Console 公用程式庫 API 包含一系列方便的函式,可執行常見的作業:選取及檢查 DOM 元素、查詢物件、以可讀格式顯示資料、停止及啟動剖析器、監控 DOM 事件和函式呼叫等等。
您是否正在尋找 console.log()、console.error() 和其他 console.* 函式?請參閱 控制台 API 參考資料。
$_
$_ 會傳回最近評估的運算式值。
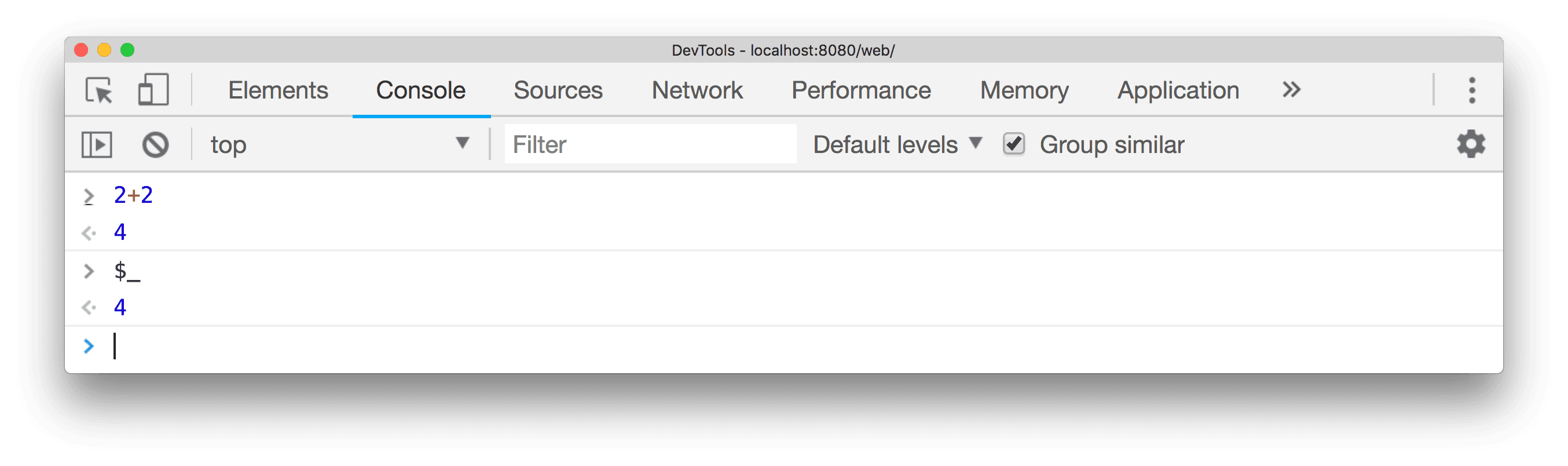
在以下範例中,系統會評估簡單的運算式 (2 + 2)。接著會評估 $_ 屬性,其中包含相同的值:

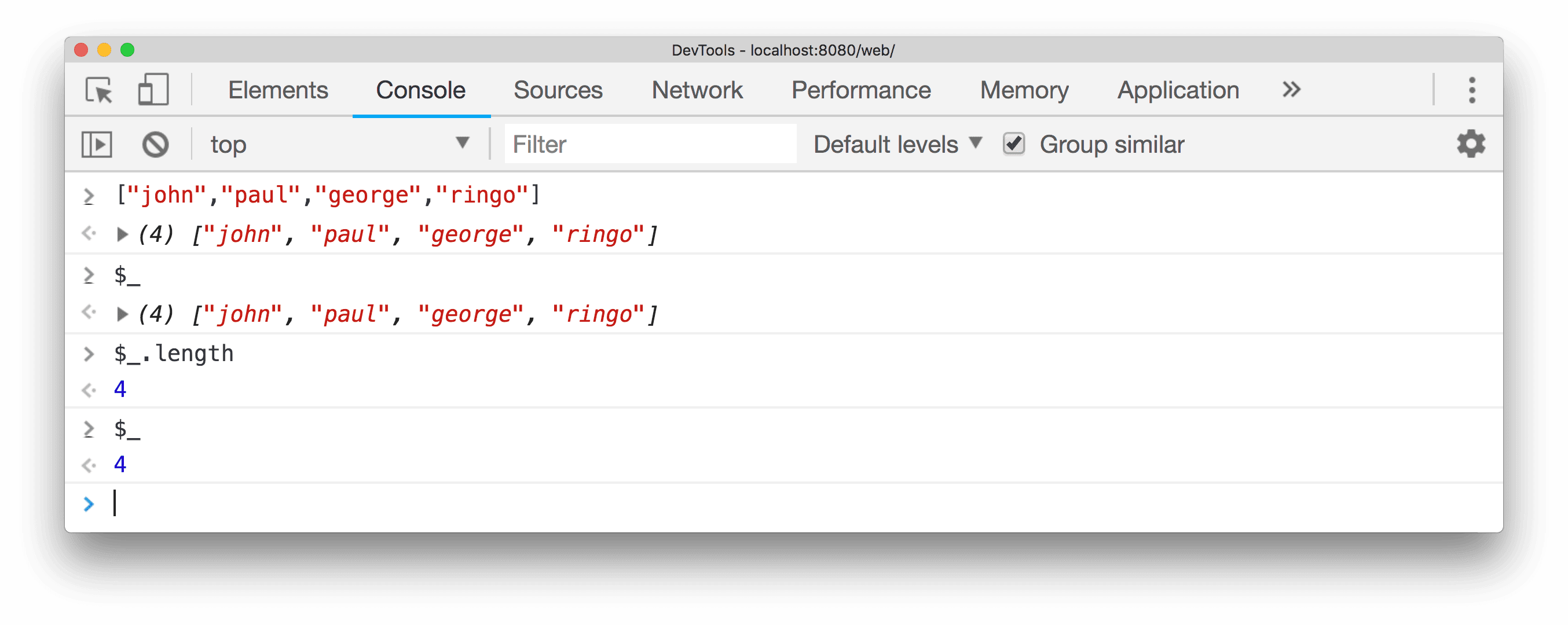
在下一個範例中,評估的運算式一開始會包含名稱陣列。評估 $_.length 以找出陣列的長度,$_ 中儲存的值會變更為最新的評估運算式 4:

$0 至 $4 美元
$0、$1、$2、$3 和 $4 指令可做為歷史參照,用於檢查「Elements」面板中的最後五個 DOM 元素,或在「Profiles」面板中選取的最後五個 JavaScript 堆積物件。$0 會傳回最近選取的元素或 JavaScript 物件,$1 會傳回最近選取的第二個元素,依此類推。
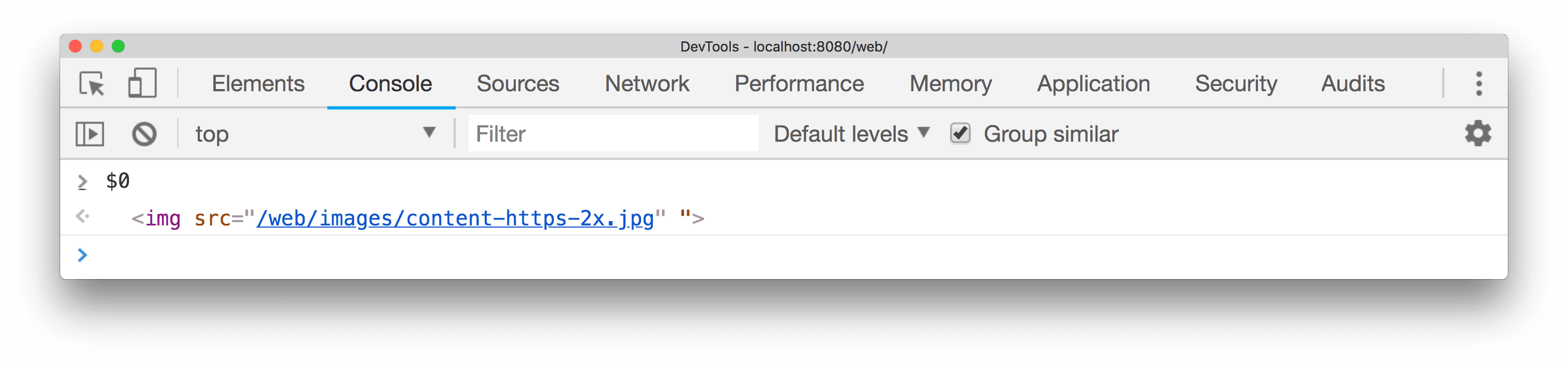
在以下範例中,我們在「Elements」面板中選取 img 元素。在「Console」側欄中,$0 已完成評估,並顯示相同的元素:

下圖顯示在同一頁面中選取的不同元素。$0 現在會參照新選取的元素,而 $1 會傳回先前選取的元素:

$(selector [, startNode])
$(selector) 會傳回第一個 DOM 元素的參照,並使用指定的 CSS 選取器。當您使用一個引數呼叫時,這個函式是 document.querySelector() 函式的捷徑。
以下範例會傳回文件中第一個 <img> 元素的參照:

在傳回的結果上按一下滑鼠右鍵,然後選取「在元素面板中顯示」,即可在 DOM 中找到該元素,或選取「捲動至檢視」,即可在頁面上顯示該元素。
以下範例會傳回目前選取元素的參照,並顯示其 src 屬性:

這個函式也支援第二個參數 startNode,可指定要從中搜尋元素的「元素」或節點。這個參數的預設值是 document。
以下範例會傳回 devsite-header-background 子項的第一個 img 元素參照,並顯示其 src 屬性:

$$(selector [, startNode])
以下範例使用 $$(選取器) 會傳回與指定 CSS 選取器相符的元素陣列。這個指令相當於呼叫 Array.from(document.querySelectorAll())。
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
在目前文件中,選取的節點後方顯示的  <img> 元素:
<img> 元素:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) 會傳回與指定 XPath 運算式相符的 DOM 元素陣列。
舉例來說,以下會傳回網頁上的所有 <p> 元素:
$x("//p")

以下範例會傳回所有包含 <a> 元素的 <p> 元素:
$x("//p[a]")

與其他選取器函式類似,$x(path) 也有可選的第二個參數 startNode,可指定要從中搜尋元素的元素或節點。

clear()
clear() 會清除主控台的歷史記錄。
clear();
copy(<物件>)
copy(object) 會將指定物件的字串表示法複製到剪貼簿。
copy($0);
debug(function)
呼叫指定函式時,系統會叫用偵錯工具,並在「Sources」面板的函式中中斷,讓您逐步執行程式碼並進行偵錯。
debug(getData);

使用 undebug(fn) 停止在函式上中斷,或使用 UI 停用所有中斷點。
如要進一步瞭解中斷點,請參閱「使用中斷點暫停程式碼」。
dir(<物件>)
dir(object) 會顯示所有指定物件屬性的物件樣式清單。這個方法是 Console API 的 console.dir() 方法的捷徑。
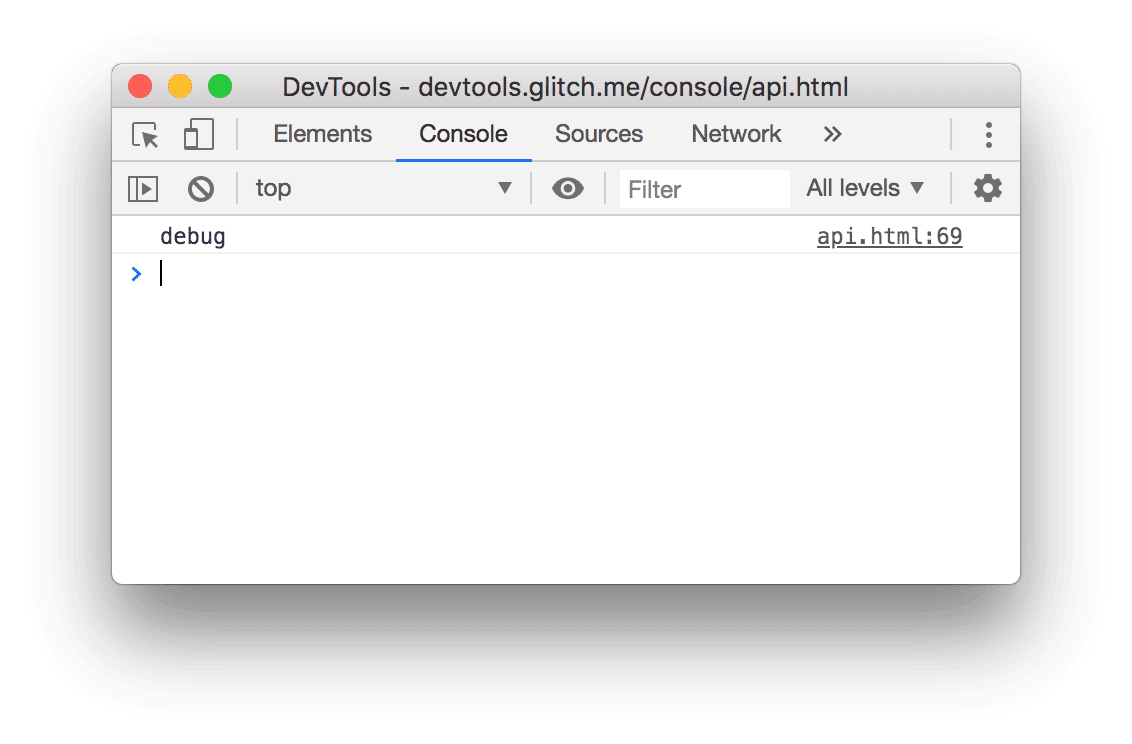
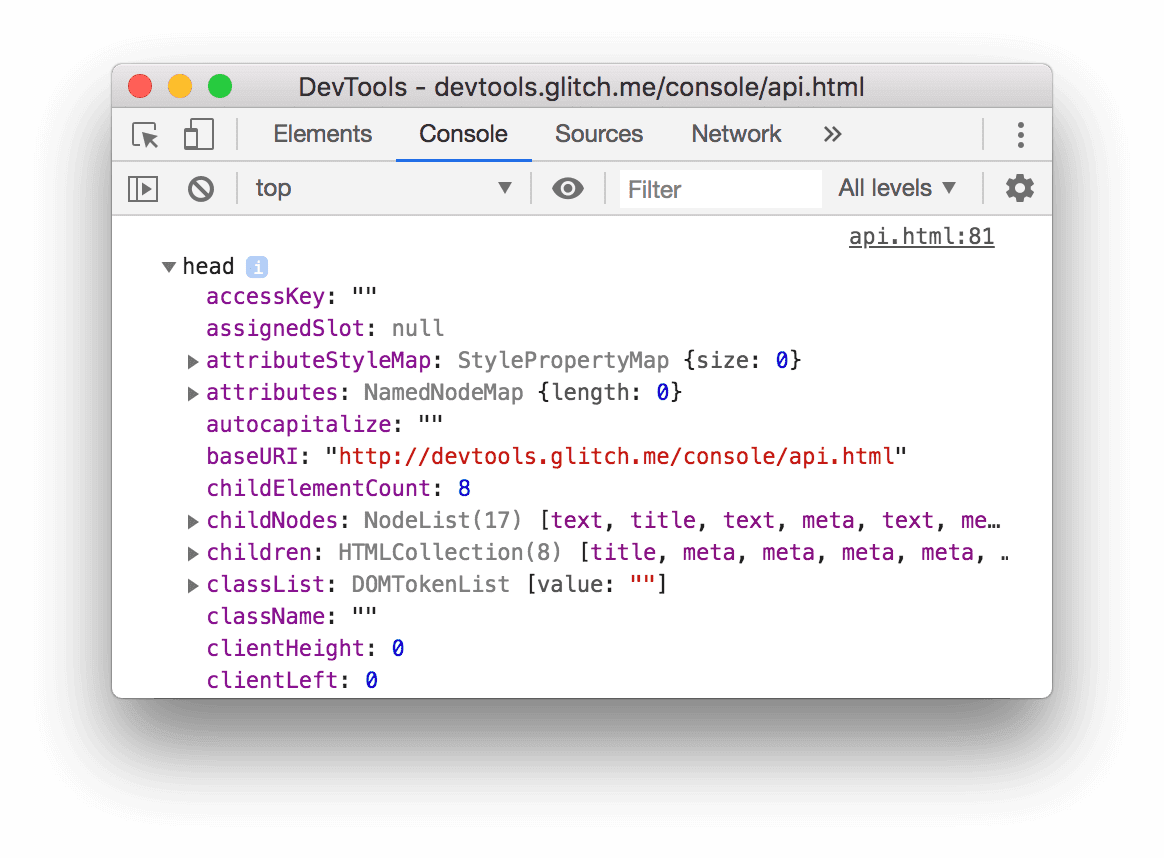
以下範例說明直接在指令列中評估 document.body 與使用 dir() 顯示相同元素的差異:
document.body;
dir(document.body);

如需更多資訊,請參閱 Console API 中的 console.dir() 項目。
dirxml(<物件>)
dirxml(object) 會列印指定物件的 XML 表示法,如「Elements」面板所示。這個方法等同於 console.dirxml() 方法。
inspect(物件/函式)
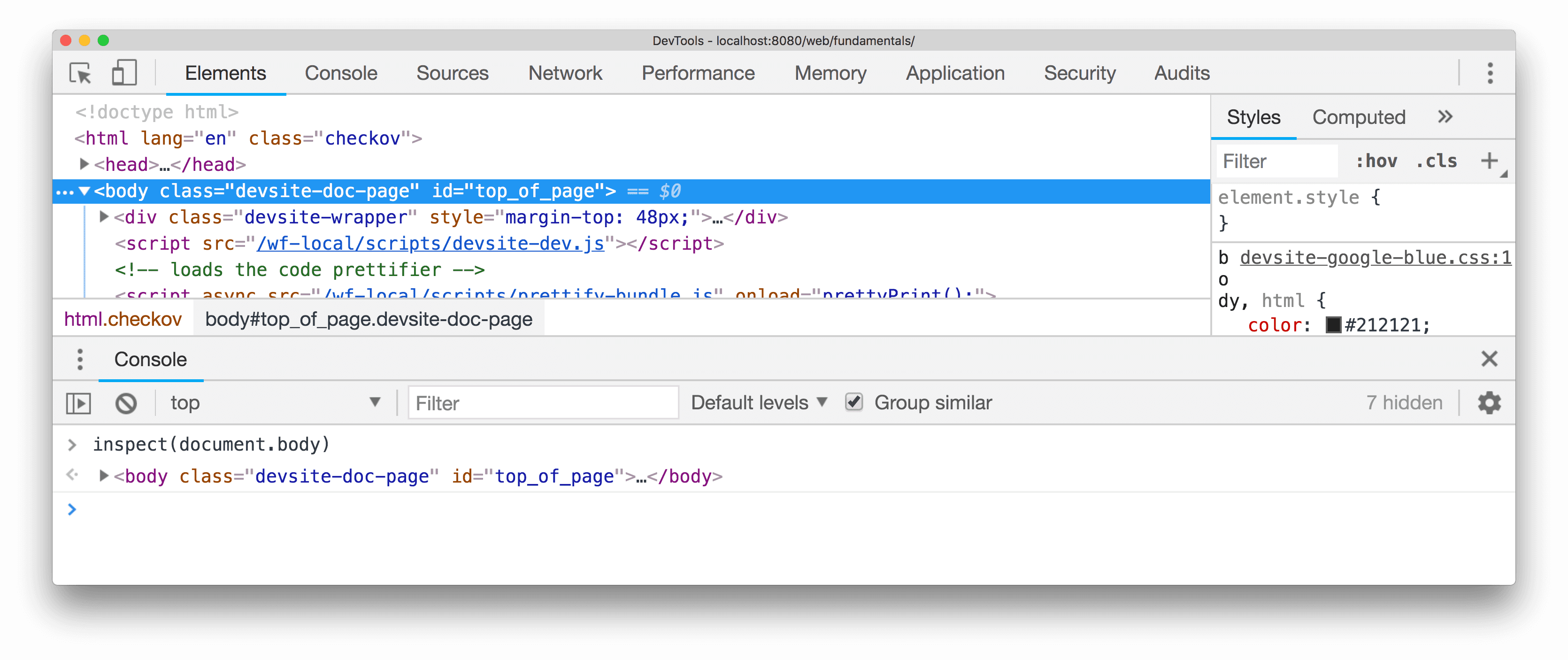
inspect(object/function) 會在適當的面板中開啟並選取指定的元素或物件,包括 DOM 元素的「Elements」面板,或 JavaScript 堆積物件的「Profiles」面板。
以下範例會在「元素」面板中開啟 document.body:
inspect(document.body);

當您傳遞函式以供檢查時,函式會在「Sources」面板中開啟文件,供您檢查。
getEventListeners(object)
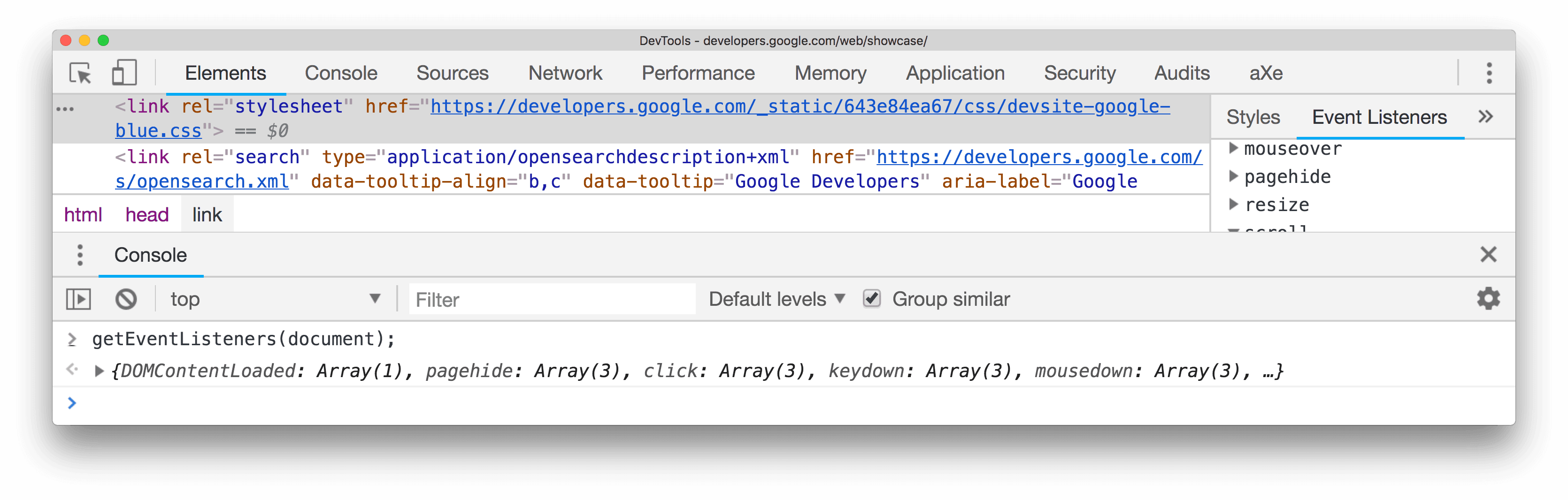
getEventListeners(object) 會傳回在指定物件上註冊的事件監聽器。回傳值是物件,其中包含每個已註冊事件類型的陣列 (例如 click 或 keydown)。每個陣列的成員都是物件,用於描述為每個類型註冊的事件監聽器。舉例來說,以下會列出在文件物件上註冊的所有事件監聽器:
getEventListeners(document);

如果指定物件註冊了多個事件監聽器,則陣列會包含每個事件監聽器的一個成員。在以下範例中,有兩個事件監聽器會在文件元素上為 click 事件註冊:

您可以進一步展開每個物件,探索其屬性:

詳情請參閱「檢查物件屬性」。
keys(object)
keys(object) 會傳回陣列,其中包含屬於指定物件的屬性名稱。如要取得相同屬性的關聯值,請使用 values()。
舉例來說,假設您的應用程式定義了下列物件:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
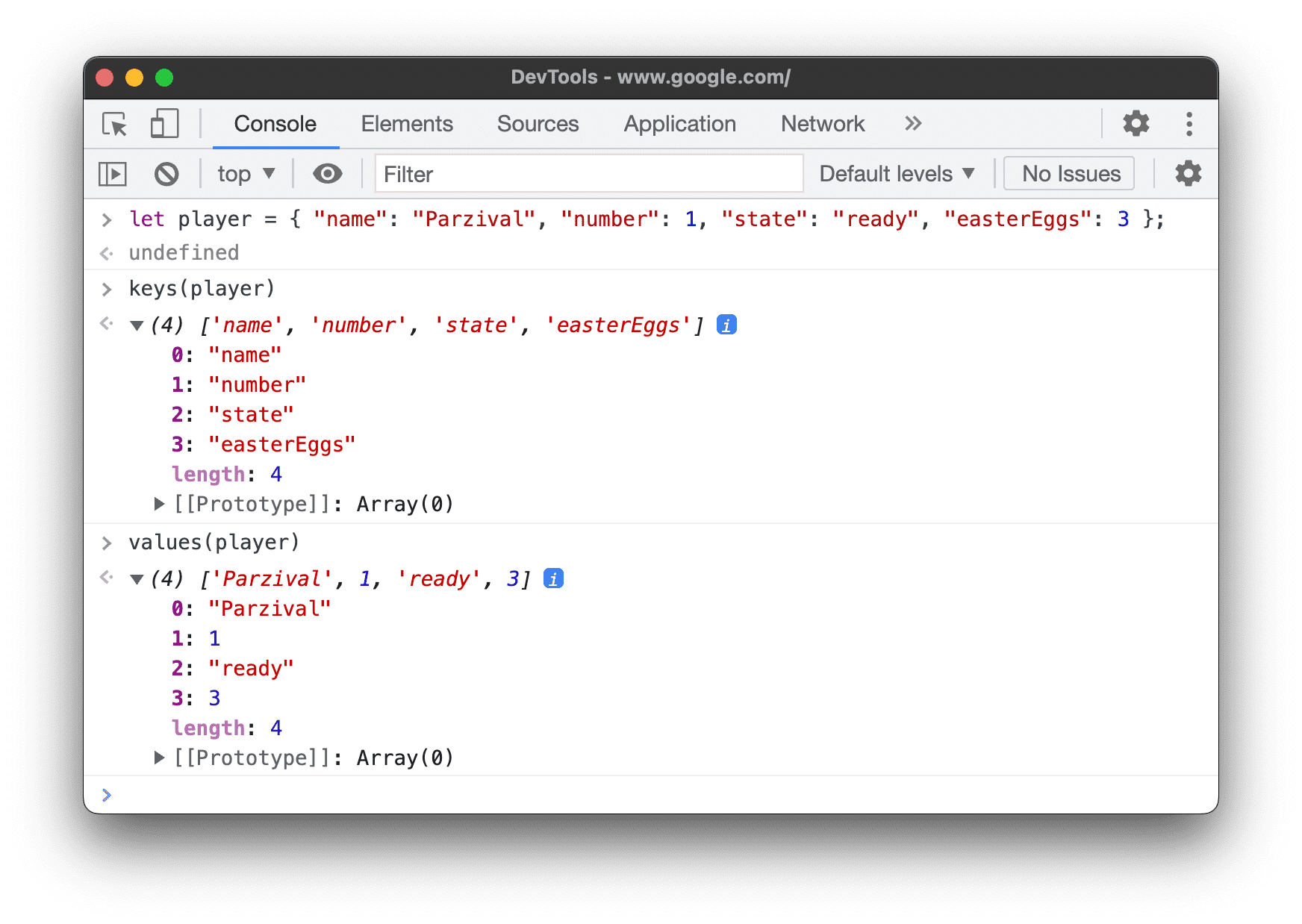
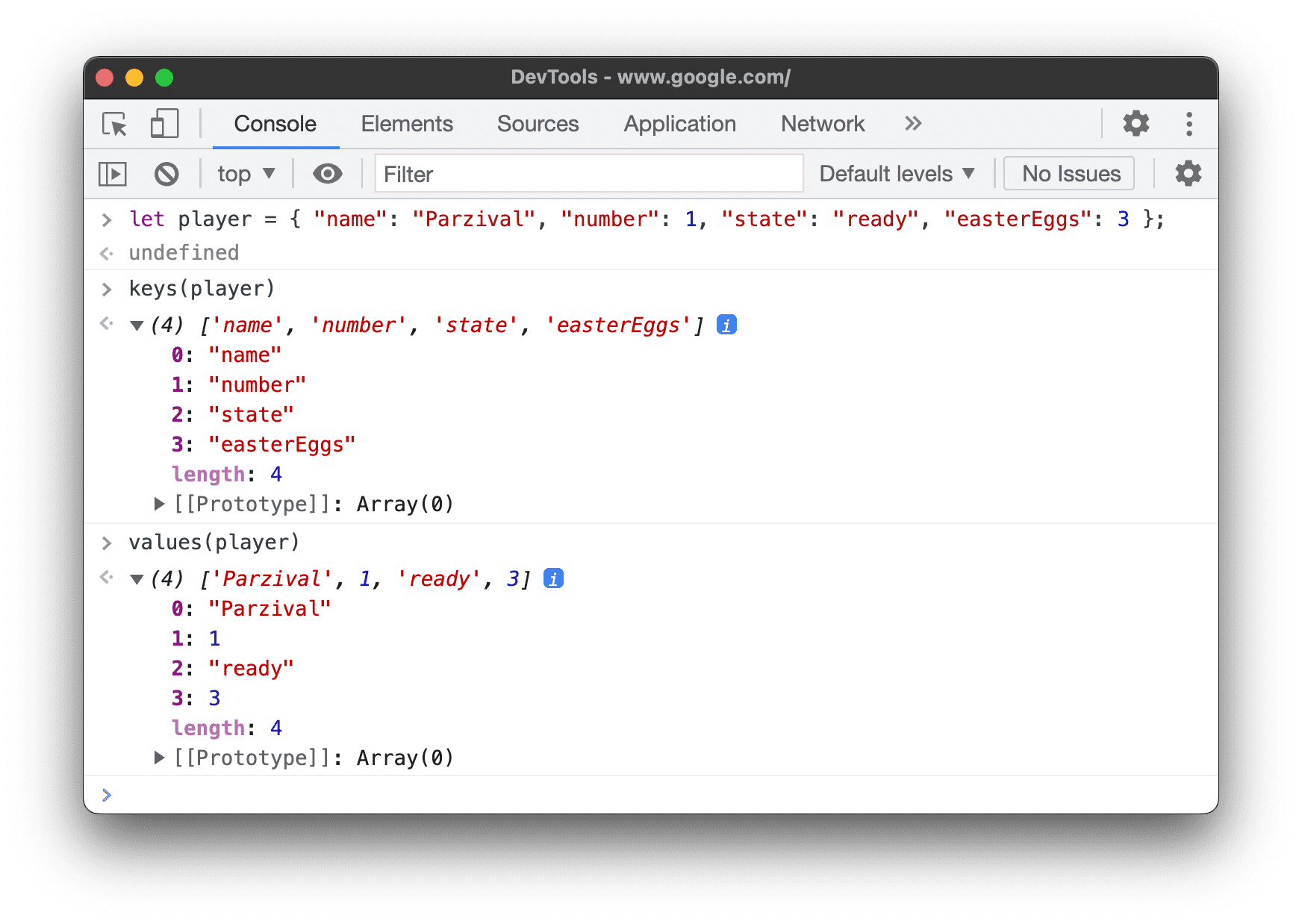
假設 player 是在全域命名空間中定義的 (為簡化起見),在 控制台中輸入 keys(player) 和 values(player) 會產生以下結果:

monitor(function)
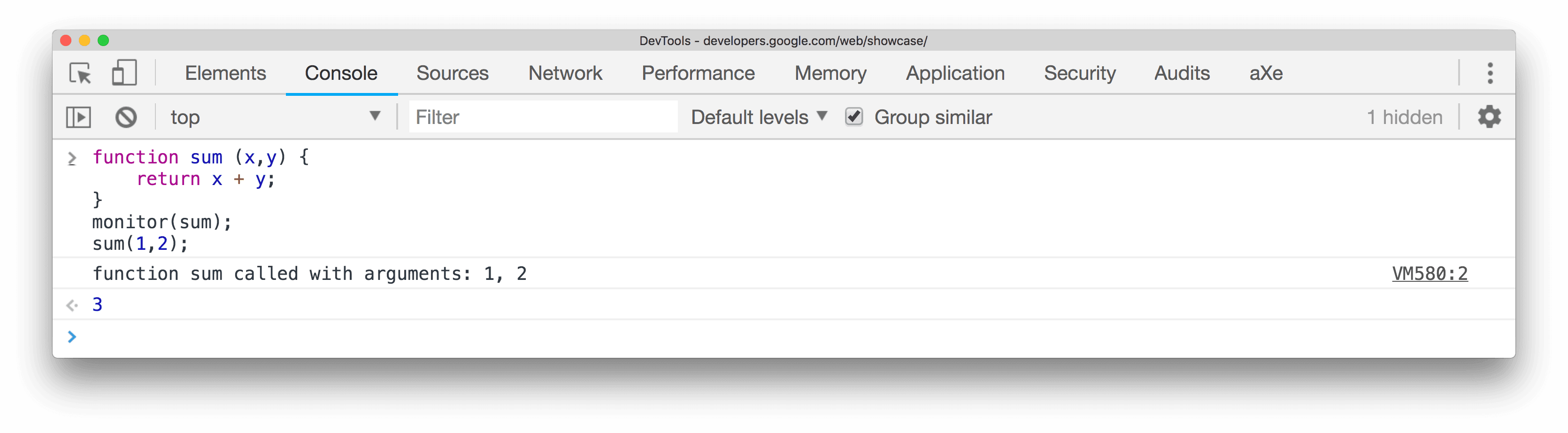
呼叫指定的函式時,系統會將訊息記錄到主控台,指出函式名稱以及在呼叫函式時傳遞至函式的引數。
function sum(x, y) {
return x + y;
}
monitor(sum);

使用 unmonitor(function) 停止監控。
monitorEvents(object [, events])
當指定物件發生其中一個指定事件時,系統會將事件物件記錄到控制台。您可以指定要監控的單一事件、事件陣列,或其中一個一般事件「類型」(已對應至預先定義的事件集合)。請參閱以下範例。
以下程式碼會監控視窗物件上的所有調整大小事件。
monitorEvents(window, "resize");

以下定義陣列,用於監控視窗物件上的「resize」和「scroll」事件:
monitorEvents(window, ["resize", "scroll"])
您也可以指定其中一個可用的事件「類型」,也就是對應至預先定義事件組合的字串。下表列出可用的事件類型及其相關事件對應項目:
| 事件類型和對應的對應事件 | |
|---|---|
| 老鼠 | 「mousedown」、「mouseup」、「click」、「dblclick」、「mousemove」、「mouseover」、「mouseout」、「mousewheel」 |
| 金鑰 | "keydown"、"keyup"、"keypress"、"textInput" |
| 觸控輸入 | 「touchstart」、「touchmove」、「touchend」、「touchcancel」 |
| 控制 | 「resize」、「scroll」、「zoom」、「focus」、「blur」、「select」、「change」、「submit」、「reset」 |
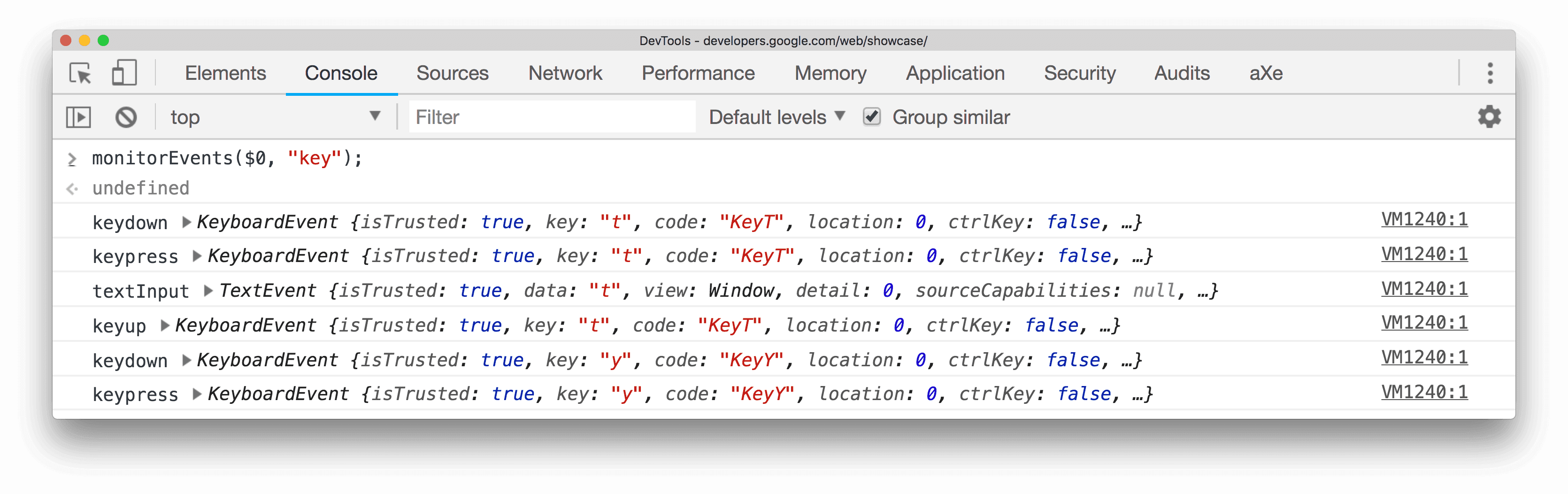
舉例來說,以下使用「鍵」事件類型,在目前在「元素」面板中選取的輸入文字欄位上,顯示所有對應的按鍵事件。
monitorEvents($0, "key");
以下是輸入文字欄位中的字元後,輸出內容的範例:

使用 unmonitorEvents(object[, events]) 停止監控。
profile([name]) 和 profileEnd([name])
profile() 會啟動 JavaScript CPU 剖析工作階段,並提供選用名稱。profileEnd() 會完成設定檔,並在「成效」 >「主」追蹤記錄中顯示結果。
如要開始剖析,請按照下列步驟操作:
profile("Profile 1")
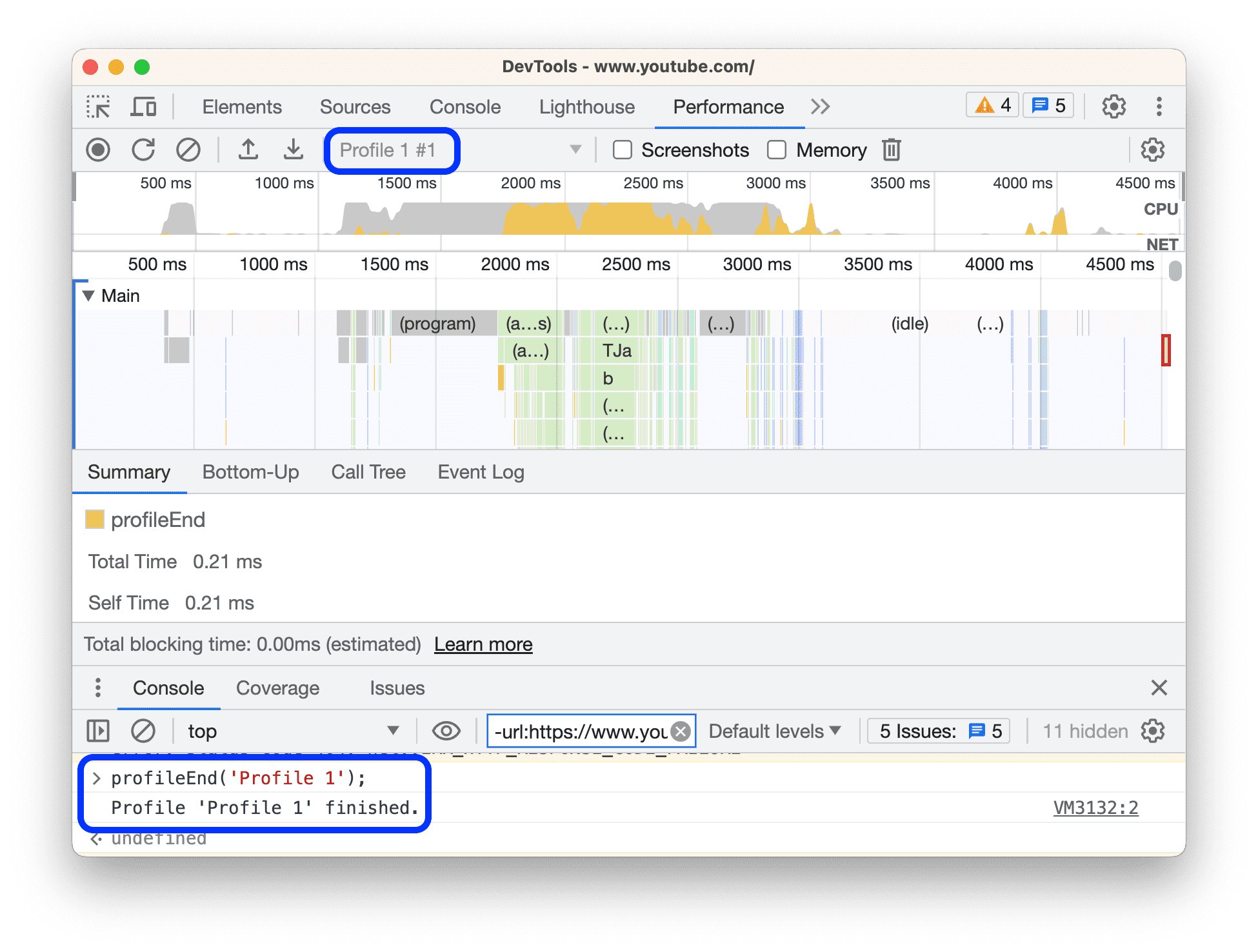
如要停止分析,並在「Performance」 >「Main」軌跡中查看結果,請按照下列步驟操作:
profileEnd("Profile 1")
在「成效」 >「主」追蹤中顯示的結果:

設定檔也可以巢狀。舉例來說,以下任一順序都有效:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
從控制台呼叫 queryObjects(Constructor),即可傳回使用指定建構函式建立的物件陣列。例如:
queryObjects(Promise):傳回所有Promise例項。queryObjects(HTMLElement):傳回所有 HTML 元素。queryObjects(foo),其中foo是類別名稱。傳回透過new foo()例項化的所有物件。
queryObjects() 的範圍是主控台中目前選取的執行情境。
table(data [, columns])
傳入含有選用欄標題的資料物件,以表格格式記錄物件資料。這是 console.table() 的快速鍵。
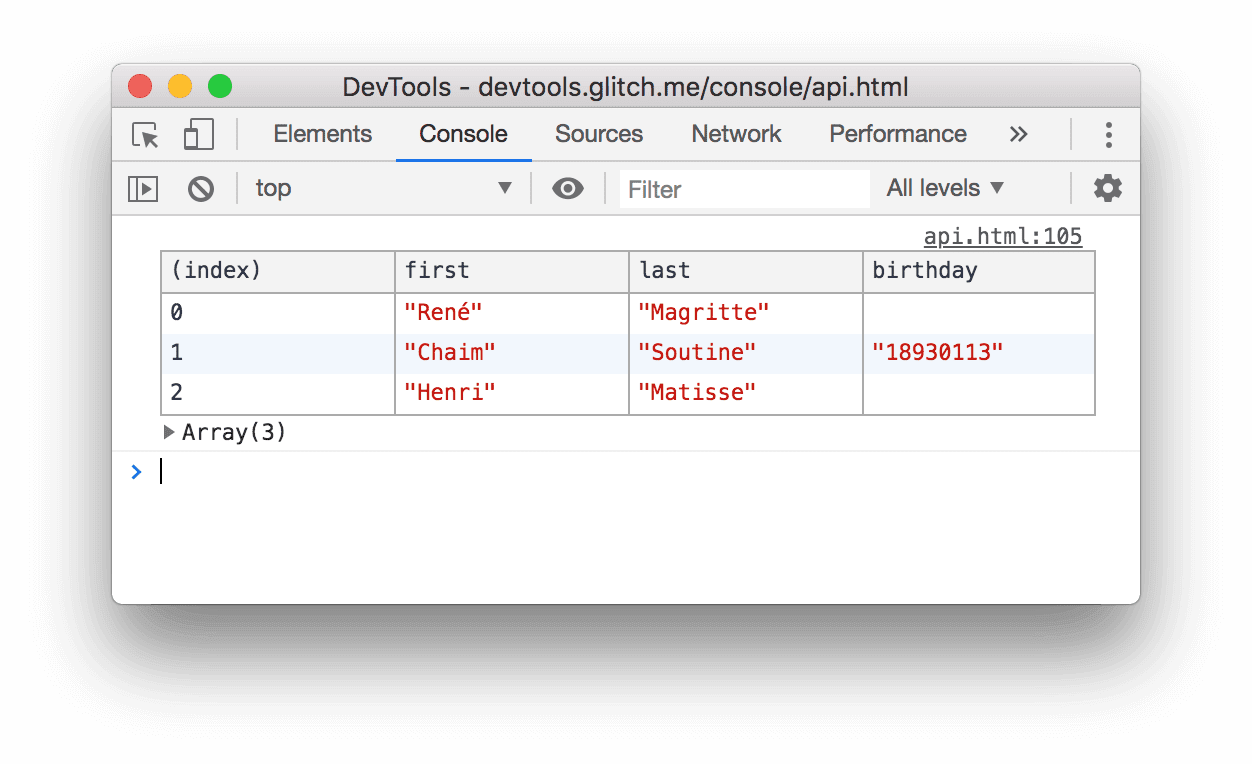
舉例來說,如要在控制台中使用表格顯示名稱清單,請執行以下操作:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) 會停止指定函式的偵錯作業,因此在呼叫函式時,偵錯工具就不會再叫用。此修飾符與 debug(fn) 搭配使用。
undebug(getData);
unmonitor(function)
unmonitor(function) 會停止監控指定函式。此修飾符會與 monitor(fn) 搭配使用。
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) 會停止監控指定物件和事件的事件。例如,以下指令會停止監控視窗物件上的所有事件:
unmonitorEvents(window);
您也可以選擇停止監控物件上的特定事件。舉例來說,以下程式碼會開始監控目前所選元素的所有滑鼠事件,然後停止監控「mousemove」事件 (或許是為了減少主控台輸出的雜訊):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) 會傳回陣列,其中包含屬於指定物件的所有屬性值。
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);