Configure um espaço de trabalho para salvar as mudanças feitas no DevTools nos arquivos de origem do seu computador. É possível conectar uma pasta de espaço de trabalho ao DevTools automaticamente usando um arquivo de configuração ou adicionar manualmente um local de espaço de trabalho no painel Sources.
Visão geral
Uma conexão automática (ou manual) com uma pasta de espaço de trabalho permite salvar uma mudança feita no DevTools em uma cópia local do mesmo arquivo no computador. Por exemplo, suponha que:
- Você tem o código-fonte do site no computador.
- Você está executando um servidor da Web local no diretório do código-fonte para que o site seja acessível
em
localhost:PORTe também exiba um arquivo JSON simples com metadados (descritos mais adiante). - Você tem o
localhost:PORTaberto no Google Chrome e está usando o DevTools para mudar o CSS do site.
Com uma pasta do espaço de trabalho conectada, as alterações feitas no painel Origens em arquivos CSS, HTML e JavaScript são salvas no código-fonte do seu computador. No entanto, as DevTools não salvam as mudanças no DOM feitas no painel Elements.
Além disso, o DevTools geralmente consegue mapear o código otimizado de volta para o código-fonte original com a ajuda dos mapas de origem.
Gerar metadados para uma conexão
Para permitir que as Ferramentas do desenvolvedor descubram sua pasta de espaço de trabalho automaticamente, gere um UUID aleatório da versão 4 e coloque-o no seguinte arquivo JSON:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Em seguida, coloque o arquivo JSON em path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Por fim, execute o servidor HTTP local e forneça o arquivo JSON.
Se preferir, pule esta etapa e configure manualmente uma conexão de pasta.
Conectar uma pasta do espaço de trabalho
Para conectar uma pasta:
- No Chrome, navegue até a página hospedada localmente (neste exemplo,
localhost:8000) e abra o DevTools. Em Origens > Espaço de trabalho, clique em Conectar ao lado da pasta.

Quando solicitado, clique em Edit files para permitir que o DevTools acesse sua pasta.

Depois de conectar, você pode abrir a pasta na guia Espaços de trabalho.

A guia Espaço de trabalho mostra um ponto verde ao lado de arquivos HTML, CSS e JavaScript. Esses pontos verdes significam que o DevTools estabeleceu um mapeamento entre os recursos de rede da página e os arquivos na pasta.
Salvar uma mudança de volta para a pasta de origem
É possível salvar mudanças em qualquer arquivo CSS, HTML e JavaScript na pasta do espaço de trabalho conectado.
Salvar mudanças no CSS
Para salvar as alterações no CSS:
- Abra um arquivo CSS da pasta do espaço de trabalho conectado em Sources > Workspaces.
Faça uma mudança no CSS.
Salve a mudança, por exemplo, pressionando Ctrl / Cmd + S e confira a mudança aplicada no arquivo de origem. O painel Origens mostra um ponto verde ao lado do nome do arquivo.
Para saber mais sobre o fluxo de trabalho, assista o vídeo:
Salvar alterações no HTML
Para salvar as alterações em HTML:
- Abra um arquivo HTML na pasta do espaço de trabalho conectado em Origens > Espaços de trabalho.
Faça uma mudança no HTML.
Salve a mudança, por exemplo, pressionando Ctrl / Cmd + S e confira a mudança aplicada no arquivo de origem. O painel Origens mostra um ponto verde ao lado do nome do arquivo.
Atualize a página para que a mudança entre em vigor.
Para saber mais sobre o fluxo de trabalho, assista o vídeo:
Por que não é possível mudar o HTML no painel Elementos?
- A árvore de nós mostrada no painel Elements representa o DOM da página.
- Para mostrar uma página, um navegador busca o HTML pela rede, analisa-o e o converte em uma árvore de nós DOM.
- Se a página tiver JavaScript, ele poderá adicionar, excluir ou alterar nós do DOM. O CSS também pode
mudar o DOM com a propriedade
content. - O navegador usa o DOM para determinar qual conteúdo apresentar aos usuários.
- Portanto, o estado final da página que os usuários veem pode ser muito diferente do HTML que o navegador buscou.
- Isso dificulta que as DevTools resolvam onde uma mudança feita no painel Elements precisa ser salva, porque o DOM é afetado por HTML, JavaScript e CSS.
Em resumo, a árvore do DOM !== HTML.
Salvar alterações no JavaScript
Para salvar as alterações no JavaScript:
- Abra um arquivo JavaScript da pasta de espaço de trabalho conectado em Origens > Espaços de trabalho.
Faça uma mudança no JavaScript.
Salve a mudança, por exemplo, pressionando Ctrl / Cmd + S e confira a mudança aplicada no arquivo de origem. O painel Origens mostra um ponto verde ao lado do nome do arquivo.
Se o servidor HTTP local detectar mudanças no arquivo de origem em tempo real e recarregar a página automaticamente, as alterações serão aplicadas quando você as salvar nas Ferramentas do desenvolvedor. Caso contrário, reimplante o servidor local.
Para saber mais sobre o fluxo de trabalho, assista o vídeo:
Remover uma conexão de pasta do espaço de trabalho
Para remover uma conexão de pasta do espaço de trabalho, em Origens > Espaço de trabalho, clique com o botão direito do mouse na pasta, selecione Remover do espaço de trabalho no menu suspenso e clique em Remover.

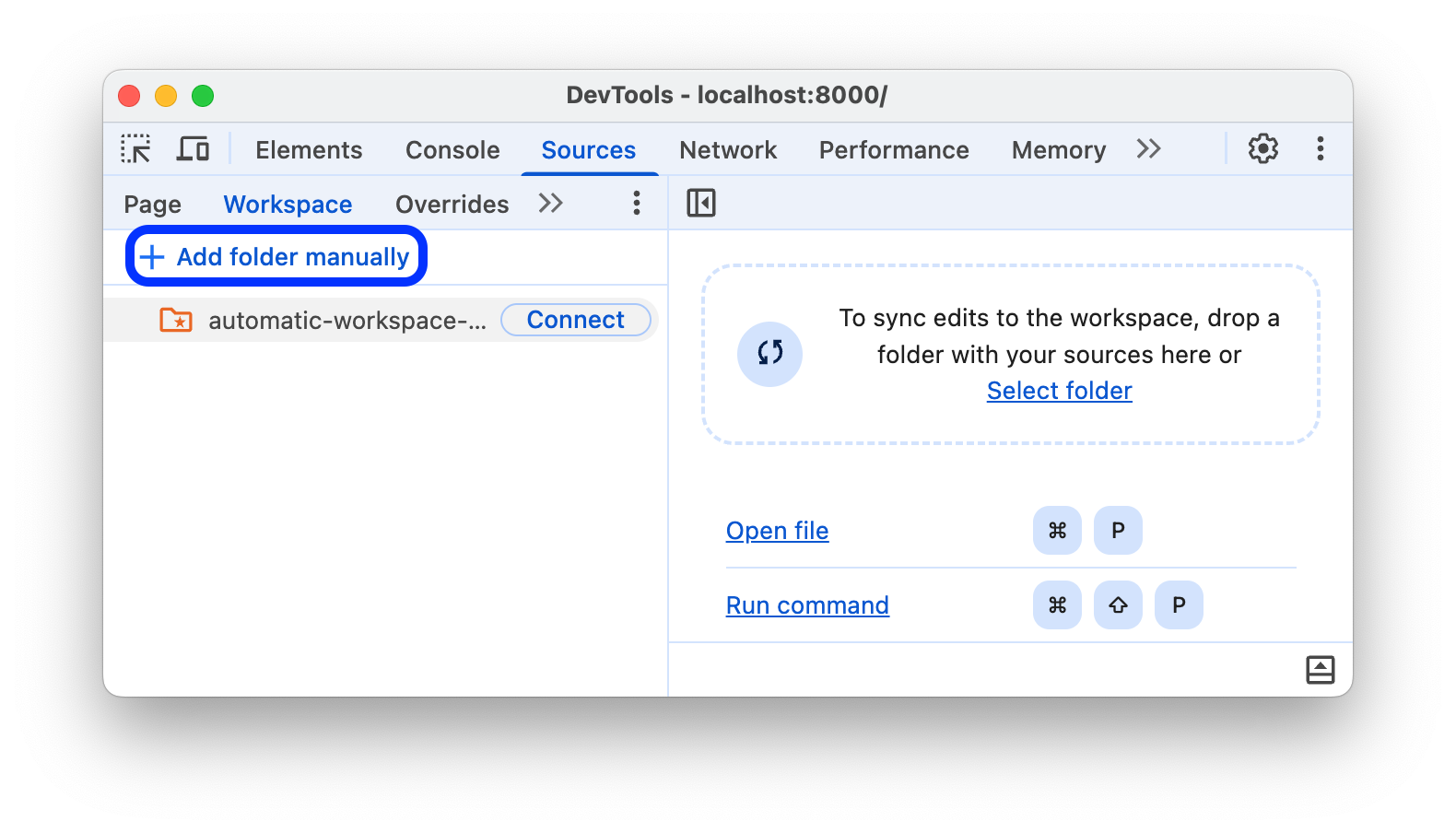
Conectar manualmente uma pasta do espaço de trabalho
Abra o DevTools na página hospedada localmente.
Em Origens > Espaço de trabalho, clique em Adicionar pasta manualmente. Em seguida, selecione uma pasta com os arquivos de origem.

Em seguida, siga as etapas 3 e 4 em Conectar uma pasta do Workspace.
Limitações
Se você estiver usando um framework moderno, ele provavelmente vai transformar seu código-fonte de um formato fácil de manter em um formato otimizado para execução o mais rápido possível. Uma conexão de pasta do espaço de trabalho geralmente pode mapear o código otimizado de volta para o código-fonte original com a ajuda de mapas de origem.
A comunidade do DevTools trabalha para oferecer suporte aos recursos fornecidos pelos mapas de origem em vários frameworks e ferramentas. Se você tiver problemas ao usar um espaço de trabalho com o framework escolhido ou se ele funcionar após alguma configuração personalizada, inicie uma conversa na lista de e-mails ou faça uma pergunta no Stack Overflow para compartilhar seu conhecimento com o restante da comunidade do DevTools.
Próximas etapas
Todas as pastas já configuradas podem ser gerenciadas em Configurações > Espaço de trabalho.
Em seguida, aprenda a usar o DevTools para mudar o CSS e depurar o JavaScript.
Consulte também
As substituições locais são outro recurso semelhante das Ferramentas do desenvolvedor que permite simular conteúdo da Web ou cabeçalhos de solicitação. Dessa forma, você pode testar livremente as mudanças em uma página sem esperar que o back-end se atualize. Com as substituições locais, as mudanças persistem nos carregamentos de página, mas não são mapeadas para o código-fonte da página.



