Temukan kumpulan opsi yang memengaruhi rendering konten web dengan ringkasan fitur tab Rendering di DevTools ini.
Ringkasan
Tab Rendering membantu Anda:
- Temukan masalah performa rendering. Mendeteksi masalah rendering, Core Web Vitals, dan statistik rendering, seperti pengecatan ulang spot, pergeseran tata letak, lapisan dan ubin, serta masalah scroll.
- Emulasikan fitur media CSS. Uji cara halaman dirender dengan berbagai fitur media CSS tanpa menentukannya secara manual di kode atau lingkungan pengujian Anda.
- Menerapkan efek berguna lainnya. Menyoroti bingkai iklan, mengemulasi fokus pada halaman, menonaktifkan font dan format gambar lokal, mengaktifkan tema gelap otomatis, dan mengemulasi kekurangan penglihatan.
Membuka tab Rendering
Untuk membuka tab Rendering:
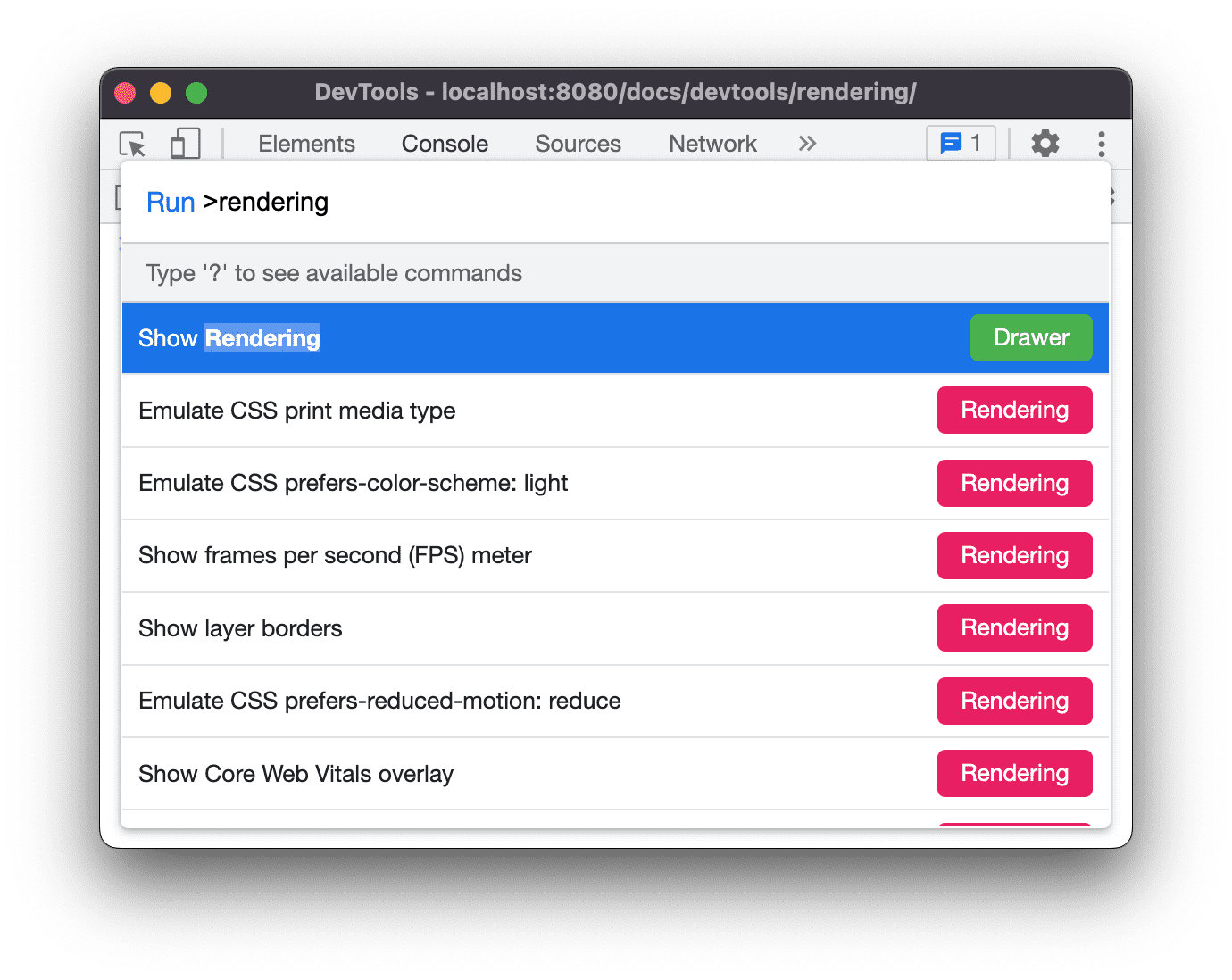
Tekan Command+Shift+P (Mac) atau Control+Shift+P (Windows, Linux, ChromeOS) untuk membuka Command Menu.

Mulai ketik
rendering, pilih Show Rendering, lalu tekan Enter. DevTools menampilkan tab Rendering di bagian bawah jendela DevTools.
Atau, Anda dapat membuka tab Rendering dengan cara berikut:
- Tekan Esc untuk membuka Panel Samping, lalu di sudut kiri atas, klik Alat Lainnya
 > Rendering.
> Rendering. - Di sudut kanan atas, klik Opsi Lainnya
 > Alat Lainnya > Rendering.
> Alat Lainnya > Rendering.

