ignoreList ソースマップ拡張機能を使用して、Chrome DevTools でのデバッグ体験を改善。
Chrome DevTools は、ソースマップの ignoreList フィールドを解析して、デベロッパーのデバッグ作業を改善します。コンソールで次のスタック トレースを確認します。DevTools では、サードパーティのフレームはすべて自動的に非表示になり、コードに関連するフレームのみが表示されます。

ignoreList をサポートする前後のスタック トレースを示しています。後者は、関連性のないサードパーティ フレームを非表示にして、デバッグ中に問題を迅速に特定できるようにします。ignoreList とは
ソースマップ拡張機能は、ソースマップに関する補足情報を格納する追加フィールドです。このようなフィールドには x_ が接頭辞として付いています。
Chrome DevTools は、ignoreList フィールド(指定されている場合)を使用して、生成されたコードを除外し、ウェブ デベロッパーが作成したコードのみに集中できるようにします。たとえば、次のソースマップをご覧ください。
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources フィールドには、mappings エントリで使用される元のソースのリストが表示されます。マッピングの仕組みについては、ソースマップとはをご覧ください。
2 つのファイル node_modules/…/frameworks.js と node_modules/.../library.js がサードパーティ スクリプトである場合、ignoreList フィールドを指定して、sources フィールド内の位置を指定できます。Chrome DevTools はこの情報を適用して、無視されたファイルのフレームを非表示にします。

これは、ブレークポイントのデバッグ中に [ソース] パネルの [コールスタック] にも適用されます。
バックグラウンドで、DevTools にはデフォルトで追加の設定(既知の第三者のスクリプトを無視リストに自動追加)が有効になっています。DevTools の [設定] > [無視リスト] で確認できます。
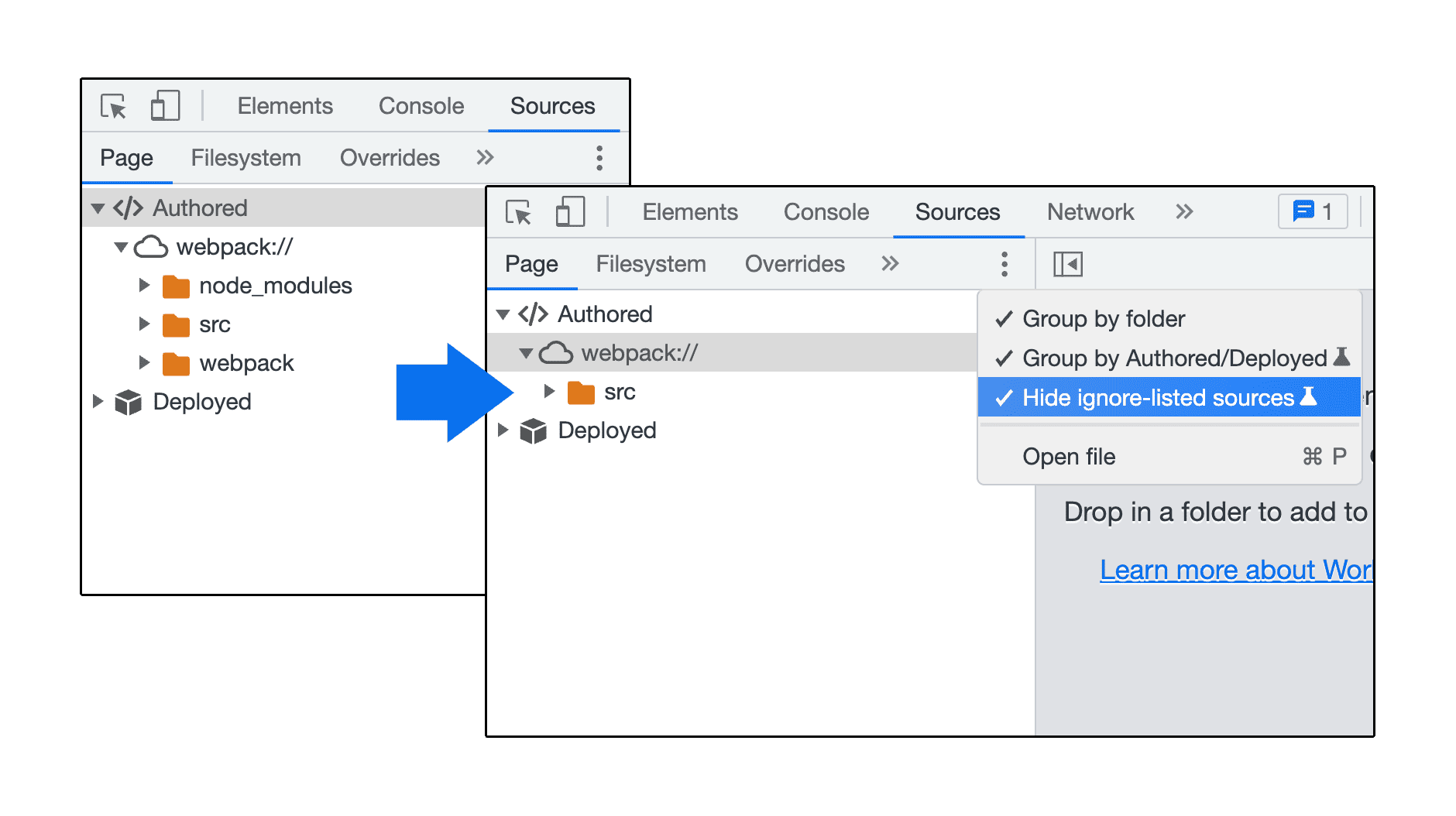
ignoreList ソースマップ フィールドを使用すると、[ソース] パネルで無視されたファイルを非表示にして、コードに集中できます。

ignoreList に入力する方法
幸い、Angular や Nuxt などのフレームワークでは、ソースマップ内に ignoreList がすでに構成されています。最新バージョンにアップグレードすると、すぐに使用できます。スタック トレースの問題を簡単に改善できます。
一方、Vite や Rollup などのビルドツールには、これを構成するための設定が用意されています。そのための webpack プラグインもあります。
フレームワークやライブラリのメンテナンス担当者は、ユーザーのデバッグ エクスペリエンスを改善するために、これらの設定を実装する方法を理解することが重要です。Angular と Nuxt がどのように処理したかについては、次のセクションをご覧ください。
使用しているフレームワークやビルドツールがまだサポートしていない場合はどうすればよいですか?
Google は、これらの新しい設定を導入するために、フレームワークとビルドツールを積極的に活用しています。メンテナンス担当者にこの機能について通知することもできます。たとえば、リポジトリで問題を報告できます。
または、DevTools の [ソース] > [ページ] ペインにあるファイルツリーから、無関係なスクリプトを無視リストに手動で追加して、同様の結果を得ることもできます。
事例: Nuxt と Angular の実装
次の 2 つのケーススタディをご覧ください。
Nuxt の ignoreList
Nuxt v3.3.1 以降、node_modules と Nuxt buildDir のコンテンツは、「デバッガによって無視される」とマークされています。
これは、Vite と Rollup を使用した Nuxt のビルド構成の変更によって実現されました。
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
DevTools チームは、この実現に協力してくれた Vite チームと Nuxt チームに感謝いたします。この実装の成功に不可欠であった皆様のご協力に感謝いたします。ご協力いただいた Vite チームと Nuxt チームに改めて感謝申し上げます。
Angular の ignoreList
Angular v14.1.0 以降、node_modules フォルダと webpack フォルダの内容は「無視」としてマークされています。
これは、webpack の Compiler モジュールにフックするプラグインを作成して、angular-cli を変更することで実現されました。
エンジニアが作成した webpack プラグインは、PROCESS_ASSETS_STAGE_DEV_TOOLING ステージにフックを作成し、ソースマップの ignoreList フィールドに、webpack が生成してブラウザが読み込む最終的なアセットを入力します。
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
DevTools の Angular デバッグのその他の改善点については、ケーススタディ: DevTools による Angular デバッグの改善をご覧ください。
Chrome DevTools チームは、この実装の成功に多大な貢献をしてくださった Angular チームに感謝の意を表します。皆様のご協力と連携が不可欠でした。ご尽力に感謝いたします。Angular チームの皆様、この機会をありがとうございました。


