Mit dem Bereich Sensors (Sensoren) können Sie Sensoreingaben beliebiger Geräte emulieren.
Übersicht
Im Bereich Sensoren haben Sie folgende Möglichkeiten:
- Geo-Standort überschreiben
- Ausrichtung simulieren:
- Force Touch
- Zustand des inaktiven Detektors emulieren
Bereich „Sensoren“ öffnen
Drücken Sie je nach Betriebssystem Folgendes, um das Befehlsmenü zu öffnen:
- Unter macOS: Befehlstaste + Umschalttaste + P
- Unter Windows, Linux oder ChromeOS: Strg + Umschalttaste + P

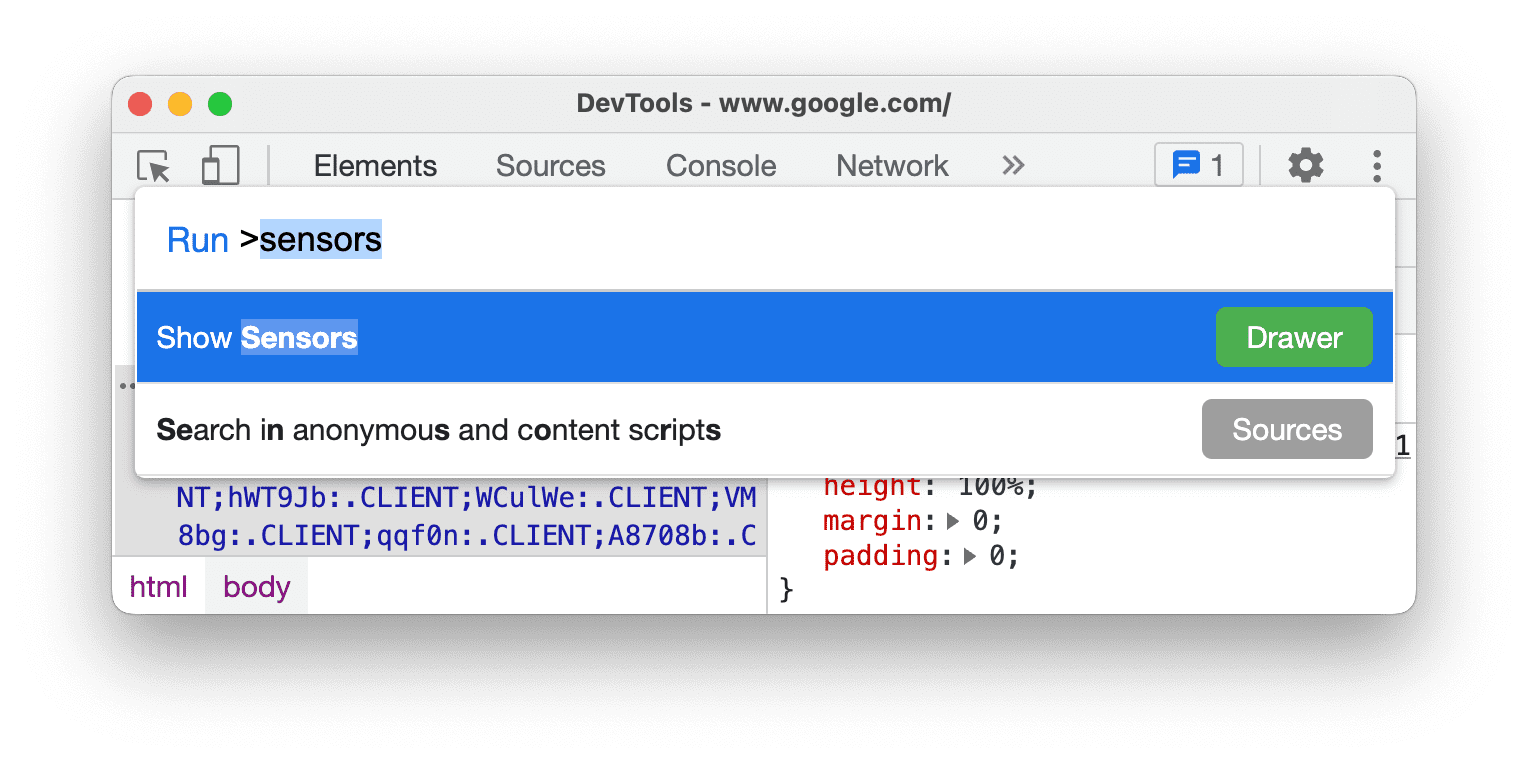
Geben Sie
sensorsein, wählen Sie Sensoren anzeigen aus und drücken Sie die Eingabetaste. Das Steuerfeld Sensors wird unten im Fenster der Entwicklertools geöffnet.
Standortbestimmung überschreiben
Viele Websites nutzen den Standort des Nutzers, um ihren Nutzern relevantere Inhalte zu präsentieren. Eine Wetterwebsite kann beispielsweise die lokale Vorhersage für die Region eines Nutzers anzeigen, sobald der Nutzer der Website die Berechtigung zum Zugriff auf seinen Standort erteilt hat.
Wenn Sie eine Benutzeroberfläche entwickeln, die sich je nach Standort des Nutzers ändert, sollten Sie dafür sorgen, dass die Website an verschiedenen Orten auf der Welt korrekt funktioniert.
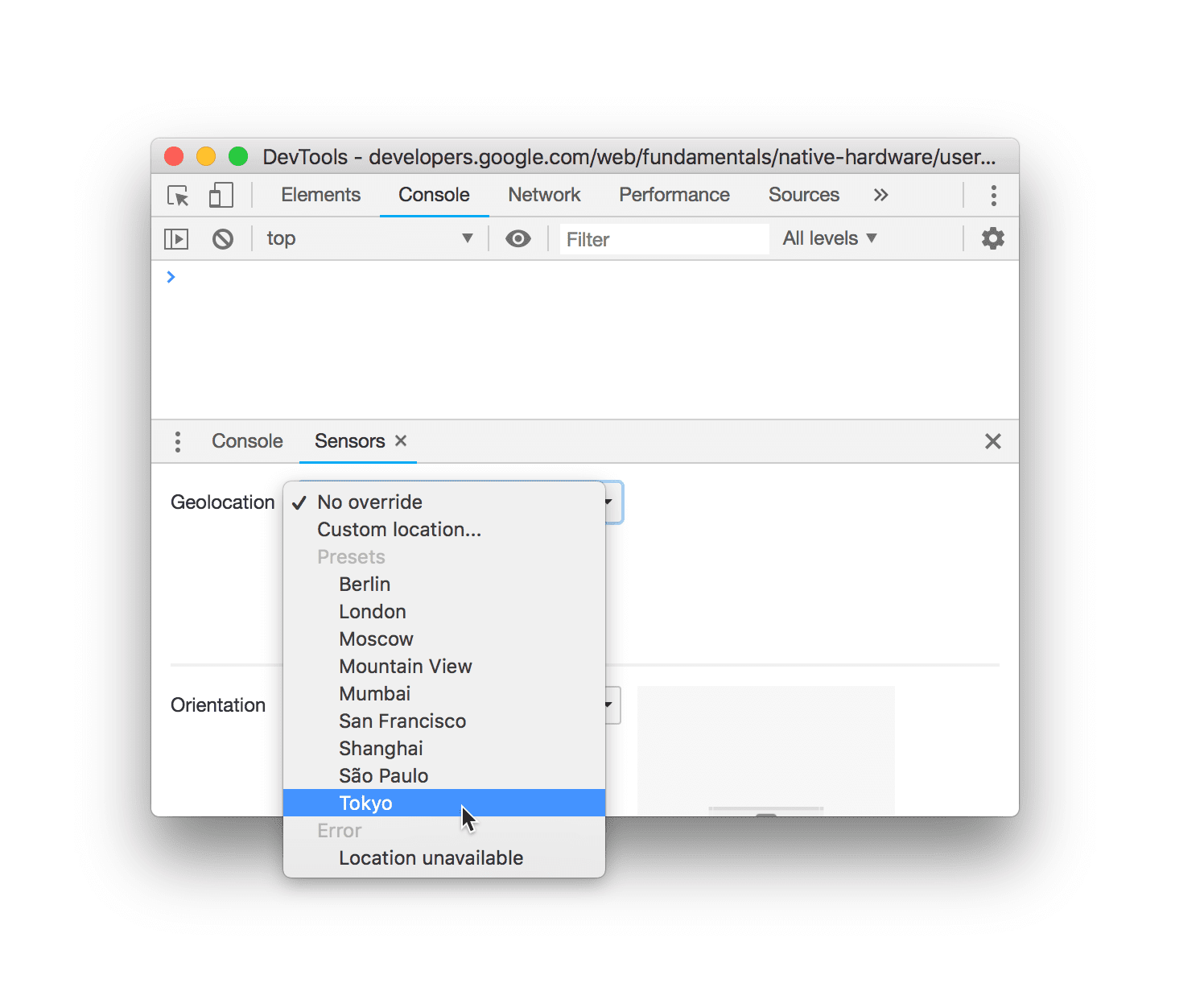
Wenn Sie die Geolocation überschreiben möchten, öffnen Sie das Steuerfeld Sensoren und wählen Sie in der Liste Geolocation eine der folgenden Optionen aus:
- Eine der voreingestellten Städte, z. B. Tokio.
- Benutzerdefinierter Standort, um benutzerdefinierte Koordinaten für Längen- und Breitengrad einzugeben.
- Wählen Sie Standort nicht verfügbar aus, um zu sehen, wie sich Ihre Website verhält, wenn der Standort des Nutzers nicht verfügbar ist.

Ausrichtung des Geräts simulieren
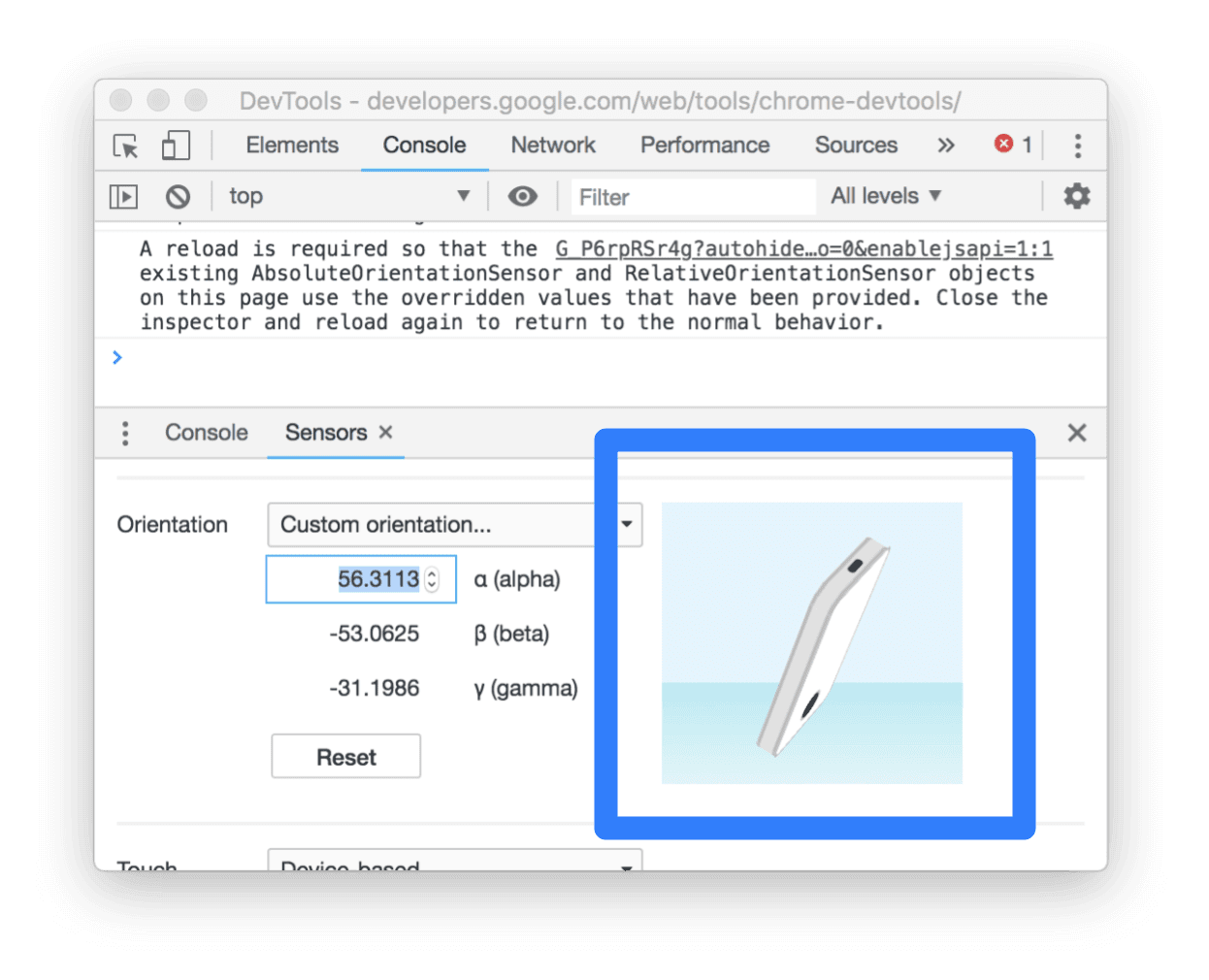
Wenn Sie verschiedene Geräteausrichtungen simulieren möchten, öffnen Sie das Steuerfeld „Sensoren“ und wählen Sie in der Liste Ausrichtung eine der folgenden Optionen aus:
- Eine der voreingestellten Ausrichtungen, z. B. Hochformat um 180° gedreht.
- Benutzerdefinierte Ausrichtung, um Ihre eigene genaue Ausrichtung anzugeben.

Nachdem Sie Benutzerdefinierte Ausrichtung ausgewählt haben, werden die Felder Alpha, Beta und Gamma aktiviert. Informationen zur Funktionsweise dieser Achsen finden Sie unter Alpha, Beta und Gamma.
Sie können auch eine benutzerdefinierte Ausrichtung festlegen, indem Sie das Ausrichtungsmodell ziehen. Halten Sie die Umschalttaste gedrückt, bevor Sie das Objekt ziehen, um es entlang der Alphachannel-Achse zu drehen.

Force Touch
Wenn Sie Touch-Ereignisse auf Ihrer Website testen möchten, können Sie Touch-Ereignisse erzwingen, anstatt zu klicken, auch wenn Sie auf einem Gerät ohne Touchscreen testen.
So lösen Sie Touch-Ereignisse mit dem Cursor aus:
- Öffnen Sie den Bereich Sensoren.
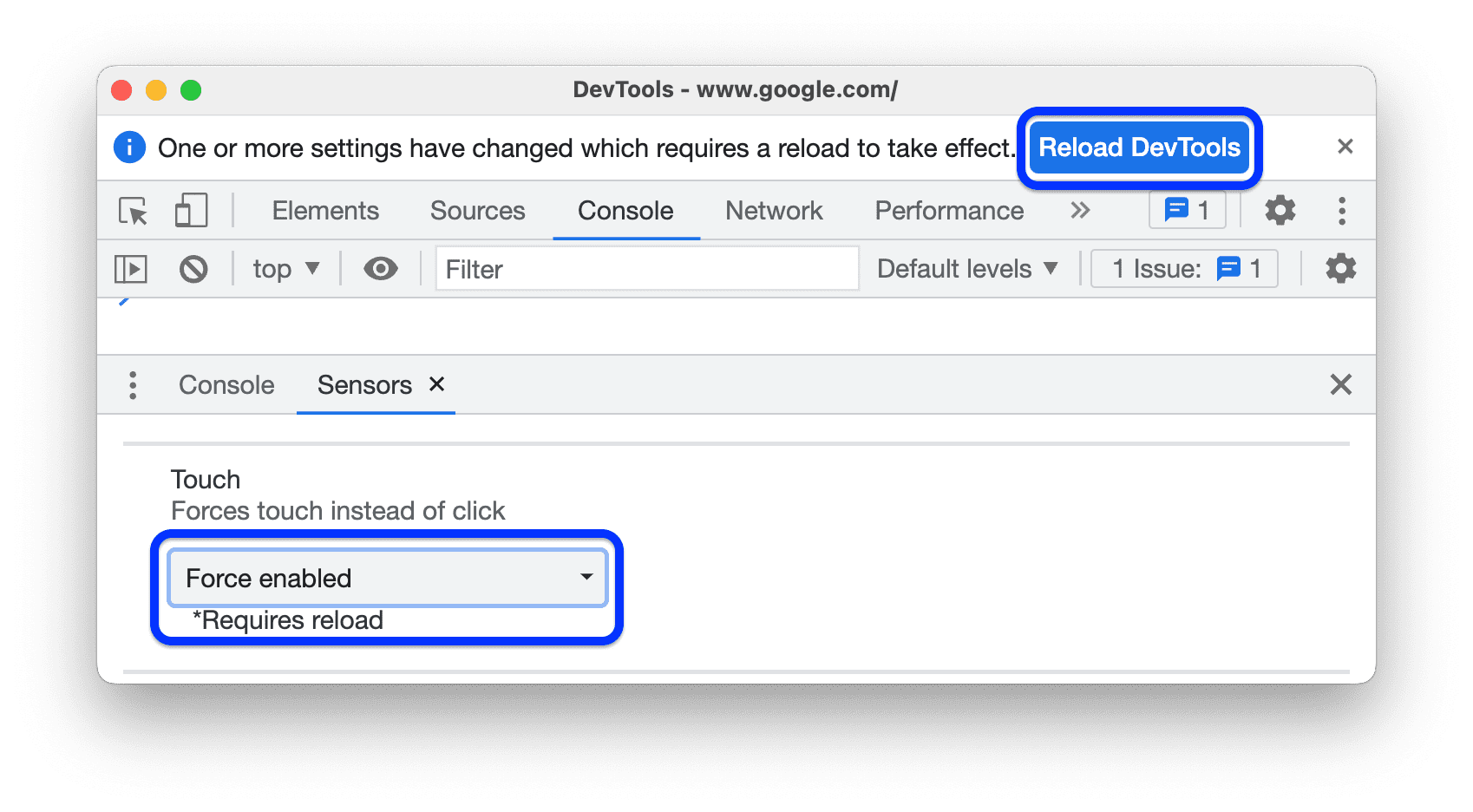
- Wählen Sie in der Drop-down-Liste Touch die Option Force Touch aus.

- Klicken Sie oben im Prompt auf Entwicklertools neu laden.
Zustand des inaktiven Detektors emulieren
Mit der Idle Detection API können Sie inaktive Nutzer erkennen und auf Änderungen des Leerlaufstatus reagieren. Mit den DevTools können Sie Änderungen des Inaktivitätsstatus sowohl für den Nutzer- als auch für den Bildschirmstatus emulieren, anstatt auf die tatsächliche Änderung des Inaktivitätsstatus zu warten.
So emulierst du Leerlaufzustände:
Öffnen Sie den Bereich Sensoren. Für diese Anleitung können Sie die Demoseite verwenden.
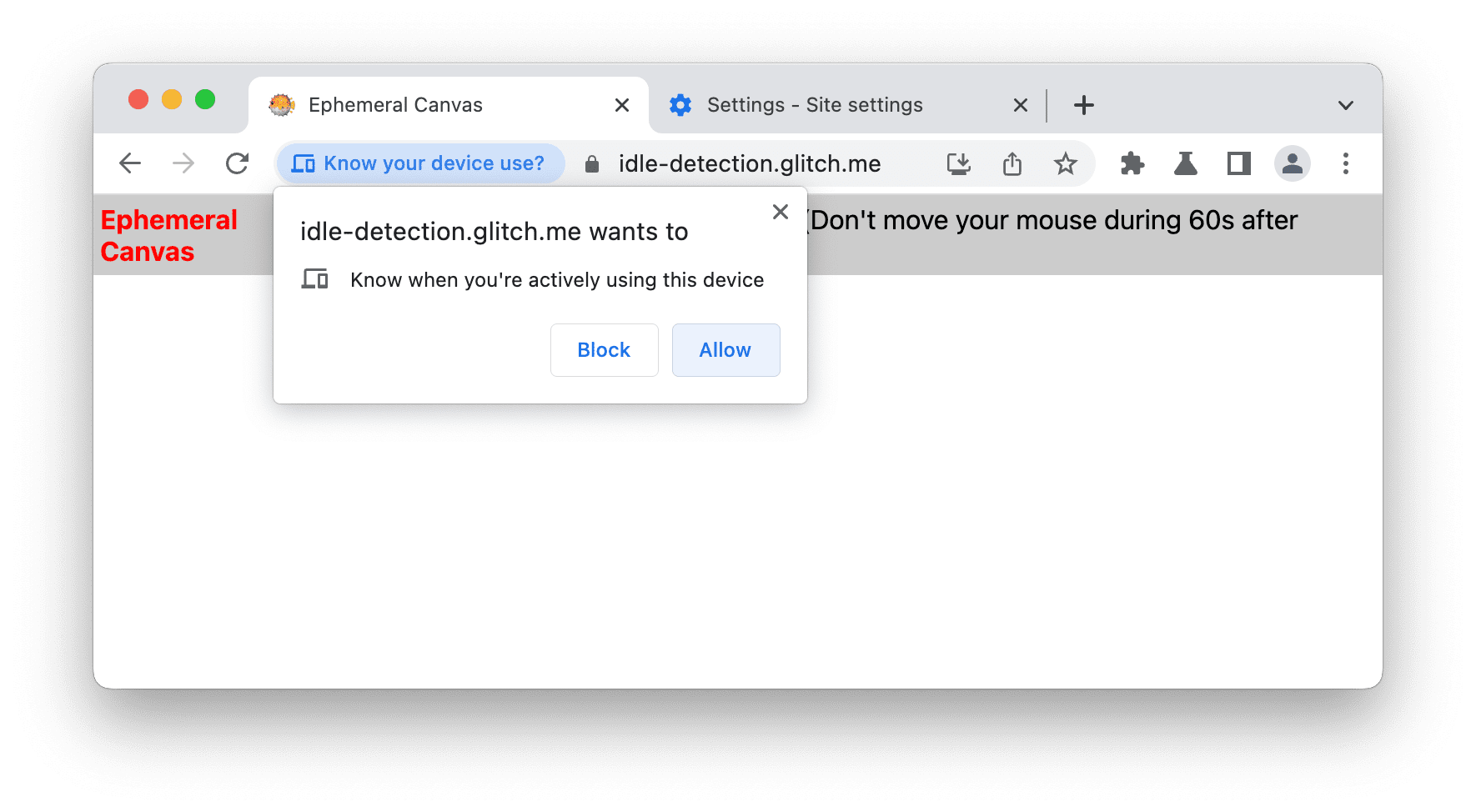
Setzen Sie ein Häkchen neben Kurzlebig und erteilen Sie der Demoseite in der Aufforderung die Berechtigung zur Inaktivitätserkennung. Aktualisieren Sie dann die Seite.

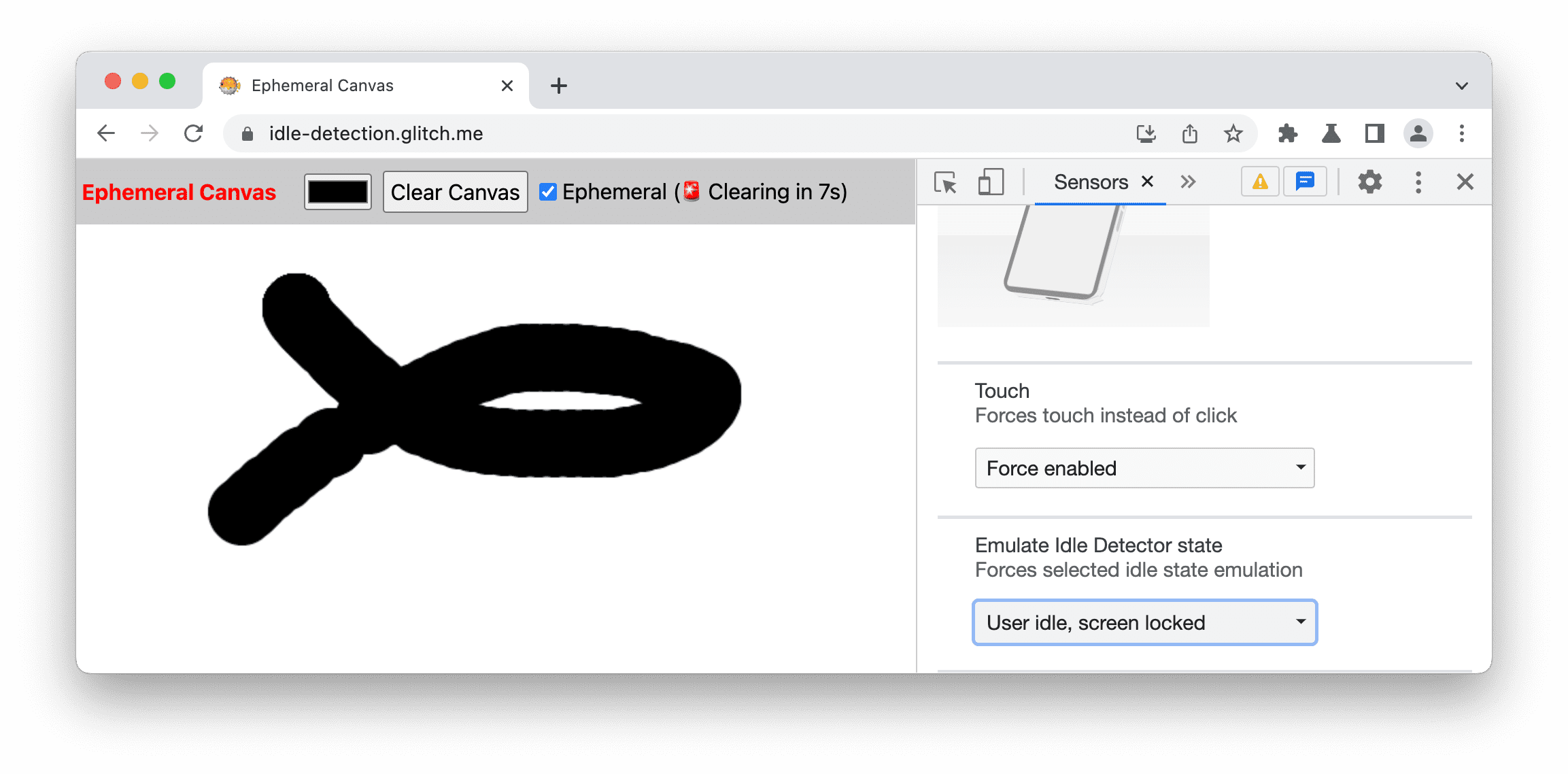
Wählen Sie im Drop-down-Menü Emulate Idle detector State (Status des Leerlauferkennungsmoduls emulieren) eine der folgenden Optionen aus:
- Keine Emulation im Leerlauf
- Nutzer aktiv, Bildschirm entsperrt
- Nutzer aktiv, Bildschirm gesperrt
- Nutzer inaktiv, Bildschirm entsperrt
- Nutzer inaktiv, Bildschirm gesperrt

In diesem Beispiel emuliert DevTools den Status User idle, screen locked (Nutzer inaktiv, Bildschirm gesperrt). In diesem Fall startet die Demoseite den 10-Sekunden-Countdown, um den Canvas zu leeren.
Hardware-Nebenläufigkeit emulieren
Wenn Sie emulieren möchten, wie Ihre Website auf Geräten mit einer unterschiedlichen Anzahl von Prozessorkernen funktioniert, können Sie den von der Eigenschaft navigator.hardwareConcurrency gemeldeten Wert überschreiben. Einige Anwendungen verwenden diese Property, um den Grad der Parallelität ihrer Anwendung zu steuern, z. B. um die Emscriptenpthread-Poolgröße zu steuern.
So emulierst du die Hardware-Nebenläufigkeit:
- Öffnen Sie den Bereich Sensoren.
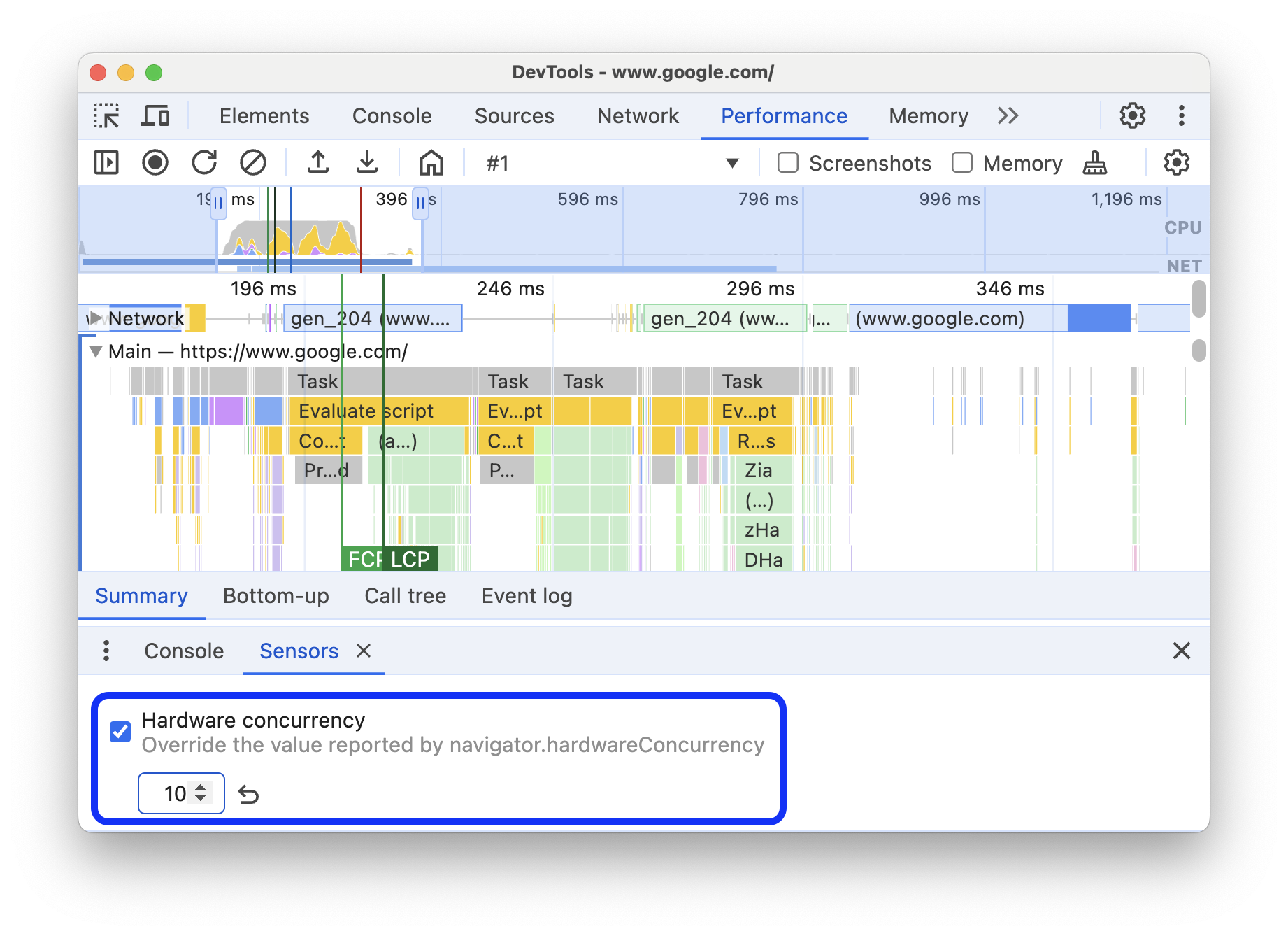
- Suchen Sie unten im Bereich nach Hardware-Concurrency und aktivieren Sie die Option.
- Geben Sie im Eingabefeld für die Anzahl die Anzahl der Kerne ein, die Sie emulieren möchten.

Wenn Sie zum Standardwert zurückkehren möchten, klicken Sie auf die Schaltfläche Zurücksetzen.
CPU-Auslastung emulieren
CPU- oder Rechenlast ist eine Reihe von gemeldeten Status, die Ihnen eine Vorstellung davon geben, wie viel Arbeitslast die Rechenleistung des Systems bewältigen muss und ob sie sich dem Limit nähert. Mithilfe dieser Informationen können Sie Ihre Echtzeitanwendung, z. B. eine Videokonferenz oder ein Videospiel, so anpassen, dass die gesamte verfügbare Rechenleistung genutzt wird. Gleichzeitig bleibt das System reaktionsfähig, da die Arbeitslasten in Echtzeit angepasst werden.
Im Bereich Sensors (Sensoren) können Sie die Status emulieren, die von der Compute Pressure API gemeldet werden können.
So simulieren Sie CPU-Belastung auf Ihrer Website:
- Öffnen Sie den Bereich Sensoren.
- Suchen Sie unten im Bereich nach dem Abschnitt CPU-Belastung und wählen Sie einen der für Menschen lesbaren Belastungszustände aus: Keine Überschreibung, Nominal, Fair, Serious oder Critical.
- Klicken Sie oben in den Entwicklertools auf die Aufforderung Entwicklertools neu laden.




