Descubre nuevos flujos de trabajo en esta referencia completa de las funciones de las Herramientas para desarrolladores de Chrome relacionadas con la visualización y el cambio de CSS.
Consulta Cómo ver y cambiar el CSS para conocer los conceptos básicos.
Seleccionar un elemento
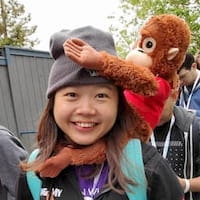
El panel Elementos de DevTools te permite ver o cambiar el CSS de un elemento a la vez.

En la captura de pantalla, el elemento h1 que se destaca en azul en el Árbol del DOM es el elemento seleccionado.
A la derecha, los estilos del elemento se muestran en la pestaña Diseños. A la izquierda, el elemento se destaca en el viewport, pero solo porque el mouse se coloca sobre él en el árbol DOM.
Consulta Cómo ver el CSS de un elemento para obtener un instructivo.
Hay muchas formas de seleccionar un elemento:
- En tu vista de portabilidad, haz clic con el botón derecho en el elemento y selecciona Inspeccionar.
- En DevTools, haz clic en Seleccionar un elemento
 o presiona Comando+Mayúsculas+C (Mac) o Control+Mayúsculas+C (Windows, Linux) y, luego, haz clic en el elemento en el viewport.
o presiona Comando+Mayúsculas+C (Mac) o Control+Mayúsculas+C (Windows, Linux) y, luego, haz clic en el elemento en el viewport. - En DevTools, haz clic en el elemento del árbol del DOM.
- En DevTools, ejecuta una consulta como
document.querySelector('p')en Consola, haz clic con el botón derecho en el resultado y, luego, selecciona Mostrar en el panel Elementos.
Ver CSS
Usa las pestañas Elementos > Estilos y Cálculos para ver las reglas de CSS y diagnosticar problemas de CSS.
Cómo navegar con vínculos
En la pestaña Estilos, se muestran vínculos en varios lugares a otros lugares, incluidos, entre otros, los siguientes:
- Junto a las reglas de CSS, a las hojas de estilo y a las fuentes de CSS. Estos vínculos abren el panel Fuentes. Si la hoja de estilo está reducida, consulta Cómo hacer que un archivo reducido sea legible.
- En las secciones Heredado de…, a los elementos superiores.
- En las llamadas a
var(), a las declaraciones de propiedades personalizadas. - En las propiedades de abreviatura
animation, a@keyframes. - Vínculos Más información en las herramientas de ayuda de la documentación
- Y mucho más.
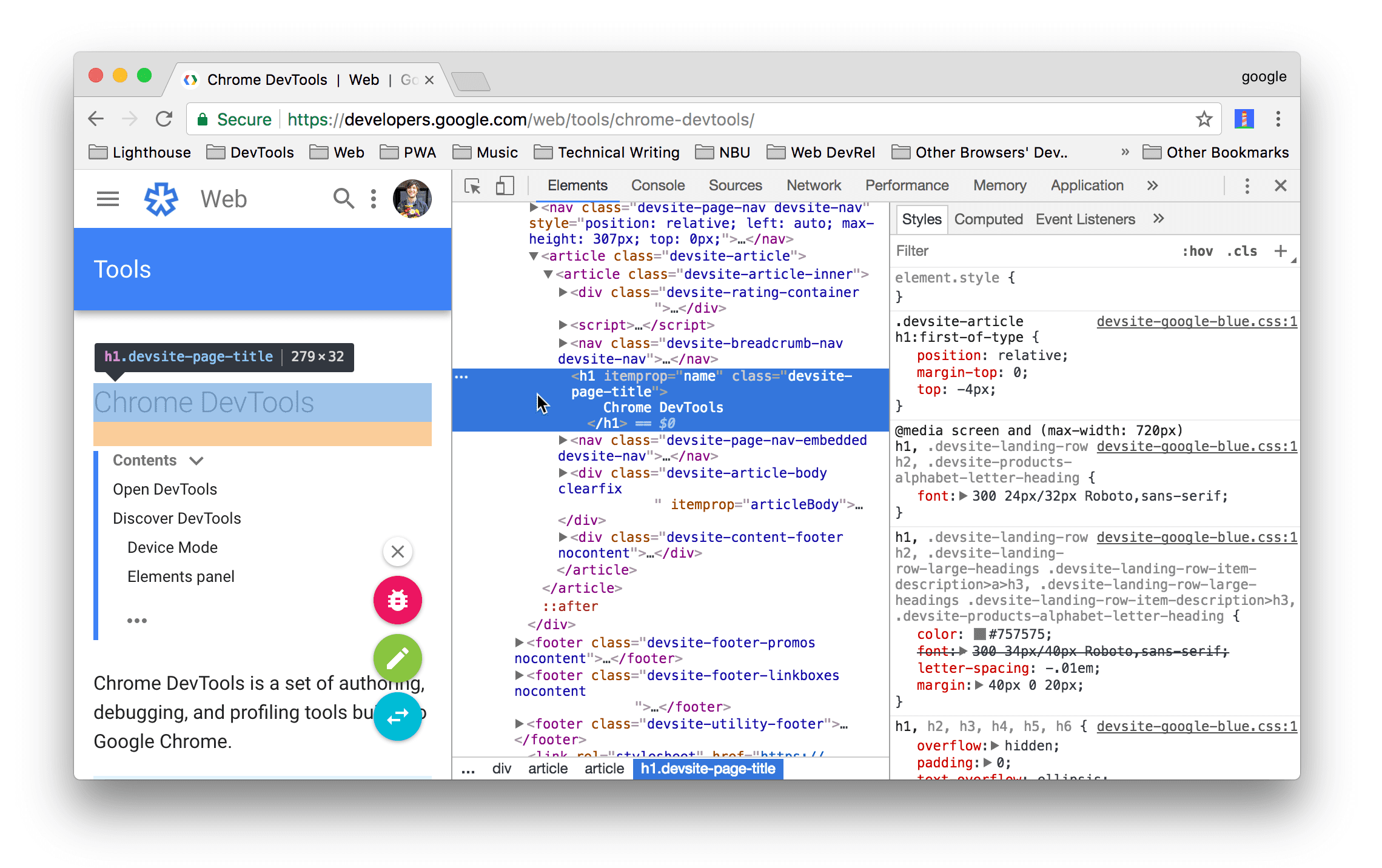
Estos son algunos de ellos:

Los vínculos pueden tener un diseño diferente. Si no estás seguro de si algo es un vínculo, haz clic en él para averiguarlo.
Cómo ver información sobre herramientas con documentación de CSS, especificidad y valores de propiedades personalizadas
En Elementos > Estilos, se muestran cuadros de información con información útil cuando colocas el cursor sobre elementos específicos.
Ver la documentación de CSS
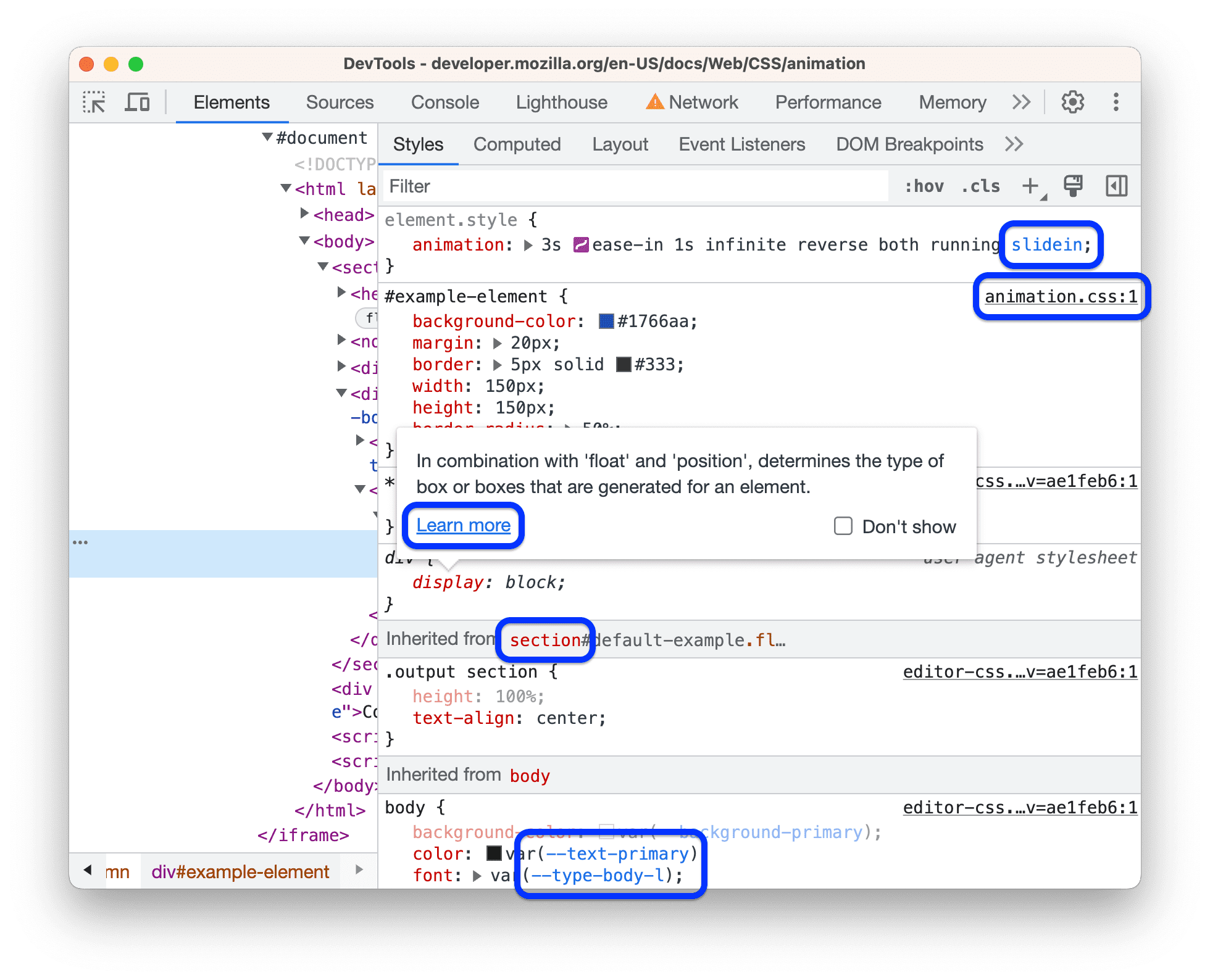
Para ver una información sobre herramientas con una breve descripción de CSS, coloca el cursor sobre el nombre de la propiedad en la pestaña Styles.

Haz clic en Más información para ir a una referencia de CSS de MDN sobre esta propiedad.
Para desactivar las indicaciones sobre herramientas, marca No mostrar.
Para volver a activarlos, marca Configuración > Preferencias > Elementos >
Mostrar la información sobre herramientas de la documentación de CSS.
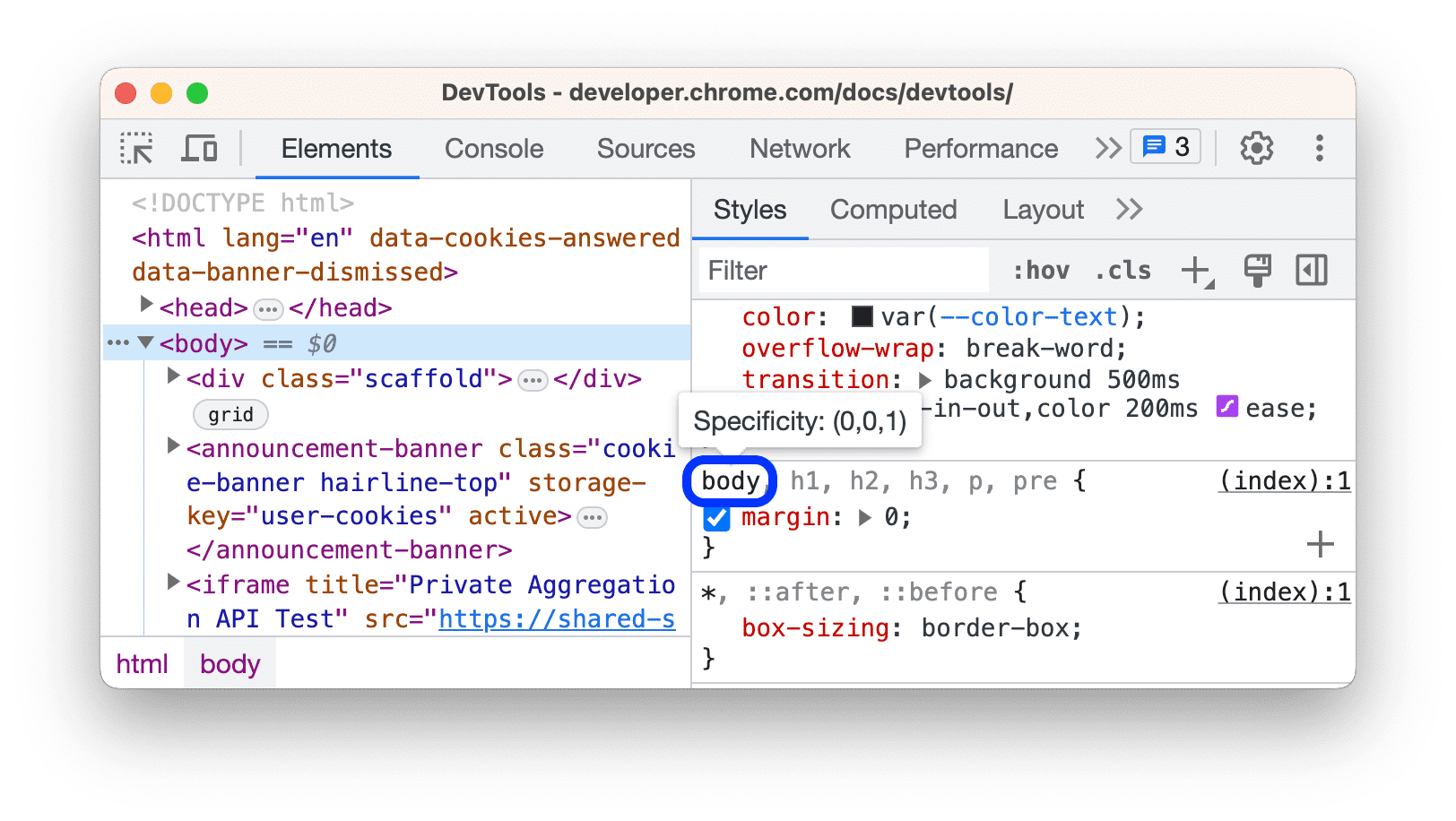
Especificidad del selector de vista
Coloca el cursor sobre un selector para ver una información sobre la herramienta con su peso de especificidad.

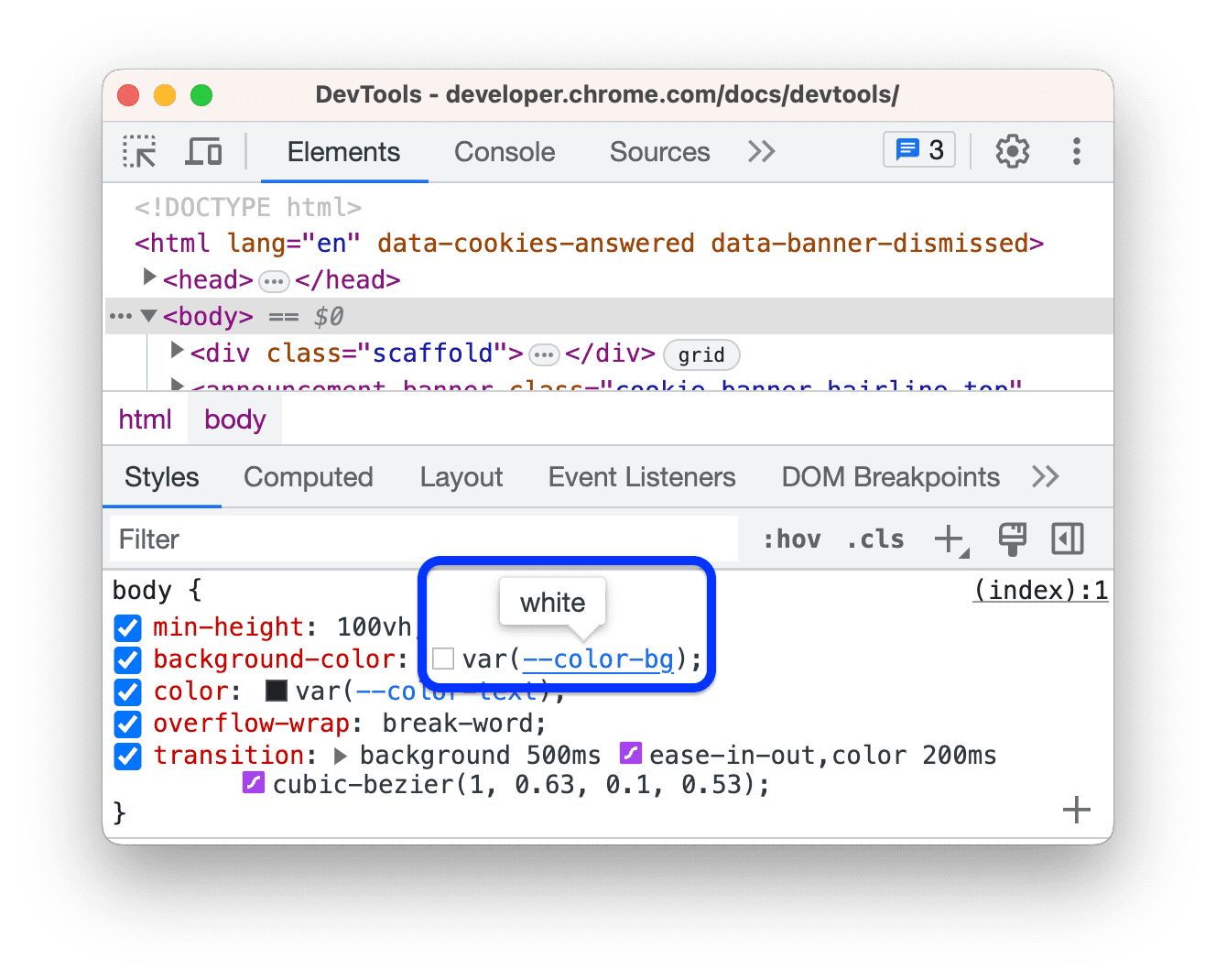
Cómo ver los valores de las propiedades personalizadas
Coloca el cursor sobre un --custom-property para ver su valor en un cuadro de información.

Cómo ver CSS no válido, anulado, inactivo y otros
La pestaña Styles reconoce muchos tipos de problemas de CSS y los destaca de diferentes maneras.
Consulta Comprende CSS en la pestaña Estilos.
Consulta solo el CSS que se aplica realmente a un elemento
En la pestaña Diseños, se muestran todas las reglas que se aplican a un elemento, incluidas las declaraciones que se anularon. Cuando no te interesen las declaraciones anuladas, usa la pestaña Cálculo para ver solo el CSS que se aplica realmente a un elemento.
- Selecciona un elemento.
- Ve a la pestaña Cálculos en el panel Elementos.
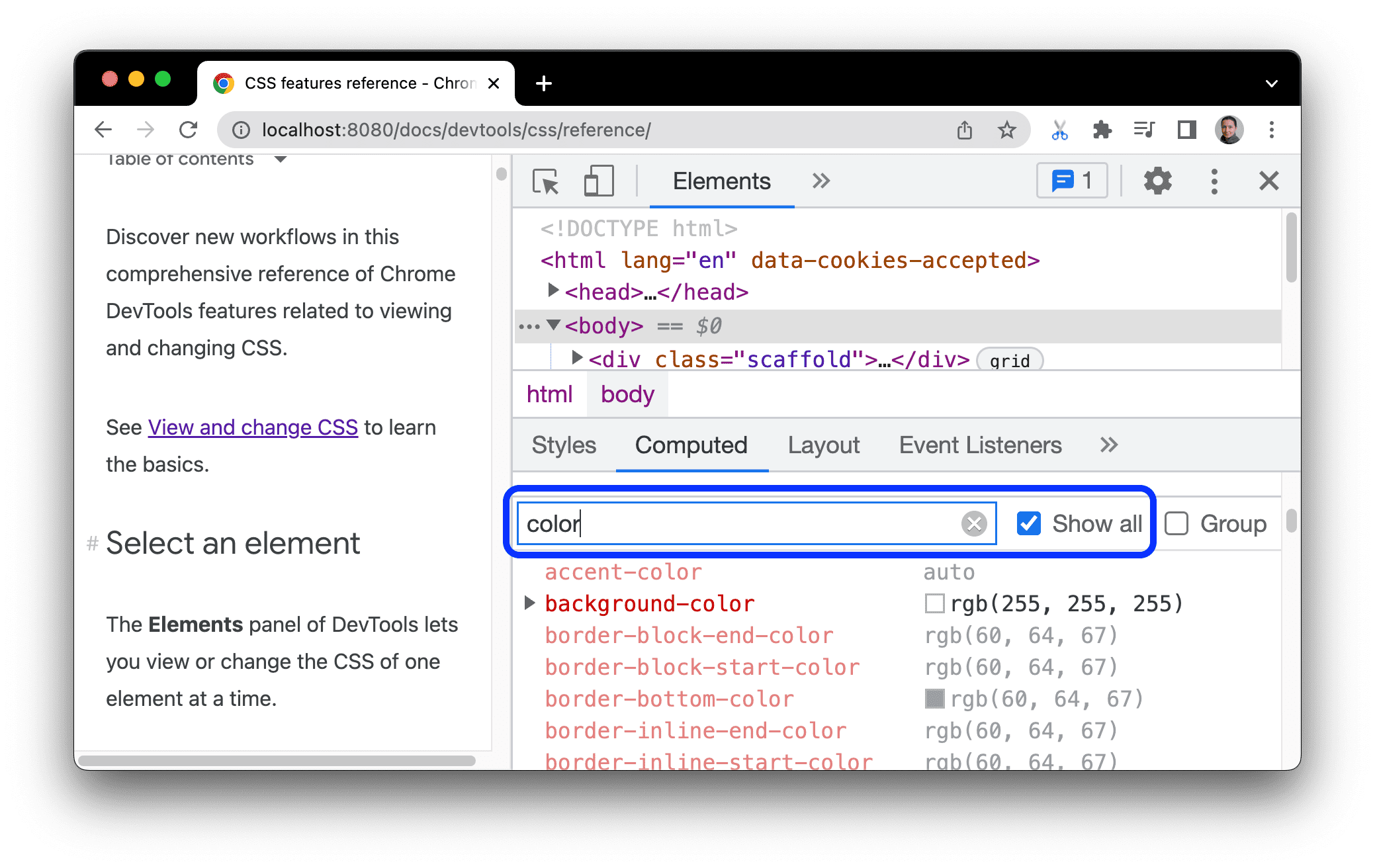
Marca la casilla de verificación Mostrar todo para ver todas las propiedades.
Consulta Comprende CSS en la pestaña Computada.
Cómo ver las propiedades de CSS en orden alfabético
Usa la pestaña Cálculos. Consulta Cómo ver solo el CSS que se aplica realmente a un elemento.
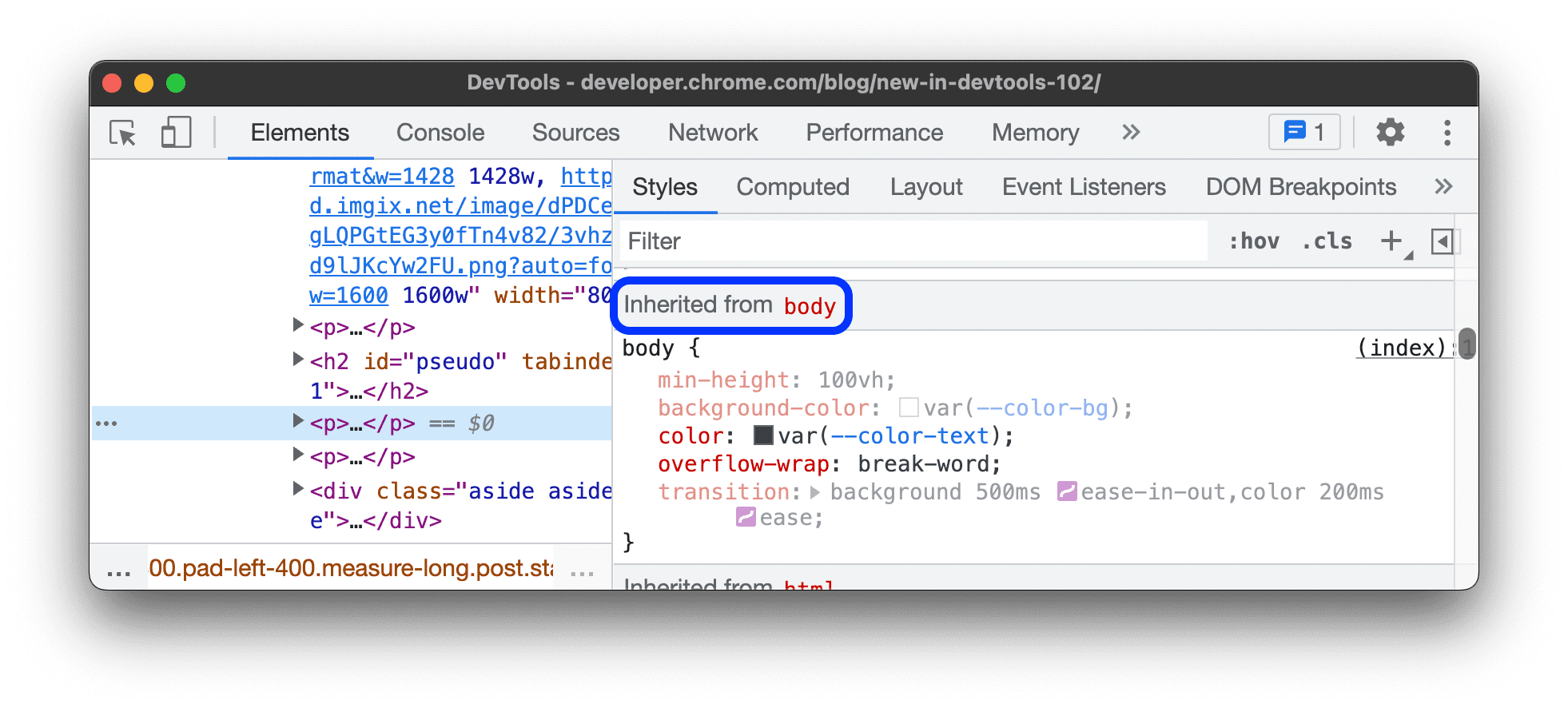
Cómo ver las propiedades CSS heredadas
Marca la casilla de verificación Mostrar todo en la pestaña Cálculos. Consulta Cómo ver solo el CSS que se aplica realmente a un elemento.
Como alternativa, desplázate por la pestaña Estilos y busca secciones con el nombre Inherited from <element_name>.

Cómo ver las reglas de anidación de CSS
Las reglas de at son instrucciones de CSS que te permiten controlar su comportamiento. En Elementos > Estilos, se muestran las siguientes reglas de at en secciones específicas:
Cómo ver reglas de @property
La regla de at de CSS @property te permite definir propiedades personalizadas de CSS de forma explícita y registrarlas en una hoja de estilo sin ejecutar ningún código JavaScript.
Coloca el cursor sobre el nombre de esa propiedad en la pestaña Styles para ver un cuadro de información con el valor, los descriptores y un vínculo a su registro en la sección @property plegable en la parte inferior de la pestaña Styles.
Para editar una regla @property, haz doble clic en su nombre o valor.
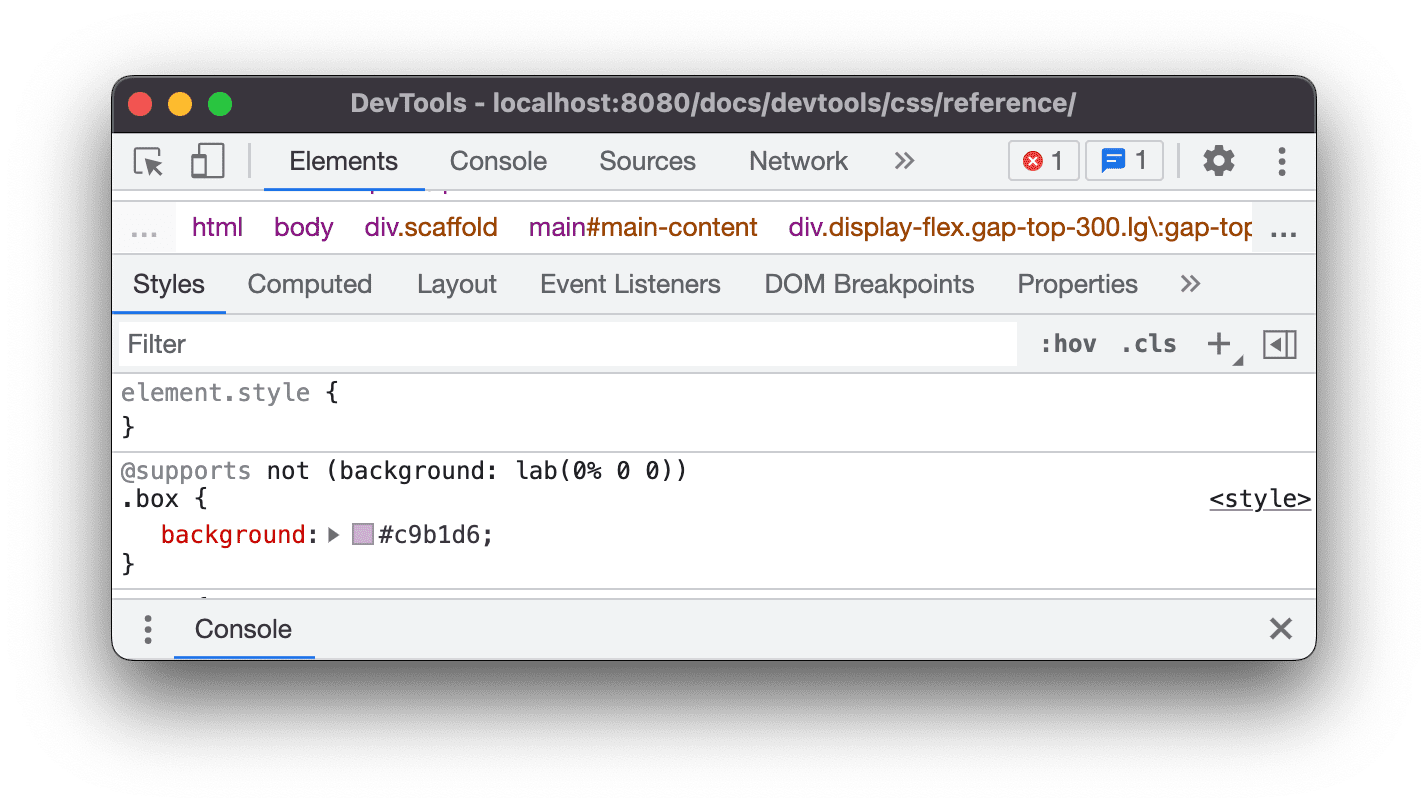
Cómo ver reglas de @supports
En la pestaña Styles, se muestran las reglas de @supports CSS si se aplican a un elemento. Por ejemplo, inspecciona el siguiente elemento:

Si tu navegador admite la función lab(), el elemento será verde; de lo contrario, será púrpura.
Cómo ver reglas de @scope
En la pestaña Styles, se muestran las reglas de @scope CSS si se aplican a un elemento.
Las nuevas reglas de @scope forman parte de la especificación de nivel 6 de la herencia y la cascada de CSS. Estas reglas te permiten definir el alcance de los estilos CSS, es decir, aplicar estilos de forma explícita a elementos específicos.
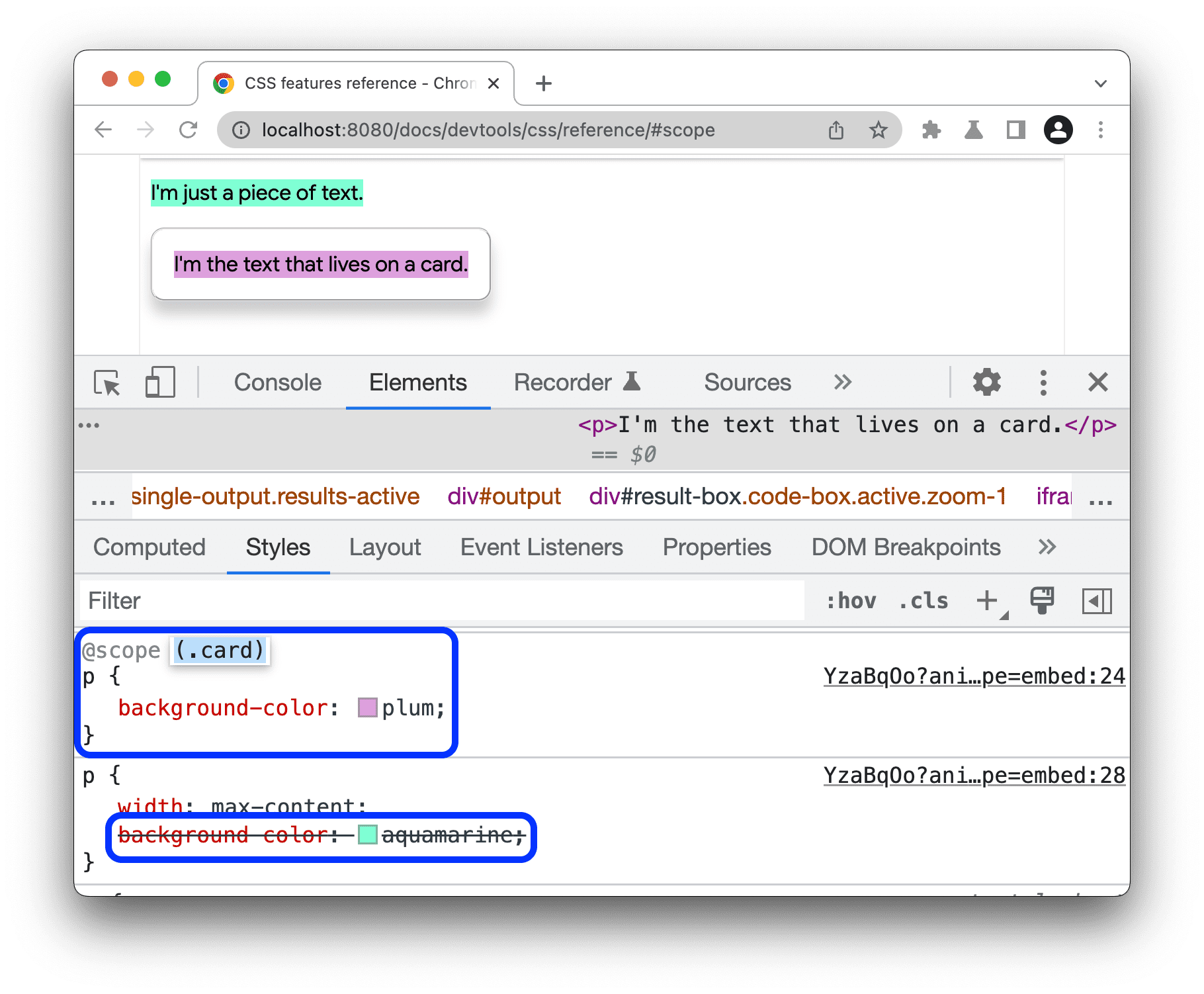
Consulta la regla @scope en la siguiente vista previa:
- Inspecciona el texto de la tarjeta en la vista previa.
- En la pestaña Styles, busca la regla
@scope.

En este ejemplo, la regla @scope anula la declaración global de background-color de CSS para todos los elementos <p> dentro de elementos con una clase card.
Para editar la regla @scope, haz doble clic en ella.
Cómo ver reglas de @font-palette-values
La regla de anidación CSS @font-palette-values te permite personalizar los valores predeterminados de la propiedad font-palette. Elementos > Estilos muestra esta regla de at en una sección dedicada.
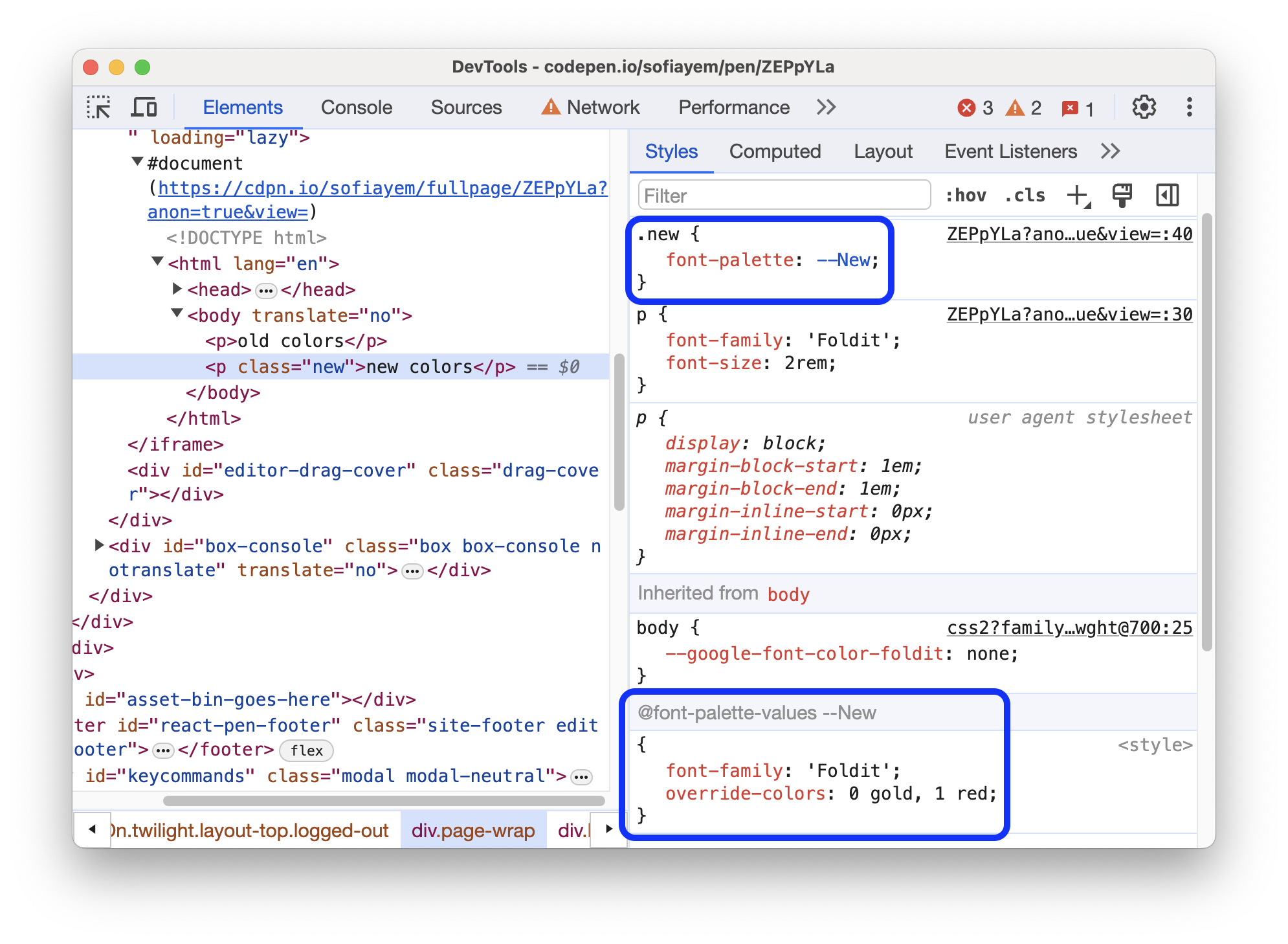
Consulta la sección @font-palette-values en la siguiente vista previa:
- Inspecciona la segunda línea de texto en la vista previa.
- En Estilos, busca la sección
@font-palette-values.

En este ejemplo, los valores de la paleta de fuentes --New anula los valores predeterminados de la fuente de color.
Para editar tus valores personalizados, haz doble clic en ellos.
Cómo ver reglas de @position-try
La regla CSS @position-try junto con la propiedad position-try-options te permiten definir posiciones de anclaje alternativas para los elementos. Para obtener más información, consulta Presentamos la API de posicionamiento de anclas de CSS.
Elementos > Estilos resuelve y vincula lo siguiente:
- valores de la propiedad
position-try-optionsa una sección@position-try --namededicada. - Valores de propiedad
position-anchory argumentosanchor()a los elementos correspondientes con atributospopovertarget.
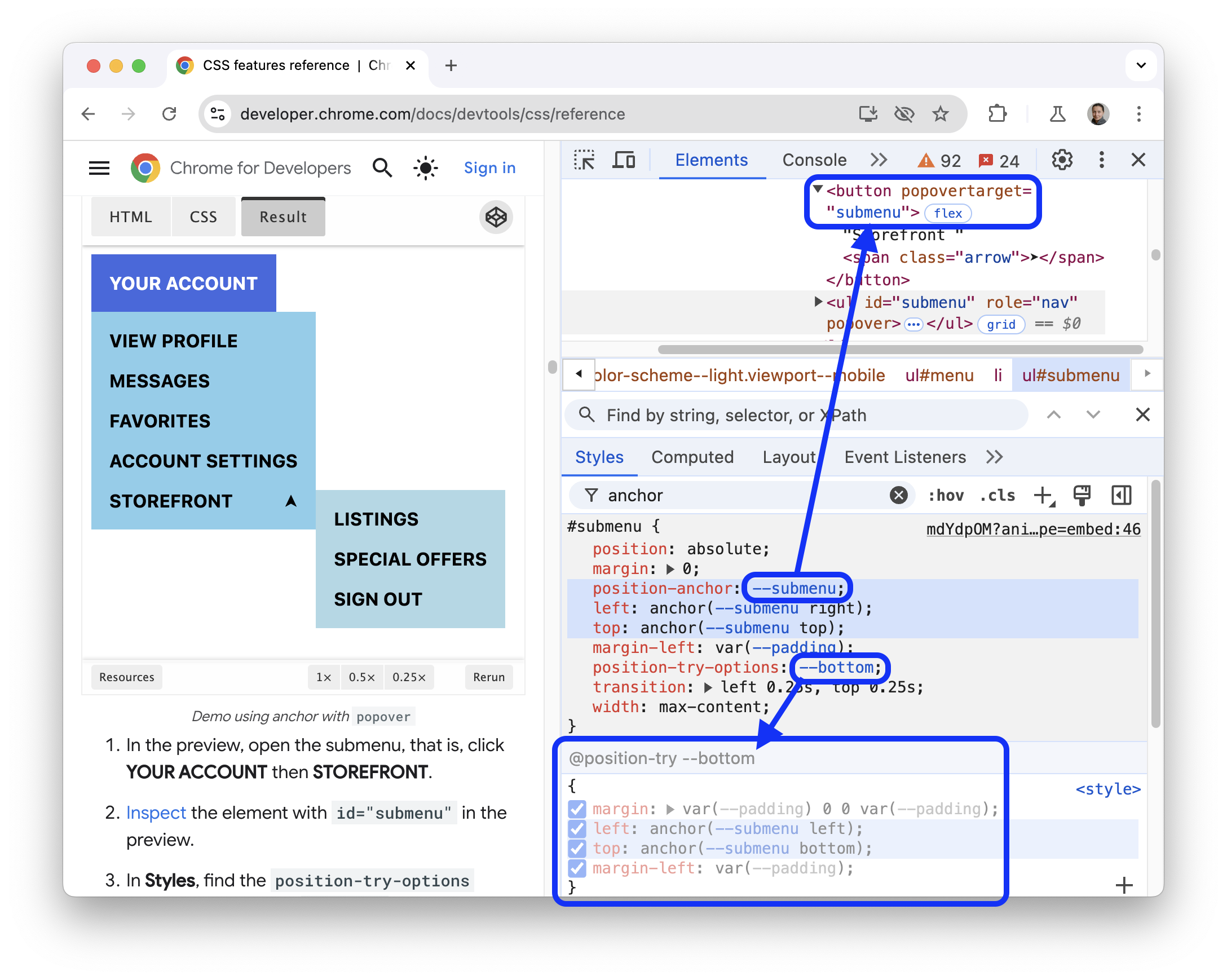
Inspecciona los valores position-try-options y las secciones @position-try en la siguiente vista previa:
popover- En la vista previa, abre el submenú, es decir, haz clic en TU CUENTA y, luego, en FRONTISENDA.
- Inspecciona el elemento con
id="submenu"en la vista previa. - En Estilos, busca la propiedad
position-try-optionsy haz clic en su valor--bottom. La pestaña Diseños te lleva a la sección@position-trycorrespondiente. - Haz clic en el vínculo del valor
position-anchoro en los mismos argumentosanchor(). El panel Elementos selecciona el elemento con el atributopopovertargetcorrespondiente y la pestaña Estilos muestra el CSS del elemento.

Para editar valores, haz doble clic en ellos.
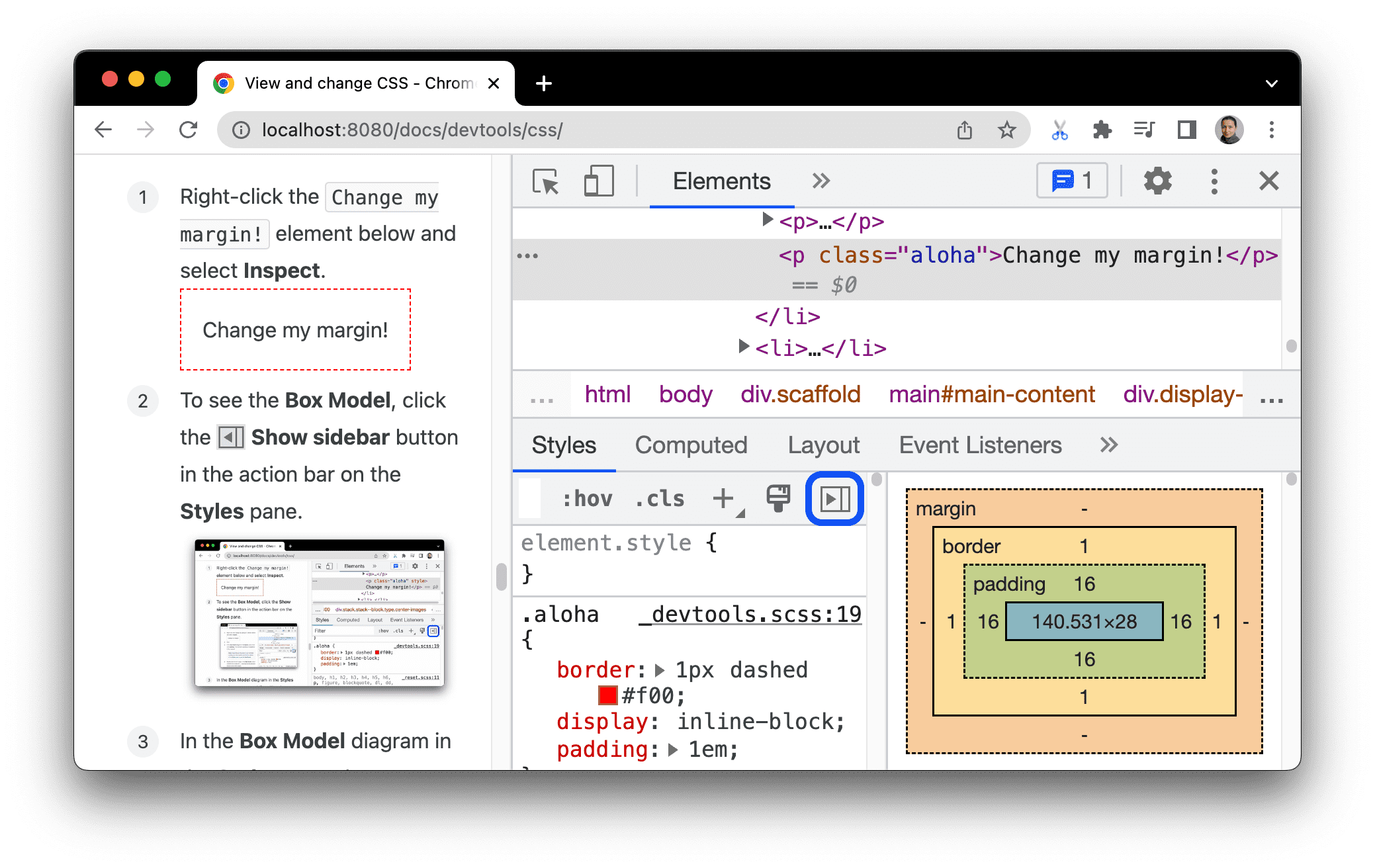
Cómo ver el modelo de cuadro de un elemento
Para ver el modelo de cuadro de un elemento, ve a la pestaña Estilos y haz clic en el botón ![]() Mostrar barra lateral en la barra de acción.
Mostrar barra lateral en la barra de acción.

Para cambiar un valor, haz doble clic en él.
Busca y filtra el CSS de un elemento
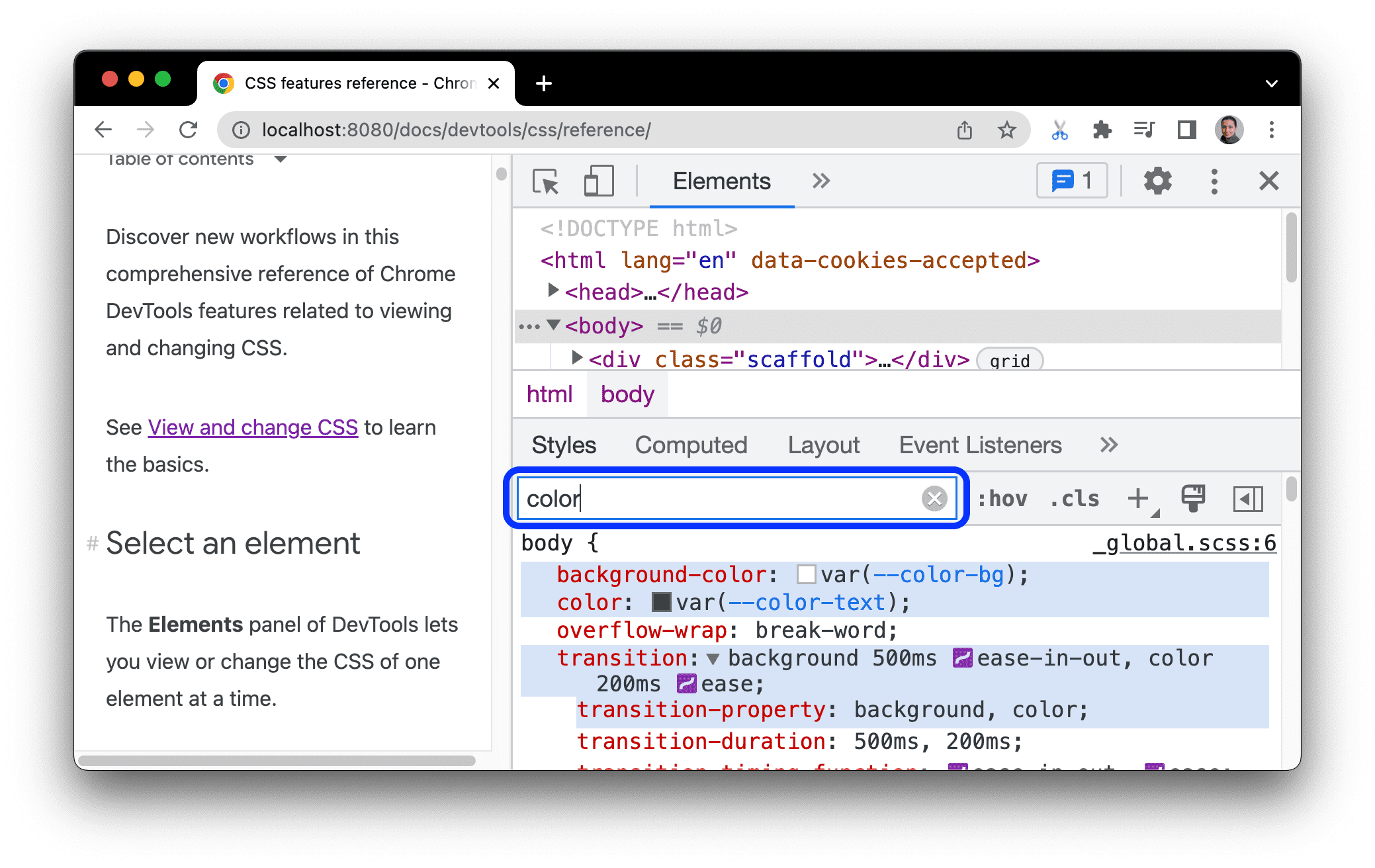
Usa el cuadro Filtrar en las pestañas Estilos y Cálculos para buscar propiedades o valores específicos de CSS.

Para buscar también propiedades heredadas en la pestaña Cálculo, marca la casilla de verificación Mostrar todo.

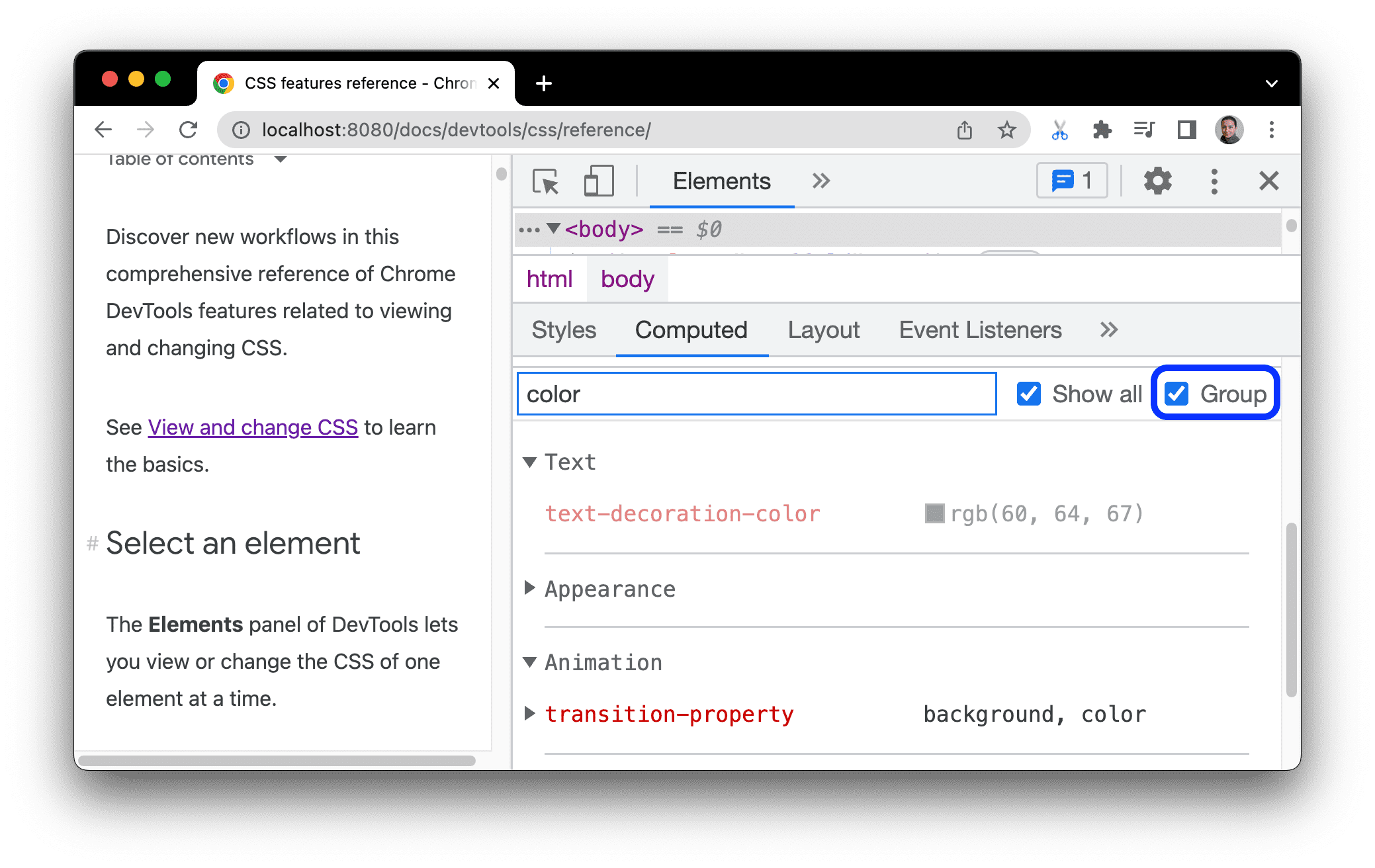
Para navegar por la pestaña Cálculo, marca Agrupar para agrupar las propiedades filtradas en categorías que se pueden contraer.

Emular una página enfocada
Si cambias el enfoque de la página a Herramientas para desarrolladores, algunos elementos superpuestos se ocultan automáticamente si se activan por el enfoque. Por ejemplo, listas desplegables, menús o selectores de fecha. La opción Emulate a focused page te permite depurar un elemento como si estuviera enfocado.
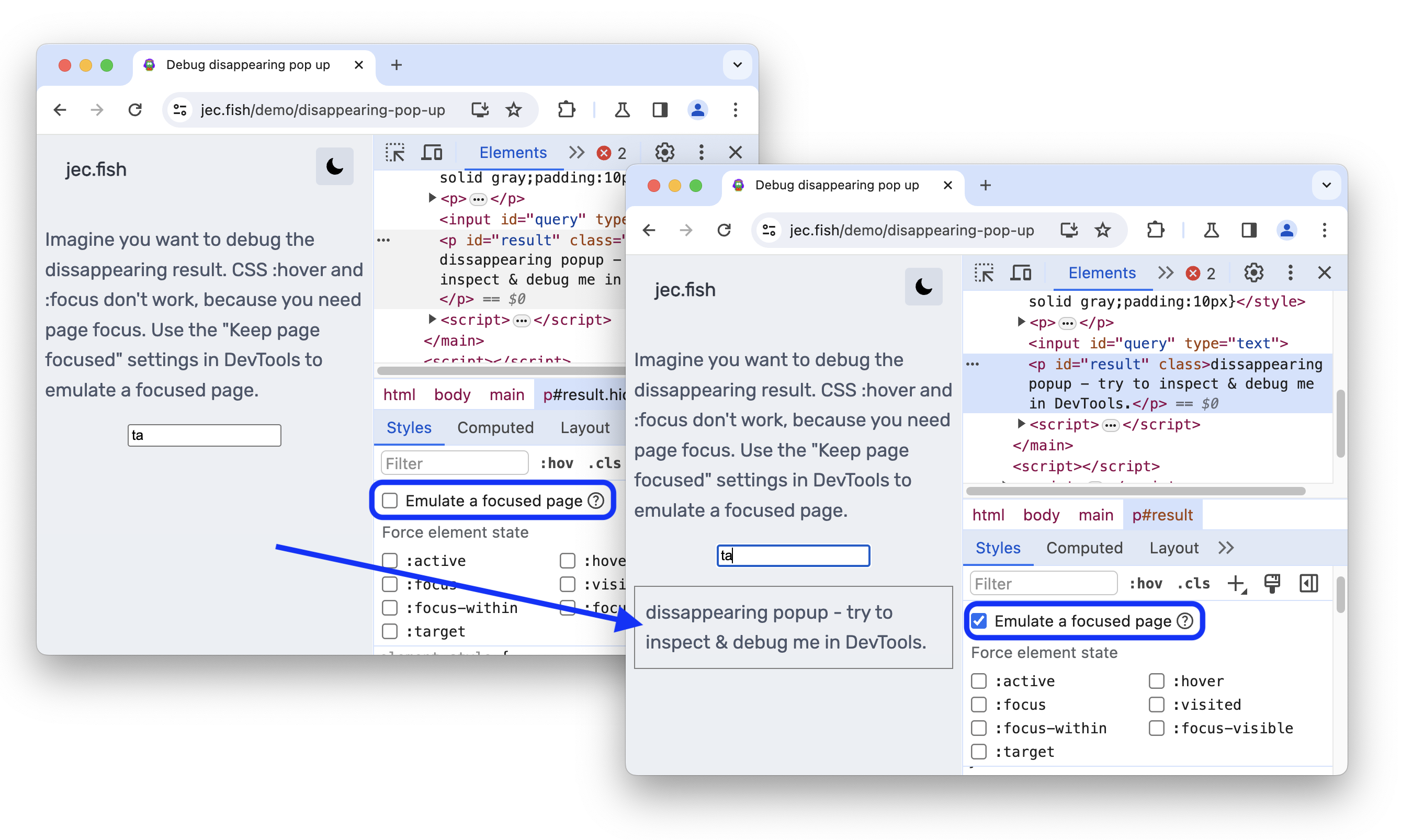
Intenta emular una página enfocada en esta página de demostración:
- Enfocar el elemento de entrada Aparecerá otro elemento debajo.
- Abre las Herramientas para desarrolladores. La ventana de DevTools ahora está enfocada en lugar de la página, por lo que el elemento vuelve a desaparecer.
- En Elementos > Estilos, haz clic en :hov, marca la casilla de verificación Emular una página enfocada y asegúrate de que el elemento de entrada esté seleccionado. Ahora puedes inspeccionar el elemento debajo de él.

También puedes encontrar la misma opción en el panel Renderización.
Para descubrir más formas de inmovilizar un elemento, consulta Cómo inmovilizar la pantalla y cómo inspeccionar los elementos que desaparecen.
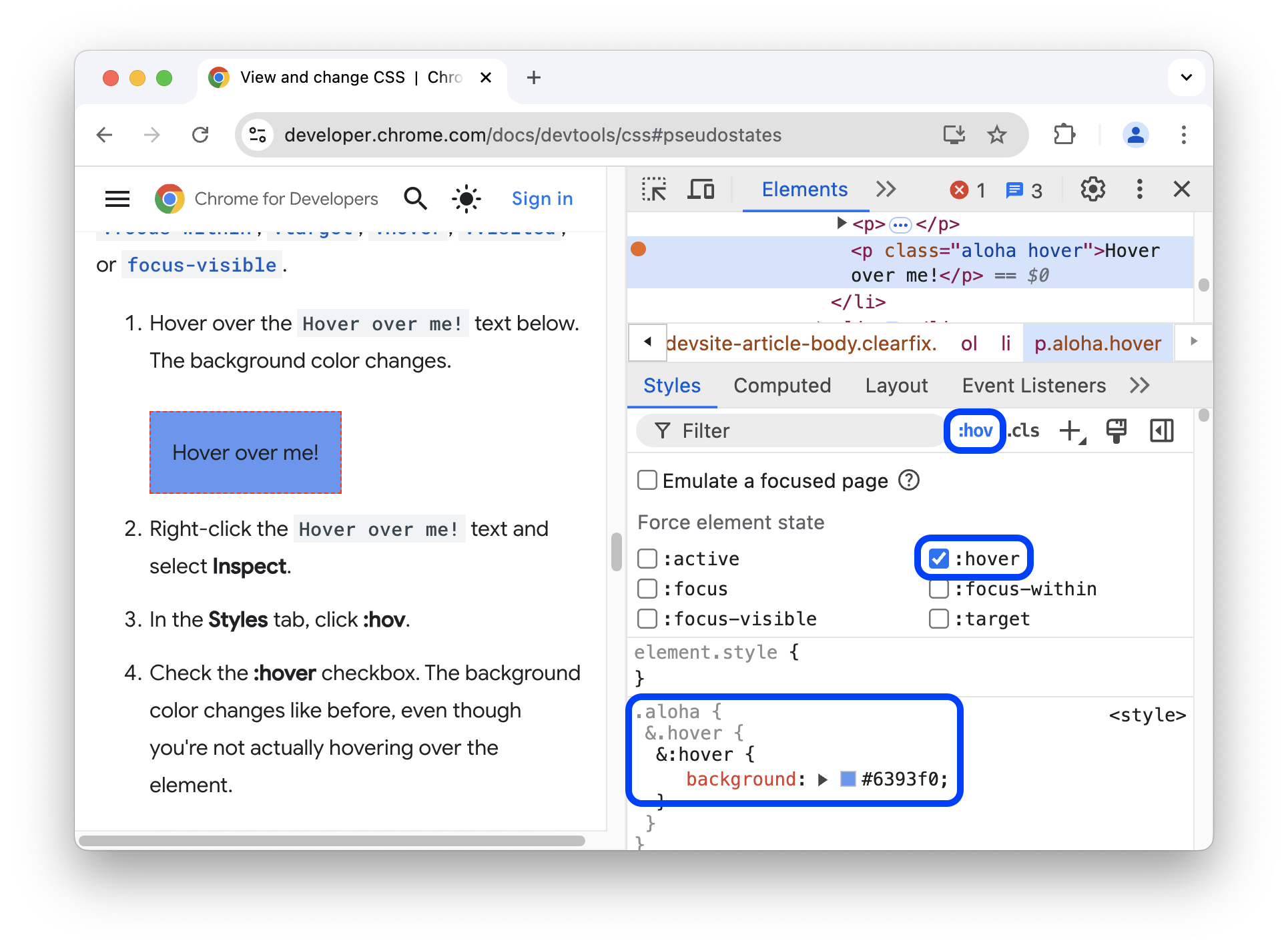
Activa o desactiva una pseudoclase
Para activar o desactivar una pseudoclase, haz lo siguiente:
- Selecciona un elemento.
- En el panel Elementos, ve a la pestaña Diseños.
- Haz clic en :hov.
- Marca la pseudoclase que quieres activar.

En este ejemplo, puedes ver que DevTools aplica la declaración background-color al elemento, aunque no se coloca el cursor sobre él.
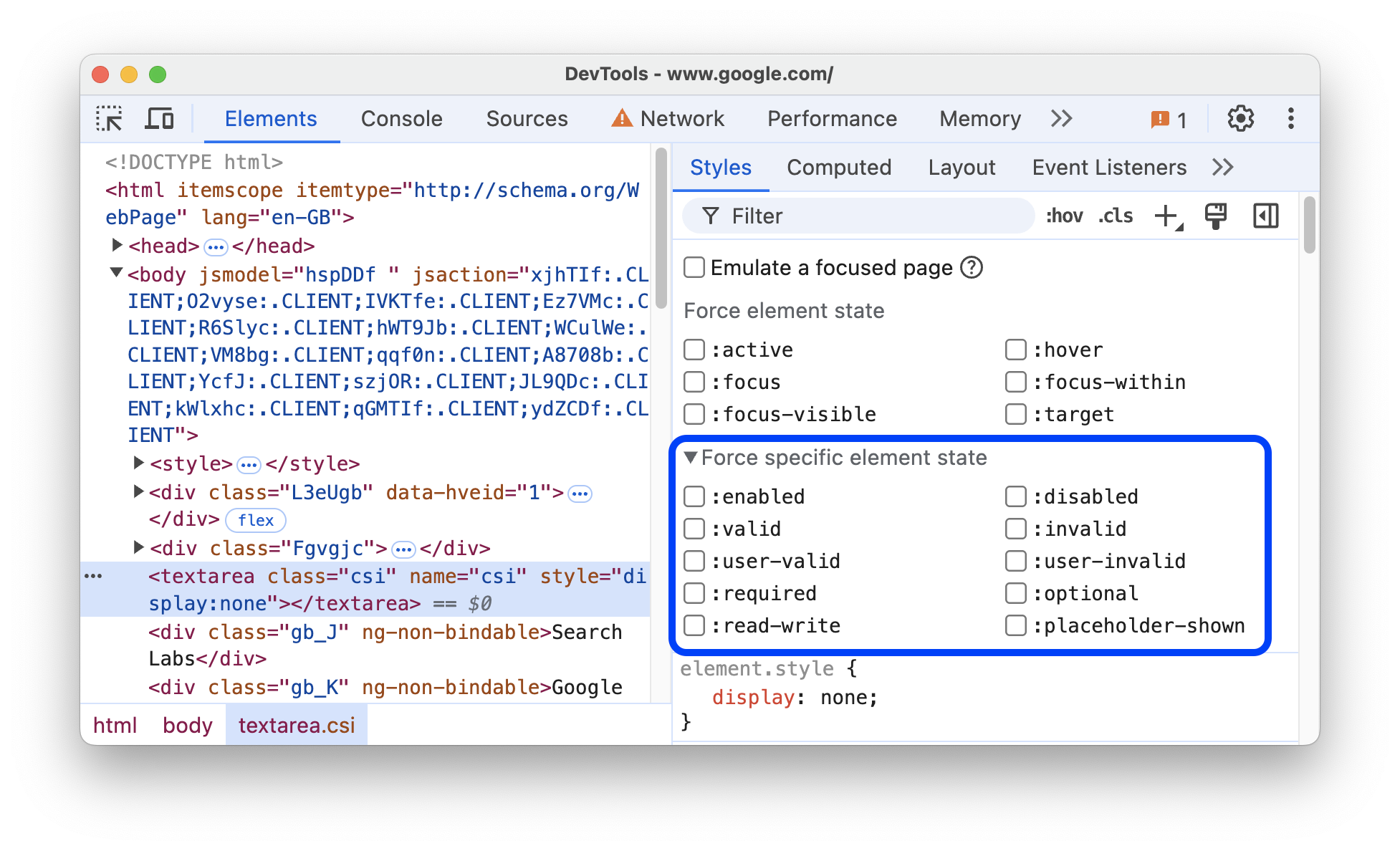
En la pestaña Styles, se muestran las siguientes pseudoclases para todos los elementos:
Además, algunos elementos pueden tener sus propias pseudoclases. Cuando seleccionas un elemento de este tipo, la pestaña Styles muestra una sección Force specific element state que puedes expandir y activar para aplicar pseudoclases específicas al elemento.

Consulta Agrega un pseudoestado a una clase para ver un instructivo interactivo.
Cómo ver los pseudoelementos de resaltado heredados
Los seudoelementos te permiten aplicar estilos a partes específicas de los elementos. Los pseudoelementos de resaltado son porciones de documentos con un estado "seleccionado" y tienen el estilo "resaltado" para indicar este estado al usuario. Por ejemplo, esos pseudoelementos son ::selection, ::spelling-error, ::grammar-error y ::highlight.
Como se menciona en la especificación, cuando hay varios estilos en conflicto, la cascada determina el estilo ganador.
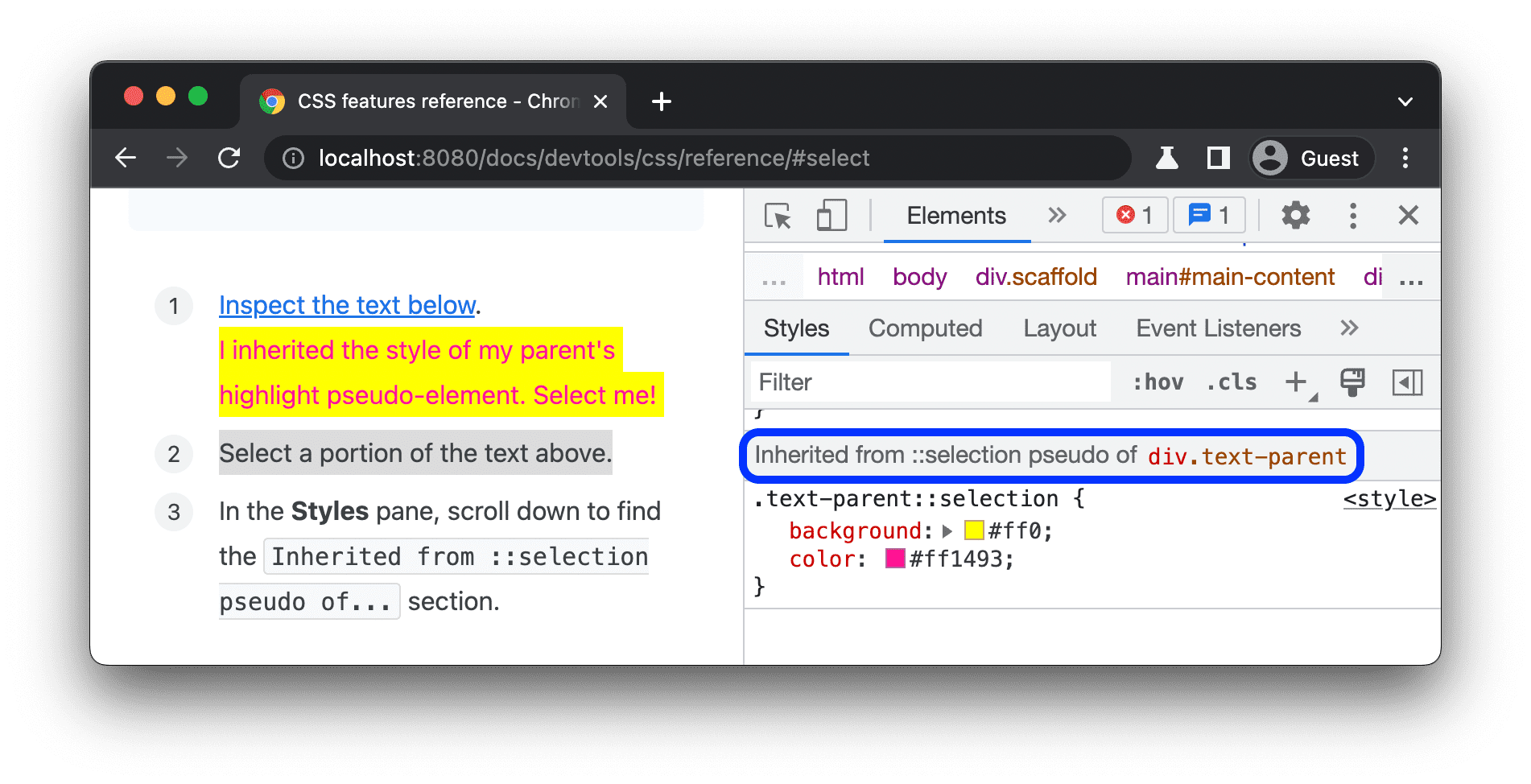
Para comprender mejor la herencia y la prioridad de las reglas, puedes ver los pseudoelementos de resaltado heredados:
Inspecciona el siguiente texto.
Heredé el estilo del seudoelemento de destaque de mi elemento superior. ¡Selecciona mi perfil!Selecciona una parte del texto anterior.
En la pestaña Styles, desplázate hacia abajo hasta encontrar la sección
Inherited from ::selection pseudo of....

Cómo ver las capas en cascada
Las capas en cascada permiten un control más explícito de tus archivos CSS para evitar conflictos de especificidad de diseño. Esto es útil para bases de código grandes, sistemas de diseño y cuando se administran estilos de terceros en aplicaciones.
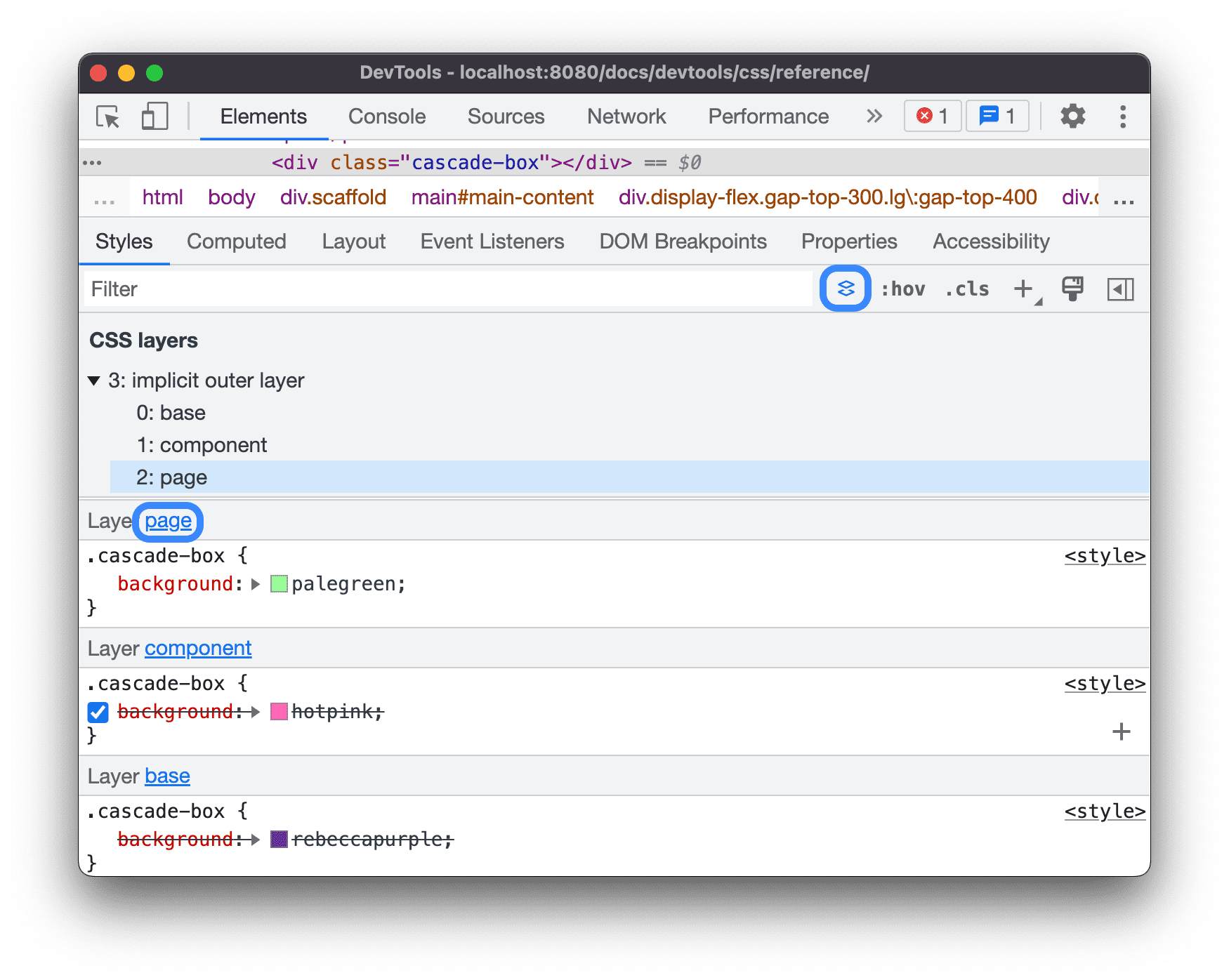
Para ver las capas en cascada, inspecciona el siguiente elemento y abre Elementos > Estilos.
En la pestaña Styles, consulta las 3 capas en cascada y sus estilos: page, component y base.

Para ver el orden de las capas, haz clic en el nombre de la capa o en el botón Toggle CSS layers view.
La capa page tiene la especificidad más alta, por lo que el fondo del elemento es verde.
Cómo ver una página en modo de impresión
Para ver una página en modo de impresión, haz lo siguiente:
- Abre el menú de comandos.
- Comienza a escribir
Renderingy seleccionaShow Rendering. - En el menú desplegable Emular medios de CSS, selecciona print.
Cómo ver el CSS usado y no usado con la pestaña Cobertura
En la pestaña Cobertura, se muestra el CSS que realmente usa una página.
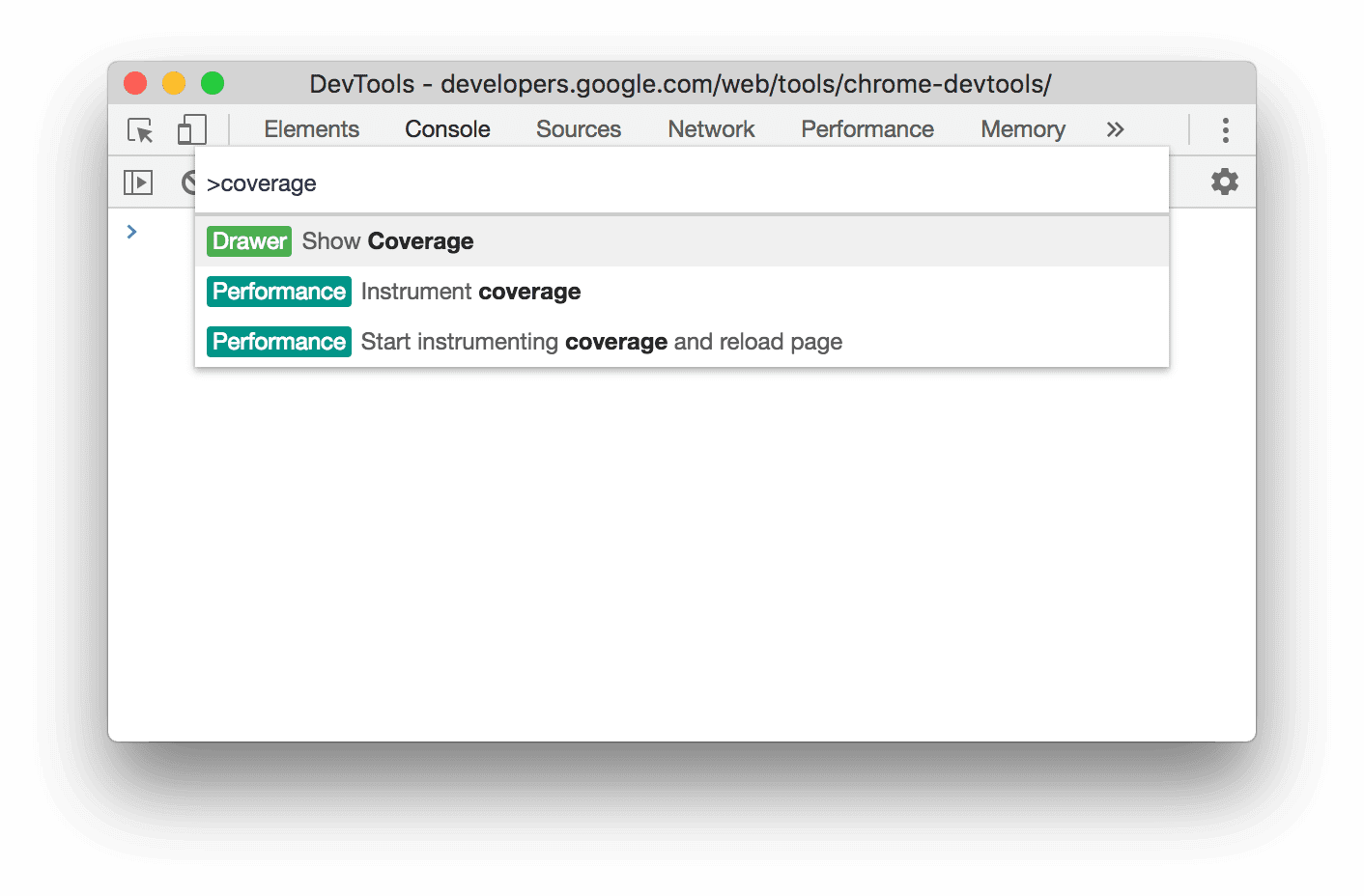
- Presiona Comando+Mayúsculas+P (Mac) o Control+Mayúsculas+P (Windows, Linux y ChromeOS) mientras DevTools está en foco para abrir el menú de comandos.
Comienza a escribir
coverage.
Selecciona Mostrar cobertura. Aparecerá la pestaña Cobertura.

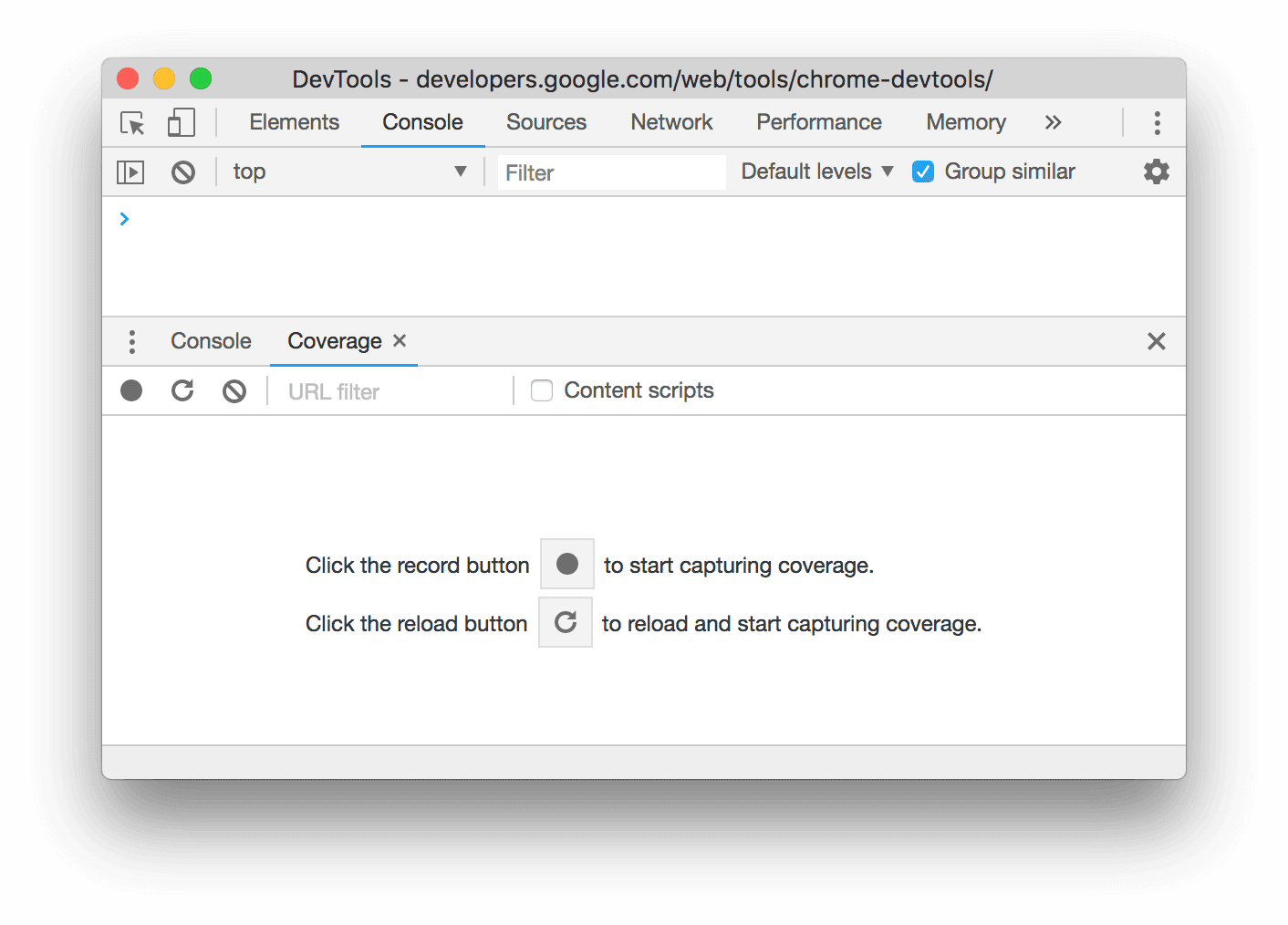
Haz clic en
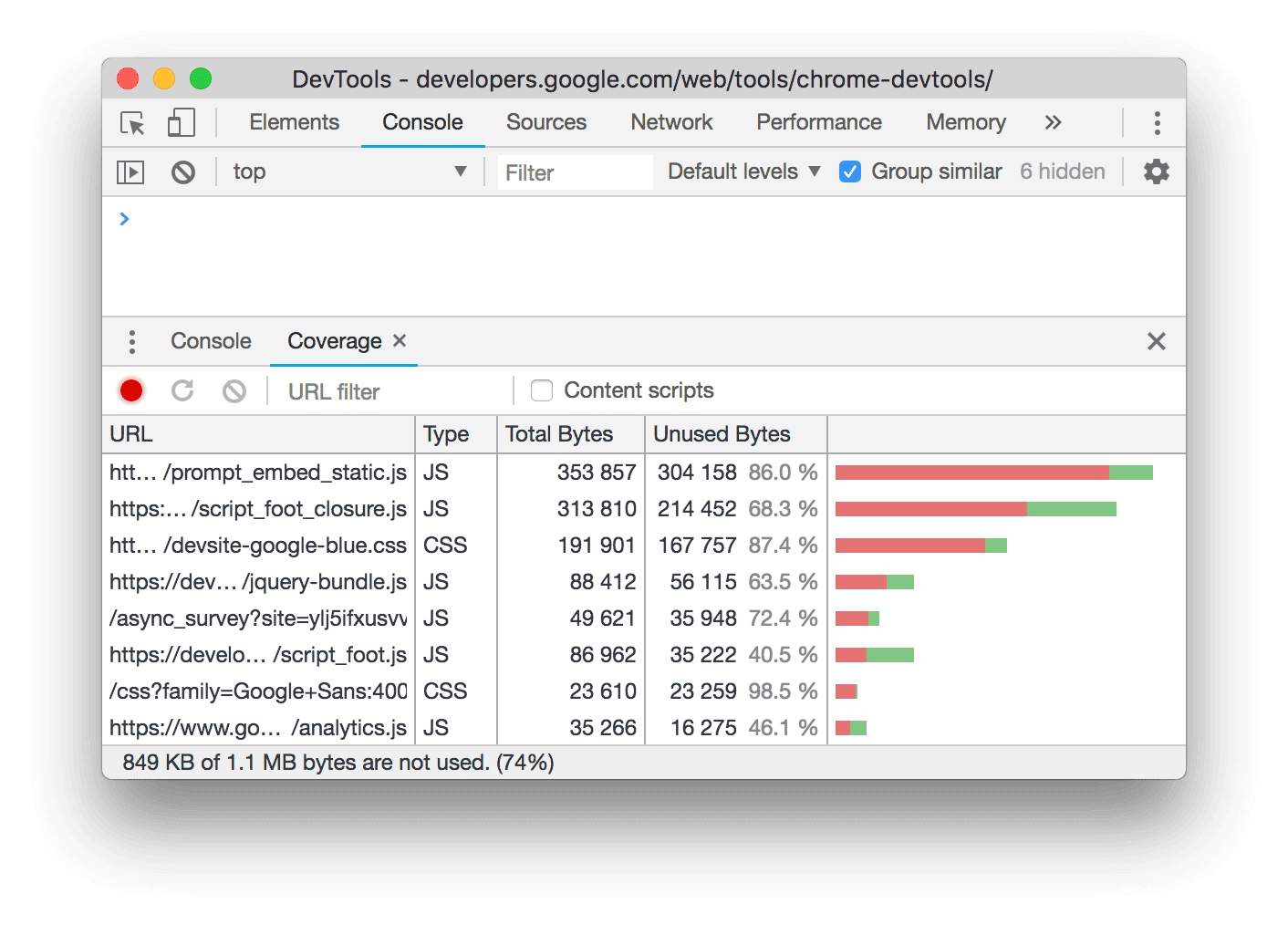
Volver a cargar. La página se vuelve a cargar y la pestaña Cobertura proporciona una descripción general de la cantidad de CSS (y JavaScript) que se usa de cada archivo que carga el navegador.

El verde representa el CSS utilizado. El rojo representa el CSS que no se usa.
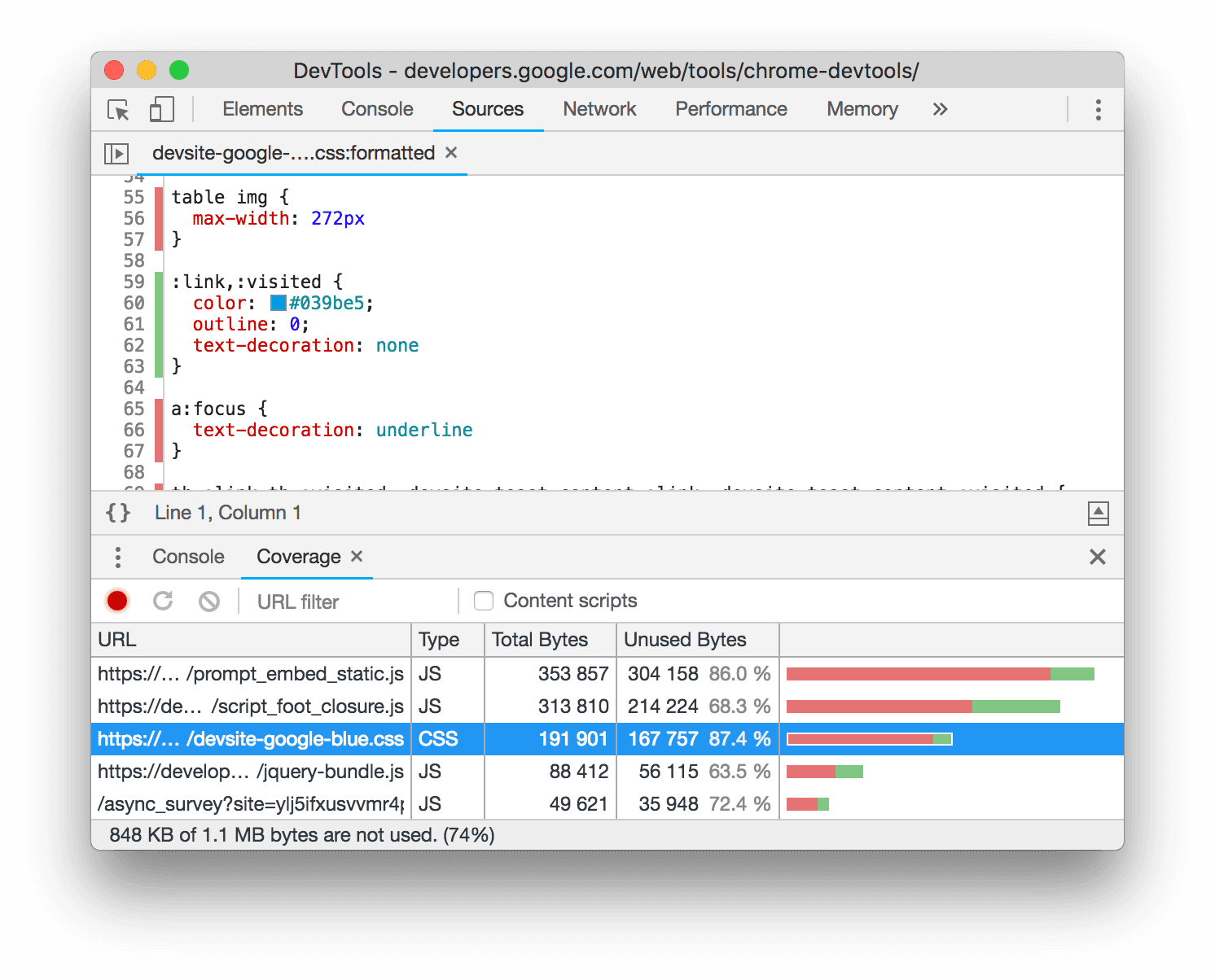
Haz clic en un archivo CSS para ver un desglose línea por línea del CSS que usa en la vista previa anterior.

En la captura de pantalla, las líneas 55 a 57 y 65 a 67 de
devsite-google-blue.cssno se usan, mientras que las líneas 59 a 63 sí se usan.
Cómo forzar el modo de vista previa de impresión
Consulta Cómo forzar DevTools en el modo de vista previa de impresión.
Cómo copiar CSS
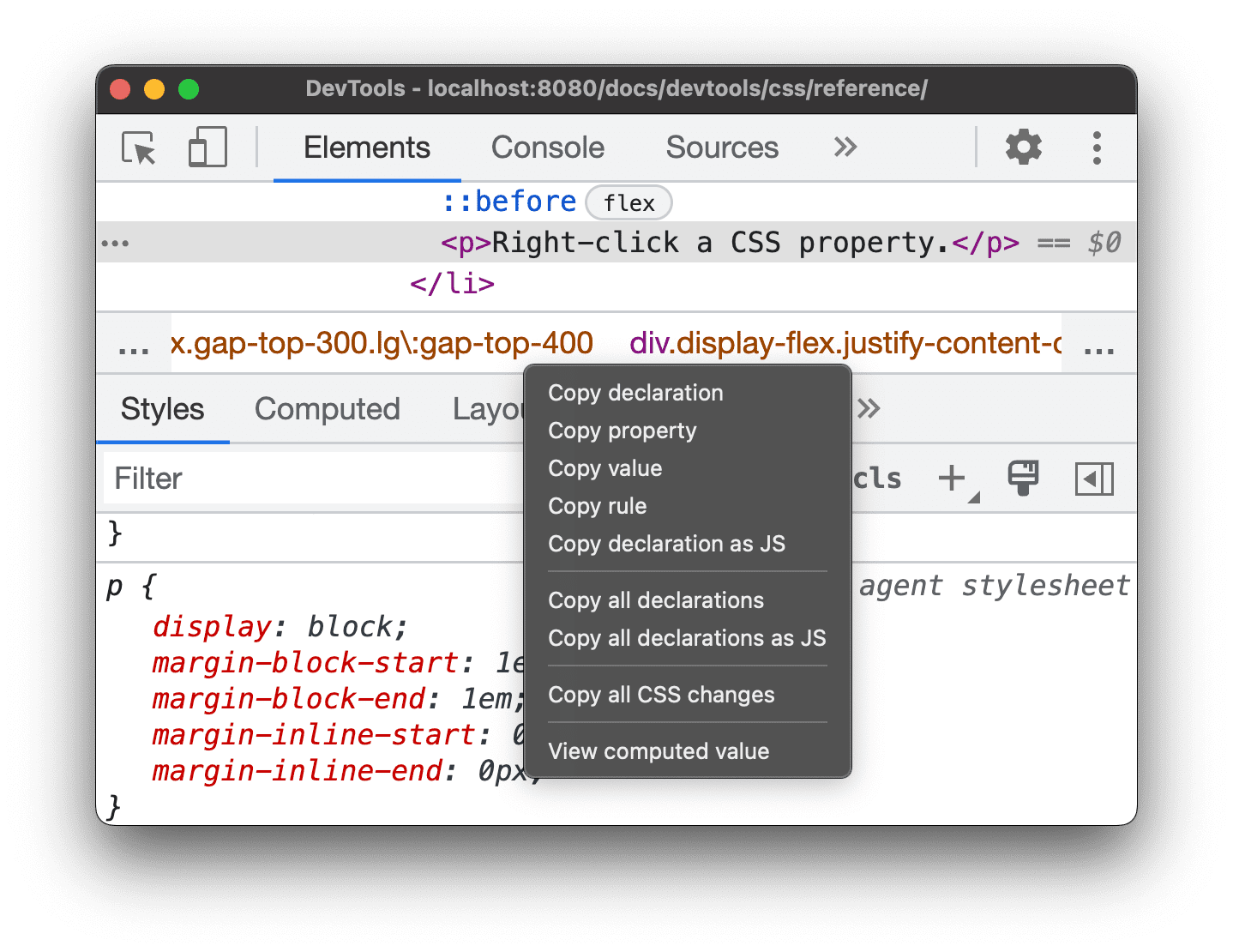
Desde un solo menú desplegable en la pestaña Styles, puedes copiar reglas, declaraciones, propiedades y valores de CSS separados.
Además, puedes copiar propiedades CSS en la sintaxis de JavaScript. Esta opción es útil si usas bibliotecas de CSS en JS.
Para copiar CSS, sigue estos pasos:
- Selecciona un elemento.
- En la pestaña Elementos > Estilos, haz clic con el botón derecho en una propiedad CSS.

Selecciona una de las siguientes opciones en el menú desplegable:
- Copiar declaración. Copia la propiedad y su valor en sintaxis CSS:
css property: value; - Copiar propiedad. Solo copia el nombre
property. - Copiar valor. Solo copia el
value. - Copiar regla. Copia toda la regla de CSS:
css selector[, selector] { property: value; property: value; ... } - Copia la declaración como JS. Copia la propiedad y su valor en la sintaxis de JavaScript:
js propertyInCamelCase: 'value' - Copia todas las declaraciones. Copia todas las propiedades y sus valores en la regla CSS:
css property: value; property: value; ... Copia todas las declaraciones como JS. Copia todas las propiedades y sus valores en la sintaxis de JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Copia todos los cambios de CSS. Copia los cambios que realices en la pestaña Estilos en todas las declaraciones.
Consulta el valor calculado. Te dirige a la pestaña Cálculos.
- Copiar declaración. Copia la propiedad y su valor en sintaxis CSS:
Cambia el CSS
En esta sección, se enumeran todas las formas en que puedes cambiar el CSS en Elementos > Estilos.
Además, puedes hacer lo siguiente:
- Anula el CSS en todas las cargas de página.
- Guarda el CSS modificado en tus fuentes locales en un lugar de trabajo.
Agrega una declaración de CSS a un elemento
Dado que el orden de las declaraciones afecta la forma en que se aplica un estilo a un elemento, puedes agregar declaraciones de diferentes maneras:
- Agrega una declaración intercalada. Equivale a agregar un atributo
styleal código HTML del elemento. - Agrega una declaración a una regla de estilo.
¿Qué flujo de trabajo deberías usar? En la mayoría de los casos, es recomendable usar el flujo de trabajo de declaración intercalada. Las declaraciones intercaladas tienen una especificidad más alta que las externas, por lo que el flujo de trabajo intercalado garantiza que los cambios se apliquen en el elemento como esperas. Consulta Tipos de selectores para obtener más información sobre la especificidad.
Si estás depurando los estilos de un elemento y necesitas probar específicamente lo que sucede cuando se define una declaración en diferentes lugares, usa el otro flujo de trabajo.
Agrega una declaración intercalada
Para agregar una declaración intercalada, haz lo siguiente:
- Selecciona un elemento.
- En la pestaña Styles, haz clic entre los corchetes de la sección element.style. El cursor se enfoca, lo que te permite ingresar texto.
- Ingresa un nombre de propiedad y presiona Intro.
Ingresa un valor válido para esa propiedad y presiona Intro. En el Árbol DOM, puedes ver que se agregó un atributo
styleal elemento.
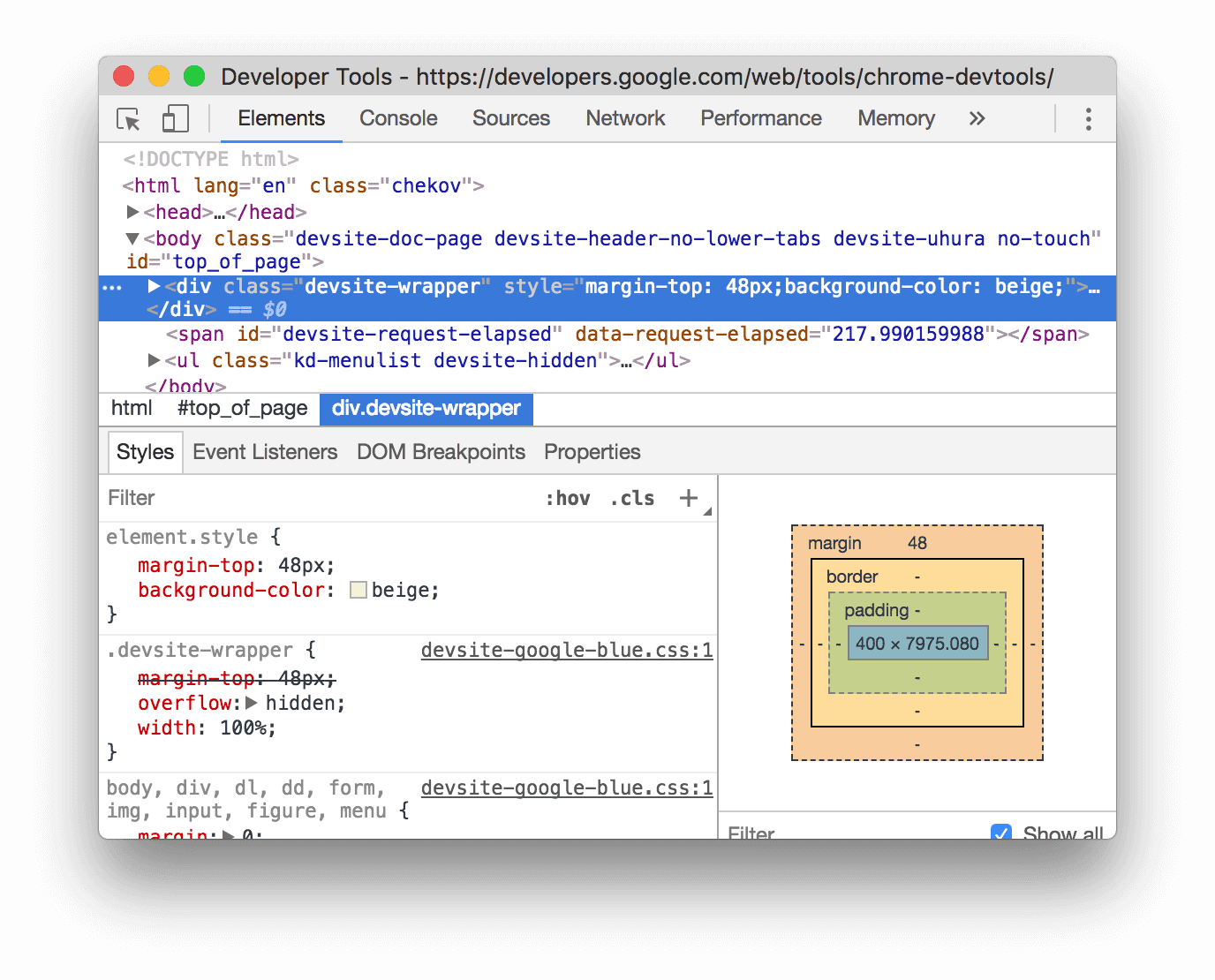
En la captura de pantalla, se aplicaron las propiedades
margin-topybackground-coloral elemento seleccionado. En el Árbol del DOM, puedes ver las declaraciones reflejadas en el atributostyledel elemento.
Agrega una declaración a una regla de estilo
Para agregar una declaración a una regla de estilo existente, haz lo siguiente:
- Selecciona un elemento.
- En la pestaña Estilos, haz clic entre los corchetes de la regla de estilo a la que deseas agregar la declaración. El cursor se enfocará, lo que te permitirá ingresar texto.
- Ingresa un nombre de propiedad y presiona Intro.
- Ingresa un valor válido para esa propiedad y presiona Intro.

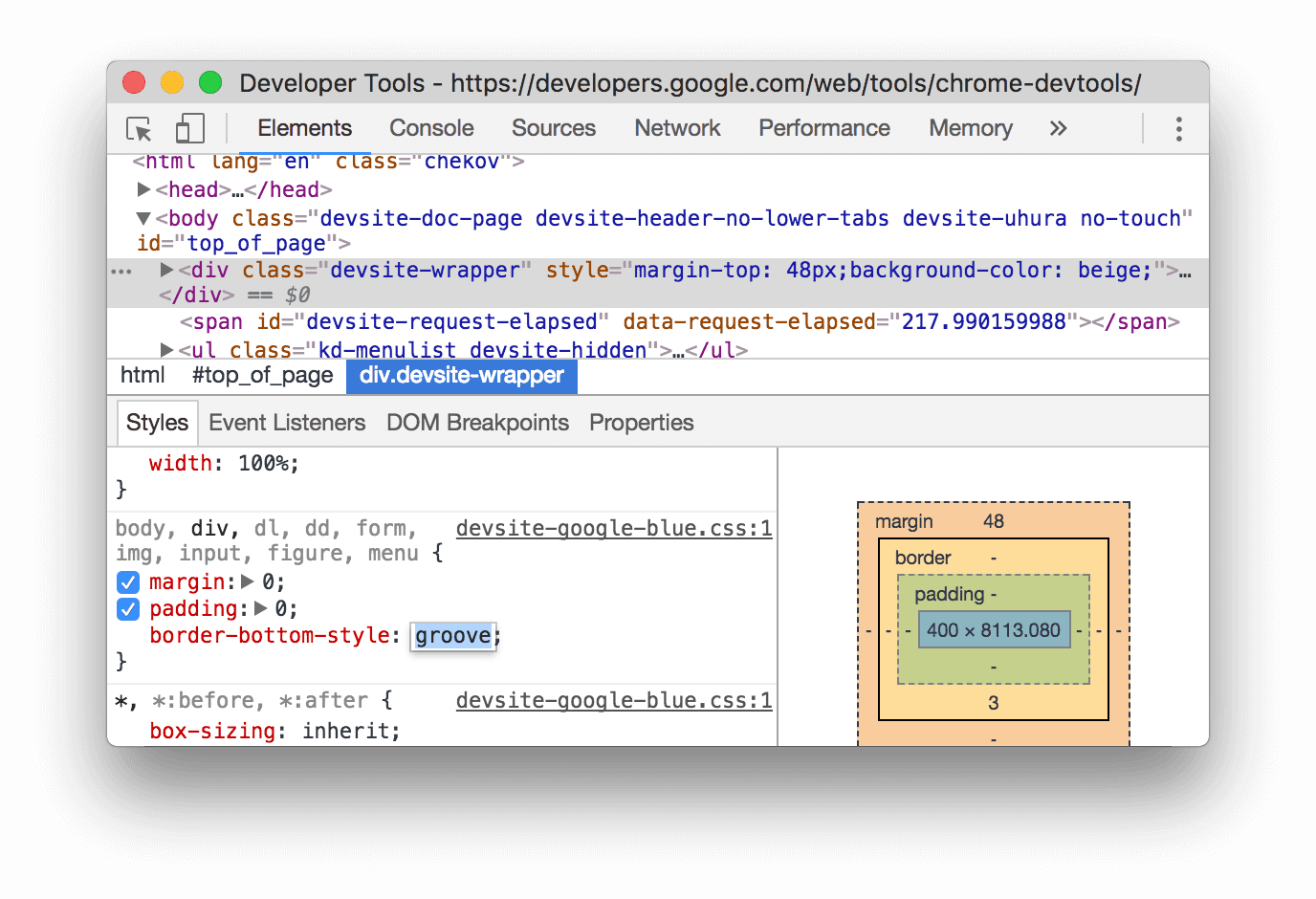
En la captura de pantalla, una regla de estilo obtiene la nueva declaración border-bottom-style:groove.
Cómo cambiar el nombre o el valor de una declaración
Haz doble clic en el nombre o valor de una declaración para cambiarlo. Consulta Cómo cambiar valores enumerables con combinaciones de teclas para obtener combinaciones de teclas que permitan incrementar o disminuir rápidamente un valor en 0.1, 1, 10 o 100 unidades.
Cómo cambiar valores enumerables con combinaciones de teclas
Mientras editas un valor enumerable de una declaración, por ejemplo, font-size, puedes usar las siguientes combinaciones de teclas para incrementar el valor en una cantidad fija:
- Opción + Arriba (Mac) o Alt + Arriba (Windows y Linux) para incrementar en 0.1.
- Arriba para cambiar el valor en 1 o en 0.1 si el valor actual está entre -1 y 1.
- Mayúsculas + Arriba para incrementar en 10.
- Mayúsculas+Comando+Arriba (Mac) o Control+Mayúsculas+Re Pág (Windows, Linux) para incrementar el valor en 100.
También funciona la disminución. Solo reemplaza cada instancia de Arriba mencionada anteriormente por Abajo.
Cambia los valores de longitud
Puedes usar el puntero para cambiar cualquier propiedad con longitud, como el ancho, la altura, el padding, el margen o el borde.
Para cambiar la unidad de longitud, sigue estos pasos:
- Coloca el cursor sobre el nombre de la unidad y observa que está subrayado.
Haz clic en el nombre de la unidad para seleccionar una unidad del menú desplegable.
Para cambiar el valor de la longitud, sigue estos pasos:
- Coloca el cursor sobre el valor de la unidad y observa que el puntero cambia a una flecha horizontal de doble punta.
Arrastra horizontalmente para aumentar o disminuir el valor.
Para ajustar el valor en 10, mantén presionado Mayúsculas mientras arrastras.
Cómo agregar una clase a un elemento
Para agregar una clase a un elemento, sigue estos pasos:
- Selecciona el elemento en el Árbol de DOM.
- Haz clic en .cls.
- Ingresa el nombre de la clase en el cuadro Add New Class.
- Presiona Intro.
Emula las preferencias de temas claros y oscuros, y habilita el modo oscuro automático
Para activar o desactivar el modo oscuro automático o emular la preferencia del usuario de temas oscuros o claros, haz lo siguiente:
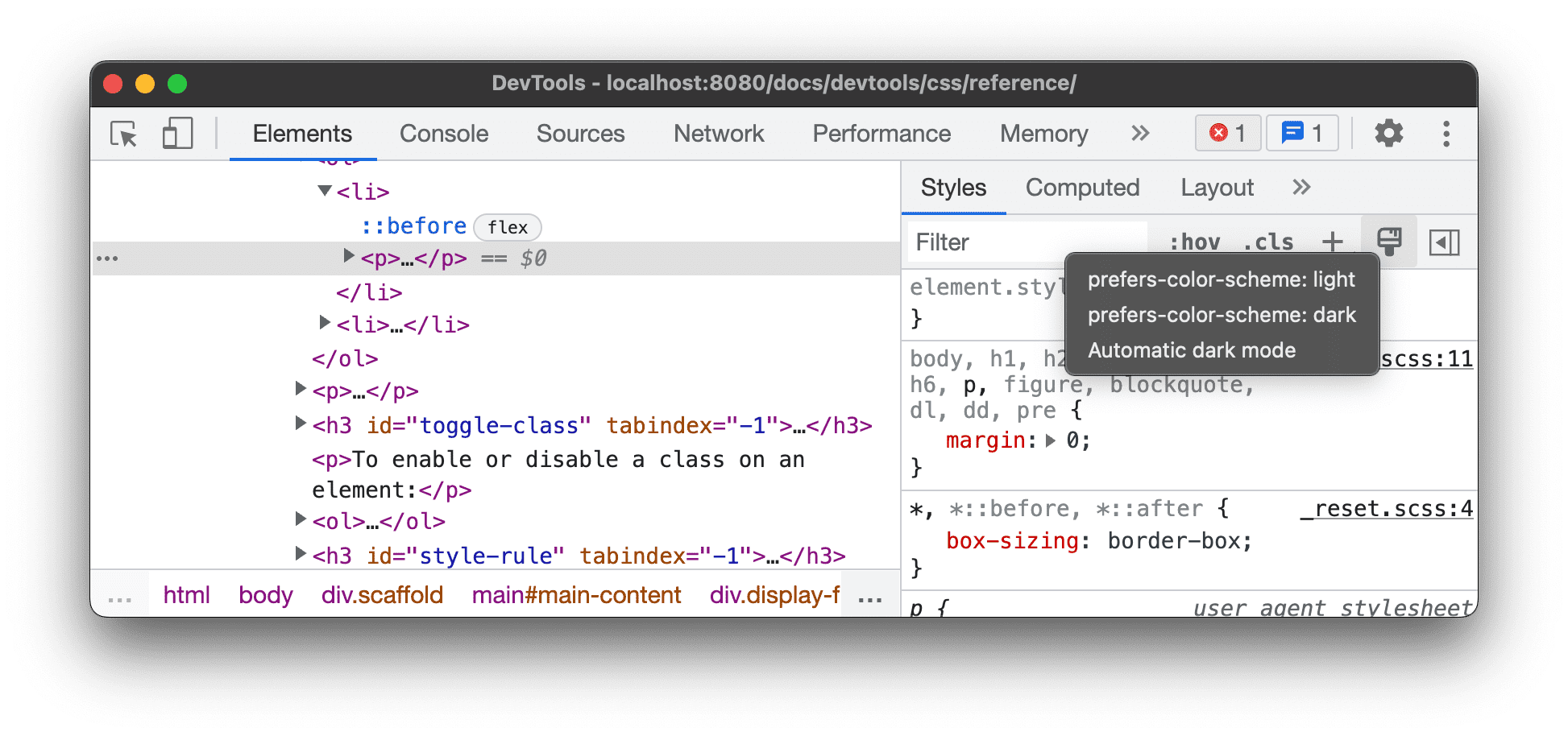
- En la pestaña Elementos > Estilos, haz clic en
Activar o desactivar emulaciones de renderización comunes.

Selecciona una de las siguientes opciones en la lista desplegable:
- prefers-color-scheme: light. Indica que el usuario prefiere el tema claro.
- prefers-color-scheme: dark. Indica que el usuario prefiere el tema oscuro.
- Modo oscuro automático. Muestra tu página en modo oscuro, incluso si no lo implementaste. Además, establece
prefers-color-schemeendarkautomáticamente.
Este menú desplegable es un atajo para las opciones Emular la función multimedia CSS prefers-color-scheme y Habilitar el modo oscuro automático de la pestaña Renderización.
Cómo activar o desactivar una clase
Para habilitar o inhabilitar una clase en un elemento, sigue estos pasos:
- Selecciona el elemento en el Árbol de DOM.
- Abre la sección Clases de elementos. Consulta Cómo agregar una clase a un elemento. Debajo del cuadro Add New Class, se encuentran todas las clases que se aplican a este elemento.
- Activa o desactiva la casilla de verificación junto a la clase que deseas habilitar o inhabilitar.
Agrega una regla de estilo
Para agregar una nueva regla de estilo, haz lo siguiente:
- Selecciona un elemento.
- Haz clic en Nueva regla de estilo
. DevTools inserta una regla nueva debajo de la regla element.style.

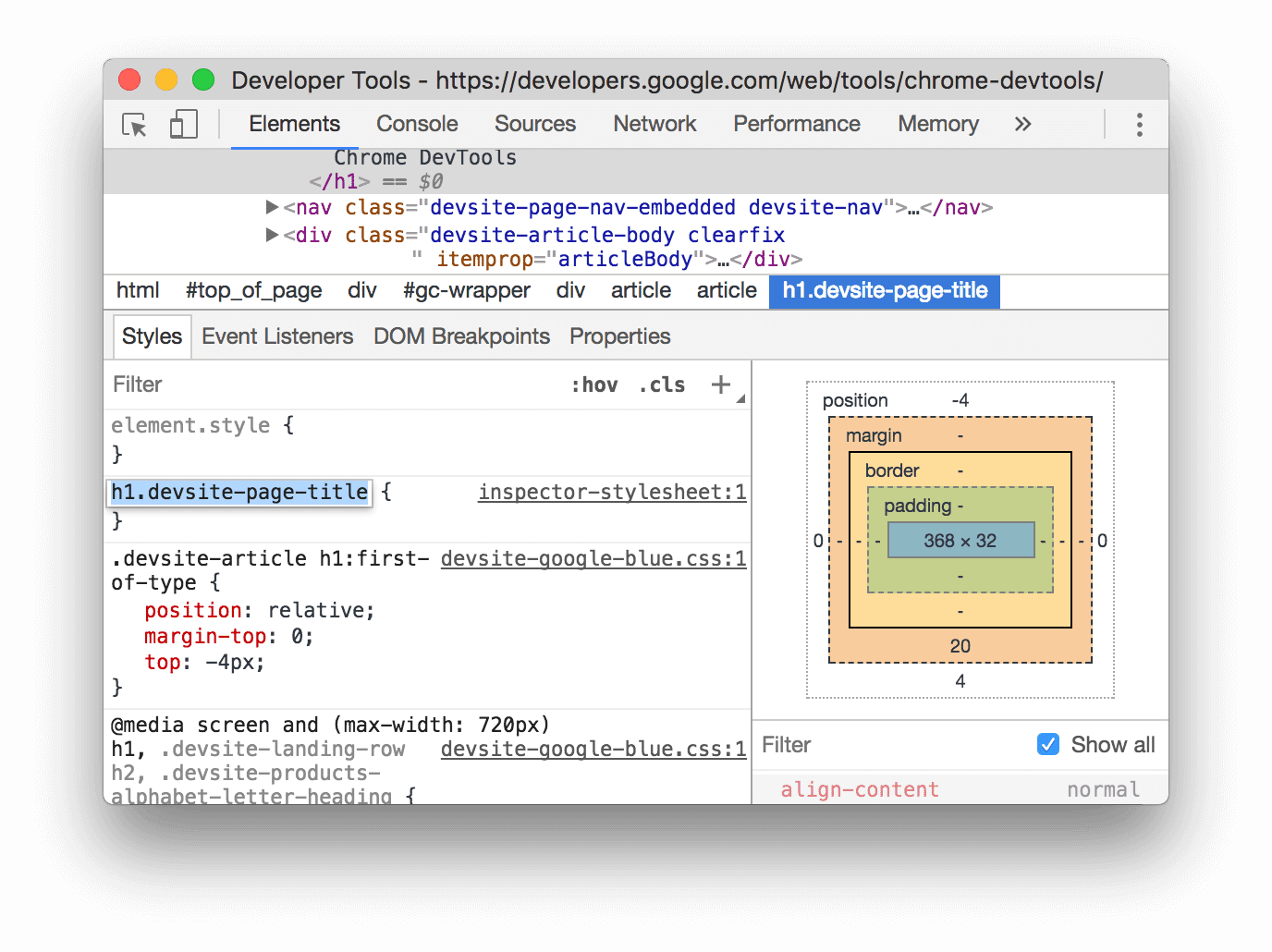
En la captura de pantalla, DevTools agrega la regla de estilo h1.devsite-page-title después de hacer clic en Nueva regla de estilo.
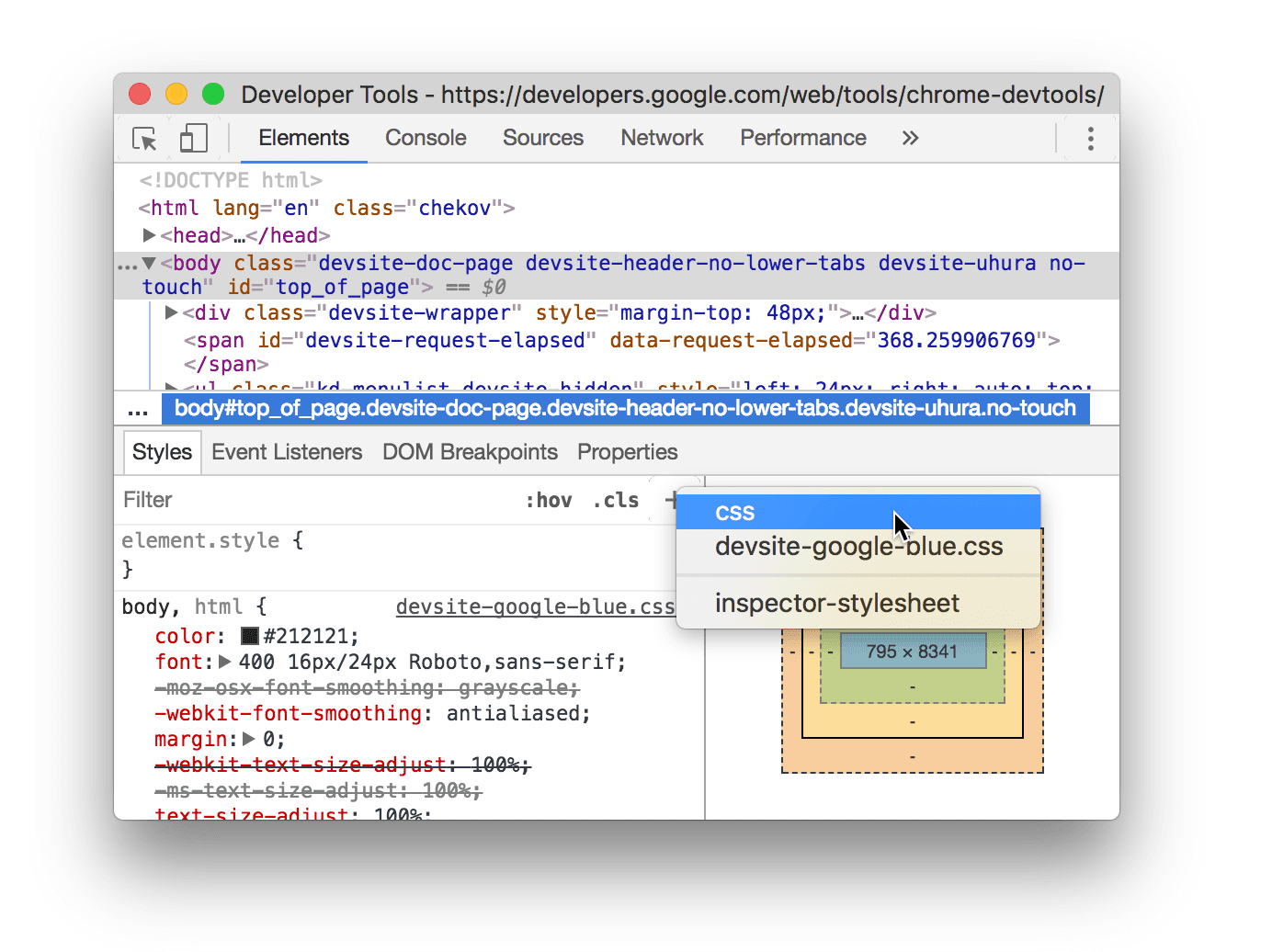
Elige a qué hoja de estilo quieres agregar una regla
Cuando agregues una regla de estilo nueva, mantén presionada Regla de estilo nueva
para elegir a qué hoja de estilo
agregarla.

Cómo activar o desactivar una declaración
Para activar o desactivar una sola declaración, haz lo siguiente:
- Selecciona un elemento.
- En la pestaña Styles, coloca el cursor sobre la regla que define la declaración. Las casillas de verificación aparecen junto a cada declaración.
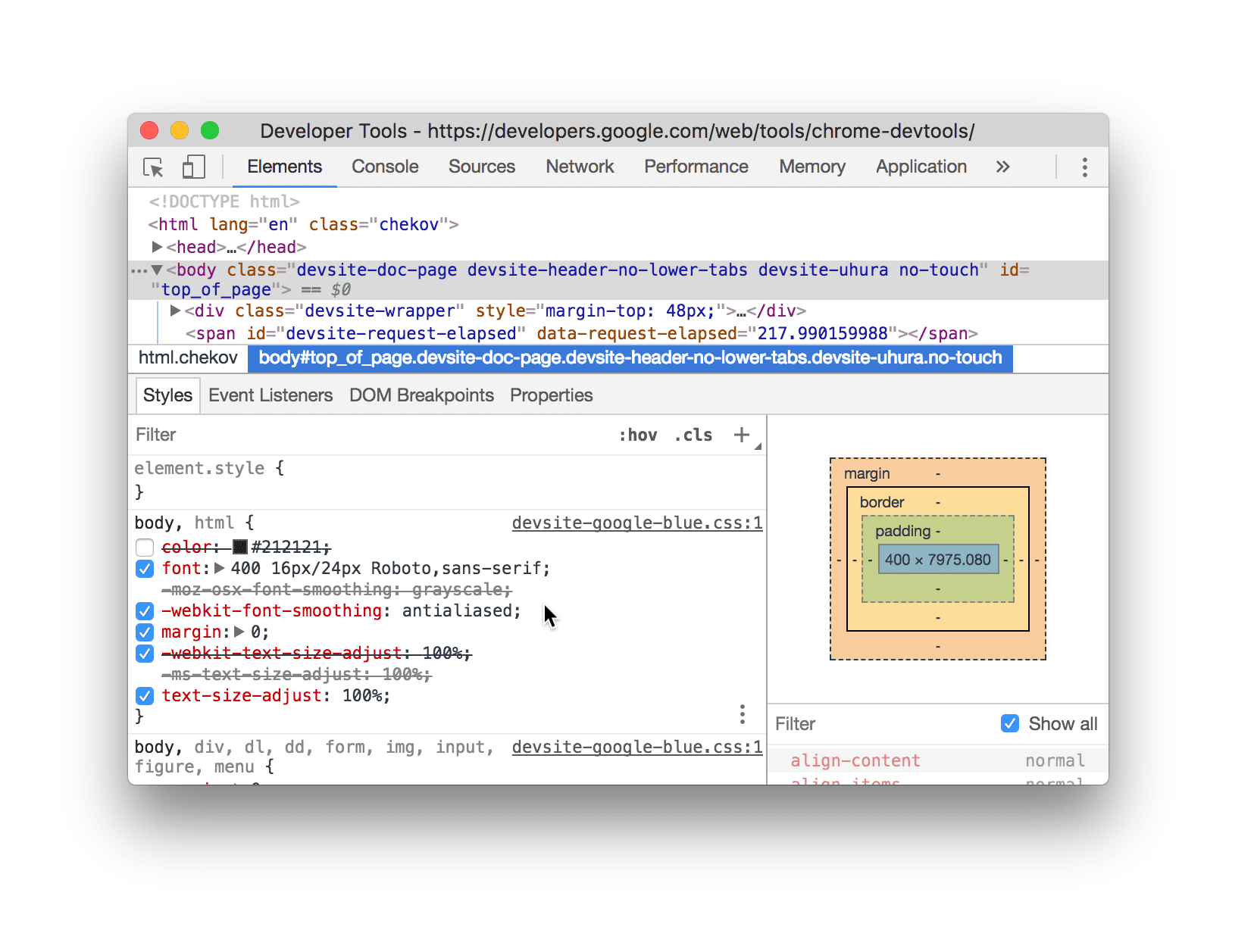
- Marca o desmarca la casilla de verificación junto a la declaración. Cuando borras una declaración, DevTools la tacha para indicar que ya no está activa.

En la captura de pantalla, la propiedad color del elemento seleccionado actualmente está desactivada.
Cómo editar los pseudoelementos ::view-transition durante una animación
Consulta la sección correspondiente en Animaciones.
Para obtener más información, consulta Cómo crear transiciones simples y fluidas con la API de View Transitions.
Alinea los elementos de la cuadrícula y su contenido con el editor de cuadrículas
Consulta la sección correspondiente en Inspeccionar cuadrícula de CSS.
Cambia los colores con el Selector de color
Consulta Cómo inspeccionar y depurar colores HD y no HD con el selector de color.
Cambia el valor del ángulo con el reloj de ángulo
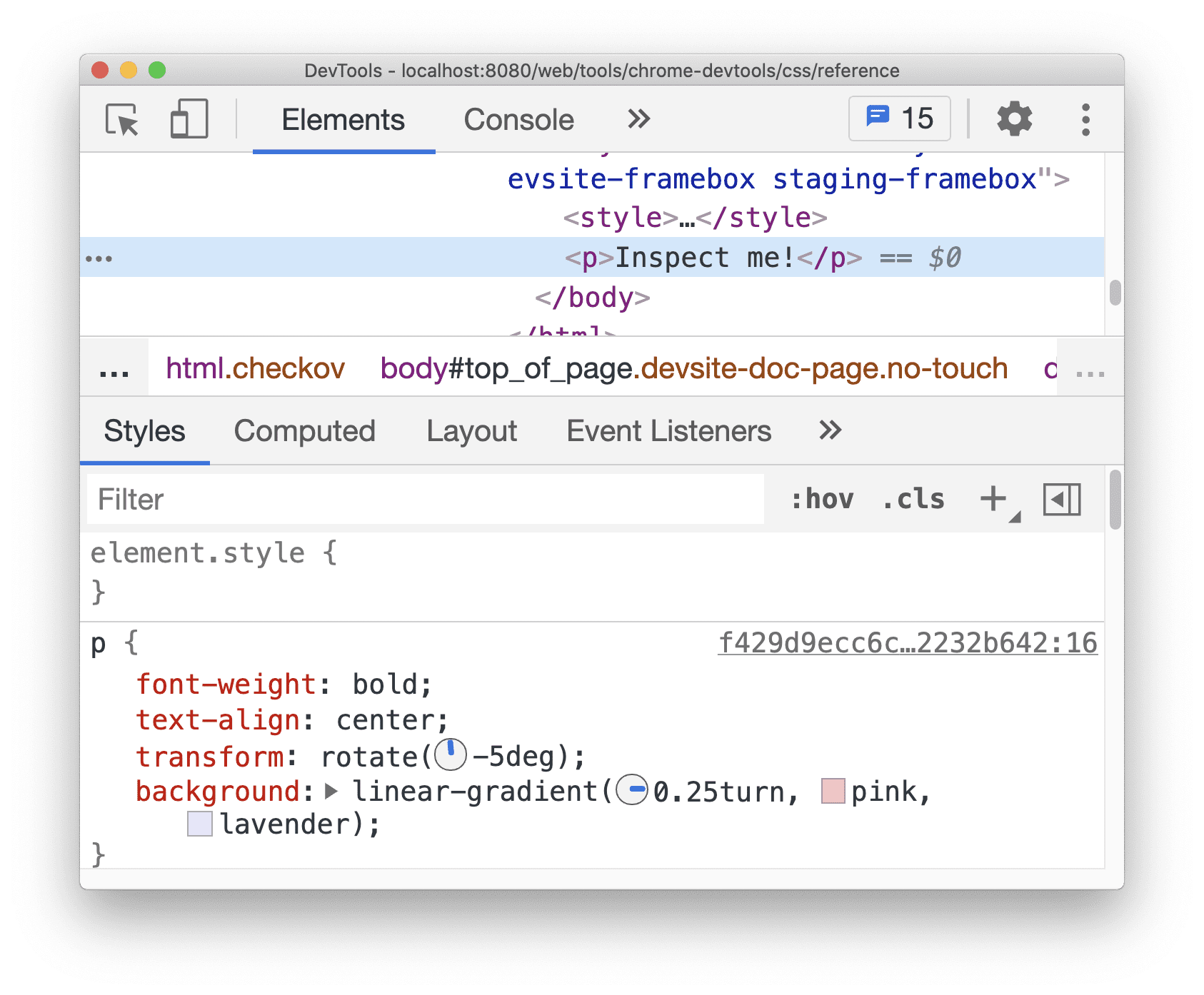
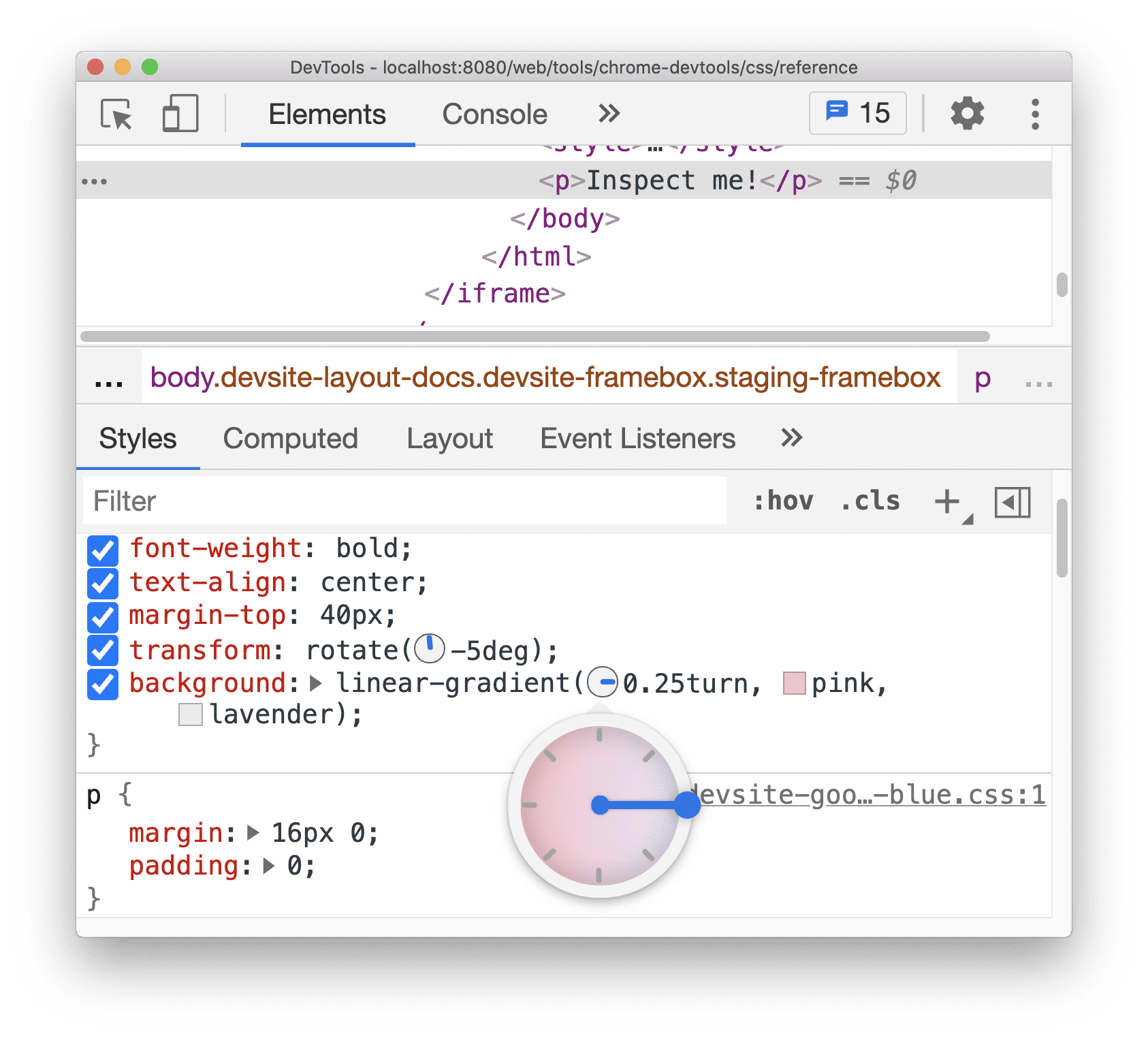
El reloj de ángulo proporciona una GUI para cambiar los <angle> en los valores de las propiedades CSS.
Para abrir el reloj de ángulo, haz lo siguiente:
- Selecciona un elemento con la declaración de ángulo.
En la pestaña Styles, busca la declaración
transformobackgroundque deseas cambiar. Haz clic en el cuadro Vista previa del ángulo junto al valor del ángulo.
Los relojes pequeños a la izquierda de
-5degy0.25turnson las vistas previas de los ángulos.Haz clic en la vista previa para abrir el reloj de ángulo.

Para cambiar el valor del ángulo, haz clic en el círculo del reloj de ángulo o mueve el mouse para aumentar o disminuir el valor del ángulo en 1.
Hay más combinaciones de teclas para cambiar el valor del ángulo. Obtén más información en las combinaciones de teclas del panel Estilos.
Cómo cambiar las sombras de los cuadros y el texto con el editor de sombras
El editor de sombras proporciona una GUI para cambiar las declaraciones de CSS text-shadow y box-shadow.
Para cambiar las sombras con el Editor de sombras, haz lo siguiente:
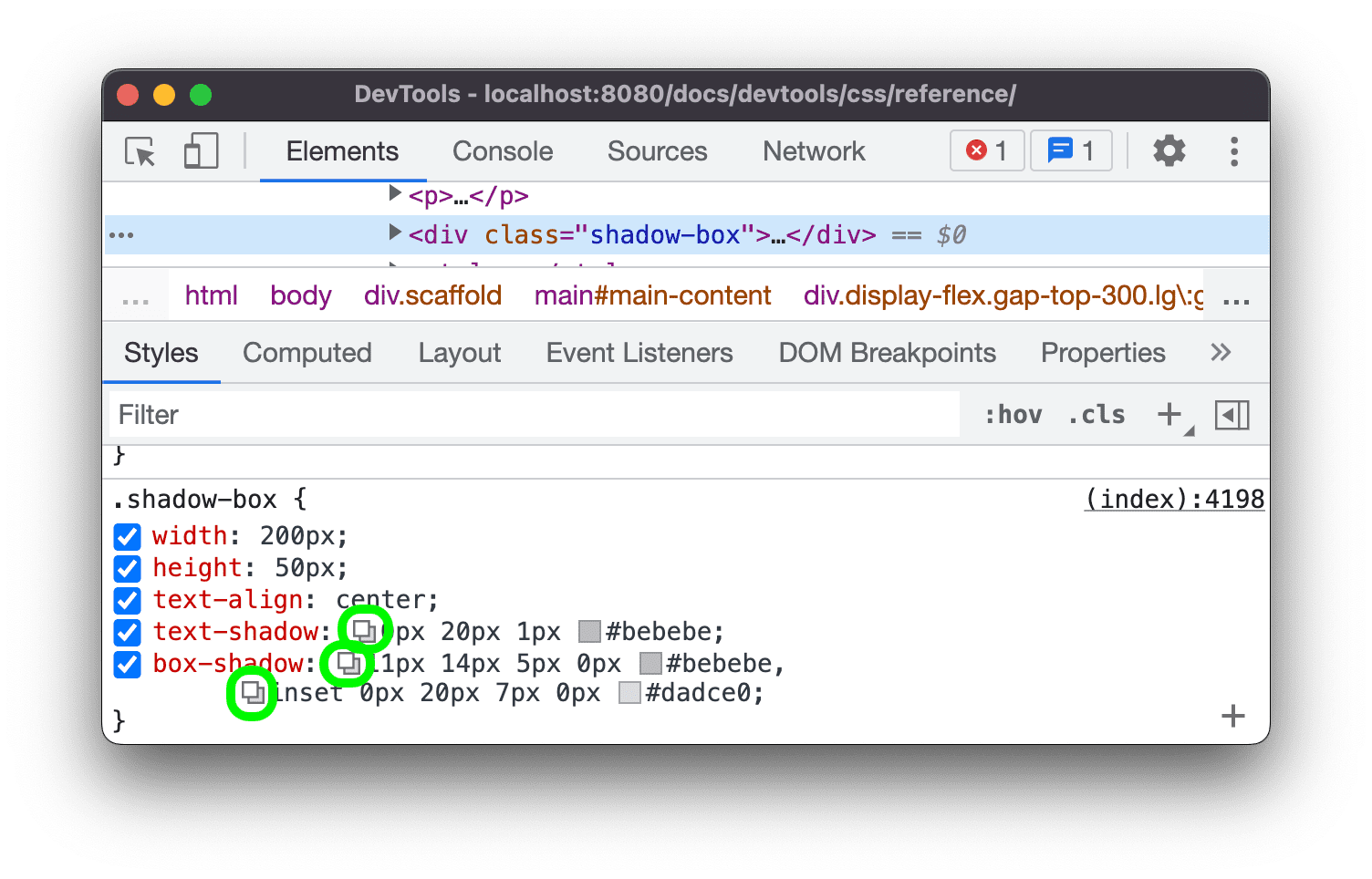
Selecciona un elemento con una declaración de sombra. Por ejemplo, selecciona el siguiente elemento.
En la pestaña Styles, busca un ícono de sombra
 junto a la declaración
junto a la declaración text-shadowobox-shadow.
Haz clic en el ícono de sombra para abrir el editor de sombras.

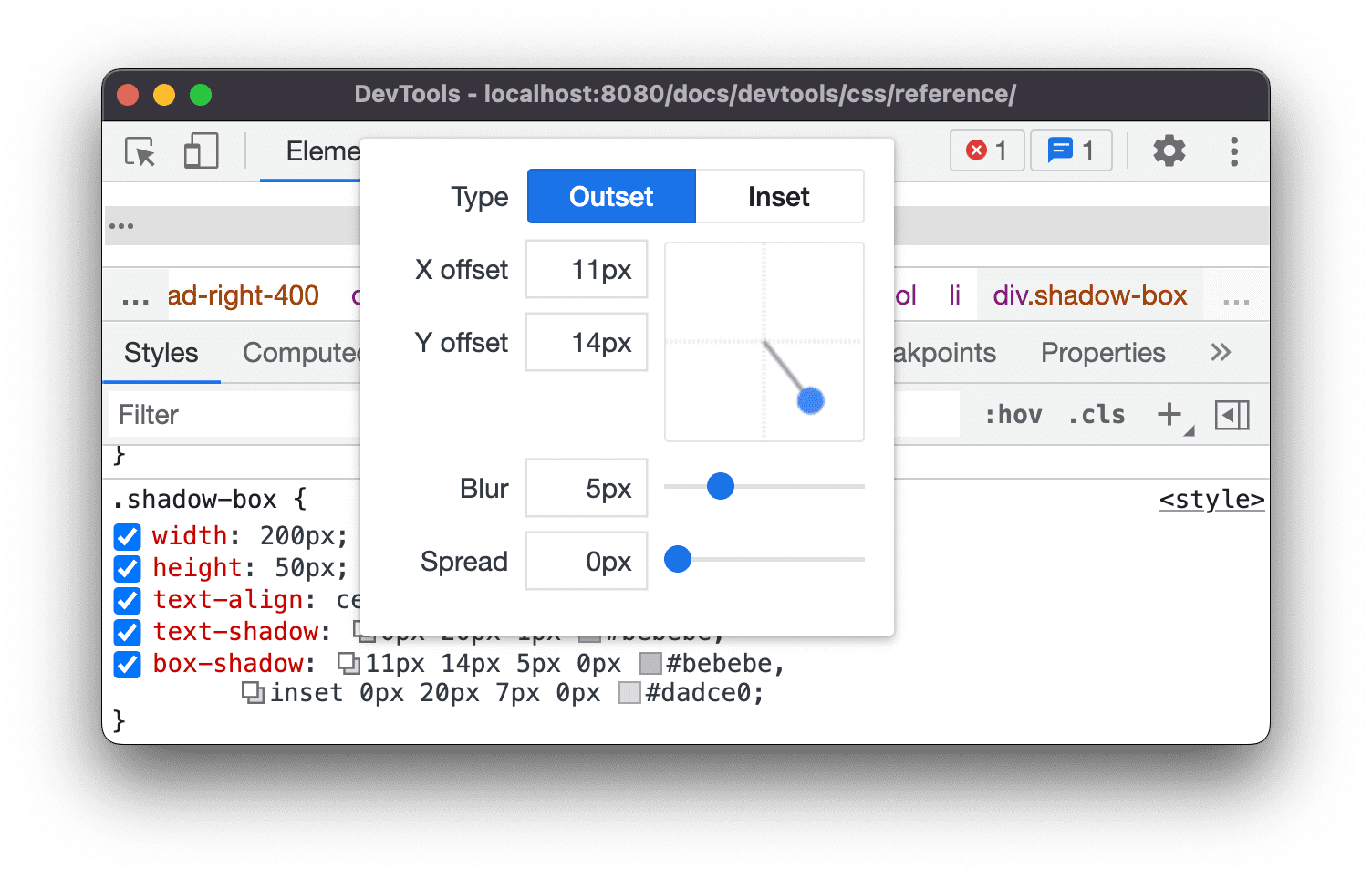
Cambia las propiedades de sombra:
- Tipo (solo para
box-shadow). Elige Outset o Inset. - Desplazamientos X e Y: Arrastra el punto azul o especifica valores.
- Desenfoque: Arrastra el control deslizante o especifica un valor.
- Spread (solo para
box-shadow). Arrastra el control deslizante o especifica un valor.
- Tipo (solo para
Observa los cambios aplicados al elemento.
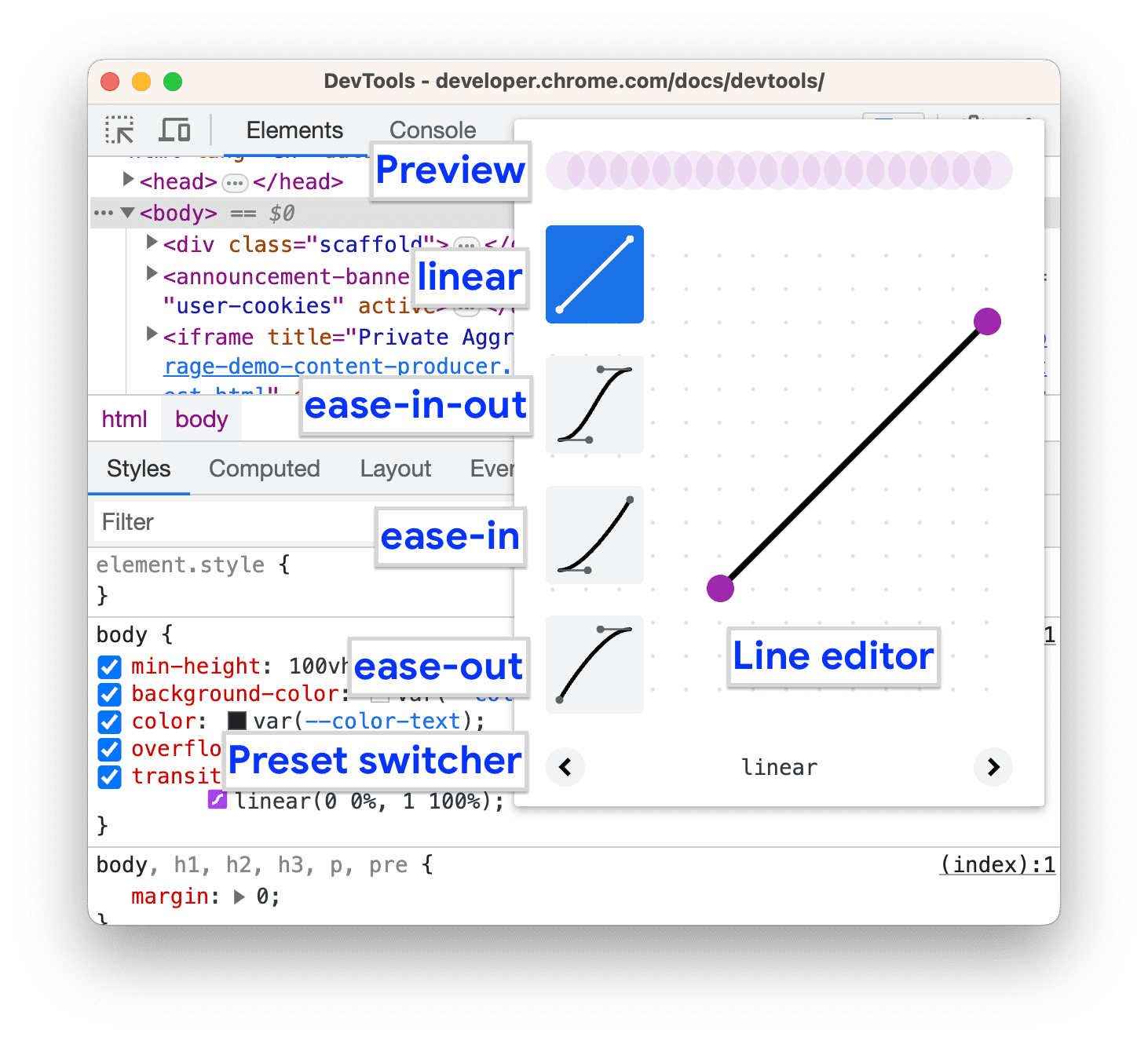
Cómo editar los tiempos de animación y transición con el Editor de aceleración
El editor de suavización proporciona una GUI para cambiar los valores de transition-timing-function y animation-timing-function.
Para abrir el editor de suavización, haz lo siguiente:
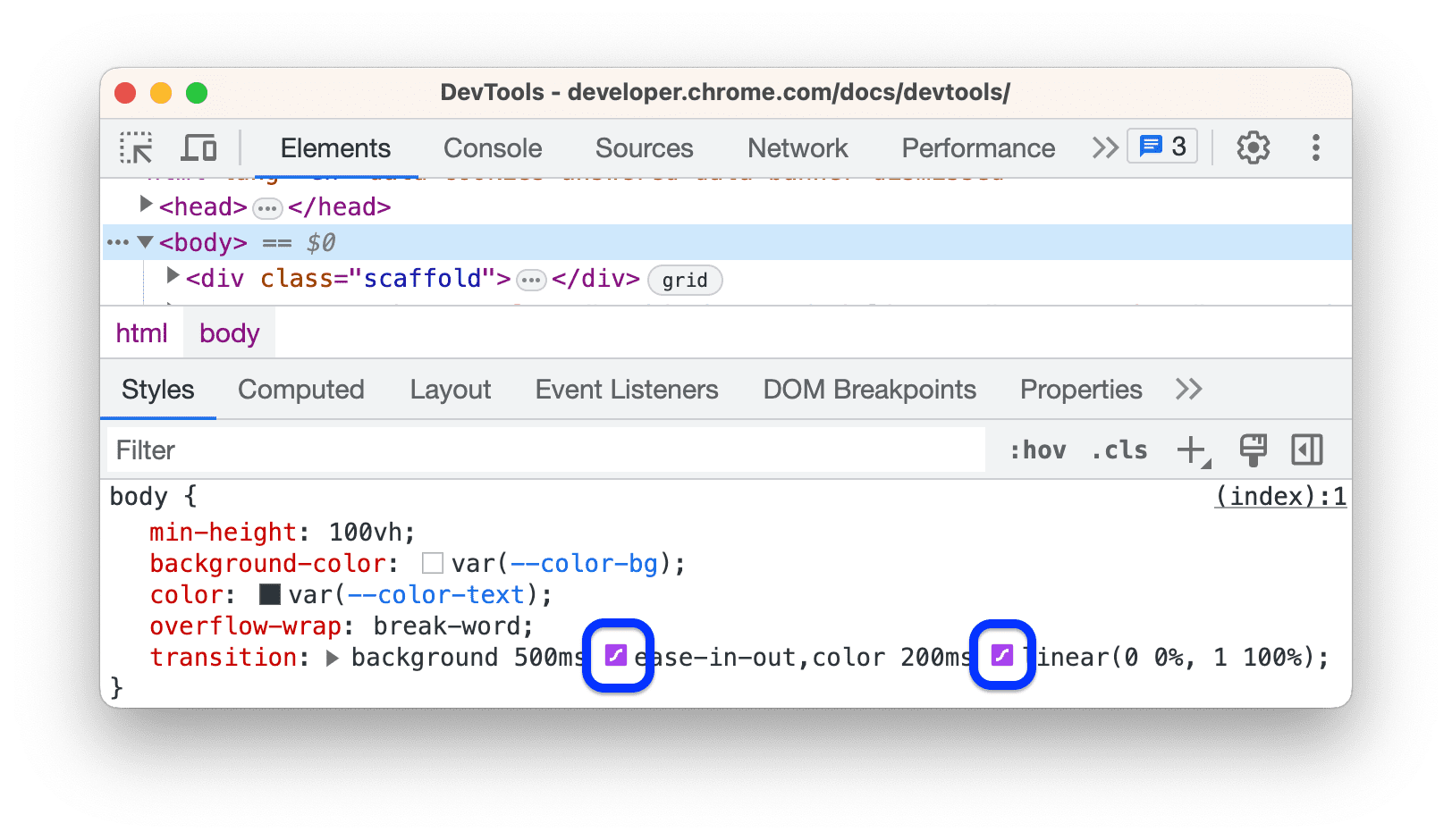
- Selecciona un elemento con una declaración de función de tiempo, como el elemento
<body>en esta página. - En la pestaña Styles, busca el ícono
 púrpura junto a las declaraciones
púrpura junto a las declaraciones transition-timing-function,animation-timing-functiono la propiedad de abreviaturatransition.
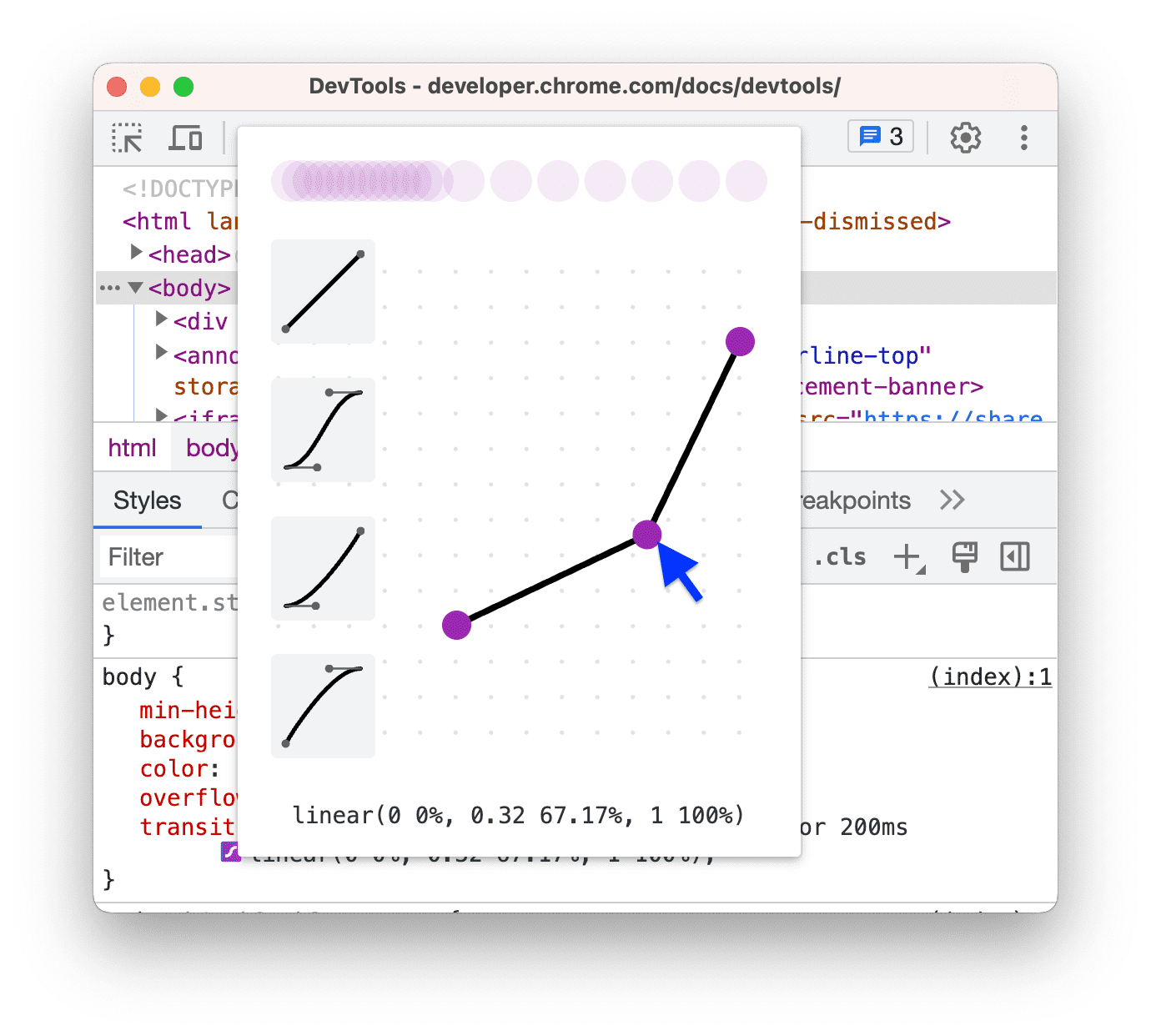
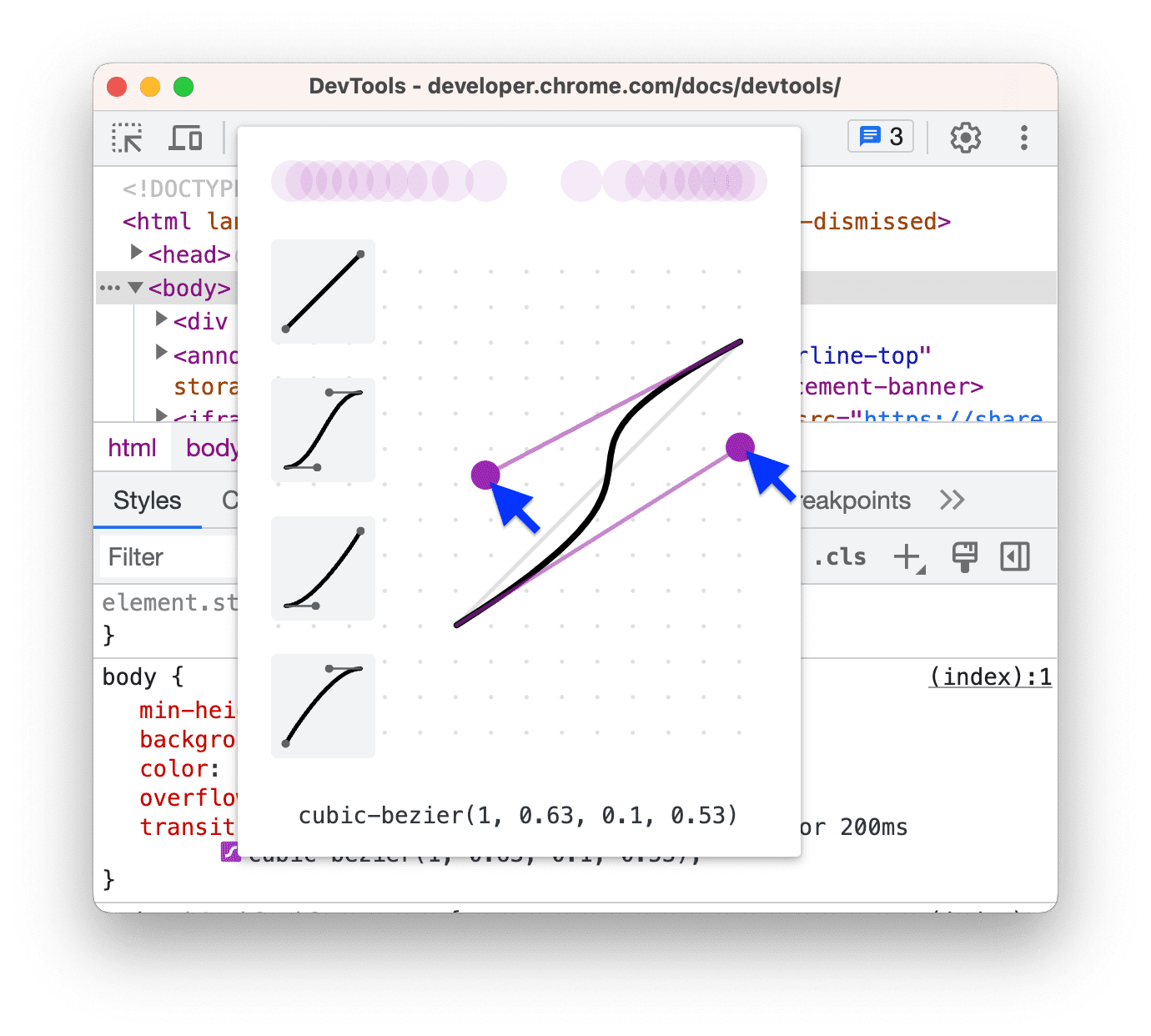
- Haz clic en el ícono para abrir el Editor de suavización:

Usa ajustes predeterminados para ajustar los tiempos
Para ajustar los tiempos con un clic, usa los ajustes predeterminados del Editor de suavización:
- En el Editor de suavización, para establecer un valor de palabra clave, haz clic en uno de los botones del selector:
- lineal

- entrada y salida gradual

- ease-in

- desaceleración

- lineal
En el selector de ajustes predeterminados, haz clic en los botones
o
para elegir uno de los siguientes parámetros de configuración predeterminados:
- Parámetros preestablecidos lineales:
elastic,bounceoemphasized. - Ajustes predeterminados de Bézier cúbica:
- Parámetros preestablecidos lineales:
| Palabra clave de tiempo | Ajuste predeterminado | Bézier cúbico |
|---|---|---|
| acelerar/ralentizar | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Dentro y fuera, cuadrática | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| Entrada y salida, cúbica | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Salida rápida, entrada lenta | cubic-bezier(0.4, 0, 0.2, 1) |
|
| Dentro, fuera, atrás | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| acelerar | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| En, cuadrática | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| Dentro, atrás | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Salida rápida, entrada lineal | cubic-bezier(0.4, 0, 1, 1) |
|
| ralentizar | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Fuera, cuadrática | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Salida lineal, entrada lenta | cubic-bezier(0, 0, 0.2, 1) |
|
| Salida, atrás | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Configura tiempos personalizados
Para establecer valores personalizados para las funciones de tiempo, usa los puntos de control en las líneas:
En el caso de las funciones lineales, haz clic en cualquier parte de la línea para agregar un punto de control y arrástralo. Haz doble clic para quitar el punto.

En el caso de las funciones de Bezier cúbicas, arrastra uno de los puntos de control.

Cualquier cambio activa una animación de bola en la Vista previa en la parte superior del editor.
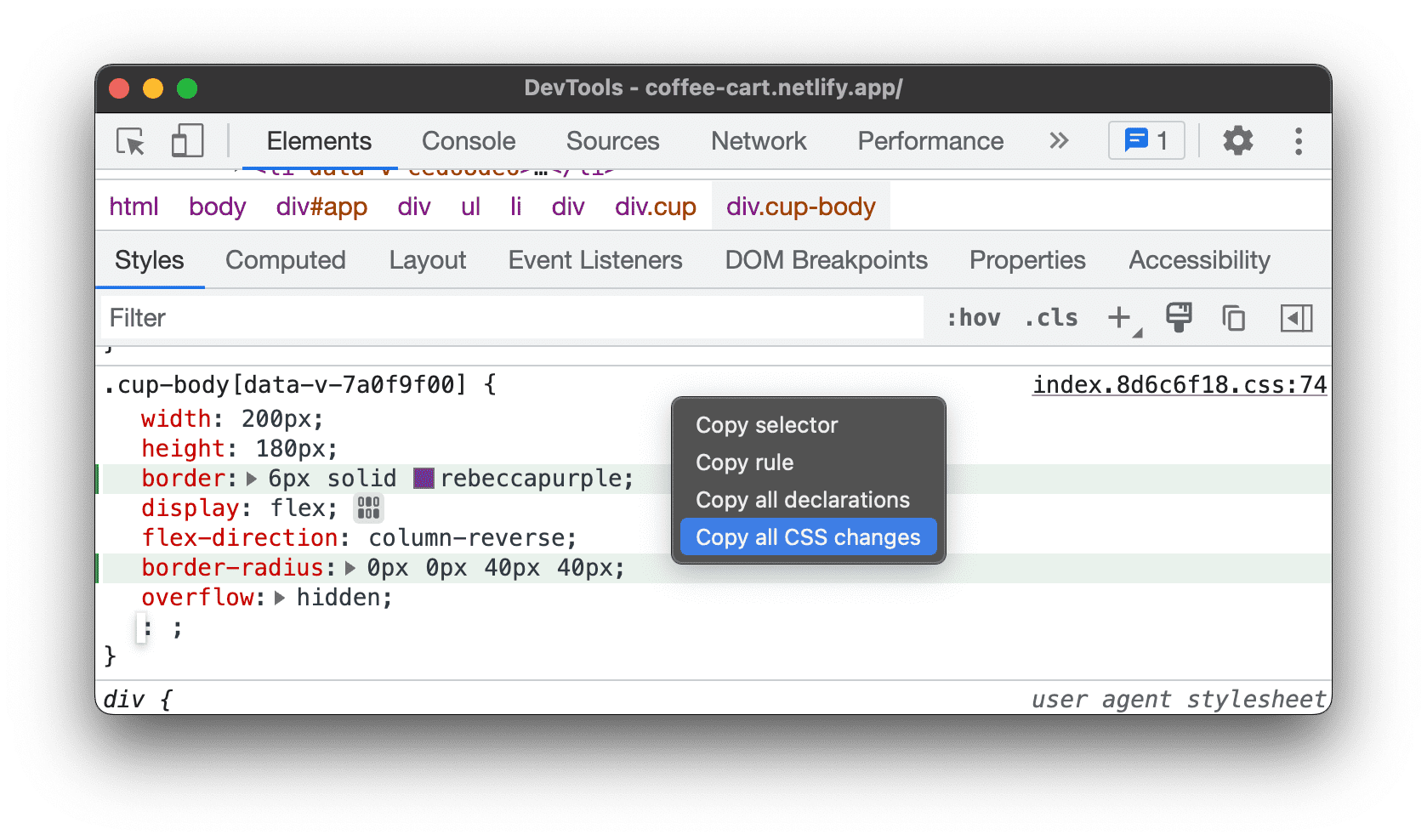
Copiar cambios de CSS (experimental)
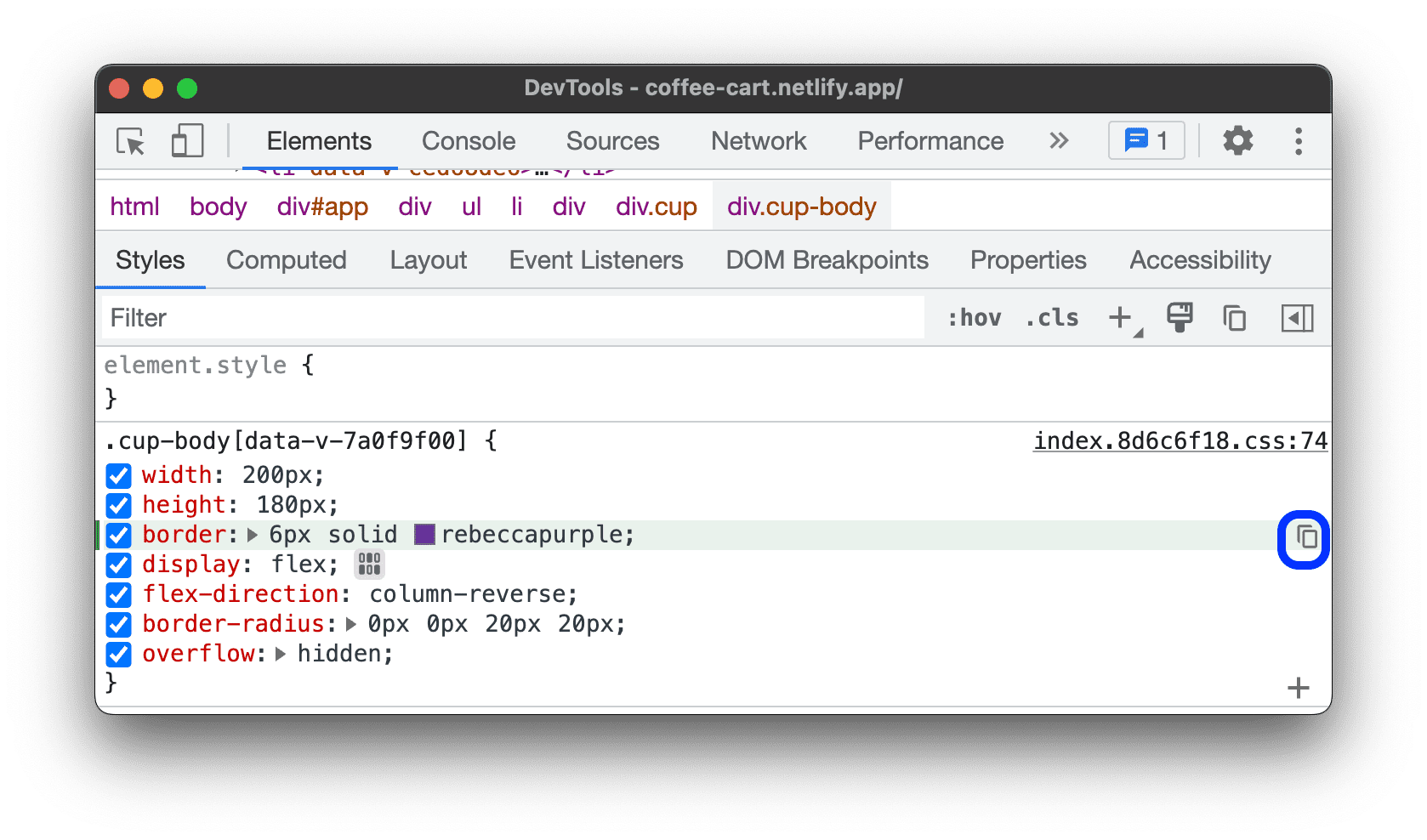
Con este experimento habilitado, la pestaña Styles destaca los cambios de CSS en verde.
Para copiar un solo cambio de declaración de CSS, coloca el cursor sobre la declaración destacada y haz clic en el botón Copiar.

Para copiar todos los cambios de CSS en todas las declaraciones a la vez, haz clic con el botón derecho en cualquier declaración y selecciona Copiar todos los cambios de CSS.

Además, puedes hacer un seguimiento de los cambios que realices con la pestaña Cambios.