Console Utilities API มีชุดฟังก์ชันที่สะดวกสําหรับทํางานทั่วไป เช่น การเลือกและตรวจสอบองค์ประกอบ DOM, การค้นหาออบเจ็กต์, การแสดงข้อมูลในรูปแบบที่อ่านได้, การหยุดและเริ่มเครื่องมือวิเคราะห์โปรไฟล์, การตรวจสอบเหตุการณ์ DOM และการเรียกใช้ฟังก์ชัน และอื่นๆ
หากกำลังมองหาฟังก์ชัน console.log(), console.error() และ console.* ที่เหลือ ดูเอกสารอ้างอิง Console API
$_
$_ แสดงผลค่าของนิพจน์ที่ประเมินล่าสุด
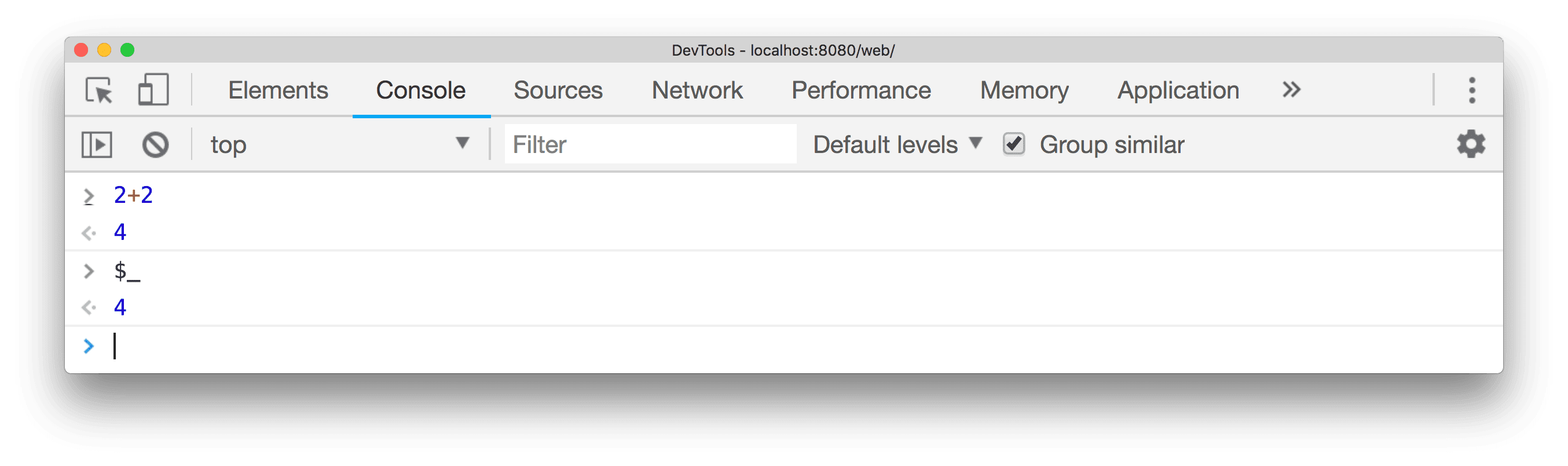
ในตัวอย่างต่อไปนี้ ระบบจะประเมินนิพจน์แบบง่าย (2 + 2) จากนั้นระบบจะประเมินพร็อพเพอร์ตี้ $_ ซึ่งมีค่าเดียวกัน ดังนี้

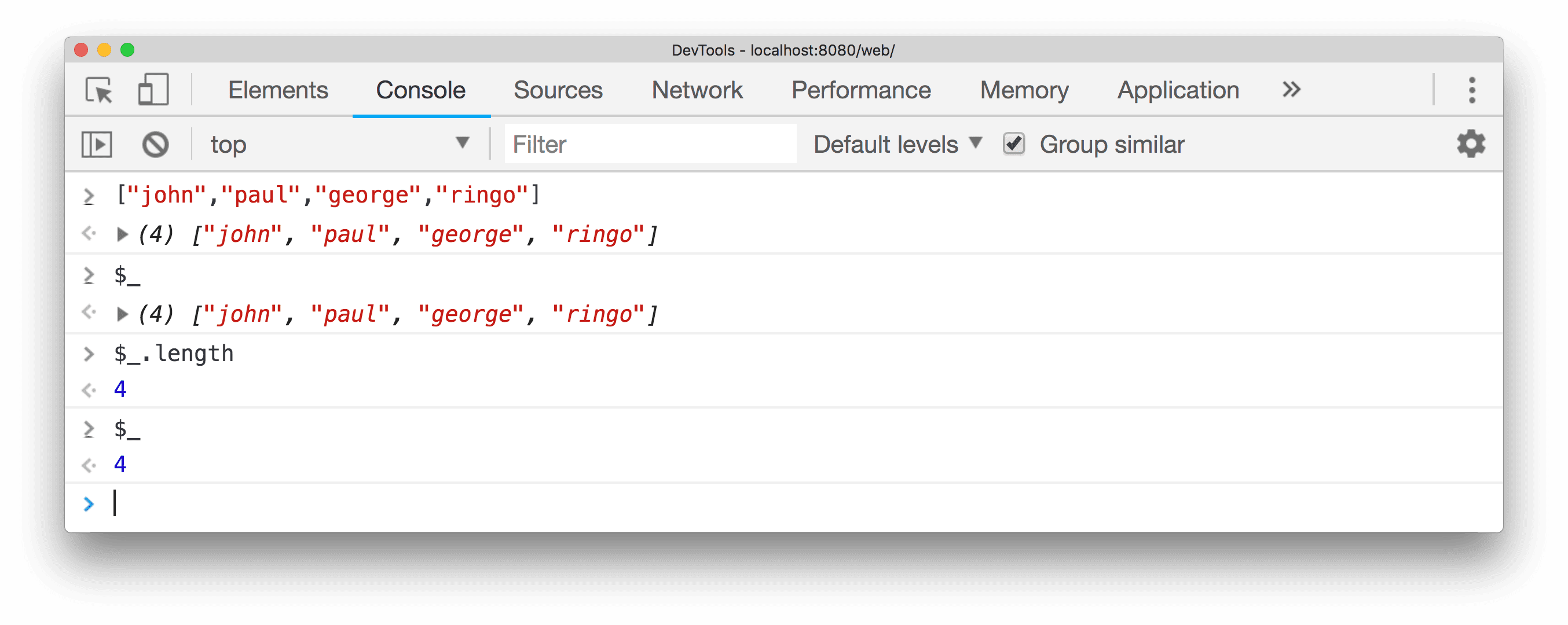
ในตัวอย่างถัดไป นิพจน์ที่ประเมินจะมีอาร์เรย์ของชื่อในตอนแรก การประเมิน $_.length เพื่อหาความยาวของอาร์เรย์ ค่าที่จัดเก็บใน $_ จะเปลี่ยนเป็นนิพจน์ที่ประเมินล่าสุด ซึ่งก็คือ 4

$0 - $4
คำสั่ง $0, $1, $2, $3 และ $4 จะทำงานเป็นการอ้างอิงประวัติขององค์ประกอบ DOM 5 รายการล่าสุดที่ตรวจสอบภายในแผงองค์ประกอบ หรือออบเจ็กต์กองขยะ JavaScript 5 รายการล่าสุดที่เลือกไว้ในแผงโปรไฟล์ $0 จะแสดงองค์ประกอบหรือออบเจ็กต์ JavaScript ที่เลือกล่าสุด $1 จะแสดงรายการที่เลือกล่าสุดเป็นอันดับ 2 และอื่นๆ
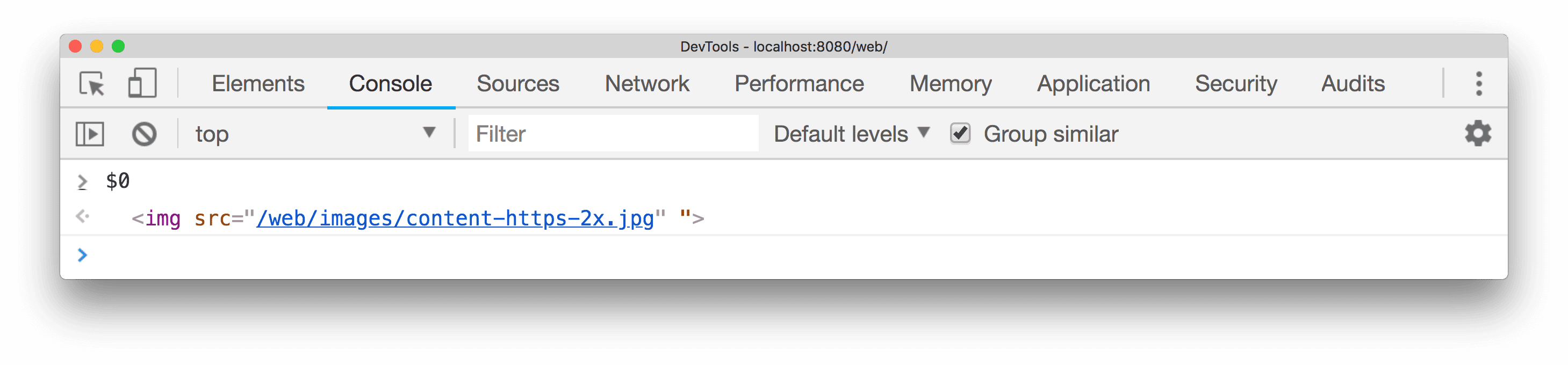
ในตัวอย่างนี้ เราได้เลือกองค์ประกอบ img ในแผงองค์ประกอบ ในลิ้นชักคอนโซล ระบบได้ประเมิน$0และแสดงองค์ประกอบเดียวกันดังต่อไปนี้

รูปภาพด้านล่างแสดงองค์ประกอบอื่นที่เลือกในหน้าเดียวกัน ตอนนี้ $0 จะอ้างอิงถึงองค์ประกอบที่เลือกใหม่ ส่วน $1 จะแสดงองค์ประกอบที่เลือกไว้ก่อนหน้านี้

$(selector [, startNode])
$(selector) จะแสดงการอ้างอิงถึงองค์ประกอบ DOM รายการแรกที่มีตัวเลือก CSS ที่ระบุ เมื่อเรียกใช้โดยมีอาร์กิวเมนต์ 1 รายการ ฟังก์ชันนี้จะใช้เป็นทางลัดสำหรับฟังก์ชัน document.querySelector()
ตัวอย่างต่อไปนี้แสดงการอ้างอิงถึงองค์ประกอบ <img> แรกในเอกสาร

คลิกขวาที่ผลลัพธ์ที่แสดงแล้วเลือกแสดงในแผงองค์ประกอบเพื่อค้นหาใน DOM หรือเลื่อนเข้าเพื่อดูเพื่อแสดงผลลัพธ์ในหน้า
ตัวอย่างต่อไปนี้แสดงผลลัพธ์การอ้างอิงถึงองค์ประกอบที่เลือกอยู่ในปัจจุบันและแสดงพร็อพเพอร์ตี้ src ขององค์ประกอบนั้น

ฟังก์ชันนี้ยังรองรับพารามิเตอร์ที่ 2 ซึ่งก็คือ startNode ที่ระบุ "องค์ประกอบ" หรือโหนดที่จะค้นหาองค์ประกอบ ค่าเริ่มต้นของพารามิเตอร์นี้คือ document
ตัวอย่างต่อไปนี้แสดงผลลัพธ์การอ้างอิงถึงองค์ประกอบ img รายการแรกที่สืบทอดมาจาก devsite-header-background และแสดงพร็อพเพอร์ตี้ src ขององค์ประกอบนั้น

$$(selector [, startNode])
ตัวอย่างต่อไปนี้ใช้ $$(selector) แสดงผลอาร์เรย์ขององค์ประกอบที่ตรงกับตัวเลือก CSS ที่ระบุ คำสั่งนี้เทียบเท่ากับการเรียกใช้ Array.from(document.querySelectorAll())
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
 องค์ประกอบ<img>
ที่ปรากฏในเอกสารปัจจุบันหลังโหนดที่เลือก
องค์ประกอบ<img>
ที่ปรากฏในเอกสารปัจจุบันหลังโหนดที่เลือก
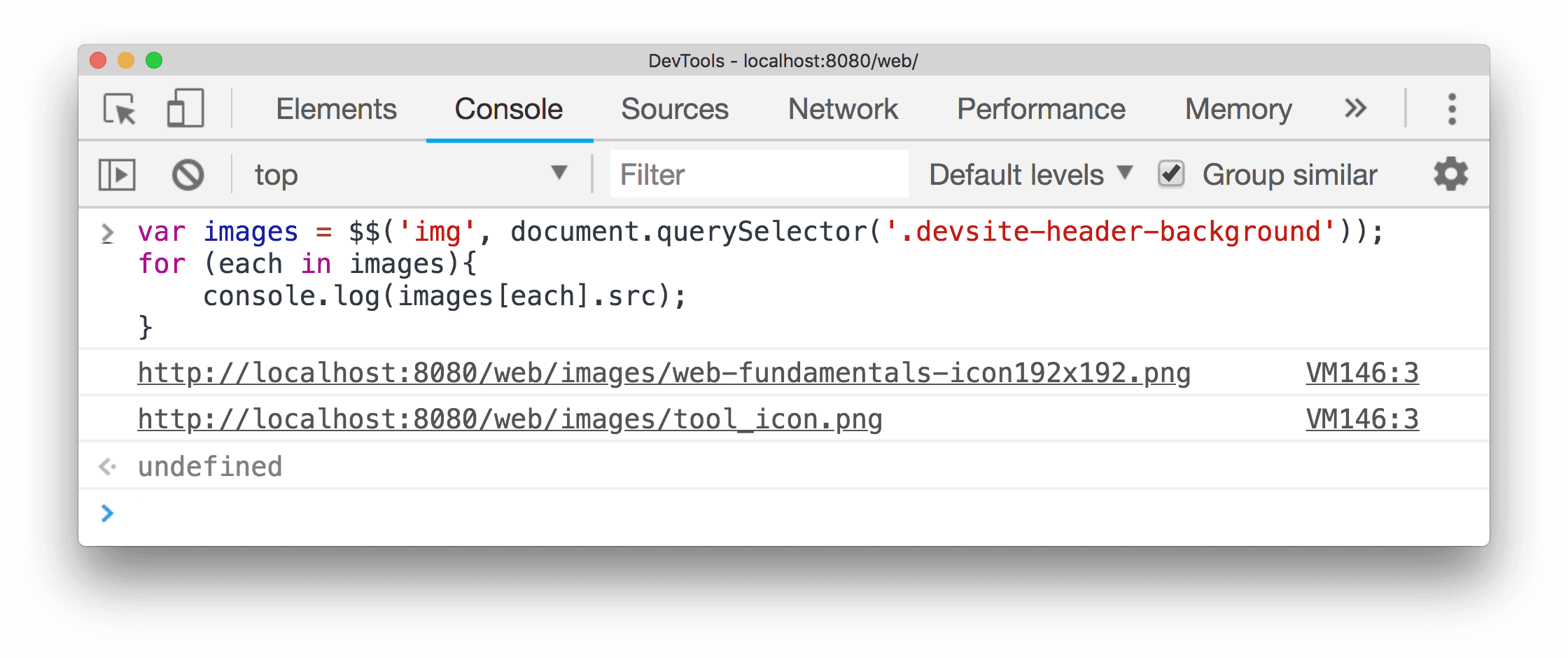
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) จะแสดงผลอาร์เรย์ขององค์ประกอบ DOM ที่ตรงกับนิพจน์ XPath ที่ระบุ
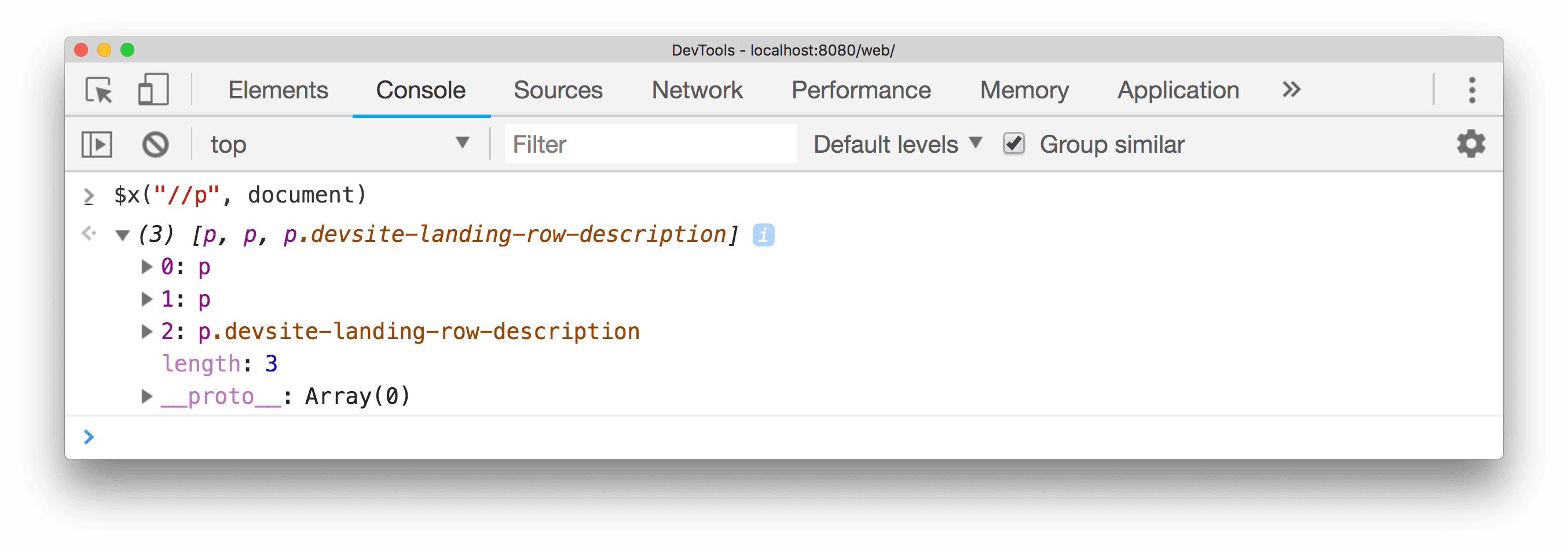
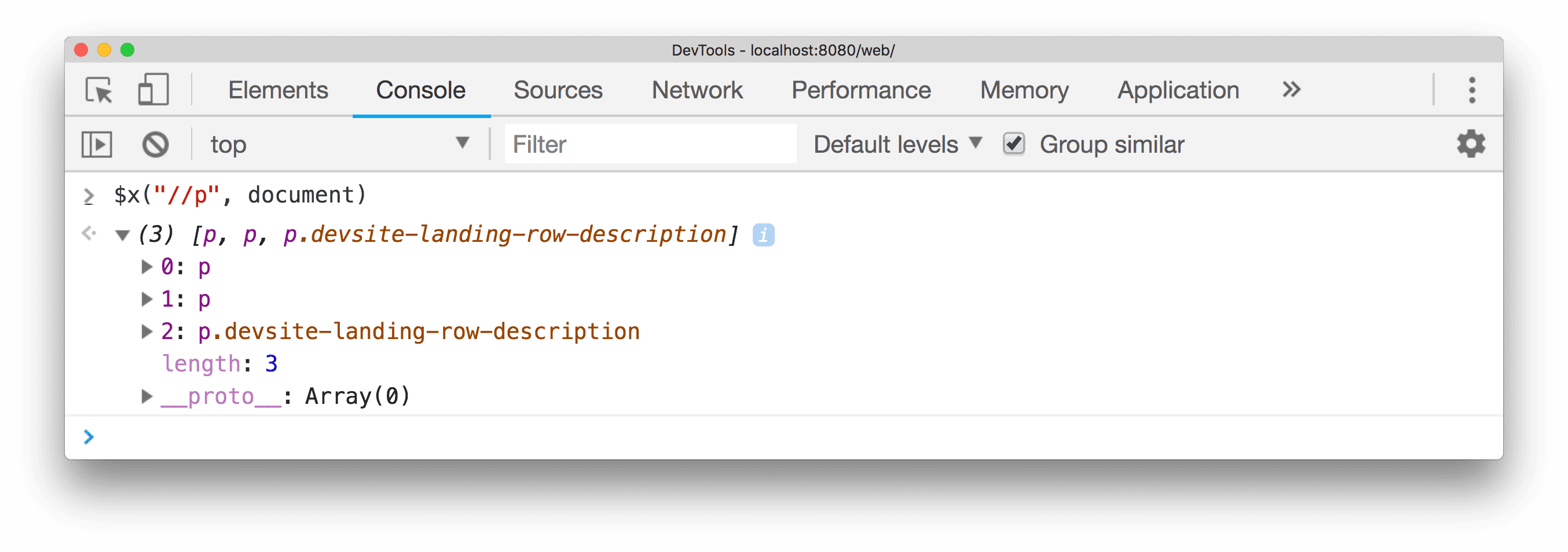
ตัวอย่างเช่น คำสั่งต่อไปนี้จะแสดงองค์ประกอบ <p> ทั้งหมดในหน้า
$x("//p")

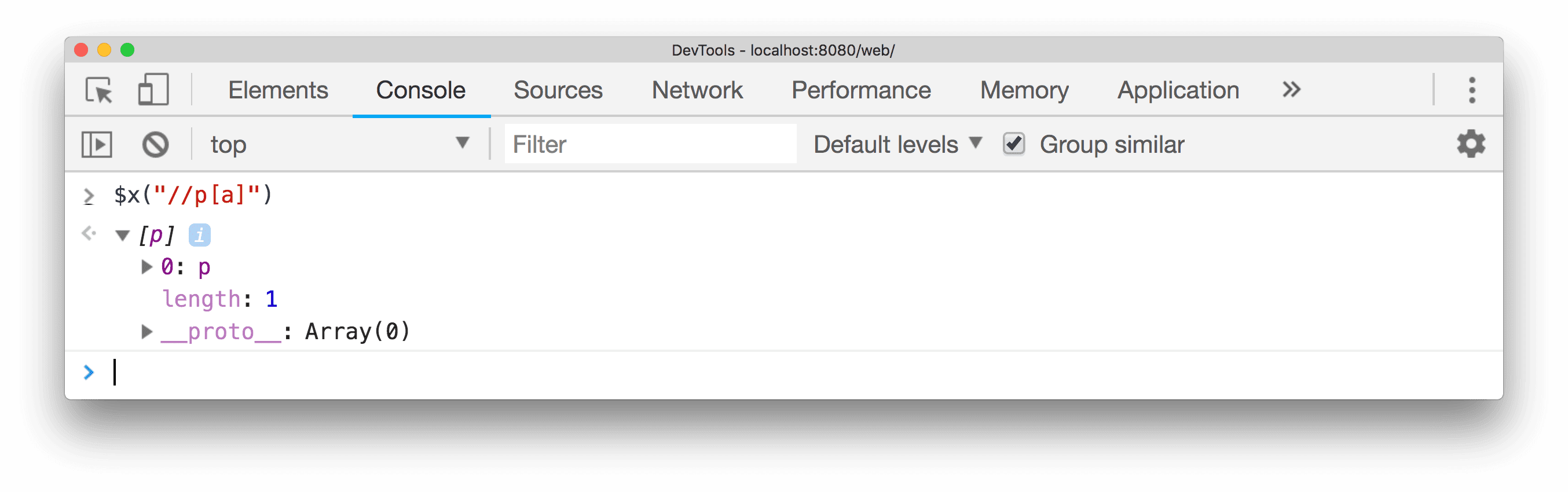
ตัวอย่างต่อไปนี้แสดงผลองค์ประกอบ <p> ทั้งหมดที่มีองค์ประกอบ <a>
$x("//p[a]")

$x(path) มีพารามิเตอร์ที่ 2 ที่ไม่บังคับ ซึ่งก็คือ startNode เช่นเดียวกับฟังก์ชันตัวเลือกอื่นๆ ซึ่งจะระบุองค์ประกอบหรือโหนดที่จะใช้ในการค้นหาองค์ประกอบ

clear()
clear() ล้างประวัติในคอนโซล
clear();
copy(object)
copy(object) คัดลอกการนําเสนอสตริงของออบเจ็กต์ที่ระบุไปยังคลิปบอร์ด
copy($0);
debug(function)
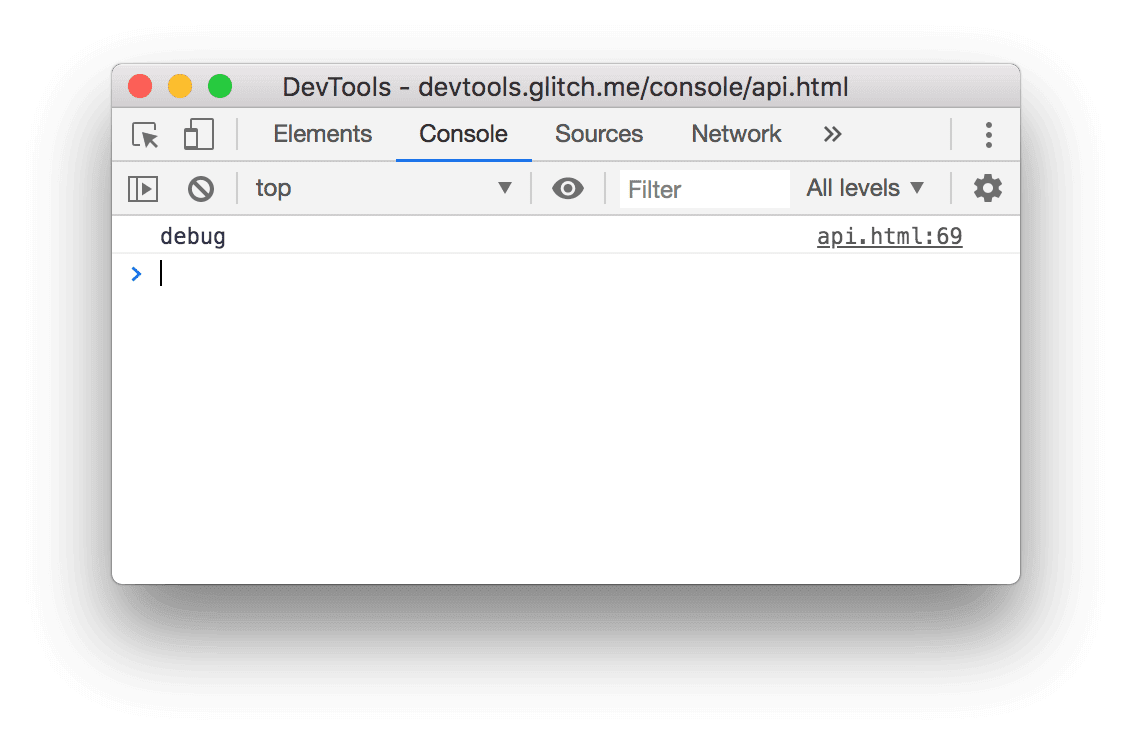
เมื่อเรียกใช้ฟังก์ชันที่ระบุ ระบบจะเรียกใช้โปรแกรมแก้ไขข้อบกพร่องและหยุดพักภายในฟังก์ชันในแผงแหล่งที่มา ซึ่งช่วยให้คุณเดินหน้าโค้ดและแก้ไขข้อบกพร่องได้
debug(getData);

ใช้ undebug(fn) เพื่อหยุดการหยุดพักที่ฟังก์ชัน หรือใช้ UI เพื่อปิดใช้จุดหยุดทั้งหมด
ดูข้อมูลเพิ่มเติมเกี่ยวกับจุดหยุดได้ที่หยุดโค้ดชั่วคราวด้วยจุดหยุด
dir(object)
dir(object) แสดงรายการสไตล์ออบเจ็กต์ของพร็อพเพอร์ตี้ทั้งหมดของออบเจ็กต์ที่ระบุ เมธอดนี้เป็นตัวช่วยสำหรับเมธอด console.dir() ของ Console API
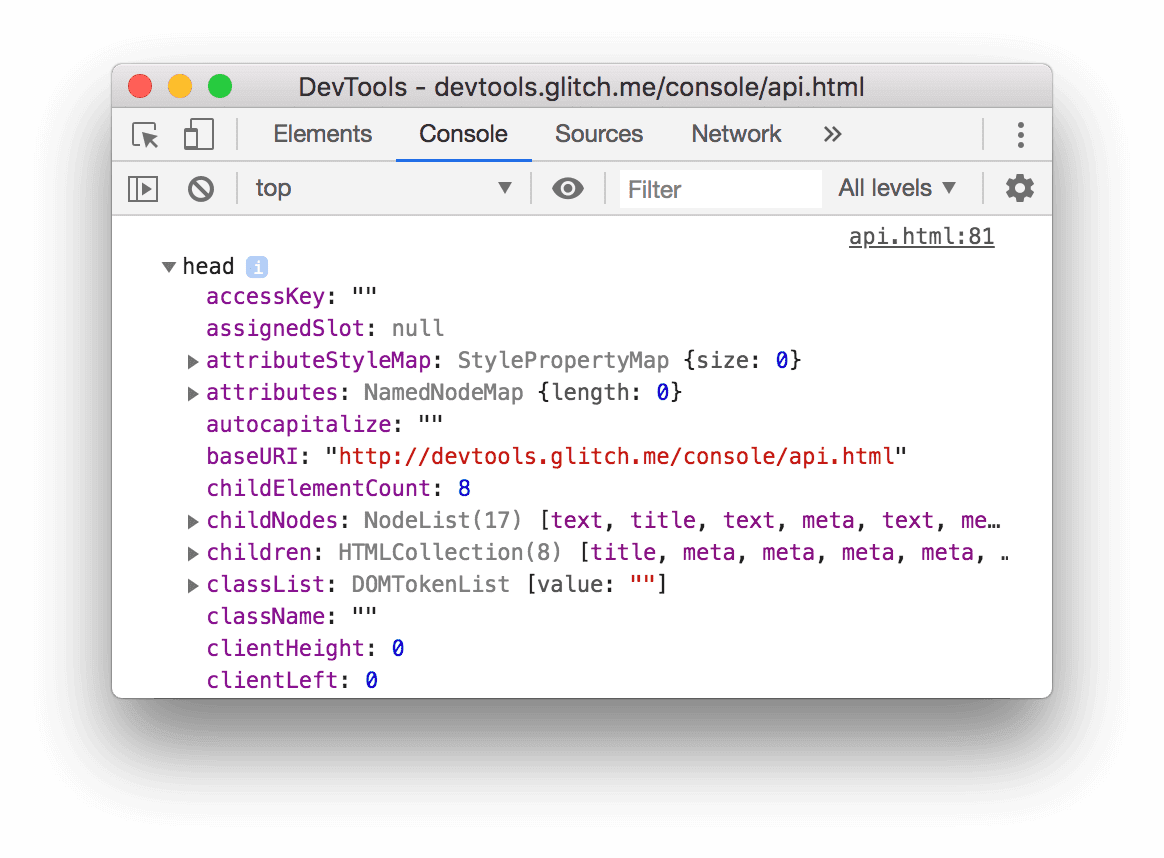
ตัวอย่างต่อไปนี้แสดงความแตกต่างระหว่างการประเมิน document.body ในบรรทัดคำสั่งโดยตรง กับการใช้ dir() เพื่อแสดงองค์ประกอบเดียวกัน
document.body;
dir(document.body);

ดูข้อมูลเพิ่มเติมได้ที่รายการ console.dir() ใน Console API
dirxml(object)
dirxml(object) จะพิมพ์การแสดง XML ของออบเจ็กต์ที่ระบุตามที่เห็นในแผงองค์ประกอบ
เมธอดนี้เทียบเท่ากับเมธอด console.dirxml()
inspect(object/function)
inspect(object/function) จะเปิดและเลือกองค์ประกอบหรือออบเจ็กต์ที่ระบุในแผงที่เหมาะสม ซึ่งได้แก่ แผงองค์ประกอบสําหรับองค์ประกอบ DOM หรือแผงโปรไฟล์สําหรับออบเจ็กต์กองขยะ JavaScript
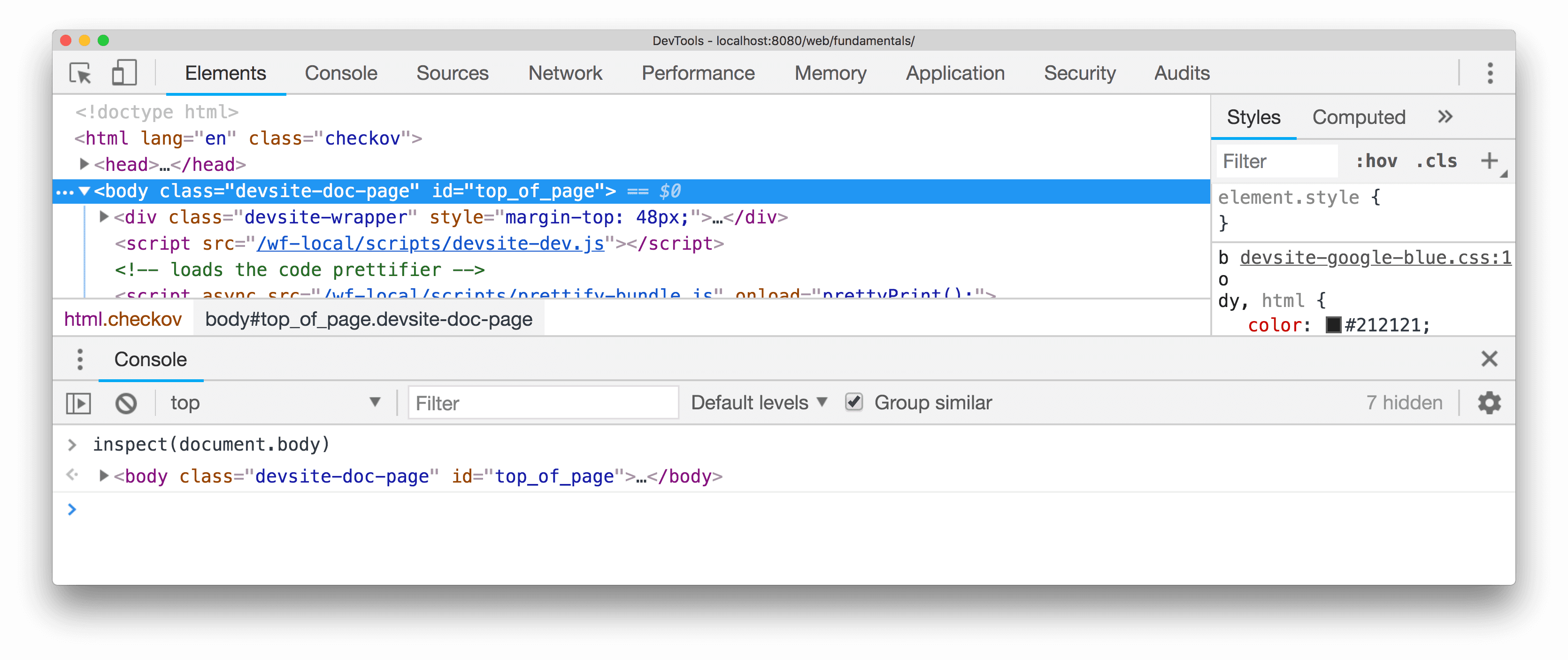
ตัวอย่างต่อไปนี้จะเปิด document.body ในแผงองค์ประกอบ
inspect(document.body);

เมื่อส่งฟังก์ชันเพื่อตรวจสอบ ฟังก์ชันจะเปิดเอกสารในแผงแหล่งที่มาเพื่อให้คุณตรวจสอบ
getEventListeners(object)
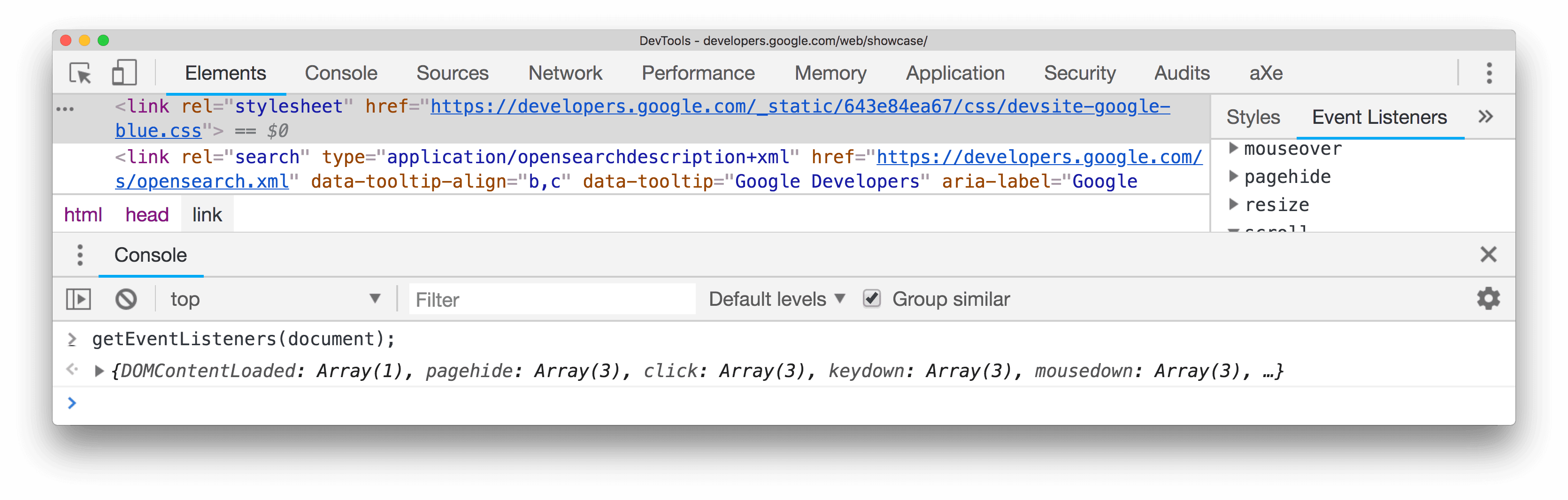
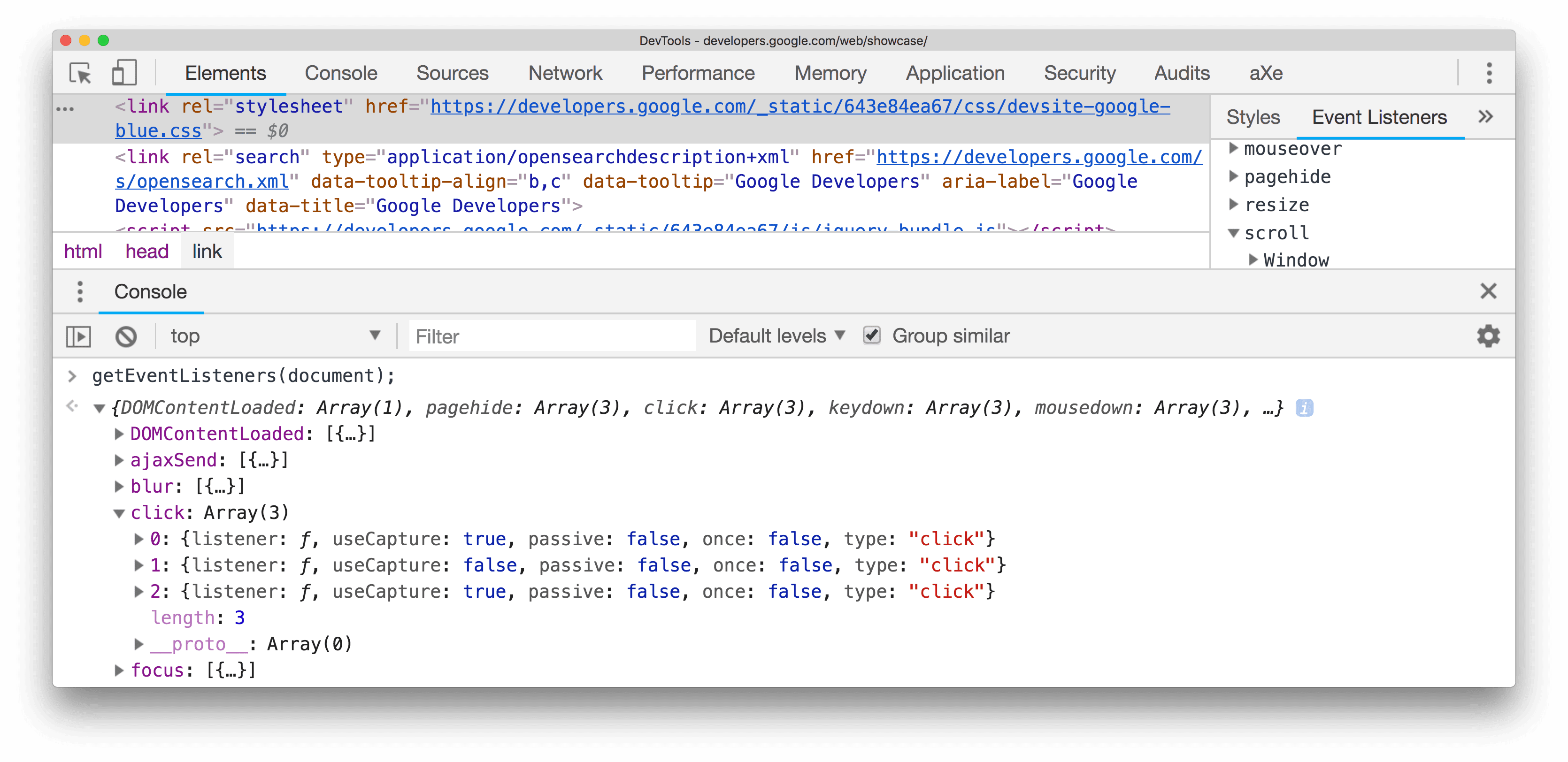
getEventListeners(object) จะแสดงผล Listener เหตุการณ์ที่ลงทะเบียนไว้ในออบเจ็กต์ที่ระบุ ผลลัพธ์ที่ได้คือออบเจ็กต์ที่มีอาร์เรย์สําหรับเหตุการณ์แต่ละประเภทที่ลงทะเบียน (เช่น click หรือ keydown) สมาชิกของอาร์เรย์แต่ละรายการคือออบเจ็กต์ที่อธิบายเกี่ยวกับโปรแกรมฟังที่ลงทะเบียนไว้สำหรับแต่ละประเภท ตัวอย่างเช่น รายการต่อไปนี้แสดงรายการตัวรับเหตุการณ์ทั้งหมดที่ลงทะเบียนไว้ในออบเจ็กต์เอกสาร
getEventListeners(document);

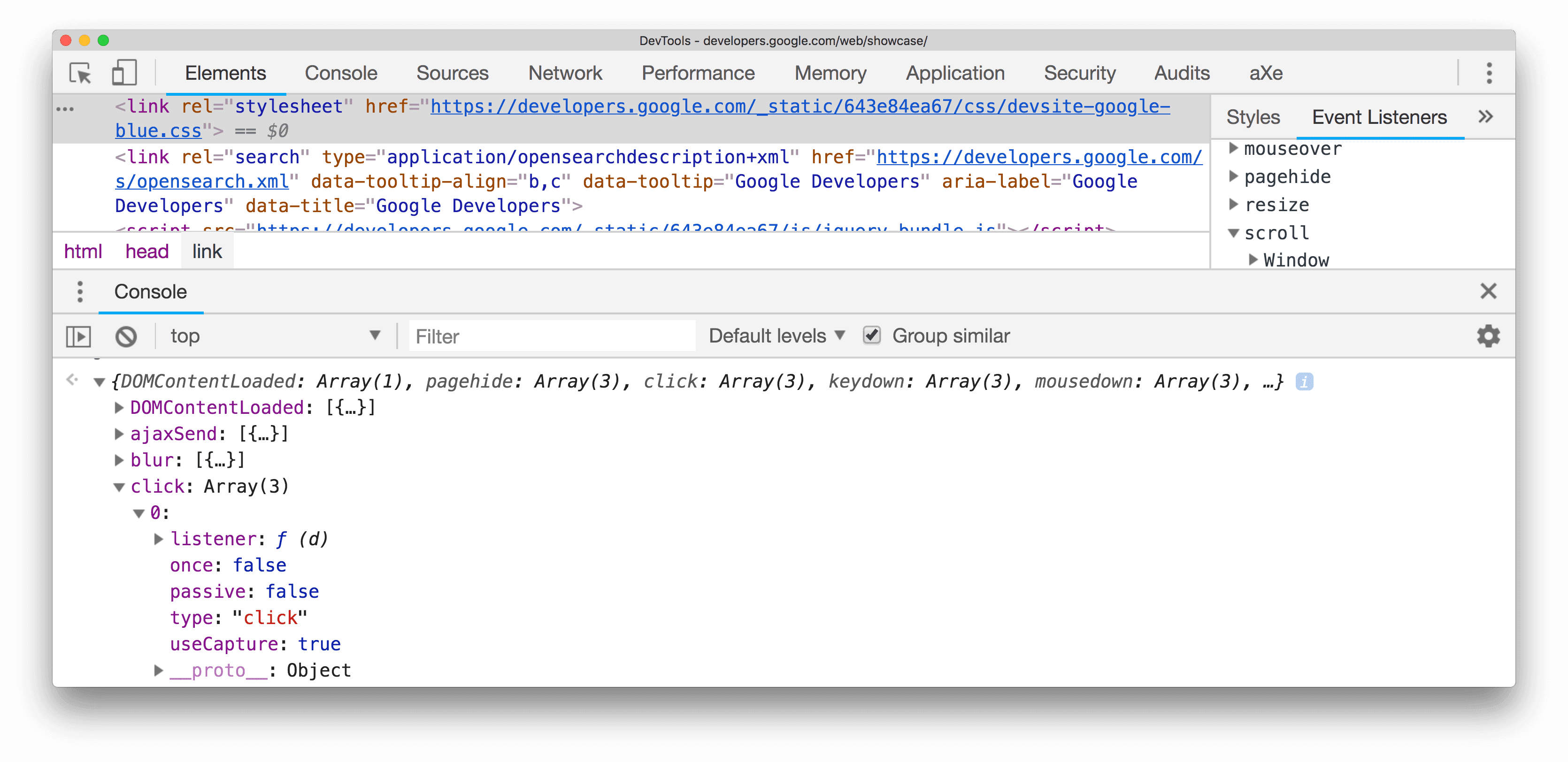
หากมีการลงทะเบียน Listener มากกว่า 1 รายการในออบเจ็กต์ที่ระบุ อาร์เรย์จะมีสมาชิกสำหรับ Listener แต่ละรายการ ในตัวอย่างนี้ มี Listener เหตุการณ์ 2 รายการที่ลงทะเบียนไว้ในองค์ประกอบ document สําหรับเหตุการณ์ click

คุณสามารถขยายออบเจ็กต์แต่ละรายการเหล่านี้เพื่อสำรวจพร็อพเพอร์ตี้ได้

ดูข้อมูลเพิ่มเติมได้ที่ตรวจสอบพร็อพเพอร์ตี้ออบเจ็กต์
keys(object)
keys(object) จะแสดงผลอาร์เรย์ที่มีชื่อของพร็อพเพอร์ตี้ที่เป็นของออบเจ็กต์ที่ระบุ หากต้องการดูค่าที่เชื่อมโยงของพร็อพเพอร์ตี้เดียวกัน ให้ใช้ values()
ตัวอย่างเช่น สมมติว่าแอปพลิเคชันของคุณกําหนดออบเจ็กต์ต่อไปนี้
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
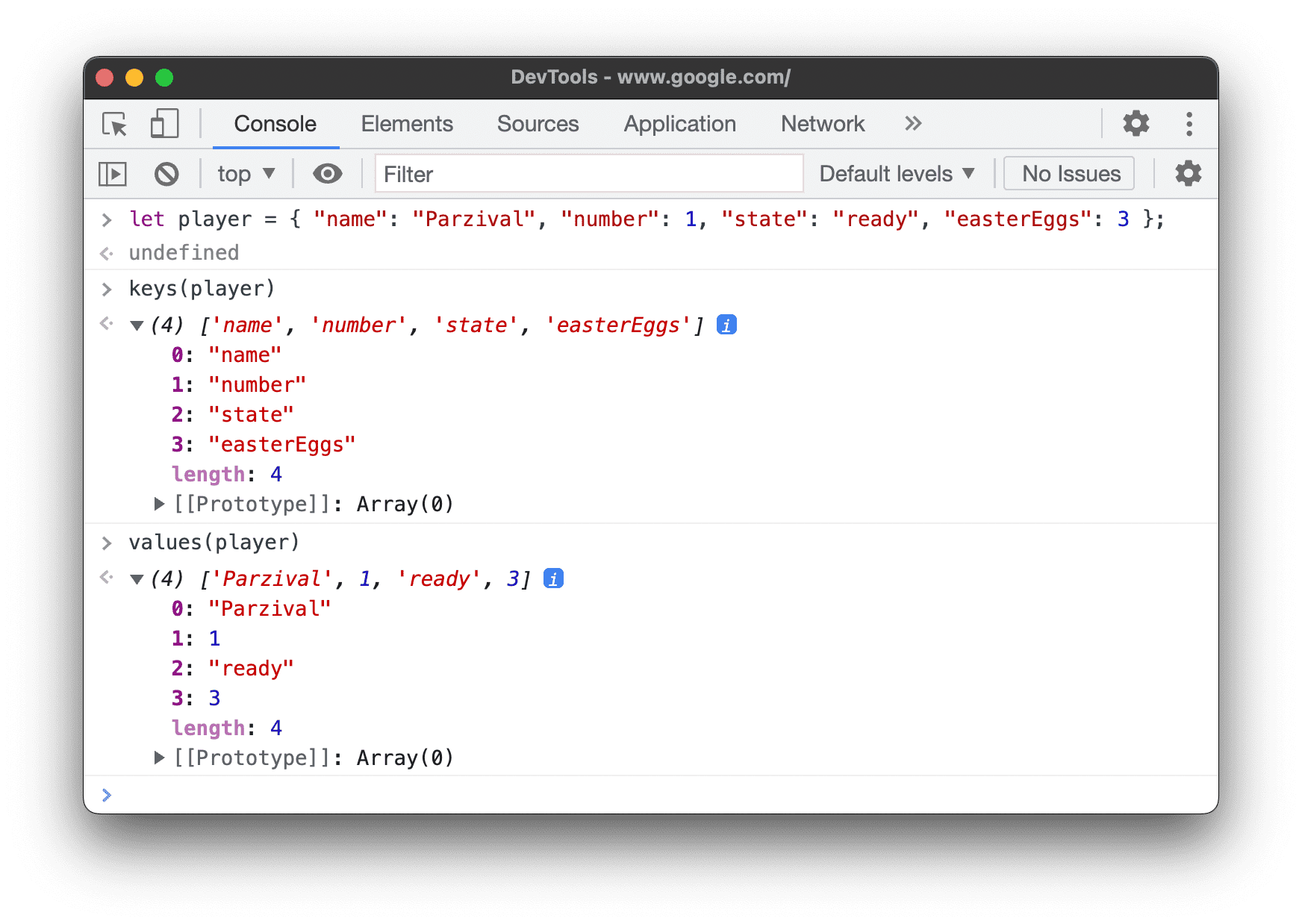
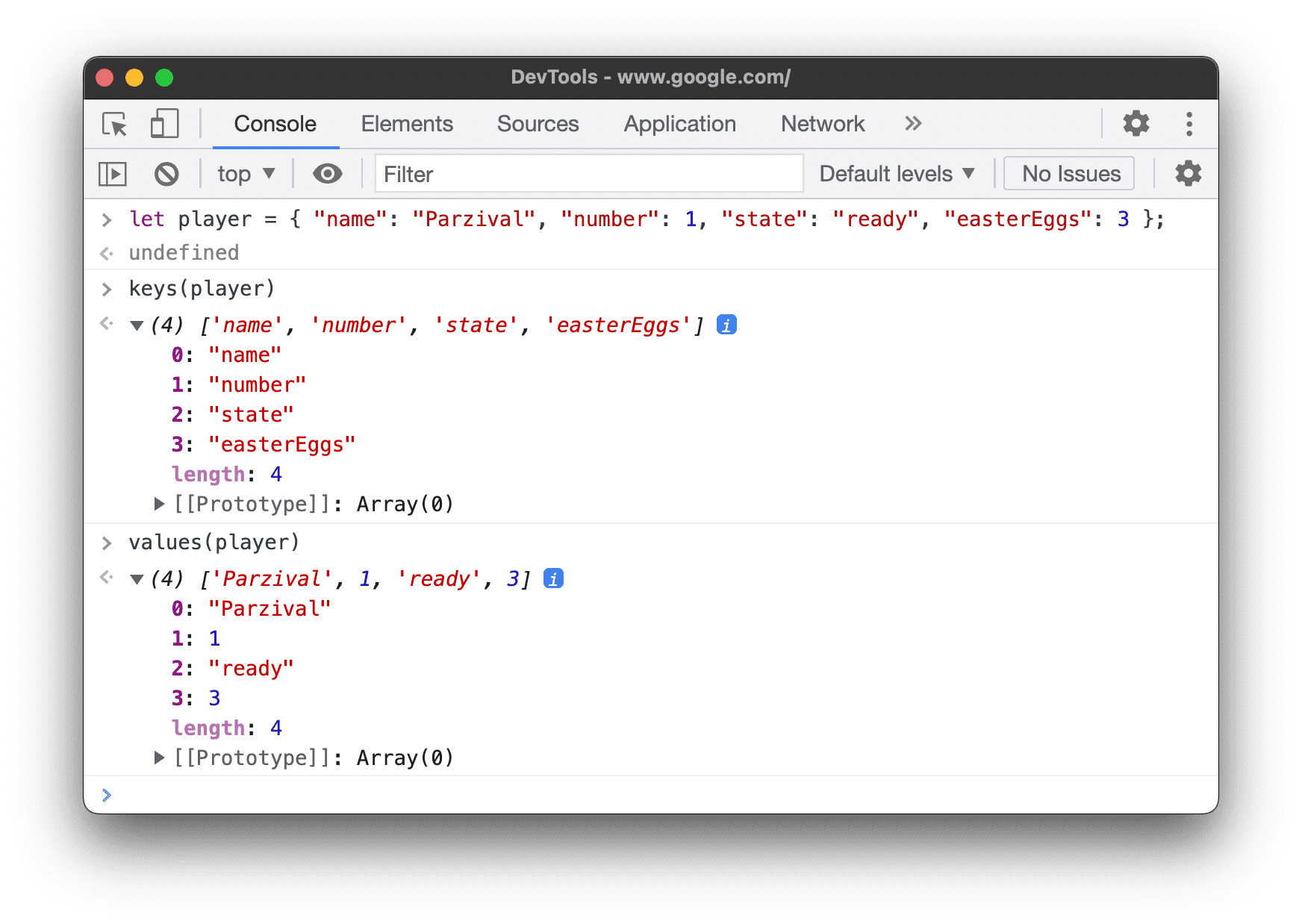
สมมติว่ามีการกําหนด player ในเนมสเปซส่วนกลาง (เพื่อความง่าย) การพิมพ์ keys(player) และ
values(player) ในคอนโซลจะให้ผลลัพธ์ดังนี้

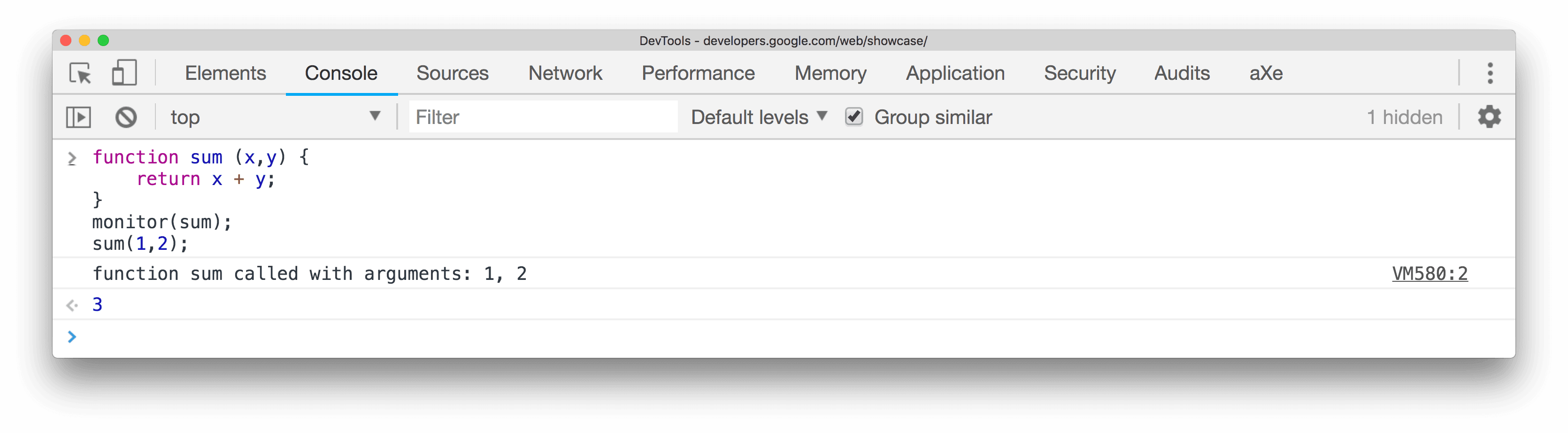
monitor(function)
เมื่อมีการเรียกใช้ฟังก์ชันที่ระบุ ระบบจะบันทึกข้อความไปยังคอนโซลซึ่งระบุชื่อฟังก์ชันพร้อมกับอาร์กิวเมนต์ที่ส่งไปยังฟังก์ชันเมื่อมีการเรียกใช้
function sum(x, y) {
return x + y;
}
monitor(sum);

ใช้ unmonitor(function) เพื่อหยุดการตรวจสอบ
monitorEvents(object [, events])
เมื่อเหตุการณ์ใดเหตุการณ์หนึ่งที่ระบุเกิดขึ้นบนออบเจ็กต์ที่ระบุ ระบบจะบันทึกออบเจ็กต์เหตุการณ์ลงในคอนโซล คุณสามารถระบุเหตุการณ์เดียวที่จะตรวจสอบ อาร์เรย์ของเหตุการณ์ หรือ "ประเภท" เหตุการณ์ทั่วไปรายการใดรายการหนึ่งซึ่งแมปกับคอลเล็กชันเหตุการณ์ที่กําหนดไว้ล่วงหน้า โปรดดูตัวอย่างด้านล่าง
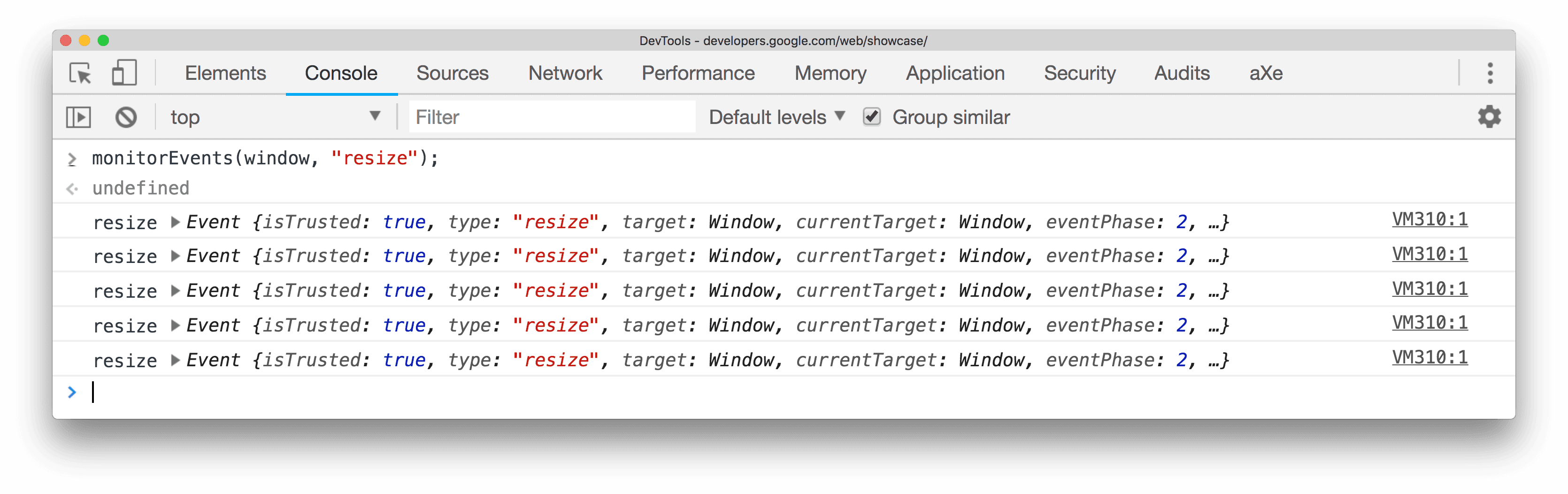
รายการต่อไปนี้จะตรวจสอบเหตุการณ์การปรับขนาดทั้งหมดบนออบเจ็กต์หน้าต่าง
monitorEvents(window, "resize");

โค้ดต่อไปนี้จะกําหนดอาร์เรย์เพื่อตรวจสอบทั้งเหตุการณ์ "resize" และ "scroll" บนออบเจ็กต์ window
monitorEvents(window, ["resize", "scroll"])
นอกจากนี้ คุณยังระบุ "ประเภท" เหตุการณ์ที่พร้อมใช้งานรายการใดรายการหนึ่งได้ ซึ่งเป็นสตริงที่แมปกับชุดเหตุการณ์ที่กําหนดไว้ล่วงหน้า ตารางด้านล่างแสดงประเภทเหตุการณ์ที่ใช้ได้และการแมปเหตุการณ์ที่เกี่ยวข้อง
| ประเภทเหตุการณ์และเหตุการณ์ที่แมปที่สอดคล้องกัน | |
|---|---|
| หนู | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| แป้น | "keydown", "keyup", "keypress", "textInput" |
| การสัมผัส | "touchstart", "touchmove", "touchend", "touchcancel" |
| การควบคุม | "ปรับขนาด" "เลื่อน" "ซูม" "โฟกัส" "เบลอ" "เลือก" "เปลี่ยน" "ส่ง" "รีเซ็ต" |
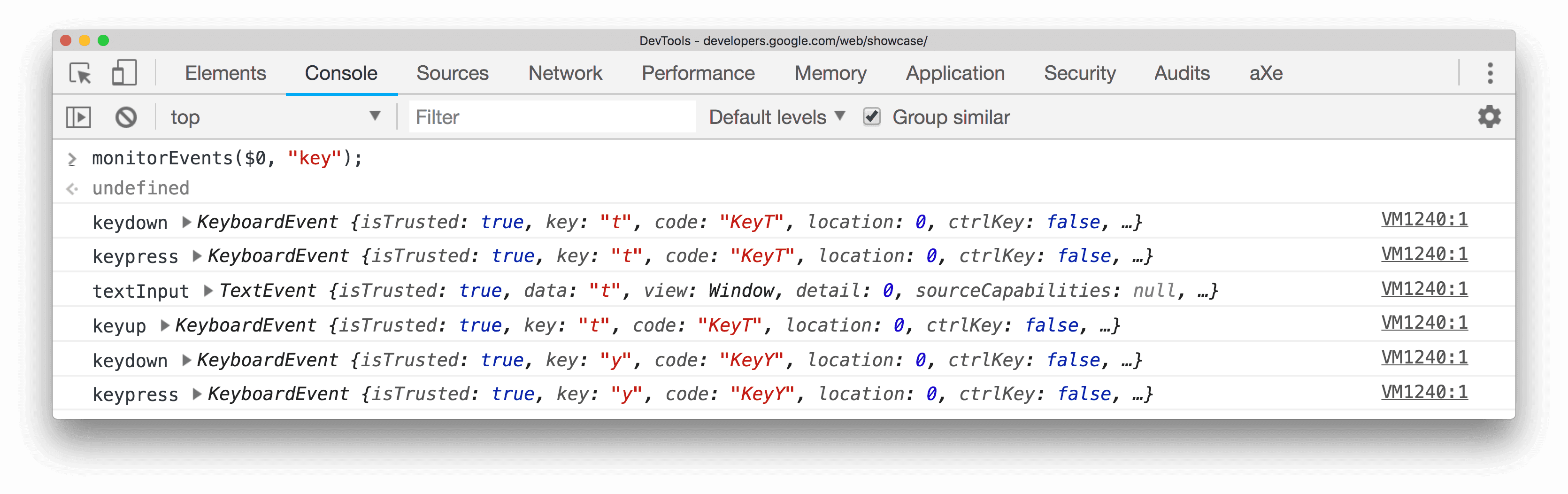
ตัวอย่างเช่น ตัวอย่างต่อไปนี้ใช้ประเภทเหตุการณ์ "สำคัญ" กับเหตุการณ์สำคัญที่เกี่ยวข้องทั้งหมดในช่องข้อความอินพุตที่เลือกอยู่ในแผงองค์ประกอบ
monitorEvents($0, "key");
ด้านล่างนี้คือตัวอย่างเอาต์พุตหลังจากพิมพ์อักขระในช่องข้อความ

ใช้ unmonitorEvents(object[, events]) เพื่อหยุดการตรวจสอบ
profile([name]) และ profileEnd([name])
profile() เริ่มเซสชันการสร้างโปรไฟล์ CPU ของ JavaScript พร้อมชื่อ (ไม่บังคับ) profileEnd()
สร้างโปรไฟล์ให้เสร็จสมบูรณ์และแสดงผลลัพธ์ในแทร็กประสิทธิภาพ > หลัก
วิธีเริ่มสร้างโปรไฟล์
profile("Profile 1")
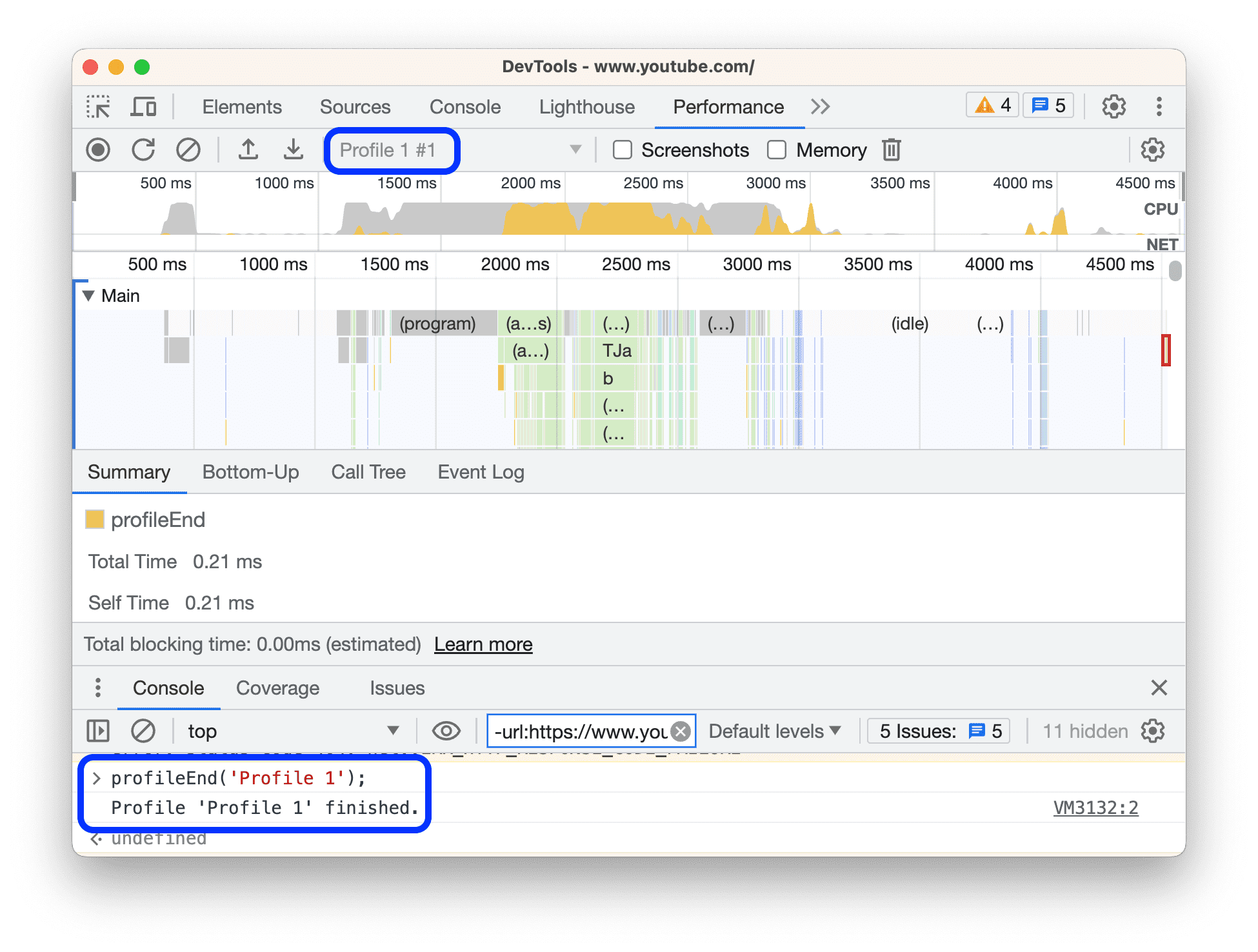
วิธีหยุดการสร้างโปรไฟล์และดูผลลัพธ์ในแทร็กประสิทธิภาพ > หลัก
profileEnd("Profile 1")
ผลลัพธ์ในแทร็กประสิทธิภาพ > หลัก

นอกจากนี้ คุณยังฝังโปรไฟล์ได้ด้วย ตัวอย่างเช่น คำสั่งนี้จะทำงานได้ไม่ว่าจะเรียงลำดับอย่างไร
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
เรียก queryObjects(Constructor) จากคอนโซลเพื่อแสดงผลอาร์เรย์ของออบเจ็กต์ที่สร้างด้วยคอนสตรัคเตอร์ที่ระบุ เช่น
queryObjects(Promise). แสดงอินสแตนซ์ทั้งหมดของPromisequeryObjects(HTMLElement). แสดงผลองค์ประกอบ HTML ทั้งหมดqueryObjects(foo)โดยที่fooคือชื่อคลาส แสดงผลออบเจ็กต์ทั้งหมดที่สร้างผ่านnew foo()
ขอบเขตของ queryObjects() คือบริบทการเรียกใช้ที่เลือกอยู่ในคอนโซล
table(data [, columns])
บันทึกข้อมูลออบเจ็กต์ด้วยการจัดรูปแบบตารางโดยส่งออบเจ็กต์ข้อมูลที่มีส่วนหัวคอลัมน์ที่ไม่บังคับ
ซึ่งเป็นทางลัดสำหรับ console.table()
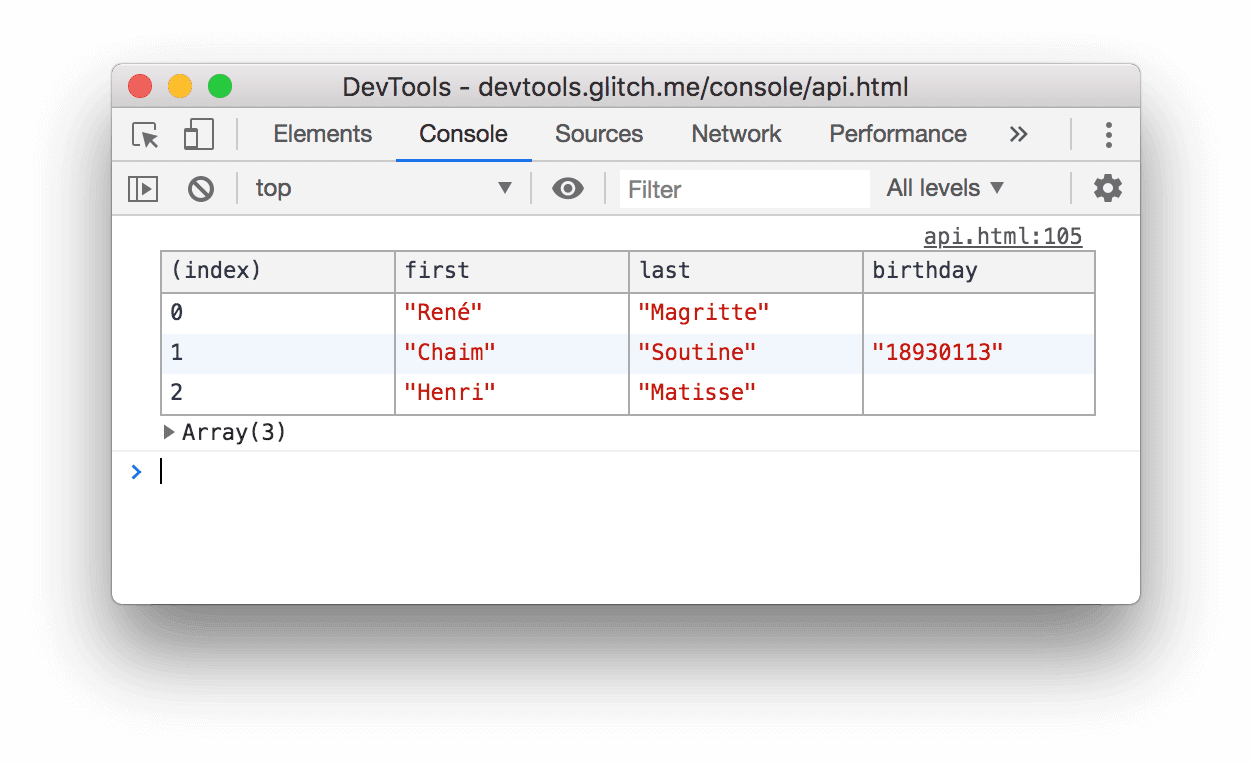
เช่น หากต้องการแสดงรายการชื่อโดยใช้ตารางในคอนโซล ให้ทำดังนี้
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) จะหยุดการแก้ไขข้อบกพร่องของฟังก์ชันที่ระบุไว้ เพื่อไม่ให้เรียกใช้โปรแกรมแก้ไขข้อบกพร่องอีกเมื่อเรียกใช้ฟังก์ชัน ซึ่งใช้ร่วมกับ debug(fn)
undebug(getData);
unmonitor(function)
unmonitor(function) จะหยุดการตรวจสอบฟังก์ชันที่ระบุ ซึ่งใช้ร่วมกับ monitor(fn)
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) จะหยุดตรวจสอบเหตุการณ์สําหรับออบเจ็กต์และเหตุการณ์ที่ระบุ ตัวอย่างเช่น คำสั่งต่อไปนี้จะหยุดการตรวจสอบเหตุการณ์ทั้งหมดบนออบเจ็กต์หน้าต่าง
unmonitorEvents(window);
นอกจากนี้ คุณยังเลือกหยุดตรวจสอบเหตุการณ์ที่เฉพาะเจาะจงบนวัตถุได้ด้วย ตัวอย่างเช่น โค้ดต่อไปนี้จะเริ่มตรวจสอบเหตุการณ์เมาส์ทั้งหมดในองค์ประกอบที่เลือกอยู่ในปัจจุบัน จากนั้นจะหยุดตรวจสอบเหตุการณ์ "mousemove" (เพื่อลดสัญญาณรบกวนในเอาต์พุตคอนโซล)
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) แสดงผลอาร์เรย์ที่มีค่าของพร็อพเพอร์ตี้ทั้งหมดที่เป็นของออบเจ็กต์ที่ระบุ
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);