WebAssembly を使用すると、C/C++ コードをネイティブに近い速度で、JavaScript とともにウェブ上で実行できます。このドキュメントでは、Chrome DevTools を設定して使用し、このようなアプリケーションをより適切にデバッグする方法について説明します。
DevTools を設定すると、次のことができます。
- [ソース] > [エディタ] で元のコードを検査します。
- コード行のbreakpointsで実行を一時停止し、コンパイル済みの
.wasmバイナリ ファイルではなく、元の C/C++ ソースコードをステップ実行します。
一時停止中は、次のことができます。
- 元のソースファイルの変数にカーソルを合わせると、その値が表示されます。
- [コールスタック] の関数名と [スコープ] の変数を理解する。
- 深くネストされたプロパティと複雑なオブジェクトを コンソールに出力します。
- Memory Inspector を使用してオブジェクトのメモリを調べます。
設定
DevTools で C/C++ WebAssembly デバッグを有効にするには:
DWARF デバッグ情報を含めてアプリケーションをコンパイルします。最新の Emscripten コンパイラを実行し、
-gフラグを渡します。次に例を示します。emcc -g source.cc -o app.html詳細については、デバッグ情報を使用してプロジェクトをビルドするをご覧ください。
C/C++ DevTools サポート(DWARF)Chrome 拡張機能をインストールします。
デバッグ
DevTools をセットアップしたら、コードをデバッグします。
- DevTools を開くと、ウェブサイトが検証されます。このチュートリアルでは、必須の
-gフラグを使用してコンパイルされたこちらのデモページで試すことができます。 - 必要に応じて、作成したファイルをグループ化して、移動を容易にします。[ソース] で、
> [ページ] >
> [作成者/デプロイ別にグループ化]
をオンにします。
- ファイルツリーから元のソースファイルを選択します。この場合は
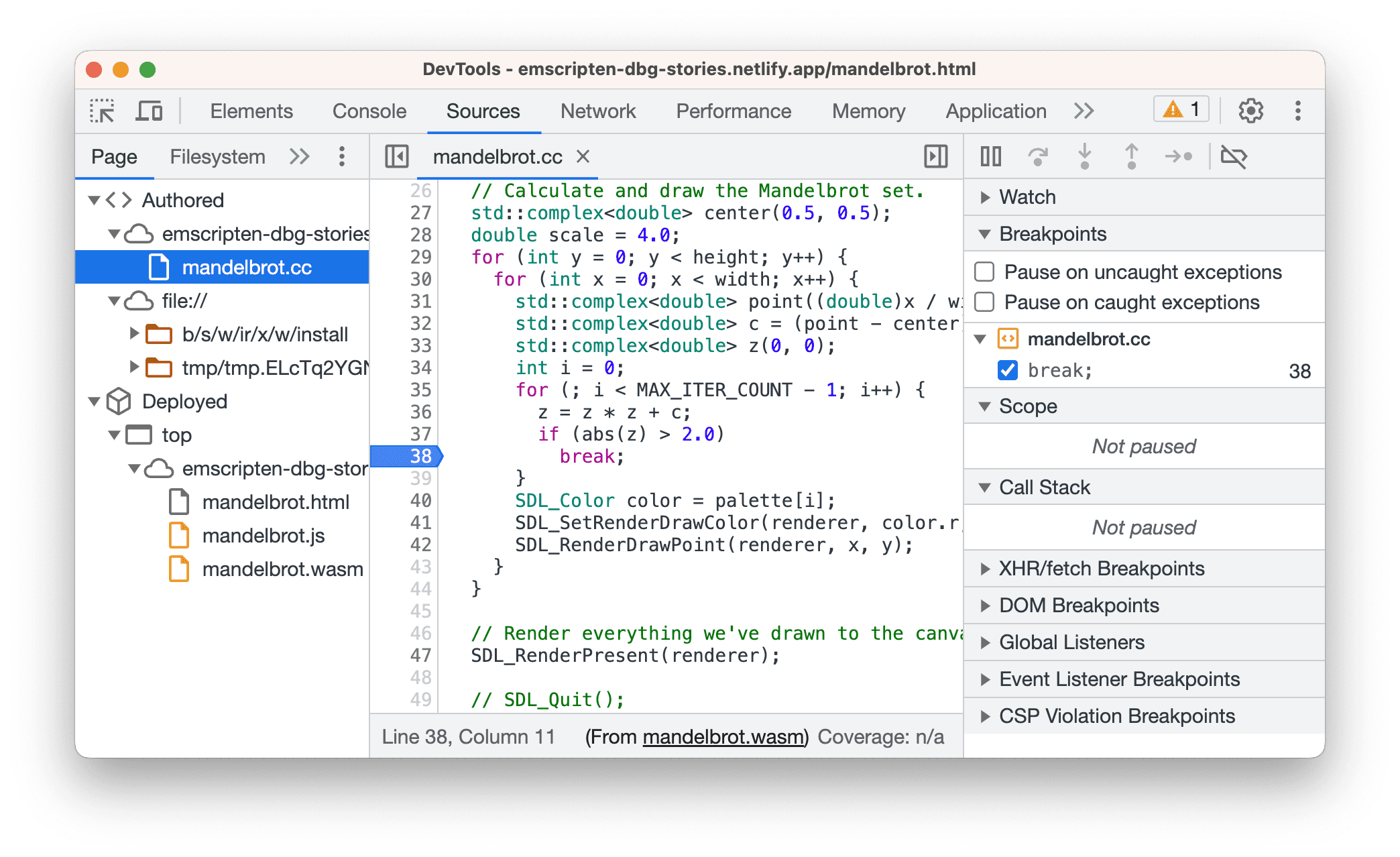
mandelbrot.ccです。 コード行ブレークポイントを設定するには、エディタの左側の列にある行番号をクリックします(例: 行 38)。

コードをもう一度実行します。実行は、ブレークポイントのある行の前に停止します。
一時停止している間に、次の操作をお試しください。
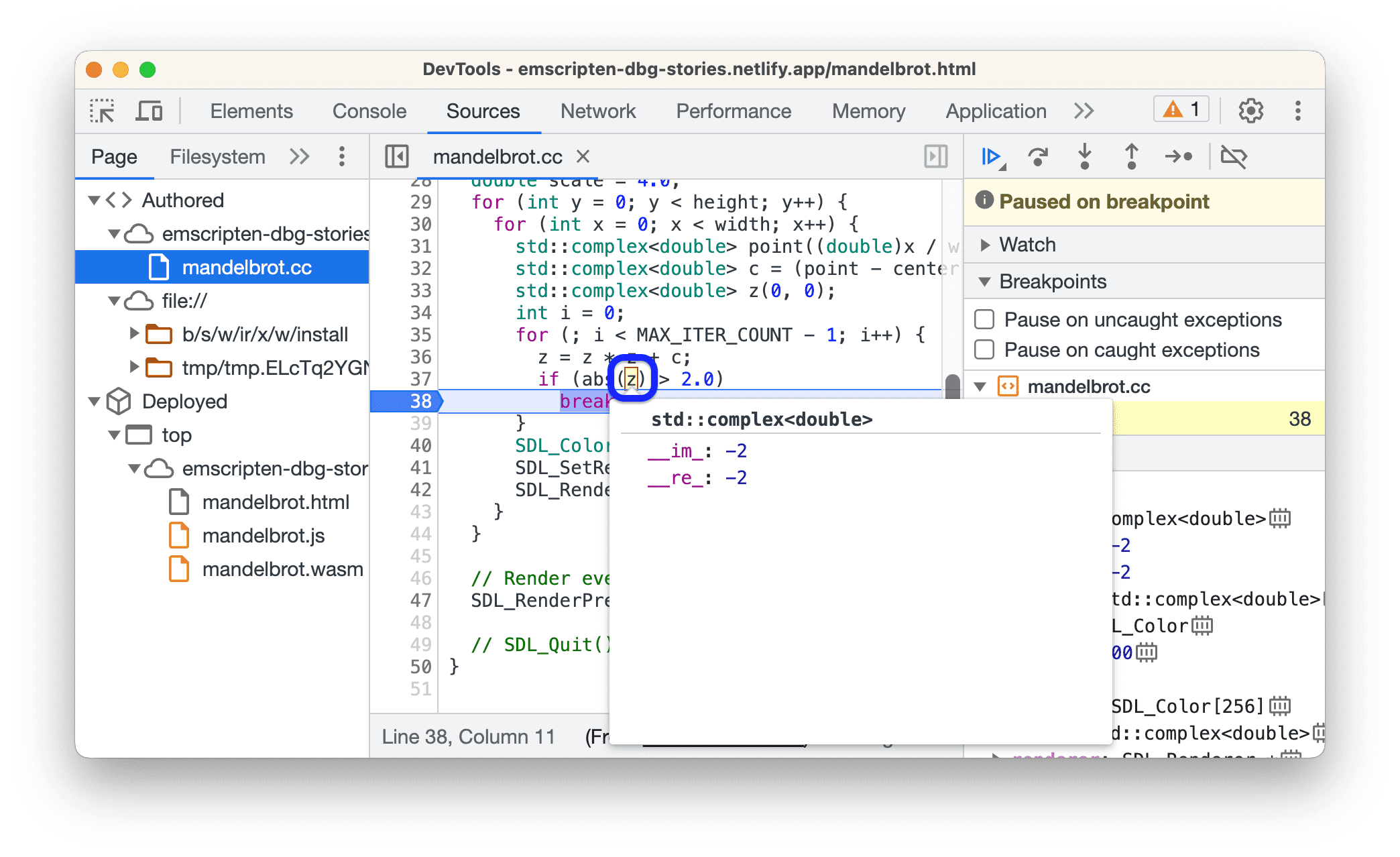
- [ソース] > [エディタ] で、変数にカーソルを合わせると、ツールチップに値が表示されます。

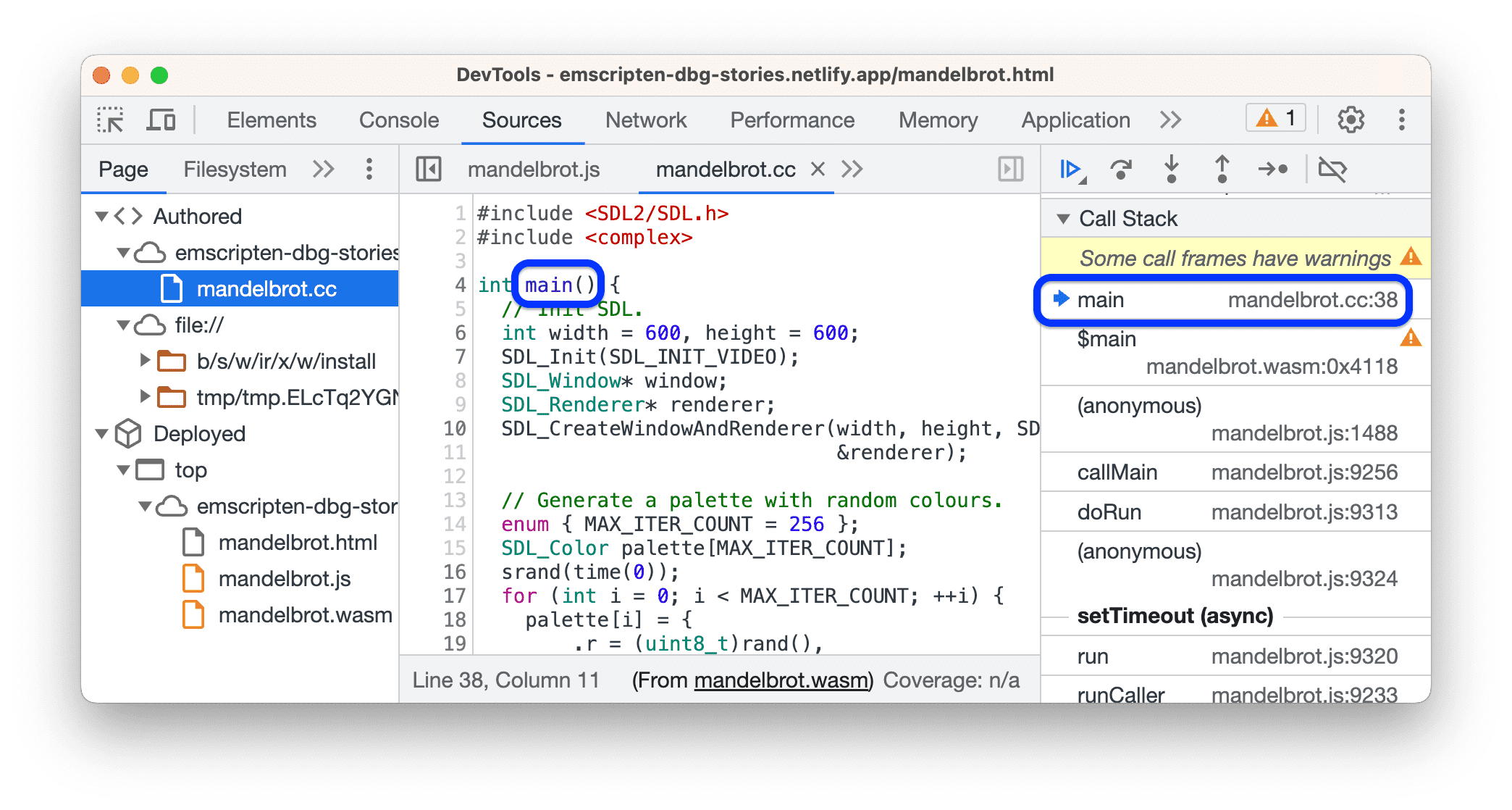
- [ソース] > [コールスタック] で、ソースの関数名を表示します。

- [ソース] > [スコープ] で、ローカル変数とグローバル変数、その型、値を確認します。
![ローカル変数とその値が表示された [スコープ] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/wasm/image/the-scope-pane-local-var-0adfdc59402db.png?authuser=9&hl=ja)
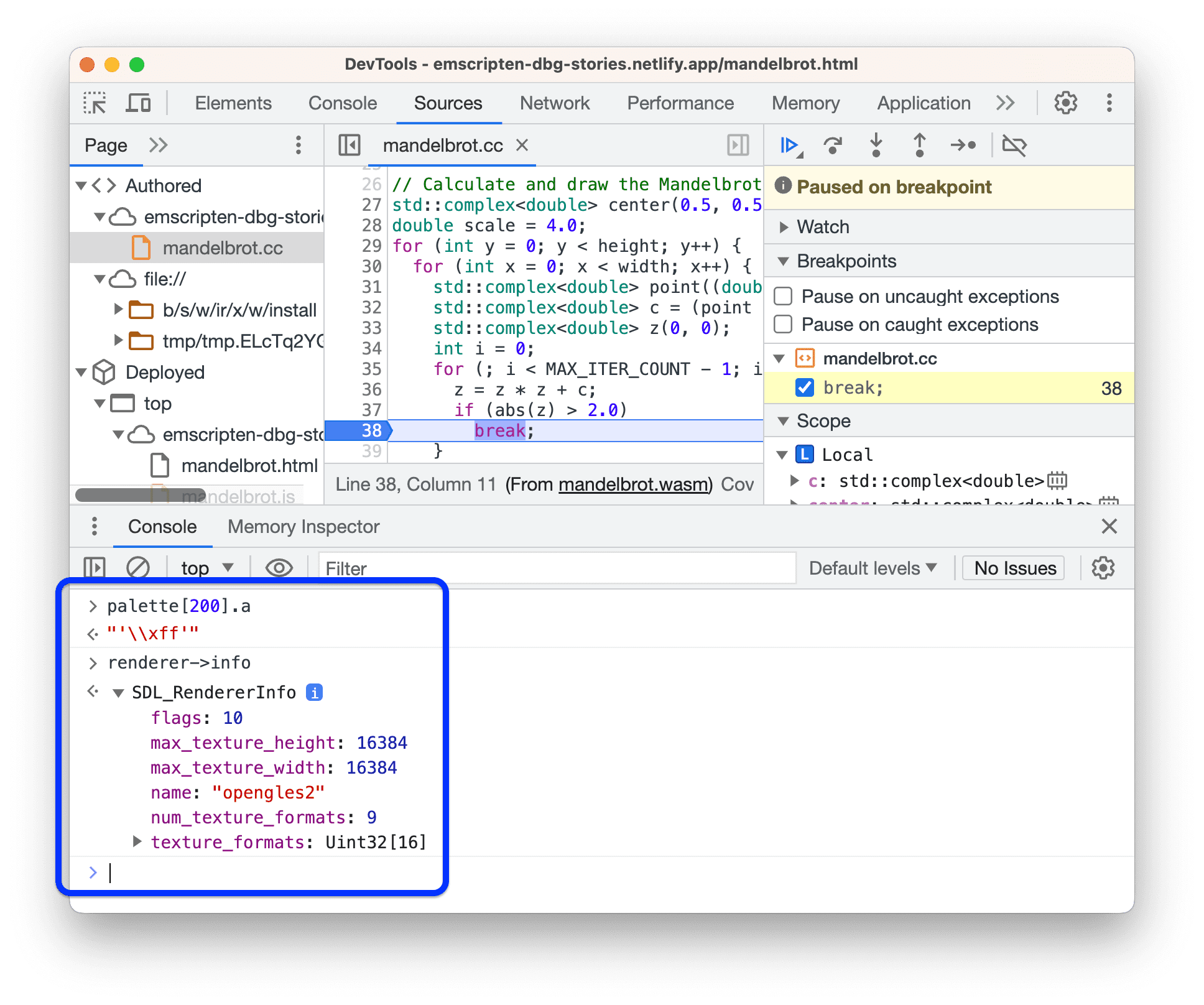
コンソールで、スコープで移動しにくい変数とオブジェクトを出力します。
- 深くネストされた変数(大きな配列のインデックス付きアイテムなど)。
- ポインタ(
->)でアクセスできるオブジェクトなど、複雑なオブジェクト。展開して検査します。

- [ソース] > [スコープ] で
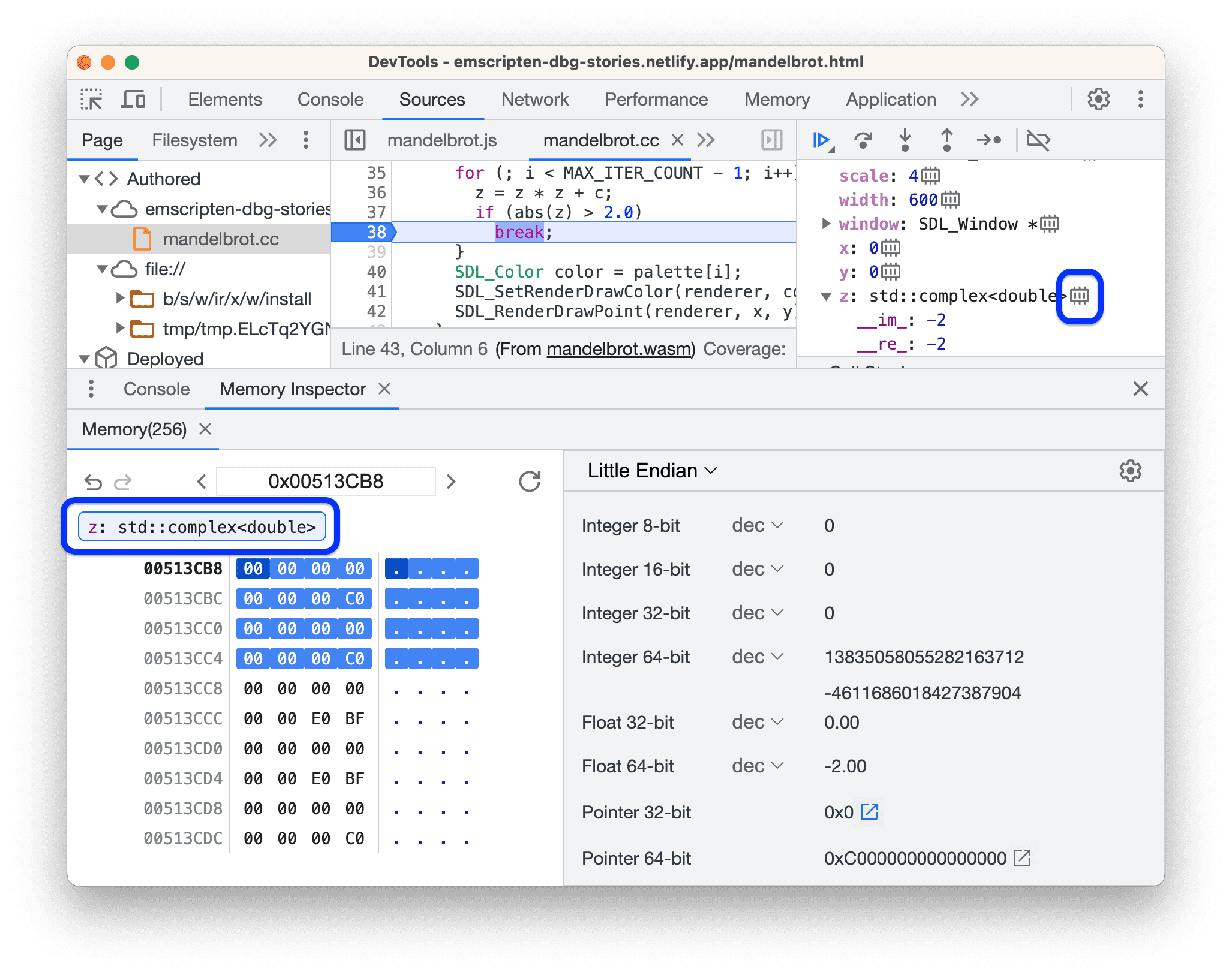
アイコンをクリックして [メモリ インスペクタ] を開き、オブジェクト メモリの未加工バイトを検査します。詳細については、WebAssembly メモリ検査をご覧ください。

プロファイルのパフォーマンス
DevTools を設定して開いた状態で、Chrome が実行するコードは最適化されません。デバッグ エクスペリエンスを向上させるため、階層化されています。
この場合、コード内の console.time() と performance.now() を使用してパフォーマンスをプロファイリングすることはできません。代わりに、[パフォーマンス] パネルを使用してプロファイリングしてください。
また、DevTools を開かずにプロファイリング コードを実行し、その後に開いてコンソールでメッセージを検査することもできます。
デバッグ情報を分離する
読み込みを高速化しつつデバッグ機能を向上させるには、デバッグ情報を別の .wasm ファイルに分割します。詳細については、WebAssembly のデバッグを高速化するをご覧ください。
このファイルはローカルに保持することも、別のサーバーでホストすることもできます。Emscripten でこれを行うには、-gseparate-dwarf=<filename> フラグを渡してファイルのパスを指定します。
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
別のマシンでビルドとデバッグを行う
Chrome を実行するマシンとは異なるオペレーティング システム(コンテナ、VM、リモート サーバー)のマシンでビルドする場合は、デバッグ ファイルのパスを手動でマッピングする必要があります。
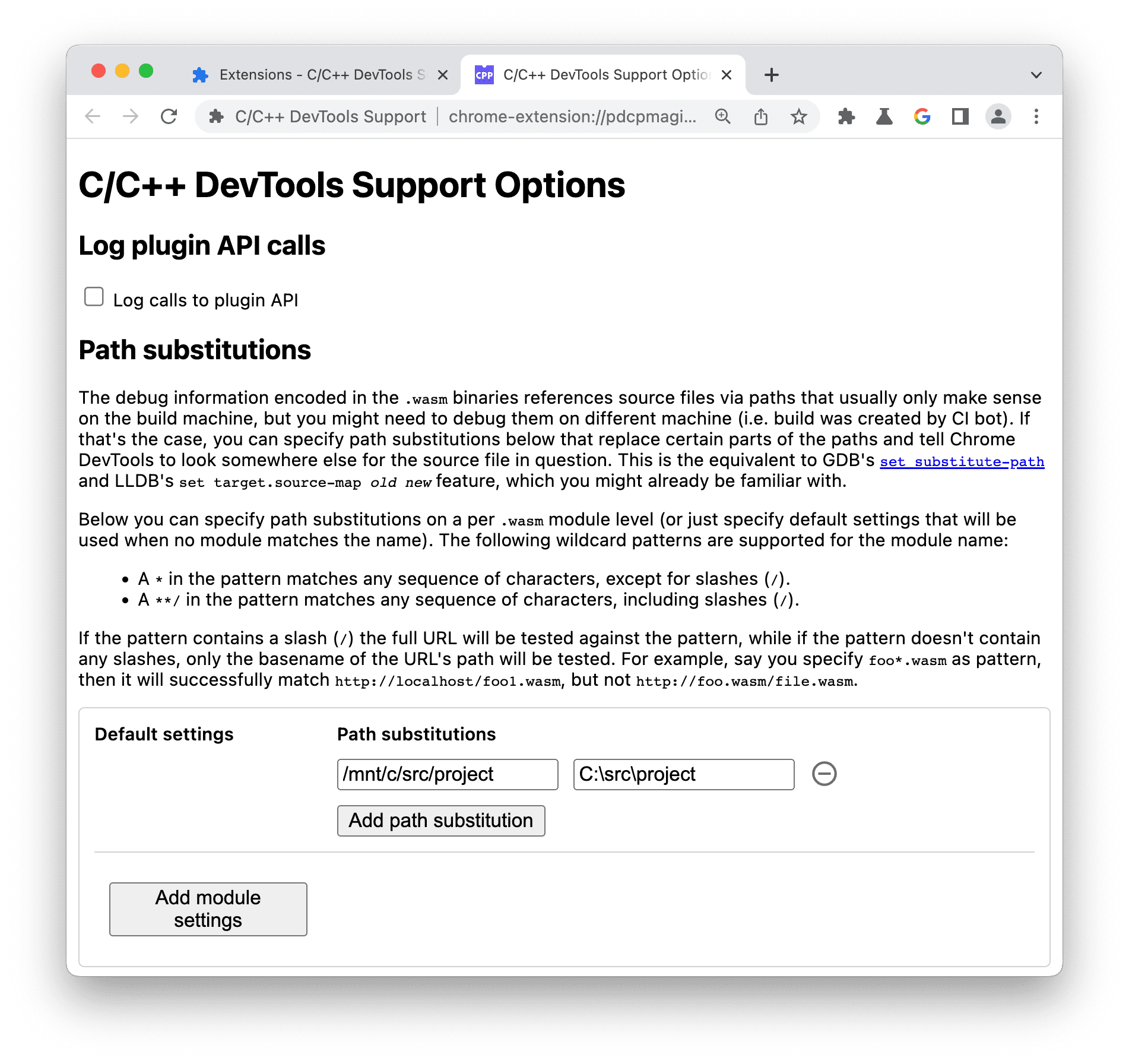
たとえば、ローカルでプロジェクトが C:\src\project にあり、パス /mnt/c/src/project の Docker コンテナでビルドされている場合は、次のようにします。
chrome://extensions/に移動し、[C/C++ DevTools Support (DWARF)] 拡張機能を見つけて、[詳細] > [拡張機能のオプション] をクリックします。- 古いファイルパスと新しいファイルパスを指定します。

その他の情報
WebAssembly のデバッグについて詳しくは、Chrome DevTools エンジニアリング ブログをご覧ください。


