In deze handleiding wordt uitgelegd hoe u CSS-containerquery's kunt inspecteren en fouten kunt opsporen in het deelvenster Elementen in Chrome DevTools.
Met CSS-containerquery's kunt u de stijlen van het element manipuleren op basis van de bovenliggende containereigenschappen. Deze mogelijkheid verschuift het concept van responsief webontwerp van paginagebaseerd naar containergebaseerd .
De schermafbeeldingen in deze handleiding zijn afkomstig van deze demopagina .
Ontdek containers en hun nakomelingen
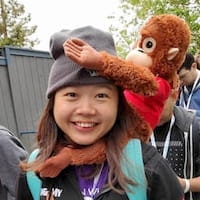
Elk element dat is gedefinieerd als een querycontainer heeft een container ernaast in het paneel Elementen . De badge schakelt tussen een stippellijn-overlay van de container en zijn afstammelingen.
Om de overlay in of uit te schakelen:
- Open DevTools .
- Klik in het paneel Elementen op de
containernaast het element dat als container is gedefinieerd.

In dit voorbeeld definieert de eigenschap container-type: inline-size het containerelement. De nakomelingen kunnen de inline-dimensie (horizontale as) opvragen en hun stijlen wijzigen op basis van de breedte van de container.
Containerquery's inspecteren
In het paneel Elementen worden @container -querydeclaraties weergegeven wanneer deze worden toegepast op een afstammend element, dat wil zeggen wanneer de container voldoet aan de voorwaarde van de query.
Bekijk het volgende codevoorbeeld om te begrijpen wanneer u @container -declaraties op deze demopagina kunt inspecteren:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Als in dit voorbeeld de breedte van de container groter is dan het volgende aantal pixels, zijn de bijbehorende stijlen van toepassing:
- Meer dan
400px: het paragraafelement (p) verschijnt op de pagina als een blok: het begint op een nieuwe regel en neemt de hele breedte in beslag. - Meer dan
600px: nakomelingen nemen een horizontale rasterindeling aan met de titel (h1) bovenaan en de afbeelding (img) aan de linkerkant.
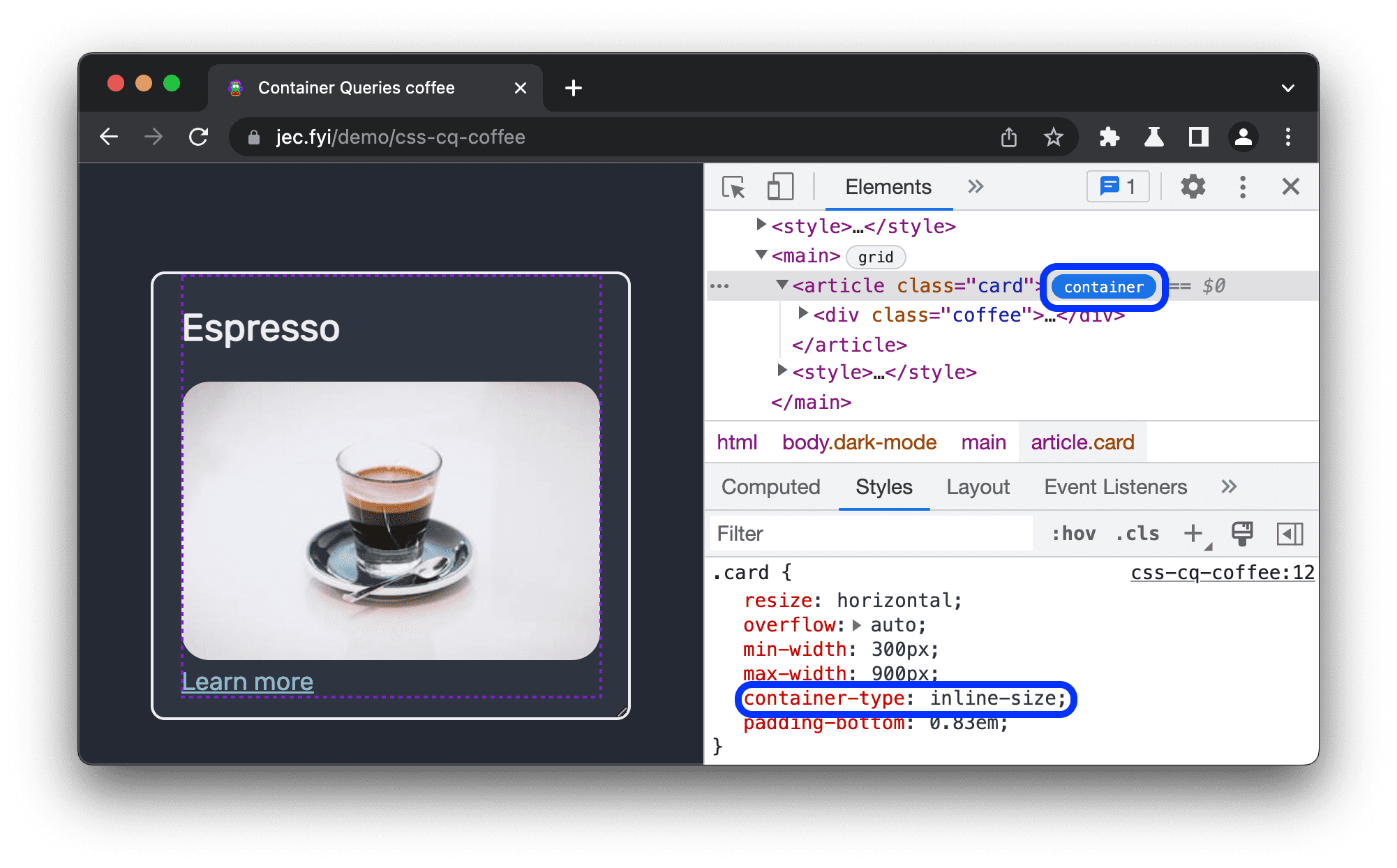
Zo controleert u de eerste @container :
- Stel in het paneel Elementen de breedte van de container in op
500px. Hetp-element verschijnt. Selecteer het
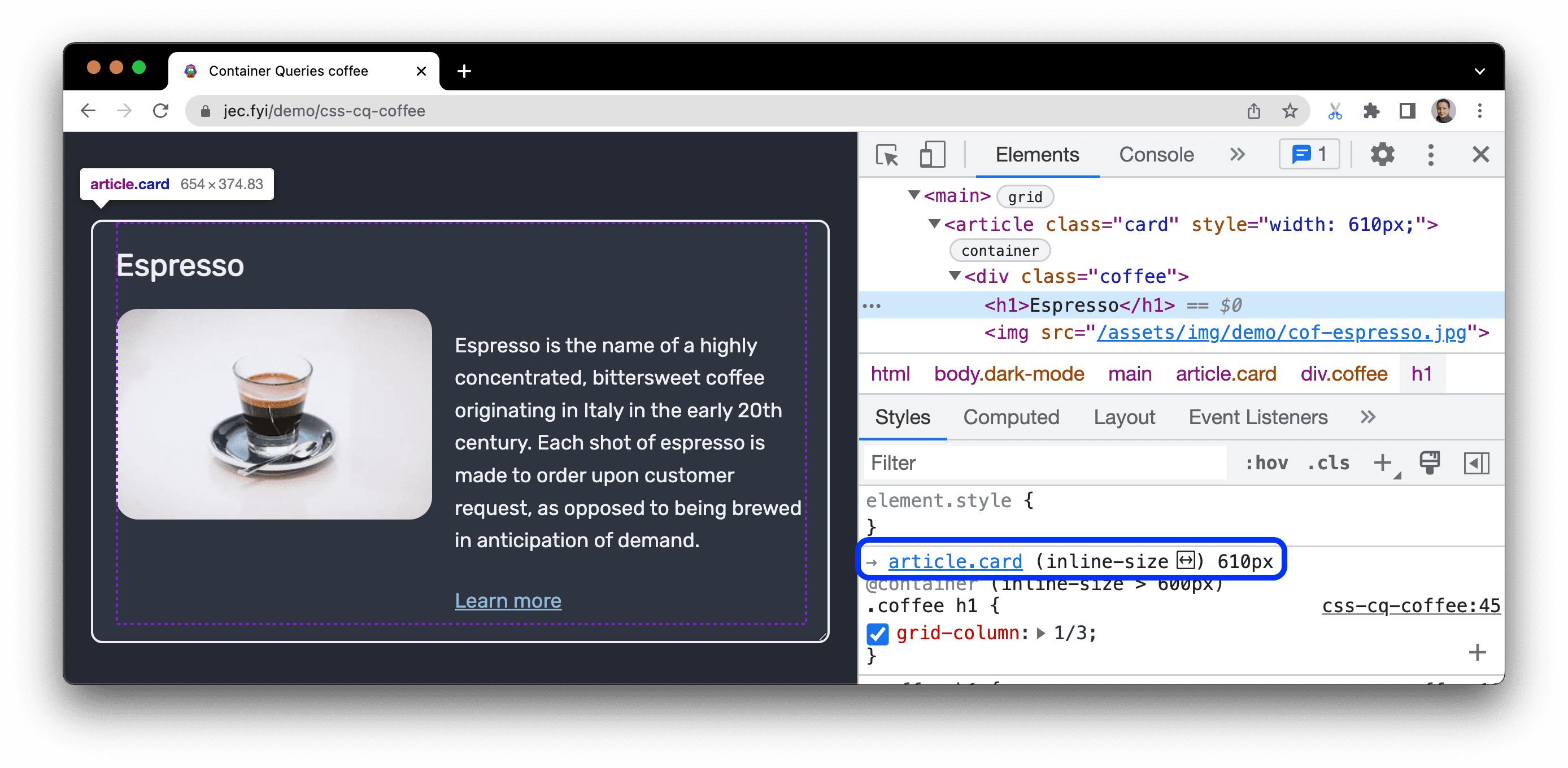
p-element. In het deelvenster Stijlen ziet u de@container-declaratie samen met een link naar de bovenliggende containerarticle.card.
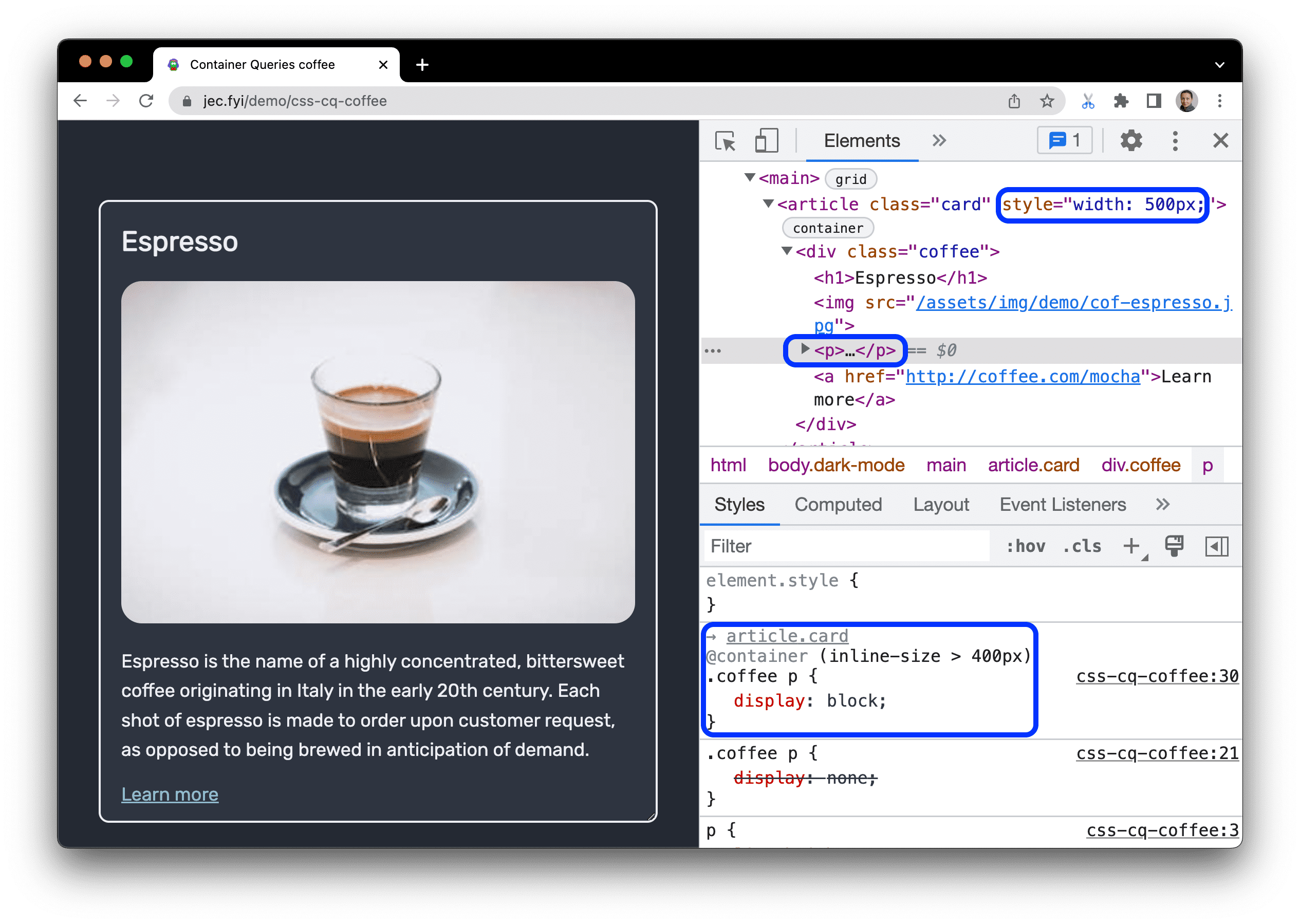
Stel de breedte in op meer dan
600pxen selecteer vervolgens een van de betreffende elementen. Observeer@container-declaraties die een horizontale lay-out implementeren.
Zoek containerelementen
Als u een containerelement wilt zoeken en selecteren dat ervoor heeft gezorgd dat de query van kracht is geworden, beweegt u de muisaanwijzer over de elementnaam en klikt u erop boven de @container -declaratie.

Wanneer u er met de muis overheen gaat, verandert de naam in een link naar het element in het paneel Elementen en toont het deelvenster Stijlen de opgevraagde eigenschap en de huidige waarde ervan.
Containerquery's wijzigen
Als u fouten in een query wilt opsporen, kunt u deze op dezelfde manier wijzigen als elke andere CSS-declaratie in het deelvenster Stijlen , zoals beschreven in CSS bekijken en wijzigen .
In dit voorbeeld is de breedte van de container 500px . Het paragraafelement ( p ) verschijnt op de pagina.
- Selecteer het
p-element. In het deelvenster Stijlen. U kunt de declaratie@container (inline-size > 400px)zien. - Wijzig de
inline-sizevan400pxnaar520px. - Het paragraaf (
p)-element verdwijnt van de pagina omdat het niet aan de zoekcriteria voldoet.