בוחר הצבעים מספק ממשק משתמש גרפי לשינוי ההצהרות color ו-*-color, ומאפשר ליצור, להמיר ולפתור באגים בצבעים שאינם HD וצבעים באיכות HD בלחיצה אחת.
ניתוח מעמיק של מרחבי הצבעים החדשים זמין במאמר מדריך לצבעים ב-CSS ברזולוציה גבוהה.
פתיחת בוחר הצבעים ושינוי הצבעים
משתמשים בבוחר הצבעים כדי לשנות את ערכי הצבעים בלחיצה:
- בוחרים רכיב בחלונית Elements.
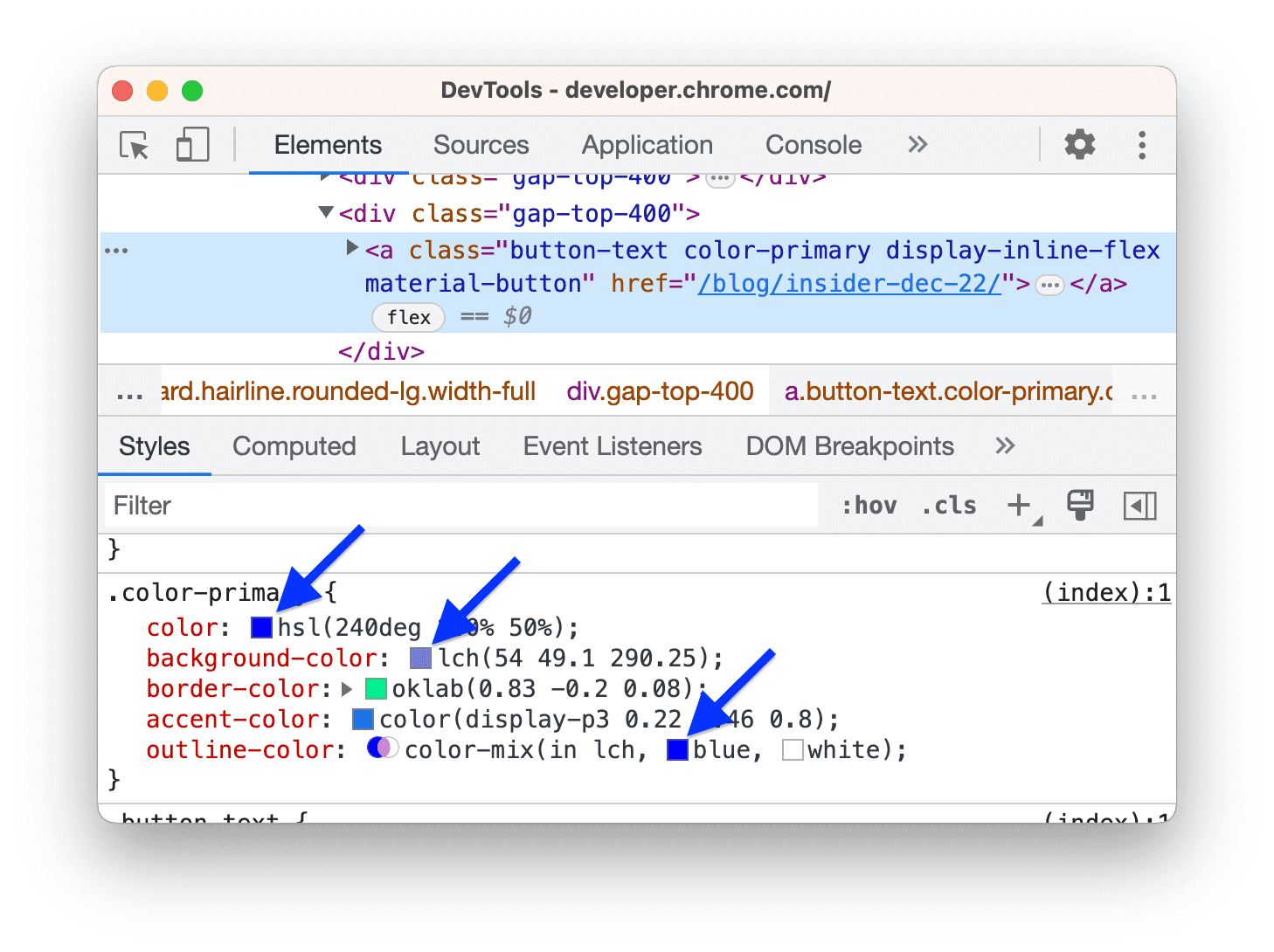
בחלונית Styles, מחפשים את ההצהרה
colorאו*-colorשרוצים לשנות.משמאל לכל ערך
colorאו*-colorמופיע סמל ריבוע קטן עם תצוגה מקדימה של הצבע הזה.
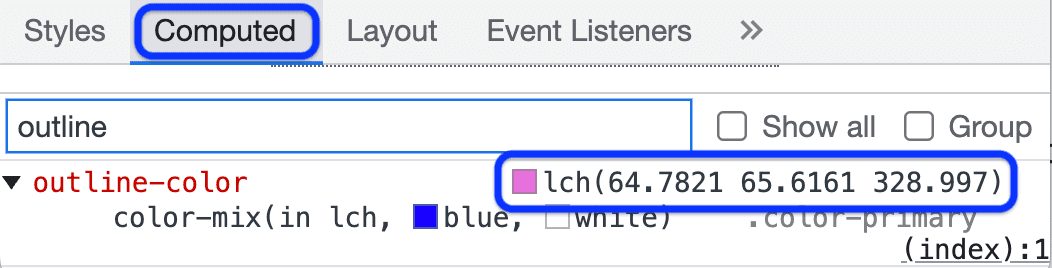
כדי לבדוק את הערך המחושב, משתמשים בחלונית Computed.

- לוחצים על ריבוע התצוגה המקדימה לצד צבע כדי לפתוח את בורר הצבעים.
- כדי לשנות את הצבע, משתמשים באחד מרכיבי ממשק המשתמש של בורר הצבעים.
רכיבים של בוחר הצבעים
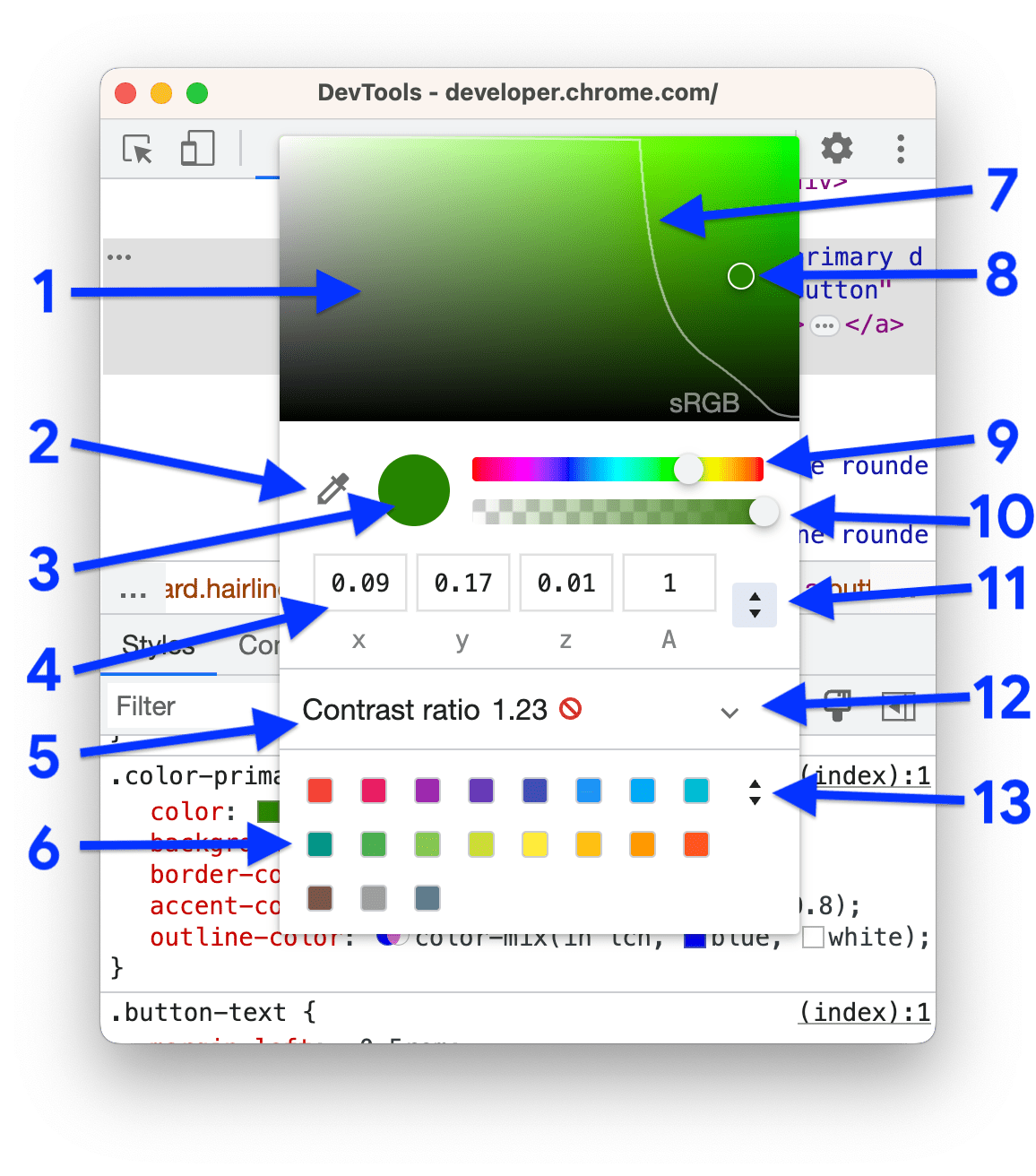
זהו תיאור של כל אחד מרכיבי ממשק המשתמש של בורר הצבעים:

- גוונים.
- כלי לבחירת צבע. איך לבחור צבע מכל מקום באמצעות הטפטפת
- העתקה ללוח. מעתיקים את ערך התצוגה ללוח.
- ערך לתצוגה. הארגומנטים של מרחב הצבעים שנבחר.
- יחס ניגודיות. האפשרות הזו זמינה רק לערכים של
color. זהו ההבדל ביןcolorלביןbackground-color. - לוח צבעים. לוחצים על ריבוע כדי לשנות את הצבע לצבע של הריבוע.
- גבול המגוון. השורה הזו זמינה רק למרחבי הצבעים החדשים ולפונקציה
color(). הם יכולים לייצר צבעים באיכות HD וגם באיכות לא HD. הקו מאפשר להבחין בין איכות HD לבין איכות שאינה HD. - מעגל צבע. גוררים את המעגל הזה על פני הגוונים כדי לשנות את ערך התצוגה.
- פס ההזזה לבחירת גוון.
- פס ההזזה של רמת האטימוּת.
- מתג להחלפת הערך המוצג. בוחרים מרחב צבע מהרשימה הנפתחת. המרת צבעים
- מרחיבים את יחס הניגודיות. הקטע המתאים ייפתח, שבו תוכלו לתקן את הניגודיות.
מעבר בין לוחות הצבעים. אפשר ללחוץ עליו כדי לעבור בין:
- פלטת עיצוב של Material.
- פלטת צבעים בהתאמה אישית. כדי להוסיף ידנית את הצבע הנוכחי ללוח הצבעים הזה, לוחצים על
.
- לוח משתני CSS. רשימה של כל משתני ה-CSS המותאמים אישית (עם הסיומת
--) בדף. - לוח הצבעים צבעי דף. כדי ליצור את לוח הצבעים הזה, DevTools מחפש את כל הצבעים בגיליונות הסגנונות.
בחירת מרחב צבעים
כדי לבחור מרחב צבע:
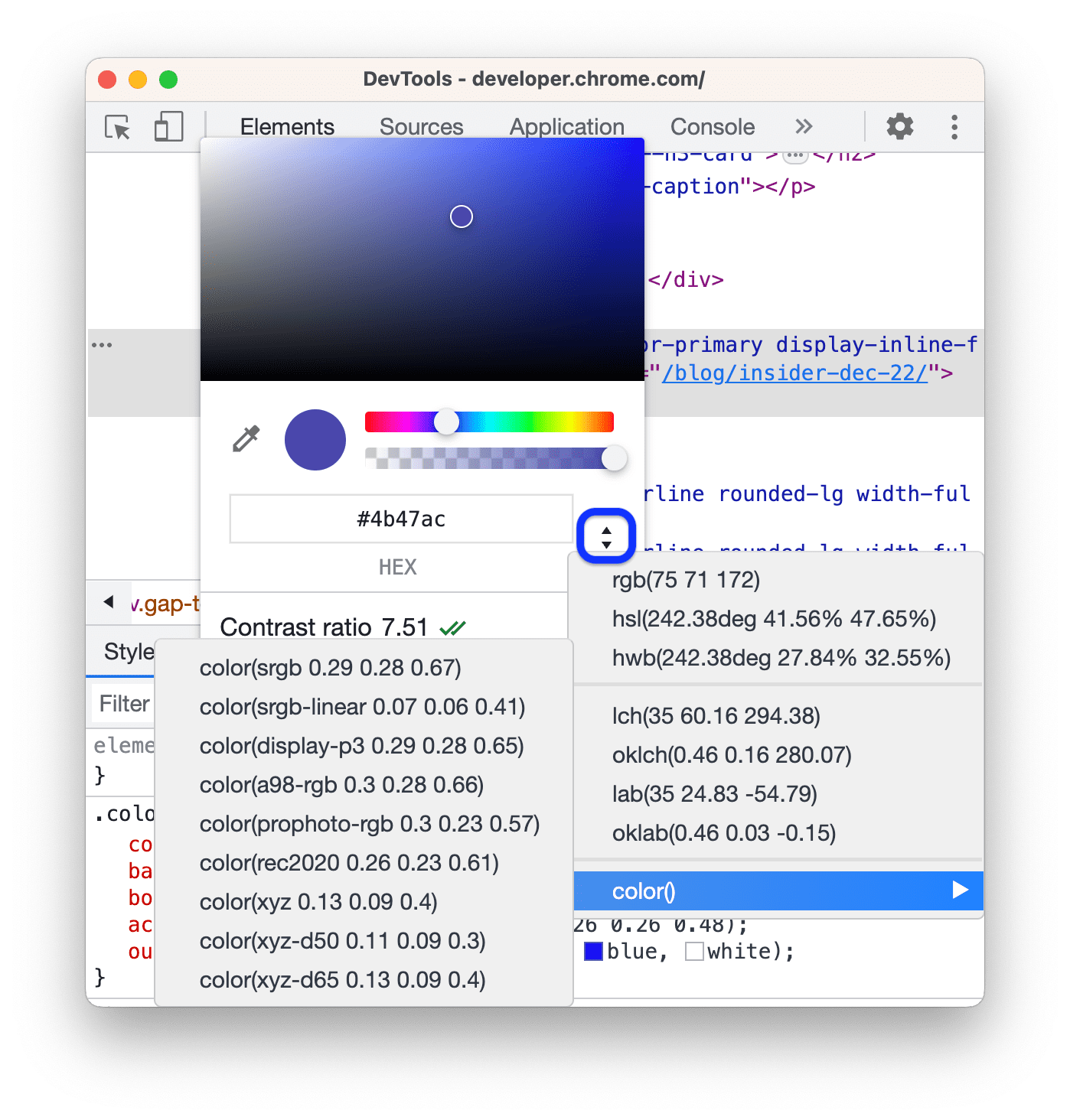
מקישים על Shift ולוחצים על סמל התצוגה המקדימה לצד ערך הצבע. תיפתח רשימה נפתחת.

בוחרים באחת ממרחב הצבעים הבאים:
או אחד מהמרחבים החדשים:
או מרחב שמוגדר על ידי הפונקציה
color(<color_space> X X X).
המרת צבעים
כשעוברים בין מרחבי צבעים באמצעות מתג החלפת ערכי התצוגה, הערכים מומרו באופן אוטומטי על ידי DevTools.
כדי לראות את הערך המקורי, מעבירים את העכבר מעל הסמל.
![]()
בסרטון הבא מוצגות המרות בפעולה.
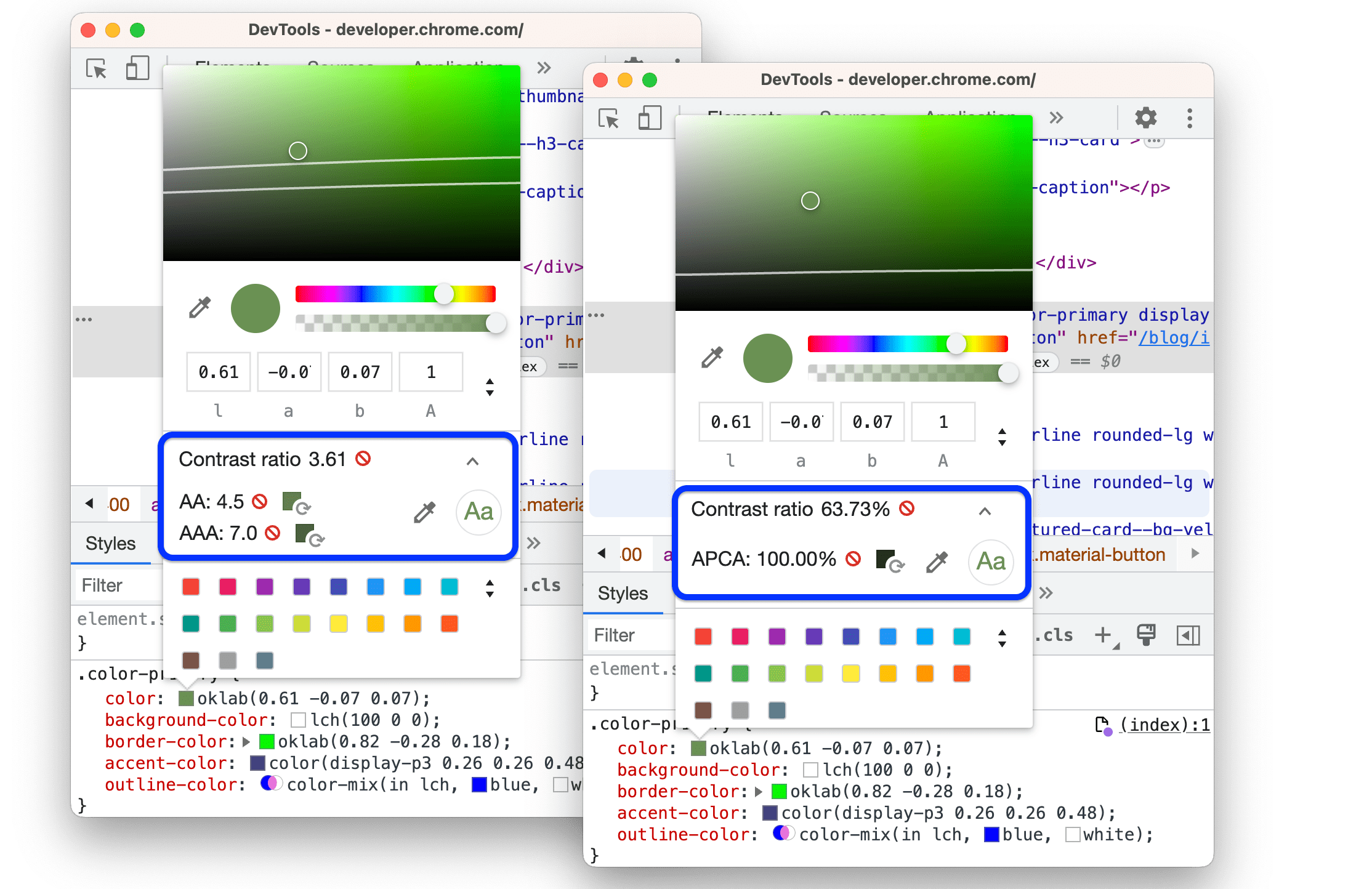
תיקון הניגודיות
כדי לפתור בעיה של ניגודיות בהצהרה color:
- פותחים את בורר הצבעים לצד הערך
color. - מרחיבים את הקטע
יחס ניגודיות.
משתמשים בצבע המוצע שעומד בהנחיה:
- לוחצים על
 לצד ההנחיה.
לצד ההנחיה. - בתצוגה המקדימה של הגוונים בחלק העליון, גוררים את מעגל הצבע מתחת לקו המתאים.
- לוחצים על

כדי לקבל רשימה של כל הבעיות שקשורות לניגודיות בבת אחת, יש לפעול לפי ההוראות במדריך שיפור הקריאוּת של האתר.
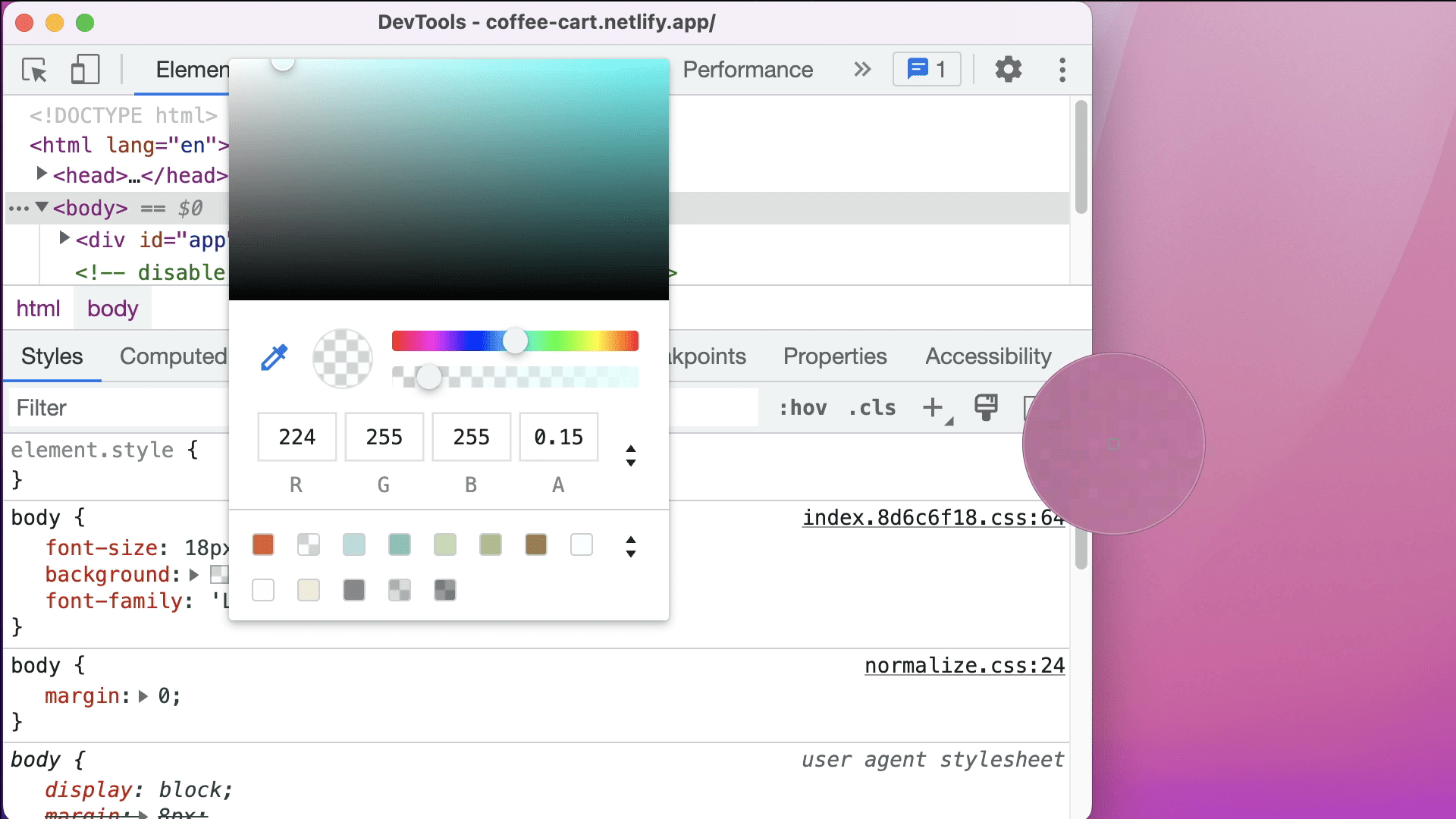
איך לבחור צבע מכל מקום באמצעות הטפטפת
אפשר להשתמש בטפטפת כדי לדגום צבעים מהדף ומכל מקום במסך.
כדי לבחור צבע מכל מקום במסך:
- פותחים את בורר הצבעים ומבצעים אחת מהפעולות הבאות:
- לוחצים על הלחצן
.
- מקישים על C כדי להפעיל את כלי הדגימה. כדי להשבית את התכונה, מקישים על Escape.
- לוחצים על הלחצן
- כשהכלי טפטפת פעיל, מעבירים את העכבר מעל צבע היעד ולוחצים כדי לבחור דגימה.

בדוגמה הזו, בורר הצבעים מציג ערך צבע נוכחי של rgb(224 255 255 / 15%). הצבע הזה ישתנה לורוד אחרי שתלחצו מחוץ ל-Chrome.



