WebAssembly, örneğin C/C++ kodunu web'de yerel hıza yakın bir hızda ve JavaScript ile birlikte çalıştırmanızı sağlar. Bu dokümanda, bu tür uygulamalarda daha iyi hata ayıklama yapmak için Chrome Geliştirici Araçları'nın nasıl ayarlanacağı ve kullanılacağı gösterilmektedir.
Geliştirici Araçları'nı ayarladıktan sonra:
- Kaynaklar > Düzenleyici bölümünde orijinal kodunuzu inceleyin.
- Kod satırı breakpoints ile yürütmeyi duraklatın ve derlenmiş
.wasmikili dosyası yerine orijinal C/C++ kaynak kodunuzda adım adım ilerleyin.
Ayrıca, duraklatılmış durumdayken şunları yapabilirsiniz:
- Fareyle orijinal kaynak dosyadaki değişkenlerin üzerine gelerek değerlerini görebilirsiniz.
- Çağrı Yığını'ndaki işlev adlarını ve Kapsam'daki değişkenleri anlayın.
- Derin iç içe yerleştirilmiş mülkleri ve karmaşık nesneleri Console'a gönderin.
- Bellek Denetleyicisi ile nesne belleğini inceleyin.
Kur
Geliştirici Araçları'nda C/C++ WebAssembly hata ayıklamayı etkinleştirmek için:
Uygulamanızı DWARF hata ayıklama bilgileri dahil olacak şekilde derleyin. En son Emscripten derleyicisini çalıştırın ve
-gişaretini iletin. Örneğin:emcc -g source.cc -o app.htmlDaha fazla bilgi için Hata ayıklama bilgileriyle proje oluşturma başlıklı makaleyi inceleyin.
Hata Ayıklama
DevTools'u ayarladıktan sonra kodunuzda hata ayıklama yapın:
- Web sitenizi incelemek için Geliştirici Araçları'nı açın. Bu eğitim için gerekli
-gişaretiyle derlenmiş bu demo sayfasında deneyebilirsiniz. - İsteğe bağlı olarak, daha kolay gezinmek için oluşturduğunuz dosyaları gruplandırabilirsiniz. Kaynaklar bölümünde
> Sayfa >
> Yazar/Dağıtılana göre gruplandır'ı
işaretleyin.
- Dosya ağacından orijinal kaynak dosyanızı seçin. Bu durumda
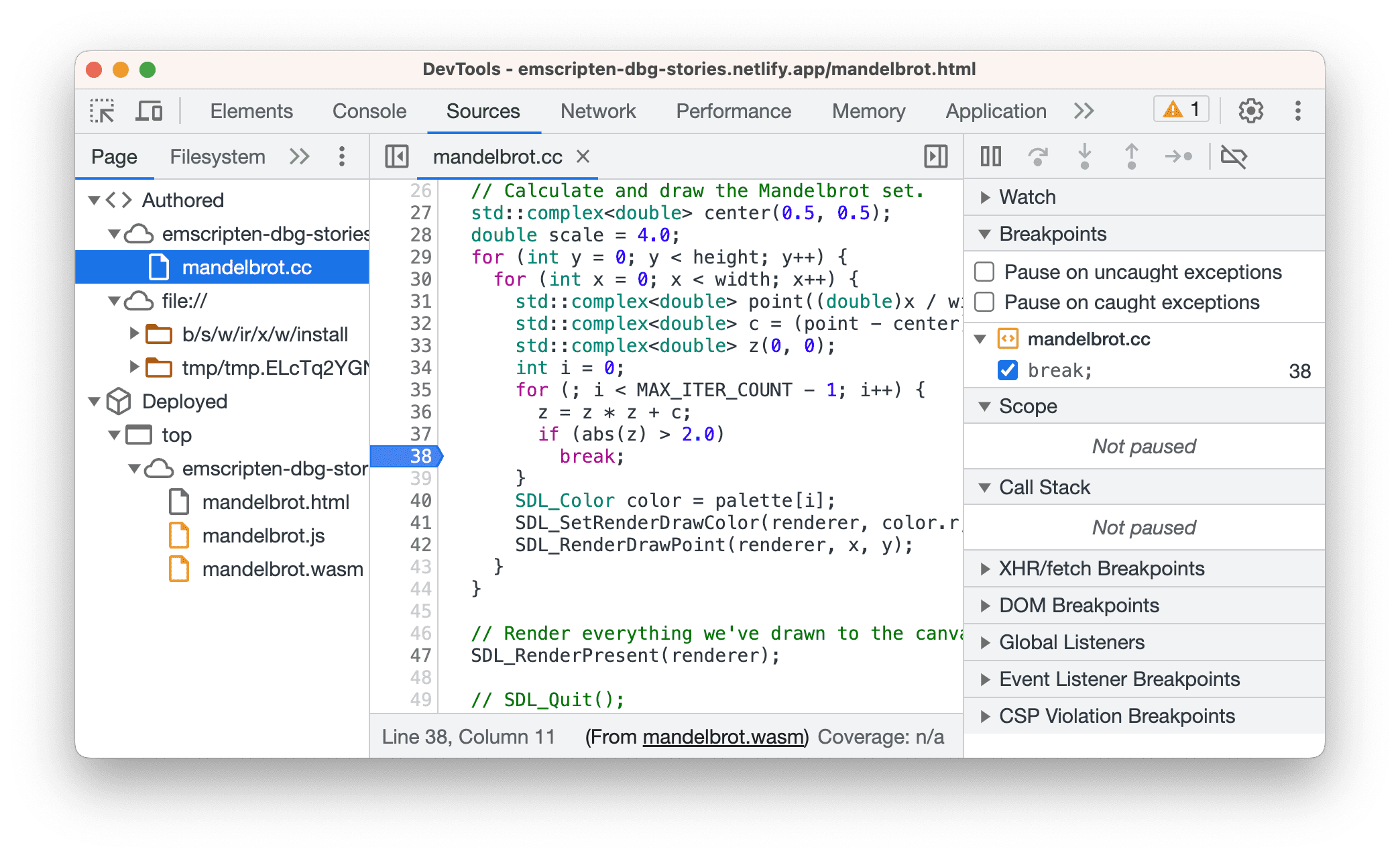
mandelbrot.cc. Kod satırında durma noktası ayarlamak için Düzenleyici'nin solundaki sütunda bir satır numarasını tıklayın (ör. 38. satır).

Kodu tekrar çalıştırın. Yürütme, kesme noktasının bulunduğu satırdan önce duraklatılır.
Duraklatılmış durumdayken aşağıdakileri deneyin:
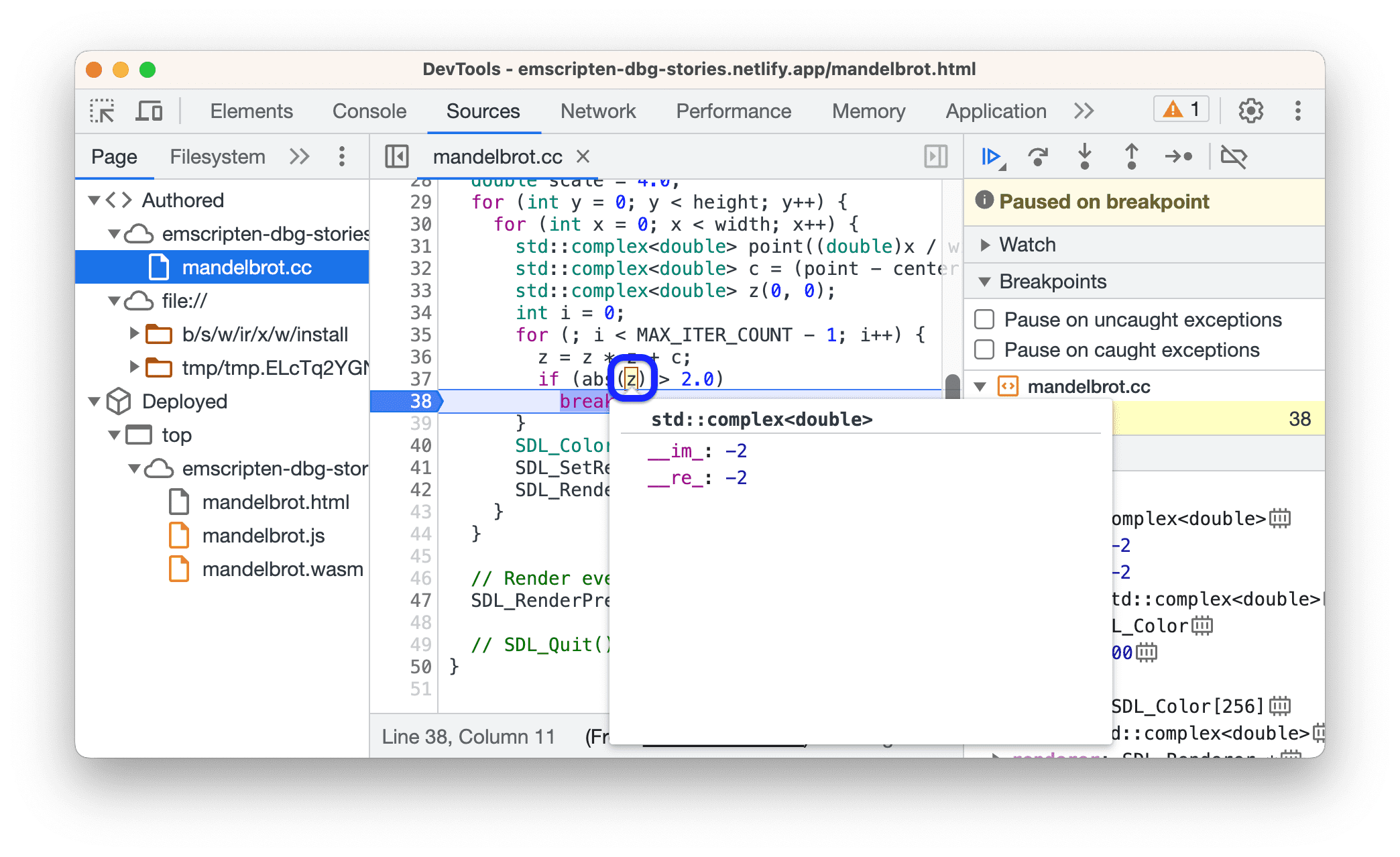
- Kaynaklar > Düzenleyici bölümünde, fareyle bir değişkenin üzerine gelerek değerini bir ipucu olarak görebilirsiniz.

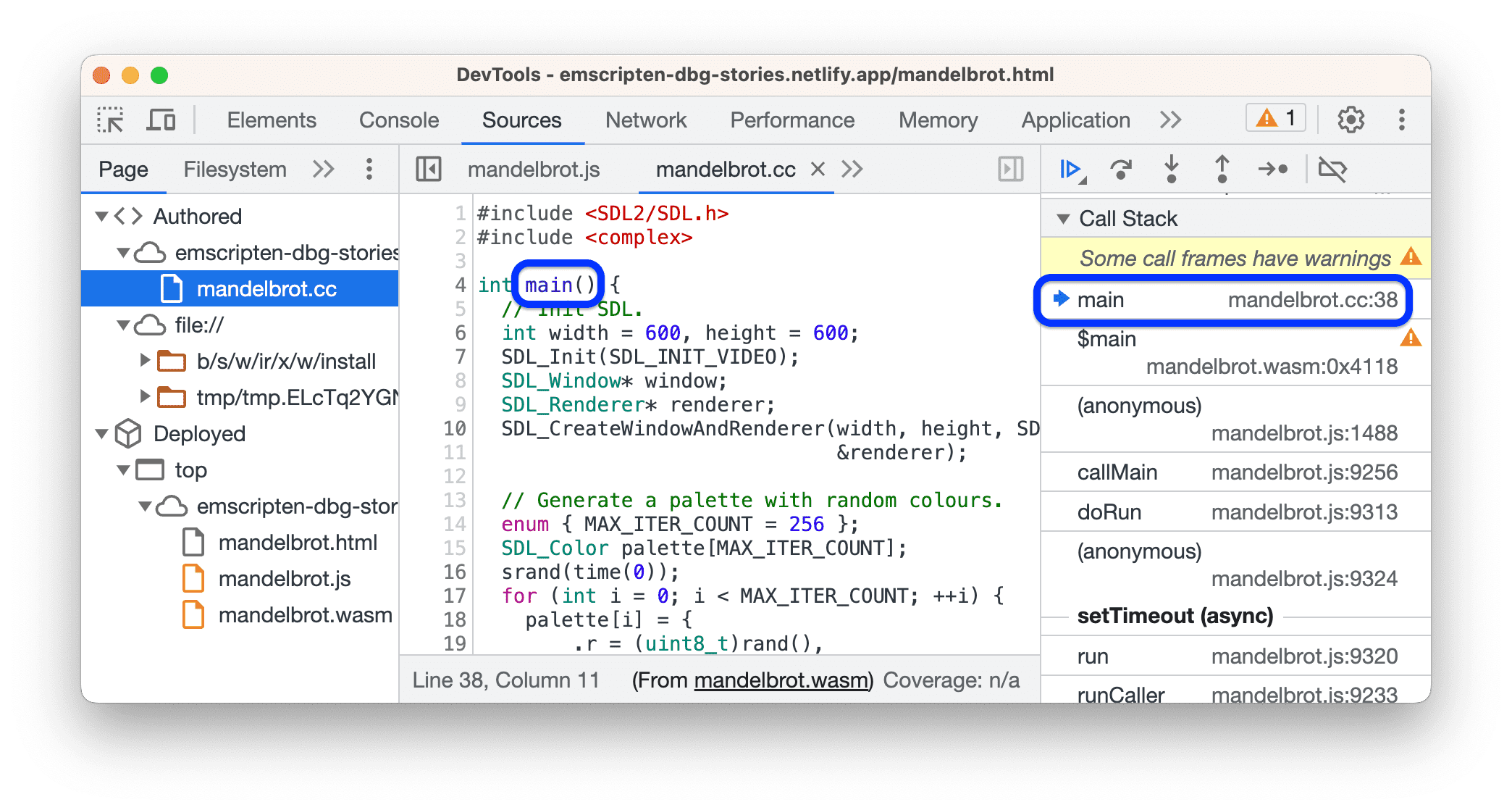
- Kaynaklar > Çağrı Yığını'nda, işlev adlarını kaynakta olduğu gibi görüntüleyin.

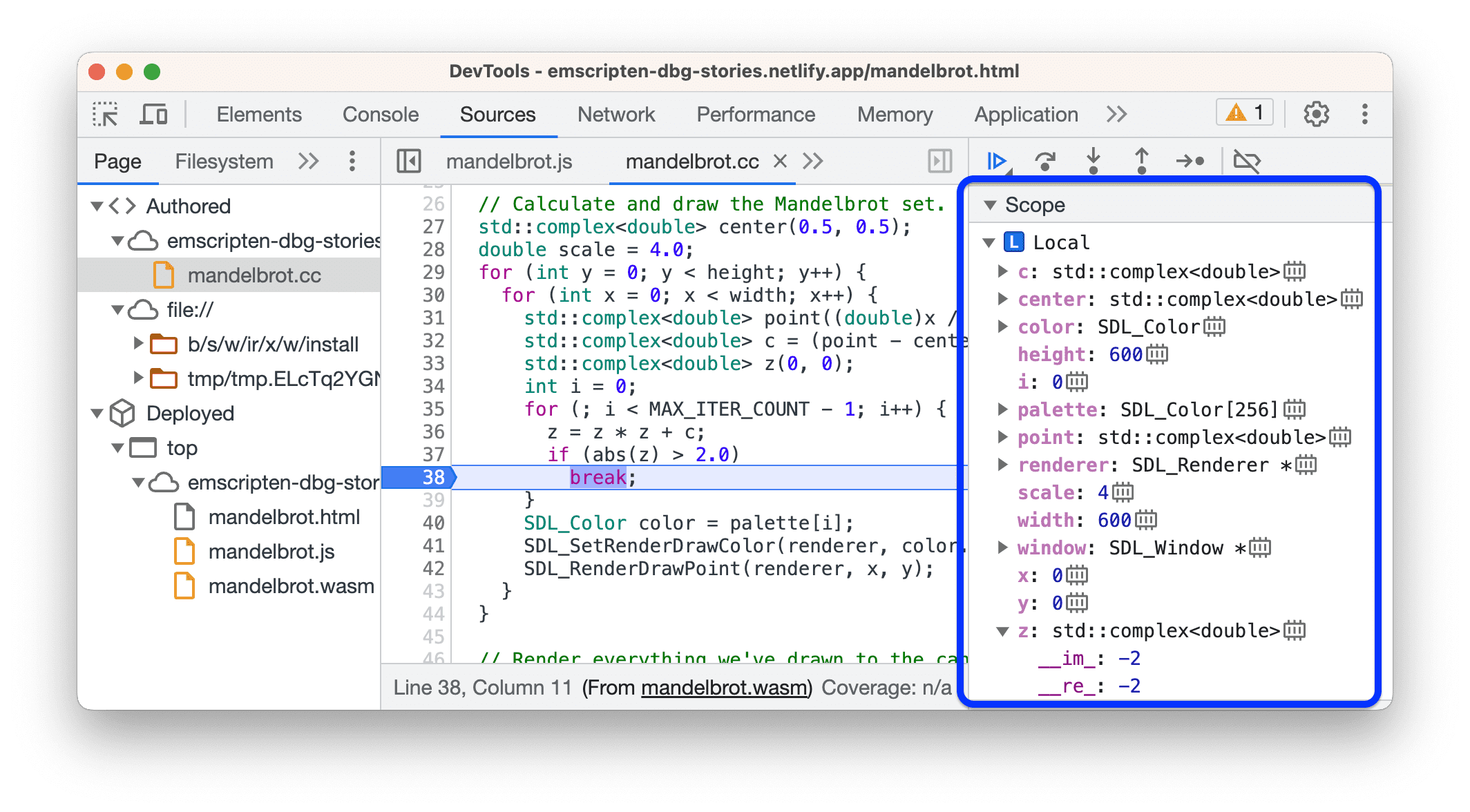
- Kaynaklar > Kapsam bölümünde yerel ve genel değişkenleri, türlerini ve değerlerini görüntüleyin.

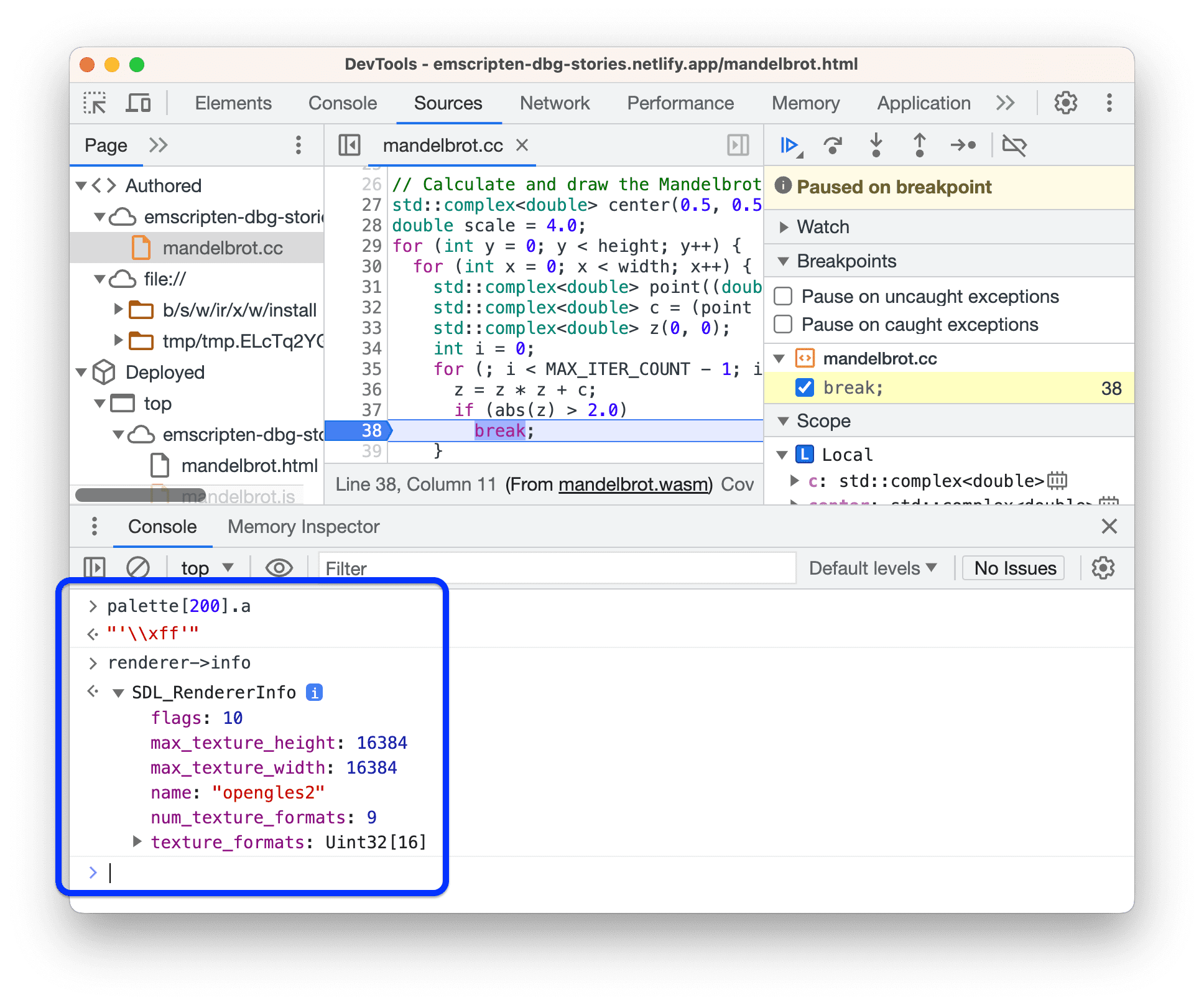
Console'da, Kapsam'da gezinmesi zor olan çıkış değişkenleri ve nesneler:
- Derinlemesine iç içe yerleştirilmiş değişkenler (ör. büyük dizilerdeki dizine eklenen öğeler).
- İşaretçilerle (
->) erişebileceğinizler de dahil olmak üzere karmaşık nesneler. İncelemek için bunları genişletin.

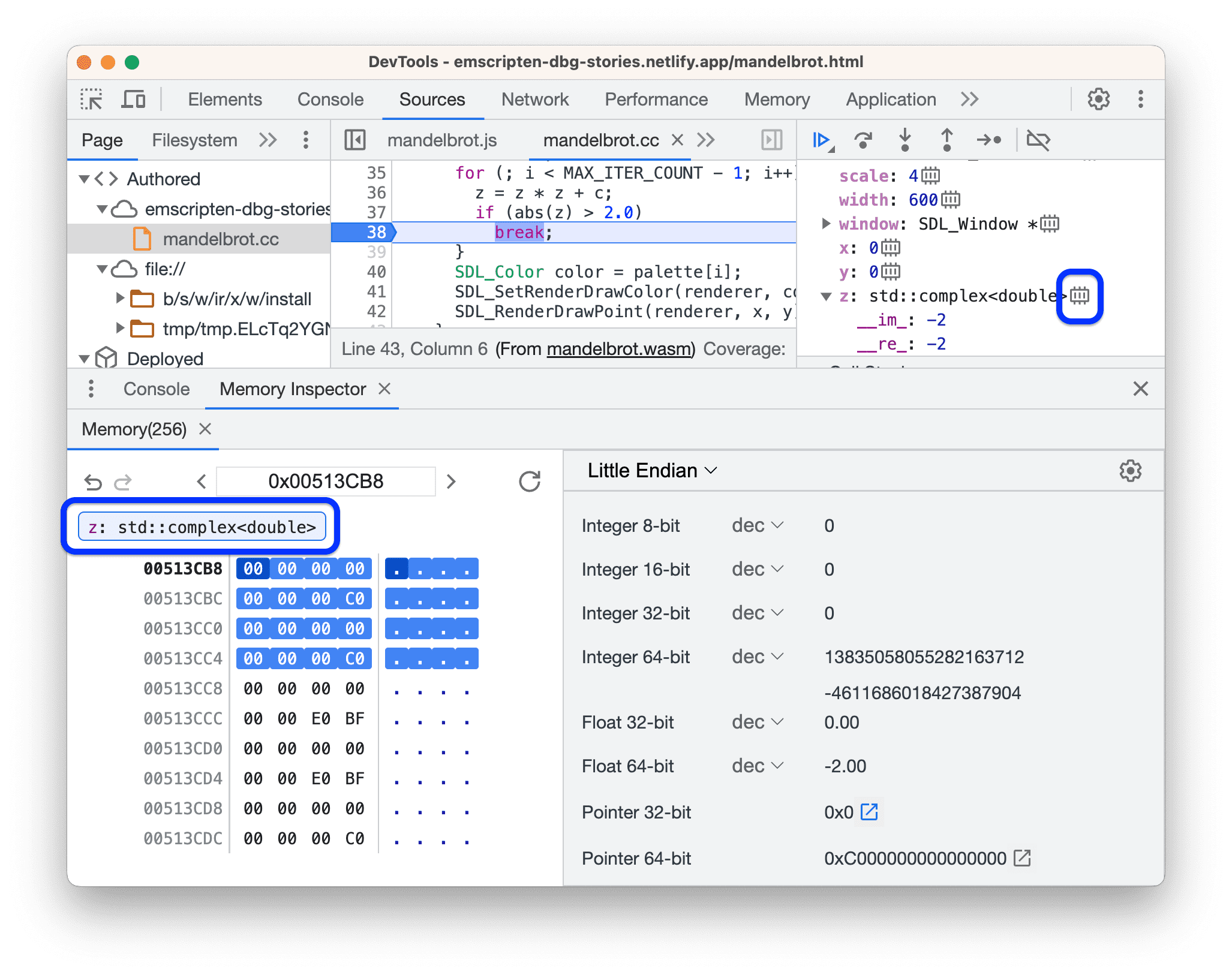
- Kaynaklar > Kapsam bölümünde
simgesini tıklayarak Bellek Denetleyici'yi açın ve nesne belleğinin ham baytlarını inceleyin. Daha fazla bilgi için WebAssembly bellek denetimi başlıklı makaleyi inceleyin.

Profil performansı
DevTools ayarlanıp açıldığında Chrome'un çalıştırdığı kod optimize edilmez. Size daha iyi bir hata ayıklama deneyimi sunmak için katmanlı bir yapıya sahiptir.
Bu durumda, performansı profillemek için kodunuzdaki console.time() ve performance.now() değerlerini kullanamazsınız. Bunun yerine, profil oluşturmak için Performans panelini kullanın.
Alternatif olarak, profil oluşturma kodunuzu Geliştirici Araçları'nı açmadan çalıştırabilir ve ardından Konsol'daki mesajları incelemek için Geliştirici Araçları'nı açabilirsiniz.
Hata ayıklama bilgilerini ayırma
Yüklemeyi hızlandırırken daha iyi bir hata ayıklama deneyimi yaşamak için hata ayıklama bilgilerini ayrı bir .wasm dosyasına ayırabilirsiniz. Daha fazla bilgi için WebAssembly'de Daha Hızlı Hata Ayıklama başlıklı makaleyi inceleyin.
Bu dosyayı yerel olarak saklayabilir veya ayrı bir sunucuda barındırabilirsiniz. Emscripten ile bunu yapmak için -gseparate-dwarf=<filename> işaretini iletin ve dosyanın yolunu belirtin:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Farklı makinelerde derleme ve hata ayıklama
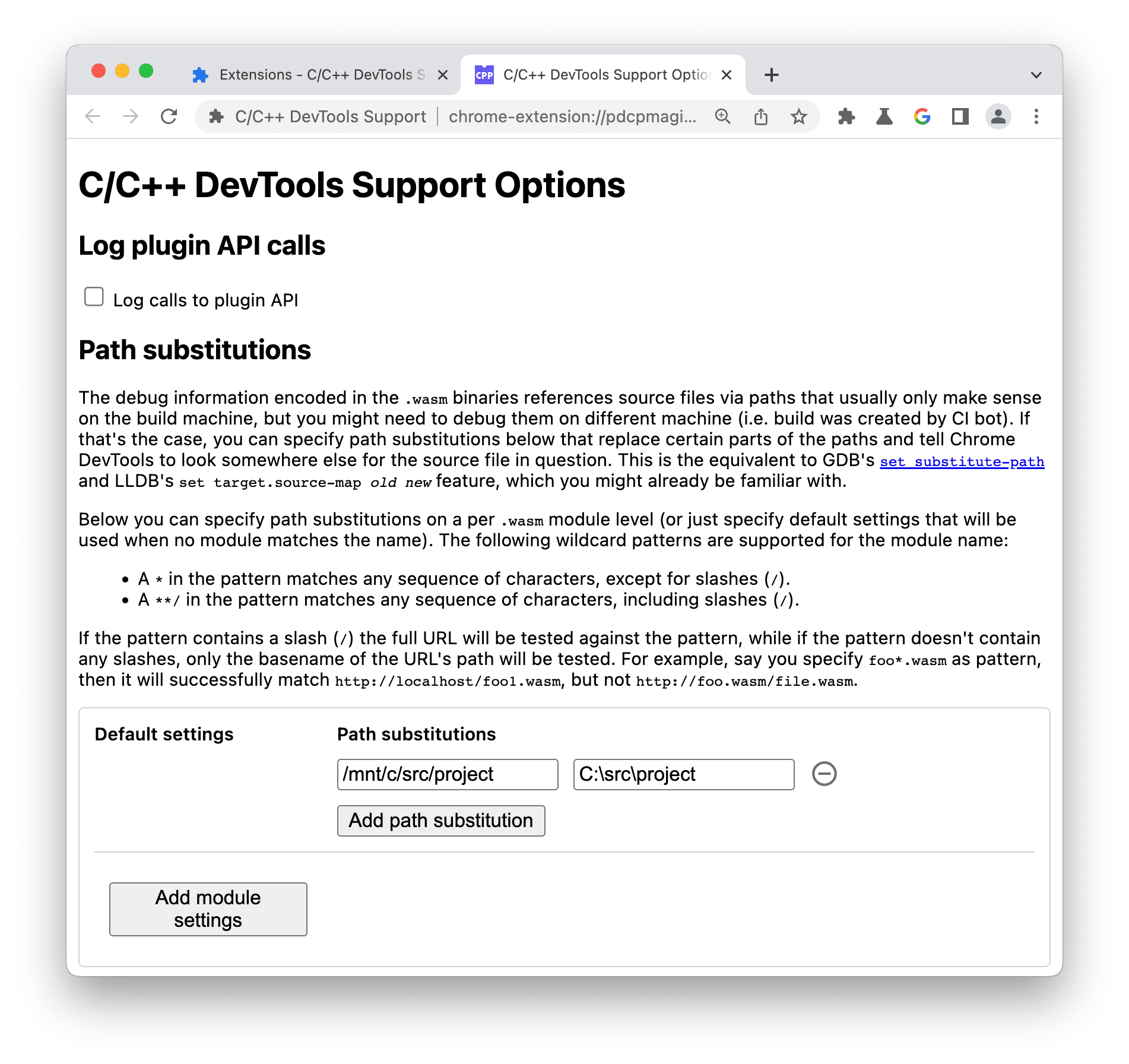
Chrome'u çalıştırdığınız makineden farklı bir işletim sistemine (kapsayıcı, sanal makine veya uzak sunucu) sahip bir makinede derleme yapıyorsanız hata ayıklama dosyası yollarını manuel olarak eşlemeniz gerekebilir.
Örneğin, projeniz yerel olarak C:\src\project konumundaysa ancak /mnt/c/src/project yoluna sahip bir Docker kapsayıcısında oluşturulduysa aşağıdakileri yapın:
chrome://extensions/adresine gidin, C/C++ DevTools Desteği (DWARF) uzantısını bulun ve Ayrıntılar > Uzantı seçenekleri'ni tıklayın.- Eski ve yeni dosya yollarını belirtin.

Daha fazla bilgi
WebAssembly hata ayıklama hakkında daha fazla bilgi için Chrome Geliştirici Araçları mühendislik bloguna göz atın:


