कलर पिकर, color और *-color एलान को बदलने के लिए एक जीयूआई उपलब्ध कराता है. साथ ही, यह आपको एक क्लिक में नॉन-एचडी और एचडी कलर बनाने, बदलने, और डीबग करने की सुविधा देता है.
नए कलर स्पेस के बारे में ज़्यादा जानने के लिए, हाई डेफ़िनिशन सीएसएस कलर गाइड देखें.
कलर पिकर खोलना और रंग बदलना
कलर वैल्यू को एक क्लिक में बदलने के लिए, कलर पिकर का इस्तेमाल करें:
- एलिमेंट पैनल में, कोई एलिमेंट चुनें.
स्टाइल पैनल में, वह
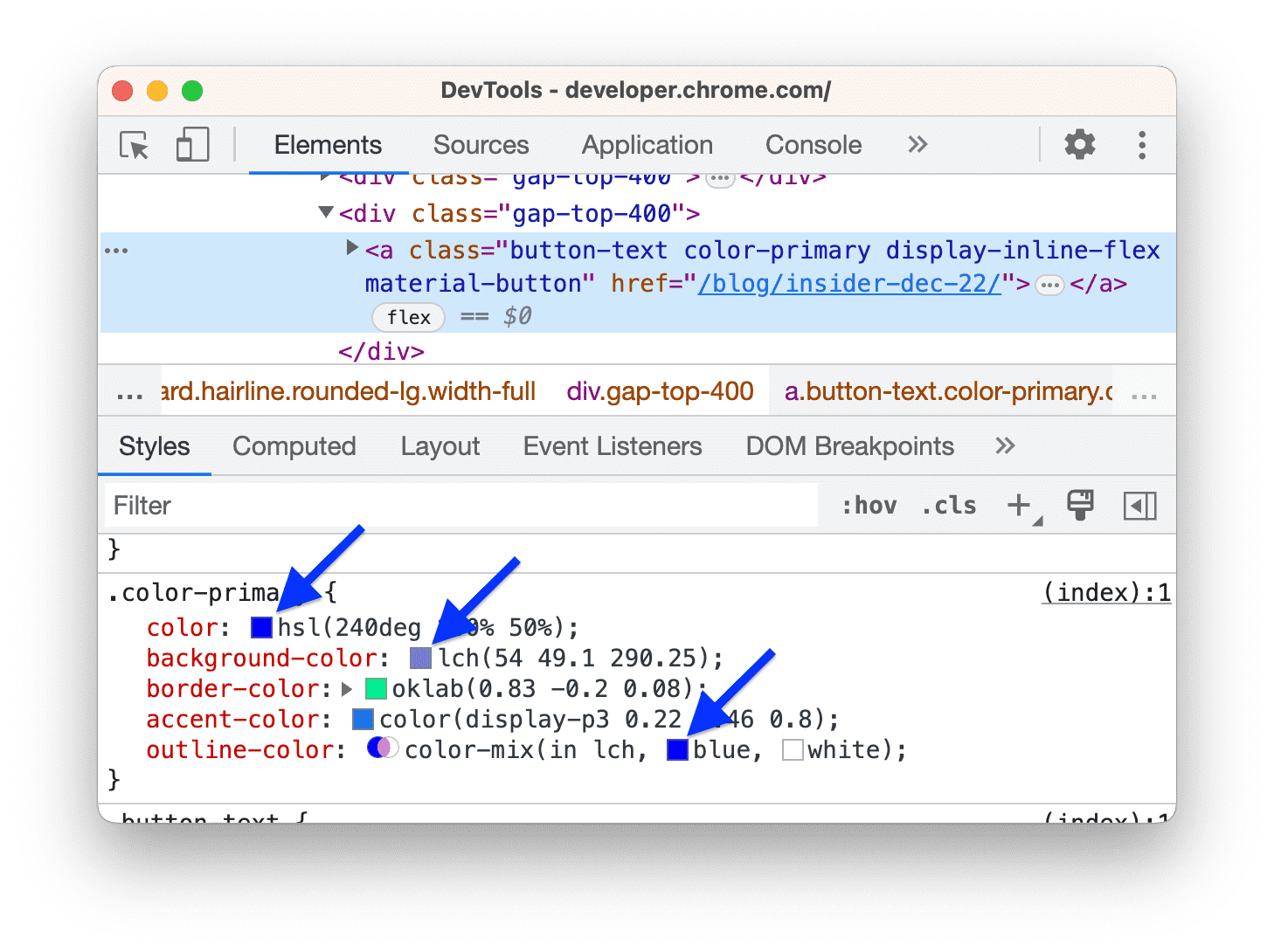
colorया*-colorएलान ढूंढें जिसमें आपको बदलाव करना है.हर
colorया*-colorवैल्यू की बाईं ओर, एक छोटा स्क्वेयर आइकॉन होता है. इसमें उस रंग की झलक दिखती है.
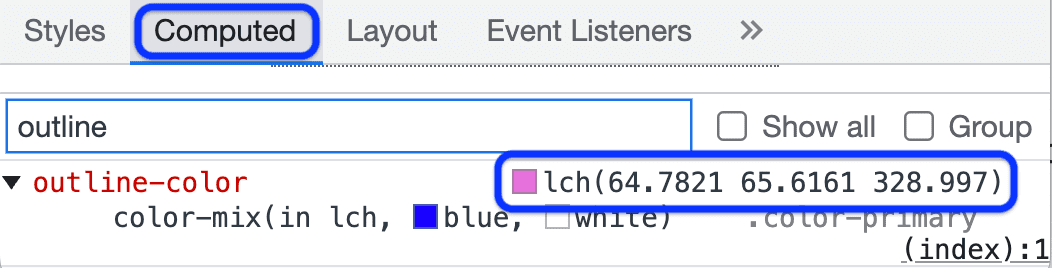
कैलकुलेट की गई वैल्यू की जांच करने के लिए, कैलकुलेट की गई पैनल का इस्तेमाल करें.

- कलर पिकर खोलने के लिए, किसी रंग के बगल में मौजूद झलक वाले स्क्वेयर पर क्लिक करें.
- रंग बदलने के लिए, कलर पिकर के किसी भी यूज़र इंटरफ़ेस (यूआई) एलिमेंट का इस्तेमाल करें.
कलर पिकर एलिमेंट
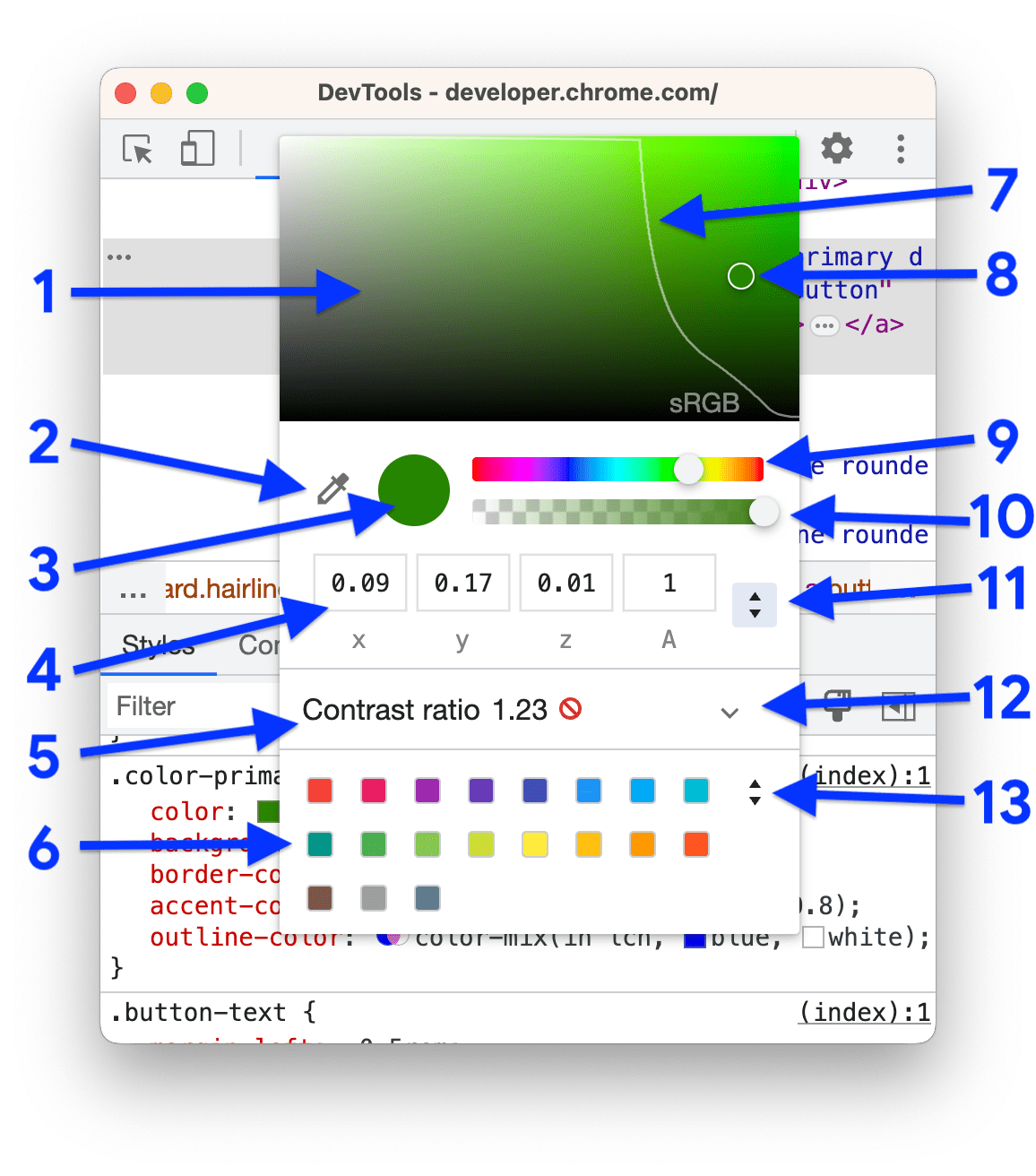
यहां रंग चुनने वाले टूल के हर यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में जानकारी दी गई है:

- शेड.
- ऐयरड्रॉपर. आईड्रॉपर की मदद से, कहीं से भी रंग का सैंपल लेने का तरीका जानें.
- क्लिपबोर्ड पर कॉपी करें. डिसप्ले वैल्यू को अपने क्लिपबोर्ड पर कॉपी करें.
- डिसप्ले वैल्यू. चुने गए कलर स्पेस के आर्ग्युमेंट.
- कंट्रास्ट रेशियो. यह सिर्फ़
colorवैल्यू के लिए उपलब्ध है. यहcolorऔरbackground-colorके बीच का अंतर है. - रंग पटल. किसी स्क्वेयर पर क्लिक करके, उसका रंग बदलें.
- गैमुट की सीमा. यह लाइन सिर्फ़ नए कलर स्पेस और
color()फ़ंक्शन के लिए उपलब्ध है. ये एचडी और नॉन-एचडी, दोनों तरह के रंगों में वीडियो बना सकते हैं. इस लाइन से, एचडी और नॉन-एचडी वीडियो के बीच अंतर किया जा सकता है. - रंग वाला सर्कल. डिसप्ले वैल्यू बदलने के लिए, इस सर्कल को शेड पर खींचें और छोड़ें.
- ह्यू स्लाइडर.
- अपारदर्शिता स्लाइडर.
- डिसप्ले वैल्यू स्विचर. ड्रॉप-डाउन सूची से कोई कलर स्पेस चुनें. रंग बदलें देखें.
- कंट्रास्ट रेशियो को बड़ा करें. इससे, उस सेक्शन को खोला जा सकता है जहां कंट्रास्ट ठीक करने की सुविधा मिलती है.
कलर पैलेट स्विचर. इनके बीच टॉगल करने के लिए, इस पर क्लिक करें:
- Material डिज़ाइन पैलेट.
- पसंद के मुताबिक पैलेट. इस पैलेट में मौजूदा रंग को मैन्युअल तरीके से जोड़ने के लिए,
पर क्लिक करें.
- सीएसएस वैरिएबल पैलेट. आपके पेज पर मौजूद सभी कस्टम सीएसएस वैरिएबल (
--के साथ जोड़े गए) की सूची बनाता है. - पेज के रंग पैलेट. यह पैलेट जनरेट करने के लिए, DevTools आपकी स्टाइलशीट में मौजूद सभी रंगों को ढूंढता है.
कलर स्पेस चुनना
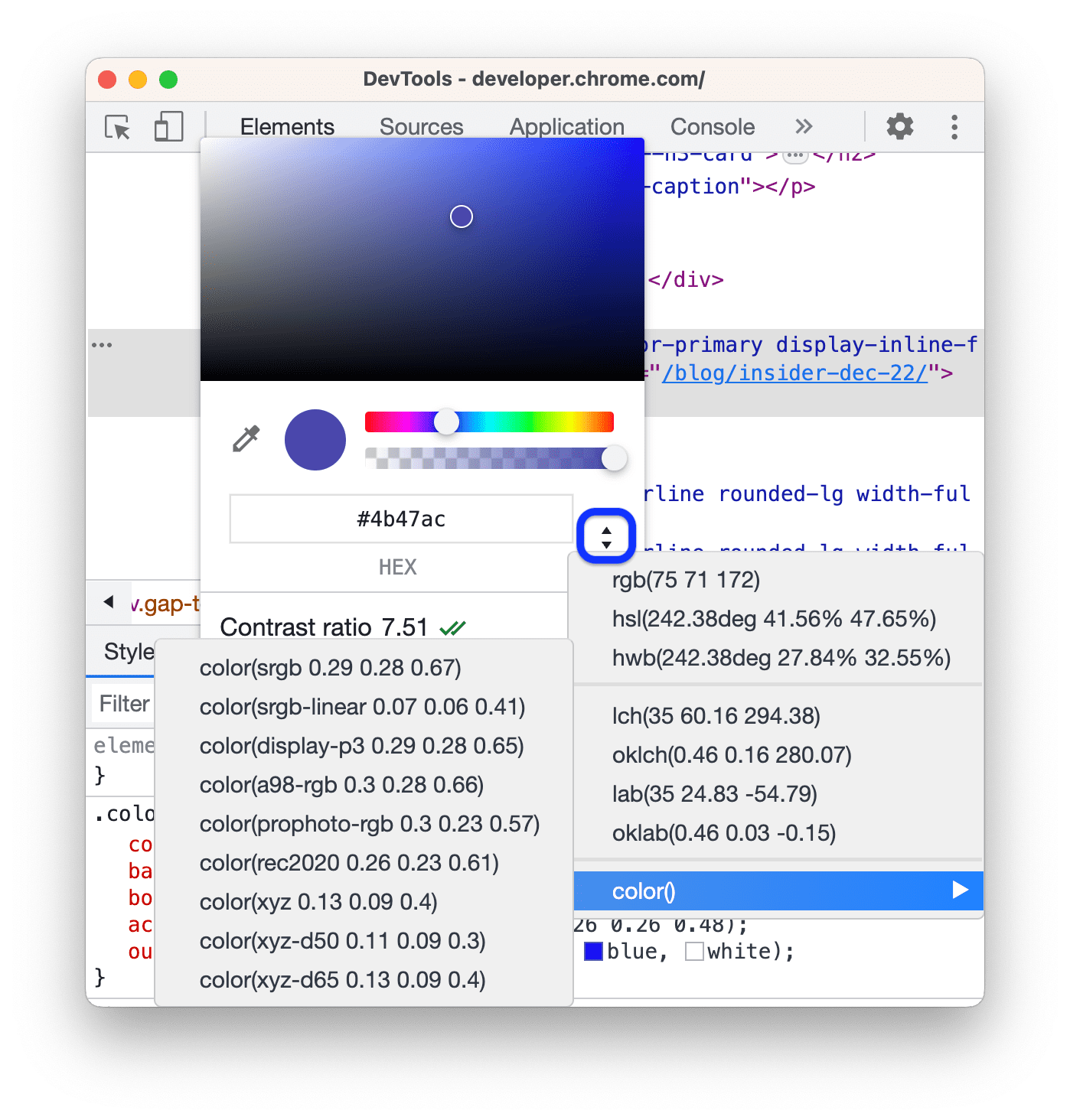
कलर स्पेस चुनने के लिए:
कलर वैल्यू के बगल में मौजूद झलक आइकॉन पर, Shift दबाकर क्लिक करें. इसके बाद, एक ड्रॉप-डाउन सूची खुलेगी.

इनमें से कोई एक कलर स्पेस चुनें:
इसके अलावा, इनमें से किसी नए स्पेस में भी शामिल किया जा सकता है:
इसके अलावा,
color(<color_space> X X X)फ़ंक्शन से तय किया गया स्पेस भी हो सकता है.
रंग बदलना
डिसप्ले वैल्यू स्विचर की मदद से, कलर स्पेस के बीच स्विच करने पर, DevTools वैल्यू को अपने-आप बदल देता है.
से मार्क करता है.ओरिजनल वैल्यू देखने के लिए, आइकॉन पर कर्सर घुमाएं.
![]()
अगले वीडियो में, कन्वर्ज़न की जानकारी दी गई है.
कंट्रास्ट ठीक करना
color एलान के लिए, कंट्रास्ट से जुड़ी समस्या को ठीक करने के लिए:
colorवैल्यू के बगल में मौजूद, कलर पिकर खोलें.- कंट्रास्ट रेशियो
सेक्शन को बड़ा करें.
सुझाए गए उस रंग का इस्तेमाल करें जो दिशा-निर्देश के मुताबिक हो:
- दिशा-निर्देश के बगल में मौजूद
 पर क्लिक करें.
पर क्लिक करें. - सबसे ऊपर मौजूद शेड की झलक में, उस लाइन के नीचे मौजूद रंग के गोले को खींचें और छोड़ें.
- दिशा-निर्देश के बगल में मौजूद

एक साथ सभी कंट्रास्ट से जुड़ी समस्याओं की सूची पाने के लिए, अपनी वेबसाइट को ज़्यादा पढ़ने लायक बनाएं गाइड का पालन करें.
आईड्रॉपर की मदद से, कहीं से भी रंग का सैंपल लेना
आईड्रॉपर टूल से, पेज और स्क्रीन, दोनों से रंगों का सैंपल लिया जा सकता है.
स्क्रीन पर कहीं से भी रंग चुनने के लिए:
- कलर पिकर खोलें और इनमें से कोई एक काम करें:
बटन पर क्लिक करें.
- ऐयरड्रॉपर को चालू करने के लिए, C दबाएं. बंद करने के लिए, Escape दबाएं.
- आईड्रॉपर चालू होने पर, टारगेट किए गए रंग पर कर्सर घुमाएं और सैंपल लेने के लिए क्लिक करें.

इस उदाहरण में, रंग पिकर, rgb(224 255 255 / 15%) की मौजूदा रंग वैल्यू दिखाता है. Chrome से बाहर क्लिक करने पर, यह रंग गुलाबी हो जाता है.



