使用控制台 API,透過 JavaScript 將訊息寫入控制台。如需互動式介紹,請參閱「開始將訊息記錄到控制台」。
如果您想使用 debug(function) 或 monitorEvents(node) 等僅在主控台提供的便利方法,請參閱主控台公用程式 API 參考資料。
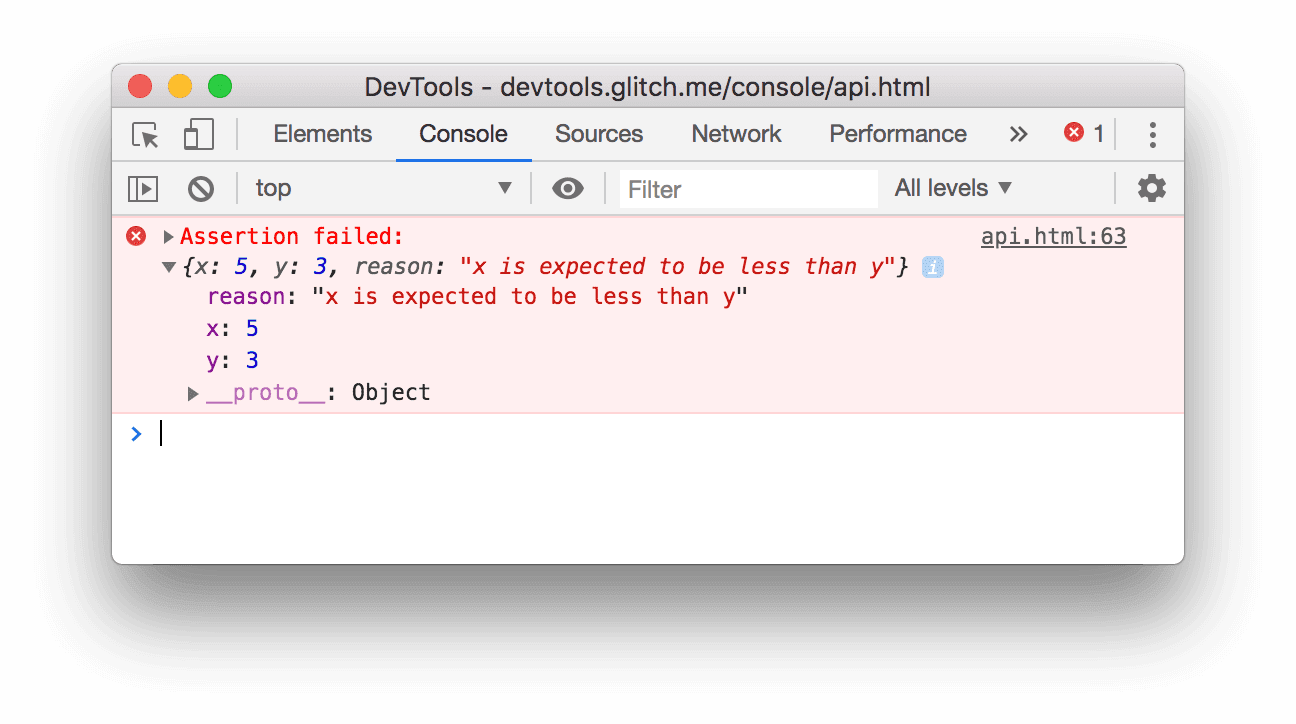
console.assert(expression, object)
記錄層級:Error
當 expression 評估為 false 時,會將錯誤寫入主控台。
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
清除主控台。
console.clear();
如果已啟用「保留記錄」,console.clear() 就會停用。
或者,您也可以按一下 圖示清除主控台。
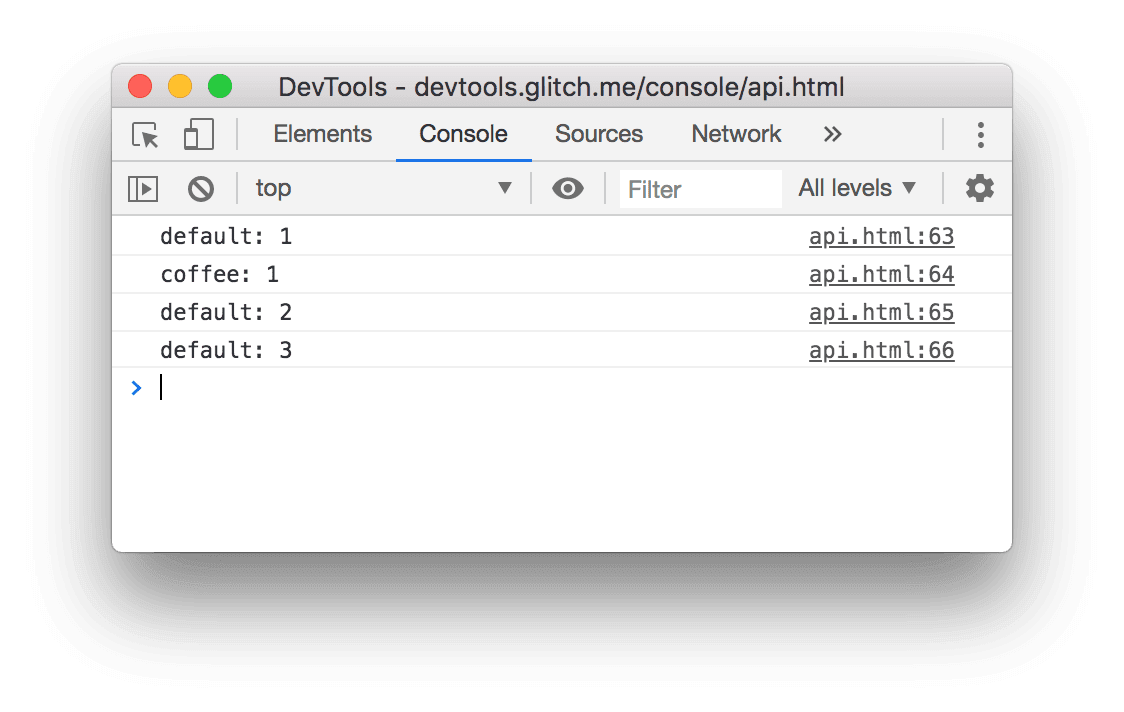
console.count([label])
記錄層級:Info
寫入 count() 在同一行且使用相同 label 時,已叫用 count() 的次數。呼叫 console.countReset([label]) 即可重設計數。
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
重設計數器。
console.countReset();
console.countReset('coffee');
console.createTask(name)
傳回 Task 例項,將目前的堆疊追蹤與已建立的 task 物件建立關聯。您稍後可以使用這個 task 物件來執行函式 (在以下範例中為 f)。task.run(f) 會執行任意酬載,並將傳回值轉送回呼叫端。
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task 會在建立內容和非同步函式內容之間建立連結。這個連結可讓 DevTools 針對非同步作業顯示更完善的堆疊追蹤記錄。詳情請參閱「已連結的堆疊追蹤記錄」。
console.debug(object [, object, ...])
記錄層級:Verbose
與 console.log(object [, object, ...]) 相同,但記錄層級不同。
console.debug('debug');

console.dir(object)
記錄層級:Info
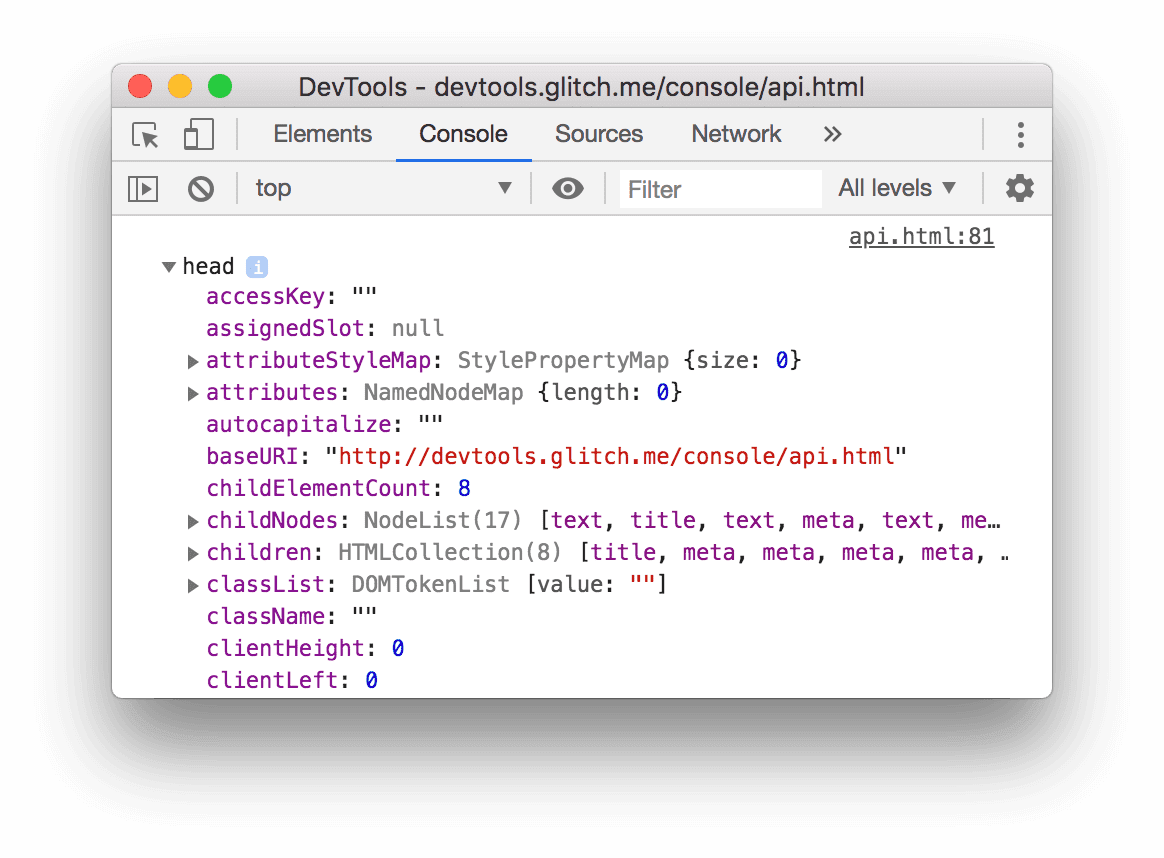
列印指定物件的 JSON 表示法。
console.dir(document.head);

console.dirxml(node)
記錄層級:Info
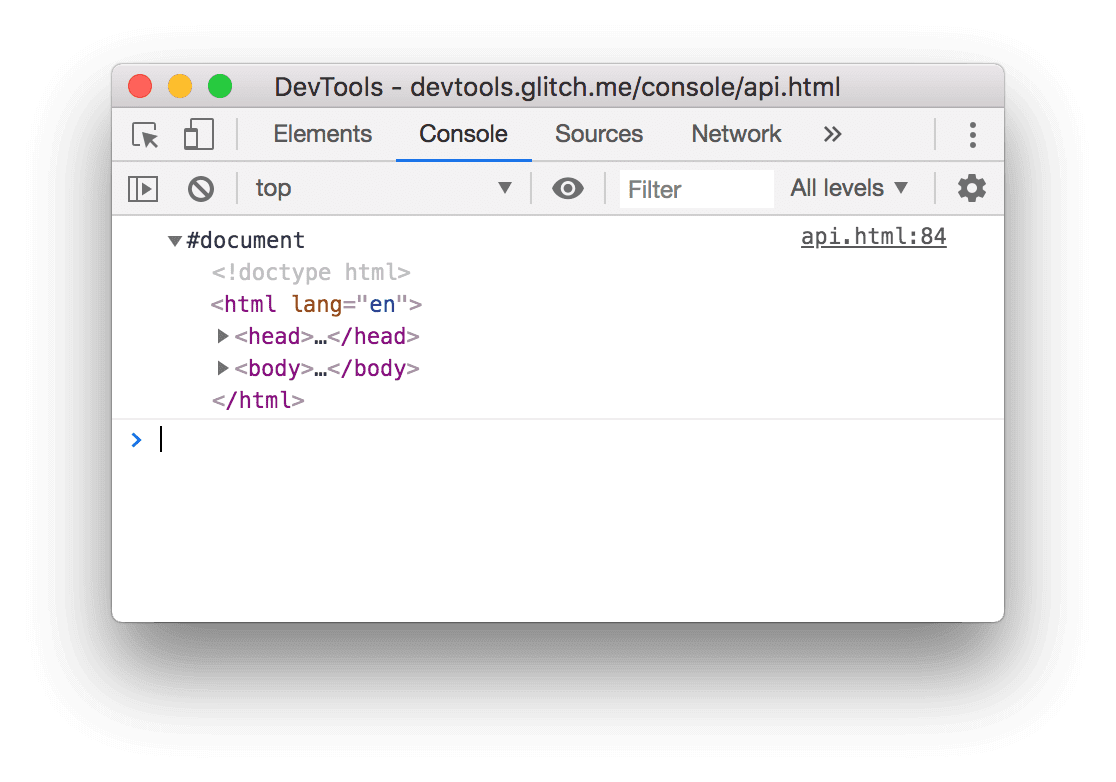
列印 node 子項的 XML 表示法。
console.dirxml(document);

console.error(object [, object, ...])
記錄層級:Error
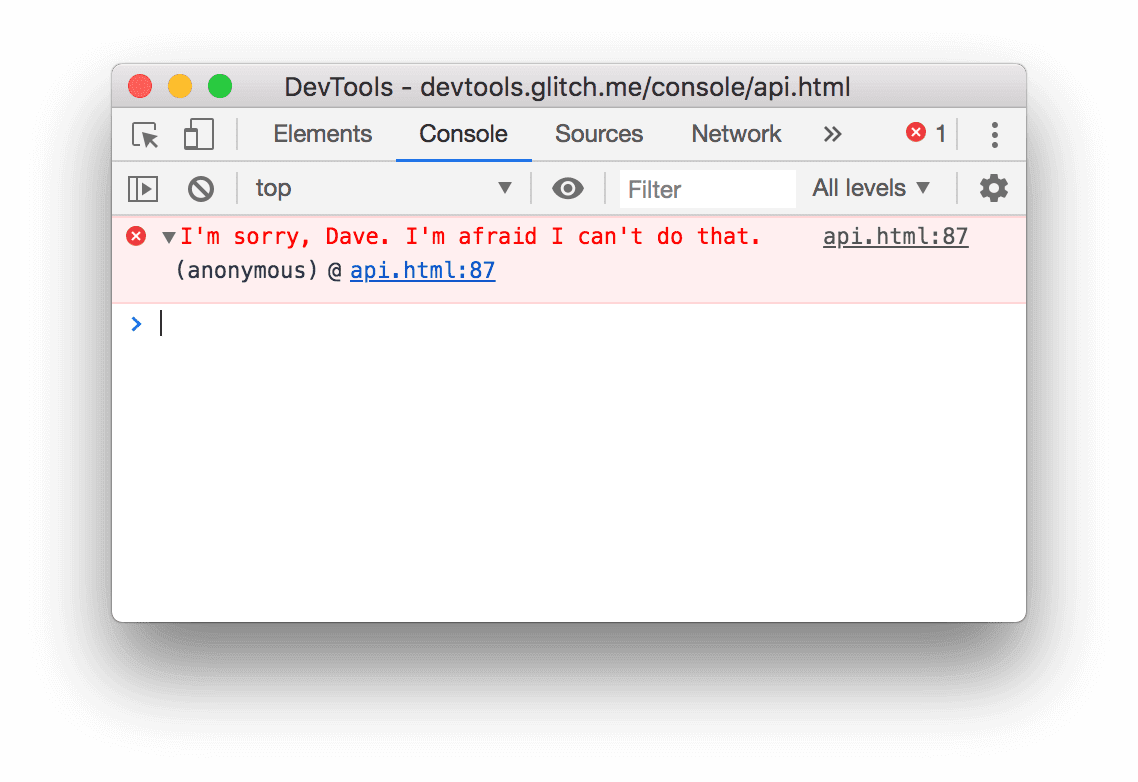
將 object 列印到控制台,並將其格式化為錯誤,並包含堆疊追蹤。
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
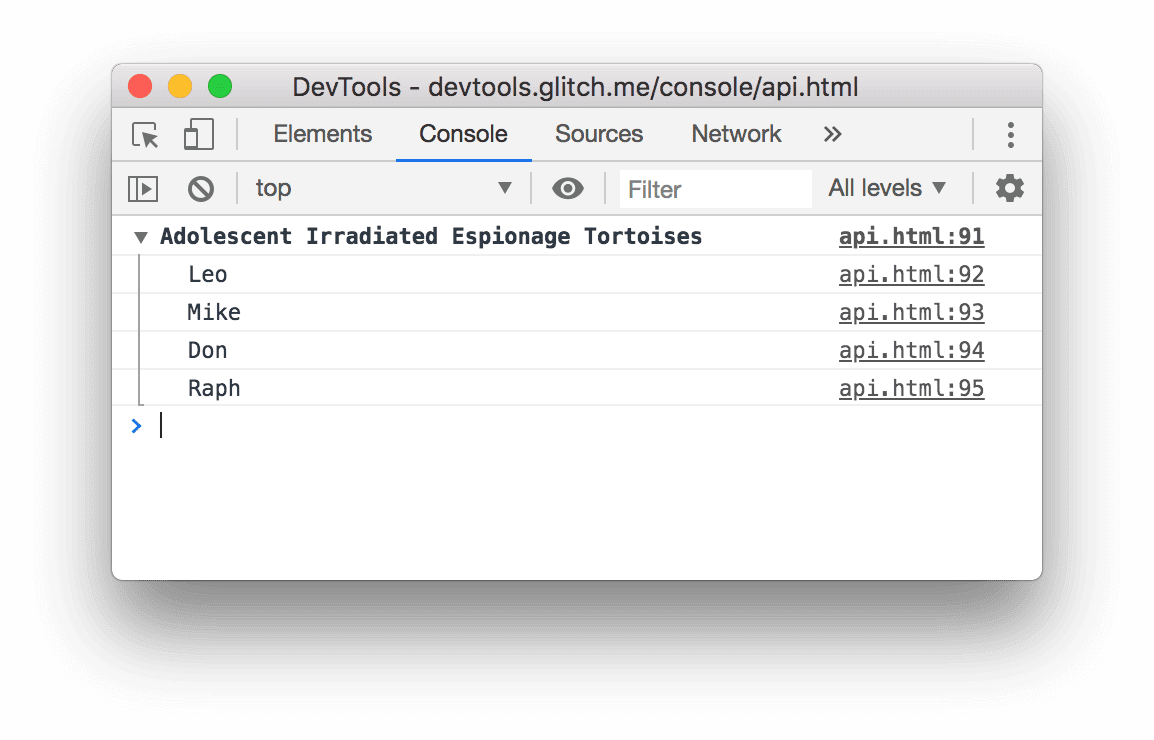
視覺上將訊息分組,直到呼叫 console.groupEnd(label) 為止。在控制台初始記錄群組時,使用 console.groupCollapsed(label) 摺疊群組。
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

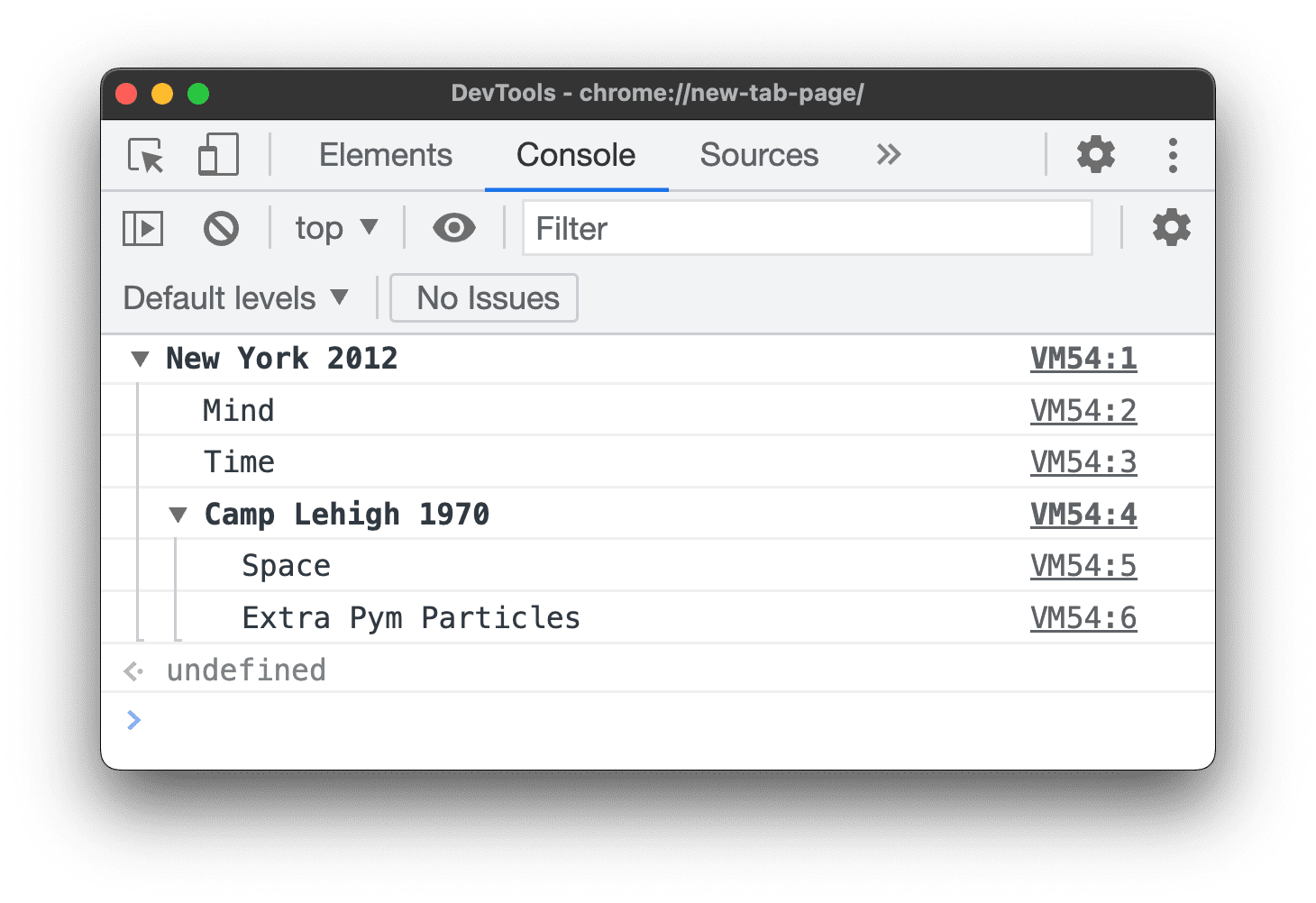
此外,您也可以巢狀處理群組。
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
與 console.group(label) 相同,但群組在記錄到 控制台時會一開始處於收合狀態。
console.groupEnd(label)
停止以視覺方式將訊息分組。請參閱「console.group」。
console.info(object [, object, ...])
記錄層級:Info
與 console.log(object [, object, ...]) 相同。
console.info('info');

console.log(object [, object, ...])
記錄層級:Info
將訊息輸出至控制台。
console.log('log');

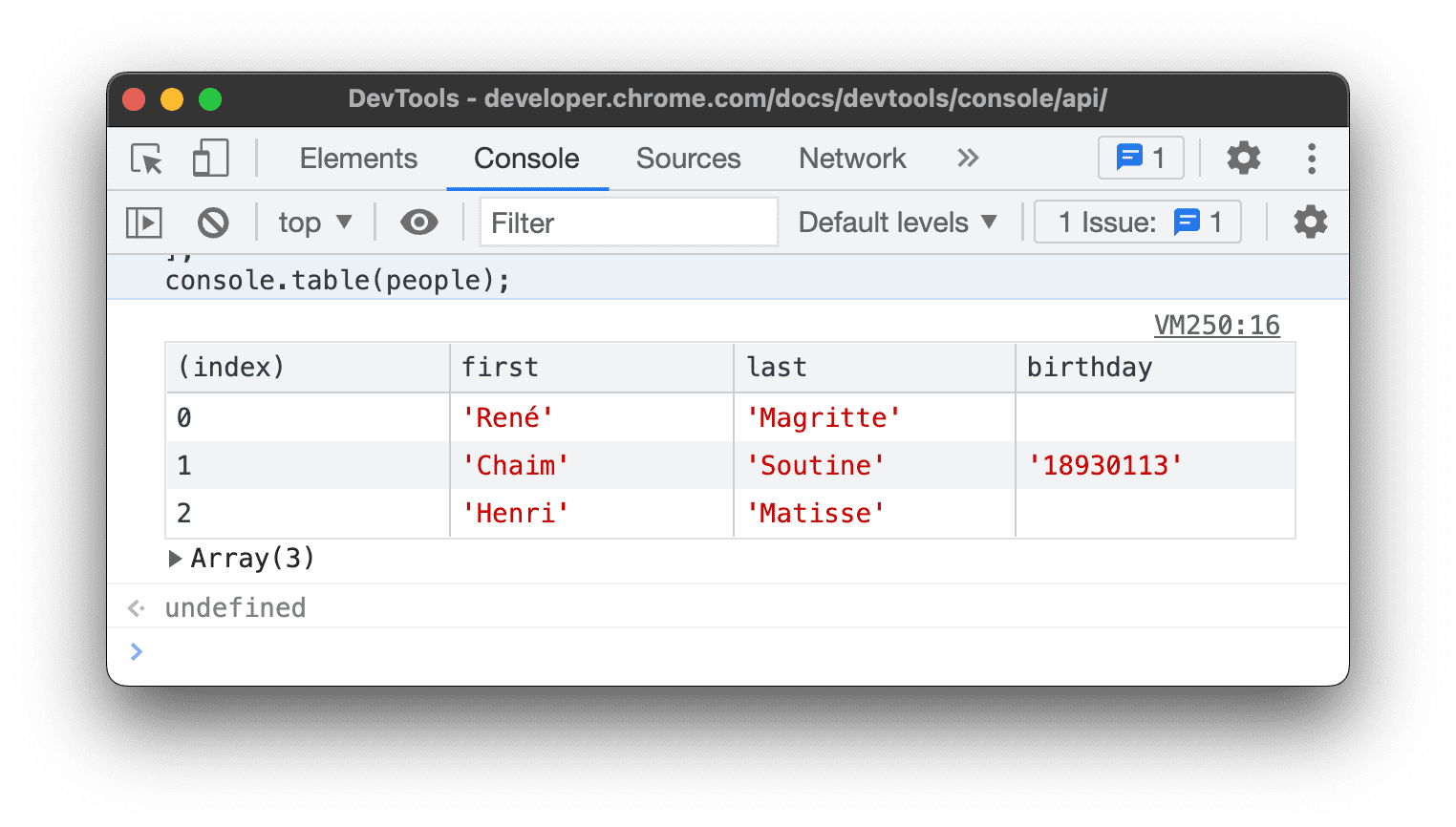
console.table(陣列 [, 欄])
記錄層級:Info
將物件陣列記錄為資料表。
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

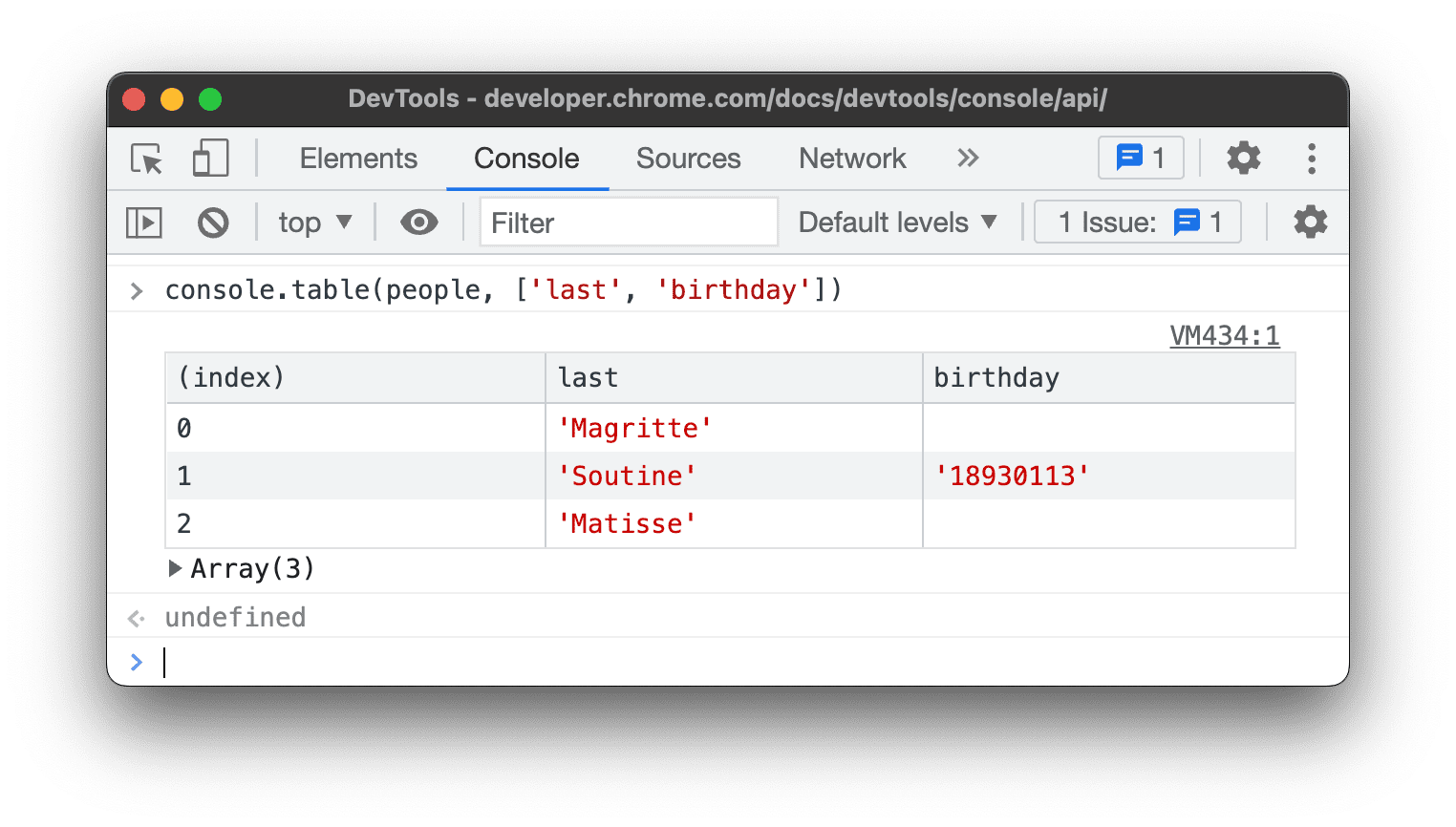
根據預設,console.table() 會記錄所有資料表資料。如要顯示單一資料欄或部分資料欄,您可以使用第二個選用參數,並以字串或字串陣列的形式指定資料欄名稱。例如:
console.table(people, ['last', 'birthday']);

console.time([label])
啟動新的計時器。呼叫 console.timeEnd([label]) 以停止計時器,並將經過的時間輸出至主控台。
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
記錄層級:Info
停止計時器。請參閱「console.time()」。
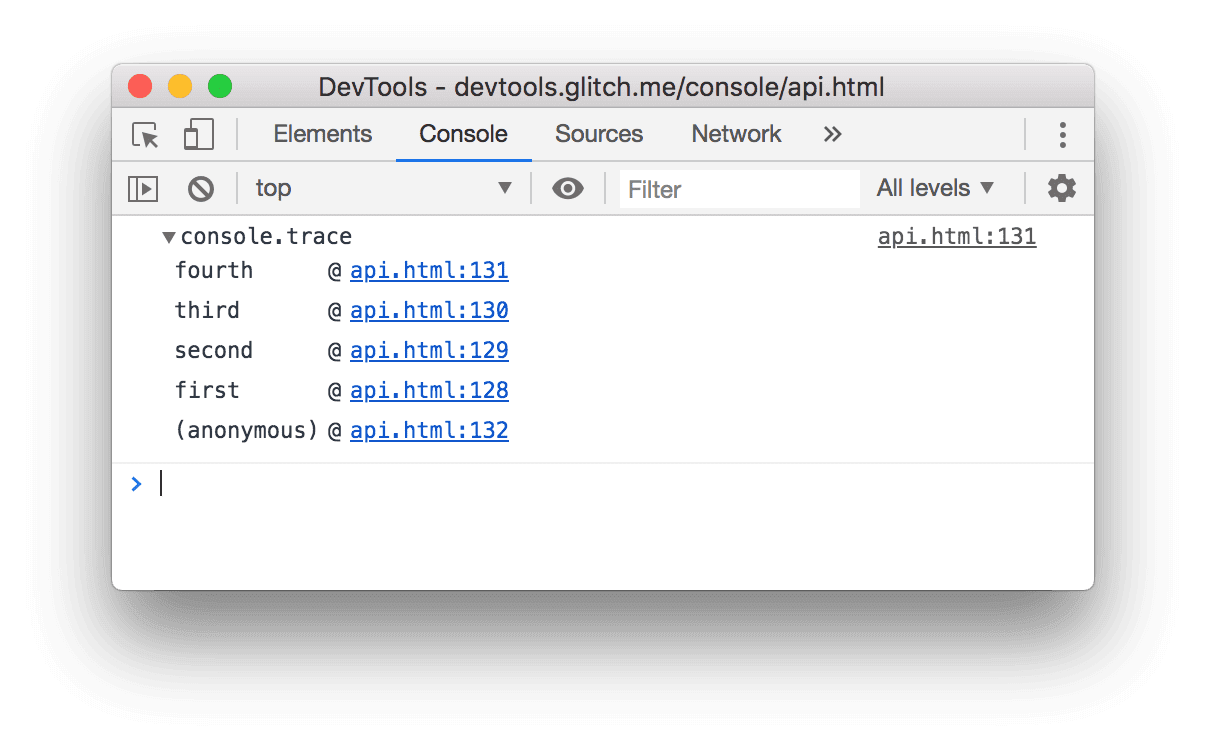
console.trace()
記錄層級:Info
將堆疊追蹤列印到控制台。
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
記錄層級:Warning
在控制台中列印警告。
console.warn('warn');