يمكنك التعرّف على سير عمل جديدة في هذا المرجع الشامل لميزات Chrome DevTools المتعلّقة باطلاع على ملف CSS وتغييره.
اطّلِع على عرض ملفات CSS وتغييرها للتعرّف على الأساسيات.
اختيار عنصر
تتيح لك لوحة العناصر في "أدوات مطوّري البرامج" عرض ملف CSS الخاص بعنصر واحد أو تغييره في كل مرة.

في لقطة الشاشة، يشير العنصر h1 الذي تم تمييزه باللون الأزرق في عرض DOM التدرّجي إلى العنصر المحدّد.
على يسار الصفحة، تظهر أنماط العنصر في علامة التبويب الأنماط. على يمين الصفحة، يتم تمييز العنصر
في إطار العرض، ولكن فقط لأنّ الماوس يحوم فوقه في شجرة DOM.
اطّلِع على عرض ملف CSS الخاص بعنصر للحصول على دليل تعليمي.
هناك العديد من الطرق لاختيار عنصر:
- في مساحة العرض، انقر بزرّ الماوس الأيمن على العنصر واختَر فحص.
- في "أدوات المطوّر"، انقر على اختيار عنصر
 أو اضغط على Command+Shift+C (نظام التشغيل Mac) أو
Control+Shift+C (نظام التشغيل Windows أو Linux)، ثم انقر على العنصر في
مجال العرض.
أو اضغط على Command+Shift+C (نظام التشغيل Mac) أو
Control+Shift+C (نظام التشغيل Windows أو Linux)، ثم انقر على العنصر في
مجال العرض. - في DevTools، انقر على العنصر في شجرة نموذج DOM.
- في "أدوات مطوّري البرامج"، أجرِ طلب بحث مثل
document.querySelector('p')في وحدة التحكّم، وانقر بزر الماوس الأيمن على نتيجة البحث، ثم اختَر إظهار في لوحة "العناصر".
عرض CSS
استخدِم علامتَي التبويب العناصر > الأنماط والمُحسَّنة لعرض قواعد CSS وتشخيص مشاكل CSS.
التنقّل باستخدام الروابط
تعرض علامة التبويب الأنماط روابط في مواضع مختلفة تؤدي إلى مواضع أخرى مختلفة، بما في ذلك على سبيل المثال لا الحصر:
- بجانب قواعد CSS، إلى صفحات الأنماط ومصادر CSS تفتح هذه الروابط لوحة المصادر. إذا تم تصغير جدول الأنماط، اطّلِع على جعل ملف مصغّر قابلاً للقراءة.
- في أقسام مكتسَبة من ...، إلى العناصر الرئيسية
- في طلبات
var()، إلى بيانات السمات المخصّصة. - في
animationالسمات المختصرة، إلى@keyframes. - روابط مزيد من المعلومات في نصائح المستندات
- والمزيد.
في ما يلي بعض الميزات التي تم إبرازها:

قد يتم تصميم الروابط بشكل مختلف. إذا لم تكن متأكدًا مما إذا كان المحتوى رابطًا، جرِّب النقر عليه لمعرفة ذلك.
عرض التلميح مع مستندات CSS ودرجة التحديد وقيم السمات المخصّصة
العناصر > الأنماط: تعرِض هذه الصفحة تلميحات تتضمّن معلومات مفيدة عند تمرير مؤشر الماوس فوق عناصر معيّنة.
عرض مستندات CSS
للاطّلاع على تلميح يتضمّن وصفًا موجزًا لملف CSS، مرِّر مؤشّر الماوس فوق اسم السمة في علامة التبويب الأنماط.

انقر على مزيد من المعلومات للانتقال إلى مرجع CSS في MDN حول هذا الموقع الإلكتروني.
لإيقاف نصائح التلميح، ضَع علامة في المربّع عدم العرض.
لإعادة تفعيلها، انتقِل إلى الإعدادات > الإعدادات المفضّلة > العناصر >
عرض التلميح في مستندات CSS.
عرض مدى دقة أداة الاختيار
مرِّر مؤشر الماوس فوق أحد المحدّدات للاطّلاع على تلميح يوضّح وزن التحديد.

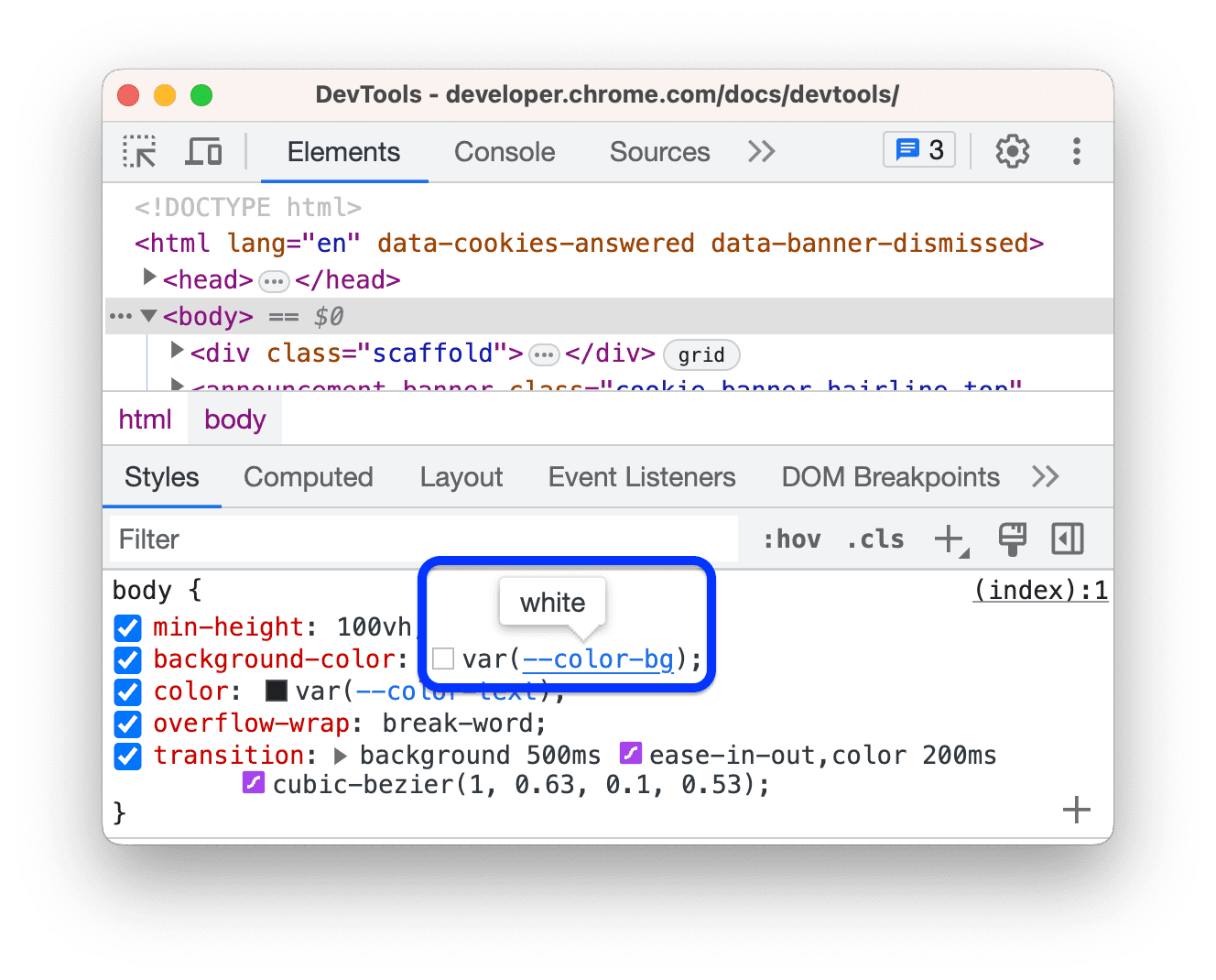
عرض قيم الخصائص المخصّصة
مرِّر مؤشّر الماوس فوق رمز --custom-property للاطّلاع على قيمته في تلميح.

عرض أوراق أنماط CSS غير الصالحة والملغاة وغير النشطة وغيرها
ترصد علامة التبويب الأنماط العديد من أنواع مشاكل CSS وتُبرزها بطرق مختلفة.
اطّلِع على التعرّف على CSS في علامة التبويب "الأشكال".
عرض ملف CSS الذي تم تطبيقه فعليًا على عنصر
تعرِض لك علامة التبويب الأنماط جميع القواعد التي تنطبق على عنصر معيّن، بما في ذلك البيانات التي تم إلغاؤها. إذا لم تكن مهتمًا ببيانات التعريف التي تم إلغاؤها، استخدِم علامة التبويب المُحسَّنة لعرض ملف CSS الذي يتم تطبيقه فعليًا على عنصر معيّن فقط.
- اختَر عنصرًا.
- انتقِل إلى علامة التبويب محسوبة في لوحة العناصر.
ضَع علامة في مربّع الاختيار عرض الكل للاطّلاع على جميع المواقع.
اطّلِع على التعرّف على CSS في علامة التبويب "المُحسَّنة".
عرض خصائص CSS أبجديًا
استخدِم علامة التبويب محسوب. راجِع عرض ملف CSS الذي تم تطبيقه فعليًا على عنصر معيّن فقط.
عرض خصائص CSS المُكتسَبة
ضَع علامة في مربّع الاختيار عرض الكل في علامة التبويب محسوب. اطّلِع على عرض ملف CSS الذي تم تطبيقه فعليًا على عنصر.
بدلاً من ذلك، انتقِل إلى علامة التبويب الأنماط وابحث عن الأقسام التي تحمل الاسم Inherited from <element_name>.

عرض قواعد at-rules في CSS
قواعد At هي عبارات CSS تتيح لك التحكّم في سلوك CSS. العناصر > الأنماط تعرِض قواعد at-rules التالية في أقسام مخصّصة:
عرض @property قاعدة at-rule
يتيح لك @property CSS at-rule تحديد خصائص CSS المخصّصة بشكل صريح وتسجيلها في ورقة أنماط بدون تشغيل أي JavaScript.
مرِّر مؤشر الماوس فوق اسم هذا السمة في علامة التبويب الأنماط، لعرض نص إرشادي يحتوي على قيمة السمة ووصفاتها ورابطًا لتسجيلها في قسم @property القابل للطي في أسفل علامة التبويب الأنماط.
لتعديل قاعدة @property، انقر مرّتين على اسمها أو قيمتها.
عرض @supports قاعدة at-rule
تعرض علامة التبويب الأنماط @supports قواعد at-rules في CSS في حال تطبيقها على عنصر. على سبيل المثال، تحقّق من العنصر التالي:

إذا كان متصفّحك يتيح استخدام الدالة lab()، يظهر العنصر باللون الأخضر، وإلا يظهر باللون الأرجواني.
عرض @scope قاعدة at-rule
تعرض علامة التبويب الأنماط قواعد at-rules @scope في CSS إذا تم تطبيقها على عنصر.
إنّ قواعد @scope at-rules الجديدة هي جزء من مواصفات المستوى 6 من CSS Cascading and Inheritance. تتيح لك هذه القواعد تحديد نطاق أنماط CSS، بعبارة أخرى، تطبيق الأنماط على عناصر معيّنة بشكل صريح.
يمكنك الاطّلاع على قاعدة @scope في المعاينة التالية:
- افحص النص على البطاقة في المعاينة.
- في علامة التبويب الأنماط، ابحث عن القاعدة
@scope.

في هذا المثال، تلغي القاعدة @scope بيان background-color CSS العام لجميع عناصر <p> داخل العناصر التي تحتوي على فئة card.
لتعديل قاعدة @scope، انقر عليها مرّتين.
عرض @font-palette-values قاعدة at-rule
تتيح لك قاعدة at-rule الخاصة بخدمة CSS @font-palette-values تخصيص القيم التلقائية للسمة font-palette. العناصر > الأنماط تعرِض قاعدة at-rule هذه في قسم مخصّص.
اطّلِع على قسم @font-palette-values في المعاينة التالية:
- افحص السطر الثاني من النص في المعاينة.
- في الأنماط، ابحث عن قسم
@font-palette-values.

في هذا المثال، تلغي قيم لوحة ألوان الخط --New القيم التلقائية للخط الملوّن.
لتعديل القيم المخصّصة، انقر عليها مرّتين.
عرض @position-try قاعدة at-rule
تتيح لك قاعدة CSS @position-try مع السمة position-try-options تحديد مواضع بديلة للعناصر. لمزيد من المعلومات، يمكنك الاطّلاع على مقالة لمحة عن واجهة برمجة التطبيقات CSS anchor positioning API.
العناصر > الأنماط: تؤدي هذه الخطوة إلى ربط ما يلي وحلّه:
- قيم سمة
position-try-optionsإلى قسم@position-try --nameمخصّص - قيم سمة
position-anchorووسيطاتanchor()إلى العناصر المقابلة التي تحتوي على سماتpopovertarget
راجِع قيم position-try-options وأقسام @position-try في المعاينة التالية:
popover- في المعاينة، افتح القائمة الفرعية، أي انقر على حسابك ثم واجهة المتجر.
- افحص العنصر الذي يحمل الرمز
id="submenu"في المعاينة. - في الأنماط، ابحث عن السمة
position-try-optionsوانقر على القيمة--bottom. تنقلك علامة التبويب الأنماط إلى قسم@position-tryالمقابل. - انقر على رابط قيمة
position-anchorأو وسيطاتanchor()نفسها. تختار لوحة العناصر العنصر الذي يتضمّن سمةpopovertargetالمقابلة، وتعرض علامة التبويب الأنماط ملف CSS الخاص بالعنصر.

لتعديل القيم، انقر عليها مرّتين.
عرض نموذج مربّع العنصر
لعرض نموذج المربّع لعنصر، انتقِل إلى علامة التبويب الأنماط وانقر على الزر ![]() إظهار الشريط الجانبي في شريط الإجراءات.
إظهار الشريط الجانبي في شريط الإجراءات.

لتغيير قيمة، انقر عليها مرّتين.
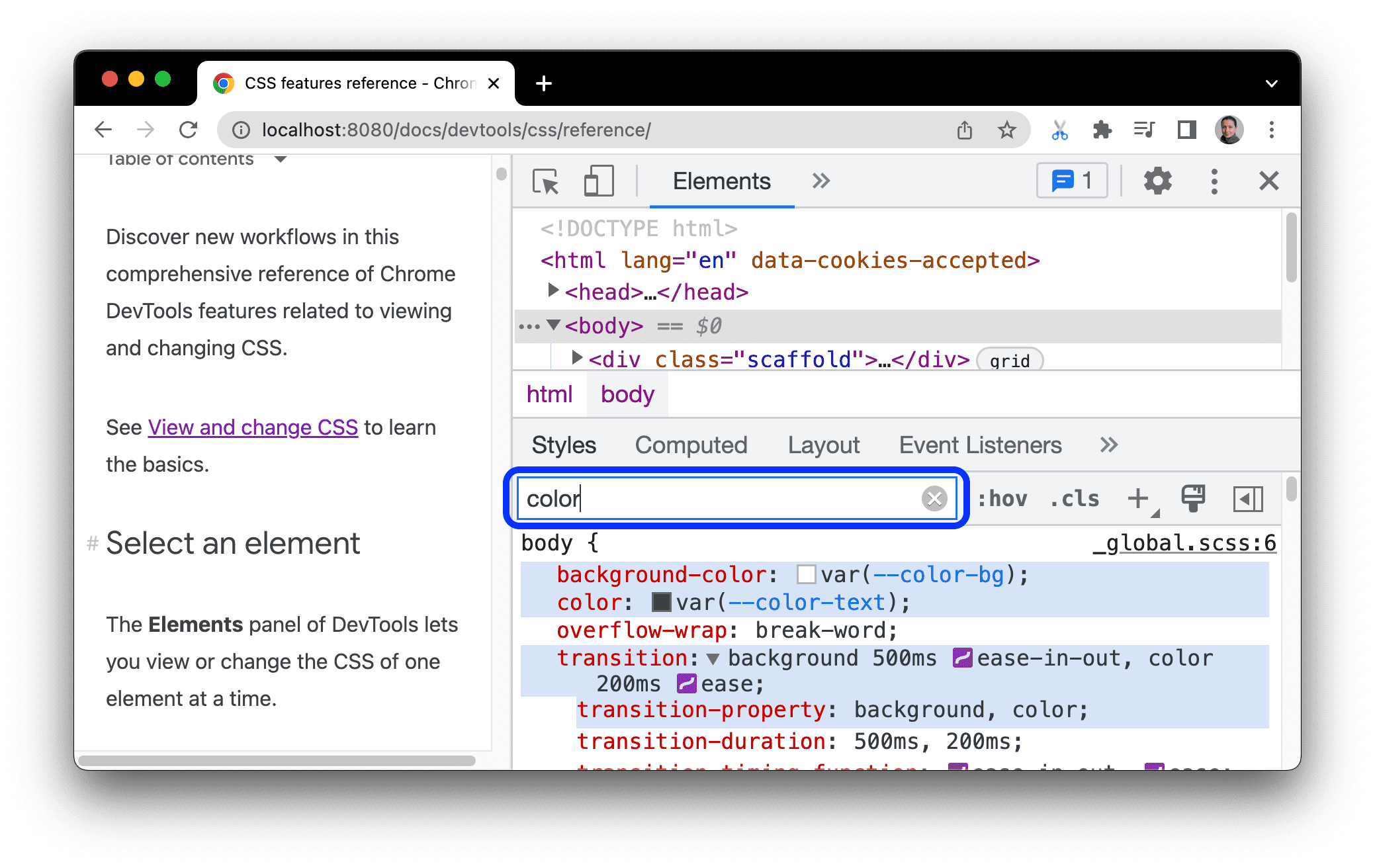
البحث في ملف CSS الخاص بالعنصر وفلترته
استخدِم مربّع الفلترة في علامتَي التبويب الأنماط والمحتسَبة للبحث عن خصائص CSS أو قيم معيّنة.

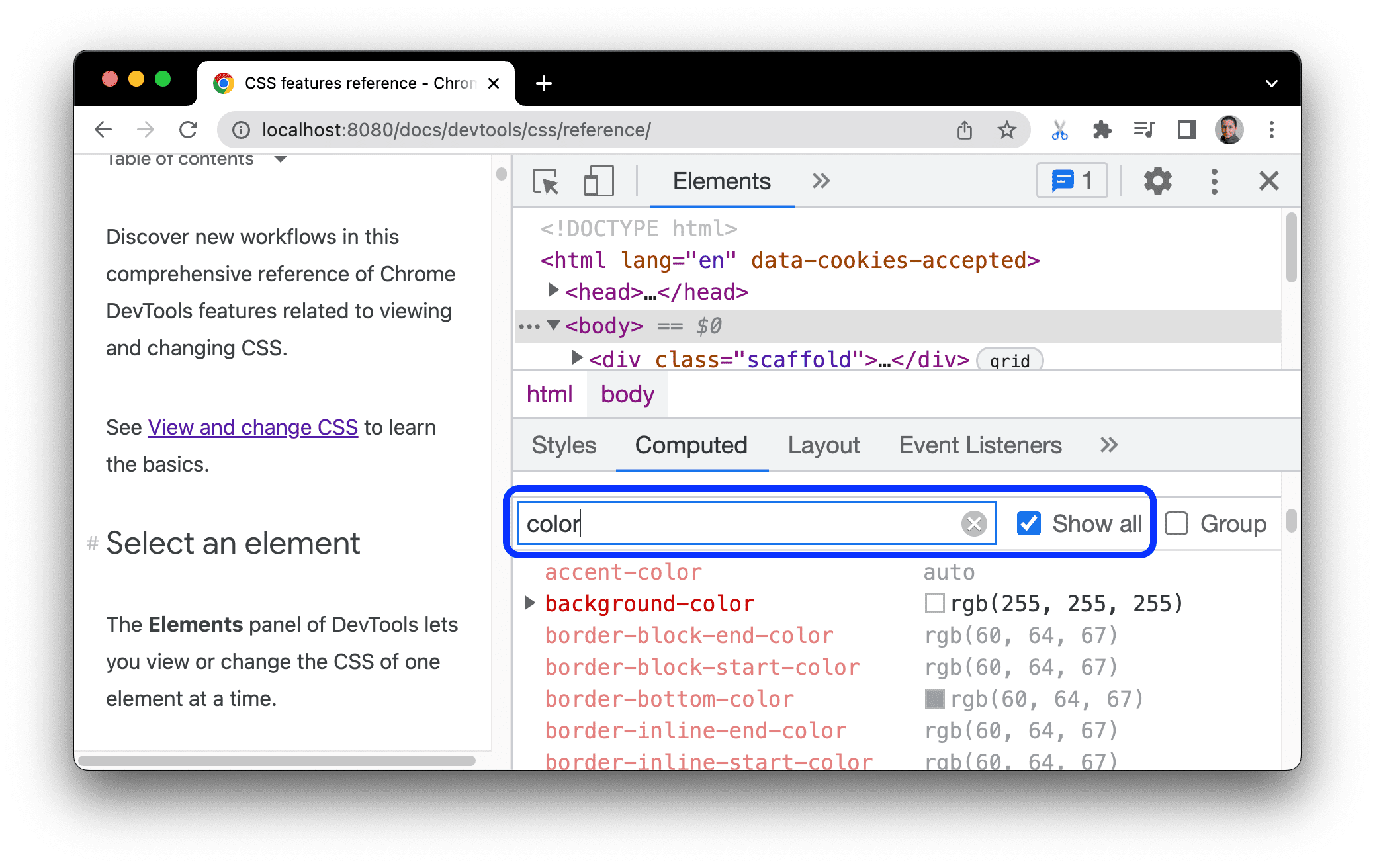
للبحث أيضًا في المواقع المُكتسَبة في علامة التبويب محسوبة، ضَع علامة في مربّع الاختيار عرض الكل.

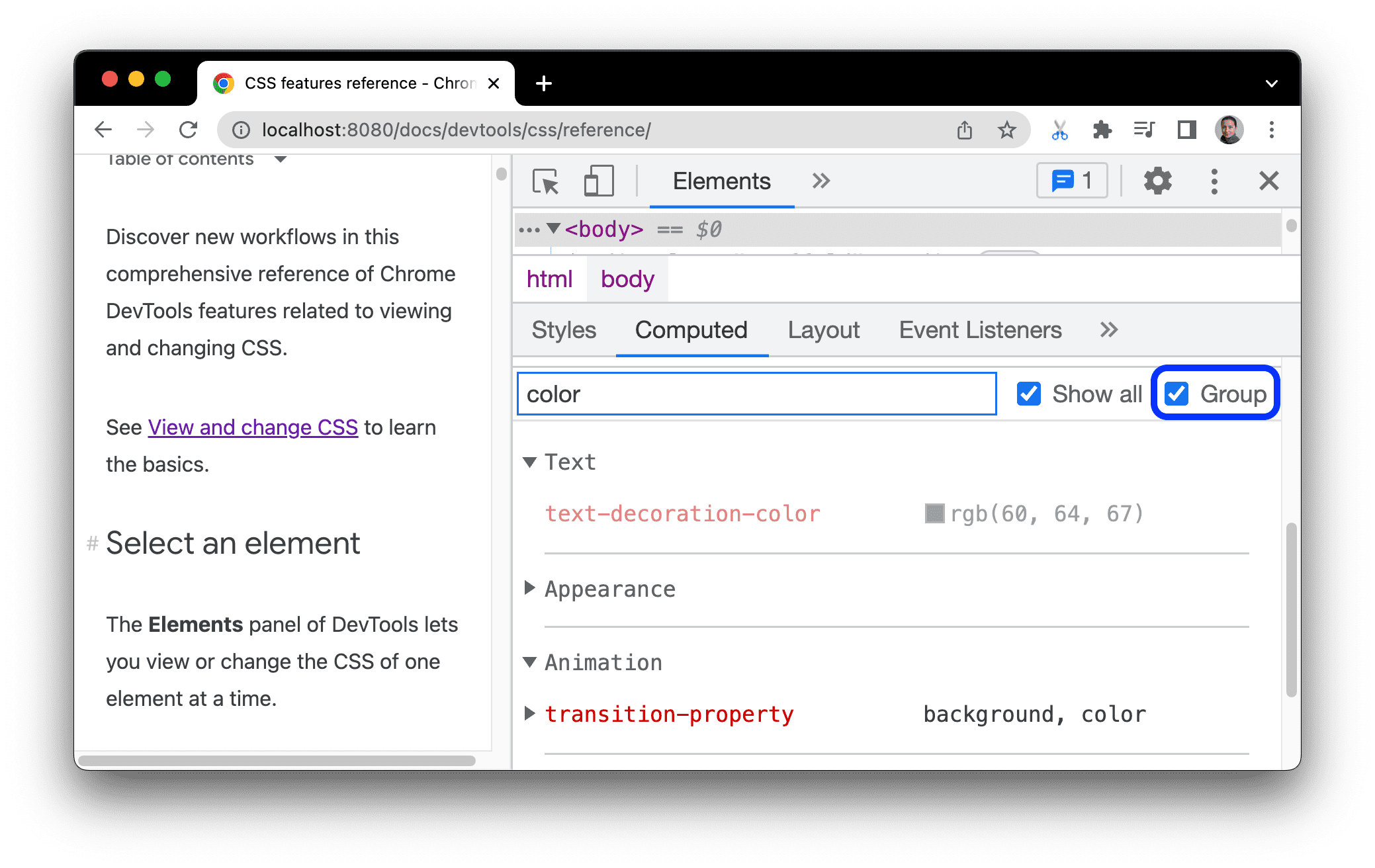
للتنقّل في علامة التبويب محسوبة، يمكنك تجميع المواقع التي تمّت فلترتها في فئات قابلة للطي من خلال وضع علامة في المربّع مجموعة.

محاكاة صفحة مركَّز عليها
إذا بدّلت التركيز من الصفحة إلى أدوات مطوري البرامج، يتم تلقائيًا إخفاء بعض عناصر التراكب إذا تم تنشيطها من خلال التركيز. على سبيل المثال، القوائم المنسدلة أو القوائم أو أدوات اختيار التاريخ. يتيح لك خيار محاكاة صفحة مركَّز عليها تصحيح أخطاء هذا العنصر كما لو كان مركّزًا عليه.
جرِّب محاكاة صفحة مركَّز عليها في هذه الصفحة التجريبية:
- ركِّز على عنصر الإدخال. يظهر عنصر آخر تحته.
- افتح "أدوات مطوّري البرامج". أصبحت نافذة "أدوات مطوري البرامج" الآن في المقدّمة بدلاً من الصفحة، لذا يختفي العنصر مرة أخرى.
- في العناصر > الأنماط، انقر على :hov، ضَع علامة في محاكاة صفحة تركّز عليها العين، وتأكَّد من اختيار عنصر الإدخال. يمكنك الآن فحص العنصر تحته.

يمكنك أيضًا العثور على الخيار نفسه في لوحة العرض.
للتعرّف على المزيد من الطرق لتجميد عنصر، يُرجى الاطّلاع على مقالة تجميد الشاشة وفحص العناصر التي تختفي.
تبديل فئة زائفة
لتبديل فئة زائفة:
- اختَر عنصرًا.
- في لوحة العناصر، انتقِل إلى علامة التبويب الأنماط.
- انقر على :hov.
- ضَع علامة في المربّع بجانب الفئة الزائفة التي تريد تفعيلها.

في هذا المثال، يمكنك ملاحظة أنّ أدوات مطوّري البرامج تطبّق بيان background-color على العنصر، على الرغم من عدم تمرير مؤشر الماوس فوق العنصر.
تعرض علامة التبويب الأنماط الفئات الزائفة التالية لجميع العناصر:
بالإضافة إلى ذلك، قد تتضمّن بعض العناصر فئات زائفة خاصة بها. عند اختيار عنصر من هذا النوع، تعرض علامة التبويب الأنماط قسم فرض حالة عنصر معيّن الذي يمكنك توسيعه وتفعيل الفئات الزائفة الخاصة بالعنصر.

اطّلِع على إضافة حالة زائفة إلى فئة للحصول على برنامج تعليمي تفاعلي.
عرض العناصر الزائفة للتمييز المُكتسَبة
تسمح لك العناصر الزائفة بتصميم أجزاء معيّنة من العناصر. العناصر الزائفة للتمييز هي أجزاء من المستند لها حالة "مُحدَّد" ويتم وضع أسلوب "مميّز" عليها للإشارة إلى هذه الحالة للمستخدم. على سبيل المثال، تشمل العناصر الزائفة هذه ::selection و::spelling-error و::grammar-error و::highlight.
كما هو موضّح في المواصفات، عند تعارض أنماط متعددة، يحدّد التسلسل الهرمي النمط الفائز.
لفهم اكتساب القواعد للخصائص وأولوياتها بشكل أفضل، يمكنك عرض العناصر الزائفة للتمييز المكتسَبة:
-
لقد اكتسبتُ نمط العنصر الزائف "تمييز" للعنصر الرئيسي. اختَرني.
اختَر جزءًا من النص أعلاه.
في علامة التبويب الأنماط، انتقِل للأسفل للعثور على قسم
Inherited from ::selection pseudo of....

عرض الطبقات المتسلسلة
تتيح طبقات التسلسل التحكّم بشكل أكثر وضوحًا في ملفات CSS لمنع حدوث تعارضات في خصوصية الأنماط. ويُعدّ ذلك مفيدًا لقواعد الرموز البرمجية الكبيرة وأنظمة التصميم وعند إدارة الأنماط التابعة لجهات خارجية في التطبيقات.
لعرض الطبقات المتسلسلة، افحص العنصر التالي وافتح العناصر > الأنماط.
في علامة التبويب الأنماط، اطّلِع على الطبقات الثلاث المتسلسلة وأنماطها: page وcomponent وbase.

لعرض ترتيب الطبقات، انقر على اسم الطبقة أو على الزر تبديل عرض طبقات CSS.
تتمتع طبقة page بأعلى درجة من التحديد، وبالتالي تكون خلفية العنصر خضراء.
عرض صفحة في وضع الطباعة
لعرض صفحة في وضع الطباعة:
- افتح قائمة الأوامر.
- ابدأ الكتابة
RenderingواختَرShow Rendering. - في القائمة المنسدلة محاكاة وسائط CSS، اختَر الطباعة.
عرض ملفات CSS المستخدَمة وغير المستخدَمة باستخدام علامة التبويب "التغطية"
تعرض لك علامة التبويب "التغطية" ملف CSS الذي تستخدمه الصفحة فعليًا.
- اضغط على Command+Shift+P (نظام التشغيل Mac) أو Control+Shift+P (نظام التشغيل Windows وLinux وChromeOS) عندما يكون المطوّر محدّدًا لفتح قائمة الأوامر.
ابدأ الكتابة
coverage.
انقر على عرض نسبة استخدام رموز الصفحة. تظهر علامة التبويب "التغطية".

انقر على
إعادة التحميل. تتم إعادة تحميل الصفحة، وتقدّم علامة التبويب التغطية نظرة عامة على مقدار CSS (وJavaScript) الذي يتم استخدامه من كل ملف يحمّله المتصفّح.

يمثّل اللون الأخضر ملف CSS المستخدَم. يمثّل اللون الأحمر محتوى CSS غير المستخدَم.
انقر على ملف CSS للاطّلاع على تفاصيل كل سطر من سطور ملف CSS الذي يستخدمه في المعاينة أعلاه.

في لقطة الشاشة، تكون السطور من 55 إلى 57 ومن 65 إلى 67 من
devsite-google-blue.cssغير مستخدَمة، في حين يتم استخدام السطور من 59 إلى 63.
فرض وضع معاينة الطباعة
راجِع مقالة فرض وضع "معاينة الطباعة" في "أدوات مطوّري البرامج".
نسخ ملف CSS
من قائمة منسدلة واحدة في علامة التبويب الأنماط، يمكنك نسخ قواعد CSS وتعريفاتها وخصائصها وقيمها المنفصلة.
بالإضافة إلى ذلك، يمكنك نسخ سمات CSS في بنية JavaScript. يكون هذا الخيار مفيدًا إذا كنت تستخدم مكتبات CSS-in-JS.
لنسخ ملف CSS:
- اختَر عنصرًا.
- في علامة التبويب العناصر > الأنماط، انقر بزر الماوس الأيمن على سمة CSS.

اختَر أحد الخيارات التالية من القائمة المنسدلة:
- نسخ البيان نسخ السمة وقيمتها ببنية CSS:
css property: value; - نسخ السمة نسخ اسم
propertyفقط - نسخ القيمة نسخ
valueفقط - نسخ القاعدة نسخ قاعدة CSS بالكامل:
css selector[, selector] { property: value; property: value; ... } - نسخ التعريف بتنسيق JavaScript نسخ السمة وقيمتها في بنية JavaScript:
js propertyInCamelCase: 'value' - نسخ جميع التعريفات نسخ جميع السمات وقيمها في قاعدة CSS:
css property: value; property: value; ... نسخ جميع التعريفات بتنسيق JavaScript نسخ جميع المواقع وقيمها في بنية JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
انسخ جميع التغييرات في صفحات CSS. نسخ التغييرات التي تجريها في علامة التبويب الأنماط على جميع الإقرارات
عرض القيمة المحسوبة ينقلك إلى علامة التبويب المُحسَّنة.
- نسخ البيان نسخ السمة وقيمتها ببنية CSS:
تغيير CSS
يسرد هذا القسم جميع الطرق التي يمكنك من خلالها تغيير CSS في العناصر > الأنماط.
بالإضافة إلى ذلك، يمكنك إجراء ما يلي:
- تجاوز صفحات الأنماط المتتالية في جميع عمليات تحميل الصفحات
- احفظ ملفات CSS المعدَّلة في مصادرك المحلية في مساحة عمل.
إضافة تعريف CSS إلى عنصر
بما أنّ ترتيب البيانات يؤثر في طريقة تصميم العنصر، يمكنك إضافة البيانات بطرق مختلفة:
- أضِف بيانًا مضمّنًا. يعادل ذلك إضافة سمة
styleإلى ملف HTML الخاص بالعنصر. - إضافة بيان إلى قاعدة نمط
ما هو سير العمل الذي يجب اتّباعه؟ في معظم السيناريوهات، من المحتمل أن تريد استخدام سير العمل المرتبط بملف الادّعاء المضمّن. تتسم البيانات المضمّنة بدرجة دقة أعلى من البيانات الخارجية، لذا يضمن سير العمل المضمّن أن تسري التغييرات في العنصر على النحو المتوقّع. اطّلِع على أنواع المحدّد لمعرفة المزيد من المعلومات عن مدى التحديد.
إذا كنت بصدد تصحيح أخطاء أنماط عنصر وتحتاج إلى اختبار ما يحدث تحديدًا عند تعريف ملف تعريف في أماكن مختلفة، استخدِم سير العمل الآخر.
إضافة بيان مضمّن
لإضافة بيان مضمّن:
- اختَر عنصرًا.
- في علامة التبويب الأنماط، انقر بين قوسَي قسم element.style. يتم تركيز المؤشر، ما يتيح لك إدخال نص.
- أدخِل اسمًا للموقع واضغط على Enter.
أدخِل قيمة صالحة لهذا الحقل واضغط على Enter. في عرض DOM التدرّجي، يمكنك الاطّلاع على أنّه تمت إضافة سمة
styleإلى العنصر.
في لقطة الشاشة، تم تطبيق السمتَين
margin-topوbackground-colorعلى العنصر المحدّد. في شجرة DOM، يمكنك الاطّلاع على البيانات المنعكسة في سمةstyleللعنصر.
إضافة بيان إلى قاعدة نمط
لإضافة بيان إلى قاعدة نمط حالية:
- اختَر عنصرًا.
- في علامة التبويب الأنماط، انقر بين قوسَي قاعدة النمط التي تريد إضافة البيان إليها. يتمّ التركيز على المؤشر، ما يتيح لك إدخال نص.
- أدخِل اسمًا للموقع واضغط على Enter.
- أدخِل قيمة صالحة لهذا الحقل واضغط على Enter.

في لقطة الشاشة، تحصل قاعدة نمط على بيان border-bottom-style:groove الجديد.
تغيير اسم أو قيمة تعريف
انقر مرّتين على اسم البيان أو قيمته لتغييره. اطّلِع على تغيير القيم التي يمكن عدّها باستخدام اختصارات لوحة المفاتيح للاطّلاع على اختصارات لزيادة قيمة أو إنقاصها بسرعة بمقدار 0.1 أو 1 أو 10 أو 100 وحدة.
تغيير القيم التي يمكن عدّها باستخدام اختصارات لوحة المفاتيح
أثناء تعديل قيمة قابلة للتعداد لبيان، على سبيل المثال، font-size، يمكنك استخدام اختصارات لوحة المفاتيح التالية لزيادة القيمة بمقدار ثابت:
- Option+Up (نظام التشغيل Mac) أو Alt+Up (نظام التشغيل Windows أو Linux) لزيادة القيمة بمقدار 0.1
- زيادة القيمة بمقدار 1 أو 0.1 إذا كانت القيمة الحالية تتراوح بين -1 و1
- Shift+السهم المتّجه للأعلى لزيادة القيمة بمقدار 10
- Shift+Command+Up (في نظام التشغيل Mac) أو Control+Shift+Page Up (في نظام التشغيل Windows أو Linux) لزيادة القيمة بمقدار 100
يمكنك أيضًا تقليل القيمة. ما عليك سوى استبدال كل مثيل من Up المذكور سابقًا بعبارة Down.
تغيير قيم الطول
يمكنك استخدام المؤشر لتغيير أيّ سمة ذات طول، مثل العرض أو الارتفاع أو الحشو أو الهامش أو الحدود.
لتغيير وحدة الطول:
- مرِّر مؤشر الماوس فوق اسم الوحدة ولاحظ أنّه مُسبَق بشرطة سفلية.
انقر على اسم الوحدة لاختيار وحدة من القائمة المنسدلة.
لتغيير قيمة الطول:
- مرِّر مؤشر الماوس فوق قيمة الوحدة ولاحظ أنّ المؤشر يتغيّر إلى سهم أفقي ذو رأسَين.
اسحب شريط التمرير أفقيًا لزيادة القيمة أو خفضها.
لتعديل القيمة بمقدار 10، اضغط مع الاستمرار على Shift أثناء السحب.
إضافة فئة إلى عنصر
لإضافة فئة إلى عنصر:
- اختَر العنصر في شجرة نموذج DOM.
- انقر على .cls.
- أدخِل اسم الصف في مربّع إضافة صف جديد.
- اضغط على Enter.
محاكاة الإعدادات المفضّلة للمظهر الفاتح والداكن وتفعيل الوضع الداكن التلقائي
لتفعيل الوضع الداكن التلقائي أو محاكاة إعدادات المستخدم المفضّلة للمظاهر الفاتحة أو الداكنة:
- في علامة التبويب العناصر > الأنماط، انقر على
التبديل بين محاكاة عمليات العرض الشائعة.

اختَر أحد الخيارات التالية من القائمة المنسدلة:
- prefers-color-scheme: light يشير إلى أنّ المستخدم يفضّل المظهر الفاتح.
- prefers-color-scheme: dark يشير إلى أنّ المستخدم يفضّل المظهر الداكن.
- الوضع الداكن التلقائي تعرِض هذه الميزة صفحتك في الوضع الداكن حتى إذا لم تطبِّق هذا الوضع. بالإضافة إلى ذلك، يتم ضبط
prefers-color-schemeعلىdarkتلقائيًا.
هذه القائمة المنسدلة هي اختصار لخيارَي محاكاة ميزة prefers-reduced-motion لوسائط صفحات الأنماط المتتالية (CSS) prefers-color-scheme وتفعيل الوضع الداكن التلقائي في علامة التبويب العرض.
تبديل صف
لتفعيل فئة على عنصر أو إيقافها، اتّبِع الخطوات التالية:
- اختَر العنصر في شجرة نموذج DOM.
- افتح قسم فئات العناصر. راجِع مقالة إضافة فئة إلى عنصر. أسفل مربّع إضافة صفد جديد، تظهر جميع الصفوف التي يتم تطبيقها على هذا العنصر.
- فعِّل مربّع الاختيار بجانب الفئة التي تريد تفعيلها أو إيقافها.
إضافة قاعدة نمط
لإضافة قاعدة نمط جديدة:
- اختَر عنصرًا.
- انقر على قاعدة نمط جديدة
. تُدرِج أدوات المطوّرين قاعدة جديدة أسفل قاعدة element.style.

في لقطة الشاشة، تُضيف أدوات المطوّر قاعدة النمط h1.devsite-page-title بعد النقر على قاعدة نمط جديدة.
اختيار جدول الأنماط الذي تريد إضافة قاعدة إليه
عند إضافة قاعدة نمط جديدة، انقر مع الاستمرار على قاعدة نمط جديدة
لاختيار جدول الأنماط الذي تريد
إضافة قاعدة النمط إليه.

تفعيل بيان أو إيقافه
لتفعيل بيان واحد أو إيقافه:
- اختَر عنصرًا.
- في علامة التبويب الأنماط، مرِّر مؤشر الماوس فوق القاعدة التي تحدّد البيان. تظهر مربّعات الاختيار بجانب كل بيان.
- ضَع علامة في مربّع الاختيار بجانب البيان أو أزِلها. عند محو بيان، تُشطب أدوات المطوّر عليه للإشارة إلى أنّه لم يعُد نشطًا.

في لقطة الشاشة، تم إيقاف سمة color للعنصر المحدّد حاليًا.
تعديل العناصر الزائفة ::view-transition أثناء عرض صورة متحركة
اطّلِع على القسم المقابل في الصور المتحركة.
لمزيد من المعلومات، اطّلِع على المقالة عمليات انتقال سلسة وبسيطة باستخدام View Transitions API.
محاذاة عناصر الشبكة ومحتوى العناصر باستخدام "محرر الشبكة"
اطّلِع على القسم المقابل في فحص شبكة CSS.
تغيير الألوان باستخدام "أداة اختيار الألوان"
اطّلِع على فحص ألوان المحتوى بدقة عادية وعالية باستخدام "أداة اختيار الألوان" وتحديد الأخطاء وحلّها.
تغيير قيمة الزاوية باستخدام "ساعة الزاوية"
توفّر Angle Clock واجهة مستخدم لتغيير <angle> في قيم خصائص CSS.
لفتح الساعة الزاوية:
- اختَر عنصرًا يتضمّن بيان زاوية.
في علامة التبويب الأنماط، ابحث عن بيان
transformأوbackgroundالذي تريد تغييره. انقر على مربّع معاينة الزاوية بجانب قيمة الزاوية.
إنّ الساعات الصغيرة على يمين
-5degو0.25turnهي معاينات الزاوية.انقر على المعاينة لفتح الساعة الزاوية.

يمكنك تغيير قيمة الزاوية من خلال النقر على دائرة ساعة الزاوية أو تمرير الماوس ل زيادة قيمة الزاوية أو خفضها بمقدار 1.
هناك المزيد من اختصارات لوحة المفاتيح لتغيير قيمة الزاوية. يمكنك الاطّلاع على مزيد من المعلومات في لوحة "الأنماط" اختصارات لوحة المفاتيح.
تغيير ظلال المربّعات والنصوص باستخدام "أداة تعديل خصائص التظليل"
يوفّر محرِّر الظل واجهة مستخدم لتغيير ملفّات بيان CSS الخاصة بـ text-shadow وbox-shadow.
لتغيير التظليل باستخدام أداة تعديل خصائص التظليل:
اختَر عنصرًا يتضمّن بيان ظل. على سبيل المثال، اختَر العنصر التالي.
في علامة التبويب الأنماط، ابحث عن رمز الظل
 بجانب بيان
بجانب بيان text-shadowأوbox-shadow.
انقر على رمز التظليل لفتح أداة تعديل خصائص التظليل.

تغيير سمات الظل:
- النوع (لعنصر
box-shadowفقط): اختَر خارجي أو مضمّن. - إزاحة X وY اسحب النقطة الزرقاء أو حدِّد القيم.
- تمويه اسحب شريط التمرير أو حدِّد قيمة.
- الانتشار (لـ
box-shadowفقط): اسحب شريط التمرير أو حدِّد قيمة.
- النوع (لعنصر
راقِب التغييرات التي تم تطبيقها على العنصر.
تعديل أوقات ظهور الحركات والانتقالات باستخدام "أداة تعديل السرعة"
يقدّم أداة تعديل التأثير واجهة مستخدم رسومية لتغيير قيم transition-timing-function وanimation-timing-function.
لفتح أداة تعديل التأثيرات:
- اختَر عنصرًا يتضمّن بيان دالة توقيت، مثل عنصر
<body>في هذه الصفحة. - في علامة التبويب الأنماط، ابحث عن الرمز
 الأرجواني بجانب تعريفات
الأرجواني بجانب تعريفات transition-timing-functionأوanimation-timing-functionأو السمة المختصرةtransition.
- انقر على الرمز لفتح أداة تعديل معدلات الاستجابة:

استخدام الإعدادات المُسبَقة لتعديل التوقيتات
لتعديل التوقيتات بنقرة واحدة، استخدِم الإعدادات المُسبَقة في محرِّر الإيقاف المؤقت:
- في أداة تعديل التأثيرات، لضبط قيمة الكلمة الرئيسية، انقر على أحد أزرار أداة الاختيار:
- خطي

- ease-in-out

- ease-in

- ease-out

- خطي
في مبدِّل الإعدادات المُسبَقة، انقر على الزرَّين
أو
لاختيار أحد الإعدادات المُسبَقة التالية:
- الإعدادات المُسبَقة للمحتوى المباشر غير القابل للتقديم أو الإيقاف:
elasticأوbounceأوemphasized - الإعدادات المُسبَقة لخطوط Cubic Bezier:
- الإعدادات المُسبَقة للمحتوى المباشر غير القابل للتقديم أو الإيقاف:
| الكلمة الرئيسية المتعلّقة بالتوقيت | الإعدادات المسبقة | منحنيات Cubic Bezier |
|---|---|---|
| إرخاء إلى الداخل والخارج | In Out، Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| محو سريع للمحتوى وظهوره ببطء | cubic-bezier(0.4, 0, 0.2, 1) |
|
| داخل خارج، خلفي | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| إرخاء إلى الداخل | في، جيب | cubic-bezier(0.47, 0, 0.75, 0.72) |
| في، تربيعية | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| سم مكعب | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| في، رجوع | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| خروج سريع، دخول خطي | cubic-bezier(0.4, 0, 1, 1) |
|
| إرخاء إلى الخارج | خارج، جيب | cubic-bezier(0.39, 0.58, 0.57, 1) |
| خارج، تربيعية | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| خارج، مكعّب | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| خروج خطي، دخول بطيء | cubic-bezier(0, 0, 0.2, 1) |
|
| خارج، خلفي | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
ضبط أوقات مخصّصة
لضبط قيم مخصّصة لدوالّ التوقيت، استخدِم نقاط التحكّم على الخطوط:
بالنسبة إلى الدوالّ الخطية، انقر في أيّ مكان على الخط لإضافة نقطة تحكّم واسحبها. انقر مرّتين لإزالة النقطة.

بالنسبة إلى دوال Cubic Bezier، اسحب إحدى نقاط التحكّم.

يؤدي إجراء أي تغيير إلى تشغيل حركة كرة في المعاينة في أعلى المحرّر.
(ميزة تجريبية) نسخ تغييرات صفحات CSS
عند تفعيل هذه التجربة، تُبرز علامة التبويب الأنماط تغييرات CSS باللون الأخضر.
لنسخ تغيير واحد في تعريف CSS، مرِّر مؤشر الماوس فوق التعريف المميّز وانقر على الزر نسخ.

لنسخ جميع التغييرات في صفحات CSS على مستوى جميع التعريفات في آنٍ واحد، انقر بزر الماوس الأيمن على أي تعريف واختَر نسخ جميع التغييرات في صفحات CSS.

بالإضافة إلى ذلك، يمكنك تتبُّع التغييرات التي تجريها باستخدام علامة التبويب التغييرات.





