O painel Coverage ajuda a encontrar códigos JavaScript e CSS não usados. A remoção de código não utilizado pode acelerar o carregamento da página e salvar os dados móveis dos usuários.

Visão geral
Enviar JavaScript ou CSS não usados é um problema comum no desenvolvimento da Web. Por exemplo, suponha que você queira usar o componente de botão do Bootstrap na sua página. Para usar o componente de botão, adicione um link à folha de estilo do Bootstrap no HTML, como este:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Essa folha de estilo não inclui apenas o código do componente do botão. Ele contém o CSS de todos os componentes do Bootstrap. Mas você não está usando nenhum dos outros componentes do Bootstrap. Assim, sua página está fazendo o download de vários CSS que não são necessários. Esse CSS extra é um problema pelos seguintes motivos:
- O código extra deixa o carregamento da página mais lento. Consulte CSS que bloqueia a renderização.
- Se um usuário acessar a página em um dispositivo móvel, o código extra vai usar os dados móveis dele.
O painel Cobertura permite gravar sua página e conferir um relatório do total de bytes usados e não usados de recursos de CSS e JavaScript, além de acompanhar o código no painel Origens.
Abrir o painel "Cobertura"
- Abra o DevTools.
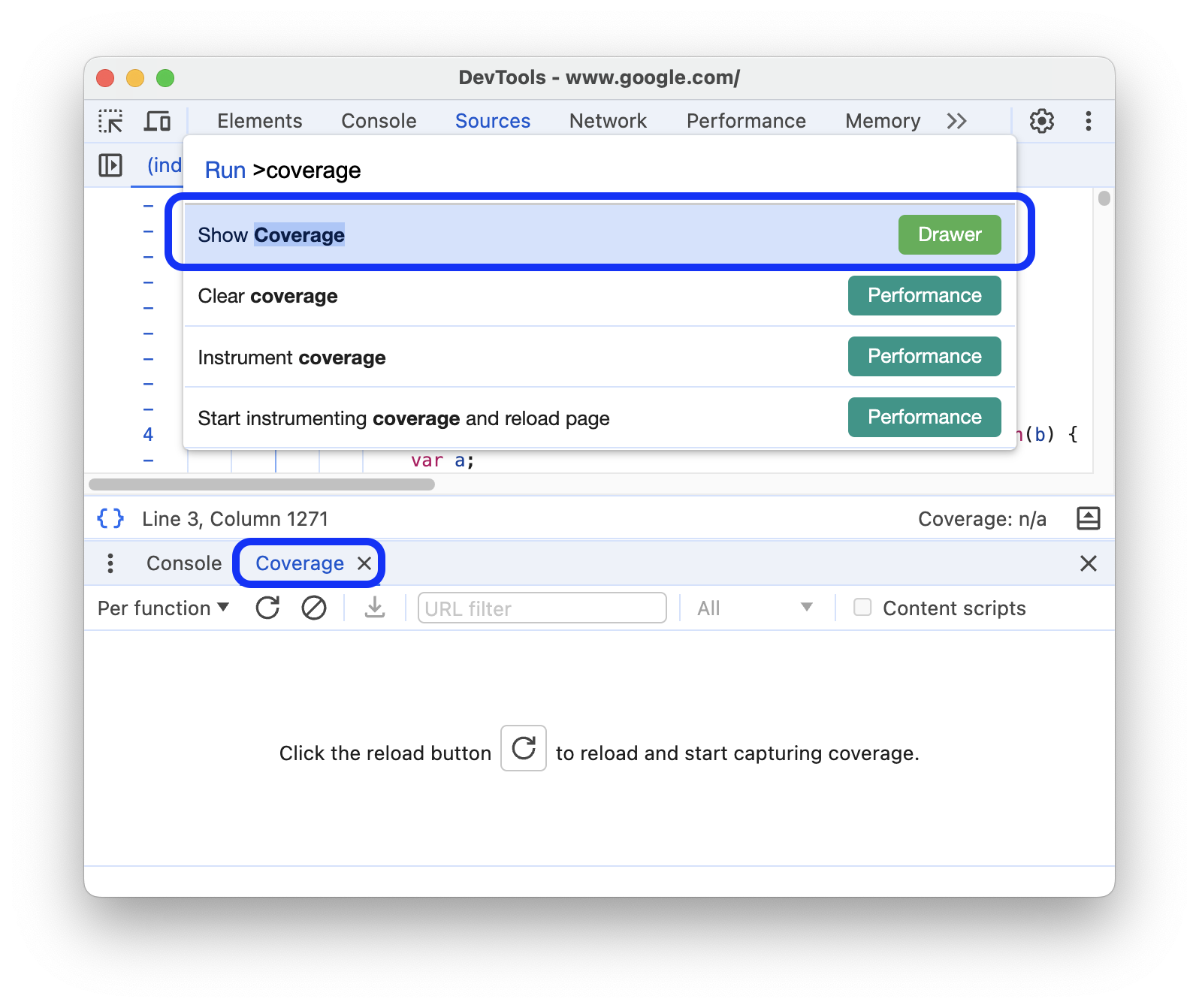
- Abra o Command Menu.
Comece a digitar
coverage, selecione o comando Show Coverage e pressione Enter para executar o comando. O painel Cobertura é aberto na gaveta.
Como alternativa, no canto superior direito, selecione more_vert Mais opções > Mais ferramentas > Cobertura.
Gravar a cobertura de código
Para capturar a cobertura de código:
Para definir o escopo da cobertura, na barra de ação na parte de cima do painel Cobertura, selecione Por função ou Por bloco na lista suspensa.
Para iniciar a gravação, clique em Começar a cobertura de instrumentação e atualizar a página. O painel Cobertura recarrega a página, captura o código necessário para carregar a página e continua a gravação enquanto você interage com ela.
Para interromper a gravação da cobertura de código, clique em Parar a cobertura de instrumentação e mostrar resultados.
Analisar a cobertura de código
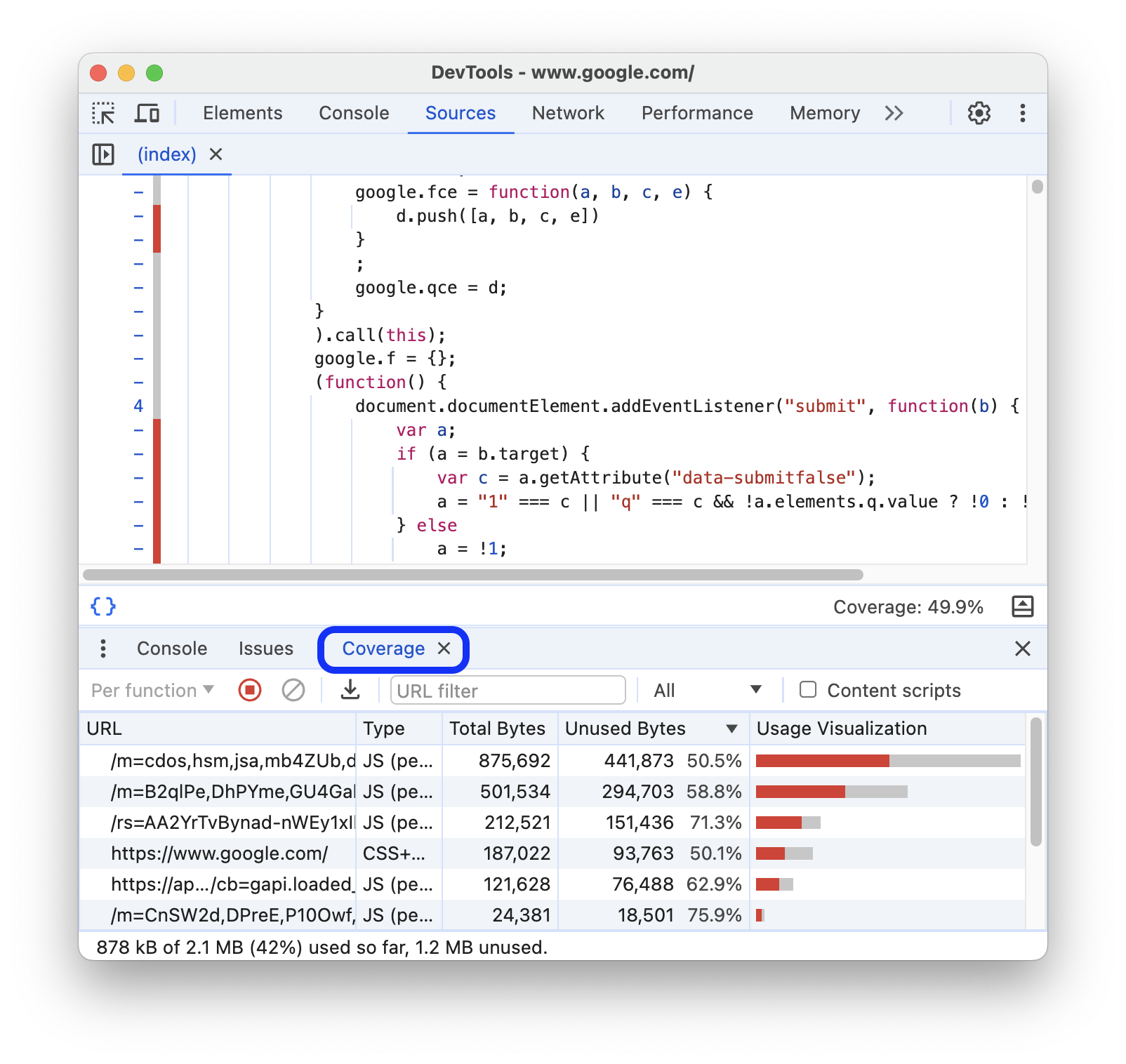
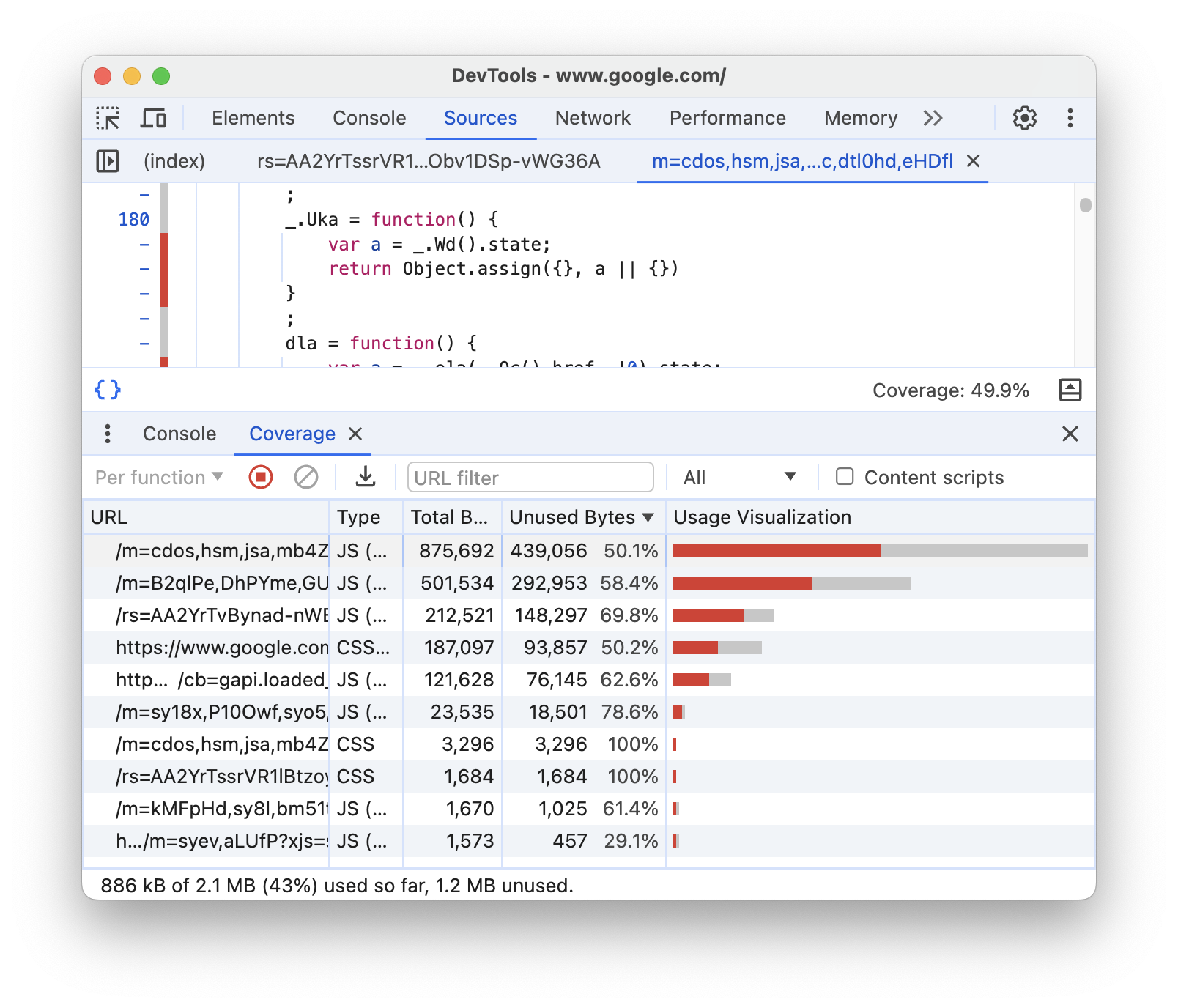
A tabela no painel Coverage mostra quais recursos foram analisados e quanto código é usado em cada um deles.
Clique em uma linha para abrir esse recurso no painel Origens e conferir um detalhamento linha por linha do código usado e não usado. Todas as linhas de código não utilizadas são marcadas com linhas vermelhas ao lado da coluna com números de linha à esquerda.

- A coluna URL é o URL do recurso que foi analisado.
- A coluna Type indica se o recurso contém CSS, JavaScript ou ambos.
- A coluna Total de bytes é o tamanho total do recurso em bytes.
- A coluna Bytes não usados é o número de bytes que não foram usados.
- A última coluna sem nome é uma visualização das colunas Total de bytes e Bytes não usados. A seção vermelha da barra são bytes não usados. A seção cinza são os bytes usados.
Para filtrar o relatório por URL, especifique-o no filtro na barra de ação.
A barra de status na parte de baixo do painel Cobertura mostra a porcentagem de código usado. A barra de status considera a filtragem.
Ao lado da barra de filtro, na lista suspensa, você pode selecionar Todos ou apenas CSS ou JavaScript para mostrar no relatório.
Para incluir o código da extensão no relatório, ative a Scripts de conteúdo.
Para exportar o relatório, clique em Exportar cobertura.



