In dieser umfassenden Referenz zu Chrome-Entwicklertools-Funktionen zum Ansehen und Ändern von CSS finden Sie neue Workflows.
Element auswählen
Im Bereich Elemente der Entwicklertools können Sie das CSS eines Elements einzeln ansehen oder ändern.

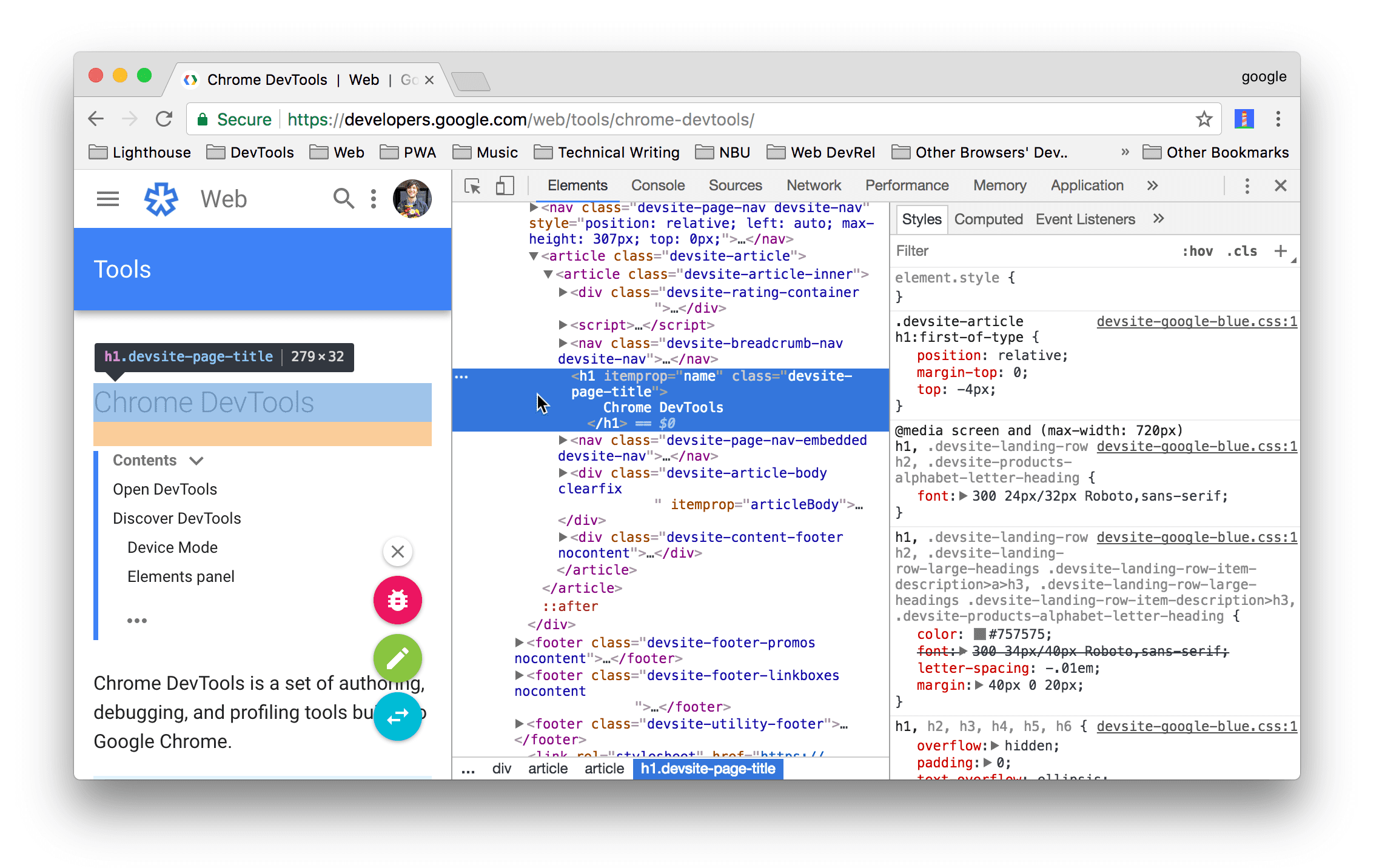
Im Screenshot ist das Element h1, das im DOM-Baum blau hervorgehoben ist, das ausgewählte Element.
Rechts werden die Formatierungen des Elements auf dem Tab Stile angezeigt. Links wird das Element im Viewport hervorgehoben, aber nur, weil sich der Mauszeiger im DOM-Baum darauf befindet.
Eine Anleitung finden Sie unter CSS eines Elements ansehen.
Es gibt viele Möglichkeiten, ein Element auszuwählen:
- Klicken Sie im Ansichtsfenster mit der rechten Maustaste auf das Element und wählen Sie Untersuchen aus.
- Klicken Sie in den DevTools auf Element auswählen
 oder drücken Sie Befehlstaste + Umschalttaste + C (Mac) oder Strg + Umschalttaste + C (Windows, Linux) und klicken Sie dann auf das Element im Darstellungsbereich.
oder drücken Sie Befehlstaste + Umschalttaste + C (Mac) oder Strg + Umschalttaste + C (Windows, Linux) und klicken Sie dann auf das Element im Darstellungsbereich. - Klicken Sie in den DevTools im DOM-Baum auf das Element.
- Führen Sie in den Entwicklertools eine Abfrage wie
document.querySelector('p')in der Konsole aus, klicken Sie mit der rechten Maustaste auf das Ergebnis und wählen Sie dann Im Bereich „Elemente“ anzeigen aus.
Preisvergleichsportal ansehen
Auf den Tabs Elemente > Stile und Berechnet können Sie CSS-Regeln ansehen und CSS-Probleme diagnostizieren.
Mit Links navigieren
Auf dem Tab Stile werden Links an verschiedenen Stellen zu verschiedenen anderen Stellen angezeigt, darunter:
- Neben CSS-Regeln auch für Stylesheets und CSS-Quellen. Über solche Links wird der Bereich Quellen geöffnet. Wenn das Stylesheet minimiert ist, lesen Sie den Abschnitt Minimierte Datei lesbar machen.
- In den Abschnitten Übernommen von… zu übergeordneten Elementen.
- In
var()-Aufrufen zu Deklarationen benutzerdefinierter Eigenschaften. - In
animation-Kurzschreibweisen auf@keyframes. - Weitere Informationen-Links in Dokumentationstipps.
- und mehr…
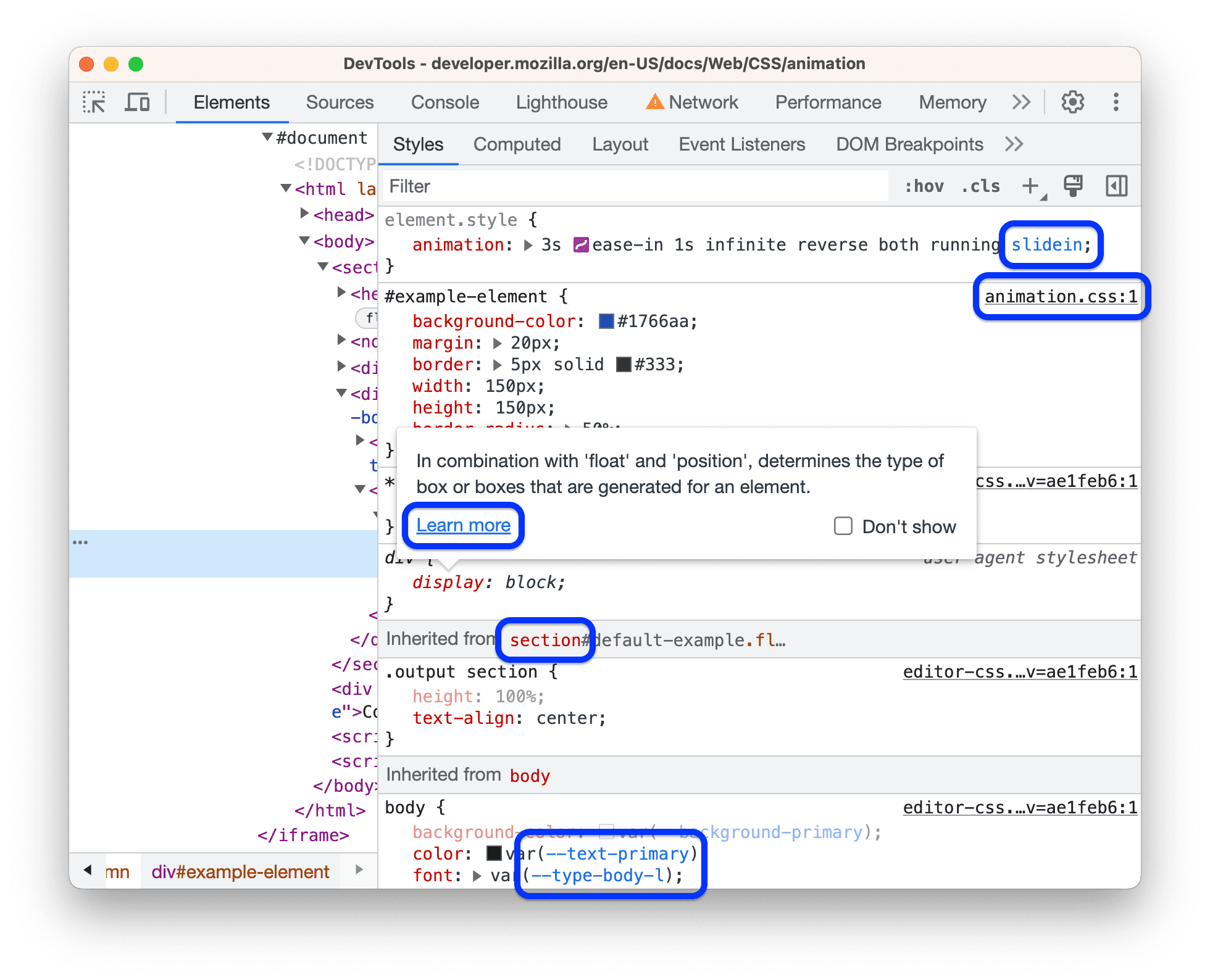
Hier sind einige davon:

Links können unterschiedlich formatiert sein. Wenn Sie sich nicht sicher sind, ob etwas ein Link ist, klicken Sie darauf, um es herauszufinden.
Kurzinfos mit CSS-Dokumentation, Spezifität und benutzerdefinierten Eigenschaftswerten ansehen
Unter Elemente > Stile werden Tooltips mit nützlichen Informationen angezeigt, wenn Sie den Mauszeiger auf bestimmte Elemente bewegen.
CSS-Dokumentation ansehen
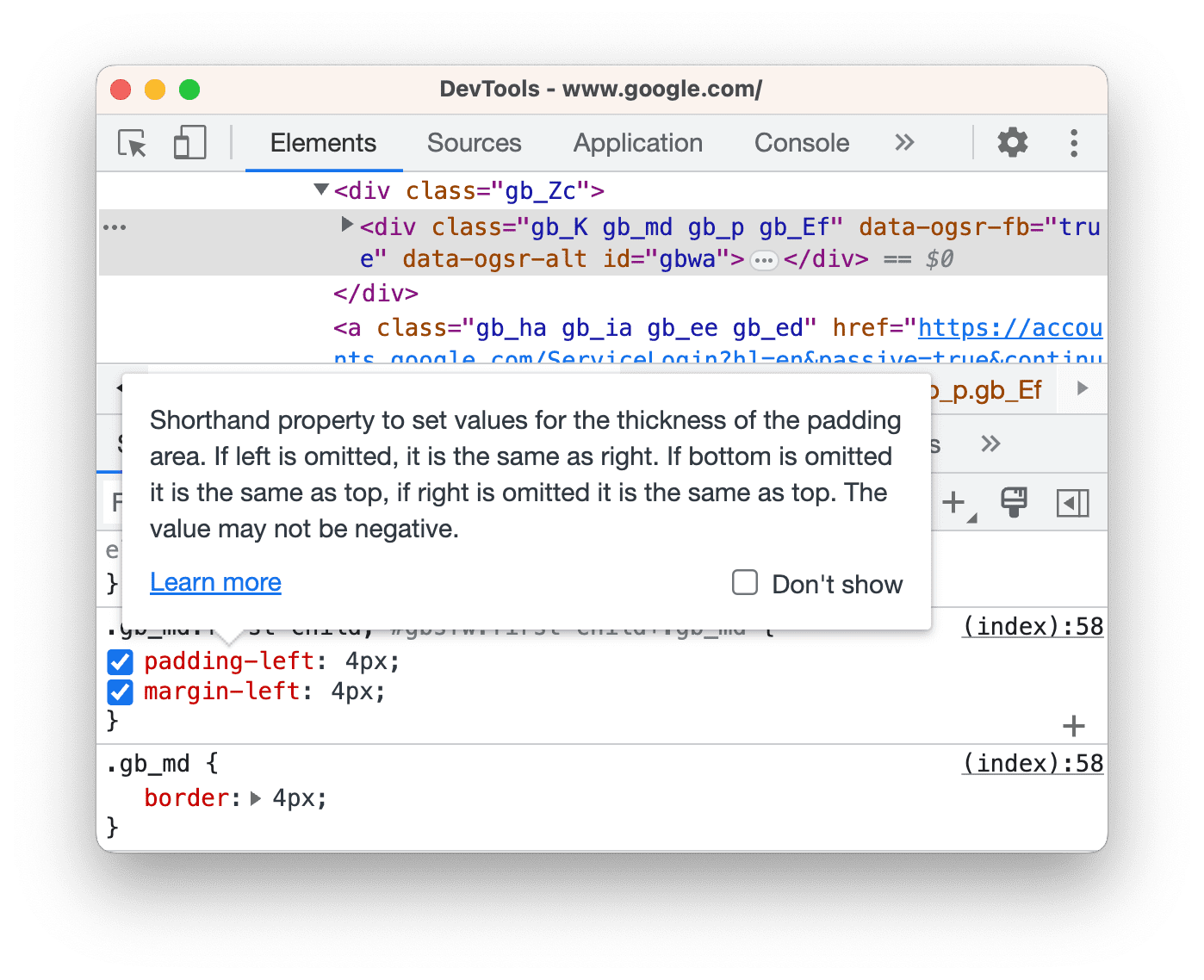
Wenn Sie eine Kurzbeschreibung für eine CSS-Eigenschaft aufrufen möchten, bewegen Sie den Mauszeiger im Tab Styles auf den Eigenschaftsnamen.

Klicken Sie auf Weitere Informationen, um eine MDN CSS Reference zu dieser Eigenschaft aufzurufen.
Wenn Sie die Kurzinfos deaktivieren möchten, setzen Sie ein Häkchen bei Nicht anzeigen.
Wenn Sie sie wieder aktivieren möchten, gehen Sie zu Einstellungen > Einstellungen > Elemente >
CSS-Dokumentation als Kurzinfo anzeigen.
Spezifität des Selektors ansehen
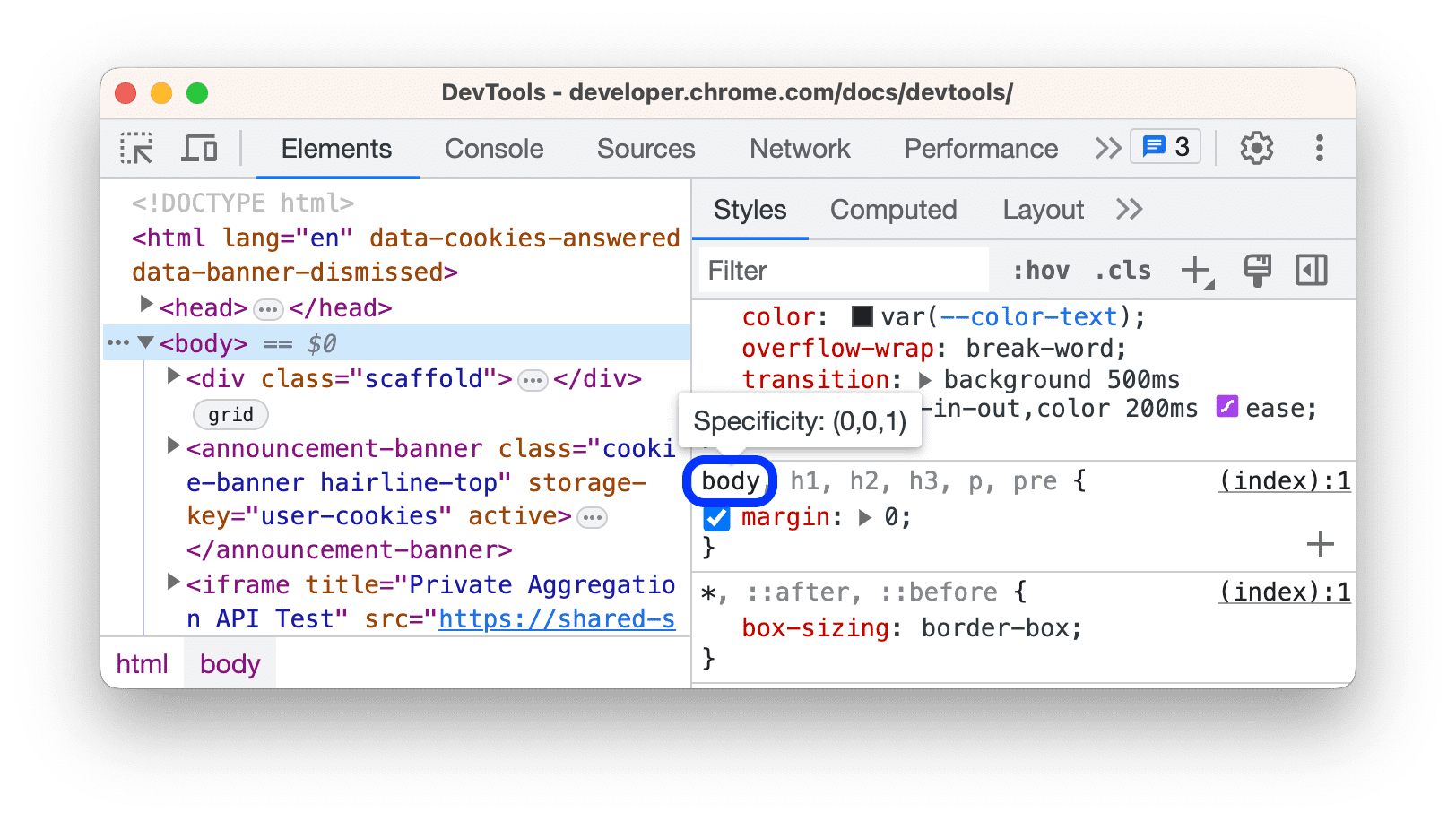
Bewegen Sie den Mauszeiger auf einen Selektor, um eine Kurzinfo mit seinem Spezifitätsgewicht aufzurufen.

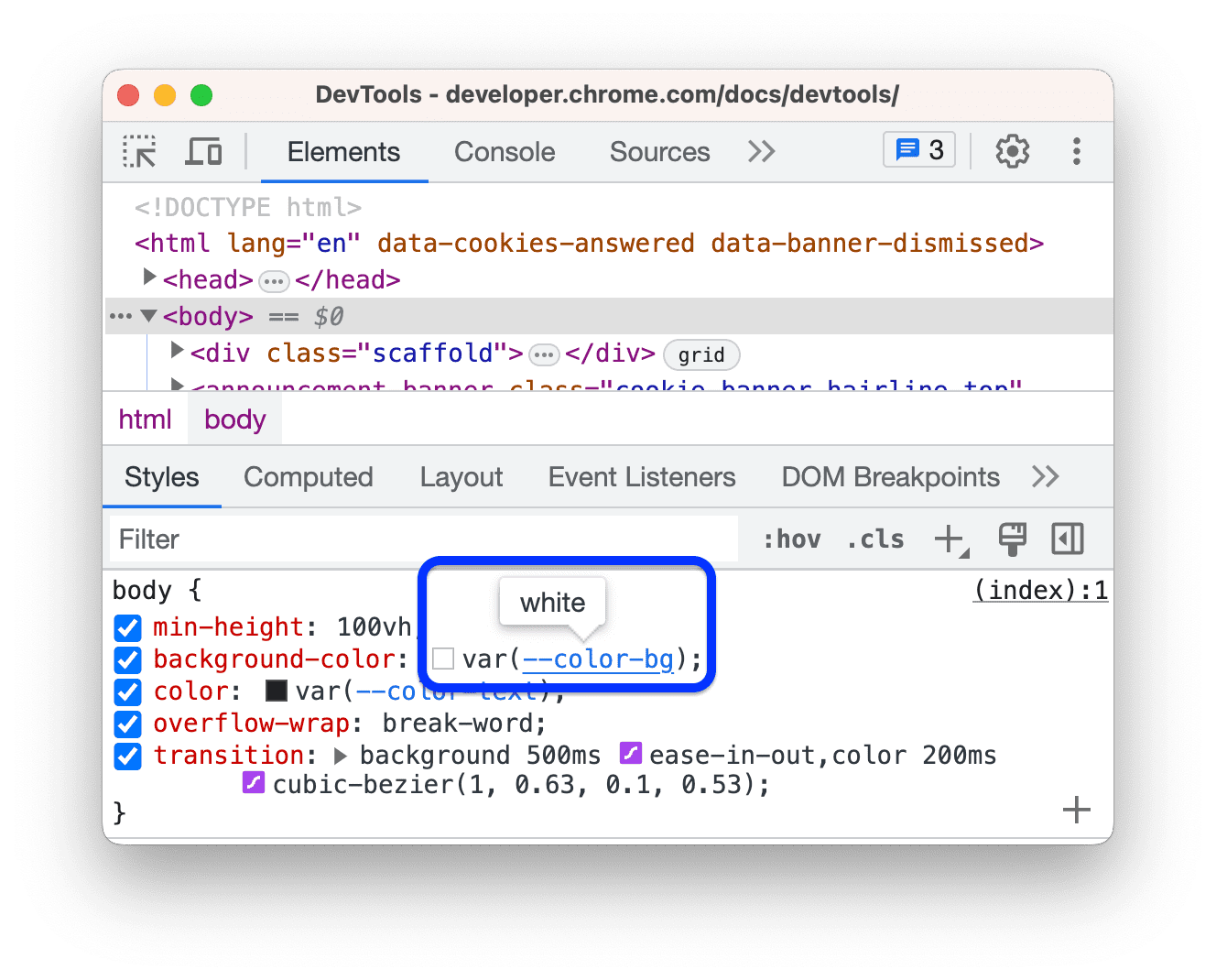
Werte benutzerdefinierter Eigenschaften ansehen
Bewegen Sie den Mauszeiger auf ein --custom-property, um den zugehörigen Wert in einer Kurzinfo aufzurufen.

Ungültiges, überschriebenes, inaktives und anderes CSS ansehen
Auf dem Tab Stile werden viele Arten von CSS-Problemen erkannt und auf unterschiedliche Weise hervorgehoben.
Weitere Informationen finden Sie unter CSS auf dem Tab „Stile“.
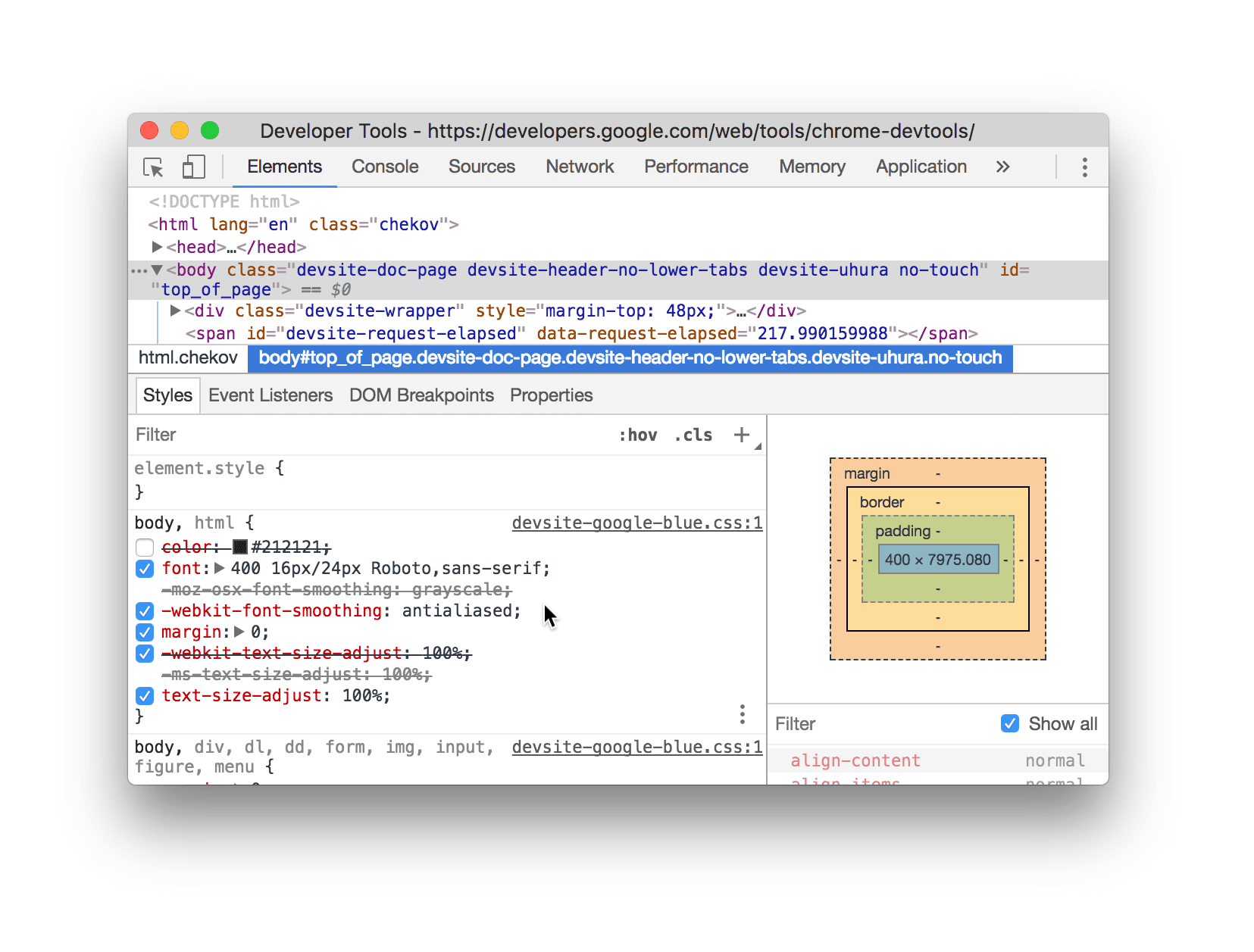
Nur das CSS ansehen, das tatsächlich auf ein Element angewendet wird
Auf dem Tab Styles sehen Sie alle Regeln, die für ein Element gelten, einschließlich überschriebener Deklarationen. Wenn Sie sich nicht für überschriebene Deklarationen interessieren, können Sie auf dem Tab Berechnet nur das CSS ansehen, das tatsächlich auf ein Element angewendet wird.
- Wählen Sie ein Element aus.
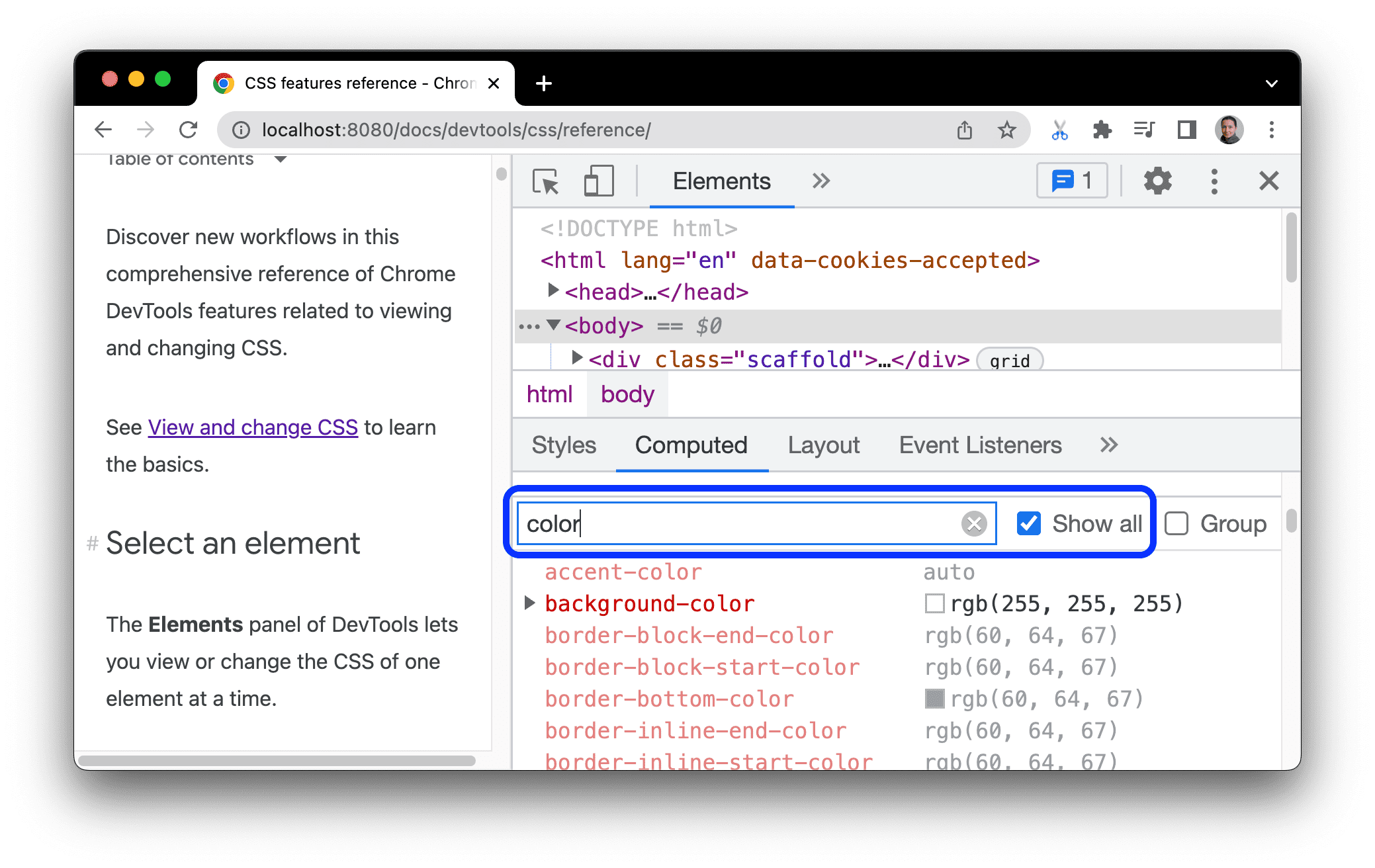
- Rufen Sie im Bereich Elemente den Tab Berechnet auf.
Klicken Sie das Kästchen Alle anzeigen an, um alle Eigenschaften zu sehen.
CSS-Eigenschaften in alphabetischer Reihenfolge ansehen
Verwenden Sie den Tab Berechnet. Weitere Informationen finden Sie unter Nur das CSS ansehen, das tatsächlich auf ein Element angewendet wird.
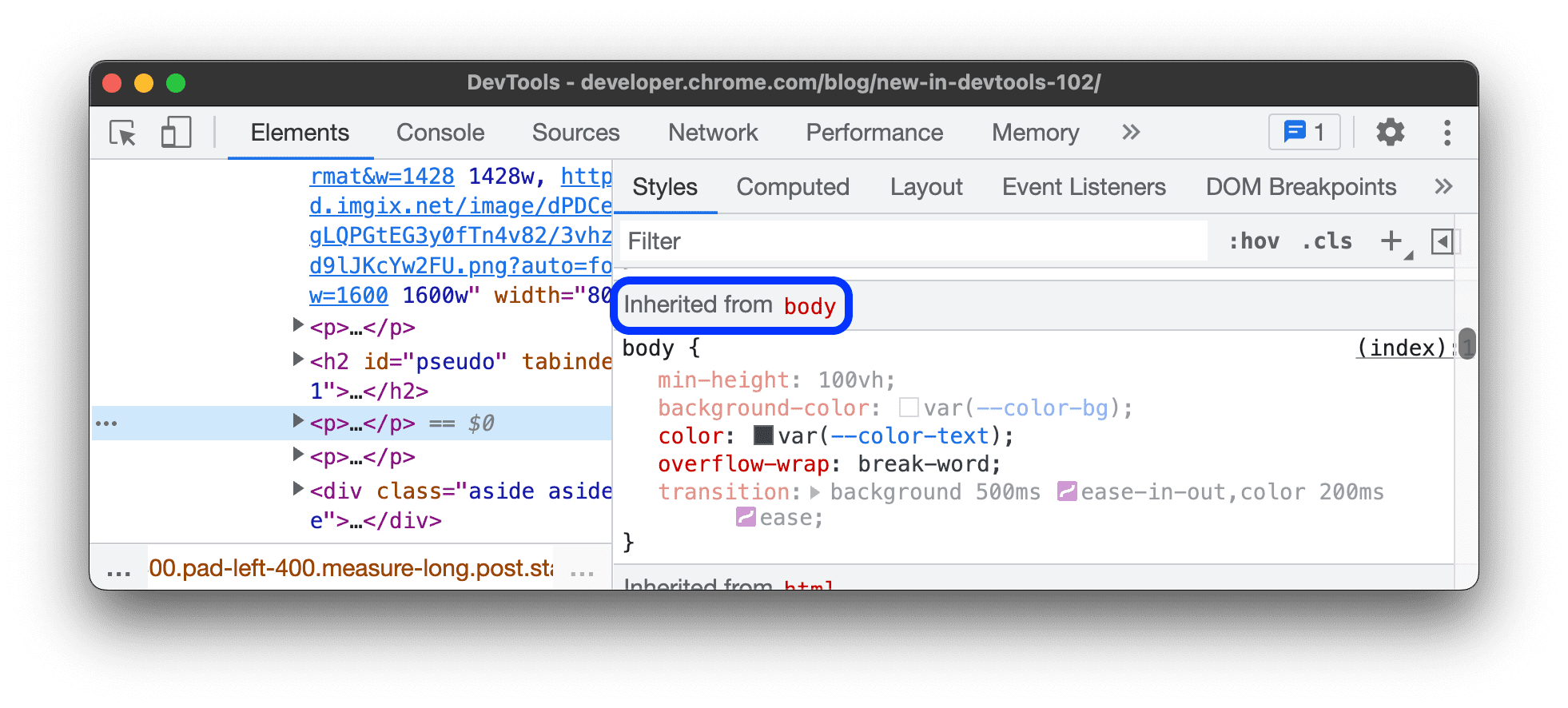
Übernommene CSS-Eigenschaften ansehen
Klicken Sie auf dem Tab Berechnet das Kästchen Alle anzeigen an. Nur das CSS ansehen, das tatsächlich auf ein Element angewendet wird
Alternativ können Sie auf dem Tab Stile nach Abschnitten mit dem Namen Inherited from <element_name> suchen.

CSS-At-Regeln ansehen
At-Regeln sind CSS-Anweisungen, mit denen Sie das CSS-Verhalten steuern können. Unter Elemente > Stile werden die folgenden @-Regeln in eigenen Abschnitten angezeigt:
@property-@-Regeln ansehen
Mit der @property-CSS-Regel können Sie benutzerdefinierte CSS-Eigenschaften explizit definieren und in einem Stylesheet registrieren, ohne JavaScript auszuführen.
Bewegen Sie den Mauszeiger auf den Namen einer solchen Eigenschaft auf dem Tab Stile, um eine Kurzinfo mit dem Wert, den Deskriptoren und einem Link zur Registrierung der Eigenschaft im minimierbaren Bereich @property unten auf dem Tab Stile aufzurufen.
Wenn Sie eine @property-Regel bearbeiten möchten, doppelklicken Sie auf ihren Namen oder Wert.
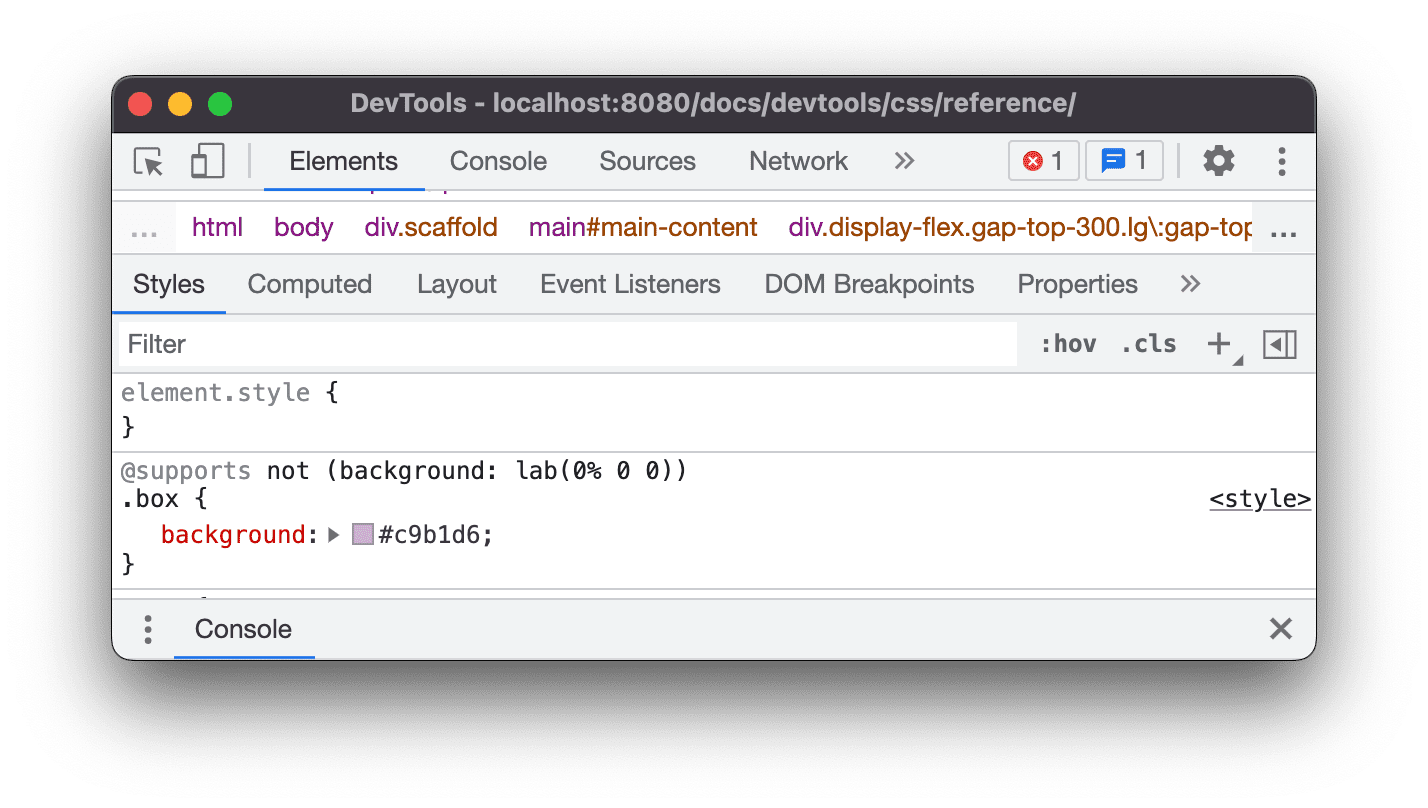
@supports-@-Regeln ansehen
Auf dem Tab Styles sehen Sie die @supports-CSS-At-Regeln, sofern sie auf ein Element angewendet werden. Sehen Sie sich beispielsweise das folgende Element an:

Wenn Ihr Browser die Funktion lab() unterstützt, ist das Element grün, andernfalls lila.
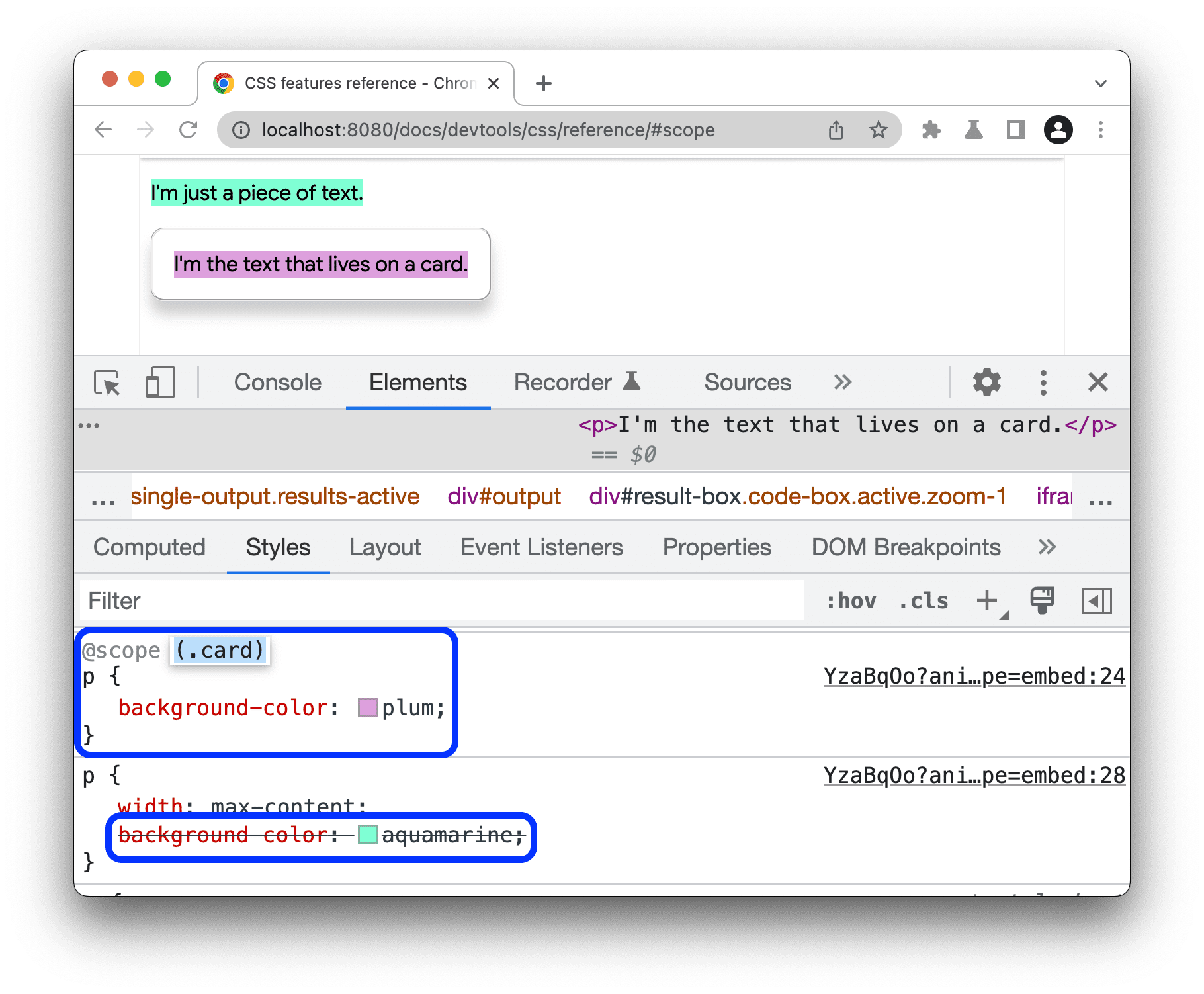
@scope-@-Regeln ansehen
Auf dem Tab Stile werden CSS-@scope-At-Regeln angezeigt, sofern sie auf ein Element angewendet werden.
Die neuen @scope-Regeln sind Teil der CSS Cascading and Inheritance Level 6-Spezifikation. Mit diesen Regeln können Sie CSS-Stile eingrenzen, d. h. Stile explizit auf bestimmte Elemente anwenden.
Sehen Sie sich die Regel @scope in der folgenden Vorschau an:
- Überprüfen Sie den Text auf der Karte in der Vorschau.
- Suchen Sie auf dem Tab Stile nach der Regel
@scope.

In diesem Beispiel überschreibt die @scope-Regel die globale CSS-Deklaration background-color für alle <p>-Elemente in Elementen mit der Klasse card.
Wenn Sie die @scope-Regel bearbeiten möchten, doppelklicken Sie darauf.
@font-palette-values-@-Regeln ansehen
Mit der @font-palette-values-CSS-At-Regel können Sie die Standardwerte der font-palette-Eigenschaft anpassen. Unter Elemente > Stile wird diese @-Regel in einem eigenen Bereich angezeigt.
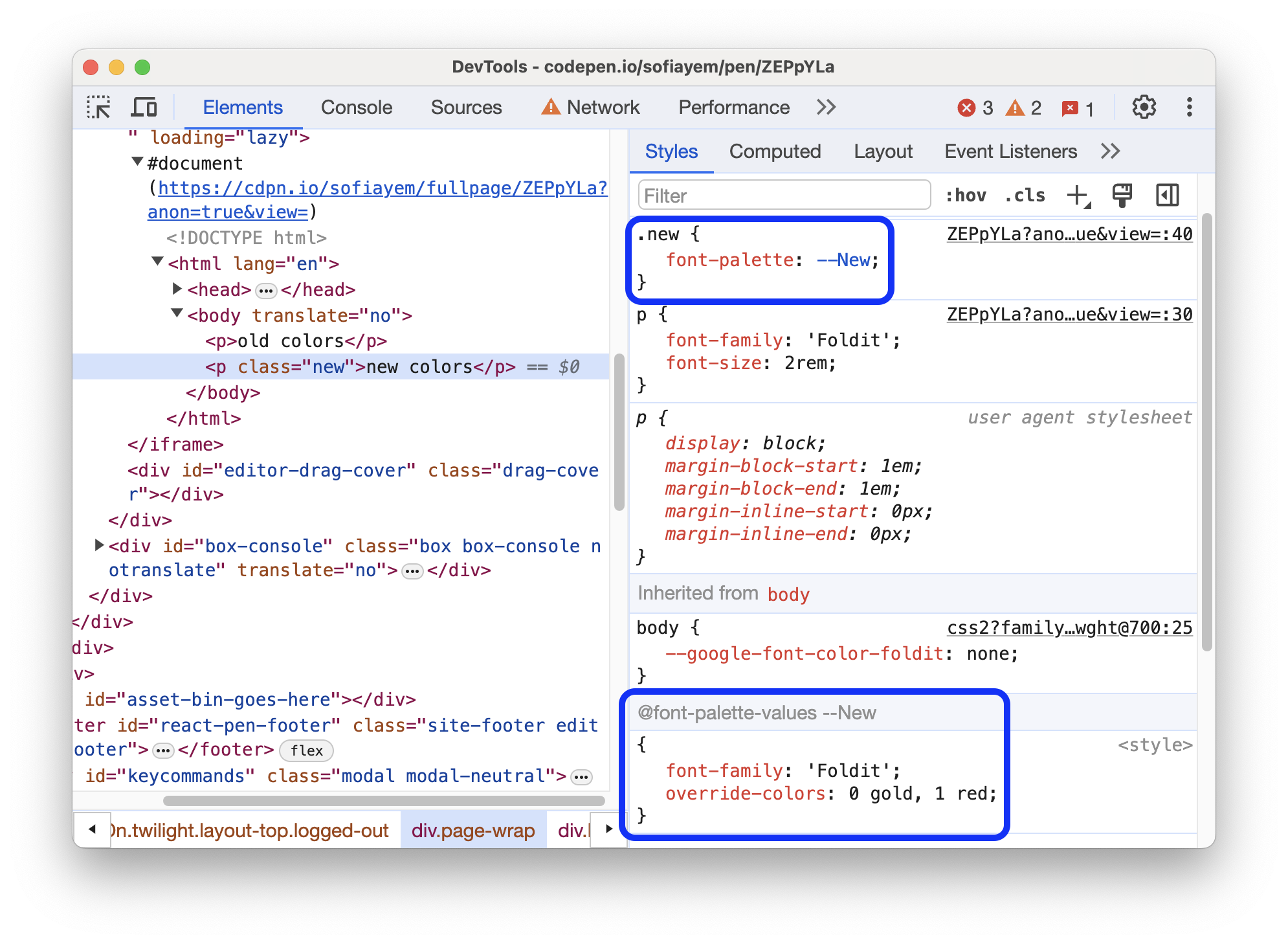
Sehen Sie sich den Abschnitt @font-palette-values in der nächsten Vorschau an:
- Prüfen Sie die zweite Textzeile in der Vorschau.
- Suchen Sie unter Stile nach dem Abschnitt
@font-palette-values.

In diesem Beispiel überschreiben die Werte der Schriftartenpalette --New die Standardwerte der farbigen Schriftart.
Doppelklicken Sie auf die benutzerdefinierten Werte, um sie zu bearbeiten.
@position-try-@-Regeln ansehen
Mit der @position-try-CSS-Regel und der position-try-options-Eigenschaft können Sie alternative Ankerpositionen für Elemente definieren. Weitere Informationen finden Sie unter Introducing the CSS anchor positioning API.
Elemente > Stile löst die folgenden Probleme und verknüpft sie:
position-try-options-Attributwerte in einem separaten@position-try --name-Abschnitt.position-anchor-Property-Werte undanchor()-Argumente für die entsprechenden Elemente mitpopovertarget-Attributen.
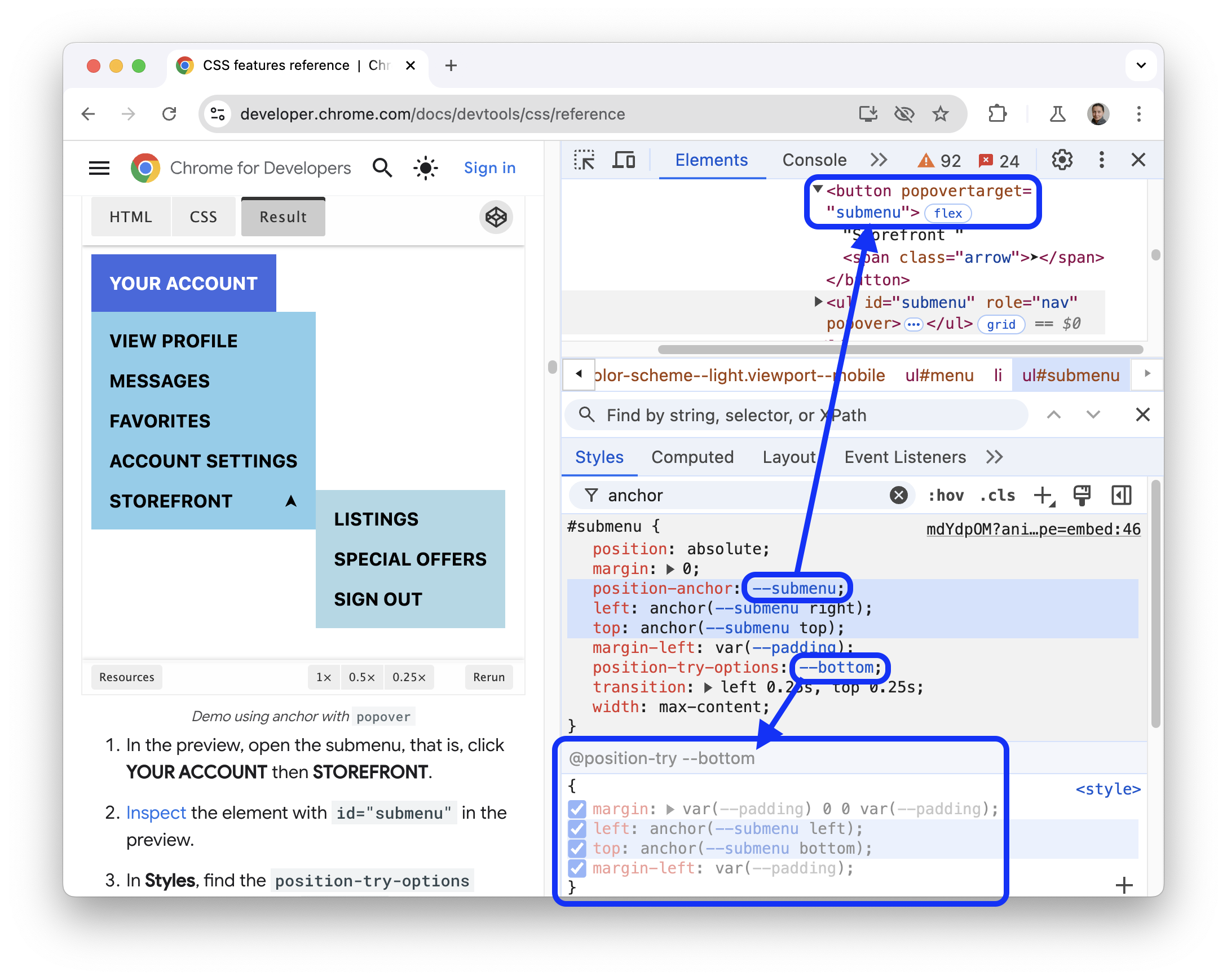
Sehen Sie sich die position-try-options-Werte und @position-try-Abschnitte in der nächsten Vorschau an:
popover- Öffnen Sie in der Vorschau das Untermenü, indem Sie auf MEIN KONTO und dann auf SCHAUFENSTER klicken.
- Untersuchen Sie das Element mit
id="submenu"in der Vorschau. - Suchen Sie unter Styles nach der Property
position-try-optionsund klicken Sie auf ihren Wert--bottom. Über den Tab Stile gelangen Sie zum entsprechenden@position-try-Abschnitt. - Klicken Sie auf den Link mit dem
position-anchor-Wert oder auf dieselbenanchor()-Argumente. Im Steuerfeld Elemente wird das Element mit dem entsprechendenpopovertarget-Attribut ausgewählt und auf dem Tab Stile wird das CSS des Elements angezeigt.

Doppelklicken Sie auf Werte, um sie zu bearbeiten.
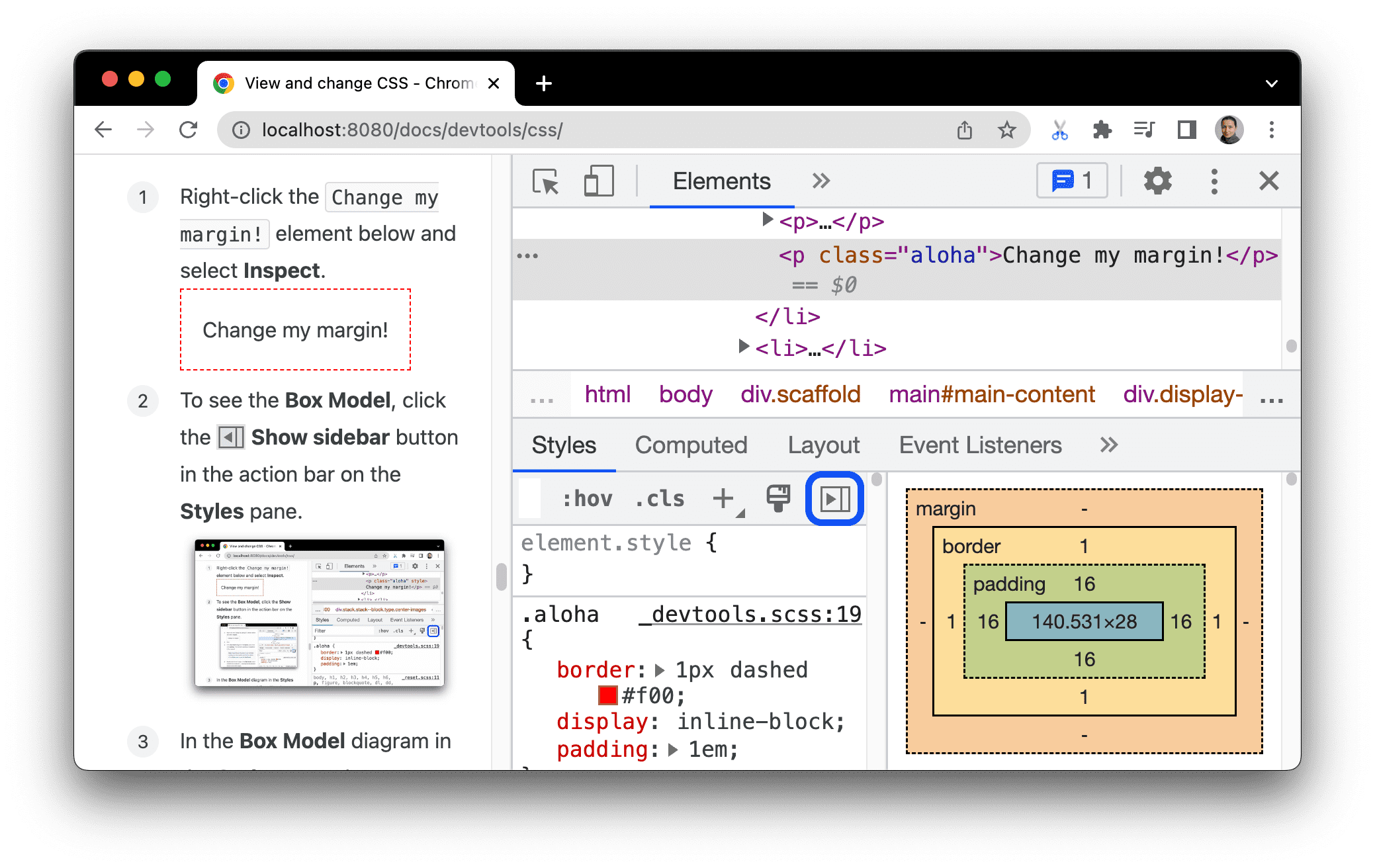
Boxmodell eines Elements ansehen
Wenn Sie das Box-Modell eines Elements aufrufen möchten, gehen Sie zum Tab Stile und klicken Sie in der Aktionsleiste auf die Schaltfläche ![]() Seitenleiste einblenden.
Seitenleiste einblenden.

Doppelklicken Sie auf einen Wert, um ihn zu ändern.
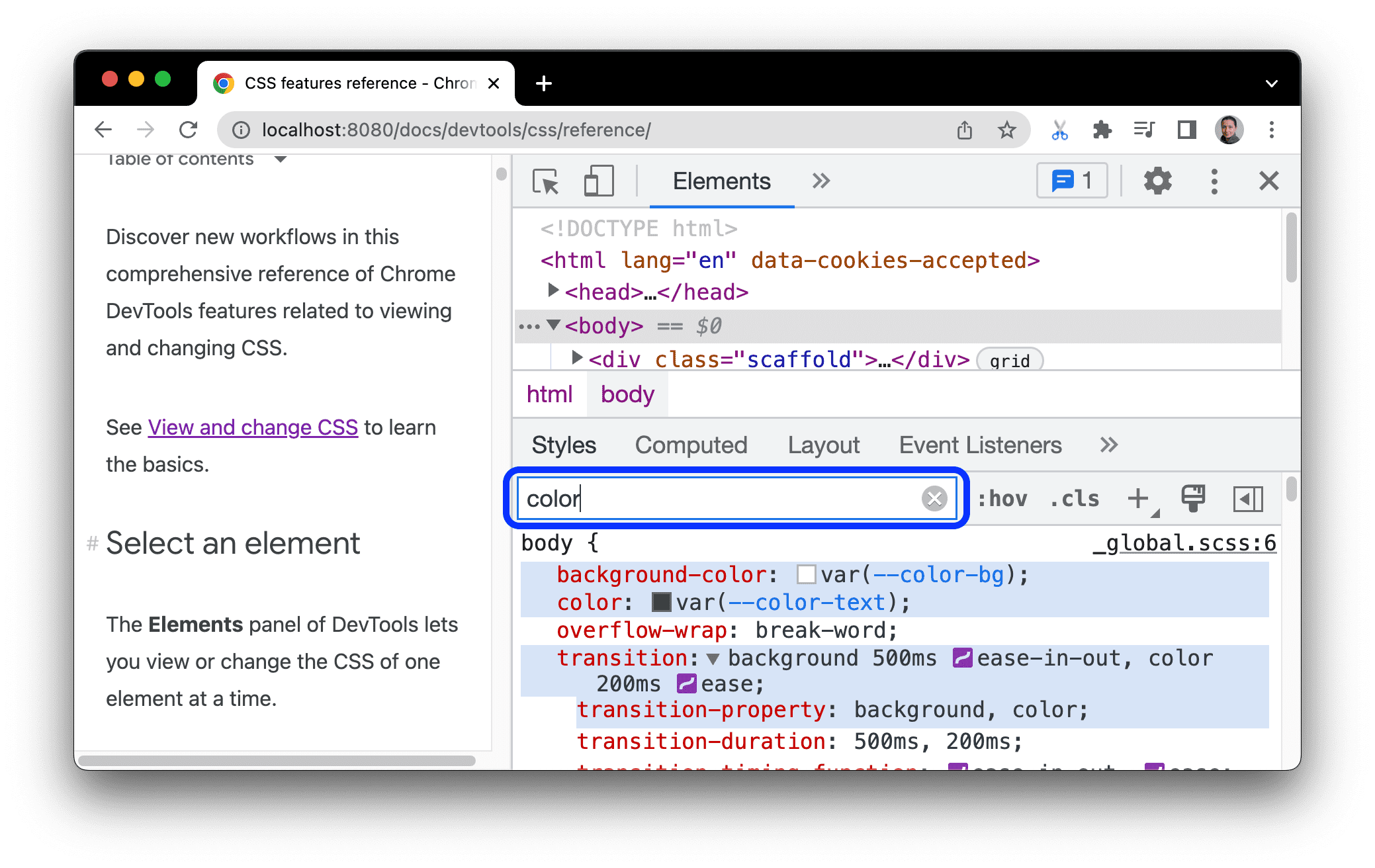
CSS eines Elements suchen und filtern
Verwenden Sie das Feld Filter auf den Tabs Styles und Computed, um nach bestimmten CSS-Eigenschaften oder ‑Werten zu suchen.

Wenn Sie auch geerbte Eigenschaften auf dem Tab Berechnet durchsuchen möchten, aktivieren Sie das Kästchen Alle anzeigen.

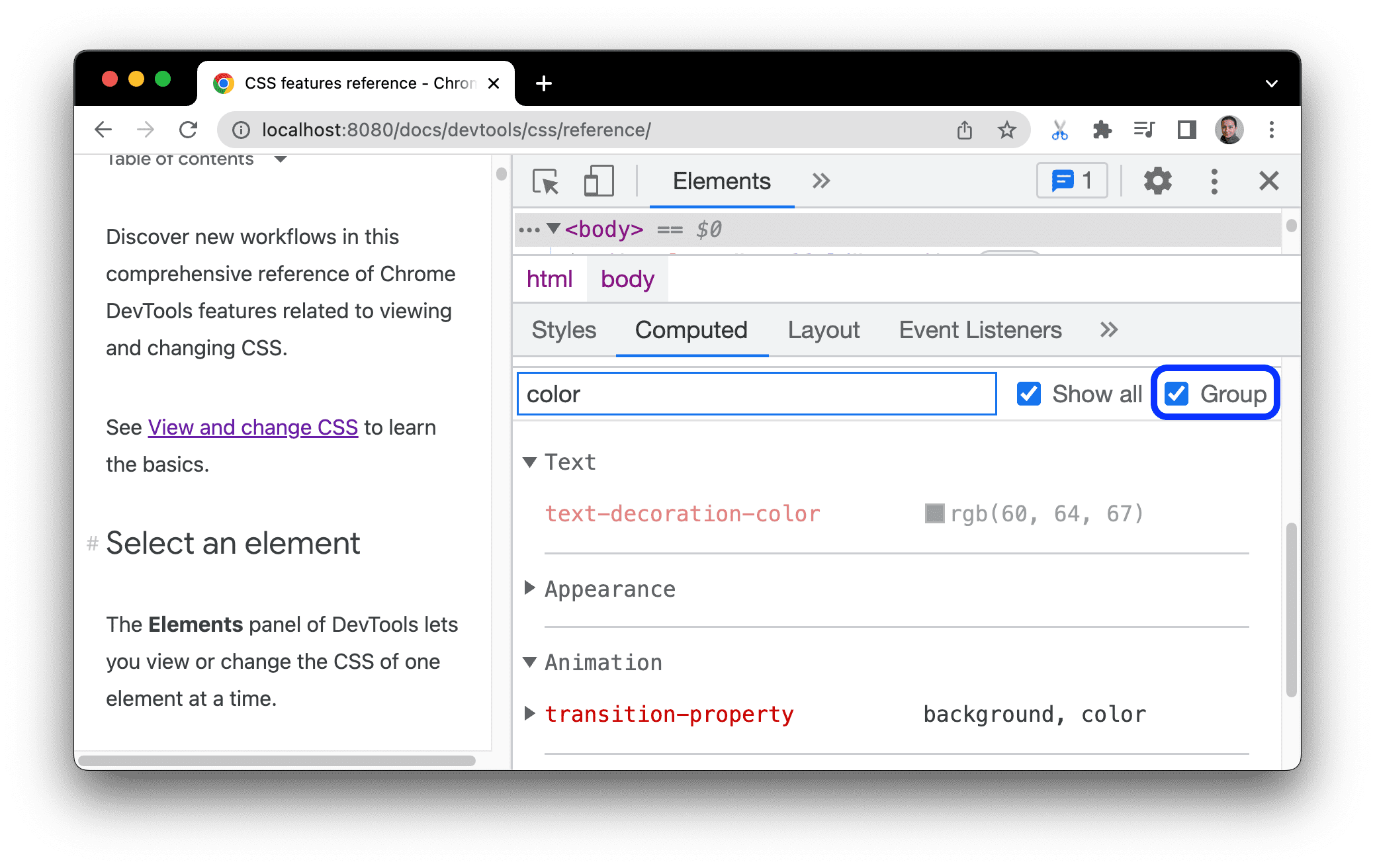
Wenn Sie den Tab Berechnet verwenden möchten, können Sie die gefilterten Eigenschaften in minimierbaren Kategorien gruppieren, indem Sie Gruppieren anklicken.

Fokussierte Seite emulieren
Wenn Sie den Fokus von der Seite auf die Entwicklertools verlagern, werden einige Overlay-Elemente, die durch den Fokus ausgelöst werden, automatisch ausgeblendet. Dazu gehören z. B. Drop-down-Listen, Menüs oder Datumsauswahlen. Mit der Option Fokussierte Seite emulieren können Sie ein solches Element so debuggen, als ob es im Fokus wäre.
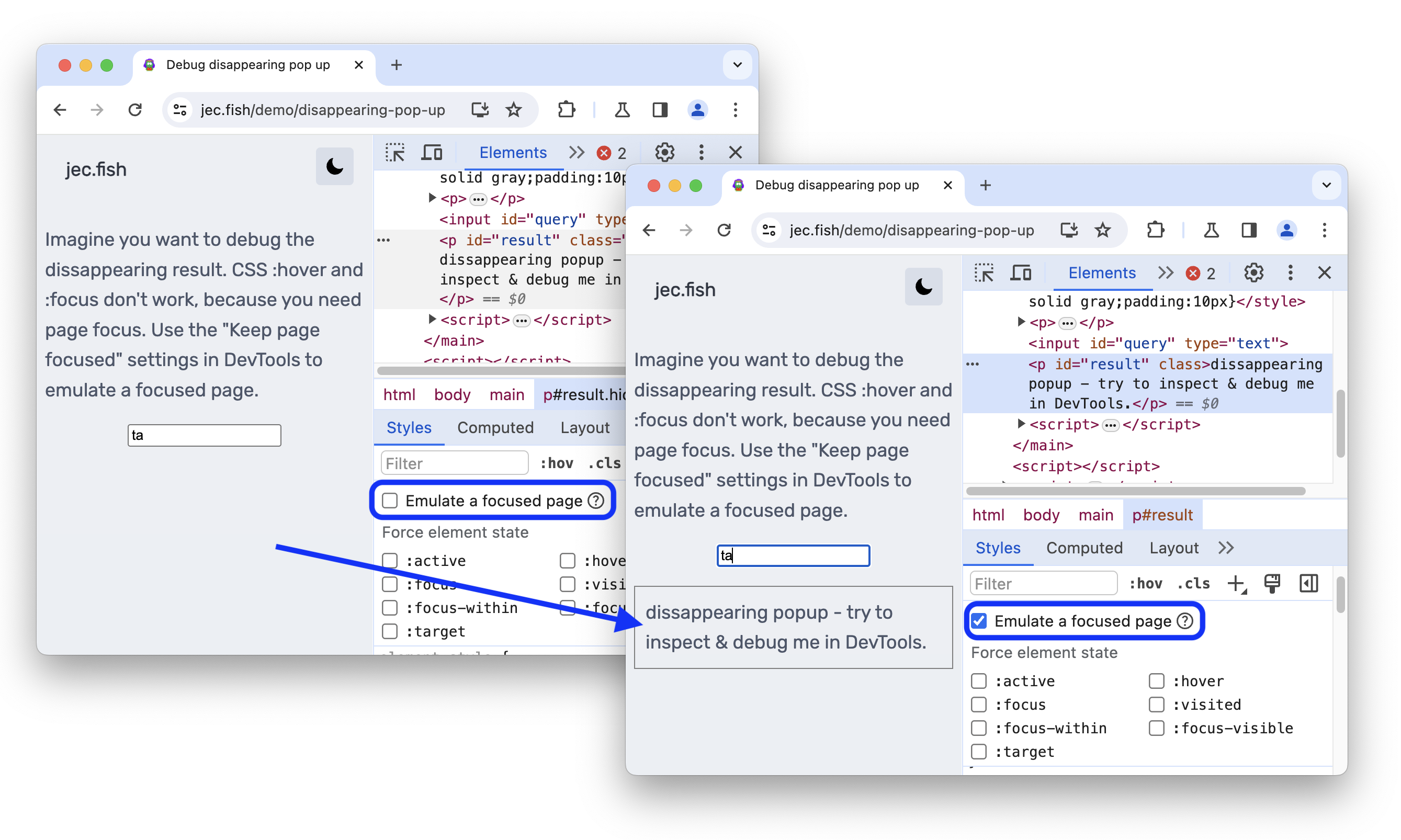
Versuchen Sie, eine fokussierte Seite auf dieser Demoseite zu emulieren:
- Fokus auf das Eingabeelement legen Darunter wird ein weiteres Element angezeigt.
- Öffnen Sie die Entwicklertools. Das Entwicklertools-Fenster ist jetzt im Fokus und nicht mehr die Seite. Das Element verschwindet daher wieder.
- Klicken Sie unter Elemente > Stile auf :hov, setzen Sie ein Häkchen bei Fokus auf Seite simulieren und achten Sie darauf, dass das Eingabeelement ausgewählt ist. Sie können das Element darunter jetzt untersuchen.

Dieselbe Option finden Sie auch im Bereich „Rendering“.
Weitere Möglichkeiten zum Einfrieren eines Elements finden Sie unter Bildschirm einfrieren und verschwindende Elemente untersuchen.
Pseudoklasse ein- oder ausschalten
So aktivieren oder deaktivieren Sie eine Pseudoklasse:
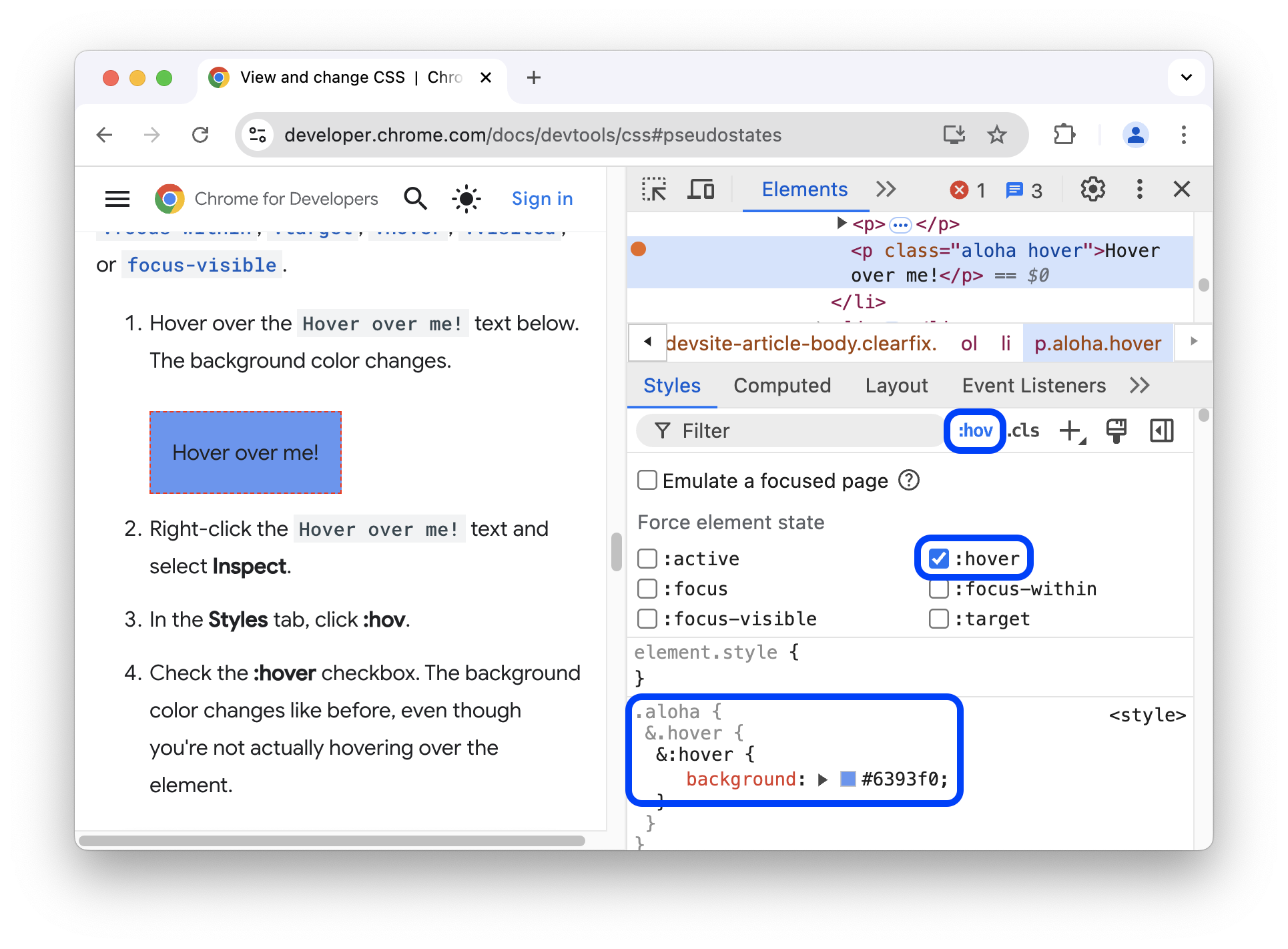
- Wählen Sie ein Element aus.
- Rufen Sie im Bereich Elemente den Tab Stile auf.
- Klicken Sie auf :hov.
- Aktivieren Sie die Pseudoklasse, die Sie aktivieren möchten.

In diesem Beispiel sehen Sie, dass DevTools die background-color-Deklaration auf das Element anwendet, obwohl der Mauszeiger nicht darauf bewegt wird.
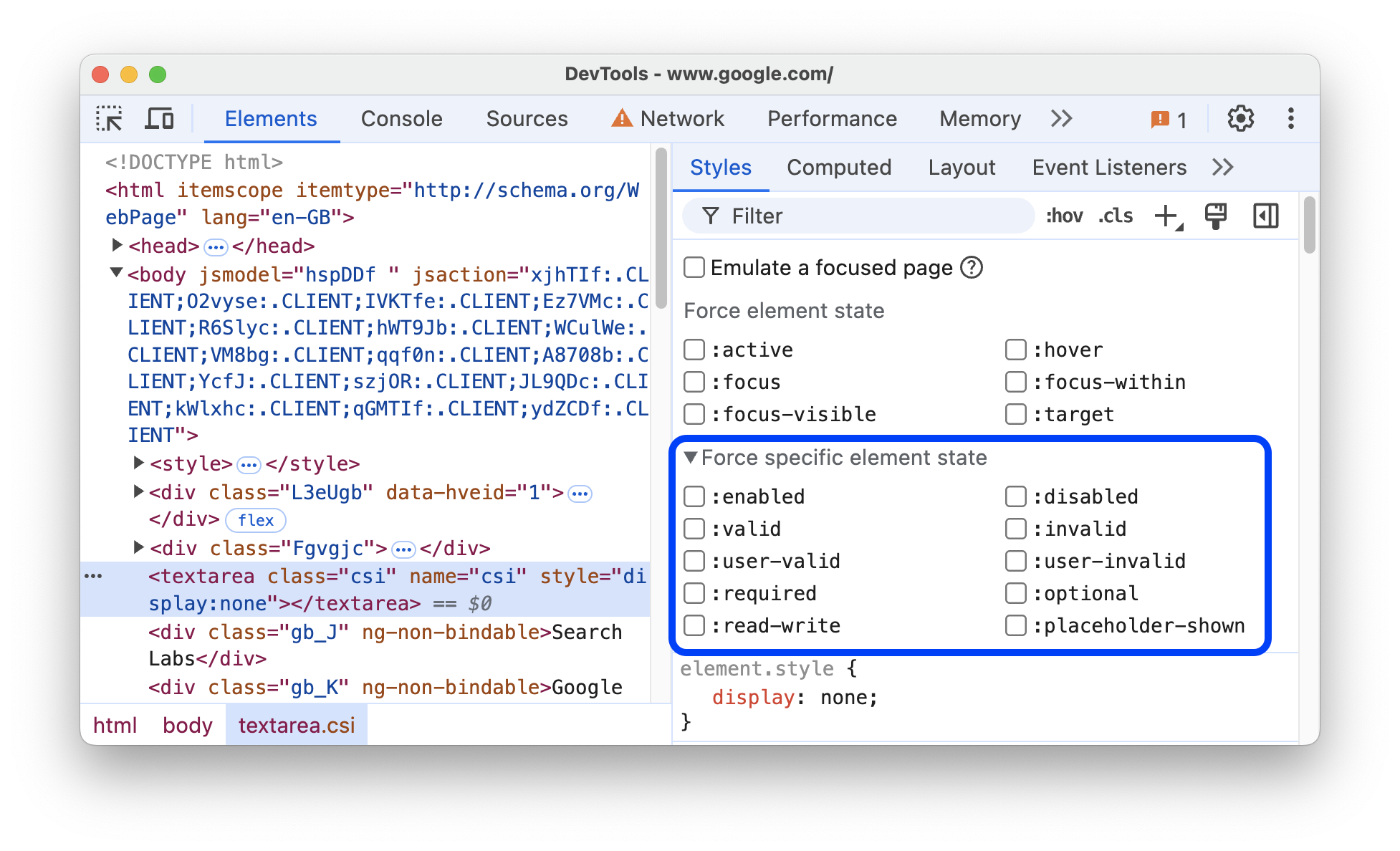
Auf dem Tab Stile werden die folgenden Pseudoklassen für alle Elemente angezeigt:
Außerdem haben einige Elemente möglicherweise eigene Pseudoklassen. Wenn Sie ein solches Element auswählen, wird auf dem Tab Stile der Bereich Bestimmten Elementstatus erzwingen angezeigt, den Sie maximieren und in dem Sie elementspezifische Pseudoklassen aktivieren können.

Hier finden Sie eine interaktive Anleitung.
Übernommene Pseudo-Elemente für die Hervorhebung ansehen
Mit Pseudoelementen können Sie bestimmte Teile von Elementen gestalten. Hervorgehobene Pseudoelemente sind Dokumentabschnitte mit dem Status „Ausgewählt“, die als „Hervorgehoben“ formatiert sind, um dem Nutzer diesen Status anzuzeigen. Beispiele für solche Pseudoelemente sind ::selection, ::spelling-error, ::grammar-error und ::highlight.
Wie in der Spezifikation beschrieben, wird der Gewinnerstil durch die Kaskade bestimmt, wenn mehrere Stile in Konflikt stehen.
Um die Vererbung und Priorität der Regeln besser zu verstehen, können Sie die geerbten Pseudo-Elemente für die Hervorhebung ansehen:
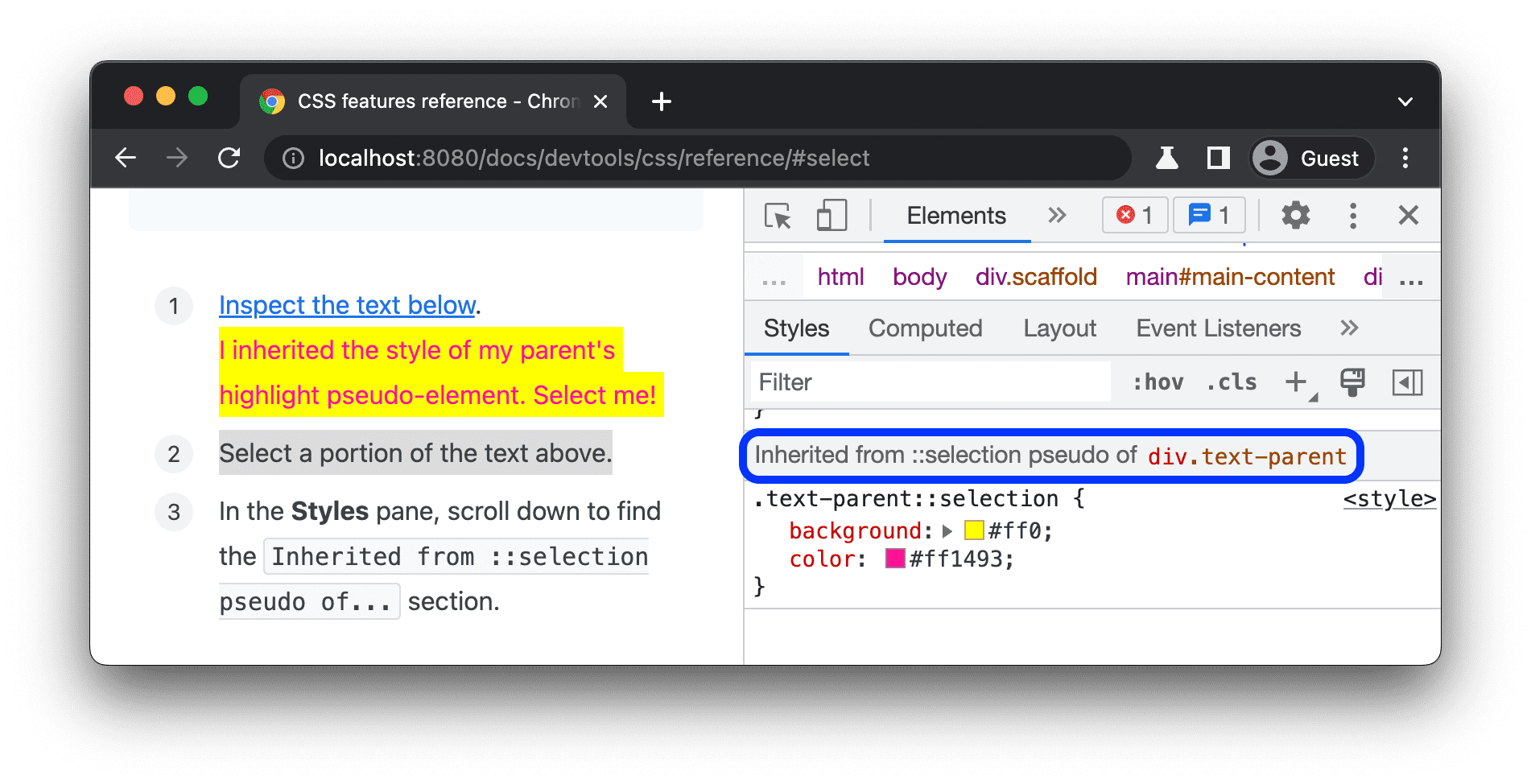
Überprüfen Sie den Text unten.
Ich habe den Stil des Highlight-Pseudoelements meines übergeordneten Elements übernommen. Wähl mich aus!Wählen Sie einen Teil des Texts oben aus.
Scrollen Sie auf dem Tab Stile nach unten zum Abschnitt
Inherited from ::selection pseudo of....

Kaskadenebenen ansehen
Mit Kaskadierungsebenen können Sie Ihre CSS-Dateien expliziter steuern, um Konflikte bei der Stilspezifität zu vermeiden. Das ist nützlich für große Codebases, Designsysteme und wenn Sie Drittanbieterstile in Anwendungen verwalten.
Wenn Sie Kaskadenebenen ansehen möchten, untersuchen Sie das nächste Element und öffnen Sie Elemente > Stile.
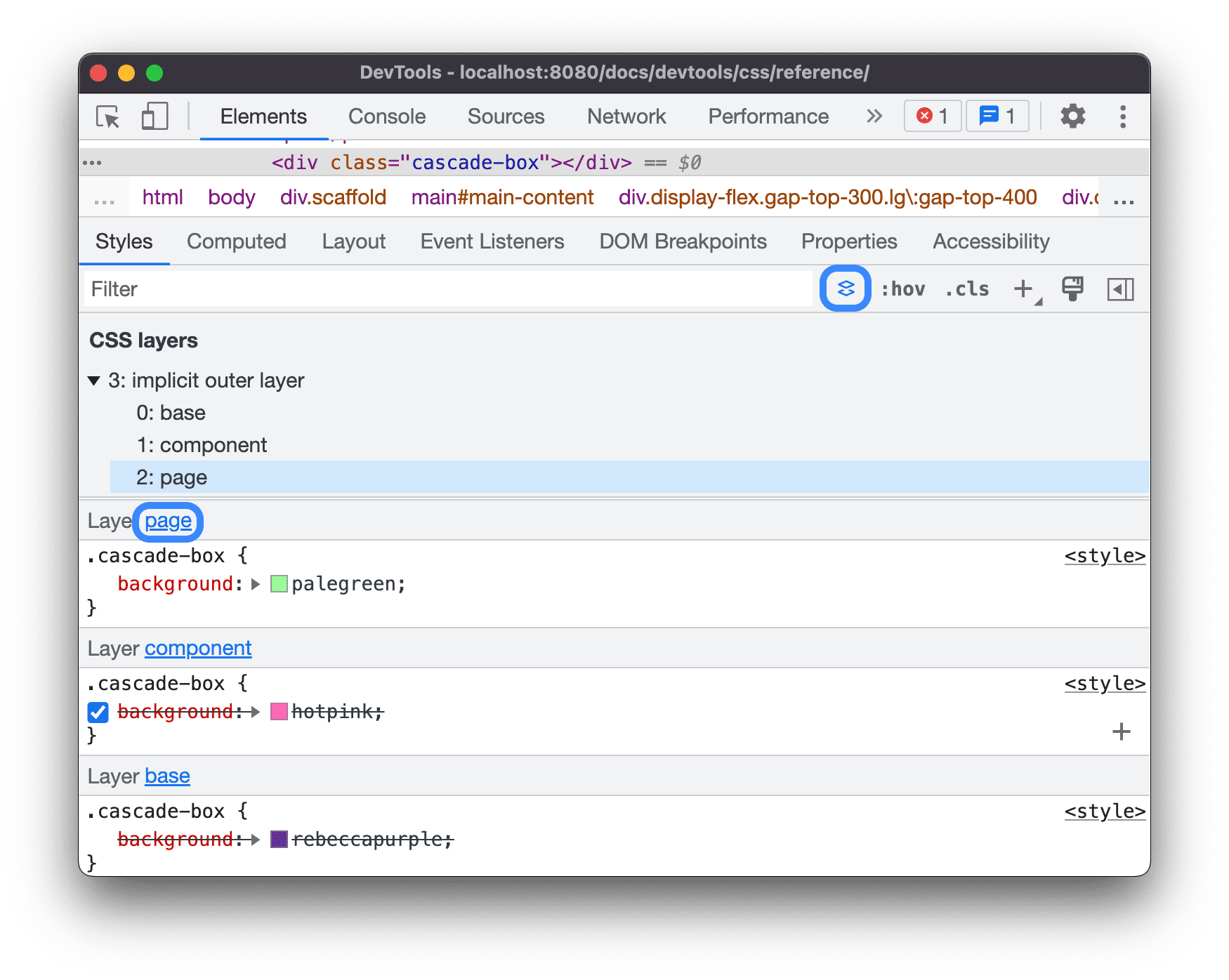
Auf dem Tab Styles (Stile) sehen Sie die drei Kaskadenebenen und ihre Stile: page, component und base.

Klicken Sie auf den Namen der Ebene oder auf die Schaltfläche CSS-Ebenenansicht ein-/ausblenden, um die Ebenenreihenfolge aufzurufen.
Die Ebene page hat die höchste Spezifität. Daher ist der Hintergrund des Elements grün.
Seite im Druckmodus ansehen
So rufen Sie eine Seite im Druckmodus auf:
- Öffnen Sie das Befehlsmenü.
- Geben Sie
Renderingein und wählen SieShow Renderingaus. - Wählen Sie im Drop-down-Menü CSS-Media emulieren die Option print aus.
Verwendetes und nicht verwendetes CSS auf dem Tab „Abdeckung“ ansehen
Auf dem Tab „Abdeckung“ sehen Sie, welches CSS auf einer Seite tatsächlich verwendet wird.
- Drücken Sie Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS), während der Fokus auf den DevTools liegt, um das Befehlsmenü zu öffnen.
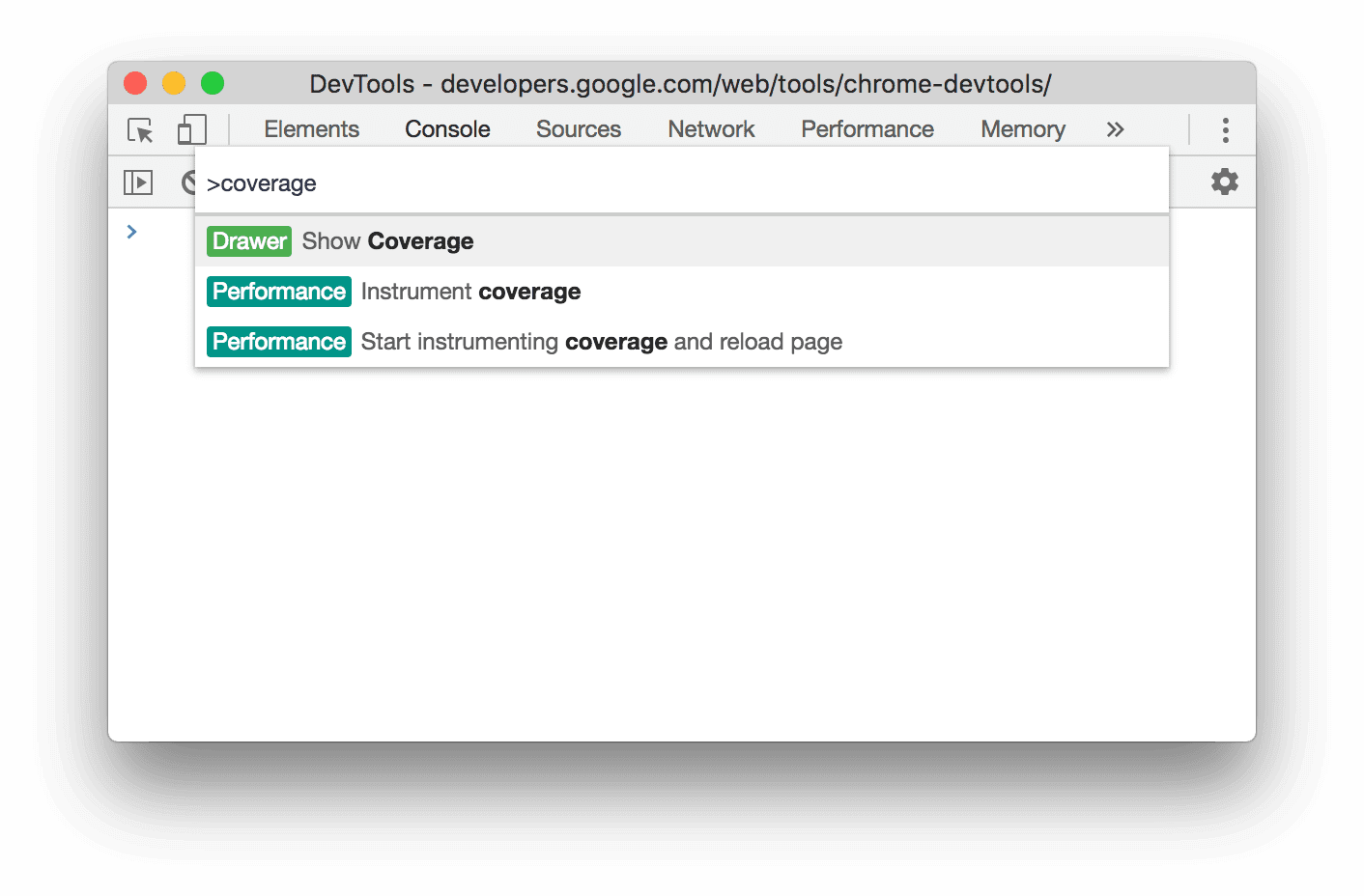
Geben Sie
coverageein.
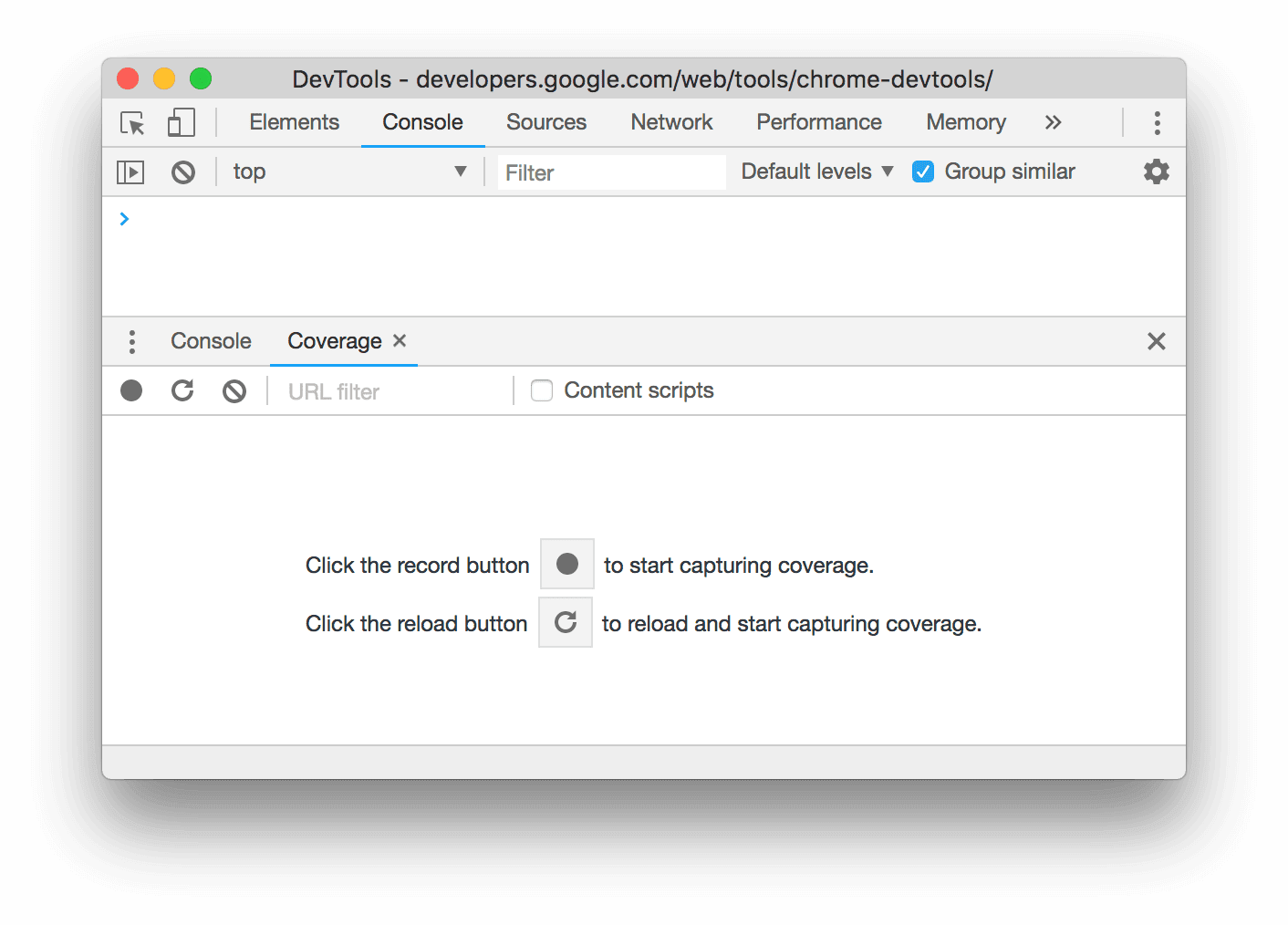
Wählen Sie Abdeckung einblenden aus. Der Tab „Abdeckung“ wird angezeigt.

Klicken Sie auf
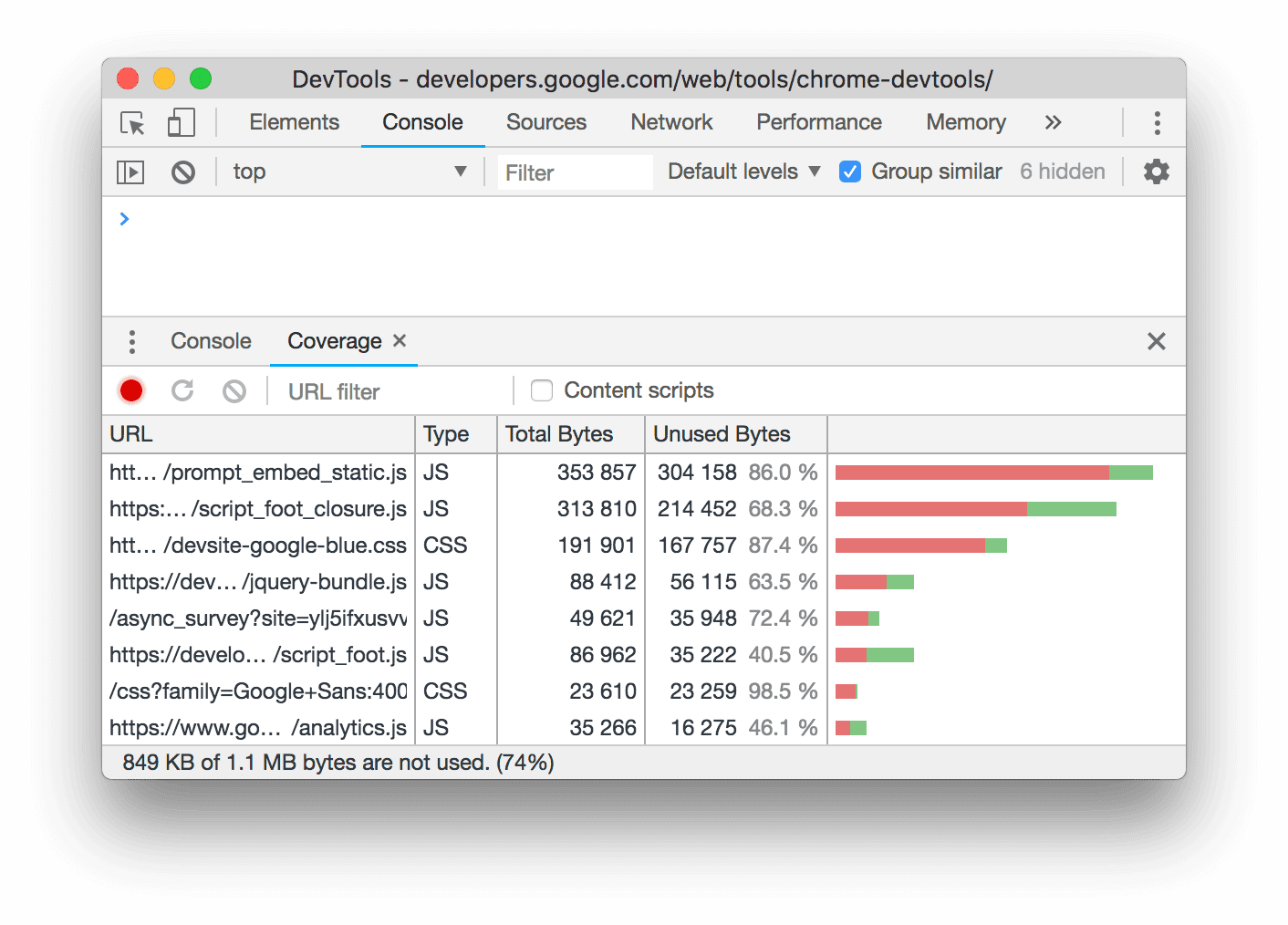
Neu laden. Die Seite wird neu geladen und auf dem Tab Abdeckung sehen Sie, wie viel CSS (und JavaScript) aus jeder Datei verwendet wird, die der Browser lädt.

Grün steht für verwendetes CSS. Rot steht für nicht verwendetes CSS.
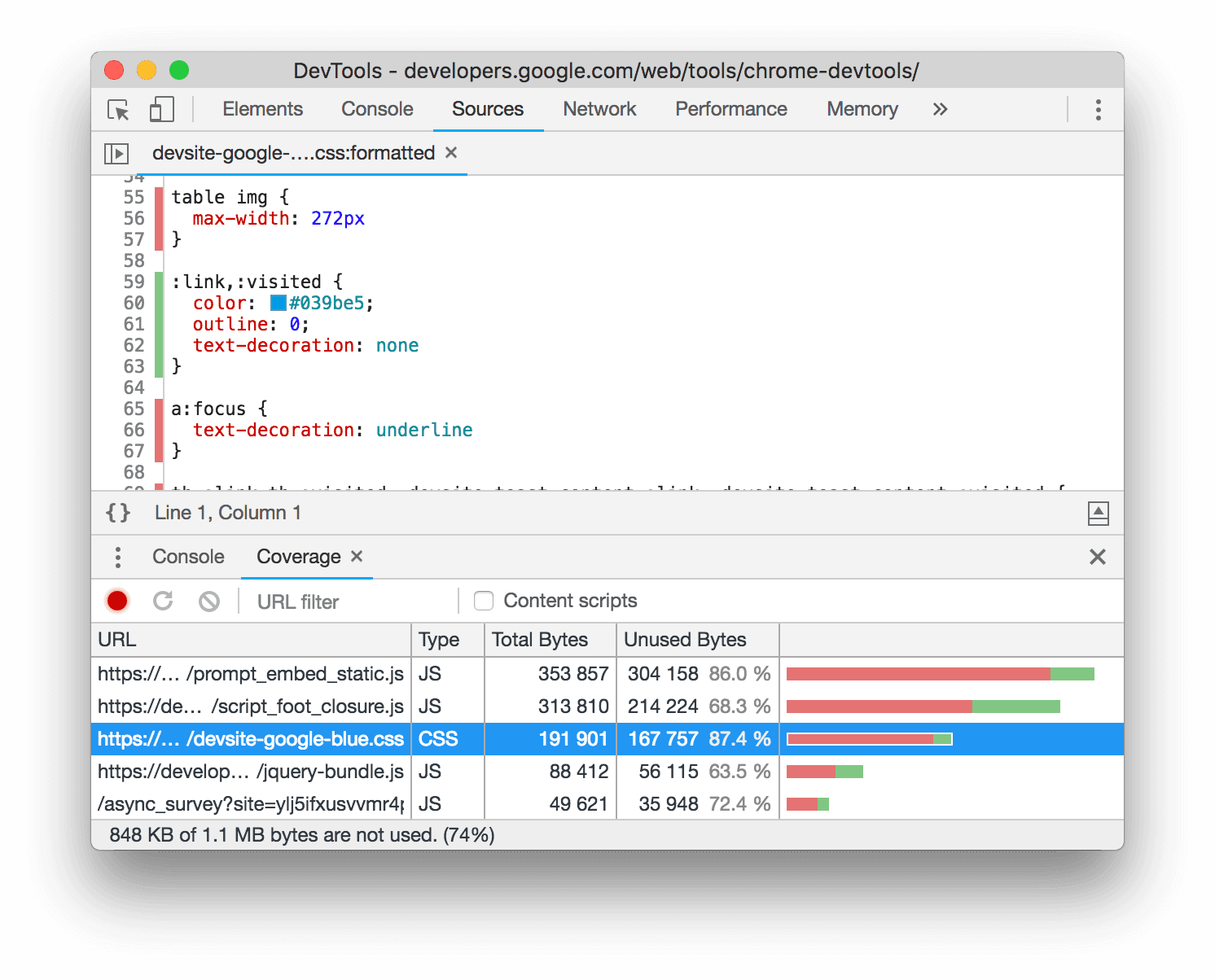
Klicken Sie auf eine CSS-Datei, um eine zeilenweise Aufschlüsselung des CSS-Codes zu sehen, der in der Vorschau oben verwendet wird.

Im Screenshot sind die Zeilen 55 bis 57 und 65 bis 67 von
devsite-google-blue.cssungenutzt, während die Zeilen 59 bis 63 verwendet werden.
Druckvorschau erzwingen
Entwicklertools in den Druckvorschaumodus zwingen
CSS kopieren
Über ein einzelnes Drop-down-Menü auf dem Tab Stile können Sie separate CSS-Regeln, Deklarationen, Eigenschaften und Werte kopieren.
Außerdem können Sie CSS-Eigenschaften in JavaScript-Syntax kopieren. Diese Option ist nützlich, wenn Sie CSS-in-JS-Bibliotheken verwenden.
So kopieren Sie CSS:
- Wählen Sie ein Element aus.
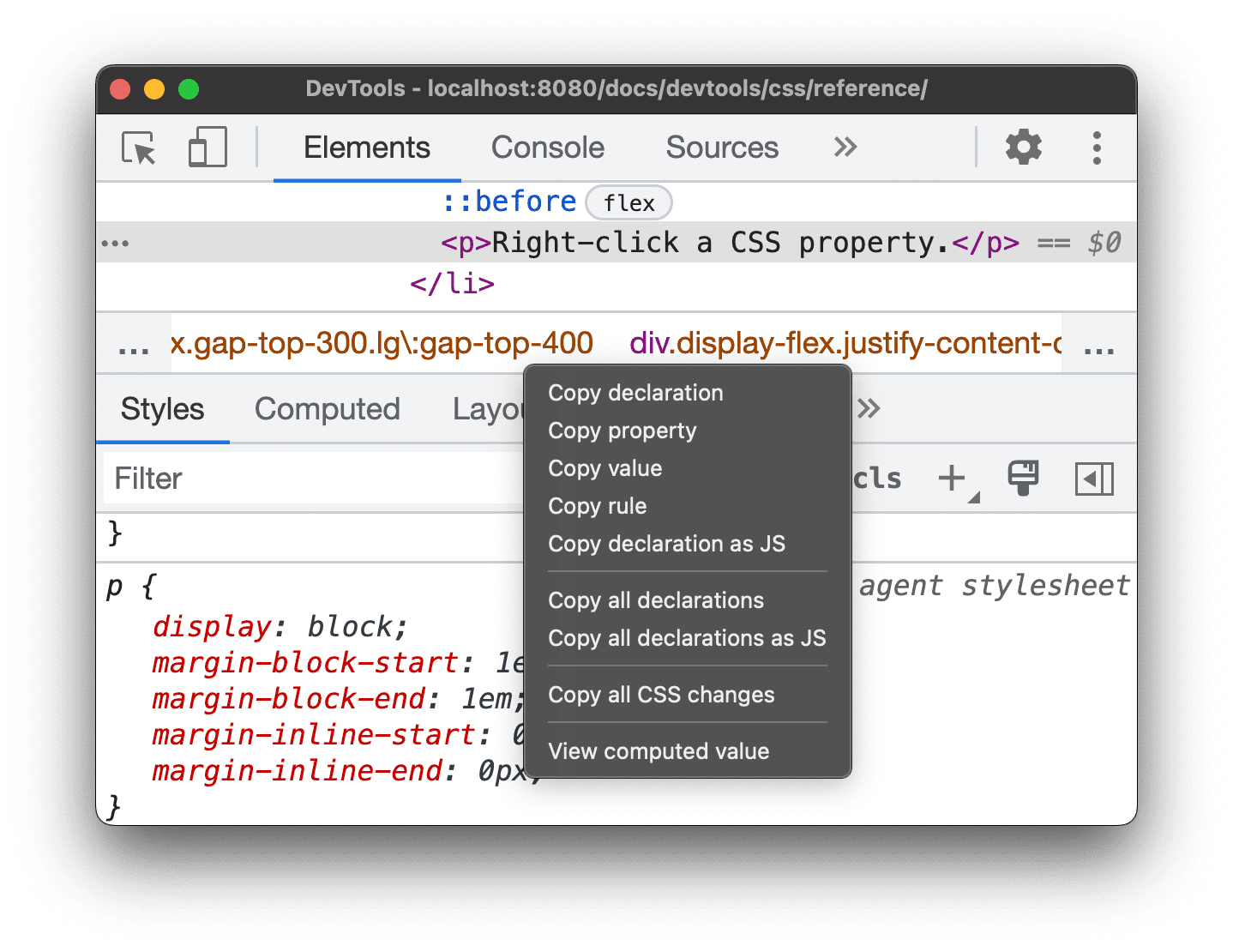
- Klicken Sie auf dem Tab Elemente > Stile mit der rechten Maustaste auf eine CSS-Eigenschaft.

Wählen Sie im Drop-down-Menü eine der folgenden Optionen aus:
- Deklaration kopieren: Kopiert die Property und ihren Wert in CSS-Syntax:
css property: value; - Property kopieren Kopiert nur den Namen
property. - Wert kopieren: Kopiert nur den
value. - Regel kopieren Kopiert die gesamte CSS-Regel:
css selector[, selector] { property: value; property: value; ... } - Deklaration als JS kopieren: Kopiert das Attribut und seinen Wert in JavaScript-Syntax:
js propertyInCamelCase: 'value' - Alle Deklarationen kopieren Kopiert alle Attribute und ihre Werte in der CSS-Regel:
css property: value; property: value; ... Alle Deklarationen als JS kopieren Kopiert alle Attribute und ihre Werte in JavaScript-Syntax: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Alle CSS-Änderungen kopieren Kopiert die Änderungen, die Sie auf dem Tab Stile vornehmen, in alle Deklarationen.
Berechneten Wert ansehen Sie werden zum Tab „Berechnet“ weitergeleitet.
- Deklaration kopieren: Kopiert die Property und ihren Wert in CSS-Syntax:
CSS ändern
In diesem Abschnitt werden alle Möglichkeiten zum Ändern von CSS unter Elemente > Stile aufgeführt.
Sie können auch regelmäßiger Leser eines Blogs oder einer URL
- CSS bei Seitenaufbauvorgängen überschreiben
- Geändertes CSS in Ihren lokalen Quellen in einem Arbeitsbereich speichern
CSS-Deklaration zu einem Element hinzufügen
Da sich die Reihenfolge der Deklarationen auf die Formatierung eines Elements auswirkt, können Sie Deklarationen auf verschiedene Arten hinzufügen:
- Inline-Deklaration hinzufügen Entspricht dem Hinzufügen eines
style-Attributs zum HTML des Elements. - Einer Stilregel eine Deklaration hinzufügen
Welchen Workflow sollten Sie verwenden? In den meisten Fällen sollten Sie den Inline-Deklarations-Workflow verwenden. Inline-Deklarationen haben eine höhere Spezifität als externe Deklarationen. Daher wird durch den Inline-Workflow sichergestellt, dass die Änderungen wie erwartet im Element wirksam werden. Weitere Informationen zur Spezifität finden Sie unter Selektortypen.
Wenn Sie die Stile eines Elements debuggen und speziell testen müssen, was passiert, wenn eine Deklaration an verschiedenen Stellen definiert ist, verwenden Sie den anderen Workflow.
Inline-Deklaration hinzufügen
So fügen Sie eine Inline-Deklaration hinzu:
- Wählen Sie ein Element aus.
- Klicken Sie auf dem Tab Styles (Stile) zwischen die Klammern des Abschnitts element.style. Der Cursor wird fokussiert, sodass Sie Text eingeben können.
- Geben Sie einen Attributnamen ein und drücken Sie die Eingabetaste.
Geben Sie einen gültigen Wert für diese Eigenschaft ein und drücken Sie die Eingabetaste. Im DOM-Baum sehen Sie, dass dem Element ein
style-Attribut hinzugefügt wurde.
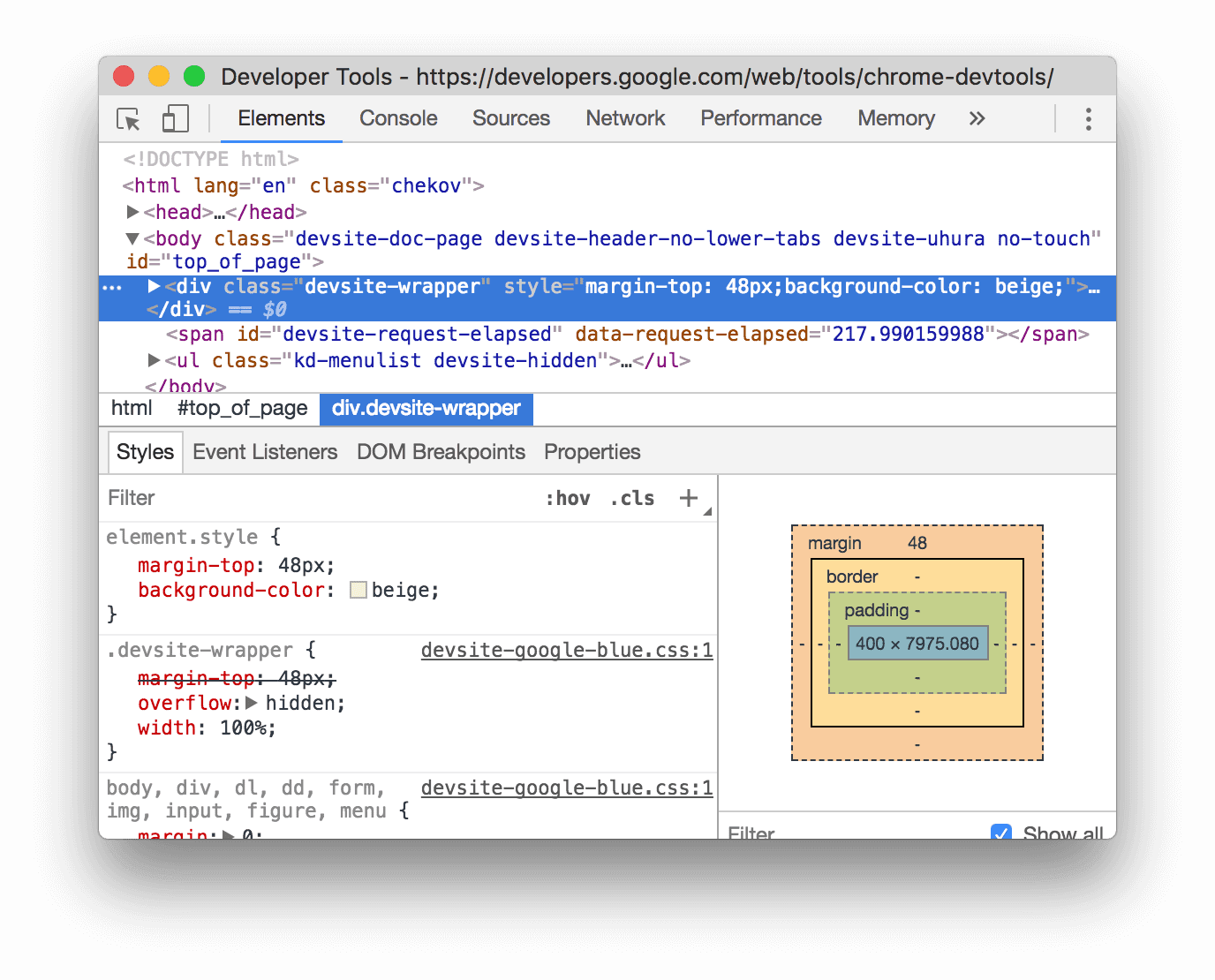
Im Screenshot wurden die Eigenschaften
margin-topundbackground-colorauf das ausgewählte Element angewendet. Im DOM-Baum sehen Sie die Deklarationen im Attributstyledes Elements.
Deklaration einer Stilregel hinzufügen
So fügen Sie einer vorhandenen Stilregel eine Deklaration hinzu:
- Wählen Sie ein Element aus.
- Klicken Sie auf dem Tab Stile zwischen die geschweiften Klammern der Stilregel, der Sie die Deklaration hinzufügen möchten. Der Cursor wird fokussiert, sodass Sie Text eingeben können.
- Geben Sie einen Attributnamen ein und drücken Sie die Eingabetaste.
- Geben Sie einen gültigen Wert für diese Eigenschaft ein und drücken Sie die Eingabetaste.

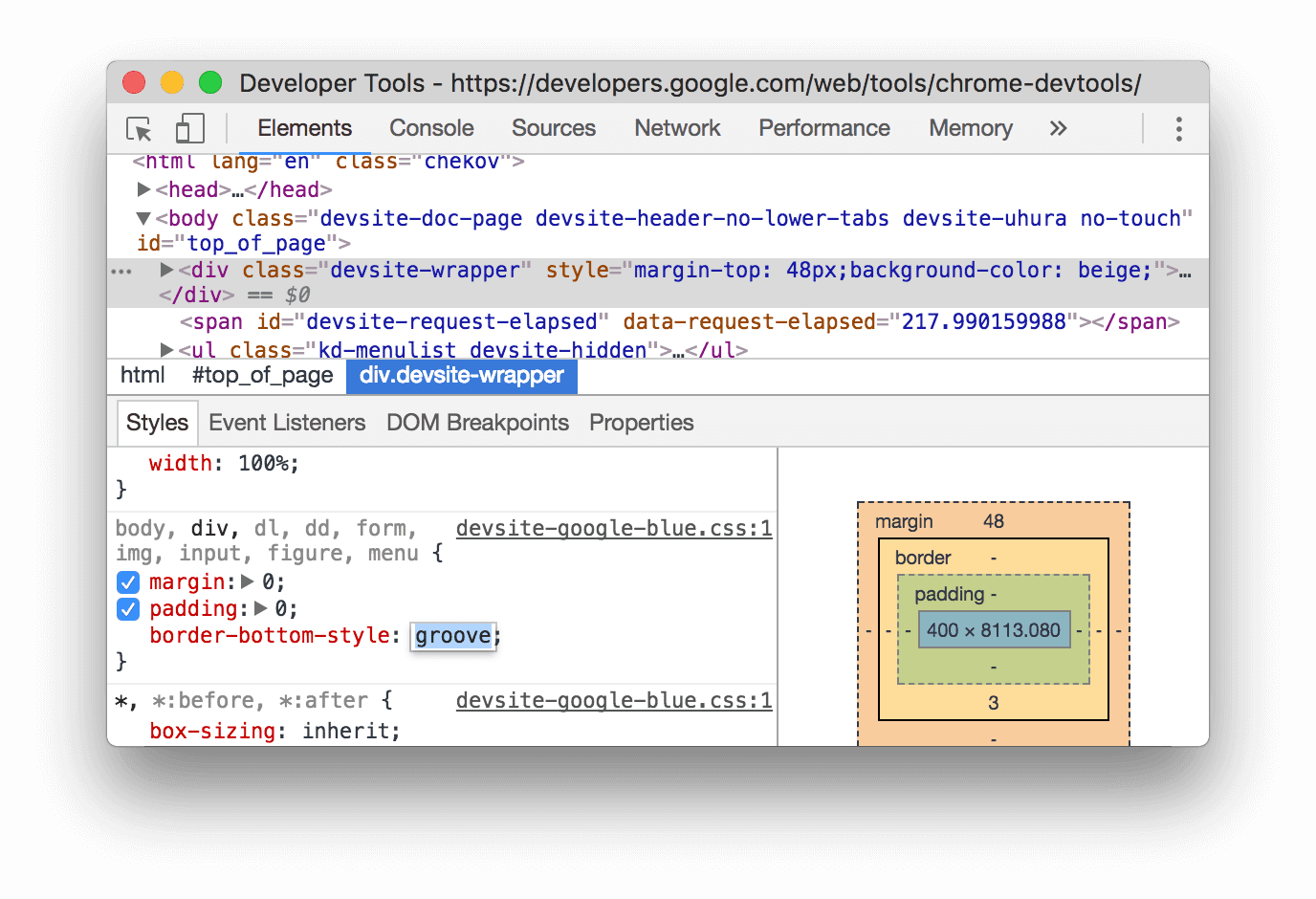
Auf dem Screenshot wird einer Stilregel die neue Deklaration border-bottom-style:groove zugewiesen.
Name oder Wert einer Deklaration ändern
Doppelklicken Sie auf den Namen oder Wert einer Deklaration, um sie zu ändern. Unter Aufzählwerte mit Tastenkombinationen ändern finden Sie Tastenkombinationen, mit denen Sie einen Wert schnell um 0,1, 1, 10 oder 100 Einheiten erhöhen oder verringern können.
Aufzählwerte mit Tastenkombinationen ändern
Wenn Sie einen aufzählenden Wert einer Deklaration bearbeiten, z. B. font-size, können Sie die folgenden Tastenkombinationen verwenden, um den Wert um einen festen Betrag zu erhöhen:
- Wahltaste + Nach oben (Mac) oder Alt + Nach oben (Windows, Linux), um den Wert um 0,1 zu erhöhen.
- Nach oben, um den Wert um 1 oder um 0,1 zu ändern, wenn der aktuelle Wert zwischen -1 und 1 liegt.
- Umschalttaste + Nach oben, um den Wert um 10 zu erhöhen.
- Umschalt + Befehl + Nach oben (Mac) oder Strg + Umschalt + Bild auf (Windows, Linux), um den Wert um 100 zu erhöhen.
Das Dekrementieren funktioniert ebenfalls. Ersetzen Sie einfach jede zuvor erwähnte Instanz von Up durch Down.
Längenwerte ändern
Sie können mit dem Mauszeiger alle Eigenschaften mit Längenangaben ändern, z. B. Breite, Höhe, Innenabstand, Rand oder Rahmen.
So ändern Sie die Längeneinheit:
- Bewegen Sie den Mauszeiger auf den Namen der Einheit. Er wird unterstrichen.
Klicken Sie auf den Namen der Einheit, um eine Einheit aus dem Drop-down-Menü auszuwählen.
So ändern Sie den Längenwert:
- Bewegen Sie den Mauszeiger auf den Einheitenwert. Er ändert sich in einen horizontalen Doppelpfeil.
Ziehen Sie den Finger horizontal, um den Wert zu erhöhen oder zu verringern.
Wenn Sie den Wert um 10 anpassen möchten, halten Sie beim Ziehen die Umschalttaste gedrückt.
Elementen eine Klasse hinzufügen
So fügen Sie einem Element eine Klasse hinzu:
- Wählen Sie das Element im DOM-Baum aus.
- Klicken Sie auf .cls.
- Geben Sie den Namen des Kurses in das Feld Neuen Kurs hinzufügen ein.
- Drücken Sie die Eingabetaste.
Einstellungen für helles und dunkles Design emulieren und automatischen dunklen Modus aktivieren
So aktivieren oder deaktivieren Sie den automatischen dunklen Modus oder emulieren die Nutzereinstellung für helle oder dunkle Designs:
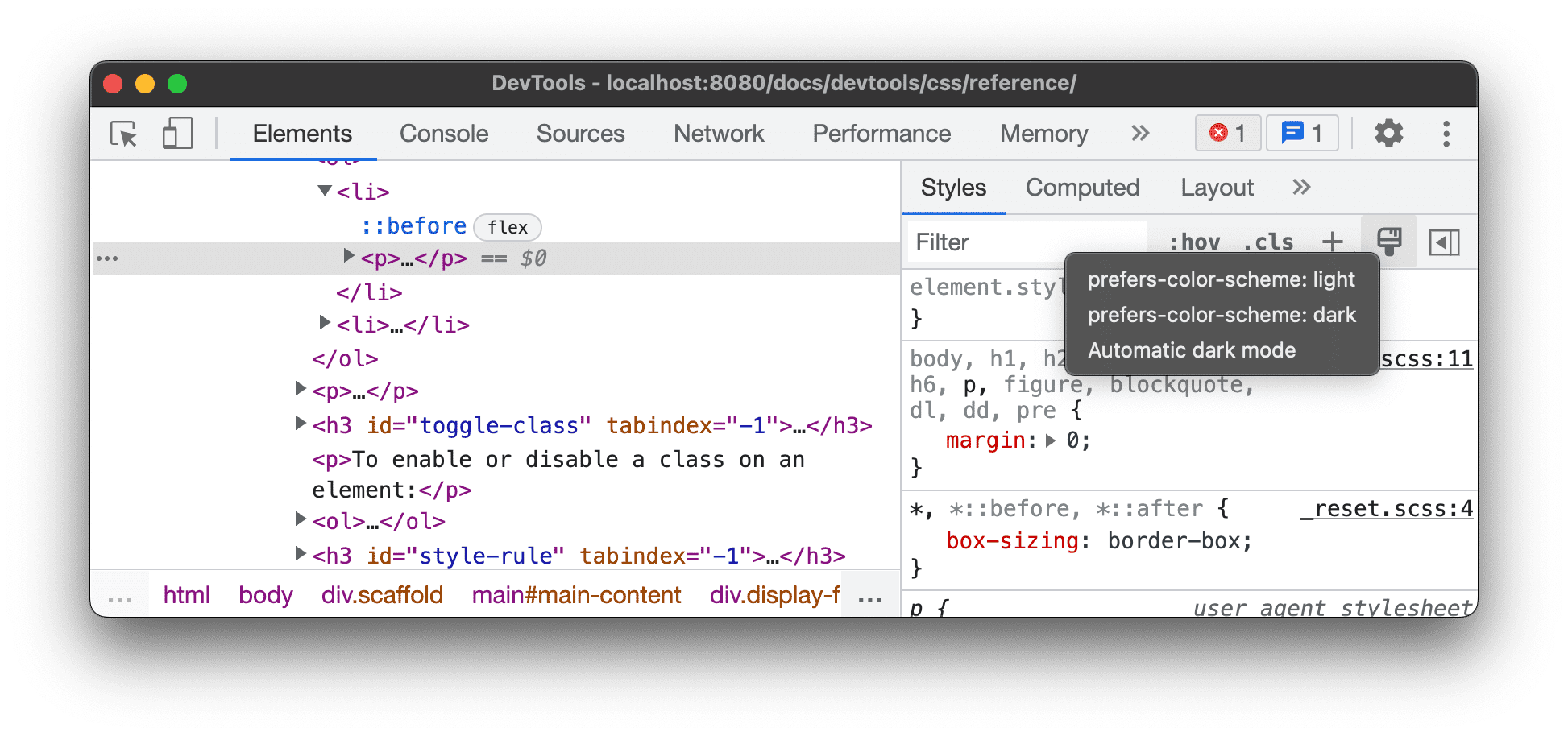
- Klicken Sie auf dem Tab Elemente > Stile auf
Häufige Rendering-Emulationen ein-/ausblenden.

Wählen Sie in der Drop-down-Liste eine der folgenden Optionen aus:
- prefers-color-scheme: light. Gibt an, dass der Nutzer das helle Design bevorzugt.
- prefers-color-scheme: dark. Gibt an, dass der Nutzer das dunkle Design bevorzugt.
- Automatischer dunkler Modus: Ihre Seite wird im Dark Mode angezeigt, auch wenn Sie ihn nicht implementiert haben. Außerdem wird
prefers-color-schemeautomatisch aufdarkfestgelegt.
Dieses Drop-down-Menü ist eine Verknüpfung zu den Optionen CSS-Medienfunktion prefers-color-scheme emulieren und Automatischen Dark Mode aktivieren auf dem Tab Rendering.
Kurs ein- oder ausblenden
So aktivieren oder deaktivieren Sie eine Klasse für ein Element:
- Wählen Sie das Element im DOM-Baum aus.
- Öffnen Sie den Bereich Elementklassen. Weitere Informationen finden Sie unter Elementen eine Klasse hinzufügen. Unter dem Feld Neue Klasse hinzufügen werden alle Klassen aufgeführt, die auf dieses Element angewendet werden.
- Klicken Sie auf das Kästchen neben der Klasse, die Sie aktivieren oder deaktivieren möchten.
Stilregel hinzufügen
So fügen Sie eine neue Stilregel hinzu:
- Wählen Sie ein Element aus.
- Klicken Sie auf Neue Stilregel
. DevTools fügt eine neue Regel unter der Regel element.style ein.

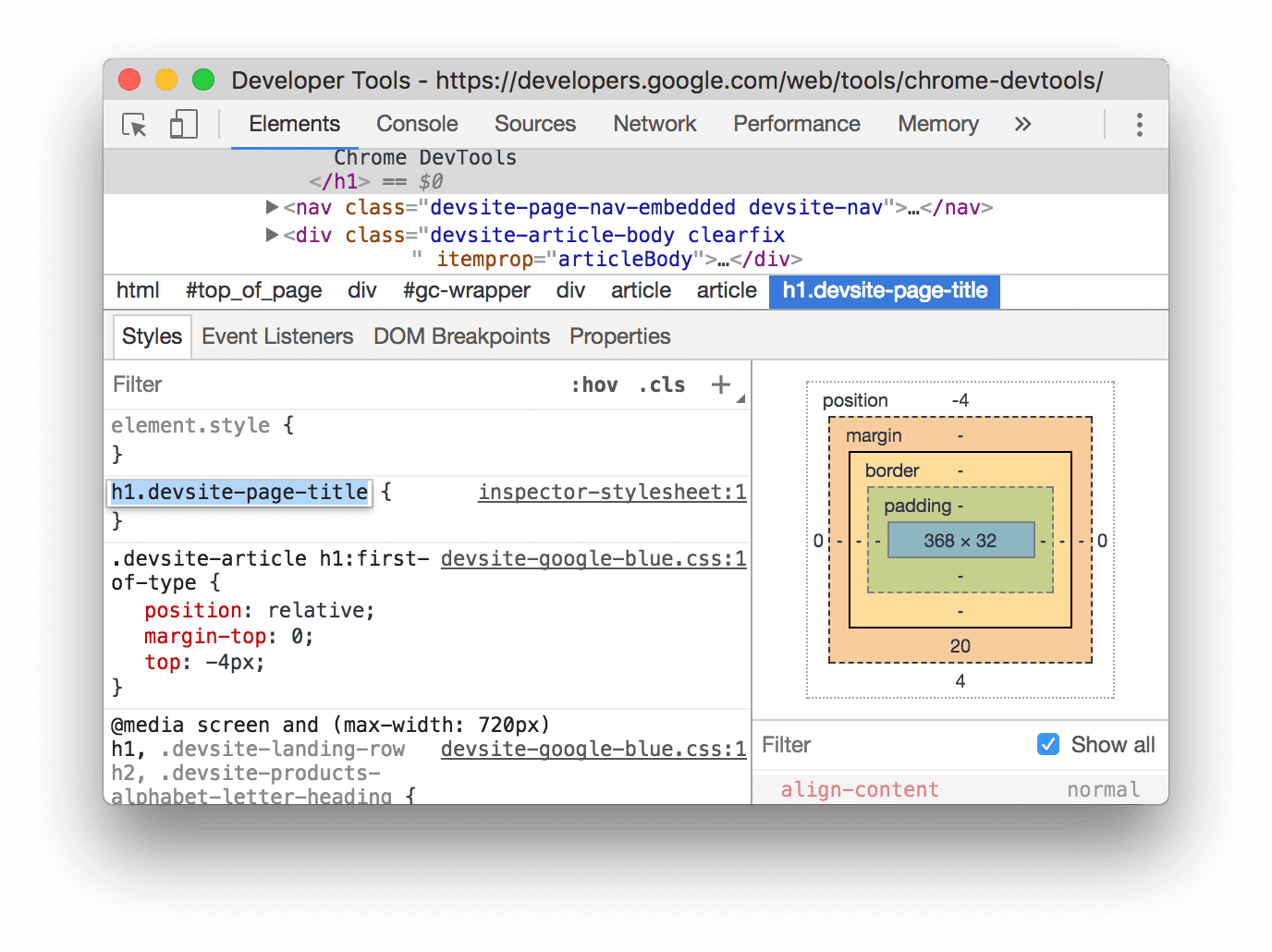
Auf dem Screenshot fügt DevTools die Stilregel h1.devsite-page-title hinzu, nachdem auf Neue Stilregel geklickt wurde.
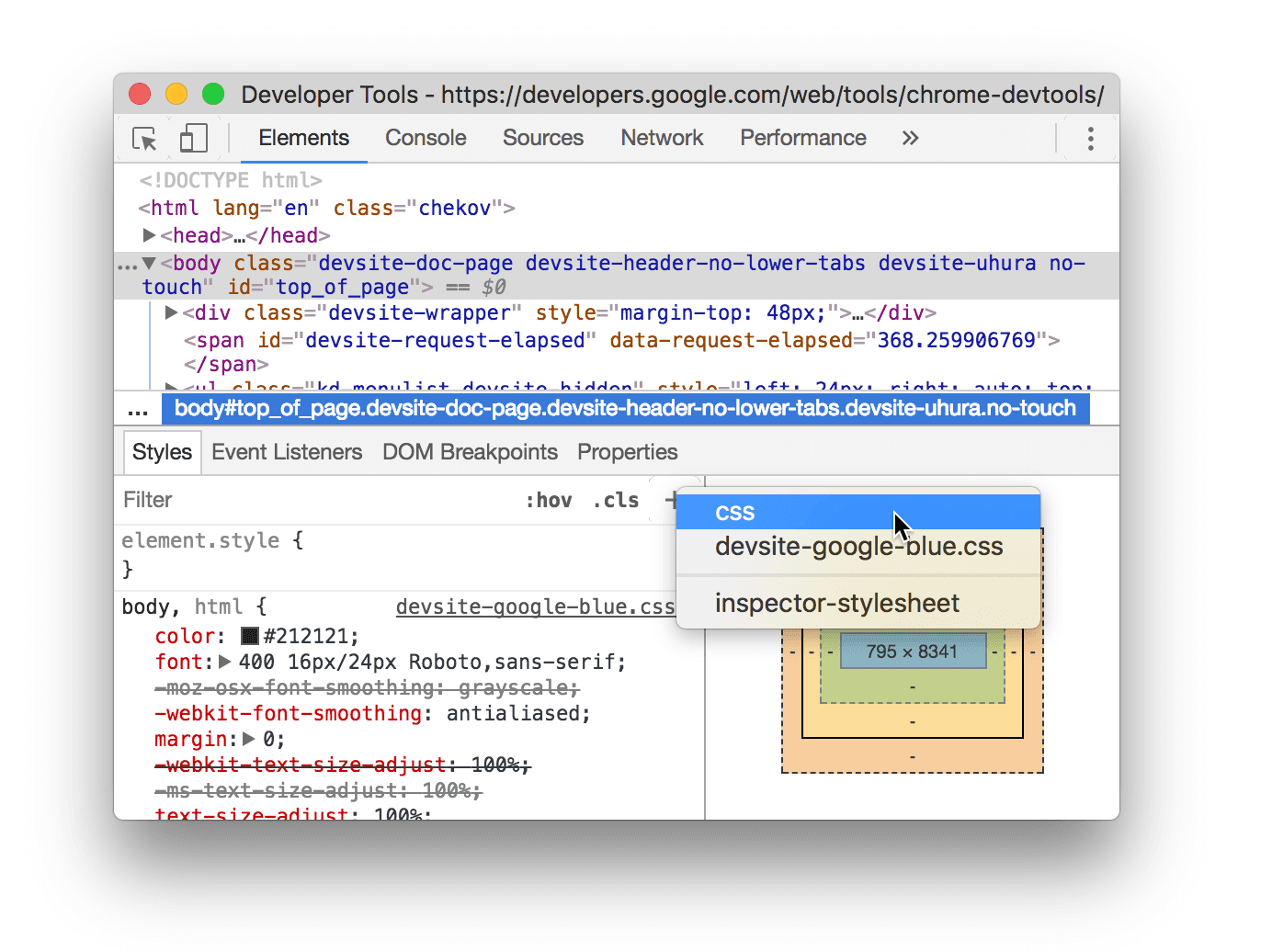
Auswählen, welchem Stylesheet eine Regel hinzugefügt werden soll
Wenn Sie eine neue Styleregel hinzufügen, klicken und halten Sie Neue Styleregel
, um auszuwählen, zu welchem Stylesheet die Styleregel hinzugefügt werden soll.

Erklärung aktivieren oder deaktivieren
So aktivieren oder deaktivieren Sie eine einzelne Erklärung:
- Wählen Sie ein Element aus.
- Bewegen Sie den Mauszeiger auf dem Tab Stile auf die Regel, mit der die Deklaration definiert wird. Neben jeder Erklärung werden Kästchen angezeigt.
- Setzen Sie ein Häkchen in das Kästchen neben der Erklärung oder entfernen Sie das Häkchen. Wenn Sie eine Deklaration löschen, wird sie in DevTools durchgestrichen, um anzuzeigen, dass sie nicht mehr aktiv ist.

Auf dem Screenshot ist die color-Property für das aktuell ausgewählte Element deaktiviert.
::view-transition-Pseudoelemente während einer Animation bearbeiten
Weitere Informationen finden Sie im entsprechenden Abschnitt unter Animationen.
Weitere Informationen finden Sie unter Smooth and simple transitions with the View Transitions API.
Rasterelemente und ihre Inhalte mit dem Rastereditor ausrichten
Weitere Informationen finden Sie im entsprechenden Abschnitt unter „CSS-Raster untersuchen“.
Farben mit der Farbauswahl ändern
Weitere Informationen finden Sie unter HD- und Nicht-HD-Farben mit der Farbauswahl untersuchen und debuggen.
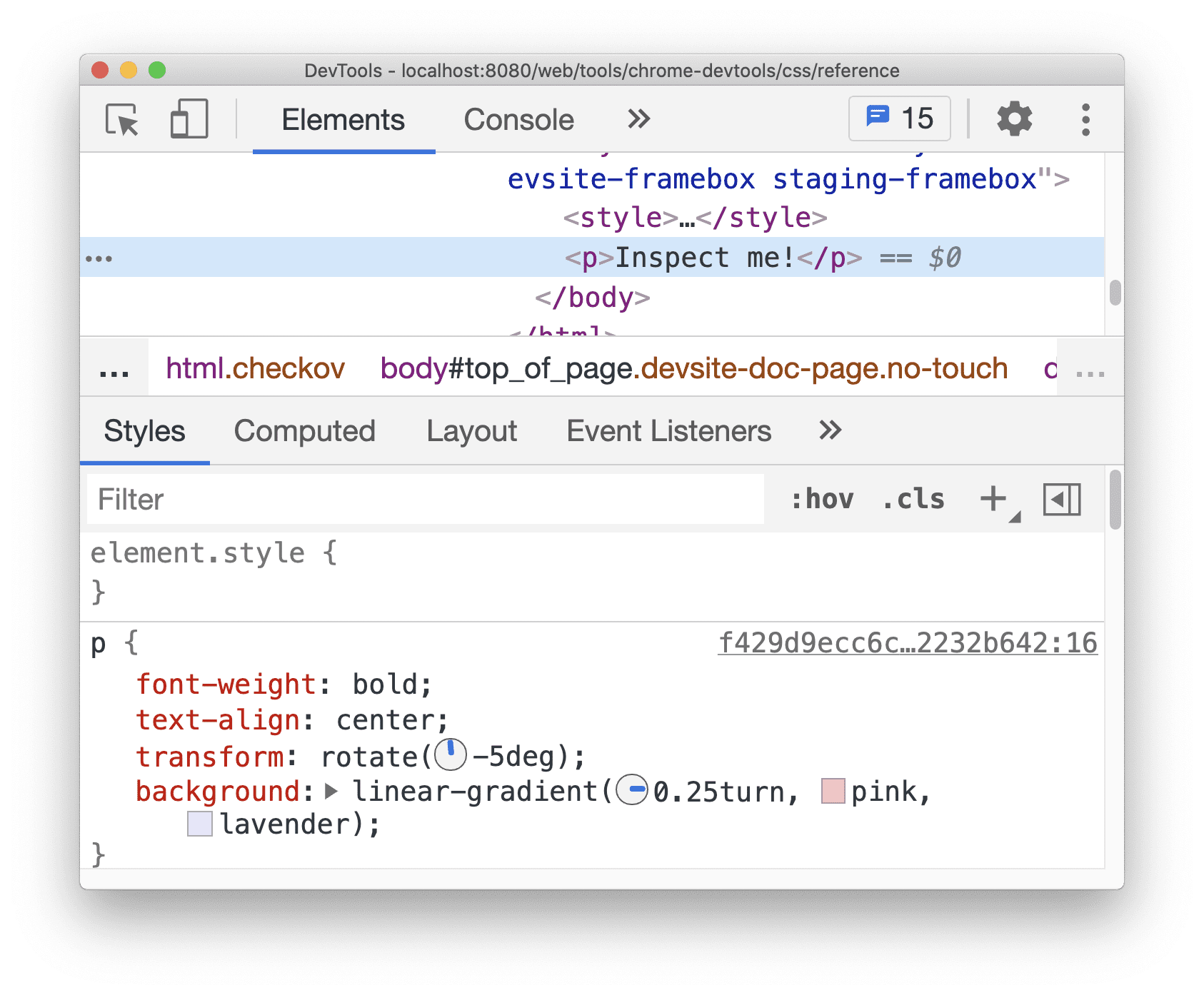
Winkelwert mit der Winkeluhr ändern
Mit Angle Clock können Sie <angle>s in CSS-Eigenschaftswerten über eine grafische Benutzeroberfläche ändern.
So öffnen Sie die Winkeluhr:
- Wählen Sie ein Element mit Winkeldeklaration aus.
Suchen Sie auf dem Tab Stile nach der
transform- oderbackground-Deklaration, die Sie ändern möchten. Klicken Sie neben dem Winkelwert auf das Kästchen Winkelvorschau.
Die kleinen Uhren links von
-5degund0.25turnsind die Winkelvorschauen.Klicken Sie auf die Vorschau, um die Winkeluhr zu öffnen.

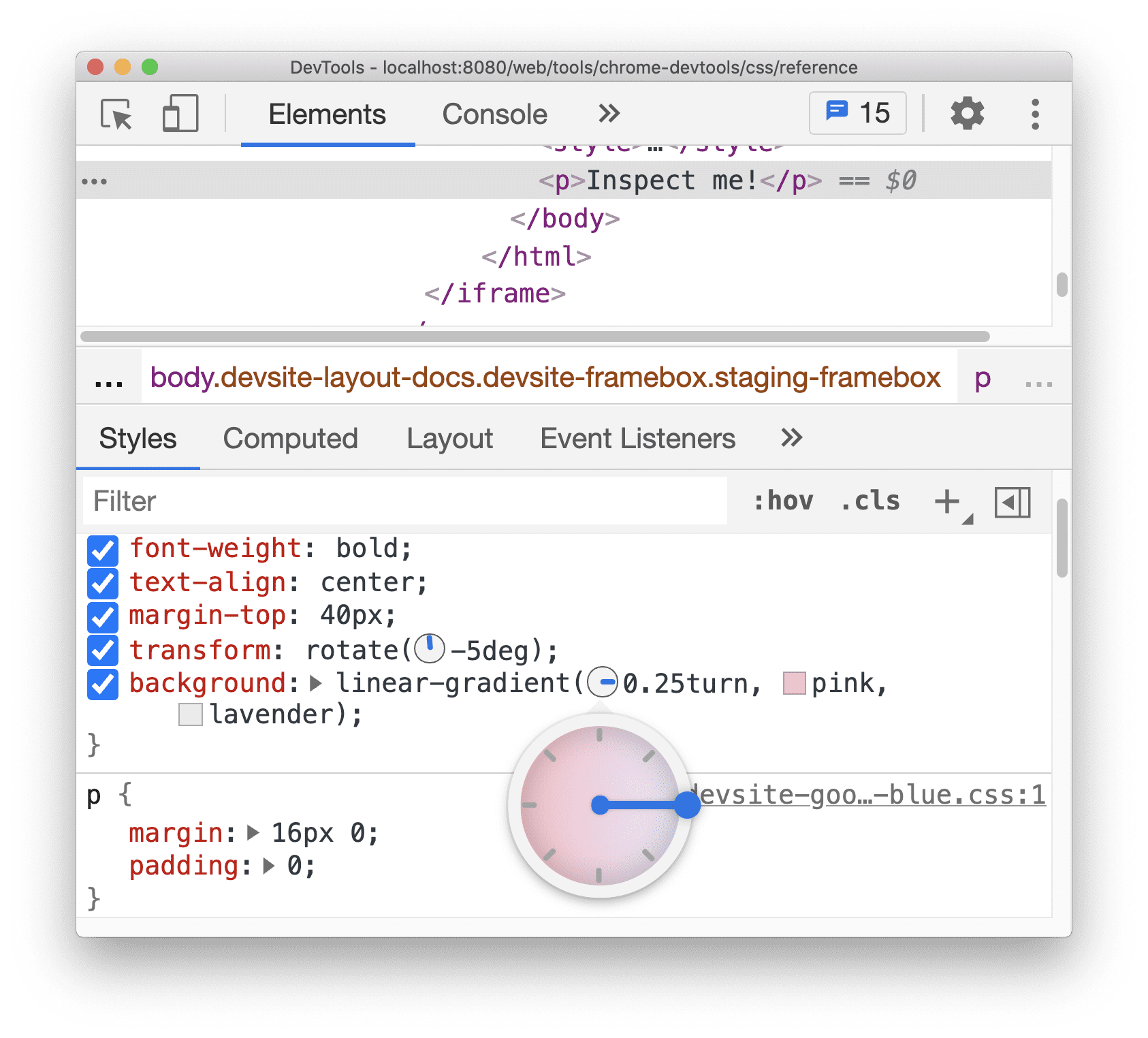
Ändern Sie den Winkelwert, indem Sie auf den Kreis Angle Clock (Winkel-Uhr) klicken oder mit der Maus scrollen, um den Winkelwert um 1 zu erhöhen oder zu verringern.
Es gibt weitere Tastenkombinationen, mit denen Sie den Winkelwert ändern können. Weitere Informationen zu Tastenkombinationen für den Bereich „Formatvorlagen“
Schatten für Kästen und Text mit dem Schatten-Editor ändern
Der Shadow Editor bietet eine grafische Benutzeroberfläche zum Ändern der CSS-Deklarationen text-shadow und box-shadow.
So ändern Sie Schatten mit dem Schatten-Editor:
Wählen Sie ein Element mit einer Schattenanweisung aus. Wählen Sie beispielsweise das nächste Element aus.
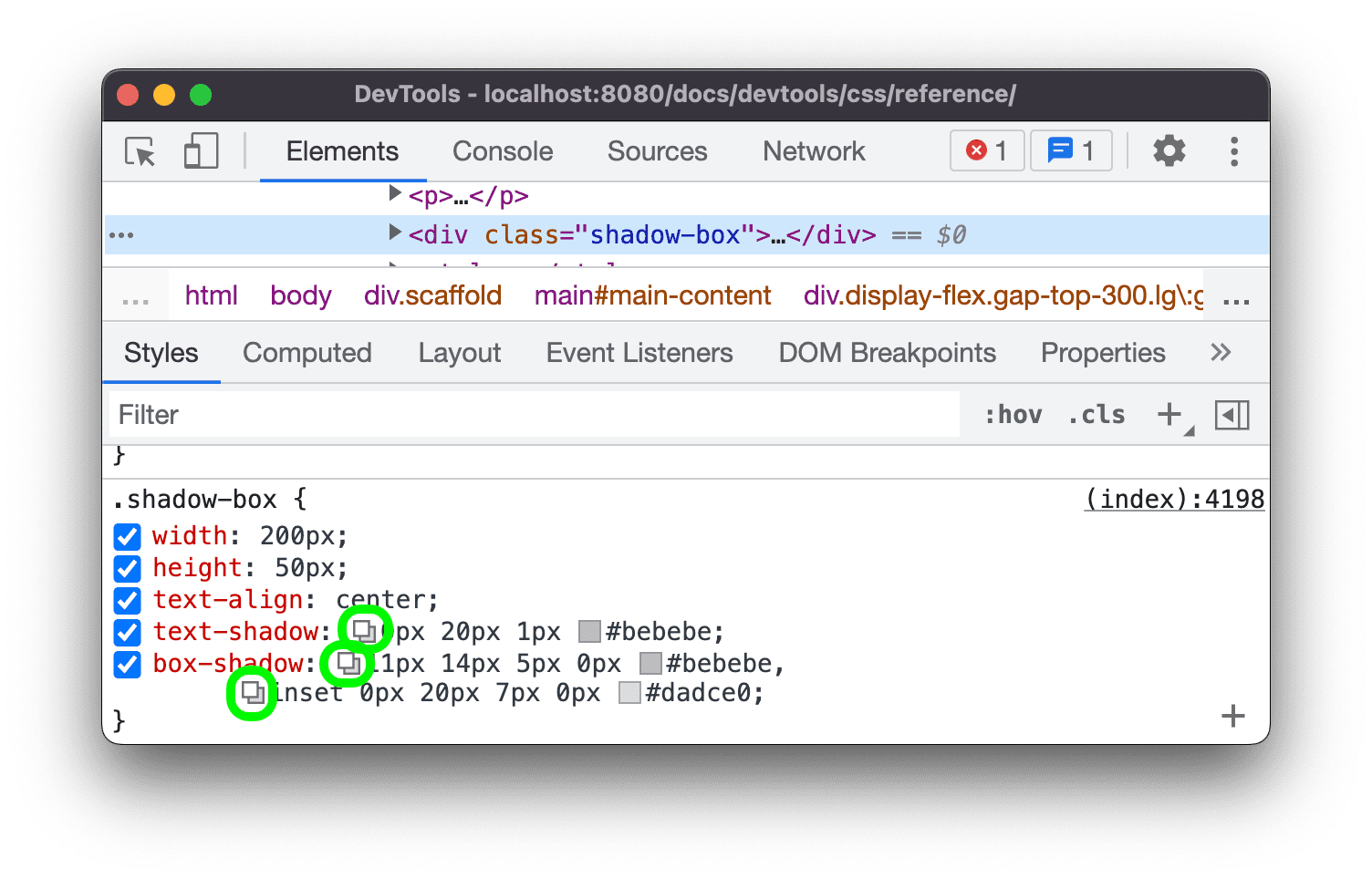
Suchen Sie auf dem Tab Stile neben der Deklaration
text-shadowoderbox-shadownach einem Schatten- -Symbol.
-Symbol.
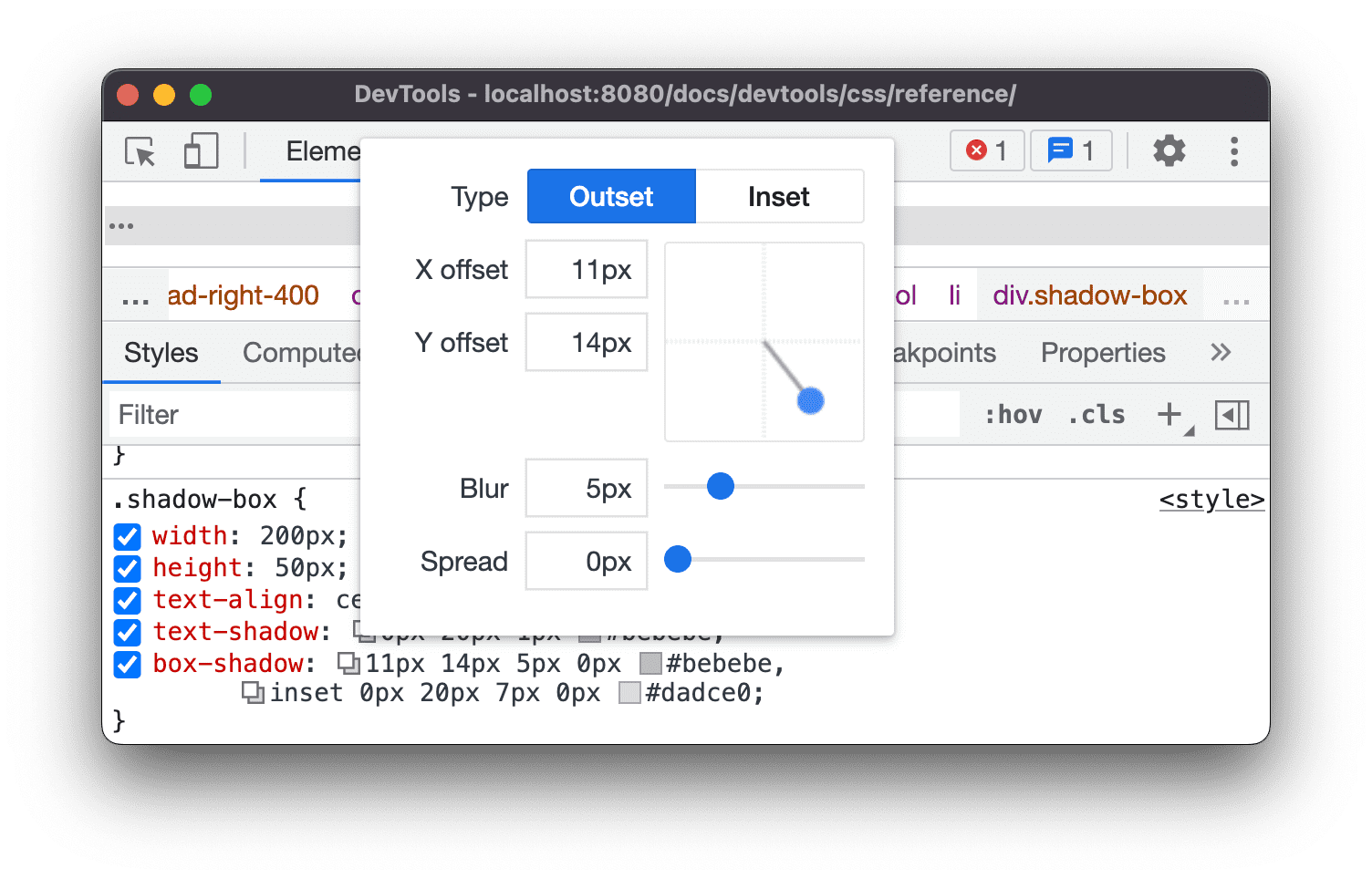
Klicken Sie auf das Schattensymbol, um den Schatteneditor zu öffnen.

Schatteneigenschaften ändern:
- Typ (nur für
box-shadow): Wählen Sie Outset oder Inset aus. - X- und Y-Offsets: Ziehen Sie den blauen Punkt oder geben Sie Werte an.
- Unkenntlich machen Ziehen Sie den Schieberegler oder geben Sie einen Wert ein.
- Streuung (nur für
box-shadow): Ziehen Sie den Schieberegler oder geben Sie einen Wert an.
- Typ (nur für
Sehen Sie sich die Änderungen an, die auf das Element angewendet wurden.
Timing von Animationen und Übergängen mit dem Easing-Editor bearbeiten
Der Easing-Editor bietet eine grafische Benutzeroberfläche zum Ändern der Werte von transition-timing-function und animation-timing-function.
So öffnen Sie den Easing-Editor:
- Wählen Sie ein Element mit einer Timing-Funktionsdeklaration aus, z. B. das
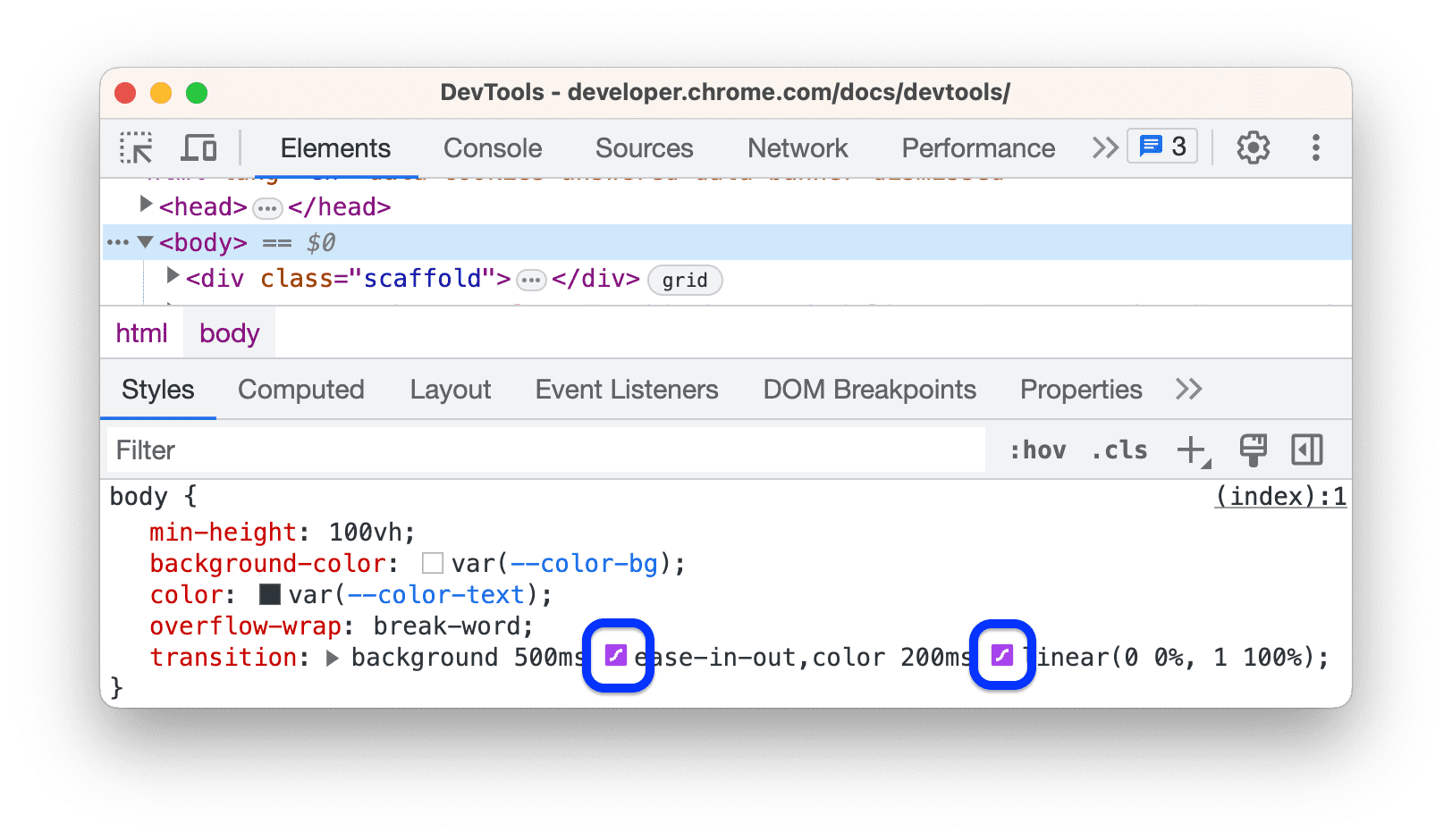
<body>-Element auf dieser Seite. - Suchen Sie auf dem Tab Stile neben den Deklarationen
transition-timing-function,animation-timing-functionoder der Kurzform-Eigenschafttransitionnach dem lila Symbol .
.

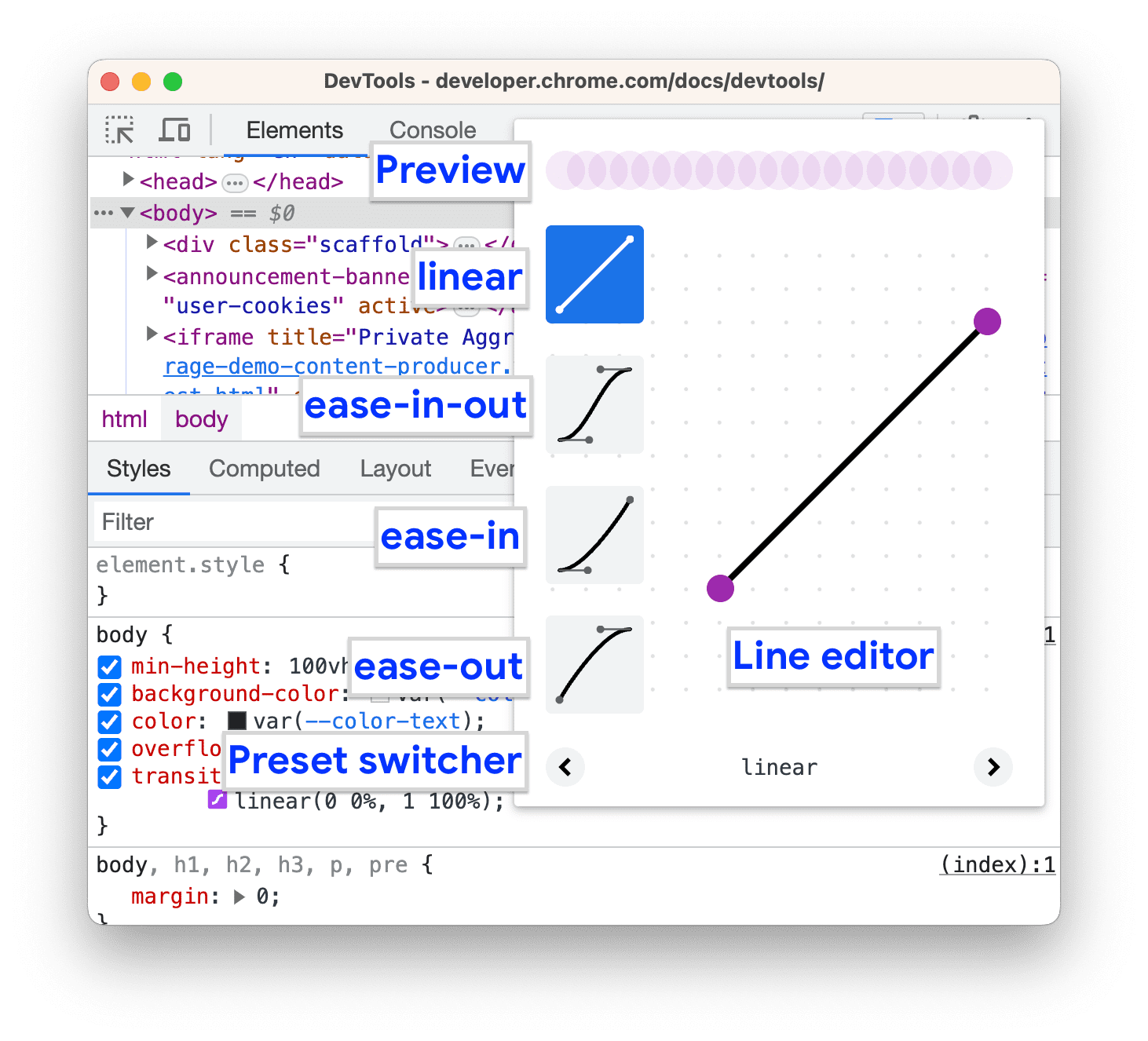
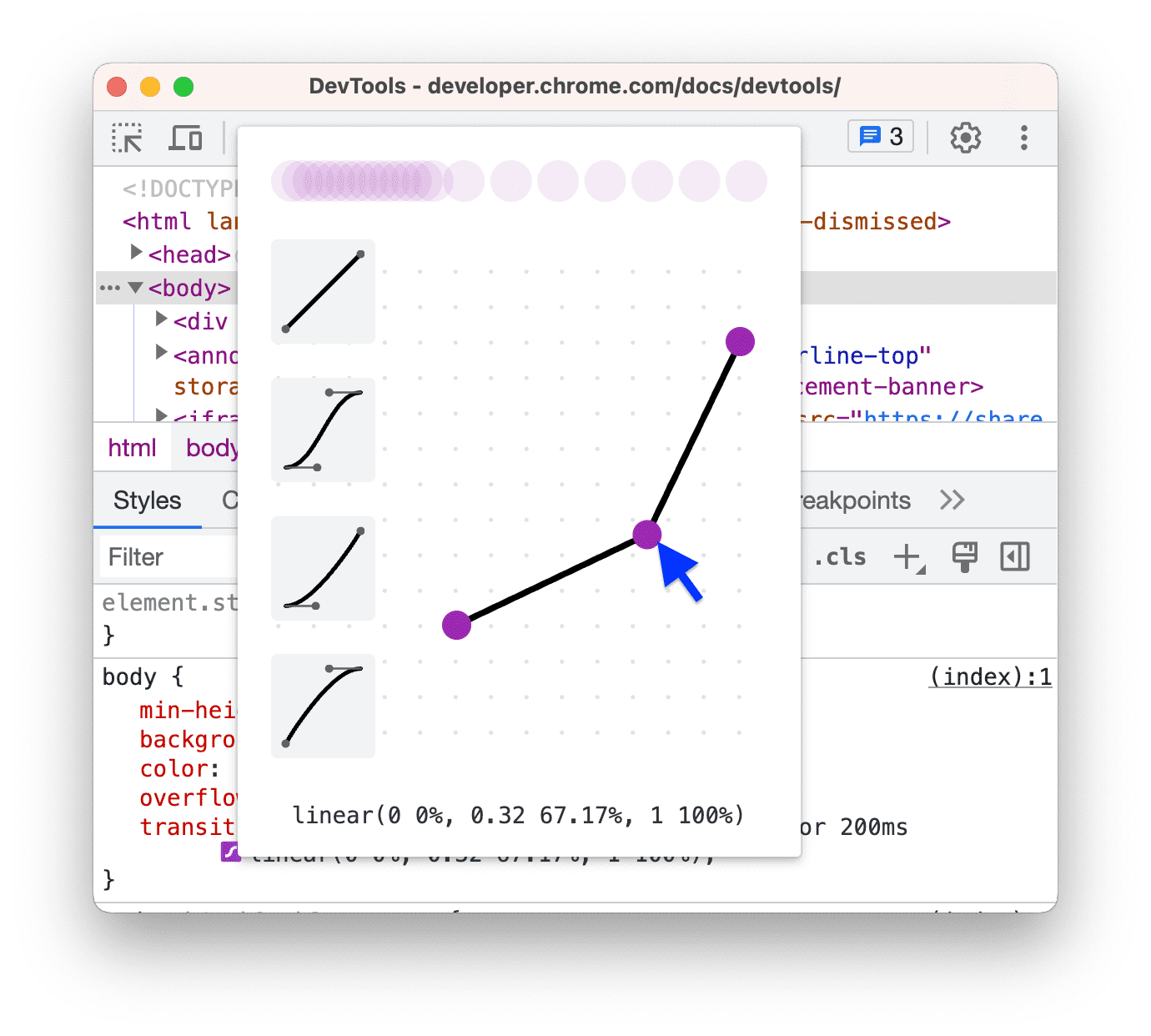
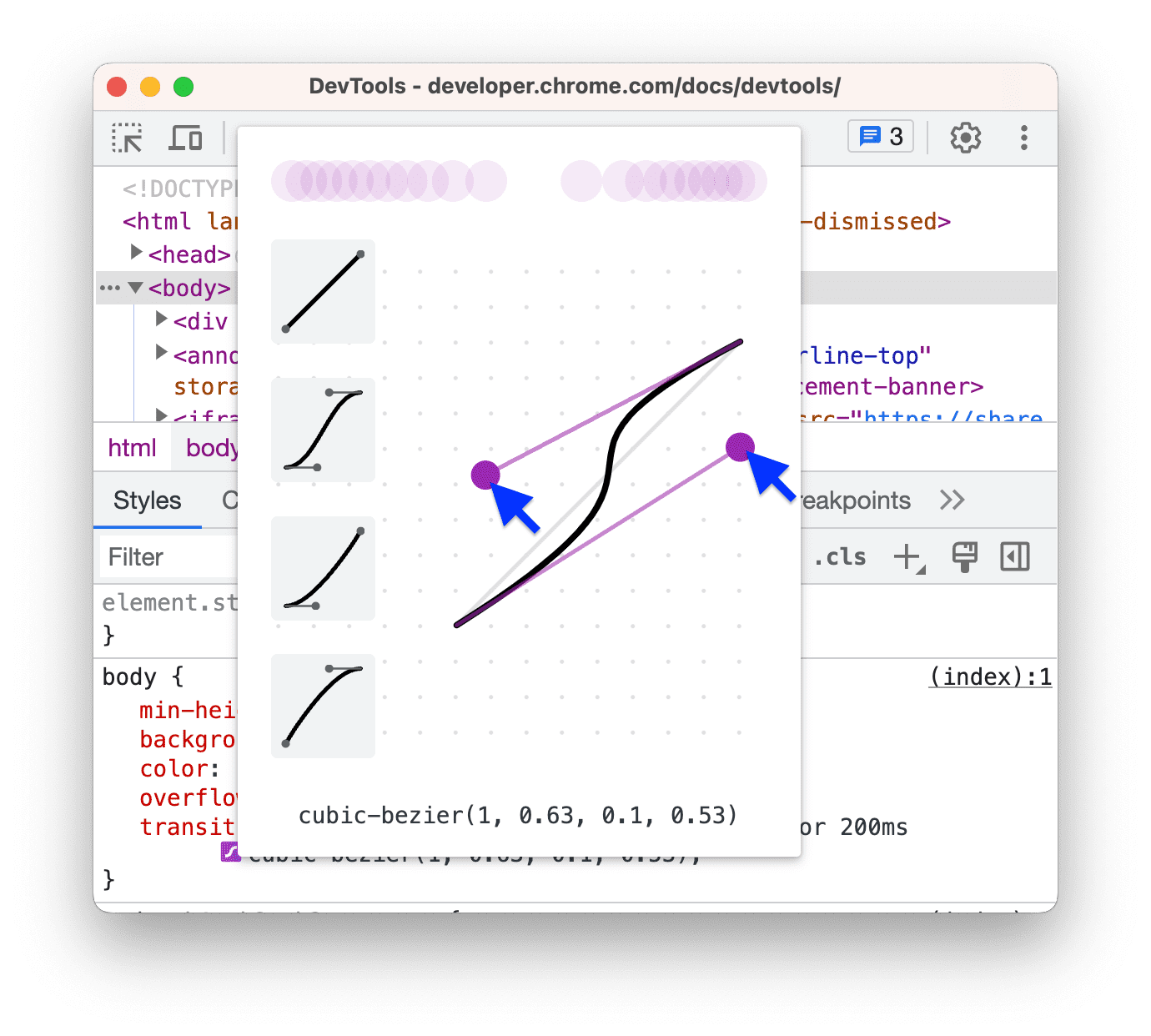
- Klicken Sie auf das Symbol, um den Easing-Editor zu öffnen:

Voreinstellungen zum Anpassen des Timings verwenden
Um die Zeitabläufe mit einem Klick anzupassen, verwenden Sie die Voreinstellungen im Easing-Editor:
- Klicken Sie im Easing-Editor auf eine der Auswahl-Schaltflächen, um einen Schlüsselwortwert festzulegen:
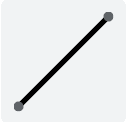
- linear

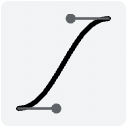
- ease-in-out

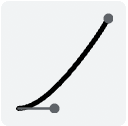
- Ease-in

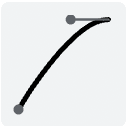
- ease-out

- linear
Klicken Sie in der Voreinstellungsauswahl auf die Schaltflächen
oder
, um eine der folgenden Voreinstellungen auszuwählen:
- Lineare Voreinstellungen:
elastic,bounceoderemphasized. - Voreinstellungen für kubische Bézierkurven:
- Lineare Voreinstellungen:
| Timing-Keyword | Voreinstellung | Kubische Bézierkurve |
|---|---|---|
| Ease-In-Out | Ein/Aus, Sinus | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Ein/Aus, quadratisch | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Schnell raus, langsam rein | cubic-bezier(0.4, 0, 0.2, 1) |
|
| Ein, Aus, Zurück | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| Ease-In | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| Ein, quadratisch | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| Ein, Zurück | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Schnell raus, linear rein | cubic-bezier(0.4, 0, 1, 1) |
|
| Ease-Out | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Raus, quadratisch | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Tschüss, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Linear Out, Slow In | cubic-bezier(0, 0, 0.2, 1) |
|
| Raus, zurück | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Benutzerdefinierte Zeitangaben konfigurieren
Wenn Sie benutzerdefinierte Werte für Zeitfunktionen festlegen möchten, verwenden Sie die Kontrollpunkte auf den Linien:
Bei linearen Funktionen können Sie einen Kontrollpunkt hinzufügen, indem Sie auf eine beliebige Stelle auf der Linie klicken und ihn ziehen. Doppelklicken Sie, um den Punkt zu entfernen.

Ziehen Sie bei kubischen Bézierkurven einen der Kontrollpunkte.

Jede Änderung löst eine Ballanimation in der Vorschau oben im Editor aus.
(Testversion) CSS-Änderungen kopieren
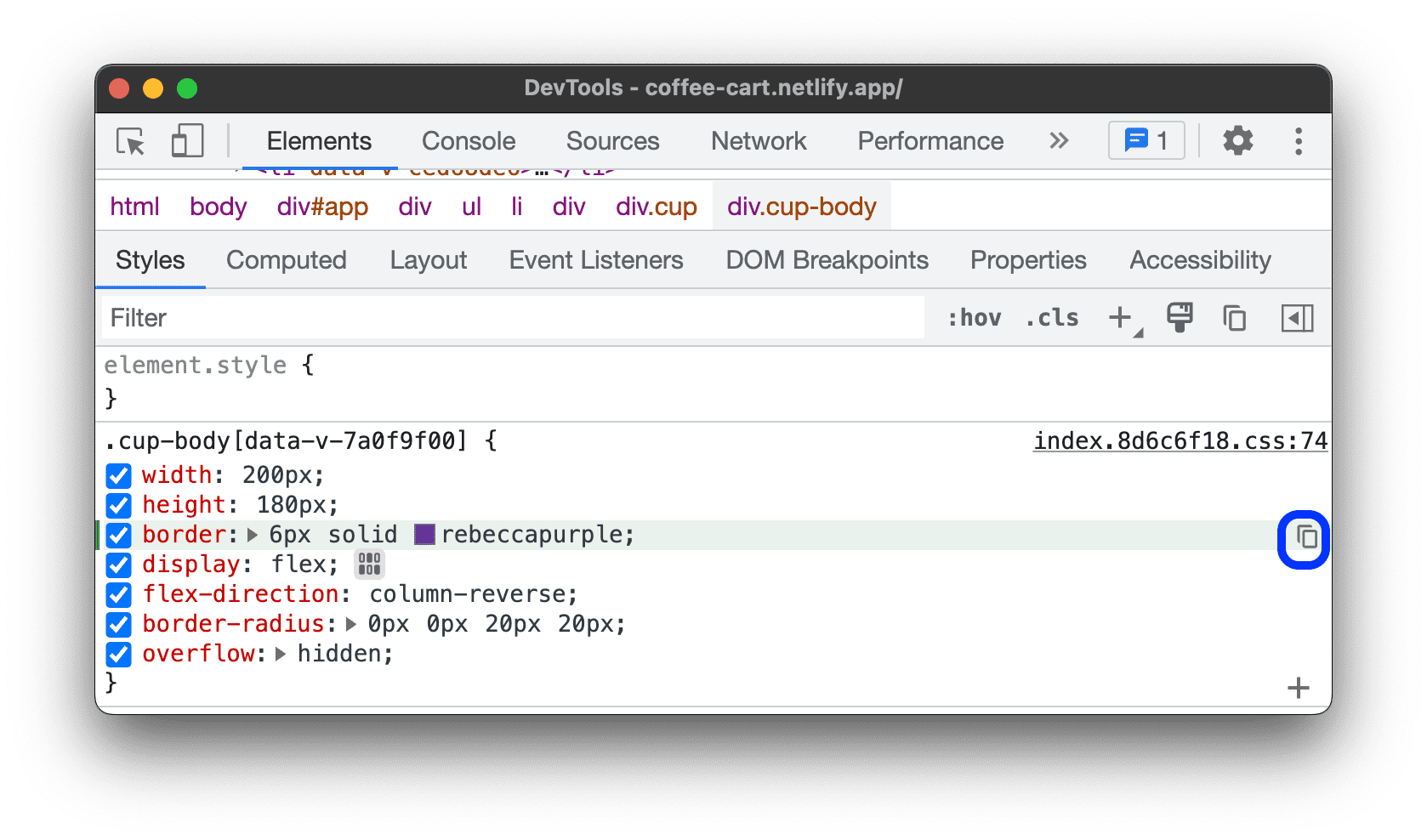
Wenn dieser Test aktiviert ist, werden Ihre CSS-Änderungen auf dem Tab Styles grün hervorgehoben.
Wenn Sie eine einzelne CSS-Deklarationsänderung kopieren möchten, bewegen Sie den Mauszeiger auf die hervorgehobene Deklaration und klicken Sie auf die Schaltfläche Kopieren.

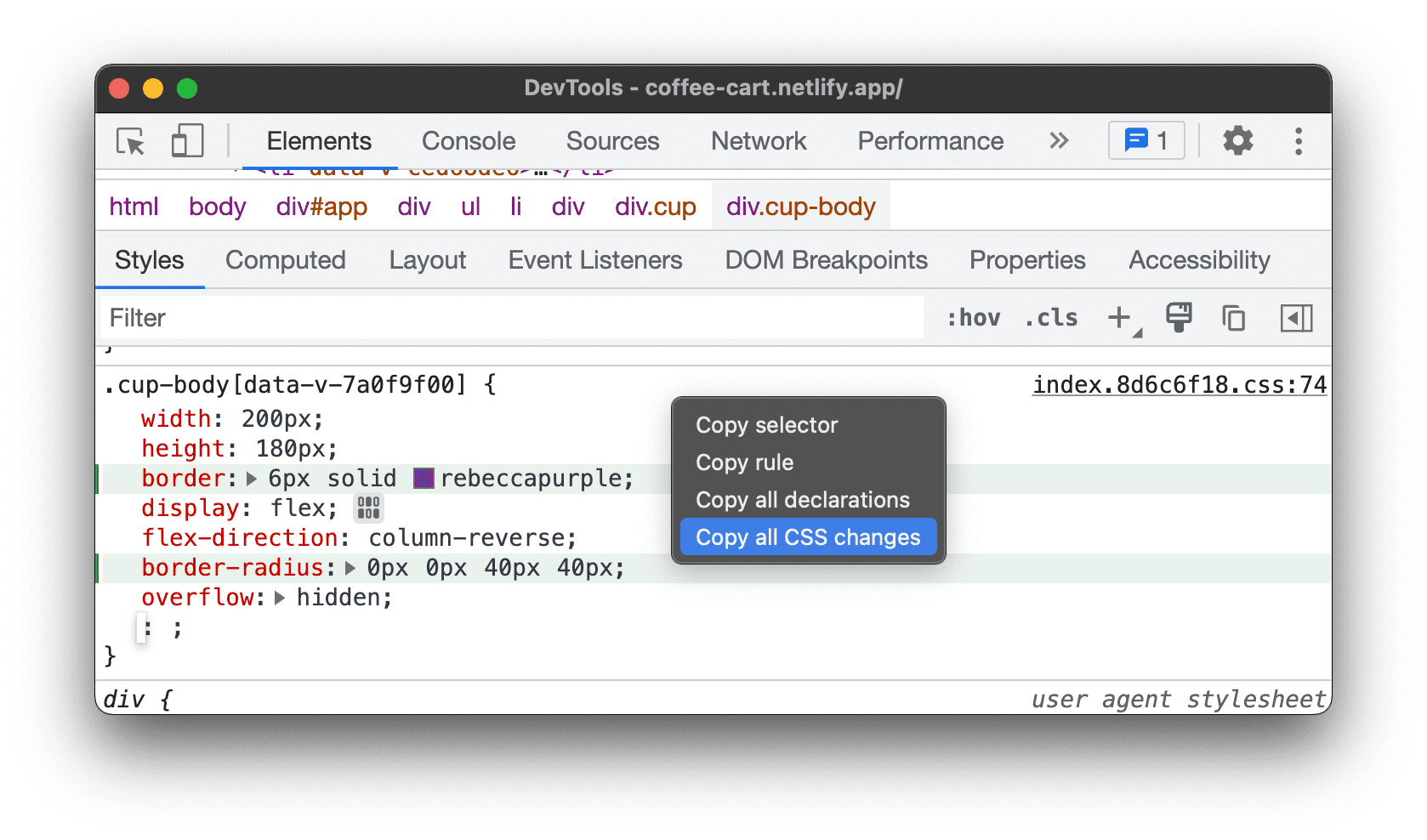
Wenn Sie alle CSS-Änderungen für alle Deklarationen auf einmal kopieren möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Deklaration und wählen Sie Alle CSS-Änderungen kopieren aus.

Außerdem können Sie auf dem Tab Änderungen Änderungen nachverfolgen, die Sie vornehmen.





