במסמך העזרה הזה מפורטות תכונות של Chrome DevTools שקשורות להצגה ולשינוי של CSS, ואפשר להיעזר בו כדי ללמוד על תהליכי עבודה חדשים.
במאמר הצגה ושינוי של CSS מוסבר על היסודות.
בחירת רכיב
בחלונית Elements (רכיבים) של DevTools אפשר להציג או לשנות את ה-CSS של רכיב אחד בכל פעם.

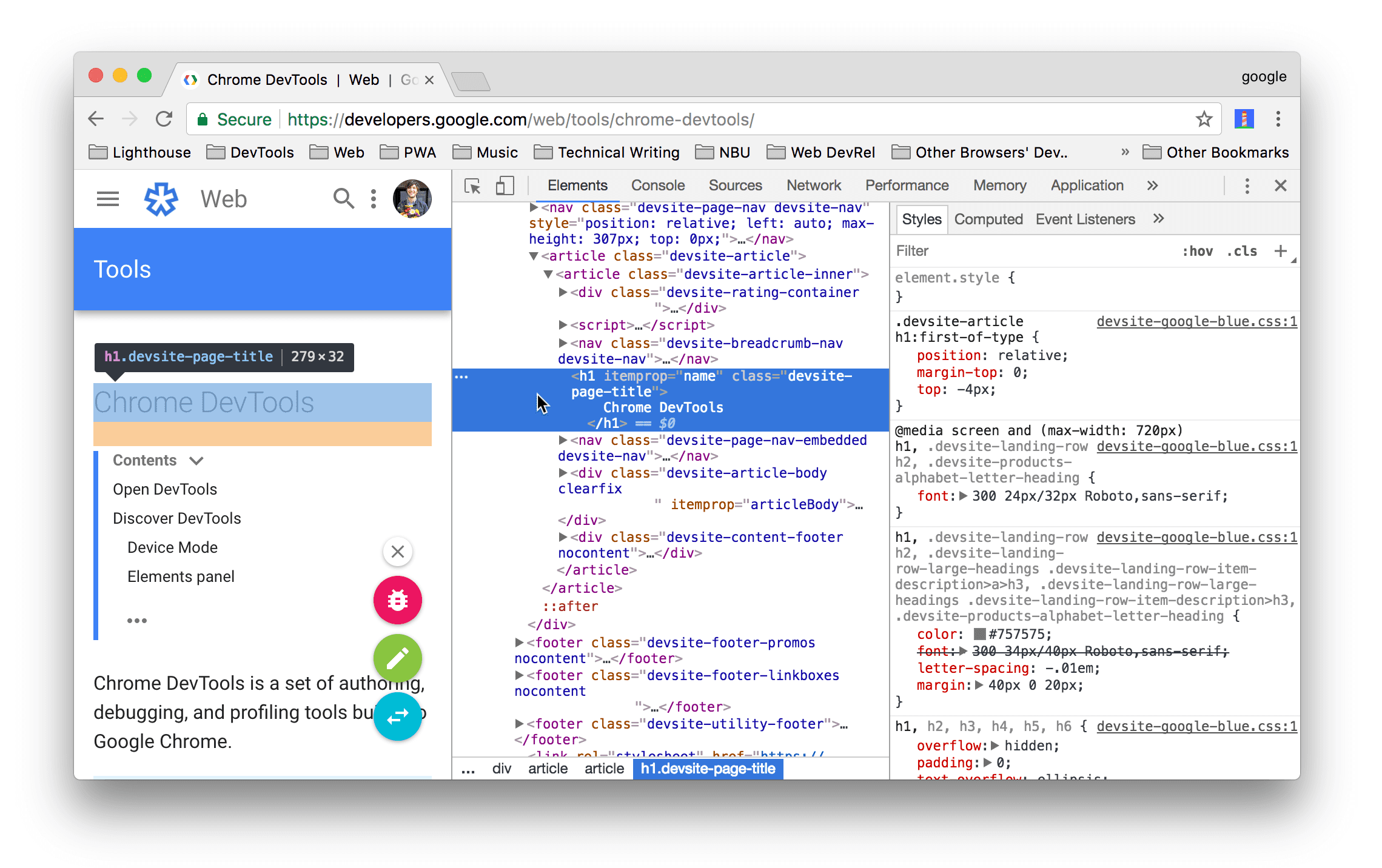
בצילום המסך, הרכיב h1 שמודגש בכחול בעץ ה-DOM הוא הרכיב שנבחר.
מימין, הסגנונות של הרכיב מוצגים בכרטיסייה Styles. בצד ימין, הרכיב מודגש בחלון התצוגה, אבל רק כי העכבר מרחף מעליו בעץ ה-DOM.
במדריך הצגת קובץ ה-CSS של רכיב מוסבר איך עושים את זה.
יש הרבה דרכים לבחור רכיב:
- בחלון התצוגה, לוחצים לחיצה ימנית על המרכיב ובוחרים באפשרות בדיקה.
- בכלי הפיתוח, לוחצים על בחירת רכיב
 או מקישים על Command+Shift+C (ב-Mac) או על Control+Shift+C (ב-Windows או ב-Linux), ואז לוחצים על הרכיב בחלון התצוגה.
או מקישים על Command+Shift+C (ב-Mac) או על Control+Shift+C (ב-Windows או ב-Linux), ואז לוחצים על הרכיב בחלון התצוגה. - בכלי הפיתוח, לוחצים על הרכיב בעץ ה-DOM.
- בכלי הפיתוח, מריצים שאילתה כמו
document.querySelector('p')במסוף, לוחצים לחיצה ימנית על התוצאה ובוחרים באפשרות הצגה בחלונית Elements.
הצגת CSS
אפשר להשתמש בכרטיסיות Elements > Styles ו-Computed כדי להציג כללי CSS ולאבחן בעיות ב-CSS.
ניווט באמצעות קישורים
בכרטיסייה Styles מוצגים קישורים במקומות שונים למקומות אחרים, כולל, בין היתר:
- לצד כללי CSS, לגיליון סגנונות ולמקורות CSS. קישורים כאלה פותחים את החלונית מקורות. אם גיליון הסגנונות עבר אופטימיזציה, אפשר לעיין במאמר איך הופכים קובץ מינימלי לקריא.
- בקטעים עבר בירושה מ ..., לרכיבי הורה.
- בקריאות ל-
var(), להצהרות על מאפיינים מותאמים אישית. - במאפייני קיצור של
animation, ל-@keyframes. - קישורים למידע נוסף בתיעוד של תיאורי הכלים.
- ועוד.
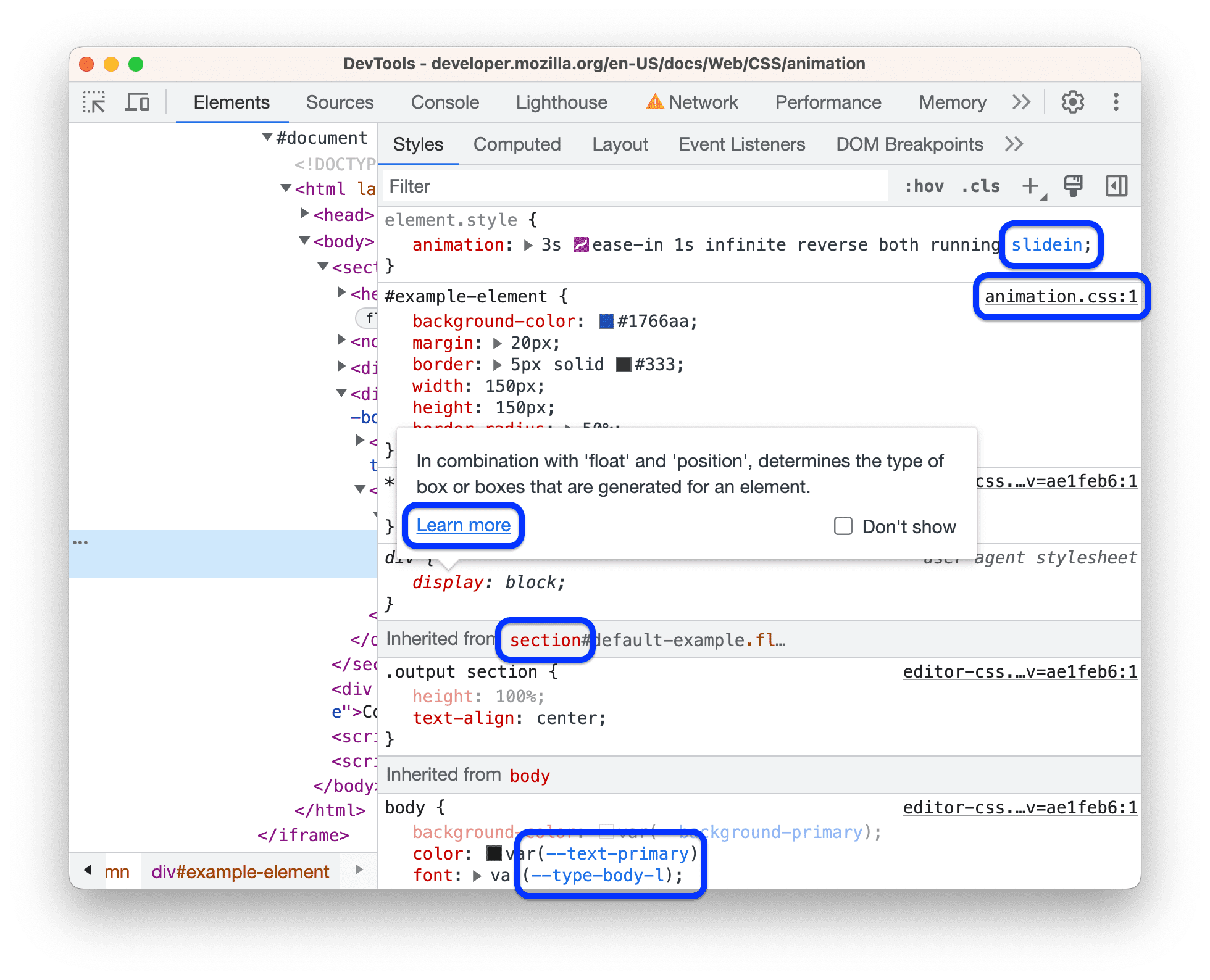
ריכזנו כאן כמה מהם:

יכול להיות שהקישורים יהיו בסגנון שונה. אם אתם לא בטוחים אם משהו הוא קישור, נסו ללחוץ עליו כדי לבדוק.
הצגת הסברים קצרים עם מסמכי תיעוד של CSS, ספציפיות וערכים של נכסים מותאמים אישית
בקטע רכיבים > סגנונות מוצגים הסברים קצרים עם מידע שימושי כשמעבירים את העכבר מעל רכיבים ספציפיים.
צפייה במסמכי התיעוד של CSS
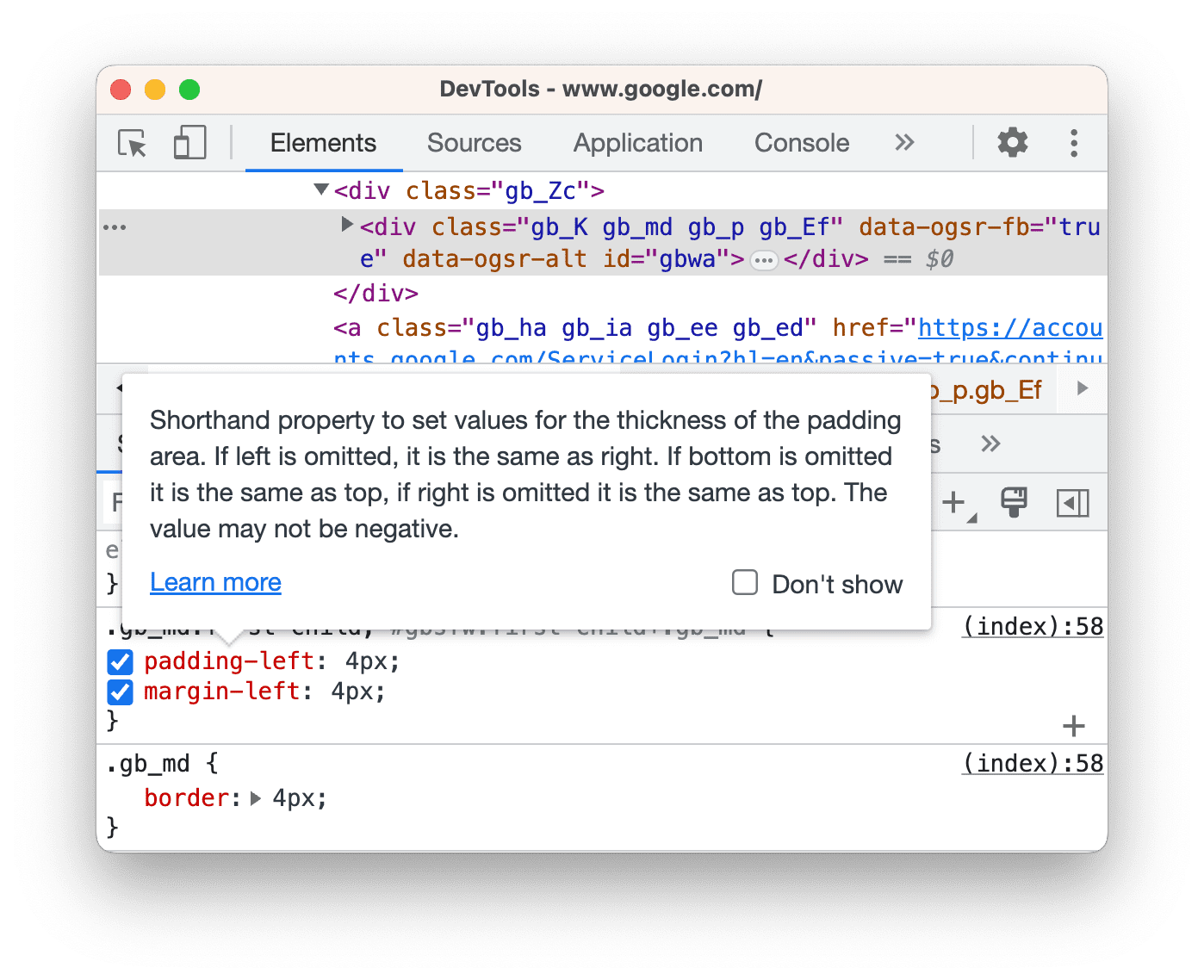
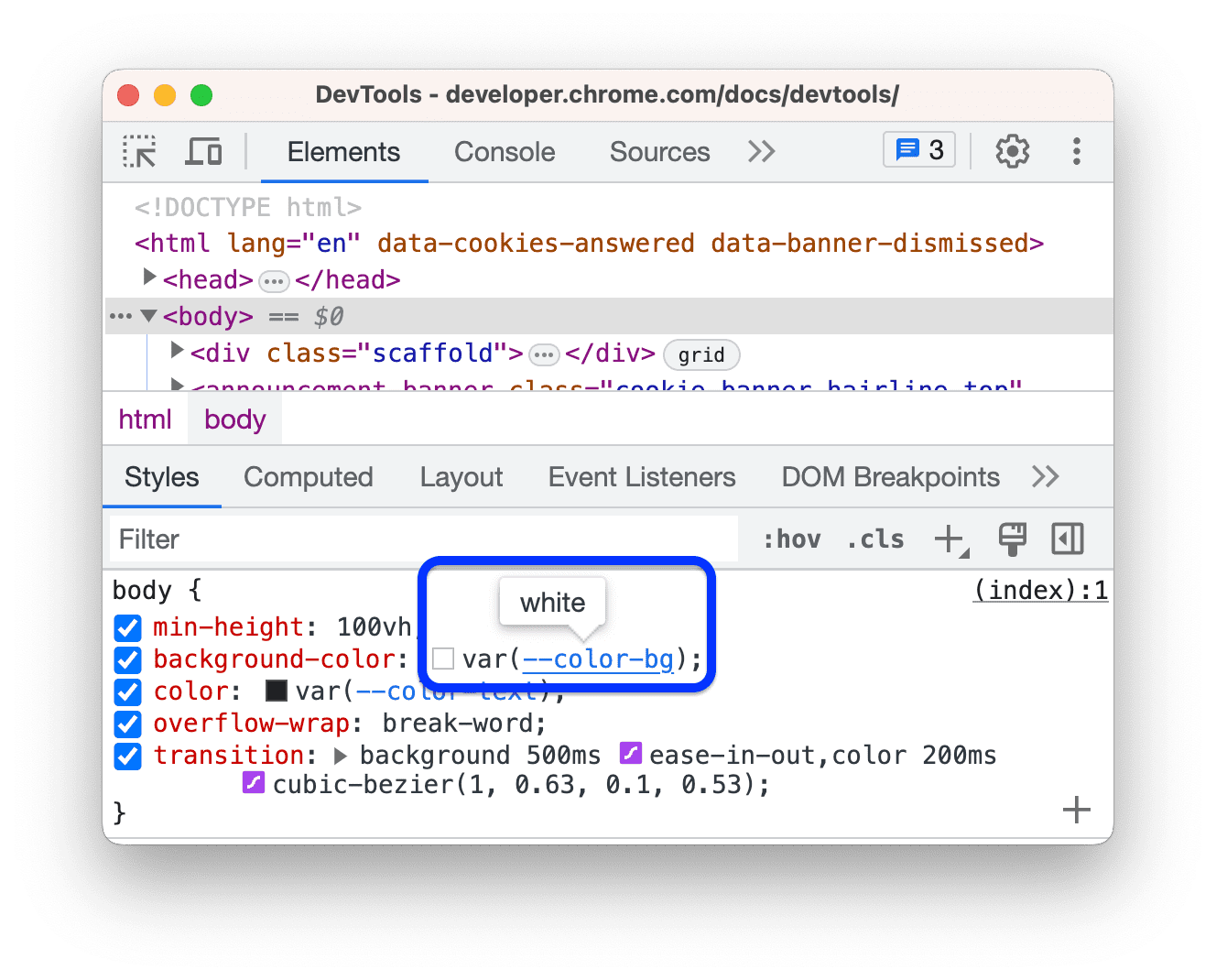
כדי להציג תיאור קצר של CSS בהסבר קצר, מעבירים את העכבר מעל שם הנכס בכרטיסייה Styles.

לוחצים על מידע נוסף כדי לעבור לחומר העזר בנושא CSS של MDN בנכס הזה.
כדי להשבית את ההסבר הקצר, מסמנים את התיבה לא להציג.
כדי להפעיל אותם מחדש, מסמנים את התיבה הגדרות > העדפות > רכיבים >
הצגת תיאור קצר של מסמכי העזרה של CSS.
הצגת רמת הספציפיות של הבורר
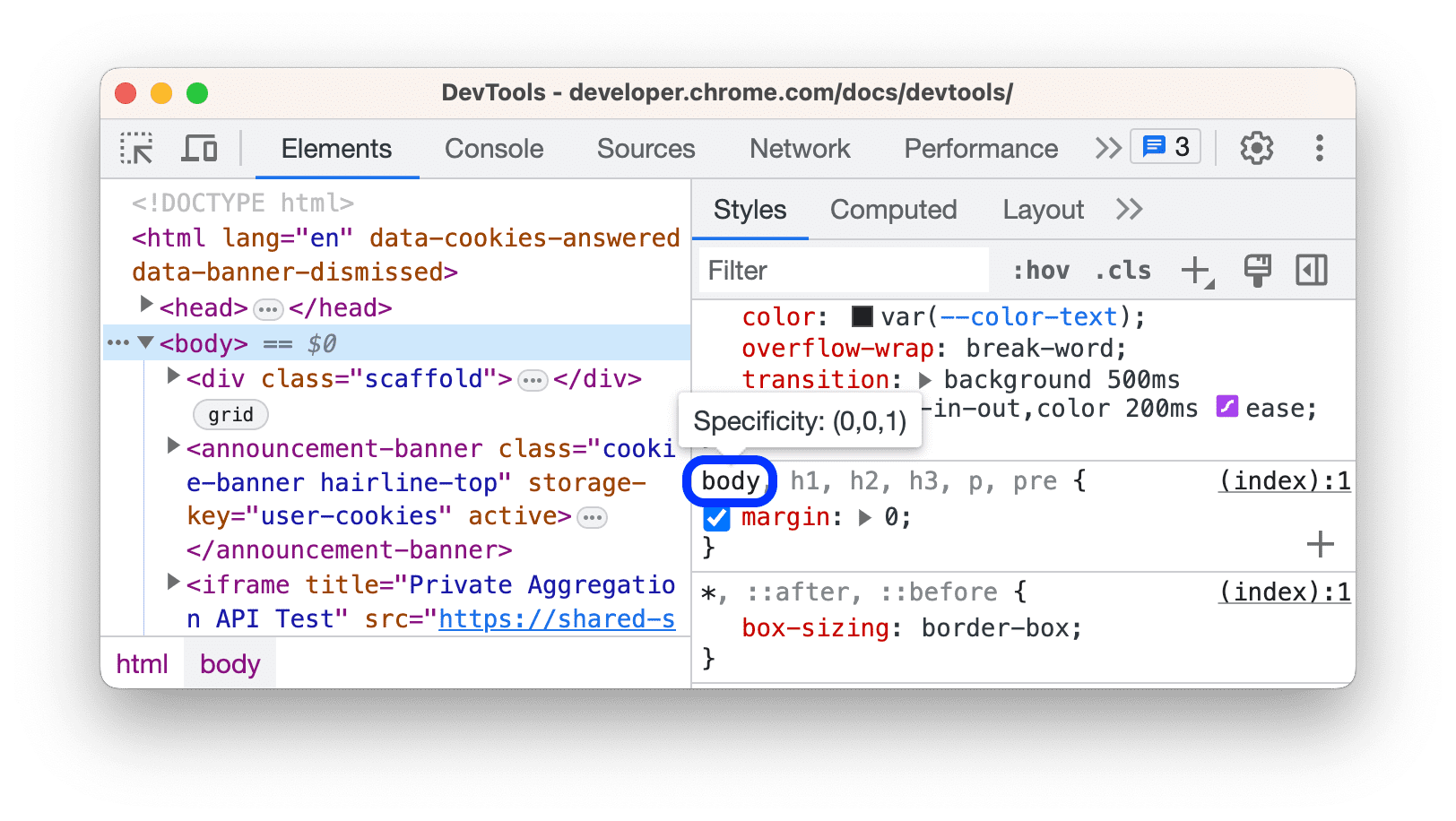
מעבירים את העכבר מעל בורר כדי להציג תיאור קצר עם משקל הספציפיות שלו.

הצגת הערכים של מאפיינים מותאמים אישית
מעבירים את העכבר מעל --custom-property כדי לראות את הערך שלו בתיאור קצר.

הצגת CSS לא תקין, CSS שעבר שינוי, CSS לא פעיל ו-CSS מסוגים אחרים
בכרטיסייה Styles (סגנונות) מתבצעת זיהוי של סוגים רבים של בעיות ב-CSS והן מודגשות בדרכים שונות.
הסבר על CSS בכרטיסייה 'סגנונות'
הצגת ה-CSS שחלה בפועל על רכיב
בכרטיסייה Styles מוצגים כל הכללים שחלים על רכיב, כולל הצהרות שהוחלפו. אם אתם לא מעוניינים בהצהרות ששונו, תוכלו להשתמש בכרטיסייה Computed כדי להציג רק את ה-CSS שחלה בפועל על רכיב.
- בוחרים רכיב.
- עוברים לכרטיסייה Computed בחלונית Elements.
מסמנים את התיבה הצגת הכול כדי לראות את כל המאפיינים.
הצגת מאפייני CSS בסדר אלפביתי
משתמשים בכרטיסייה Computed. הצגת ה-CSS שחלה בפועל על רכיב
הצגת מאפייני CSS שעברו בירושה
מסמנים את התיבה Show All בכרטיסייה Computed. הצגת ה-CSS שחלה בפועל על רכיב
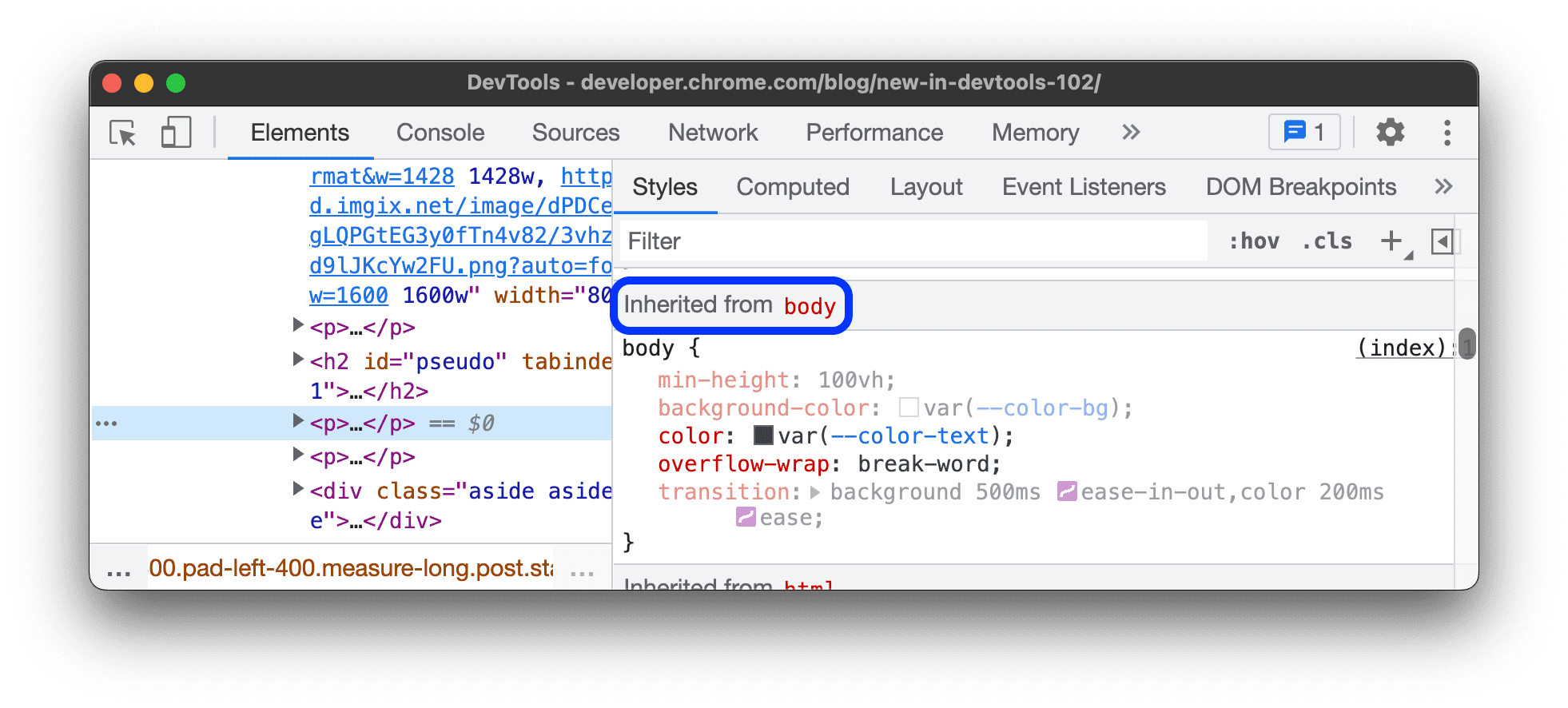
לחלופין, גוללים בכרטיסייה Styles ומחפשים את הקטעים שנקראים Inherited from <element_name>.

הצגת כללי at-rule של CSS
כללי At הם הצהרות CSS שמאפשרות לכם לשלוט בהתנהגות של CSS. בקטע Elements (רכיבים) > Styles (סגנונות) מוצגים כללי ה-at-rule הבאים בקטעים ייעודיים:
הצגת כללי @property
כלל at-rule של CSS @property מאפשר להגדיר מאפיינים מותאמים אישית של CSS באופן מפורש ולרשום אותם בגיליון סגנונות בלי להריץ JavaScript.
כדי לראות תצוגה מפורטת עם הערך, התיאורים והקישור לרישום של נכס כזה, מעבירים את העכבר מעל השם שלו בכרטיסייה Styles (סגנונות). הקטע @property, שנמצא בתחתית הכרטיסייה Styles (סגנונות), מתכווץ או נפתח בהתאם.
כדי לערוך כלל @property, לוחצים לחיצה כפולה על השם או הערך שלו.
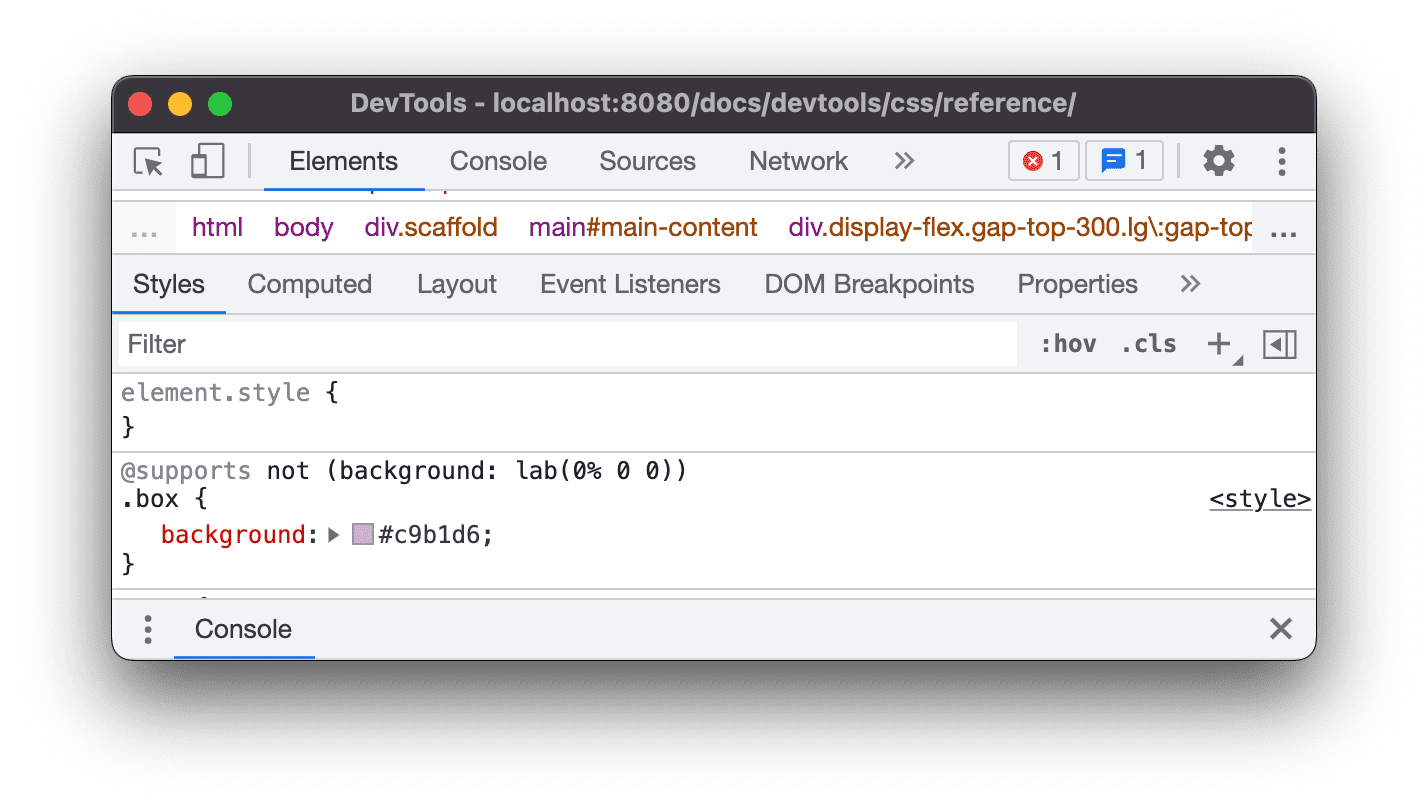
הצגת כללי @supports
בכרטיסייה Styles מוצגים כללי ה-CSS @supports אם הם חלים על רכיב. לדוגמה, בודקים את הרכיב הבא:

אם הדפדפן תומך בפונקציה lab(), הרכיב יהיה ירוק, אחרת הוא יהיה סגול.
הצגת כללי @scope
בכרטיסייה Styles מוצגים כללי @scope at-rules של CSS אם הם חלים על רכיב.
כללי ה-at-rule החדשים של @scope הם חלק מהמפרט של CSS ברמה 6: הורשה וקישורים היררכיים. הכללים האלה מאפשרים לכם להגדיר את ההיקף של סגנונות CSS, כלומר להחיל סגנונות באופן מפורש על רכיבים ספציפיים.
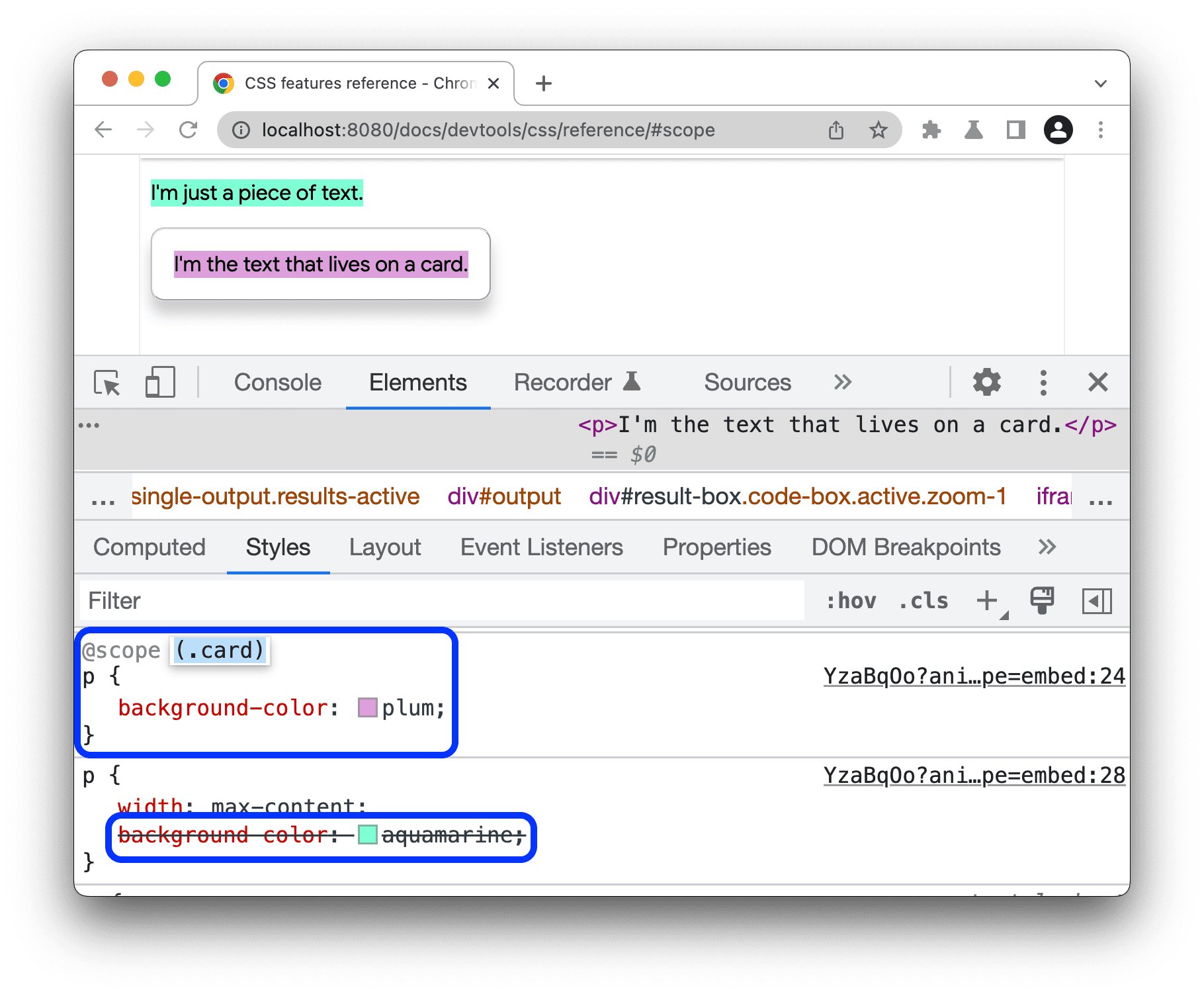
הכלל @scope מוצג בתצוגה המקדימה הבאה:
- בודקים את הטקסט בכרטיס בתצוגה המקדימה.
- בכרטיסייה Styles, מחפשים את הכלל
@scope.

בדוגמה הזו, הכלל @scope מבטל את ההצהרה הגלובלית background-color ב-CSS לכל הרכיבים מסוג <p> בתוך רכיבים עם הכיתה card.
כדי לערוך את הכלל @scope, לוחצים עליו לחיצה כפולה.
הצגת כללי @font-palette-values
כלל at-rule של CSS @font-palette-values מאפשר להתאים אישית את ערכי ברירת המחדל של המאפיין font-palette. Elements (רכיבים) > Styles (סגנונות) – הכלל הזה מופיע בקטע ייעודי.
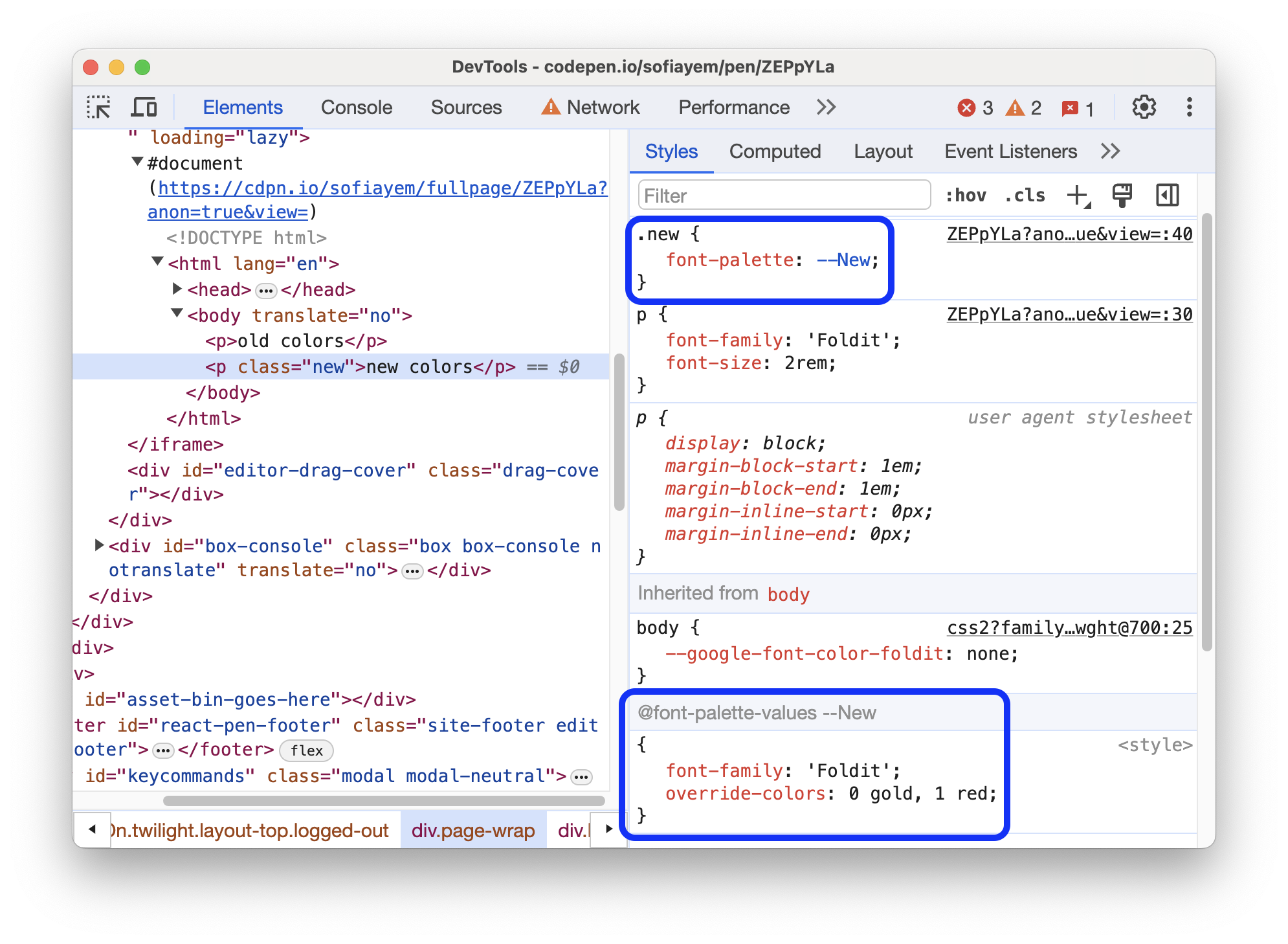
בקטע @font-palette-values בתצוגה המקדימה הבאה:
- בודקים את שורת הטקסט השנייה בתצוגה המקדימה.
- בקטע סגנונות, מחפשים את הקטע
@font-palette-values.

בדוגמה הזו, ערכי --New של צבעים בחלונית הגופנים מבטלים את ערכי ברירת המחדל של הגופן הצבעוני.
כדי לערוך את הערכים המותאמים אישית, לוחצים עליהם פעמיים.
הצגת כללי @position-try
כלל ה-CSS @position-try יחד עם המאפיין position-try-options מאפשרים להגדיר מיקומי עוגן חלופיים לרכיבים. מידע נוסף זמין במאמר השקה של CSS anchor positioning API.
Elements > Styles: כאן מתבצעת פתרון וקישור של הפריטים הבאים:
- ערכים של מאפיין
position-try-optionsלקטע@position-try --nameייעודי. - ערכי המאפיינים
position-anchorוארגומנטים שלanchor()לרכיבים המתאימים עם מאפייניpopovertarget.
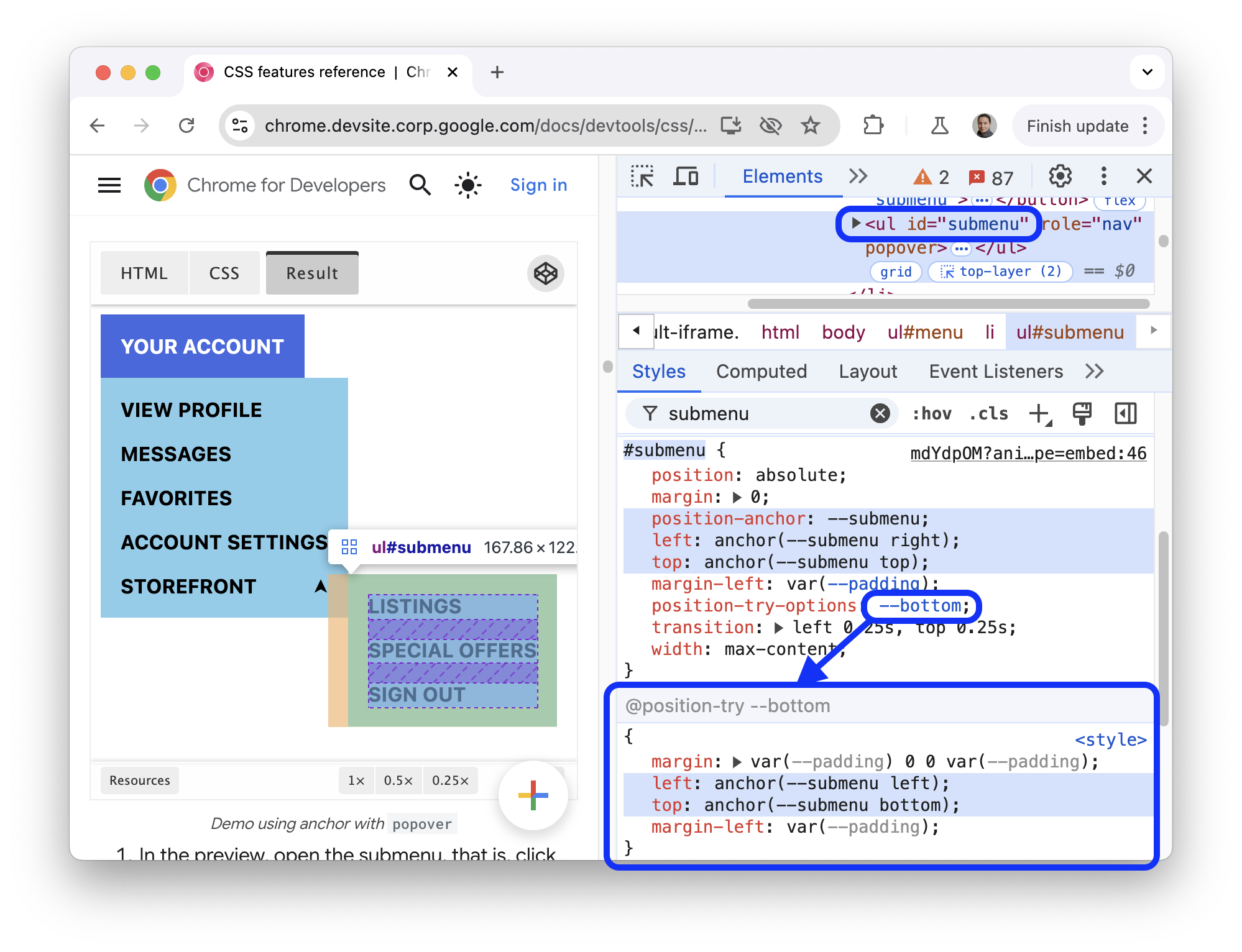
בודקים את הערכים של position-try-options ואת הקטעים של @position-try בתצוגה המקדימה הבאה:
popover- בתצוגה המקדימה, פותחים את תפריט המשנה. לשם כך, לוחצים על החשבון שלך ואז על חנות הפיזית.
- בודקים את הרכיב באמצעות
id="submenu"בתצוגה המקדימה. - בקטע Styles, מחפשים את המאפיין
position-try-optionsולוחצים על הערך--bottomשלו. הכרטיסייה Styles תעביר אתכם לקטע@position-tryהתואם. - לוחצים על הקישור לערך
position-anchorאו על אותם ארגומנטים שלanchor(). בחלונית Elements (רכיבים) נבחר הרכיב עם המאפייןpopovertargetהתואם, ובכרטיסייה Styles (סגנונות) מוצג ה-CSS של הרכיב.

כדי לערוך ערכים, לוחצים עליהם פעמיים.
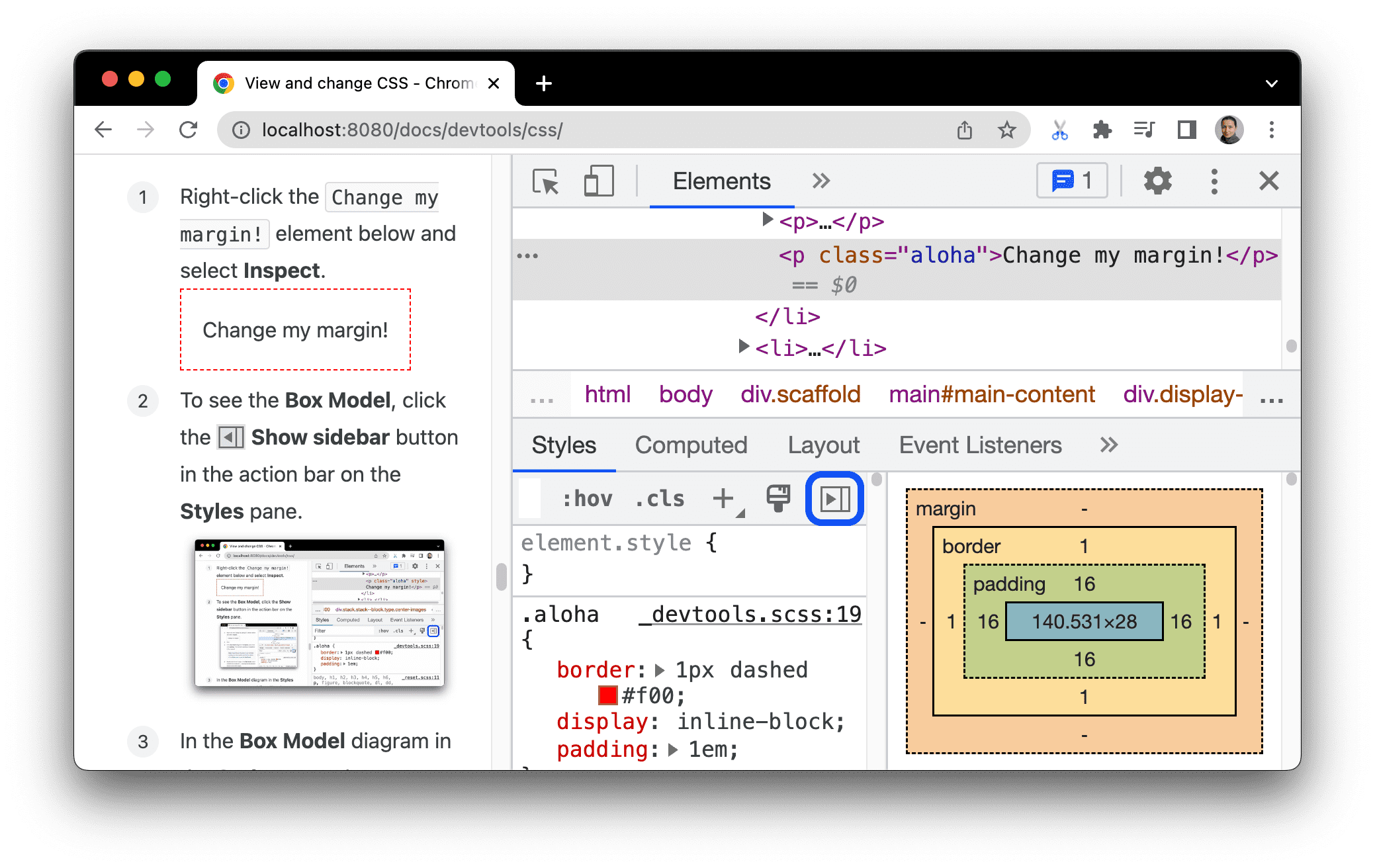
הצגת מודל התיבה של רכיב
כדי להציג את מודל התיבה של רכיב, עוברים לכרטיסייה Styles (סגנונות) ולוחצים על הלחצן ![]() Show sidebar (הצגת סרגל הצד) בסרגל הפעולות.
Show sidebar (הצגת סרגל הצד) בסרגל הפעולות.

כדי לשנות ערך, לוחצים עליו פעמיים.
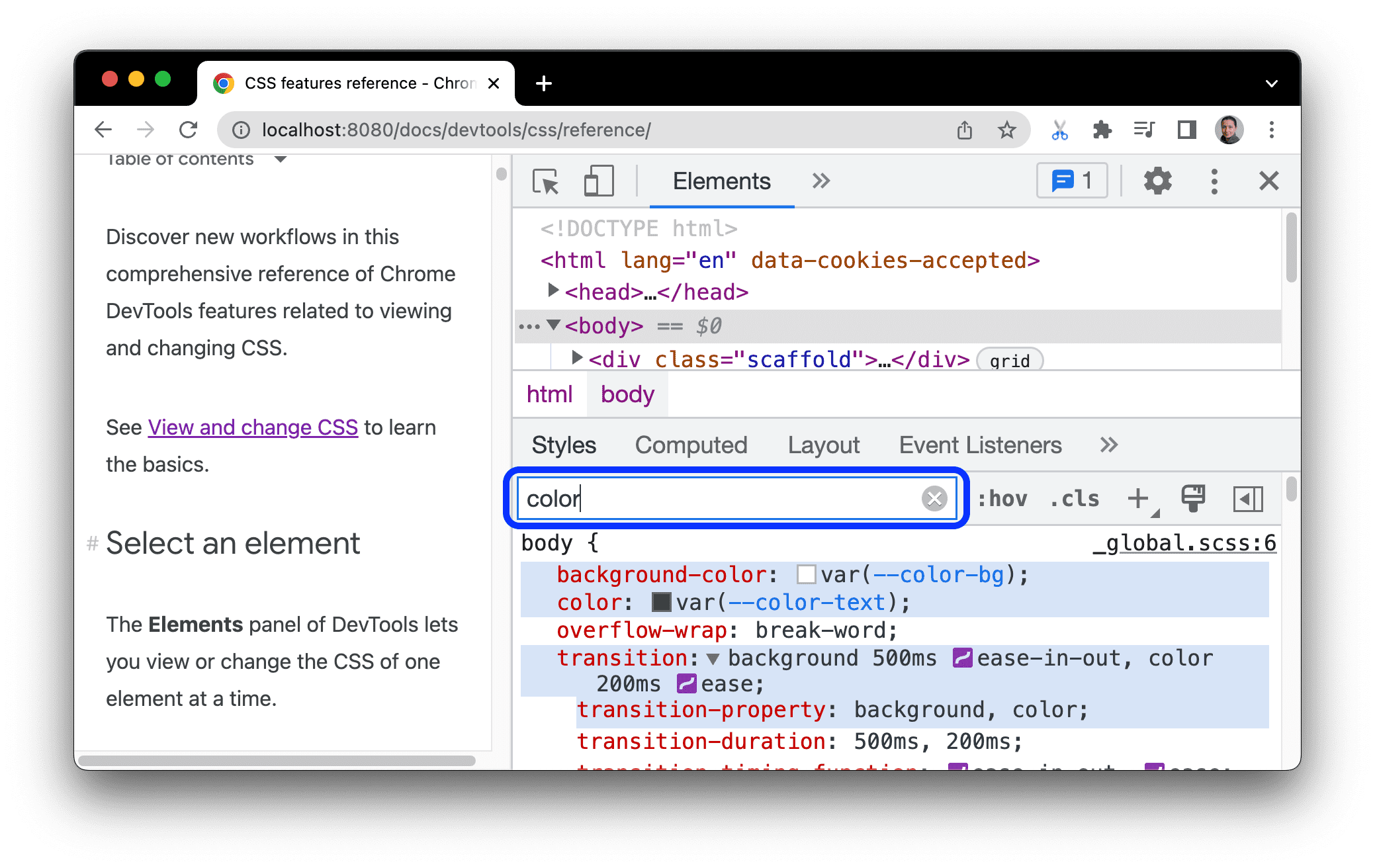
חיפוש וסינון של CSS של רכיב
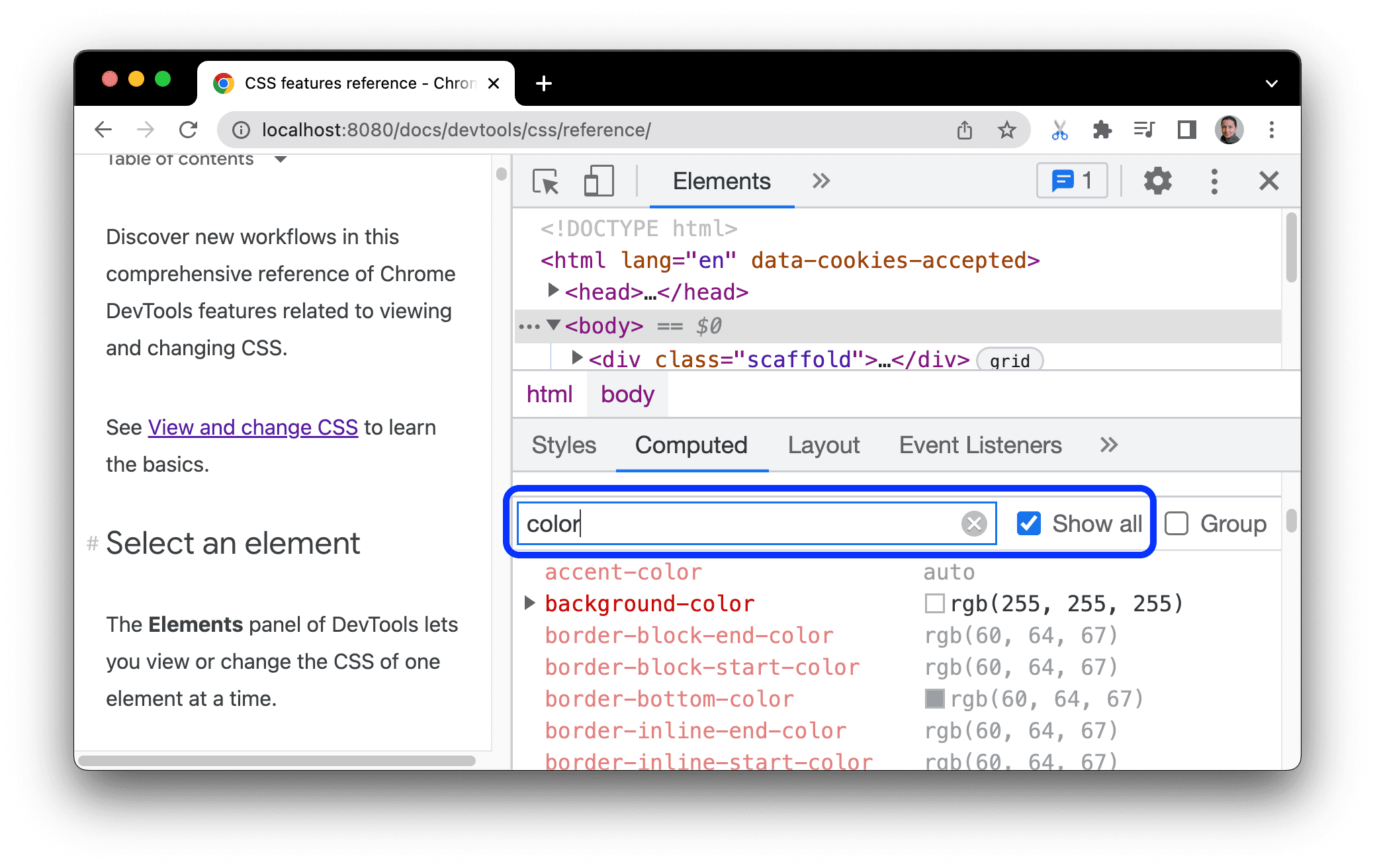
אפשר להשתמש בתיבה Filter בכרטיסיות Styles ו-Computed כדי לחפש ערכים או מאפייני CSS ספציפיים.

כדי לחפש גם נכסים שעברו בירושה בכרטיסייה Computed, מסמנים את התיבה Show All.

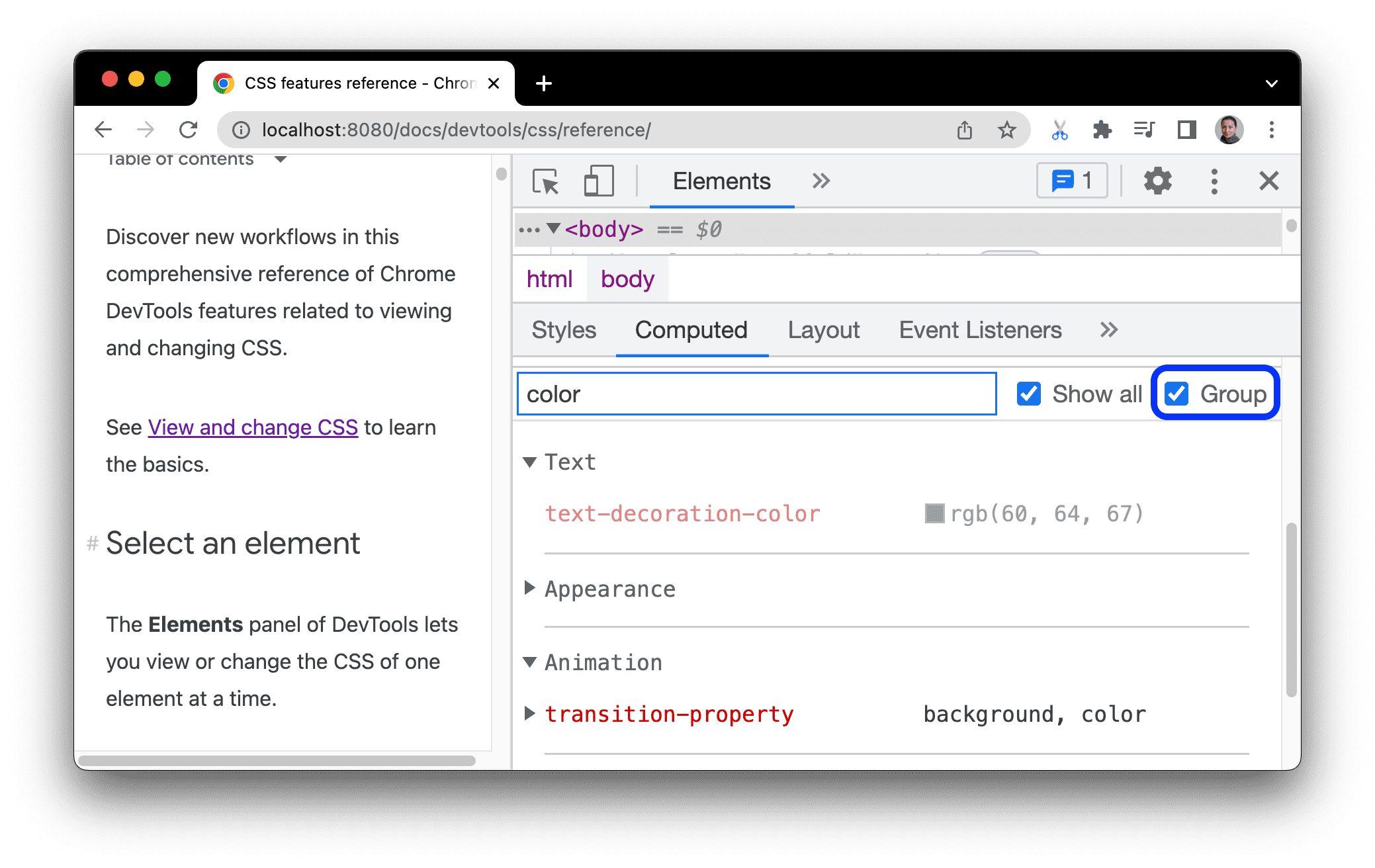
כדי לנווט בכרטיסייה Computed, מקובצים את המאפיינים המסוננים בקטגוריות שניתן לכווץ על ידי סימון התיבה Group.

יצירת אמולציה של דף במיקוד
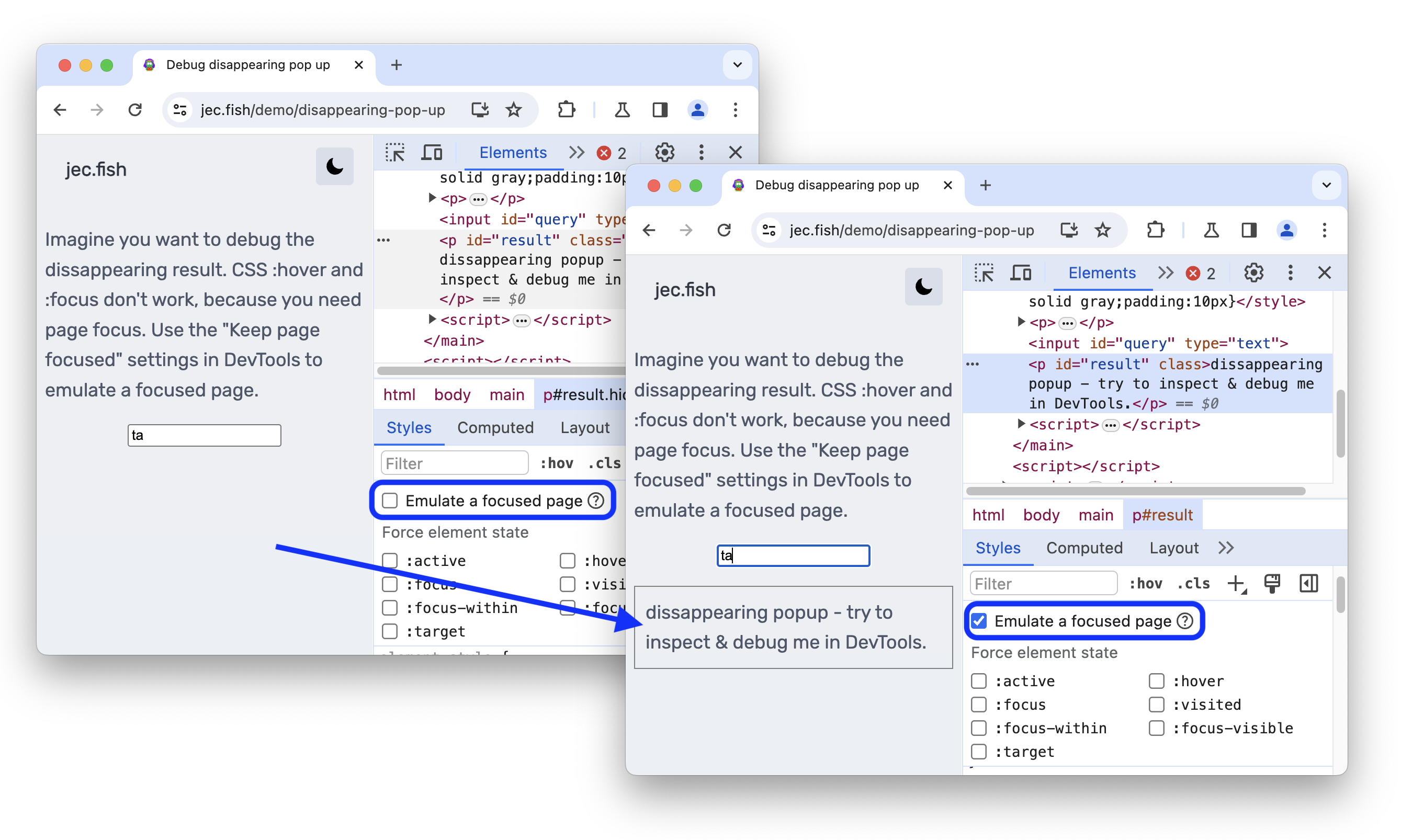
אם מעבירים את המיקוד מהדף אל כלי הפיתוח, חלק מרכיבי שכבת-העל מוסתרים באופן אוטומטי אם הם מופעלים על ידי המיקוד. לדוגמה, רשימות נפתחות, תפריטים או בוררי תאריכים. האפשרות Emulate a focused page מאפשרת לנפות באגים ברכיב כזה כאילו הוא נמצא במוקד.
אפשר לנסות ליצור אמולציה של דף במיקוד בדף ההדגמה הזה:
- מעבירים את המיקוד לרכיב הקלט. מתחת לרכיב יופיע רכיב נוסף.
- פותחים את כלי הפיתוח. עכשיו החלון של כלי הפיתוח נמצא במוקד במקום הדף, ולכן הרכיב נעלם שוב.
- בקטע Elements (רכיבים) > Styles (סגנונות), לוחצים על :hov, מסמנים את (תיבת הסימון) Emulate a focused page (הדמיה של דף ממוקד) ומוודאים שרכיב הקלט מסומן. עכשיו אפשר לבדוק את הרכיב שמתחתיו.

האפשרות הזו זמינה גם בחלונית עיבוד.
במאמר הקפאת המסך ובדיקה של רכיבים שנעלמים מפורטות דרכים נוספות להקפאת רכיבים.
החלפת מצב של פסאודו-כיתה
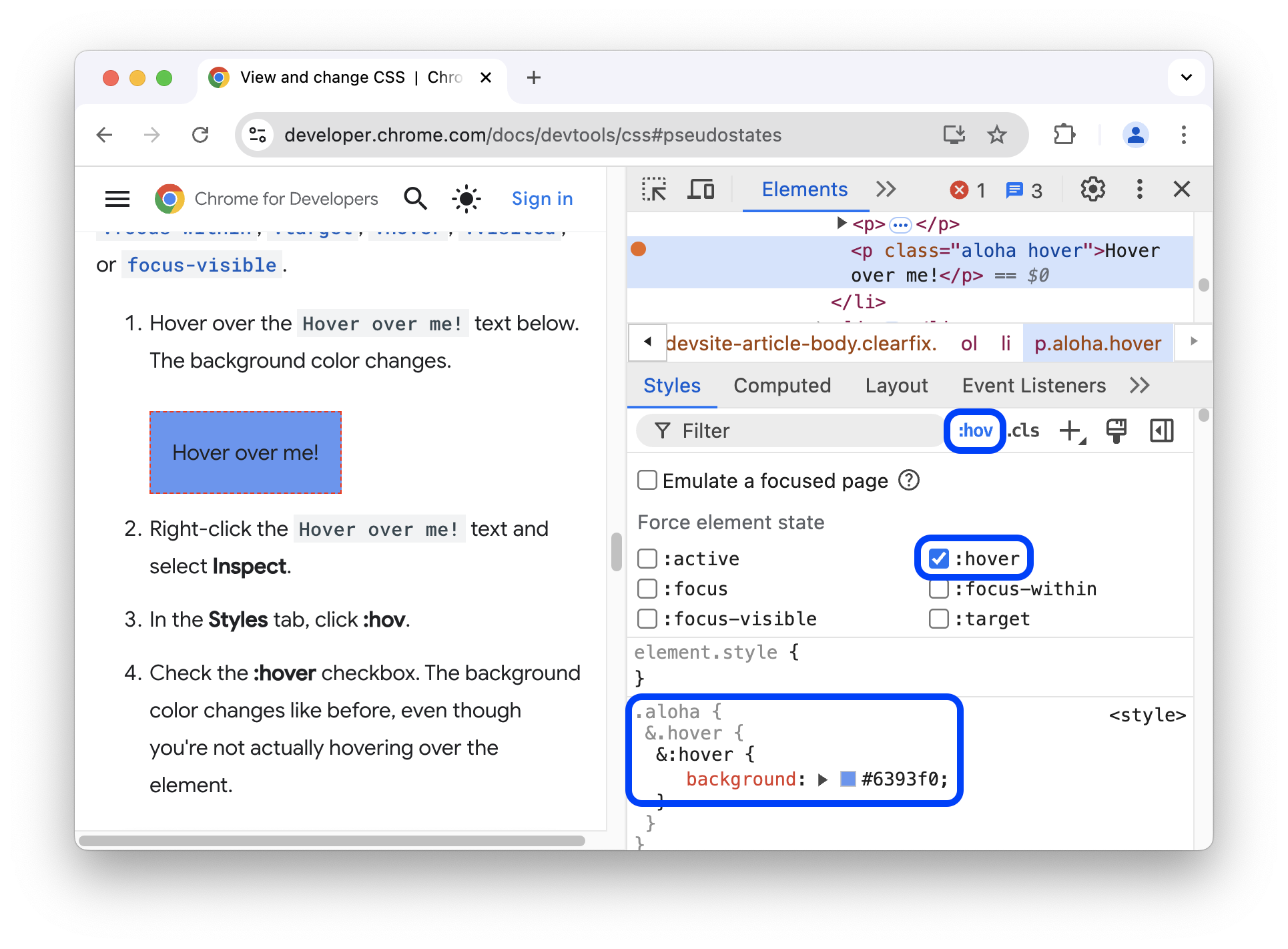
כדי להפעיל או להשבית פסאודו-סיווג:
- בוחרים רכיב.
- בחלונית Elements, עוברים לכרטיסייה Styles.
- לוחצים על :hov.
- מסמנים את פסאודו-הקלאס שרוצים להפעיל.

בדוגמה הזו אפשר לראות ש-DevTools מחיל את ההצהרה background-color על הרכיב, גם אם לא העברתם את העכבר מעל הרכיב בפועל.
בכרטיסייה Styles מוצגים כל סוגי הסופר-הקלאסות הבאים לכל האלמנטים:
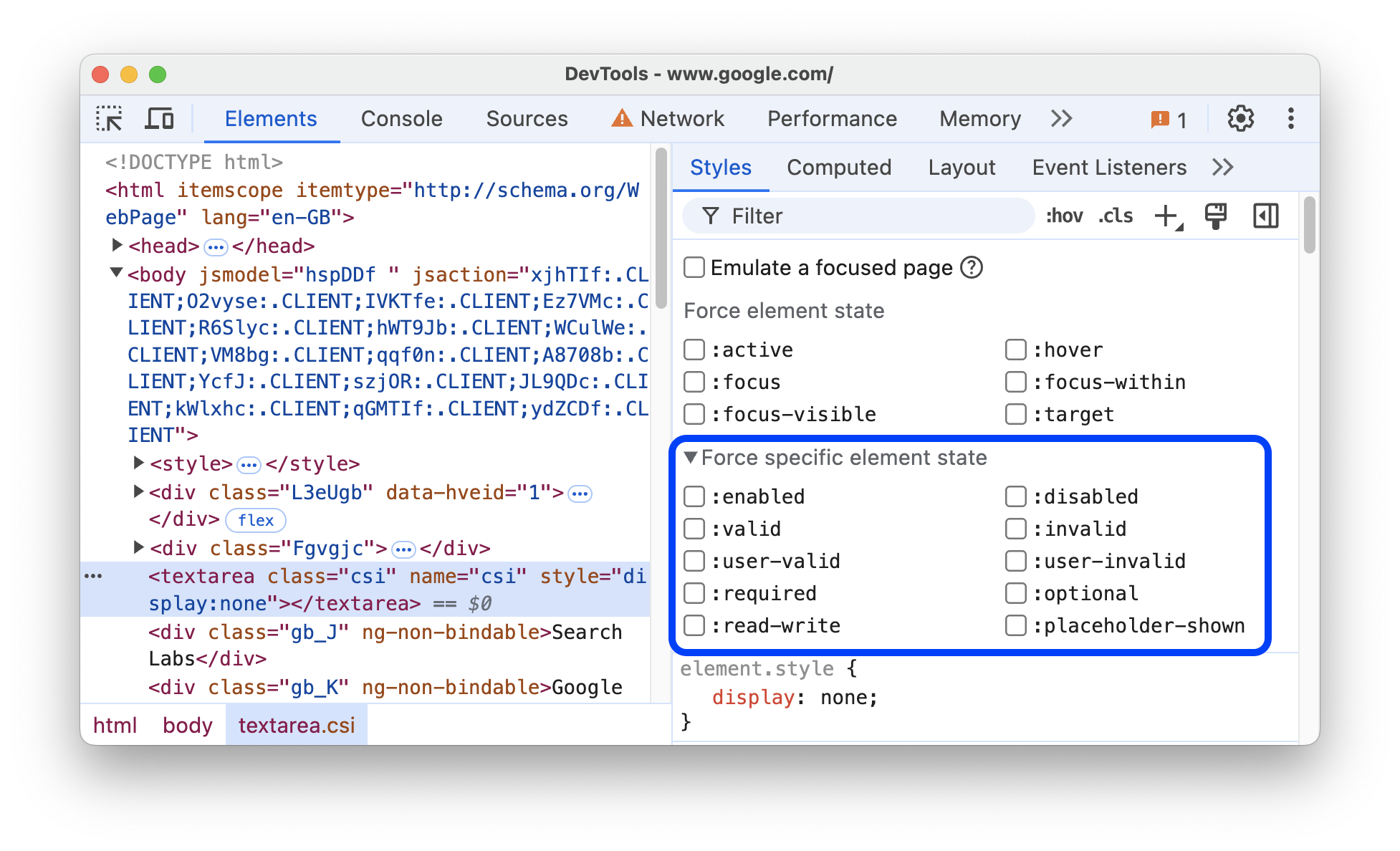
בנוסף, לחלק מהרכיבים עשויות להיות פסאודו-כיתות משלהם. כשבוחרים רכיב כזה, בכרטיסייה Styles (סגנונות) מוצג הקטע Force specific element state (אילוץ מצב רכיב ספציפי). אפשר להרחיב את הקטע הזה ולהפעיל פסאודו-כיתות ספציפיות לרכיב.

במדריך האינטראקטיבי הוספת מצב מדומה לכיתה מוסבר איך עושים את זה.
הצגת פסאודו-רכיבים שעברו בירושה
פסאודו-רכיבים מאפשרים לעצב חלקים ספציפיים של רכיבים. פסאודו-רכיבים של הדגשה הם קטעי מסמך בסטטוס 'נבחר', והם מעוצבים כ'מודגשים' כדי לציין את הסטטוס הזה למשתמש. לדוגמה, אלה פסאודו-רכיבים: ::selection, ::spelling-error, ::grammar-error ו-::highlight.
כפי שצוין במפרט, כשיש סתירה בין כמה סגנונות, המערכת קובעת איזה סגנון ינצח באמצעות היררכיית הקסטודיאן.
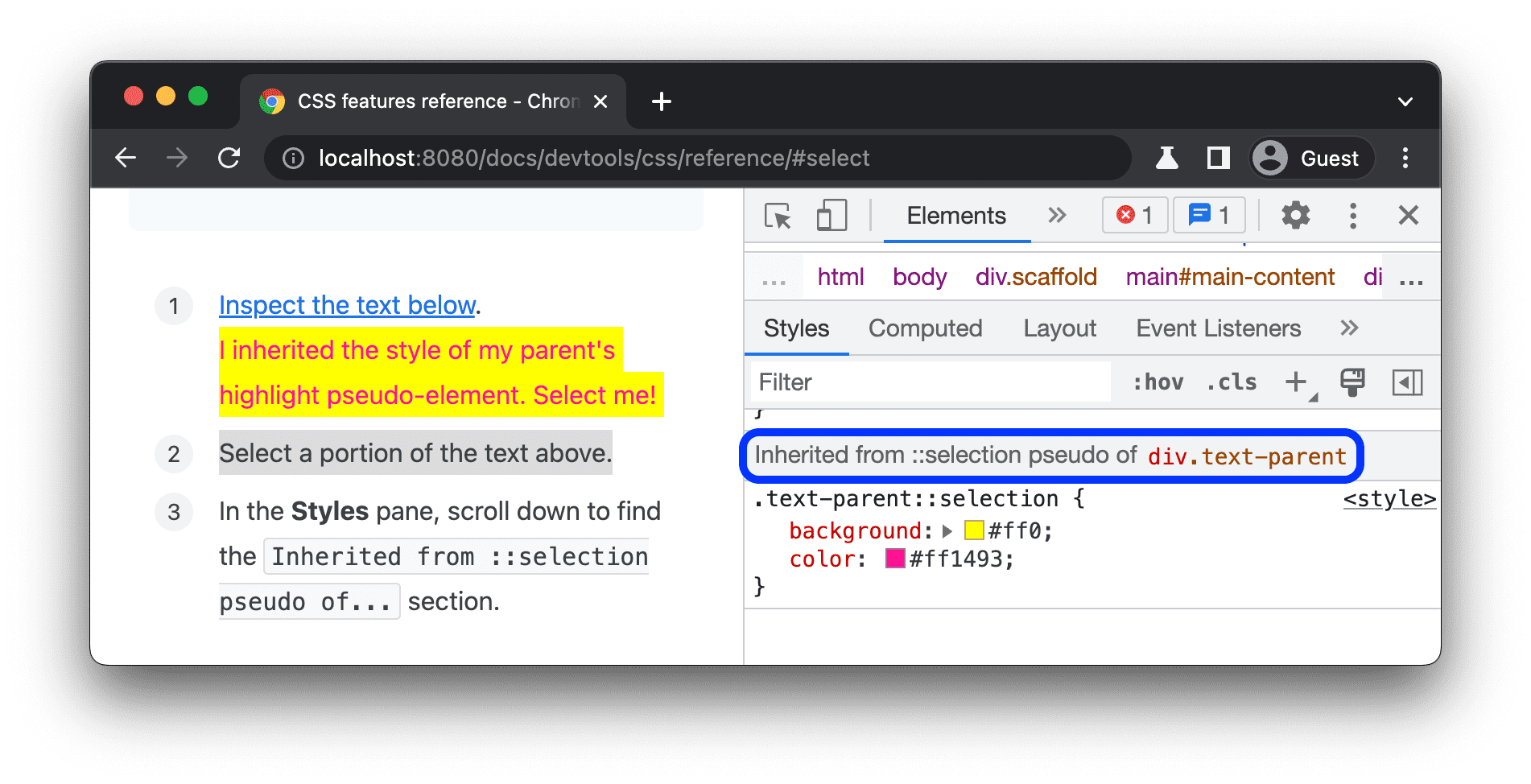
כדי להבין טוב יותר את הירושה ואת העדיפות של הכללים, אפשר להציג את פסאודו-הרכיבים שעברו בירושה של ההדגשה:
-
סגנון הפריט עובר בירושה מהסימול של ההדגשה של פריט ההורה. לבחור אותי!
בוחרים קטע מהטקסט שלמעלה.
בכרטיסייה Styles (סגנונות), גוללים למטה עד שמוצאים את הקטע
Inherited from ::selection pseudo of....

הצגת שכבות מדורגות
שכבות מדורגות מאפשרות שליטה מפורשת יותר בקובצי ה-CSS כדי למנוע התנגשויות בין סגנונות ספציפיים. האפשרות הזו שימושית בקוד בסיס גדול, במערכות עיצוב ובניהול סגנונות של צד שלישי באפליקציות.
כדי להציג שכבות מדורגות, בודקים את הרכיב הבא ופותחים את Elements (רכיבים) > Styles (סגנונות).
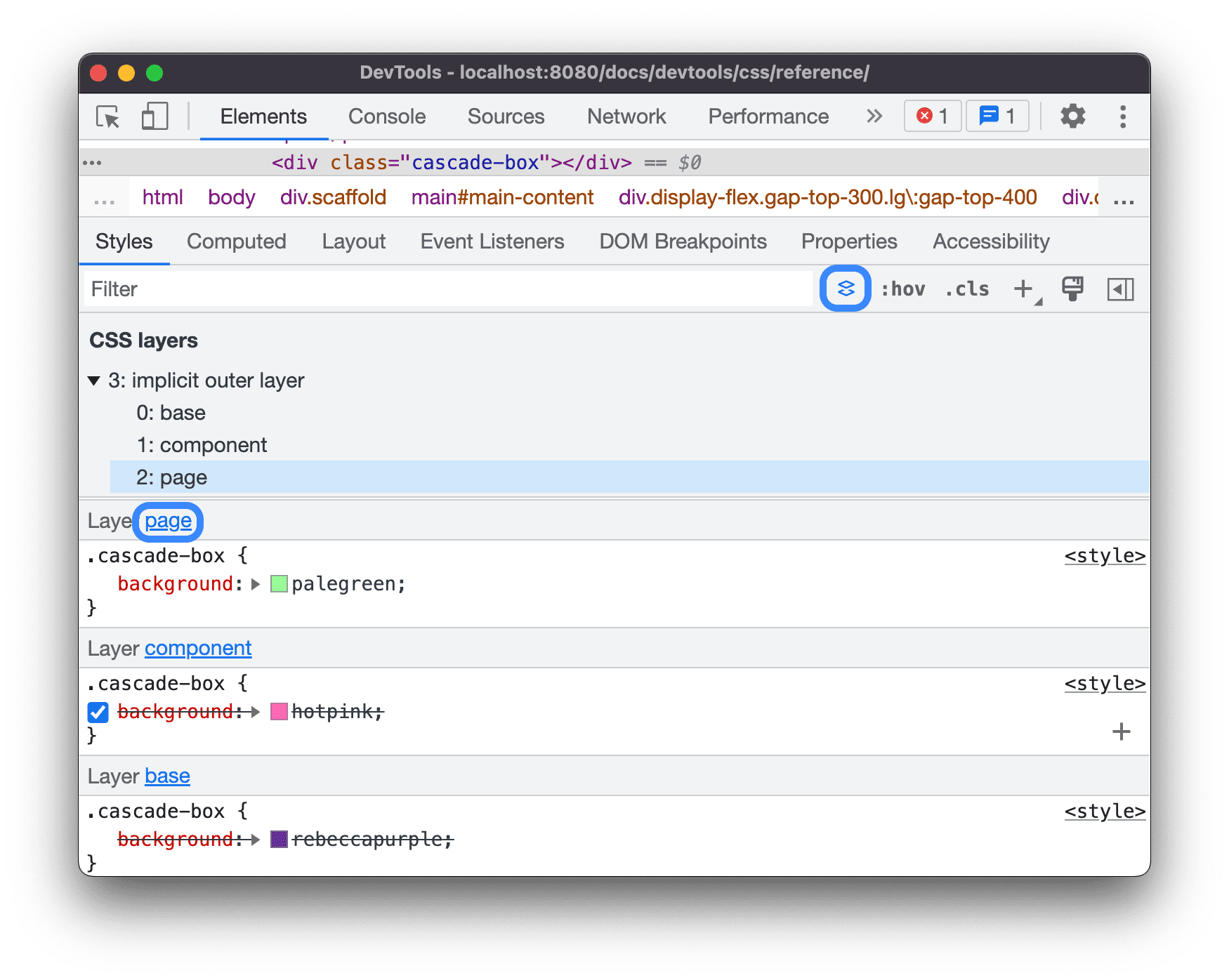
בכרטיסייה Styles מוצגים 3 שכבות המפל והסגנונות שלהן: page, component ו-base.

כדי להציג את סדר השכבות, לוחצים על שם השכבה או על הלחצן החלפת מצב התצוגה של שכבות ה-CSS.
לשכבה page יש את רמת הספציפיות הגבוהה ביותר, ולכן הרקע של האלמנט ירוק.
הצגת דף במצב הדפסה
כדי להציג דף במצב הדפסה:
- פותחים את תפריט הפקודות.
- מתחילים להקליד
Renderingובוחרים באפשרותShow Rendering. - בתפריט הנפתח Emulate CSS Media בוחרים באפשרות print.
הצגת נכסי CSS בשימוש ובלא שימוש בכרטיסייה 'כיסוי'
בכרטיסייה 'היקף הכיסוי' מוצגים קובצי ה-CSS שבהם הדף משתמש בפועל.
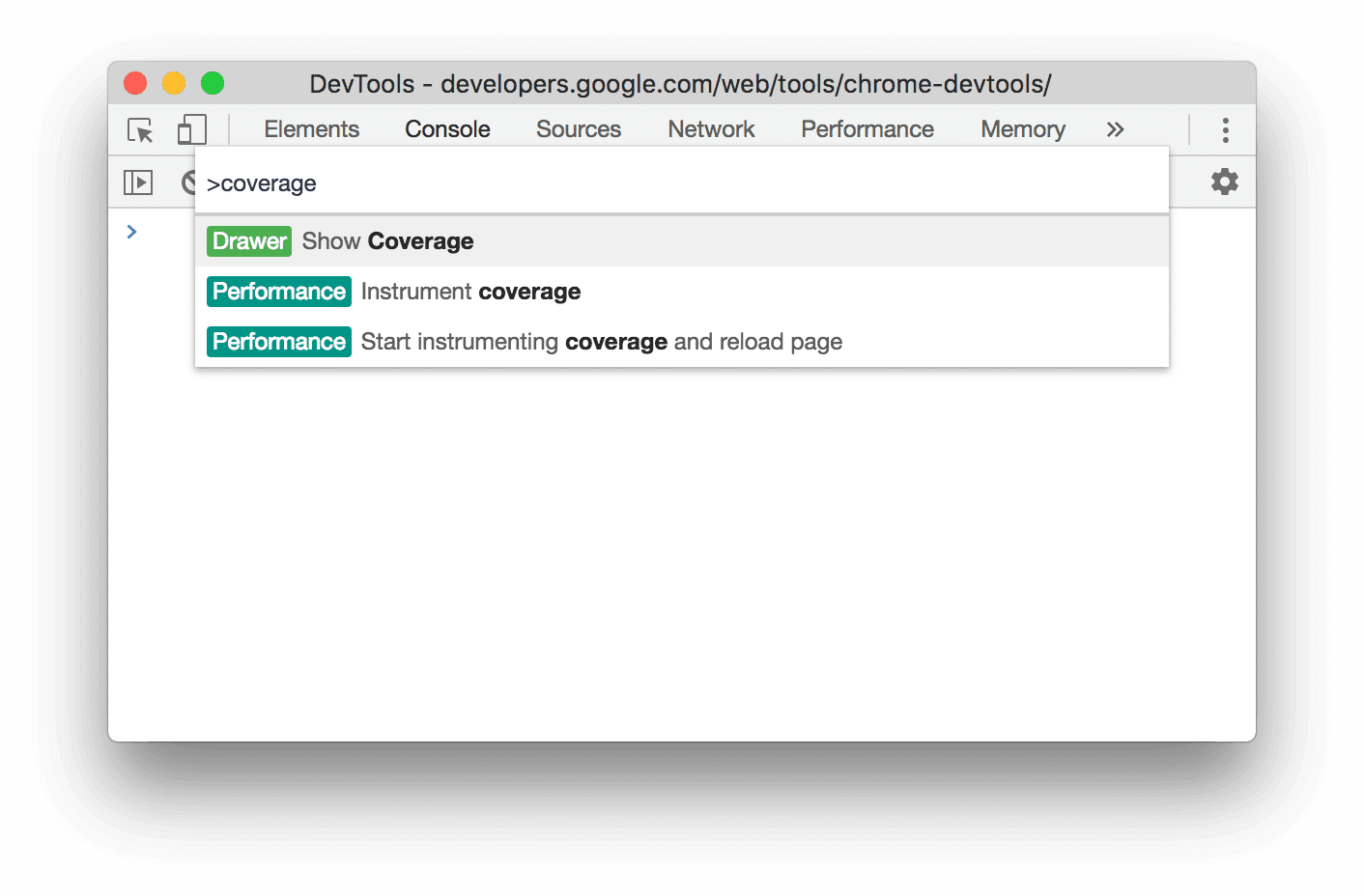
- כדי לפתוח את תפריט הפקודות, מקישים על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כשהמיקוד נמצא בכלי הפיתוח.
מתחילים להקליד
coverage.
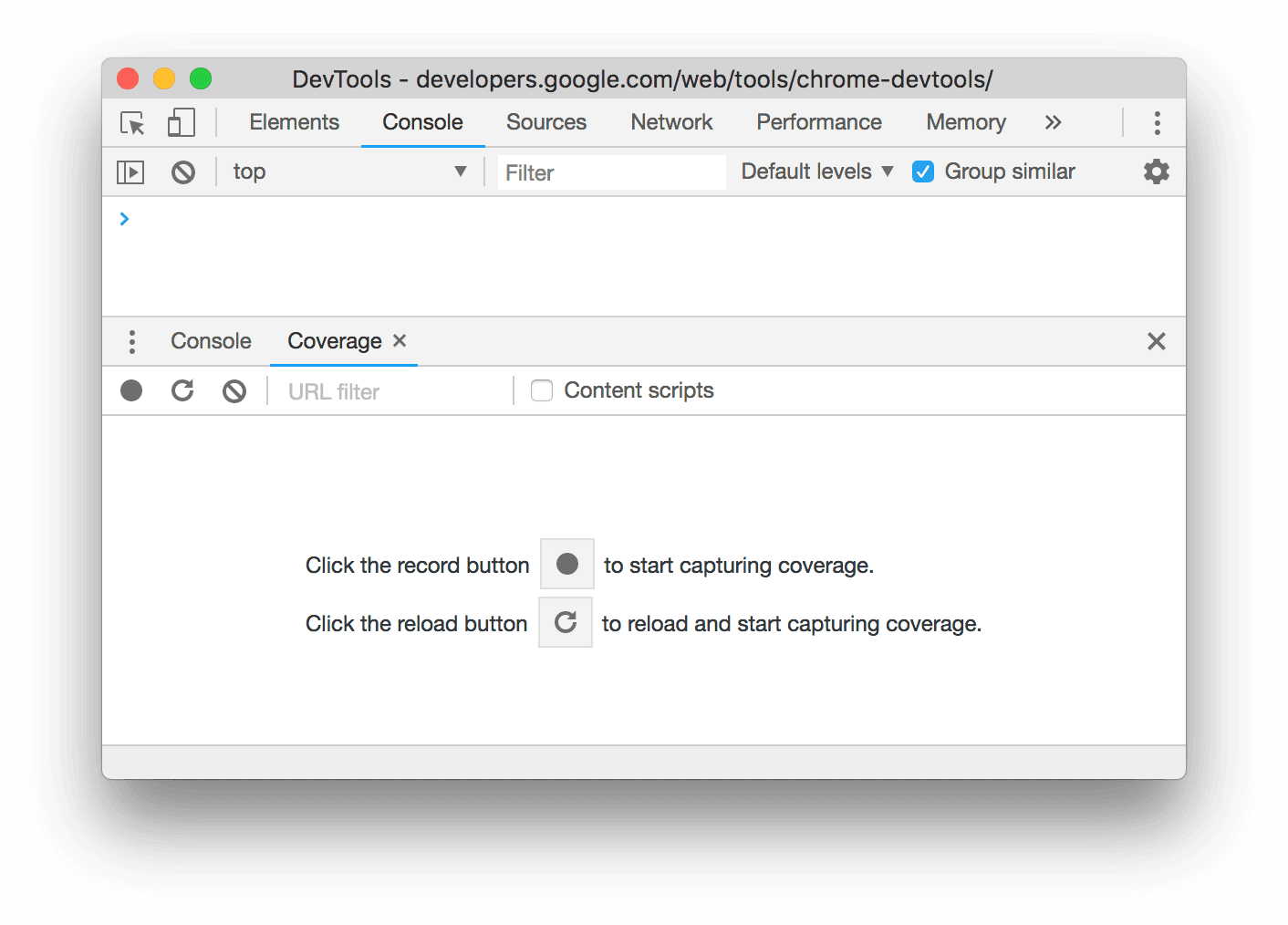
בוחרים באפשרות הצגת כלי ה-Coverage. הכרטיסייה 'כיסוי' תופיע.

לוחצים על
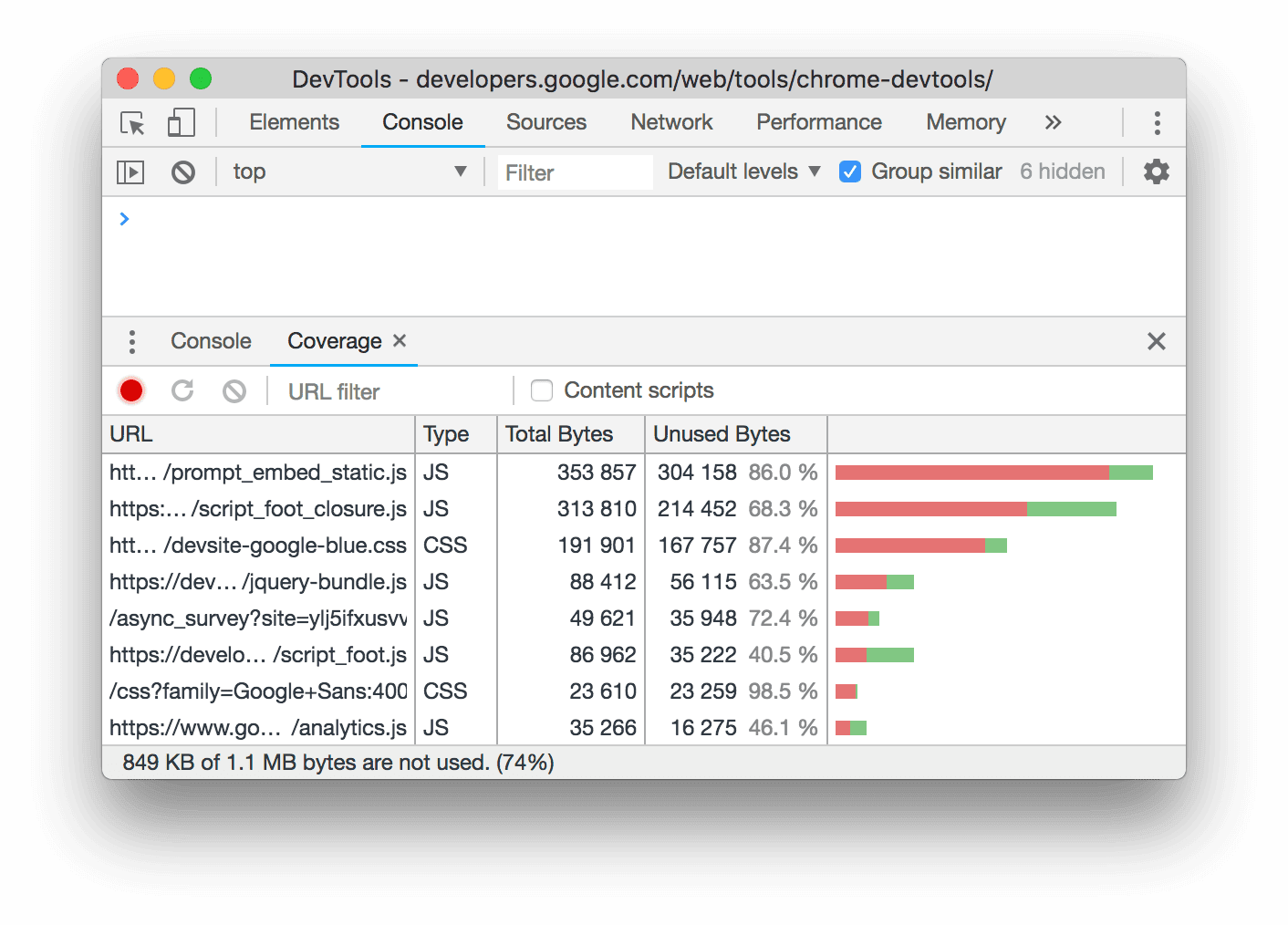
טעינה מחדש. הדף ייטען מחדש, ובכרטיסייה Coverage תוצג סקירה כללית של כמות ה-CSS (ו-JavaScript) שבשימוש מכל קובץ שהדפדפן טוען.

הירוק מייצג את ה-CSS שנעשה בו שימוש. אדום מייצג CSS שלא בשימוש.
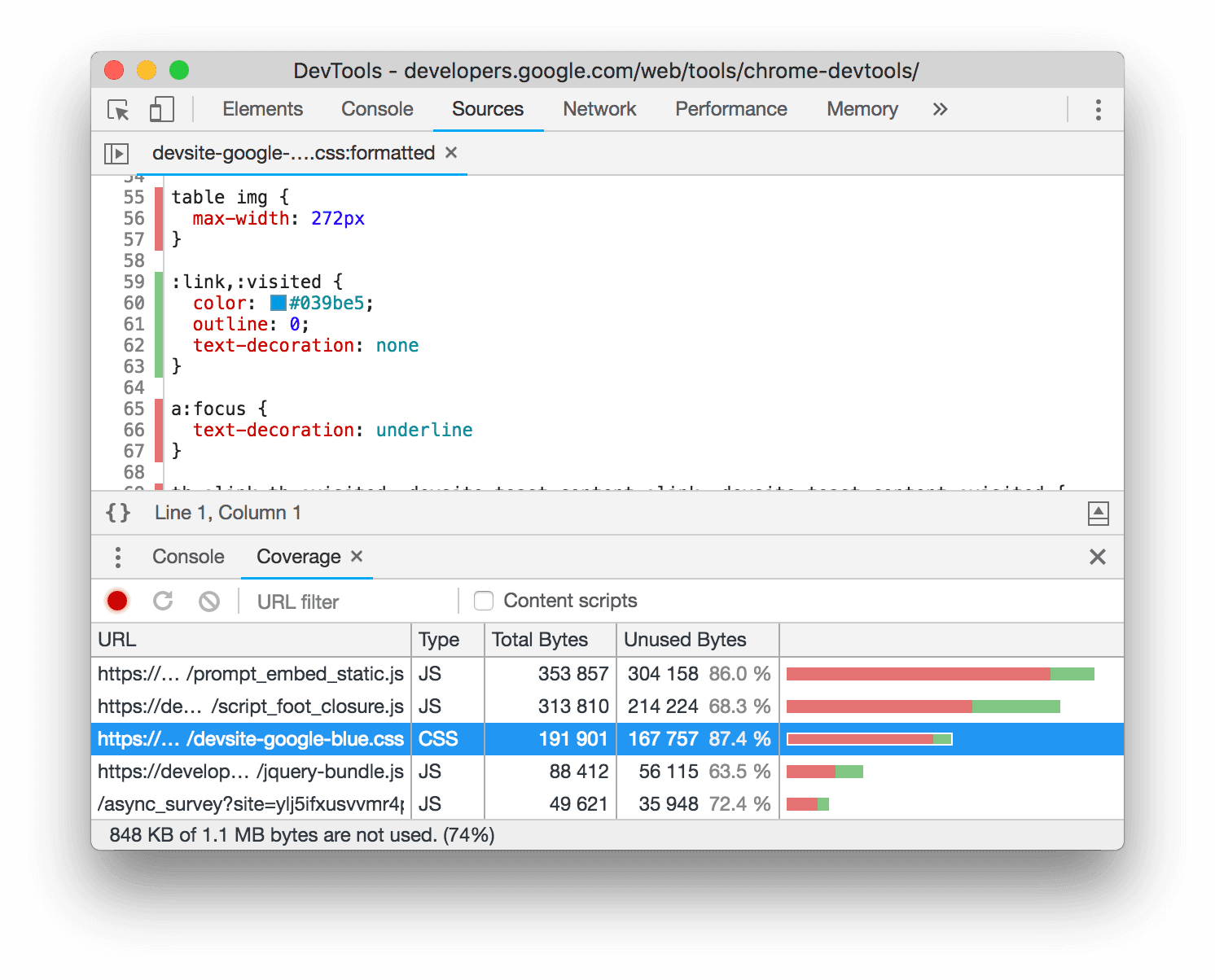
לוחצים על קובץ CSS כדי לראות בתצוגה המקדימה שלמעלה פירוט שורה אחר שורה של רכיבי ה-CSS שבהם נעשה שימוש.

בצילום המסך, הקווים 55 עד 57 ו-65 עד 67 של
devsite-google-blue.cssלא בשימוש, ואילו הקווים 59 עד 63 בשימוש.
אילוץ של מצב תצוגה מקדימה של הדפסה
איך מאלצים את כלי הפיתוח לעבור למצב תצוגה מקדימה להדפסה
העתקת CSS
בתפריט נפתח אחד בכרטיסייה Styles, אפשר להעתיק כללי CSS, הצהרות, מאפיינים וערכים נפרדים.
בנוסף, אפשר להעתיק נכסי CSS בתחביר JavaScript. האפשרות הזו שימושית אם אתם משתמשים בספריות CSS-in-JS.
כדי להעתיק CSS:
- בוחרים רכיב.
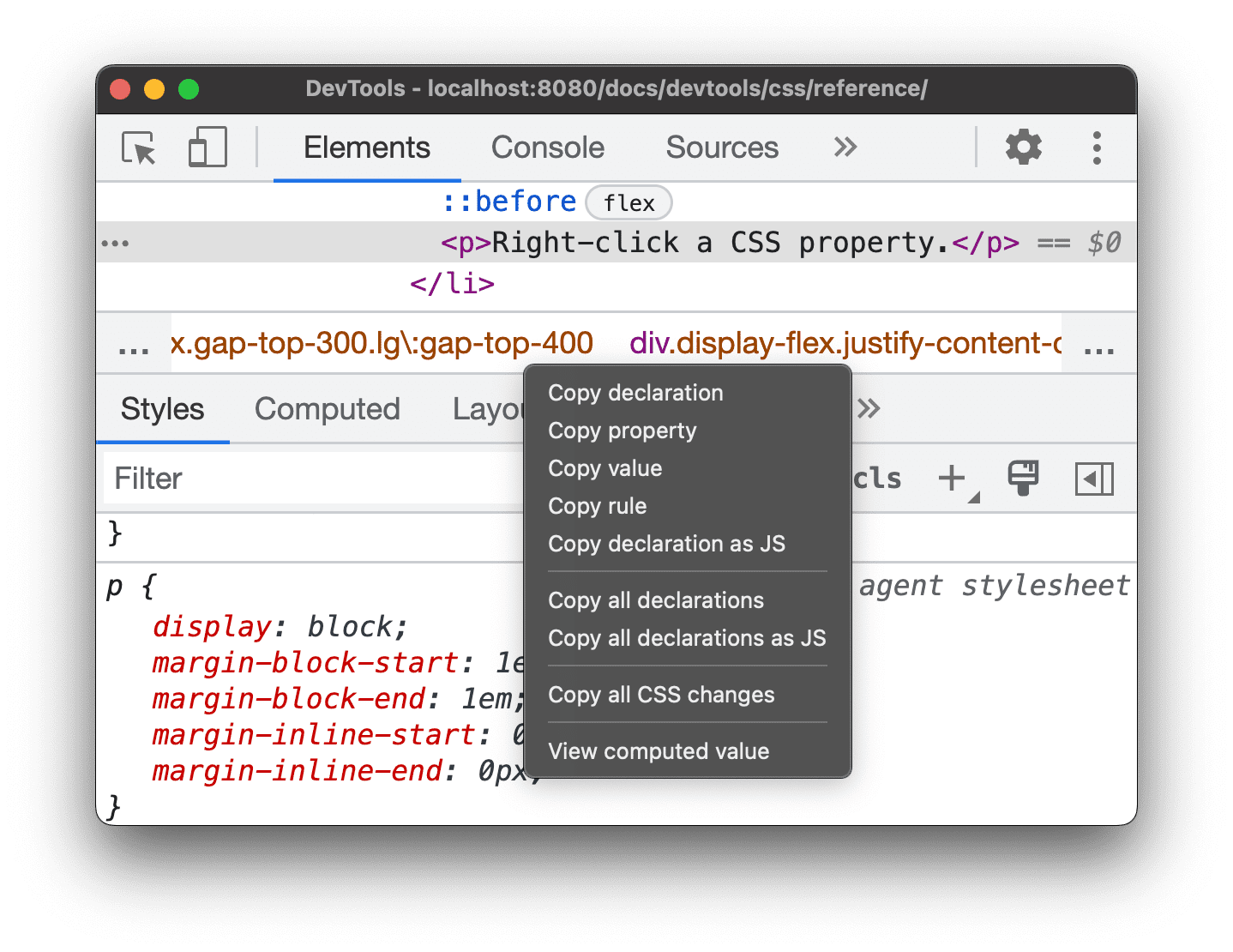
- בכרטיסייה Elements (רכיבים) > Styles (סגנונות), לוחצים לחיצה ימנית על מאפיין CSS.

בוחרים אחת מהאפשרויות הבאות בתפריט הנפתח:
- העתקת ההצהרה. מעתיק את הנכס ואת הערך שלו בתחביר CSS:
css property: value; - העתקת המאפיין. העתקה של שם
propertyבלבד. - העתקת הערך. מעתיקים רק את
value. - העתקת הכלל. העתקת כל כלל ה-CSS:
css selector[, selector] { property: value; property: value; ... } - מעתיקים את ההצהרה כ-JS. העתקת המאפיין והערך שלו בתחביר JavaScript:
js propertyInCamelCase: 'value' - מעתיקים את כל ההצהרות. העתקה של כל המאפיינים והערכים שלהם בכלל ה-CSS:
css property: value; property: value; ... מעתיקים את כל ההצהרות כ-JS. מעתיק את כל המאפיינים ואת הערכים שלהם בסינטקס של JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
מעתיקים את כל שינויי ה-CSS. מעתיק את השינויים שתבצעו בכרטיסייה Styles לכל ההצהרות.
הצגת הערך המחושב מעבר לכרטיסייה Computed.
- העתקת ההצהרה. מעתיק את הנכס ואת הערך שלו בתחביר CSS:
שינוי CSS
בקטע הזה מפורטות כל הדרכים לשינוי CSS בקטע רכיבים > סגנונות.
בנוסף, תוכלו:
הוספת הצהרת CSS לרכיב
מכיוון שהסדר של ההצהרות משפיע על סגנון הרכיב, אפשר להוסיף הצהרות בדרכים שונות:
- מוסיפים הצהרה בקוד. זהו ערך שווה ערך להוספת מאפיין
styleל-HTML של הרכיב. - הוספת הצהרה לכלל סגנון
באיזה תהליך עבודה כדאי להשתמש? ברוב התרחישים, מומלץ להשתמש בתהליך העבודה של ההצהרה בשורה. להצהרות בקוד יש רמת ספציפיות גבוהה יותר מאשר להצהרות חיצוניות, ולכן תהליך העבודה בקוד מבטיח שהשינויים ייכנסו לתוקף ברכיב כמצופה. מידע נוסף על רמת הספציפיות זמין במאמר סוגי בוררים.
אם אתם מנפים באגים בסגנונות של רכיב ואתם צריכים לבדוק באופן ספציפי מה קורה כשהצהרה מוגדרת במקומות שונים, השתמשו בתהליך העבודה השני.
הוספת הצהרה בתוך שורה
כדי להוסיף הצהרה בתוך השורה:
- בוחרים רכיב.
- בכרטיסייה Styles, לוחצים בין הסוגריים של הקטע element.style. הסמן יתמקד, ותוכלו להזין טקסט.
- מזינים שם לנכס ומקישים על Enter.
מזינים ערך חוקי למאפיין הזה ומקישים על Enter. בעץ ה-DOM, אפשר לראות שמאפיין
styleנוסף לרכיב.
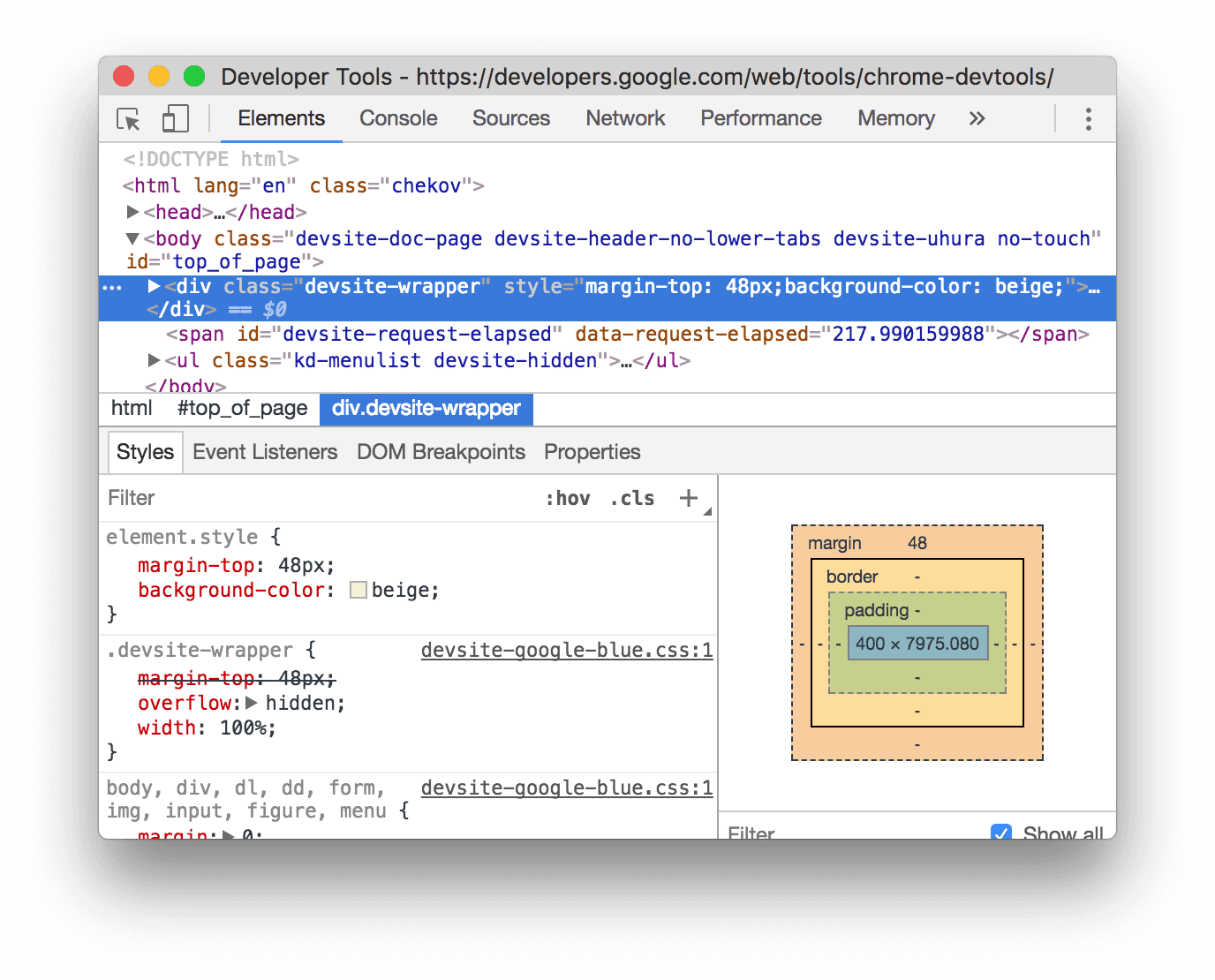
בצילום המסך, המאפיינים
margin-topו-background-colorהוחלו על האלמנט שנבחר. בעץ ה-DOM אפשר לראות את ההצהרות שמשתקפות במאפייןstyleשל הרכיב.
הוספת הצהרה לכלל סגנון
כדי להוסיף הצהרה לכלל סגנון קיים:
- בוחרים רכיב.
- בכרטיסייה Styles, לוחצים בין הסוגריים של כלל הסגנון שאליו רוצים להוסיף את ההצהרה. הסמן יתרכז, ותוכלו להזין טקסט.
- מזינים שם לנכס ומקישים על Enter.
- מזינים ערך חוקי למאפיין הזה ומקישים על Enter.

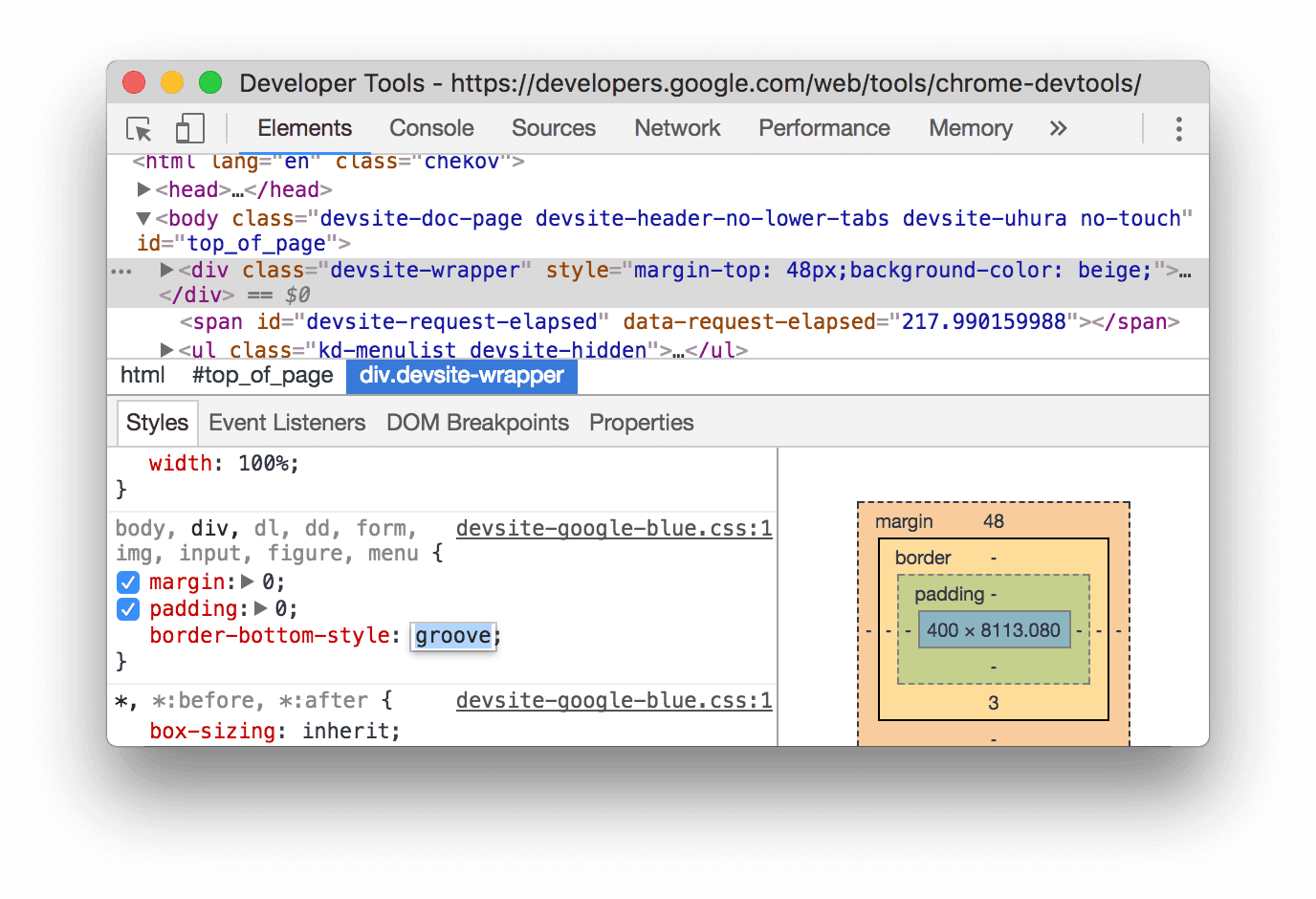
בצילום המסך, כלל סגנון מקבל את ההצהרה החדשה border-bottom-style:groove.
שינוי השם או הערך של הצהרה
כדי לשנות את השם או הערך של ההצהרה, לוחצים לחיצה כפולה עליהם. במאמר שינוי ערכים שניתן למנות באמצעות מקשי קיצור מוסבר איך להשתמש במקשי קיצור כדי להגדיל או להקטין במהירות ערך ב-0.1, ב-1, ב-10 או ב-100 יחידות.
שינוי ערכים שניתן למנות באמצעות מקשי קיצור
כשעורכים ערך שניתן למנייה של הצהרה, למשל font-size, אפשר להשתמש במקשי הקיצור הבאים כדי להגדיל את הערך בסכום קבוע:
- Option+Up (ב-Mac) או Alt+Up (ב-Windows וב-Linux) כדי להגדיל ב-0.1.
- למעלה כדי לשנות את הערך ב-1, או ב-0.1 אם הערך הנוכחי הוא בין -1 ל-1.
- Shift+Up כדי להגדיל ב-10.
- Shift+Command+Up (Mac) או Control+Shift+Page Up (Windows, Linux) כדי להגדיל את הערך ב-100.
אפשר גם להקטין את הערך. פשוט מחליפים כל מופע של Up שצוין למעלה ב-Down.
שינוי ערכי האורך
אפשר להשתמש בסמן כדי לשנות כל מאפיין שיש לו אורך, כמו רוחב, גובה, ריפוד, שוליים או גבול.
כדי לשנות את יחידת האורך:
- מעבירים את העכבר מעל שם היחידה ומבחינים בקו תחתון שמופיע מתחת לשם.
לוחצים על שם היחידות כדי לבחור יחידה מהתפריט הנפתח.
כדי לשנות את ערך האורך:
- מעבירים את העכבר מעל ערך היחידה ומבחינים שהסמן משתנה לחץ אופקי דו-כיווני.
גוררים לרוחב כדי להגדיל או להקטין את הערך.
כדי לשנות את הערך ב-10, לוחצים על Shift תוך כדי גרירה.
הוספת סיווג לרכיב
כדי להוסיף סיווג לאלמנט:
- בוחרים את הרכיב בעץ ה-DOM.
- לוחצים על .cls.
- מזינים את שם הכיתה בתיבה Add New Class.
- מקישים על Enter.
אמולציה של ההעדפות של העיצוב הבהיר והכהה והפעלה של מצב כהה אוטומטי
כדי להפעיל או להשבית את המצב הכהה האוטומטי או לחקות את ההעדפה של המשתמש לעיצוב בהיר או כהה:
- בכרטיסייה Elements (רכיבים) > Styles (סגנונות), לוחצים על
Toggle common rendering emulations (החלפת מצב לאמולציות נפוצות של רינדור).

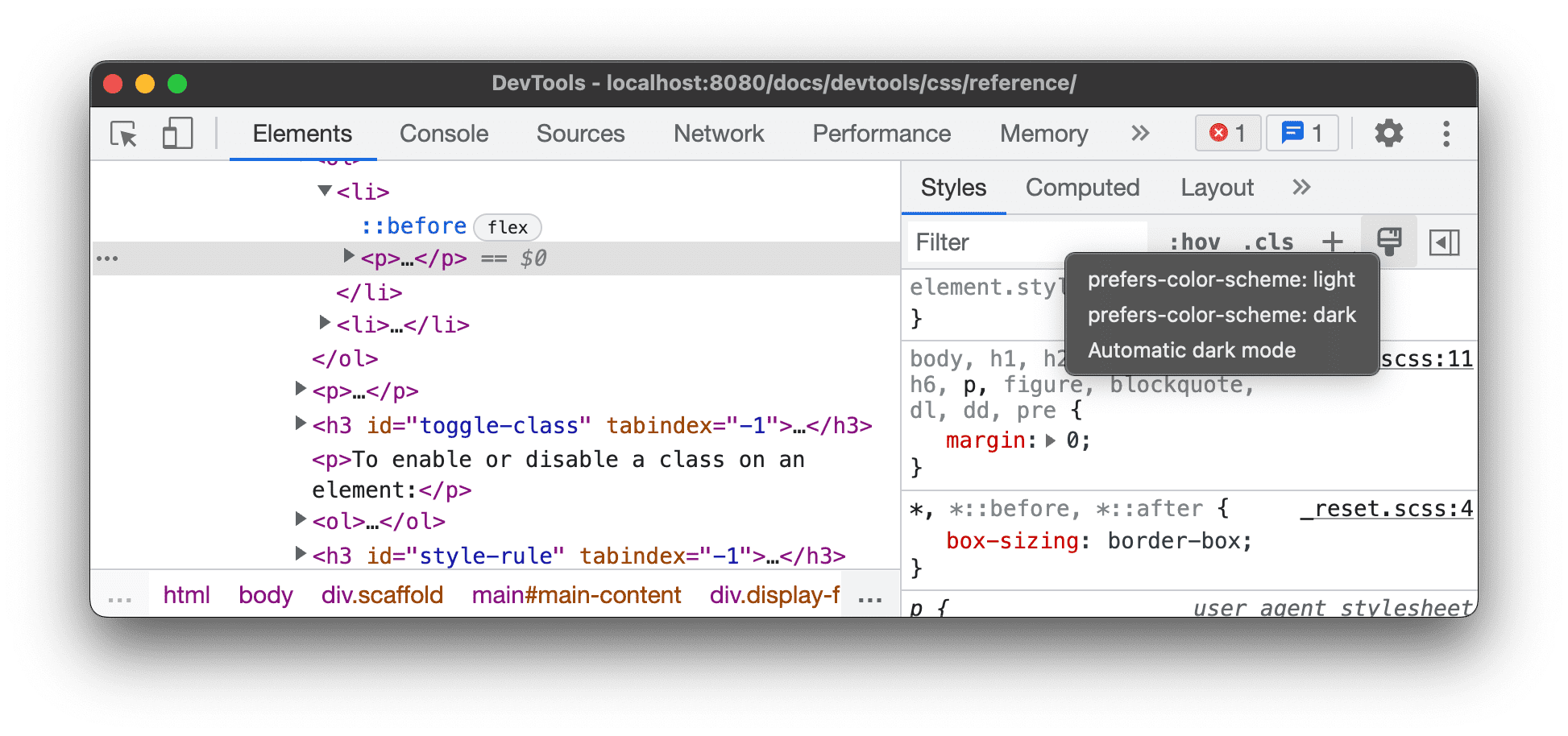
בוחרים אחת מהאפשרויות הבאות מהרשימה הנפתחת:
- prefers-color-scheme: light. מציין שהמשתמש מעדיף את העיצוב הבהיר.
- prefers-color-scheme: dark. מציין שהמשתמש מעדיף את העיצוב הכהה.
- מצב כהה אוטומטי. הצגת הדף במצב כהה גם אם לא הטמעתם אותו. בנוסף, הפונקציה מגדירה את
prefers-color-schemeכ-darkבאופן אוטומטי.
התפריט הנפתח הזה הוא קיצור דרך לאפשרויות יצירת אמולציה של תכונה של מדיה ב-CSS prefers-color-scheme והפעלת מצב כהה אוטומטי בכרטיסייה עיבוד.
החלפת מצב של כיתה
כדי להפעיל או להשבית סיווג על רכיב:
- בוחרים את הרכיב בעץ ה-DOM.
- פותחים את הקטע Element Classes. הוספת סיווג לאלמנט מתחת לתיבת Add New Class מופיעות כל הכיתות שחלות על הרכיב הזה.
- מפעילים או משביתים את התיבה לצד הכיתה שרוצים להפעיל או להשבית.
הוספת כלל סגנון
כדי להוסיף כלל סגנון חדש:
- בוחרים רכיב.
- לוחצים על כלל סגנון חדש
. כלי הפיתוח מוסיפים כלל חדש מתחת לכלל element.style.

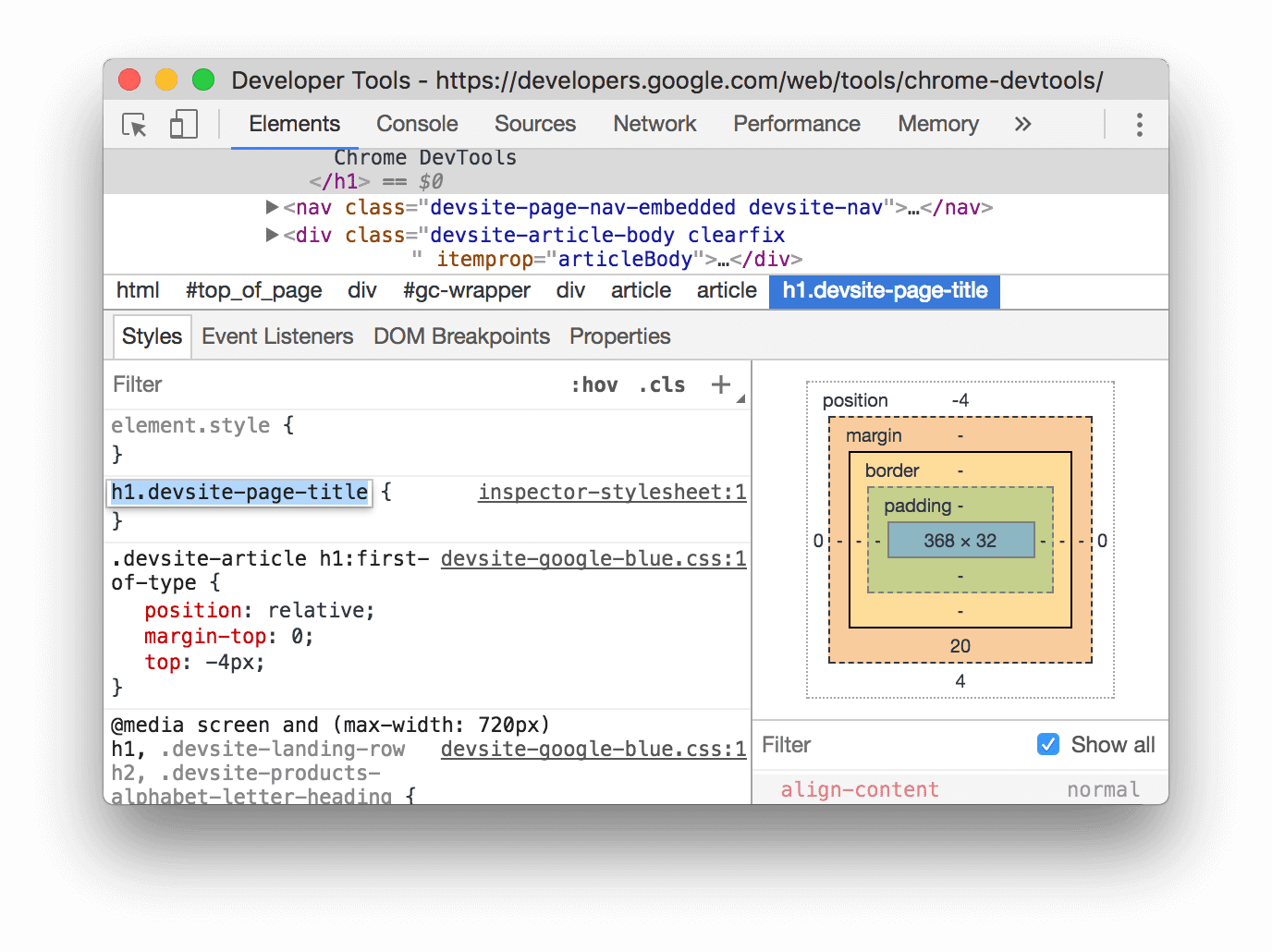
בצילום המסך, כלל הסגנון h1.devsite-page-title נוסף על ידי DevTools אחרי שלוחצים על New Style Rule (כלל סגנון חדש).
בחירת גיליון הסגנונות שאליו רוצים להוסיף כלל
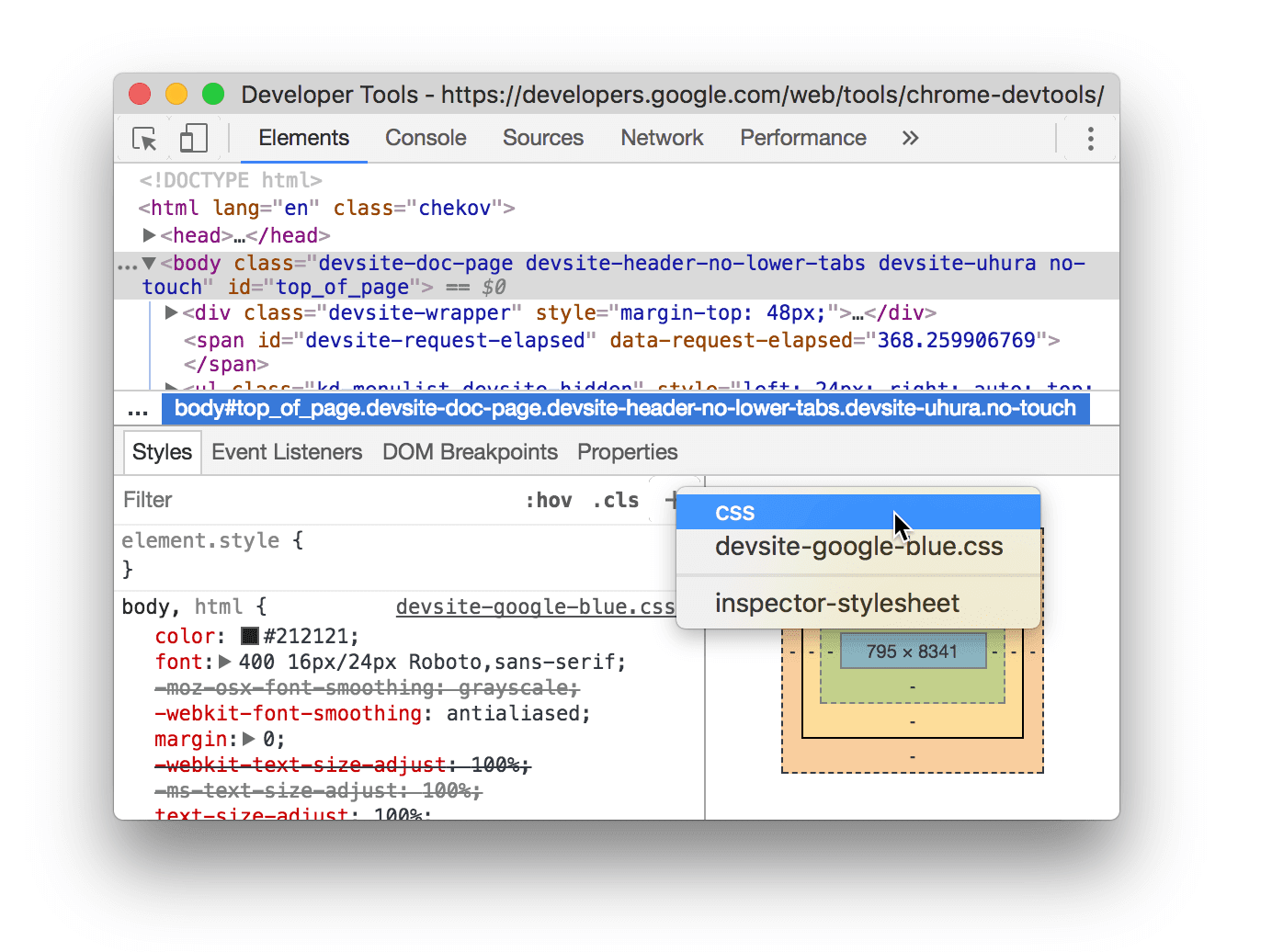
כשמוסיפים כלל סגנון חדש, לוחצים לחיצה ארוכה על כלל סגנון חדש
כדי לבחור לאיזו גיליון סגנונות להוסיף את כלל הסגנון.

הפעלה או השבתה של הצהרה
כדי להפעיל או להשבית הצהרה בודדת:
- בוחרים רכיב.
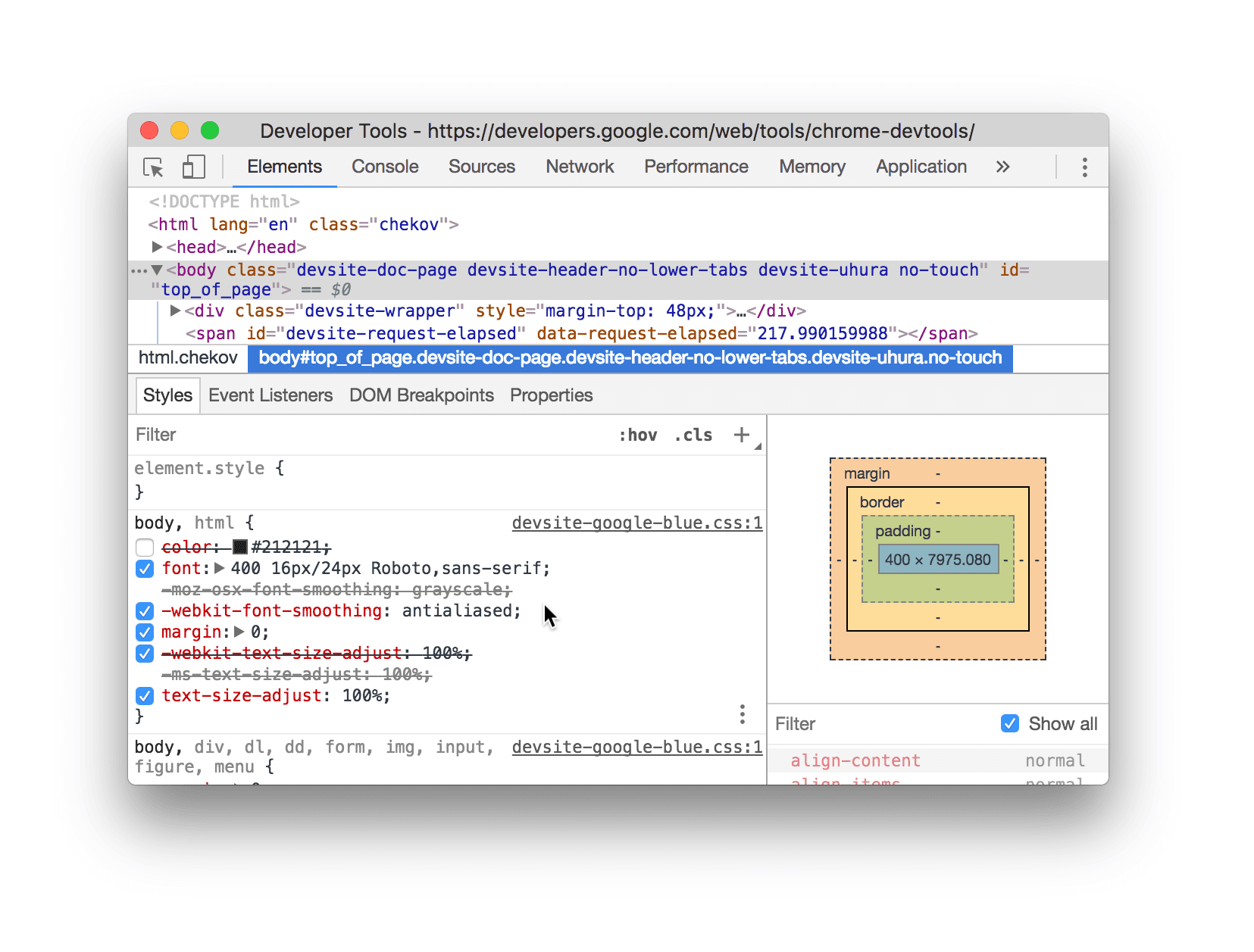
- בכרטיסייה Styles, מעבירים את העכבר מעל הכלל שמגדיר את ההצהרה. תיבות סימון מופיעות לצד כל הצהרה.
- מסמנים או מבטלים את הסימון של התיבה שליד ההצהרה. כשמוחקים הצהרה, היא מסומנת בקו חוצה בכלי הפיתוח כדי לציין שהיא לא פעילה יותר.

בצילום המסך, המאפיין color של הרכיב שנבחר כרגע מושבת.
עריכת רכיבי הסימון הפסאודו-רכיבים ::view-transition במהלך אנימציה
אפשר לעיין בקטע המתאים בקטע אנימציות.
מידע נוסף זמין במאמר מעבר חלק ופשוט באמצעות View Transitions API.
איך מרכזים את הפריטים ברשת ואת התוכן שלהם בעזרת הכלי לעריכת רשתות
בקטע המתאים בחלונית 'בדיקת רשת CSS'.
שינוי צבעים באמצעות הכלי לבחירת צבע
בדיקה ותיקון באגים של צבעים באיכות HD ובאיכות לא HD באמצעות הכלי לבחירת צבעים
שינוי ערך הזווית באמצעות שעון הזווית
שעון הזווית מספק ממשק משתמש גרפי לשינוי ערכים של <angle> בערכים של מאפייני CSS.
כדי לפתוח את שעון הזווית:
- בוחרים רכיב עם הצהרת זווית.
בכרטיסייה Styles, מחפשים את ההצהרה
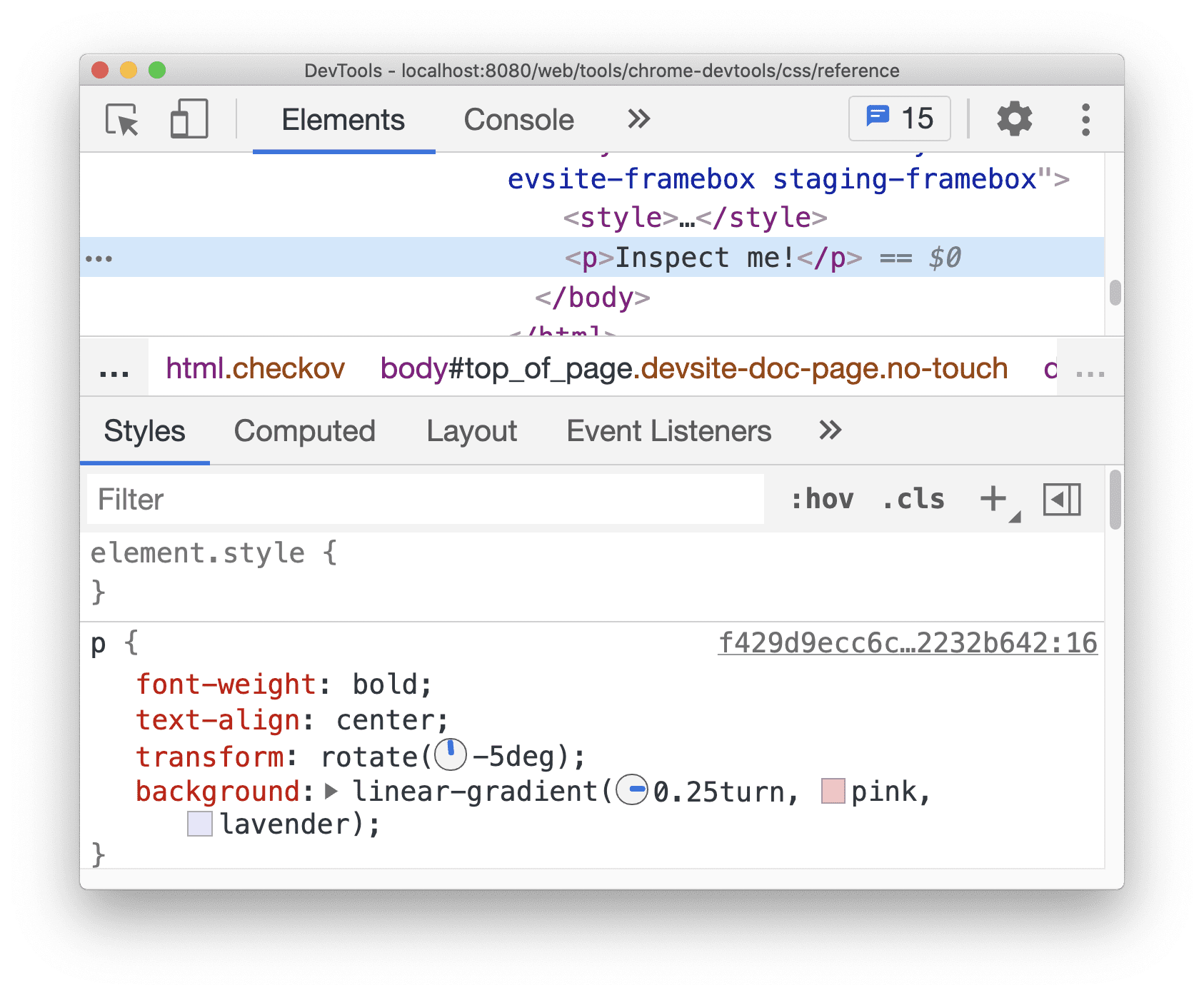
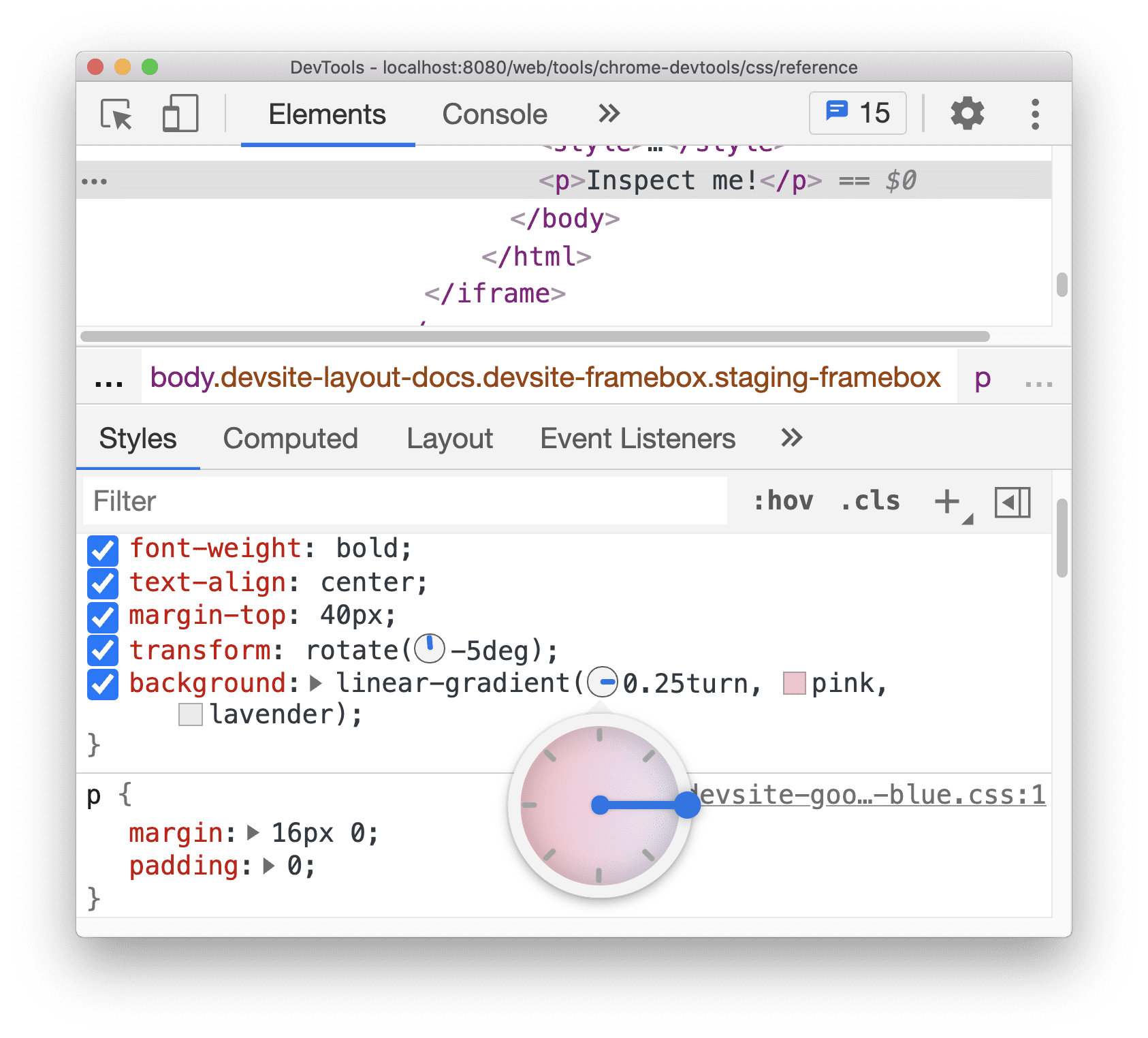
transformאוbackgroundשרוצים לשנות. לוחצים על התיבה Angle Preview (תצוגה מקדימה של הזווית) לצד ערך הזווית.
השעונים הקטנים שמשמאל ל-
-5degול-0.25turnהם התצוגות המקדימה של הזוויות.לוחצים על התצוגה המקדימה כדי לפתוח את שעון הזווית.

כדי לשנות את ערך הזווית, לוחצים על העיגול שעון הזווית או גוללים בעכבר כדי להגדיל או להקטין את ערך הזווית ב-1.
יש עוד מקשי קיצור לשינוי ערך הזווית. מידע נוסף זמין במאמר מקשי קיצור בחלונית 'סגנונות'.
שינוי הצללים של תיבות וטקסט באמצעות עורך הצלליות
Shadow Editor מספק ממשק משתמש גרפי לשינוי הצהרות CSS של text-shadow ו-box-shadow.
כדי לשנות את הצלליות באמצעות עורך הצלליות:
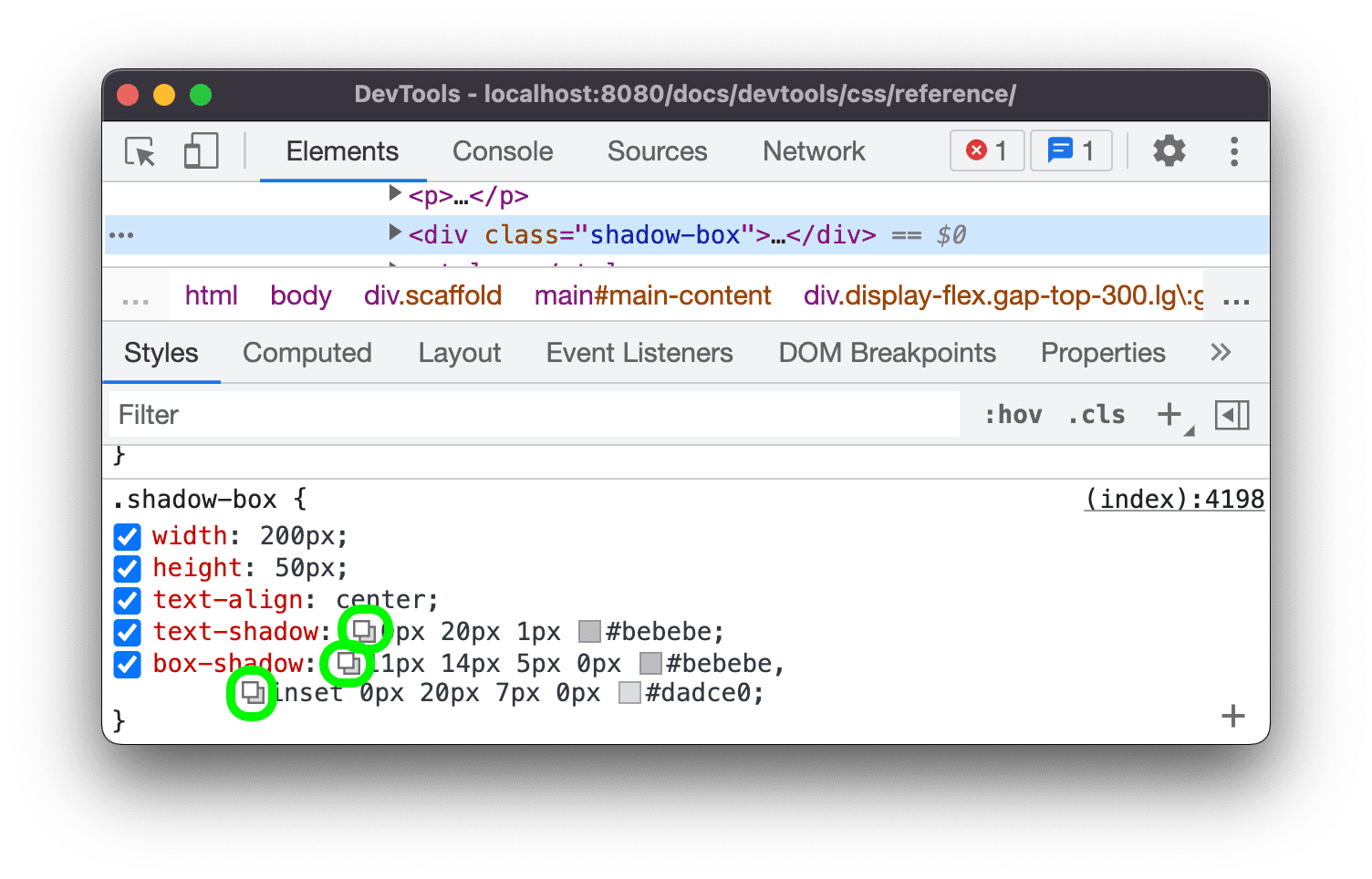
בוחרים רכיב עם הצהרת צל. לדוגמה, בוחרים את הרכיב הבא.
בכרטיסייה Styles, מחפשים את סמל ההצללה
 לצד ההצהרה
לצד ההצהרה text-shadowאוbox-shadow.
לוחצים על סמל הצל כדי לפתוח את עורך הצלליות.

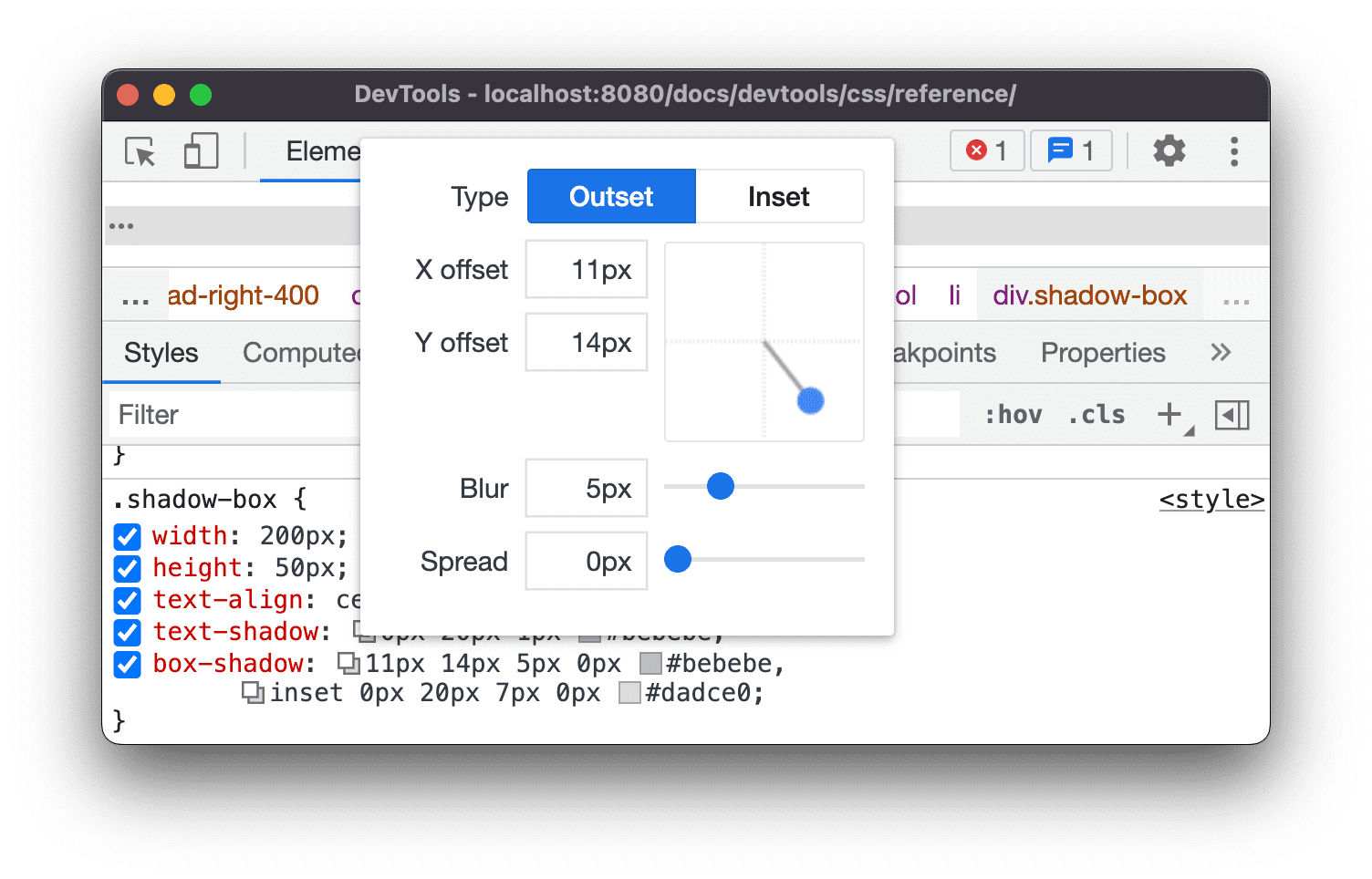
משנים את מאפייני הצל:
- Type (רק ל-
box-shadow). בוחרים באפשרות Outset או Inset. - היסטים X ו-Y. גוררים את הנקודה הכחולה או מציינים ערכים.
- טשטוש. גוררים את פס ההזזה או מציינים ערך.
- Spread (רק ל-
box-shadow). גוררים את פס ההזזה או מציינים ערך.
- Type (רק ל-
בודקים את השינויים שהוחלו על הרכיב.
עריכת התזמונים של אנימציות ומעברים באמצעות עורך ההאצה
כלי העריכה של העקומה מספק ממשק משתמש גרפי לשינוי הערכים של transition-timing-function ושל animation-timing-function.
כדי לפתוח את הכלי לעריכת העקומות:
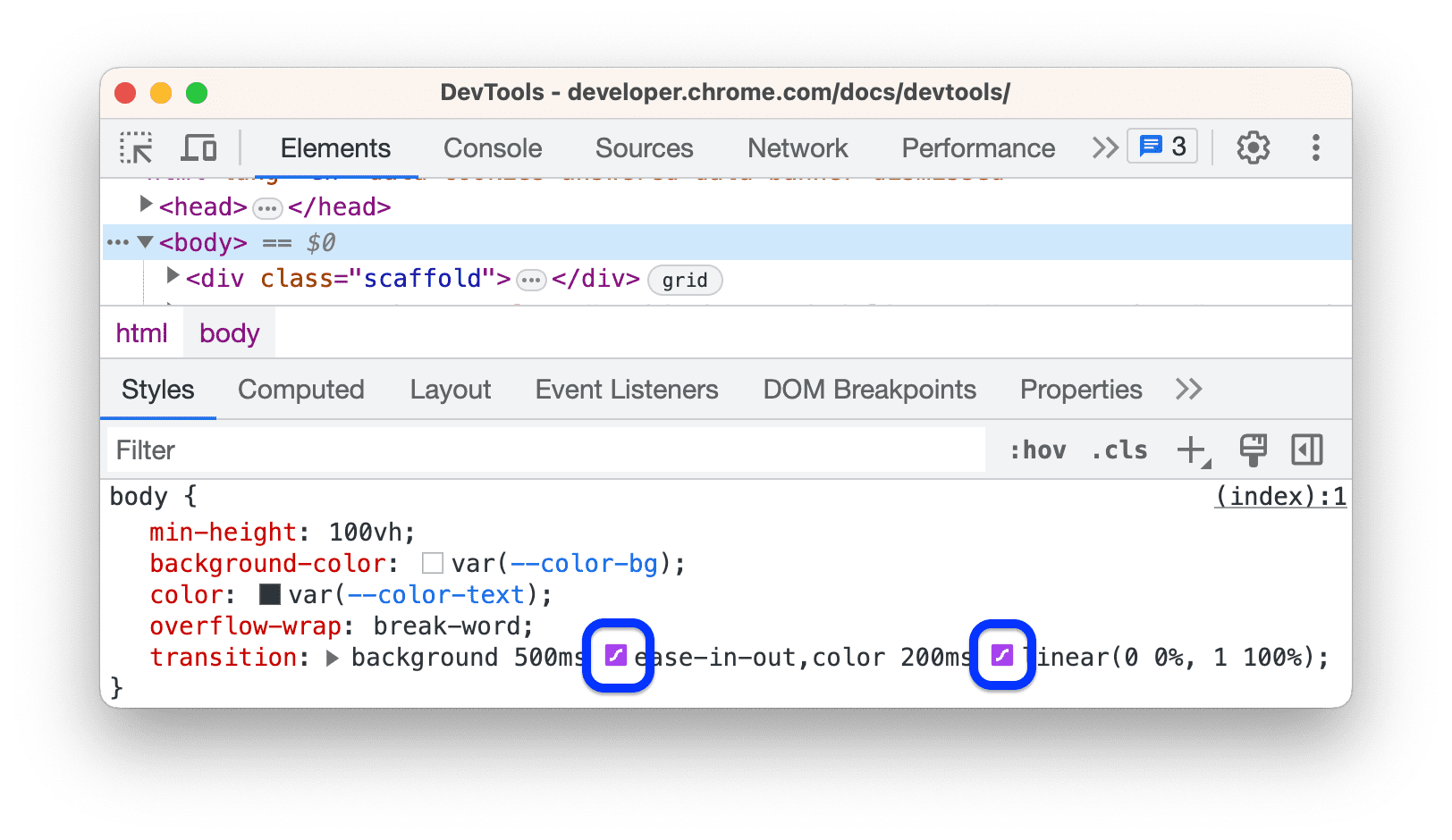
- בוחרים אלמנט עם הצהרה על פונקציית תזמון, כמו האלמנט
<body>בדף הזה. - בכרטיסייה Styles, מחפשים את הסמל
 הסגול לצד ההצהרות
הסגול לצד ההצהרות transition-timing-functionאוanimation-timing-functionאו לצד המאפיין המקוצרtransition.
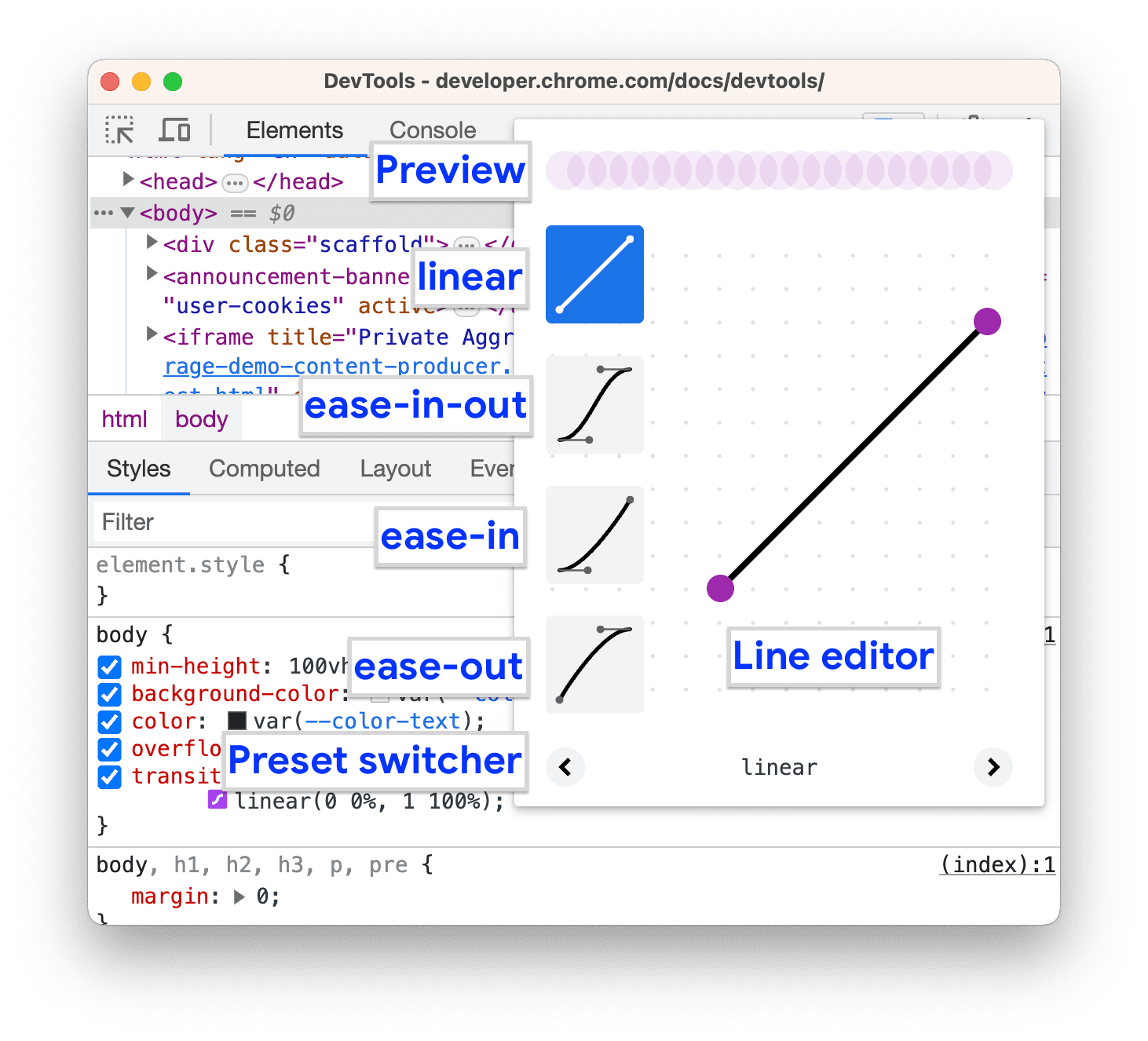
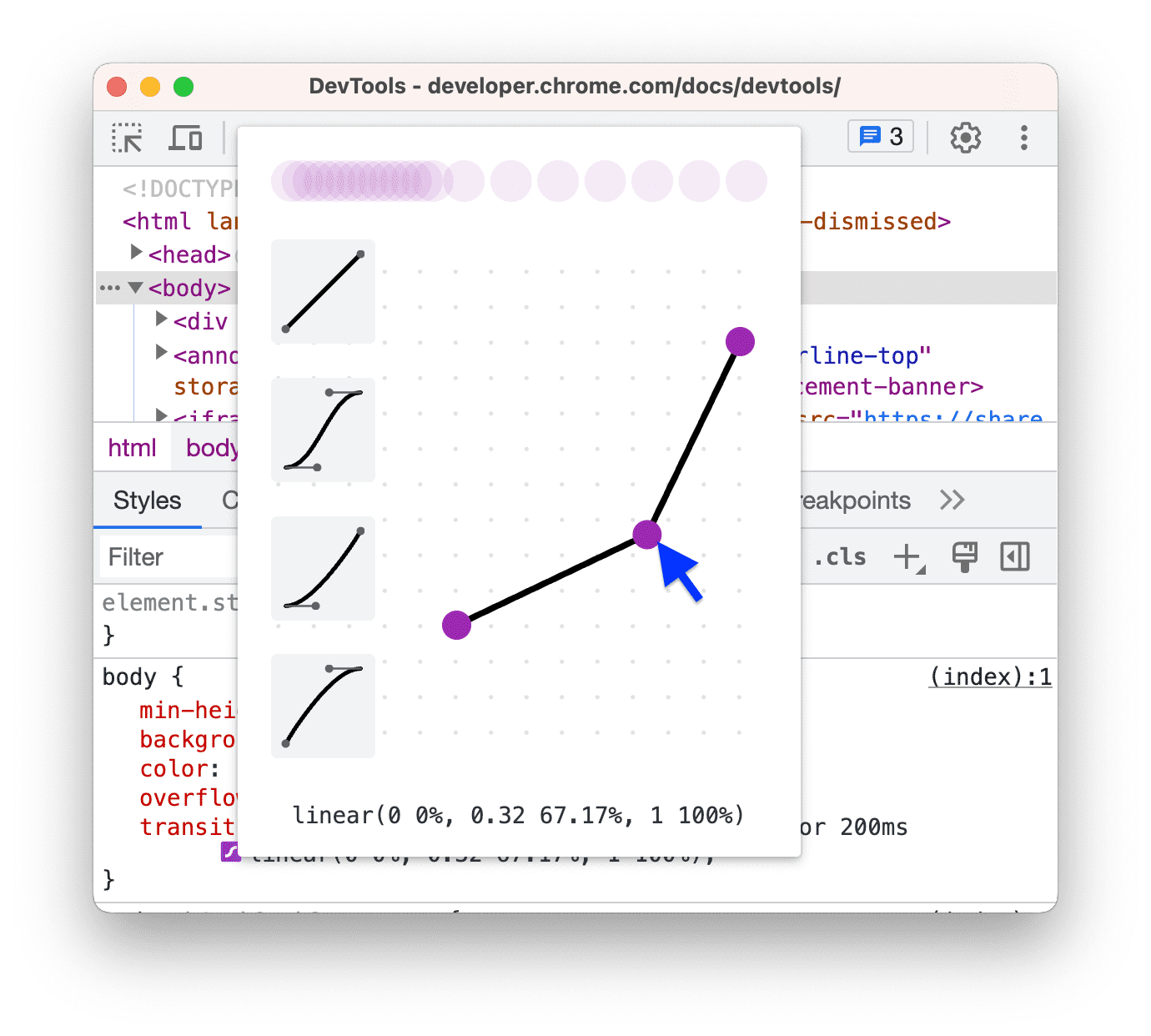
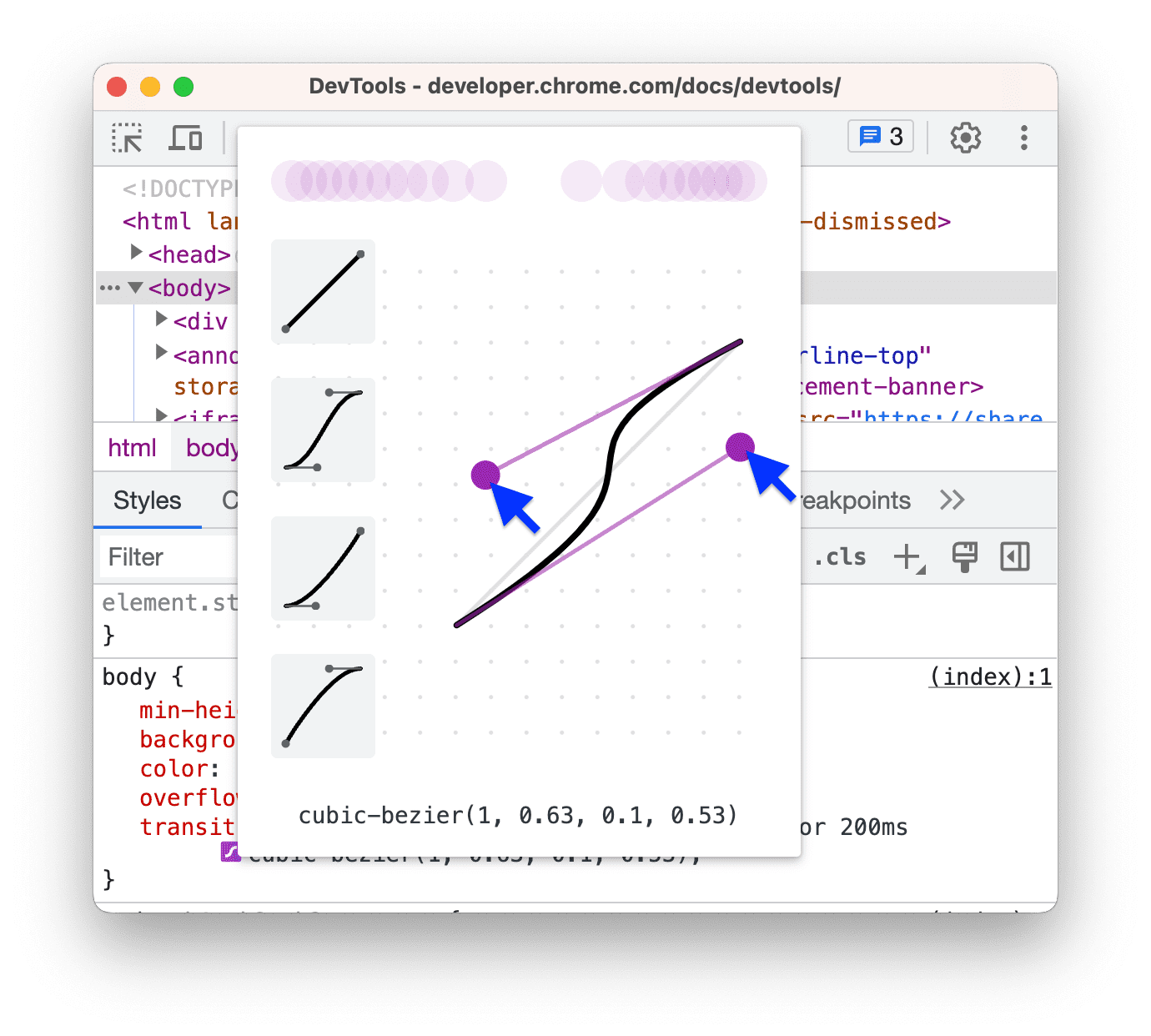
- לוחצים על הסמל כדי לפתוח את עורך העקומות:

שימוש בהגדרות מוגדרות מראש כדי לשנות את התזמונים
כדי לשנות את התזמונים בלחיצה, משתמשים בהגדרות המוגדרות מראש בכלי לעריכת העקומה:
- בעורך העקומות, כדי להגדיר ערך של מילת מפתח, לוחצים על אחד מלחצני הבורר:
- linear

- ease-in-out

- ease-in

- ease-out

- linear
במתג ההגדרות המוגדרות מראש, לוחצים על הלחצנים
או
כדי לבחור באחת מההגדרות המוגדרות מראש הבאות:
- הגדרות קבועות מראש למודעות לינאריות:
elastic,bounceאוemphasized. - הגדרות קבועות מראש של Cubic Bezier:
- הגדרות קבועות מראש למודעות לינאריות:
| מילת מפתח לבחירת מועד | הגדרה קבועה מראש | Cubic Bezier |
|---|---|---|
| יציאה קלה החוצה וכניסה קלה פנימה | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| יציאה מהירה, כניסה איטית | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Back | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| כניסה קלה פנימה | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| אינץ', מעקב | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| פנימה, אחורה | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| יציאה מהירה, כניסה לינארית | cubic-bezier(0.4, 0, 1, 1) |
|
| יציאה קלה החוצה | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Out, Quadratic | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| לינארי החוצה, איטי פנימה | cubic-bezier(0, 0, 0.2, 1) |
|
| Out, Back | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
הגדרת תזמונים מותאמים אישית
כדי להגדיר ערכים מותאמים אישית לפונקציות תזמון, משתמשים בנקודות הבקרה בשורות:
בפונקציות לינאריות, לוחצים במקום כלשהו על הקו כדי להוסיף נקודת בקרה וגוררים אותה. לוחצים לחיצה כפולה כדי להסיר את הנקודה.

בפונקציות Cubic Bezier, גוררים אחת מנקודות הבקרה.

כל שינוי יגרום להפעלת אנימציה של כדור בתצוגה המקדימה בחלק העליון של הכלי לעריכה.
(ניסיוני) העתקת שינויי ה-CSS
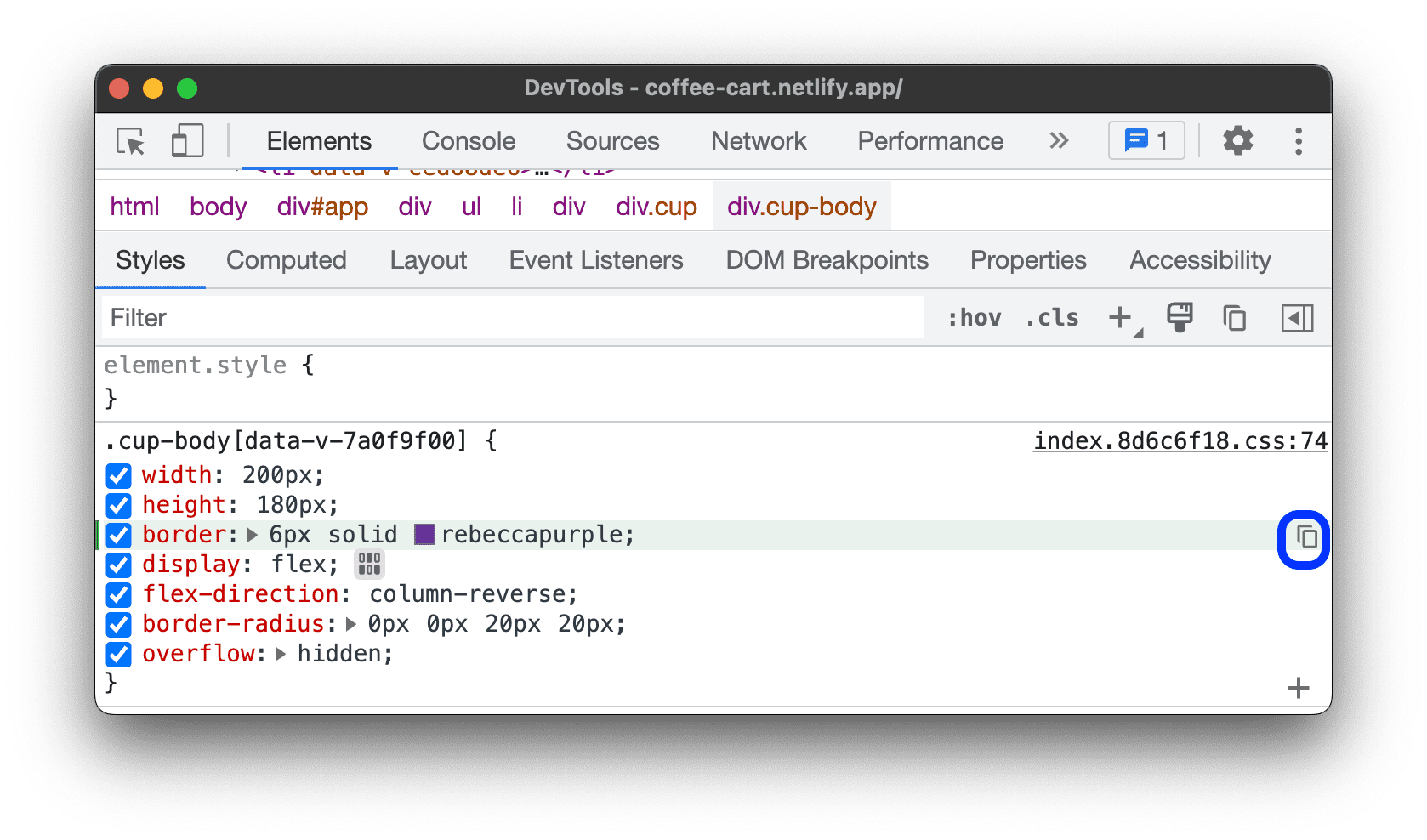
כשהניסוי הזה מופעל, השינויים ב-CSS מודגשים בירוק בכרטיסייה סגנונות.
כדי להעתיק שינוי אחד בהצהרת CSS, מעבירים את העכבר מעל ההצהרה המודגשת ולוחצים על הלחצן העתקה.

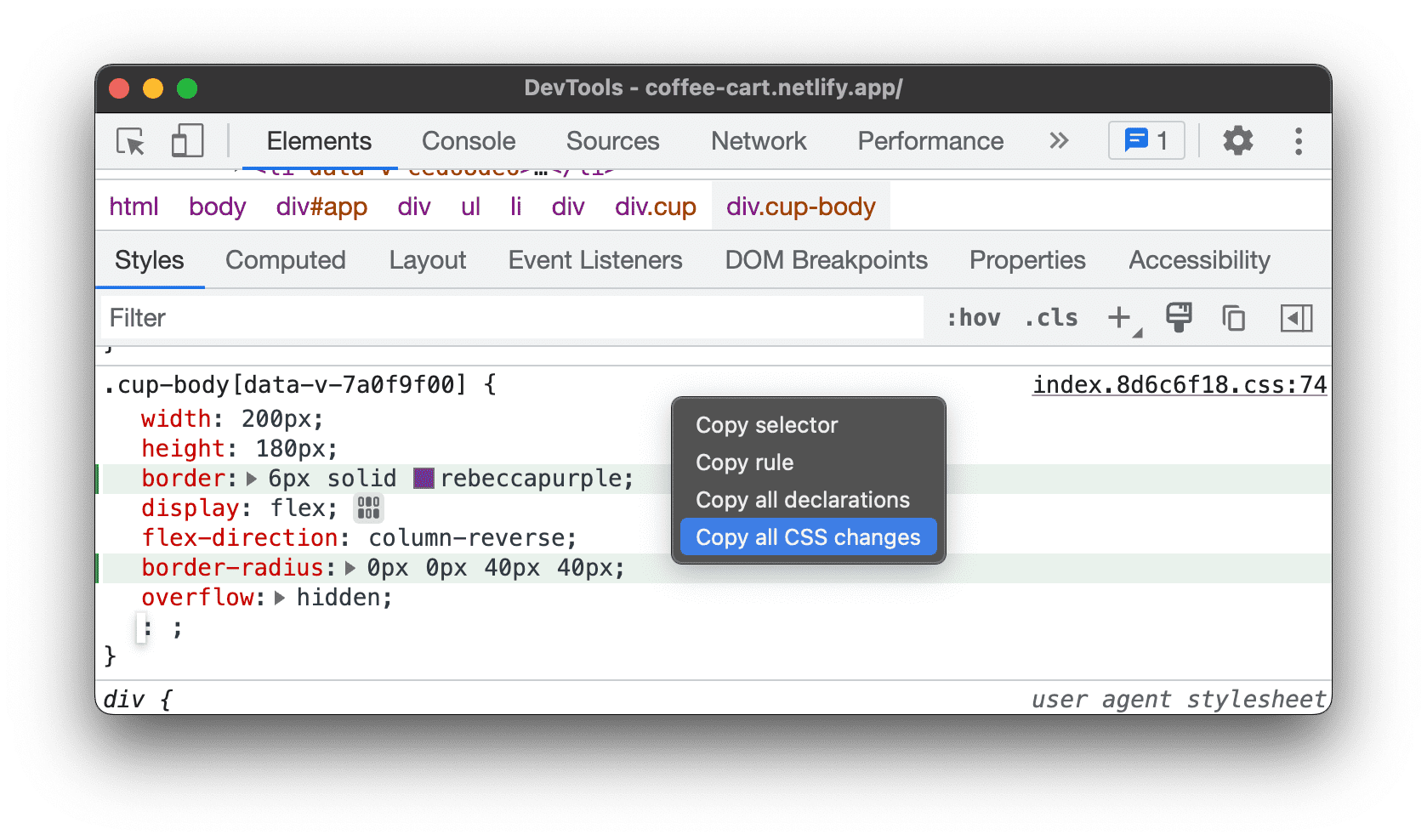
כדי להעתיק את כל שינויי ה-CSS בכל ההצהרות בבת אחת, לוחצים לחיצה ימנית על כל הצהרה ובוחרים באפשרות העתקה של כל שינויי ה-CSS.

בנוסף, אפשר לעקוב אחרי השינויים שביצעתם בכרטיסייה שינויים.





