WebAssembly 提供了一种方法,可让您在 Web 上以接近原生速度并与 JavaScript 一起运行 C/C++ 代码。本文档介绍了如何设置和使用 Chrome 开发者工具来更好地调试此类应用。
设置开发者工具后,您可以:
- 依次选择来源 > 编辑器,检查原始代码。
- 使用代码行breakpoints暂停执行,并逐行执行原始 C/C++ 源代码(而非已编译的
.wasm二进制文件)。
在暂停状态下,您可以:
- 将光标悬停在原始源文件中的变量上,即可查看其值。
- 了解调用堆栈中的函数名称和作用域中的变量。
- 将深层嵌套的属性和复杂对象输出到 Console。
- 使用内存检查器检查对象内存。
设置
如需在开发者工具中启用 C/C++ WebAssembly 调试,请执行以下操作:
编译您的应用,并在其中包含 DWARF 调试信息。运行最新的 Emscripten 编译器,并向其传递
-g标志。例如:emcc -g source.cc -o app.html如需了解详情,请参阅构建包含调试信息的项目。
调试
设置好 DevTools 后,调试代码:
- 打开 DevTools 以检查您的网站。在本教程中,您可以在此演示页面上试用此功能,该页面是使用必需的
-g标志编译的。 - (可选)对您创作的文件进行分组,以便于浏览。在来源中,依次选择
> 网页 >
> 按作者/部署时间对数据进行分组
。
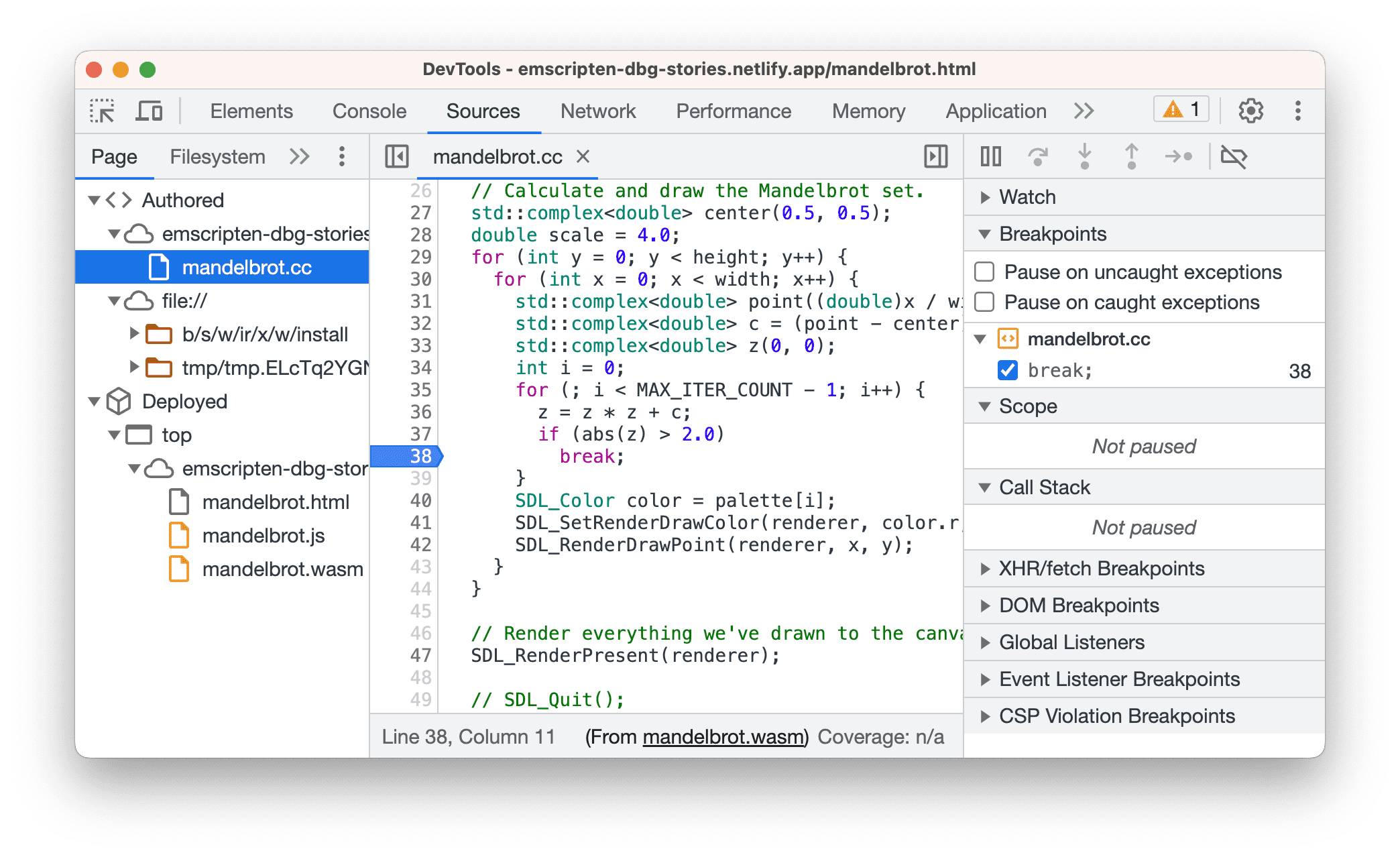
- 从文件树中选择原始源文件。在此示例中为
mandelbrot.cc。 如需设置代码行断点,请点击 Editor(编辑器)左侧列中的行号,例如第 38 行。

再次运行代码。执行会在包含断点的行之前暂停。
在暂停期间,请尝试以下操作:
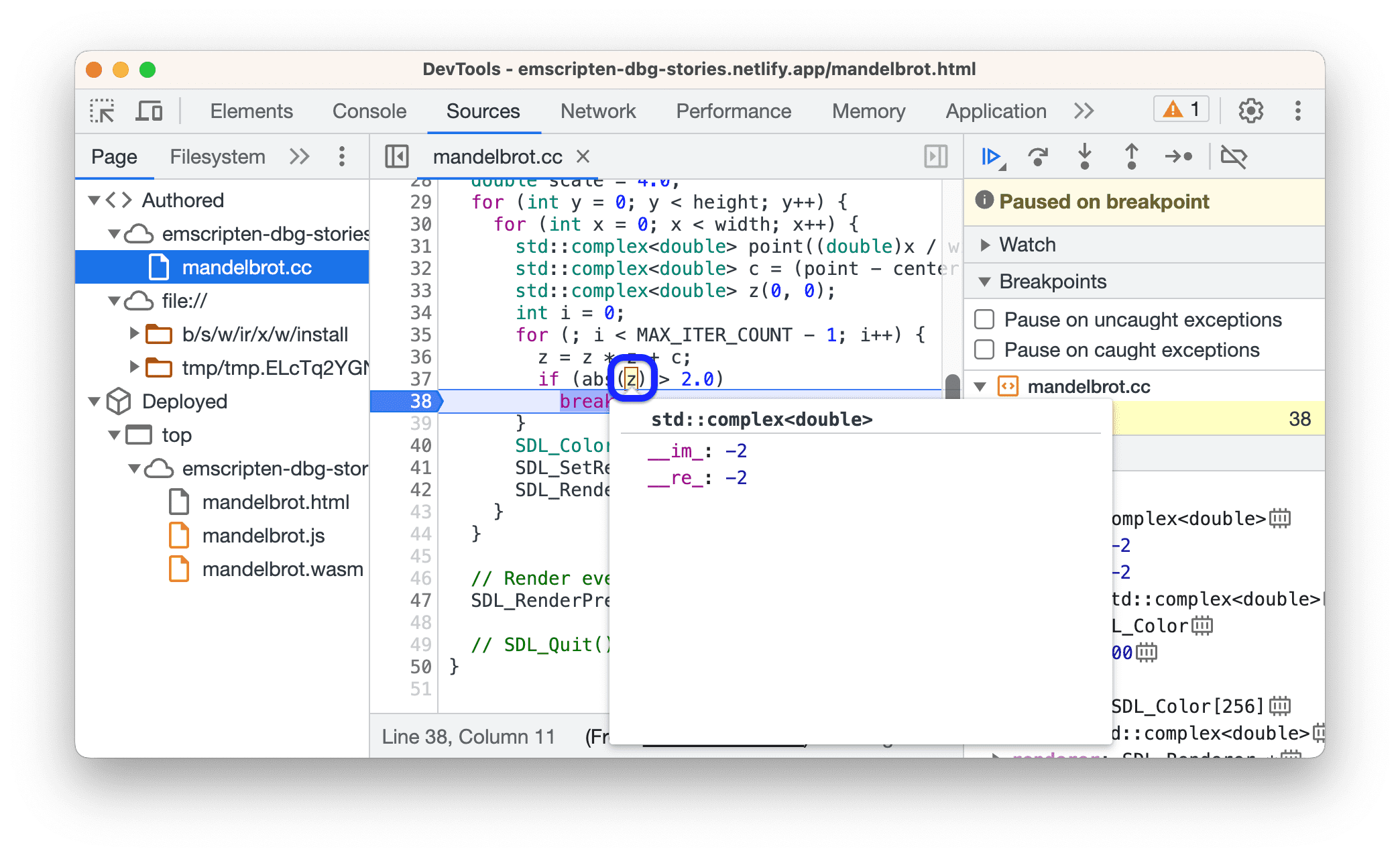
- 在 Sources(来源)> Editor(编辑器)中,将鼠标悬停在某个变量上,即可在提示中查看其值。

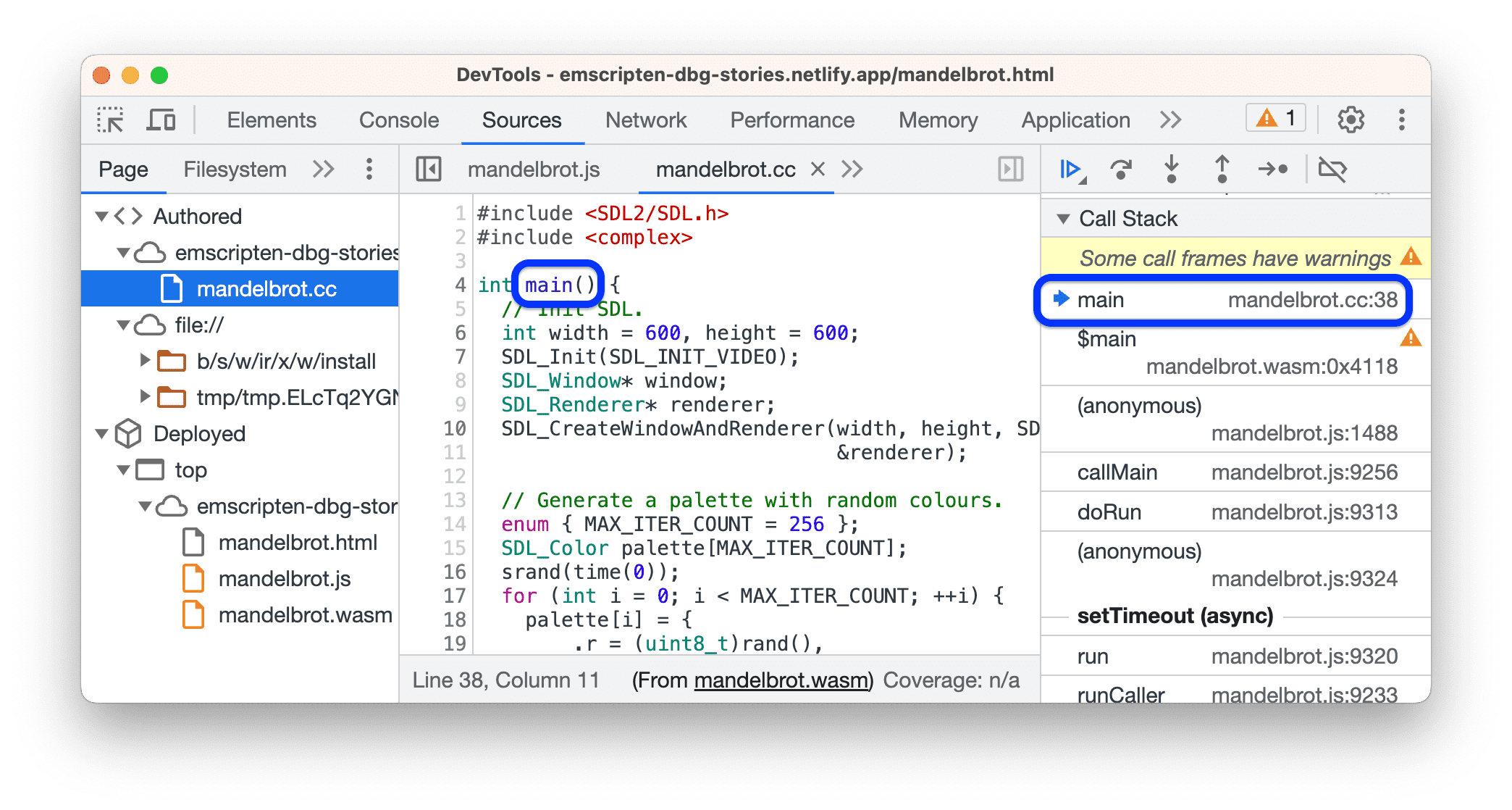
- 在来源 > 调用堆栈中,查看源代码中的函数名称。

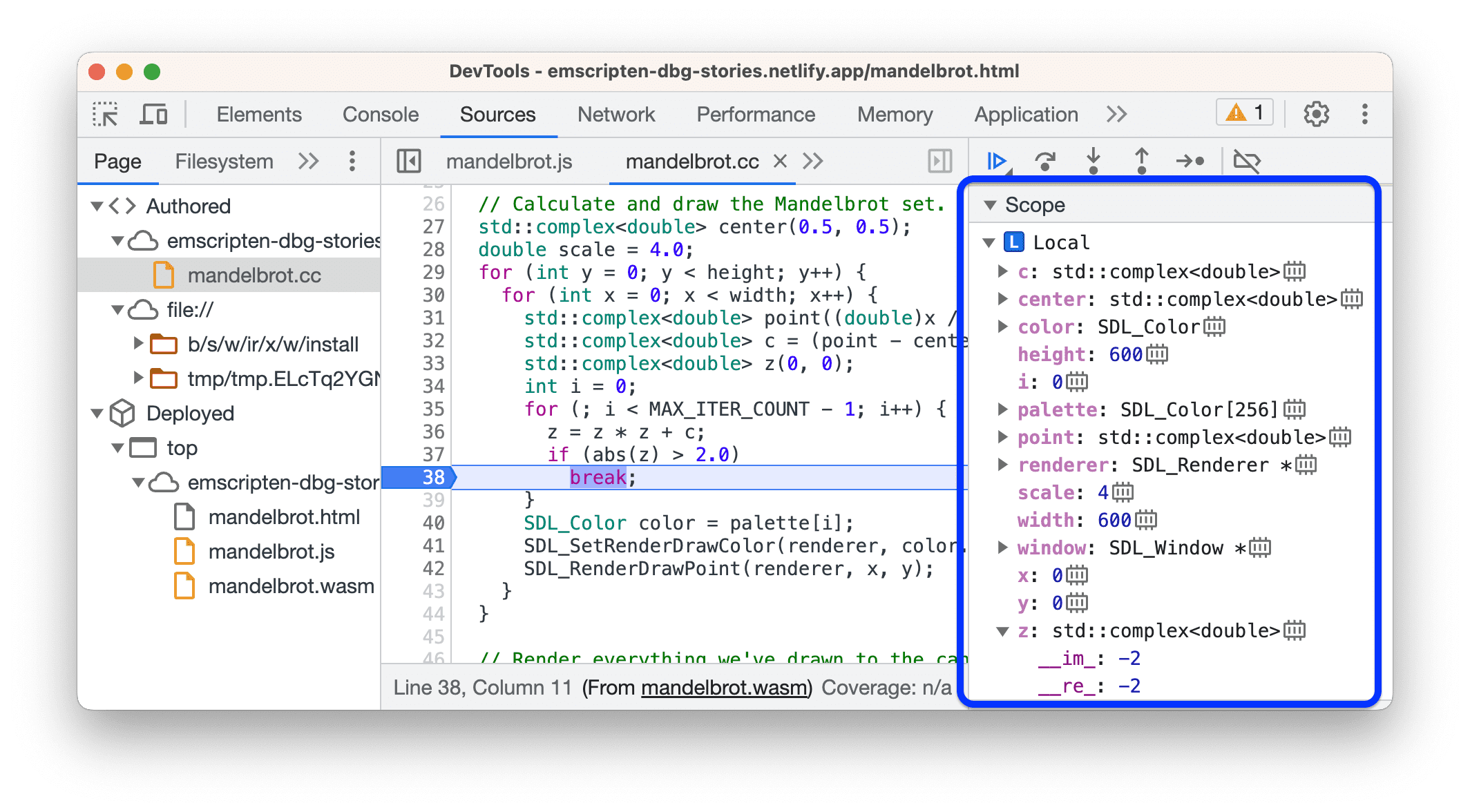
- 在 Sources(来源)> Scope(作用域)中,查看局部和全局变量及其类型和值。

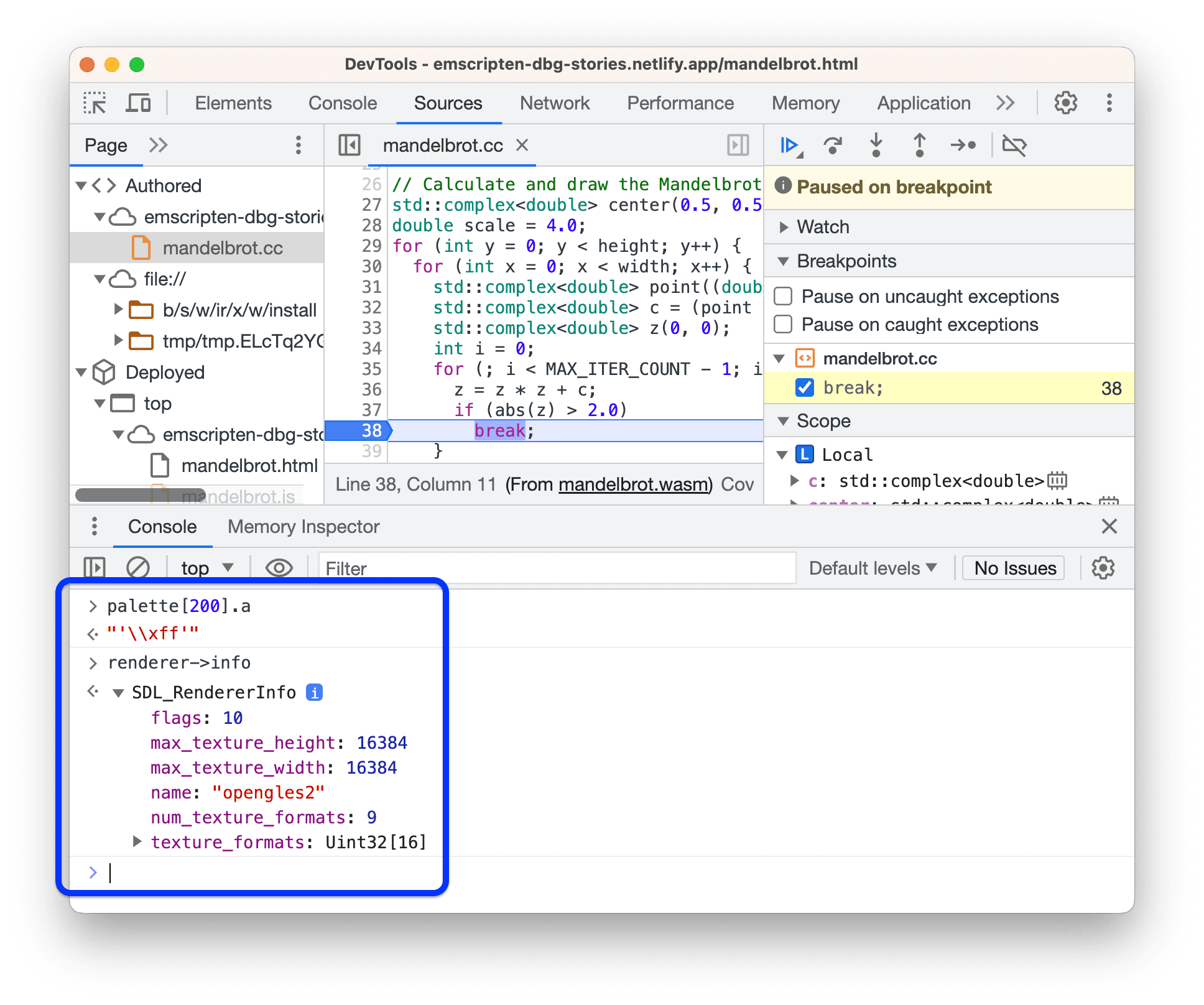
在 Console 中,输出在 Scope 中难以导航到的变量和对象:
- 深层嵌套的变量,例如大型数组中的编号项。
- 复杂对象,包括您可以使用指针 (
->) 访问的对象。展开这些对象以进行检查。

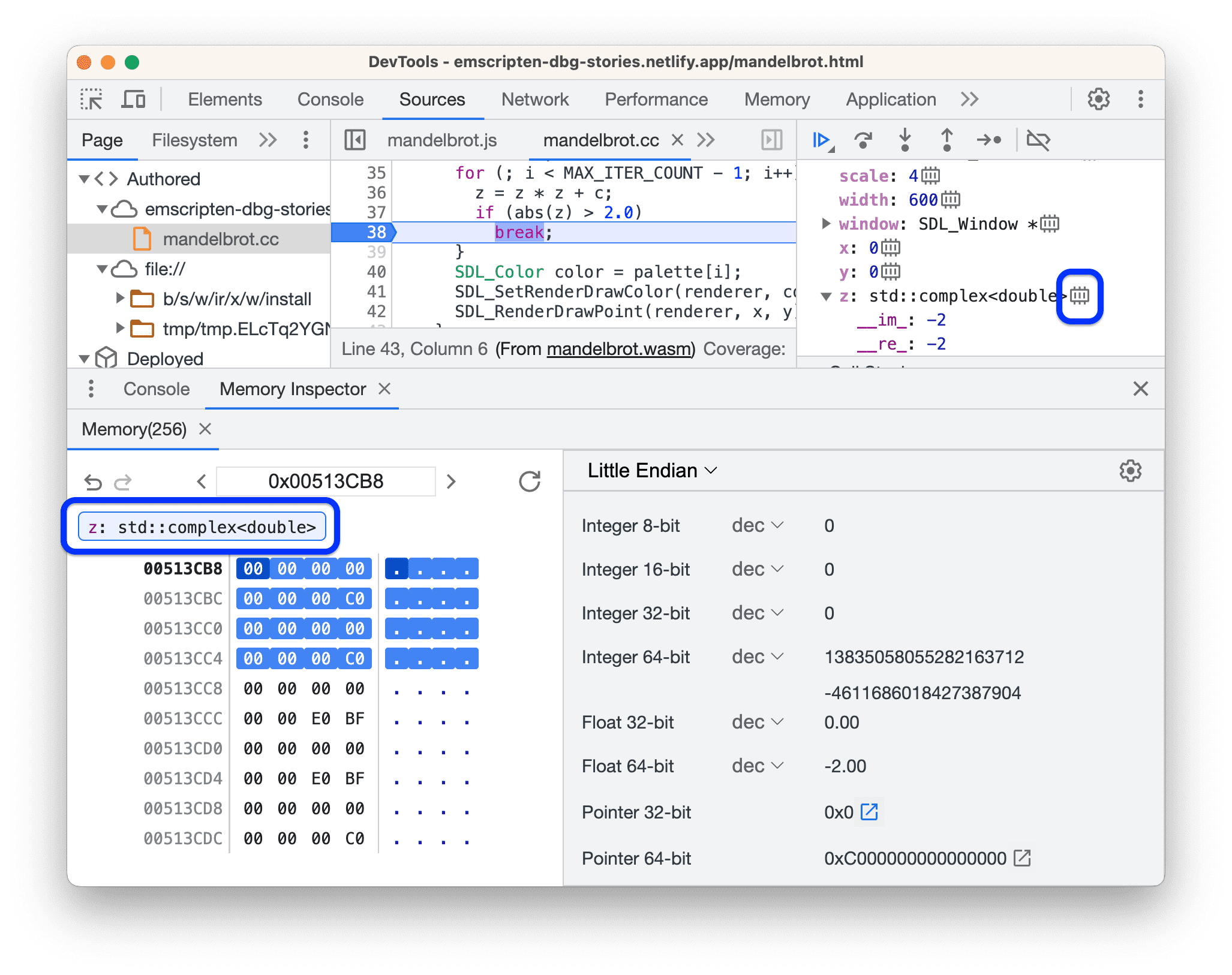
- 在 Sources(来源)> Scope(作用域)中,点击
图标以打开内存检查器,然后检查对象内存的原始字节。如需了解详情,请参阅 WebAssembly 内存检查。

配置文件性能
设置并打开开发者工具后,Chrome 运行的代码不会经过优化。它分层显示,以便您获得更好的调试体验。
在这种情况下,您无法依赖代码中的 console.time() 和 performance.now() 来分析性能。请改用性能面板进行性能分析。
或者,您也可以在不打开开发者工具的情况下运行性能分析代码,然后打开开发者工具以在控制台中检查消息。
分离调试信息
为了加快加载速度,同时获得更好的调试体验,您可以将调试信息拆分到单独的 .wasm 文件中。如需了解详情,请参阅更快地调试 WebAssembly。
您可以将此文件保留在本地,也可以将其托管在单独的服务器上。如需使用 Emscripten 执行此操作,请传递 -gseparate-dwarf=<filename> 标志并指定文件的路径:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
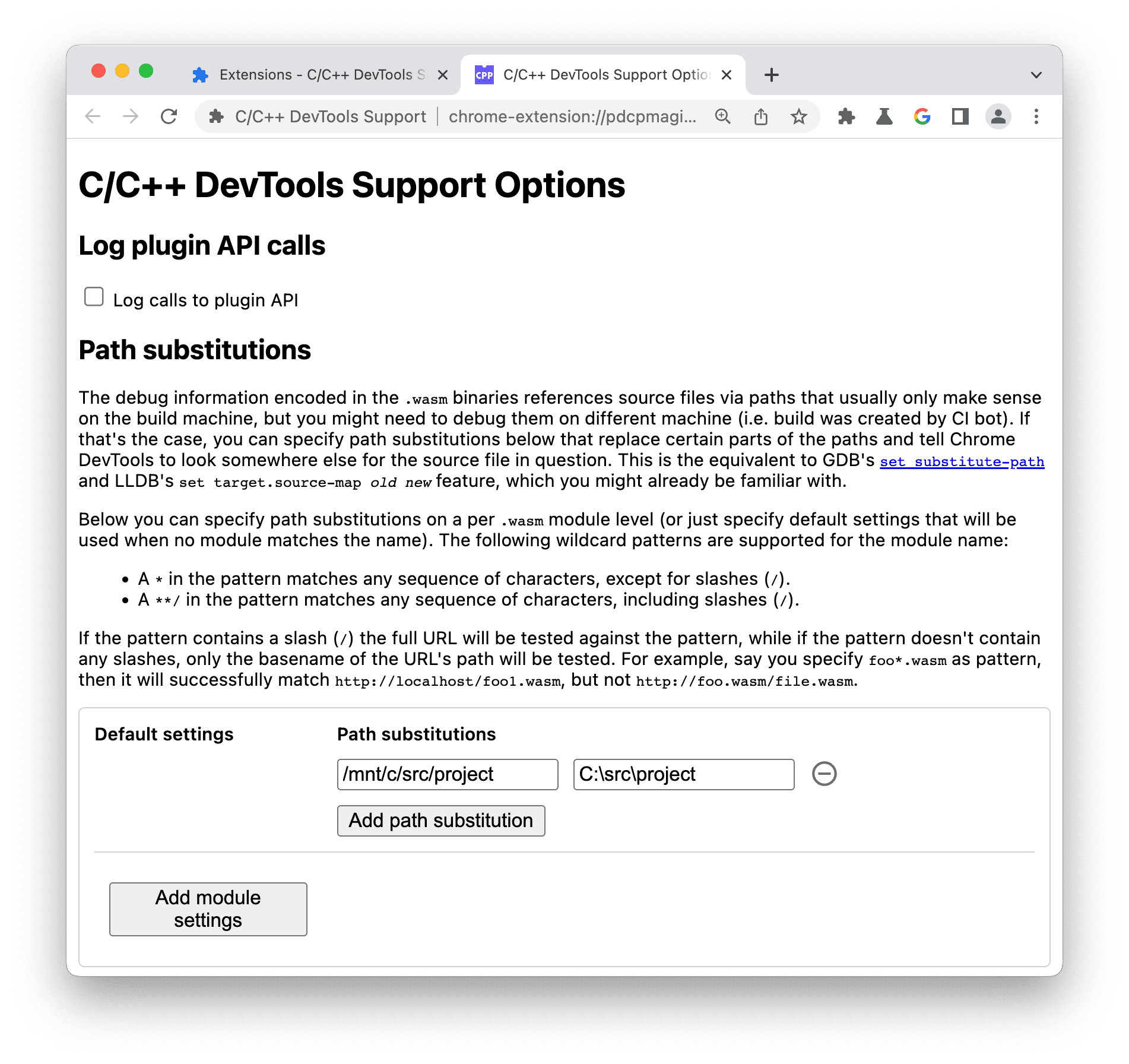
在不同机器上构建和调试
如果您在运行 Chrome 的机器上构建的操作系统(容器、虚拟机或远程服务器)与运行 Chrome 的机器上的操作系统不同,则可能需要手动映射调试文件路径。
例如,如果您的项目位于本地的 C:\src\project 中,但是在路径为 /mnt/c/src/project 的 Docker 容器中构建的,请执行以下操作:
- 前往
chrome://extensions/,找到 C/C++ DevTools Support (DWARF) 扩展程序,然后依次点击详细信息 > 扩展程序选项。 - 指定旧文件路径和新文件路径。

了解详情
如需详细了解 WebAssembly 调试,请参阅 Chrome 开发者工具工程博客:


