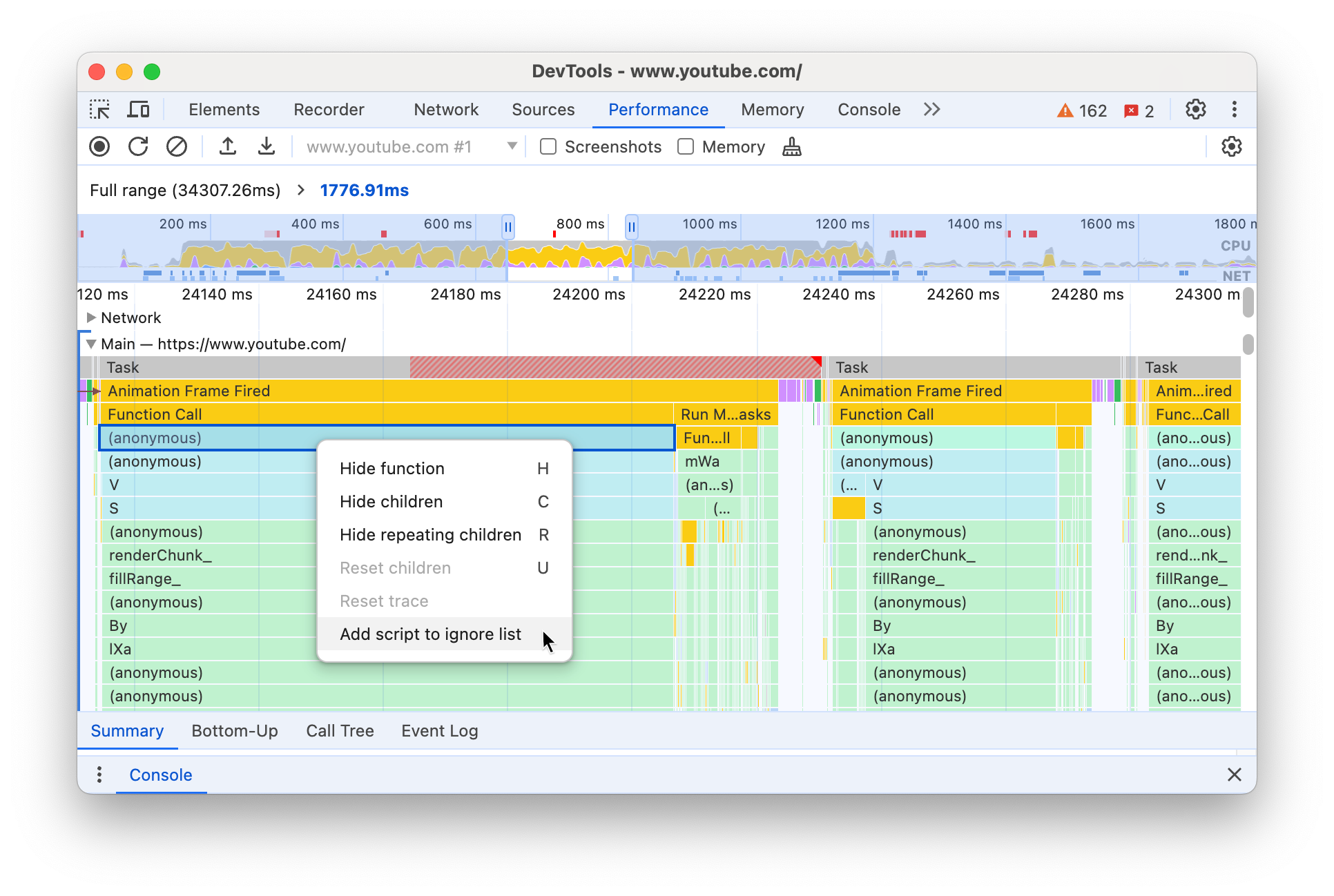
Klik in het hoofdmenu met de rechtermuisknop op een functie en kies een van de volgende opties of druk op de bijbehorende sneltoets:
- Verberg functie (
H) - Kinderen verbergen (
C) - Verberg herhalende kinderen (
R) - Kinderen opnieuw instellen (
U) - Reset trace (
T) - Script toevoegen aan de negeerlijst (
I)

Naast de functienaam verschijnt een dropdown-knop met en verborgen subonderdelen.
- Verberg functie (
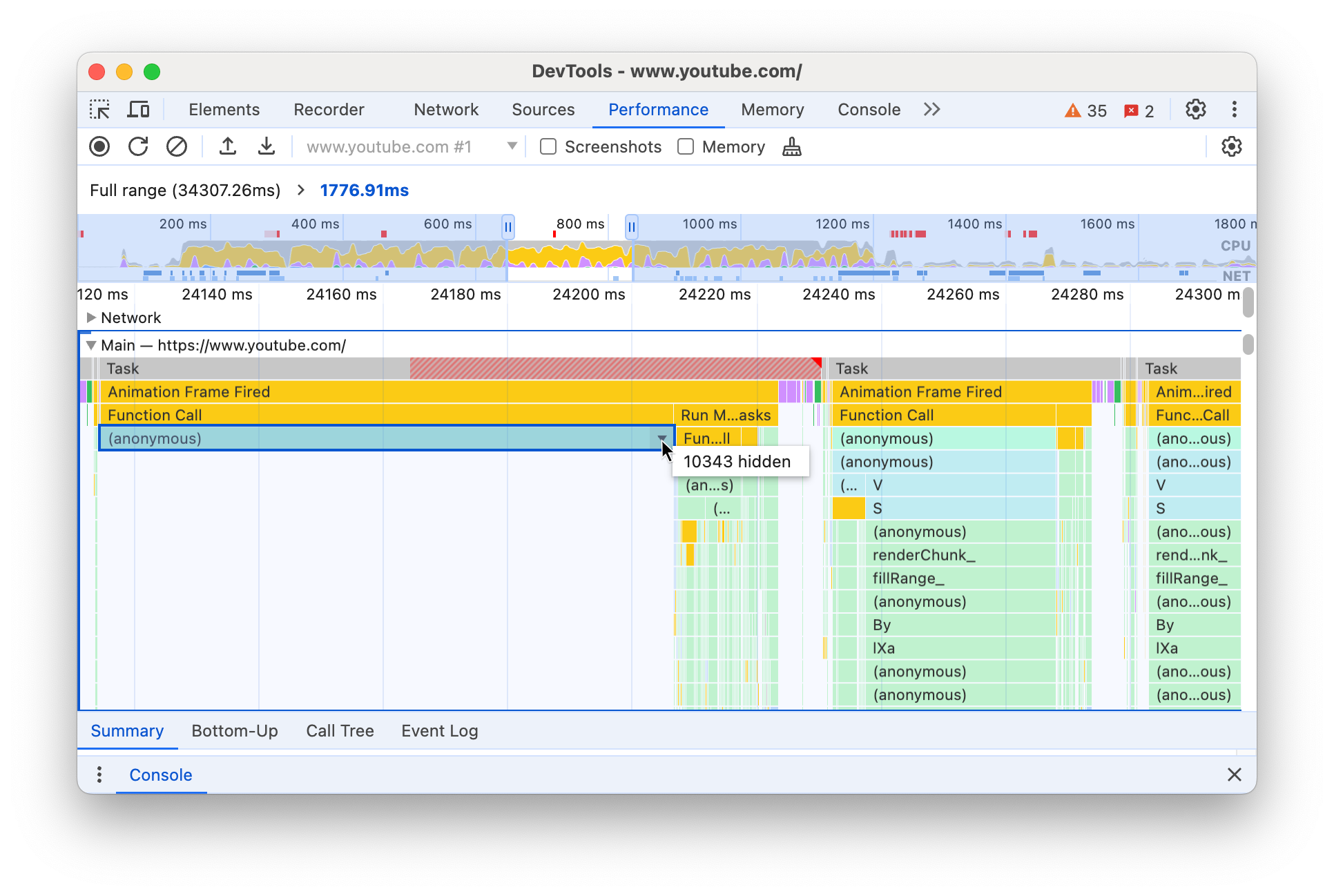
Om het aantal verborgen kinderen te zien, beweeg de muis over de dropdownknop .

Om een functie met verborgen subfuncties of het hele vlamdiagram te resetten, selecteert u de functie en drukt u op
U, of klikt u met de rechtermuisknop op een functie en selecteert u 'Reset trace' .
Negeer scripts in het flame chart.
Om een script aan de negeerlijst toe te voegen, klikt u met de rechtermuisknop op een script in de grafiek en selecteert u 'Script toevoegen aan negeerlijst' .

De grafiek vouwt genegeerde scripts samen, markeert ze als 'Op negeerlijst' en voegt ze toe aan de aangepaste uitsluitingsregels in > Negeerlijst . Genegeerde scripts worden bewaard totdat u ze verwijdert uit de trace of uit de aangepaste uitsluitingsregels .

Bekijk activiteiten in een tabel
Nadat je een pagina hebt opgenomen, hoef je niet alleen op het hoofdspoor te vertrouwen om activiteiten te analyseren. DevTools biedt ook drie tabelweergaven voor het analyseren van activiteiten. Elke weergave geeft je een ander perspectief op de activiteiten:
- Als u de hoofdactiviteiten wilt bekijken die de meeste belasting veroorzaken, gebruikt u het tabblad 'Oproepstructuur' .
- Als je wilt zien aan welke activiteiten de meeste tijd direct is besteed, gebruik dan het tabblad 'Onderop' .
- Als u de activiteiten wilt bekijken in de volgorde waarin ze tijdens de opname hebben plaatsgevonden, gebruikt u het tabblad Gebeurtenislogboek .
U kunt op een item in elk van de drie tabellen (en in de tabel met gegevens van eerste/derde partijen op het tabblad Samenvatting ) klikken om de bijbehorende gebeurtenissen in de trace gemarkeerd te houden en de rest te dimmen terwijl u door de prestatietrace bladert.
Om u te helpen sneller te vinden wat u zoekt, hebben alle drie de tabbladen knoppen voor geavanceerde filters naast de filterbalk :
- Komt overeen met hoofdlettergevoeligheid .
- Reguliere uitdrukking .
- Zoek het hele woord .

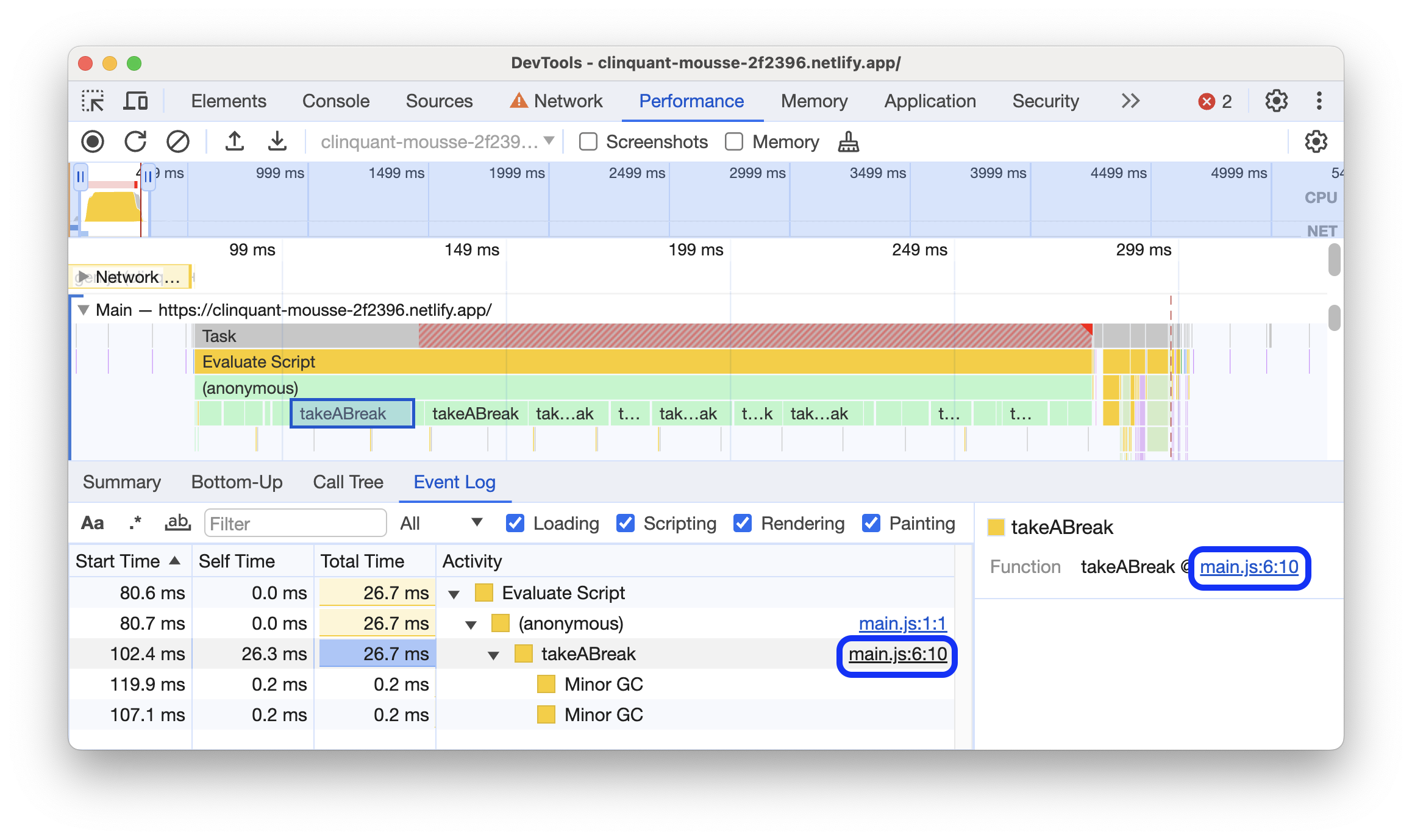
Elke tabelweergave in het paneel Prestaties toont links naar activiteiten zoals functieaanroepen. Om u te helpen bij het debuggen, zoekt DevTools de bijbehorende functiedeclaraties in bronbestanden. Bovendien vindt DevTools automatisch de originele bestanden als de juiste bronkaarten aanwezig en ingeschakeld zijn.
Klik op een link om een bronbestand te openen in het paneel Bronnen .

Wortelactiviteiten
Hier volgt een uitleg van het concept ' hoofdactiviteiten' dat wordt genoemd in de tabbladen 'Oproepstructuur' , 'Onderop' en 'Gebeurtenislogboek' .
De hoofdactiviteit is de activiteit die ervoor zorgt dat de browser een bepaalde taak uitvoert. Wanneer je bijvoorbeeld op een pagina klikt, activeert de browser een Event als hoofdactiviteit. Die Event kan vervolgens een handler activeren.
In het flame chart van het hoofdspoor staan de hoofdactiviteiten bovenaan. In de tabbladen Call Tree en Event log zijn de hoofdactiviteiten de items op het hoogste niveau.
Zie het tabblad 'Oproepstructuur' voor een voorbeeld van activiteiten op het hoogste niveau.
Het tabblad 'Oproepstructuur'
Gebruik het tabblad 'Oproepstructuur' om te zien welke hoofdactiviteiten de meeste belasting veroorzaken.
Het tabblad Gespreksstructuur toont alleen activiteiten tijdens het geselecteerde gedeelte van de opname. Zie Een gedeelte van een opname selecteren voor meer informatie over het selecteren van gedeeltes.

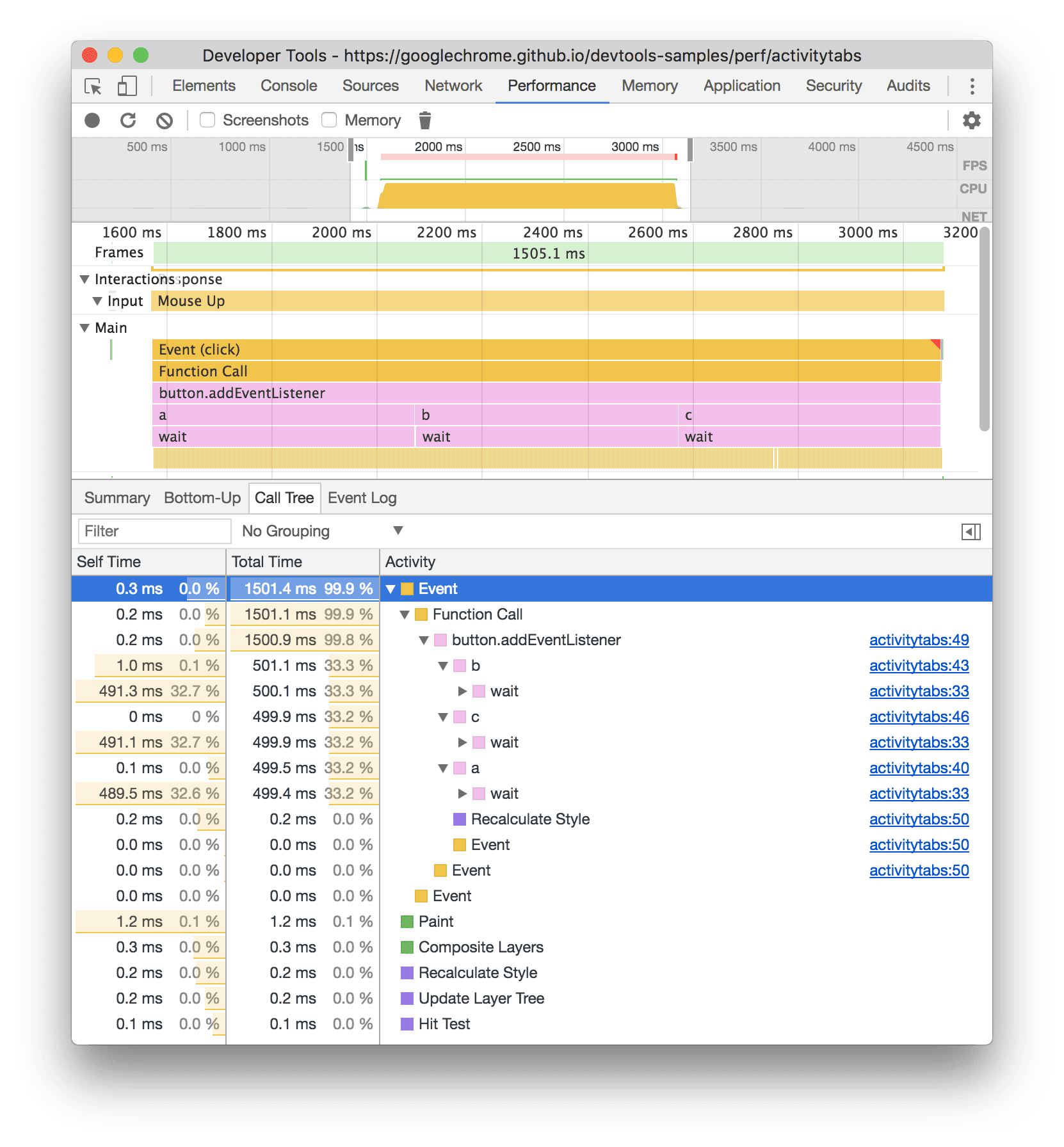
In dit voorbeeld zijn de items op het hoogste niveau in de kolom Activiteit , zoals Event , Paint en Composite Layers de hoofdactiviteiten. De nesting vertegenwoordigt de aanroepstack. In dit voorbeeld veroorzaakte de Event de Function Call , die op zijn beurt button.addEventListener veroorzaakte, die vervolgens b veroorzaakte, enzovoort.
Zelf besteedde tijd staat voor de tijd die direct aan die activiteit is besteed. Totale tijd staat voor de tijd die is besteed aan die activiteit of aan een van de subactiviteiten ervan.
Klik op Zelfgemaakte tijd , Totale tijd of Activiteit om de tabel op die kolom te sorteren.
Gebruik het filtervak om gebeurtenissen te filteren op activiteitsnaam.
Standaard staat het menu Groepering ingesteld op Geen groepering . Gebruik het menu Groepering om de activiteitentabel te sorteren op basis van verschillende criteria.
Het tabblad 'Onderaan'
Gebruik het tabblad 'Onderop' om te zien welke activiteiten in totaal de meeste tijd in beslag namen.
Het tabblad 'Van onder naar boven' toont alleen activiteiten tijdens het geselecteerde gedeelte van de opname. Zie ' Een gedeelte van een opname selecteren' voor meer informatie over het selecteren van gedeeltes.

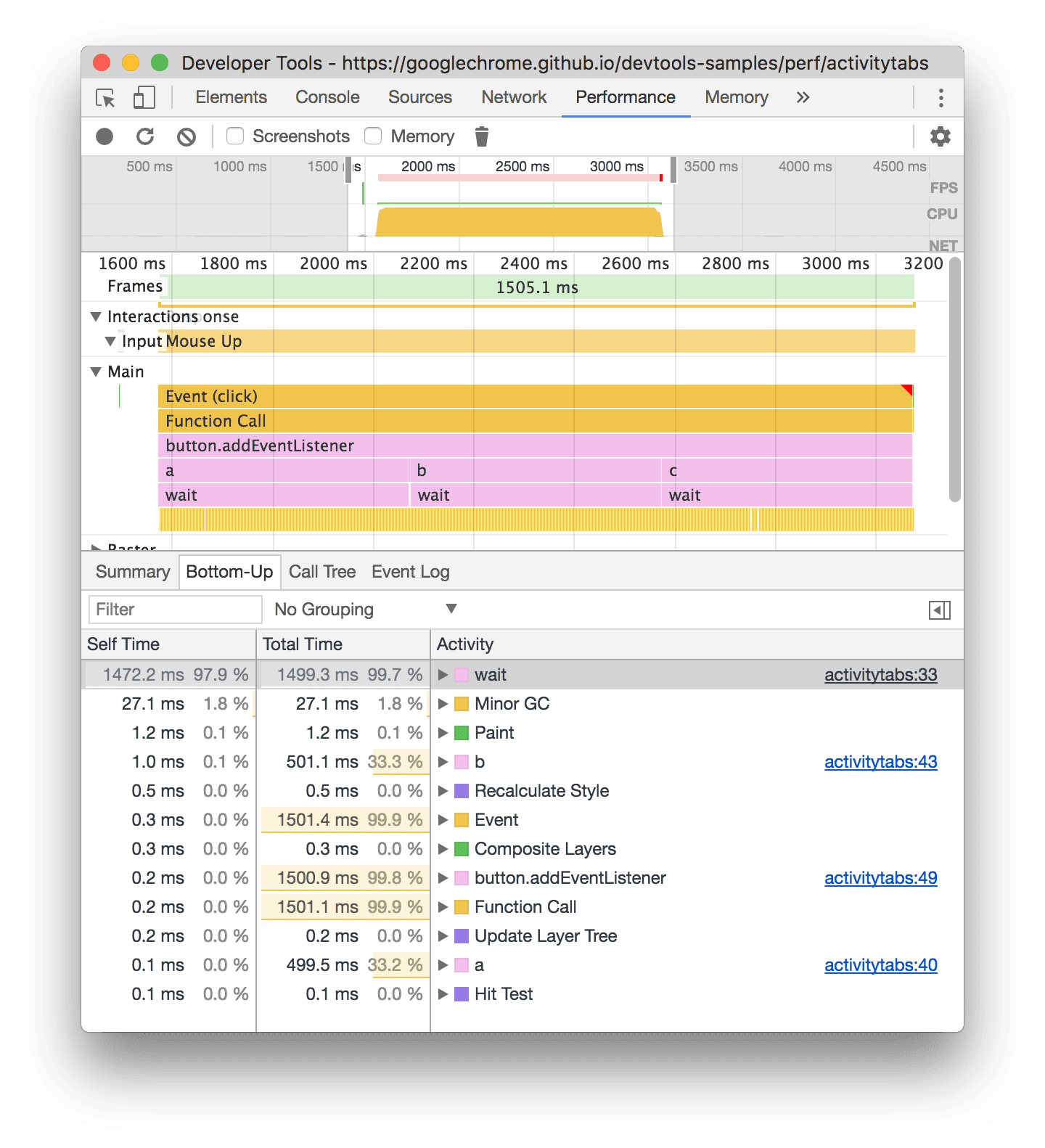
In het flame chart van het hoofdspoor in dit voorbeeld is te zien dat bijna alle tijd werd besteed aan het uitvoeren van de drie aanroepen naar wait() . De activiteit met de hoogste verwerkingstijd in het tabblad 'Bottom-up' is dan ook wait . In het flame chart zijn de gele gebieden onder de aanroepen naar wait in werkelijkheid duizenden aanroepen naar Minor GC . Hieruit blijkt dat Minor GC de op één na meest kostbare activiteit is in het tabblad 'Bottom-up' .
De kolom 'Zelf besteed' geeft de totale tijd weer die direct aan die activiteit is besteed, voor alle keren dat deze is uitgevoerd.
De kolom 'Totale tijd' geeft de totale tijd weer die is besteed aan die activiteit of een van de subactiviteiten ervan.
Zwaarste stapeltafel
Klik aan de rechterkant van de tabbladen 'Call tree' of 'Bottom-up' op Show heaviest stack' om de tabel met de zwaarste stack weer te geven.
Deze tabel laat zien welke onderdelen van de geselecteerde activiteit de langste uitvoeringstijd in beslag namen. Beweeg de muis over een item in de tabel om de bijbehorende gebeurtenis in het hoofdoverzicht te markeren en de rest te dimmen.
Op deze manier kunt u in de prestatietrace visueel de geneste activiteiten in de aanroepstack vinden die de meeste tijd in beslag nemen.
Het tabblad Gebeurtenislogboek
Gebruik het tabblad Gebeurtenislogboek om de activiteiten te bekijken in de volgorde waarin ze zich tijdens de opname hebben voorgedaan.
Het tabblad Gebeurtenislogboek toont alleen activiteiten tijdens het geselecteerde gedeelte van de opname. Zie Een gedeelte van een opname selecteren voor meer informatie over het selecteren van gedeelten.

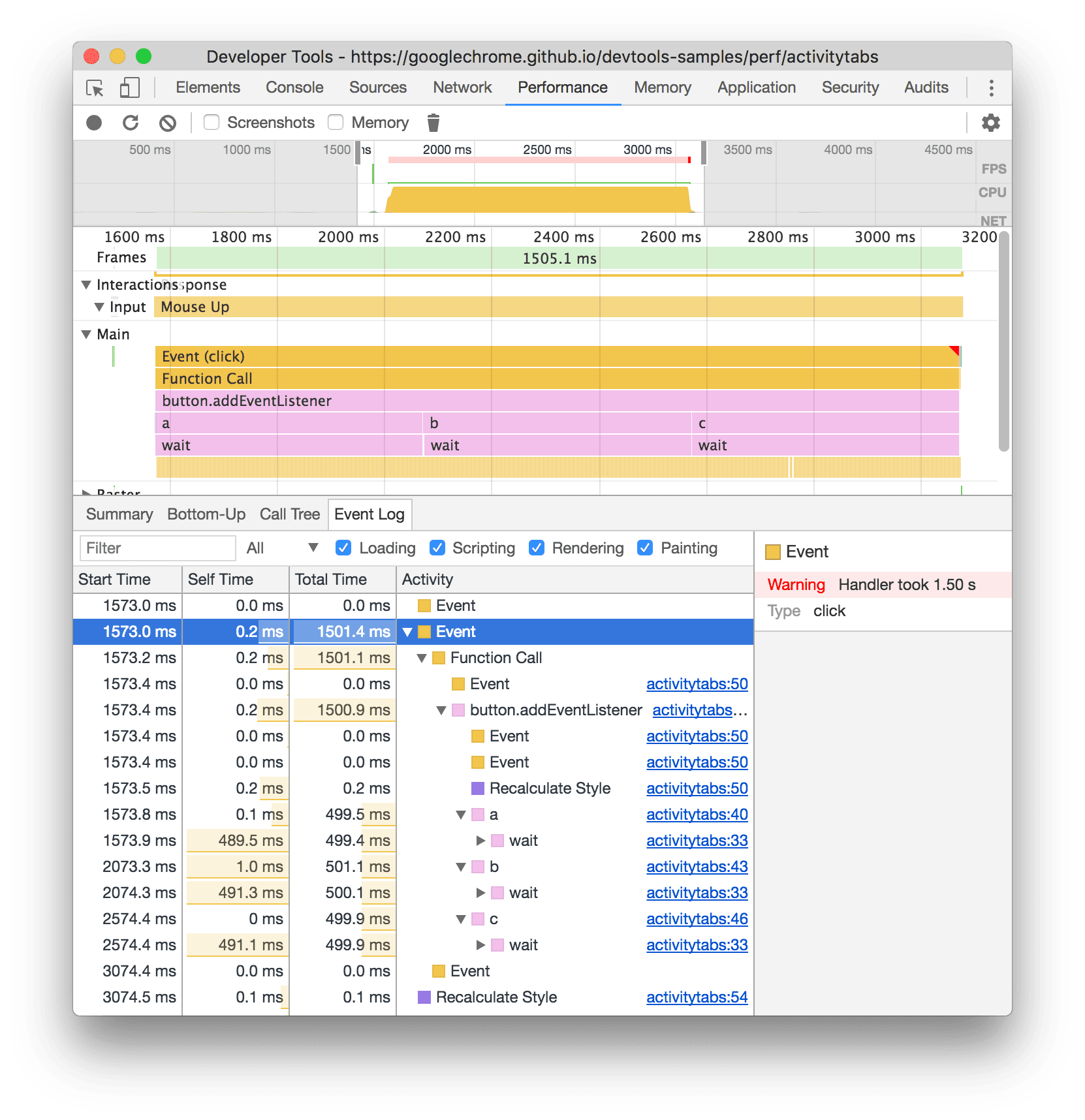
De kolom 'Starttijd' geeft het moment aan waarop de activiteit begon, ten opzichte van het begin van de opname. De starttijd van 1573.0 ms voor het geselecteerde item in dit voorbeeld betekent dat de activiteit 1573 ms na het begin van de opname is gestart.
De kolom 'Zelfstandige tijd' geeft de tijd weer die direct aan die activiteit is besteed.
De kolom 'Totale tijd' geeft de tijd weer die direct aan die activiteit of aan een van de subactiviteiten ervan is besteed.
Klik op Starttijd , Zelfgemaakte tijd of Totale tijd om de tabel op die kolom te sorteren.
Gebruik het filtervak om activiteiten op naam te filteren.
Gebruik het menu 'Duur' om activiteiten te filteren die minder dan 1 ms of 15 ms duurden. Standaard staat het menu 'Duur' ingesteld op 'Alles' , wat betekent dat alle activiteiten worden weergegeven.
Schakel de selectievakjes Laden , Scripting , Rendering of Tekenen uit om alle activiteiten uit die categorieën te filteren.
Bekijk prestatie-indicatoren
In een overlay met verticale lijnen over de prestatiegrafiek kunt u belangrijke prestatie-indicatoren zien, zoals:
- Eerste inhoudelijke verf (FCP)
- Grootste inhoudsverf (LCP)
- DOMContentLoaded-gebeurtenis (DCL)
- Onload-gebeurtenis (L)

Beweeg de muis over de namen van de markeringen onderaan de grafiek om de bijbehorende tijdstempel te zien.
Bekijk aangepaste tijden
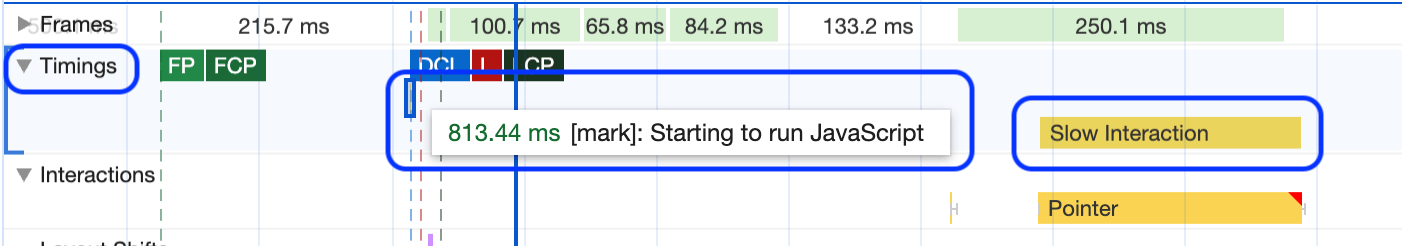
Op het Timings- circuit kunt u uw aangepaste prestatie-indicatoren bekijken, zoals:
-
performance.mark()roept de functie aan. Een individuele markering met tooltip wordt hieronder weergegeven op 813,44 ms, met het label " Starting to run JavaScript" . -
performance.measure()wordt aangeroepen. Hieronder wordt een geel kader weergegeven met het label "Slow Interaction" .

Selecteer een marker om meer details te zien in het tabblad Samenvatting , waaronder de tijdstempel, totale tijd, eigen tijd en het detail . Voor aanroepen performance.mark() en performance.measure() worden in het tabblad ook stacktraces weergegeven.
Interacties bekijken
Bekijk gebruikersinteracties in het interactiespoor om mogelijke problemen met de responsiviteit op te sporen.
Om interacties te bekijken:
- Open DevTools , bijvoorbeeld op deze demopagina .
- Open het paneel 'Uitvoering' en start een opname .
- Klik op een element (koffie) om de opname te stoppen.
- Zoek het interactiespoor in de tijdlijn.

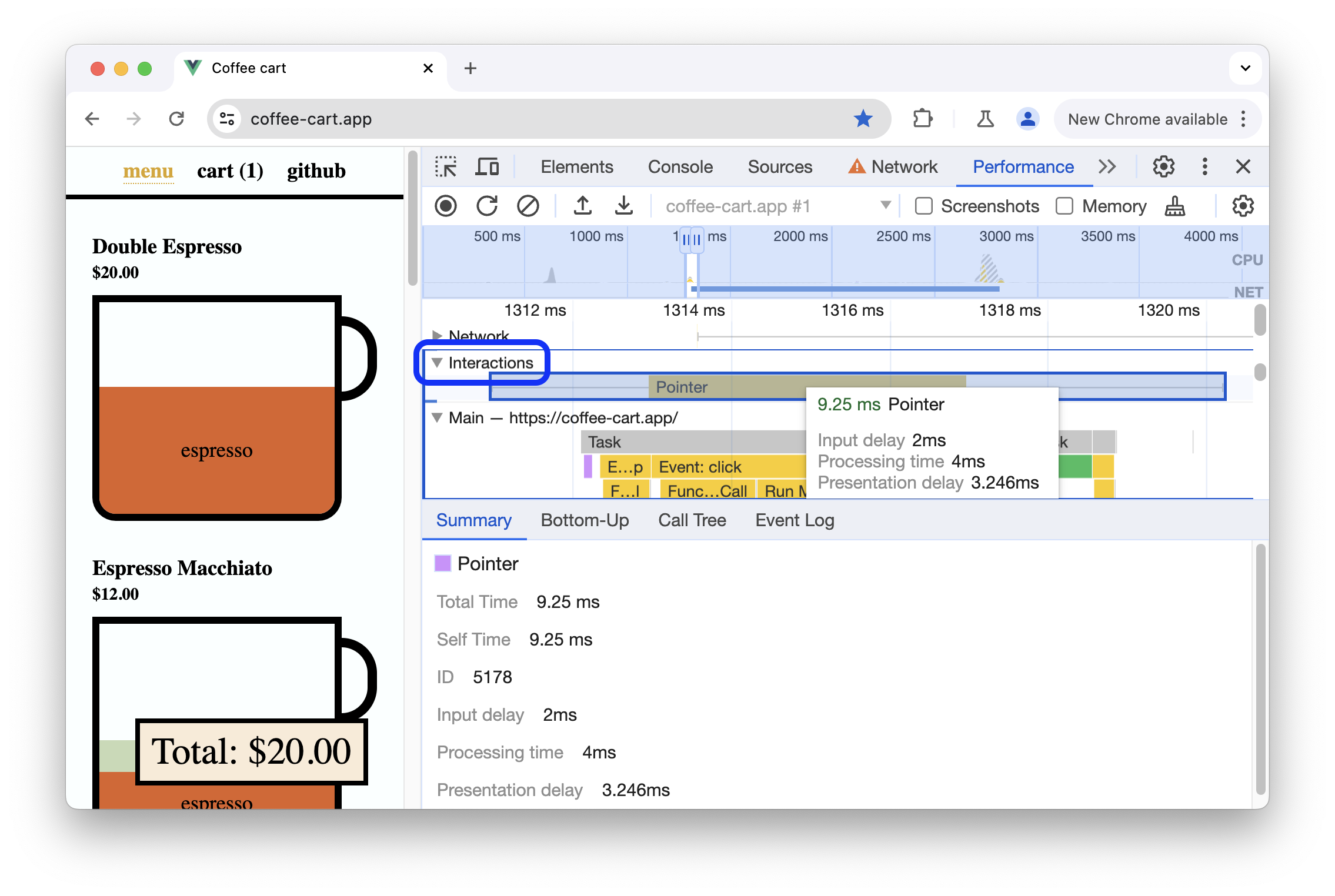
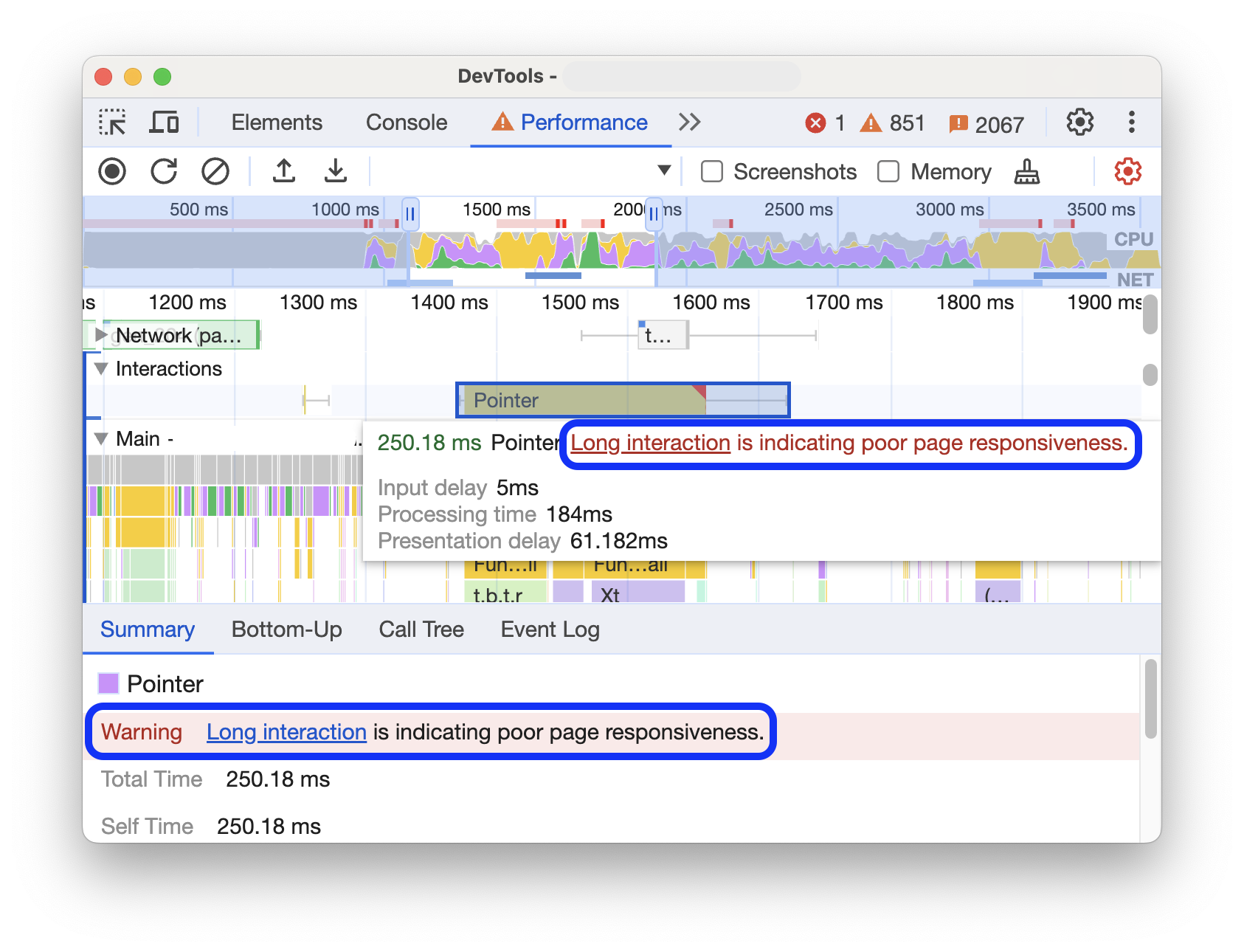
In dit voorbeeld toont het interactiespoor de aanwijzerinteractie . Interacties hebben markeringen die de invoer- en weergavevertragingen aangeven bij de verwerkingstijdgrenzen. Beweeg de muis over de interactie om een tooltip te zien met de invoervertraging, de verwerkingstijd en de weergavevertraging.
Het interactiespoor toont ook INP-waarschuwingen (Interaction to Next Paint) voor interacties die langer dan 200 milliseconden duren, zowel in het tabblad Samenvatting als in een tooltip bij het hoveren met de muis.

De interactietrack markeert interacties van meer dan 200 milliseconden met een rode driehoek in de rechterbovenhoek.
Weergave-indeling verandert
Bekijk lay-outwijzigingen op het spoor 'Lay-outwijzigingen' . Wijzigingen worden weergegeven als paarse ruitjes en zijn gegroepeerd in clusters (paarse lijnen) op basis van hun nabijheid op de tijdlijn.

Om een element te markeren dat een verschuiving in de lay-out van het scherm heeft veroorzaakt, beweegt u de muis over het bijbehorende ruitje.
Voor meer informatie over een of meerdere lay-outwijzigingen in het tabblad Samenvatting , inclusief timing, scores, elementen en mogelijke oorzaken, klikt u op de bijbehorende ruit of cluster.
Voor meer informatie, zie Cumulatieve lay-outverschuiving (CLS) .
Bekijk animaties
Bekijk animaties op het animatiespoor . Animaties worden benoemd naar de overeenkomstige CSS-eigenschappen of -elementen, indien aanwezig, bijvoorbeeld transform of my-element . Niet-compositing animaties zijn gemarkeerd met rode driehoekjes in de rechterbovenhoek.

Selecteer een animatie om meer details te bekijken in het tabblad Samenvatting , inclusief de redenen voor compositiefouten.
Bekijk GPU-activiteit
Bekijk de GPU-activiteit in het GPU- gedeelte.
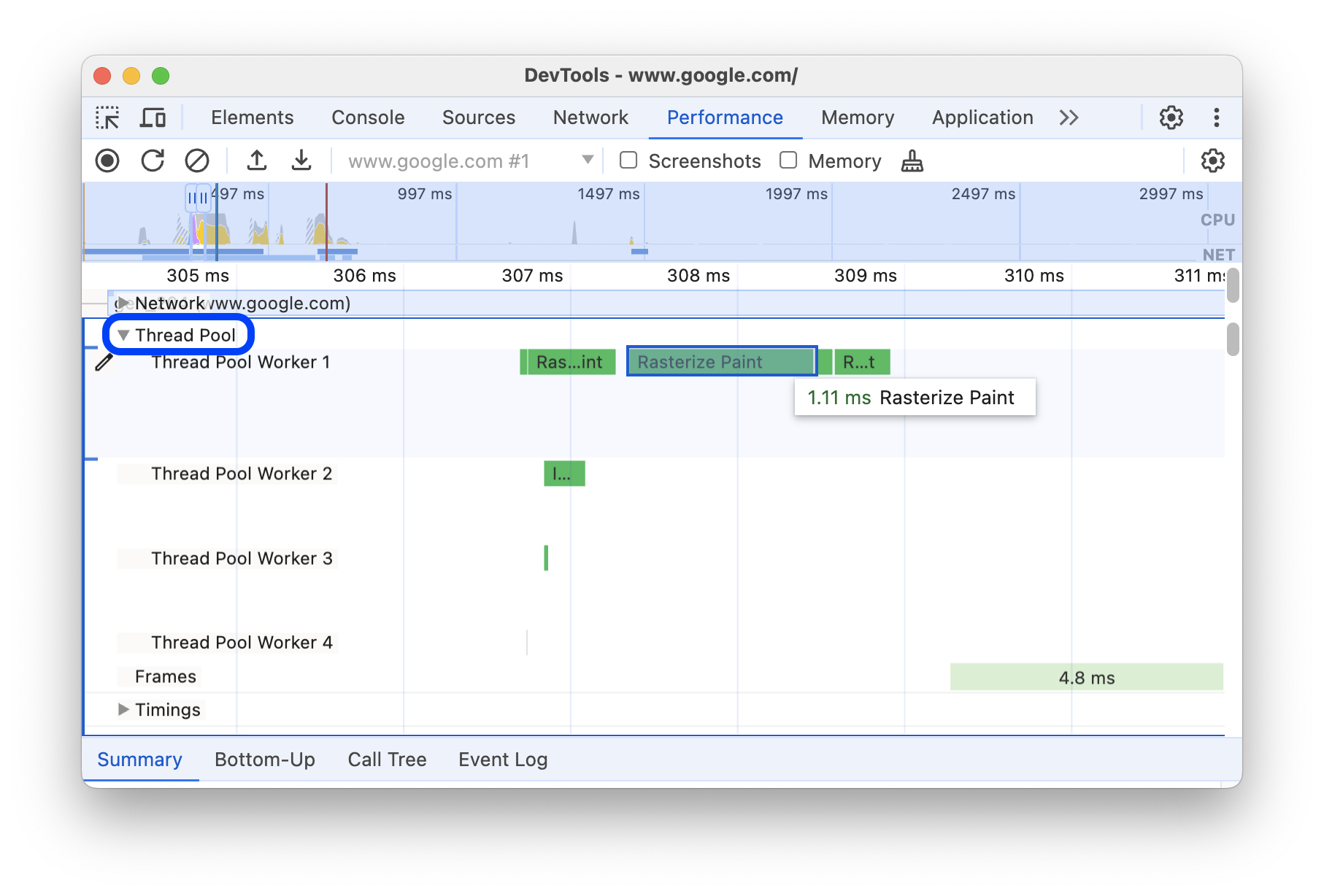
Rasteractiviteit bekijken
Bekijk de rasteractiviteit in het gedeelte Threadpool .

Analyseer het aantal frames per seconde (FPS).
DevTools biedt talloze manieren om frames per seconde te analyseren:
- Gebruik het gedeelte 'Frames' om te zien hoe lang een bepaald frame heeft geduurd.
- Gebruik de FPS-meter voor een realtime schatting van het aantal frames per seconde (FPS) terwijl de pagina wordt geladen. Zie ' Beelden per seconde in realtime bekijken met de FPS-meter' .
De sectie Frames
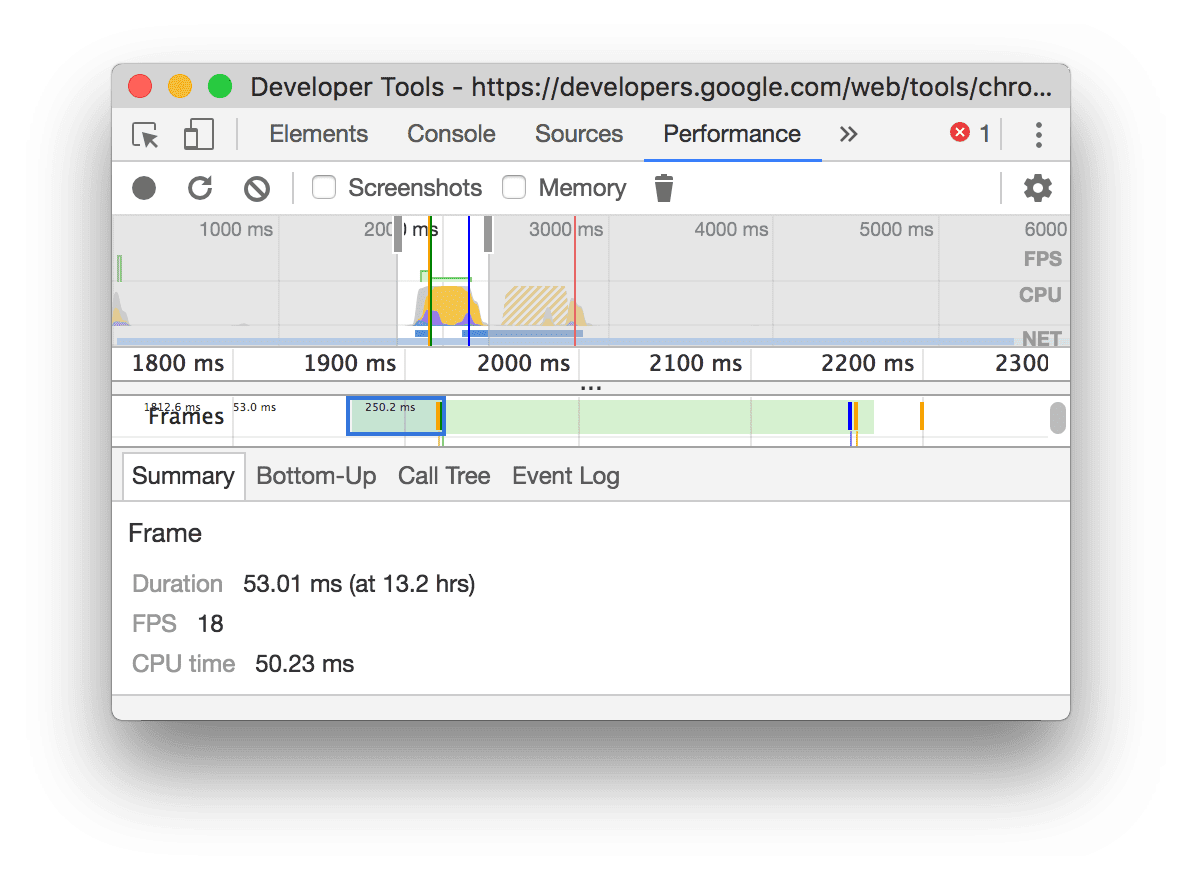
In het gedeelte 'Frames' kunt u precies zien hoe lang het maken van een bepaald frame heeft geduurd.
Beweeg de muis over een kader om een tooltip met meer informatie erover te bekijken.

Dit voorbeeld laat een tooltip zien die verschijnt wanneer je met de muis over een kader beweegt.
In het gedeelte 'Frames' kunnen vier soorten frames worden weergegeven:
- Inactief frame (wit) . Geen wijzigingen.
- Frame (groen) . Zoals verwacht en op tijd weergegeven.
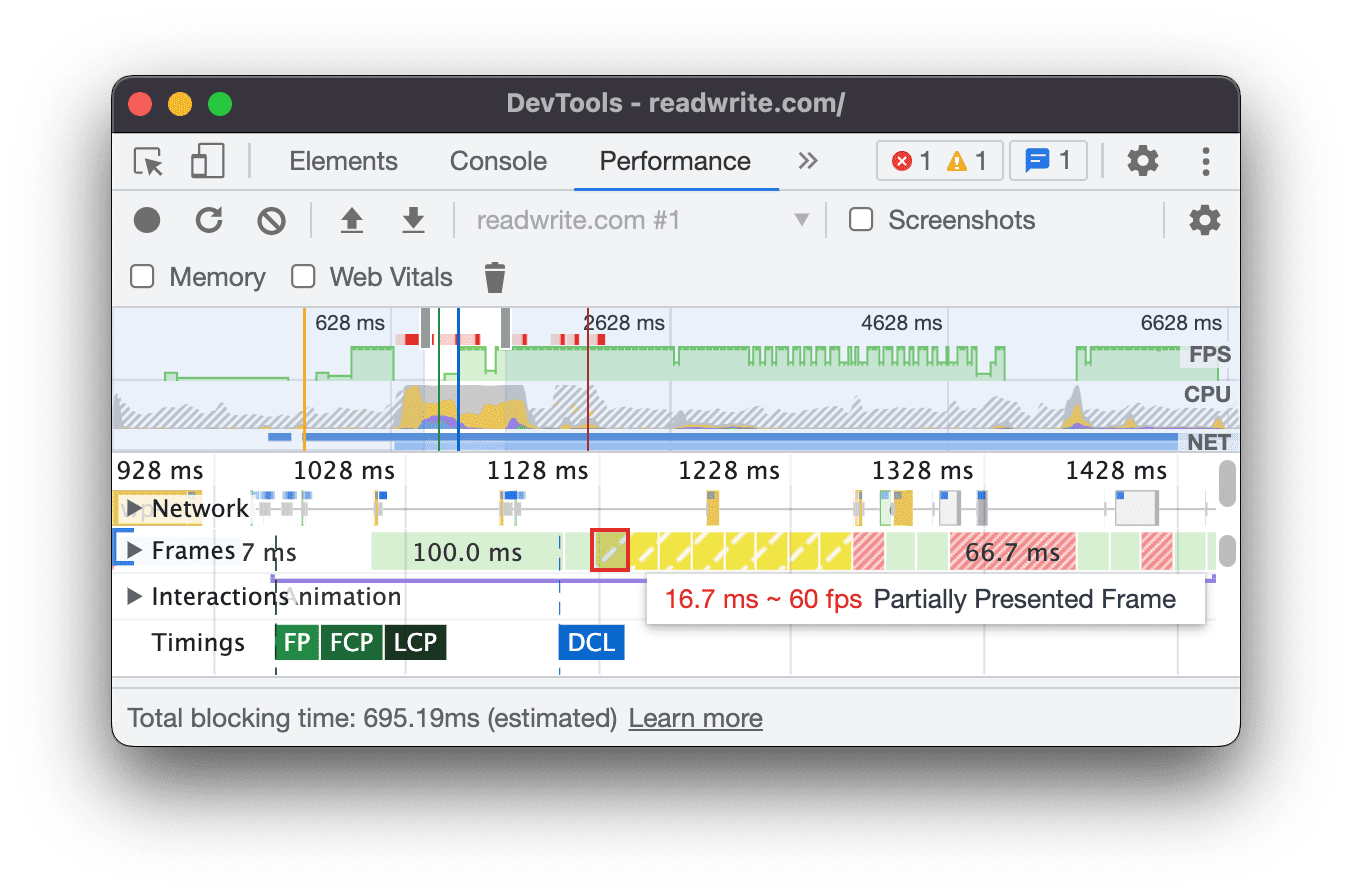
- Gedeeltelijk weergegeven frame (geel met een patroon van dunne, brede stippellijnen) . Chrome heeft zijn best gedaan om in ieder geval een deel van de visuele updates op tijd weer te geven. Bijvoorbeeld in het geval dat de hoofdthread van het renderproces (canvasanimatie) vertraging oploopt, maar de compositorthread (scrollen) wel op tijd is.
- Verloren frame (rood met een dicht patroon van doorlopende lijnen) . Chrome kan het frame niet binnen een redelijke tijd weergeven.

Dit voorbeeld toont een tooltip die verschijnt wanneer u de muis over een gedeeltelijk weergegeven frame beweegt.
Klik op een frame om nog meer informatie over dat frame te bekijken in het tabblad Samenvatting . DevTools markeert het geselecteerde frame in blauw.

Netwerkverzoeken bekijken
Vouw het gedeelte 'Netwerk' uit om een watervaldiagram te bekijken van de netwerkverzoeken die tijdens de prestatieopname hebben plaatsgevonden.

Naast de naam van het Network -nummer staat een legenda met kleurgecodeerde verzoektypen.
Verzoeken die de rendering blokkeren, worden in de rechterbovenhoek gemarkeerd met een rode driehoek.
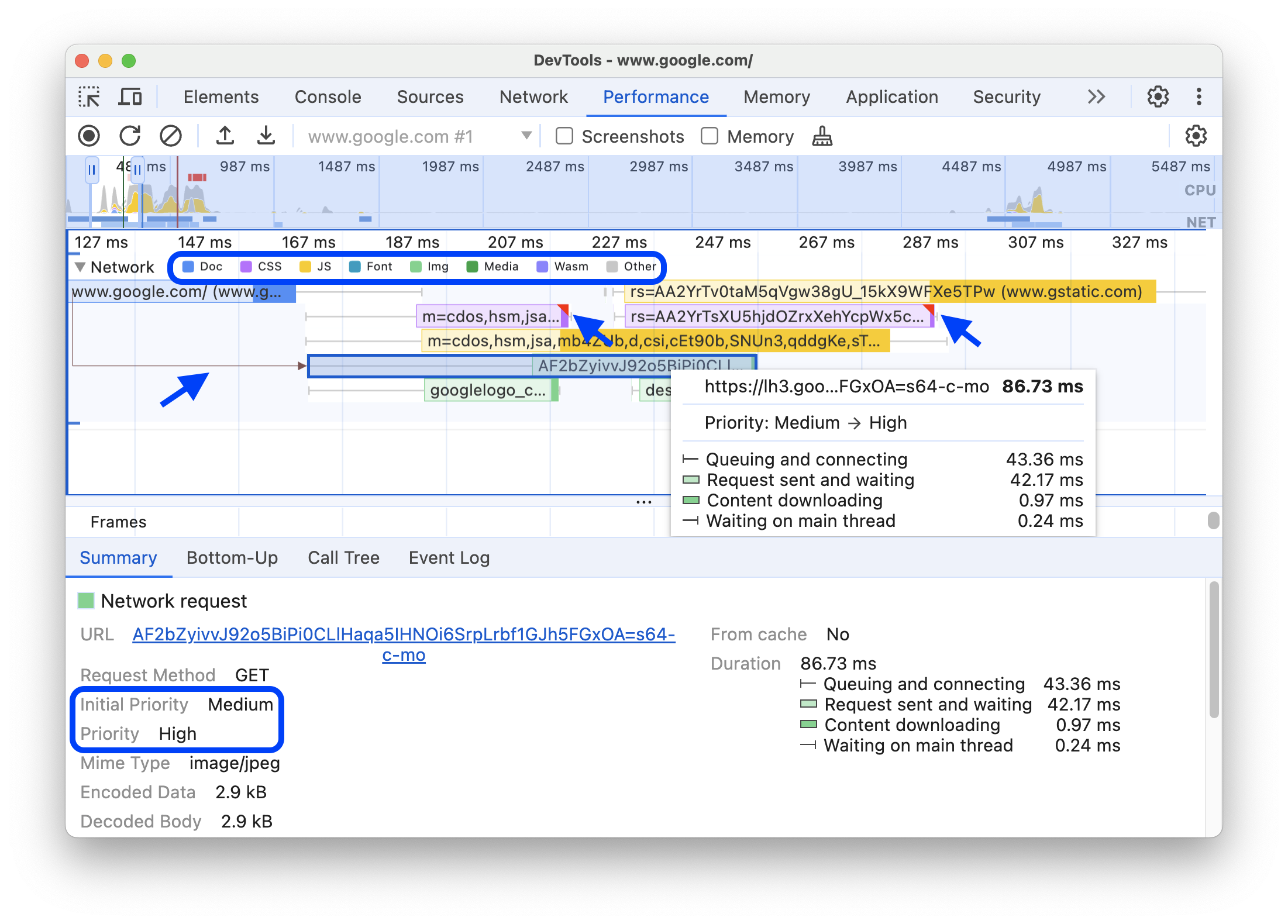
Beweeg de muis over een verzoek om een tooltip te zien met:
- De URL van het verzoek en de totale tijd die nodig was om het uit te voeren.
- Prioriteit of een wijziging van prioriteit, bijvoorbeeld
Medium -> High. - Ongeacht of het verzoek
Render blockingof niet. - Een overzicht van de verwerkingstijden van de verzoeken, zoals later beschreven.
Wanneer je op een verzoek klikt, tekent het netwerk een pijl van de initiatiefnemer naar het verzoek.
Daarnaast toont het paneel Prestaties het tabblad Samenvatting met meer informatie over het verzoek, waaronder de velden Initiële prioriteit en (uiteindelijke) prioriteit . Als de waarden verschillen, is de ophaalprioriteit van het verzoek tijdens de opname gewijzigd. Zie voor meer informatie: Het optimaliseren van het laden van resources met de Fetch Priority API .
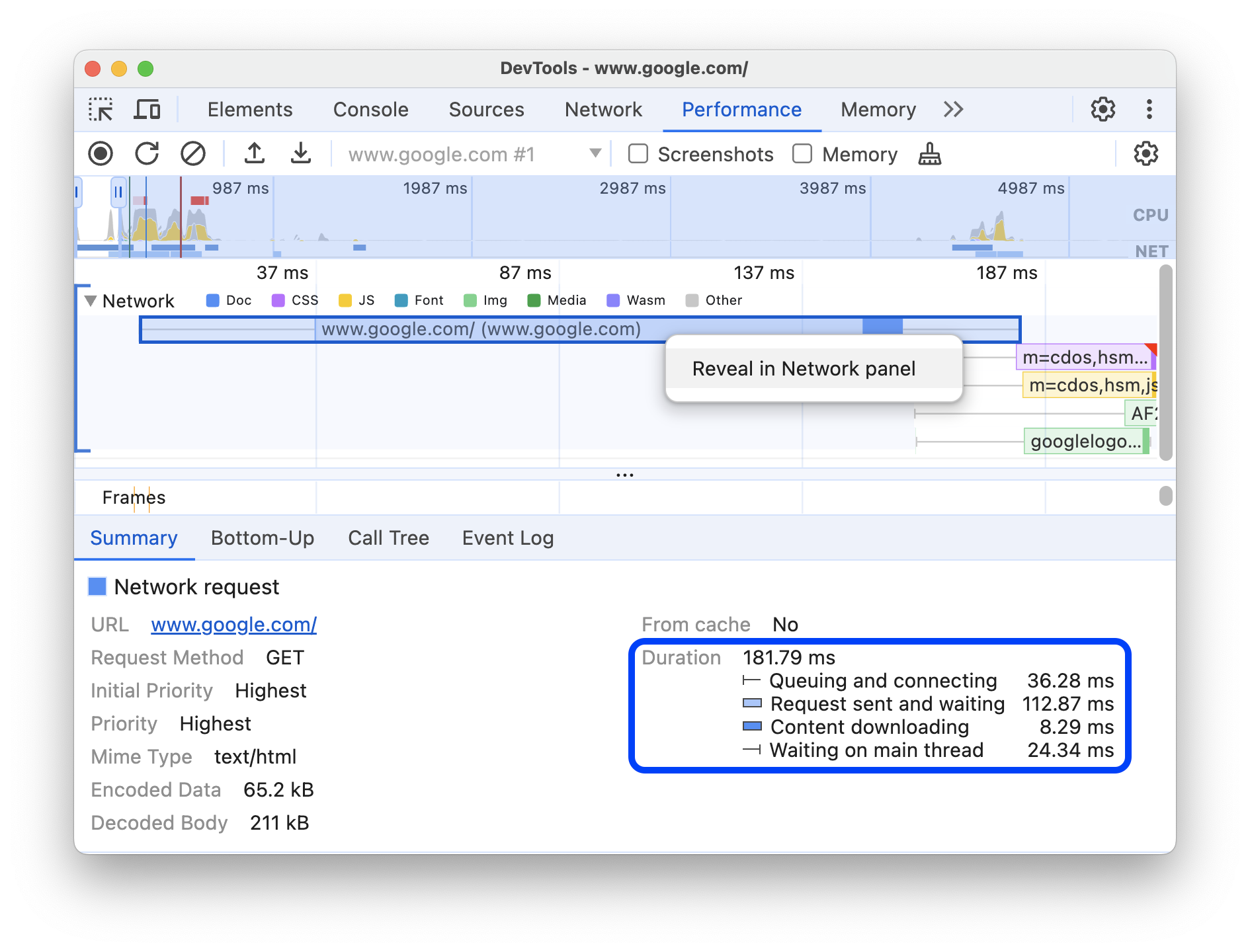
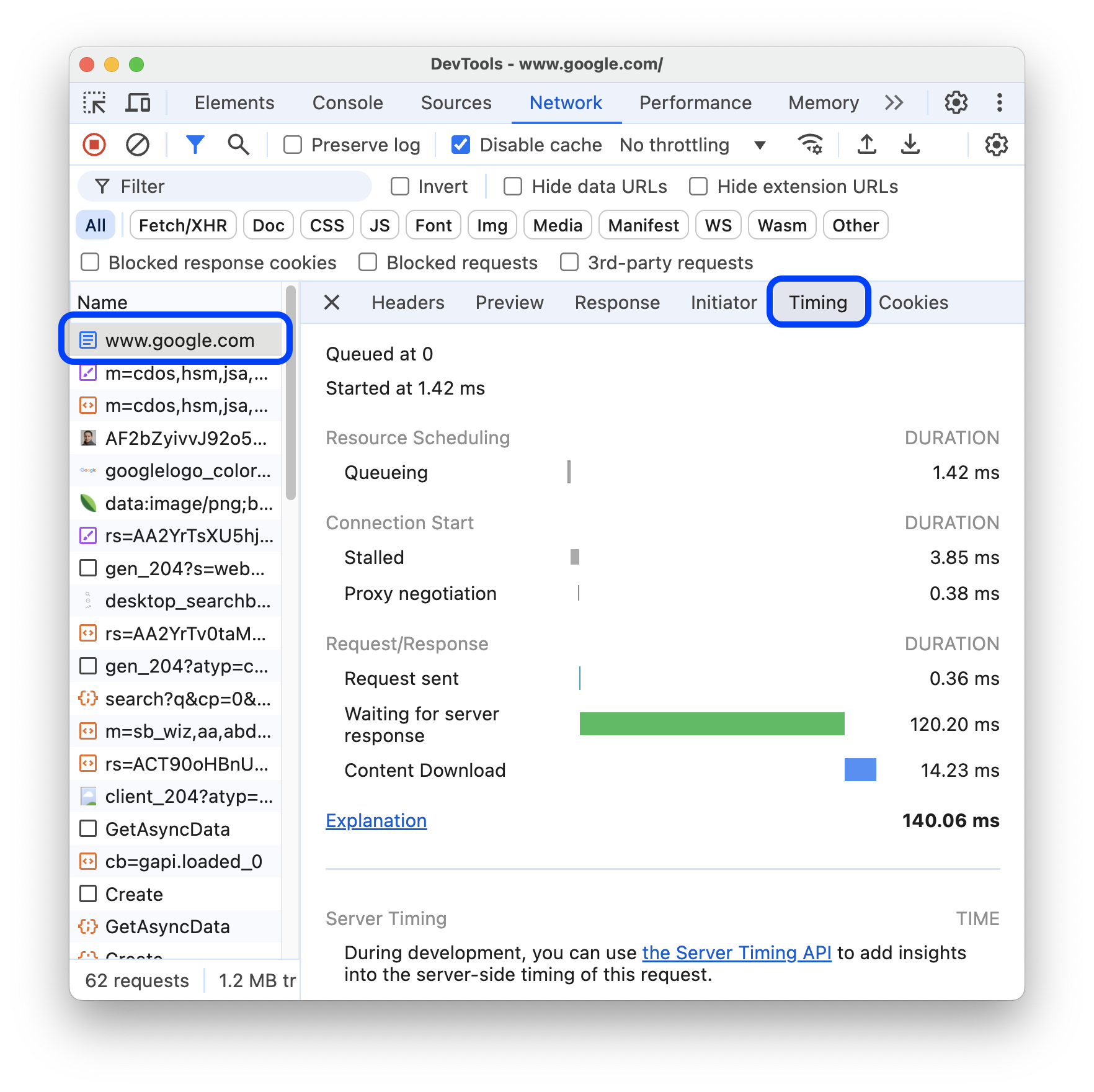
Het tabblad 'Samenvatting ' toont ook een overzicht van de tijdsduur van het verzoek.

In dit voorbeeld wordt het verzoek voor www.google.com weergegeven door een lijn aan de linkerkant ( |– ), een balk in het midden met een donker en een licht gedeelte, en een lijn aan de rechterkant ( –| ).
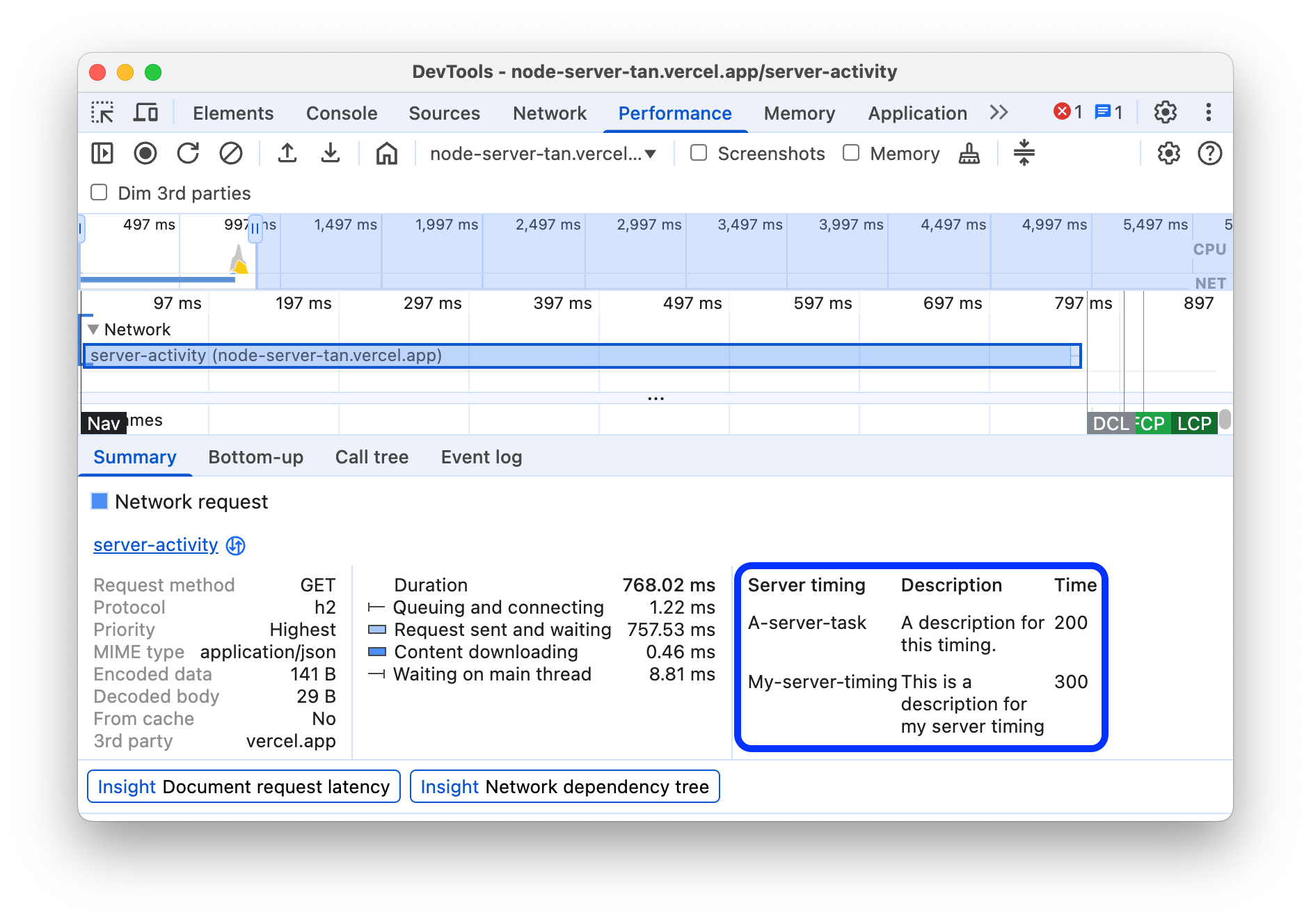
If present, the Summary tab also shows a breakdown of server timings for network requests that implement server-side rendering technologies. For these requests, the Performance panel takes the data from the Server-Timing response header .

You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
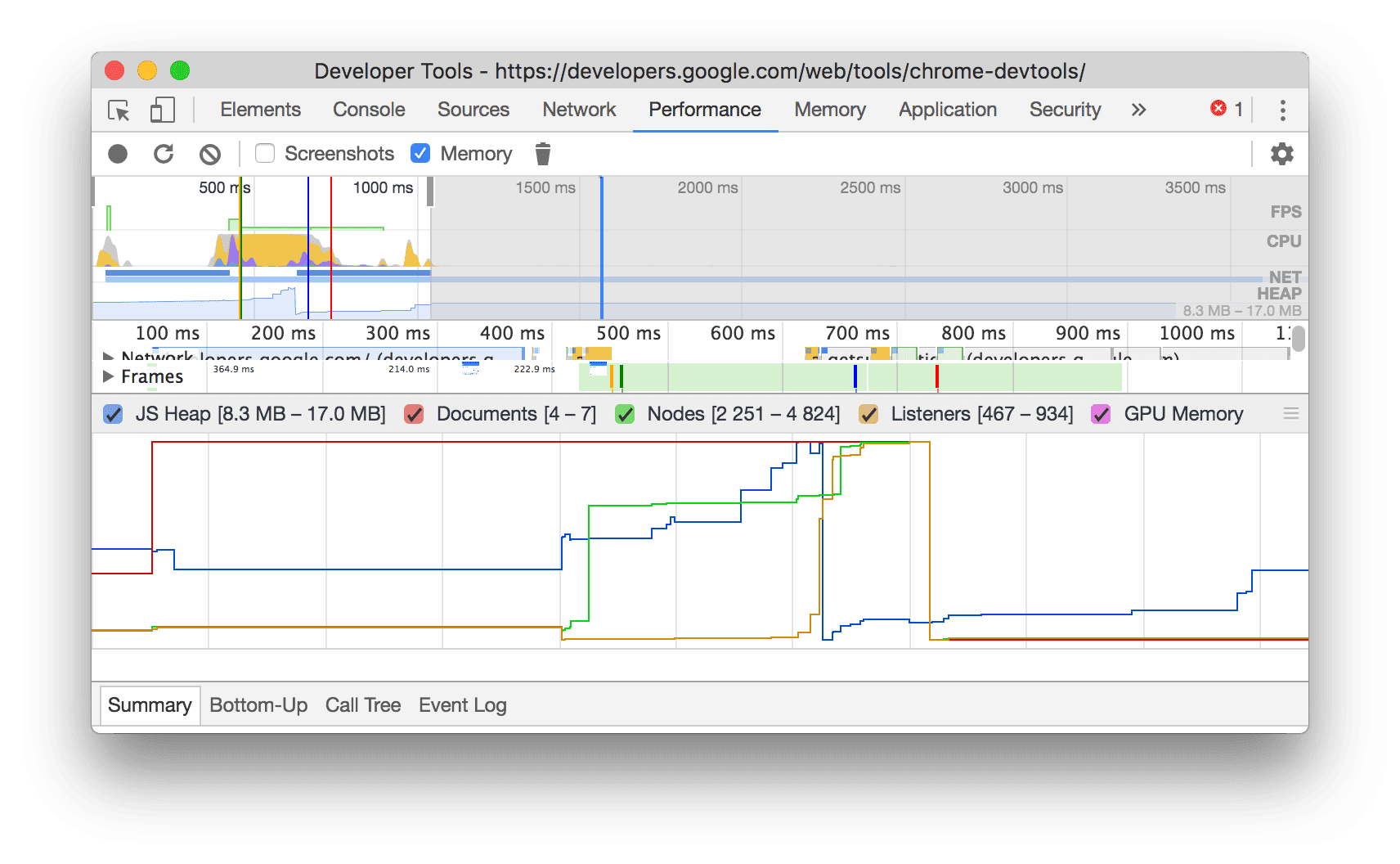
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
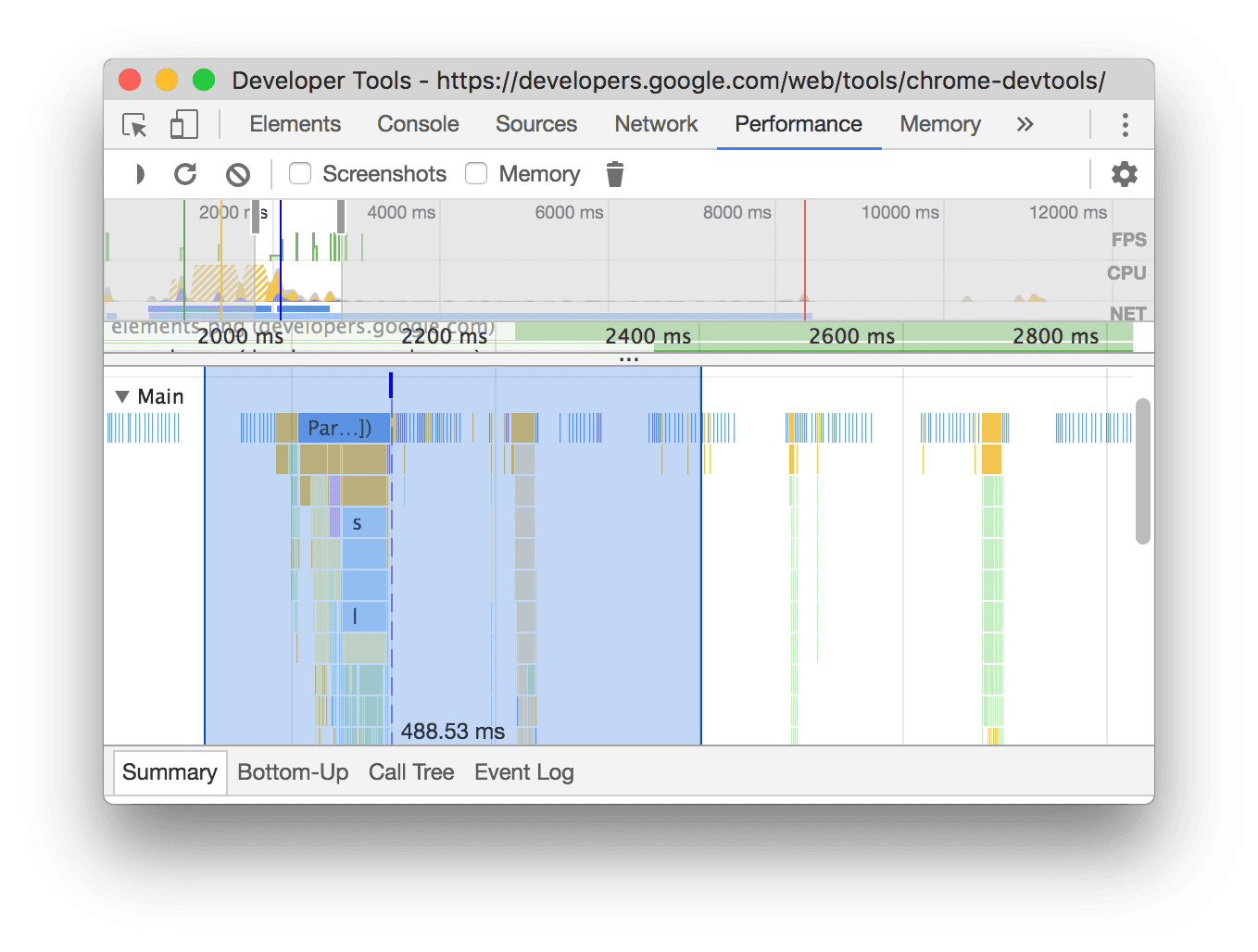
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
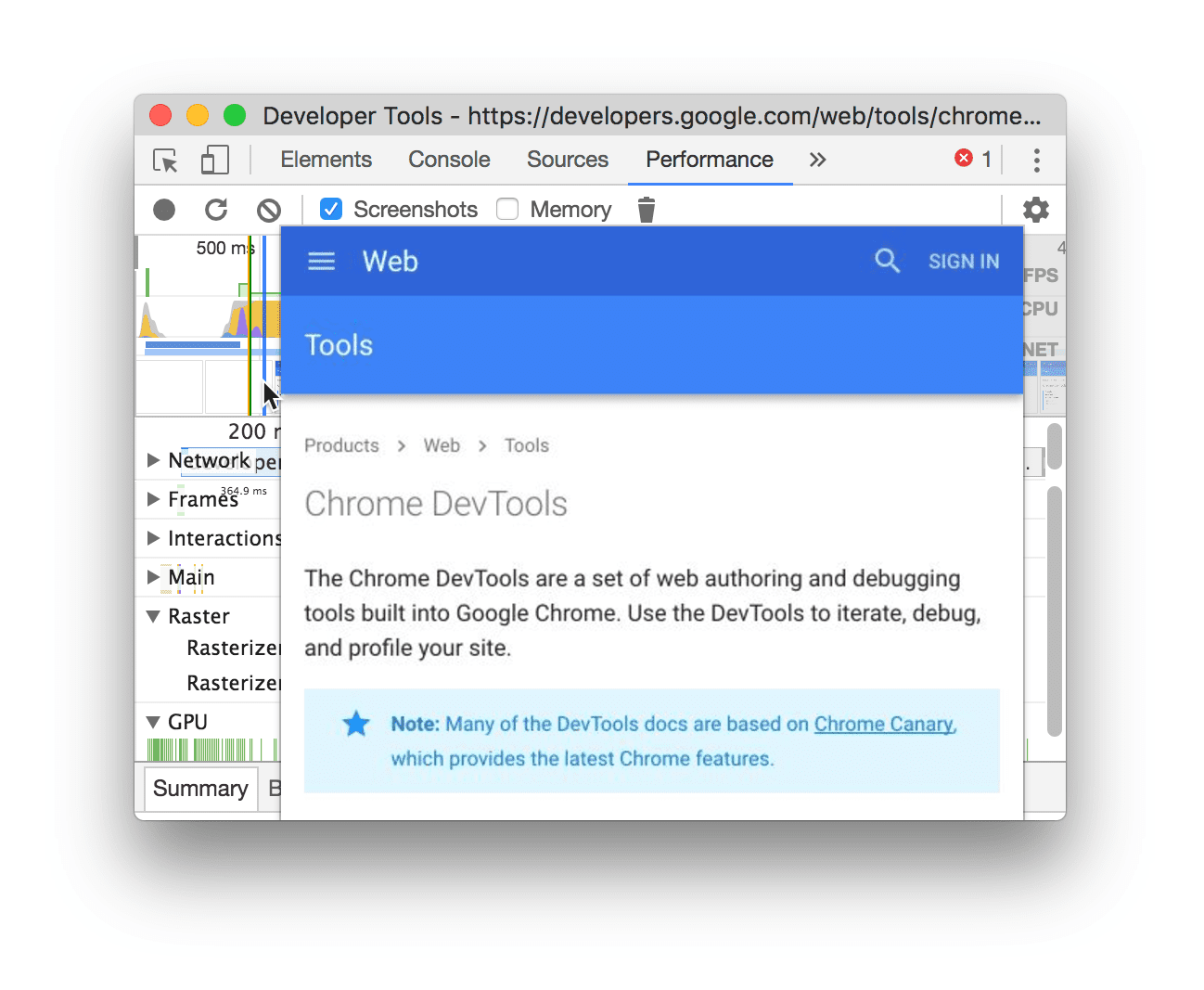
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

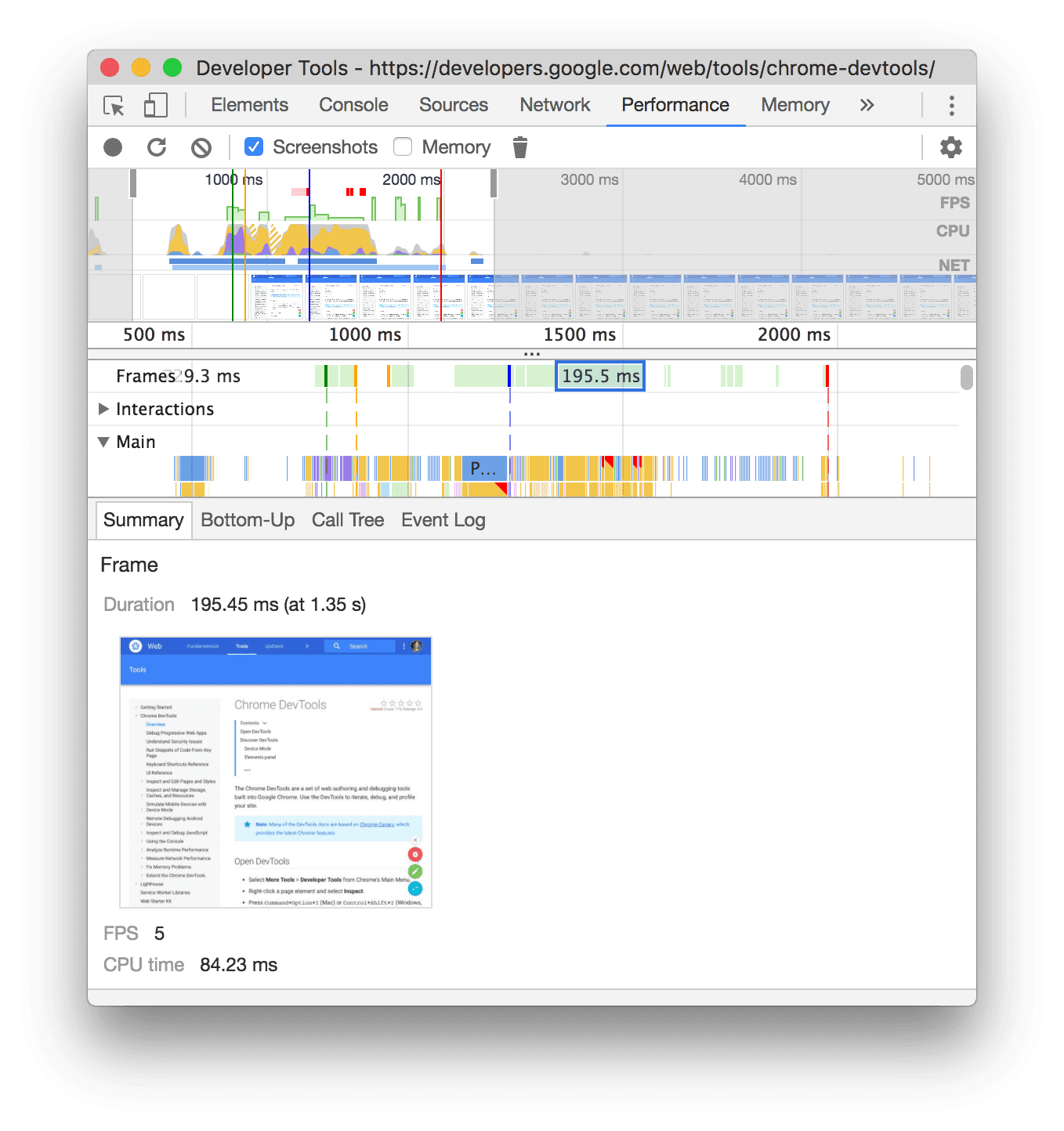
You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
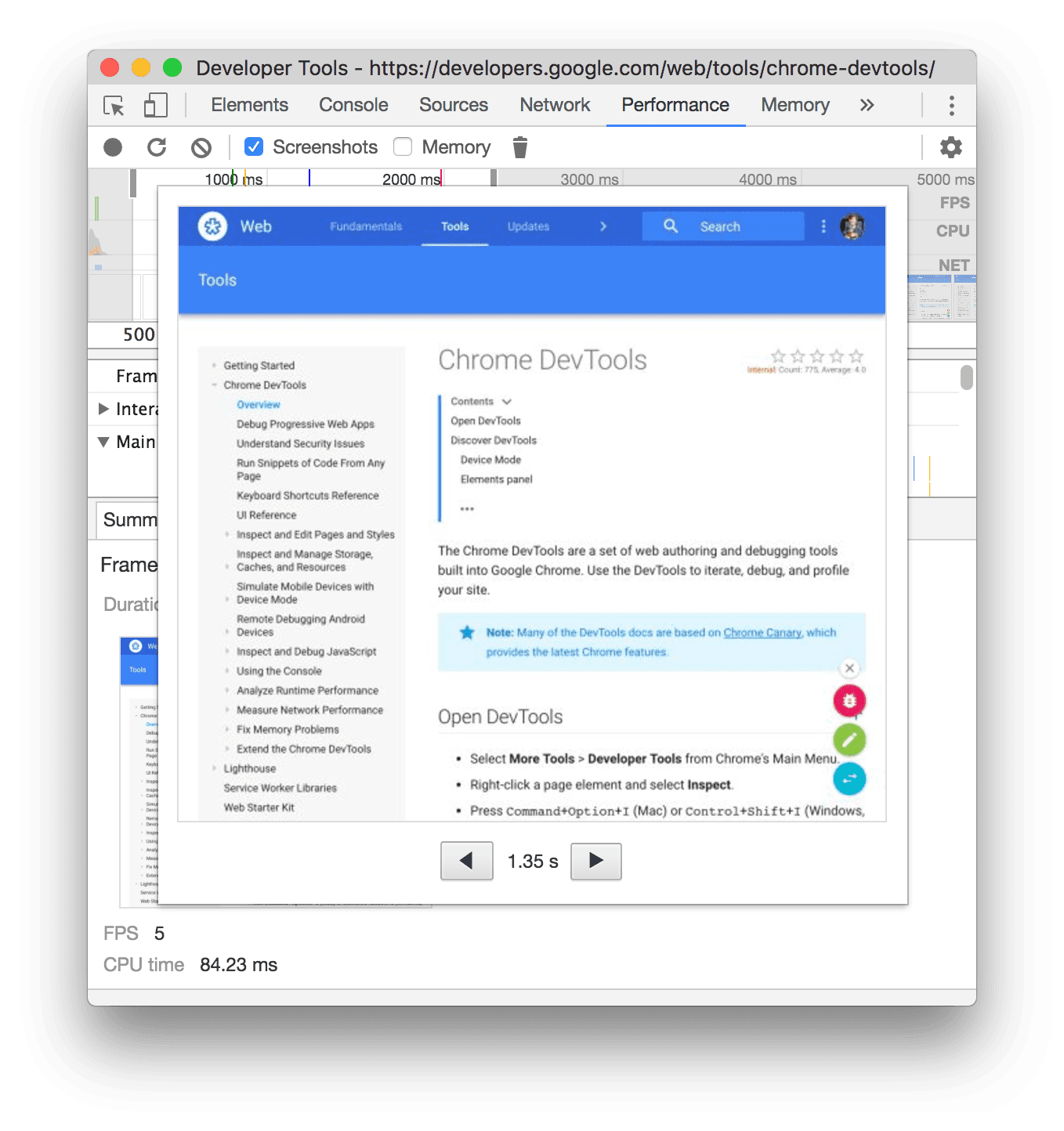
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
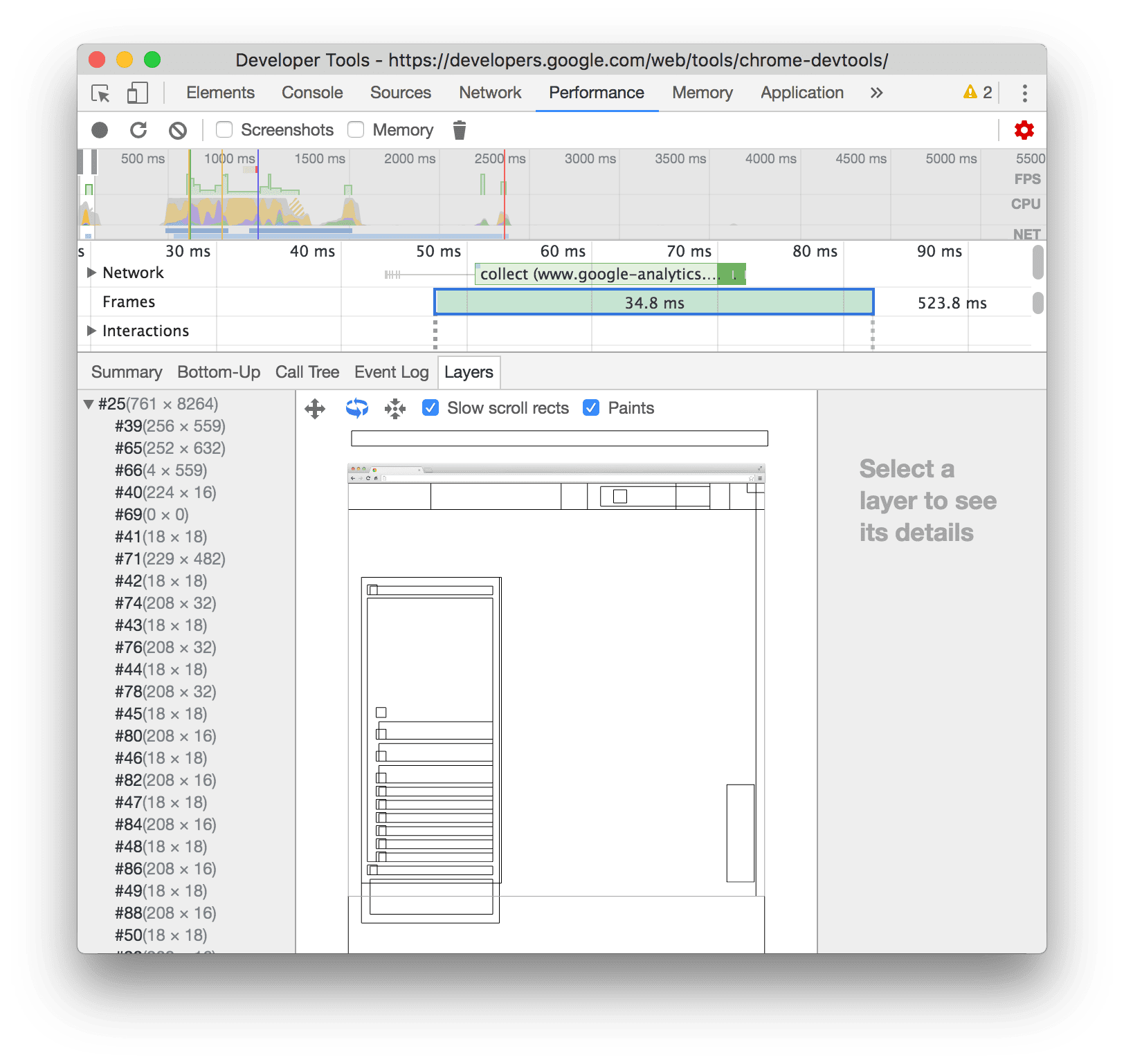
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event log tab.

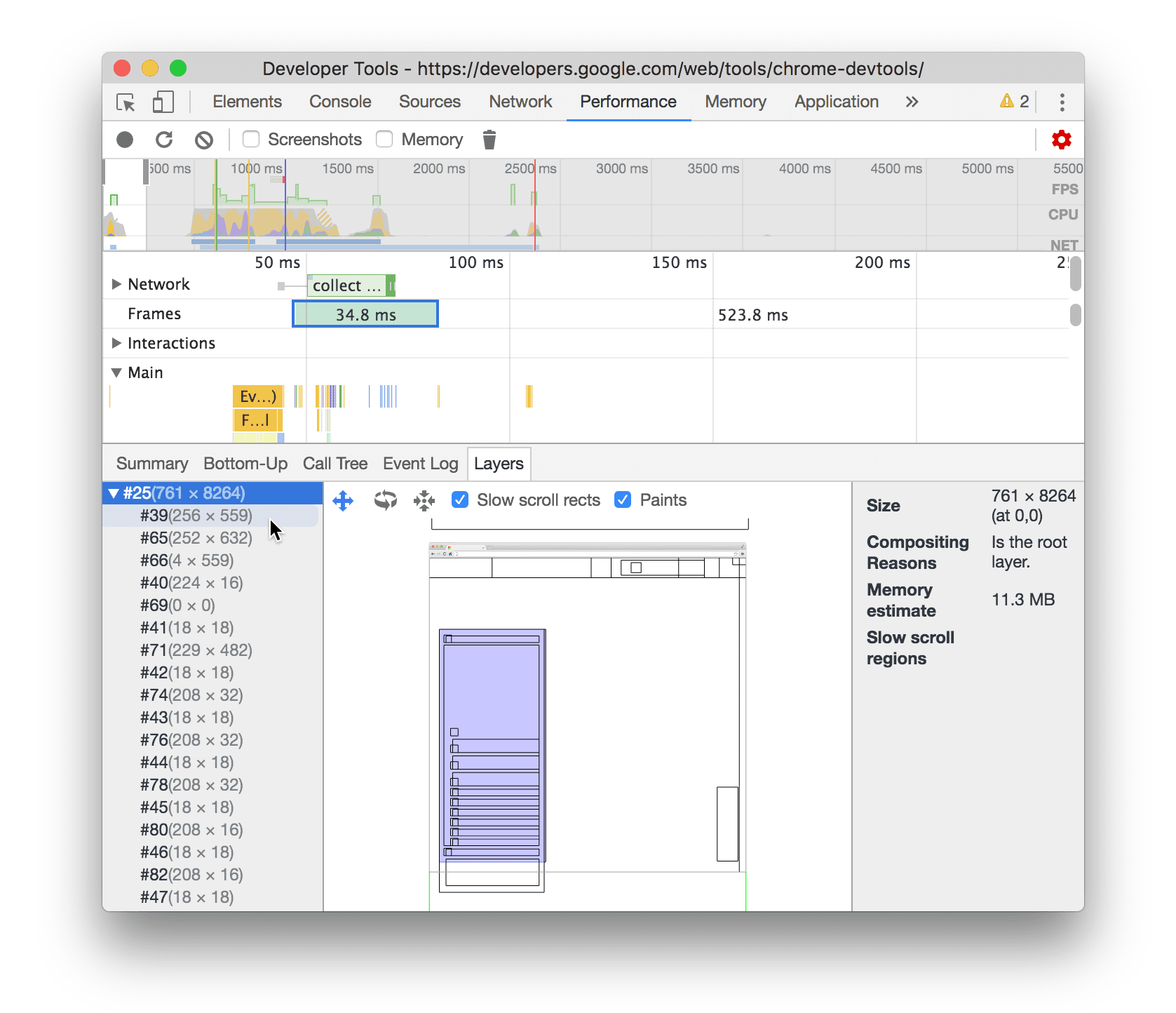
Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
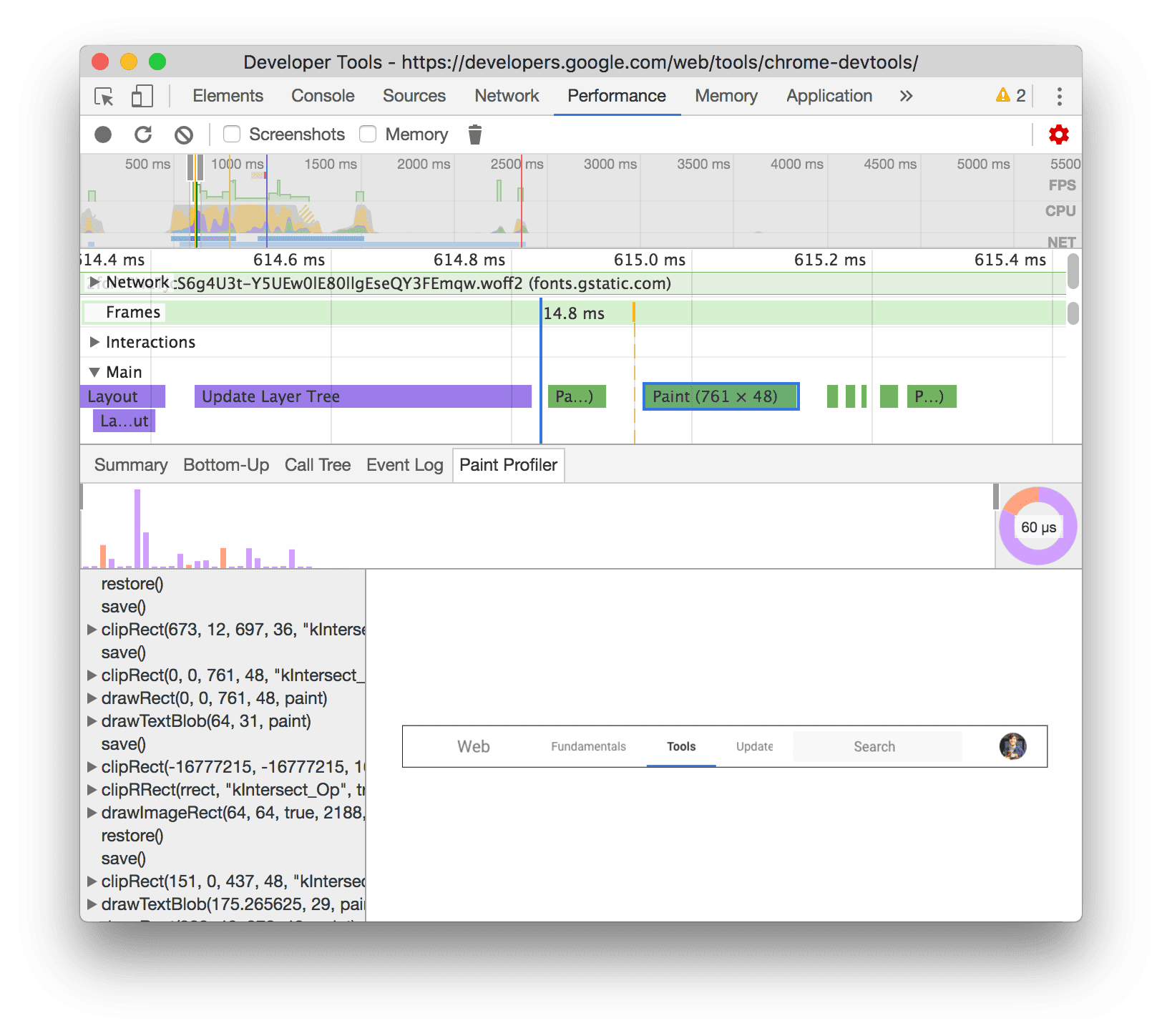
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
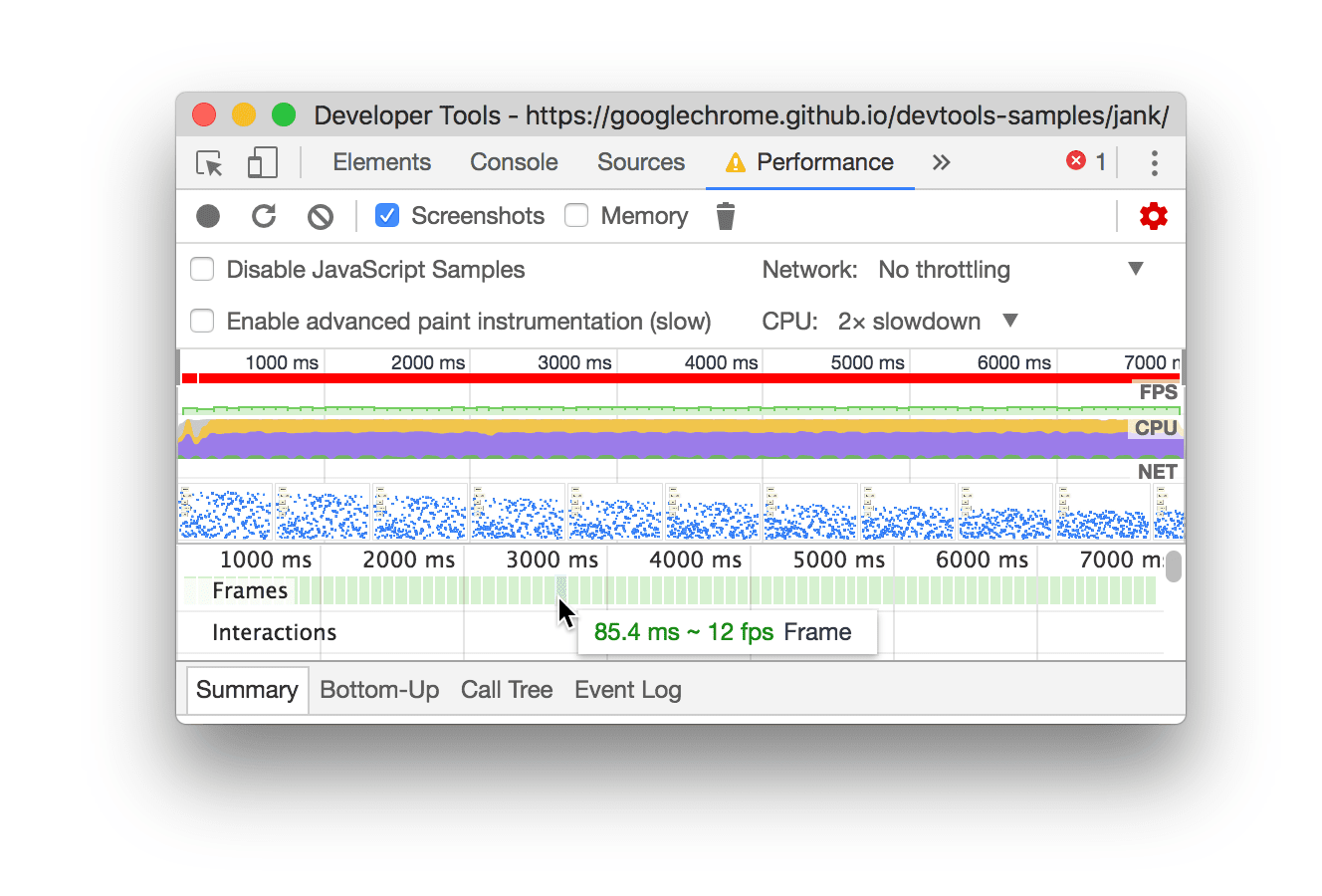
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.








