Tutorial interaktif ini menunjukkan cara menjalankan JavaScript di Konsol Chrome DevTools. Lihat Memulai Proses Pencatatan Pesan untuk mempelajari cara mencatat pesan ke Konsol. Lihat Memulai Proses Debug JavaScript untuk mempelajari cara menjeda kode JavaScript dan mempelajarinya baris demi baris.

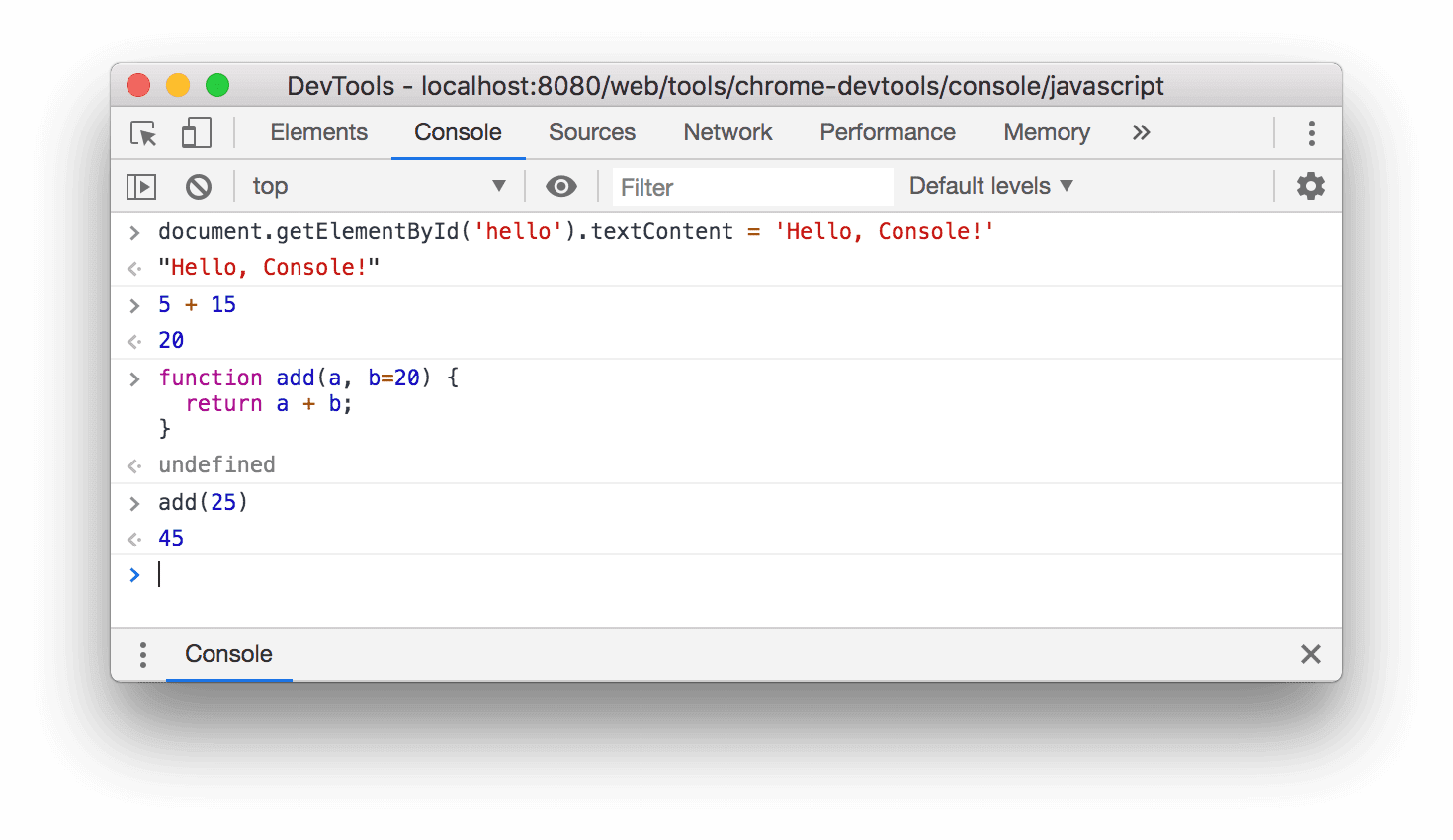
Gambar 1. Konsol.
Ringkasan
Konsol adalah REPL, yang merupakan singkatan dari Read, Evaluate, Print, dan Loop. Fungsi ini membaca JavaScript yang Anda ketik, mengevaluasi kode, mencetak hasil ekspresi, lalu melakukan loop kembali ke langkah pertama.
Menyiapkan DevTools
Tutorial ini dirancang agar Anda dapat membuka demo dan mencoba semua alur kerja sendiri. Jika mengikutinya secara fisik, Anda akan lebih cenderung mengingat alur kerja nanti.
Tekan Command+Option+J (Mac) atau Control+Shift+J (Windows, Linux, ChromeOS) untuk membuka Konsol, tepat di halaman ini.

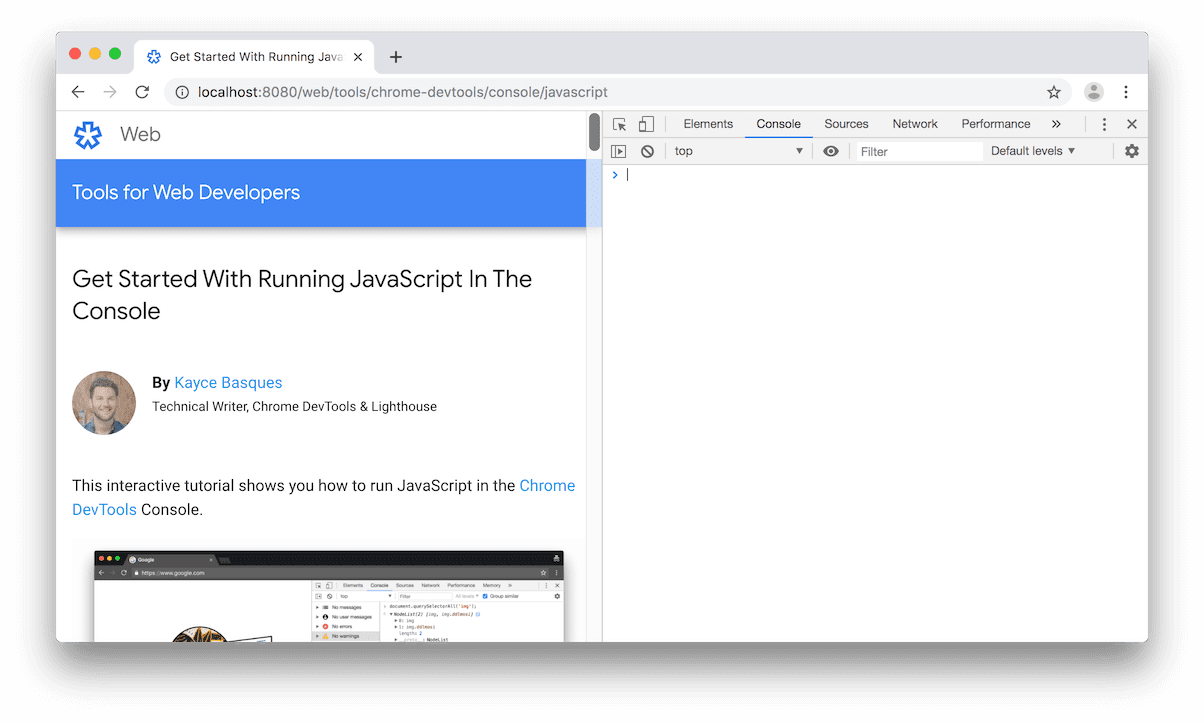
Gambar 2. Tutorial ini di sebelah kiri, dan DevTools di sebelah kanan.
Melihat dan mengubah JavaScript atau DOM halaman
Saat mem-build atau men-debug halaman, sering kali berguna untuk menjalankan pernyataan di Konsol guna mengubah tampilan atau cara kerja halaman.
Perhatikan teks di tombol di bawah.
Ketik
document.getElementById('hello').textContent = 'Hello, Console!'di Konsol, lalu tekan Enter untuk mengevaluasi ekspresi. Perhatikan bagaimana teks di dalam tombol berubah.
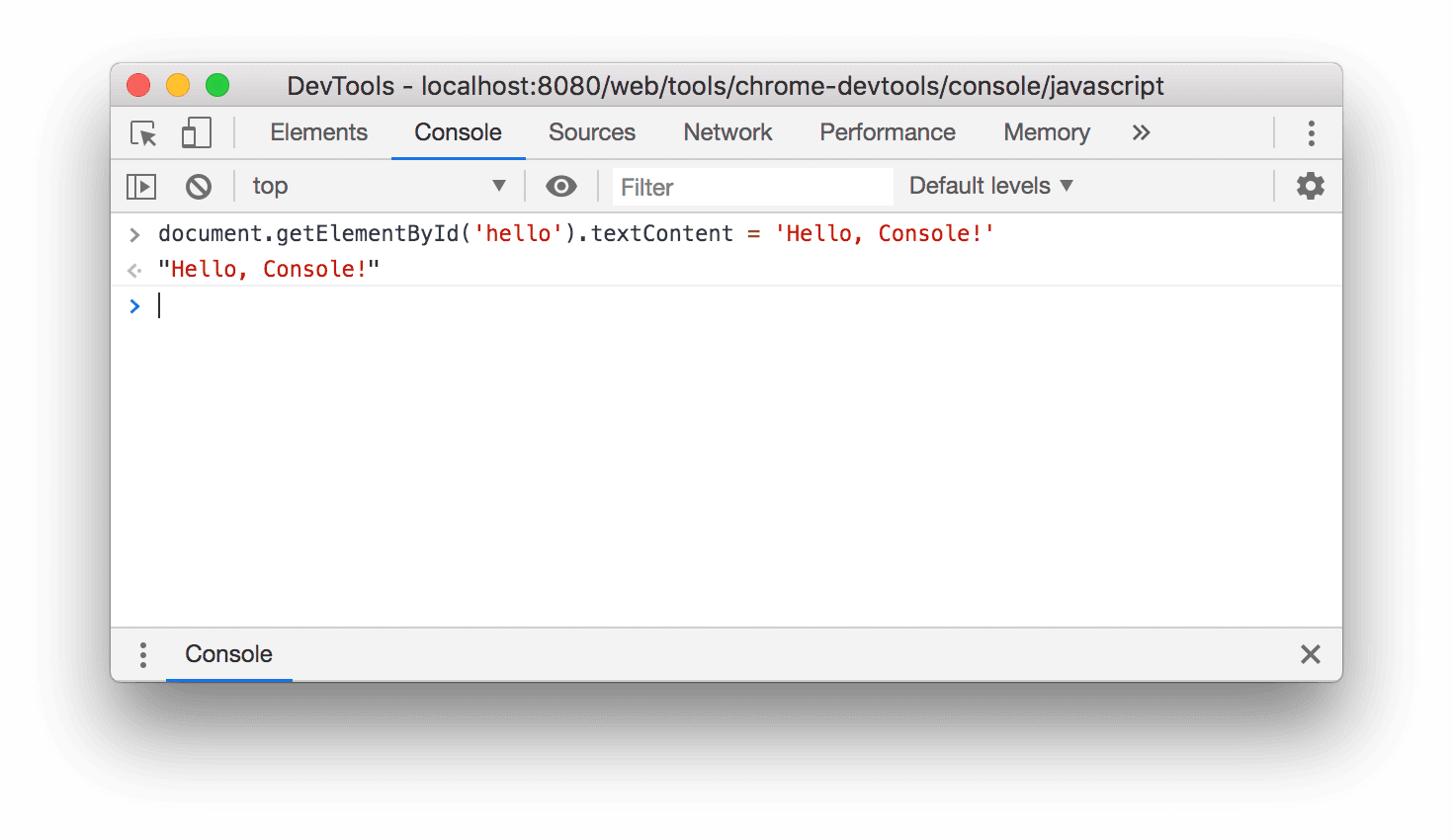
Gambar 3. Tampilan Konsol setelah mengevaluasi ekspresi di atas.
Di bawah kode yang Anda evaluasi, Anda akan melihat
"Hello, Console!". Ingat kembali 4 langkah REPL: baca, nilai, cetak, loop. Setelah mengevaluasi kode Anda, REPL akan mencetak hasil ekspresi. Jadi,"Hello, Console!"harus merupakan hasil dari mengevaluasidocument.getElementById('hello').textContent = 'Hello, Console!'.
Menjalankan JavaScript arbitrer yang tidak terkait dengan halaman
Terkadang, Anda hanya menginginkan tempat bermain kode tempat Anda dapat menguji beberapa kode, atau mencoba fitur JavaScript baru yang belum Anda pahami. Konsol adalah tempat yang tepat untuk jenis eksperimen ini.
- Ketik
5 + 15di Konsol. Hasil20akan muncul di bawah ekspresi Anda (kecuali jika ekspresi Anda memerlukan terlalu banyak waktu untuk dievaluasi). - Tekan
Enteruntuk mengevaluasi ekspresi. Konsol akan mencetak hasil ekspresi di bawah kode Anda. Gambar 4 di bawah menunjukkan tampilan Konsol Anda setelah mengevaluasi ekspresi ini. Ketik kode berikut ke dalam Konsol. Coba ketik, karakter demi karakter, bukan menyalin dan menempelkannya.
function add(a, b=20) { return a + b; }Lihat menentukan nilai default untuk argumen fungsi jika Anda tidak terbiasa dengan sintaksis
b=20.Sekarang, panggil fungsi yang baru saja Anda tentukan.
add(25);
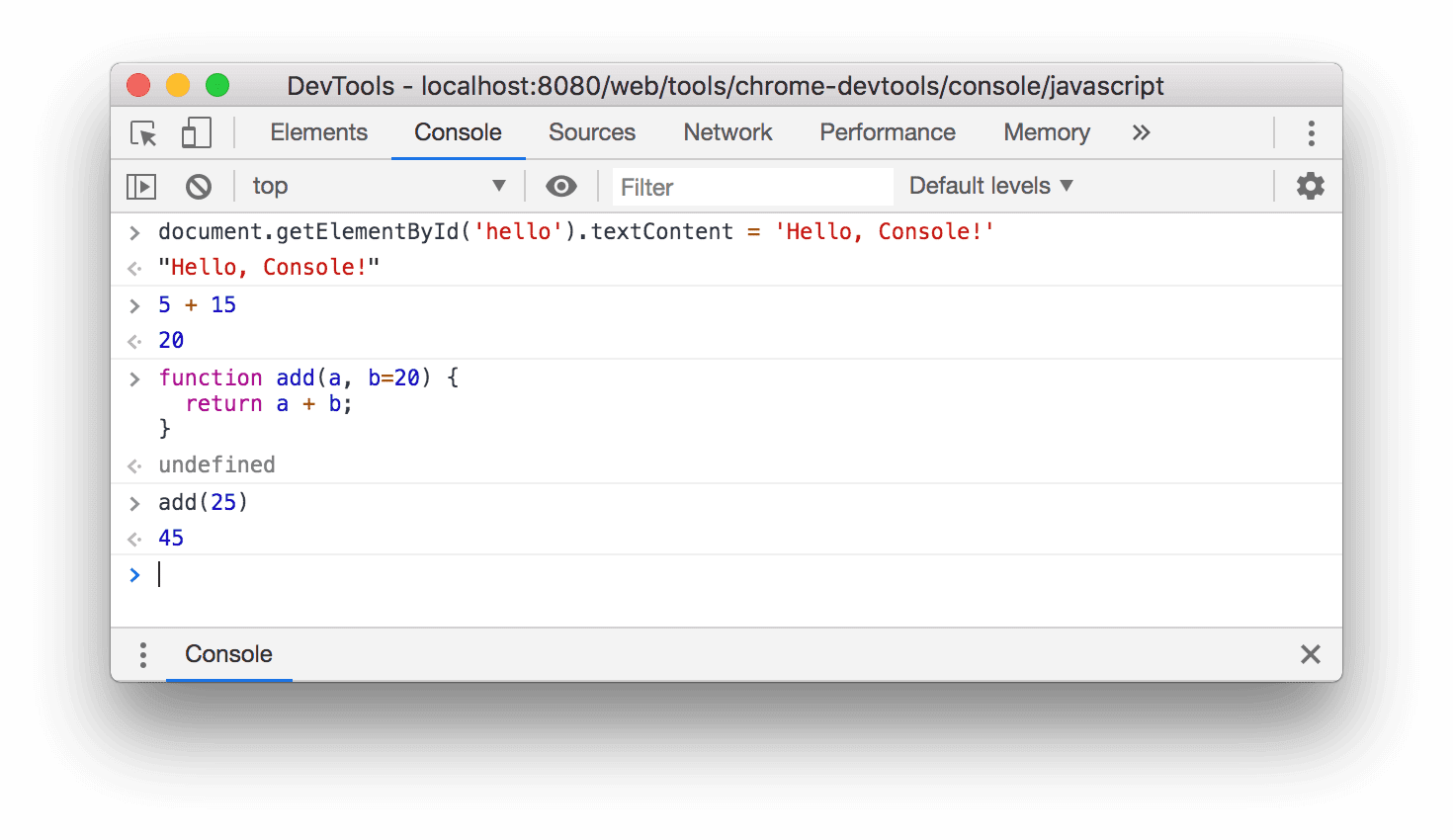
Gambar 4. Tampilan Konsol setelah mengevaluasi ekspresi di atas.
add(25)dievaluasi menjadi45karena saat fungsiadddipanggil tanpa argumen kedua,bditetapkan secara default ke20.
Anda tidak akan dapat menjalankan kode apa pun dalam sesi konsol ini hingga fungsi Anda ditampilkan. Jika prosesnya terlalu lama, Anda dapat menggunakan Task Manager untuk membatalkan komputasi yang memakan waktu; tetapi, tindakan ini juga akan menyebabkan halaman saat ini gagal dan semua data yang telah Anda masukkan akan hilang.
Langkah berikutnya
Lihat Menjalankan JavaScript untuk menjelajahi lebih banyak fitur yang terkait dengan menjalankan JavaScript di Konsol.
DevTools memungkinkan Anda menjeda skrip di tengah eksekusi. Saat dijeda, Anda dapat menggunakan
Konsol untuk melihat dan mengubah window atau DOM halaman pada saat itu. Hal ini membuat
alur kerja proses debug yang efektif. Lihat Memulai Proses Debug JavaScript untuk tutorial
interaktif.
Konsol juga mendukung serangkaian penentu format. Lihat Memformat dan menata gaya pesan di Konsol untuk mempelajari semua metode memformat dan menata gaya pesan konsol.
Selain itu, Konsol juga memiliki serangkaian fungsi praktis yang mempermudah interaksi dengan halaman. Contoh:
- Anda dapat mengetik
$(), bukan mengetikdocument.querySelector()untuk memilih elemen. Sintaksis ini terinspirasi oleh jQuery, tetapi sebenarnya bukan jQuery. Ini hanyalah alias untukdocument.querySelector(). debug(function)secara efektif menetapkan titik henti sementara pada baris pertama fungsi tersebut.keys(object)menampilkan array yang berisi kunci objek yang ditentukan.
Lihat Referensi Console Utilities API untuk mempelajari semua fungsi praktis.


