Khám phá các quy trình làm việc mới trong tài liệu tham khảo toàn diện này về các tính năng của Chrome DevTools liên quan đến việc xem và thay đổi CSS.
Hãy xem phần Xem và thay đổi CSS để tìm hiểu kiến thức cơ bản.
Chọn một phần tử
Bảng điều khiển Elements (Thành phần) của DevTools cho phép bạn xem hoặc thay đổi CSS của một thành phần tại một thời điểm.

Trên ảnh chụp màn hình, phần tử h1 được làm nổi bật màu xanh dương trong Cây DOM là phần tử đã chọn.
Ở bên phải, các kiểu của phần tử sẽ xuất hiện trong thẻ Kiểu. Ở bên trái, phần tử được làm nổi bật trong khung nhìn, nhưng chỉ vì chuột đang di chuột qua phần tử đó trong Cây DOM.
Hãy xem phần Xem CSS của một phần tử để biết hướng dẫn.
Có nhiều cách để chọn một phần tử:
- Trong khung nhìn, hãy nhấp chuột phải vào phần tử rồi chọn Kiểm tra.
- Trong DevTools, hãy nhấp vào biểu tượng Chọn một phần tử
 hoặc nhấn tổ hợp phím Command+Shift+C (Mac) hoặc Control+Shift+C (Windows, Linux), sau đó nhấp vào phần tử trong khung nhìn.
hoặc nhấn tổ hợp phím Command+Shift+C (Mac) hoặc Control+Shift+C (Windows, Linux), sau đó nhấp vào phần tử trong khung nhìn. - Trong DevTools, hãy nhấp vào phần tử trong DOM Tree (Cây DOM).
- Trong DevTools, hãy chạy một truy vấn như
document.querySelector('p')trong Console (Bảng điều khiển), nhấp chuột phải vào kết quả rồi chọn Reveal in Elements panel (Hiện trong bảng điều khiển Elements (Phần tử)).
Xem CSS
Sử dụng thẻ Elements (Thành phần) > Styles (Kiểu) và Computed (Đã tính toán) để xem các quy tắc CSS và chẩn đoán các vấn đề về CSS.
Điều hướng bằng đường liên kết
Thẻ Kiểu hiển thị các đường liên kết ở nhiều vị trí đến nhiều vị trí khác, bao gồm nhưng không giới hạn ở:
- Bên cạnh các quy tắc CSS, trang tính kiểu và nguồn CSS. Những đường liên kết như vậy sẽ mở bảng điều khiển Nguồn. Nếu trang tính kiểu được rút gọn, hãy xem phần Làm cho tệp rút gọn có thể đọc được.
- Trong phần Kế thừa từ ..., đến các phần tử mẹ.
- Trong lệnh gọi
var(), đến phần khai báo thuộc tính tuỳ chỉnh. - Trong các thuộc tính viết tắt
animation, thành@keyframes. - Đường liên kết Tìm hiểu thêm trong chú giải công cụ của tài liệu.
- Và hơn thế nữa.
Sau đây là một số điểm nổi bật:

Các đường liên kết có thể được tạo kiểu khác nhau. Nếu bạn không chắc một nội dung nào đó có phải là đường liên kết hay không, hãy thử nhấp vào nội dung đó để tìm hiểu.
Xem chú giải công cụ có tài liệu CSS, mức độ cụ thể và giá trị thuộc tính tuỳ chỉnh
Elements (Phần tử) > Styles (Kiểu) hiển thị chú giải công cụ có thông tin hữu ích khi bạn di chuột qua các phần tử cụ thể.
Xem tài liệu về CSS
Để xem chú giải công cụ có nội dung mô tả ngắn về CSS, hãy di chuột qua tên thuộc tính trong thẻ Styles (Kiểu).

Nhấp vào Tìm hiểu thêm để chuyển đến Tài liệu tham khảo CSS của MDN về thuộc tính này.
Để tắt chú giải công cụ, hãy đánh dấu vào Không hiển thị.
Để bật lại các tính năng này, hãy đánh dấu vào Cài đặt > Lựa chọn ưu tiên > Thành phần >
Hiện chú giải công cụ tài liệu CSS.
Tính cụ thể của bộ chọn chế độ xem
Di chuột qua một bộ chọn để xem chú giải công cụ có trọng số cụ thể.

Xem giá trị của thuộc tính tuỳ chỉnh
Di chuột qua --custom-property để xem giá trị của biểu tượng đó trong chú giải công cụ.

Xem CSS không hợp lệ, bị ghi đè, không hoạt động và các CSS khác
Thẻ Kiểu nhận dạng nhiều loại vấn đề về CSS và làm nổi bật các vấn đề đó theo nhiều cách.
Xem phần Tìm hiểu về CSS trong thẻ Kiểu.
Chỉ xem CSS thực sự được áp dụng cho một phần tử
Thẻ Styles (Kiểu) cho bạn thấy tất cả các quy tắc áp dụng cho một phần tử, bao gồm cả các nội dung khai báo đã bị ghi đè. Khi bạn không quan tâm đến các nội dung khai báo bị ghi đè, hãy sử dụng thẻ Computed (Đã tính toán) để chỉ xem CSS thực sự đang được áp dụng cho một phần tử.
- Chọn một phần tử.
- Chuyển đến thẻ Computed (Đã tính toán) trong bảng điều khiển Elements (Thành phần).
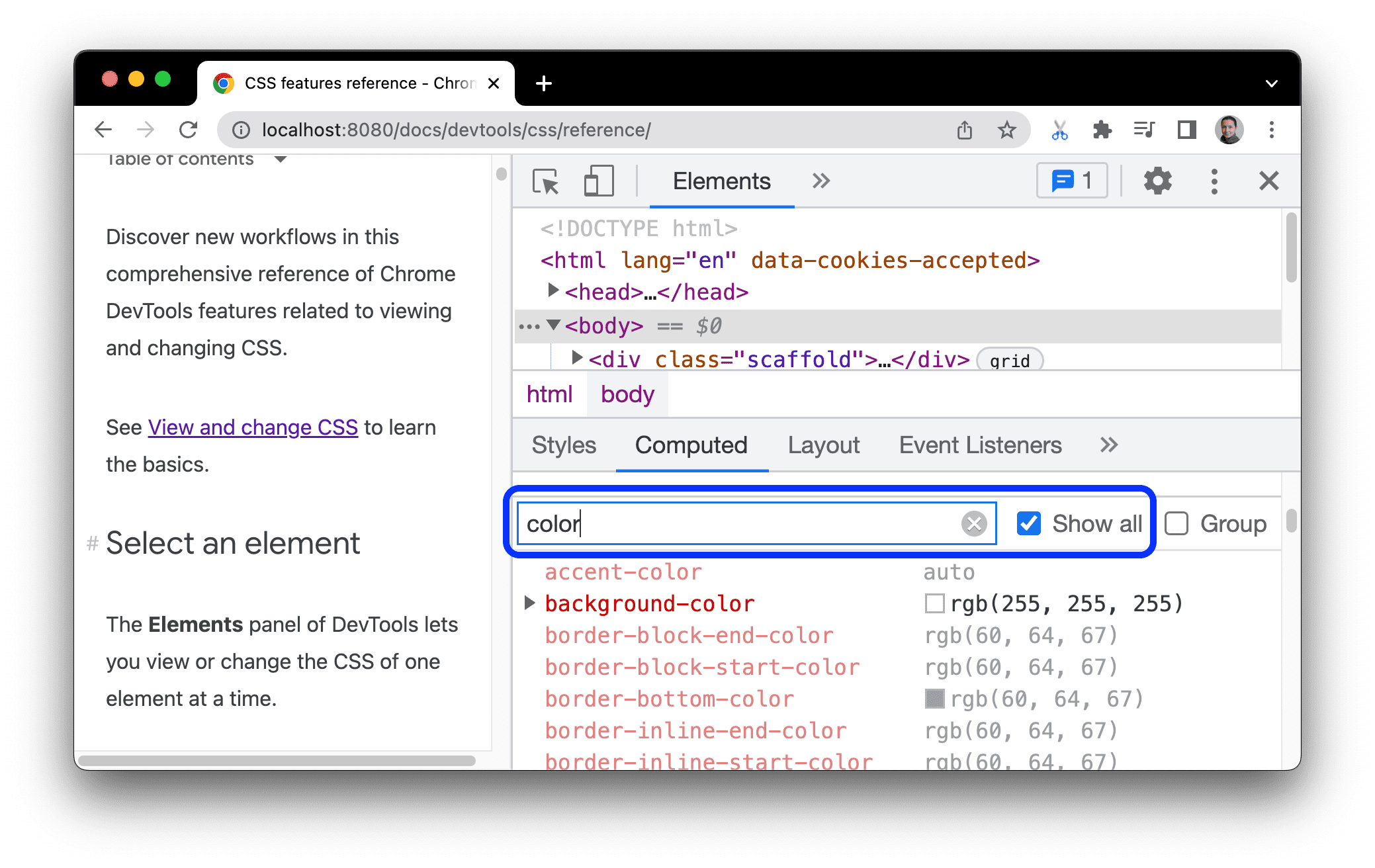
Đánh dấu vào hộp đánh dấu Hiện tất cả để xem tất cả tài sản.
Xem phần Tìm hiểu về CSS trong thẻ Đã tính toán.
Xem các thuộc tính CSS theo thứ tự bảng chữ cái
Sử dụng thẻ Đã tính toán. Xem phần Chỉ xem CSS thực sự được áp dụng cho một phần tử.
Xem các thuộc tính CSS kế thừa
Đánh dấu vào hộp đánh dấu Show All (Hiện tất cả) trong thẻ Computed (Đã tính toán). Xem phần Chỉ xem CSS thực sự được áp dụng cho một phần tử.
Ngoài ra, hãy di chuyển thẻ Styles (Kiểu) và tìm các phần có tên Inherited from <element_name>.

Xem quy tắc at-rules của CSS
Quy tắc tại là các câu lệnh CSS cho phép bạn kiểm soát hành vi của CSS. Elements (Phần tử) > Styles (Kiểu) hiển thị các quy tắc at-rules sau đây trong các phần chuyên biệt:
Xem quy tắc tại @property
Quy tắc tại @property CSS cho phép bạn xác định rõ ràng các thuộc tính tuỳ chỉnh CSS và đăng ký các thuộc tính đó trong một trang kiểu mà không cần chạy JavaScript.
Di chuột qua tên của thuộc tính đó trong thẻ Kiểu để xem chú giải công cụ có giá trị, nội dung mô tả của thuộc tính và đường liên kết đến thông tin đăng ký thuộc tính đó trong phần @property có thể thu gọn ở cuối thẻ Kiểu.
Để chỉnh sửa quy tắc @property, hãy nhấp đúp vào tên hoặc giá trị của quy tắc đó.
Xem quy tắc tại @supports
Thẻ Kiểu cho bạn thấy các quy tắc tại CSS @supports nếu chúng được áp dụng cho một phần tử. Ví dụ: hãy kiểm tra phần tử sau:

Nếu trình duyệt của bạn hỗ trợ hàm lab(), phần tử này sẽ có màu xanh lục, nếu không thì sẽ có màu tím.
Xem quy tắc tại @scope
Thẻ Kiểu cho bạn thấy quy tắc tại @scope CSS nếu các quy tắc này được áp dụng cho một phần tử.
Quy tắc tại @scope mới là một phần của quy cách CSS cấp 6 về Lớp kế thừa và xếp chồng. Nói cách khác, các quy tắc này cho phép bạn xác định phạm vi của kiểu CSS, tức là áp dụng kiểu một cách rõ ràng cho các phần tử cụ thể.
Xem quy tắc @scope trong bản xem trước sau:
- Kiểm tra văn bản trên thẻ trong bản xem trước.
- Trên thẻ Kiểu, hãy tìm quy tắc
@scope.

Trong ví dụ này, quy tắc @scope ghi đè phần khai báo background-color CSS toàn cục cho tất cả phần tử <p> bên trong các phần tử có lớp card.
Để chỉnh sửa quy tắc @scope, hãy nhấp đúp vào quy tắc đó.
Xem quy tắc tại @font-palette-values
Quy tắc tại @font-palette-values CSS cho phép bạn tuỳ chỉnh các giá trị mặc định của thuộc tính font-palette. Elements (Phần tử) > Styles (Kiểu) hiển thị quy tắc tại này trong một phần chuyên biệt.
Xem phần @font-palette-values trong bản xem trước tiếp theo:
- Kiểm tra dòng văn bản thứ hai trong bản xem trước.
- Trong Kiểu, hãy tìm phần
@font-palette-values.

Trong ví dụ này, các giá trị bảng màu phông chữ --New sẽ ghi đè các giá trị mặc định của phông chữ màu.
Để chỉnh sửa giá trị tuỳ chỉnh, hãy nhấp đúp vào giá trị đó.
Xem quy tắc tại @position-try
Quy tắc CSS @position-try cùng với thuộc tính position-try-options cho phép bạn xác định các vị trí neo thay thế cho các phần tử. Để tìm hiểu thêm, hãy xem bài viết Giới thiệu API định vị neo CSS.
Elements (Phần tử) > Styles (Kiểu) sẽ phân giải và liên kết những phần sau:
- Giá trị thuộc tính
position-try-optionsvào một phần@position-try --namechuyên dụng. - Giá trị thuộc tính
position-anchorvà đối sốanchor()cho các phần tử tương ứng có thuộc tínhpopovertarget.
Kiểm tra các giá trị position-try-options và phần @position-try trong bản xem trước tiếp theo:
popover- Trong bản xem trước, hãy mở trình đơn phụ, tức là nhấp vào TÀI KHOẢN CỦA BẠN rồi nhấp vào GIAN HÀNG.
- Kiểm tra phần tử có
id="submenu"trong bản xem trước. - Trong Kiểu, hãy tìm thuộc tính
position-try-optionsrồi nhấp vào giá trị--bottomcủa thuộc tính đó. Thẻ Kiểu sẽ đưa bạn đến phần@position-trytương ứng. - Nhấp vào đường liên kết giá trị
position-anchorhoặc các đối sốanchor()giống nhau. Bảng điều khiển Elements (Phần tử) sẽ chọn phần tử có thuộc tínhpopovertargettương ứng và thẻ Styles (Kiểu) sẽ hiển thị CSS của phần tử đó.

Để chỉnh sửa giá trị, hãy nhấp đúp vào giá trị đó.
Xem mô hình hộp của một phần tử
Để xem mô hình hộp của một phần tử, hãy chuyển đến thẻ Kiểu rồi nhấp vào nút ![]() Hiện thanh bên trong thanh thao tác.
Hiện thanh bên trong thanh thao tác.

Để thay đổi một giá trị, hãy nhấp đúp vào giá trị đó.
Tìm kiếm và lọc CSS của một phần tử
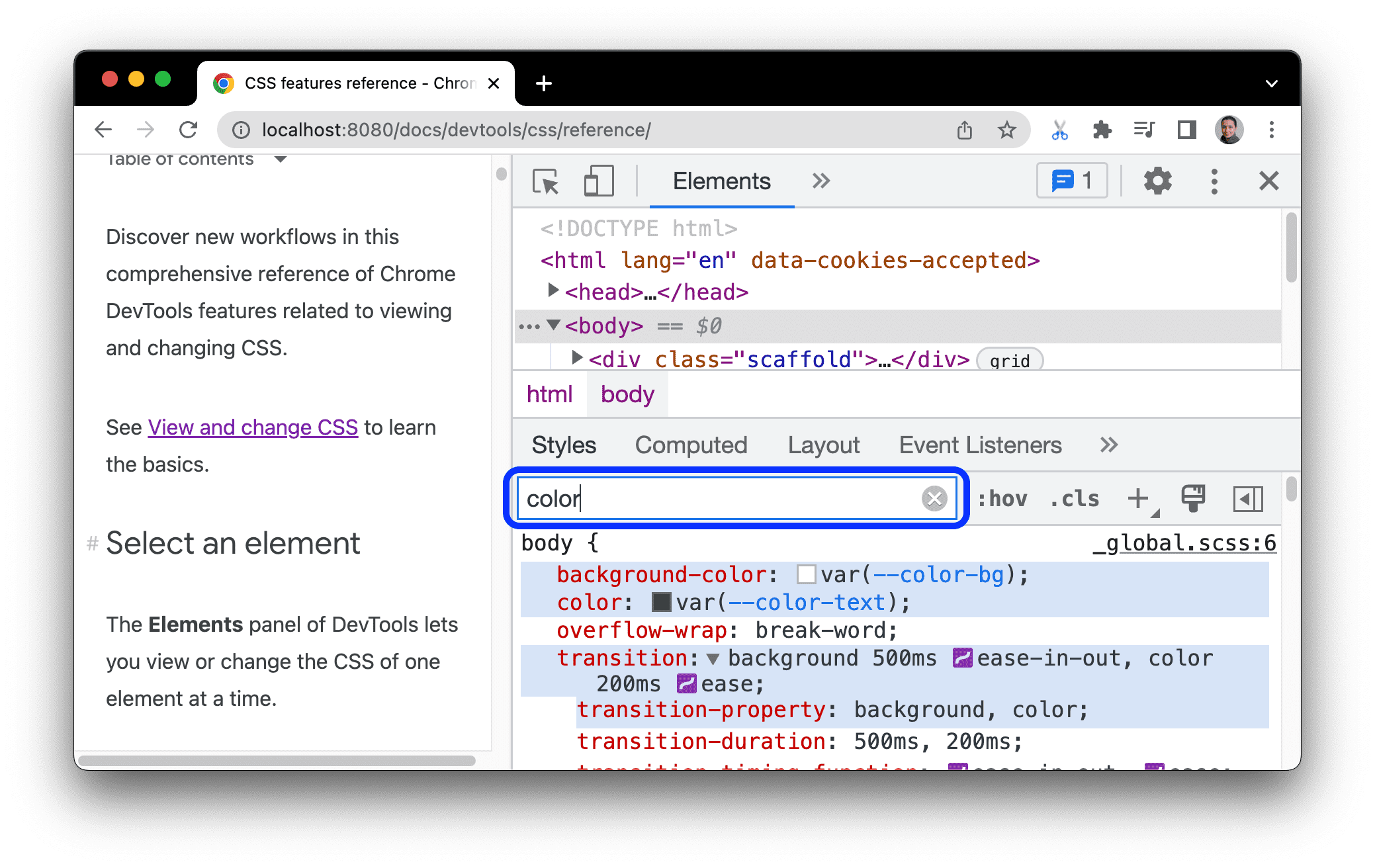
Sử dụng hộp Filter (Lọc) trên thẻ Styles (Kiểu) và Computed (Đã tính toán) để tìm kiếm các thuộc tính hoặc giá trị CSS cụ thể.

Để tìm kiếm cả các thuộc tính kế thừa trong thẻ Đã tính toán, hãy đánh dấu vào hộp đánh dấu Hiện tất cả.

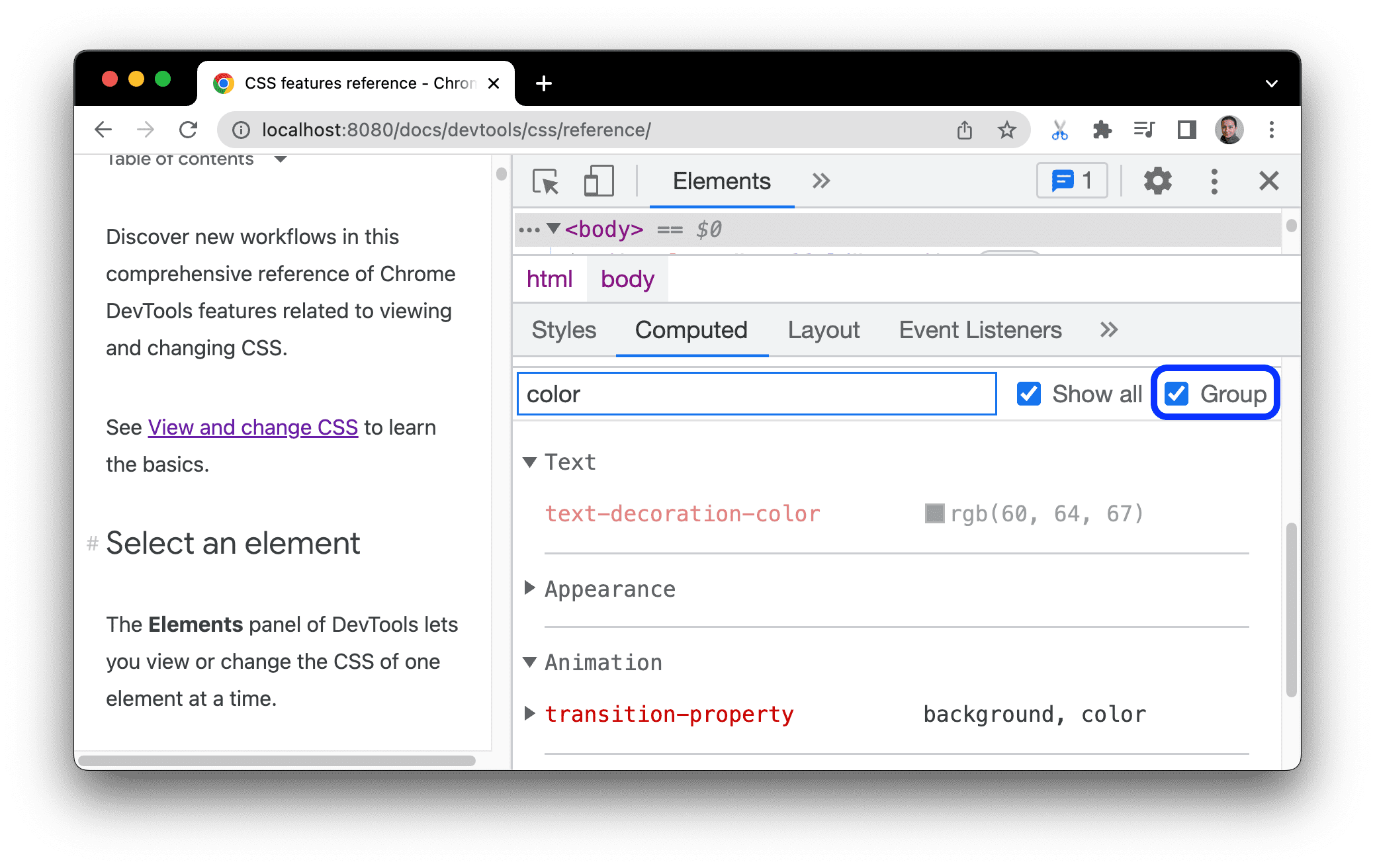
Để điều hướng thẻ Đã tính toán, hãy nhóm các thuộc tính đã lọc trong các danh mục có thể thu gọn bằng cách đánh dấu vào Nhóm.

Mô phỏng một trang được đặt tiêu điểm
Nếu bạn chuyển tiêu điểm từ trang sang Công cụ cho nhà phát triển, một số thành phần lớp phủ sẽ tự động ẩn nếu được kích hoạt bằng tiêu điểm. Ví dụ: danh sách thả xuống, trình đơn hoặc bộ chọn ngày. Tuỳ chọn Mô phỏng một trang được đặt tiêu điểm cho phép bạn gỡ lỗi một phần tử như thể phần tử đó đang ở tiêu điểm.
Hãy thử mô phỏng một trang được đặt tiêu điểm trên trang minh hoạ này:
- Đặt tiêu điểm vào phần tử đầu vào. Một phần tử khác sẽ xuất hiện bên dưới phần tử đó.
- Mở Công cụ cho nhà phát triển. Cửa sổ DevTools hiện đang ở tiêu điểm thay vì trang, vì vậy phần tử này lại biến mất.
- Trong Elements (Phần tử) > Styles (Kiểu), hãy nhấp vào :hov, đánh dấu vào Emulate a focused page (Mô phỏng một trang được lấy tiêu điểm) và đảm bảo phần tử đầu vào được chọn. Giờ đây, bạn có thể kiểm tra phần tử bên dưới.

Bạn cũng có thể tìm thấy tuỳ chọn tương tự trên bảng điều khiển Rendering (Hiển thị).
Để khám phá thêm các cách đóng băng phần tử, hãy xem bài viết Đóng băng màn hình và kiểm tra các phần tử biến mất.
Bật/tắt lớp giả
Cách bật/tắt lớp giả:
- Chọn một phần tử.
- Trên bảng điều khiển Elements (Thành phần), hãy chuyển đến thẻ Styles (Kiểu).
- Nhấp vào :hov.
- Đánh dấu vào lớp giả mà bạn muốn bật.

Trong ví dụ này, bạn có thể thấy rằng DevTools áp dụng phần khai báo background-color cho phần tử, mặc dù phần tử này không thực sự được di chuột qua.
Thẻ Styles (Kiểu) hiển thị các lớp giả sau đây cho tất cả các phần tử:
Ngoài ra, một số phần tử có thể có lớp giả riêng. Khi bạn chọn một phần tử như vậy, thẻ Styles (Kiểu) sẽ hiển thị phần Force specific element state (Buộc thực thi trạng thái cụ thể của phần tử). Bạn có thể mở rộng và bật các lớp giả dành riêng cho phần tử đó.

Hãy xem phần Thêm trạng thái giả vào một lớp để xem hướng dẫn tương tác.
Xem các phần tử giả lập làm nổi bật được kế thừa
Phần tử giả cho phép bạn tạo kiểu cho các phần cụ thể của phần tử. Các phần tử giả lập làm nổi bật là các phần tài liệu có trạng thái "được chọn" và được tạo kiểu là "được làm nổi bật" để cho người dùng biết trạng thái này. Ví dụ: các phần tử giả như vậy là ::selection, ::spelling-error, ::grammar-error và ::highlight.
Như đã đề cập trong quy cách, khi nhiều kiểu xung đột, kiểu thác nước sẽ xác định kiểu chiến thắng.
Để hiểu rõ hơn về tính kế thừa và mức độ ưu tiên của các quy tắc, bạn có thể xem các phần tử giả làm nổi bật được kế thừa:
-
Tôi đã kế thừa kiểu của phần tử giả lập làm nổi bật của phần tử mẹ. Hãy chọn tôi!
Chọn một phần văn bản ở trên.
Trong thẻ Styles (Kiểu), hãy di chuyển xuống để tìm phần
Inherited from ::selection pseudo of....

Xem các lớp xếp chồng
Lớp xếp chồng cho phép kiểm soát rõ ràng hơn các tệp CSS để ngăn xung đột về tính chất cụ thể của kiểu. Điều này hữu ích cho các cơ sở mã lớn, hệ thống thiết kế và khi quản lý các kiểu của bên thứ ba trong ứng dụng.
Để xem các lớp xếp chồng, hãy kiểm tra phần tử tiếp theo rồi mở Elements (Thành phần) > Styles (Kiểu).
Trong thẻ Kiểu, hãy xem 3 lớp xếp chồng và kiểu của các lớp đó: page, component và base.

Để xem thứ tự lớp, hãy nhấp vào tên lớp hoặc nút Bật/tắt chế độ xem lớp CSS.
Lớp page có mức độ cụ thể cao nhất, do đó nền của phần tử có màu xanh lục.
Xem trang ở chế độ in
Cách xem trang ở chế độ in:
- Mở Command Menu (Trình đơn lệnh).
- Bắt đầu nhập
Renderingrồi chọnShow Rendering. - Đối với trình đơn thả xuống Mô phỏng nội dung đa phương tiện CSS, hãy chọn in.
Xem CSS đã sử dụng và không sử dụng bằng thẻ Phạm vi
Thẻ Phạm vi cho bạn biết CSS mà một trang thực sự sử dụng.
- Nhấn tổ hợp phím Command+Shift+P (Mac) hoặc Control+Shift+P (Windows, Linux, ChromeOS) khi DevTools đang ở tiêu điểm để mở Trình đơn lệnh.
Bắt đầu nhập
coverage.
Chọn Hiện mức độ phù hợp. Thẻ Mức độ sử dụng sẽ xuất hiện.

Nhấp vào
Tải lại. Trang sẽ tải lại và thẻ Coverage (Mức độ sử dụng) sẽ cung cấp thông tin tổng quan về lượng CSS (và JavaScript) được sử dụng từ mỗi tệp mà trình duyệt tải.

Màu xanh lục biểu thị CSS đã sử dụng. Màu đỏ đại diện cho CSS không dùng đến.
Nhấp vào một tệp CSS để xem bảng chi tiết theo dòng về CSS mà tệp đó sử dụng trong bản xem trước ở trên.

Trên ảnh chụp màn hình, các dòng 55 đến 57 và 65 đến 67 của
devsite-google-blue.csskhông được sử dụng, trong khi các dòng 59 đến 63 được sử dụng.
Buộc dùng chế độ xem trước bản in
Xem bài viết Buộc DevTools chuyển sang chế độ xem trước khi in.
Sao chép CSS
Trong một trình đơn thả xuống trong thẻ Styles (Kiểu), bạn có thể sao chép riêng các quy tắc, nội dung khai báo, thuộc tính, giá trị CSS
Ngoài ra, bạn có thể sao chép các thuộc tính CSS trong cú pháp JavaScript. Tuỳ chọn này rất hữu ích nếu bạn đang sử dụng thư viện CSS-in-JS.
Cách sao chép CSS:
- Chọn một phần tử.
- Trong thẻ Elements (Thành phần) > Styles (Kiểu), hãy nhấp chuột phải vào một thuộc tính CSS.

Chọn một trong các tuỳ chọn sau trong trình đơn thả xuống:
- Sao chép nội dung khai báo. Sao chép thuộc tính và giá trị của thuộc tính đó theo cú pháp CSS:
css property: value; - Sao chép thuộc tính. Chỉ sao chép tên
property. - Sao chép giá trị. Chỉ sao chép
value. - Sao chép quy tắc. Sao chép toàn bộ quy tắc CSS:
css selector[, selector] { property: value; property: value; ... } - Sao chép nội dung khai báo dưới dạng JS. Sao chép thuộc tính và giá trị của thuộc tính đó theo cú pháp JavaScript:
js propertyInCamelCase: 'value' - Sao chép tất cả nội dung khai báo. Sao chép tất cả thuộc tính và giá trị của các thuộc tính đó trong quy tắc CSS:
css property: value; property: value; ... Sao chép tất cả nội dung khai báo dưới dạng JS. Sao chép tất cả thuộc tính và giá trị của các thuộc tính đó theo cú pháp JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Sao chép tất cả thay đổi về CSS. Sao chép các thay đổi bạn thực hiện trong thẻ Kiểu trên tất cả các phần khai báo.
Xem giá trị đã tính. Chuyển bạn đến thẻ Đã tính.
- Sao chép nội dung khai báo. Sao chép thuộc tính và giá trị của thuộc tính đó theo cú pháp CSS:
Thay đổi CSS
Phần này liệt kê tất cả các cách bạn có thể thay đổi CSS trong Elements (Phần tử) > Styles (Kiểu).
Ngoài ra, bạn có thể:
- Ghi đè CSS trên các lần tải trang.
- Lưu CSS đã sửa đổi vào các nguồn cục bộ trong không gian làm việc.
Thêm nội dung khai báo CSS vào một phần tử
Vì thứ tự khai báo ảnh hưởng đến cách tạo kiểu cho một phần tử, nên bạn có thể thêm các phần khai báo theo nhiều cách:
- Thêm nội dung khai báo cùng dòng. Tương đương với việc thêm thuộc tính
stylevào HTML của phần tử. - Thêm phần khai báo vào quy tắc kiểu.
Bạn nên sử dụng quy trình công việc nào? Trong hầu hết các trường hợp, bạn nên sử dụng quy trình khai báo cùng dòng. Nội dung khai báo nội tuyến có độ cụ thể cao hơn nội dung khai báo bên ngoài, vì vậy, quy trình công việc nội tuyến đảm bảo rằng các thay đổi có hiệu lực trong phần tử như bạn mong đợi. Hãy xem phần Các loại bộ chọn để biết thêm về mức độ cụ thể.
Nếu bạn đang gỡ lỗi kiểu của một phần tử và cần kiểm thử cụ thể những gì xảy ra khi một nội dung khai báo được xác định ở nhiều vị trí, hãy sử dụng quy trình làm việc khác.
Thêm nội dung khai báo cùng dòng
Cách thêm nội dung khai báo cùng dòng:
- Chọn một phần tử.
- Trong thẻ Styles (Kiểu), hãy nhấp vào giữa các dấu ngoặc đơn của mục element.style. Con trỏ sẽ lấy tiêu điểm, cho phép bạn nhập văn bản.
- Nhập tên tài sản rồi nhấn Enter.
Nhập một giá trị hợp lệ cho thuộc tính đó rồi nhấn phím Enter. Trong DOM Tree (Cây DOM), bạn có thể thấy thuộc tính
styleđã được thêm vào phần tử.
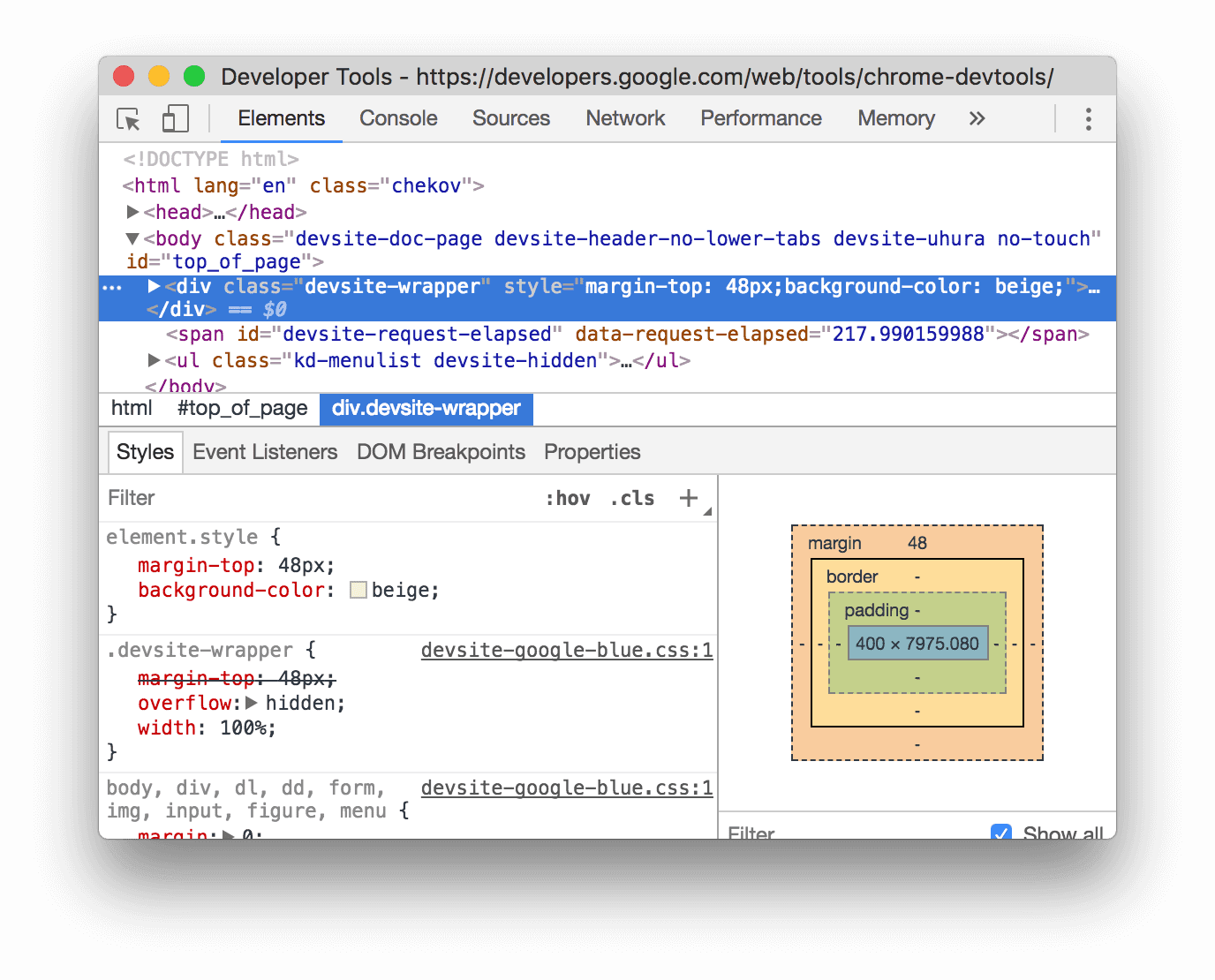
Trên ảnh chụp màn hình, các thuộc tính
margin-topvàbackground-colorđã được áp dụng cho phần tử đã chọn. Trong DOM Tree (Cây DOM), bạn có thể thấy các nội dung khai báo được phản ánh trong thuộc tínhstylecủa phần tử.
Thêm nội dung khai báo vào quy tắc kiểu
Cách thêm nội dung khai báo vào quy tắc kiểu hiện có:
- Chọn một phần tử.
- Trong thẻ Styles (Kiểu), hãy nhấp vào giữa các dấu ngoặc đơn của quy tắc kiểu mà bạn muốn thêm nội dung khai báo. Con trỏ sẽ lấy nét, cho phép bạn nhập văn bản.
- Nhập tên tài sản rồi nhấn Enter.
- Nhập một giá trị hợp lệ cho thuộc tính đó rồi nhấn phím Enter.

Trên ảnh chụp màn hình, một quy tắc kiểu sẽ nhận được nội dung khai báo border-bottom-style:groove mới.
Thay đổi tên hoặc giá trị khai báo
Nhấp đúp vào tên hoặc giá trị của nội dung khai báo để thay đổi. Hãy xem phần Thay đổi các giá trị có thể liệt kê bằng phím tắt để biết các phím tắt giúp tăng hoặc giảm nhanh một giá trị thêm 0, 1, 1, 10 hoặc 100 đơn vị.
Thay đổi các giá trị có thể liệt kê bằng phím tắt
Trong khi chỉnh sửa một giá trị có thể liệt kê của một phần khai báo, ví dụ: font-size, bạn có thể sử dụng các phím tắt sau để tăng giá trị theo một số cố định:
- Option+Up (Mac) hoặc Alt+Up (Windows, Linux) để tăng 0,1.
- Up (Lên) để thay đổi giá trị thêm 1 hoặc 0, 1 nếu giá trị hiện tại nằm trong khoảng từ -1 đến 1.
- Shift+Up để tăng thêm 10.
- Shift+Command+Up (Mac) hoặc Control+Shift+Page Up (Windows, Linux) để tăng giá trị thêm 100.
Việc giảm cũng hoạt động. Bạn chỉ cần thay thế từng thực thể của Up (Lên) được đề cập trước đó bằng Down (Xuống).
Thay đổi giá trị chiều dài
Bạn có thể sử dụng con trỏ để thay đổi bất kỳ thuộc tính nào có chiều dài, chẳng hạn như chiều rộng, chiều cao, khoảng đệm, lề hoặc đường viền.
Cách thay đổi đơn vị chiều dài:
- Di chuột qua tên đơn vị và bạn sẽ thấy tên đơn vị được gạch chân.
Nhấp vào tên đơn vị để chọn một đơn vị trong trình đơn thả xuống.
Cách thay đổi giá trị chiều dài:
- Di chuột lên giá trị đơn vị và bạn sẽ thấy con trỏ thay đổi thành mũi tên hai đầu theo chiều ngang.
Kéo theo chiều ngang để tăng hoặc giảm giá trị.
Để điều chỉnh giá trị theo mức 10, hãy giữ phím Shift khi kéo.
Thêm một lớp vào một phần tử
Cách thêm một lớp vào một phần tử:
- Chọn phần tử trong Cây DOM.
- Nhấp vào .cls.
- Nhập tên lớp vào hộp Add New Class (Thêm lớp mới).
- Nhấn Enter.
Mô phỏng các lựa chọn ưu tiên về giao diện sáng và tối, đồng thời bật chế độ tối tự động
Cách bật/tắt chế độ tối tự động hoặc mô phỏng lựa chọn ưu tiên của người dùng về giao diện sáng hoặc tối:
- Trên thẻ Elements (Thành phần) > Styles (Kiểu), hãy nhấp vào
Toggle common rendering emulations (Bật/tắt tính năng mô phỏng hoạt động kết xuất thông thường).

Chọn một trong các mục sau trong danh sách thả xuống:
- prefers-color-scheme: light. Cho biết người dùng thích giao diện sáng.
- prefers-color-scheme: dark. Cho biết người dùng ưu tiên giao diện tối.
- Chế độ tối tự động. Hiển thị trang của bạn ở chế độ tối ngay cả khi bạn chưa triển khai chế độ này. Ngoài ra, tự động đặt
prefers-color-schemethànhdark.
Trình đơn thả xuống này là lối tắt cho các tuỳ chọn Mô phỏng tính năng đa phương tiện CSS prefers-color-scheme và Bật chế độ tối tự động của thẻ Hiển thị.
Bật/tắt một lớp
Cách bật hoặc tắt một lớp trên một phần tử:
- Chọn phần tử trong Cây DOM.
- Mở phần Lớp phần tử. Xem phần Thêm lớp vào một phần tử. Bên dưới hộp Add New Class (Thêm lớp mới) là tất cả các lớp đang được áp dụng cho phần tử này.
- Đánh dấu vào hộp bên cạnh lớp mà bạn muốn bật hoặc tắt.
Thêm quy tắc kiểu
Cách thêm quy tắc kiểu mới:
- Chọn một phần tử.
- Nhấp vào biểu tượng Quy tắc kiểu mới
. Công cụ dành cho nhà phát triển sẽ chèn một quy tắc mới bên dưới quy tắc element.style.

Trong ảnh chụp màn hình, DevTools sẽ thêm quy tắc kiểu h1.devsite-page-title sau khi nhấp vào New Style Rule (Quy tắc kiểu mới).
Chọn trang tính kiểu để thêm quy tắc
Khi thêm quy tắc kiểu mới, hãy nhấp và giữ biểu tượng Quy tắc kiểu mới
để chọn trang tính kiểu
mà bạn muốn thêm quy tắc kiểu.

Bật/tắt phần khai báo
Cách bật hoặc tắt một nội dung khai báo:
- Chọn một phần tử.
- Trong thẻ Styles (Kiểu), hãy di chuột qua quy tắc xác định nội dung khai báo. Hộp đánh dấu sẽ xuất hiện bên cạnh từng nội dung khai báo.
- Đánh dấu hoặc bỏ đánh dấu hộp bên cạnh nội dung khai báo. Khi bạn xoá một nội dung khai báo, DevTools sẽ gạch ngang nội dung đó để cho biết nội dung đó không còn hoạt động nữa.

Trên ảnh chụp màn hình, thuộc tính color cho phần tử đang được chọn đã bị tắt.
Chỉnh sửa phần tử giả ::view-transition trong ảnh động
Xem phần tương ứng trong phần Ảnh động.
Để biết thêm thông tin, hãy xem phần Chuyển đổi mượt mà và đơn giản bằng API Chuyển đổi thành phần hiển thị.
Căn chỉnh các mục trong lưới và nội dung của các mục đó bằng Trình chỉnh sửa lưới
Xem phần tương ứng trong lưới Kiểm tra CSS.
Thay đổi màu bằng Công cụ chọn màu
Xem phần Kiểm tra và gỡ lỗi màu HD và không phải HD bằng Công cụ chọn màu.
Thay đổi giá trị góc bằng Đồng hồ góc
Angle Clock (Đồng hồ góc) cung cấp một giao diện người dùng để thay đổi <angle> trong các giá trị thuộc tính CSS.
Cách mở Đồng hồ góc:
- Chọn một phần tử có khai báo góc.
Trong thẻ Styles (Kiểu), hãy tìm phần khai báo
transformhoặcbackgroundmà bạn muốn thay đổi. Nhấp vào hộp Xem trước góc bên cạnh giá trị góc.
Đồng hồ nhỏ ở bên trái
-5degvà0.25turnlà bản xem trước góc.Nhấp vào bản xem trước để mở Angle Clock (Đồng hồ góc).

Thay đổi giá trị góc bằng cách nhấp vào vòng tròn Angle Clock (Đồng hồ góc) hoặc di chuyển chuột để tăng / giảm giá trị góc thêm 1.
Có nhiều phím tắt khác để thay đổi giá trị góc. Tìm hiểu thêm trong phần Phím tắt của ngăn Kiểu.
Thay đổi bóng hộp và bóng văn bản bằng Trình chỉnh sửa bóng
Shadow Editor (Trình chỉnh sửa bóng) cung cấp một giao diện người dùng để thay đổi nội dung khai báo CSS text-shadow và box-shadow.
Cách thay đổi bóng bằng Trình chỉnh sửa bóng:
Chọn một phần tử có phần khai báo bóng đổ. Ví dụ: chọn phần tử tiếp theo.
Trong thẻ Styles (Kiểu), hãy tìm biểu tượng bóng
 bên cạnh phần khai báo
bên cạnh phần khai báo text-shadowhoặcbox-shadow.
Nhấp vào biểu tượng bóng để mở Trình chỉnh sửa bóng.

Thay đổi thuộc tính bóng:
- Loại (chỉ dành cho
box-shadow). Chọn Outset (Lề ngoài) hoặc Inset (Lề trong). - Độ lệch X và Y. Kéo chấm màu xanh dương hoặc chỉ định giá trị.
- Mờ. Kéo thanh trượt hoặc chỉ định một giá trị.
- Spread (Phân tán) (chỉ dành cho
box-shadow). Kéo thanh trượt hoặc chỉ định một giá trị.
- Loại (chỉ dành cho
Quan sát những thay đổi được áp dụng cho phần tử.
Chỉnh sửa thời gian chuyển đổi và ảnh động bằng Trình chỉnh sửa chuyển đổi
Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động) cung cấp một giao diện người dùng để thay đổi các giá trị của transition-timing-function và animation-timing-function.
Cách mở Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động):
- Chọn một phần tử có khai báo hàm thời gian, chẳng hạn như phần tử
<body>trên trang này. - Trong thẻ Styles (Kiểu), hãy tìm biểu tượng
 màu tím bên cạnh phần khai báo
màu tím bên cạnh phần khai báo transition-timing-function,animation-timing-functionhoặc thuộc tính viết tắttransition.
- Nhấp vào biểu tượng để mở Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động):

Sử dụng chế độ cài đặt trước để điều chỉnh thời gian
Để điều chỉnh thời gian bằng một lần nhấp, hãy sử dụng các chế độ cài đặt trước trong Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động):
- Trong Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động), để đặt giá trị từ khoá, hãy nhấp vào một trong các nút bộ chọn:
- tuyến tính

- ease-in-out

- ease-in

- ease-out

- tuyến tính
Trong Presets switcher (Bật/tắt chế độ cài đặt trước), hãy nhấp vào nút
hoặc
để chọn một trong các chế độ cài đặt trước sau:
- Giá trị đặt trước tuyến tính:
elastic,bouncehoặcemphasized. - Các chế độ cài đặt trước Cubic Bezier:
- Giá trị đặt trước tuyến tính:
| Từ khoá về thời gian | Chế độ đặt sẵn | Cubic Bezier |
|---|---|---|
| chuyển động có khởi đầu và kết thúc chậm | Trong ra, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Trong ra, Bậc hai | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| Trong ra, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Thoát nhanh, vào chậm | cubic-bezier(0.4, 0, 0.2, 1) |
|
| Trong ra, quay lại | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| chuyển động nhanh dần | Trong, Sin | cubic-bezier(0.47, 0, 0.75, 0.72) |
| Trong, Bậc hai | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| Inch, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| Trong, Quay lại | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Thoát nhanh, vào tuyến tính | cubic-bezier(0.4, 0, 1, 1) |
|
| chuyển động chậm dần | Ra, Sin | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Ra ngoài, Bậc hai | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Tuyến tính ra, Chậm vào | cubic-bezier(0, 0, 0.2, 1) |
|
| Ra ngoài, Quay lại | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Định cấu hình thời gian tuỳ chỉnh
Để đặt giá trị tuỳ chỉnh cho các hàm tính thời gian, hãy sử dụng các điểm điều khiển trên các dòng:
Đối với các hàm tuyến tính, hãy nhấp vào vị trí bất kỳ trên đường thẳng để thêm một điểm điều khiển rồi kéo điểm đó. Nhấp đúp để xoá điểm.

Đối với hàm Bezier dạng khối lập phương, hãy kéo một trong các điểm điều khiển.

Mọi thay đổi đều kích hoạt ảnh động quả bóng trong phần Xem trước ở đầu trình chỉnh sửa.
(Thử nghiệm) Sao chép các thay đổi về CSS
Khi bạn bật thử nghiệm này, thẻ Kiểu sẽ đánh dấu các thay đổi về CSS bằng màu xanh lục.
Để sao chép một thay đổi khai báo CSS, hãy di chuột qua phần khai báo được đánh dấu rồi nhấp vào nút Sao chép.

Để sao chép tất cả thay đổi về CSS trên các phần khai báo cùng một lúc, hãy nhấp chuột phải vào bất kỳ phần khai báo nào rồi chọn Sao chép tất cả thay đổi về CSS.

Ngoài ra, bạn có thể theo dõi các thay đổi mà bạn thực hiện bằng thẻ Thay đổi.





