บทแนะนำแบบอินเทอร์แอกทีฟนี้จะแสดงวิธีเรียกใช้ JavaScript ในคอนโซล Chrome DevTools ดูวิธีบันทึกข้อความลงในคอนโซลได้ที่หัวข้อเริ่มต้นใช้งานการบันทึกข้อความ ดูเริ่มต้นใช้งานการแก้ไขข้อบกพร่อง JavaScript เพื่อดูวิธีหยุดโค้ด JavaScript ชั่วคราวและตรวจสอบทีละบรรทัด

รูปที่ 1 คอนโซล
ภาพรวม
คอนโซลคือ REPL ซึ่งย่อมาจาก Read, Evaluate, Print และ Loop โดยจะอ่าน JavaScript ที่คุณพิมพ์ลงไป ประเมินโค้ด พิมพ์ผลลัพธ์ของนิพจน์ แล้ววนกลับไปที่ขั้นตอนแรก
ตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บ
บทแนะนำนี้ออกแบบมาเพื่อให้คุณเปิดการสาธิตและลองใช้เวิร์กโฟลว์ทั้งหมดด้วยตนเองได้ เมื่อทำตามไปด้วย คุณจะมีแนวโน้มที่จะจำเวิร์กโฟลว์ได้มากขึ้นในภายหลัง
กด Command+Option+J (Mac) หรือ Control+Shift+J (Windows, Linux, ChromeOS) เพื่อเปิดคอนโซลในหน้านี้

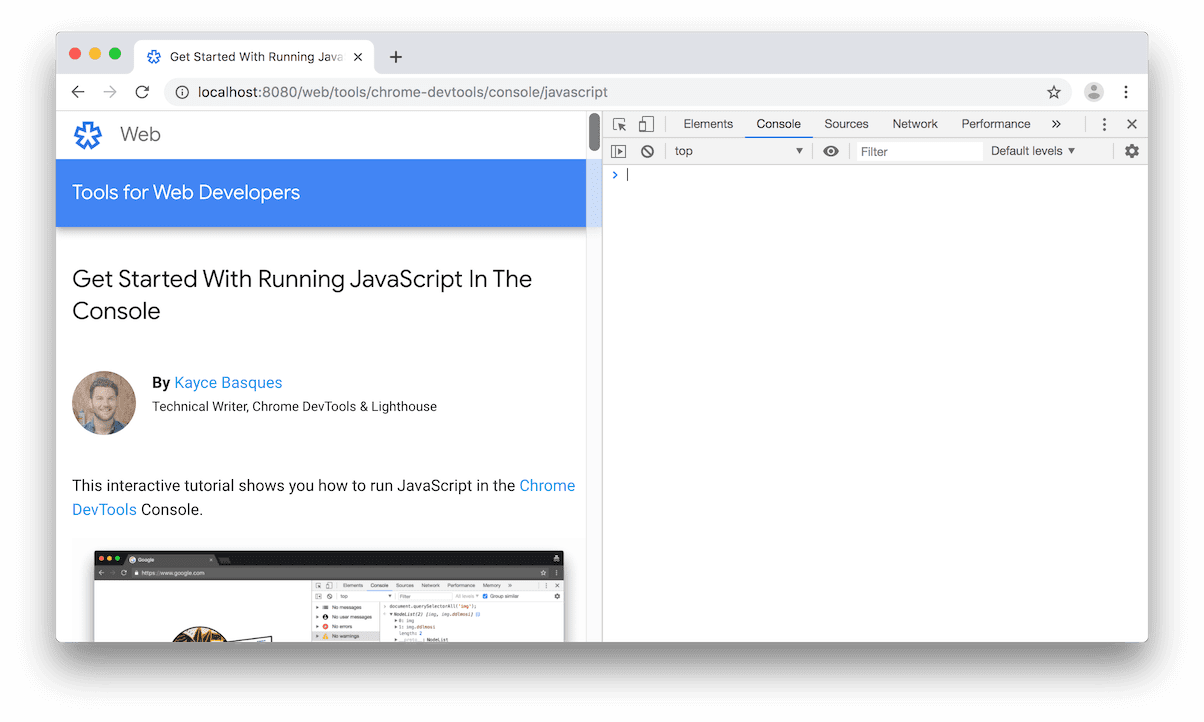
รูปที่ 2 บทแนะนํานี้ทางด้านซ้าย และเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ทางด้านขวา
ดูและเปลี่ยน JavaScript หรือ DOM ของหน้า
เมื่อสร้างหรือแก้ไขข้อบกพร่องของหน้าเว็บ มักจะมีประโยชน์ในการใช้คำสั่งในคอนโซลเพื่อเปลี่ยนลักษณะที่หน้าเว็บแสดงหรือทํางาน
สังเกตข้อความในปุ่มด้านล่าง
พิมพ์
document.getElementById('hello').textContent = 'Hello, Console!'ในคอนโซล แล้วกด Enter เพื่อประเมินนิพจน์ สังเกตว่าข้อความภายในปุ่มมีการเปลี่ยนแปลงอย่างไร
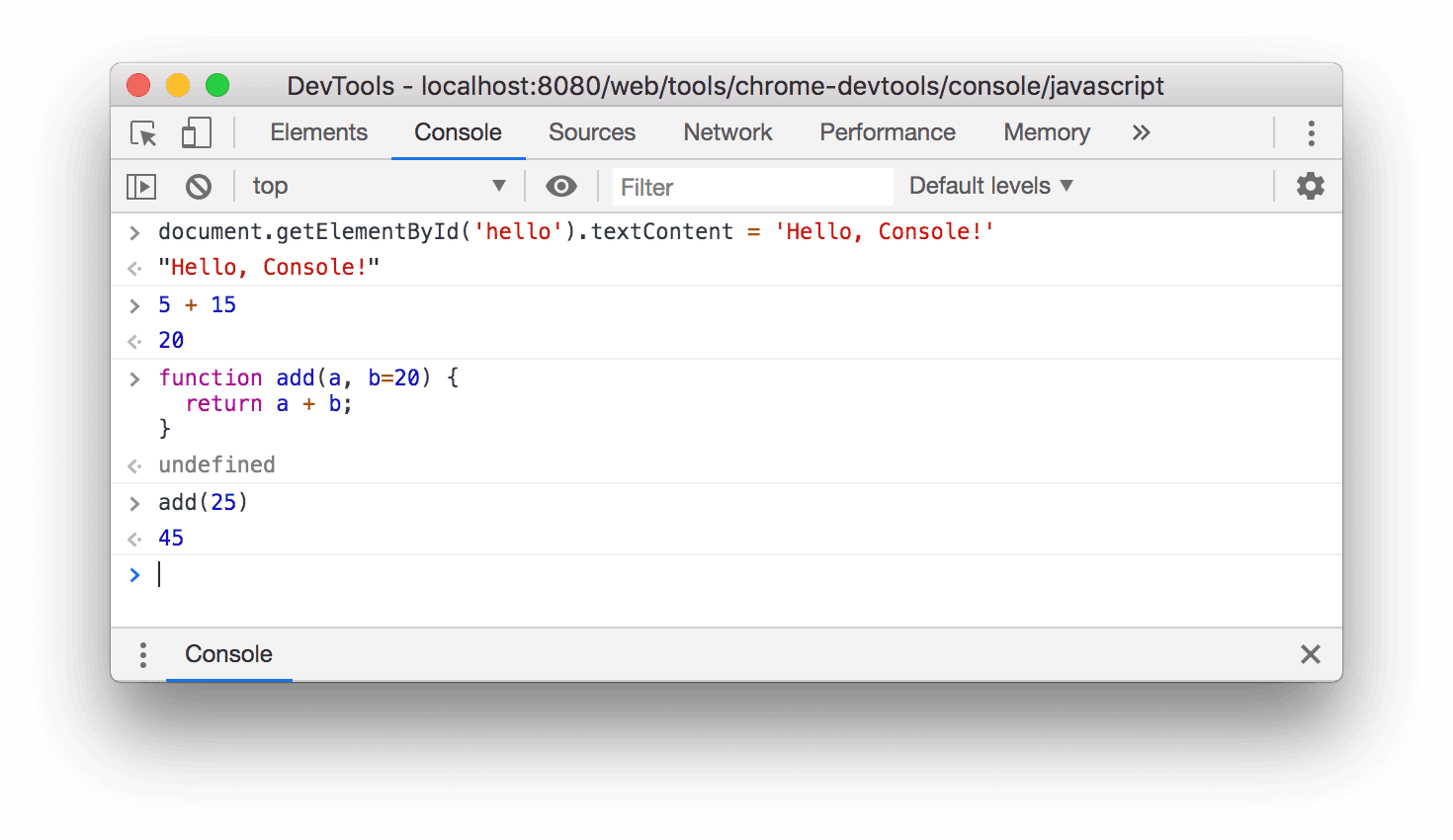
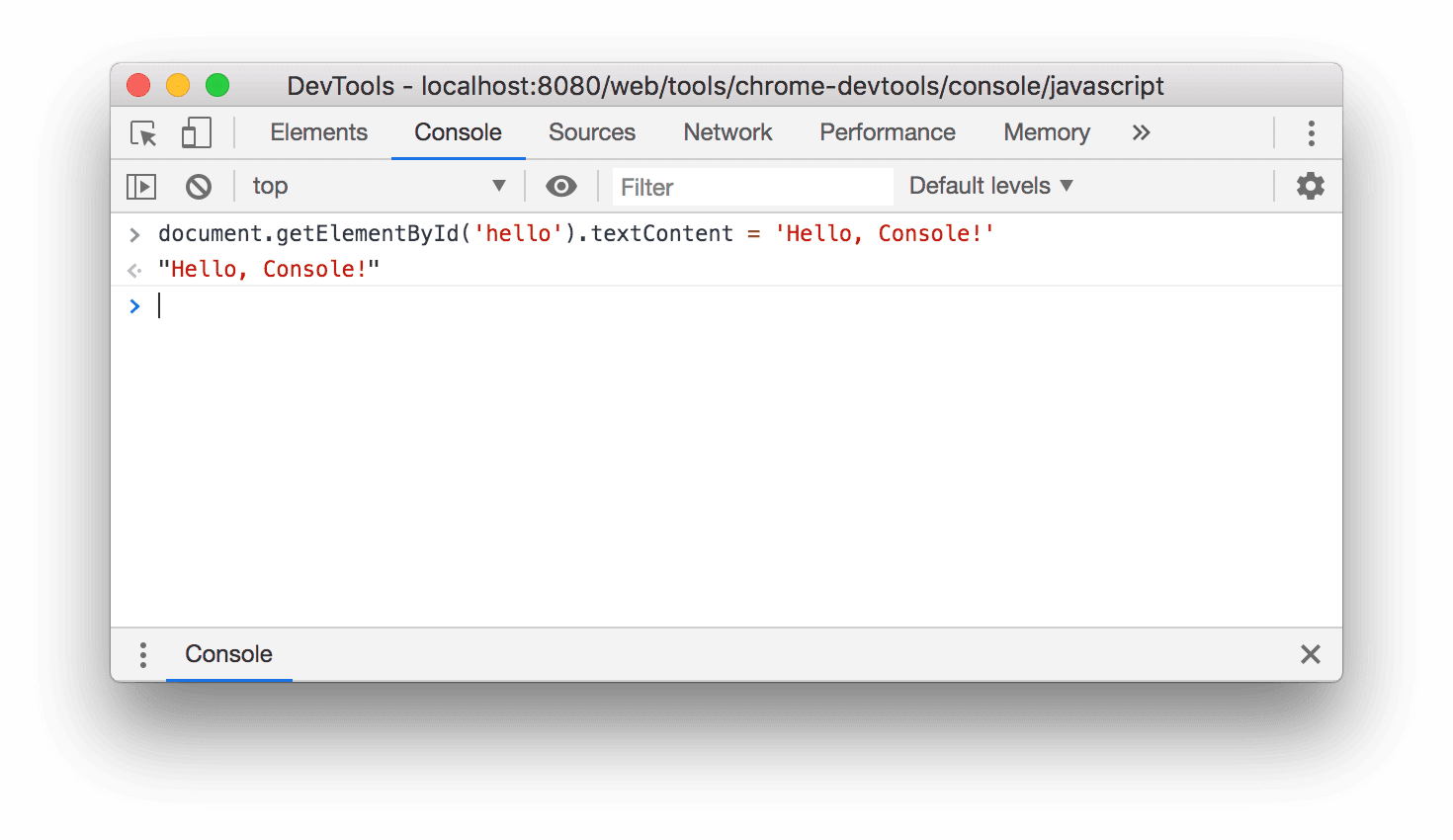
รูปที่ 3 ลักษณะที่คอนโซลแสดงหลังจากประเมินนิพจน์ด้านบน
คุณจะเห็น
"Hello, Console!"ใต้โค้ดที่ประเมิน จำขั้นตอน 4 ขั้นตอนของ REPL ได้ไหม ได้แก่ อ่าน ประเมิน พิมพ์ วน หลังจากประเมินโค้ดแล้ว REPL จะพิมพ์ผลลัพธ์ของนิพจน์ ดังนั้น"Hello, Console!"ต้องเป็นผลลัพธ์ของการประเมินdocument.getElementById('hello').textContent = 'Hello, Console!'
เรียกใช้ JavaScript ที่กําหนดเองซึ่งไม่เกี่ยวข้องกับหน้าเว็บ
บางครั้งคุณอาจต้องการพื้นที่ทดสอบโค้ดที่คุณสามารถทดสอบโค้ดบางส่วนหรือลองใช้ฟีเจอร์ JavaScript ใหม่ๆ ที่คุณไม่คุ้นเคย ซึ่ง Console เป็นแพลตฟอร์มที่เหมาะสําหรับการทดสอบประเภทนี้
- พิมพ์
5 + 15ในคอนโซล ผลลัพธ์20จะปรากฏใต้นิพจน์ (เว้นแต่นิพจน์จะใช้เวลาประมวลผลนานเกินไป) - กด
Enterเพื่อประเมินนิพจน์ คอนโซลจะแสดงผลลัพธ์ของนิพจน์ใต้โค้ด รูปที่ 4 ด้านล่างแสดงลักษณะที่คอนโซลควรมีหลังจากประเมินนิพจน์นี้ พิมพ์รหัสต่อไปนี้ลงในคอนโซล ลองพิมพ์ทีละอักขระแทนการคัดลอกและวาง
function add(a, b=20) { return a + b; }ดูกำหนดค่าเริ่มต้นสำหรับอาร์กิวเมนต์ของฟังก์ชันหากคุณไม่คุ้นเคยกับไวยากรณ์
b=20ตอนนี้ให้เรียกใช้ฟังก์ชันที่เพิ่งกําหนด
add(25);
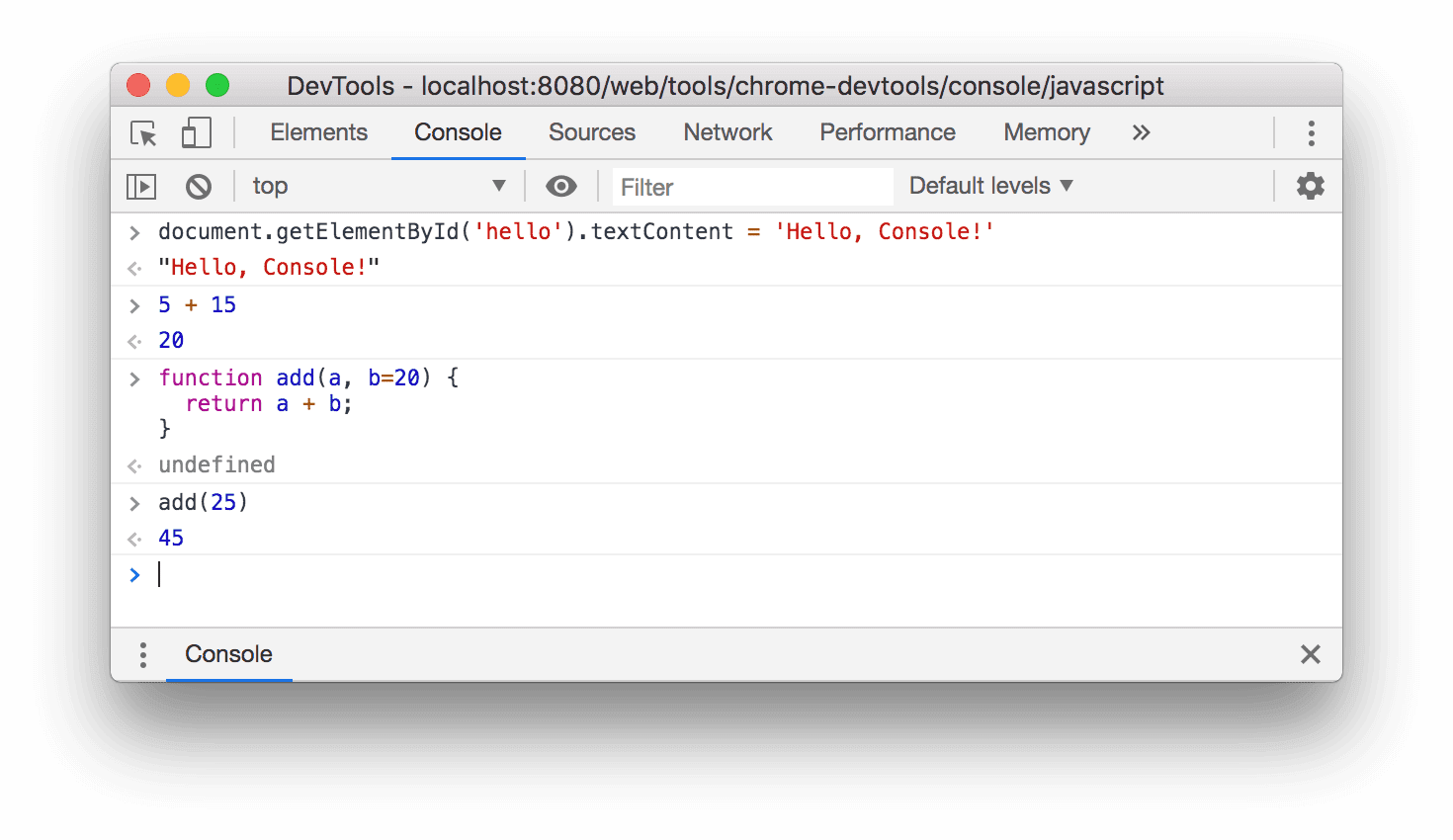
รูปที่ 4 ลักษณะที่คอนโซลแสดงหลังจากประเมินนิพจน์ข้างต้น
add(25)จะประเมินเป็น45เนื่องจากเมื่อเรียกใช้ฟังก์ชันaddโดยไม่ระบุอาร์กิวเมนต์ที่ 2 ระบบจะตั้งค่าเริ่มต้นbเป็น20
คุณจะเรียกใช้โค้ดใดๆ ในเซสชันคอนโซลนี้ไม่ได้จนกว่าฟังก์ชันจะแสดงผล หากใช้เวลานานเกินไป คุณสามารถใช้ตัวจัดการงานเพื่อยกเลิกการคํานวณที่ใช้เวลานาน แต่การดำเนินการนี้จะทําให้หน้าปัจจุบันไม่สําเร็จและข้อมูลทั้งหมดที่คุณป้อนจะหายไปด้วย
ขั้นตอนถัดไป
ดูเรียกใช้ JavaScript เพื่อดูฟีเจอร์เพิ่มเติมที่เกี่ยวข้องกับการเรียกใช้ JavaScript ในคอนโซล
เครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณหยุดสคริปต์ชั่วคราวขณะที่ดำเนินการอยู่ได้ ขณะหยุดชั่วคราว คุณสามารถใช้คอนโซลเพื่อดูและเปลี่ยน window หรือ DOM ของหน้าเว็บ ณ ขณะนั้น ซึ่งทำให้เวิร์กโฟลว์การแก้ไขข้อบกพร่องมีประสิทธิภาพ ดูบทแนะนำแบบอินเทอร์แอกทีฟได้ที่หัวข้อเริ่มต้นใช้งานการแก้ไขข้อบกพร่อง JavaScript
คอนโซลยังรองรับชุดตัวระบุรูปแบบด้วย ดูจัดรูปแบบและจัดสไตล์ข้อความในคอนโซลเพื่อดูวิธีการทั้งหมดในการจัดรูปแบบและจัดสไตล์ข้อความคอนโซล
นอกจากนี้ คอนโซลยังมีชุดฟังก์ชันแสนสะดวกที่ช่วยให้คุณโต้ตอบกับหน้าเว็บได้ง่ายขึ้น เช่น
- คุณสามารถพิมพ์
$()แทนการพิมพ์document.querySelector()เพื่อเลือกองค์ประกอบ รูปแบบคำสั่งนี้ได้รับแรงบันดาลใจจาก jQuery แต่ไม่ใช่ jQuery จริงๆ เป็นเพียงชื่อแทนของdocument.querySelector() debug(function)จะตั้งจุดหยุดพักบรรทัดแรกของฟังก์ชันนั้นอย่างมีประสิทธิภาพkeys(object)จะแสดงผลอาร์เรย์ที่มีคีย์ของออบเจ็กต์ที่ระบุ
ดูข้อมูลอ้างอิง Console Utilities API เพื่อสำรวจฟังก์ชันอำนวยความสะดวกทั้งหมด


