WebAssembly की मदद से, वेब पर C/C++ कोड को नेटिव स्पीड के करीब और JavaScript के साथ चलाया जा सकता है. इस दस्तावेज़ में, ऐसे ऐप्लिकेशन को बेहतर तरीके से डीबग करने के लिए, Chrome DevTools को सेट अप और इस्तेमाल करने का तरीका बताया गया है.
DevTools सेट अप करने के बाद, ये काम किए जा सकते हैं:
- सोर्स > एडिटर में जाकर, अपने ओरिजनल कोड की जांच करें.
- कोड की लाइन में breakpoints लगाकर प्रोग्राम को रोकें. इसके बाद, कंपाइल की गई
.wasmबाइनरी फ़ाइल के बजाय, अपने ओरिजनल C/C++ सोर्स कोड को सिलसिलेवार तरीके से देखें.
वीडियो रोकने के दौरान, ये काम किए जा सकते हैं:
- ओरिजनल सोर्स फ़ाइल में वैरिएबल पर कर्सर घुमाएं और उनकी वैल्यू देखें.
- कॉल स्टैक में फ़ंक्शन के नाम और स्कोप में वैरिएबल को समझना.
- कंसोल में, नेस्ट की गई प्रॉपर्टी और जटिल ऑब्जेक्ट को आउटपुट करें.
- मेमोरी इंस्पेक्टर की मदद से, ऑब्जेक्ट की मेमोरी की जांच करें.
सेट अप करें
DevTools में C/C++ WebAssembly डीबग करने की सुविधा चालू करने के लिए:
DWARF डीबग की जानकारी के साथ अपने ऐप्लिकेशन को कंपाइल करें. Emscripten का नया कंपाइलर चलाएं और उसे
-gफ़्लैग पास करें. उदाहरण के लिए:emcc -g source.cc -o app.htmlज़्यादा जानकारी के लिए, डीबग की जानकारी के साथ प्रोजेक्ट बनाना लेख पढ़ें.
C/C++ DevTools Support (DWARF) Chrome एक्सटेंशन इंस्टॉल करें.
डीबग
DevTools सेट अप करने के बाद, अपना कोड डीबग करें:
- अपनी वेबसाइट की जांच करने के लिए, DevTools खोलें. इस ट्यूटोरियल के लिए, इस डेमो पेज पर इसे आज़माएं. इसे ज़रूरी
-gफ़्लैग के साथ कंपाइल किया गया था. - इसके अलावा, नेविगेट करने में आसानी के लिए, आपने जिन फ़ाइलों को लिखा है उन्हें ग्रुप में बांटें. सोर्स में,
> पेज >
> लेखक/डिप्लॉय किए गए के हिसाब से ग्रुप करें
को चुनें.
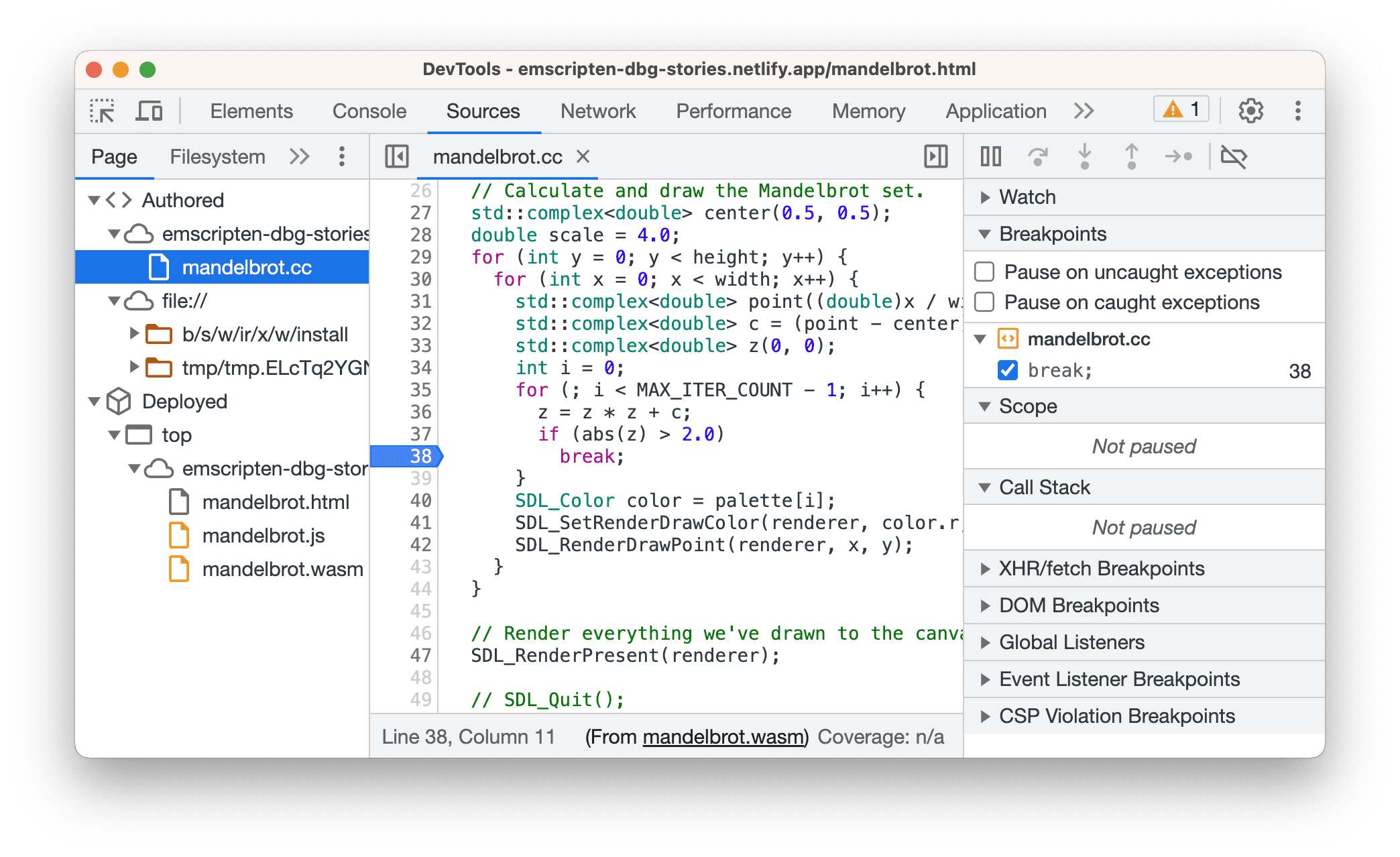
- फ़ाइल ट्री से अपनी ओरिजनल सोर्स फ़ाइल चुनें. इस मामले में,
mandelbrot.cc. कोड की लाइन में ब्रेकपॉइंट सेट करने के लिए, एडिटर की बाईं ओर मौजूद कॉलम में किसी लाइन नंबर पर क्लिक करें. उदाहरण के लिए, लाइन 38 पर.

कोड को फिर से चलाएं. ब्रेकपॉइंट वाली लाइन से पहले, प्रोग्राम का चलना रुक जाता है.
रोके जाने के दौरान, ये काम आज़माएं:
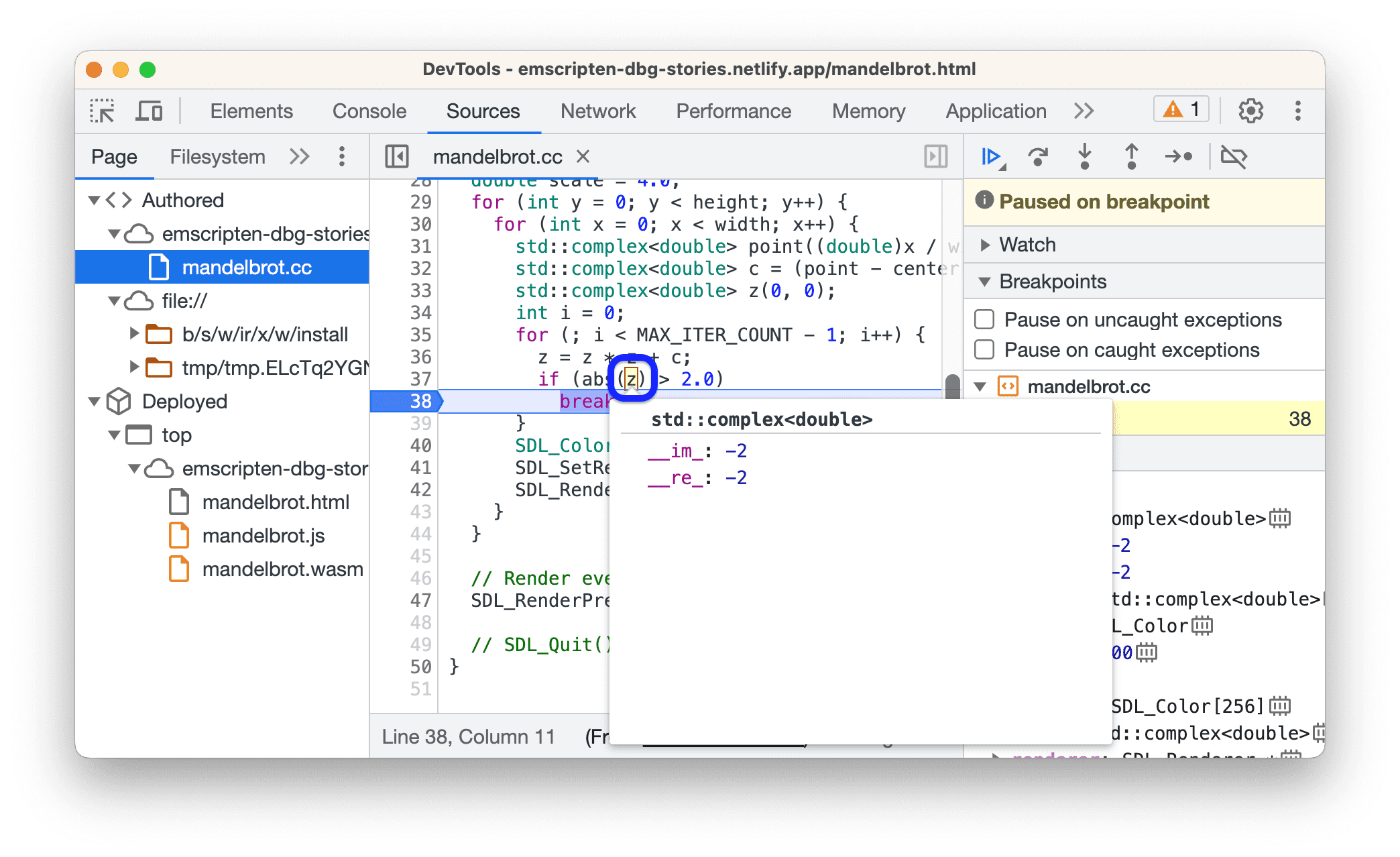
- सोर्स > एडिटर में जाकर, किसी वैरिएबल पर कर्सर घुमाएं. इससे, टूलटिप में उसकी वैल्यू दिखेगी.

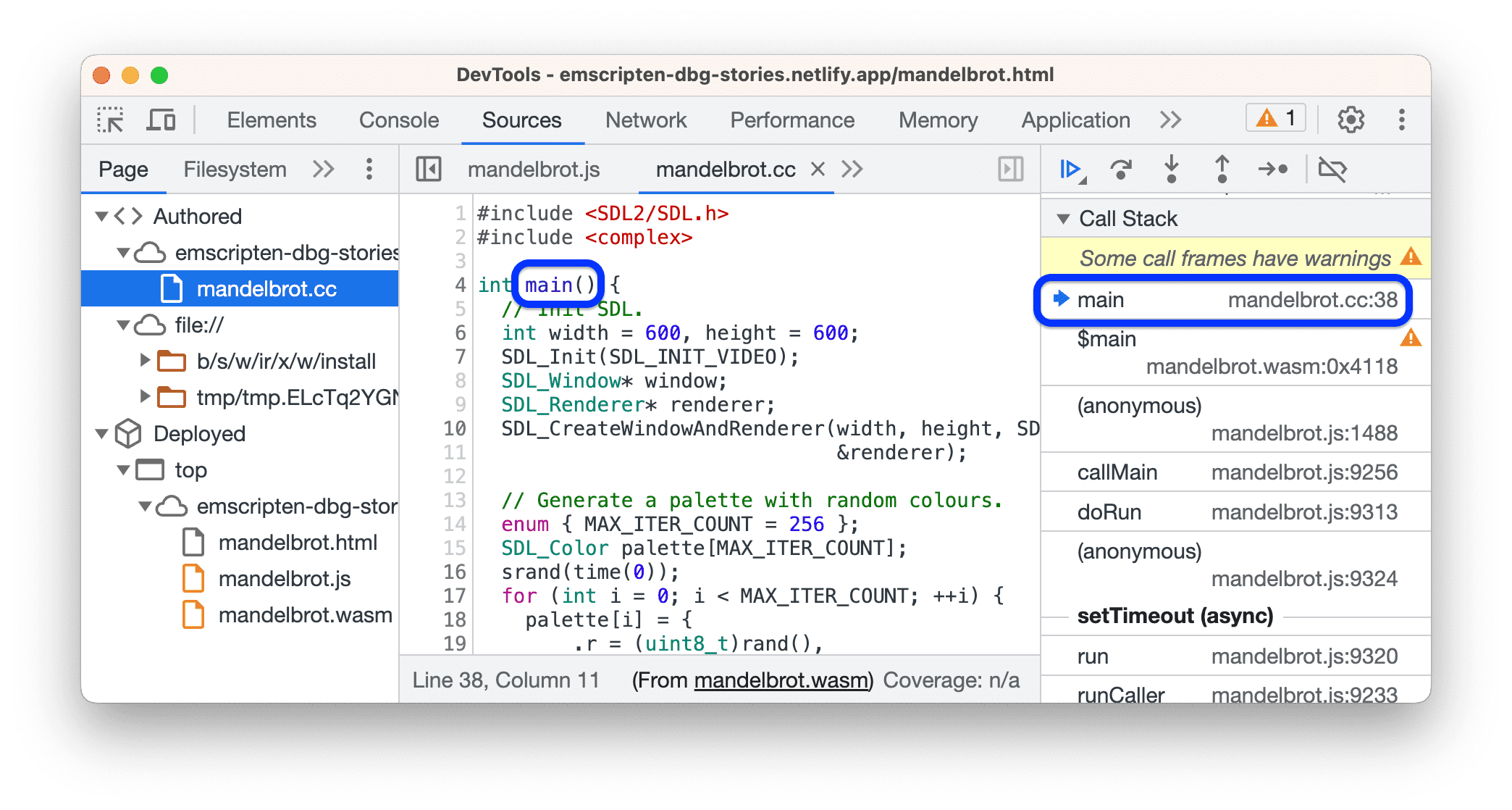
- सोर्स > कॉल स्टैक में, फ़ंक्शन के नाम वैसे ही देखें जैसे वे सोर्स में हैं.

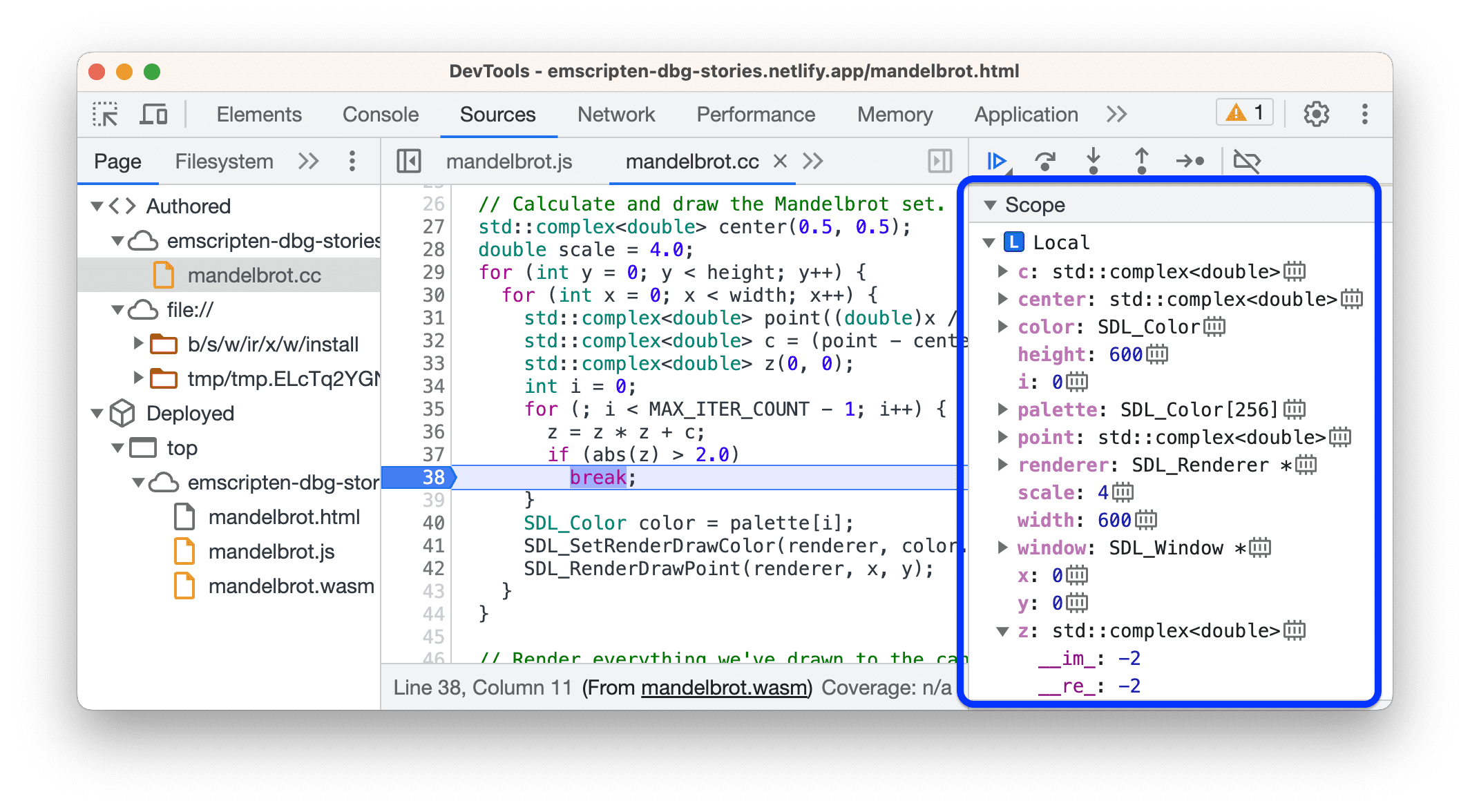
- सोर्स > दायरा में, लोकल और ग्लोबल वैरिएबल, उनके टाइप, और वैल्यू देखें.

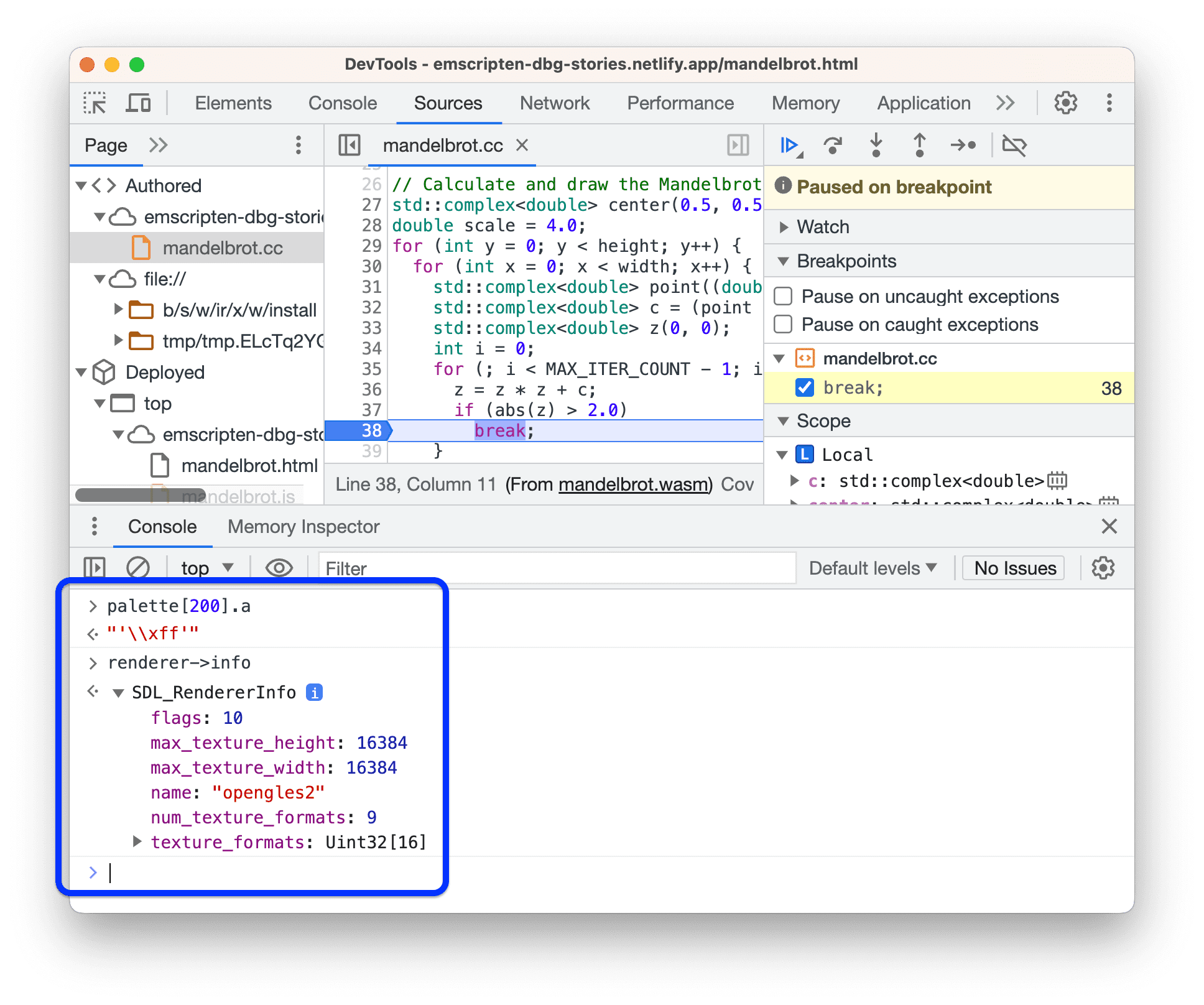
Console में, ऐसे आउटपुट वैरिएबल और ऑब्जेक्ट जो स्कोप में नेविगेट करने में मुश्किल होते हैं:
- नेस्ट किए गए वैरिएबल, जैसे कि बड़े ऐरे में इंडेक्स किए गए आइटम.
- जटिल ऑब्जेक्ट. इनमें वे ऑब्जेक्ट भी शामिल हैं जिन्हें पॉइंटर (
->) की मदद से ऐक्सेस किया जा सकता है. इनकी जांच करने के लिए, उन्हें बड़ा करें.

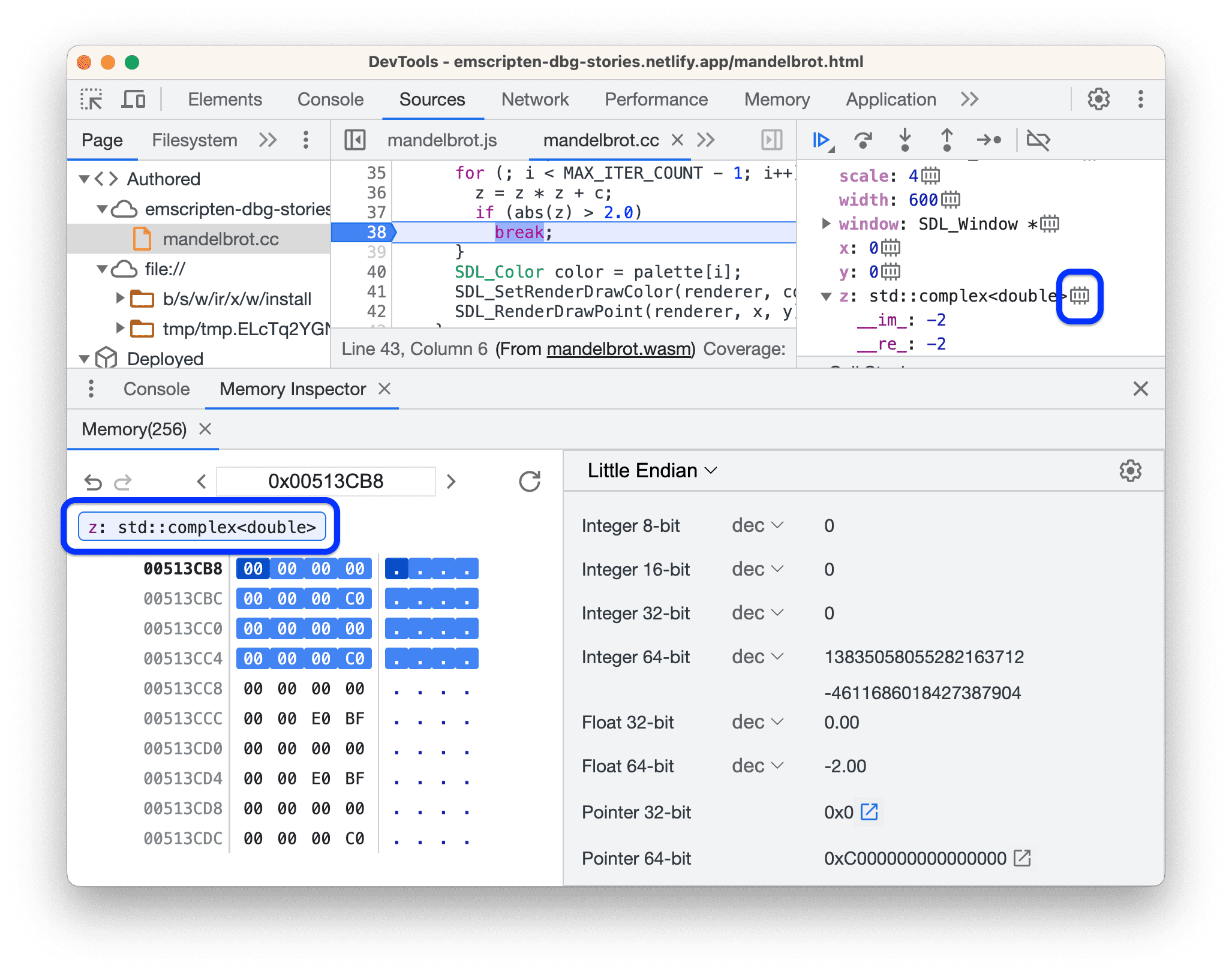
- सोर्स > स्कोप में, मेमोरी इंस्पेक्टर खोलने के लिए
आइकॉन पर क्लिक करें. इसके बाद, ऑब्जेक्ट मेमोरी के रॉ बाइट की जांच करें. ज़्यादा जानकारी के लिए, WebAssembly मेमोरी की जांच लेख पढ़ें.

प्रोफ़ाइल की परफ़ॉर्मेंस
DevTools सेट अप और खुला होने पर, Chrome जो कोड चलाता है वह ऑप्टिमाइज़ नहीं होता. आपको डीबग करने का बेहतर अनुभव देने के लिए, इसे कम से कम किया गया है.
इस मामले में, प्रोफ़ाइल की परफ़ॉर्मेंस का पता लगाने के लिए, कोड में console.time() और performance.now() पर भरोसा नहीं किया जा सकता. इसके बजाय, प्रोफ़ाइल बनाने के लिए परफ़ॉर्मेंस पैनल का इस्तेमाल करें.
इसके अलावा, DevTools खोले बिना भी अपना प्रोफ़ाइलिंग कोड चलाया जा सकता है. इसके बाद, कंसोल में मैसेज की जांच करने के लिए, इसे खोलें.
डीबग की जानकारी को अलग करना
लोड होने की स्पीड को बढ़ाने के साथ-साथ, डीबग करने का बेहतर अनुभव पाने के लिए, डीबग करने की जानकारी को अलग .wasm फ़ाइल में बांटा जा सकता है. ज़्यादा जानकारी के लिए, WebAssembly को तेज़ी से डीबग करना लेख पढ़ें.
इस फ़ाइल को डिवाइस में सेव किया जा सकता है या किसी दूसरे सर्वर पर होस्ट किया जा सकता है. Emscripten की मदद से ऐसा करने के लिए, -gseparate-dwarf=<filename> फ़्लैग पास करें और फ़ाइल का पाथ बताएं:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
अलग-अलग मशीनों पर बिल्ड और डीबग करना
अगर आपने Chrome चलाने वाली मशीन के बजाय, किसी दूसरी मशीन पर बिल्ड किया है, तो हो सकता है कि आपको डीबग फ़ाइल के पाथ को मैन्युअल तरीके से मैप करना पड़े.
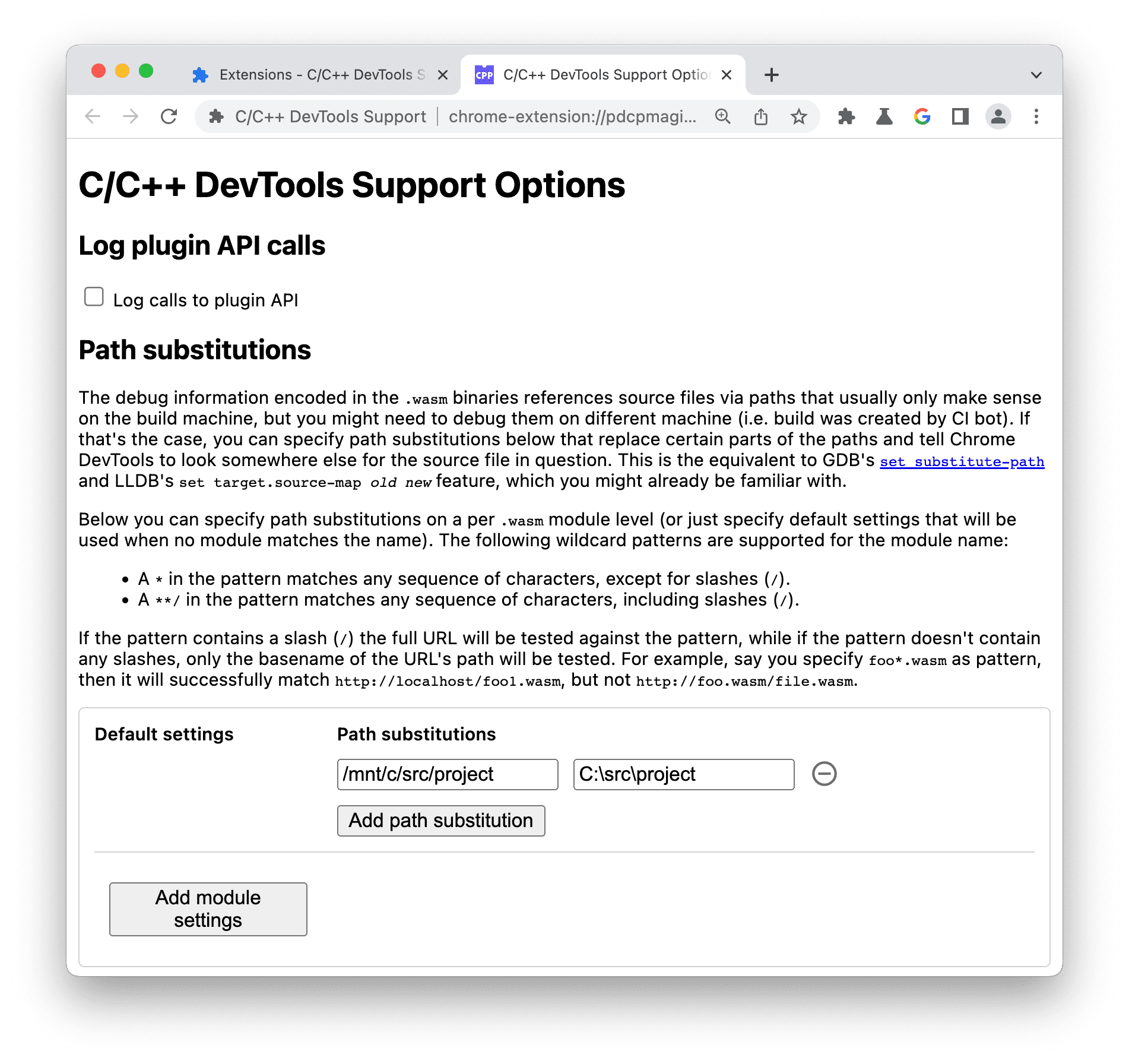
उदाहरण के लिए, अगर आपका प्रोजेक्ट लोकल तौर पर C:\src\project पर है, लेकिन उसे /mnt/c/src/project पाथ वाले Docker कंटेनर में बनाया गया था, तो यह तरीका अपनाएं:
chrome://extensions/पर जाएं और C/C++ DevTools Support (DWARF) एक्सटेंशन ढूंढें. इसके बाद, जानकारी > एक्सटेंशन के विकल्प पर क्लिक करें.- फ़ाइल के पुराने और नए पाथ की जानकारी दें.

ज़्यादा जानें
WebAssembly को डीबग करने के बारे में ज़्यादा जानने के लिए, Chrome DevTools के इंजीनियरिंग ब्लॉग पर जाएं:


