Gepubliceerd: 17 september 2024
In de vorige blog hebben we drie nieuwe functies besproken waarmee je je prestatieworkflows in DevTools kunt aanpassen . Deze ergonomische verbeteringen waren slechts het begin van onze jarenlange inspanningen om DevTools nog gebruiksvriendelijker en capabeler te maken voor het optimaliseren van Core Web Vitals. Vandaag lanceren we de volgende reeks functies: een volledig vernieuwde landingspagina voor het Performance-paneel met een liveweergave van de prestaties van je lokale Core Web Vitals .

In dit bericht bespreken we elk van de nieuwe functies nader:
- Realtime lokale Core Web Vitals-prestaties
- Gegevens over de ervaring van echte gebruikers
- Aanbevelingen voor het configureren van uw lokale omgeving
- Informatie om u te helpen problemen te reproduceren
Realtime lokale Core Web Vitals-prestaties
De mogelijkheid om te meten hoe uw lokale ervaring presteert, is een cruciaal onderdeel van elke debugworkflow voor Core Web Vitals. Het kan het verschil maken tussen het reproduceren van echte gebruikersproblemen of niet. Het meten van uw lokale prestaties was echter niet altijd zo eenvoudig.

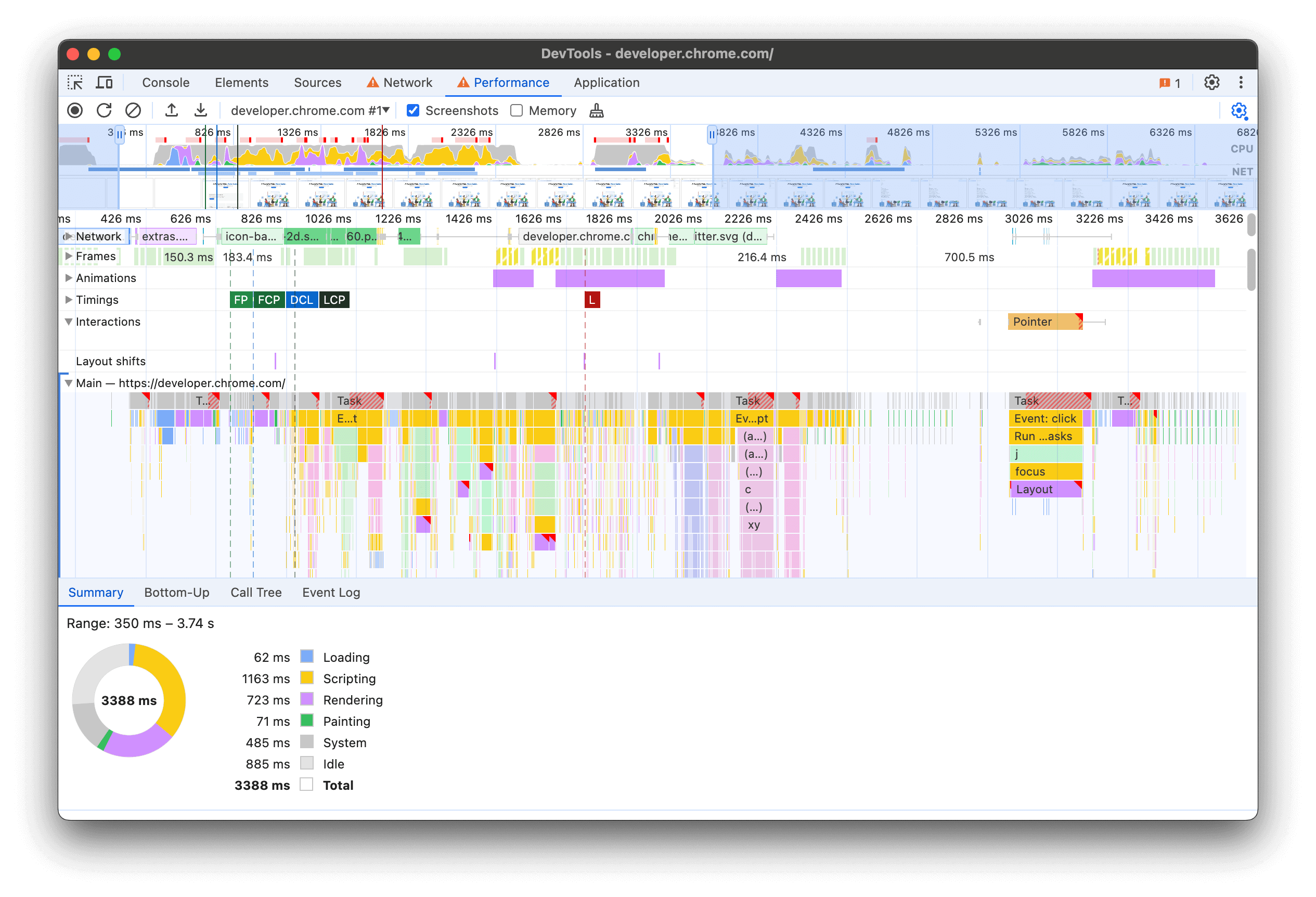
Historisch gezien toont het Prestatiepaneel in DevTools een gedetailleerde tijdlijn van netwerkverzoeken en CPU-activiteit, wat een zeer nuttige tool is voor het opsporen van fouten in de prestaties. Het kan echter lastig zijn om prestatieproblemen te reproduceren, omdat je pas weet of de prestaties slecht zijn nadat de opname is voltooid. Zoals we hebben geleerd van de Web Vitals-extensie , is toegang tot de prestaties van je lokale Core Web Vitals in DevTools een game-changer. Daarom hebben we alles wat we van de extensie hebben geleerd, gebruikt om deze functies rechtstreeks in het Prestatiepaneel te integreren.
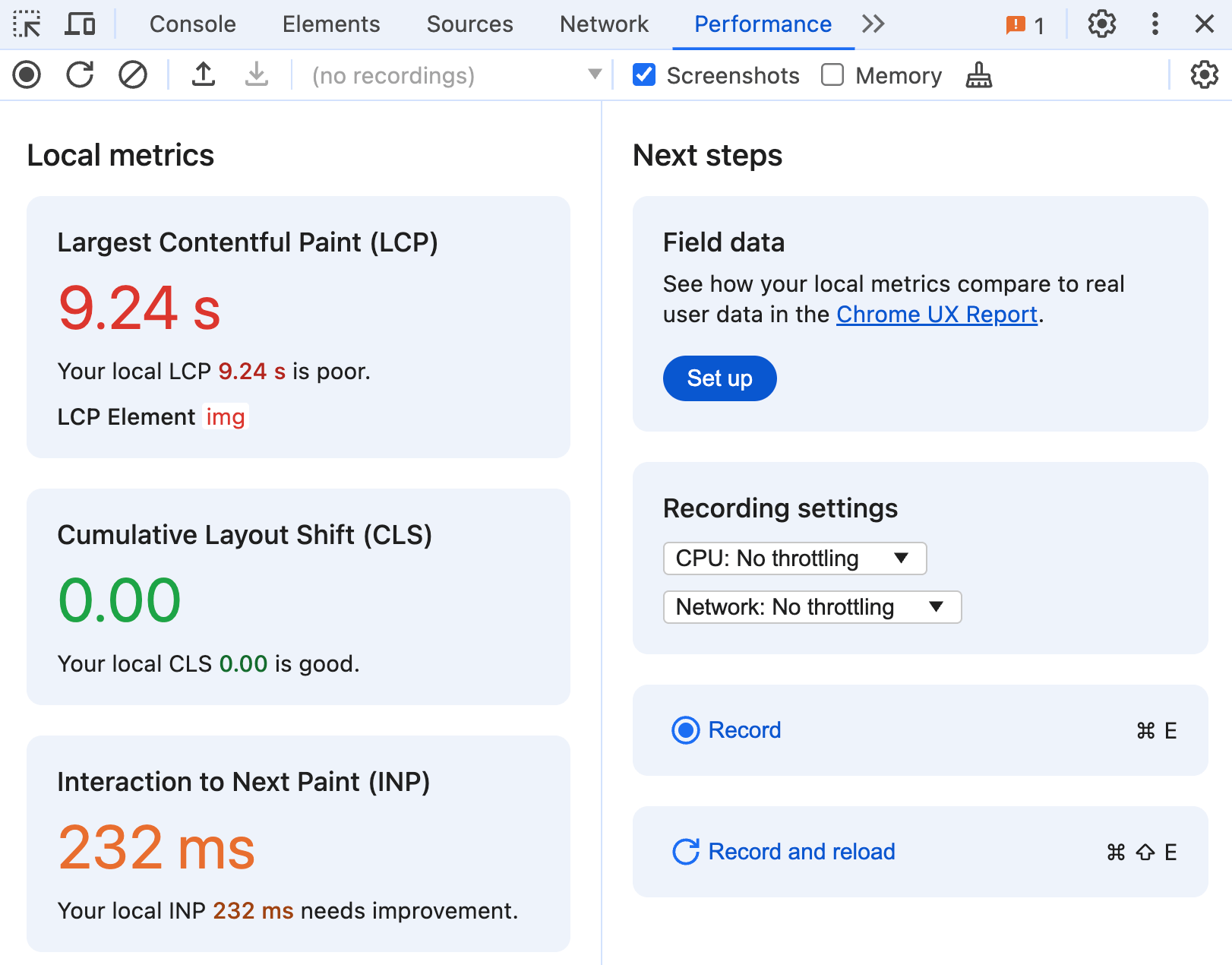
Voor het eerst zijn al je Core Web Vitals-statistieken beschikbaar in het Prestatiepaneel. Open het Prestatiepaneel en je ziet direct hoe je lokale ervaring presteert – geen opname nodig. Sterker nog, je hoeft DevTools niet eens open te hebben; de statistieken worden op de achtergrond verzameld en zijn beschikbaar wanneer je ze nodig hebt. Dit is handig wanneer je misschien niet actief bezig bent met het debuggen van een specifiek probleem, maar iets traag aanvoelt en je wilt begrijpen waarom.

Het gedeelte 'Lokale statistieken' van het paneel biedt een liveweergave van je lokale Core Web Vitals-statistieken: Grootste Contentful Paint, Cumulatieve Layout Shift en Interactie tot Volgende Paint. Deze statistieken worden realtime bijgewerkt terwijl je de pagina laadt en ermee interageert. Ze zijn ook voorzien van een kleurcode op basis van hun respectievelijke drempelwaarden voor goede en slechte prestaties, waardoor het gemakkelijker is om prestatieproblemen te herkennen zodra ze zich voordoen.
Gegevens over de ervaring van echte gebruikers
Het optimaliseren van prestatieproblemen die de meeste gebruikers nooit ervaren, is misschien niet de beste besteding van je tijd. Als je lokale ervaring onrealistisch snel is, zie je waarschijnlijk een aantal echte problemen over het hoofd. Om een weloverwogen beslissing te nemen over hoe je je tijd investeert, kun je je lokale prestaties dus het beste vergelijken met gegevens over de gebruikerservaring in de praktijk.

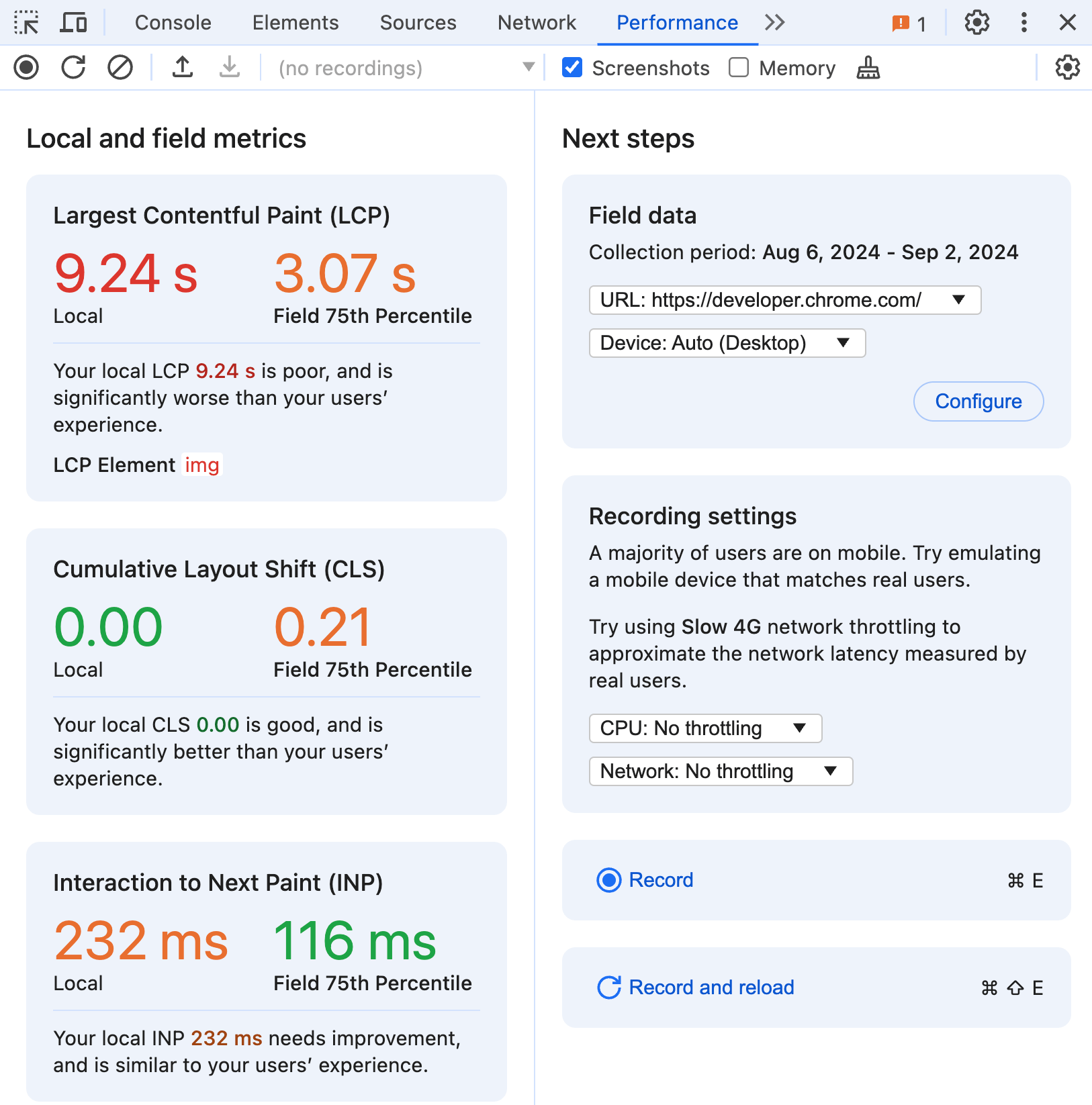
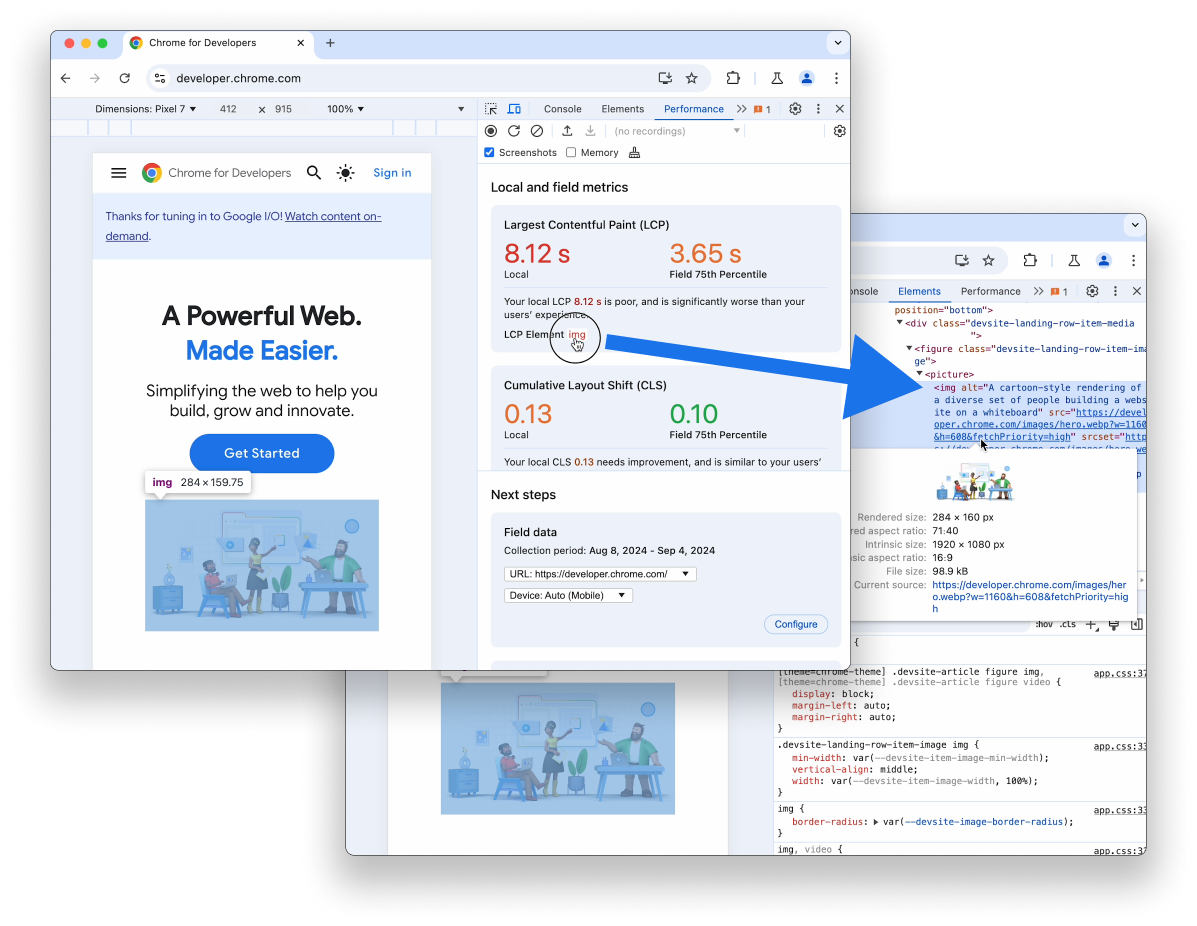
Via het paneel Prestaties kunt u nu uw gegevens van echte gebruikers direct naast uw lokale ervaringen bekijken. De gegevens worden aangestuurd door de openbare CrUX API , een 28-daagse verzameling van echte gebruikerservaringen op een bepaalde webpagina en bron. Om deze functie in te schakelen, klikt u op Instellen in het gedeelte Veldgegevens en volgt u de instructies in het configuratievenster.
Houd er rekening mee dat individuele URL's en bronnen (volledige websites) aan bepaalde criteria moeten voldoen om te worden opgenomen in de CrUX-dataset. Gebruikerservaringen worden ook geaggregeerd per desktop- en mobiel apparaattype wanneer er voldoende gegevens beschikbaar zijn. DevTools doet zijn best om automatisch de meest relevante gegevens voor uw lokale ervaring te tonen, waarbij standaard dezelfde URL en hetzelfde apparaattype worden gebruikt indien beschikbaar. Als er onvoldoende gegevens op desktop- of mobiel niveau zijn, wordt geprobeerd de gegevens geaggregeerd over alle apparaattypen weer te geven.

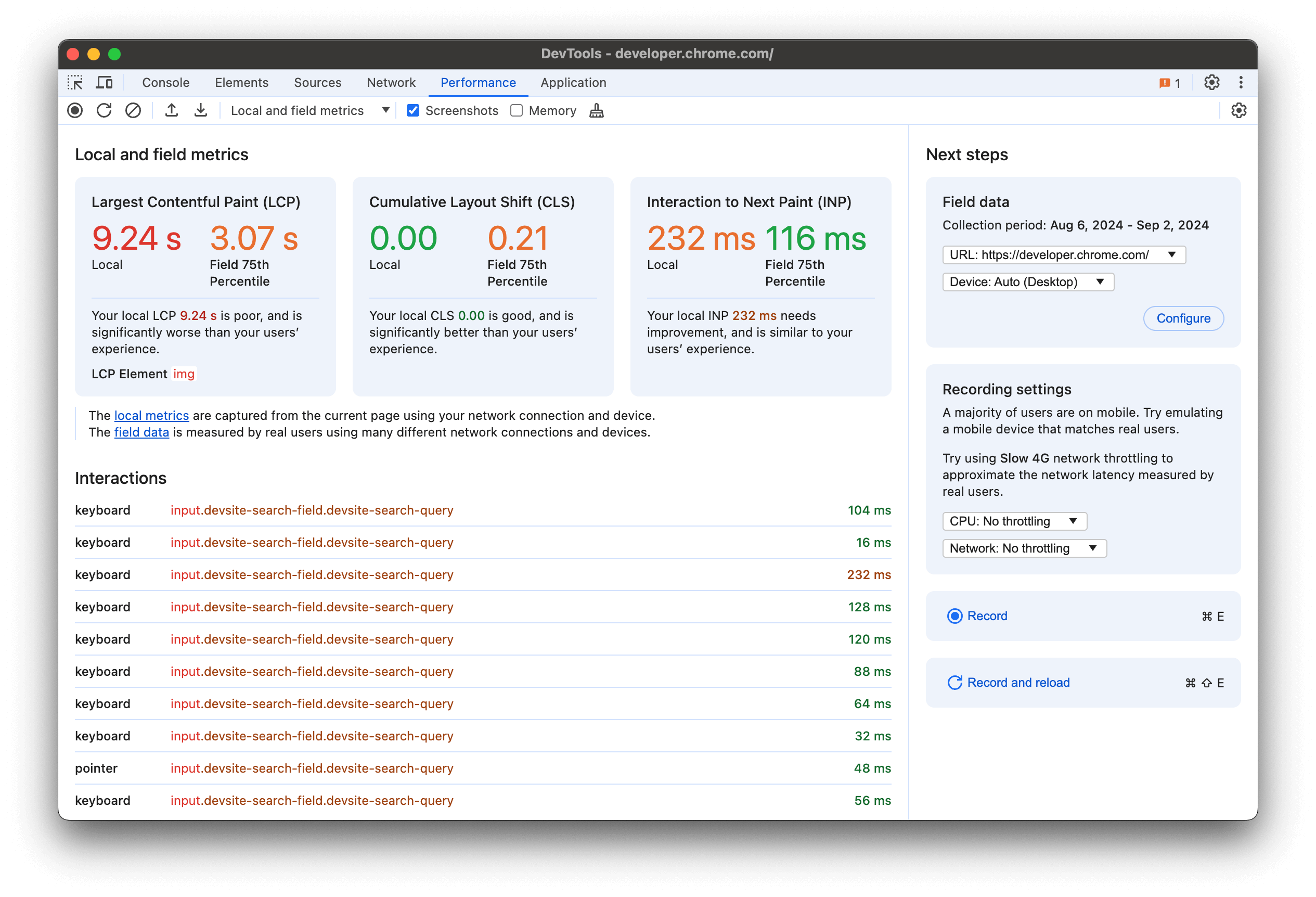
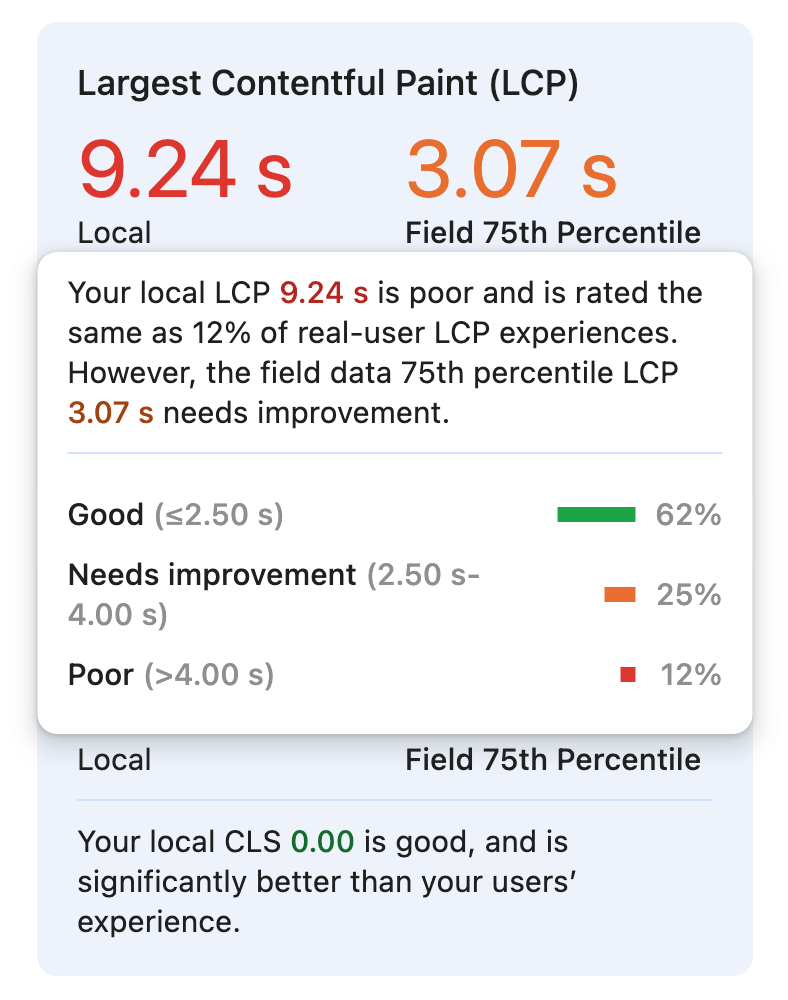
Naast de 75e percentielwaarde kunt u met de muis over elke statistiek bewegen om de verhoudingen van echte gebruikerservaringen binnen elke beoordeling te bekijken. In dit voorbeeld is de lokale Largest Contentful Paint-ervaring uitzonderlijk traag, vergelijkbaar met slechts 12% van de echte gebruikerservaringen.
Met deze gegevens krijgt u een veel duidelijker beeld van hoe representatief uw lokale ervaring is. U kunt uw ervaring dan nauwkeuriger afstemmen op de typische gebruikerservaring.
Aanbevelingen voor het configureren van uw lokale omgeving
Er zijn veel verschillen tussen laboratorium- en veldgegevens , die nog eens worden versterkt door de vele manieren waarop je een pagina kunt openen en ermee kunt interacteren. Je kunt rekening houden met een aantal van deze verschillen en je lokale ervaring representatiever maken door je omgeving te configureren.

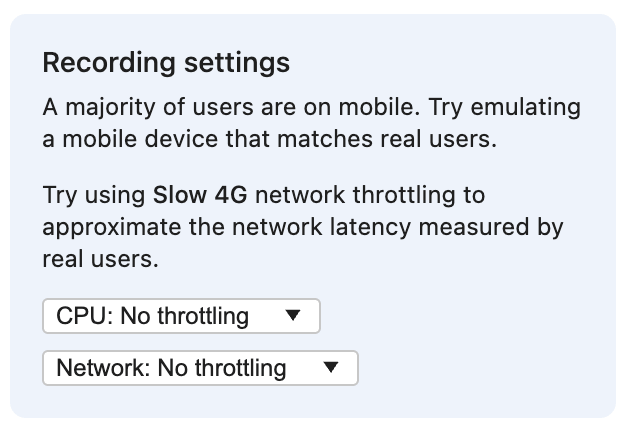
Wanneer veldgegevens ingeschakeld en beschikbaar zijn, stelt de sectie Opname-instellingen voor om het meestgebruikte apparaattype te emuleren dat door echte gebruikers wordt gebruikt. Door de apparaatmodus in te schakelen, kunt u de viewportgrootte van een mobiel apparaat emuleren. Responsieve interfaces kunnen wijzigen welk element wordt toegewezen aan de grootste contentful paint en hebben zeer verschillende prestatiekenmerken. De mobiele lay-out kan ook bepaalde elementen onthullen, zoals een navigatiemenu dat alleen mobiele gebruikers kunnen gebruiken, of unieke lay-outverschuivingen veroorzaken die anders niet op grotere viewports zouden voorkomen.
In deze sectie kan ook een specifieke configuratie voor netwerkbeperking worden aanbevolen, zoals Slow 4G . Netwerkaanbevelingen zijn gebaseerd op de 75e percentiel roundtriptijd , verzameld op basis van echte gebruikerservaringen op die pagina of website. Lagere netwerksnelheden kunnen de laadprestaties van de pagina realistischer maken – zowel voor desktop- als mobiele gebruikers – waardoor het gemakkelijker wordt om verbeterpunten te ontdekken. Houd er ook rekening mee dat lay-outverschuivingen alleen meetellen voor de cumulatieve lay-outverschuiving als ze niet binnen 500 ms na een interactie plaatsvinden. Als een door de gebruiker geïnitieerde lay-outverschuiving het gevolg is van een netwerkaanvraag, is het beperken van het netwerk mogelijk de enige manier om deze lokaal bloot te leggen.
Het beperken van je CPU is een andere manier om je lokale apparaat meer te laten presteren als echte gebruikers. CPU-beperking emuleert beter de relatief tragere prestaties van mobiele apparaten, waarbij snellere machines nog meer beperking vereisen. DevTools heeft onlangs de mogelijkheid toegevoegd om je CPU met 20x te beperken , wat vooral handig is voor de prestatiegerichte desktopmachines die ontwikkelaars vaak gebruiken. Een beperkte CPU zorgt ervoor dat scripts langzamer worden uitgevoerd, waardoor ze eerder lange taken worden die leiden tot problemen met Interaction to Next Paint. Om dezelfde reden kunnen de andere Core Web Vitals-statistieken ook worden beïnvloed door een tragere uitvoering van scripts, vooral als het de weergave van het grootste stuk content of elementen die de lay-out verschuiven, blokkeert.
Door uw lokale omgeving te configureren met realistischere viewport-, netwerk- en CPU-instellingen, zouden er meer prestatieproblemen aan het licht moeten komen waar u anders misschien niet van op de hoogte was geweest. En met aanbevelingen op basis van echte gebruikersgegevens hoeft u niet langer te gissen, zodat u zich beter kunt richten op het vinden en oplossen van die problemen.
Informatie om u te helpen problemen te reproduceren
Uw lokale prestaties zijn sterk afhankelijk van hoe uw omgeving is geconfigureerd en hoe u met de pagina omgaat. Op een typische webpagina is het Largest Contentful Paint-element bijvoorbeeld minder snel een afbeelding bij mobiele viewports. Het typen van één teken in een tekstveld kan snel zijn, maar het snel achter elkaar typen van meerdere tekens kan leiden tot een slechte interactie met Next Paint. Om dit te begrijpen en reproduceerbare ervaringen te bieden, is er aanvullende informatie over de statistieken beschikbaar.

Het LCP-element dat aan de Largest Contentful Paint-metriek is gekoppeld, toont een link naar het element zelf. Door met de muis over de link te bewegen, wordt het element op de pagina gemarkeerd. Door op de link te klikken, gaat u naar het deelvenster Elementen, zodat u het element in de volledige context van het document kunt bekijken.

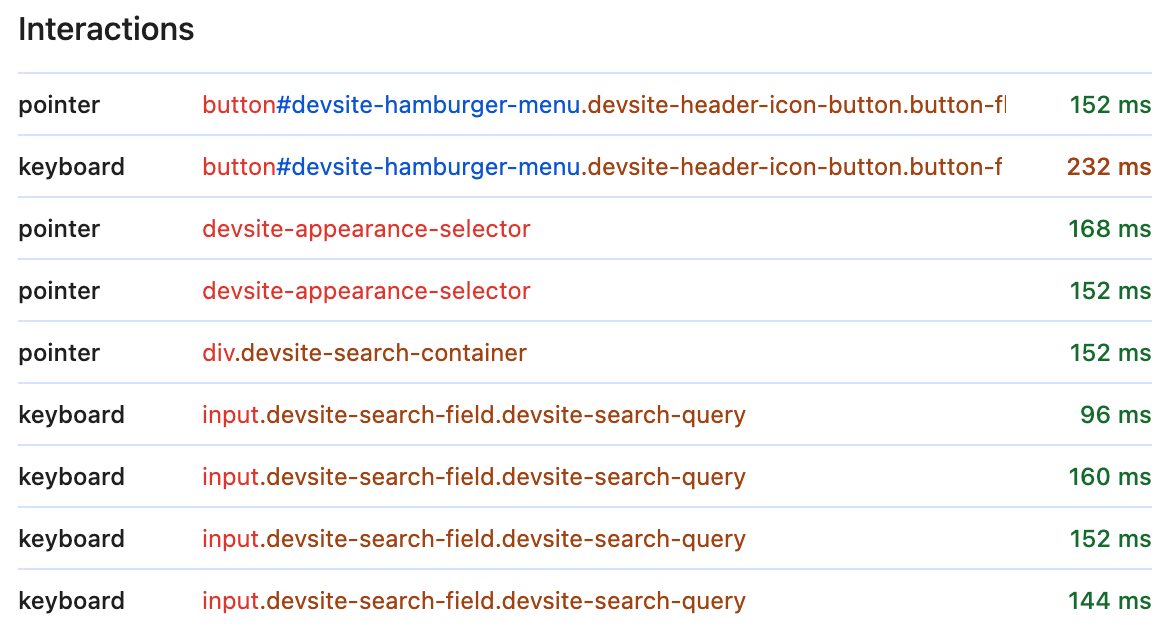
De sectie Interacties is een realtime logboek van alle relevante interacties die plaatsvinden terwijl DevTools geopend is. Terwijl u typt, tikt of klikt, wordt elke interactie aan het logboek toegevoegd met aanvullende informatie, zodat u beter kunt begrijpen wat er is gebeurd en hoe u deze kunt reproduceren.
Naast het interactietype, dat een aanwijzer- of toetsenbordgebeurtenis is, ziet u een verwijzing naar het interactiedoel. Net als het LCP-element is het interactiedoel zelf interactief en kunt u eroverheen bewegen om het op de pagina te markeren of erop klikken om het in het deelvenster Elementen te bekijken. De interactielatentie wordt ook weergegeven, met dezelfde kleurcodering als de drempelwaarden voor de metrische gegevens Interactie tot Volgende Verf, waardoor het gemakkelijker is om de langzaamste te herkennen.

Zodra u het prestatieprobleem dat u probeert te debuggen kunt reproduceren, kunt u beginnen met profileren . Gebruik in het gedeelte Volgende stappen de knop Opnemen en opnieuw laden om problemen met de laadprestaties te debuggen, zoals de grootste contentful paint en de cumulatieve lay -outverschuiving tijdens het laden . Om problemen te debuggen die optreden als gevolg van gebruikersinteracties, gebruikt u de knop Opnemen om de pagina te profileren terwijl u handmatig trage interacties of lay-outverschuivingen na het laden reproduceert.
Wat volgt?
Door uw prestatieworkflows te baseren op realtime lokale data en echte gebruikersdata uit het veld, kunt u bepalen of u meer of minder moeite moet steken in het debuggen en optimaliseren van een metriek. U kunt deze data gebruiken om uw lokale omgeving aan te passen en zo de apparaattypen, CPU-snelheden of netwerkconfiguraties van uw gebruikers realistischer na te bootsen en hun prestatieproblemen beter te reproduceren.
Gebruikers van de Web Vitals-extensie zullen waarschijnlijk veel van deze functies herkennen en zich daarom misschien afvragen wat dit voor de extensie betekent. We zullen de komende weken meer informatie delen over hoe deze wijzigingen de extensie beïnvloeden.
We zijn nog maar net begonnen met alle verbeteringen aan het Prestatiepaneel, en er komt nog zoveel meer aan. We zullen hier binnenkort weer een update plaatsen, maar tot die tijd moedigen we je aan om al deze nieuwe functies in het Prestatiepaneel uit te proberen en ons te laten weten wat je ervan vindt. Als je feedback hebt, lezen we je reacties graag in de openbare uitgave .


