Interfejs Console Utilities API zawiera zbiór funkcji ułatwiających wykonywanie typowych zadań: wybieranie i przeglądanie elementów DOM, wysyłanie zapytań do obiektów, wyświetlanie danych w czytelnym formacie, zatrzymywanie i uruchamianie profilatora, monitorowanie zdarzeń i wywołań funkcji w DOM itp.
Szukasz funkcji console.log(), console.error() i pozostałych funkcji console.*? Zobacz dokumentację interfejsu Console API.
$_
$_ zwraca wartość ostatnio ocenionego wyrażenia.
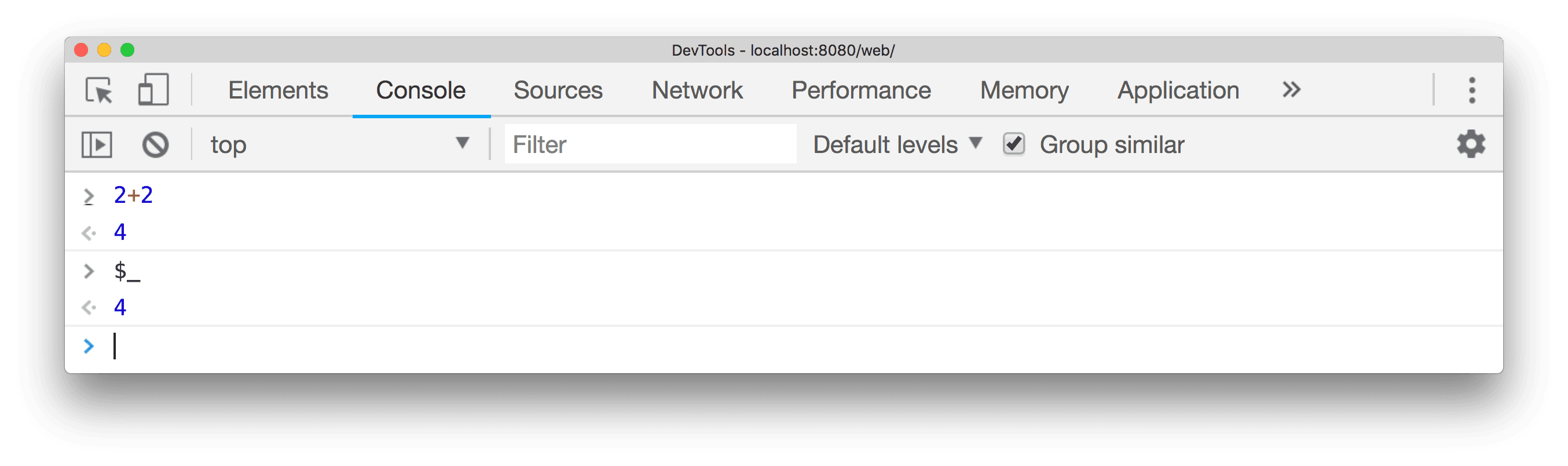
W poniższym przykładzie obliczane jest proste wyrażenie (2 + 2). Następnie oceniana jest właściwość $_, która zawiera tę samą wartość:

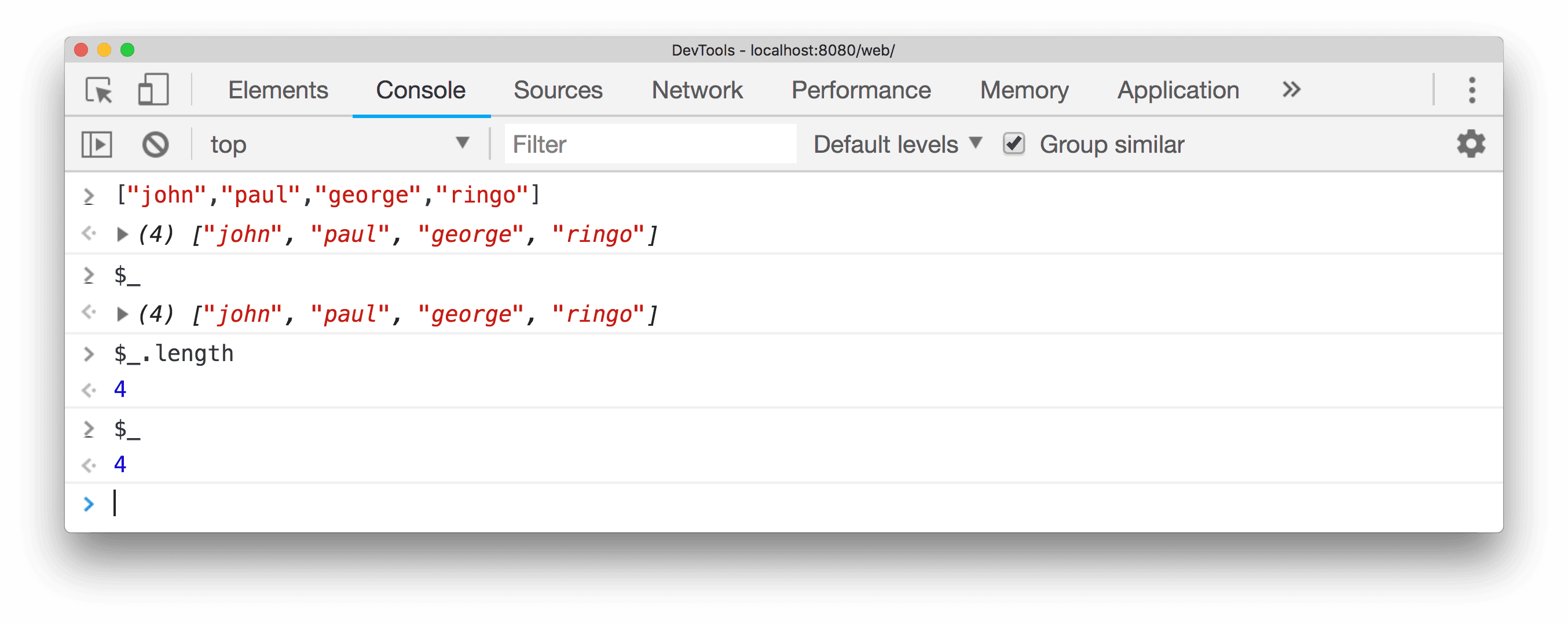
W następnym przykładzie oceniane wyrażenie zawiera początkowo tablicę nazw. Podczas wykonywania operacji $_.length w celu znalezienia długości tablicy wartość przechowywana w elementach $_ zmienia się na ostatnio oceniony wyrażenie, czyli 4:

0–4 PLN
Polecenia $0, $1, $2, $3 i $4 działają jako odniesienie historyczne do ostatnich 5 elementów DOM zbadanych w panelu Elementy lub ostatnich 5 obiektów stosu JavaScript wybranych w panelu Profile. $0 zwraca ostatnio wybrany element lub obiekt JavaScript, $1 – drugi z ostatnich itd.
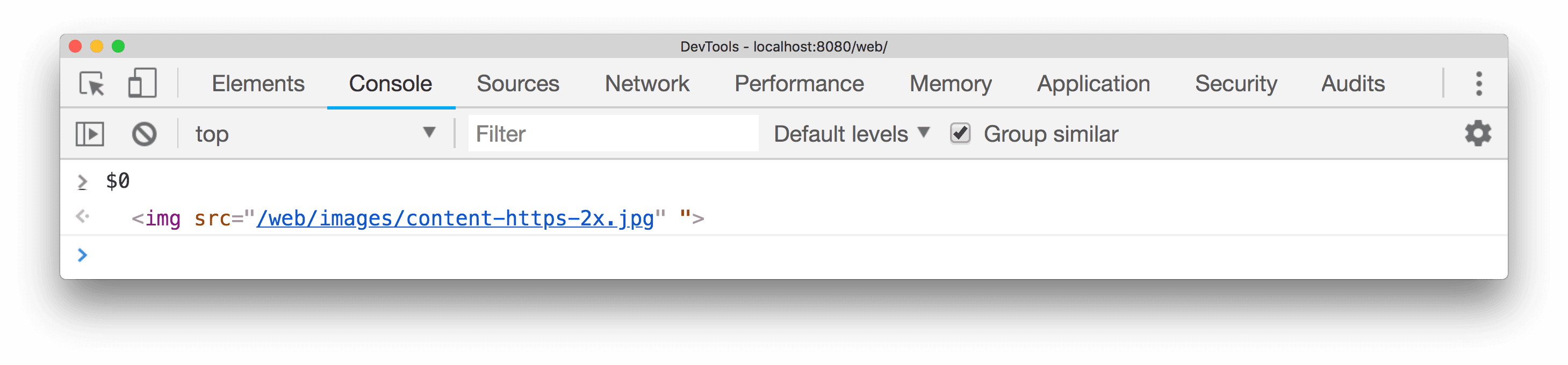
W tym przykładzie w panelu Elementy wybrany jest element img. W szufladzie Konsoli
$0 został oceniony i wyświetla ten sam element:

Na obrazie poniżej widać inny element wybrany na tej samej stronie. Teraz $0 odnosi się do nowo wybranego elementu, a $1 zwraca wcześniej wybrany element:

$(selector [, startNode])
$(selector) zwraca odwołanie do pierwszego elementu DOM z określonym selektorem CSS. Gdy jest wywoływana z jednym argumentem, jest skrótem do funkcji document.querySelector().
W tym przykładzie zwracana jest referencja do pierwszego elementu <img> w dokumencie:

Kliknij prawym przyciskiem myszy zwrócony wynik i wybierz Pokaż w panelu Elementy, aby znaleźć go w DOM, lub Przewijaj, aby wyświetlić, aby pokazać go na stronie.
W tym przykładzie zwracana jest referencja do aktualnie wybranego elementu i wyświetlana jest jego właściwość src:

Ta funkcja obsługuje też drugi parametr startNode, który określa „element” lub węzeł, w których ramach mają być wyszukiwane elementy. Wartością domyślną tego parametru jest document.
Ten przykład zwraca odwołanie do pierwszego elementu img, który jest potomkiem elementu devsite-header-background, i wyświetla jego właściwość src:

$$(selector [, startNode])
W tym przykładzie użyto wartości $$(selektor) zwraca tablicę elementów pasujących do podanego selektora arkusza CSS. To polecenie jest równoważne wywołaniu Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
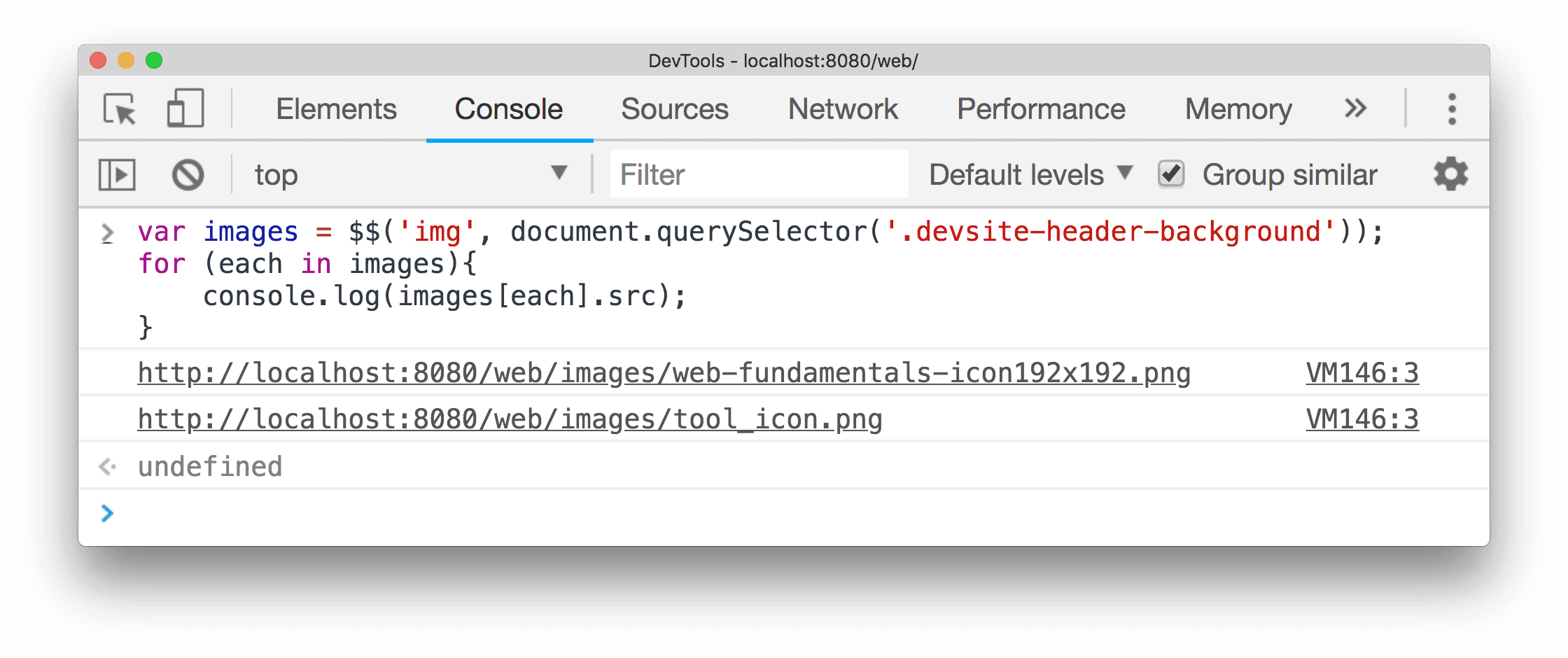
 Elementy<img>, które pojawiają się w bieżącym dokumencie po wybranym węźle:
Elementy<img>, które pojawiają się w bieżącym dokumencie po wybranym węźle:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) zwraca tablicę elementów DOM, które pasują do podanego wyrażenia XPath.
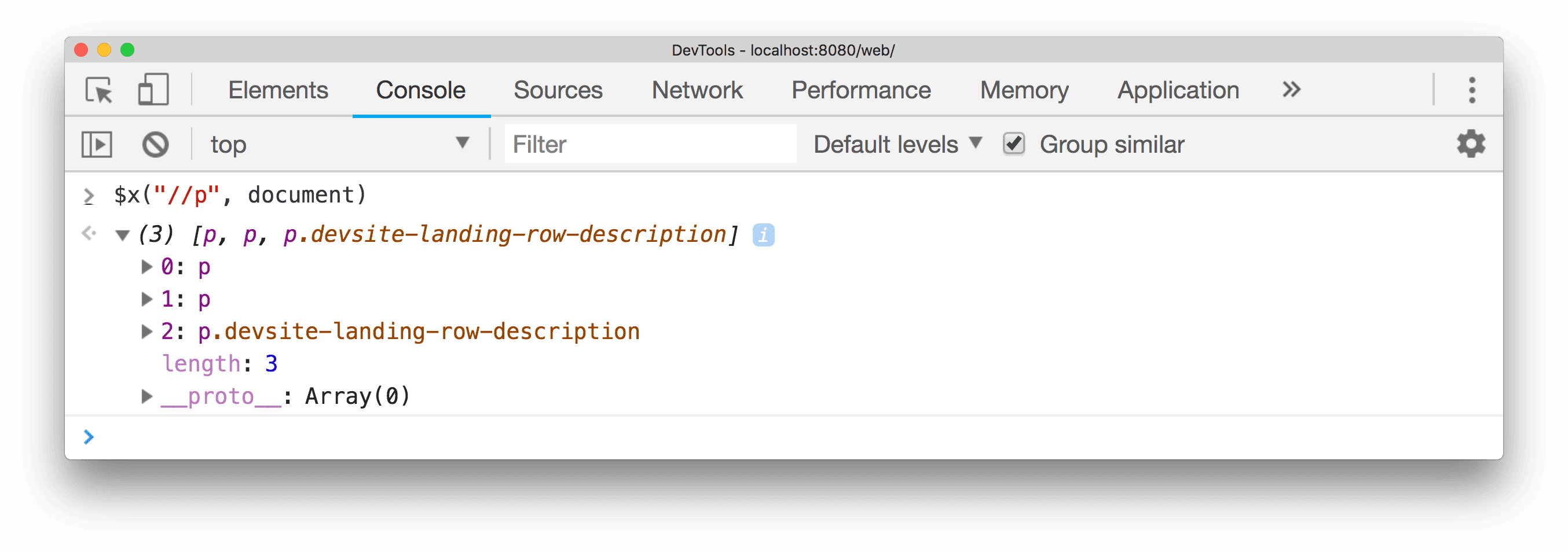
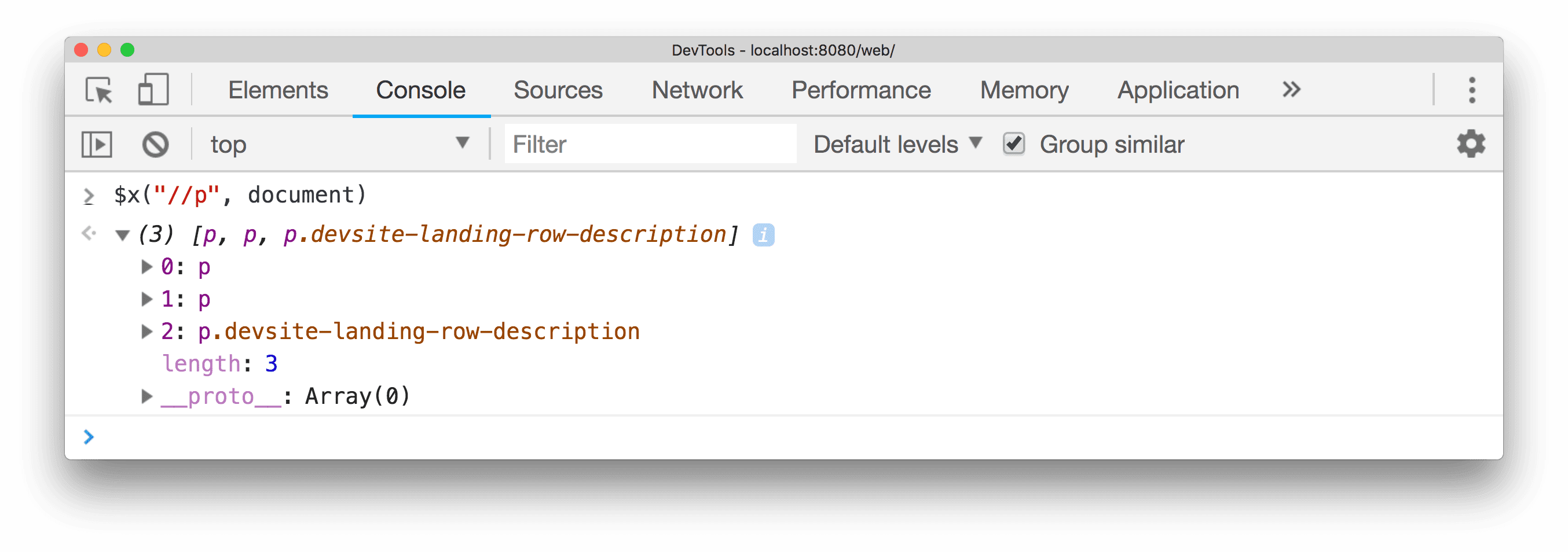
Na przykład ten fragment kodu zwraca wszystkie elementy <p> na stronie:
$x("//p")

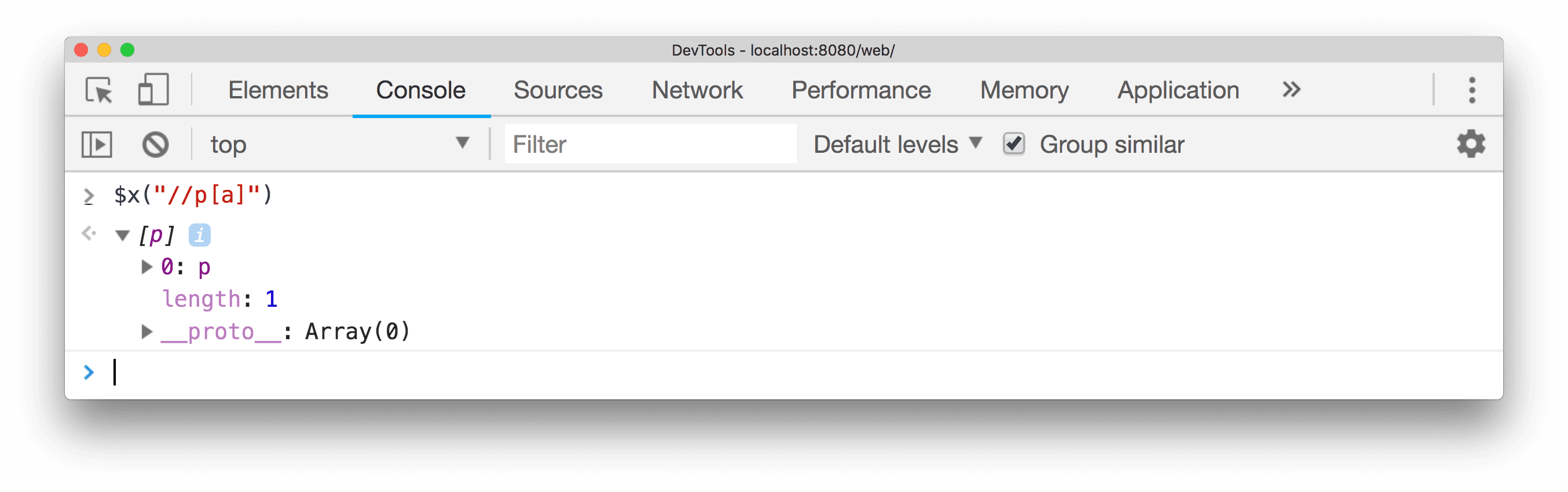
Ten przykład zwraca wszystkie elementy <p>, które zawierają elementy <a>:
$x("//p[a]")

Podobnie jak inne funkcje selektora, $x(path) ma opcjonalny drugi parametr startNode, który określa element lub węzeł, w których mają być wyszukiwane elementy.

clear()
clear() czyści konsolę z historii.
clear();
copy(object)
copy(object) kopiuje do schowka ciąg znaków reprezentujący podany obiekt.
copy($0);
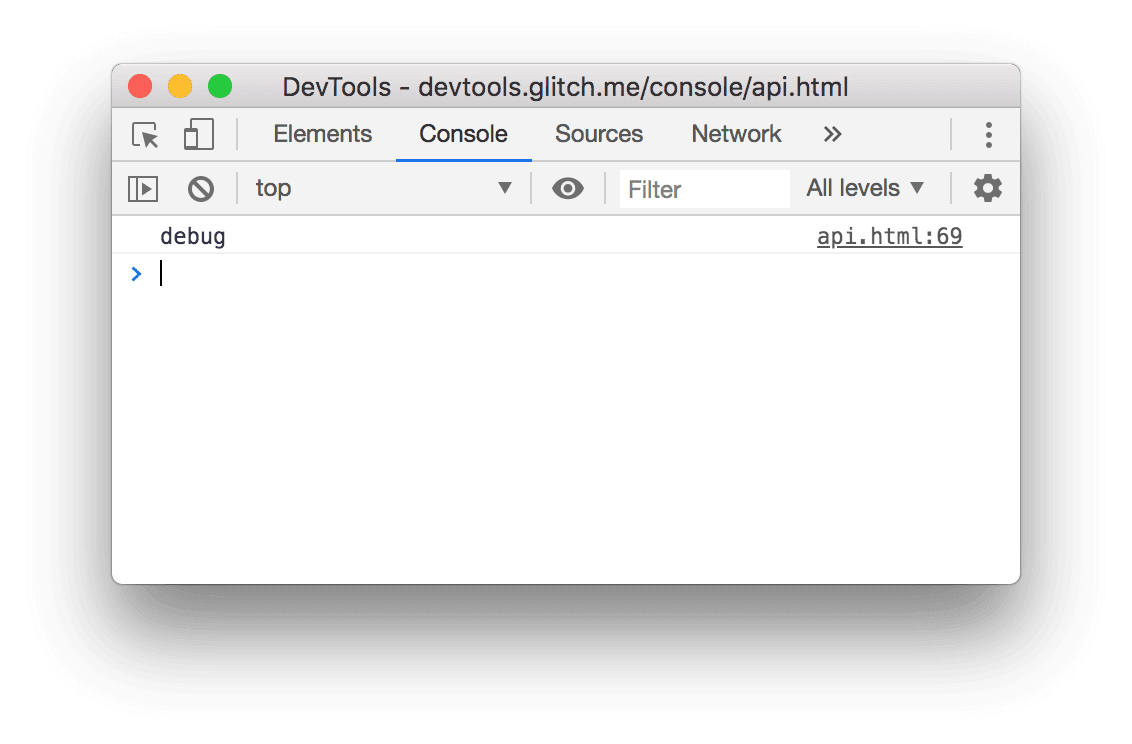
debug(function)
Gdy wywoływana jest określona funkcja, uruchamiany jest debuger, który przerywa działanie w funkcjach na panelu Źródła, co umożliwia przechodzenie po kodzie i jego debugowanie.
debug(getData);

Aby zatrzymać punkty przerwania w funkcji, użyj undebug(fn) lub wyłącz wszystkie punkty przerwania w interfejsie.
Więcej informacji o punktach przerwania znajdziesz w artykule Wstrzymywanie kodu za pomocą punktów przerwania.
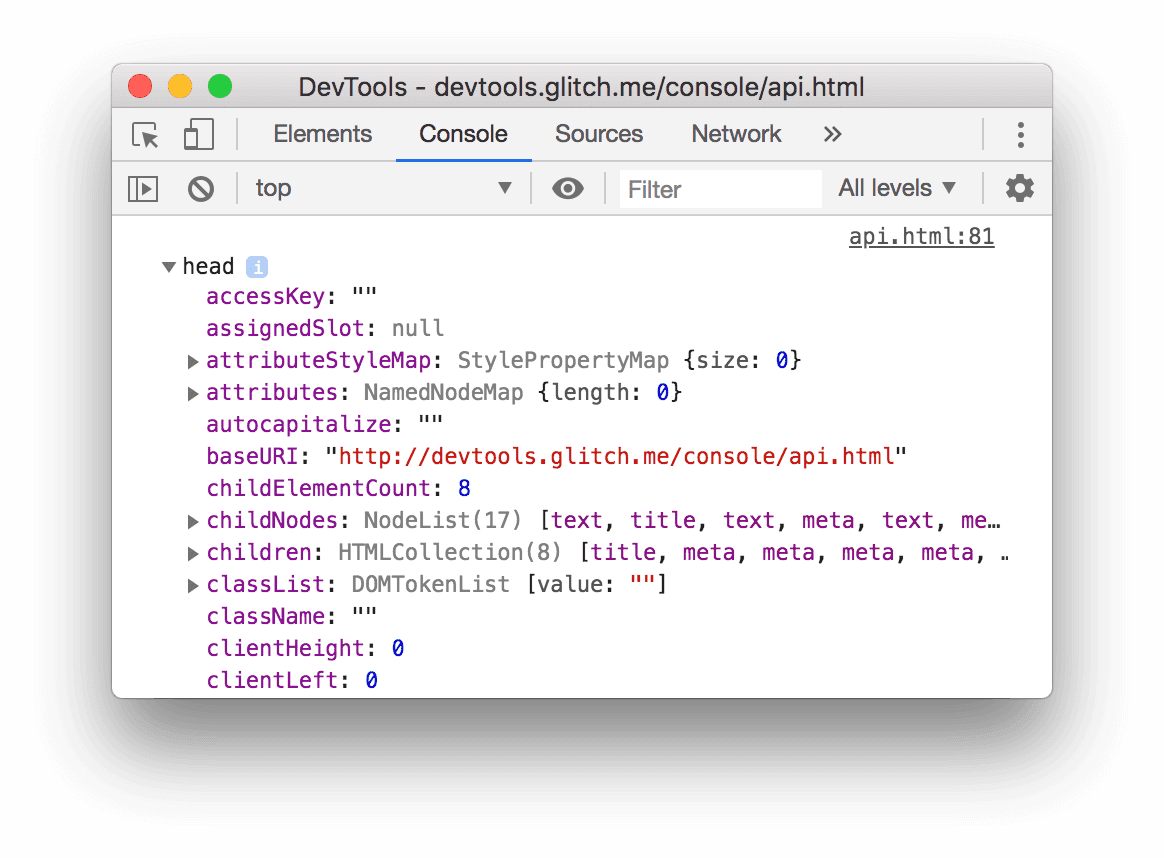
dir(object)
dir(object) wyświetla listę wszystkich właściwości określonego obiektu w formacie obiektu. Ta metoda jest skrótem metody console.dir() interfejsu Console API.
W tym przykładzie widać różnicę między oceną document.body bezpośrednio na linii poleceń a wyświetleniem tego samego elementu za pomocą polecenia dir():
document.body;
dir(document.body);

Więcej informacji znajdziesz w pliku console.dir() w interfejsie Console API.
dirxml(object)
dirxml(object) wypisuje reprezentację XML określonego obiektu, widoczną w panelu Elementy.
Ta metoda jest równoważna metodzie console.dirxml().
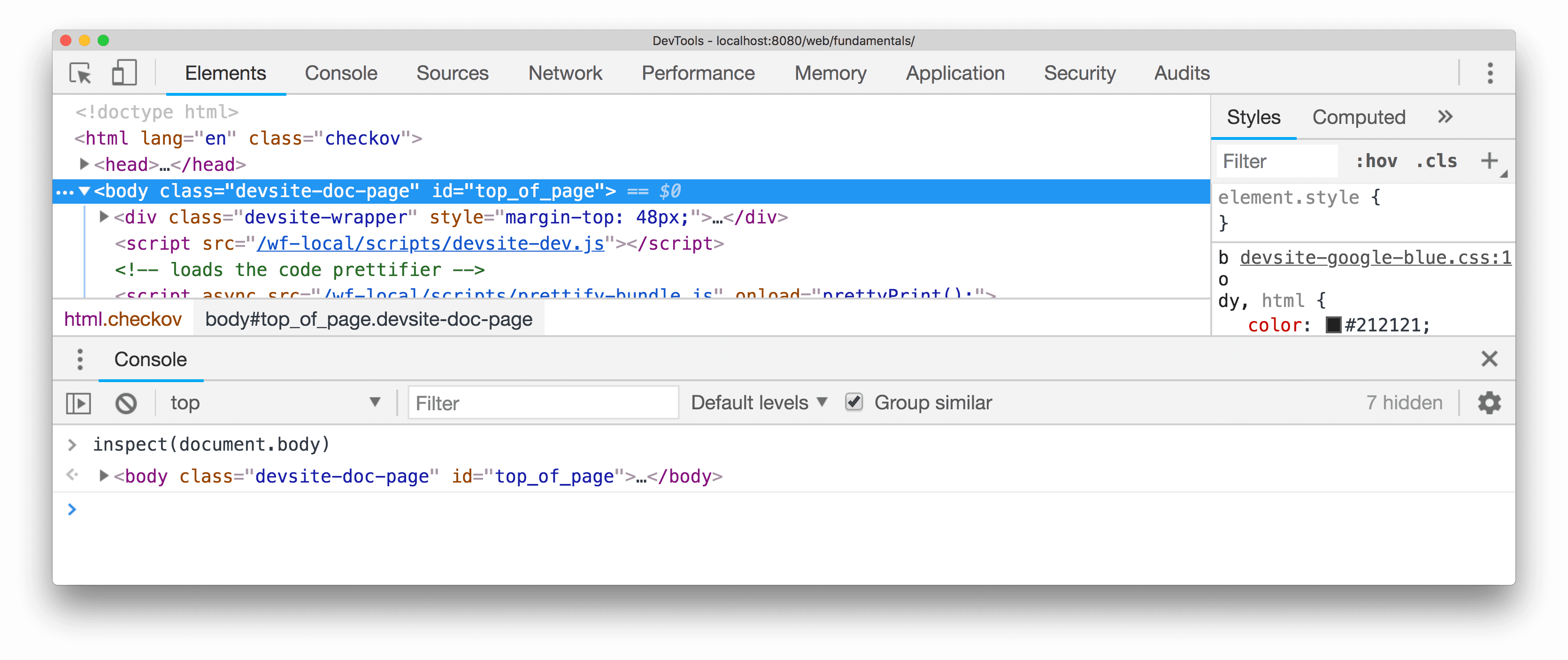
inspect(obiekt/funkcja)
inspect(object/function) otwiera i wybiera określony element lub obiekt w odpowiednim panelu: Elementy (elementy DOM) lub panel Profile (obiekty stosu JavaScript).
W tym przykładzie w panelu Elementy otwieramy element document.body:
inspect(document.body);

Gdy przekazujesz funkcję do sprawdzenia, otwiera ona dokument w panelu Źródła.
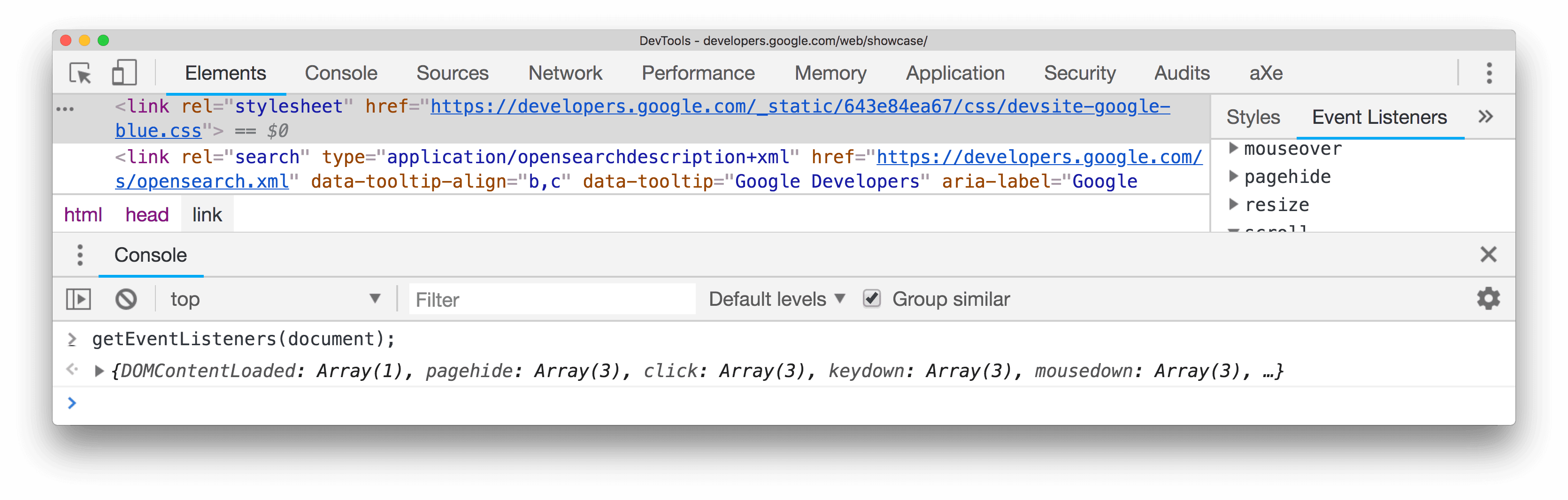
getEventListeners(object)
getEventListeners(object) zwraca detektory zdarzeń zarejestrowane w wybranym obiekcie. Wartość zwracana to obiekt zawierający tablicę dla każdego zarejestrowanego typu zdarzenia (na przykład click lub keydown). Elementy każdej tablicy to obiekty opisujące zarejestrowanego odsłuchiwanie w przypadku danego typu. Na przykład poniższy kod zawiera listę wszystkich obiektów typu Listener zarejestrowanych w obiekcie typu Document:
getEventListeners(document);

Jeśli w przypadku określonego obiektu zarejestrowanych jest więcej niż 1 słuchacz, tablica zawiera po jednym elemencie dla każdego z nich. W tym przykładzie w elemencie dokumentu są zarejestrowane 2 detektory zdarzeń dla zdarzenia click:

Możesz rozwinąć każdy z tych obiektów, aby zapoznać się z ich właściwościami:

Więcej informacji znajdziesz w artykule Sprawdzanie właściwości obiektów.
keys(object)
keys(object) zwraca tablicę zawierającą nazwy właściwości należących do określonego obiektu. Aby uzyskać powiązane wartości tych samych właściwości, użyj atrybutu values().
Załóżmy na przykład, że Twoja aplikacja zdefiniowała ten obiekt:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
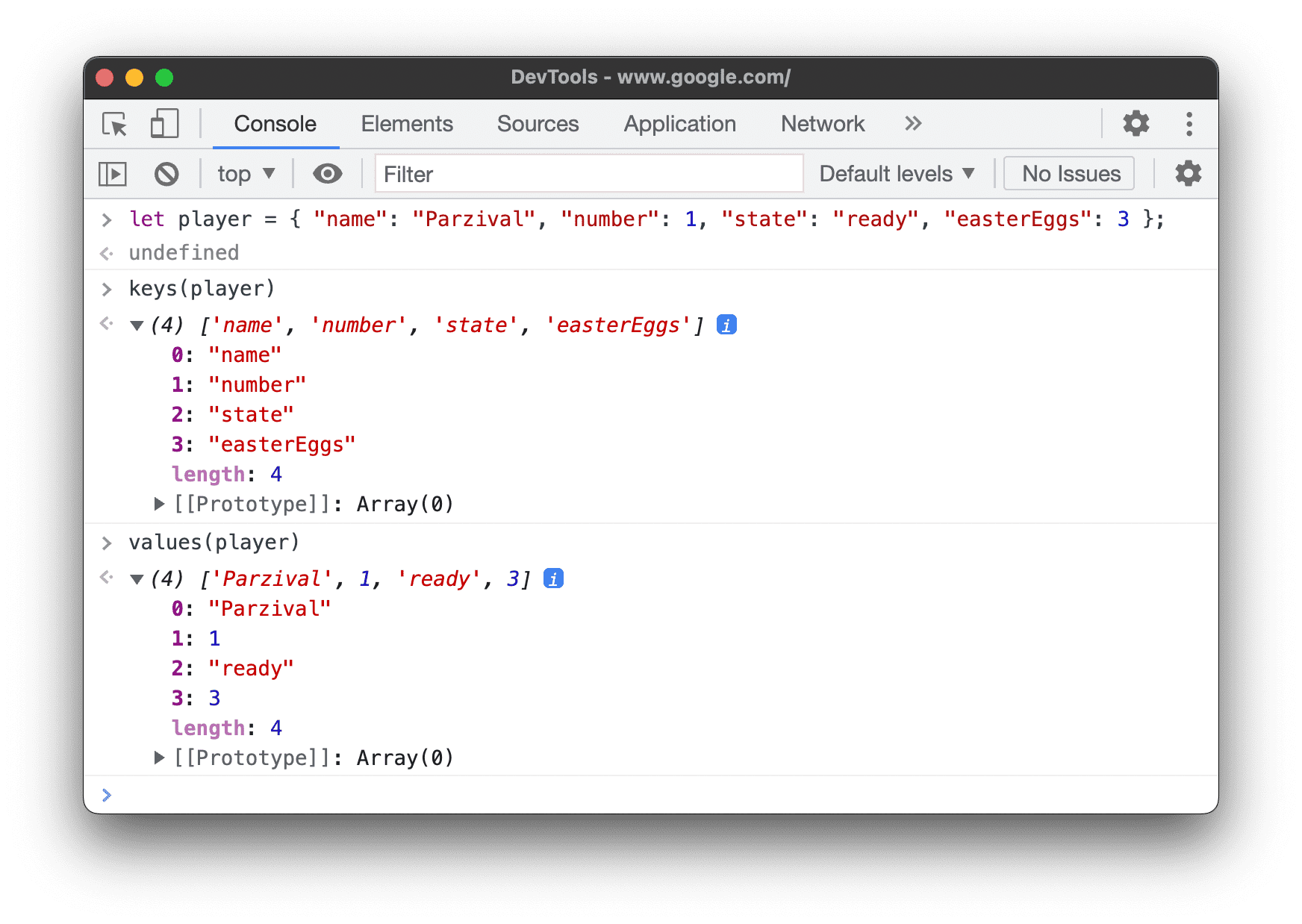
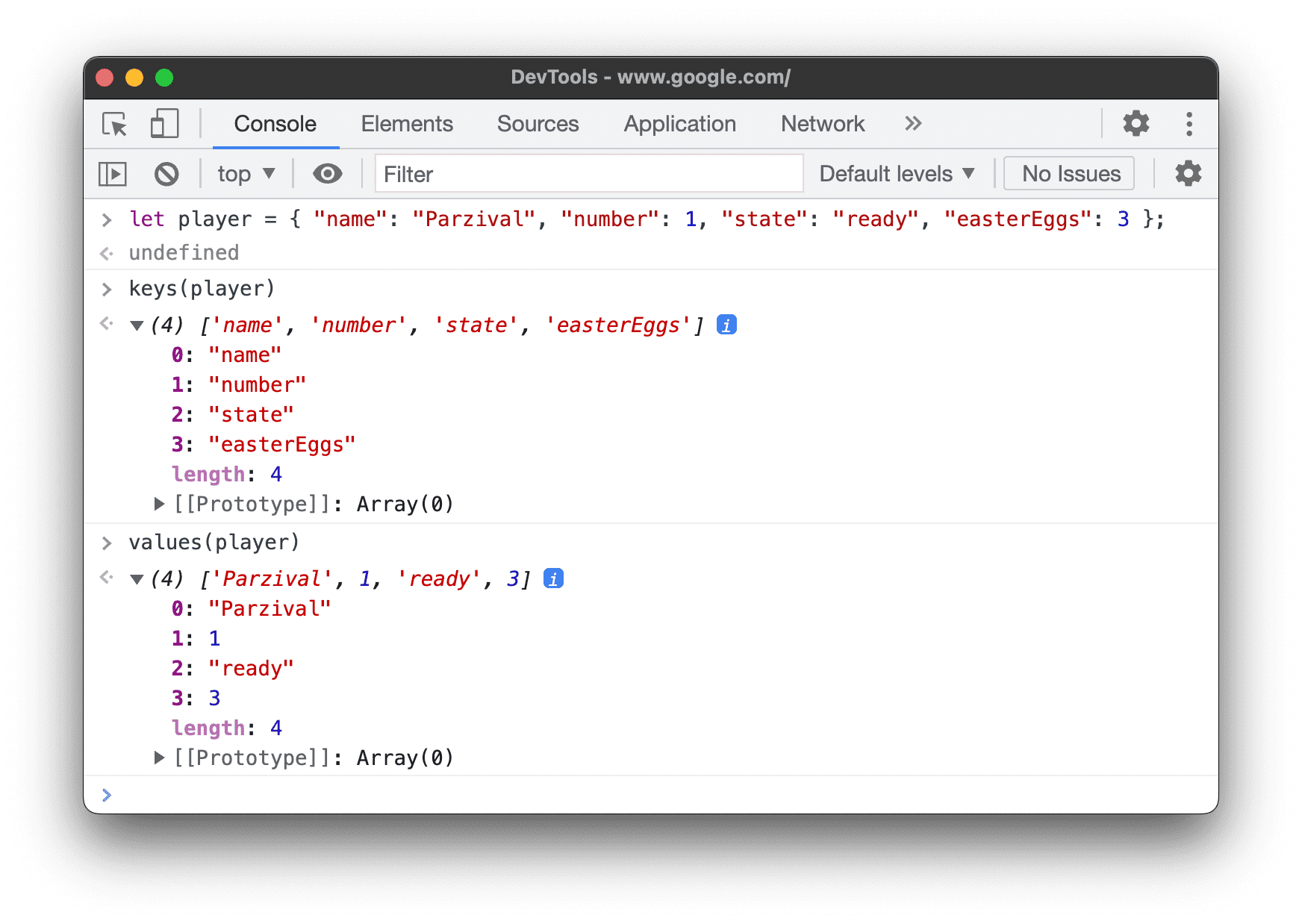
Zakładając, że player zostało zdefiniowane w przestrzeni nazw globalnej (dla uproszczenia), wpisanie keys(player) i values(player) w Konsoli spowoduje:

monitor(function)
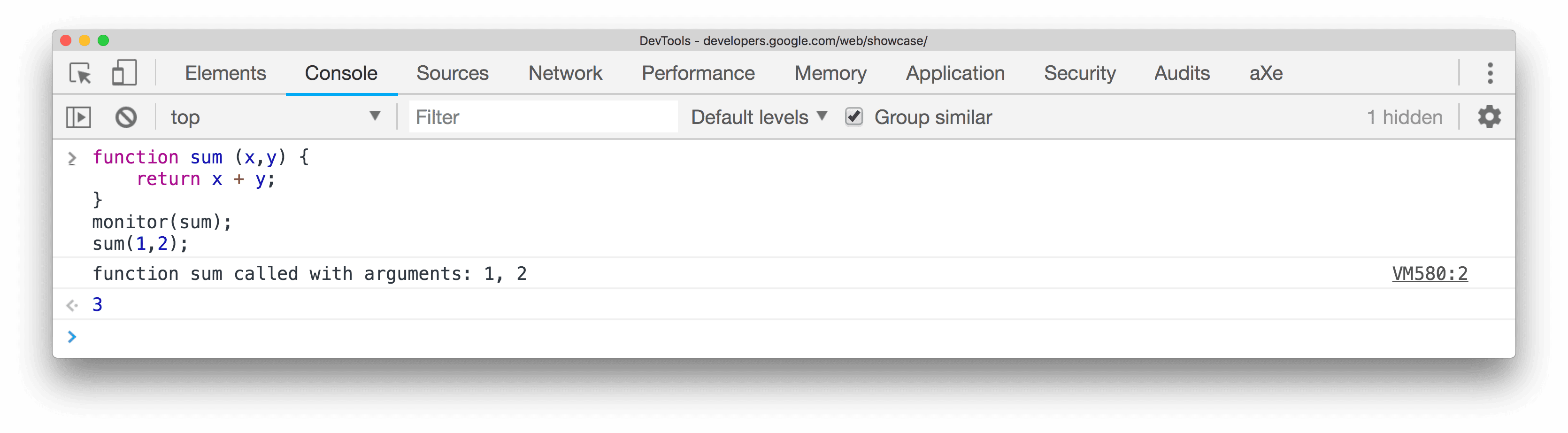
Gdy wywołana zostanie określona funkcja, w konsoli zostanie zarejestrowany komunikat zawierający nazwę tej funkcji oraz argumenty przekazane do niej podczas wywołania.
function sum(x, y) {
return x + y;
}
monitor(sum);

Aby przerwać monitorowanie, użyj unmonitor(function).
monitorEvents(object [, events])
Gdy w wybranym obiekcie wystąpi jedno ze zdarzeń, obiekt Event zostanie zarejestrowany w konsoli. Możesz określić pojedyncze zdarzenie do monitorowania, tablicę zdarzeń lub jedno z ogólnych „typów” zdarzeń powiązanych z wstępnie zdefiniowaną kolekcją zdarzeń. Zobacz przykłady poniżej.
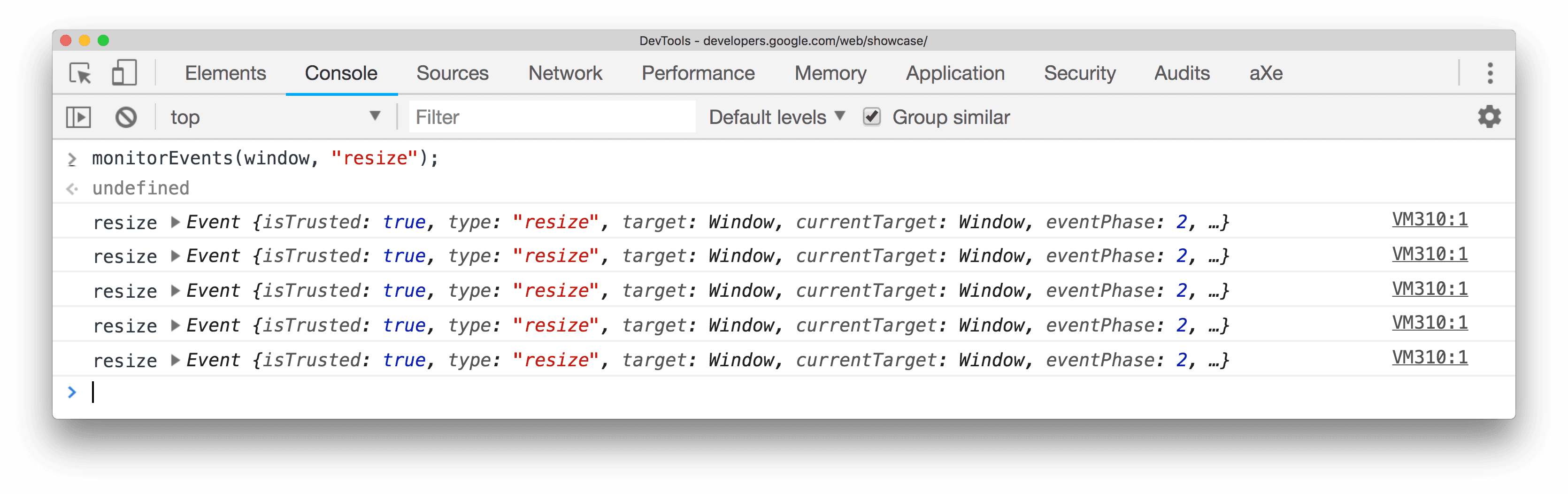
Poniższy kod monitoruje wszystkie zdarzenia zmiany rozmiaru obiektu okna.
monitorEvents(window, "resize");

Poniższy kod definiuje tablicę do monitorowania zdarzeń „resize” i „scroll” w obiekcie window:
monitorEvents(window, ["resize", "scroll"])
Możesz też podać jeden z dostępnych „typów” zdarzeń, czyli ciągów znaków, które są mapowane na wstępnie zdefiniowane zbiory zdarzeń. Tabela poniżej zawiera listę dostępnych typów zdarzeń i powiązanych z nimi mapowań zdarzeń:
| Typ zdarzenia i odpowiednie zmapowane zdarzenia | |
|---|---|
| mysz | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| klucz | „keydown”, „keyup”, „keypress”, „textInput”. |
| dotknij | „touchstart”, „touchmove”, „touchend”, „touchcancel”. |
| kontrola | „resize”, „scroll”, „zoom”, „focus”, „blur”, „select”, „change”, „submit”, „reset”. |
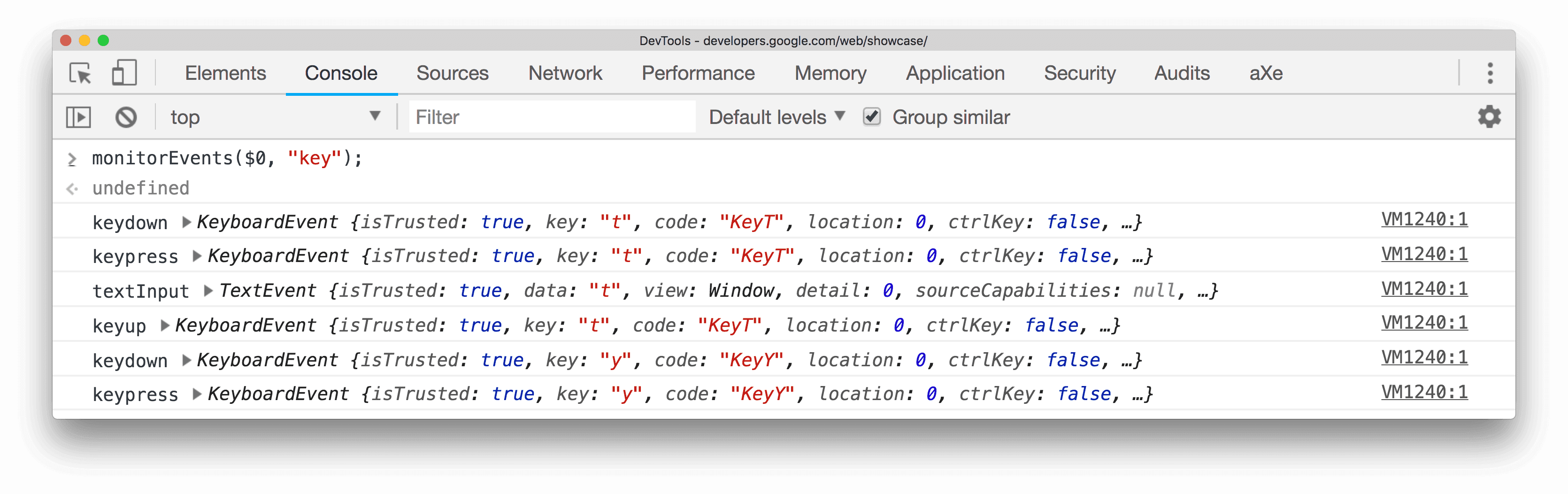
Na przykład poniższy kod używa typu zdarzenia „key” (kluczowe) dla wszystkich odpowiednich kluczowych zdarzeń w polu tekstowym, które jest aktualnie wybrane w panelu Elementy.
monitorEvents($0, "key");
Poniżej znajduje się przykładowy wynik po wpisaniu znaków w polu tekstowym:

Aby przerwać monitorowanie, użyj unmonitorEvents(object[, events]).
profile([name]) i profileEnd([name])
profile() rozpoczyna sesję profilowania procesora JavaScript z opcjonalną nazwą. profileEnd()zawiera profil i wyświetla wyniki na ścieżce Skuteczność > Główna.
Aby rozpocząć profilowanie:
profile("Profile 1")
Aby zatrzymać profilowanie i zobaczyć wyniki na ścieżce Wydajność > Główna:
profileEnd("Profile 1")
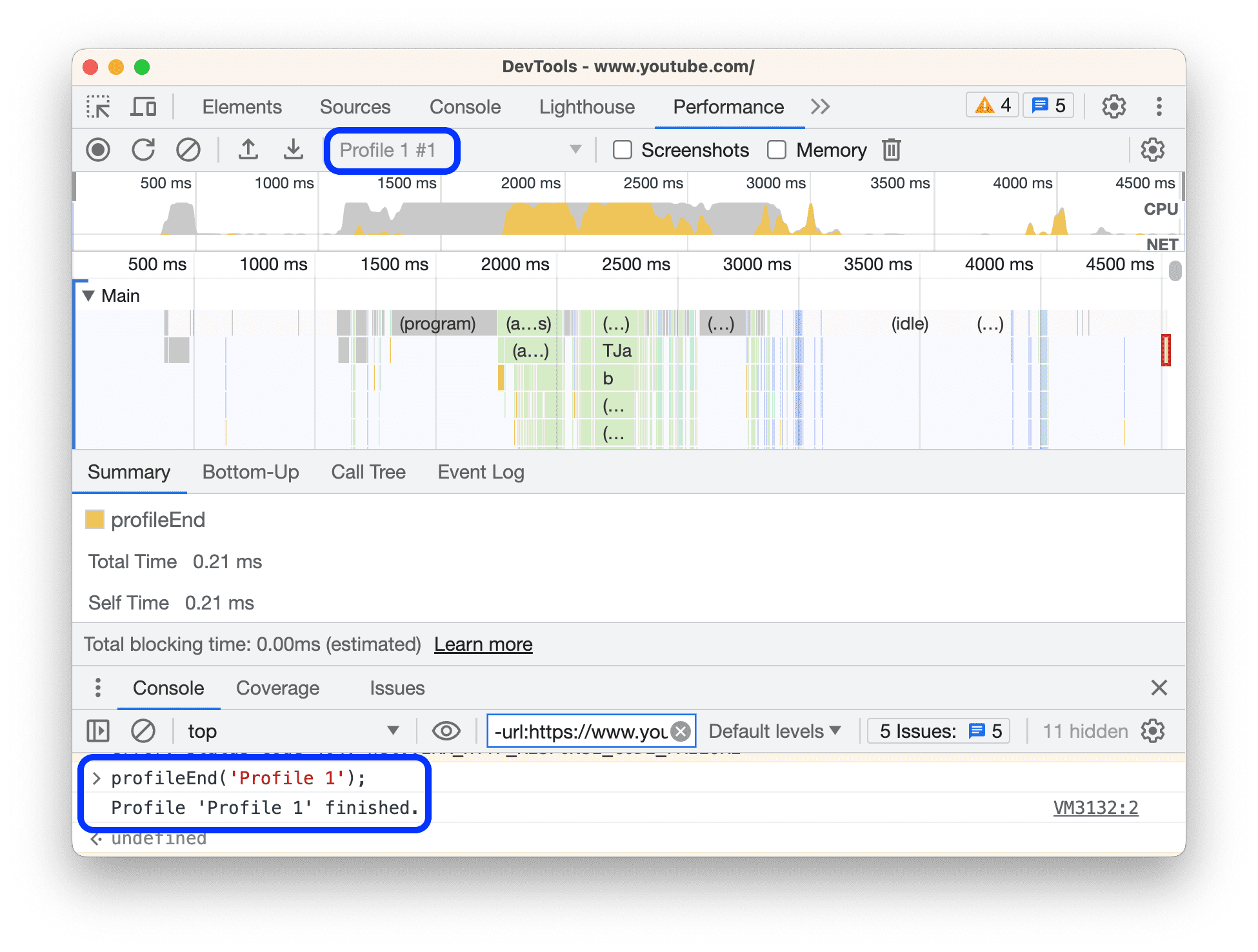
Wynik w sekcji Skuteczność > Główna:

Profile można też zagnieżdżać. Na przykład:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Wywołaj queryObjects(Constructor) w konsoli, aby zwrócić tablicę obiektów utworzonych za pomocą określonego konstruktora. Na przykład:
queryObjects(Promise). Zwraca wszystkie wystąpienia parametruPromise.queryObjects(HTMLElement). Zwraca wszystkie elementy HTML.queryObjects(foo), gdziefooto nazwa klasy. Zwraca wszystkie obiekty, które zostały zainicjowane za pomocą funkcjinew foo().
Zakres queryObjects() to wybrany w konsoli bieżący kontekst wykonania.
table(dane [, kolumny])
Rejestruj dane obiektu w formacie tabeli, przekazując obiekt danych z opcjonalnymi nagłówkami kolumn.
To skrót do console.table().
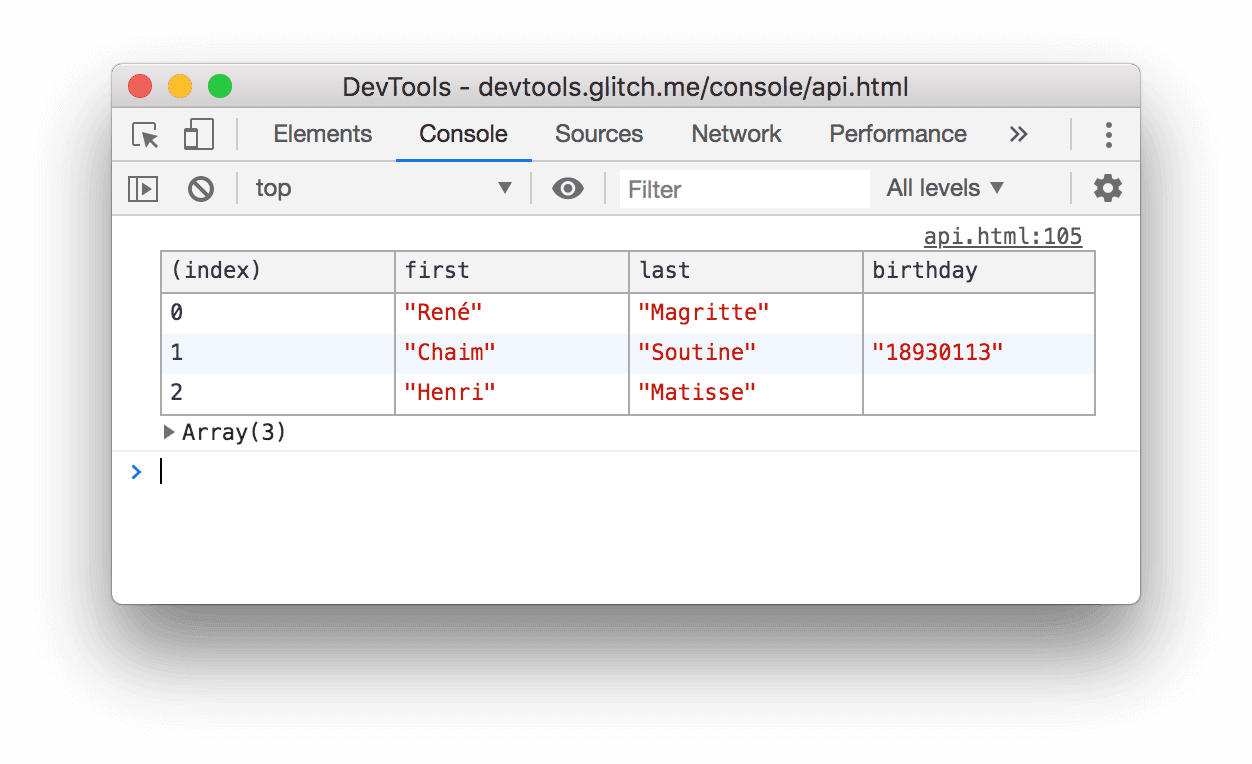
Aby na przykład wyświetlić listę nazw za pomocą tabeli w konsoli, wykonaj te czynności:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) zatrzymuje debugowanie określonej funkcji, tak aby podczas jej wywołania nie był już wywoływany debuger. Jest on używany w połączeniu z elementem debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) zatrzymuje monitorowanie określonej funkcji. Jest on używany w połączeniu z wartością monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) przestaje monitorować zdarzenia dotyczące wskazanego obiektu i wybranych zdarzeń. Na przykład następujący kod zatrzymuje wszystkie monitorowanie zdarzeń obiektu okna:
unmonitorEvents(window);
Możesz też selektywnie zatrzymać monitorowanie określonych zdarzeń w obiekcie. Na przykład ten kod zaczyna monitorować wszystkie zdarzenia myszy dotyczące aktualnie wybranego elementu, a potem przestaje monitorować zdarzenia „mousemove” (być może w celu zmniejszenia ilości niepotrzebnych danych w wyświetlanych danych konsoli):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) zwraca tablicę zawierającą wartości wszystkich właściwości należących do określonego obiektu.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);