כדאי לעיין במדריכים האינטראקטיביים האלה כדי ללמוד את העקרונות הבסיסיים של הצגה ושינוי של CSS בדף באמצעות Chrome DevTools.
הצגת הקוד של CSS של רכיב
לוחצים לחיצה ימנית על הטקסט
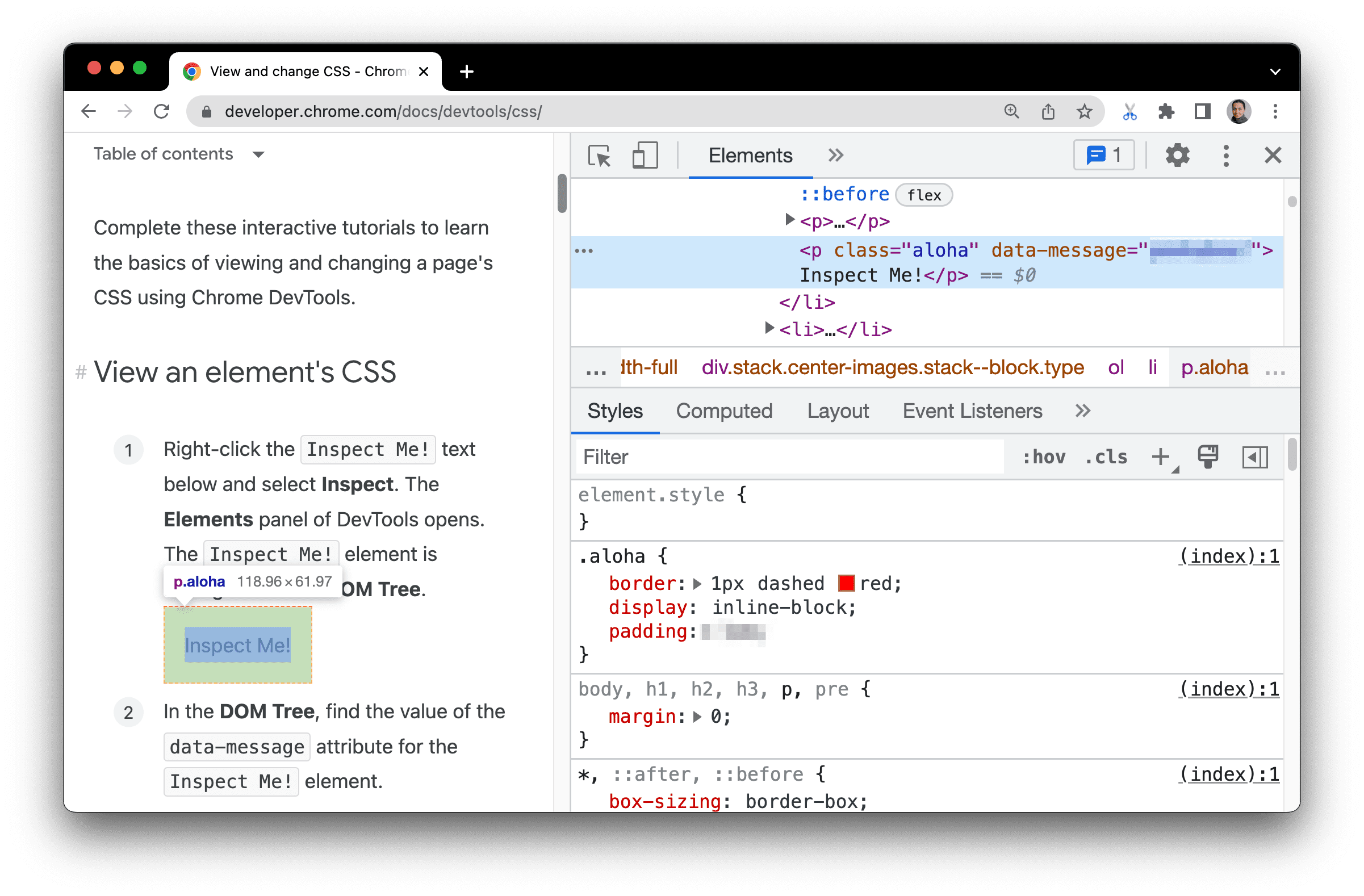
Inspect me!שבהמשך ובוחרים באפשרות בדיקה. החלונית Elements ב-DevTools תיפתח.בדיקה שלי
שימו לב לרכיב
Inspect me!שמודגש בכחול בעץ ה-DOM.
בעץ ה-DOM, מחפשים את הערך של המאפיין
data-messageלרכיבInspect me!.מזינים את הערך של המאפיין בתיבת הטקסט שבהמשך.
בכרטיסייה Elements > Styles, מחפשים את כלל הכיתה
aloha.בכרטיסייה Styles מפורטים כללי ה-CSS שחלים על הרכיב שנבחר בעץ ה-DOM, שעדיין אמור להיות הרכיב
Inspect me!.הכיתה
alohaמצהירה על ערך ל-padding. מזינים את הערך הזה ואת היחידה שלו ללא רווחים בתיבת הטקסט שבהמשך.
אם רוצים להצמיד את חלון DevTools שמשמאל לאזור התצוגה, כמו בצילום המסך בשלב הראשון, אפשר לעיין במאמר שינוי המיקום של DevTools.
הוספת הצהרת CSS לרכיב
משתמשים בכרטיסייה Styles (סגנונות) כשרוצים לשנות או להוסיף הצהרות CSS לרכיב.
לוחצים לחיצה ימנית על הטקסט
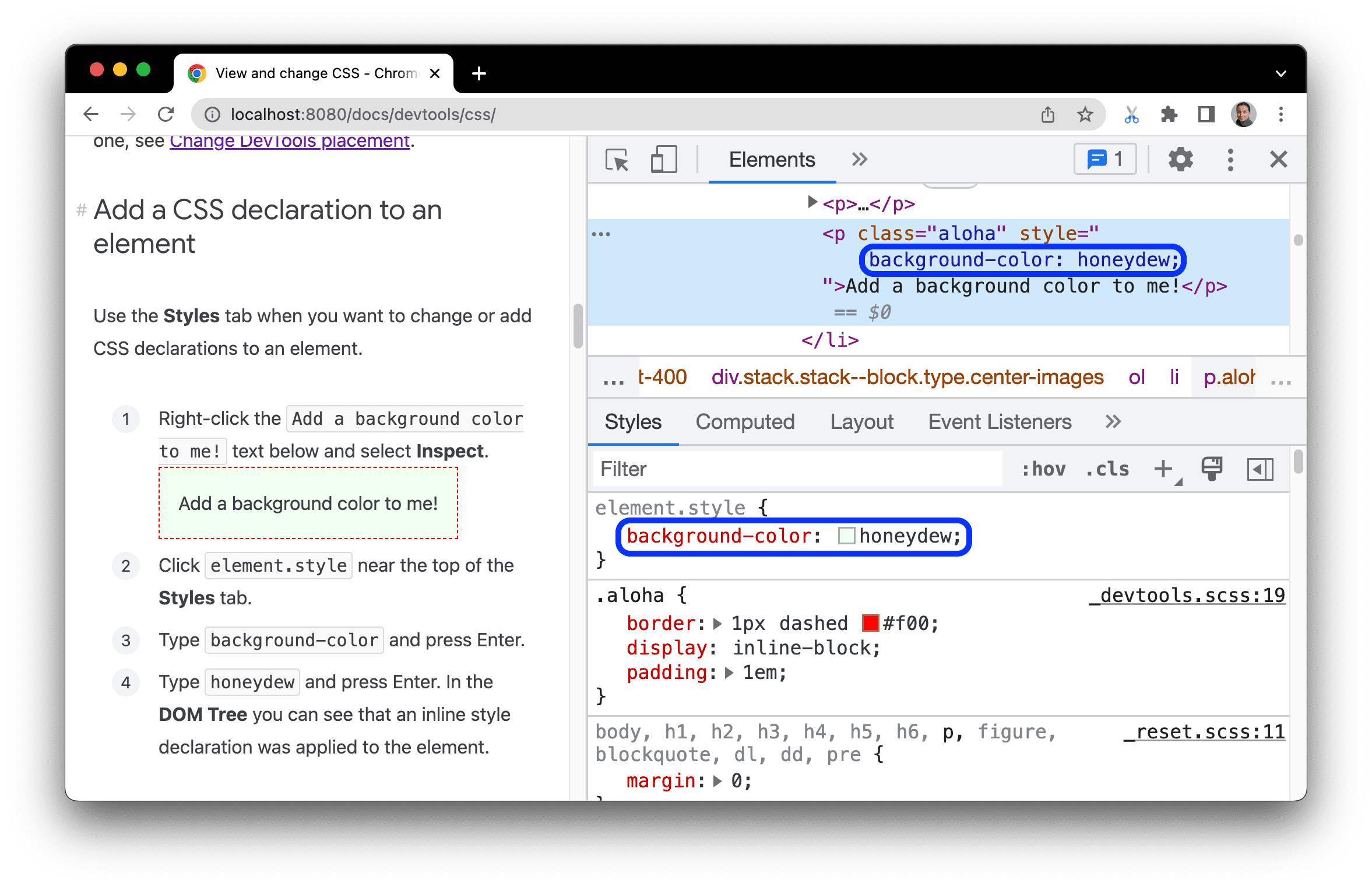
Add a background color to me!שבהמשך ובוחרים באפשרות בדיקה.הוספת צבע רקע אליי!
לוחצים על
element.styleבחלק העליון של הכרטיסייה Styles.מקלידים
background-colorומקישים Enter.מקלידים
honeydewומקישים Enter. בעץ ה-DOM אפשר לראות שהוצהר סגנון מוטבע לרכיב.

הוספת סיווג CSS לרכיב
בכרטיסייה Styles אפשר לראות איך נראה רכיב כשמחילים עליו או מסירים ממנו סיווג CSS.
לוחצים לחיצה ימנית על הרכיב
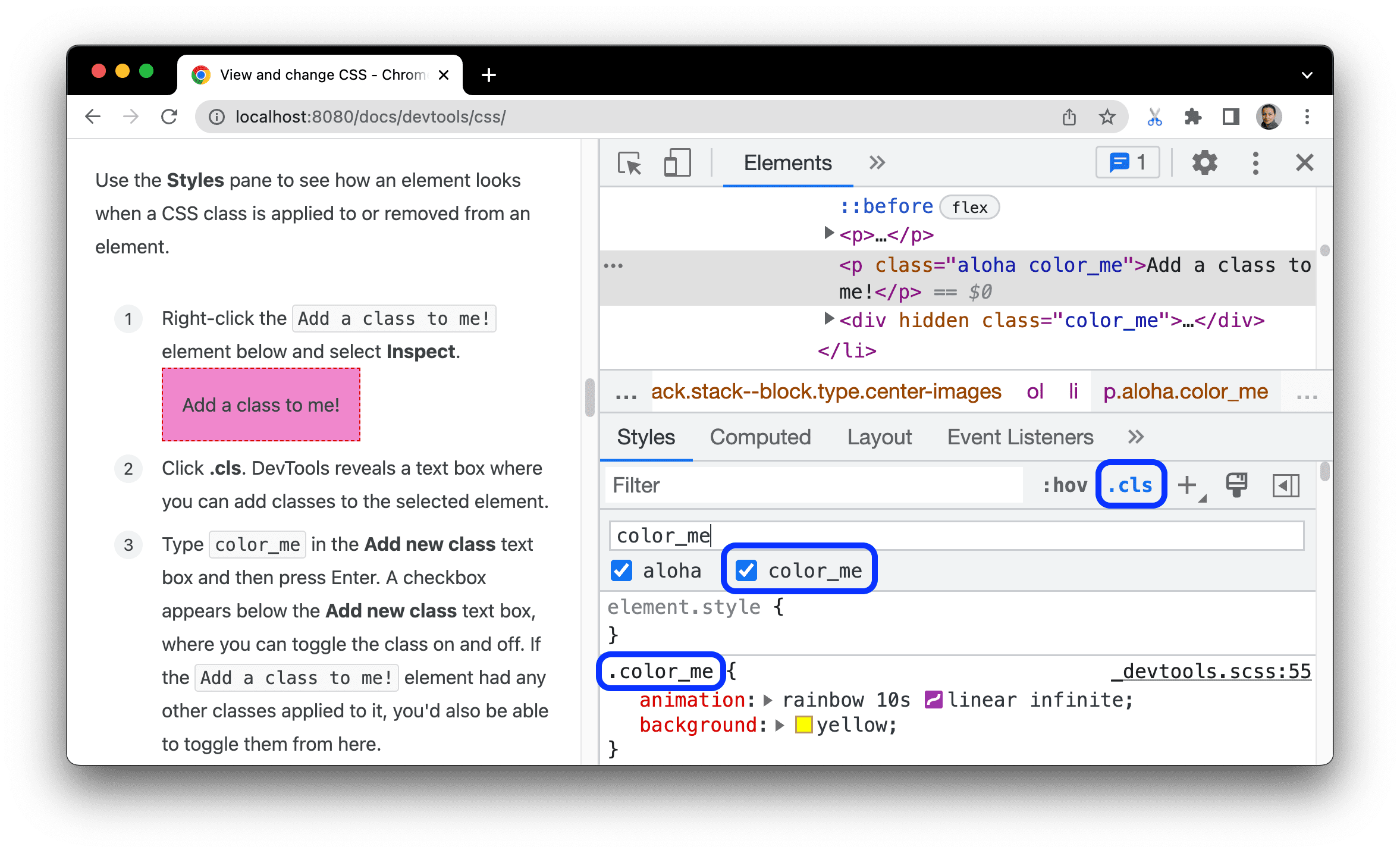
Add a class to me!שבהמשך ובוחרים באפשרות בדיקה.הוספת כיתה אליי
לוחצים על .cls. תיבת טקסט תופיע בכלי הפיתוח, שבה תוכלו להוסיף כיתות לרכיב שנבחר.
מקלידים
color_meבתיבת הטקסט הוספת כיתה חדשה ומקישים על Enter. תיבה לסימון תופיע מתחת לתיבת הטקסט Add new class (הוספת סיווג חדש), שבה תוכלו להפעיל או להשבית את הסיווג. אם הוטמעו על האלמנטAdd a class to me!סיווגים אחרים, תוכלו להפעיל או להשבית אותם גם מכאן.

הוספת מצב מדומה לכיתה
משתמשים בכרטיסייה Styles כדי להחיל מצב פסאודו של CSS על רכיב.
מעבירים את העכבר מעל הטקסט
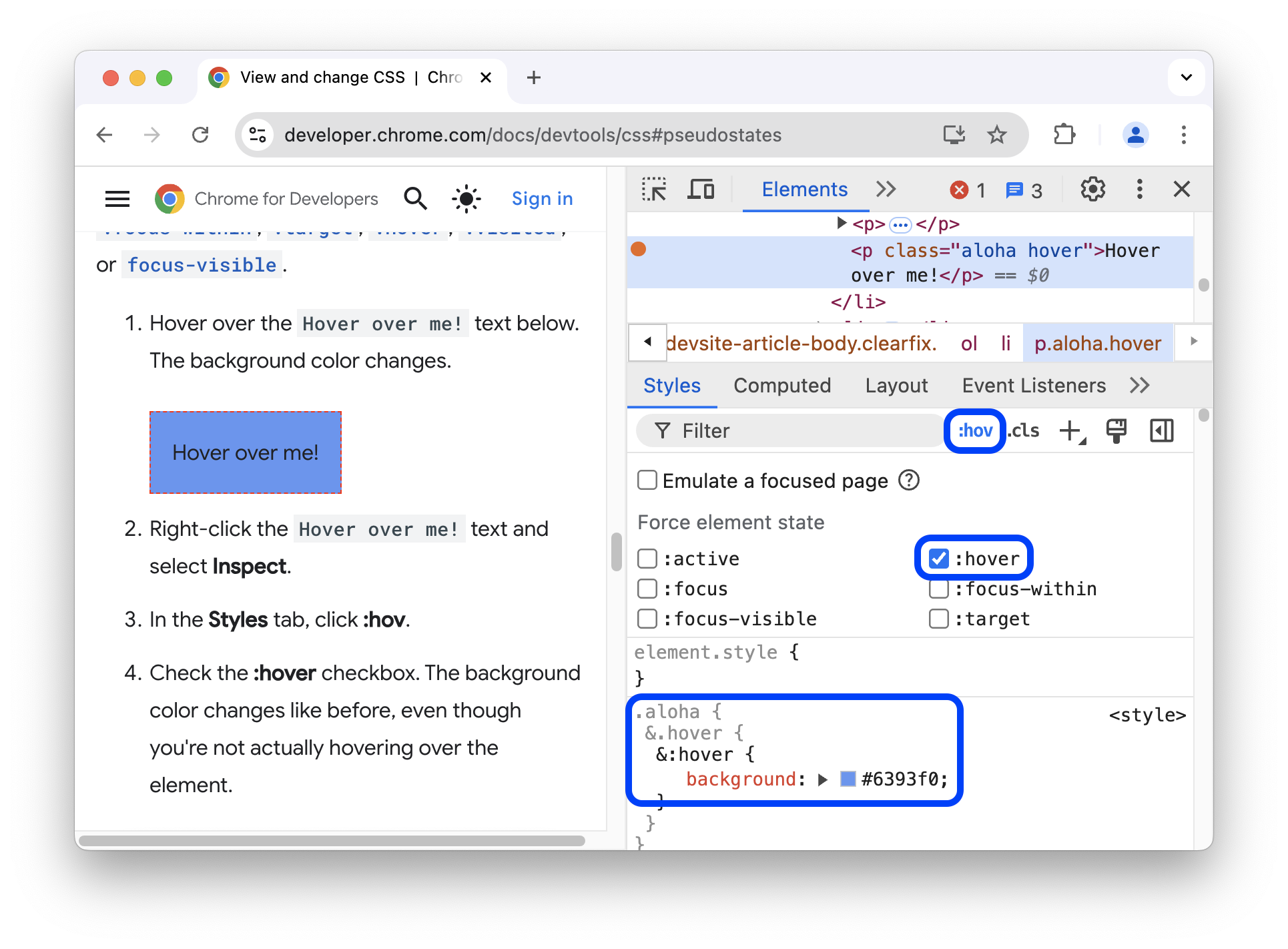
Hover over me!שבהמשך. צבע הרקע ישתנה.מעבירים את העכבר מעלי!
לוחצים לחיצה ימנית על הטקסט
Hover over me!ובוחרים באפשרות בדיקה.בכרטיסייה Styles, לוחצים על :hov.
מסמנים את התיבה :hover. צבע הרקע ישתנה כמו קודם, גם אם לא תעבירו את העכבר מעל הרכיב.

מידע נוסף זמין במאמר החלפת מצב של פסאודו-סיווג.
שינוי המאפיינים של רכיב
משתמשים בתרשים האינטראקטיבי Box Model בכרטיסייה Styles כדי לשנות את הרוחב, הגובה, המילוי, השוליים או אורך הגבול של רכיב.
לוחצים לחיצה ימנית על המרכיב
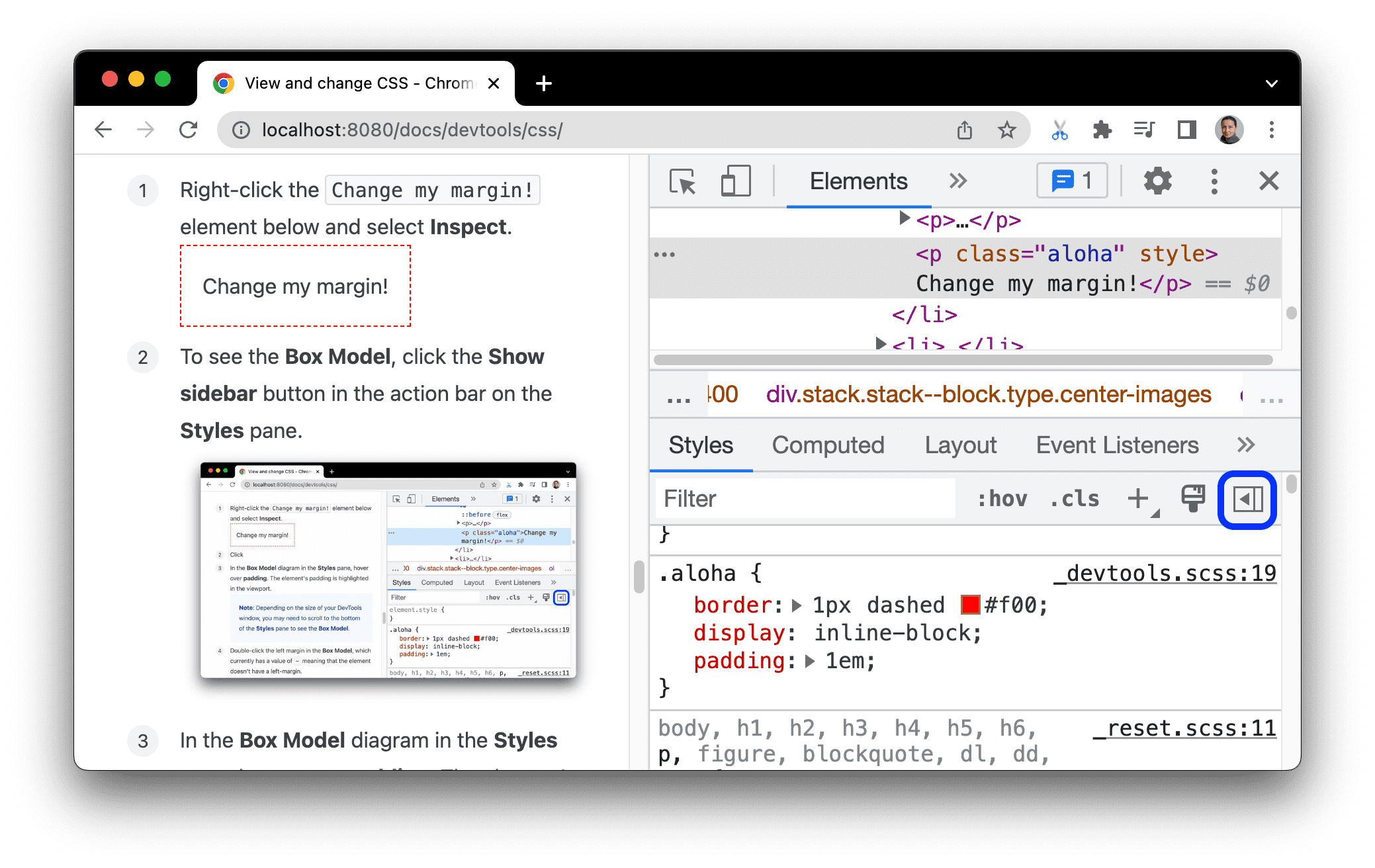
Change my margin!שבהמשך ובוחרים באפשרות בדיקה.שינוי השוליים
כדי להציג את Box Model, לוחצים על הלחצן
 Show sidebar (הצגת סרגל הצד) בסרגל הפעולות בכרטיסייה Styles (סגנונות).
Show sidebar (הצגת סרגל הצד) בסרגל הפעולות בכרטיסייה Styles (סגנונות).

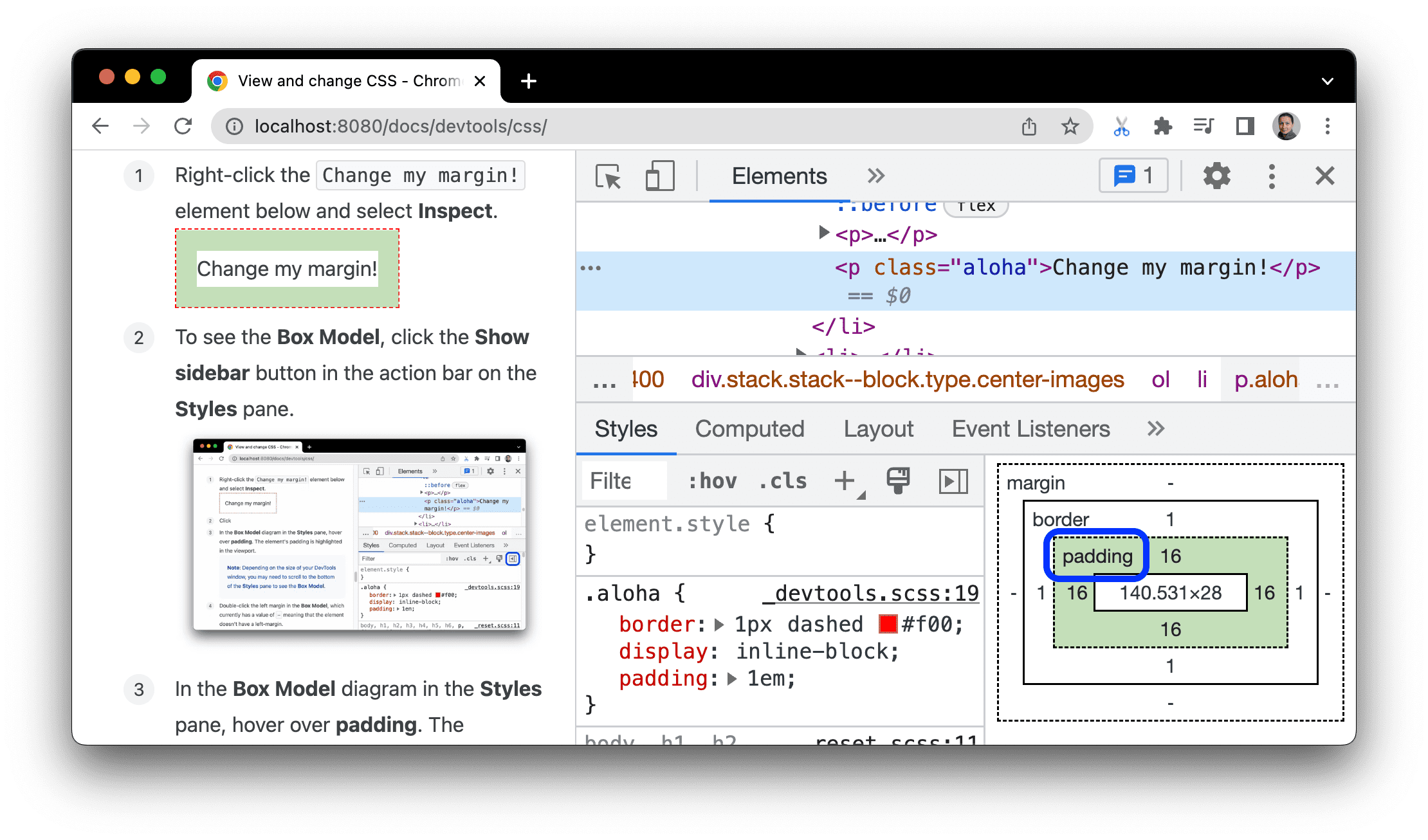
בתרשים Box Model בכרטיסייה Styles, מעבירים את העכבר מעל padding. האזור הפנימי של הרכיב מודגש באזור התצוגה.

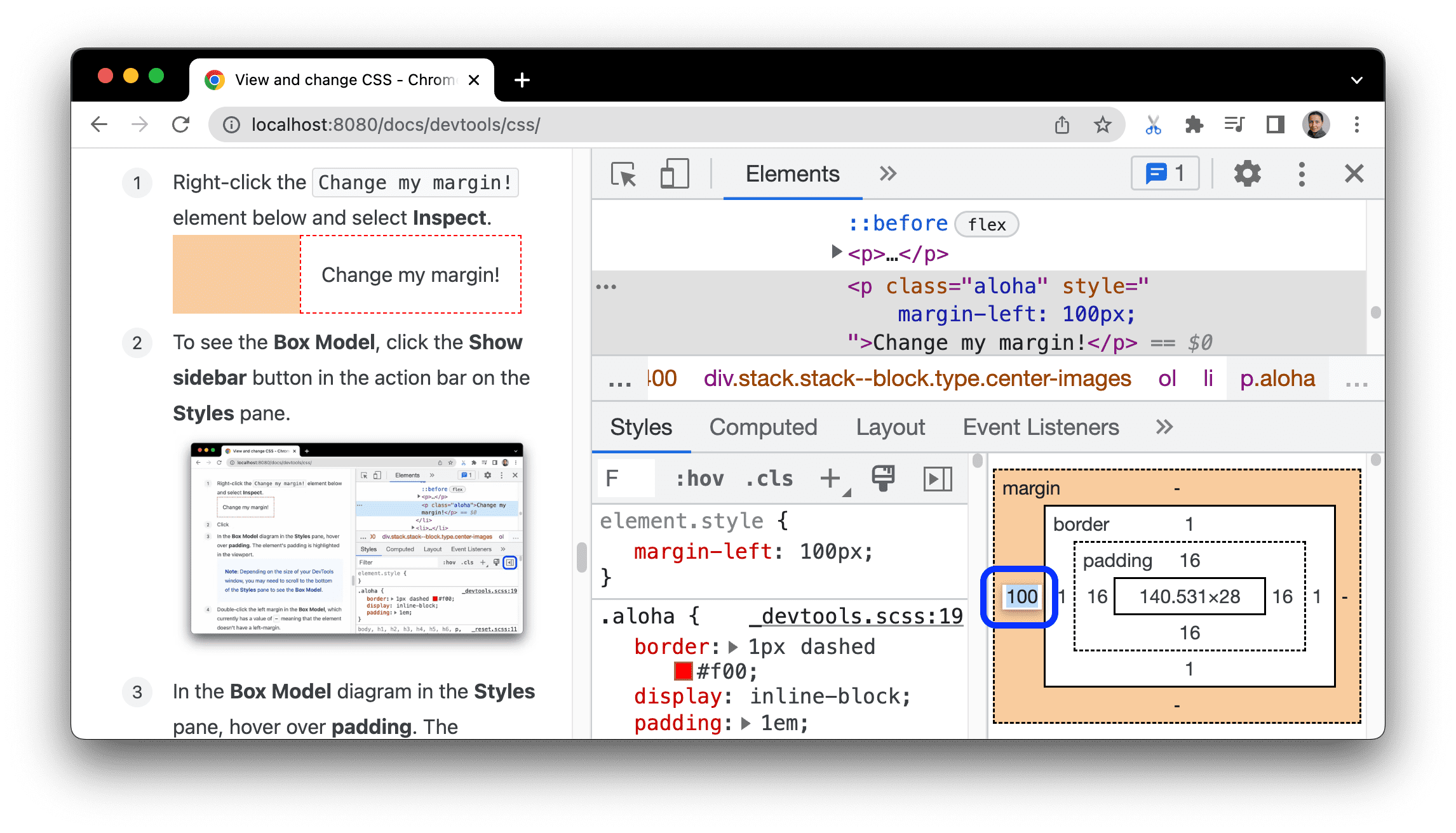
לוחצים לחיצה כפולה על השוליים הימניים בקטע Box Model. לאלמנט אין כרגע שוליים, ולכן הערך של
margin-leftהוא-.מקלידים
100ומקישים על Enter.
ברירת המחדל של Box Model היא פיקסלים, אבל אפשר להזין גם ערכים אחרים, כמו 25% או 10vw.



