يقدّم WebAssembly طريقة لتشغيل رمز C/C++ على الويب بسرعة قريبة من السرعة الأصلية إلى جانب JavaScript. يوضّح هذا المستند كيفية إعداد أدوات مطوّري البرامج في Chrome واستخدامها لتصحيح أخطاء هذه التطبيقات بشكل أفضل.
بعد إعداد "أدوات مطوّري البرامج"، يمكنك إجراء ما يلي:
- تحقّق من الرمز الأصلي في المصادر > المحرِّر.
- يمكنك إيقاف التنفيذ مؤقتًا باستخدام breakpoints في سطر الرمز البرمجي والانتقال من خلال رمز المصدر الأصلي لـ C/C++، وليس الملف الثنائي
.wasmالمجمّع.
ويمكنك إجراء ما يلي أثناء إيقاف الفيديو مؤقتًا:
- مرِّر مؤشر الماوس فوق المتغيّرات في ملف المصدر الأصلي واطّلِع على قيمها.
- فهم أسماء الدوالّ في تسلسل الاستدعاء والمتغيّرات في النطاق
- عرض المواقع المضمّنة بعمق والكائنات المعقدة في وحدة التحكّم
- فحص ذاكرة العناصر باستخدام أداة فحص الذاكرة
إعداد
لتفعيل تصحيح أخطاء C/C++ WebAssembly في "أدوات مطوّري البرامج"، اتّبِع الخطوات التالية:
اجمع تطبيقك مع تضمين معلومات تصحيح الأخطاء DWARF. شغِّل أحدث إصدار من مُجمِّع Emscripten وأدخِل العلامة
-g. على سبيل المثال:emcc -g source.cc -o app.htmlلمزيد من المعلومات، يُرجى الاطّلاع على إنشاء المشاريع باستخدام معلومات تصحيح الأخطاء.
تصحيح الأخطاء
بعد إعداد "أدوات مطوّري البرامج"، يمكنك تصحيح أخطاء الرمز البرمجي:
- افتح "أدوات مطوّري البرامج" لفحص موقعك الإلكتروني. في هذا الدليل التعليمي، يمكنك تجربته على هذه الصفحة التجريبية التي تم تجميعها باستخدام العلامة
-gالمطلوبة. - يمكنك اختياريًا تجميع الملفات التي أنشأتها لتسهيل التنقّل. في المصادر، ضَع علامة في المربّع
> الصفحة >
> التجميع حسب المؤلف/النشر
.
- اختَر ملف المصدر الأصلي من شجرة الملفات. وهو في هذه الحالة
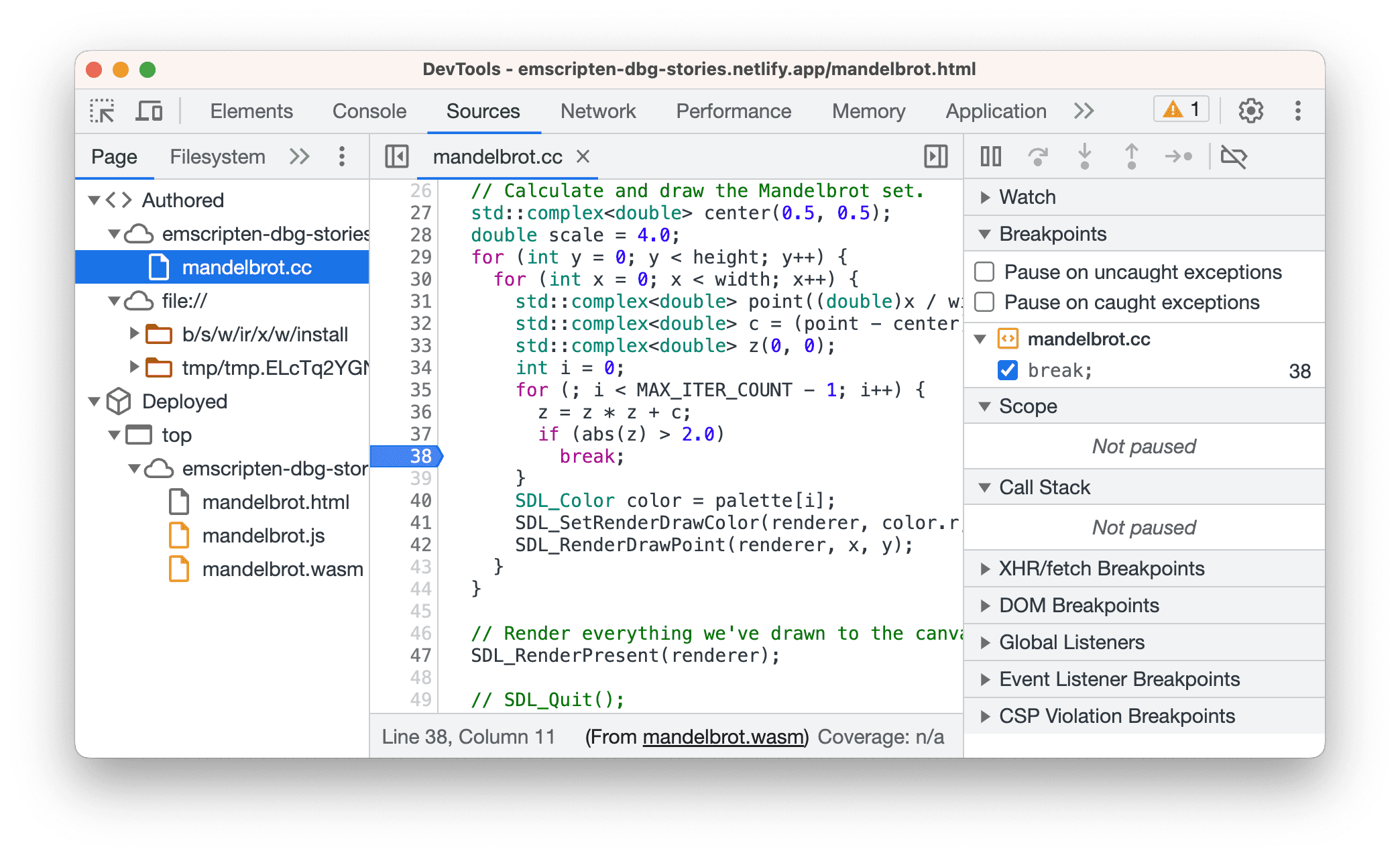
mandelbrot.cc. لضبط نقطة توقّف لسطر تعليمات برمجية، انقر على رقم سطر في العمود على يمين المحرِّر، على سبيل المثال، في السطر 38.

شغِّل الرمز البرمجي مرة أخرى. يتم إيقاف التنفيذ مؤقتًا قبل السطر الذي يتضمّن نقطة التوقف.
أثناء الإيقاف المؤقت، جرِّب ما يلي:
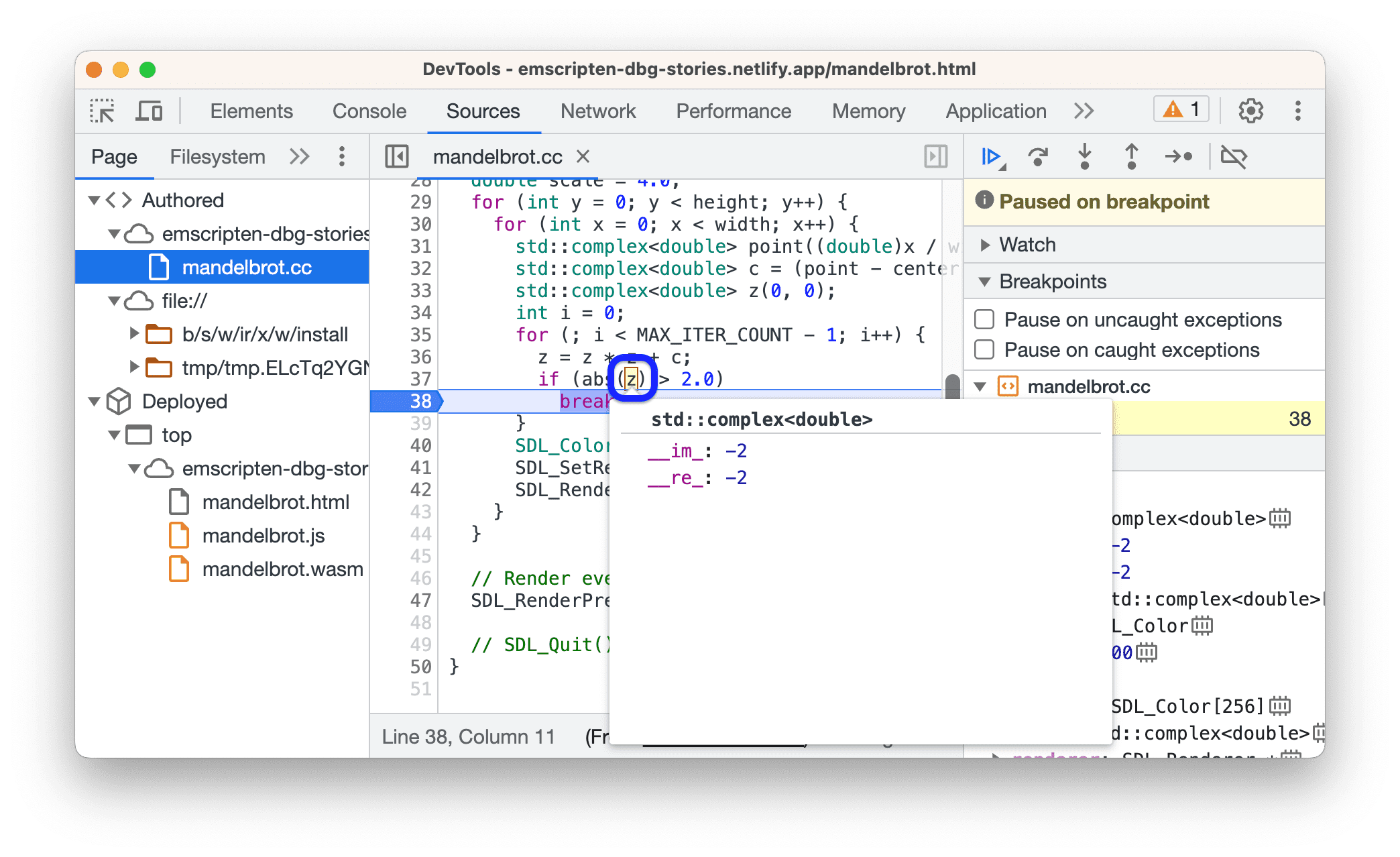
- في المصادر > المحرِّر، مرِّر مؤشر الماوس فوق متغيّر للاطّلاع على قيمته في تلميح.

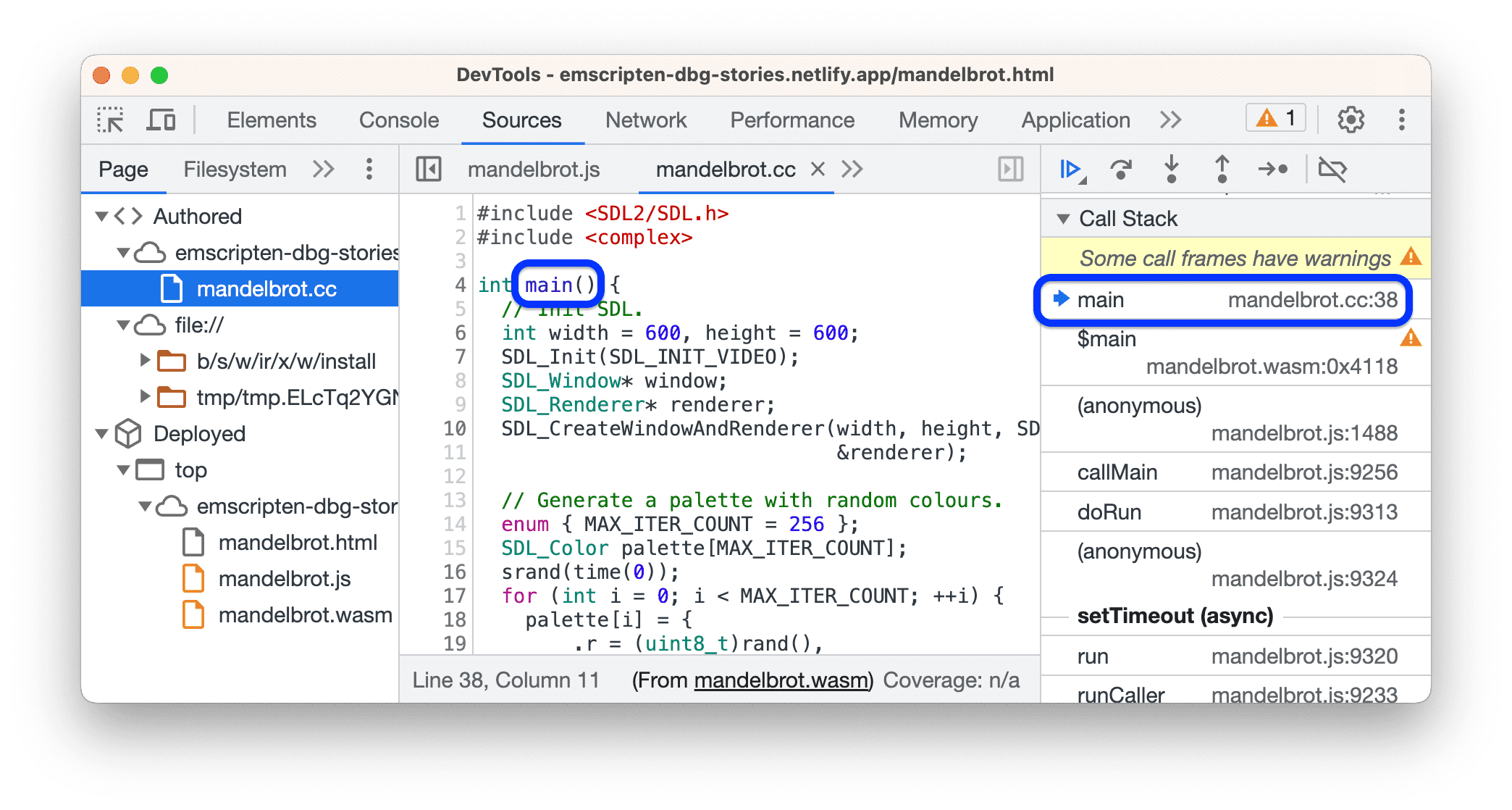
- في المصادر > تسلسل الاستدعاء، اطّلِع على أسماء الدوال كما هي في المصدر.

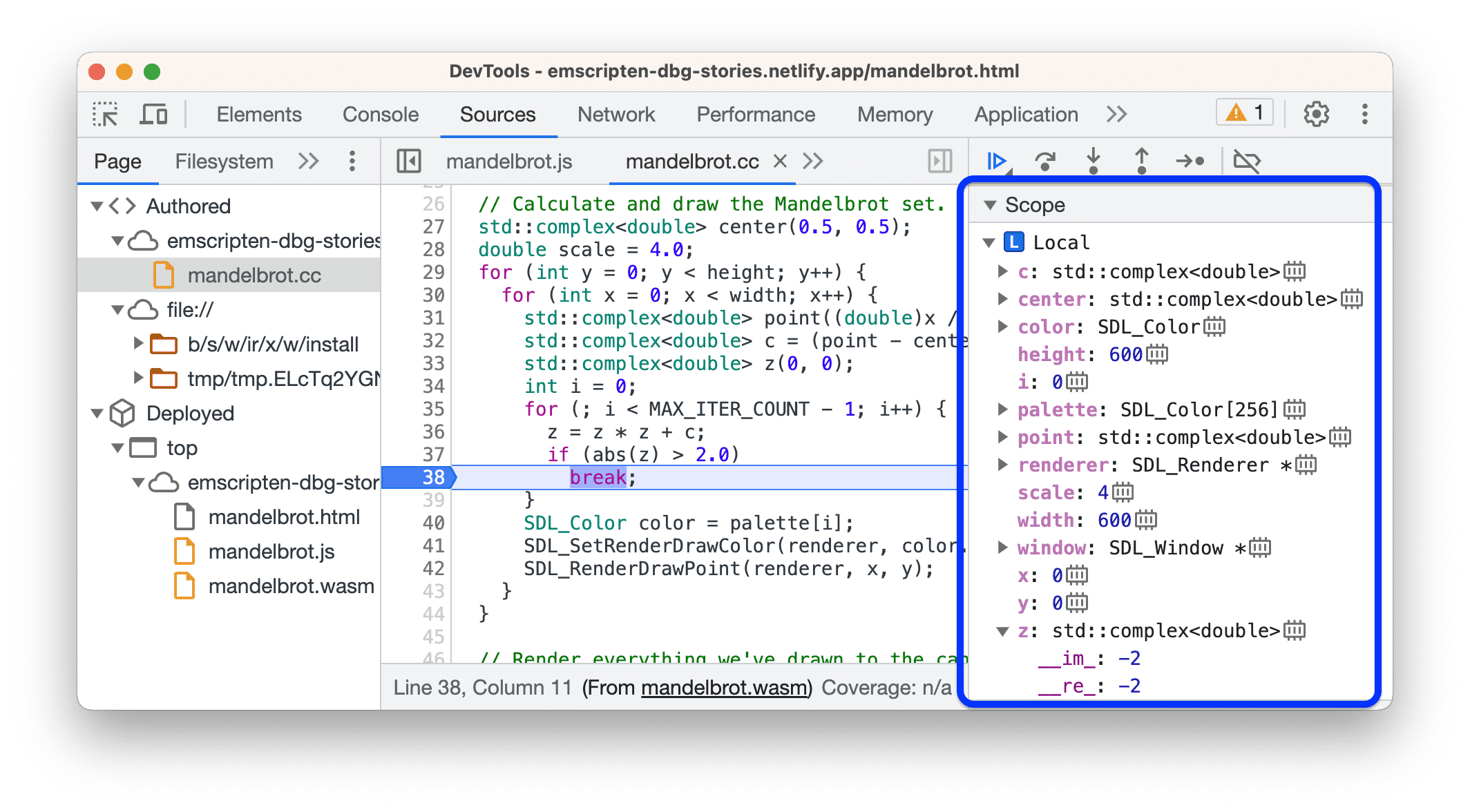
- في المصادر > النطاق، اطّلِع على المتغيّرات المحلية والعالمية وأنواعها وقيمها.

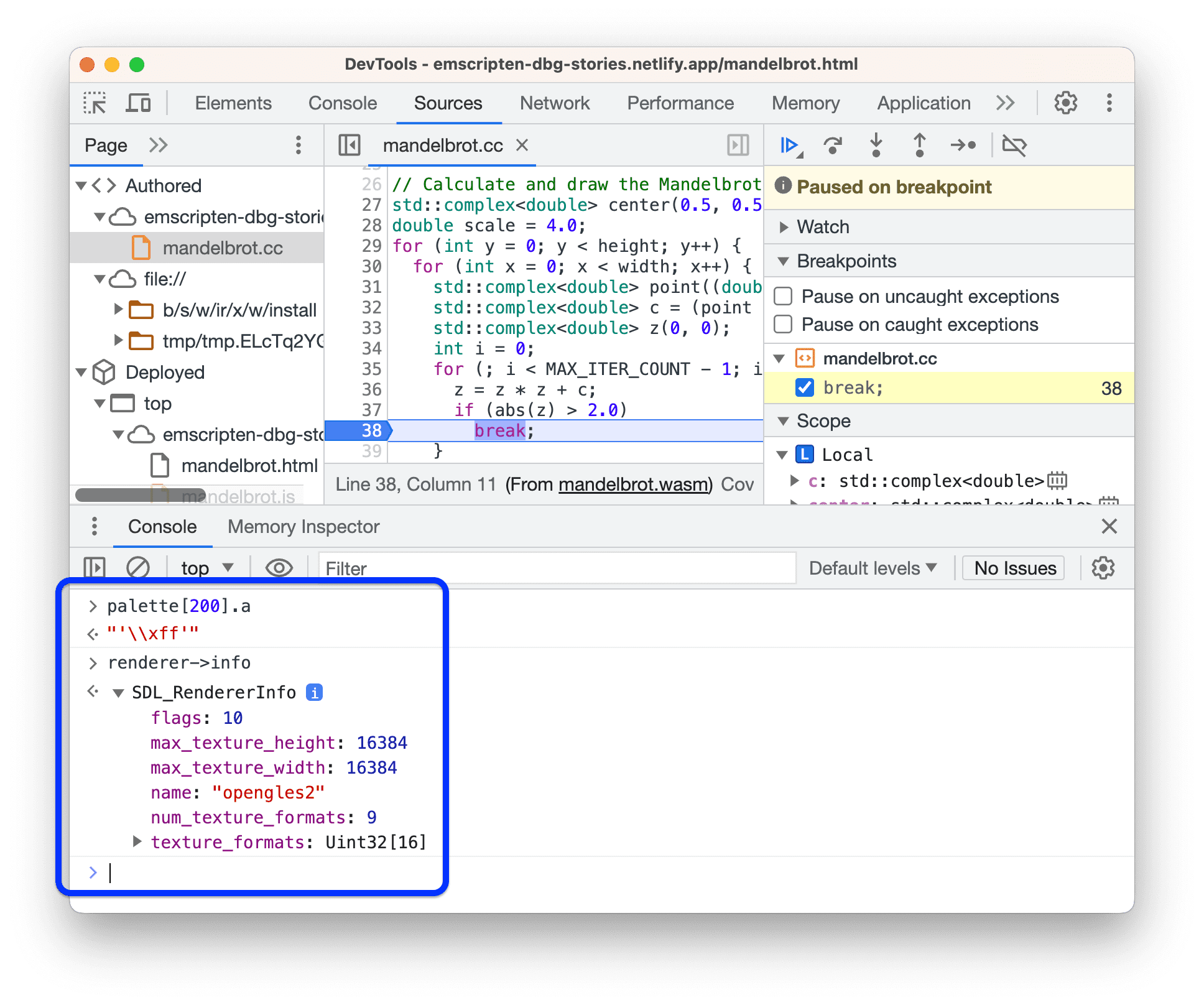
في وحدة التحكّم، يمكنك عرض المتغيّرات والعناصر التي يصعب الانتقال إليها في النطاق:
- المتغيّرات المتداخلة بشدة، مثل العناصر المفهرَسة في صفائف كبيرة
- الأجسام المعقّدة، بما في ذلك تلك التي يمكنك الوصول إليها باستخدام المؤشرات (
->). وسِّعها لفحصها.

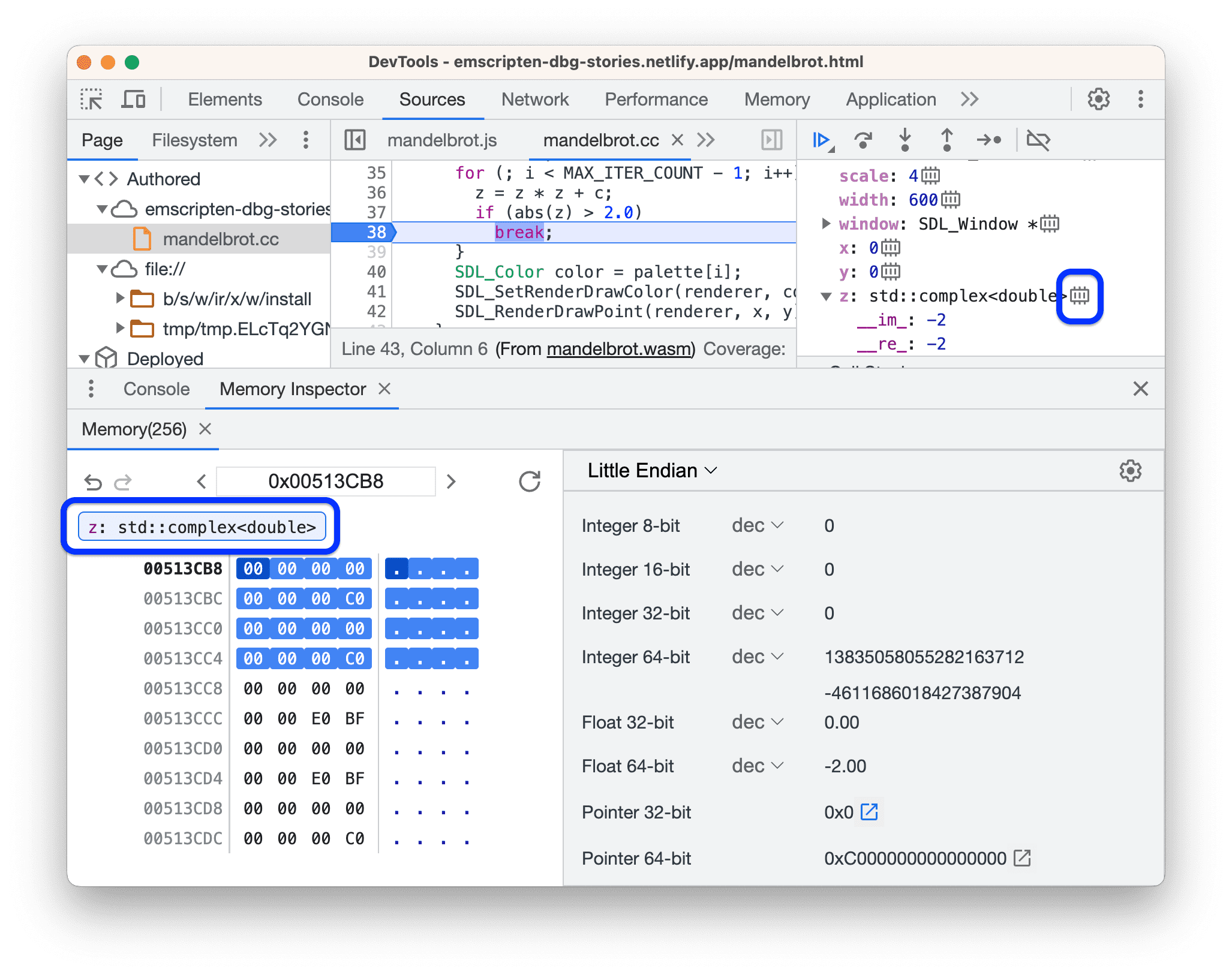
- في المصادر > النطاق، انقر على الرمز
لفتح أداة فحص الذاكرة وفحص وحدات البايت الأوّلية لذاكرة العناصر. لمزيد من المعلومات، يُرجى الاطّلاع على فحص ذاكرة WebAssembly.

أداء الملف التجاري
عند إعداد "أدوات مطوّري البرامج" وفتحها، لا يتم تحسين الرمز الذي يشغّله Chrome. تم تصنيفها حسب المستوى لمنحك تجربة تصحيح أخطاء أفضل.
في هذه الحالة، لا يمكنك الاعتماد على console.time() وperformance.now() في الرمز البرمجي لتقييم الأداء. بدلاً من ذلك، استخدِم لوحة الأداء لإنشاء الملفات التعريفية.
بدلاً من ذلك، يمكنك تشغيل رمز وضع ال profiling بدون فتح "أدوات المطوّرين"، ثم فتحها لفحص الرسائل في وحدة التحكّم.
فصل معلومات تصحيح الأخطاء
لتسريع عملية التحميل مع الحفاظ على تجربة تصحيح أخطاء أفضل، يمكنك تقسيم معلومات تصحيح الأخطاء إلى ملف .wasm منفصل. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تصحيح أخطاء WebAssembly بشكل أسرع.
يمكنك الاحتفاظ بهذا الملف على الجهاز أو استضافته على خادم منفصل. لتنفيذ ذلك باستخدام Emscripten، عليك تمرير العلامة -gseparate-dwarf=<filename> وتحديد مسار الملف:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
إنشاء التطبيقات وتصحيح الأخطاء عليها على أجهزة مختلفة
إذا كنت تُنشئ التطبيق على جهاز يعمل بنظام تشغيل مختلف (حاوية أو جهاز افتراضي أو خادم بعيد) عن نظام التشغيل على الجهاز الذي تشغّل عليه Chrome، قد تحتاج إلى ربط مسارات ملفات تصحيح الأخطاء يدويًا.
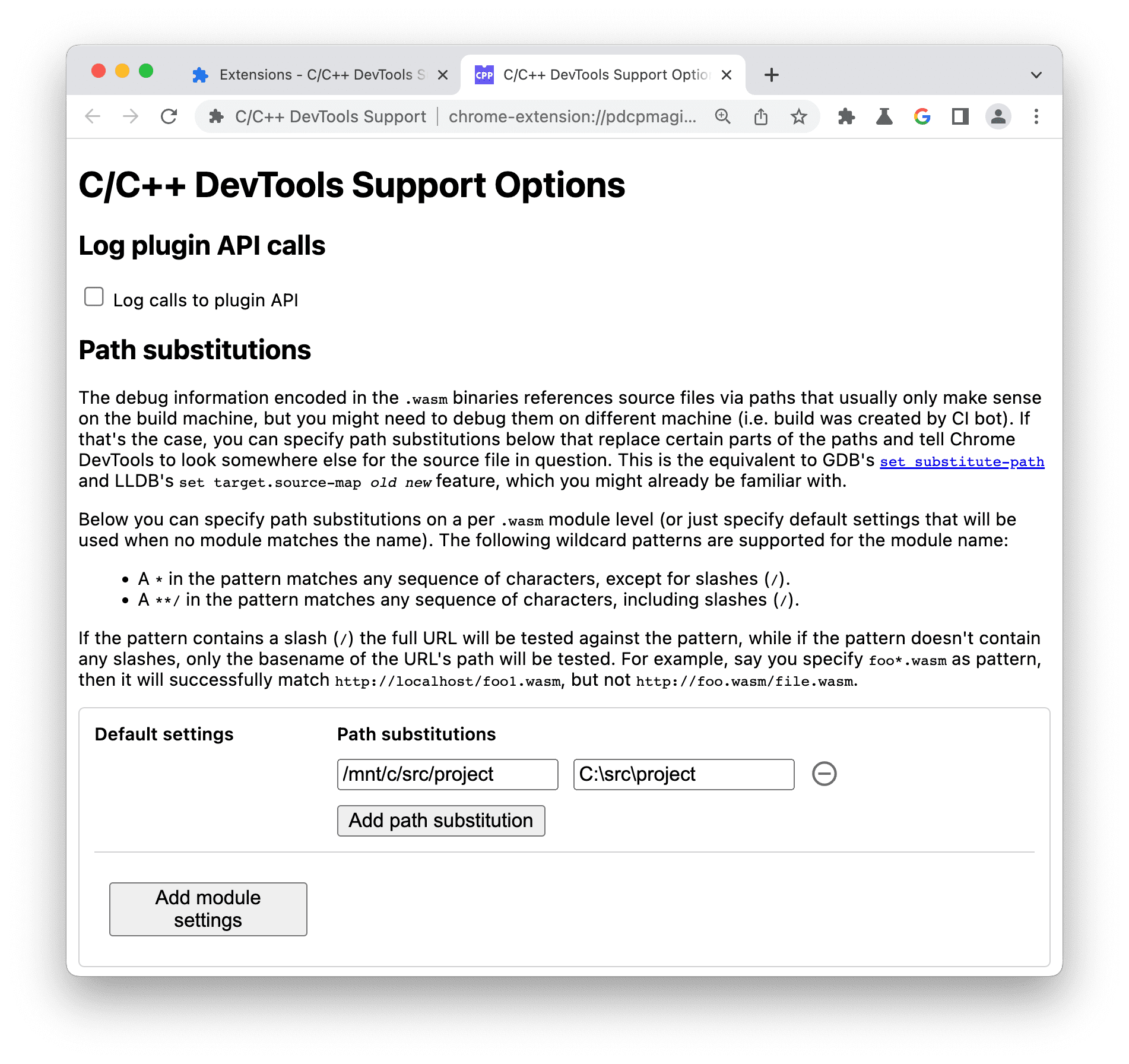
على سبيل المثال، إذا كان مشروعك في C:\src\project على الجهاز ولكن تم إنشاؤه في حاوية Docker باستخدام المسار /mnt/c/src/project، اتّبِع الخطوات التالية:
- انتقِل إلى
chrome://extensions/، وابحث عن إضافة C/C++ DevTools Support (DWARF)، ثم انقر على التفاصيل > خيارات الإضافة. - حدِّد مسارَي الملف القديم والجديد.

مزيد من المعلومات
يمكنك الاطّلاع على مدوّنة فريق هندسة "أدوات مطوّري البرامج في Chrome" للحصول على مزيد من المعلومات عن تصحيح أخطاء WebAssembly:


