Panduan ini menunjukkan cara memformat dan menata gaya pesan di Konsol Chrome DevTools. Lihat Memulai Pencatatan Pesan untuk mempelajari cara mencatat pesan ke Konsol.
Panduan ini mengasumsikan bahwa Anda memahami dasar-dasar pengembangan web, seperti cara menggunakan JavaScript untuk menambahkan interaktivitas ke halaman.
Memformat pesan konsol
Anda dapat menggunakan penentu format untuk memformat pesan konsol.
Penentu format dimulai dengan karakter persen (%) dan diakhiri dengan "karakter jenis" yang menunjukkan jenis data (bilangan bulat, float, dll.).
Misalnya,
- Buka Konsol
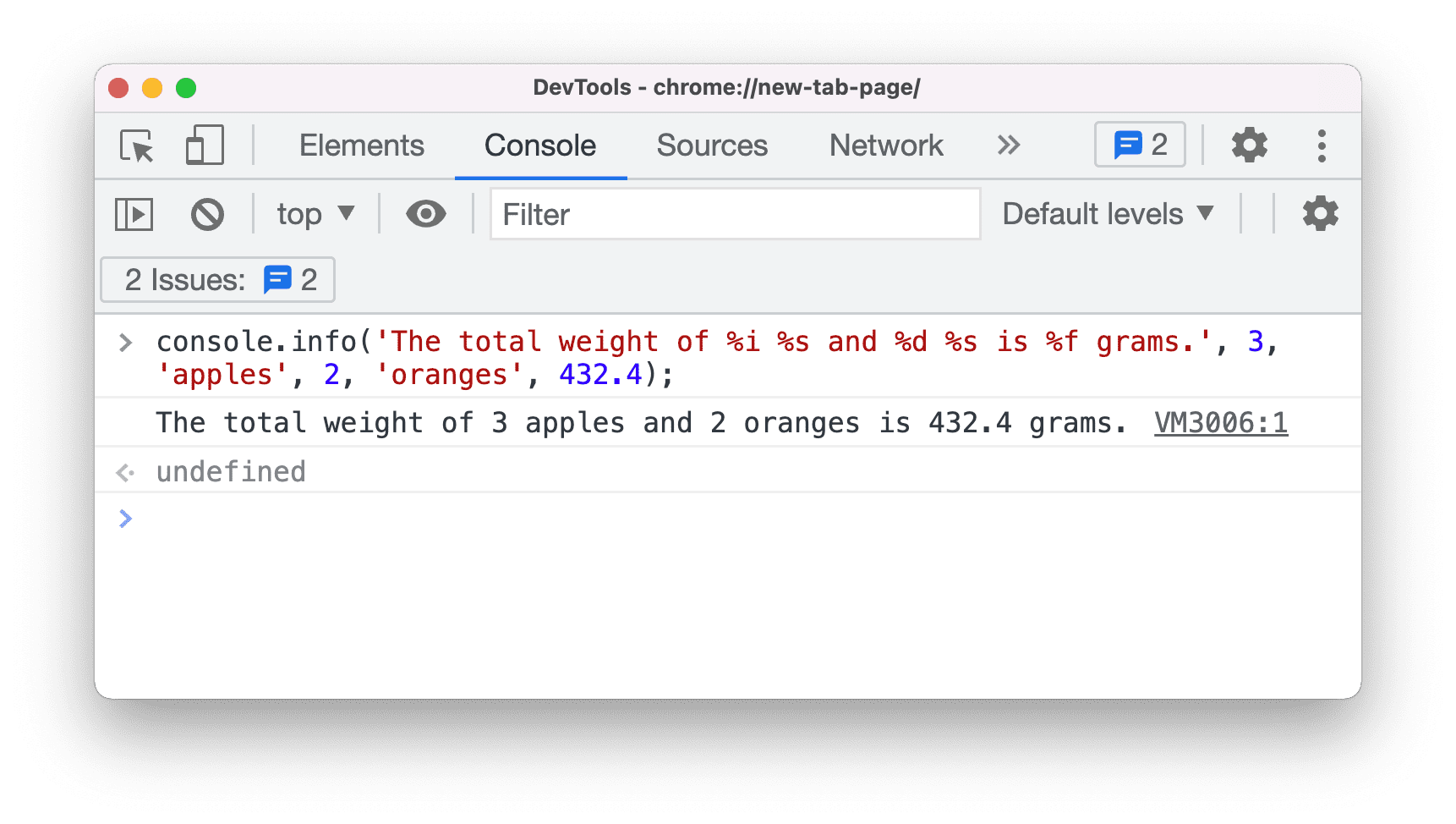
Masukkan perintah konsol berikut.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);Perintah di atas menghasilkan pesan
Chrome DevTools is awesome..
Berikut adalah daftar penentu format yang didukung Chrome DevTools saat ini.
| Penentu | Output |
|---|---|
%s |
Memformat nilai sebagai string |
%i atau %d |
Memformat nilai sebagai bilangan bulat |
%f |
Memformat nilai sebagai nilai floating point |
%o |
Memformat nilai sebagai elemen DOM yang dapat diperluas |
%O |
Memformat nilai sebagai objek JavaScript yang dapat diperluas |
%c |
Menerapkan aturan gaya CSS ke string output seperti yang ditentukan oleh parameter kedua |
Menerapkan beberapa penentu format
Anda dapat menggunakan lebih dari satu penentu format dalam pesan.
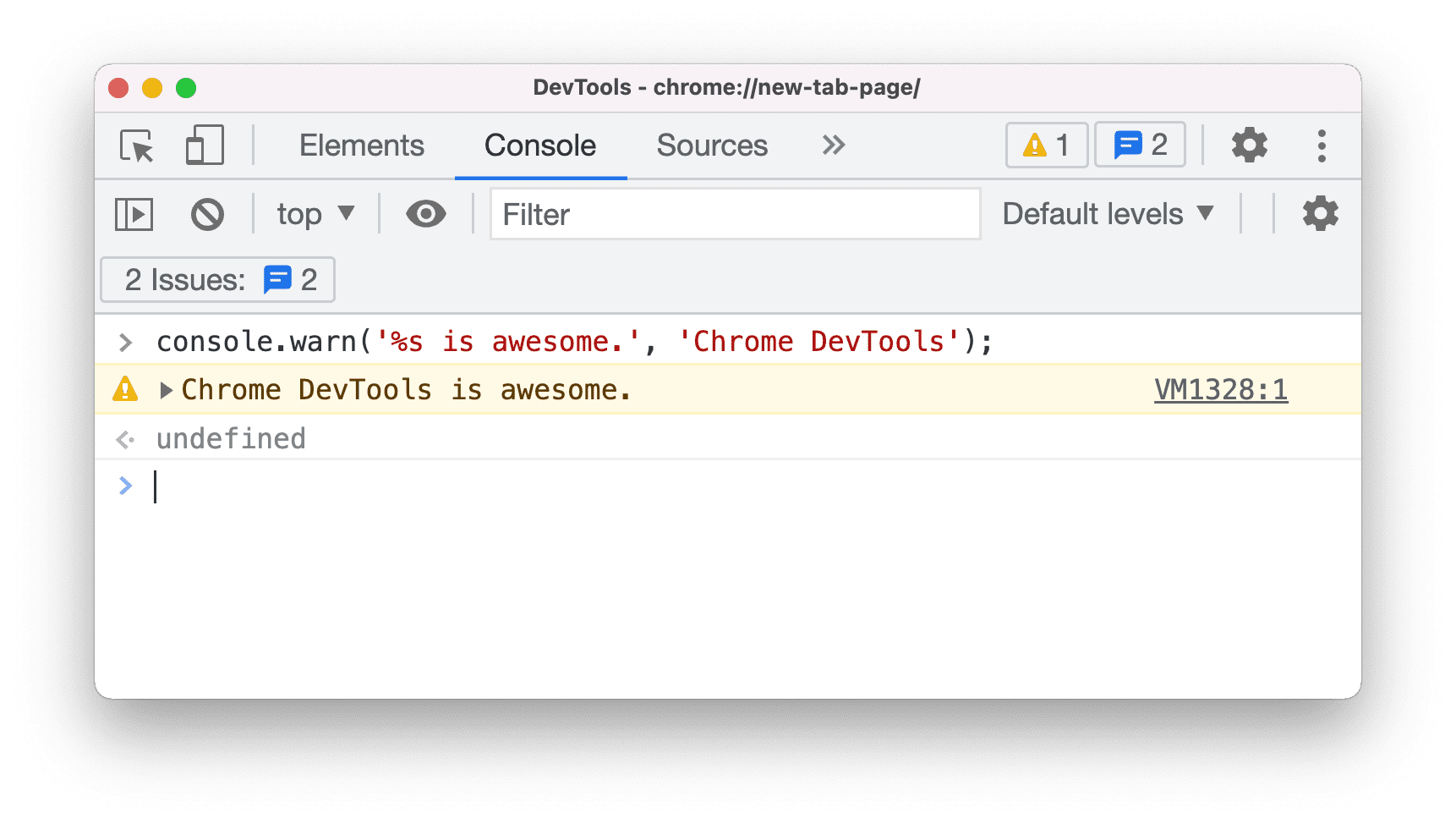
Masukkan perintah konsol berikut.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);Perintah di atas menghasilkan pesan
The total weight of 3 apples and 2 oranges is 432.4 grams..
Memahami konversi jenis
Pesan output akan dikonversi sesuai dengan penentu format.
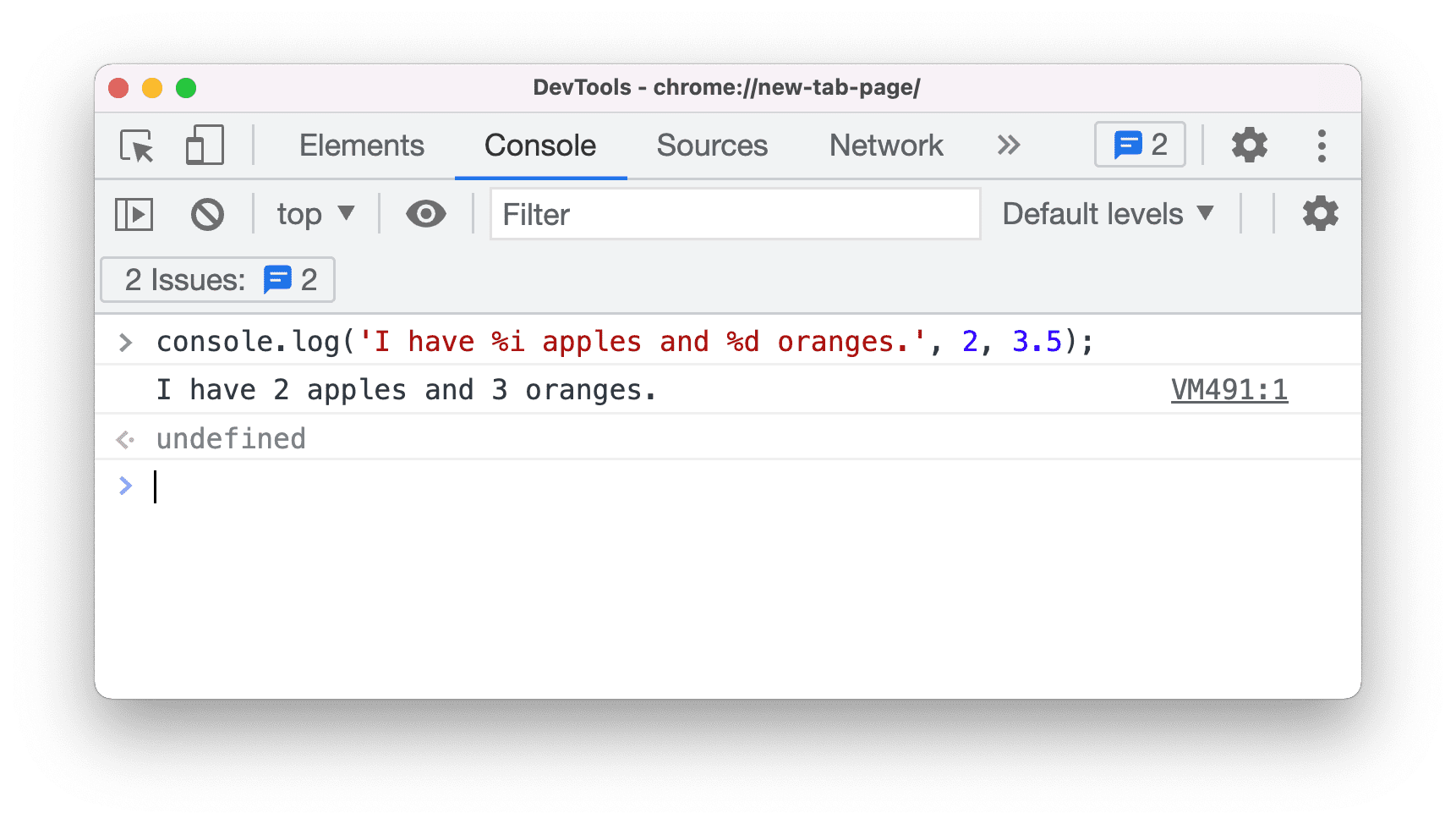
Masukkan perintah konsol berikut.
console.log('I have %i apples and %d oranges.', 2, 3.5);Perintah di atas menghasilkan pesan
I have 2 apples and 3 oranges..
Sebagai ganti logging
3.5 oranges, outputnya adalah3 oranges.%dmenunjukkan bahwa nilai harus/akan dikonversi menjadi bilangan bulat.
Berikut adalah contoh yang terjadi jika konversi jenis tidak valid.
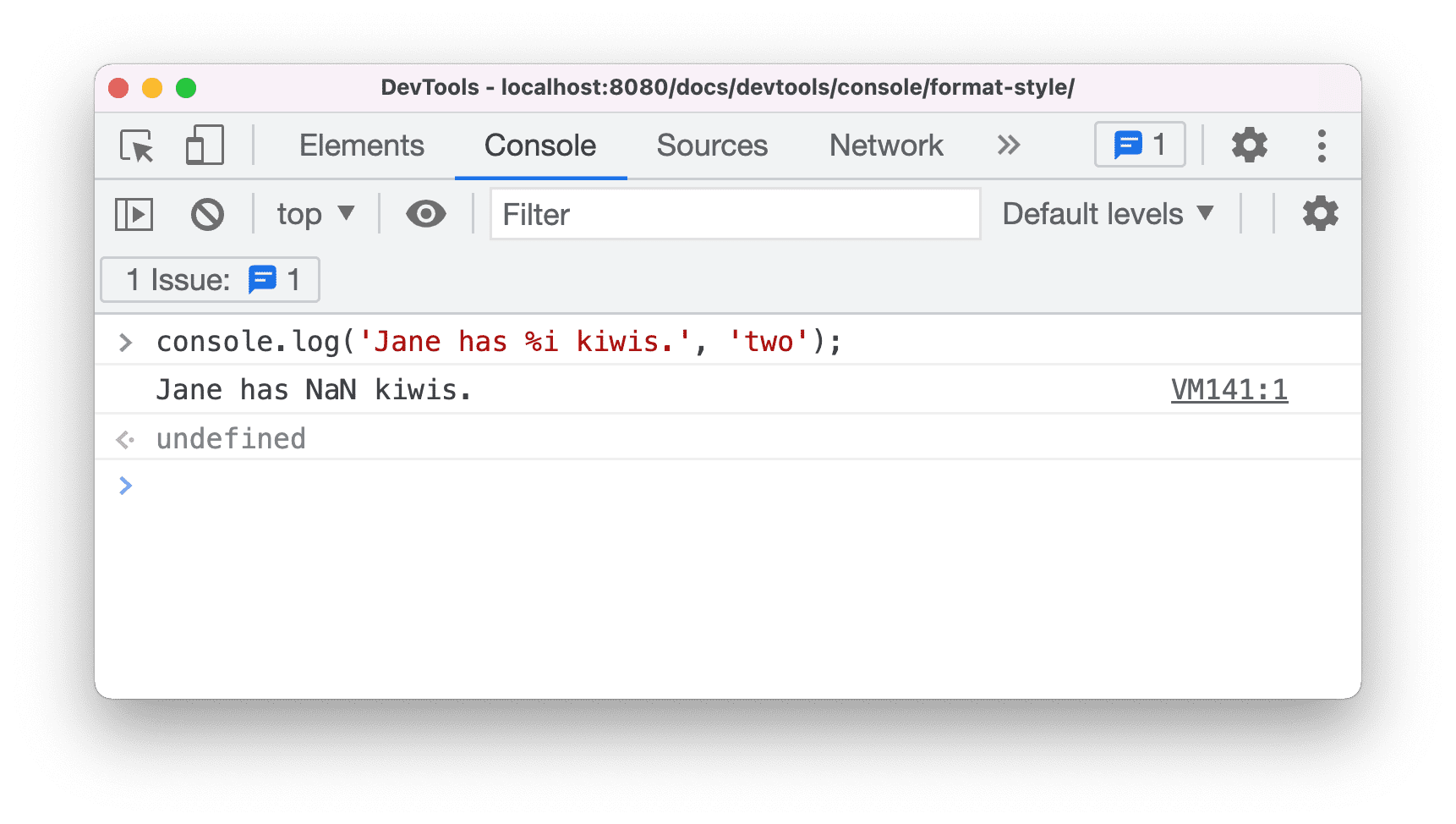
Masukkan perintah konsol berikut.
console.log('Jane has %i kiwis.', 'two');Perintah di atas menghasilkan pesan
Jane has NaN kiwis..
%imenunjukkan bahwa nilai harus/akan dikonversi menjadi bilangan bulat, tetapi argumennya adalah string. Dengan demikian, fungsi ini akan menampilkan NaN (Not-A-Number).
Menyesuaikan gaya pesan konsol
Ada dua cara untuk menata gaya pesan konsol di DevTools.
Gaya dengan penentu format
Anda dapat menggunakan pengonfigurasi format %c untuk menata gaya pesan konsol dengan CSS.
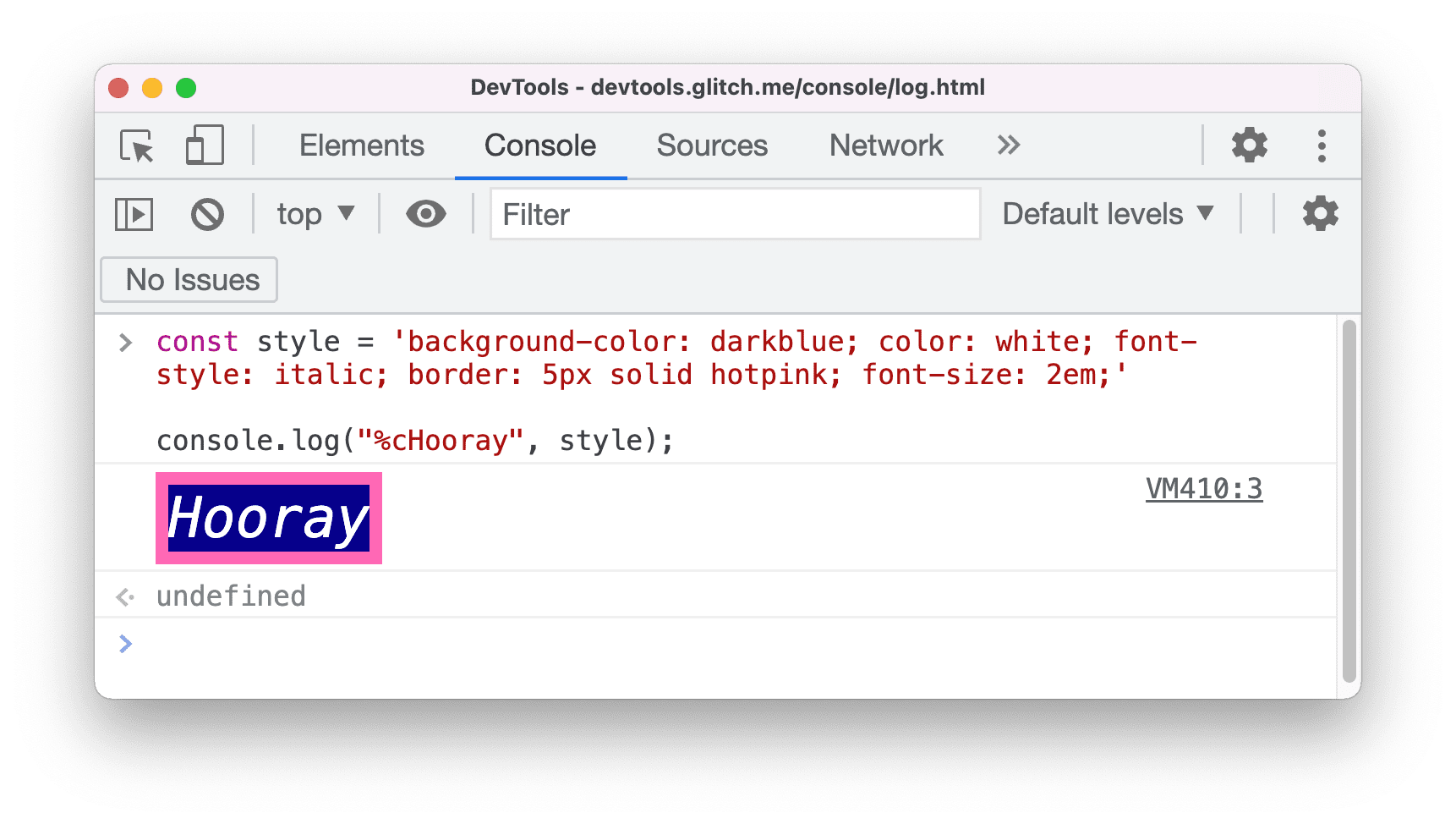
Masukkan perintah konsol berikut.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);Perintah di atas menghasilkan
Hooraydengan gaya CSS yang diterapkan.
Gaya dengan urutan escape ANSI
Anda dapat menggunakan urutan escape ANSI untuk menata gaya pesan konsol.
Developer Node.js biasanya mewarnai pesan log melalui urutan escape ANSI, sering kali dengan bantuan beberapa library gaya seperti chalk, colors, ansi-colors, kleur.
Namun, Anda dapat menata gaya pesan dengan urutan escape ANSI tanpa menggunakan library apa pun. Berikut sintaksisnya:
\x1B[𝘗1;…;𝘗nm
Di mana,
𝘗1hingga𝘗nadalah suburutan yang valid dari parameter SGR (Select Graphic Rendition).- Setiap parameter
𝘗1hingga𝘗ndapat dihilangkan, dan dalam hal ini nilainya dianggap nol. \x1B[madalah singkatan untuk\x1B[0m, tempat atribut tampilan akan direset.
Misalnya,
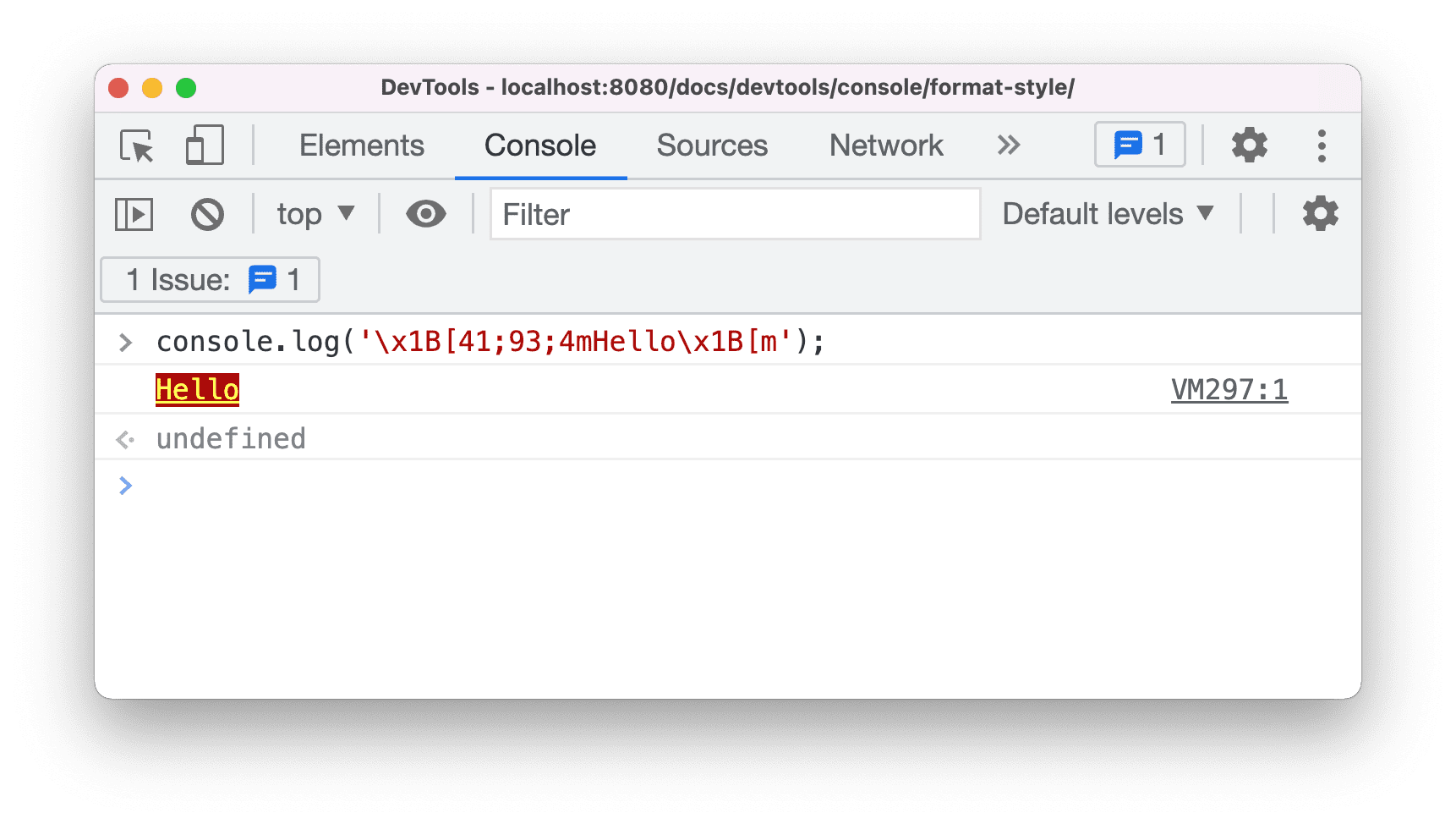
Masukkan perintah konsol berikut.
console.log('\x1B[41;93;4mHello\x1B[m');Perintah di atas menghasilkan pesan
Hellodengan latar belakang merah, teks kuning, dan digarisbawahi.
Berikut adalah daftar kode warna yang didukung di DevTools.
| Latar depan | Latar belakang | Tema terang | Tema gelap |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
Berikut adalah daftar kode gaya yang didukung di DevTools.
| Parameter | Arti |
|---|---|
| 0 | Mereset semua atribut tampilan |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | Menambahkan underline ke properti text-decoration |
| 9 | Menambahkan line-through ke properti text-decoration |
| 22 | Mereset properti font-weight |
| 23 | Mereset properti font-style |
| 24 | Menghapus underline dari properti text-decoration |
| 29 | Menghapus line-through dari properti text-decoration |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | Reset color property |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | Reset background property |
| 53 | Menambahkan overline ke properti text-decoration |
| 55 | Menghapus overline dari properti text-decoration |
Berikut adalah contoh lain yang lebih kompleks dengan beberapa gaya visual.
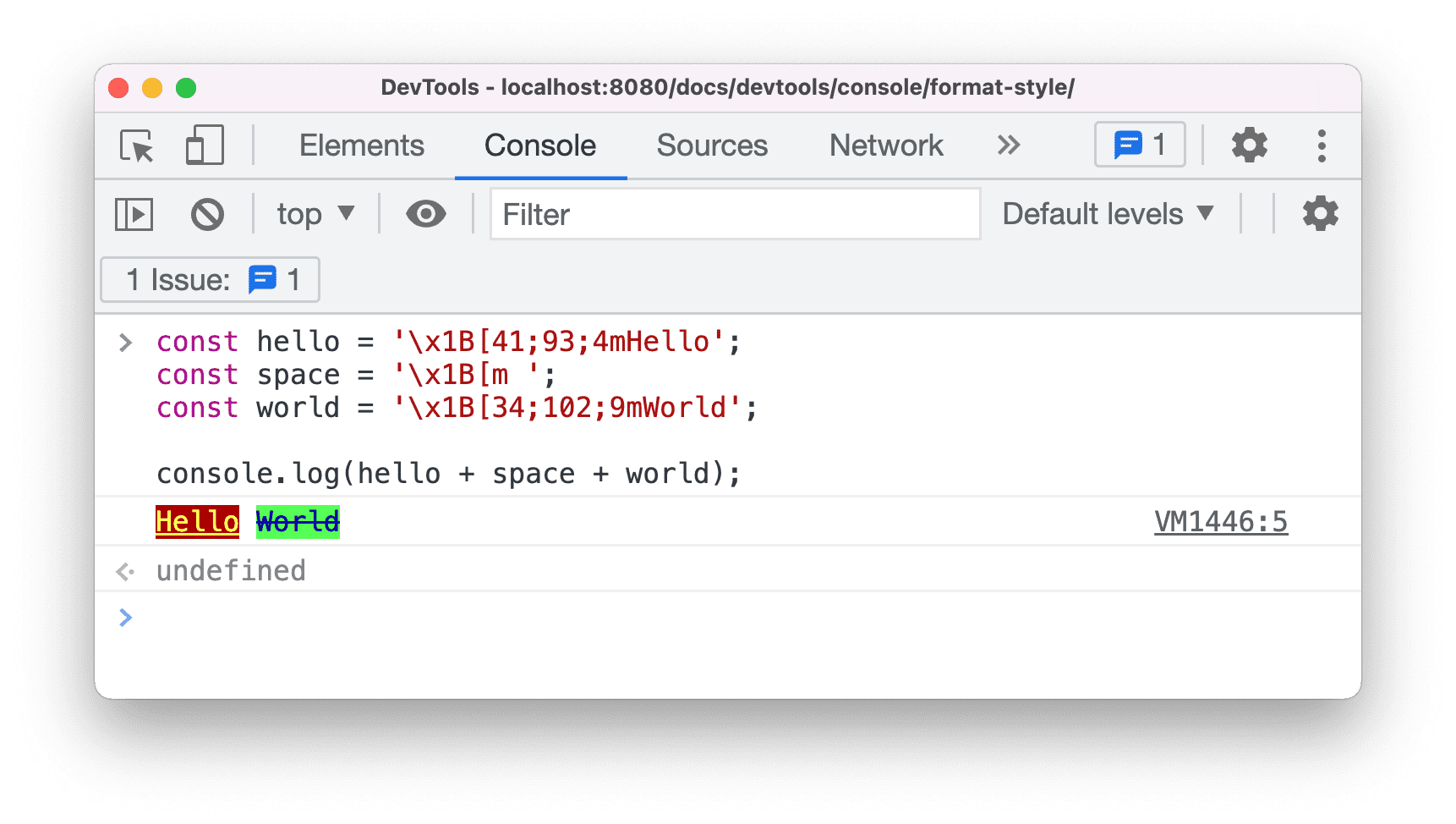
Masukkan perintah konsol berikut.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);Perintah di atas menghasilkan pesan
Hello Worlddengan 3 gaya yang berbeda.