Temukan masalah performa rendering dengan referensi opsi terkait performa di tab Rendering.
Menandai area yang dicat ulang dengan flash cat
Jika opsi ini diaktifkan, Chrome akan berkedip hijau setiap kali proses pengecatan ulang terjadi.
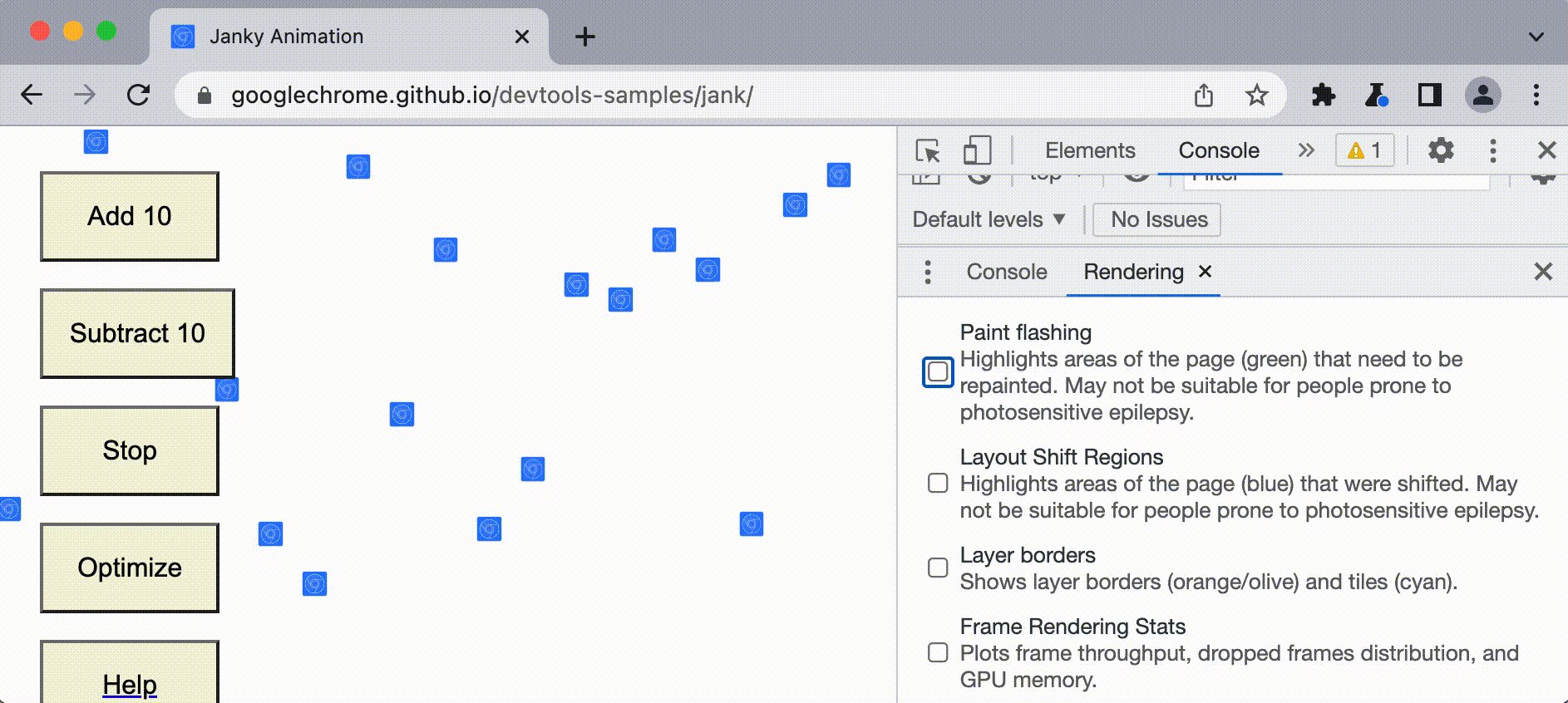
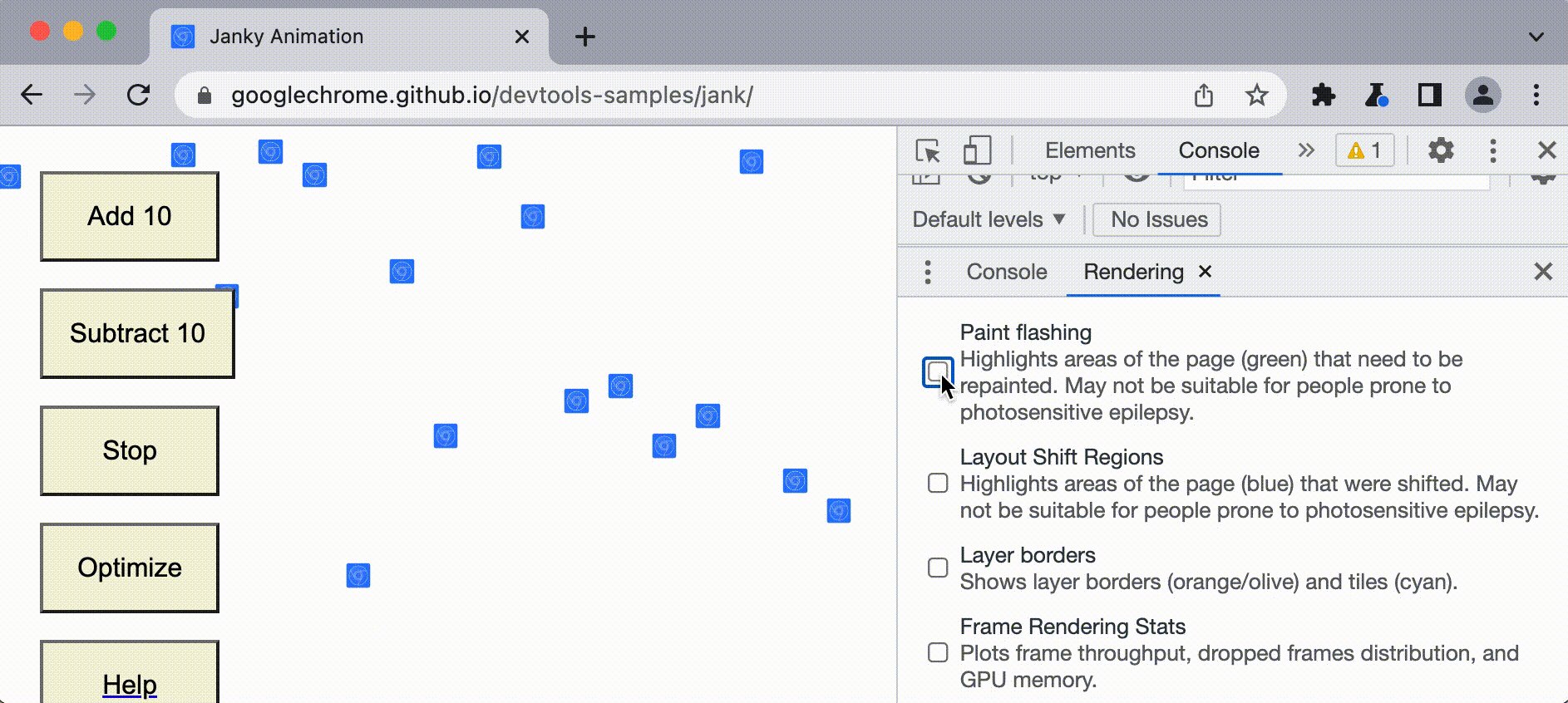
Untuk melihat area yang sedang dicat ulang:
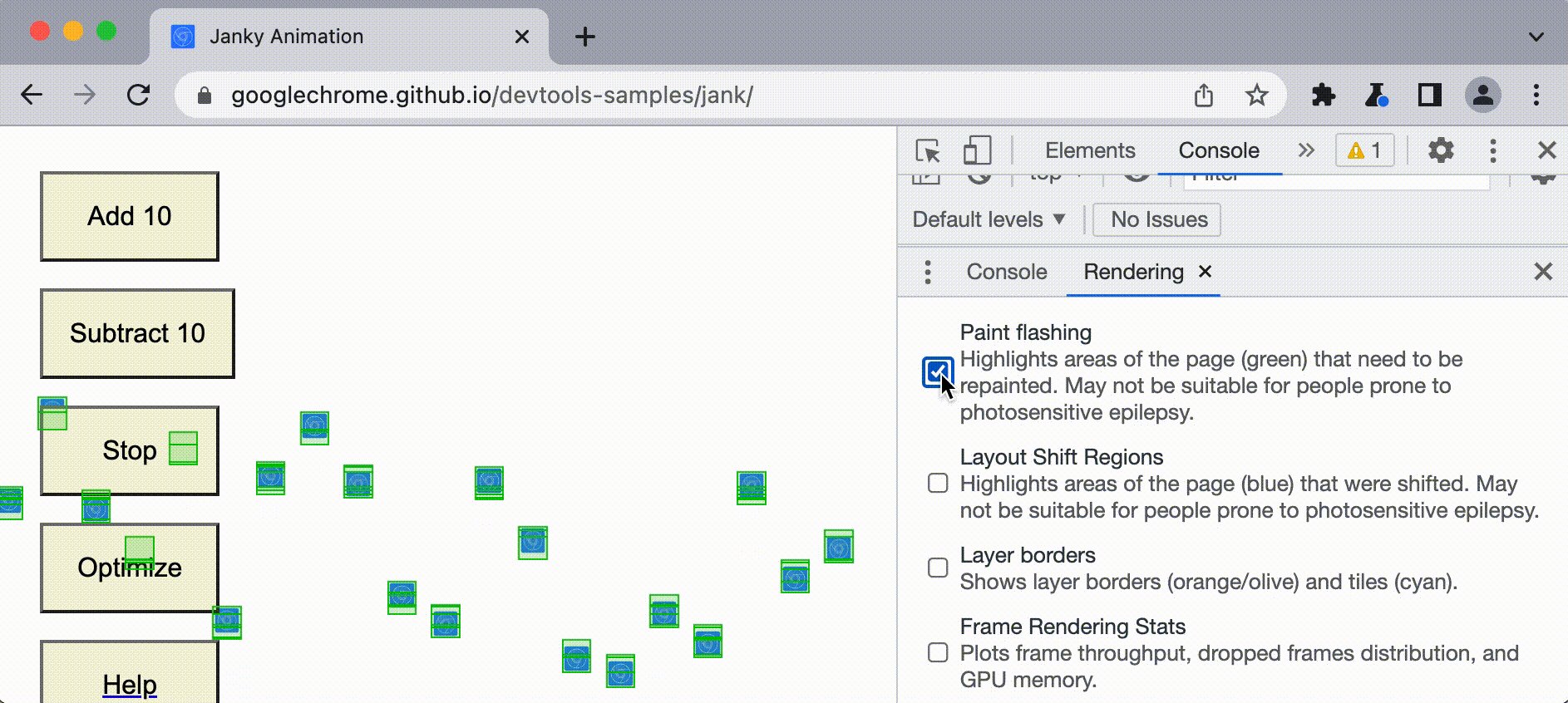
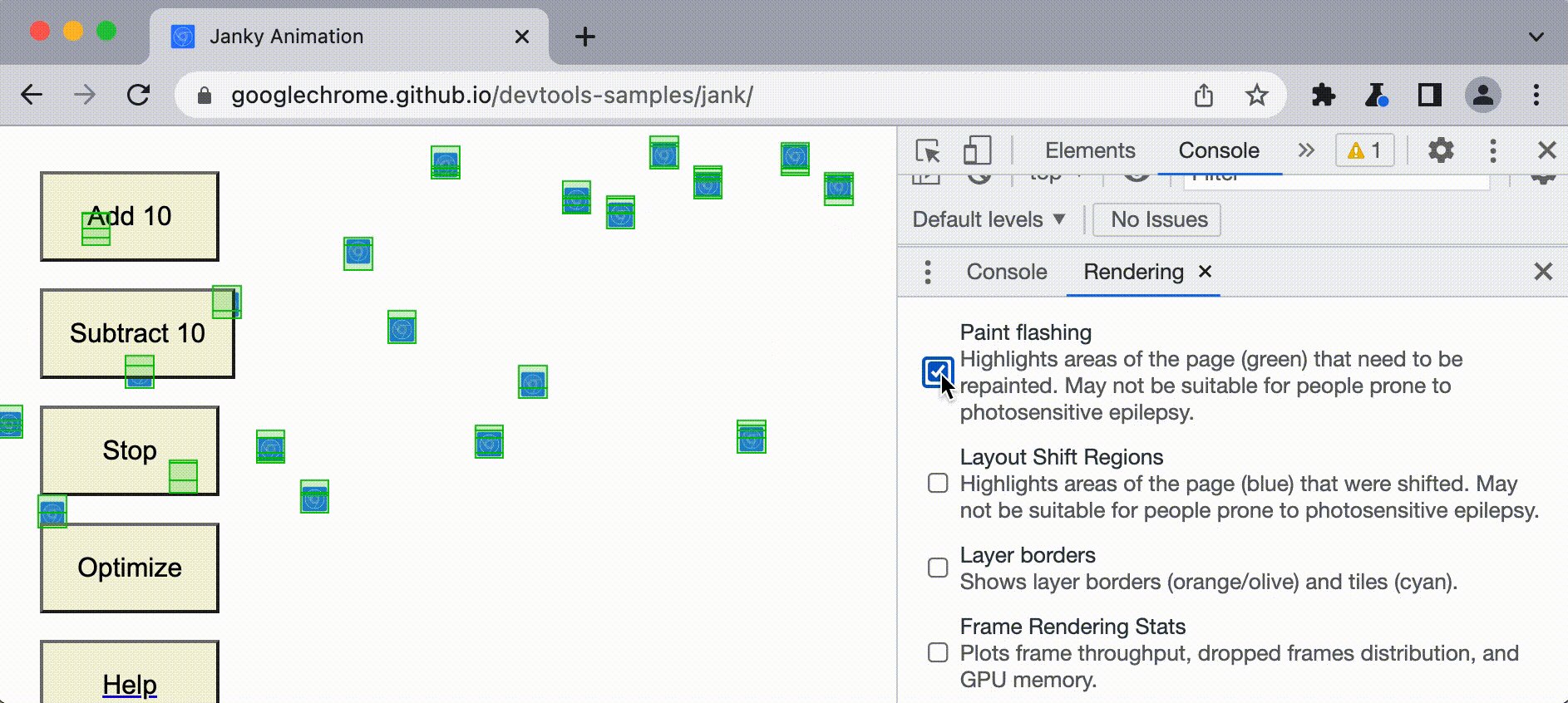
- Buka tab Rendering di demo ini dan centang Paint flashing.
- Amati proses pengecatan ulang yang ditandai dengan warna hijau.

Jika, di halaman lain, Anda melihat seluruh layar berkedip hijau atau area layar yang menurut Anda tidak seharusnya dicat, pertimbangkan untuk menyelidiki lebih lanjut.
Menyoroti wilayah pergeseran tata letak
Pergeseran tata letak menyebabkan pengecatan ulang yang tidak terduga dan tidak hanya mengganggu, tetapi juga berbahaya.
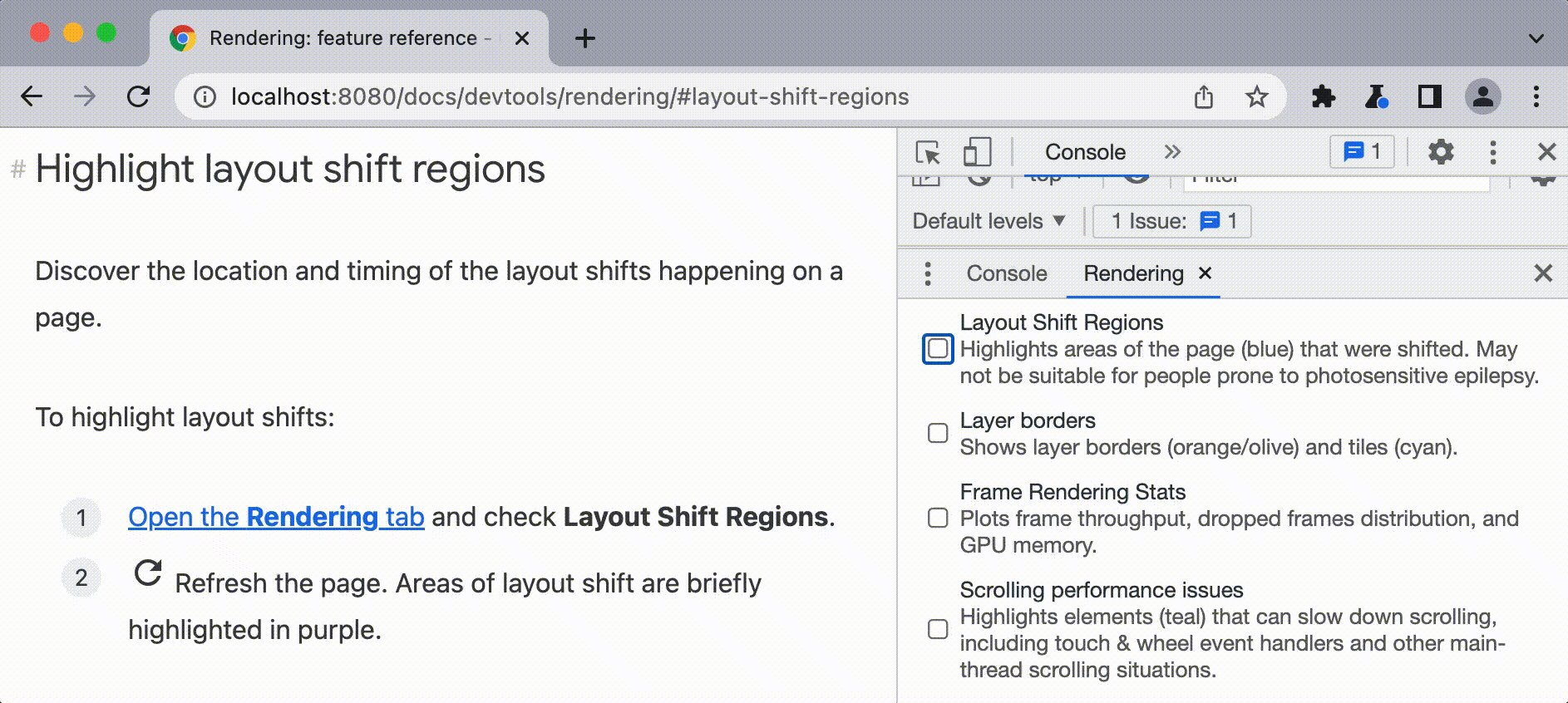
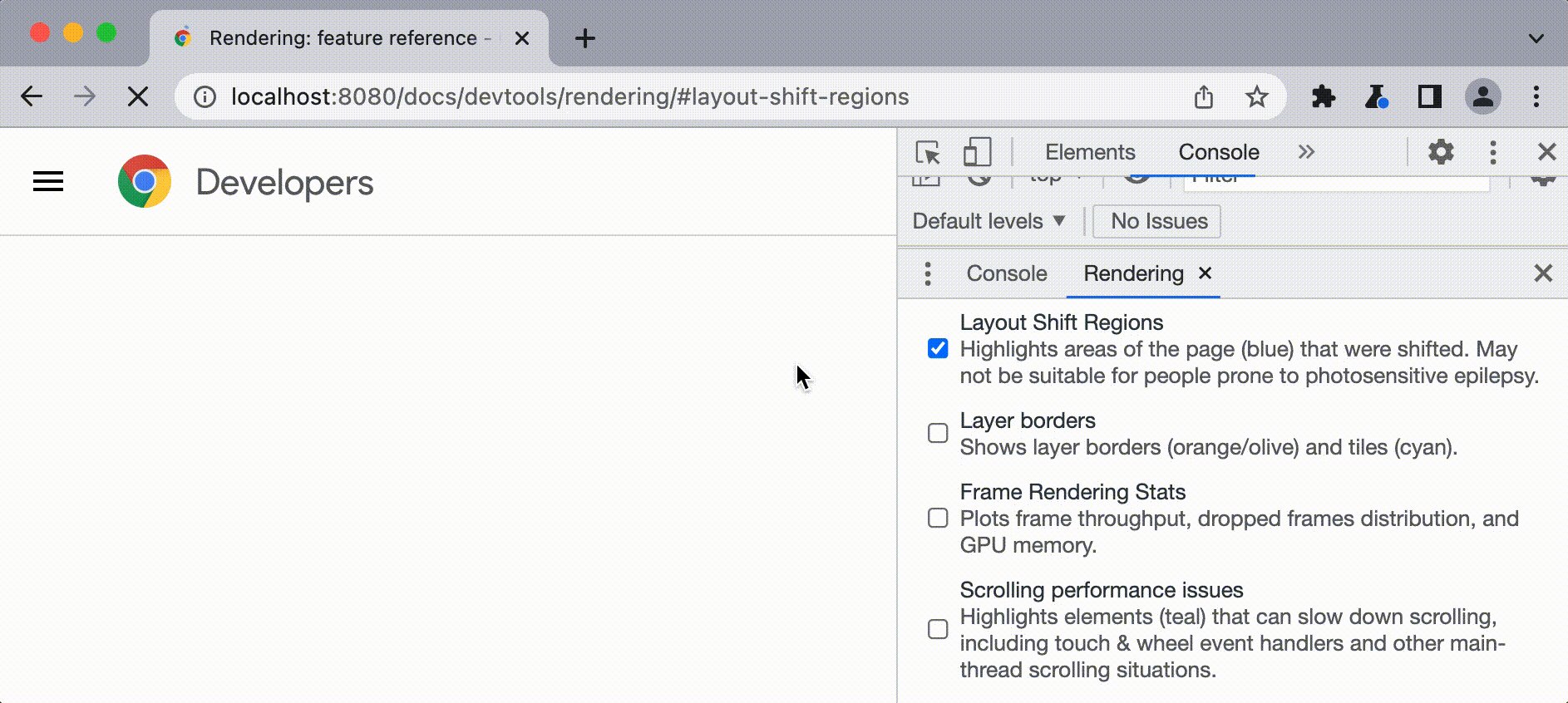
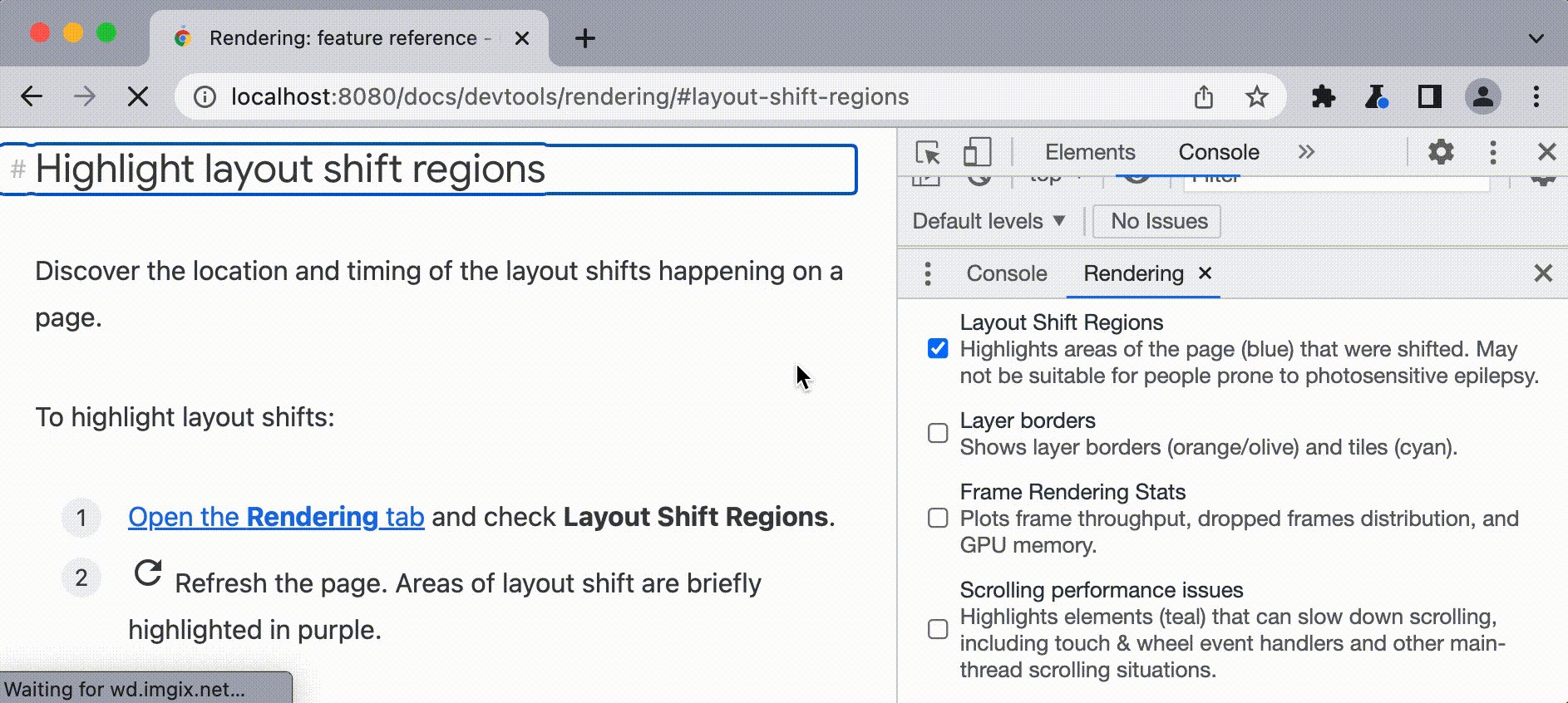
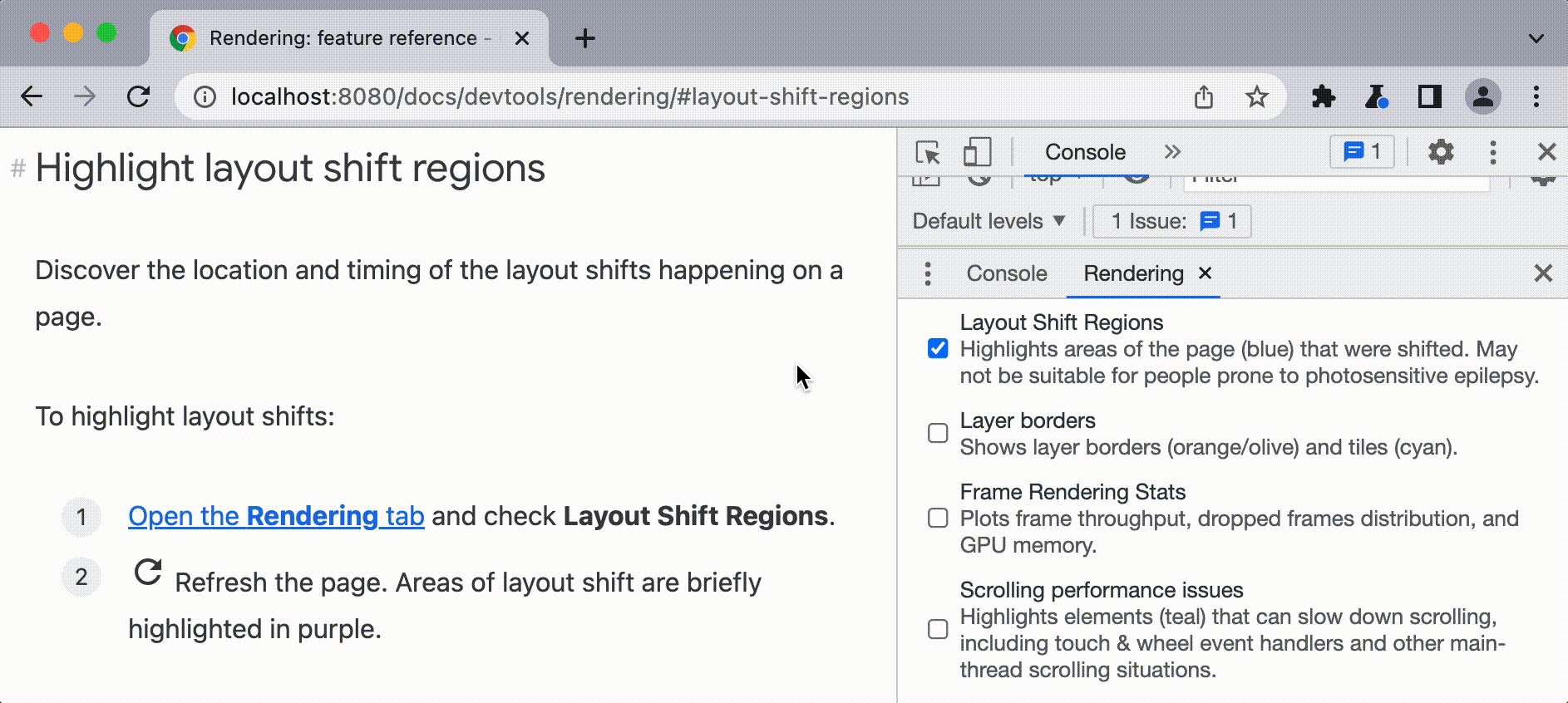
Untuk melihat lokasi dan waktu pergeseran tata letak di halaman:
Buka tab Rendering dan centang Layout Shift Regions.
Muat ulang halaman. Area pergeseran tata letak ditandai dengan warna ungu.

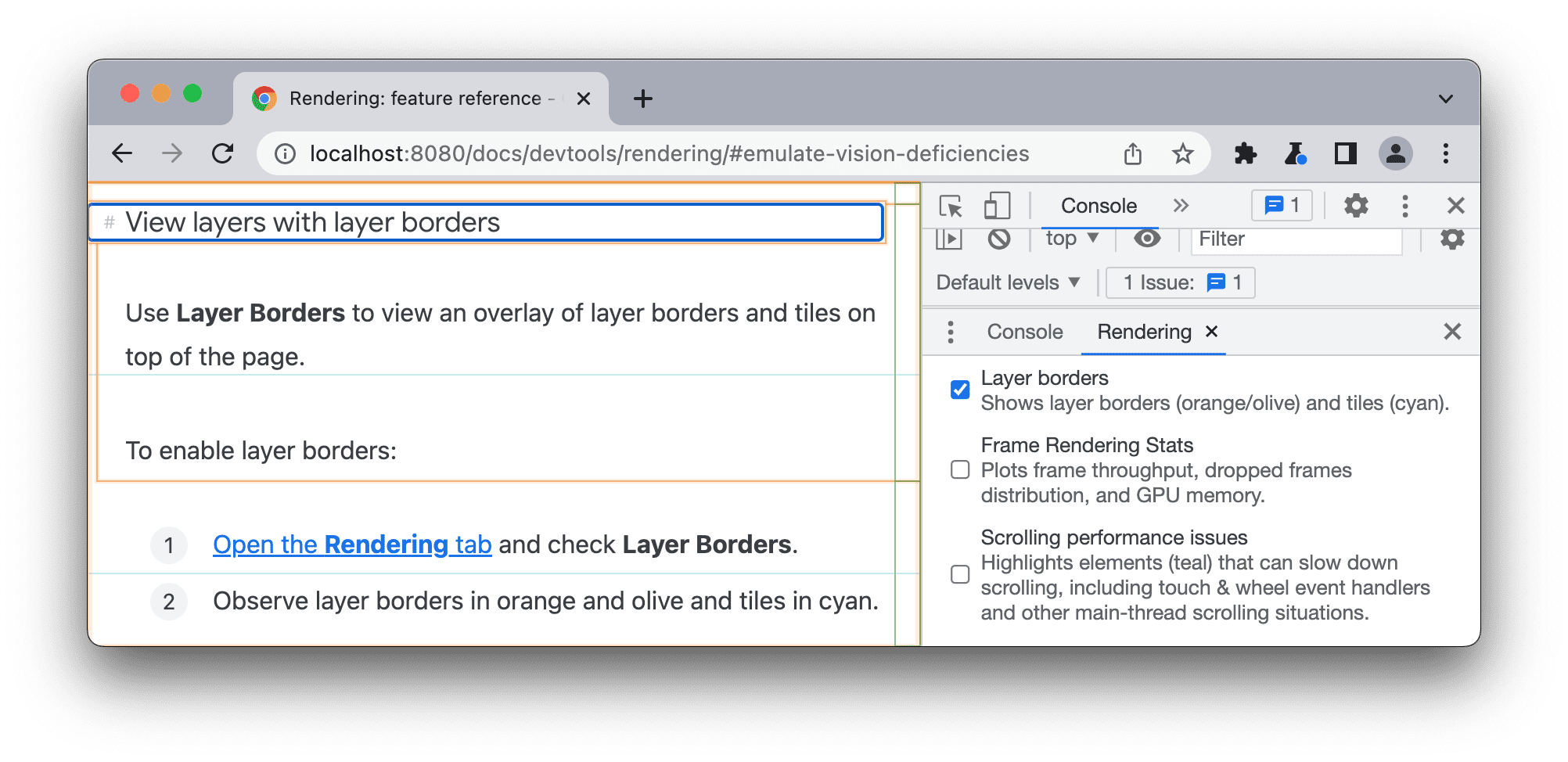
Melihat lapisan dan kartu dengan batas lapisan
Gunakan Batas Lapisan untuk melihat overlay batas lapisan dan kartu di bagian atas halaman.
Untuk mengaktifkan batas lapisan:
- Buka tab Rendering dan centang Layer Borders.
- Amati batas lapisan berwarna oranye dan olive serta ubin berwarna cyan.

Lihat komentar di debug_colors.cc untuk penjelasan tentang kode warna.
Melihat frame per detik secara real time dengan statistik rendering frame
Statistik rendering frame adalah overlay yang muncul di pojok kanan atas area pandang Anda.
Untuk membuka Statistik rendering frame:
- Buka tab Rendering dan aktifkan kotak centang Frame rendering stats.
- Amati statistik di sudut kanan atas halaman.

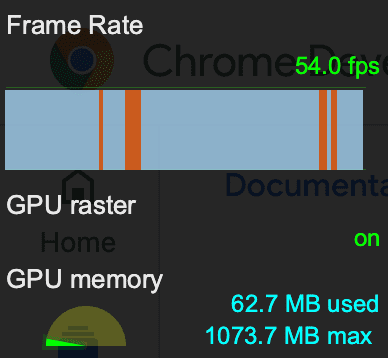
Overlay Statistik rendering frame menampilkan:
- Estimasi frame per detik secara real time saat halaman berjalan.
- Bingkai linimasa sebagai plot dengan tiga jenis bingkai:
- Frame berhasil dirender (garis biru)
- Frame yang ditampilkan sebagian (garis kuning)
- Frame yang dihapus (garis merah).
- Status raster GPU: aktif atau nonaktif. Untuk mengetahui informasi selengkapnya, lihat Cara mendapatkan rasterisasi GPU.
- Penggunaan memori GPU: jumlah memori MB yang digunakan dan maksimum.
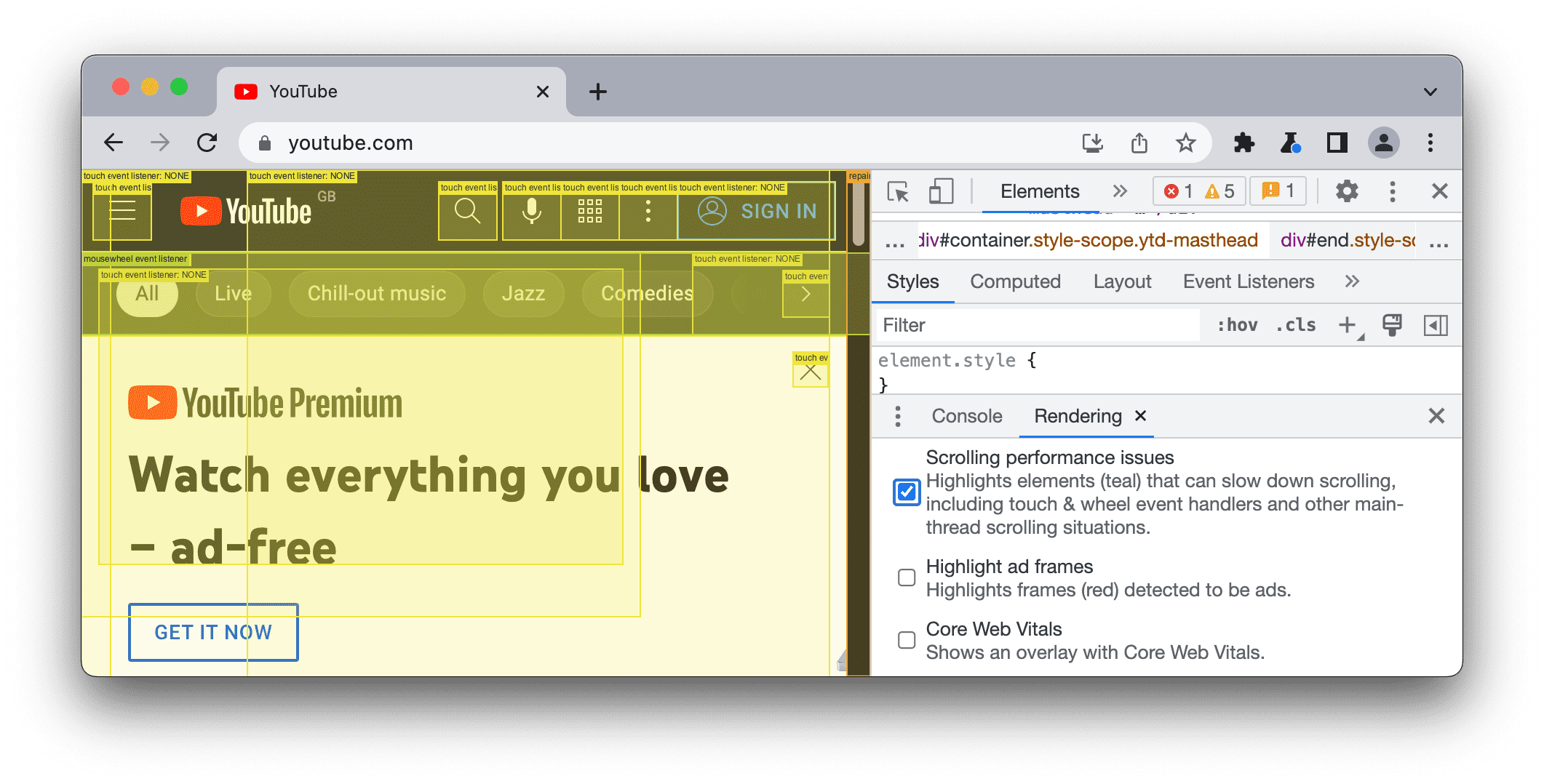
Mengidentifikasi masalah performa scroll
Gunakan Masalah Performa Scroll untuk mengidentifikasi elemen halaman yang memiliki pemroses peristiwa terkait scroll yang dapat membahayakan performa halaman.
Untuk melihat elemen yang berpotensi bermasalah:
- Buka tab Rendering dan centang Scrolling Performance Issues.
- Amati elemen yang berpotensi bermasalah yang ditandai.

Melihat Core Web Vitals
Data Web adalah inisiatif Google untuk memberikan panduan terpadu terkait sinyal kualitas yang penting dalam memberikan pengalaman pengguna yang baik di web.
Data Web Inti adalah subkumpulan Data Web yang berlaku untuk semua halaman web. Setiap Data Web Inti mewakili faset pengalaman pengguna tertentu, dapat diukur di lapangan, dan mencerminkan pengalaman di dunia nyata dari hasil penting yang berfokus pada pengguna. Data Web Inti adalah:
- Largest Contentful Paint (LCP): mengukur performa pemuatan. Untuk memberikan pengalaman pengguna yang baik, LCP harus terjadi dalam waktu 2,5 detik sejak halaman pertama kali mulai dimuat.
- Interaction to Next Paint (INP): mengukur interaktivitas. Untuk memberikan pengalaman pengguna yang baik, halaman harus memiliki INP 200 milidetik atau kurang.
- Pergeseran Tata Letak Kumulatif (CLS): mengukur stabilitas visual. Untuk memberikan pengalaman pengguna yang baik, halaman harus mempertahankan CLS sebesar 0,1. atau kurang.
Gunakan ekstensi Chrome Data Vital Web untuk melihat nilai Data Web Inti halaman Anda.


