WebAssembly предоставляет возможность запускать, например, код C/C++ в Интернете со скоростью, близкой к исходной, и параллельно с JavaScript. В этом документе показано, как настроить и использовать Chrome DevTools для более эффективной отладки таких приложений.
После настройки DevTools вы сможете:
- Проверьте исходный код в разделе «Источники» > «Редактор» .
- Приостанавливайте выполнение с помощью точек останова на строке кода и просматривайте исходный исходный код C/C++, а не скомпилированный двоичный файл
.wasm.
И во время паузы вы можете:
- Наведите указатель мыши на переменные в исходном файле и посмотрите их значения.
- Понимание имен функций в стеке вызовов и переменных в области видимости .
- Вывод глубоко вложенных свойств и сложных объектов в консоль .
- Проверьте память объекта с помощью Memory Inspector .
Настраивать
Чтобы включить отладку C/C++ WebAssembly в DevTools:
Скомпилируйте приложение, включив в него отладочную информацию DWARF . Запустите последнюю версию компилятора Emscripten и передайте ему флаг
-g. Например:emcc -g source.cc -o app.htmlДополнительные сведения см. в разделе Создание проектов с использованием отладочной информации .
Установите расширение Chrome для поддержки C/C++ DevTools (DWARF) .
Отлаживать
После настройки DevTools отладьте свой код:
- Откройте DevTools , чтобы проверить свой веб-сайт. В этом уроке вы можете попробовать его на этой демонстрационной странице , которая была скомпилирована с обязательным флагом
-g. - При желании сгруппируйте созданные вами файлы для упрощения навигации. В Источниках проверьте
> Страница >
> Группировать по созданным/развернутым
.
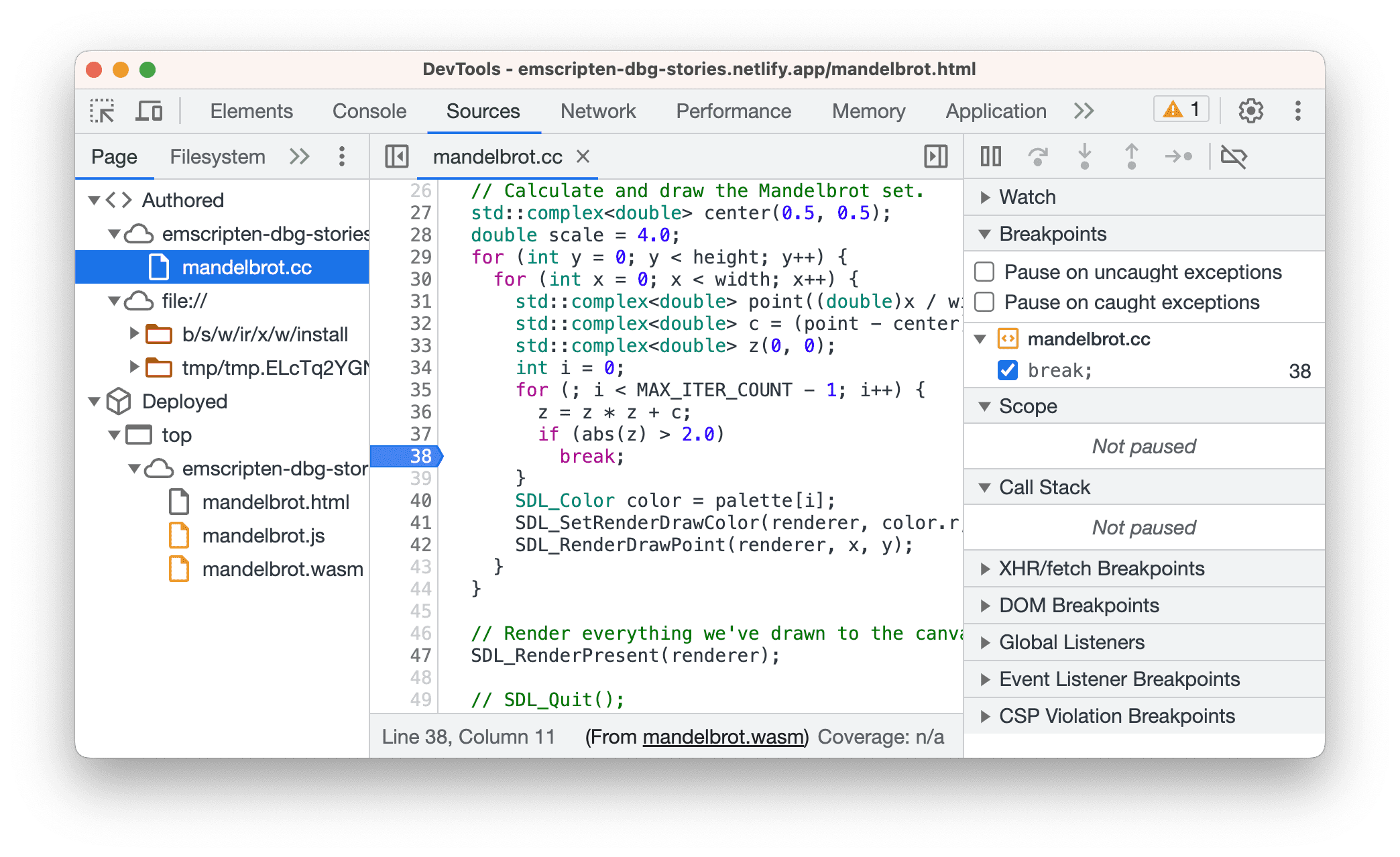
- Выберите исходный файл из дерева файлов. В данном случае
mandelbrot.cc. Чтобы установить точку останова на строке кода , щелкните номер строки в столбце слева от редактора , например, в строке 38.

Запустите код еще раз. Выполнение приостанавливается перед строкой с точкой останова.
Во время паузы попробуйте следующее:
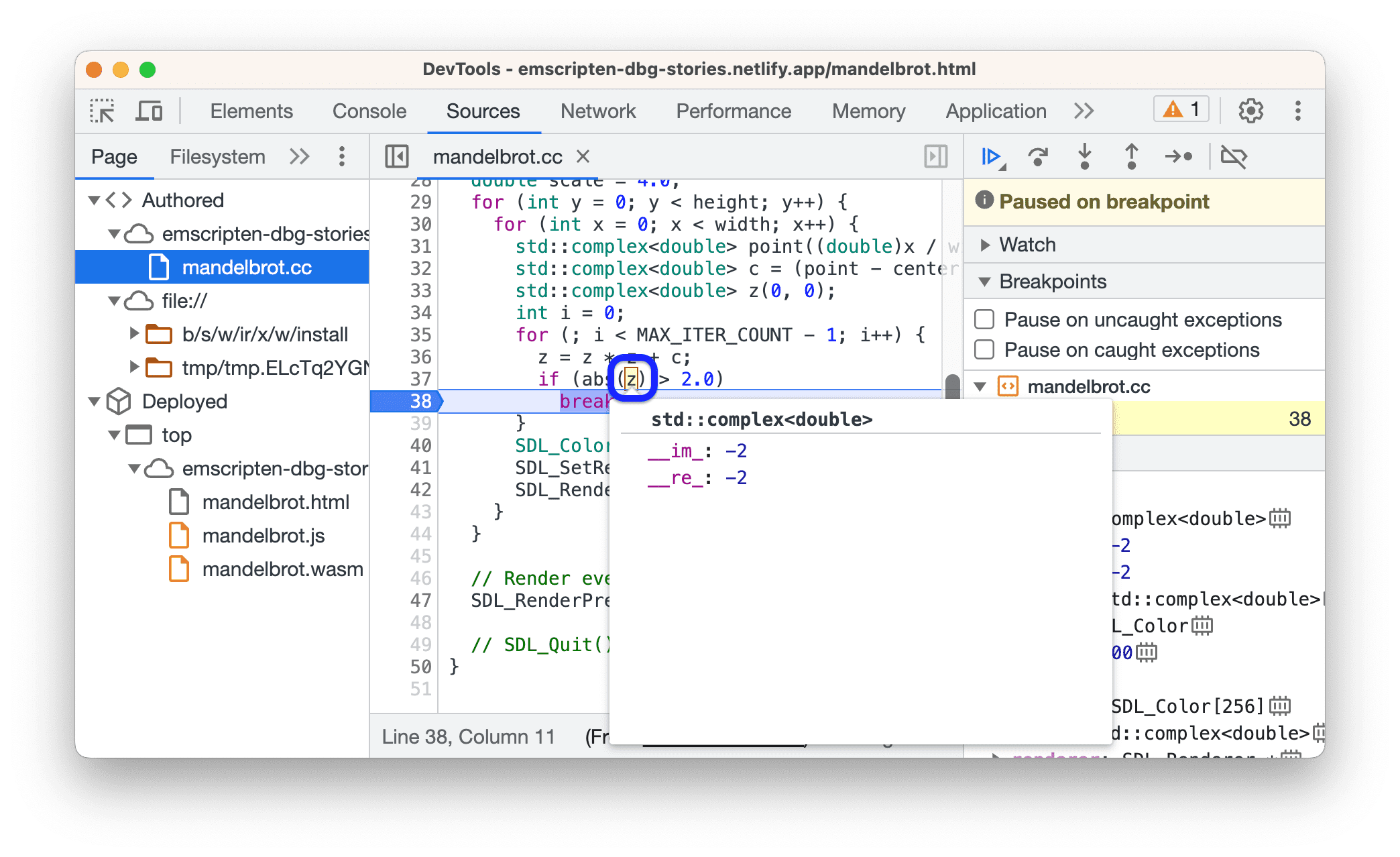
- В разделе «Источники» > «Редактор» наведите указатель мыши на переменную, чтобы увидеть ее значение во всплывающей подсказке.

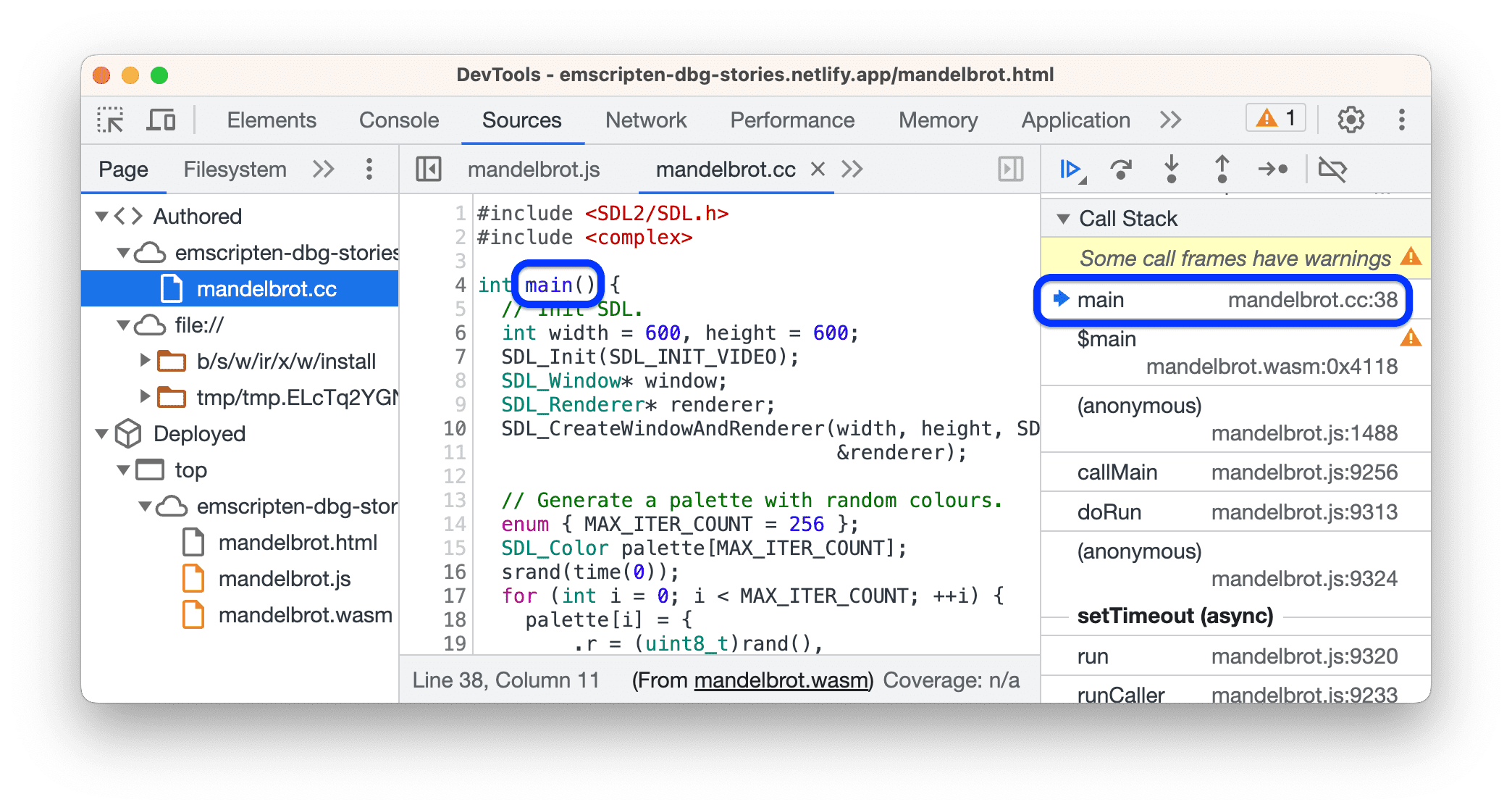
- В разделе «Источники» > «Стек вызовов» просмотрите имена функций в том виде, в каком они есть в исходном коде.

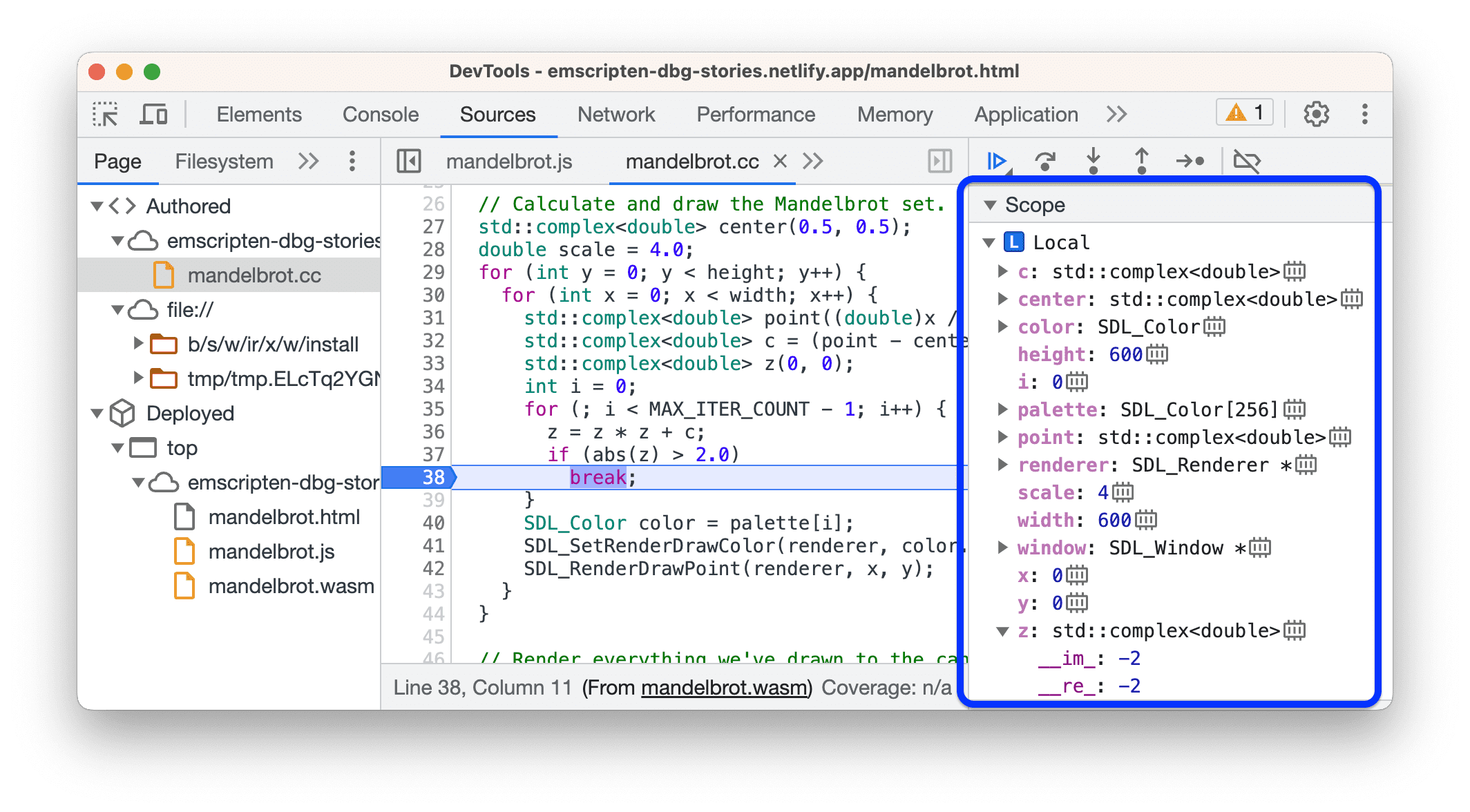
- В разделе «Источники» > «Область» просмотрите локальные и глобальные переменные, их типы и значения.

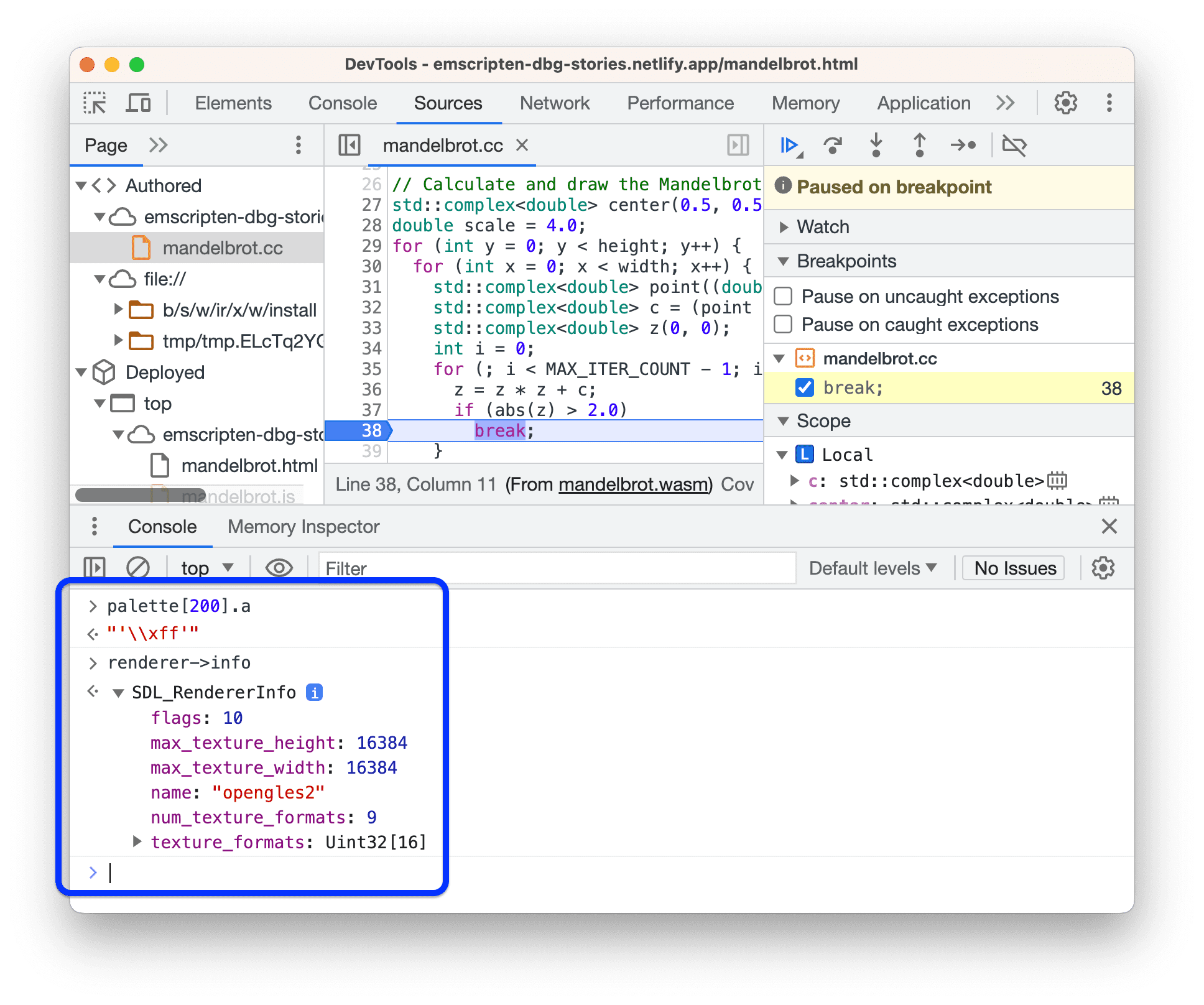
В Console выведите переменные и объекты, к которым сложно перейти в Scope :
- Глубоко вложенные переменные, например индексированные элементы в больших массивах.
- Сложные объекты, включая те, к которым можно получить доступ с помощью указателей (
->). Разверните их для проверки.

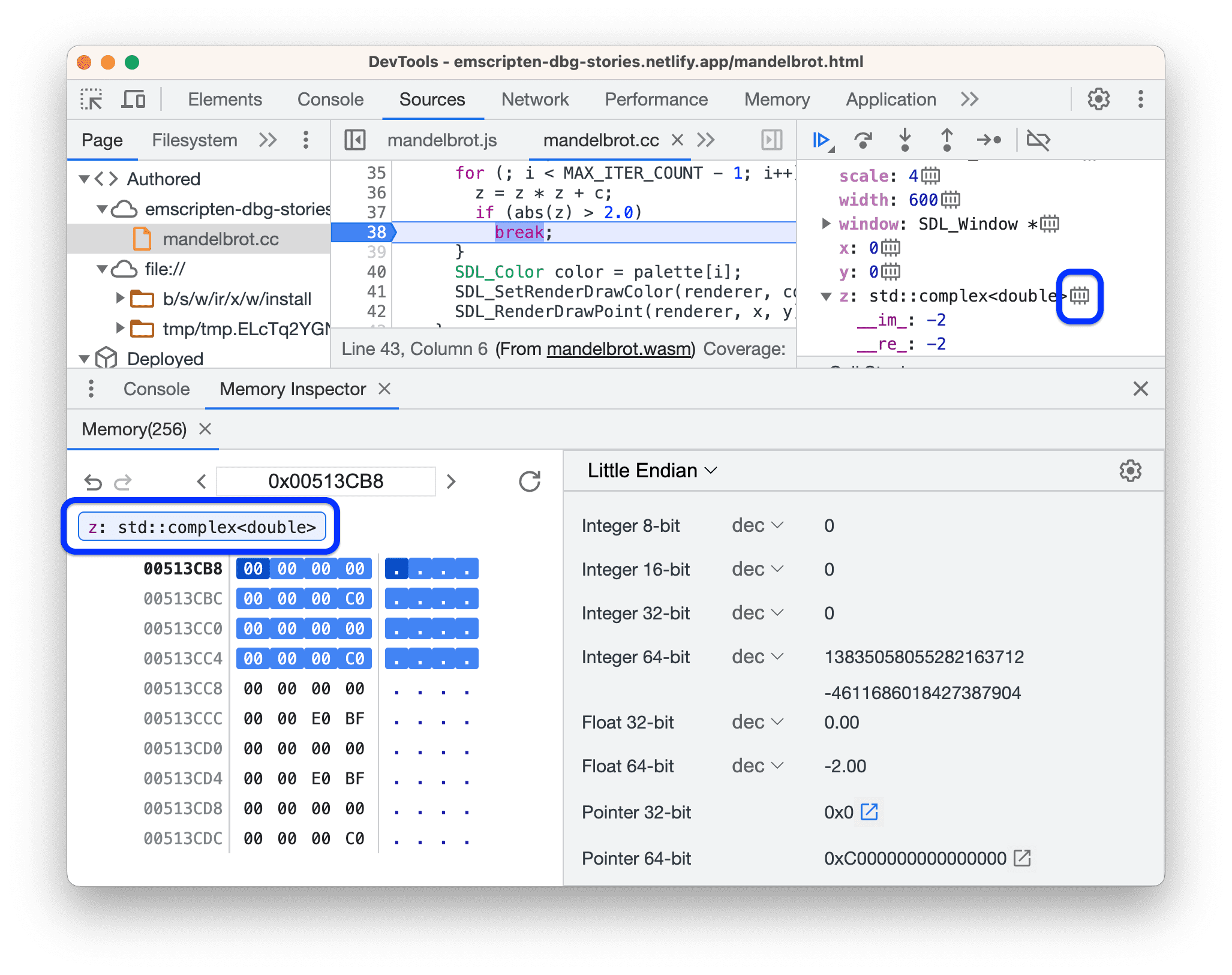
- В разделе «Источники» > «Область» нажмите кнопку
Значок, чтобы открыть инспектор памяти и проверить необработанные байты памяти объекта. Дополнительные сведения см. в разделе Проверка памяти WebAssembly .

Производительность профиля
Когда DevTools настроен и открыт, код, запускаемый Chrome, не оптимизирован. Он разделен на несколько уровней , чтобы вам было удобнее отлаживать.
В этом случае вы не можете полагаться на console.time() и performance.now() в своем коде для профилирования производительности. Вместо этого используйте панель «Производительность» для профилирования.
Альтернативно вы можете запустить код профилирования, не открывая DevTools, а затем открыть его, чтобы просмотреть сообщения в консоли .
Отделите отладочную информацию
Чтобы ускорить загрузку и при этом улучшить качество отладки, вы можете выделить отладочную информацию в отдельный файл .wasm . Дополнительные сведения см. в разделе Ускоренная отладка WebAssembly .
Вы можете либо сохранить этот файл локально, либо разместить его на отдельном сервере. Чтобы сделать это с помощью Emscripten, передайте флаг -gseparate-dwarf=<filename> и укажите путь к файлу:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Сборка и отладка на разных машинах
Если вы выполняете сборку на машине с другой операционной системой (контейнер, виртуальная машина или удаленный сервер), чем на машине, на которой вы запускаете Chrome, вам может потребоваться вручную сопоставить пути к файлам отладки.
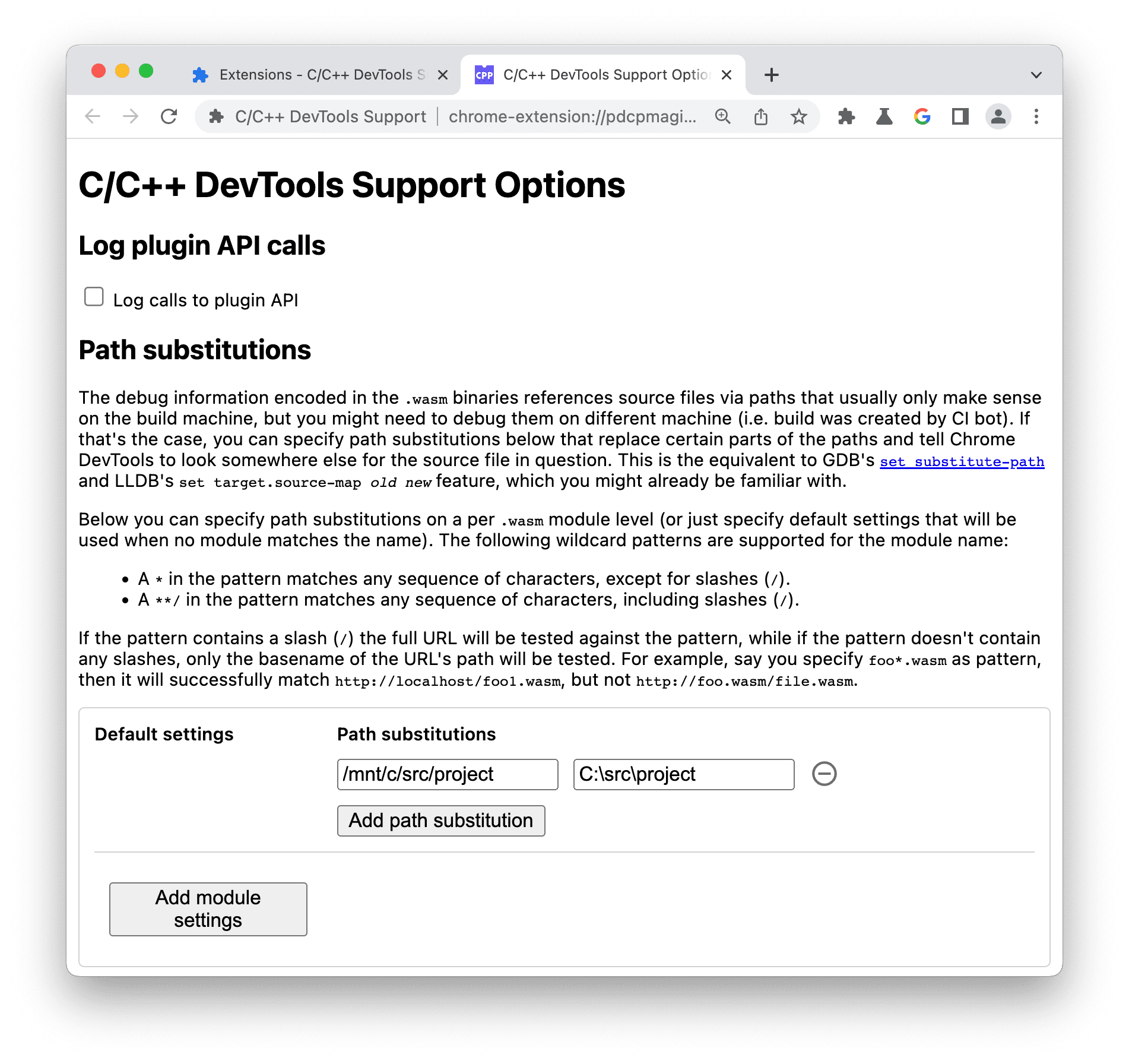
Например, если ваш проект находится локально в C:\src\project , но был собран в контейнере Docker с путем /mnt/c/src/project , выполните следующие действия:
- Перейдите на страницу
chrome://extensions/, найдите расширение C/C++ DevTools Support (DWARF) и нажмите «Подробнее» > «Параметры расширения» . - Укажите старый и новый пути к файлам.

Узнать больше
Дополнительную информацию об отладке WebAssembly можно найти в инженерном блоге Chrome DevTools:


