Używaj interfejsu Console API, aby wysyłać do Konsoli wiadomości z JavaScriptu. Aby zapoznać się z tym tematem w sposób interaktywny, przeczytaj artykuł Zaczynanie korzystać z przesyłania logów wiadomości do konsoli.
Jeśli szukasz wygodnych metod, takich jak debug(function) lub monitorEvents(node), które są dostępne tylko w Konsoli, zapoznaj się z dokumentacją interfejsu API narzędzi Konsoli.
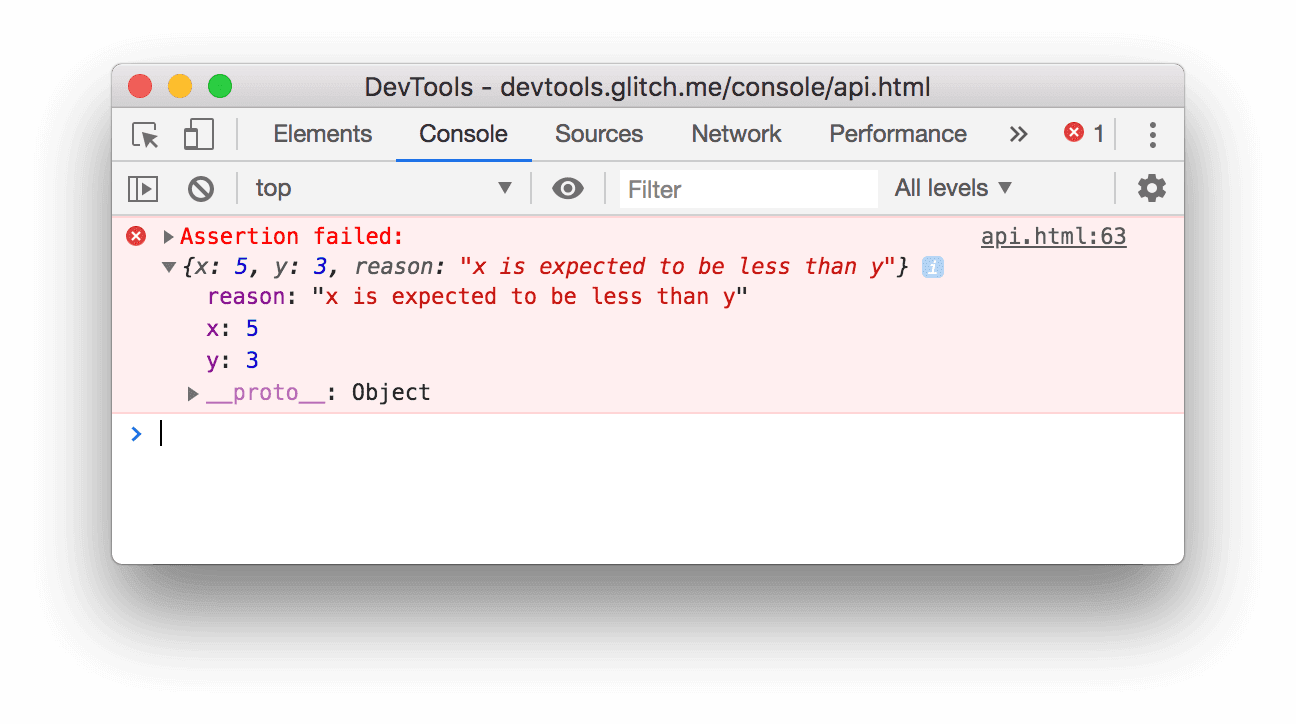
console.assert(expression, object)
Poziom logowania: Error
W przypadku wartości expression równej false do konsoli zostanie zapisany błąd.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Czyści konsolę.
console.clear();
Jeśli opcja Zachowaj log jest włączona, opcja console.clear() jest wyłączona.
Możesz też wyczyścić konsolę, klikając ikonę .
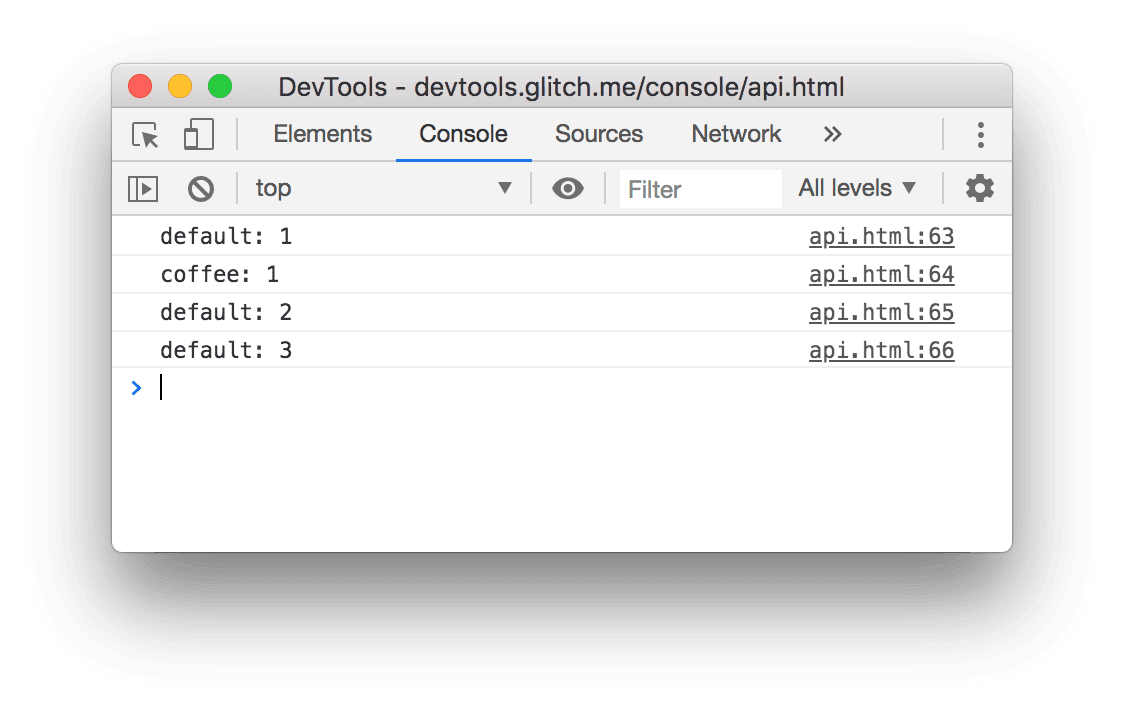
console.count([label])
Poziom logowania: Info
Zapisuje liczbę wywołań funkcji count() na tym samym wierszu i z tym samym argumentem label. Aby zresetować licznik, zadzwoń pod numer console.countReset([label]).
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Resetuje licznik.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Zwraca instancję Task, która łączy bieżący zrzut stosu z utworzonym obiektem task. Możesz później użyć obiektu task do wykonania funkcji (f w następnym przykładzie). Funkcja task.run(f) wykonuje dowolny ładunek i przekazuje zwracaną wartość do wywołującego.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task tworzy połączenie między kontekstem utworzenia a kontekstem funkcji asynchronicznej. Ten link umożliwia przeglądarce DevTools wyświetlanie lepszych ścieżek wywołań w przypadku operacji asynchronicznych. Więcej informacji znajdziesz w artykule Połączone ścieżki z wykrywania.
console.debug(object [, object, ...])
Poziom logowania: Verbose
To samo co console.log(object [, object, ...]), ale z innym poziomem logowania.
console.debug('debug');

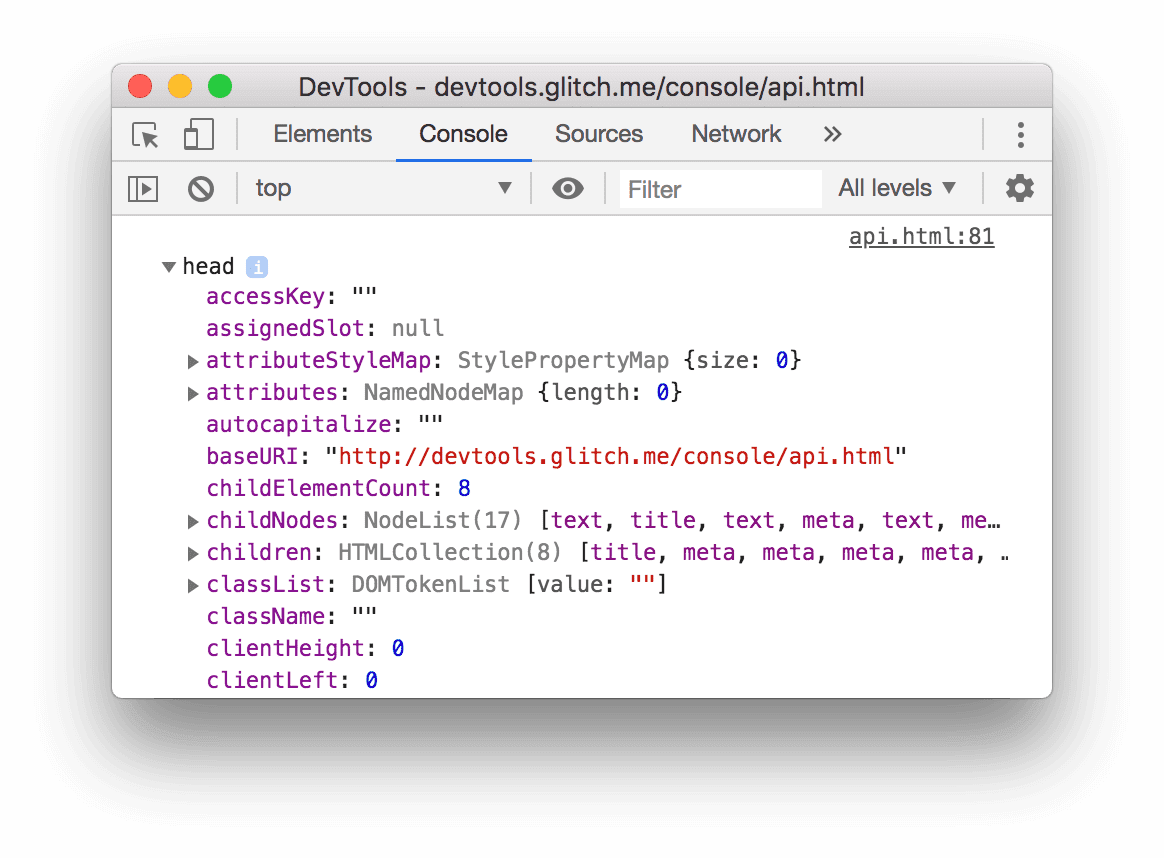
console.dir(object)
Poziom logowania: Info
Wypisuje reprezentacje obiektu JSON określonego obiektu.
console.dir(document.head);

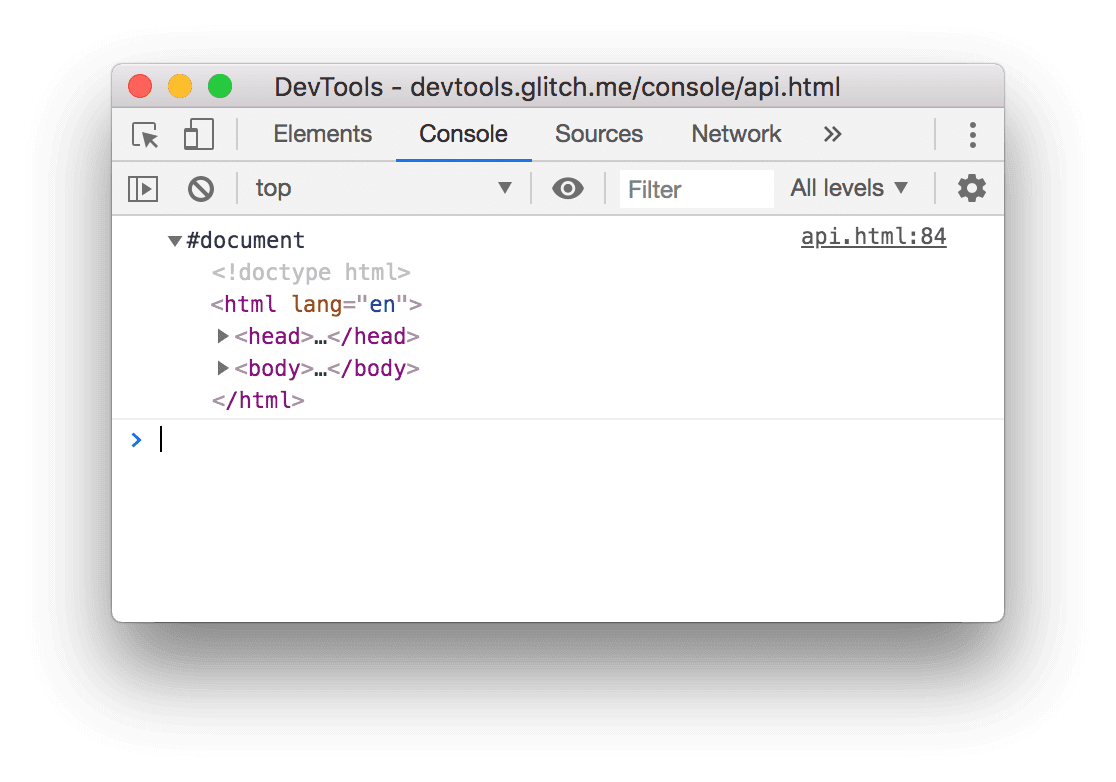
console.dirxml(node)
Poziom logowania: Info
Wyświetla reprezentację XML potomków elementu node.
console.dirxml(document);

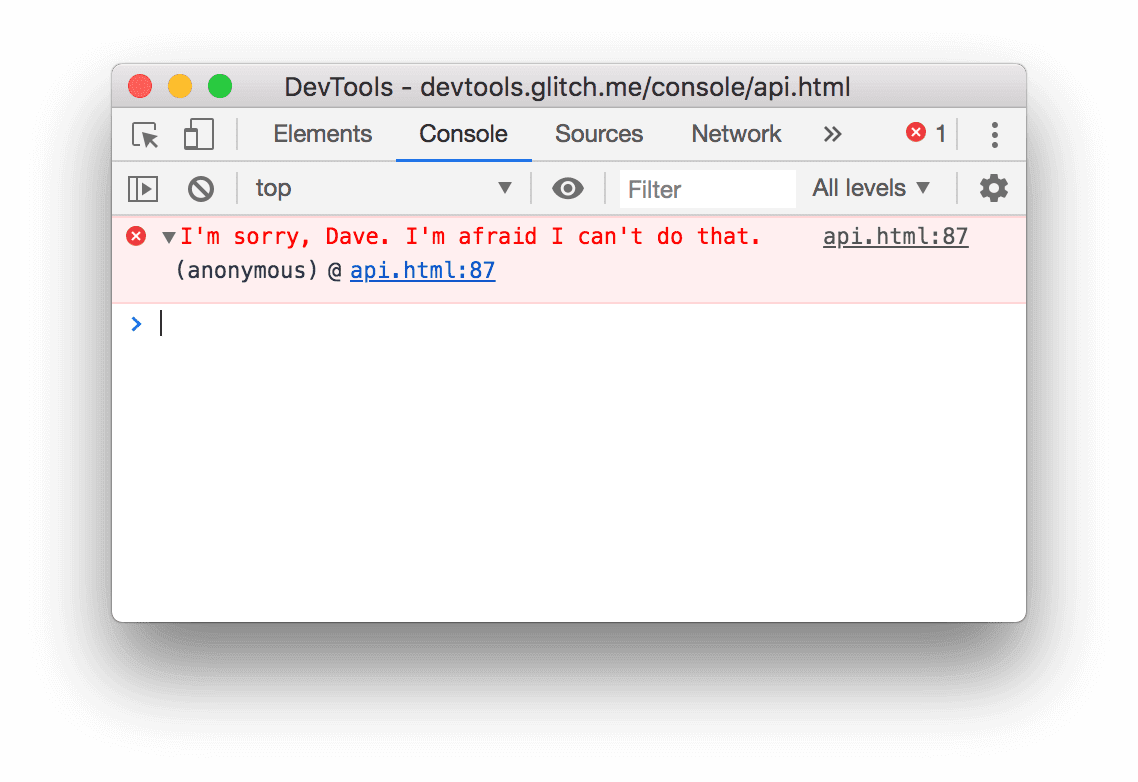
console.error(object [, object, ...])
Poziom logowania: Error
Wypisuje object w konsoli, formatuje go jako błąd i zawiera zrzut stosu.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

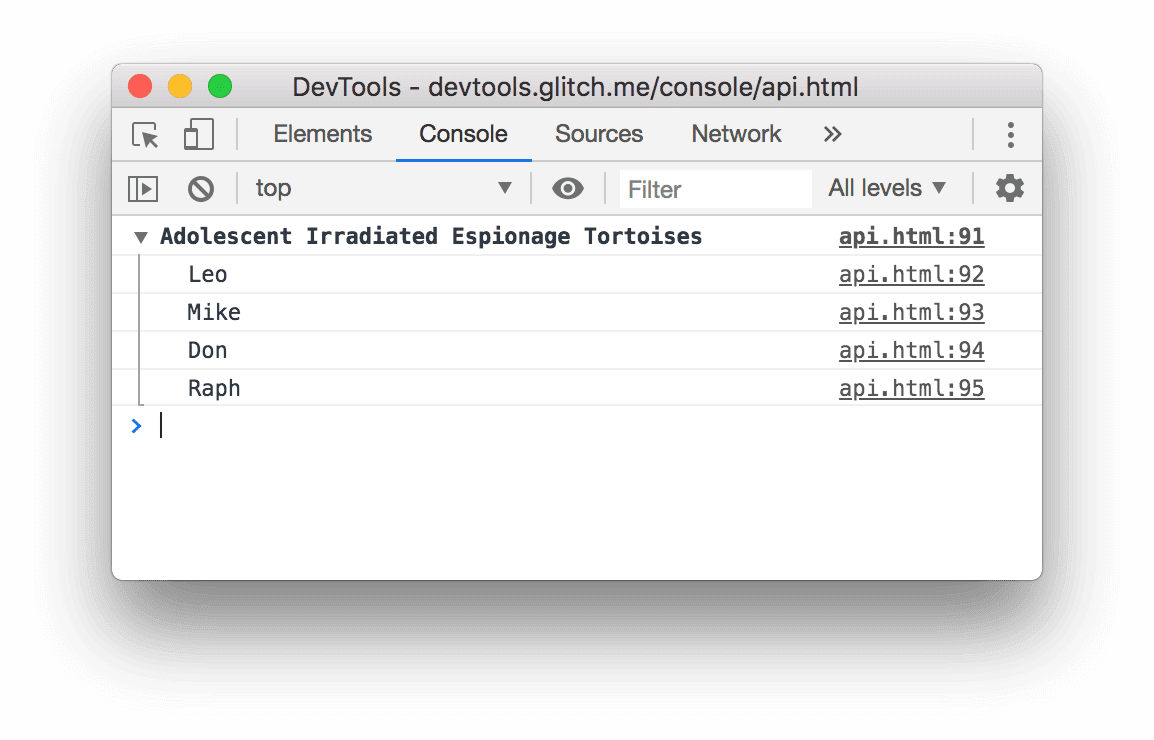
console.group(label)
wizualnie grupuje wiadomości, dopóki nie zostanie wywołana funkcja console.groupEnd(label). Użyj opcji console.groupCollapsed(label), aby złożyć grupę, gdy zostanie ona początkowo zapisana w Konsoli.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

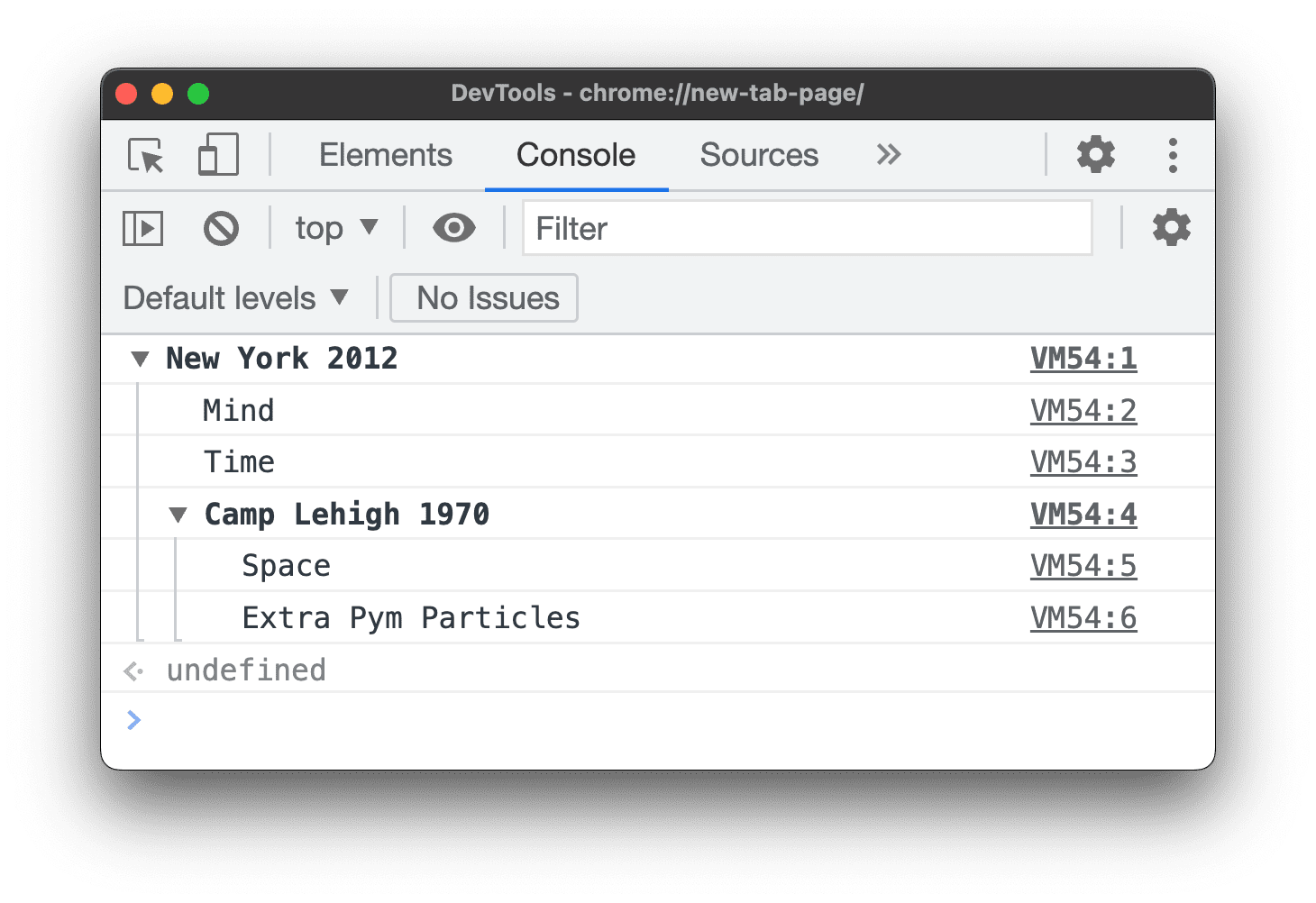
Możesz też zagnieżdżać grupy.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
To samo co console.group(label), z tą różnicą, że grupa jest początkowo zwinięta, gdy jest zapisana w Konsoli.
console.groupEnd(label)
przestaje grupować wiadomości wizualnie; Zobacz console.group.
console.info(object [, object, ...])
Poziom logowania: Info
identyczne z console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, ...])
Poziom logowania: Info
Wypisuje komunikat w konsoli.
console.log('log');

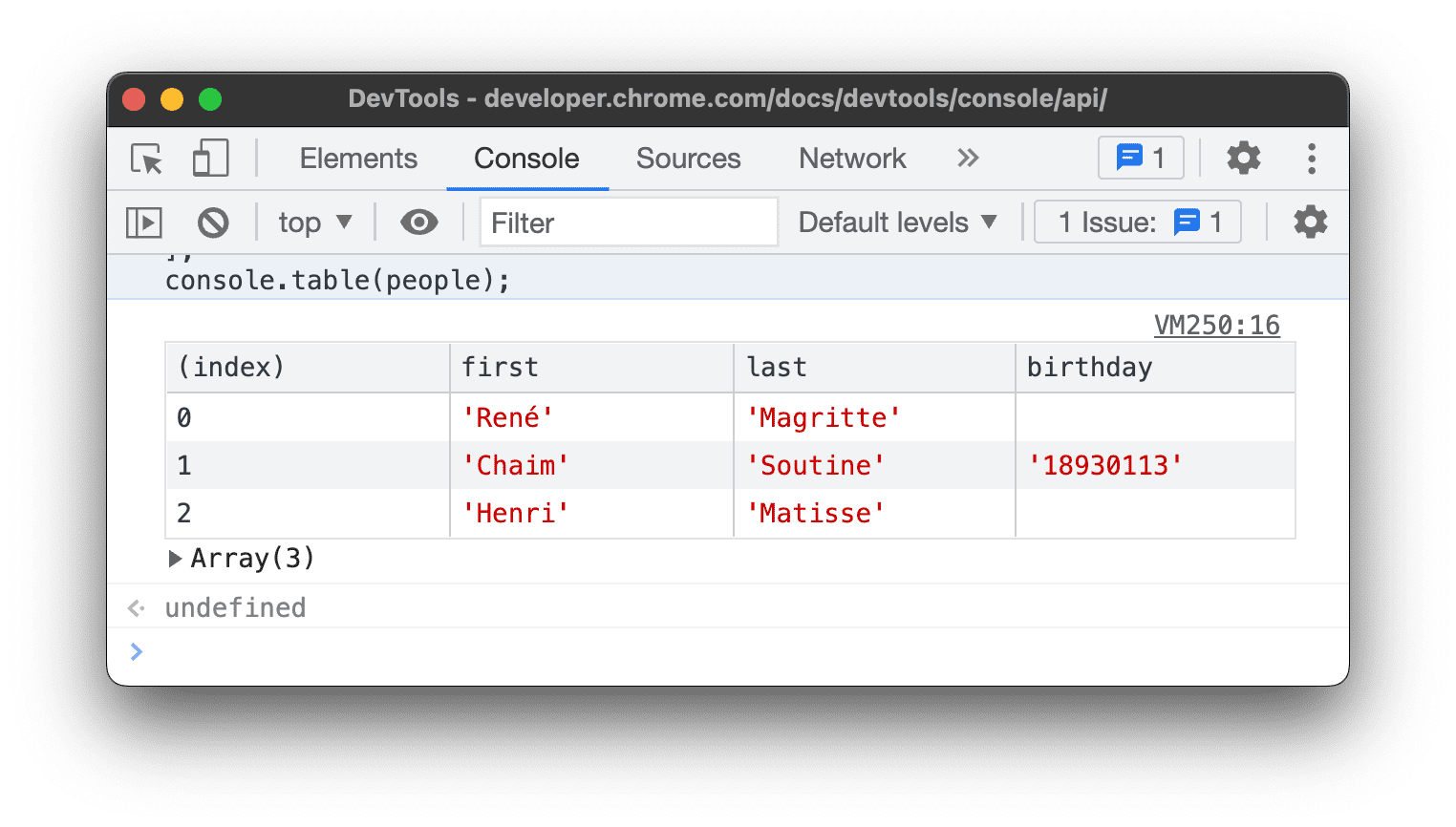
console.table(array [, columns])
Poziom logowania: Info
Rejestruje tablicę obiektów jako tablicę.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

Domyślnie console.table() rejestruje wszystkie dane w tabeli. Aby wyświetlić pojedynczą kolumnę lub podzbiór kolumn, możesz użyć drugiego parametru opcjonalnego i podać nazwę lub nazwy kolumn jako ciąg znaków lub tablicę ciągów znaków. Na przykład:
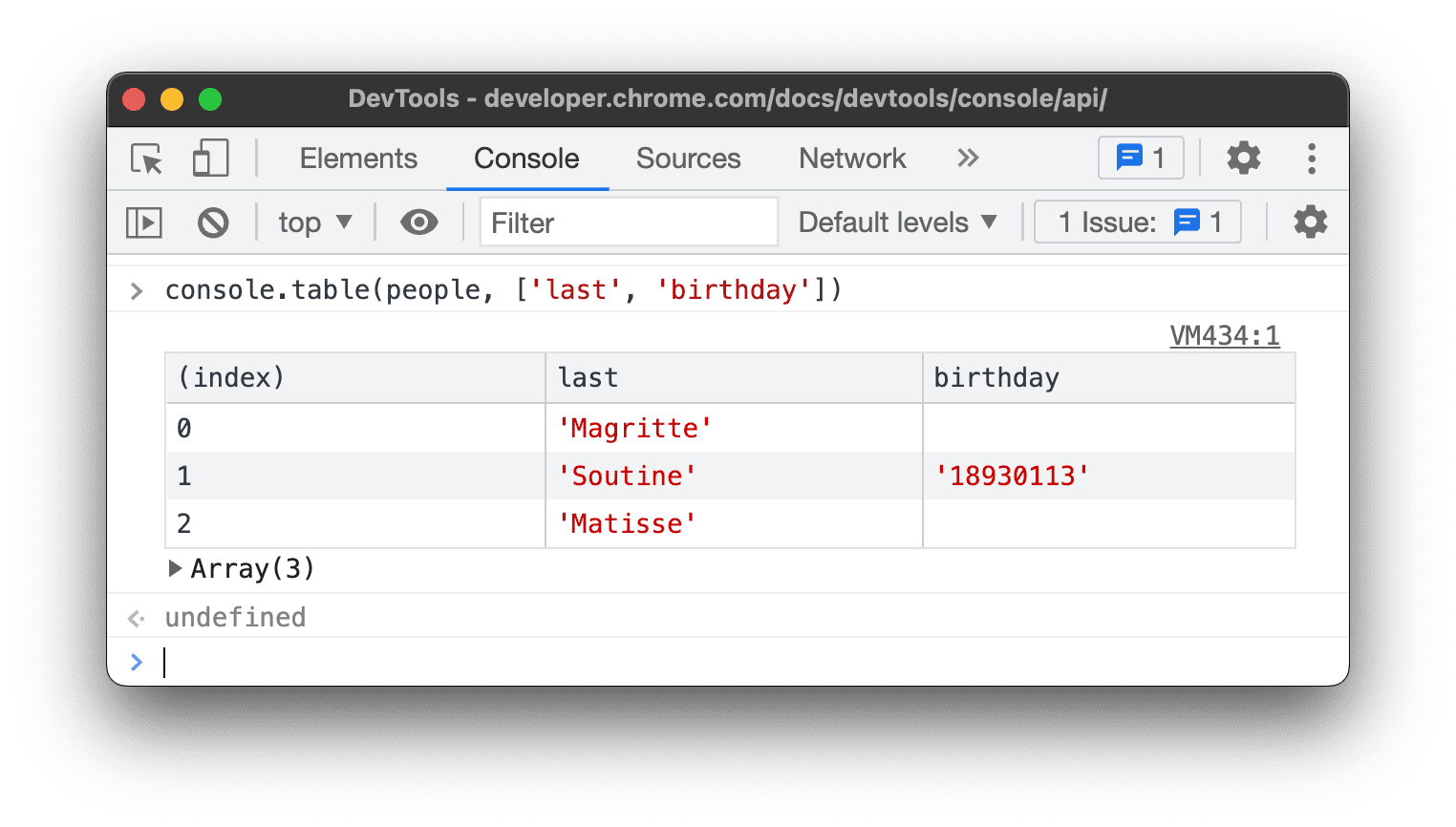
console.table(people, ['last', 'birthday']);

console.time([label])
Uruchamia nowy minutnik. Wywołaj console.timeEnd([label]), aby zatrzymać minutnik i wydrukować upłynął czas w Konsoli.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Poziom logowania: Info
Zatrzymuje minutnik. Zobacz console.time().
console.trace()
Poziom logowania: Info
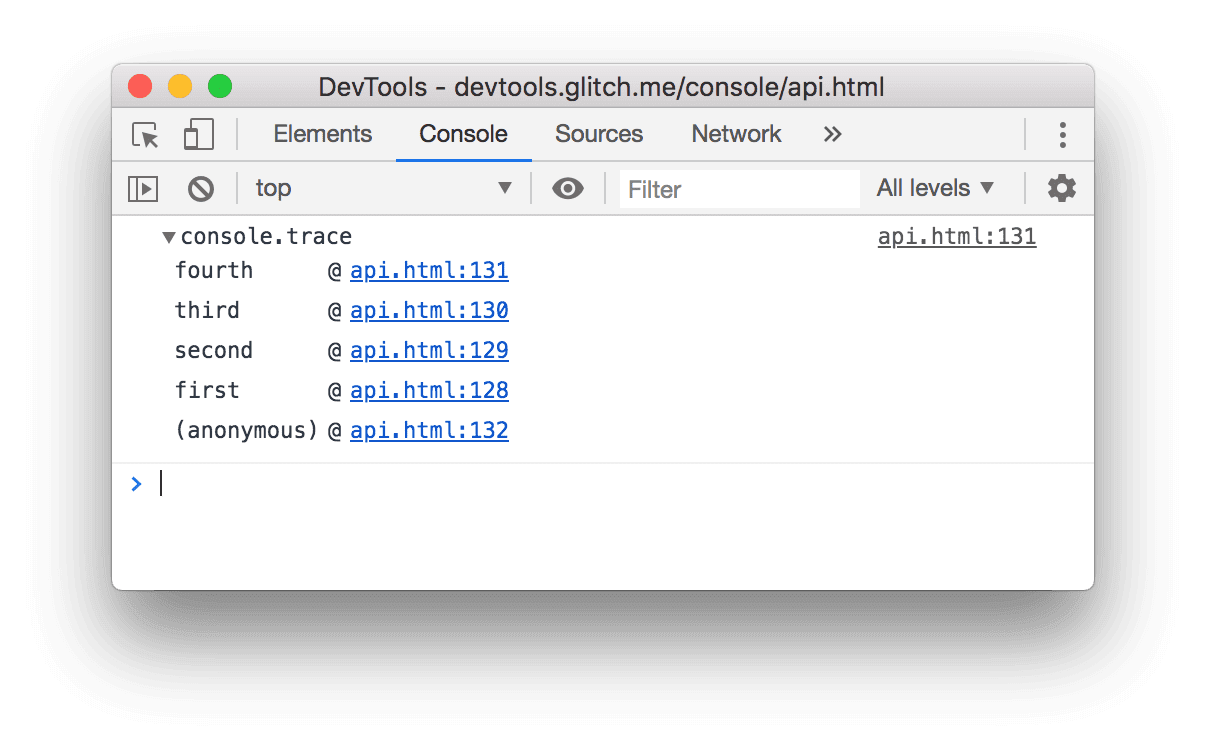
wypisuje ścieżkę śledzenia do konsoli;
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

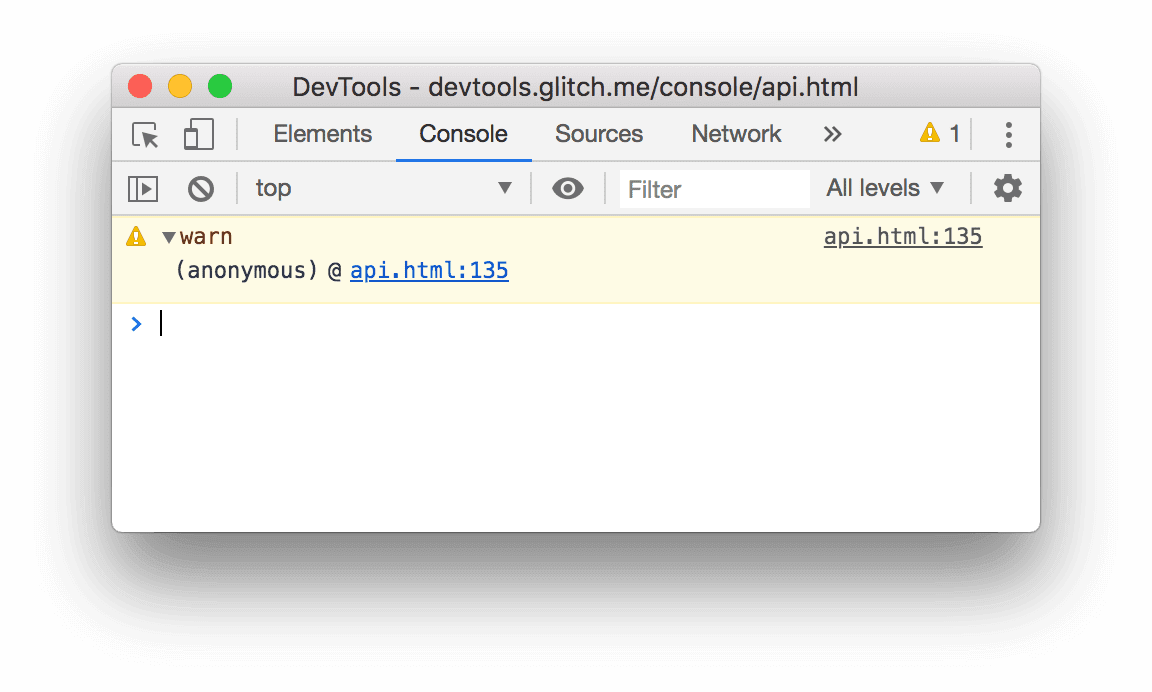
console.warn(object [, object, ...])
Poziom logowania: Warning
Wypisuje ostrzeżenie w Konsoli.
console.warn('warn');