يقدّم أداة اختيار الألوان واجهة مستخدم لتغيير تعريفات color و*-color، كما يتيح لك إنشاء ألوان غير عالية الدقة وألوان عالية الدقة وتحويلها وتصحيح أخطاءها بنقرة واحدة.
للاطّلاع على نظرة معمّقة على مساحات الألوان الجديدة، راجِع دليل ألوان CSS عالي الدقة.
فتح "أداة اختيار الألوان" وتغيير الألوان
استخدِم أداة اختيار الألوان لتغيير قيم الألوان بنقرة واحدة:
- اختَر عنصرًا في لوحة العناصر.
في لوحة الأنماط، ابحث عن بيان
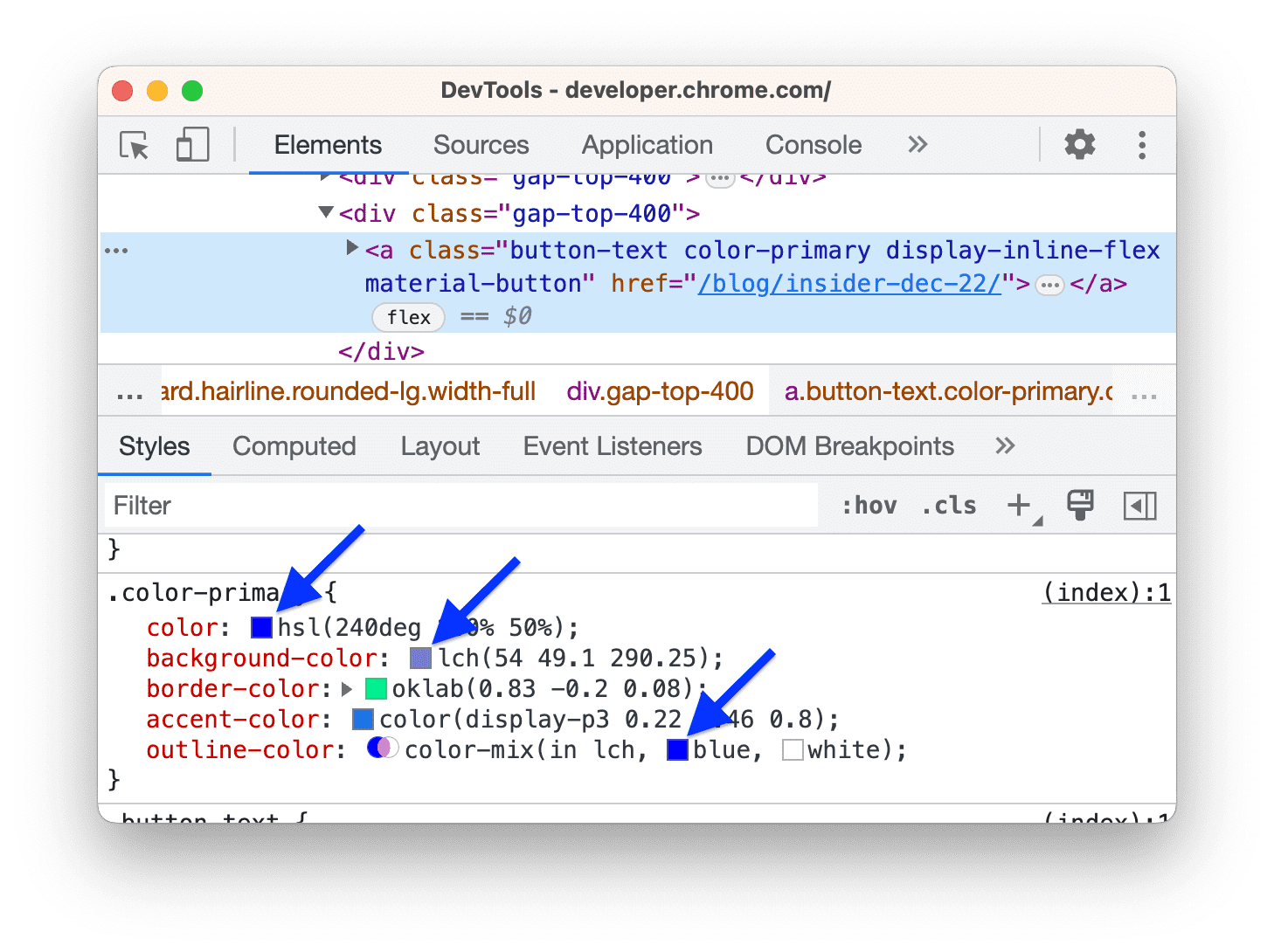
colorأو*-colorالذي تريد تغييره.على يمين كل قيمة
colorأو*-color، يظهر رمز مربّع صغير يتضمّن معاينة لهذا اللون.
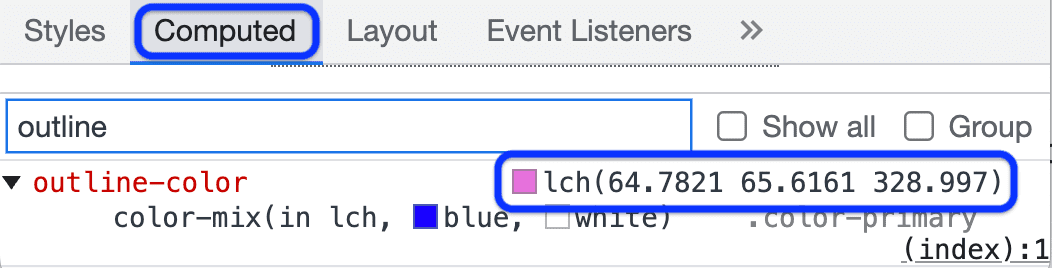
لفحص القيمة المحسوبة، استخدِم اللوحة محسوبة.

- انقر على مربّع المعاينة بجانب لون لفتح أداة اختيار الألوان.
- لتغيير اللون، استخدِم أيًا من عناصر واجهة المستخدم في أداة اختيار الألوان.
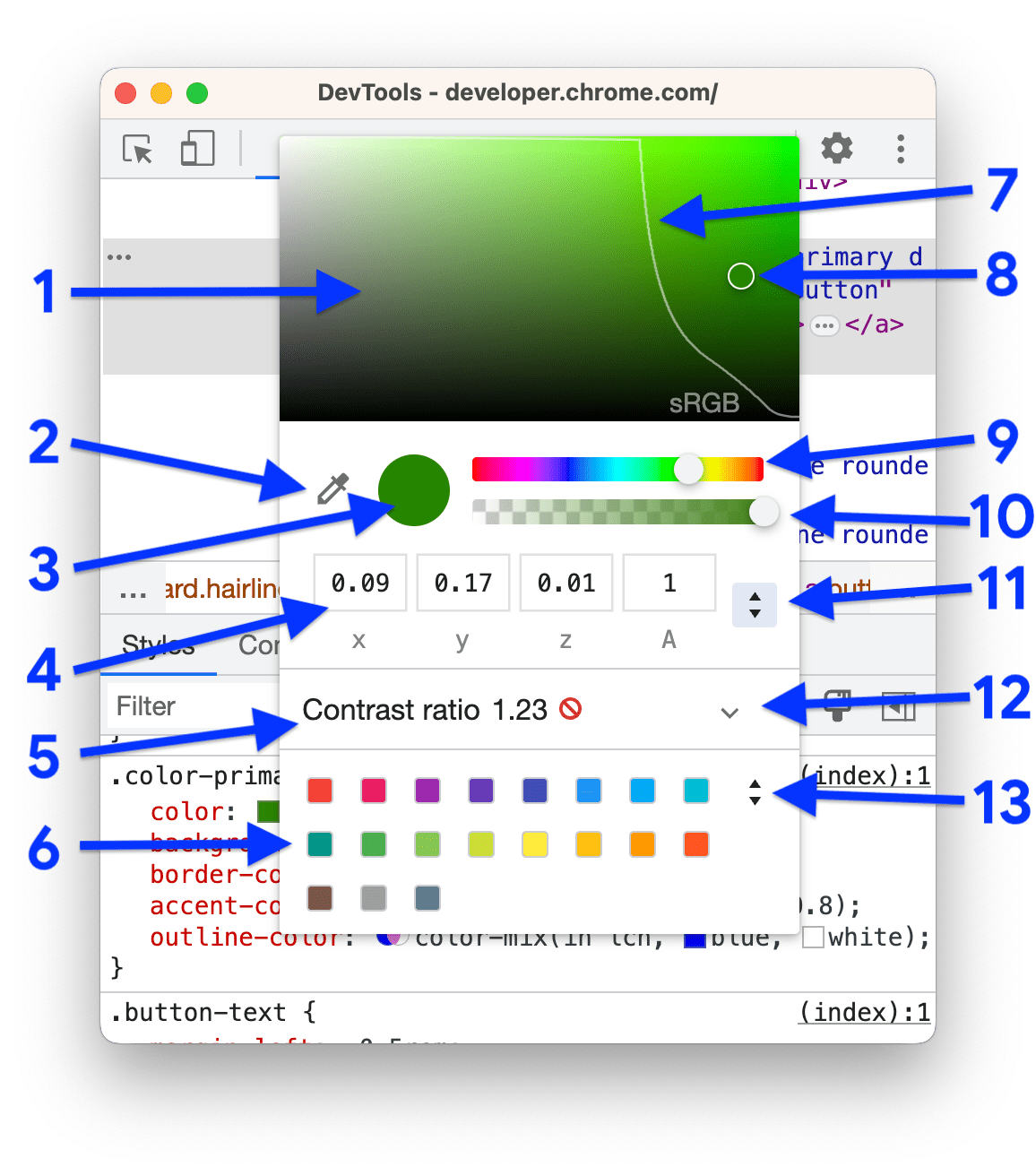
عناصر "علبة الألوان"
في ما يلي وصف لكل عنصر من عناصر واجهة المستخدم في أداة اختيار الألوان:

- الظلال:
- قطّارة العين اطّلِع على أخذ عيّنة من لون في أي مكان باستخدام أداة اختيار الألوان.
- النسخ إلى الحافظة انسخ القيمة المعروضة إلى الحافظة.
- القيمة المعروضة: وسيطات مساحة اللون التي تم اختيارها
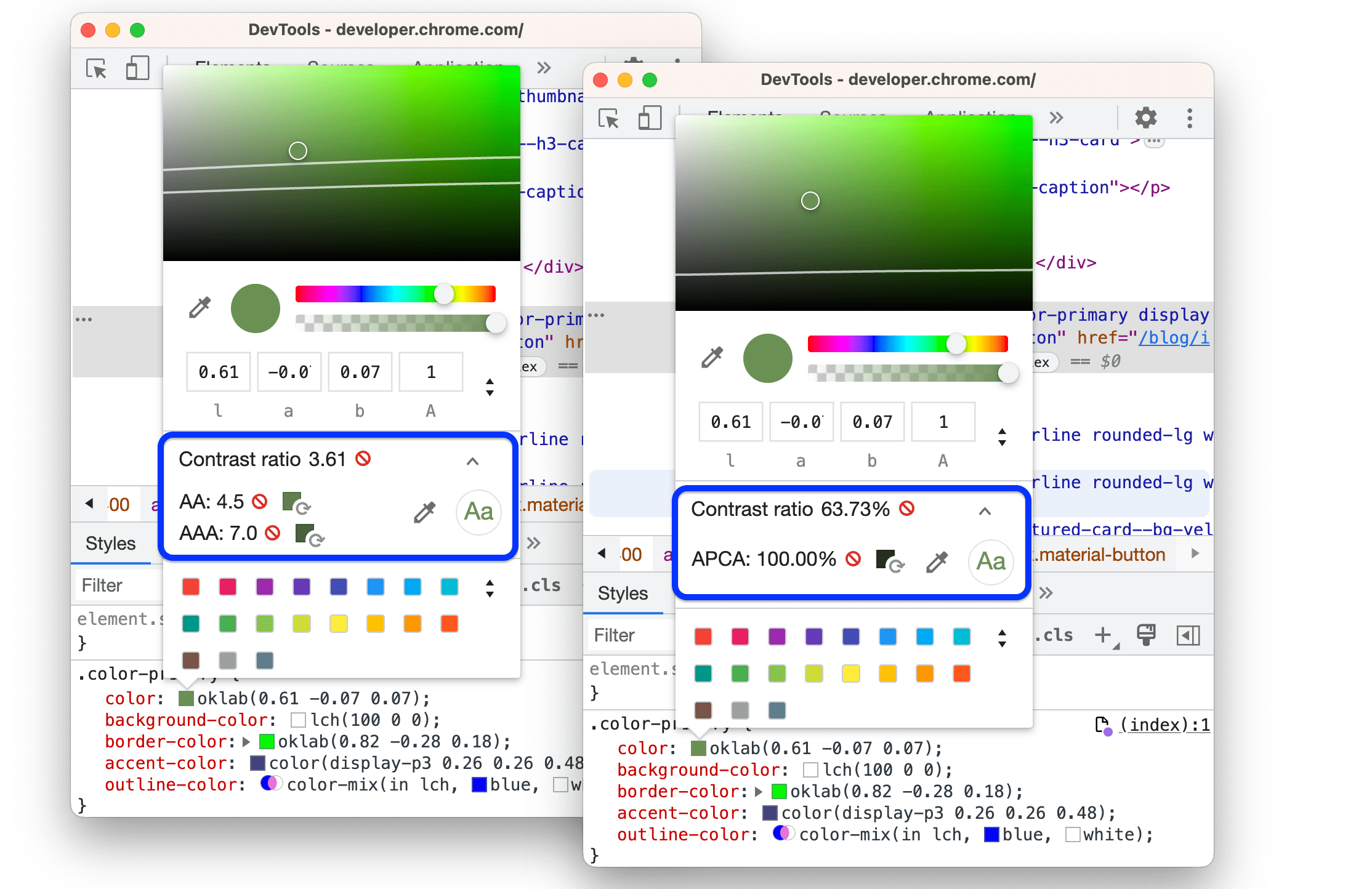
- نسبة التباين: لا تتوفّر إلا لقيم
color. هذا هو الفرق بينcolorوbackground-color. - لوحة الألوان: انقر على مربّع لتغيير لونه إلى لون مربّع آخر.
- حدود نطاق الألوان لا يتوفّر هذا السطر إلا لمساحات الألوان الجديدة ووظيفة
color(). ويمكنها إنتاج ألوان بدقة عالية وغير عالية. يتيح لك هذا السطر التمييز بين المحتوى بدقة عالية والمحتوى غير العالي الدقة. - دائرة الألوان اسحب هذه الدائرة على مستوى التدرجات لتغيير القيمة المعروضة.
- شريط تمرير تدرُّج الألوان:
- شريط تمرير التعتيم
- مبدّل القيمة المعروضة اختَر مساحة ألوان من القائمة المنسدلة. راجِع مقالة تحويل الألوان.
- توسيع نسبة التباين: يؤدي النقر على هذا الخيار إلى فتح القسم المقابل الذي يتيح لك إصلاح التباين.
مبدِّل لوحة الألوان انقر عليه للتبديل بين:
- لوحة ألوان Material Design
- لوحة ألوان مخصّصة لإضافة اللون الحالي يدويًا إلى لوحة الألوان هذه، انقر على
.
- لوحة متغيّرات CSS يسرد هذا العمود جميع متغيّرات CSS المخصّصة (الملحقة برمز
--) على صفحتك. - لوحة ألوان الصفحة لإنشاء لوحة الألوان هذه، تبحث "أدوات مطوّري البرامج" عن جميع الألوان في أوراق الأنماط.
اختيار مساحة ألوان
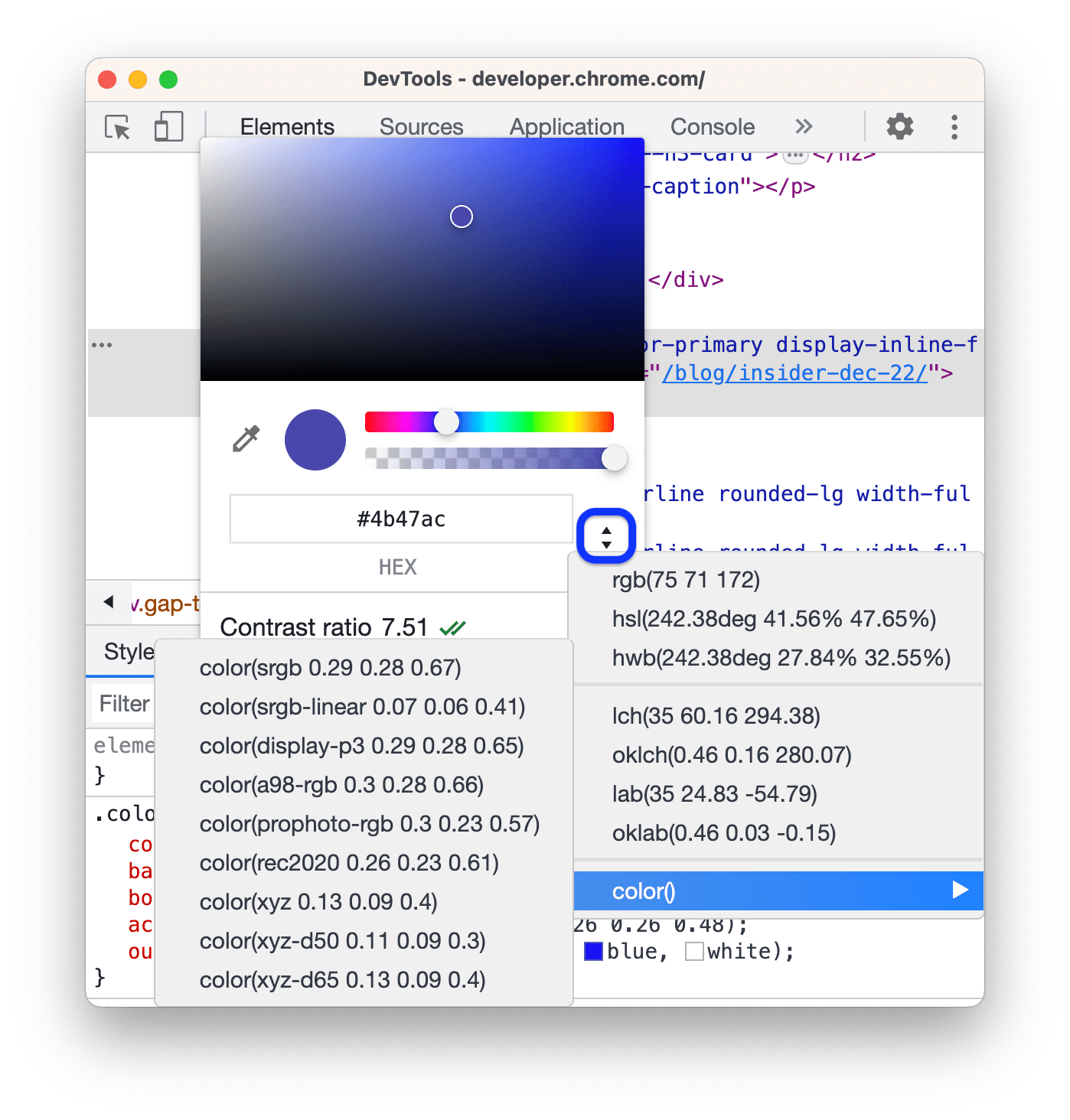
لاختيار مساحة ألوان:
اضغط على Shift مع النقر على رمز المعاينة بجانب قيمة اللون. ستظهر قائمة منسدلة.

اختَر أحد المساحات اللونية التالية:
أو إحدى المساحات الجديدة:
أو مساحة محدّدة بواسطة الدالة
color(<color_space> X X X)
تحويل الألوان
عند التبديل بين مساحات الألوان باستخدام مبدِّل قيمة العرض، تحوّل أدوات المطوّرين القيم تلقائيًا.
مرِّر مؤشّر الماوس فوق الرمز للاطّلاع على القيمة الأصلية.
![]()
يعرض الفيديو التالي الإحالات الناجحة أثناء تنفيذها.
إصلاح التباين
لحلّ مشكلة التباين في بيان color:
- افتح أداة اختيار الألوان بجانب القيمة
color. - وسِّع قسم نسبة التباين
.
استخدِم اللون المقترَح الذي يتوافق مع إرشادات:
- انقر على
 بجانب الإرشاد.
بجانب الإرشاد. - في معاينة الظلال في أعلى الصفحة، اسحب دائرة الألوان أسفل السطر المقابل.
- انقر على

للحصول على قائمة بجميع مشاكل التباين دفعة واحدة، اتّبِع دليل جعل موقعك الإلكتروني أكثر سهولة في القراءة.
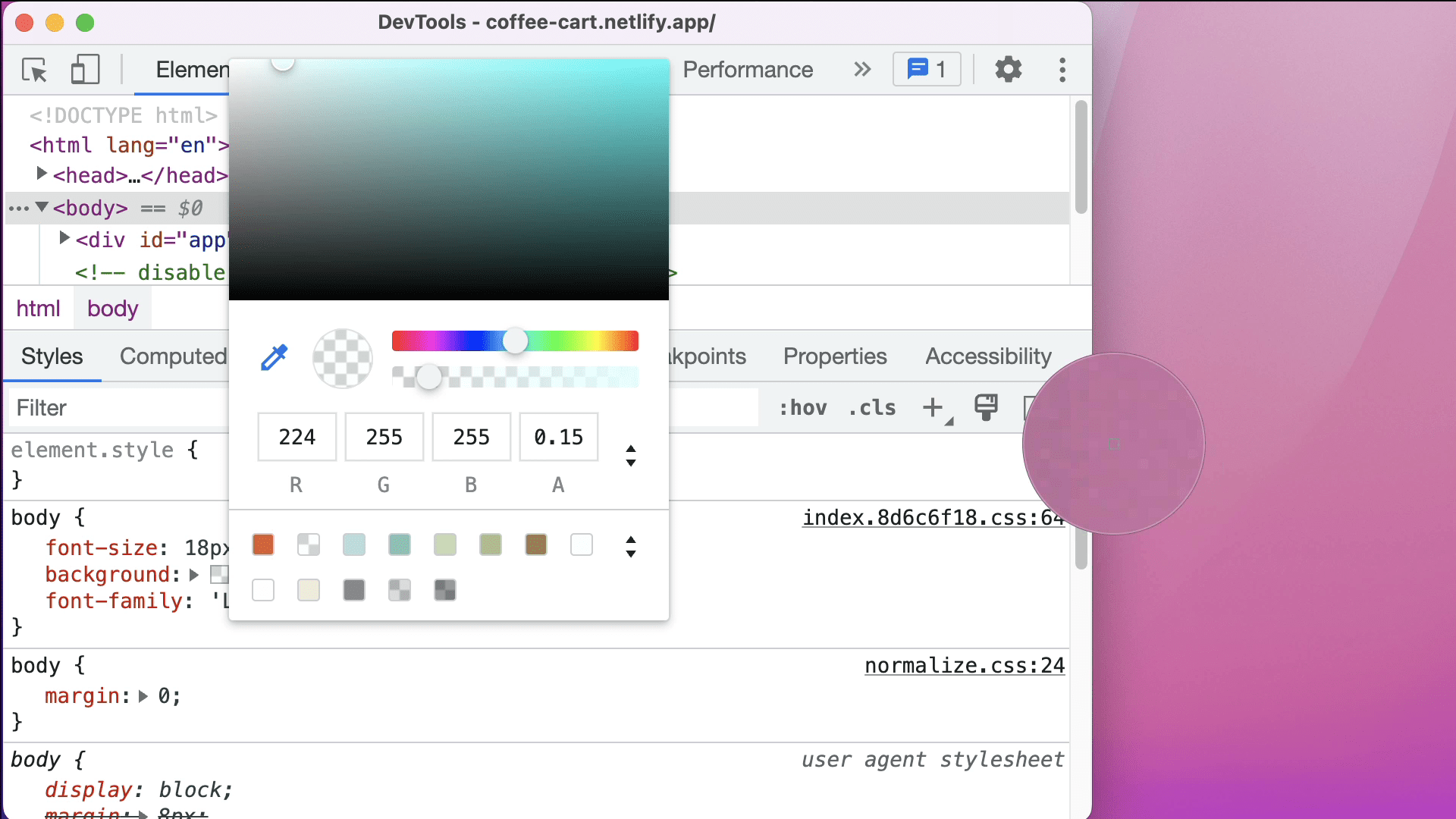
الحصول على عيّنة من لون في أي مكان باستخدام أداة اختيار الألوان
يمكن لأداة اختيار الألوان أخذ عيّنات من الألوان من الصفحة ومن أي مكان على الشاشة.
لاختيار لون من أي مكان على الشاشة:
- افتح أداة اختيار الألوان ونفذ أحد الإجراءات التالية:
- انقر على الزر
.
- اضغط على C لتفعيل أداة أخذ العينات. لإيقاف الميزة، اضغط على Escape.
- انقر على الزر
- مع تفعيل أداة اختيار الألوان، مرِّر مؤشر الماوس فوق اللون المستهدَف وانقر لأخذ عيّنة منه.

في هذا المثال، تعرِض أداة اختيار الألوان قيمة اللون الحالية rgb(224 255 255 / 15%). يتغيّر هذا اللون إلى اللون الوردي بعد النقر خارج Chrome.


