Volg deze interactieve tutorials om de basisbeginselen te leren voor het bekijken en wijzigen van de CSS van een pagina met behulp van Chrome DevTools.
Bekijk de CSS van een element
Klik met de rechtermuisknop op de tekst
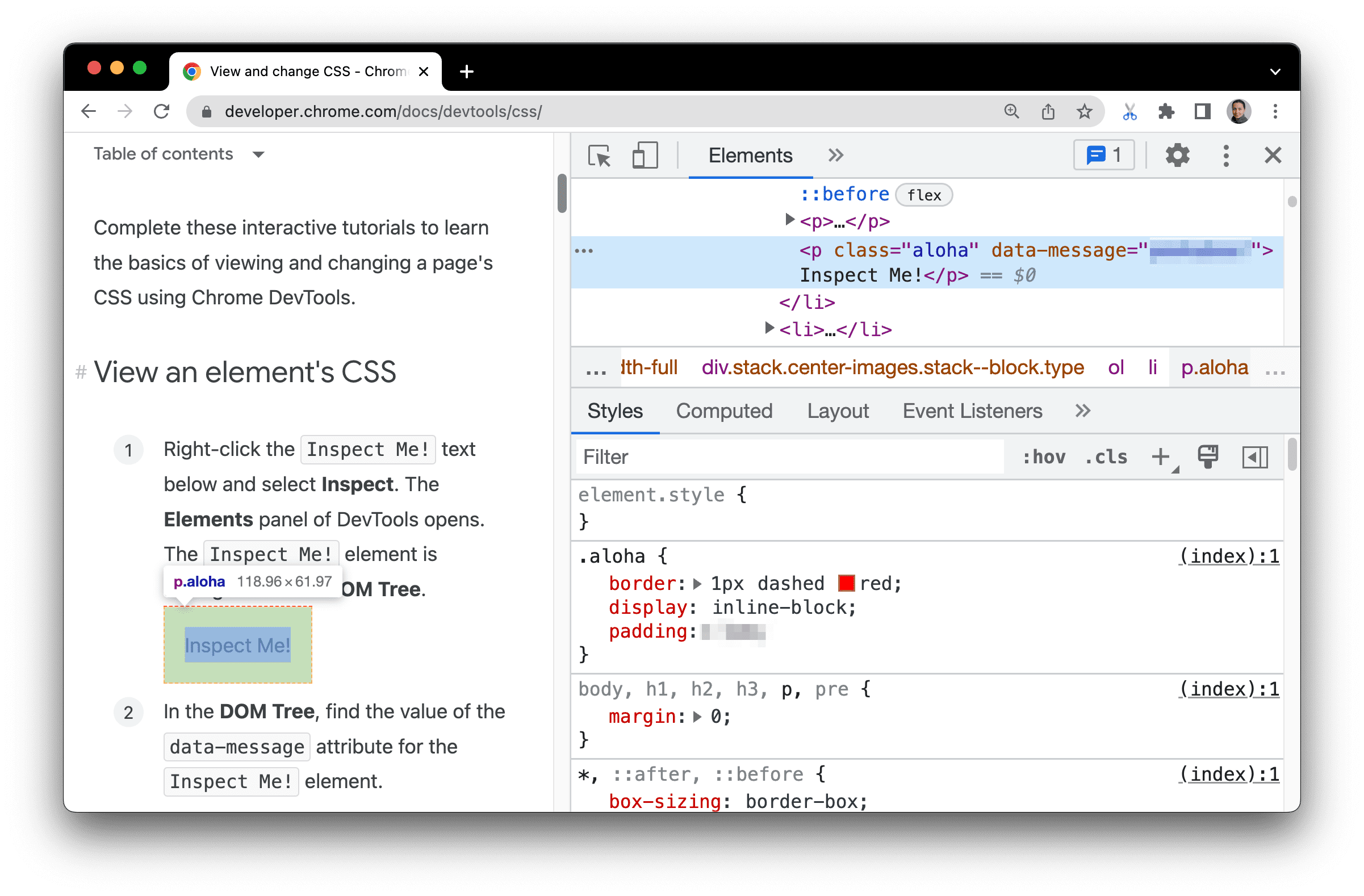
Inspect me!' hieronder en selecteer 'Inspecteren' . Het paneel 'Elementen' van DevTools wordt geopend.Inspecteer mij!
Bekijk het
Inspect me!-element, gemarkeerd in het blauw in de DOM-boom .
Zoek in de DOM-boom de waarde van het
data-messagekenmerk voor hetInspect me!element.Voer de waarde van het kenmerk in het onderstaande tekstvak in.
Zoek in het tabblad Elementen > Stijlen naar de klasseregel
aloha.Op het tabblad Stijlen worden de CSS-regels weergegeven die worden toegepast op het element dat is geselecteerd in de DOM-boom . Dit zou nog steeds het element
Inspect me!moeten zijn.De
alohaklasse declareert een waarde voorpadding. Voer deze waarde en de bijbehorende eenheid zonder spaties in het onderstaande tekstvak in.
Als u het DevTools-venster aan de rechterkant van uw viewport wilt vastzetten, zoals op de schermafbeelding in stap één, raadpleegt u DevTools-plaatsing wijzigen .
Voeg een CSS-declaratie toe aan een element
Gebruik het tabblad Stijlen wanneer u CSS-declaraties aan een element wilt toevoegen of wijzigen.
Klik met de rechtermuisknop op de tekst
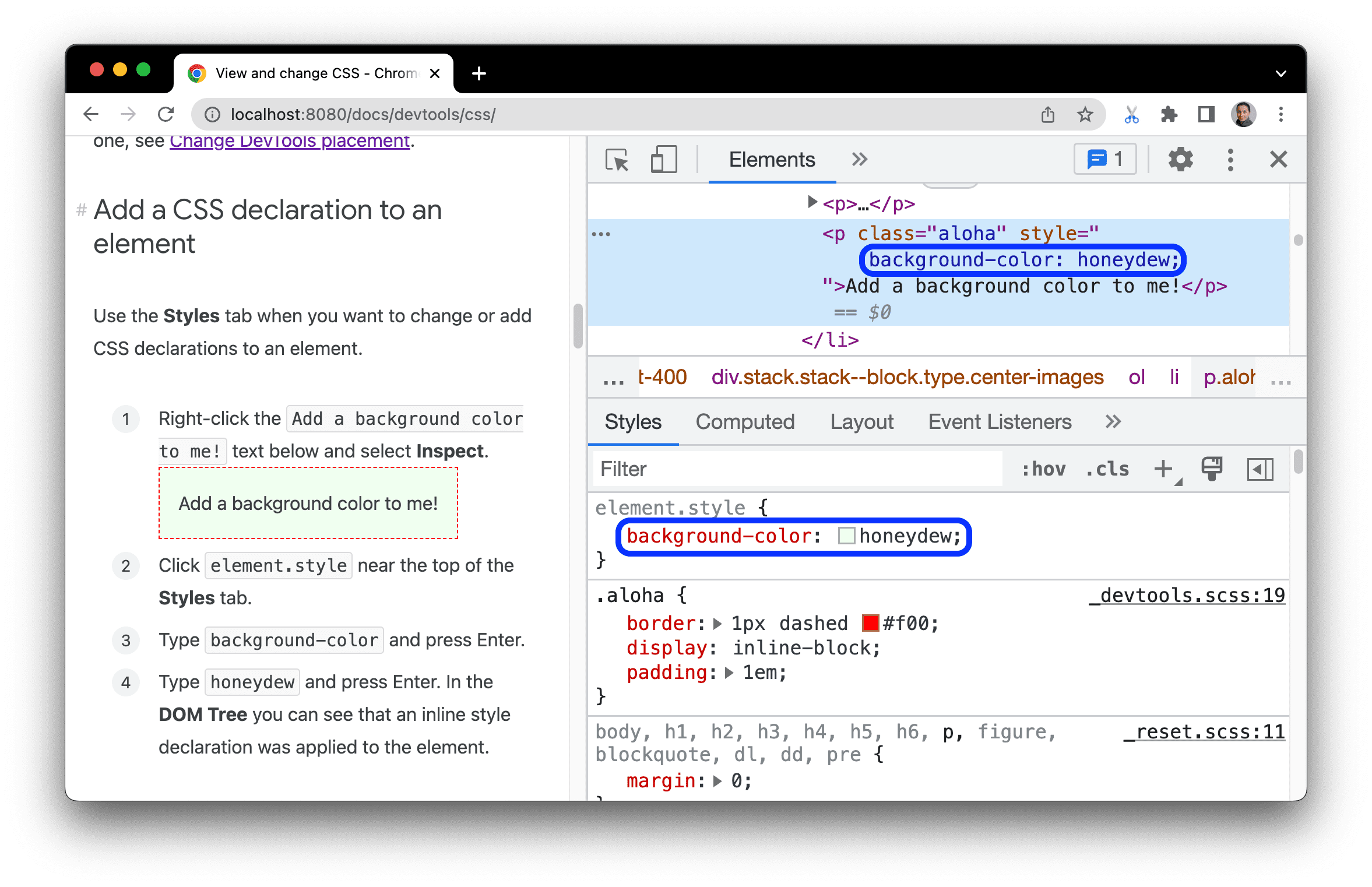
Add a background color to me!hieronder en selecteer Inspecteren .Voeg mij een achtergrondkleur toe!
Klik op
element.stylebovenaan het tabblad Stijlen .Typ
background-coloren druk op Enter .Typ
honeydewen druk op Enter . In de DOM-boom kunt u zien dat er een inline-stijldeclaratie op het element is toegepast.

Een CSS-klasse toevoegen aan een element
Gebruik het tabblad Stijlen om te zien hoe een element eruitziet wanneer een CSS-klasse op een element wordt toegepast of eruit wordt verwijderd.
Klik met de rechtermuisknop op het element
Add a class to me!hieronder en selecteer Inspecteren .Voeg een klas aan mij toe!
Klik op .cls . DevTools toont een tekstvak waarin u klassen aan het geselecteerde element kunt toevoegen.
Typ
color_mein het tekstvak 'Nieuwe klasse toevoegen' en druk op Enter. Er verschijnt een selectievakje onder het tekstvak ' Nieuwe klasse toevoegen' , waarmee u de klasse kunt in- en uitschakelen. Als er op het elementAdd a class to me!' andere klassen waren toegepast, kunt u deze hier ook in- en uitschakelen.

Een pseudostatus toevoegen aan een klasse
Gebruik het tabblad Stijlen om een CSS-pseudostatus op een element toe te passen.
Beweeg de muis over de tekst 'Beweeg de
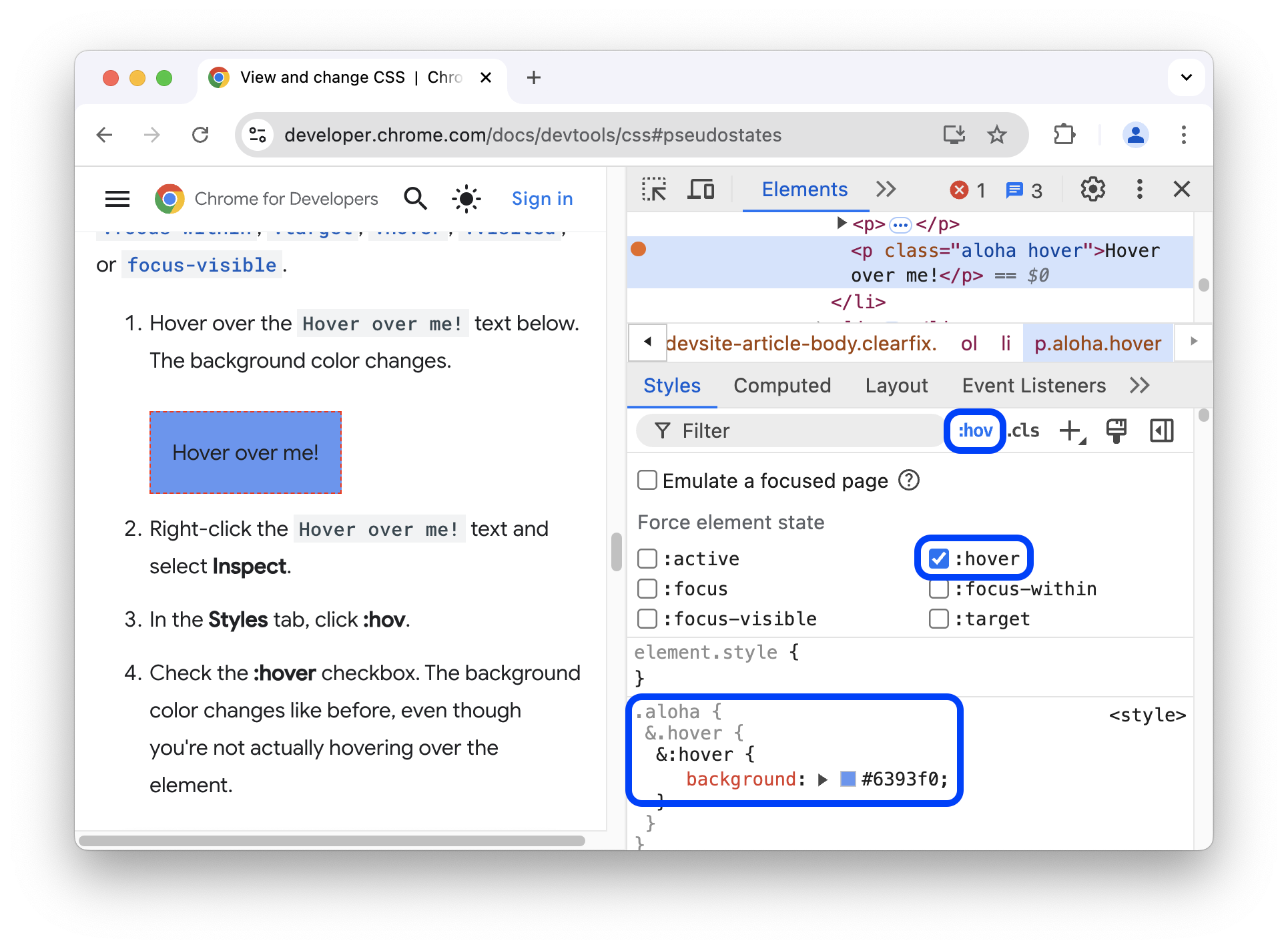
Hover over me!' hieronder. De achtergrondkleur verandert.Ga met de muis over mij heen!
Klik met de rechtermuisknop op de tekst Beweeg de
Hover over me!en selecteer Inspecteren .Klik op :hov op het tabblad Stijlen .
Vink het vakje :hover aan. De achtergrondkleur verandert zoals voorheen, ook al zweeft u niet over het element.

Zie Toggle a pseudo-class voor meer informatie.
De afmetingen van een element wijzigen
Gebruik het interactieve diagram Box Model op het tabblad Stijlen om de breedte, hoogte, opvulling, marge of randlengte van een element te wijzigen.
Klik met de rechtermuisknop op het element
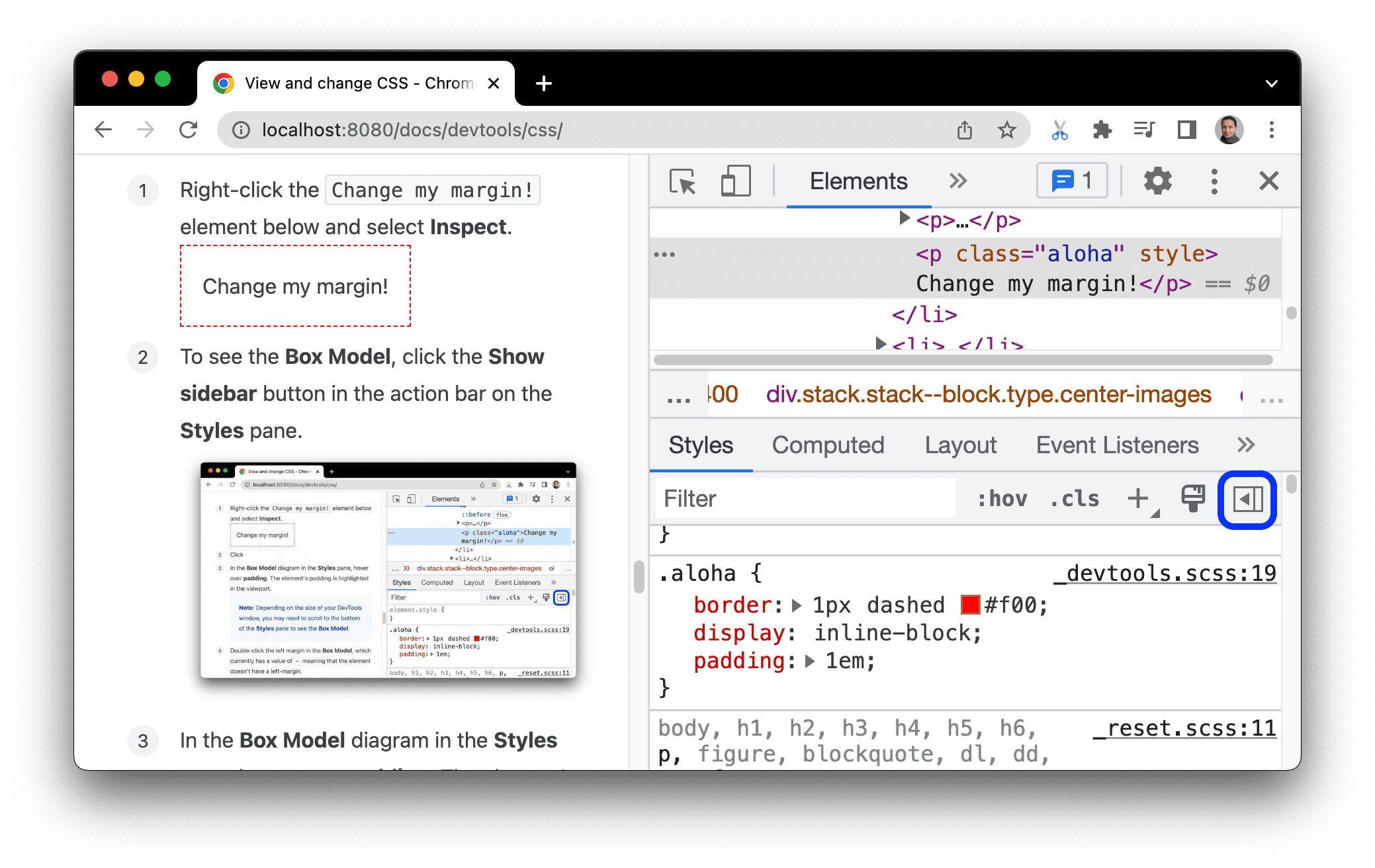
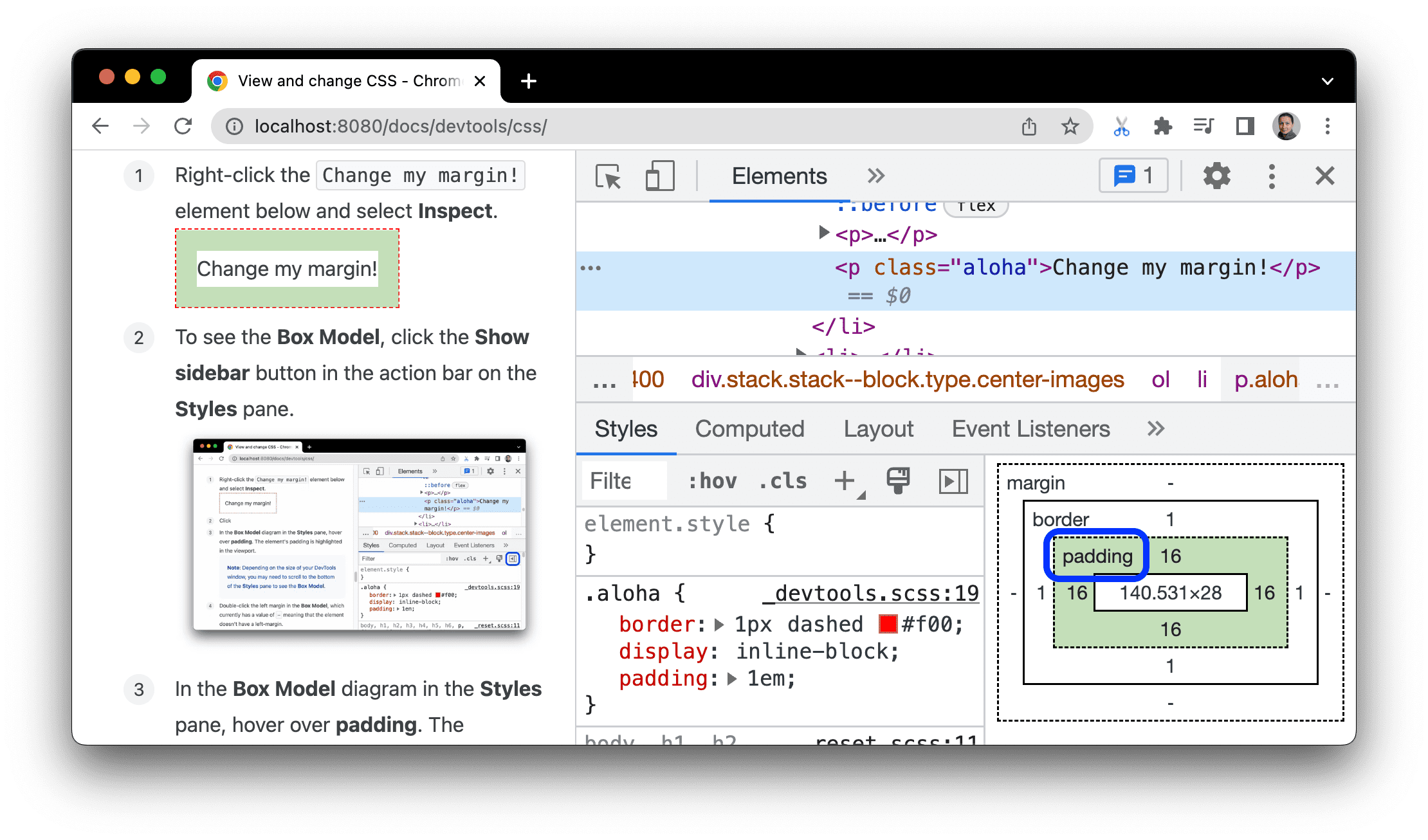
Change my margin!hieronder en selecteer Inspecteren .Verander mijn marge!
Om het Box Model te zien, klikt u op de
 Knop Zijbalk weergeven in de actiebalk op het tabblad Stijlen .
Knop Zijbalk weergeven in de actiebalk op het tabblad Stijlen . 
Beweeg de muis over padding in het Box Model- diagram op het tabblad Stijlen . De padding van het element wordt gemarkeerd in de viewport.

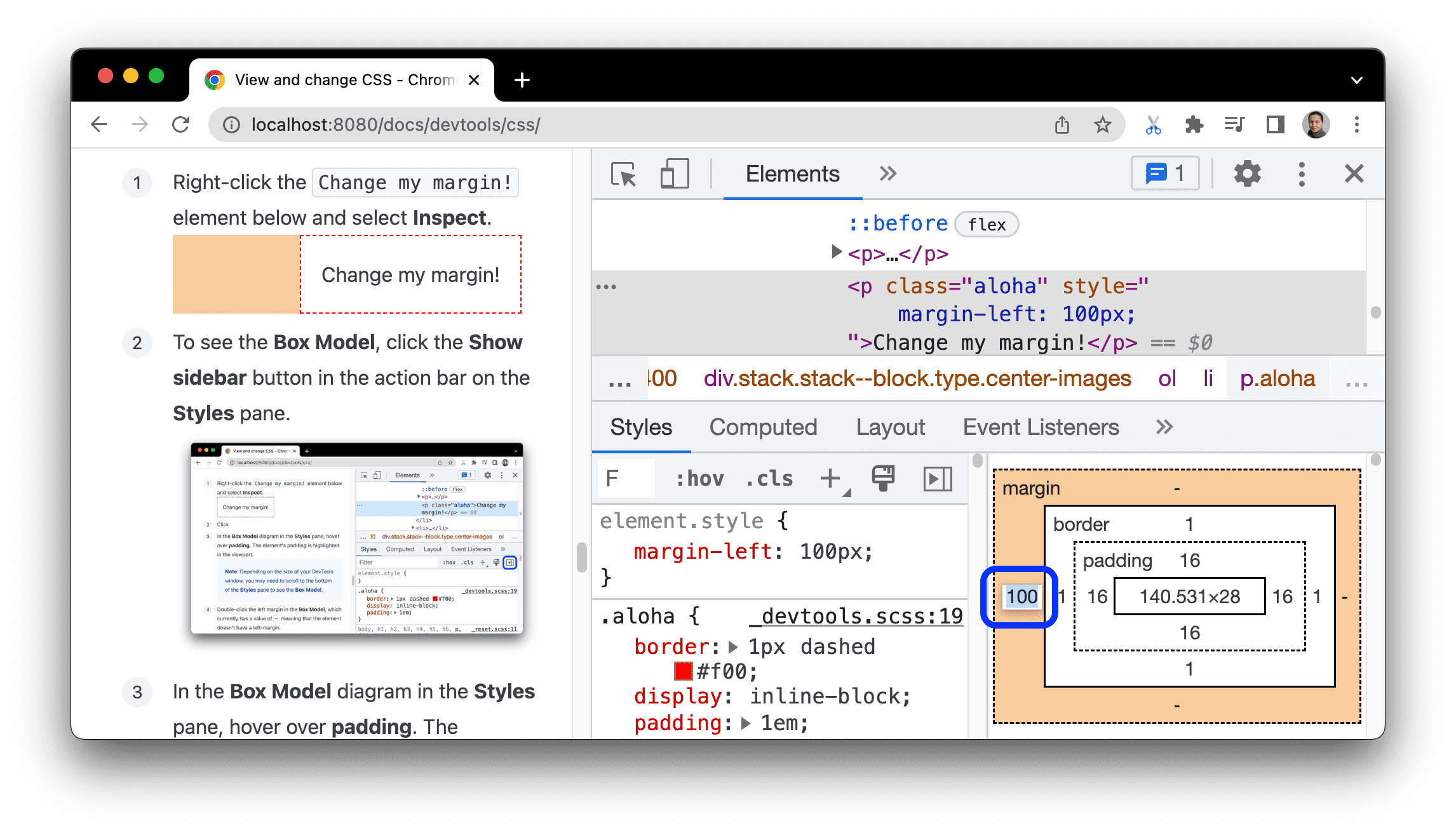
Dubbelklik op de linkermarge in het Box Model . Het element heeft momenteel geen marges, dus
margin-leftheeft de waarde-.Typ
100en druk op Enter .
Het Box Model is standaard ingesteld op pixels, maar accepteert ook andere waarden, zoals 25% of 10vw .



