บันทึกการเปลี่ยนแปลงที่คุณทำในเครื่องมือสำหรับนักพัฒนาเว็บกลับไปยังไฟล์ต้นฉบับในคอมพิวเตอร์โดยการสร้างพื้นที่ทำงาน คุณสามารถเชื่อมต่อโฟลเดอร์พื้นที่ทํางานกับเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์โดยอัตโนมัติได้ด้วยการนําส่งไฟล์กําหนดค่า หรือจะเพิ่มตําแหน่งพื้นที่ทํางานด้วยตนเองในแผงแหล่งที่มาก็ได้
ภาพรวม
การเชื่อมต่อกับโฟลเดอร์พื้นที่ทำงานโดยอัตโนมัติ (หรือด้วยตนเอง) ช่วยให้คุณบันทึกการเปลี่ยนแปลงที่ทำใน DevTools ลงในสำเนาในเครื่องของไฟล์เดียวกันในคอมพิวเตอร์ได้ ตัวอย่างเช่น สมมติว่า
- คุณมีซอร์สโค้ดของเว็บไซต์บนเดสก์ท็อป
- คุณกําลังเรียกใช้เว็บเซิร์ฟเวอร์ในเครื่องจากไดเรกทอรีซอร์สโค้ดเพื่อให้เข้าถึงเว็บไซต์ได้ที่
localhost:PORTและแสดงไฟล์ JSON แบบง่ายที่มีข้อมูลเมตาด้วย (อธิบายไว้ภายหลัง) - คุณเปิด
localhost:PORTใน Google Chrome และใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อเปลี่ยน CSS ของเว็บไซต์
เมื่อเชื่อมต่อโฟลเดอร์พื้นที่ทํางานแล้ว การเปลี่ยนแปลงที่คุณทําในแผงแหล่งที่มาในไฟล์ CSS, HTML และ JavaScript จะบันทึกไว้ในซอร์สโค้ดในคอมพิวเตอร์ อย่างไรก็ตาม เครื่องมือสำหรับนักพัฒนาเว็บจะไม่บันทึกการเปลี่ยนแปลง DOM ที่คุณทำในแผงองค์ประกอบ
นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บมักจะแมปโค้ดที่เพิ่มประสิทธิภาพกลับไปยังซอร์สโค้ดต้นฉบับได้ด้วยความช่วยเหลือของแผนที่แหล่งที่มา
สร้างข้อมูลเมตาสําหรับการเชื่อมต่อ
หากต้องการให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ค้นพบโฟลเดอร์เวิร์กスペースโดยอัตโนมัติ ให้สร้าง UUID เวอร์ชัน 4 แบบสุ่มและใส่ไว้ในไฟล์ JSON ต่อไปนี้
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
จากนั้นวางไฟล์ JSON ใน path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json
สุดท้าย ให้เรียกใช้เซิร์ฟเวอร์ HTTP ในเครื่องและตรวจสอบว่าได้แสดงไฟล์ JSON ด้วย
หรือจะข้ามขั้นตอนนี้และตั้งค่าการเชื่อมต่อโฟลเดอร์ด้วยตนเองก็ได้
เชื่อมต่อโฟลเดอร์พื้นที่ทำงาน
วิธีเชื่อมต่อโฟลเดอร์
- ใน Chrome ให้ไปที่หน้าเว็บที่โฮสต์ในเครื่อง (ในตัวอย่างนี้คือ
localhost:8000) แล้วเปิดเครื่องมือสำหรับนักพัฒนาเว็บ ในส่วนแหล่งที่มา > พื้นที่ทํางาน ให้คลิกเชื่อมต่อข้างโฟลเดอร์

เมื่อได้รับข้อความแจ้ง ให้คลิกแก้ไขไฟล์เพื่ออนุญาตให้เครื่องมือสำหรับนักพัฒนาเว็บเข้าถึงโฟลเดอร์

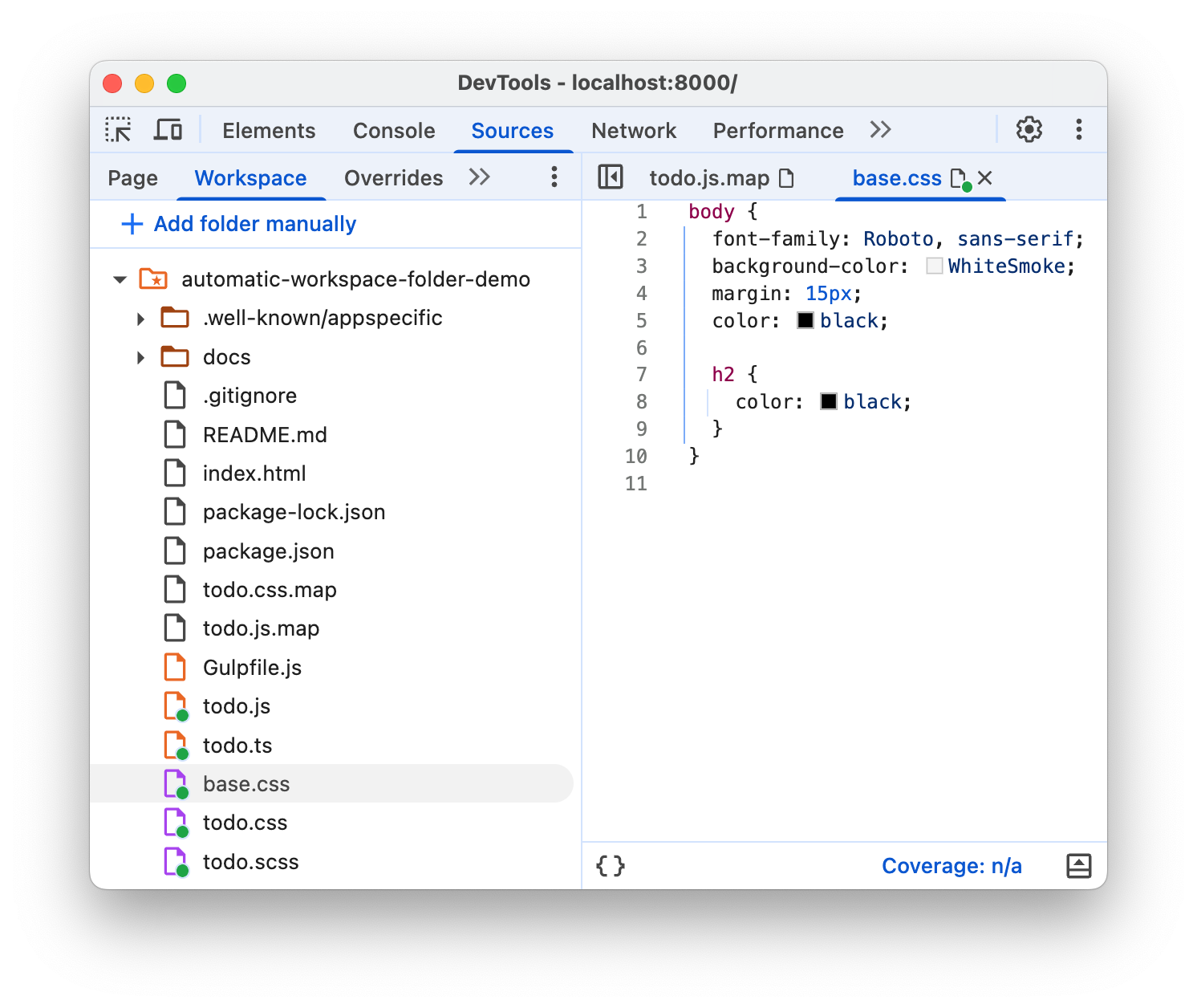
เมื่อเชื่อมต่อแล้ว คุณจะเปิดโฟลเดอร์ในแท็บพื้นที่ทำงานได้

แท็บพื้นที่ทํางานจะแสดงจุดสีเขียวข้างไฟล์ HTML, CSS และ JavaScript จุดสีเขียวเหล่านี้หมายความว่าเครื่องมือสำหรับนักพัฒนาเว็บได้สร้างการแมประหว่างทรัพยากรเครือข่ายของหน้าเว็บกับไฟล์ในโฟลเดอร์
บันทึกการเปลี่ยนแปลงกลับไปยังโฟลเดอร์ต้นทาง
คุณสามารถบันทึกการเปลี่ยนแปลงในไฟล์ CSS, HTML และ JavaScript ลงในโฟลเดอร์พื้นที่ทำงานที่เชื่อมต่อได้
บันทึกการเปลี่ยนแปลงใน CSS
วิธีบันทึกการเปลี่ยนแปลง CSS
- เปิดไฟล์ CSS จากโฟลเดอร์พื้นที่ทำงานที่เชื่อมต่อในแหล่งที่มา > พื้นที่ทำงาน
ทำการเปลี่ยนแปลง CSS
บันทึกการเปลี่ยนแปลง เช่น โดยการกด Ctrl / Cmd + S แล้วดูการเปลี่ยนแปลงที่นำมาใช้ในไฟล์ต้นฉบับ แผงแหล่งที่มาจะแสดงจุดสีเขียวข้างชื่อไฟล์
ดูเวิร์กโฟลว์ได้ในวิดีโอต่อไปนี้
บันทึกการเปลี่ยนแปลงใน HTML
วิธีบันทึกการเปลี่ยนแปลงใน HTML
- เปิดไฟล์ HTML จากโฟลเดอร์พื้นที่ทำงานที่เชื่อมต่อในแหล่งที่มา > พื้นที่ทำงาน
ทำการเปลี่ยนแปลง HTML
บันทึกการเปลี่ยนแปลง เช่น โดยการกด Ctrl / Cmd + S แล้วดูการเปลี่ยนแปลงที่นำมาใช้ในไฟล์ต้นฉบับ แผงแหล่งที่มาจะแสดงจุดสีเขียวข้างชื่อไฟล์
โหลดหน้าเว็บซ้ำเพื่อให้การเปลี่ยนแปลงมีผล
ดูเวิร์กโฟลว์ได้ในวิดีโอต่อไปนี้
เหตุใดคุณจึงเปลี่ยน HTML จากแผงองค์ประกอบไม่ได้
- ต้นไม้ของโหนดที่คุณเห็นในแผงองค์ประกอบแสดงถึง DOM ของหน้า
- หากต้องการแสดงหน้าเว็บเบราว์เซอร์จะดึงข้อมูล HTML ผ่านเครือข่าย แยกวิเคราะห์ HTML แล้วแปลงเป็นต้นไม้ของโหนด DOM
- หากหน้าเว็บมี JavaScript ใดๆ อยู่ JavaScript นั้นอาจเพิ่ม ลบ หรือเปลี่ยนโหนด DOM CSS ยังเปลี่ยนแปลง DOM ได้ด้วยพร็อพเพอร์ตี้
content - สุดท้ายเบราว์เซอร์จะใช้ DOM เพื่อพิจารณาว่าควรแสดงเนื้อหาใดต่อผู้ใช้เบราว์เซอร์
- ดังนั้น สถานะสุดท้ายของหน้าเว็บที่ผู้ใช้เห็นอาจแตกต่างจาก HTML ที่เบราว์เซอร์ดึงข้อมูลมามาก
- ซึ่งทำให้ DevTools แก้ไขปัญหาว่าควรบันทึกการเปลี่ยนแปลงที่ทำในแผงองค์ประกอบไว้ที่ใด เนื่องจาก DOM ได้รับผลกระทบจาก HTML, JavaScript และ CSS
กล่าวโดยย่อคือ แผนผัง DOM !== HTML
บันทึกการเปลี่ยนแปลงใน JavaScript
วิธีบันทึกการเปลี่ยนแปลงใน JavaScript
- เปิดไฟล์ JavaScript จากโฟลเดอร์พื้นที่ทำงานที่เชื่อมต่อในแหล่งที่มา > พื้นที่ทำงาน
ทำการเปลี่ยนแปลง JavaScript
บันทึกการเปลี่ยนแปลง เช่น โดยการกด Ctrl / Cmd + S แล้วดูการเปลี่ยนแปลงที่นำมาใช้ในไฟล์ต้นฉบับ แผงแหล่งที่มาจะแสดงจุดสีเขียวข้างชื่อไฟล์
หากเซิร์ฟเวอร์ HTTP ในพื้นที่คอยฟังการเปลี่ยนแปลงไฟล์ต้นฉบับแบบเรียลไทม์และโหลดหน้าเว็บซ้ำโดยอัตโนมัติ คุณจะเห็นการเปลี่ยนแปลงที่มีผลเมื่อบันทึกการเปลี่ยนแปลงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ หรือจะติดตั้งใช้งานเซิร์ฟเวอร์ในเครื่องอีกครั้งก็ได้
ดูเวิร์กโฟลว์ได้ในวิดีโอต่อไปนี้
นำการเชื่อมต่อโฟลเดอร์พื้นที่ทำงานออก
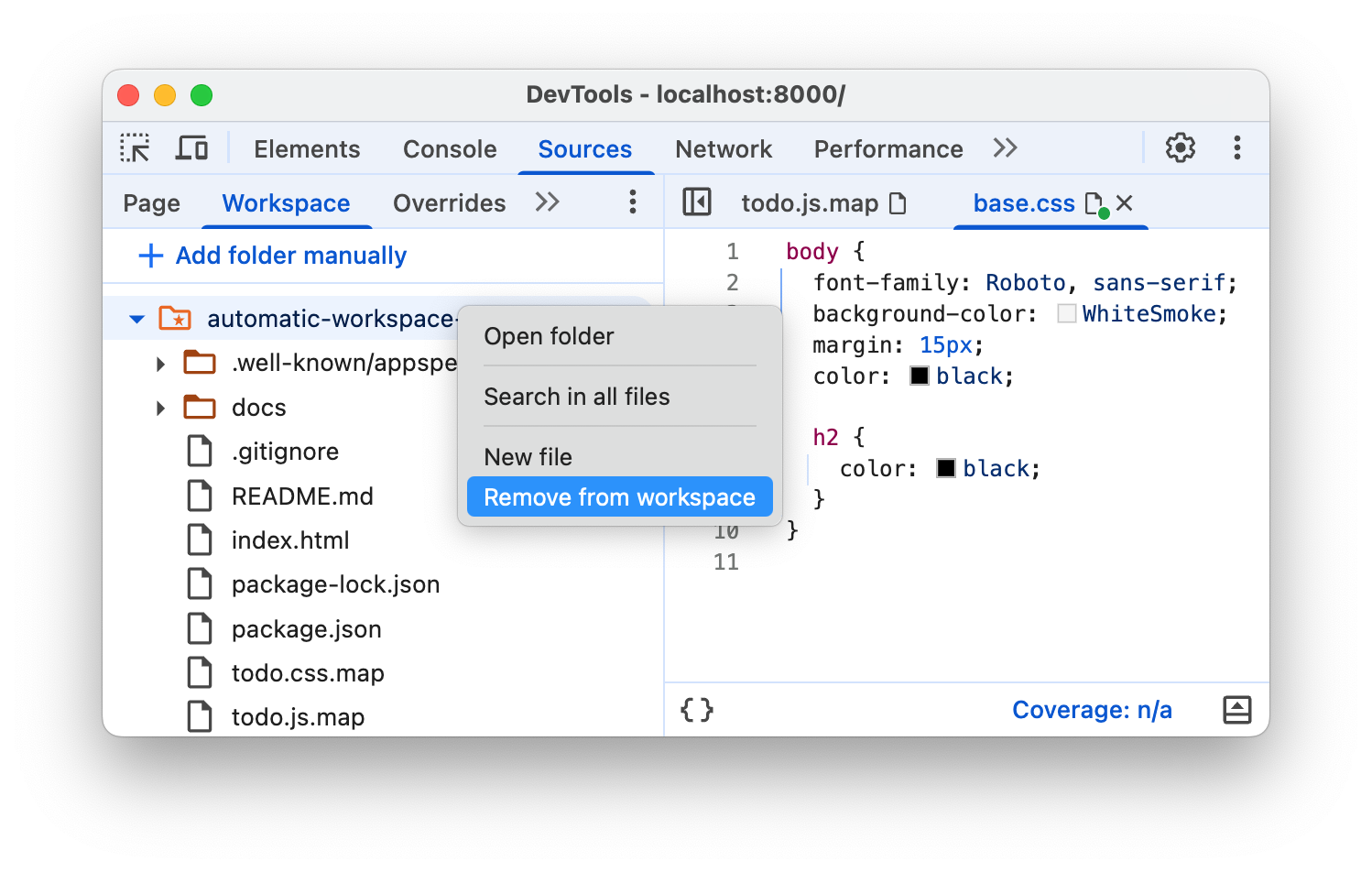
หากต้องการนำการเชื่อมต่อโฟลเดอร์พื้นที่ทำงานออก ให้คลิกขวาที่โฟลเดอร์ในแหล่งที่มา > พื้นที่ทำงาน แล้วเลือกนำออกจากพื้นที่ทำงานจากเมนูแบบเลื่อนลง แล้วคลิกนำออก

เชื่อมต่อโฟลเดอร์พื้นที่ทำงานด้วยตนเอง
เปิดเครื่องมือสำหรับนักพัฒนาเว็บในหน้าเว็บที่โฮสต์ในเครื่อง
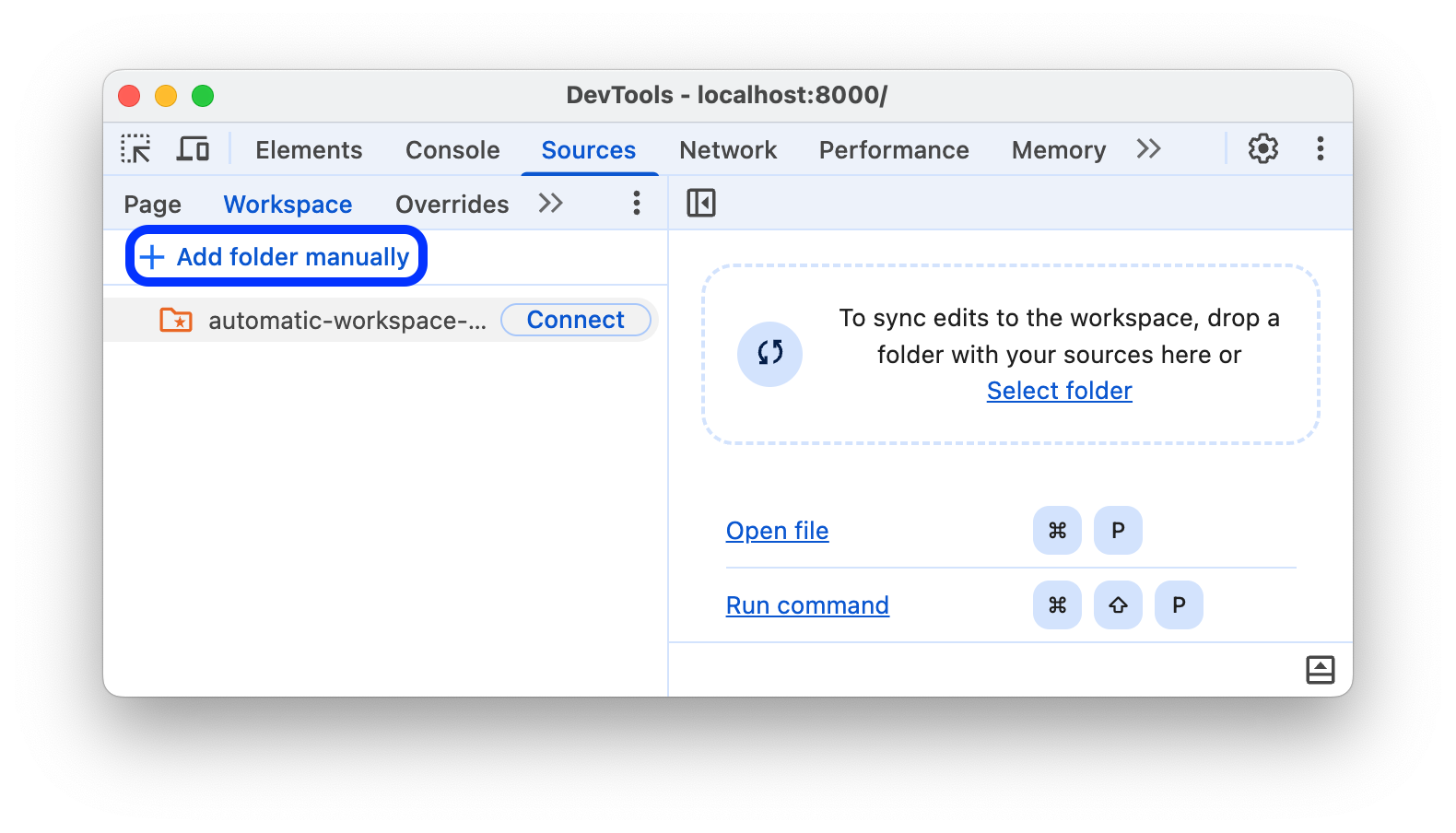
ในส่วนแหล่งที่มา > พื้นที่ทํางาน ให้คลิกเพิ่มโฟลเดอร์ด้วยตนเอง จากนั้นเลือกโฟลเดอร์ที่มีไฟล์ต้นฉบับ

จากนั้นทำตามขั้นตอนที่ 3 และ 4 ในหัวข้อเชื่อมต่อโฟลเดอร์ใน Workspace
ข้อจำกัด
หากคุณใช้เฟรมเวิร์กสมัยใหม่ เฟรมเวิร์กดังกล่าวอาจเปลี่ยนรูปแบบซอร์สโค้ดจากรูปแบบที่ดูแลรักษาได้ง่ายเป็นรูปแบบที่เพิ่มประสิทธิภาพให้ทำงานได้เร็วที่สุด การเชื่อมต่อโฟลเดอร์ใน Workspace มักจะสามารถแมปโค้ดที่เพิ่มประสิทธิภาพกลับไปยังซอร์สโค้ดต้นฉบับได้ด้วยความช่วยเหลือของแผนที่แหล่งที่มา
ชุมชน DevTools พยายามสนับสนุนความสามารถที่ Source Map มีให้ในเฟรมเวิร์กและเครื่องมือที่หลากหลาย หากพบปัญหาขณะใช้เวิร์กスペースกับเฟรมเวิร์กที่ต้องการ หรือทำให้เวิร์กスペースทำงานได้หลังจากการกําหนดค่าที่กำหนดเอง โปรดเริ่มชุดข้อความในรายชื่ออีเมลหรือถามคําถามใน Stack Overflow เพื่อแชร์ความรู้กับชุมชน DevTools ที่เหลือ
ขั้นตอนถัดไป
คุณสามารถจัดการโฟลเดอร์ทั้งหมดที่ตั้งค่าไว้แล้วในส่วน การตั้งค่า > เวิร์กスペース
ถัดไป ให้ดูวิธีใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อเปลี่ยน CSS และแก้ไขข้อบกพร่อง JavaScript
ดูเพิ่มเติม
การลบล้างในเครื่องเป็นฟีเจอร์อีกรายการหนึ่งของ DevTools ที่คล้ายกันซึ่งให้คุณจำลองเนื้อหาเว็บหรือส่วนหัวคำขอได้ วิธีนี้ช่วยให้คุณทดสอบการเปลี่ยนแปลงในหน้าเว็บได้อย่างอิสระโดยไม่ต้องรอให้แบ็กเอนด์อัปเดต เมื่อใช้การลบล้างในเครื่อง การเปลี่ยนแปลงจะยังคงอยู่ตลอดการโหลดหน้าเว็บ แต่จะไม่ได้แมปกับซอร์สโค้ดของหน้า



