Mit der Idle Detection API können Sie herausfinden, wann der Nutzer sein Gerät nicht aktiv verwendet.
Was ist die Idle Detection API?
Die Idle Detection API benachrichtigt Entwickler, wenn ein Nutzer inaktiv ist. Dies kann beispielsweise daran liegen, dass er nicht mit der Tastatur, der Maus oder dem Bildschirm interagiert, ein Bildschirmschoner aktiviert wird, der Bildschirm gesperrt wird oder er zu einem anderen Bildschirm wechselt. Ein vom Entwickler definierter Grenzwert löst die Benachrichtigung aus.
Empfohlene Anwendungsfälle für die Idle Detection API
Beispiele für Websites, die diese API verwenden können:
- Chatanwendungen oder Online-Plattformen für soziale Netzwerke können diese API verwenden, um Nutzern mitzuteilen, ob ihre Kontakte derzeit erreichbar sind.
- Öffentlich zugängliche Kiosk-Apps, z. B. in Museen, können diese API verwenden, um zur Startansicht zurückzukehren, wenn niemand mehr mit dem Kiosk interagiert.
- Apps, die aufwendige Berechnungen erfordern, z. B. zum Zeichnen von Diagrammen, können diese Berechnungen auf Momente beschränken, in denen der Nutzer mit seinem Gerät interagiert.
Aktueller Status
| Schritt | Status |
|---|---|
| 1. Erklärung erstellen | Abschließen |
| 2. Ersten Entwurf der Spezifikation erstellen | Abschließen |
| 3. Feedback einholen und Design iterieren | In Bearbeitung |
| 4. Ursprungstest | Abgeschlossen |
| 5. Launch | Chromium 94 |
Idle Detection API verwenden
Funktionserkennung
So prüfen Sie, ob die Idle Detection API unterstützt wird:
if ('IdleDetector' in window) {
// Idle Detector API supported
}
Idle Detection API – Konzepte
Die Idle Detection API geht davon aus, dass es eine gewisse Interaktion zwischen dem Nutzer, dem User-Agent (d. h. dem Browser) und dem Betriebssystem des verwendeten Geräts gibt. Dies wird in zwei Dimensionen dargestellt:
- Nutzer im Leerlauf:
activeoderidle: Der Nutzer hat seit einiger Zeit nicht mit dem User-Agent interagiert. - Bildschirm im Leerlauf:
lockedoderunlocked: Das System hat eine aktive Bildschirmsperre (z. B. einen Bildschirmschoner), die die Interaktion mit dem User-Agent verhindert.
Um active von idle zu unterscheiden, sind Heuristiken erforderlich, die sich je nach Nutzer, User-Agent und Betriebssystem unterscheiden können. Außerdem sollte es sich um einen relativ groben Schwellenwert handeln (siehe Sicherheit und Berechtigungen).
Das Modell unterscheidet nicht explizit zwischen der Interaktion mit bestimmten Inhalten (d. h. der Webseite auf einem Tab über die API), dem User-Agent als Ganzes oder dem Betriebssystem. Diese Definition wird dem User-Agent überlassen.
Idle Detection API verwenden
Der erste Schritt bei der Verwendung der Idle Detection API besteht darin, sicherzustellen, dass die Berechtigung 'idle-detection' erteilt wurde.
Wenn die Berechtigung nicht erteilt wird, müssen Sie sie über IdleDetector.requestPermission() anfordern.
Für den Aufruf dieser Methode ist eine Nutzeraktion erforderlich.
// Make sure 'idle-detection' permission is granted.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
// Need to request permission first.
return console.log('Idle detection permission not granted.');
}
Im zweiten Schritt wird dann die IdleDetector instanziiert.
Der Mindestwert für threshold beträgt 60.000 Millisekunden (1 Minute).
Sie können die Leerlauferkennung schließlich starten, indem Sie die Methode start() von IdleDetector aufrufen.
Als Parameter werden ein Objekt mit dem gewünschten Leerlauf-threshold in Millisekunden und ein optionales signal mit einem AbortSignal zum Abbrechen der Leerlauferkennung verwendet.
try {
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
await idleDetector.start({
threshold: 60000,
signal,
});
console.log('IdleDetector is active.');
} catch (err) {
// Deal with initialization errors like permission denied,
// running outside of top-level frame, etc.
console.error(err.name, err.message);
}
Sie können die Inaktivitätserkennung abbrechen, indem Sie die Methode abort() von AbortController aufrufen.
controller.abort();
console.log('IdleDetector is stopped.');
Unterstützung für Entwicklertools
Ab Chromium 94 können Sie Leerlaufereignisse in den Entwicklertools emulieren, ohne tatsächlich im Leerlauf zu sein. Öffnen Sie in den Entwicklertools den Tab Sensors (Sensoren) und suchen Sie nach Emulate Idle Detector state (Zustand des inaktiven Detektors emulieren). Im Video unten sehen Sie die verschiedenen Optionen.
Puppeteer-Unterstützung
Ab Puppeteer-Version 5.3.1 können Sie die verschiedenen Leerlaufzustände emulieren, um programmatisch zu testen, wie sich das Verhalten Ihrer Web-App ändert.
Demo
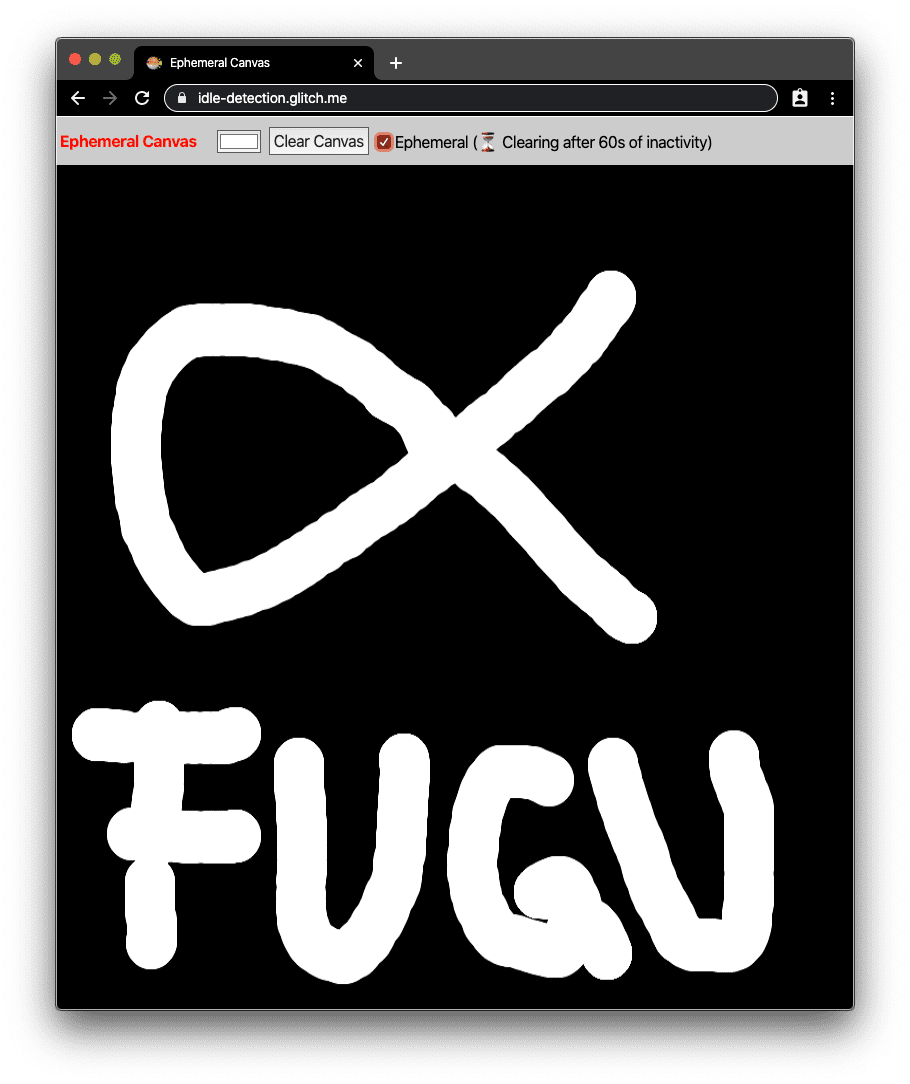
Die Idle Detection API in Aktion sehen Sie in der Ephemeral Canvas-Demo, in der der Inhalt nach 60 Sekunden Inaktivität gelöscht wird. Stellen Sie sich vor, dass es in einem Kaufhaus für Kinder zum Kritzeln eingesetzt wird.

Polyfilling
Einige Aspekte der Idle Detection API können mit einem Polyfill implementiert werden. Es gibt auch Bibliotheken zur Erkennung von Inaktivität wie idle.ts. Diese Ansätze sind jedoch auf den Inhaltsbereich einer Web-App beschränkt: Die Bibliothek, die im Kontext der Web-App ausgeführt wird, muss Eingabeereignisse aufwendig abfragen oder auf Änderungen der Sichtbarkeit warten. Bibliotheken können jedoch derzeit nicht erkennen, wenn ein Nutzer außerhalb ihres Inhaltsbereichs inaktiv wird, z.B. wenn er sich auf einem anderen Tab befindet oder sich ganz von seinem Computer abgemeldet hat.
Sicherheit und Berechtigungen
Das Chrome-Team hat die Idle Detection API gemäß den in Controlling Access to Powerful Web Platform Features definierten Grundsätzen entwickelt und implementiert, darunter Nutzerkontrolle, Transparenz und Ergonomie.
Die Verwendung dieser API wird durch die Berechtigung 'idle-detection' gesteuert.
Damit eine App die API verwenden kann, muss sie außerdem in einem sicheren Kontext der obersten Ebene ausgeführt werden.
Nutzerkontrolle und Datenschutz
Wir möchten immer verhindern, dass böswillige Akteure neue APIs missbrauchen. Scheinbar unabhängige Websites, die aber tatsächlich von derselben Einheit kontrolliert werden, können Informationen zur Nutzerinaktivität abrufen und die Daten korrelieren, um einzelne Nutzer über verschiedene Quellen hinweg zu identifizieren. Um diese Art von Angriffen zu verhindern, wird durch die Idle Detection API die Granularität der gemeldeten Leerlaufereignisse eingeschränkt.
Feedback
Das Chrome-Team möchte mehr über Ihre Erfahrungen mit der Idle Detection API erfahren.
Informationen zum API-Design
Funktioniert etwas an der API nicht wie erwartet? Oder fehlen Methoden oder Eigenschaften, die Sie für die Umsetzung Ihrer Idee benötigen? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell? Melden Sie ein Spezifikationsproblem im entsprechenden GitHub-Repository oder fügen Sie einem vorhandenen Problem Ihre Gedanken hinzu.
Problem mit der Implementierung melden
Haben Sie einen Fehler in der Chrome-Implementierung gefunden? Oder weicht die Implementierung von der Spezifikation ab?
Melden Sie einen Fehler unter new.crbug.com. Geben Sie dabei so viele Details wie möglich an, fügen Sie eine einfache Anleitung zur Reproduktion hinzu und geben Sie Blink>Input in das Feld Components (Komponenten) ein.
API-Support zeigen
Möchten Sie die Idle Detection API verwenden? Ihre öffentliche Unterstützung hilft dem Chrome-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
- Teilen Sie im WICG-Discourse-Thread mit, wie Sie die API verwenden möchten.
- Senden Sie einen Tweet an @ChromiumDev mit dem Hashtag
#IdleDetectionund teilen Sie uns mit, wo und wie Sie die Funktion verwenden.
Nützliche Links
- Öffentliche Erläuterung
- Spezifikationsentwurf
- Idle Detection API-Demo | Idle Detection API-Demoquelle
- Tracking-Fehler
- ChromeStatus.com-Eintrag
- Blink-Komponente:
Blink>Input
Danksagungen
Die Idle Detection API wurde von Sam Goto implementiert. Die Unterstützung für die Entwicklertools wurde von Maksim Sadym hinzugefügt. Vielen Dank an Joe Medley, Kayce Basques und Reilly Grant für die Überprüfung dieses Artikels. Das Hero-Image stammt von Fernando Hernandez auf Unsplash.

